20 elementos e princípios de design que todo designer deve conhecer
Publicados: 2023-02-19Houve um tempo em que o design era muito controlado. Modelado demais. Muito seguro.
Mas a evolução é inevitável e os designers começaram a experimentar um pouco mais.
A partir daí, os designs ficaram mais ousados e melhores. Os designers começaram a se aprofundar na ciência por trás do comportamento de seu público, permitindo que eles se tornassem flexíveis ao que o mercado exigia.
[twitter_link]Hoje, o design se tornou mais do que apenas padrões e tendências. Tornou-se um estilo de vida.[/twitter_link] Algo que é cuidadosamente inserido em cada reação e rotina humana. E por trás das complexidades que acompanham esse estilo de vida, encontram-se 20 princípios de design diferentes que tornam este mundo um lugar mais criativo e bonito para se viver.
Vamos dar uma olhada nesses princípios e dicas para aproveitá-los em seus projetos.
Linhas

Olhe em qualquer lugar ao seu redor e você verá linhas. As bordas da tela do computador. Os lados de cada tecla do teclado. Até as letras dessas teclas são feitas de linhas, algumas retas, outras curvas, outras inclinadas.
É exatamente assim que as linhas são importantes. Sem eles, tudo se misturaria infinitamente, tornando o mundo uma única bolha.
O que torna as linhas ainda mais surpreendentes, além de definirem a forma de tudo, é o fato de também se traduzirem em emoções e ideias que provocam reações equivalentes. Coloque uma linha ondulada ao lado de uma linha reta vertical, por exemplo, e você começará a pensar em ordem e força de um lado e caos e confusão do outro. Isso pode ser muito útil se você estiver solicitando que seu público responda a determinados apelos à ação. No momento em que seus humores e emoções são definidos, é mais fácil simplesmente passar por sua chamada à ação.
Outro papel que as linhas desempenham no web design é o fato de conduzirem os olhos do público para os pontos focais de cada página. Por exemplo, linhas iniciais fortes sob o nome da marca em um mar de outros textos menores ajudarão esse nome a se destacar.
Escala

A escala define como você dimensionará diferentes elementos em um único design. Basicamente, traz a lógica para uma peça ou a remove. Por exemplo, se você fosse desenhar uma formiga ao lado de um cachorro, faria sentido que você fizesse o cachorro muito maior do que a formiga (a menos que o desenho determine que você se afaste da realidade).
A escala também é a melhor maneira de criar drama. Conforme sugerido acima, haverá casos em que você terá que se afastar do realismo e criar efeitos impressionantes dimensionando alguns elementos significativamente menores ou maiores do que outros.
A escala também é uma ótima maneira de enfatizar a hierarquia. Veja os pôsteres de filmes, por exemplo. Atores com papéis principais geralmente têm suas fotos se destacando acima do resto, não porque sejam mais altos ou maiores que os atores coadjuvantes, mas porque seus personagens são mais importantes.
Agora, digamos que você esteja trabalhando em algo com muito texto e poucas imagens. O escalonamento ainda se mostra a melhor forma de você destacar alguns detalhes em detrimento de outros. As estatísticas, por exemplo, podem ser ampliadas significativamente para atrair os olhos do público diretamente para esse dado.
Cor

É inacreditável o impacto que a cor tem em tudo. Tem havido estudo após estudo sobre os efeitos da cor não apenas no humor e nas emoções de uma pessoa, mas também em suas reações e decisões de compra.
Você pode imaginar ver uma empresa ambiental usando nada além de preto e branco para sua marca? Ou uma empresa que deseja exalar uma aura profissional e valores tradicionais usando cores neon brilhantes? Isso, penso eu, é uma explicação suficiente para mostrar o papel que a cor desempenha no design.
Consistência

Quando você pensa na Coca-Cola, imagina as cores verde ou azul? Provavelmente não – sua mente pula automaticamente para a cor vermelha.
É disso que se trata a consistência.
Projetar para uma marca tem tudo a ver com consistência. Trata-se de usar exatamente as mesmas sombras, tons e matizes da mesma cor, bem como exatamente os mesmos tipos de fonte. Relatórios de escritório, outdoors, banners – tudo associado à marca deve ser sempre consistente. Afinal, se a Coca-Cola mudasse seu esquema de cores a cada ano, você acha que ainda traria o mesmo recall de marca que tem agora? Eu acho que não.
Espaço em branco

O espaço em branco não significa necessariamente que é branco, mas sempre significa a mesma coisa, independentemente da cor. É o espaço não utilizado entre seus elementos, aquele espaço negativo pelo qual muitos designers enlouquecem.
Para alguns, todo aquele espaço não utilizado parece ser um desperdício. Mas espere até usar esse espaço a seu favor, deixando-o em branco estrategicamente. Você pode abrir um nível totalmente novo de criatividade que iria impressionar seu público.
Não acredita em mim? Confira Sky and Water de MC Escher e você entenderá exatamente o que quero dizer.
Simetria

Você sabia que seus olhos são naturalmente atraídos por qualquer coisa simétrica? Este é o conceito que marcas como Target e Chanel aproveitaram, tornando seus logotipos incrivelmente memoráveis.
A simetria é algo que traz uma sensação de equilíbrio e ordem a qualquer projeto. Pode não ser tão óbvio às vezes, mas para cada grande obra de arte existe uma maneira única de formar simetria para agradar aos olhos.
Opacidade

A opacidade de um elemento de design mostra como ele é 'transparente'. Dita como tudo é transparente. Qualquer coisa que tenha menor opacidade é basicamente mais leve, enquanto elementos com maior opacidade são mais sólidos aos olhos.
A opacidade pode ajudá-lo a colocar diferentes elementos uns sobre os outros sem eliminar completamente a presença dos que estão por baixo. Também é usado para adicionar uma sensação de movimento a uma imagem.
Textura

Sem textura, qualquer design pode parecer vazio e simples. Adicione um pouco de textura e o design ganha vida, fazendo parecer que está pronto para sair da tela ou da superfície em que está impresso.
Isso não significa que cada peça de design requer textura. Sempre haverá projetos de design que ficariam melhores quando fossem limpos e nítidos. No entanto, também haverá casos em que um pouco de textura não faria mal.
Você pode aprimorar a textura do seu design adicionando um plano de fundo que adiciona profundidade à superfície. Você também pode tentar gravar alguns elementos.
Equilíbrio

Equilíbrio às vezes pode ser confundido com simetria, mas na verdade são duas coisas diferentes. Quando as coisas são simétricas, cada elemento pode terminar na mesma margem ou pode haver o mesmo número de elementos em ambos os lados de uma página. Embora isso geralmente resulte em uma sensação de equilíbrio, você também pode obter essa sensação sem usar um design simétrico.
Digamos, por exemplo, que você gostaria de criar uma página sobre com algum texto e uma imagem. Você pode encontrar uma sensação de equilíbrio com um layout de duas colunas, mesmo que o texto não seja um elemento idêntico à imagem.
O equilíbrio é apenas algo que faz com que uma peça de design pareça completa. Quando uma imagem está desequilibrada, pode parecer incompleta ou pior, sem inspiração.

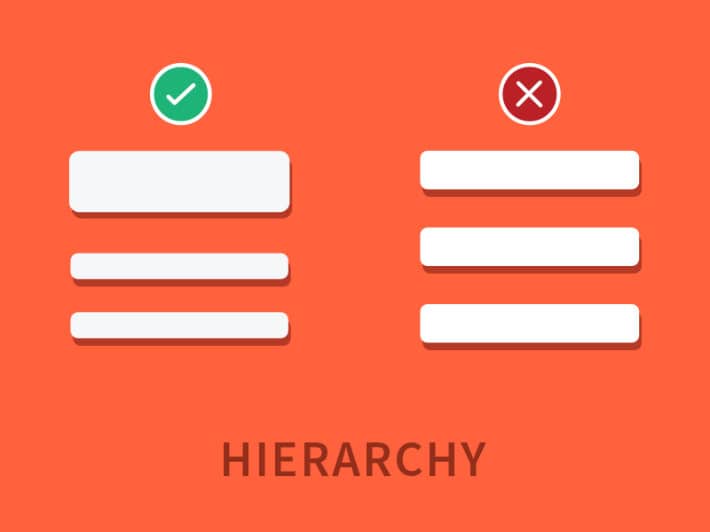
Hierarquia

A hierarquia mostra quais elementos são mais importantes sobre todo o resto. Isso não significa que os elementos no final da hierarquia (os alimentadores inferiores, por assim dizer) são coisas que você pode dispensar. Afinal, sem os elementos do outro lado da hierarquia, você não conseguiria obter o impacto que deseja.
A hierarquia pode ser expressa de muitas maneiras diferentes, além da escala. Você pode usar cores mais vivas para aqueles que estão no topo da cadeia alimentar, com a cor ficando mais clara conforme você desce.
Contraste

O contraste é a regra dos opostos. Basicamente, distingue o claro do escuro, o grande do pequeno. Para os designers que sempre pretendem destacar um ou dois elementos em seu design, o contraste geralmente é uma das abordagens que eles usam.
Mas o contraste vai muito além da estética. O contraste também afeta a legibilidade. Use duas cores quase iguais para o texto e o fundo e você provavelmente vai coçar os olhos tentando ler o que o texto diz. Ao usar duas cores com alto contraste, seus olhos verão imediatamente o que deveriam ver.
Enquadramento

Vê como uma moldura coloca um limite em torno das fotos que você coloca nela? É exatamente para isso que serve o enquadramento. Basicamente, mostra o que deve e o que não deve fazer parte da imagem.
Contornos de caixa, margens – tudo isso são formas de enquadramento. Ele também permite que você destaque certos elementos sobre os outros, como uma única citação no meio de uma página cheia de texto.
Você também pode ser criativo e usar outras coisas para o seu quadro, além das linhas e margens usuais. Por exemplo, um pôster com tema de praia pode usar conchas alinhadas ao redor do texto para enquadrá-las de maneira eficaz.
Grade

Tentar alinhar as coisas em um espaço em branco pode ser difícil, e é por isso que as grades são muito importantes no design.
As grades ajudam os designers a alinhar e organizar os elementos. Um exemplo perfeito disso seriam as colunas em uma página de revista ou jornal. Você pode imaginar ter todo aquele texto colocado aleatoriamente sem a orientação de uma grade? Seria um desastre tentar entender.
Por outro lado, se você deseja um design um pouco menos rígido, quebrar a grade é uma ótima maneira de criar instantaneamente uma sensação de caos. Nossos olhos tendem a procurar naturalmente o layout e a grade de um design, portanto, sair dessa estrutura ajudará a criar uma sensação de desordem.
Espontaneidade

Claro, claro. Precisamos de equilíbrio. Precisamos de simetria. Siga a grade. Use linhas para enquadrá-lo. Mas tudo isso não significa que tudo deva ser feito de acordo com o manual. Às vezes, um pouco de loucura também é necessário para criar um design incrível.
Só porque você já tem uma divisão clara entre colunas e linhas, não significa que você não possa colocar uma citação repentinamente no meio sem seguir os quadros existentes. Se essa é a melhor maneira de destacar essa linha, que assim seja.
Ao projetar, faça uma pausa em suas “regras” e encontre espaço para um pouco de espontaneidade – algo inesperado. Isso pode ser exatamente o que seu design precisa.
Direção

Isso também pode ser chamado de dicas visuais ou gráficas. Coloque uma imagem de alguém apontando para o seu botão de call-to-action e quase todos os olhos dos leitores irão imediatamente direto para esse botão.
Claro, os olhos também seguem certos padrões quando olham para uma página. Estudos mostram, por exemplo, que os padrões mais comuns que os olhos seguem seriam uma forma de E, F ou Z. É por isso que é melhor colocar o conteúdo mais importante no canto superior esquerdo da página, pois o instinto natural dos olhos seria mover primeiro do canto superior esquerdo para o canto superior direito.
Regras
Sim, embora a criatividade geralmente seja espontânea, ainda existem muitas regras de design que você deve seguir. Mas, novamente, quebrar essas regras de vez em quando também o levaria a criar peças surpreendentemente bonitas.
Então, como você sabe quando seguir as regras e quando quebrá-las?
Primeiro, você deve ser bem versado com o básico para saber exatamente o que está quebrando. Em seguida, certifique-se de que quebrar as regras corresponda ao ponto que você está tentando fazer.
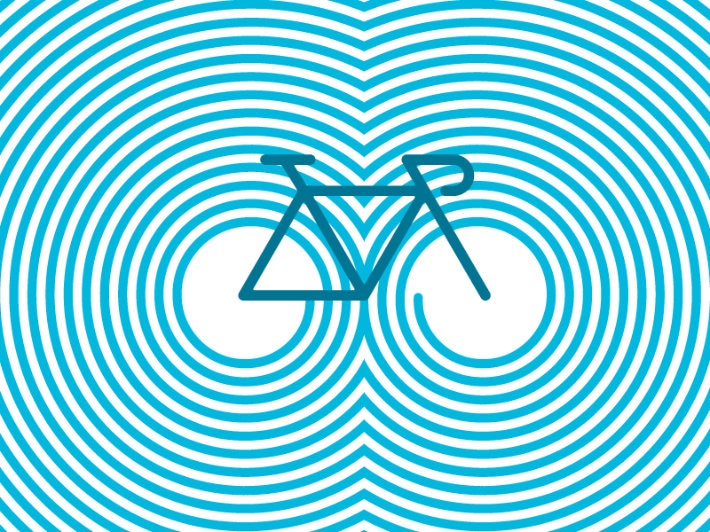
Movimento

Você não precisa de mágica para criar movimento no design impresso. Existem tantos efeitos que você pode usar que permitem dar a impressão de que uma imagem está se movendo.
Em uma imagem de uma criança andando de bicicleta, por exemplo, você pode desfocar o restante da imagem ao seu redor para mostrar que ela está passando rapidamente por tudo que passa. Você também pode usar linhas de movimento, bem como efeitos de onda. Você também pode usar a opacidade para dar a ilusão de ótica de movimento, como no logotipo desenhado por Vladimir Mirzoyan acima.
Profundidade

Claro, os designs planos estão na moda há alguns anos. Você tem que admitir, porém, que adicionar profundidade a alguns de seus designs ainda se encaixa melhor. Afinal, quão incrível é que algo fisicamente bidimensional possa realmente parecer estar saindo de uma página?
Existem várias técnicas que você pode usar para criar profundidade em seus projetos, como:
- Sombras
- Sobreposição
- Jogando com perspectiva (resulta em um efeito 3D)
Se o seu design parece que precisa de um pouco de vida, tente qualquer uma dessas abordagens e veja a imagem antes de sair da superfície.
Tipografia

Você pode ter todas as imagens, texturas, planos de fundo e outros elementos do seu design, mas se sua tipografia precisar de algum trabalho, todo o seu design estará comprometido. A tipografia é mais do que apenas estilos e tamanhos de fonte. Também tem algo a ver com escala, espaçamento, cor e muitos outros conceitos básicos de design.
Como a tipografia cobre muito terreno, você provavelmente ficaria mais esclarecido se lesse esses livros sobre como melhorar sua tipografia.
Composição

Em vez de ser um elemento independente, a composição é, na verdade, uma combinação de alguns dos elementos que discutimos anteriormente. Escala, hierarquia, profundidade – tudo isso e muito mais contribui para a composição geral de um projeto.
A composição, em seu sentido mais básico, abrange o arranjo geral de cada elemento do seu design. Imagine todos os elementos que discutimos – quando misturados, o resultado final funciona ou não? É assim que você mede a composição.
20 elementos diferentes, 20 maneiras diferentes de fazer ou quebrar um design. Sempre tenha uma lista desses elementos ao seu lado enquanto trabalha e deixe-a ser seu guia enquanto tenta superar os desafios que surgem ao concluir seu próximo projeto de design.
