10Revisão do Web Booster: otimize o front-end e o back-end para acelerar o desempenho do site
Publicados: 2022-09-12Procurando uma maneira fácil de melhorar o desempenho do seu site? O uso de um plug-in de otimização de velocidade ajuda seu site a carregar mais rapidamente por meio de minificação de CSS e HTML, carregamento lento de imagem e outros recursos de otimização de front-end. No entanto, se você quiser superar seus concorrentes, também precisará otimizar o back-end, algo que muitas ferramentas de otimização ignoram.
Entra no 10Web Booster, um plugin de otimização de velocidade do WordPress que oferece otimização completa de front-end e back-end, além de diagnósticos abrangentes. Uma vez instalado, ele aumentará automaticamente a velocidade do seu site, aumentando para 1% dos sites de carregamento mais rápido do mundo (com mais de 90 pontuações no PageSpeed).
A 10Web, criadora do plugin, afirma que não é necessário nenhum trabalho manual do usuário – eles cobrem as partes técnicas automaticamente. Mas até que ponto isso é verdade em um sentido prático? Você acabou de instalar o 10Web Booster e sentar e vê-lo fazer as otimizações? Como são os resultados?
Obtenha a resposta a essas perguntas e muito mais nesta abrangente revisão prática do 10Web Booster.
10Visão geral do Web Booster

O 10Web Booster é um plugin gratuito de otimização de velocidade da 10Web, uma empresa mais conhecida por criar ferramentas de aumento de desempenho para sites WordPress. É simples de gerenciar e instalar e funciona em qualquer hospedagem, embora o uso da própria hospedagem da 10Web aumente sua eficiência (devido à sua integração estreita com a plataforma da empresa).
O 10Web Booster pode otimizar as versões tradicional e móvel de um site, melhorando a experiência do usuário para todos os tipos de visitantes. Ele também fornece ferramentas de diagnóstico — elas ajudam a determinar o que está afetando o desempenho do seu site.
As otimizações de front-end do 10Web Booster incluem:
- Minificação e compactação de CSS e HTML
- iFrame e carregamento lento de vídeo
- Minificação e compressão JS
- Carregamento lento da imagem
- Uso de CSS crítico
- Convertendo o formato da imagem para WebP
- Otimização de imagem
- Otimizando a entrega de fontes
- Cache de página e recursos
- Recipiente
- Atraso ou remoção de JS de terceiros não críticos
Além disso, 10Web Booster oferece:
- Cache do site
- Otimização de back-end para desempenho aprimorado
- Pontuação de 90+ PageSpeed garantida para passar no Core Web Vitals
- Versões atualizadas de PHP e MySQL
Ao usar o plug-in, você poderá escolher entre quatro níveis de otimização diferentes: Padrão, Equilibrado, Forte e Extremo. Todos eles são acessíveis através da sua conta 10Web.
Prático com 10Web Booster
Então, como você pode aproveitar o 10Web Booster para seu próprio site? Abaixo, compartilharei as etapas exatas necessárias para instalar e configurar o plug-in, bem como os resultados que obtive depois de usá-lo em meu site WordPress.
O artigo continua abaixo
Instalando o Plugin
Os passos para instalar o 10Web Booster são os mesmos de qualquer outro plugin.
Primeiro, baixe o 10Web Booster do WordPress.org. Em seguida, faça login no painel do WordPress e clique em Plugins > Adicionar novo . Agora carregue o arquivo .zip do plugin e instale-o e ative-o . (PS Você também pode obter o 10Web Booster procurando por ele na seção Plugins do WordPress).
Uma vez ativado, você precisará sincronizá-lo com o site da 10Web. Para fazer isso, vá para Configurações> 10Web Booster e clique no botão Sign Up & Connect .
Otimizando seu site
Assim que o plugin estiver conectado à plataforma da 10Web, a otimização do frontend começará. Inicialmente, você estará no plano gratuito do 10Web booster, que permite otimizar a página inicial e cinco páginas internas de até dez sites.
Conectei um dos meus sites à plataforma da 10Web. Ele inicia a otimização imediatamente, mas leva alguns minutos para que todo o processo seja concluído. Uma vez otimizado, você é redirecionado para o seu painel 10Web, onde pode ver os resultados e acessar outros recursos.
Aqui estão as diferentes seções no painel:
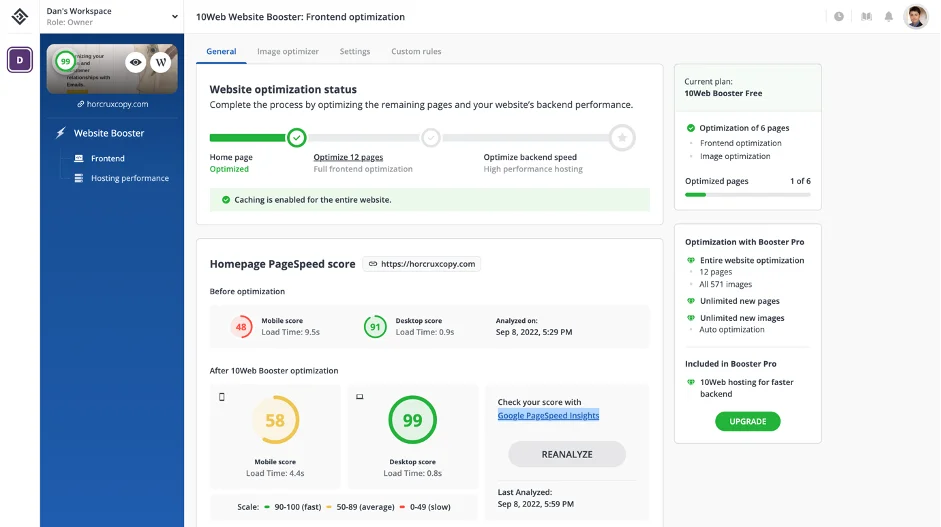
Em geral
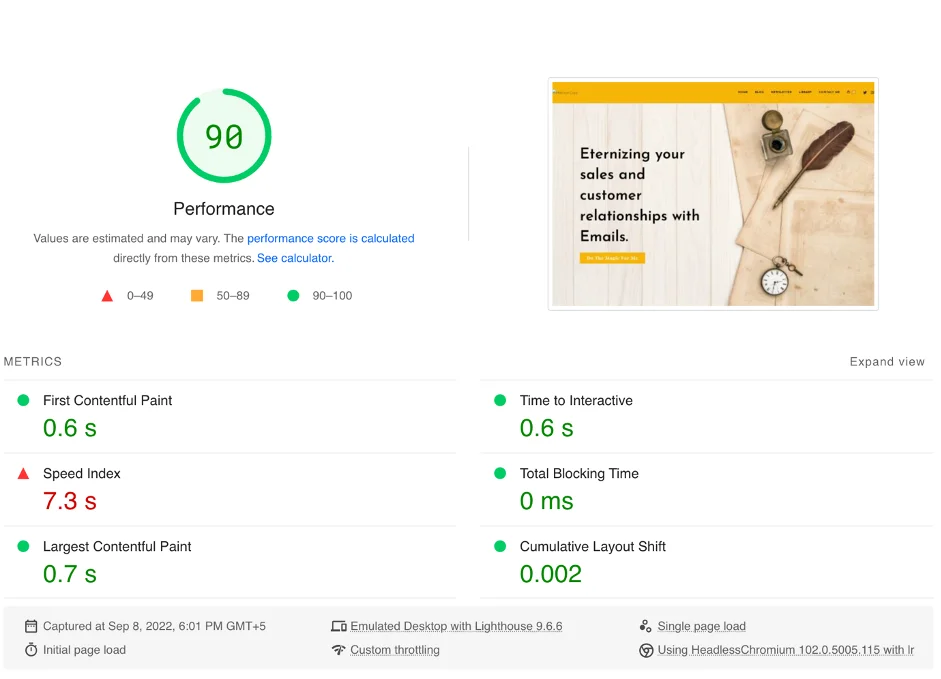
Esta seção mostra o status de otimização do site, ou seja, sua pontuação no PageSpeed da página inicial. Você pode ver qual era a pontuação antes da otimização e o que está usando o 10Web Booster. Você pode reanalisar sua pontuação, bem como verificá-la com o Google PageSpeed Insights.
A pontuação do HomePage PageSpeed do meu site para desktop melhorou de 91 para 99 após a otimização do 10Web Booster.

O Google PageSpeed Insights mostrou uma pontuação de 90, um salto de 14 pontos em relação aos 76 anteriores.
O artigo continua abaixo


Para otimização de back-end, os usuários precisam atualizar para o 10Web Booster Pro. Antes de fazer isso, verifique seus benchmarks de hospedagem atuais no menu do Website Booster à esquerda. O plug-in também exibe as melhorias de desempenho esperadas associadas à hospedagem de alto desempenho da 10Web.

Verdade seja dita, 10Web hosting é ideal para otimização de back-end pelos seguintes motivos:
- Google Cloud Partner: 10Web permite que você escolha entre 12 datacenters para minimizar saltos e distâncias, levando a um transporte seguro e rápido dos dados do seu site.
- Dimensionamento elástico: com o 10Web, sua hospedagem se ajusta automaticamente aos picos de tráfego sem precisar alterar o plano de assinatura.
- Garantia de 99% de tempo de atividade: os sites hospedados na 10Web são estáveis e funcionam 99% do tempo sem falhas devido ao Google Cloud.
- Backups em tempo real: Os backups automatizados oferecem pontos de restauração e proteção de dados para garantir a continuidade dos negócios.
- Programa de remoção de malware: 10Web verifica e monitora todos os sites hospedados e inicia automaticamente a remoção de malware se um código incorreto for detectado.
- Certificado SSL automatizado: você pode obter certificados SSL gratuitos que se renovam automaticamente uma vez expirados com um clique.
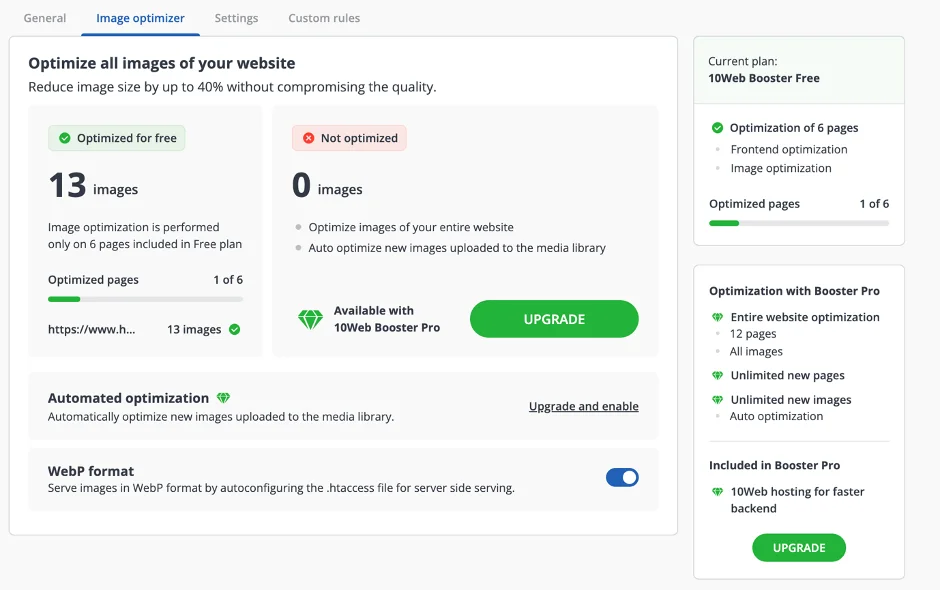
Otimização de imagem
Nesta seção, o 10Web Booster informa quantas imagens ele otimizou em seu site. Observe que o plug-in otimiza imagens apenas em 6 páginas no plano gratuito. A atualização para o plano Pro permite otimizar imagens em todo o site e também configurar o plug-in para otimizar automaticamente as novas imagens que você carrega na biblioteca de mídia.

Definições
As configurações são onde você pode escolher entre os quatro níveis que mencionei anteriormente. Aqui estão algumas coisas a serem observadas antes de tomar qualquer ação:
- Alterar o nível limpa todo o cache
- Os níveis afetam todas as páginas, exceto as que você adiciona na lista de regras personalizadas
Com isso em mente, você pode querer usar primeiro o modo de teste, uma configuração que cria um ambiente isolado para testar seu site com o 10Web Booster (sem afetar sua versão ao vivo). Verifique os diferentes níveis de otimização no ambiente de teste e, em seguida, aplique o que melhor lhe convier em tempo real.
Regras personalizadas
Esta seção é relevante apenas para usuários Pro. Basicamente, ele serve para ajudá-lo a personalizar ou gerenciar os níveis de otimização para páginas específicas do seu site. Depois de adicionar as páginas à lista de regras, você pode escolher a configuração mais adequada.
Garantindo que o 10Web Booster funcione
Para que o 10Web Booster funcione corretamente, certifique-se de não estar usando nenhum plug-in de aumento de velocidade ao usar a ferramenta. Isso porque os plugins podem entrar em conflito uns com os outros. Além disso, certifique-se de que seu site tenha um certificado SSL e limpe seu cache.
O artigo continua abaixo

Você pode encontrar mais dicas para solucionar problemas e aumentar a eficiência do 10Web Booster na Base de Conhecimento do plugin.
10Preços do Web Booster
O 10Web Booster oferece duas versões de seu plugin: Free e Pro.
A versão gratuita oferece:
- Otimização de frontend gratuita de até 10 páginas iniciais do site + 5 outras páginas
- Principais Web Vitals aprimorados
- Cache para todos os sites
O plano Pro requer uma assinatura dos planos de plataforma paga da 10Web. Oferece:
- Otimização de frontend premium de todas as páginas
- Otimização de backend para sites migrados para a plataforma 10Web
A otimização da velocidade de back-end é oferecida através do 10Web Automated Hosting, que fornece:
- Impulsionador de desempenho do WordPress
- Aceleração do desempenho do servidor
- TTFB mais rápido que 200ms
Além disso, você obtém acesso a todos os outros recursos que fazem parte da assinatura 10Web. Isso inclui um construtor WordPress com inteligência artificial, hospedagem do Google Cloud, recursos de colaboração do usuário e muito mais.
Veredicto Final
Não é nenhum segredo que muitas pessoas estão presas a sites com baixo desempenho. Felizmente, isso é algo que você pode superar com o plugin 10Web Booster.
A melhor parte? O plugin otimiza o frontend e o backend automaticamente, eliminando o risco de quebrar interfaces.
O 10Web Booster melhorará drasticamente sua pontuação no PageSpeed, aprimorando a experiência do usuário de seus visitantes e melhorando as taxas de conversão. Além disso, ele o ajudará a passar em todos os Core Web Vitals, que podem melhorar a classificação do seu site nas páginas de resultados dos mecanismos de pesquisa.
Consegui excelentes pontuações e velocidades de desempenho com o 10Web Booster, o que significa que ele faz bem o seu trabalho. Você pode experimentar por si mesmo e ver se atende às suas necessidades e funciona melhor do que outras ferramentas de otimização de velocidade.
Obtenha 10Web Booster
