14 dicas de Elementor que você deve saber
Publicados: 2022-12-22 Você quer aprender dicas que farão de você um web designer Elementor melhor? Elementor é um dos criadores de páginas de sites mais populares para WordPress. Ele vem com muitos recursos que facilitam a implementação de designs da web modernos.
Você quer aprender dicas que farão de você um web designer Elementor melhor? Elementor é um dos criadores de páginas de sites mais populares para WordPress. Ele vem com muitos recursos que facilitam a implementação de designs da web modernos.
Embora seja popular, você pode não conhecer as dicas úteis que podem economizar muito tempo ao criar seu site.
Portanto, neste tutorial, compartilharemos dicas e truques úteis do Elementor para torná-lo um usuário avançado deste incrível plug-in de criação de arrastar e soltar. Algumas das dicas que compartilharemos só podem ser acessadas com a versão premium do Elementor.
Índice:
- Elementor é bom para iniciantes?
- 14 dicas e truques Elementor que você deve saber
- Use um modelo inicial
- Vá facilmente para a seção usando o navegador
- Alternar entre páginas usando o Finder
- Utilize o poder dos atalhos de teclado
- Salvar seções como modelos
- Use widgets globais
- Adicionar configurações globais
- Use revisões para reverter alterações
- Copiar e colar seções e estilos
- CSS customizado
- Carrossel de plano de fundo (apresentação de slides de imagens)
- Adicionar efeitos de paralaxe às imagens
- Substituir URLs
- Estenda o Elementor com complementos de terceiros
- perguntas frequentes
- Conclusão
Elementor é bom para iniciantes?
Como mencionamos anteriormente, o Elementor é um dos criadores de páginas de sites mais populares. O motivo dessa popularidade é sua interface intuitiva e ferramentas fáceis de usar.
Com Elementor, você pode criar um site funcional com seu construtor de arrastar e soltar. Além disso, isso é ideal para iniciantes porque nenhuma habilidade de codificação é necessária para usar o plug-in Elementor.
14 dicas e truques Elementor que você deve saber
Nesta seção, compartilharemos dicas úteis para web designers economizarem tempo ao usar o plug-in do construtor de páginas Elementor.
Antes de começar, você precisará ter o plug-in Elementor instalado e ativado em seu site WordPress. Acreditando que você já fez isso, aqui estão 14 dicas úteis do Elementor para sites WordPress.
Use um modelo inicial
Elementor possui uma biblioteca de modelos e blocos pré-projetados para usar como ponto de partida para seus projetos. Esses modelos e blocos são totalmente personalizáveis, para que você possa alterar facilmente as cores, fontes e outros elementos de design para combinar com sua marca.
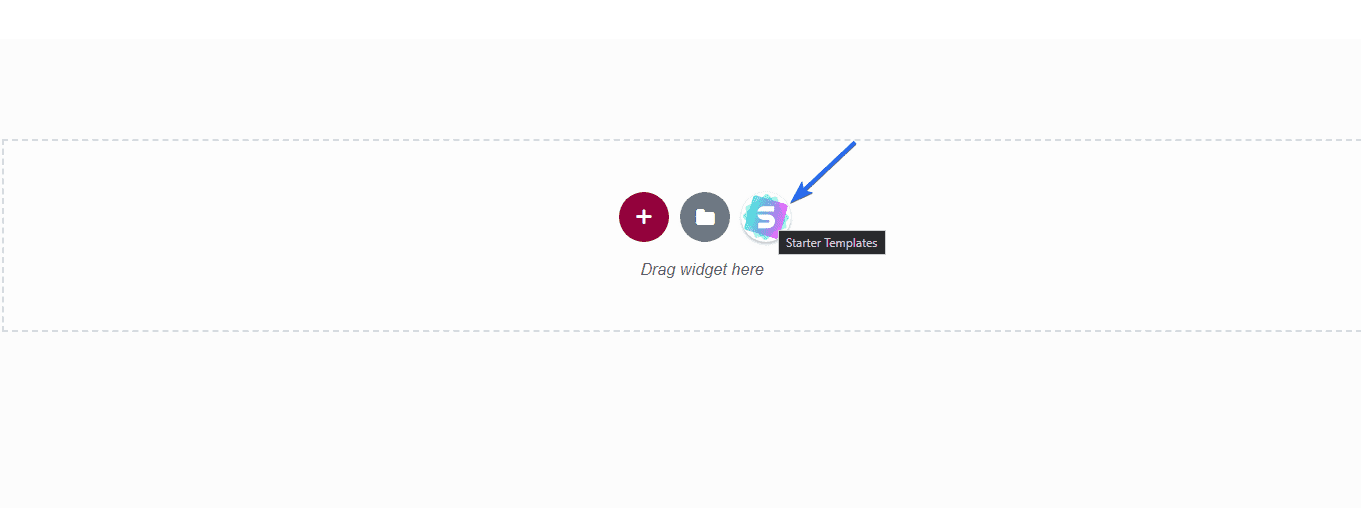
Depois de abrir o construtor Elementor, clique no ícone Starter Template para começar.

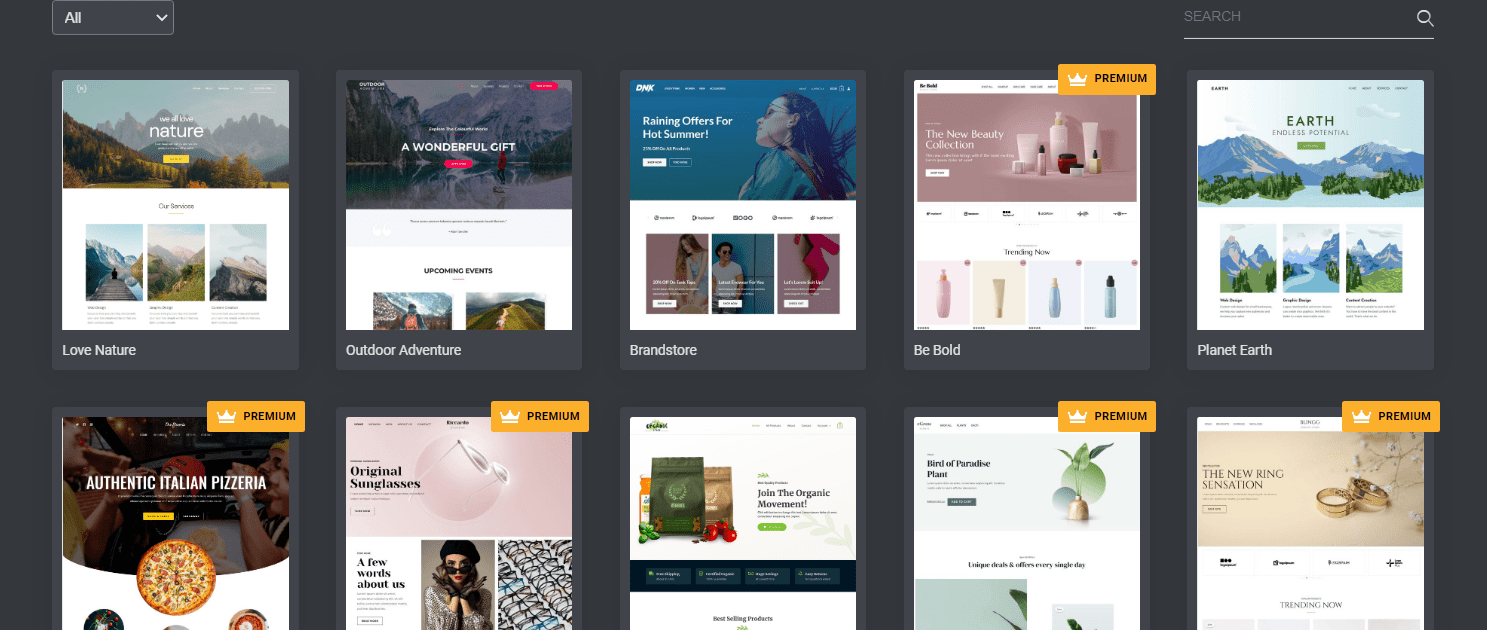
Na guia “Páginas”, você encontrará modelos gratuitos e premium que você pode importar para sua página clicando em qualquer um deles.

Os modelos Elementor com a tag Premium só podem ser acessados com a versão pro do plug-in.
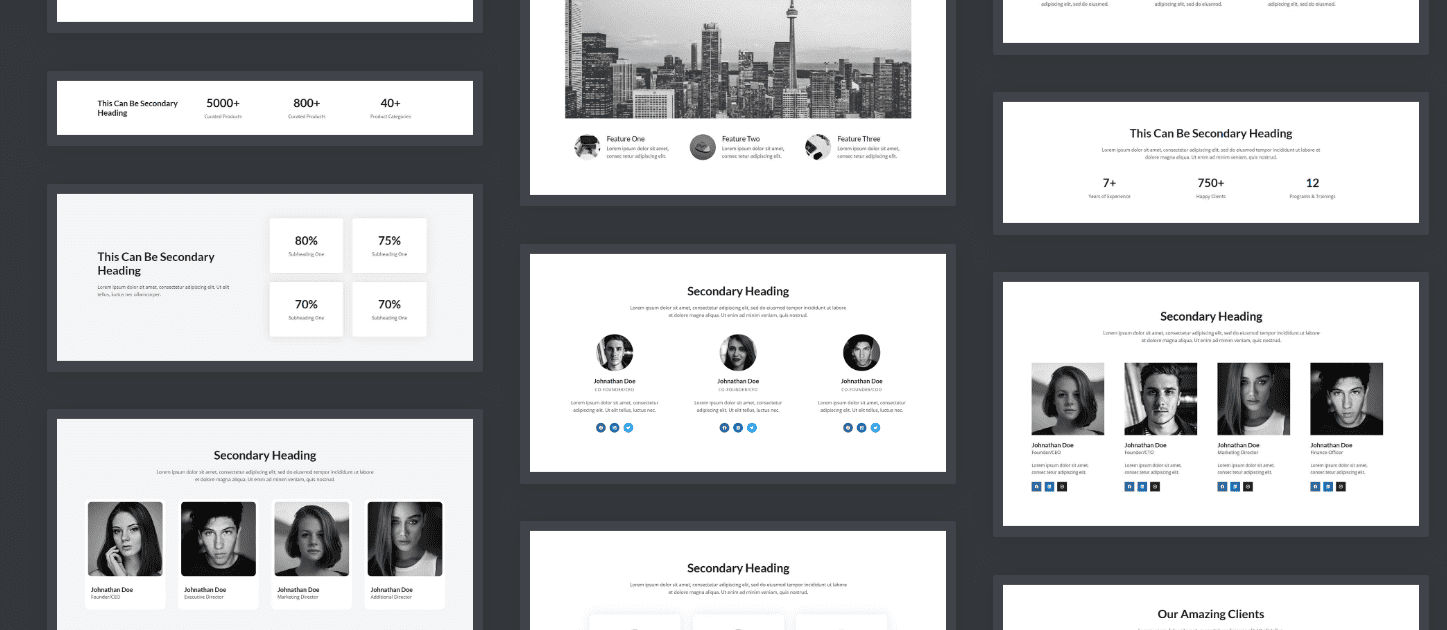
Se você quiser importar apenas uma seção, clique na guia Blocos . Você encontrará uma lista de seções de página disponíveis para importar para o construtor Elementor.

Esses blocos podem ser úteis para adicionar depoimentos, seções de preços e outros módulos semelhantes à sua página.
Vá rapidamente para uma seção usando o recurso Navigator
À medida que a página que você está construindo se torna maior, será difícil localizar as seções no construtor Elementor. Mas com o recurso Navegador, você verá uma lista de todas as seções que adicionou em ordem hierárquica. Você pode clicar em uma seção específica para navegar para essa seção.
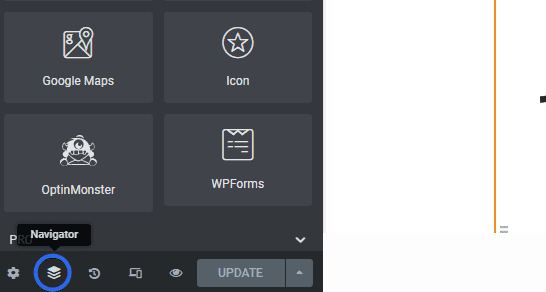
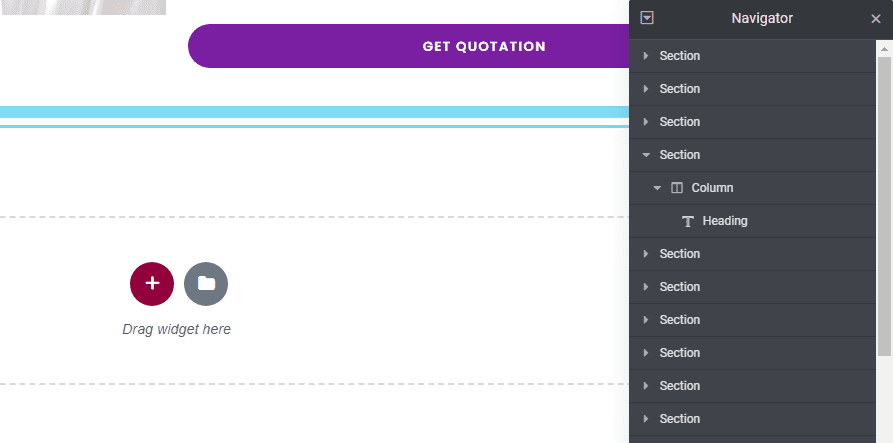
Para usar a opção do navegador, clique no ícone Navegador na parte inferior da barra lateral.

Ele abrirá o menu Navegador na área de visualização. Você pode clicar em uma seção específica para acessá-la.

Alternar entre páginas usando o Elementor Finder
Ao trabalhar em várias páginas, pode ser necessário alternar rapidamente para outra página no construtor Elementor.
Em vez de sair da página atual e abrir a nova página no painel do WordPress, você pode usar a opção Finder para localizar a página que deseja editar.
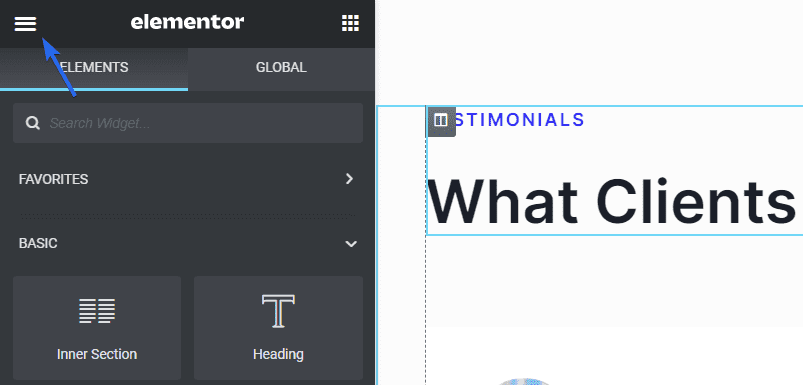
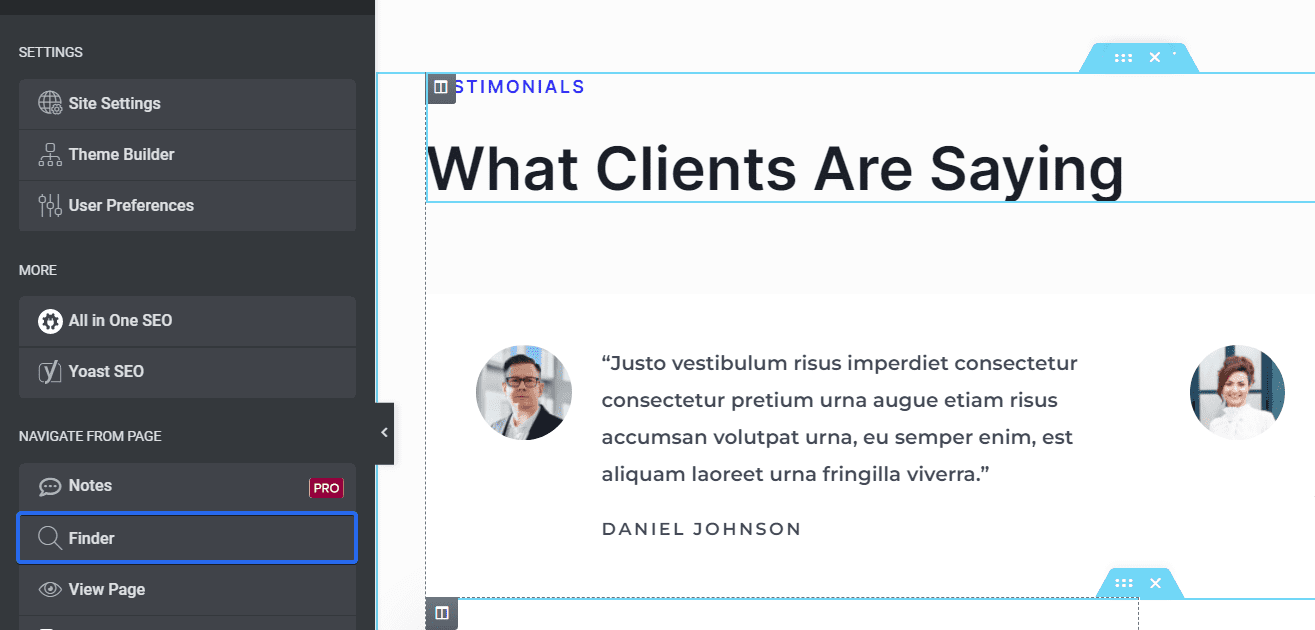
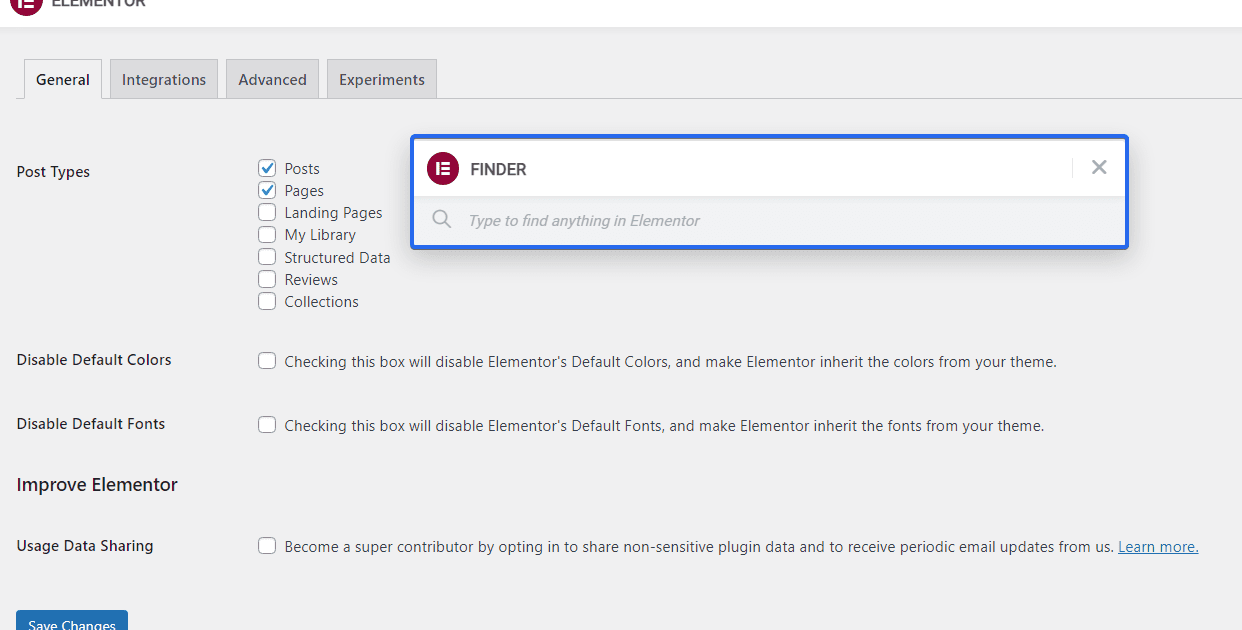
Para usar a ferramenta localizador, clique no ícone de 3 linhas horizontais no menu da barra lateral do construtor Elementor.

Em seguida, selecione a opção Finder em Navegar da página .

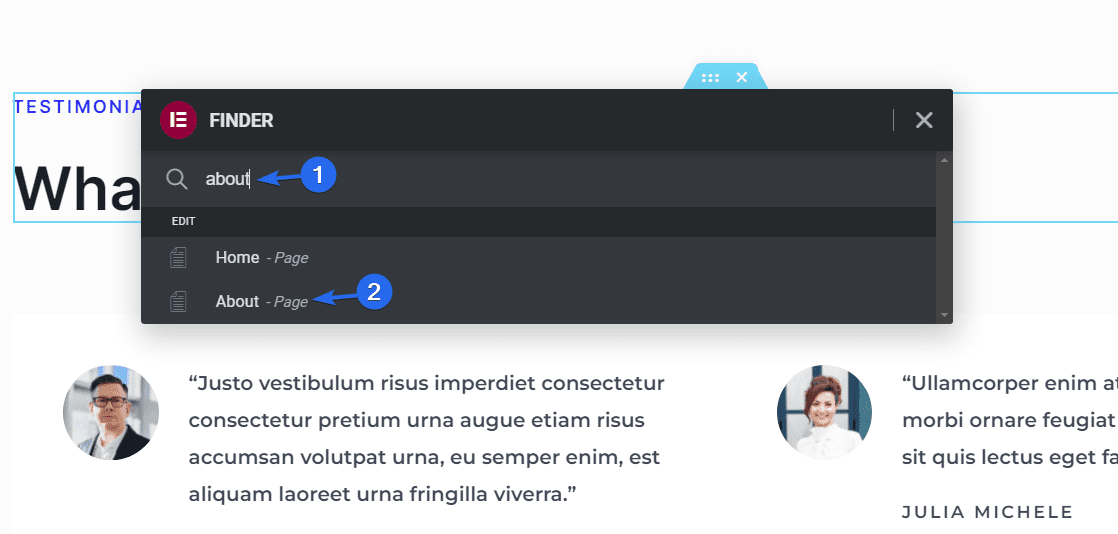
Uma nova caixa de pesquisa aparecerá na área de visualização. Você pode digitar o nome da página que deseja encontrar e, em seguida, clicar nela para alternar para essa página no construtor de páginas.

Como alternativa, você pode usar a tecla de atalho Ctrl + E para abrir a opção Finder. Isso também funciona quando você está no painel de administração do WordPress.

Observação: esse recurso está disponível para usuários gratuitos e premium.
Utilize o poder dos atalhos de teclado
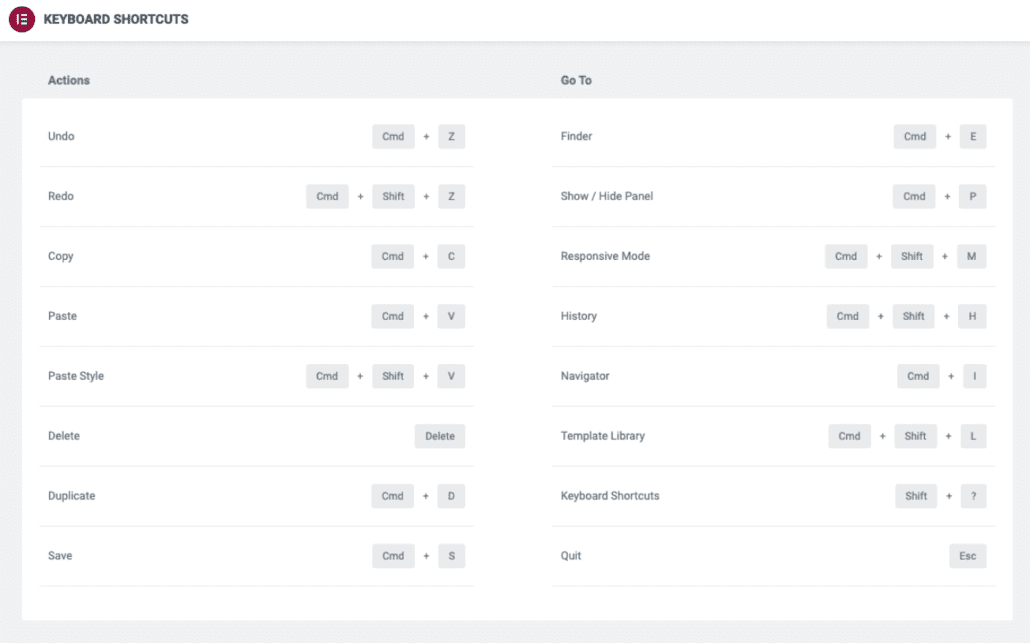
O Elementor inclui vários atalhos de teclado para ajudá-lo a trabalhar com mais rapidez e eficiência. Por exemplo, você pode usar o atalho Ctrl+S para salvar suas alterações ou o atalho Ctrl+Z para desfazer uma ação.
Abaixo está uma imagem contendo uma lista de atalhos de teclado disponíveis no Elementor.

Fonte da imagem
Salvar seções como modelos – dica útil do Elementor
Digamos que você tenha uma seção inteira em seu site que deseja reutilizar em várias páginas. Você economizará muito tempo se puder acessar rapidamente a seção como um modelo.
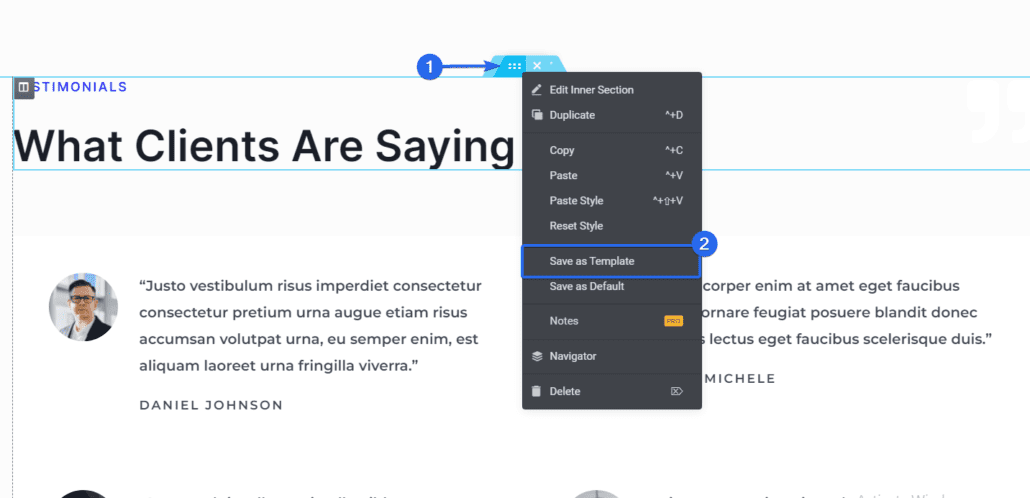
Para salvar uma seção como um modelo, diretamente na seção que deseja salvar. Em seguida, selecione a opção Salvar como modelo .

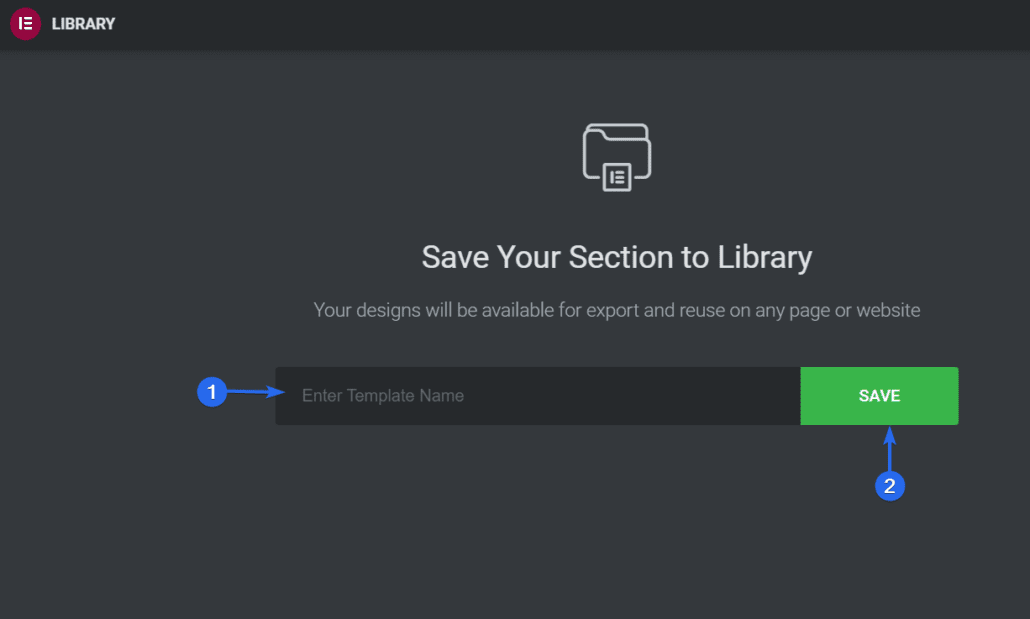
No pop-up exibido, insira um nome para o modelo e clique em Salvar para salvar seu modelo.

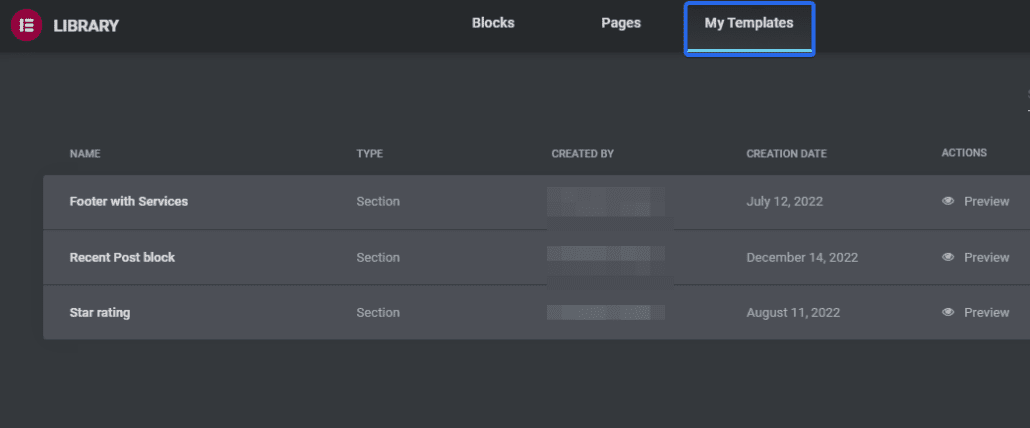
Depois de salvo, você pode acessar o modelo na seção Meus modelos no construtor Elementor e reutilizar seus modelos de seção aqui.

Você também pode usar o shortcode gerado pelo Elementor para adicionar o modelo salvo às suas postagens ou páginas no WordPress.
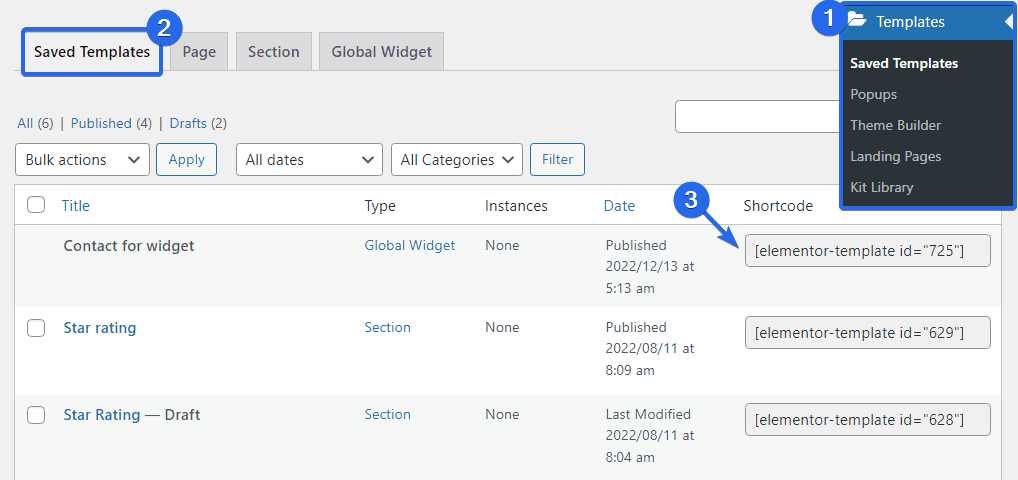
Para obter o shortcode, vá para Modelos >> Modelos salvos no painel do WordPress. Na guia “Modelos salvos”, você encontrará uma lista de todos os modelos salvos anteriormente.

Na coluna “Shortcode”, você encontrará o shortcode para cada modelo. Copie o que você gostaria de usar e simplesmente adicione-o à postagem em que deseja exibir o modelo.
Salvar seções como modelos facilita a reutilização de seções comuns em várias páginas projetadas pelo Elementor. Também é uma ótima ideia usar esse recurso para evitar a duplicação de esforços.
Use widgets globais – dica do Elementor
Com widgets globais, você pode criar um widget uma vez e reutilizá-lo em várias páginas ou postagens. Isso pode economizar tempo e facilitar a manutenção da consistência em todo o site.
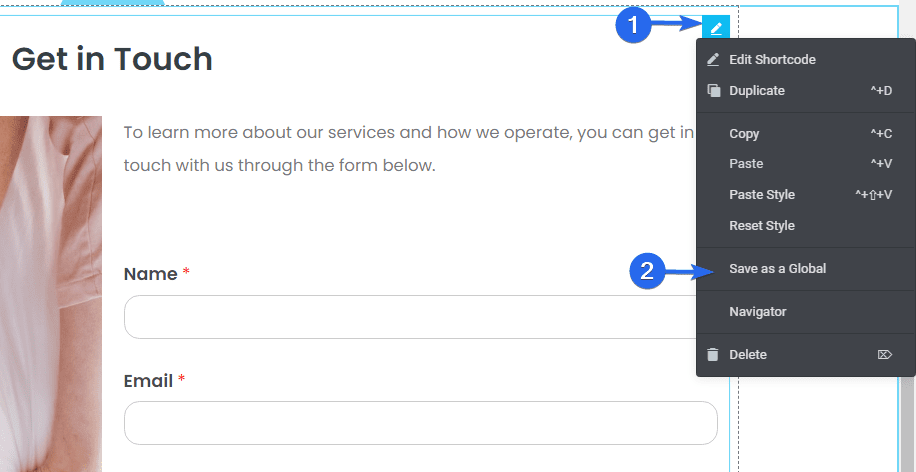
Para criar um widget global, basta clicar com o botão direito do mouse no ícone Widget e selecionar a opção Salvar como global entre as opções disponíveis.

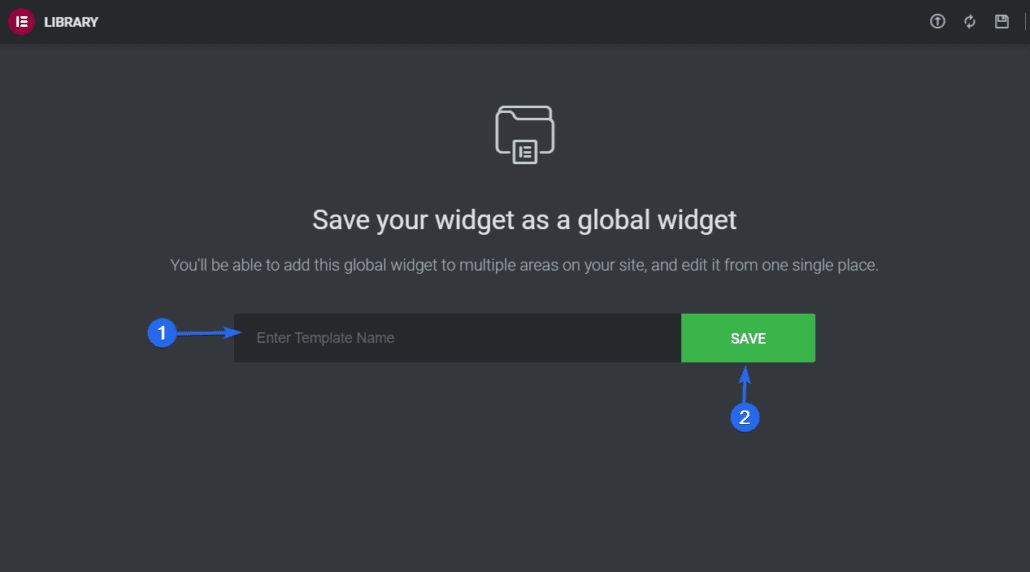
Em seguida, você precisará inserir um nome para o widget Global. Em seguida, clique no botão Salvar .

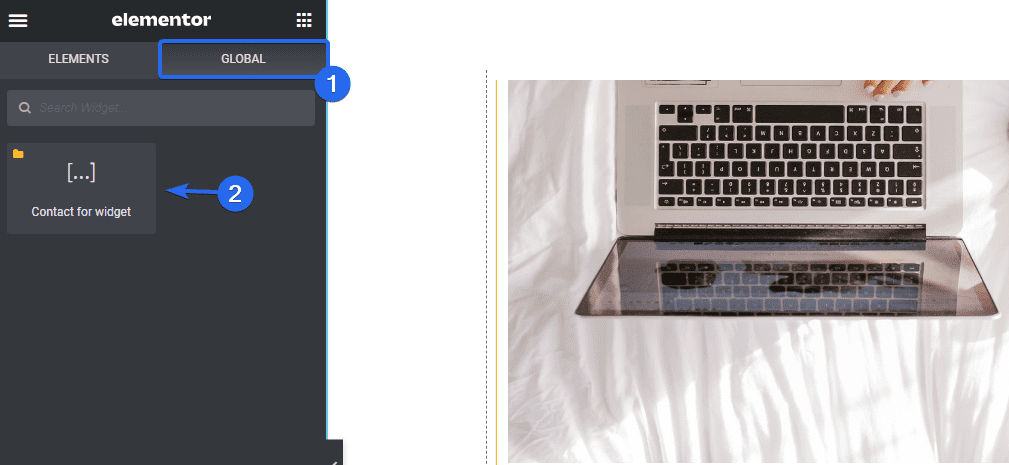
Depois disso, você poderá acessar este widget na guia Global no menu da barra lateral do Elementor.

Você também pode usá-lo em qualquer página editada com o construtor Elementor, simplesmente clicando nele ou arrastando-o para a área de widget onde deseja adicionar o modelo Global.

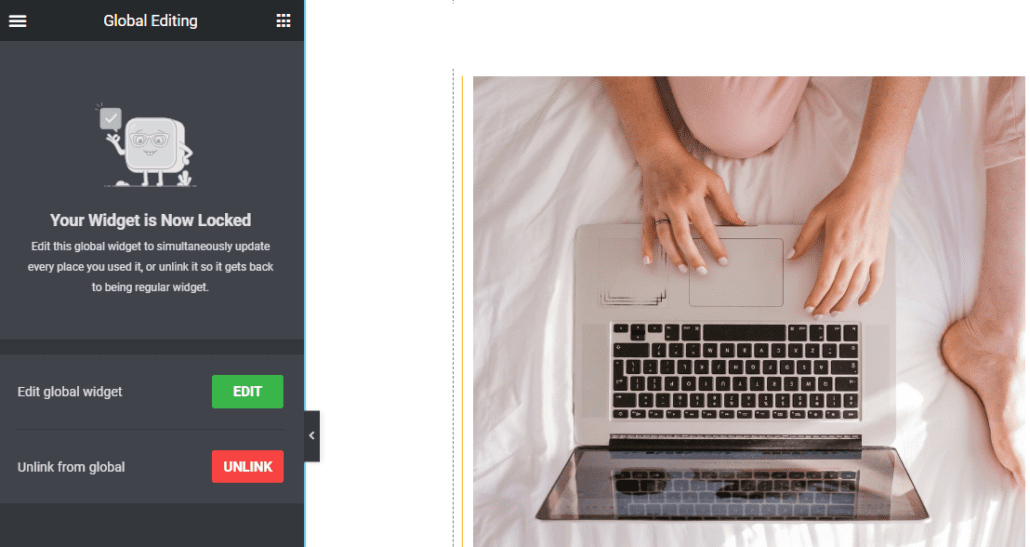
Depois de adicioná-lo à área de visualização, você pode editar o widget globalmente e atualizá-lo em todos os lugares em que o widget foi usado.
Como alternativa, você pode clicar no botão Desvincular para separar aquele que você importou do widget Global. Isso permite que você edite e atualize o widget apenas nessa página. O widget Global, no entanto, permanecerá intocado.
Observação: esse recurso está disponível com o Elementor Pro. Portanto, você precisará atualizar para a versão premium do Elementor antes de poder usá-lo.
Adicionar configurações globais
Se você tiver várias páginas em seu site WordPress que usarão o mesmo layout e elementos, poderá usar o recurso Configurações globais para criar um layout padrão para suas páginas.
As Configurações Globais permitem que você defina fontes e cores, estilos de tema, layouts, faça alterações na identidade e caixa de luz do seu site, etc. Basicamente, os elementos globais do seu site são controlados de um só lugar.
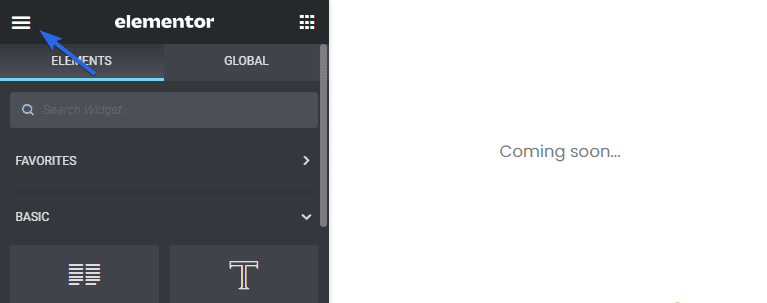
Para abrir o menu Configurações globais, clique no ícone de 3 linhas horizontais no construtor Elementor.

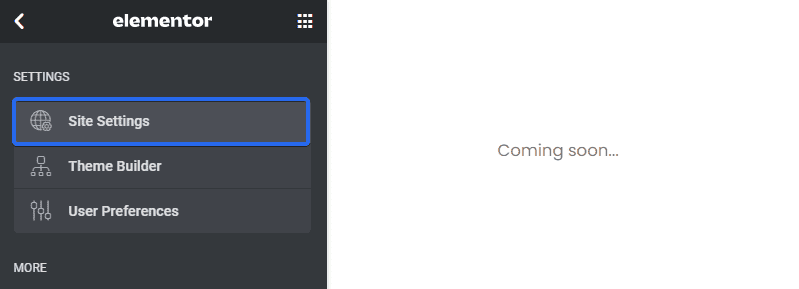
Na seção "Configurações", selecione a opção Configurações do site .

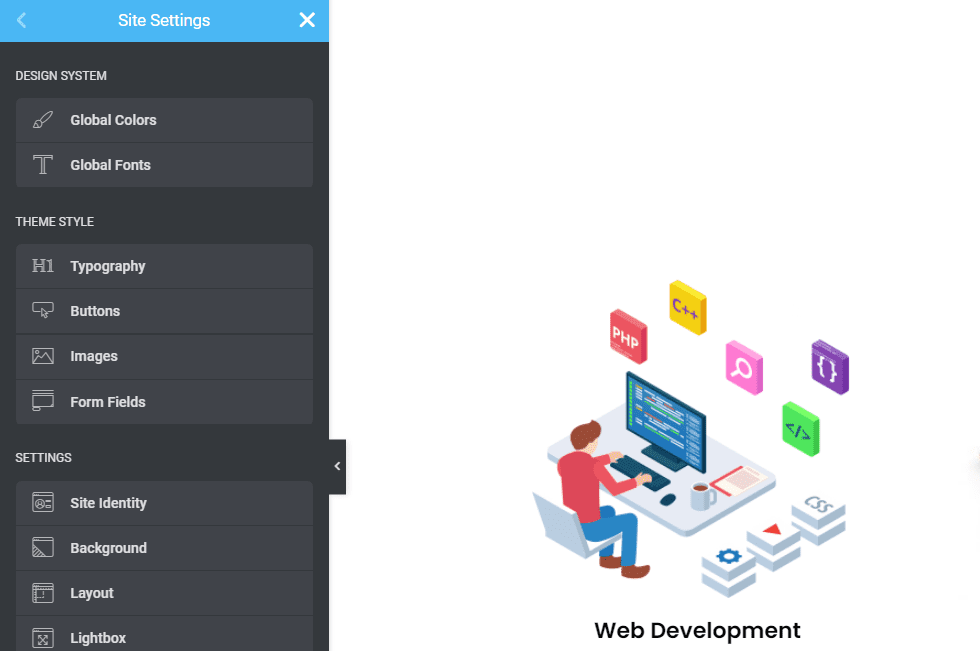
Você encontrará várias opções de personalização no painel Configurações do site.

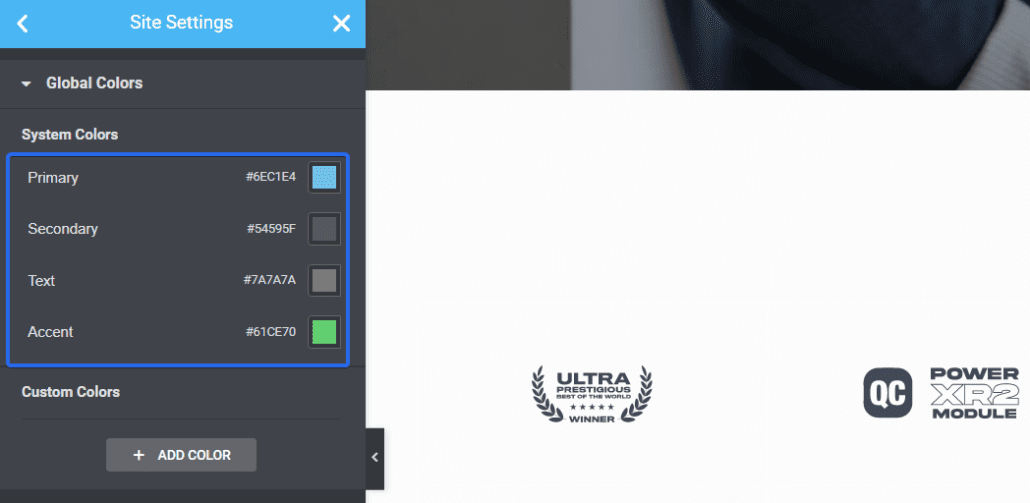
Com Cores Globais, você pode definir cores globais padrão (Primárias, Secundárias, Texto, Acento) ou selecionar e salvar suas próprias cores.


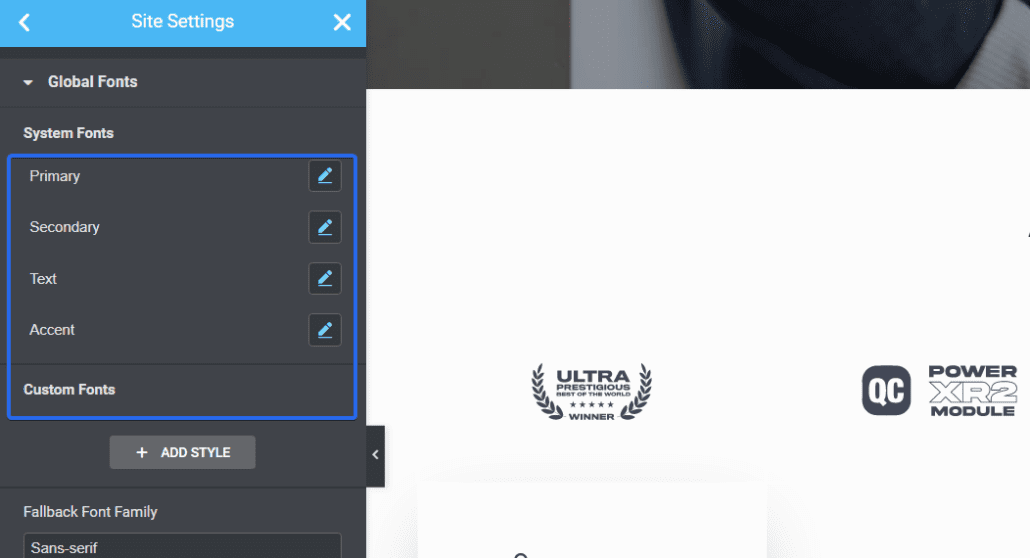
O recurso Global Fonts facilita a configuração de fontes padrão e estilos de tipografia por meio das configurações do site da Elementor.

Os estilos de tema permitem que você controle o design do seu site (botões, cabeçalhos, planos de fundo, campos de formulário de contato, estilos de imagem, etc.)
Vá em frente e use as configurações nesta seção para criar padrões para todo o seu site.
Use revisões para reverter alterações
O Elementor mantém um histórico de revisão de seus designs, para que você possa voltar facilmente a uma versão anterior, se necessário. Isso é útil para desfazer quaisquer alterações que você não goste ou que causem problemas em seu design.
Para acessar rapidamente as configurações de revisões, clique no ícone Revisões na parte inferior da barra lateral.

Ele abrirá uma seção que contém todas as ações recentes que você realizou desde que abriu o editor. Você pode clicar em qualquer um deles para reverter as alterações feitas.

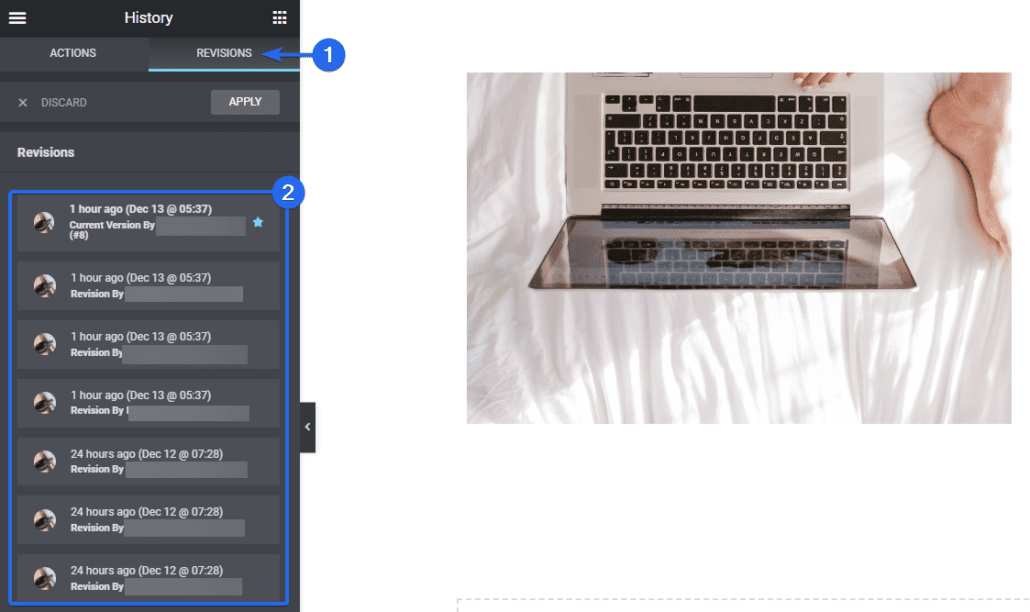
Na guia Revisões , você encontrará as versões em cada ponto em que as alterações do Elementor foram salvas. No topo, conterá a versão atual. À medida que você rola para baixo, ele mostra versões mais antigas das alterações.

As revisões também mostrarão o autor que fez a alteração na página Elementor. Se quiser reverter suas alterações, basta escolher uma versão anterior no menu Revisões.
Você pode acessar esse recurso nas versões gratuita e premium do Elementor.
Copiar e colar seções e estilos
Se você tiver uma seção em sua página Elementor que gostaria de reutilizar, poderá copiar a seção e colá-la em uma página diferente no construtor Elementor.
Se desejar, você também pode colar os estilos copiados de outra seção em uma nova. Isso evitaria que você repetisse personalizações em todas as seções do Elementor.
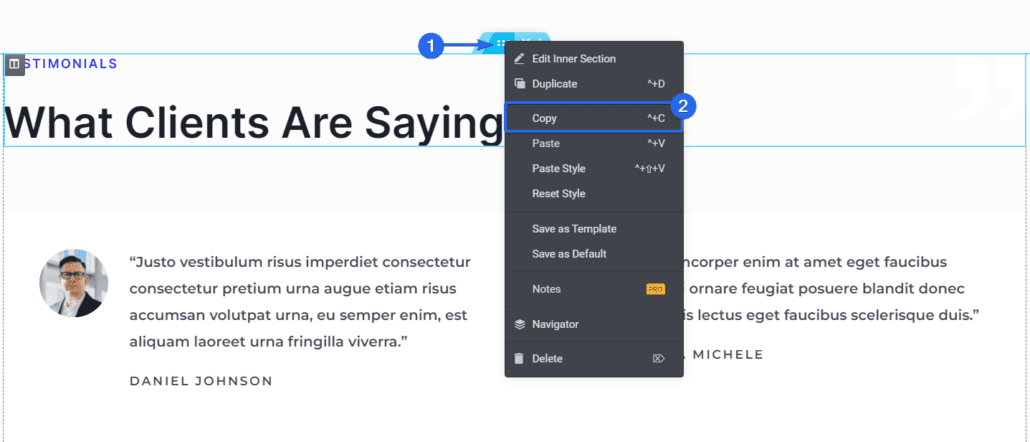
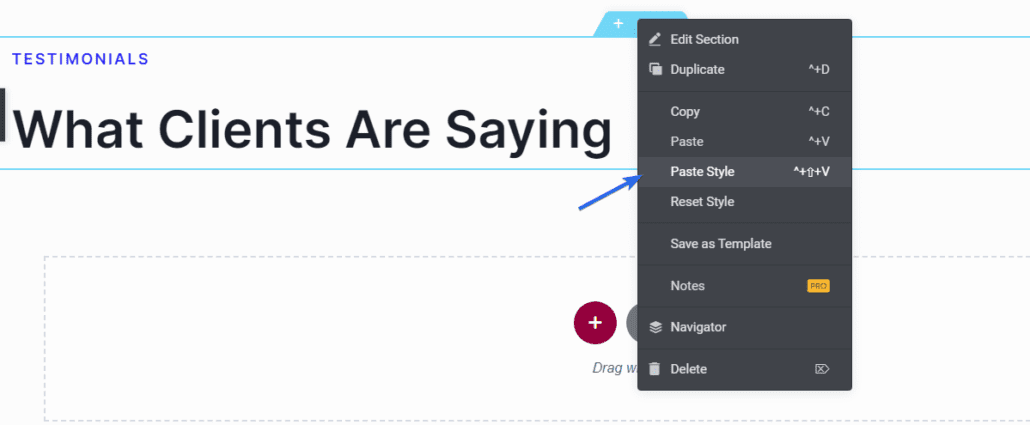
Para copiar uma seção, clique com o botão direito do mouse na seção que deseja copiar. Ele abrirá as opções disponíveis. Clique em Copiar para copiar toda a seção.

Para usar o widget que você acabou de copiar, role até a seção à qual deseja adicioná-lo, clique com o botão direito do mouse e clique em Colar .

Se quiser colar apenas os estilos, clique com o botão direito do mouse e escolha a opção Colar estilo .

Ele adicionará qualquer personalização que você configurou no widget ao novo widget.
CSS personalizado – dica do Pro Elementor
A opção de classe CSS personalizada permite adicionar estilos CSS a qualquer elemento em sua página. Isso é útil para ajustar seu design e adicionar efeitos personalizados. Você achará essa opção útil se for um usuário experiente em tecnologia.
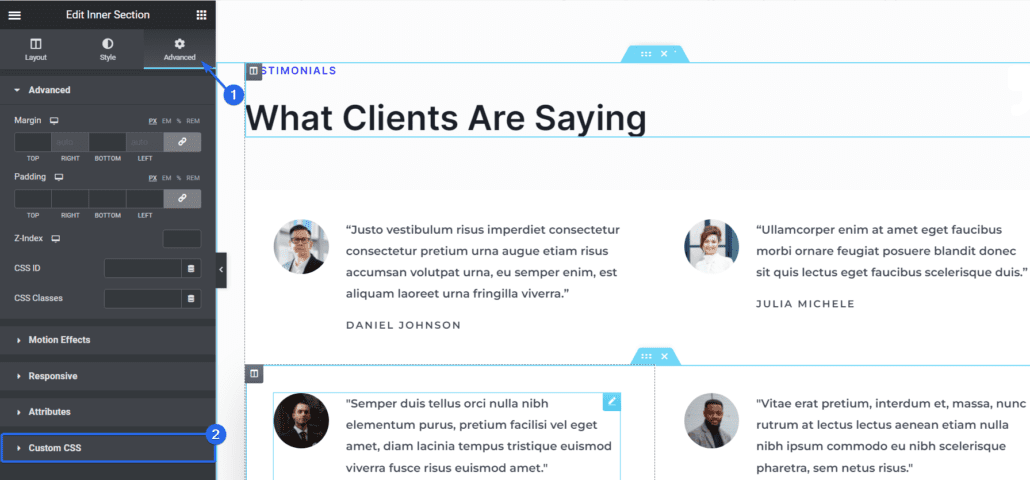
Para adicionar CSS personalizado no Elementor, você precisa clicar na seção onde deseja aplicar o CSS personalizado.

Em seguida, clique na guia Avançado no menu da barra lateral para acessar mais opções, role para baixo e clique na opção CSS personalizado .

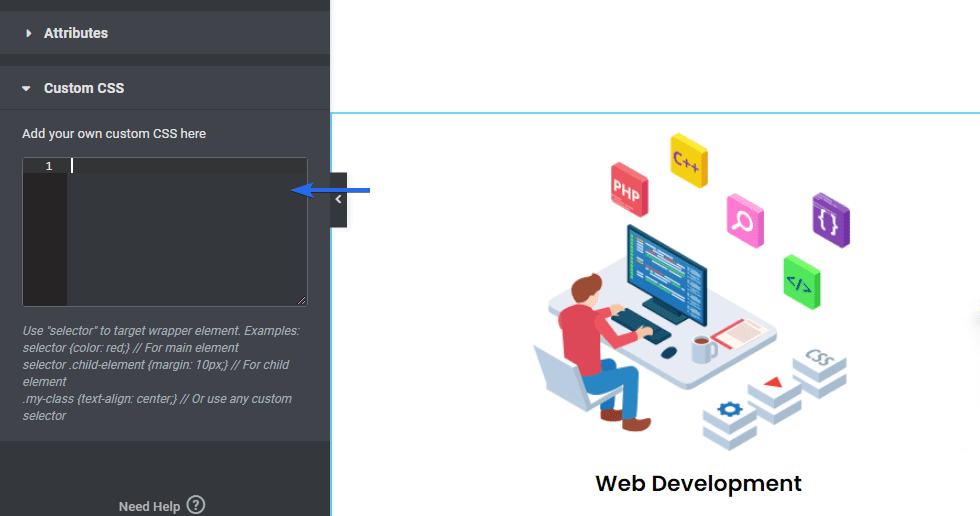
Dentro da caixa de texto, você pode adicionar estilos CSS personalizados e isso será refletido na seção de visualização.

Observe que esse recurso é ideal para usuários com algum conhecimento de CSS. Se você não é especialista em tecnologia, ainda pode utilizar o construtor de arrastar e soltar para criar seu site Elementor.
Observação: esse recurso está disponível apenas na versão premium do Elementor.
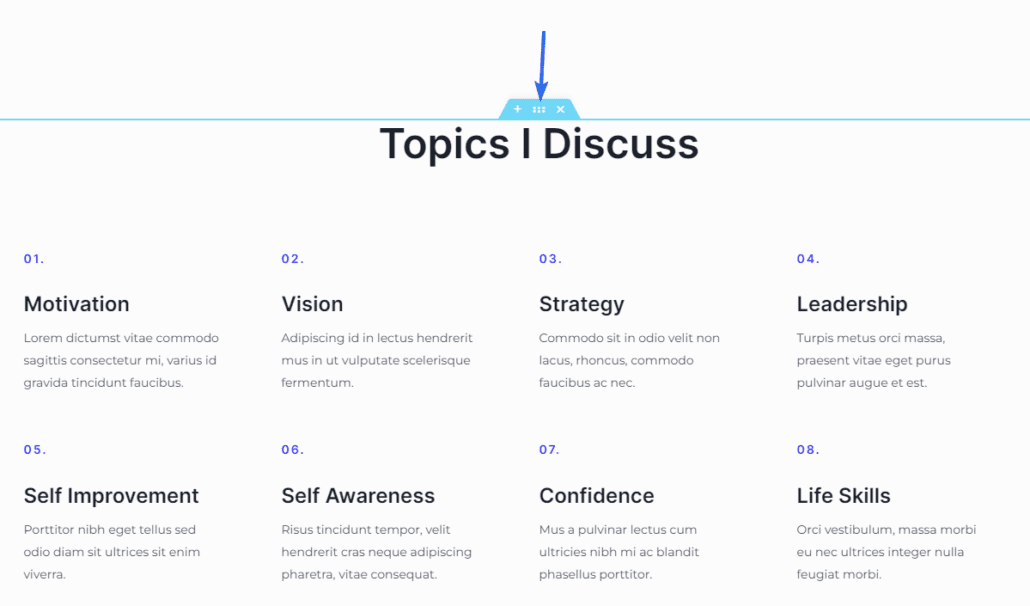
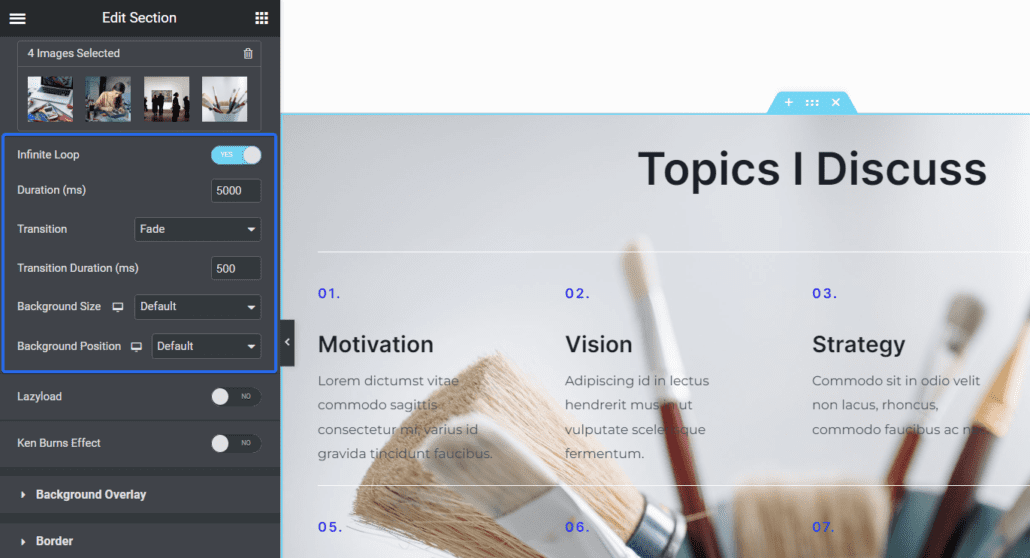
Carrossel de plano de fundo (apresentação de slides de imagens)
Com Elementor, você pode selecionar imagens que serão exibidas no fundo de uma seção. Isso é útil se você quiser adicionar uma apresentação de slides em segundo plano enquanto mantém o conteúdo dessa seção.
A apresentação de slides da imagem de fundo funciona como um carrossel de imagens adicionado a uma página.
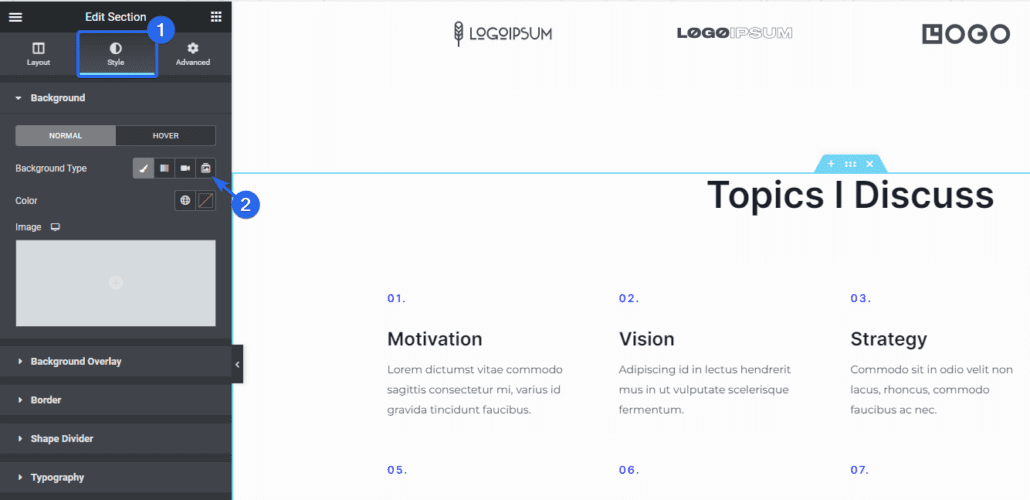
Para adicionar uma apresentação de slides como plano de fundo no Elementor, clique no ícone Editar seção. Ele abrirá opções para esta seção na barra lateral esquerda.

No painel esquerdo, clique na guia Estilo e selecione o ícone Apresentação de slides .

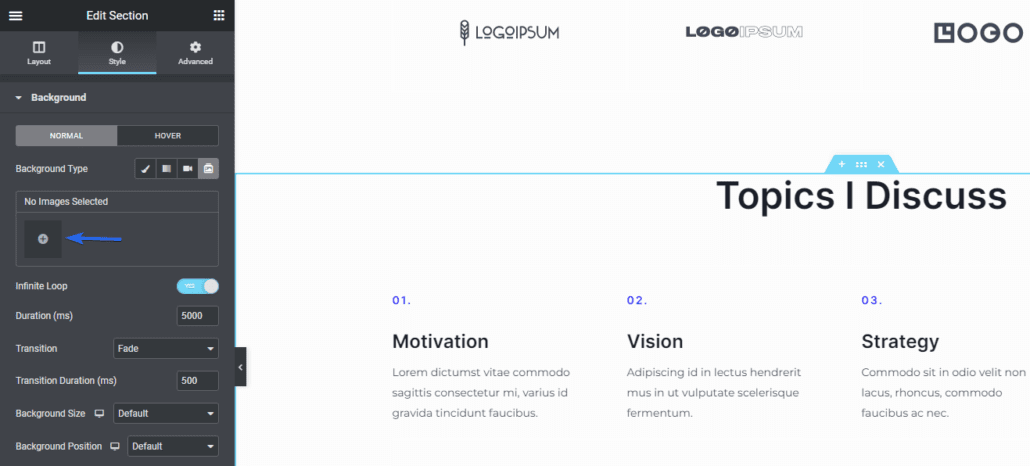
A partir daí, você poderá escolher imagens de sua biblioteca de mídia. Para adicionar imagens, clique no ícone de adição. Isso o levará à sua biblioteca de mídia, onde você pode fazer upload de novas imagens ou selecionar imagens existentes.

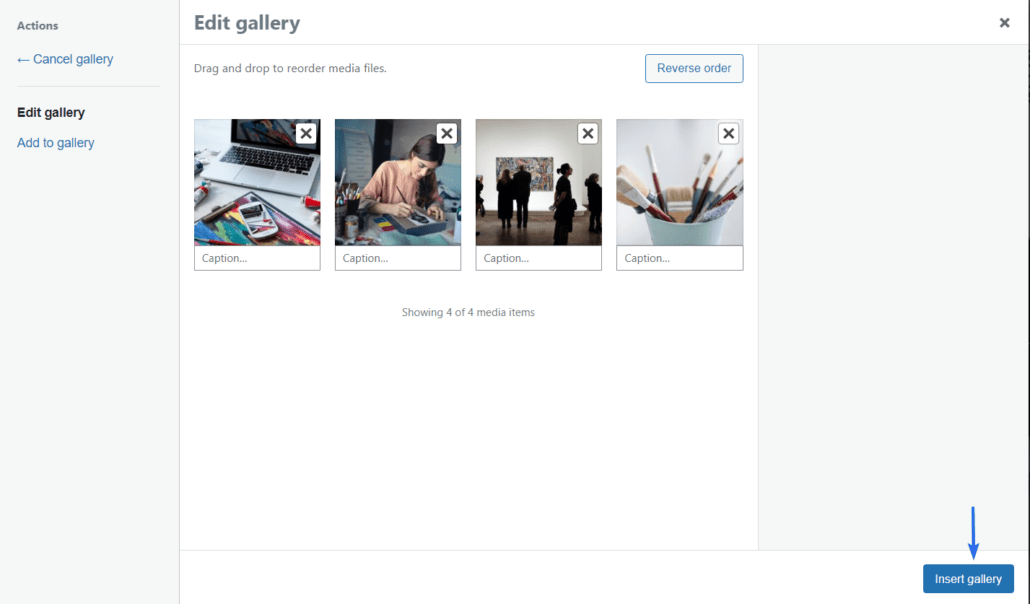
Após selecionar as imagens, clique no botão Inserir galeria .

Ele adicionará todas as imagens selecionadas e as exibirá como uma apresentação de slides.
Existem opções disponíveis para personalizar ainda mais o funcionamento da apresentação de slides. Você pode alterar a duração, a animação, o tamanho do plano de fundo e a posição das imagens.

Você pode acessar esse recurso com a versão gratuita do Elementor.
Adicionar efeito de paralaxe às imagens
A rolagem parallax é uma técnica usada para criar efeitos 3D em sua página. Com efeitos de paralaxe, alguns elementos parecerão se mover mais rápido que outros. Isso dá aos usuários uma experiência impressionante enquanto navegam em sua página.
Para ativar os efeitos de rolagem parallax no Elementor, clique na seção em que deseja ativá-lo para abrir as opções disponíveis.

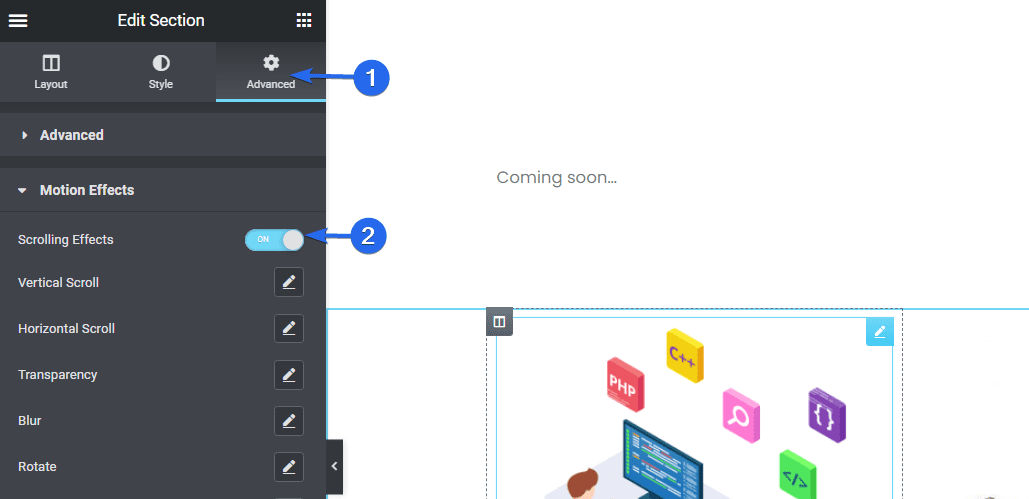
No menu da barra lateral, clique na guia Avançado e selecione a guia Efeitos de movimento . A partir daqui, alterne a opção Efeitos de rolagem para a posição ON .

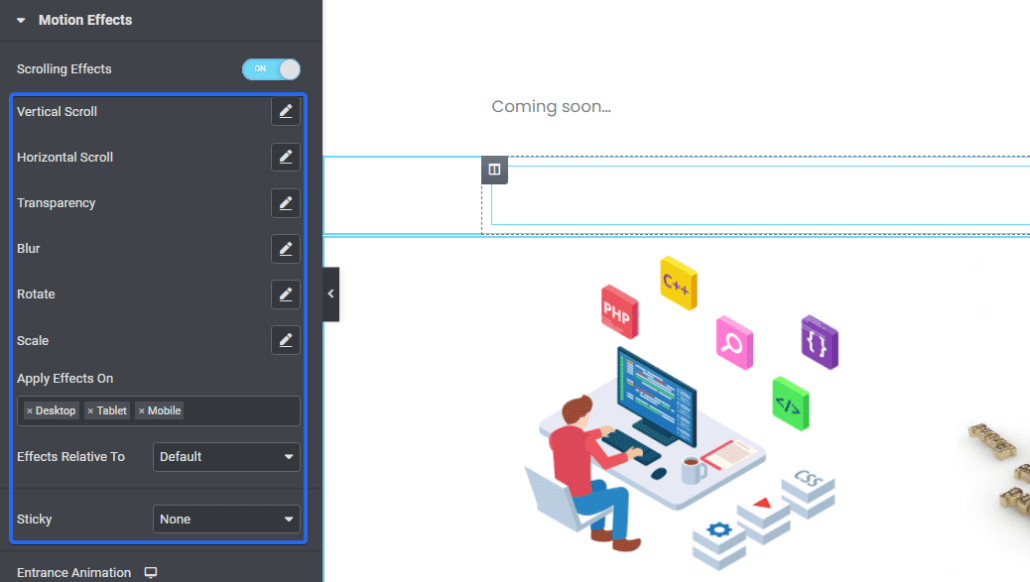
Depois de ativar os efeitos de rolagem, ele abrirá opções adicionais. Cada opção disponível adicionará efeitos à medida que você passa pela área do widget.

Você verá uma prévia de como funciona na área de visualização ao editar sua página. Certifique-se de atualizar suas alterações após adicionar o efeito de rolagem.
Observação: os efeitos de rolagem são uma dica profissional da Elementor, acessível apenas para usuários premium.
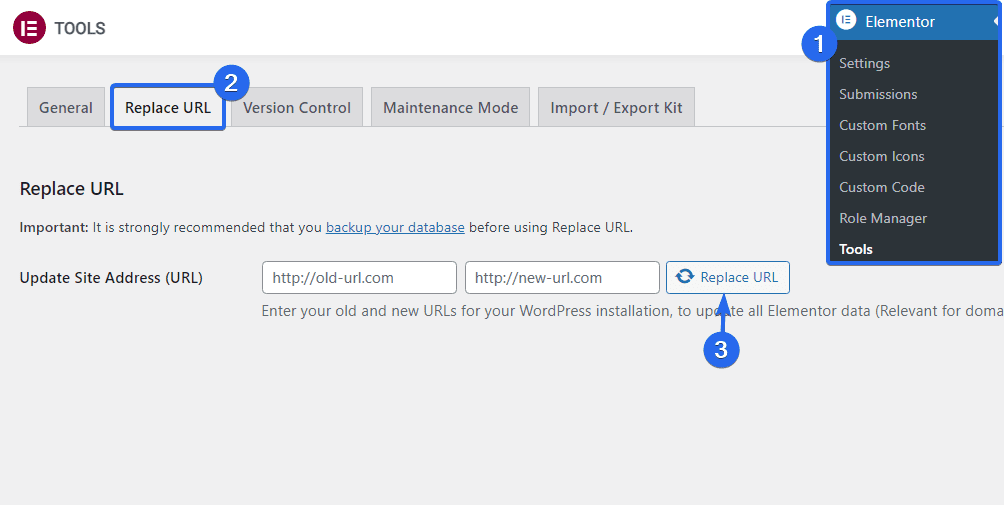
Substituir URLs – Dicas do Elementor
O Elementor possui um recurso de localizar e substituir que permite atualizar links em seu site. Isso pode ser útil ao migrar de uma conexão HTTP insegura para uma conexão SSL (HTTPS) segura.
Para acessar esse recurso, faça login no painel do WordPress e vá para Elementor >> Ferramentas .

Em seguida, clique na guia Substituir URL . Aqui, insira os URLs antigos e novos em suas respectivas caixas. Depois de fazer isso, clique no botão Substituir URL para atualizar seus links.
Estenda o Elementor com complementos de terceiros
Elementor é um plug-in robusto que provavelmente conterá todos os recursos necessários para colocar seu site em funcionamento. No entanto, existem muitos complementos para Elementor que você pode usar para estender os recursos do plug-in.
Por exemplo, se você deseja criar menus de navegação no Elementor, pode usar o complemento Sticky Headers and Menus para permitir que o plug-in Elementor gerencie a navegação do site a partir do construtor de arrastar e soltar.
Existem complementos gratuitos e premium para Elementor que você pode baixar no mercado Elementor.

Você pode usar este link para acessar e baixar Elementor Addons .
perguntas frequentes
Abaixo estão as respostas para algumas das perguntas que os web designers da Elementor fazem sobre o uso do plug-in.
Qual é a melhor maneira de aprender Elementor?
A melhor maneira de aprender qualquer coisa online é praticando como usá-la. Você pode cometer erros no início, mas isso faz parte do processo de aprendizado. Quanto mais você praticar, melhor você se tornará no uso do Elementor. Você também pode ler guias como este ou consultar tutoriais online para acelerar.
Elementor Pro vale a pena?
Depende do seu caso de uso. Se você deseja usar o Elementor para criar seu site sem todos os recursos extras, não há necessidade de optar pelo profissional. Além disso, se você é conhecedor de tecnologia e gosta da abordagem manual, pode implementar alguns recursos do Elementor pro escrevendo algumas linhas de código.
No entanto, se você precisar de mais flexibilidade de design sem precisar escrever código, optar pela versão pro do Elementor pode ser benéfico. Ele fornece acesso a recursos e recursos premium que explicamos neste guia.
Conclusão – Dicas Elementor
Aí está! 14 dicas úteis para otimizar seu fluxo de trabalho Elementor. Essas dicas para Elementor funcionam tanto para iniciantes quanto para desenvolvedores web experientes.
Elementor é um plug-in rico em recursos. Embora isso seja ótimo, pode ter o efeito colateral de tornar seu site mais lento. Se você deseja acelerar seu site Elementor, verifique nosso guia de otimização de velocidade para obter um tutorial completo.
E se você quiser aprender como usar o Elementor para criar um site comercial completo, confira nosso guia 'como criar um site comercial no WordPress'.
