10 tendências quentes de web design para seguir em 2022
Publicados: 2022-07-07
O design é um campo onde as tendências mudam muito rapidamente. Os cérebros por trás do design são muito criativos e inovadores. Eles sempre prosperam para fazer algo fora da caixa com sua criatividade, especialmente quando se trata de web design.
Os web designers precisam ser muito criativos porque sempre que uma pessoa chega ao seu site, a primeira coisa que ela vê é o layout da sua página. Assim, como todos os anos, as tendências de web design mudaram para 2022.
Com o avanço da tecnologia de exibição para dispositivos, muitas pessoas consomem conteúdo da web, e os web designers não vão espirrar uma pitada de cores vibrantes e misturas criativas não experimentadas antes.
Vamos discutir as dez últimas tendências de web design a seguir em 2022.
Modo escuro
Após a introdução do modo escuro em outubro de 2022 pelo Instagram, o modo escuro se tornou a principal tendência. Em 2020, quase todos os aplicativos introduziram o modo escuro.
Os designs da Web no modo escuro não apenas parecem ultramodernos, mas também são fáceis para os olhos, fazendo com que os elementos de cor e design se destaquem.
Para quem não sabe, um modo escuro é uma interface de usuário com pouca luz que exibe principalmente superfícies escuras. Os dois benefícios de usar o modo escuro são:
1- O tema escuro ajuda a reduzir o cansaço visual ajustando a luz da tela com as condições de luz atuais. 2- Conservam a energia da bateria dos dispositivos reduzindo o uso de pixels de luz. É por isso que os temas escuros são adequados para telas OLED.
Tipografia em negrito
Letras grandes ou tipografia em negrito ganharam força à medida que os proprietários de sites se esforçam para tornar os designs mais simples. Eles contratam desenvolvedores web de empresas que se mantêm atualizadas com as últimas tendências.
A topografia em negrito tem alguns benefícios vívidos. Por exemplo, você pode chamar a atenção para o nome da sua marca ou motivo comercial, colocando-o em uma fonte enorme e na página principal do seu site. Isso definitivamente deixará um impacto no visitante do seu site.
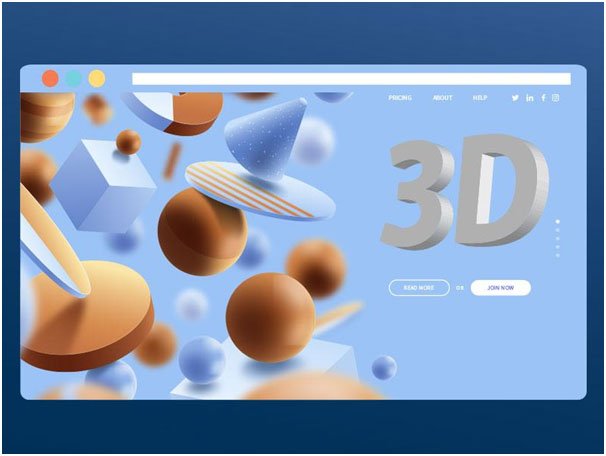
Projeto 3D

Estereotipicamente, o 3D domina o mundo dos jogos e do entretenimento há muito tempo. Mas, com o aumento do poder de processamento do dispositivo, temos objetos 3D surgindo em sites comuns. Isso é possível para as versões móvel e desktop.
Até que a RV se torne mais popular e econômica, o 3D hiper-realista, que geralmente ocupa a tela inteira, é a melhor maneira de criar uma experiência de design imersiva para o seu site.
Isso não é apenas uma vantagem para os usuários, mas também para os proprietários de sites, pois os usuários tendem a ficar mais tempo aumentando o envolvimento do cliente.
À medida que 2022 se desenrola, prepare-se para ver interações mais realistas em sites criados com a ajuda de 3D e pseudo 3D.
Sombras suaves e elementos flutuantes
Se você deseja criar profundidade em seu web design, essa tendência é para você. Além disso, se você gosta do efeito 3D, mas quer diminuir o tom, use sombras suaves.
Elementos flutuantes e sombras suaves adicionam interesse e profundidade, dando ao seu site um efeito “3D lite”. Este efeito não só suporta gráficos, mas também complementa texto e fotos.
Layouts assimétricos

Geralmente, os sites são baseados em grade. A grade aqui não é visível para nós, pois é uma linha imaginária que ajuda na disposição dos elementos da página. Ser bem organizado não é pecado, mas 2022 estabeleceu uma nova tendência.

Os proprietários de sites adoram experimentar coisas novas para atrair visitantes. Experimentar a simetria é uma dessas coisas. Técnicas de grade quebrada e colocação de elementos de design de forma caótica são algumas maneiras de implementar a assimetria em designs da web.
A desvantagem desse design é que ele não pode ser implementado em sites com grandes quantidades de conteúdo, pois pode criar uma experiência caótica para seus leitores. Então escolha sabiamente. Você também pode consultar uma boa empresa de design de sites para uma melhor implementação das idéias.
Misturando fotos com gráficos
O uso de fotografias reais misturadas com ilustrações dá uma aparência atraente ao seu site. As fotos podem ser de pessoas ou produtos e podem ser usadas para branding, fazendo com que seu site se destaque da liga.
A sobreposição de fotografias reais com gráficos cria um visual memorável para os espectadores. Essa tendência pode ser usada para adicionar fofura ou charme a fotografias de produtos sem graça. Pode até ajudá-lo a comunicar melhor tópicos complicados, como finanças.
Web Design Paralaxe
O web design de paralaxe se origina de videogames. Nos videogames, o plano de fundo se move em velocidades diferentes da mesma forma que na rolagem da web parallax, o plano de fundo da página da web rola com a página criando um efeito pseudo-3D.
Sites gerados por rolagem usam o poder dos efeitos de movimento e animação para capturar a atenção dos usuários e introduzir dinamismo nas interações dos usuários. Tais efeitos adicionam significado extra ao conteúdo existente da página da web, tornando-o memorável para o usuário.
Gráficos vetoriais escalonáveis
Quando se trata de atrair e reter visitantes, as pessoas adoram sites baseados em multimídia mais do que sites baseados em texto.
Anteriormente, sites com conteúdo multimídia e rico tinham que sofrer com tempos de carregamento de página mais lentos. Após a introdução das imagens vetoriais, esses sites podem suspirar de alívio.
O que as imagens vetoriais fazem é dimensionar com o tamanho da tela, mantendo a qualidade do gráfico original. Ninguém terá que sacrificar sua experiência de visualização de rich media.
Formulários em tela cheia

Como discutido acima, a tipografia em negrito é especialmente popular entre os proprietários de sites que preferem a simplicidade. Foi aí que surgiu a ideia de criar formulários de contato em tela cheia.
Adicionar formulários em tela cheia na página inicial é outra tendência de sucesso para os designs da web de 2022. Também simplifica o processo de envio de formulários para os visitantes.
Navegação ultra-minimalista
Com o surgimento de dispositivos vestíveis como smartwatches, o web design, em geral, começou a pensar menor. A área mais afetada por isso é a navegação, a cola que mantém um site unido.
Com a ajuda da navegação oculta, você pode economizar muito espaço em seu site. Não hesite em usar esta tendência de design, pois ajudará a tornar seu design mais claro e organizado.
Qual é a sua escolha?
Até agora, você deve ter decidido qual tendência de design seguirá no ano de 2022. Tudo isso está na moda e pode ajudar sua empresa a impulsionar. Isso porque, quando agrada aos olhos do espectador, com certeza chegará ao coração.
Se você fez sua escolha, entre em contato com a melhor empresa de desenvolvimento web da classe. Somente um especialista pode implementar grandes ideias de uma maneira excelente. Mantenha tendência!
