10 exemplos de testes A/B para obter mais leads e conversões
Publicados: 2022-09-29Se você deseja que mais visitantes acabem comprando seus produtos, assinando sua newsletter, lendo mais posts em seu blog –ou fazendo qualquer outra ação de conversão–, a ferramenta que lhe dará os melhores resultados é o teste A/B. Os testes A/B permitem testar diferentes versões do design e/ou conteúdo de qualquer elemento do seu site e ver qual delas oferece os melhores resultados.
Índice
- Etapas anteriores
- Analise seu site para detectar problemas que podem ser melhorados
- Use uma ferramenta para criar testes A/B
- Testes para melhorar sua mensagem
- Experimente diferentes textos de título
- Alterar textos do corpo da mensagem
- Testa diferentes títulos e textos de descrição do produto
- Alterar os textos do botão de chamada para ação
- Modificar títulos e textos de campo em formulários
- Testes para melhorar o design
- Teste diferentes estilos de fonte, tamanhos e cores de texto
- Alterar estilos de botão, tamanho e cor da fonte
- Alterar as cores de uma página
- Tente alterar imagens e vídeos
- Mude completamente o tema do seu site
- Conclusão
Etapas anteriores
Antes de mostrar exemplos de testes A/B que você pode experimentar em seu site, gostaria de discutir algumas questões que você deve considerar antes de criar seu primeiro teste.
Analise seu site para detectar problemas que podem ser melhorados
Para tirar o máximo proveito do processo de otimização de conversão do seu site, você deve primeiro analisá-lo, identificar quais problemas ele apresenta e quais elementos podem ser melhorados. Para isso, avalie as páginas mais visitadas e pergunte-se se elas atendem aos objetivos para os quais foram criadas ou se você poderia melhorar seus resultados:
- A página atende às expectativas do usuário em termos de conteúdo e design?
- Como podemos melhorar?
- O conteúdo e as ofertas da página são o mais claros possível?
- Podemos torná-los mais claros ou mais simples?
- O que causa dúvidas nesta página ou dificulta o processo geral?
- Podemos simplificar?
- O que está na página que não ajuda o usuário a agir?
- Podemos aumentar a motivação do usuário?
A partir daqui, você já tem uma lista de problemas que serve de ponto de partida para gerar hipóteses de melhoria. Por exemplo, se você identificou que seus visitantes nunca passam da primeira seção de uma página, faz sentido pensar que essa seção precisa ser melhorada, certo?
E como mencionei no início deste post, os testes A/B permitem que você teste diferentes versões do design ou conteúdo de qualquer elemento do seu site para ver qual oferece os melhores resultados. No exemplo acima, fará sentido criar um teste A/B no qual você cria variantes da página em questão, modificando o texto e/ou design da primeira dobra. Então, você terá que analisar os resultados e modificá-lo de acordo.
Use uma ferramenta para criar testes A/B
Quando você for criar qualquer teste A/B, seja sobre o conteúdo ou sobre o design do seu site, use uma ferramenta que cuida de tudo. Ou seja, uma ferramenta que permite criar facilmente as variantes de teste, dividir o tráfego entre seus visitantes, mostrar qual variante funciona melhor e, por fim, permite aplicar a variante vencedora como definitiva.
Em particular, recomendamos o uso do Nelio A/B Testing (versão gratuita e premium a partir de $ 29/mês), pois é a única ferramenta totalmente criada como um plugin nativo do WordPress para que seja 100% compatível com o editor de blocos e você não precisa aprender ou usar nenhuma outra ferramenta externa para sua operação. Com o Nelio A/B Testing, criar alternativas para qualquer teste A/B é exatamente o mesmo que criar qualquer página, post, menu, etc., no WordPress. Mas, além disso, você economiza o trabalho de segmentar o tráfego para seu site e fornece diretamente as métricas e os resultados que você procura. Neste post você tem um guia completo de como criar testes A/B com o editor de blocos do WordPress usando o Nelio A/B Testing.
Aqui estão algumas ideias de testes A/B que você pode criar para melhorar seu site.
Testes para melhorar sua mensagem
Se você deseja que seus visitantes tenham um bom motivo para fazer uma compra, assinar sua newsletter, se inscrever em um programa, etc., você precisa acertar o texto e a mensagem para convidar o visitante a realizar essa ação. Para isso, sugiro que você realize os seguintes testes A/B relacionados à cópia de suas páginas:
Experimente diferentes textos de título
Certamente, todas as suas landing pages incluem mais de uma seção na qual você convida o usuário a realizar uma ação. E se não o fizerem, você sabe por onde começar a melhorar seu site .



Teoricamente, textos mais longos podem descrever melhor uma mensagem, mas nossa recomendação é que você tente textos com menor complexidade. Tente digitar números, ser mais direto, usar emoções, usar palavras que criem um senso de urgência, etc.
Resumindo, crie testes A/B com títulos diferentes seguindo essas recomendações para ver se a cópia variante tem um desempenho melhor do que a que você está usando agora.
Alterar textos do corpo da mensagem
Uma cópia do corpo brilhante é tão importante quanto um título forte para convencer seu visitante a agir. Portanto, você também precisa acertar.
Você pode adicionar um toque de humor ao seu texto para ver se o seu público gosta. Ou adicione perguntas que convidem o usuário a querer responder realizando uma ação. Também recomendo adicionar comentários ou opiniões de seus clientes sobre seus produtos para criar confiança. Experimente textos longos, textos curtos ou até mesmo elimine o corpo da mensagem e mostre apenas um título. Lembre-se de que, até executar testes A/B nessas alterações, você não saberá o que funciona melhor.
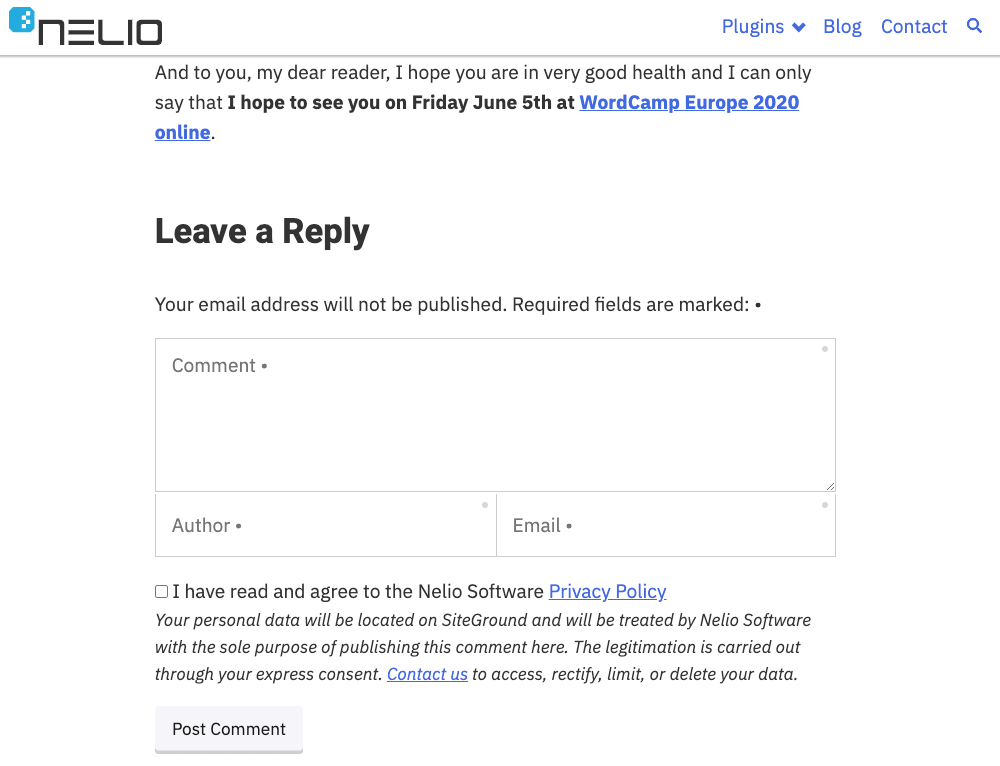
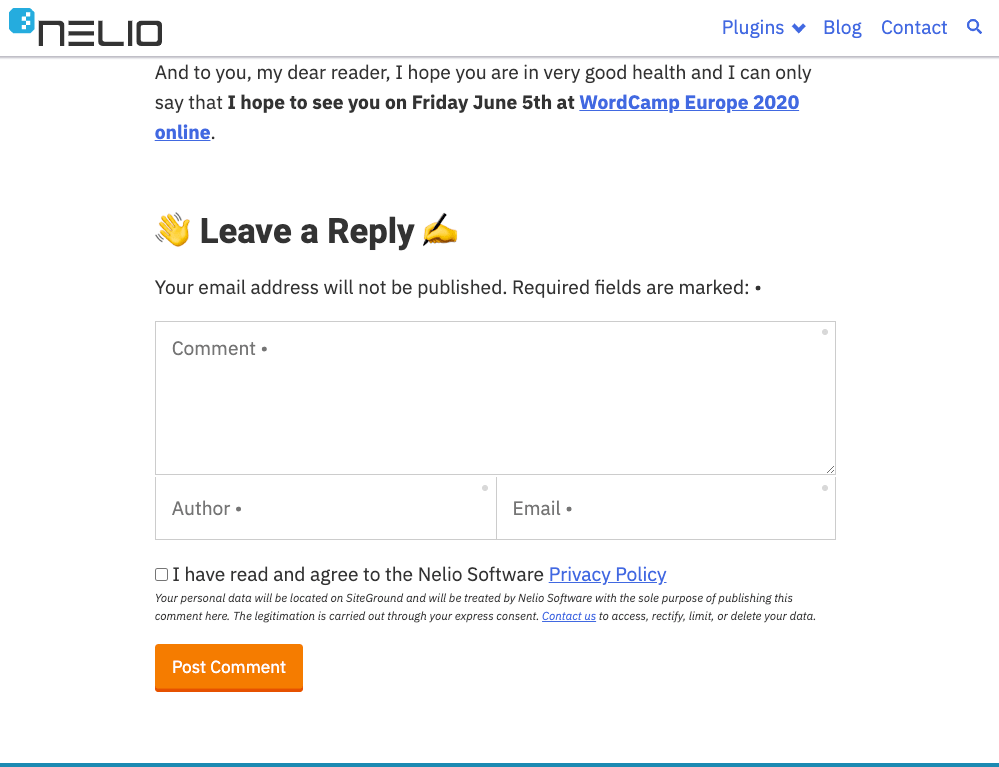
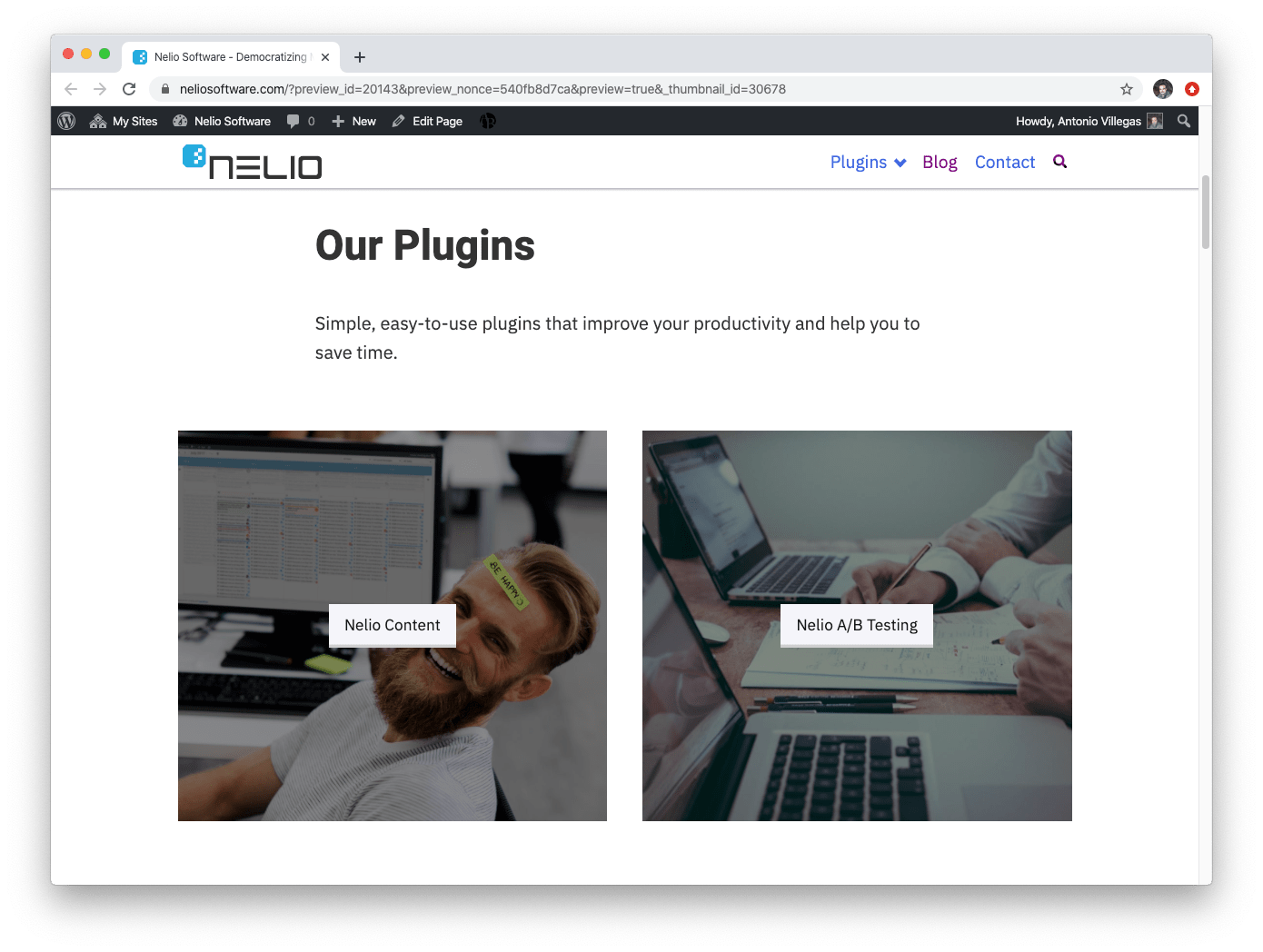
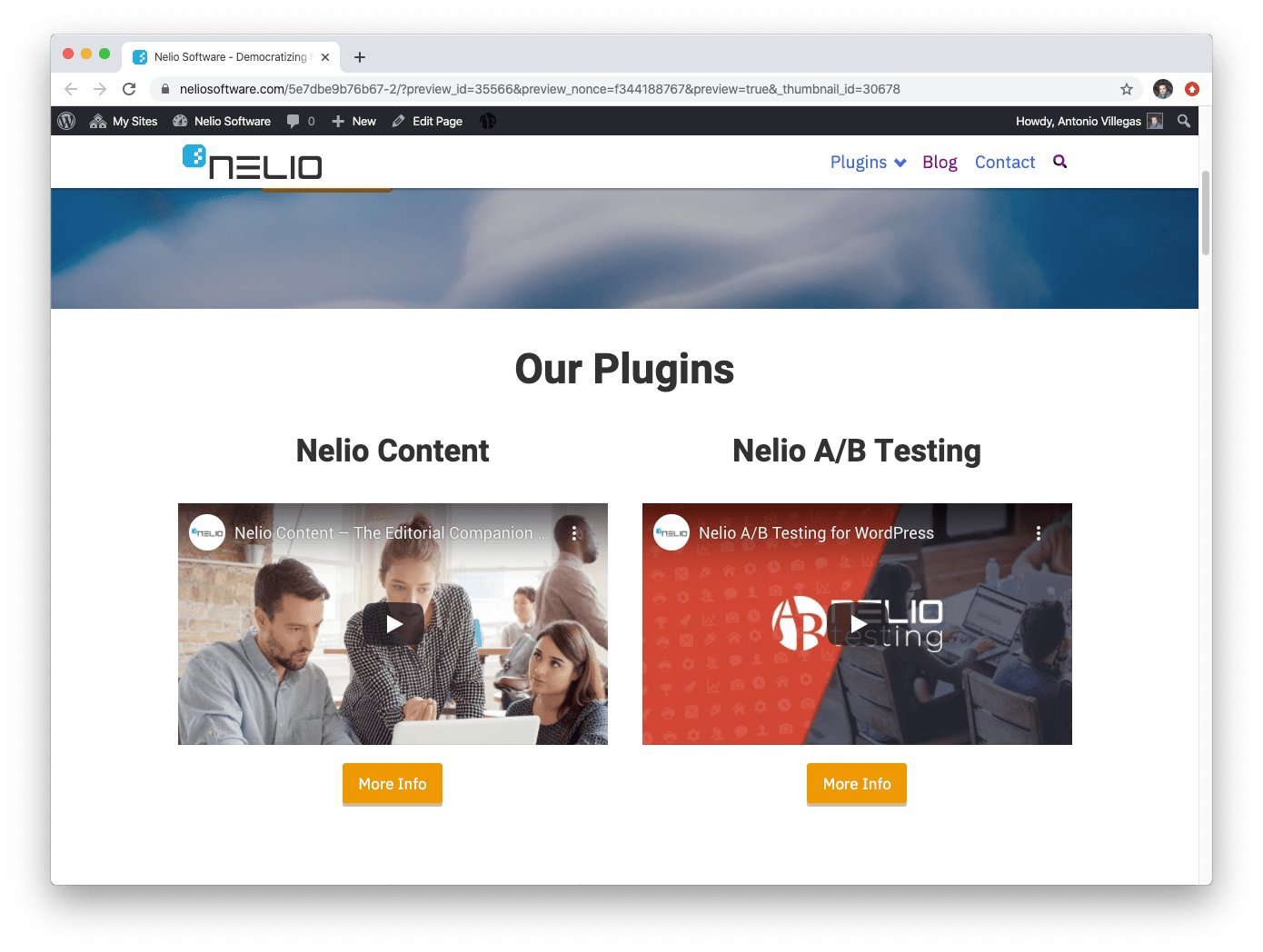
Por exemplo, em nossa página de destino do Nelio A/B Testing, executamos um teste A/B em que modificamos o título da primeira dobra.


Curiosamente, tivemos resultados diferentes em inglês do que em espanhol.


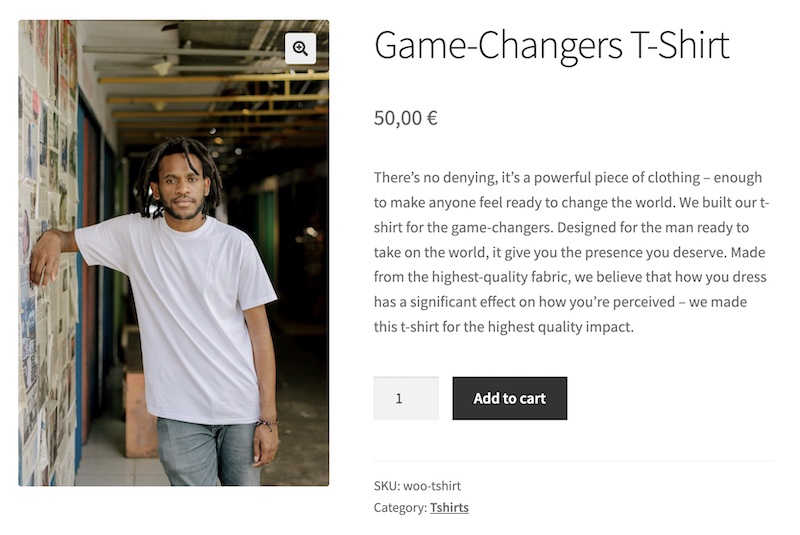
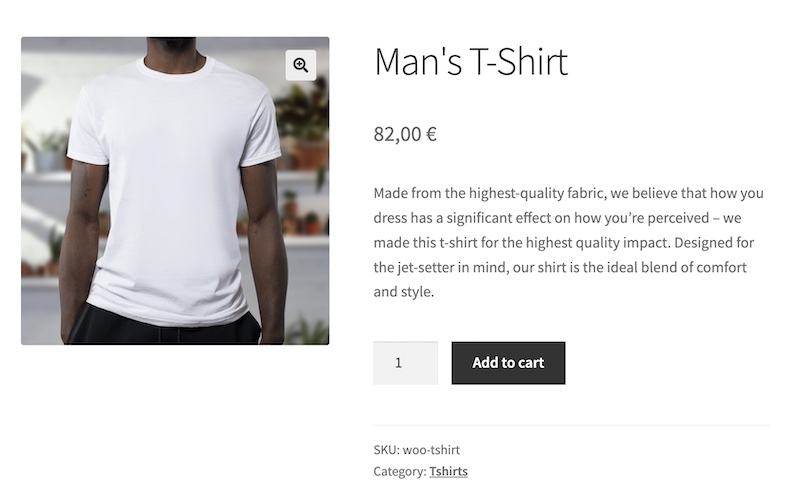
Testa diferentes títulos e textos de descrição do produto
Como vimos nas páginas, se você tem uma loja WooCommerce, os testes de resumo do produto são um tipo de teste que você deve tentar. Altere o título e a descrição dos produtos (você também pode alterar a imagem e o preço) e analise com qual alternativa você consegue mais vendas.



Alterar os textos do botão de chamada para ação
Qual texto de botão vai te dar mais cliques? Tente pensar em um texto claro que também atraia cliques. Por exemplo, tente adicionar as palavras “agora” ou “grátis” ao seu botão para transmitir uma mensagem de urgência ou oportunidade, respectivamente.


Modificar títulos e textos de campo em formulários
Experimente textos diferentes em seus formulários para torná-los mais atraentes para serem preenchidos. Modifique os rótulos dos campos ou adicione espaços reservados para ajudar o usuário a preencher o campo.


Testes para melhorar o design
Como você já viu em alguns dos exemplos anteriores, além de escrever textos atraentes, você deve tornar seu site visualmente atraente. Crie testes com diferentes tipos de esquemas de cores, estilos de fonte e elementos gráficos para tornar seu site mais atraente e otimizar a conversão.
Teste diferentes estilos de fonte, tamanhos e cores de texto
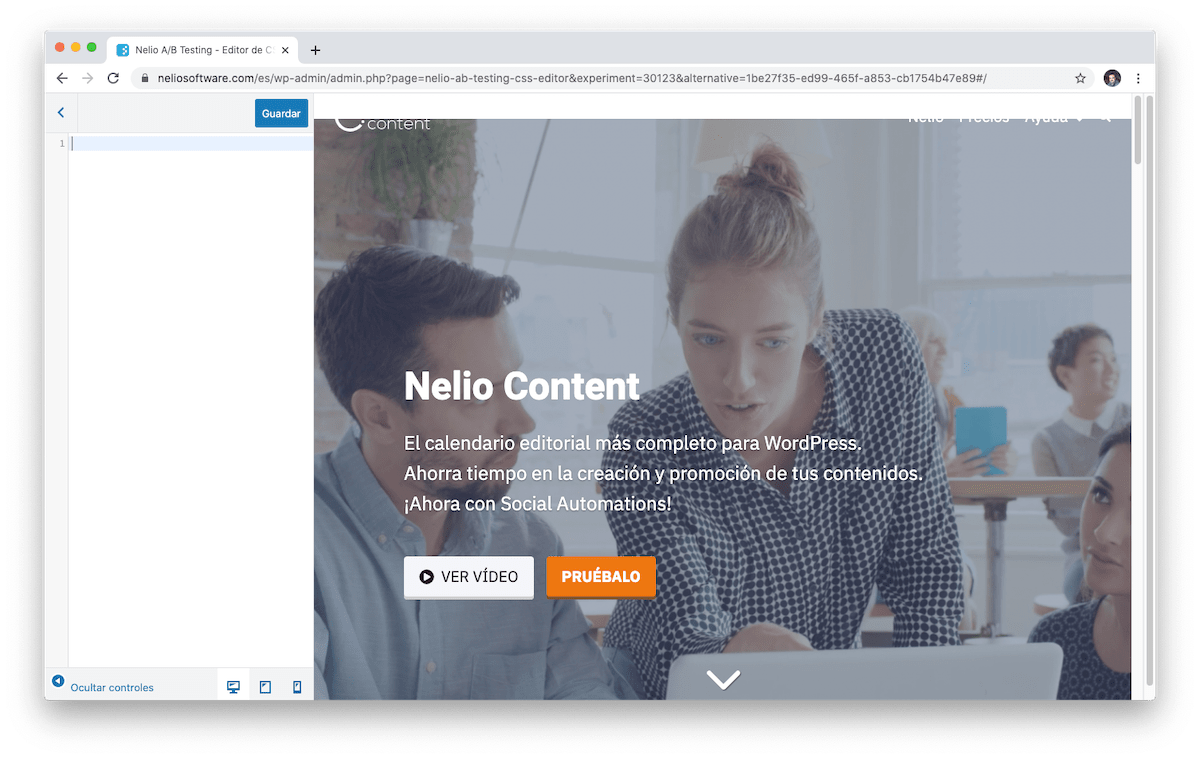
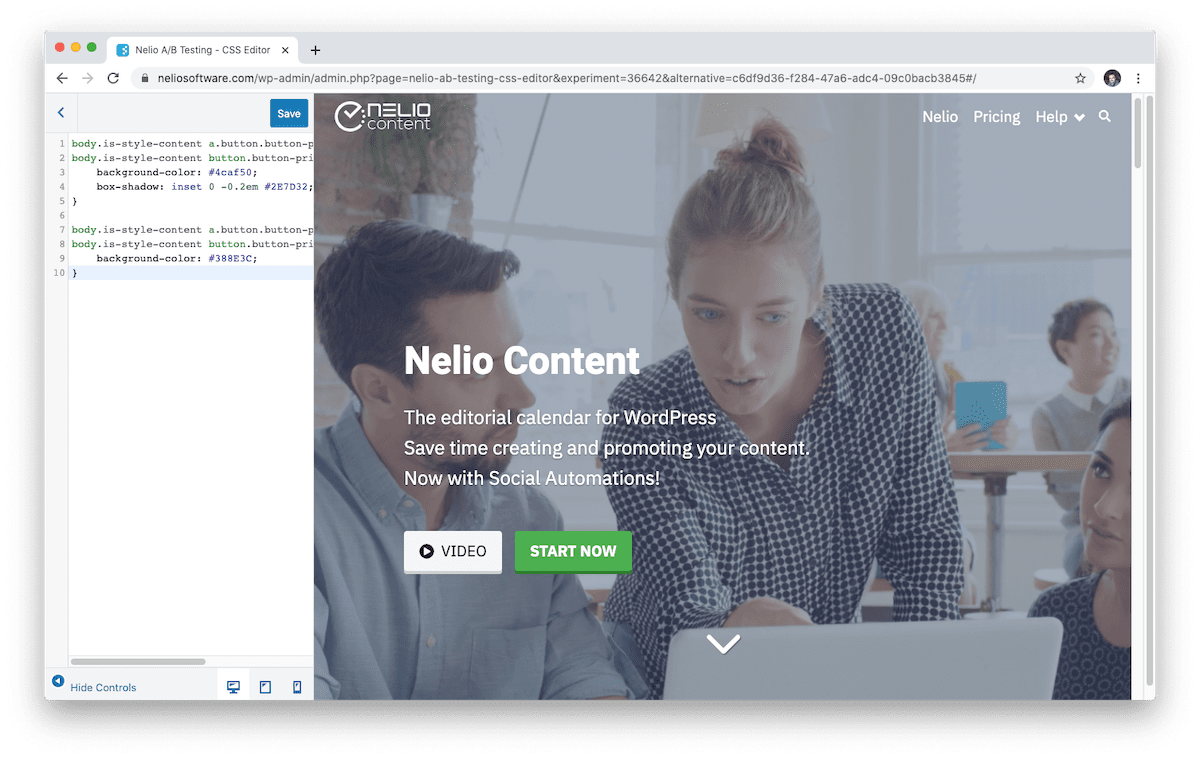
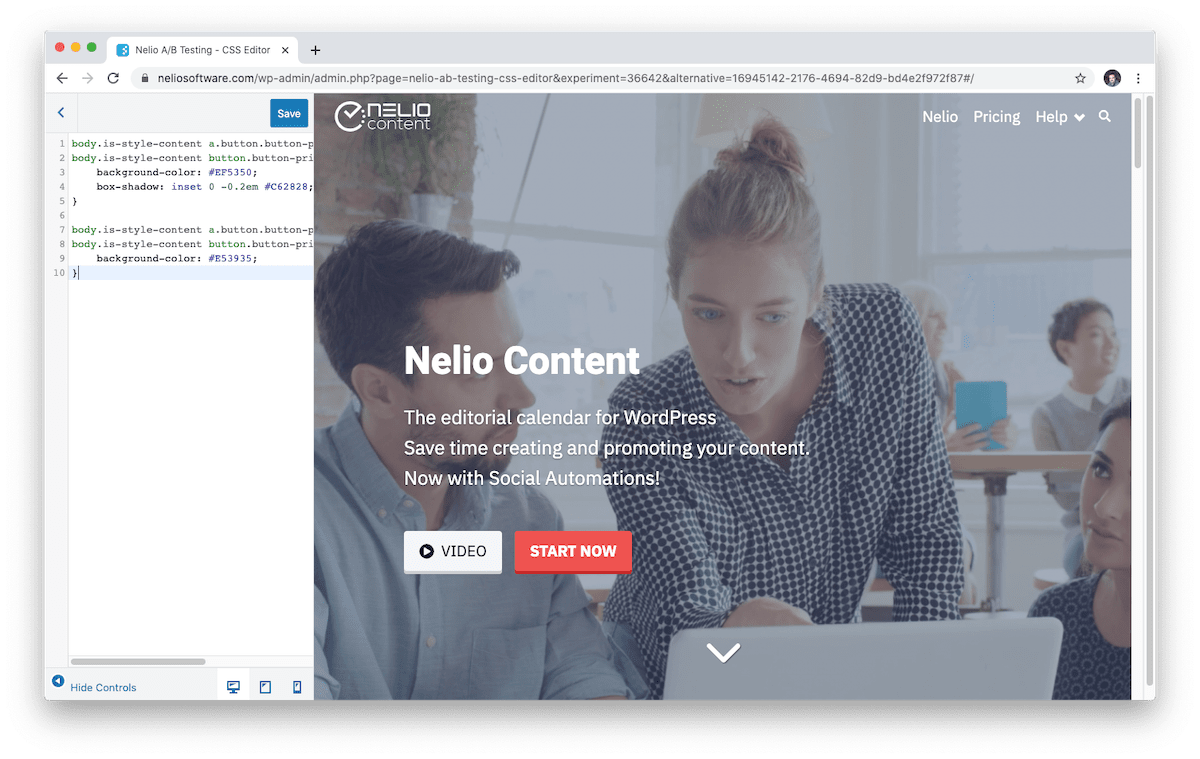
Às vezes não é apenas o que você diz, mas também como você diz. E o estilo de fonte que você usa em seu site tem um impacto na conversão. Que estilo de fonte usar: Arial, Times New Roman, Lato, Calibri…? Qual tamanho e qual cor? Você só pode saber tudo isso se criar testes A/B. Ao usar uma ferramenta como o Nelio A/B Testing, você tem a opção de criar testes A/B CSS e testar diferentes estilos de fonte, tamanhos e cores para cada um de seus textos.


Alterar estilos de botão, tamanho e cor da fonte
E o mesmo vale para os botões. Altere o estilo, tamanho e cor dos botões e veja o que funciona melhor. Para isso, o mais simples é criar um teste CSS A/B no qual você adiciona regras de estilo CSS nas variantes a serem testadas.



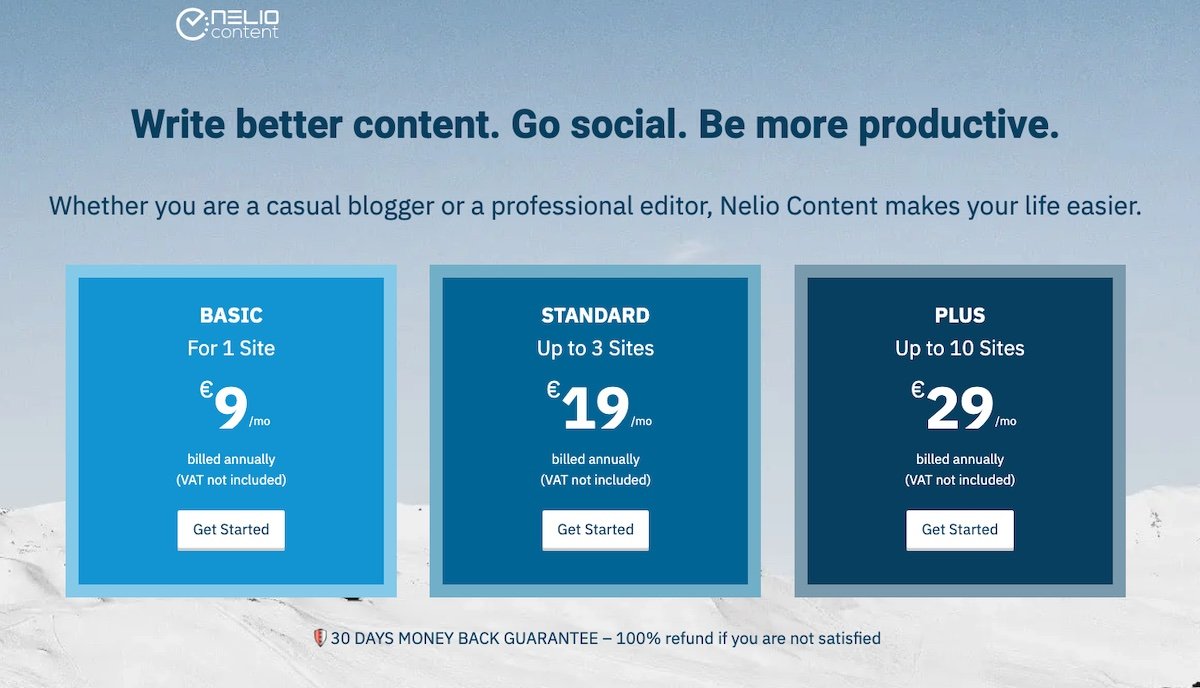
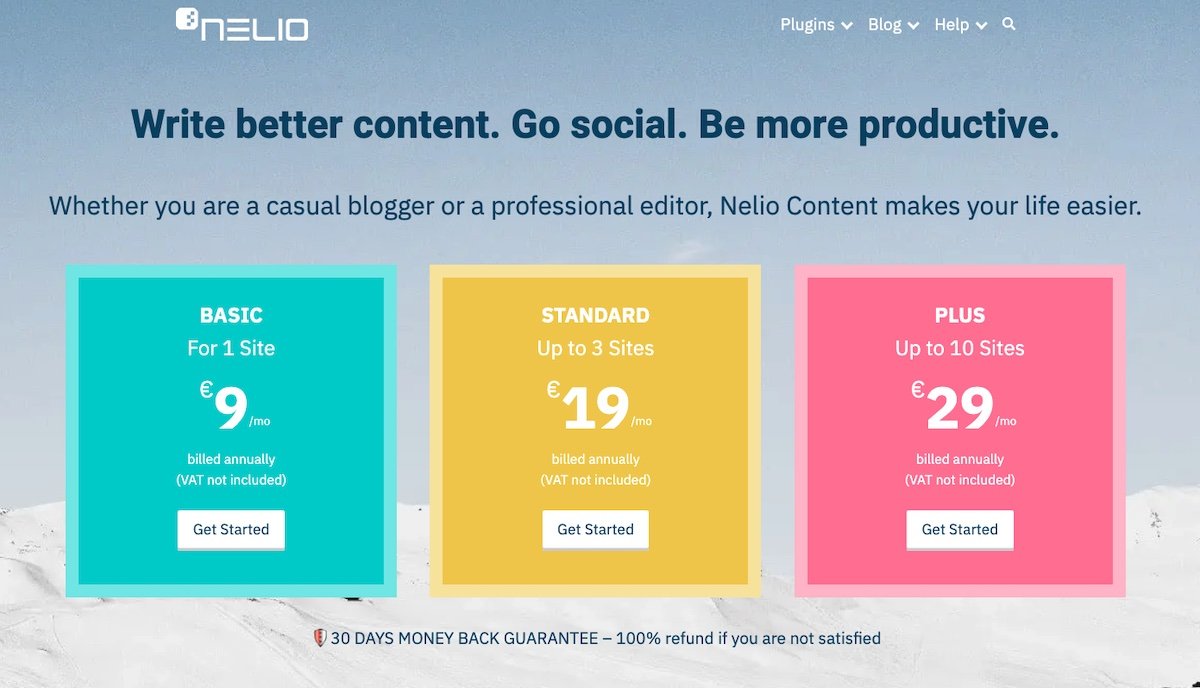
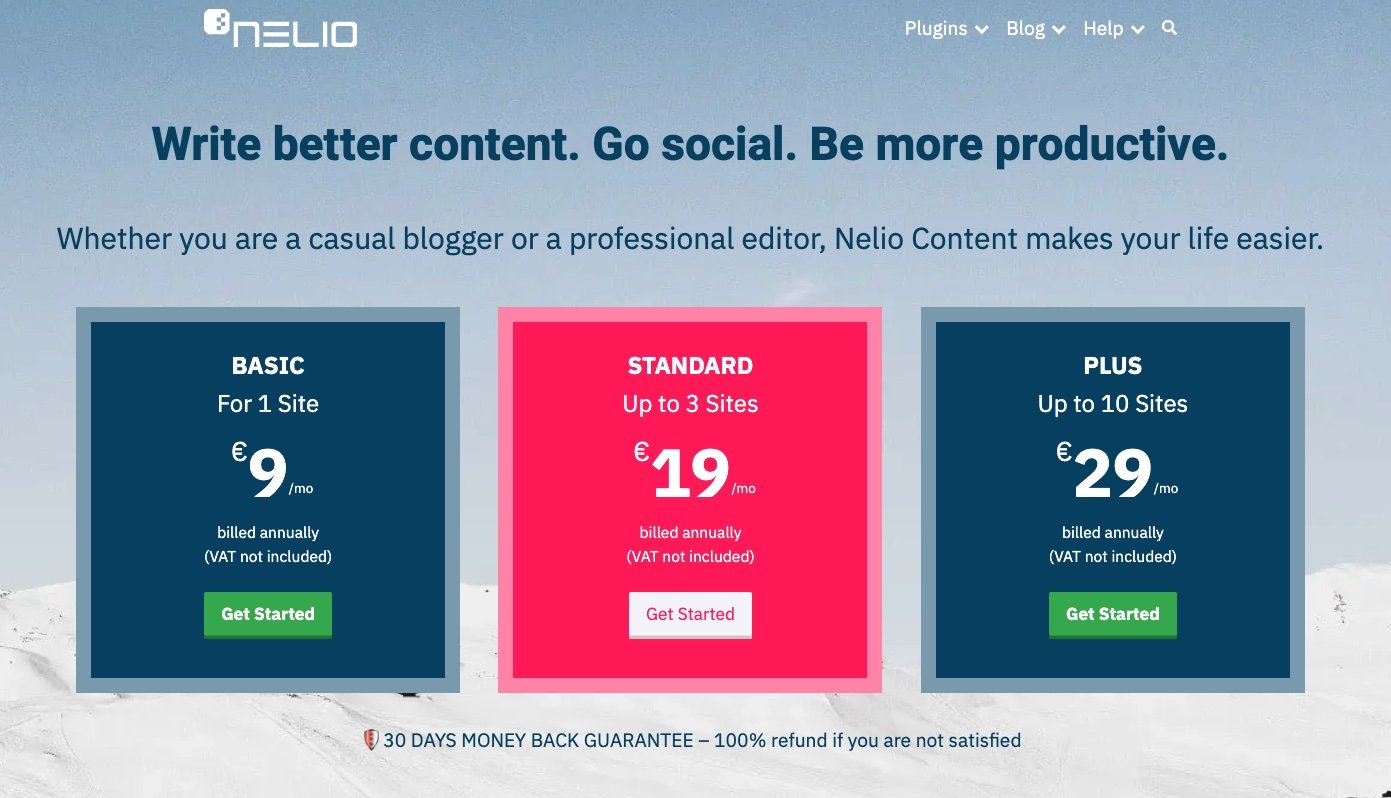
Alterar as cores de uma página
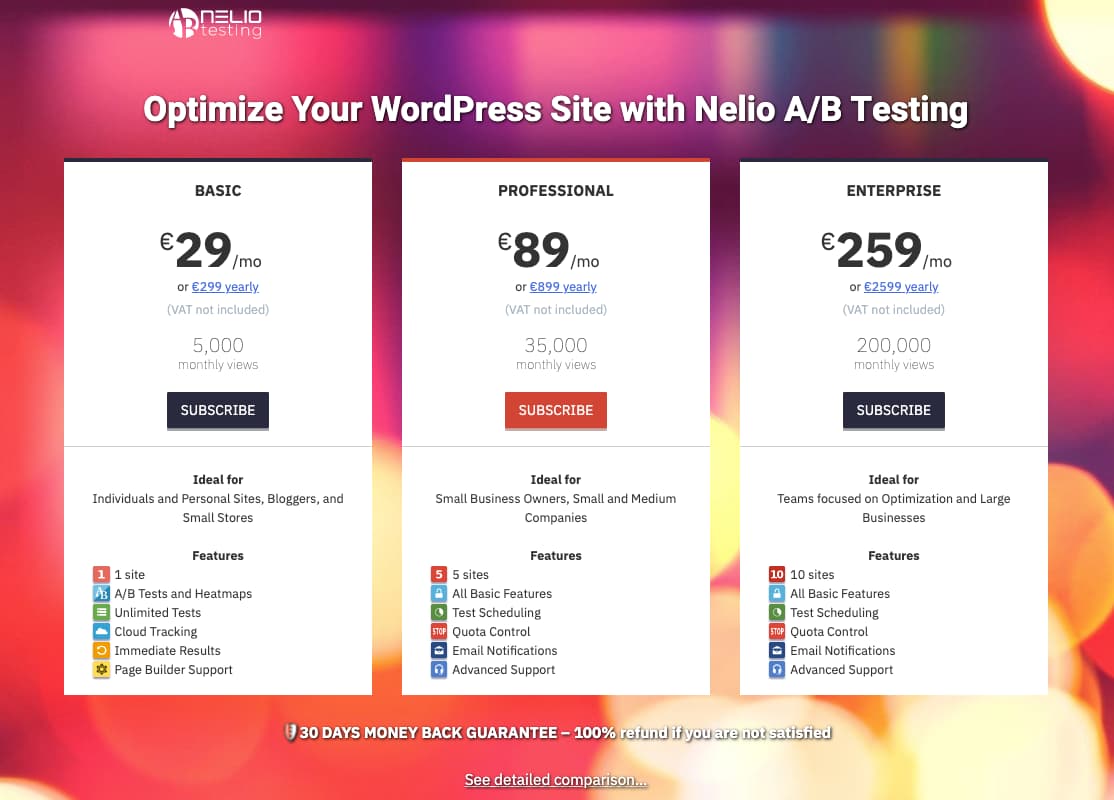
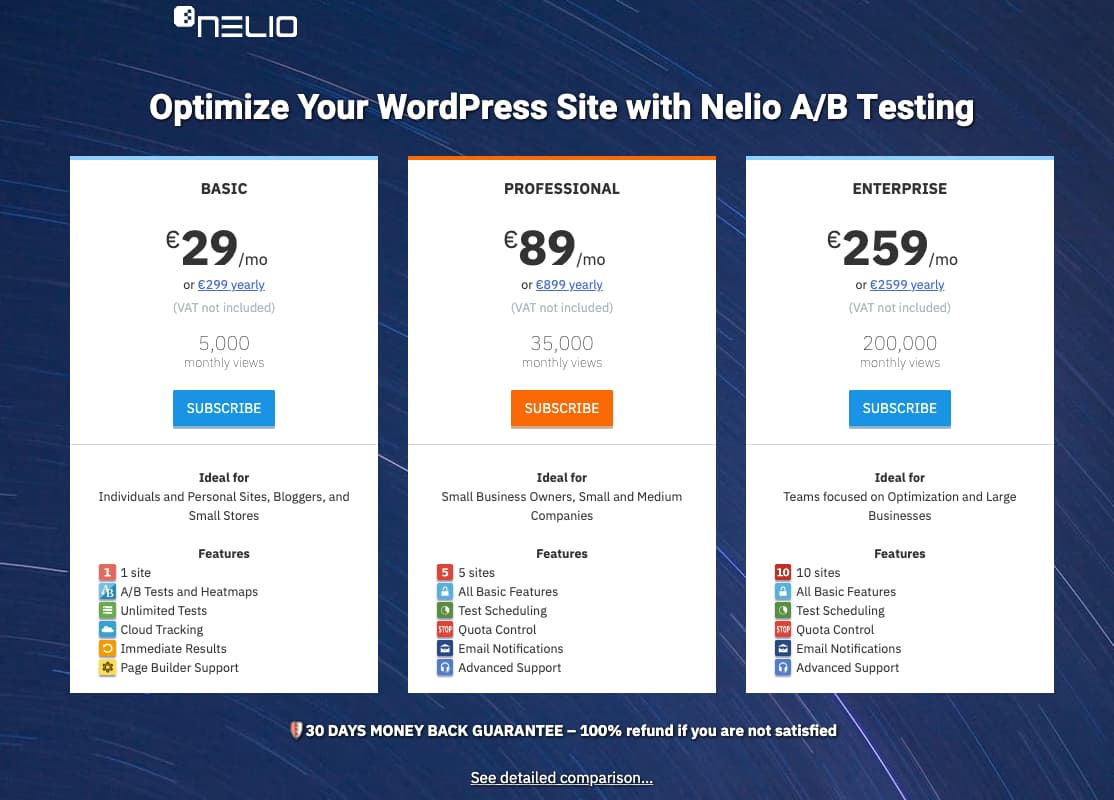
Não são apenas os botões com os quais seus visitantes interagem que têm impacto. As cores do site também são relevantes. Tente alterar as cores exibidas em qualquer uma de suas páginas e analise se seus visitantes gostam de cores suaves ou até combinações malucas.


A página onde você mostra os preços dos seus produtos é a que tem maior impacto na conversão do seu site. Gaste tempo otimizando-o. Se você oferece planos ou serviços diferentes, experimente mudar suas cores e analise qual combinação é mais atrativa.



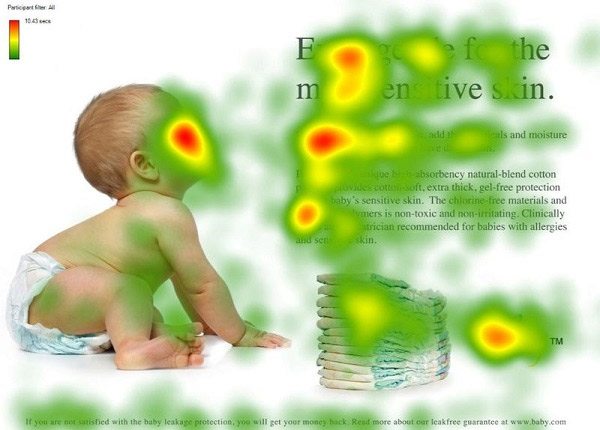
Tente alterar imagens e vídeos
Quando você descreve um produto ou quer impactar seus visitantes, uma imagem vale mais que mil palavras. Mas uma imagem mais bonita não necessariamente gera mais conversão. Teste qual imagem funciona melhor.


Tente também trocar imagens por vídeos e veja o que funciona melhor.


Mude completamente o tema do seu site
Por fim, antes de redesenhar completamente seu site, recomendo que você faça alguns testes de tema. Experimente vários temas alternativos do WordPress de maneira fácil e descubra qual deles o seu público mais gosta. Já falamos antes sobre como criar um teste de tema com o Nelio A/B Testing.
Conclusão
Neste post propomos um conjunto de ideias de mudanças que você deve testar em seu site para melhorá-lo. Para criar testes A/B de forma rápida e fácil, o melhor é instalar uma ferramenta como o Nelio A/B Testing em seu site. Sem escrever uma única linha de código, você verá como é fácil otimizar a conversão do seu site.
Imagem em destaque de Khamkeo Vilaysing no Unsplash .
