13 exemplos de modelos leves para usar em seu site
Publicados: 2022-09-27As cores são importantes para ajudar as pessoas a reconhecê-lo , mas também desempenham um papel importante na experiência delas com seu site. Por exemplo, os visitantes geralmente saem de um site porque acham seu conteúdo difícil de ler. Modelos leves costumam ser boas escolhas para evitar isso, pois permitem criar alto contraste com o texto . Vamos aprender juntos por que você deve considerar a criação de um modelo leve para o seu site.
Significado e psicologia do branco
A cor branca tem significados diferentes na cultura ocidental e oriental. Na cultura ocidental está associado à inocência, bondade, limpeza . No entanto, em muitas culturas orientais, o branco está ligado à morte e à tristeza. Eles costumam usar essa cor em funerais, em oposição aos ocidentais que a usam em casamentos.
O branco se assemelha a um estado em branco , que simboliza um novo começo , como um novo começo. Os designers de interiores gostam de usá-lo para tornar o quarto mais espaçoso. Embora os quartos completamente brancos possam parecer espaçosos, eles também podem parecer vazios e hostis. Claro, esta não é a razão pela qual o branco é uma cor de quarto comumente usada em hospitais. De fato, os hospitais costumam usar o branco porque cria uma sensação de esterilidade .
Por que devo usar cores claras na web?
Web designers usam cores claras em termos coletivos de branco e tons claros de outras cores, como cinza ou azul . Ajuda a criar a sensação de pureza, frescor, limpeza e criar contraste. Além disso, os designers costumam usá-lo para criar um plano de fundo neutro e deixar outras cores se destacarem .
Modelos leves são escolhas populares para criar designs minimalistas . Em suma, o design minimalista é a técnica de reduzir tudo à sua forma básica. E não há nada mais básico do que o branco e outros tons de cores claras.
As cores claras também têm alto contraste com o texto em preto nos modelos de sites. Na verdade, um fundo branco e um texto escuro são a melhor combinação de cores para facilitar a leitura.
13 exemplos de modelos de luz
Os modelos leves ajudam a criar um design minimalista (em outras palavras: com aparência moderna). Portanto, vale a pena considerar cores claras para o seu site. Abaixo, coletei 13 exemplos de modelos de luz para inspiração. Se você gosta de algum deles, você pode importá-los para o Smart Slider com um clique de um botão.
1. Próximo bloco de bate-papo

O bloco NextChat é o exemplo clássico de usar um modelo de luz para ajudar outras cores a brilhar. Nesse caso, o fundo branco e o texto cinza mais escuro ajudam a destacar os botões verdes.
2. Controle deslizante de produto em caixa

Neste modelo de luz, você pode ver textos em cinza em um fundo branco. Essas opções de cores ajudam a destacar o botão azul de CTA.
3. Saúde

Os hospitais geralmente têm quartos de cor branca e os médicos usam roupas brancas para a sensação de esterilidade. Azul promove confiança e confiabilidade. Como resultado, as combinações de cores azul e branco são ótimas para sites de saúde.
4. Carrossel Postal

O que destaca este modelo é que ele usa um fundo cinza claro para seu conteúdo e um fundo branco para os textos. Essa prática aumenta a legibilidade e o branco também destaca a área de conteúdo.
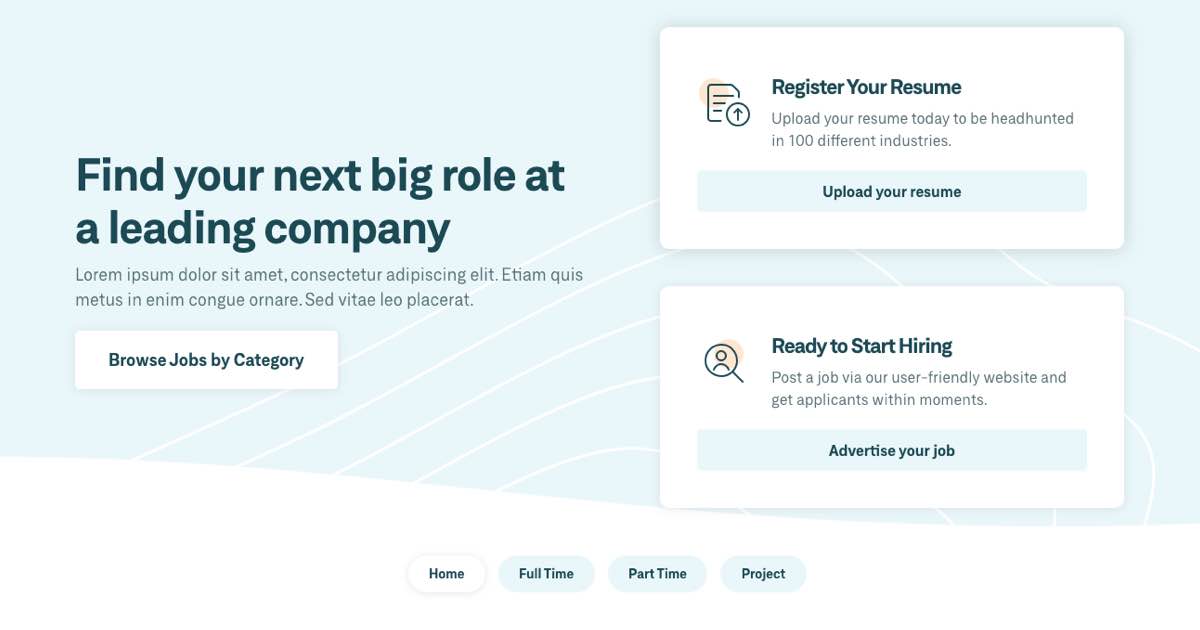
5. Carreira

A base deste modelo de luz é uma cor azul clara. Ele usa a cor branca para alguns propósitos diferentes. Primeiro, para criar alto contraste entre o texto e o plano de fundo. Segundo, é uma cor de destaque para o botão e os marcadores. Além disso, o Shape Divider animado também é branco.

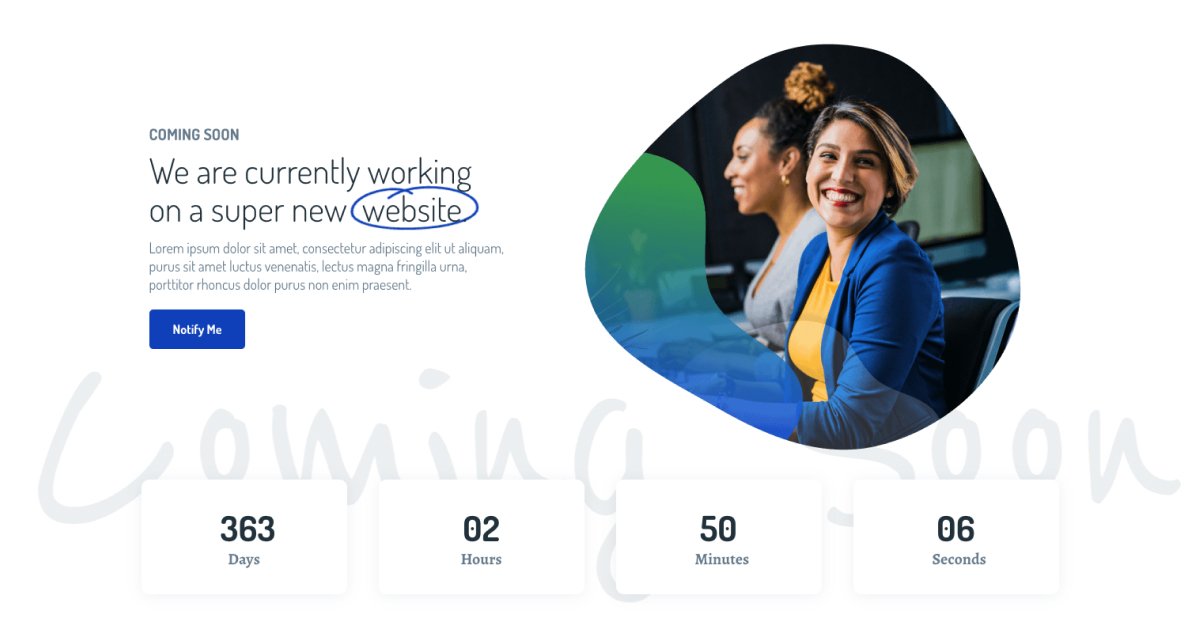
6. Em breve

Este modelo tem um excelente contraste entre o plano de fundo e o conteúdo textual. O fundo é branco e os textos são em tons de cinza mais escuros. Como resultado, há contraste suficiente e o conteúdo é fácil de ler, tornando este um ótimo exemplo de modelo de luz. As cores azuis também funcionam muito bem para destacar o conteúdo.
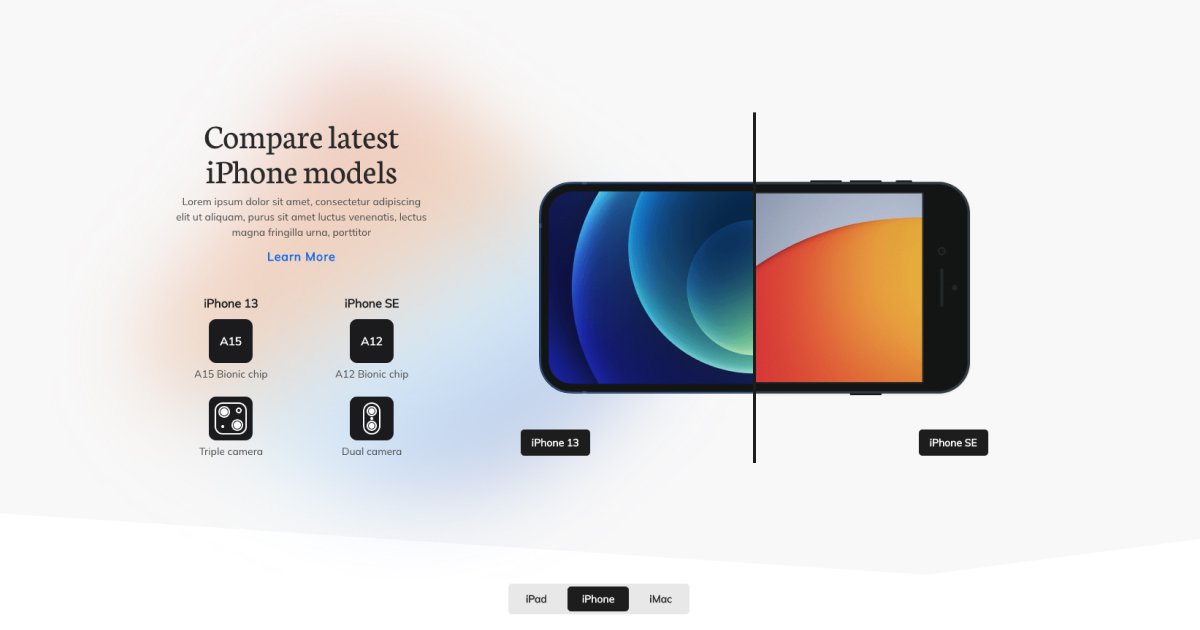
7. Comparação de produtos

Este modelo usa cores claras borradas em seu plano de fundo e cores escuras de alto contraste para seus textos. Ele também tem um Shape Divider branco para torná-lo ainda mais leve.
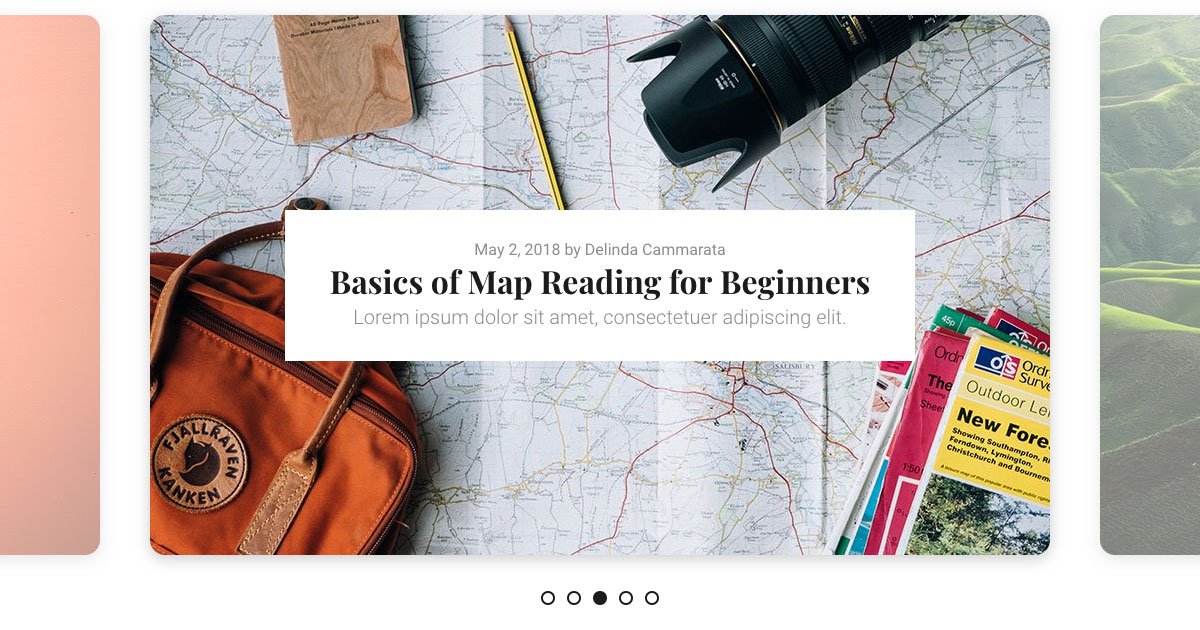
8. Apresentação do Slider Post

Este modelo de luz é um modelo preto e branco de ótima aparência. As únicas cores são provenientes das imagens. Na verdade, as imagens nas laterais são semitransparentes, então parecem ainda mais claras. Os fundos são brancos, os textos são cinza para que tenham um ótimo contraste.
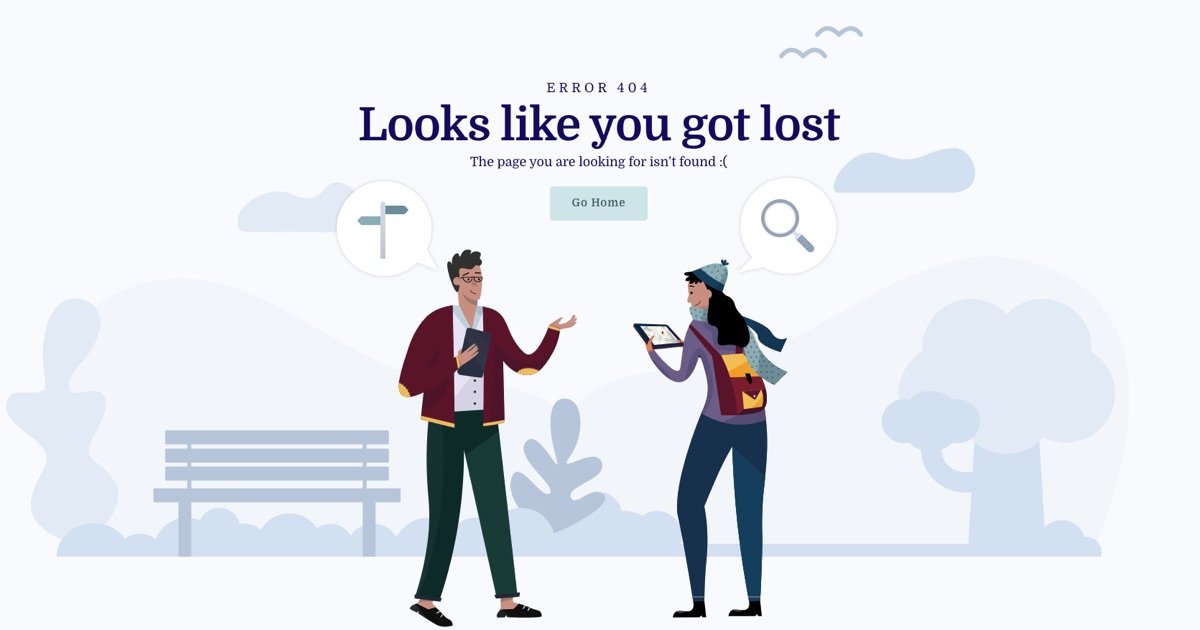
9. Ilustração 404

A base deste grande modelo de luz tem um fundo cinza claro com objetos cinza-azulados. Os textos são azuis escuros para que tenham alto contraste com o fundo.
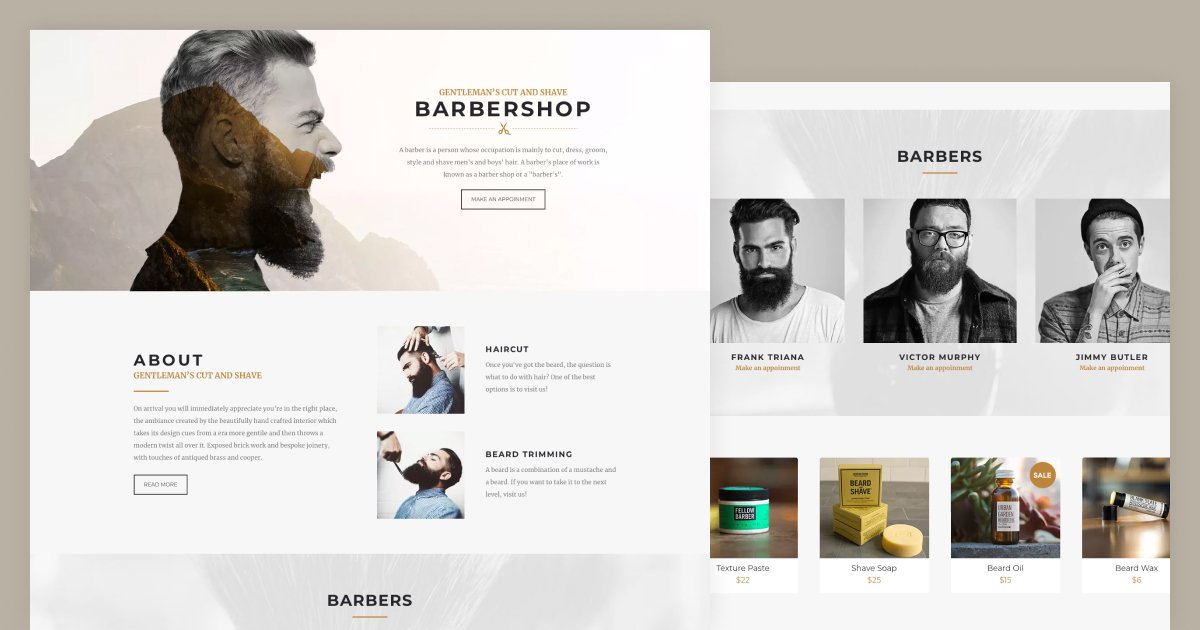
10. Barbeiro

O que torna este exemplo um ótimo modelo de luz é que ele usa textos de cores escuras em um fundo claro. Além disso, ele usa uma cor de destaque dourada para destacar alguns elementos.
11. Interior

Este modelo usa uma cor de fundo azul claro. Seus textos são tons de cinza-azulado mais escuros, o que é bom para contraste. Ele também usa a cor branca para criar mais contraste entre o plano de fundo e o texto.
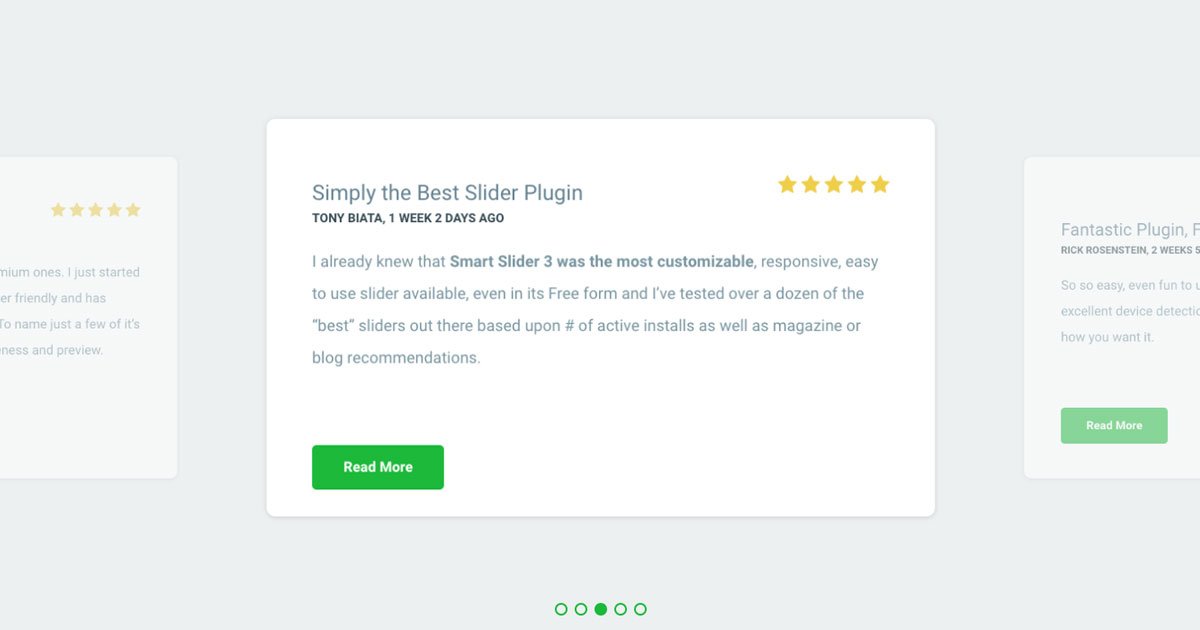
12. Mostra de Depoimentos

Cinza e branco são combinações de cores populares para criar um modelo de luz. Neste exemplo, a cor cinza é o plano de fundo principal. No entanto, o conteúdo textual está em um fundo branco, o que ajuda a aumentar a legibilidade. Depois, há uma cor verde para destacar o botão CTA e a navegação. Assim, a cor cinza neutra e o branco em branco deixam o verde ganhar destaque.
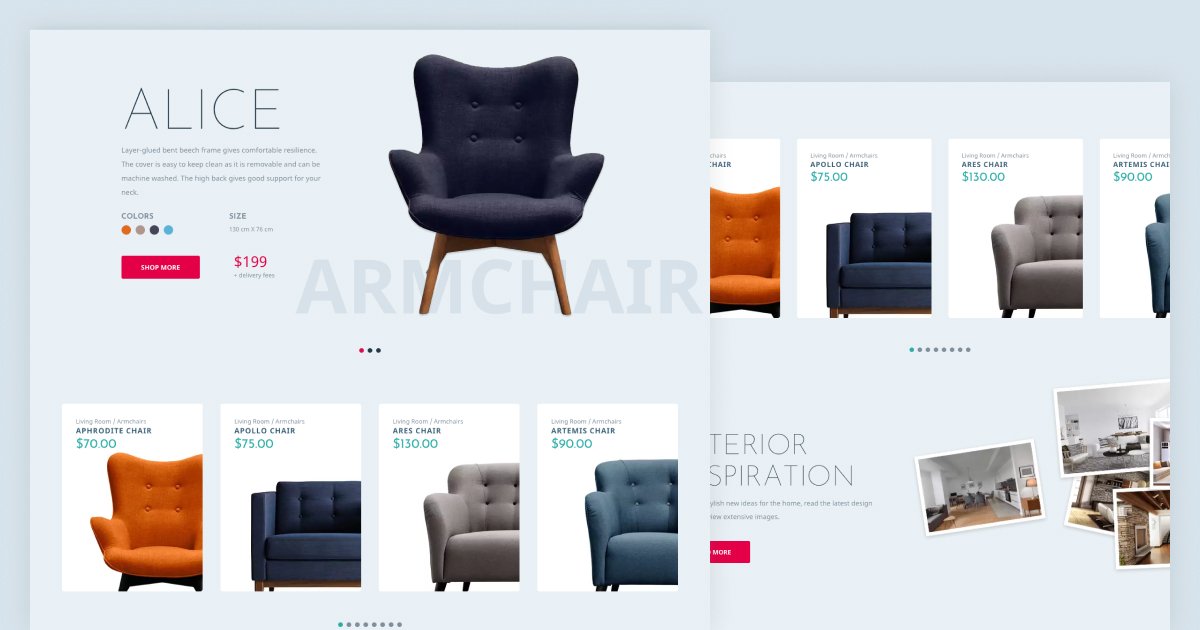
13. Carrossel de produtos de largura total

Branco e preto (ou cinza escuro) criam um ótimo contraste. Como resultado, os textos escuros são fáceis de ler em um modelo claro. Para tornar os produtos mais interessantes, destacamos a imagem de cada produto com uma cor pastel. Esses tons de cores claras tornam o modelo mais interessante. Além disso, eles mantêm o visual minimalista.
Conclusão
O fundo branco e o texto preto facilitam a leitura do texto. É uma combinação de cores simples e fácil que ajuda a aumentar a legibilidade dos textos do seu site. Modelos de luz geralmente parecem minimalistas e, mais importante, modernos . Os visitantes sempre gostam de ver páginas da web com aparência moderna, então vale a pena considerar um modelo leve para o seu site.
