10 estratégias eficazes para aprimorar a experiência do usuário por meio do design de sites
Publicados: 2024-02-28
Introdução
Bem-vindos, colegas entusiastas da web e aspirantes a designers! Você chegou ao lugar certo se as palavras “experiência do usuário” e “design do site” despertarem seu interesse.
Definição de experiência do usuário e sua importância no design de sites
Primeiro, vamos nos aprofundar no que realmente significa experiência do usuário, muitas vezes abreviada como UX. Essencialmente, refere-se às emoções e atitudes de uma pessoa ao utilizar um produto, sistema ou serviço específico. No mundo do design de sites, uma experiência de usuário positiva geralmente significa que os visitantes consideram seu site não apenas visualmente atraente, mas também simples de navegar e usar. Quanto melhor for a experiência do usuário, maiores serão as chances de seus visitantes permanecerem por mais tempo e se tornarem usuários fiéis e recorrentes.
Visão geral do objetivo e estrutura do blog
Neste blog, abordamos estratégias eficazes para ampliar a experiência do usuário por meio do design de sites. Levaremos você em uma jornada que vai desde entender por que as imagens de fundo são importantes até revelar como o design estratégico pode realmente transformar seu espaço online. Então abra seu marcador e prepare-se para um passeio esclarecedor!
Por que a experiência do usuário é importante no design de sites
A experiência do usuário não é apenas uma palavra da moda no mundo digital; é uma parte fundamental da criação de um site de sucesso. Sua importância vai muito além da estética. A experiência do usuário aumenta a funcionalidade, usabilidade e eficiência geral do seu site, que são ingredientes essenciais para manter os visitantes engajados e no caminho certo para se tornarem clientes fiéis.
O impacto da experiência do usuário no sucesso e nas conversões do site
O conceito de experiência do usuário centra-se em tornar seu site amigável, intuitivo e envolvente. Ao focar nesses elementos, você pode converter navegadores casuais em visitantes recorrentes ou até mesmo em clientes pagantes. Vejamos alguns benefícios:
– Maior envolvimento: os usuários provavelmente permanecerão mais tempo em seu site se ele for fácil de navegar e interagir.
– Taxas de rejeição reduzidas: uma boa experiência do usuário ajuda a evitar que os visitantes saiam do seu site abruptamente.
– Credibilidade aprimorada: quando seu site oferece uma experiência satisfatória ao usuário, ele amplifica a credibilidade da sua marca.
Exemplos de sites de sucesso com ótima experiência do usuário
Existem muitos sites que investem pesadamente na experiência do usuário. Dois exemplos de sucesso são Airbnb e Dropbox. Seus sites têm navegação intuitiva e frases de chamariz claras. A atenção aos detalhes no design do site não apenas melhorou a experiência do usuário, mas também aumentou suas conversões.
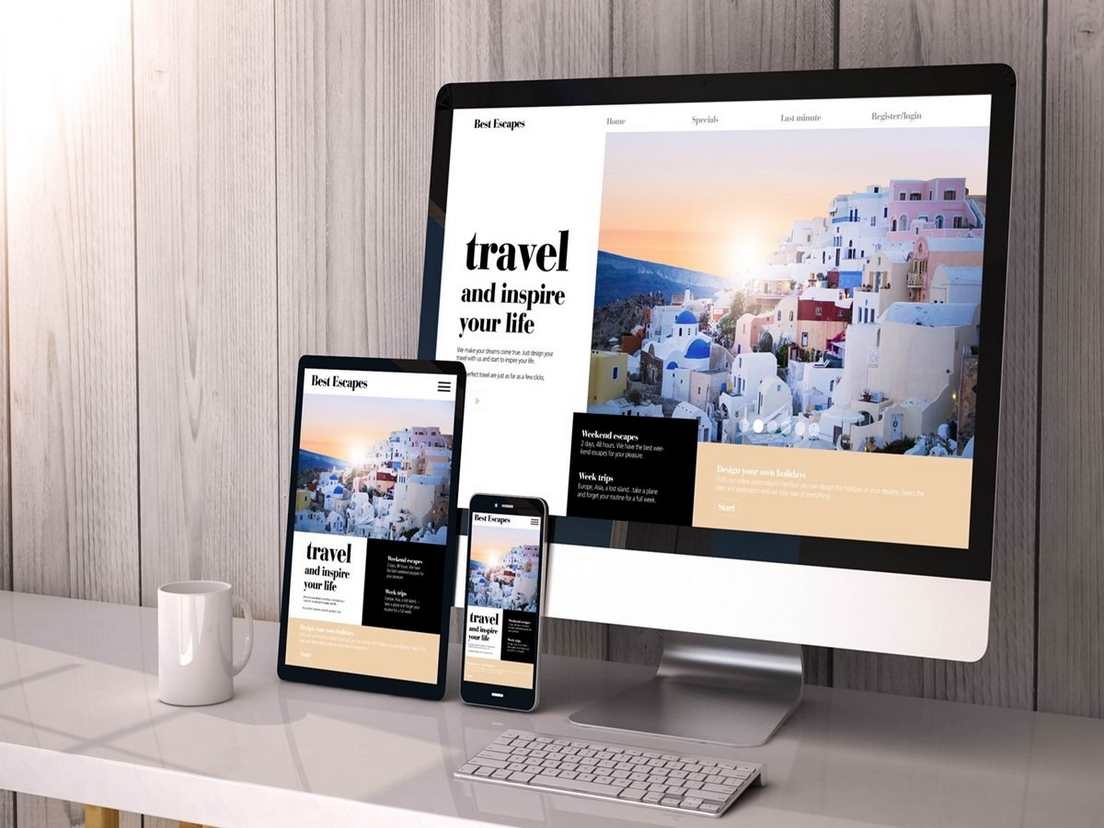
Estratégia 1: Design responsivo e compatível com dispositivos móveis
A capacidade de resposta do site não é mais uma opção; é uma necessidade. Na era dos smartphones, seu site precisa ter uma ótima aparência e funcionar perfeitamente em todos os dispositivos, do desktop ao tablet e ao celular.
Importância do design responsivo no mundo atual, orientado para dispositivos móveis.
O uso da Internet móvel disparou nos últimos anos e não mostra sinais de desaceleração. Se o seu site não for compatível com dispositivos móveis, você corre o risco de alienar uma parte significativa do seu público potencial. Sublinhe que as vantagens de um site responsivo e compatível com dispositivos móveis são vastas, desde uma melhor experiência do usuário até classificações mais altas nos mecanismos de pesquisa.
Dicas e práticas recomendadas para criar um site compatível com dispositivos móveis.
Ao criar um site compatível com dispositivos móveis, considere as seguintes dicas:
– Mantenha seu design simples: um design organizado com texto legível e navegação intuitiva pode melhorar muito a experiência do usuário.
– Faça uma versão menor do seu site em vez de eliminar elementos essenciais.
– Use botões grandes e fáceis de clicar: isso tornará seu site mais fácil de navegar em telas sensíveis ao toque menores.
– Inclua apenas as informações essenciais em seu site mobile: isso ajudará suas páginas a carregar mais rápido e manterá a atenção do seu público.
Lembre-se, o objetivo é tornar a experiência do usuário o mais agradável e fácil possível!
Estratégia 2: Navegação Simplificada
A navegação cuidadosamente orientada é um dos pilares para melhorar a experiência do usuário no design de sites. Ele serve como um roteiro para o seu site e ajuda os visitantes a entender onde estão e para onde precisam ir. Quando a navegação do seu site é orientada para tarefas e facilmente compreensível, é mais provável que os usuários permaneçam e interajam ainda mais com o seu site.
O papel da navegação clara e intuitiva na melhoria da experiência do usuário
A navegação clara e intuitiva reduz a carga cognitiva do usuário. Isso significa que eles gastam menos tempo descobrindo como navegar em seu site e mais tempo interagindo com seu conteúdo. Além disso, um sistema de navegação eficiente desempenha um papel importante no estabelecimento da confiança do usuário em sua plataforma.
Técnicas para simplificar a navegação no site e melhorar o fluxo de usuários
Inúmeras técnicas podem ser adotadas para simplificar a navegação no site. No entanto, aqui estão alguns pelos quais você pode começar: - Implemente um menu bem estruturado: pense na hierarquia e na ordem das páginas.
– Use dicas de navegação familiares: trilhas de navegação, por exemplo, são as favoritas dos usuários.
– Torne os elementos clicáveis óbvios: links sublinhados, cores diferentes, ícones e assim por diante.
Uma navegação simplificada e bem elaborada pode melhorar a experiência geral do usuário, proporcionando uma jornada tranquila em todo o site.
Estratégia 3: Hierarquia Visual e Layout Claro
As primeiras impressões contam, especialmente na web. Seus usuários permanecerão em seu site ou sairão rapidamente, tudo dependendo da hierarquia visual e do design de layout do seu site.
Utilizando hierarquia visual para orientar os usuários e comunicar informações importantes
A hierarquia visual não se trata apenas de deixar seu site bonito, trata-se essencialmente de organizar e priorizar seu conteúdo de uma forma que comunique ao usuário o que ele deve focar primeiro, segundo e assim por diante. Isto pode ser alcançado através de:
* Tamanho e cor do texto: textos maiores, em negrito ou com cores vivas geralmente chamam a atenção rapidamente.
* Espaço e agrupamentos: Ao espaçar bem o seu conteúdo e agrupar itens relacionados, os usuários podem navegar intuitivamente no seu site.
Princípios de design para um layout limpo e organizado
Um layout limpo e organizado proporciona uma experiência de site amigável. Aqui estão alguns princípios orientadores que você pode aplicar para conseguir isso:
* Consistência: certifique-se de que os elementos de design sejam usados de forma consistente em todo o site.
* Simplicidade: Evite a sobrecarga de informações mantendo os elementos de design minimalistas.
* Navegação: certifique-se de que seja fácil para os usuários encontrarem o que procuram usando menus e mapas do site claros e lógicos.
Estratégia 4: Marca e Identidade Visual Consistentes
Construir uma identidade de marca forte não envolve apenas ter um logotipo atraente; tem muito a ver com a aparência do seu site. Este elemento desempenha um papel significativo na melhoria da experiência geral do usuário.
O impacto de uma marca consistente na confiança e no reconhecimento do usuário
Uma marca e uma identidade visual consistentes ajudam o usuário a reconhecer sua marca instantaneamente e promovem a confiança. Cada vez que os usuários visitam seu site, eles devem encontrar um ambiente familiar em termos de esquema de cores, imagens e tipografia. Estudos sugerem que os usuários são mais propensos a confiar e interagir com sites que oferecem uma experiência visual coerente.
Dicas para manter uma identidade visual coesa em todo o site
Para conseguir uma identidade visual coesa em seu site, considere as seguintes dicas:
– Use um esquema de cores e estilo de fonte consistentes em todas as páginas.
– Conte com imagens e gráficos de qualidade profissional que correspondam à sua marca.
– Não hesite em ajustar e otimizar o design do seu site regularmente, mantendo intacta a identidade central.
Ao focar na consistência da marca, você não apenas melhorará a experiência do usuário, mas também posicionará fortemente sua marca no espaço digital.
Estratégia 5: Velocidade de carregamento rápida
Ao navegar em sites, poucas coisas são mais frustrantes para o usuário do que uma página de carregamento lento. Na verdade, é uma realidade amplamente reconhecida que a velocidade de carregamento tem uma correlação direta com a satisfação do usuário.
A correlação entre velocidade do site e satisfação do usuário
Numerosos estudos mostram que os usuários abandonarão um site se uma página demorar mais de 3 segundos para carregar. Além disso, uma velocidade de carregamento lenta pode diminuir a classificação do seu site nos motores de busca, o que pode diminuir significativamente os visitantes e as taxas de conversão potenciais. Assim, manter seu site rápido e responsivo é crucial para garantir a satisfação ideal do usuário.

Estratégias para otimizar o tempo de carregamento do site e melhorar o desempenho
– Minimize o uso de imagens de fundo pesadas e de alta resolução
– Use ferramentas de compactação de sites para reduzir o tamanho dos arquivos
– Implementar redes de distribuição de conteúdo (CDNs) que distribuem a carga de entrega de conteúdo
– Aproveite o cache do navegador, que armazena temporariamente dados do site no dispositivo do usuário, reduzindo os tempos de carregamento subsequentes.
Ao incorporar esses métodos, você pode fornecer uma experiência de navegação mais rápida e tranquila, aumentando, em última análise, a satisfação e o envolvimento do usuário.
Estratégia 6: Conteúdo envolvente e focado no usuário
Uma maneira crucial de melhorar a experiência do usuário em seu site é garantir que seu conteúdo seja envolvente e focado no usuário. As informações precisam ser relevantes para as necessidades do usuário e apresentadas em um formato de fácil digestão. Ter conteúdo desordenado ou complicado pode facilmente desanimar os visitantes e impedi-los de navegar mais.
A importância de conteúdo relevante e bem apresentado para melhorar a experiência do usuário
O conteúdo é fundamental por um motivo, e seu papel na melhoria da experiência do usuário não pode ser exagerado. Conteúdo relevante e bem apresentado:
- Conecta-se diretamente com as necessidades ou interesses do seu público
- Incentiva os visitantes a permanecerem em seu site por mais tempo
- Aumenta a classificação do seu mecanismo de pesquisa
Técnicas para criar conteúdo envolvente e focado no usuário
Criar conteúdo envolvente não envolve apenas juntar palavras. Envolve:
• Compreender o seu público: descubra os seus interesses, necessidades e linguagem. Isso orientará o tom e o estilo do seu conteúdo.
• Criar títulos atraentes: Esta é a primeira coisa que os usuários veem, então faça valer a pena.
• Layouts visualmente atraentes: utilize listas, imagens e infográficos para dividir o texto e tornar seu conteúdo mais convidativo e menos cansativo.
Estratégia 7: Uso de espaço em branco e sala de respiração visual
O espaço em branco, muitas vezes esquecido, desempenha um papel crucial no design de um site. É uma ferramenta poderosa que os artesãos do mundo digital aproveitam para melhorar tremendamente a experiência do usuário.
Os benefícios do espaço em branco na criação de um site visualmente atraente
A beleza do espaço em branco reside na sua simplicidade. Ele fornece uma pausa visual, tornando o site mais legível e gerenciável. Ao colocar estrategicamente espaços em branco ao redor do texto e das imagens, você permite que os usuários se concentrem de maneira mais eficaz no seu conteúdo. É o herói desconhecido que abre o caminho para:
- Melhor compreensão e legibilidade
- Maior interação do usuário
- Apelo estético geral aprimorado
Princípios de design para incorporar efetivamente espaços em branco
Incorporar espaços em branco não significa deixar grandes áreas em branco em seu site. Em vez disso, trata-se de criar um design equilibrado que dê aos seus elementos espaço para respirar. Aqui estão algumas dicas para fazer isso de forma eficaz:
- Use espaços em branco entre os parágrafos e margens maiores para melhor legibilidade.
- Coloque um espaço em branco ao redor dos botões de call to action (CTA) para chamar a atenção.
- Evite amontoar muitos elementos em uma página, use espaços em branco para dividir claramente as diferentes seções. Com essas estratégias em mente, você pode melhorar o design do seu site sem esforço. Lembre-se, no mundo do design, às vezes menos é realmente mais.
Estratégia 8: Otimização da frase de chamariz
A criação de um site amigável não termina com uma estética bonita. É igualmente crucial orientar os visitantes sobre o que fazer a seguir, e é aqui que os botões de call to action (CTA) entram em ação.
Importância de botões de call to action bem posicionados e persuasivos
Os CTAs servem como sinais direcionais que orientam os visitantes para ações favoráveis, como assinatura, compra ou download. Botões de CTA bem posicionados e persuasivos não apenas contribuem para uma melhor experiência do usuário, mas também aumentam significativamente as taxas de conversão.
Dicas para criar elementos de call to action eficazes
Para que seus CTAs realmente funcionem, aqui estão algumas diretrizes:
– Mantenha-os curtos e diretos – regras de simplicidade.
– Torne-os proeminentes – use contraste ou espaços em branco.
– Adicione urgência – crie uma sensação de escassez ou tempo limitado.
– Garantir que os CTAs tenham repercussão entre os usuários; eles devem estar alinhados com as esperanças, sonhos e valores de seu público-alvo, tornando seu site não apenas visualmente atraente, mas também psicologicamente atraente.
Estratégia 9: Acessibilidade
Web design não se trata apenas de estética, trata-se de fornecer uma experiência de usuário ideal para todos. Isso inclui tornar seu site acessível e inclusivo para pessoas com deficiência.
Criando uma experiência de usuário inclusiva para pessoas com deficiência
Criar uma experiência inclusiva significa construir seu site de forma que possa ser acessado e usado por todos. Isso pode significar garantir que seu site seja compatível com tecnologias assistivas ou usar texto alternativo para imagens. Pequenas mudanças, como o uso de fontes maiores para facilitar a leitura, vídeos com legendas ocultas e a oferta de opções de conversão de texto em fala podem melhorar enormemente a experiência do usuário para pessoas com deficiência.
Diretrizes para projetar sites acessíveis
Para criar um site acessível:
– Certifique-se de que haja contraste entre o texto e as imagens de fundo.
– Use linguagem simples e instruções claras.
– Evite confiar apenas nas cores para transmitir informações, pois os usuários daltônicos podem ter dificuldades.
– Certifique-se de que todas as funcionalidades sejam acessíveis via teclado para indivíduos que não podem usar um mouse.
Lembre-se de que um site mais acessível não apenas proporciona uma melhor experiência ao usuário, mas também ajuda a melhorar o SEO do seu site.
Estratégia 10: Teste de Usuário e Iteração Constante
O teste do usuário não é apenas uma estratégia; é uma necessidade fundamental para aperfeiçoar o design do seu site para garantir uma experiência ideal ao usuário. Ao avaliar como os usuários interagem com o seu site, você pode identificar áreas que precisam de melhorias, fazer refinamentos essenciais e criar um design de site que realmente atenda às necessidades do seu público.
A necessidade de testes de usuário para avaliar e melhorar a experiência do usuário
No entanto, o teste do usuário não é uma atividade única. Deve ser periódico e iterativo. Os testes contínuos do usuário fornecem informações valiosas sobre:
– Mudanças no comportamento do usuário
– Tendências emergentes nas necessidades de interface do usuário
– A eficácia das mudanças anteriores que você implementou
Melhores práticas para conduzir testes de usuário e melhoria contínua
Além das práticas usuais de realização de pesquisas com usuários e sessões de feedback, outras estratégias eficazes de teste de usuário incluem testes de usabilidade e testes A/B. Análises e iterações regulares tornarão o design do seu site não apenas visualmente atraente, mas também tecnicamente sólido. Lembre-se de que um bom design não é apenas o que parece bom, mas também o que funciona bem!
Conclusão
Vamos dar uma olhada final no que aprendemos.
Recapitulação das 10 estratégias para aprimorar a experiência do usuário por meio do design do site
Exploramos vários designs e estratégias que podem melhorar efetivamente a experiência do usuário em sites. Isso incluiu simplificar a navegação, otimizar a velocidade de carregamento do site, torná-lo compatível com dispositivos móveis e envolver seu público com designs interativos. Aprendemos como utilizar imagens de fundo relevantes e de qualidade, bem como como melhorar a legibilidade e a legibilidade do seu site. Incorporar sistemas de feedback, personalizar a experiência do usuário e manter a consistência do seu site também foram discutidos.
Incentivo para implementar essas estratégias para melhorar o desempenho do site
Cada uma dessas estratégias oferece benefícios exclusivos para impulsionar a experiência geral do usuário do seu site, aumentando assim a satisfação e a fidelidade do cliente. Esperamos que, ao implementar essas estratégias, você crie um site mais fácil de usar, envolvente e eficaz. Lembre-se de que o design de um site é um processo contínuo que deve ser constantemente aprimorado e atualizado. Ouça sempre os seus utilizadores – eles são a melhor fonte de informação sobre como melhorar a sua experiência no seu site! Boa sorte em suas aventuras de design!
