3 Gradientes atraentes que você pode aplicar ao seu módulo de cabeçalho de largura total com o Gradient Builder da Divi
Publicados: 2022-12-21O módulo de cabeçalho de largura total da Divi facilita a criação de seções de cabeçalho dinâmicas para o seu site sem a necessidade de adicionar vários módulos para cada componente. Com o Fullwidth Header Module, você pode adicionar e personalizar a aparência do seu texto, imagens, plano de fundo, espaçamento e muito mais — tudo em um único módulo. Quando usado em combinação com as configurações de gradiente de fundo integradas do Divi, você pode criar designs atraentes para promover sua empresa ou serviço.
Neste tutorial, mostraremos como criar três layouts de cabeçalho exclusivos de largura total com planos de fundo gradientes.
Vamos começar!
Espiada
Aqui está uma prévia do que iremos projetar.
Gradiente 1


Gradiente 2


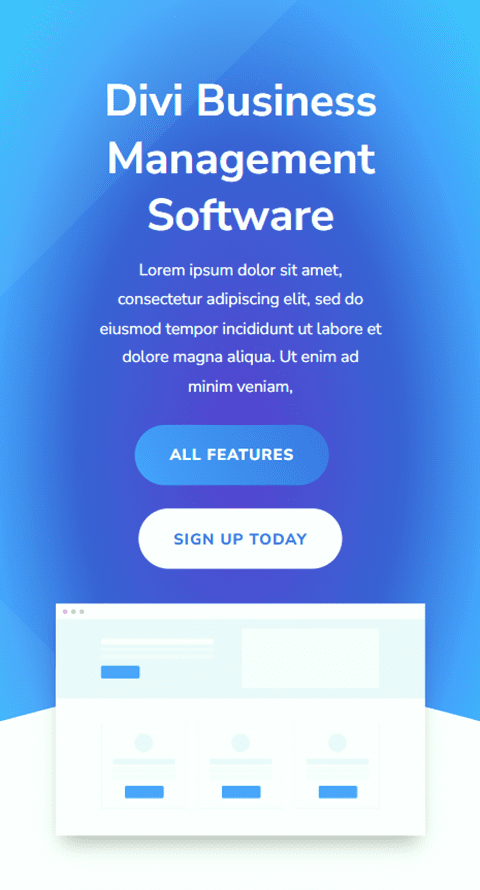
Gradiente 3


O que você precisa para começar
Antes de começar, instale e ative o Divi Theme e certifique-se de ter a versão mais recente do Divi em seu site.
Agora, você está pronto para começar!
Vamos começar!
Gradiente 1
Crie uma nova página com um layout predefinido
Vamos começar usando um layout predefinido da biblioteca Divi. Para este design, usaremos a página inicial de receitas de comida do pacote de layout de receitas de comida.
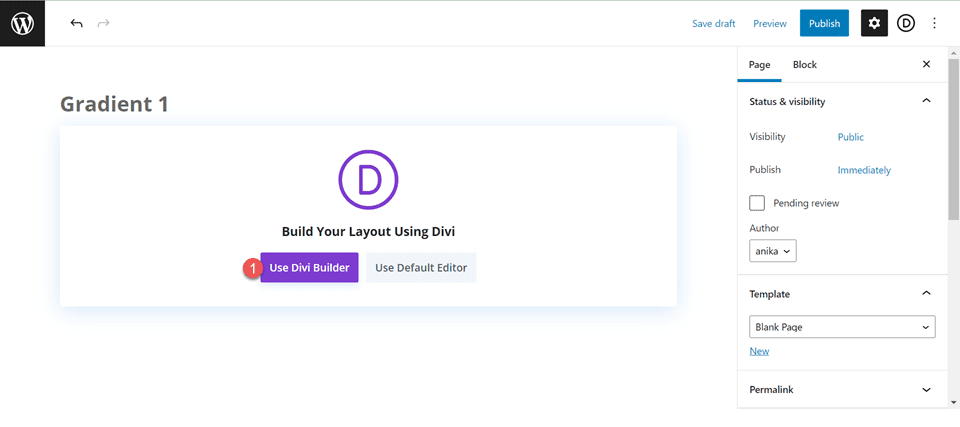
Adicione uma nova página ao seu site e dê um título a ela e selecione a opção Usar o Divi Builder.

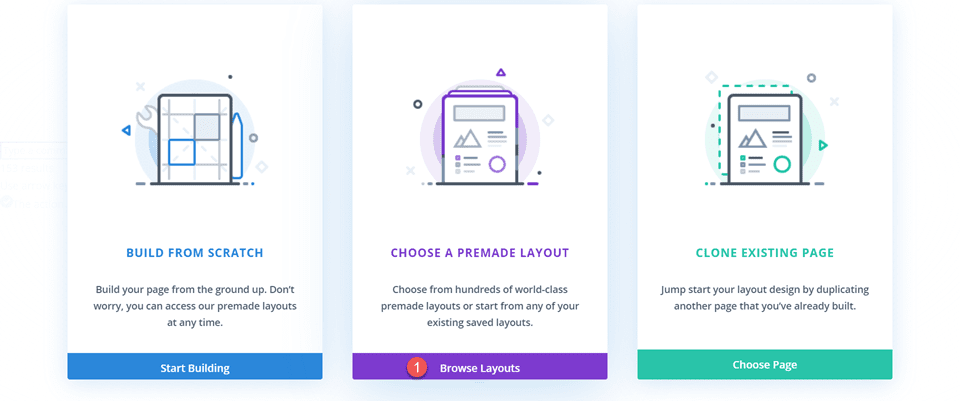
Usaremos um layout predefinido da biblioteca Divi para este exemplo, então selecione Browse Layouts.

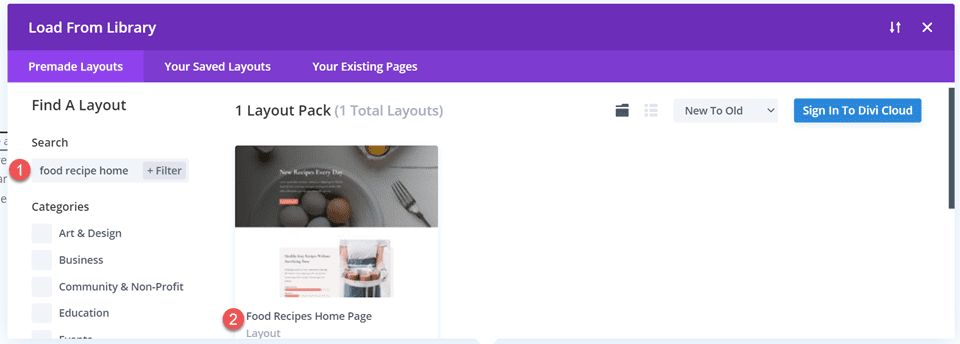
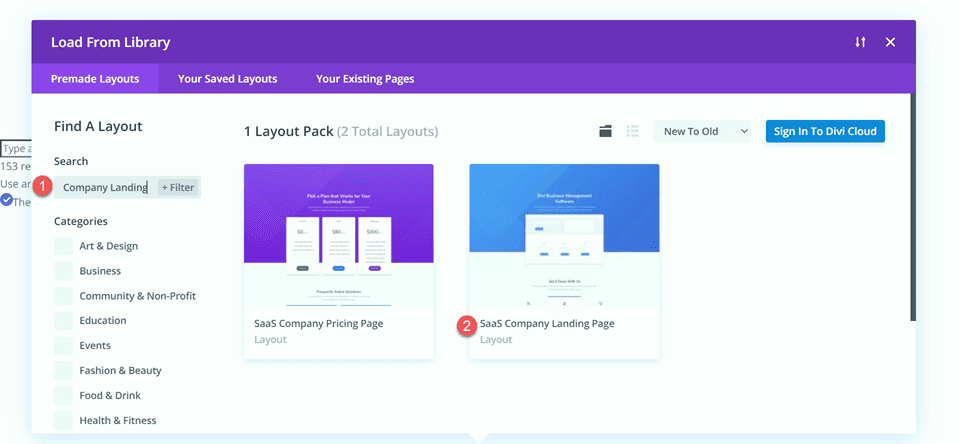
Pesquise e selecione o layout da Página inicial de receitas de comida.

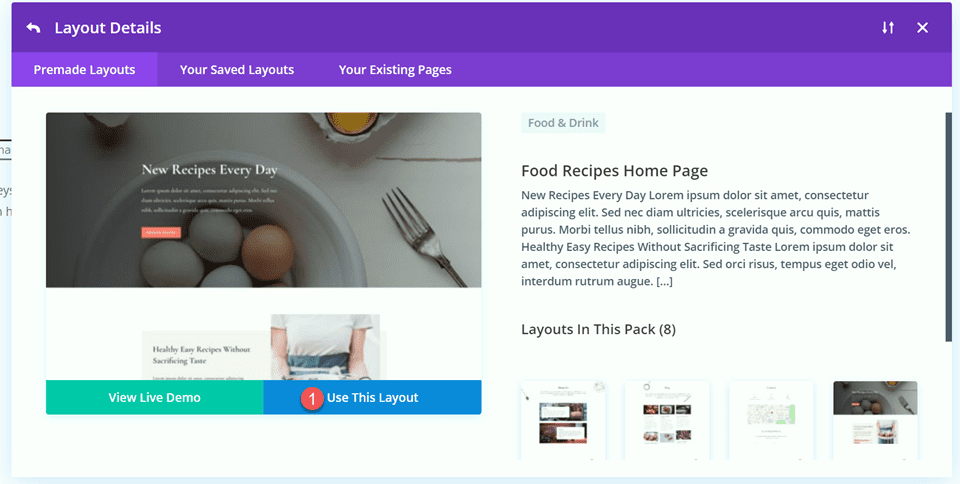
Selecione Usar este layout para adicionar o layout à sua página.

Agora estamos prontos para construir nosso projeto.
Recrie a seção do herói usando o módulo de cabeçalho de largura total
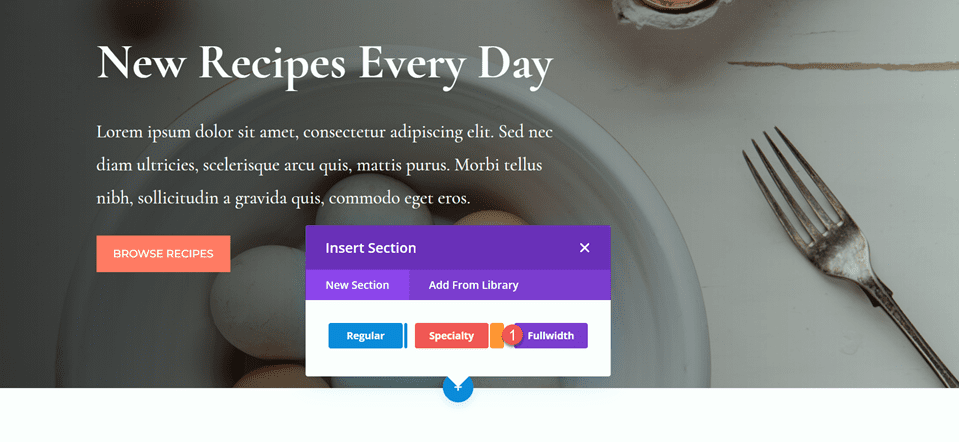
Primeiro, vamos começar recriando a seção do herói na parte superior deste layout usando um módulo de cabeçalho de largura total. Adicione uma nova seção de largura total à página, logo abaixo da seção do herói atual.

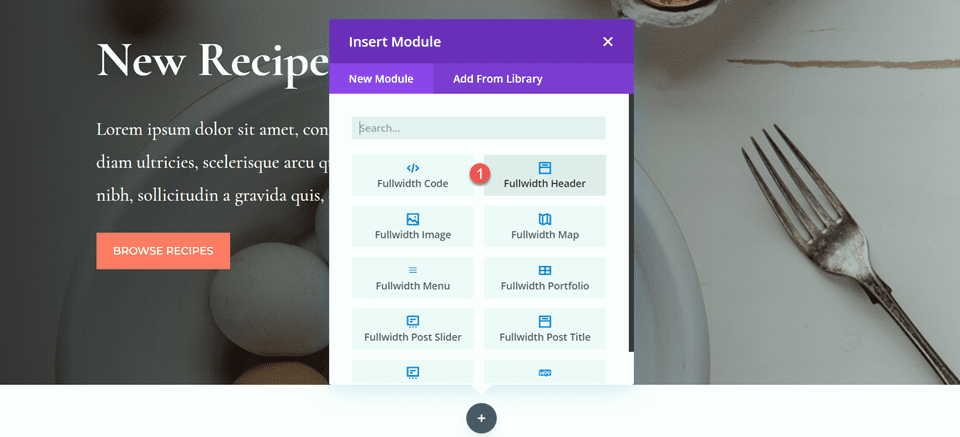
Em seguida, adicione um Módulo de cabeçalho de largura total à seção de largura total.

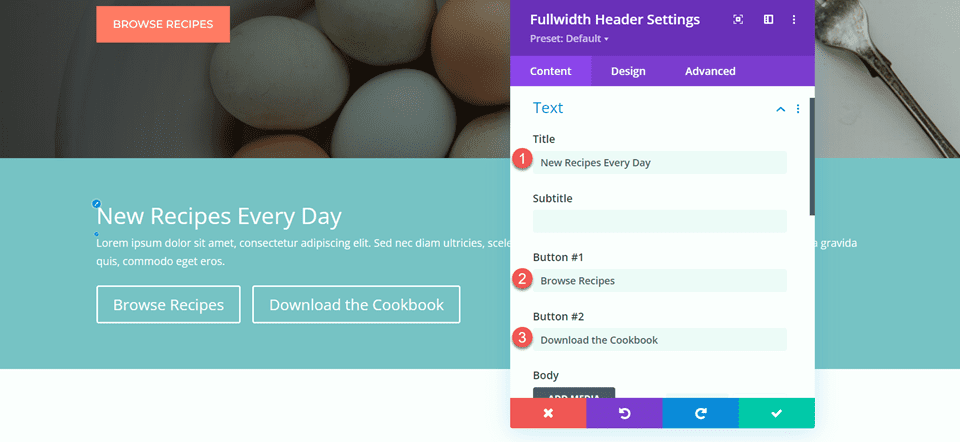
Agora que nosso módulo de cabeçalho está pronto, vamos atualizar o conteúdo do cabeçalho na seção Texto da guia Conteúdo.
- Título: Novas receitas todos os dias
- Botão nº 1: Procurar receitas
- Botão nº 2: Baixe o livro de receitas

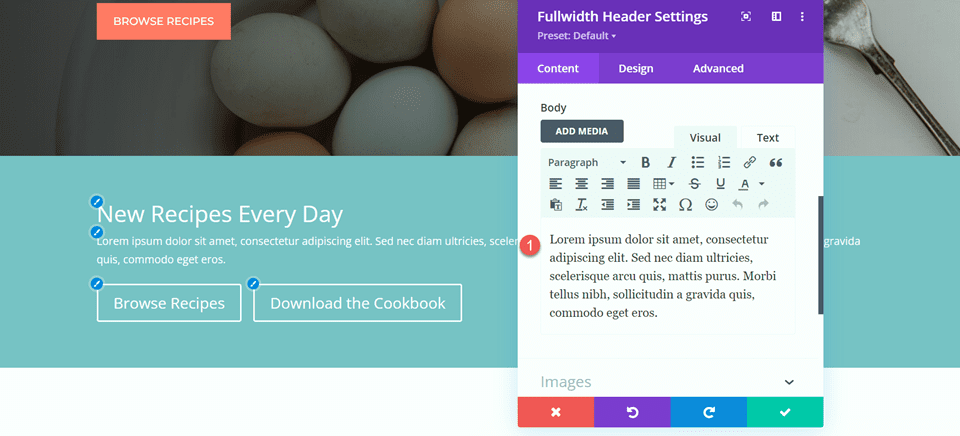
- Texto: Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed nec diam ultricies, scelerisque arcu quis, mattis purus. Morbi tellus nibh, sollicitudin a gravida quis, comodo eget eros.

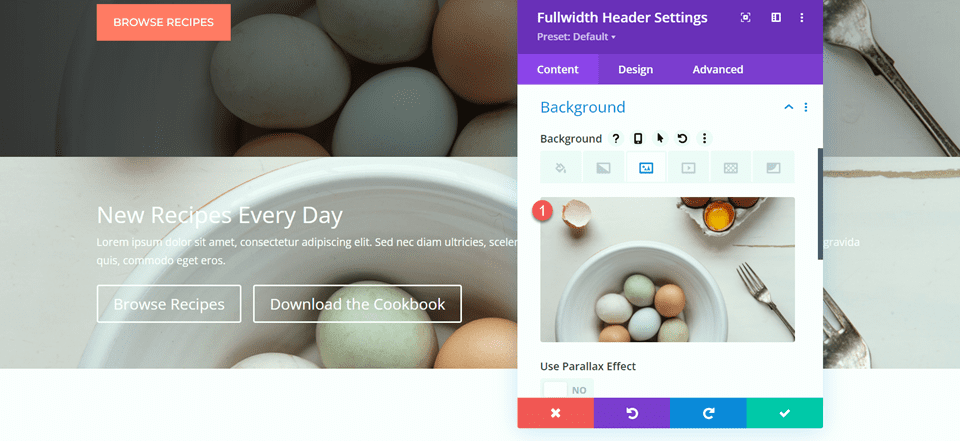
Em Fundo, remova a cor de fundo padrão e adicione a imagem de fundo.

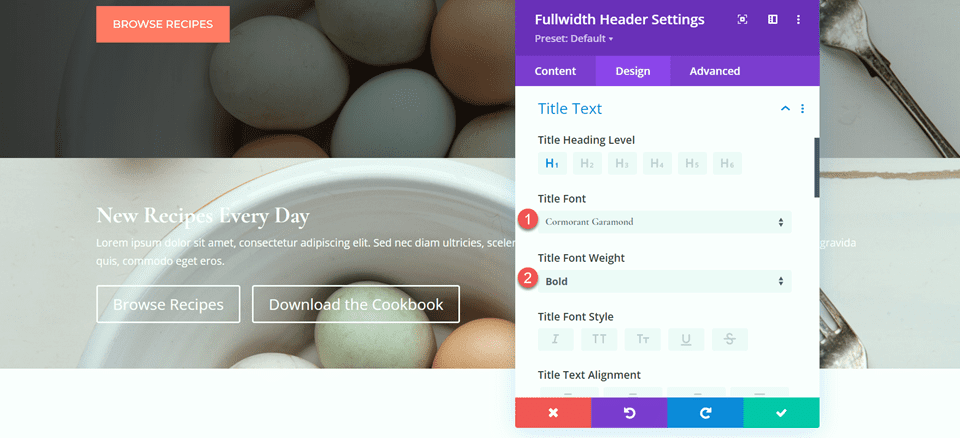
Vá para a guia design e abra as configurações de texto do título. Personalize as configurações da seguinte forma:
- Fonte do título: Cormorant Garamond
- Peso do Título: Negrito

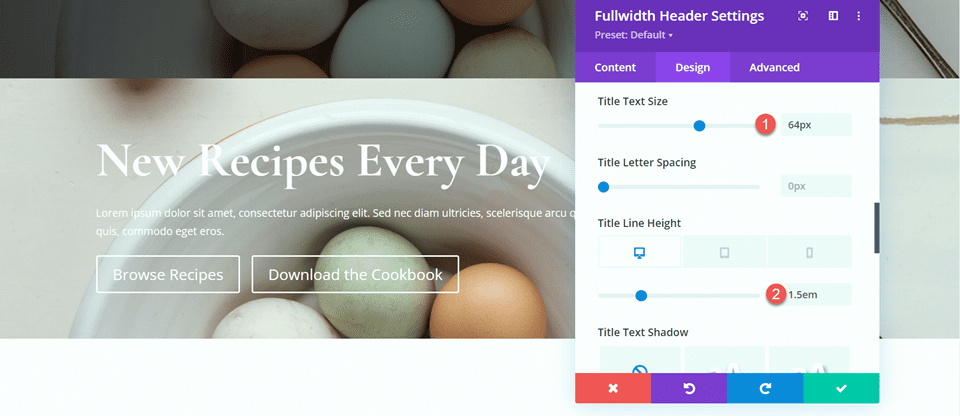
Em seguida, defina o tamanho do texto do título e a altura da linha.
- Tamanho do texto do título: 64px
- Altura da linha de título na área de trabalho: 1,5 em

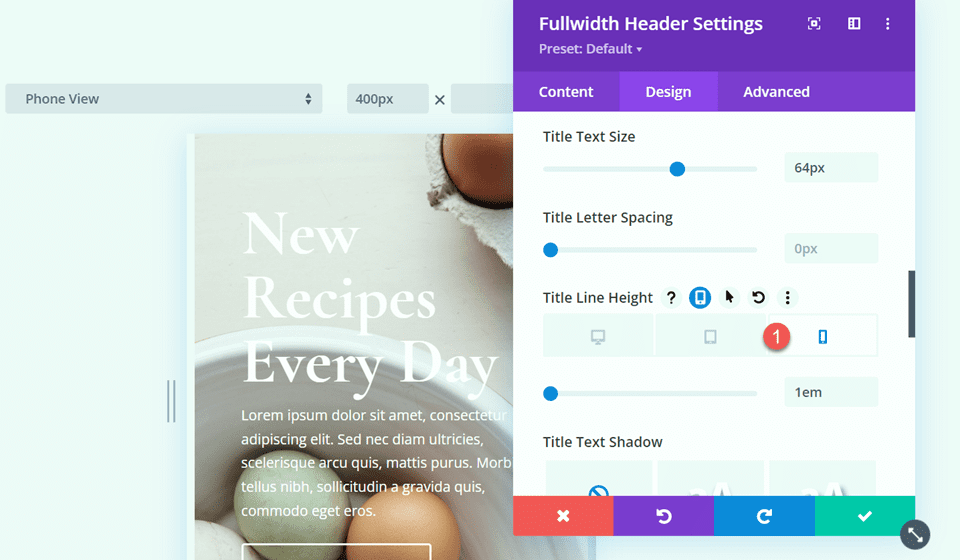
Para otimizar o design para dispositivos móveis, precisamos diminuir o tamanho da altura da linha do título em dispositivos móveis. Selecione as configurações responsivas e defina a altura da linha móvel.
- Altura da linha do título no celular: 1em

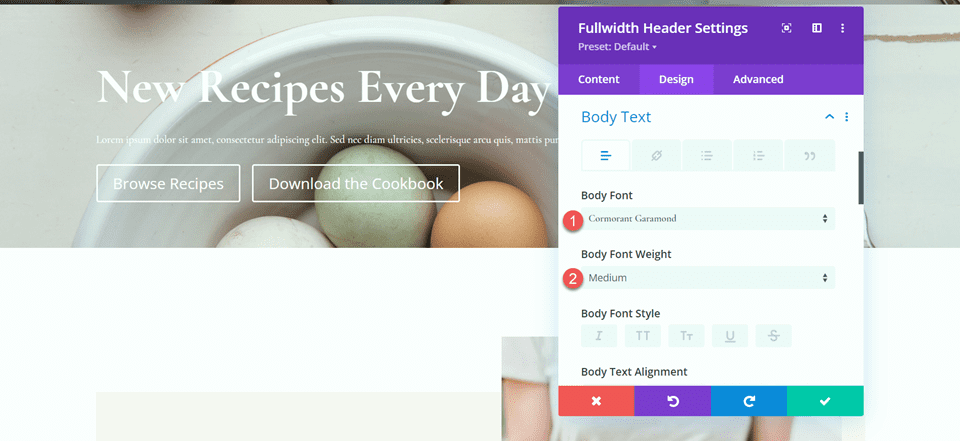
Agora vamos personalizar as opções de fonte do corpo. Aqui estão as configurações:
- Fonte do Corpo: Cormorant Garamond
- Peso da fonte do corpo: médio

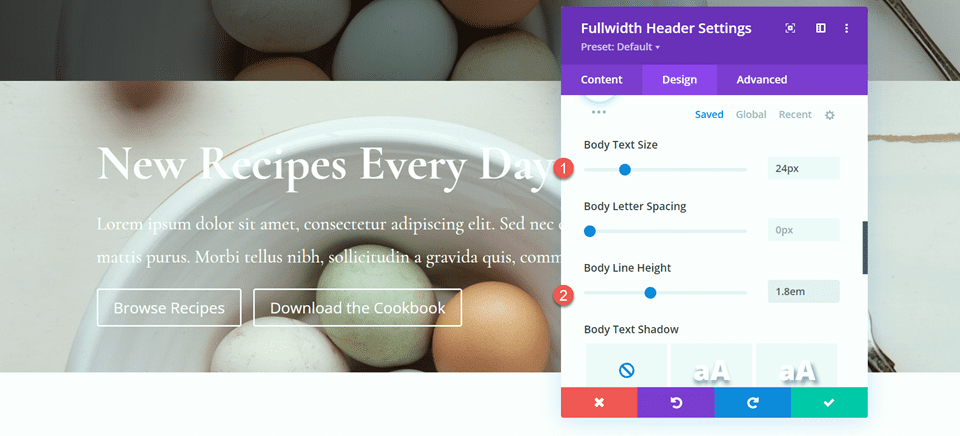
- Tamanho do corpo do texto: 24px
- Altura da linha do corpo: 1,8 cm

Personalizar estilos de botão
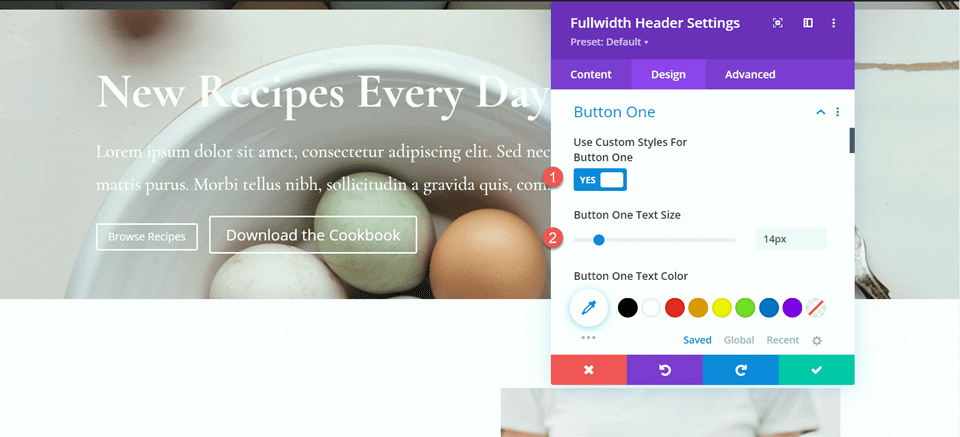
Em seguida, abra as configurações do botão um. Habilite estilos personalizados e defina o tamanho do texto.
- Use estilos personalizados para o botão um: Sim
- Tamanho do texto do botão um: 14px

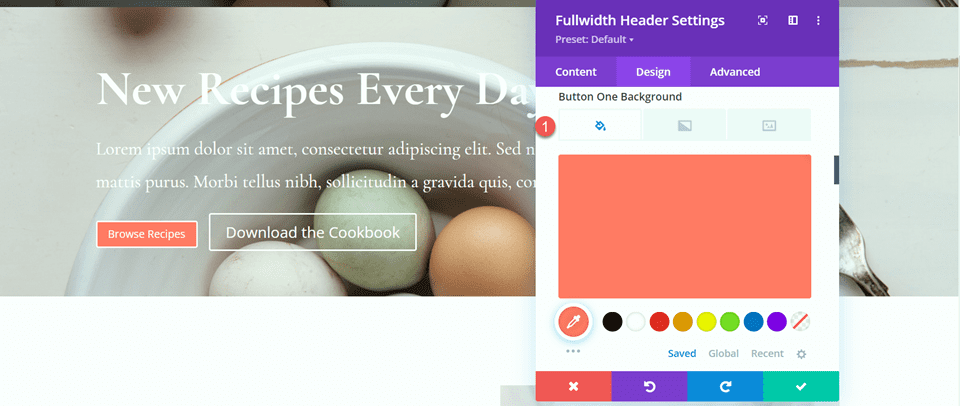
Adicione uma cor de fundo ao botão.
- Fundo do botão um: #FF7864

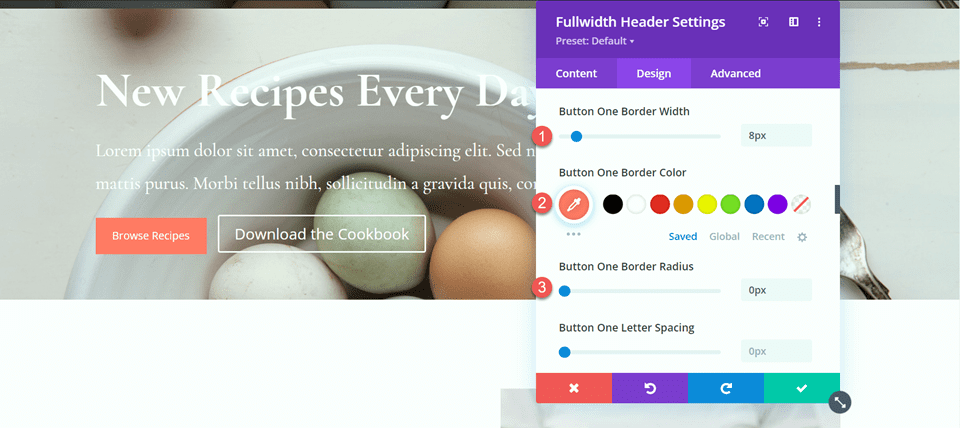
Personalize as configurações de borda do botão:
- Largura da borda de um botão: 8px
- Cor da Borda do Botão Um: #FF7864
- Raio da Borda do Botão Um: 0px

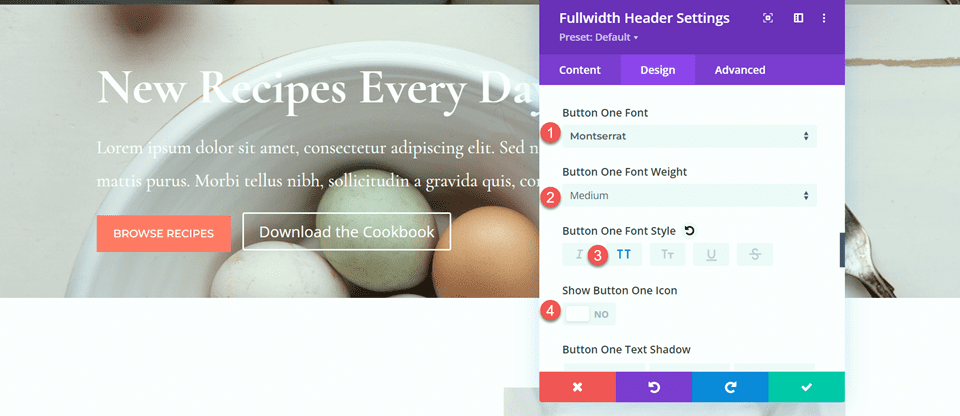
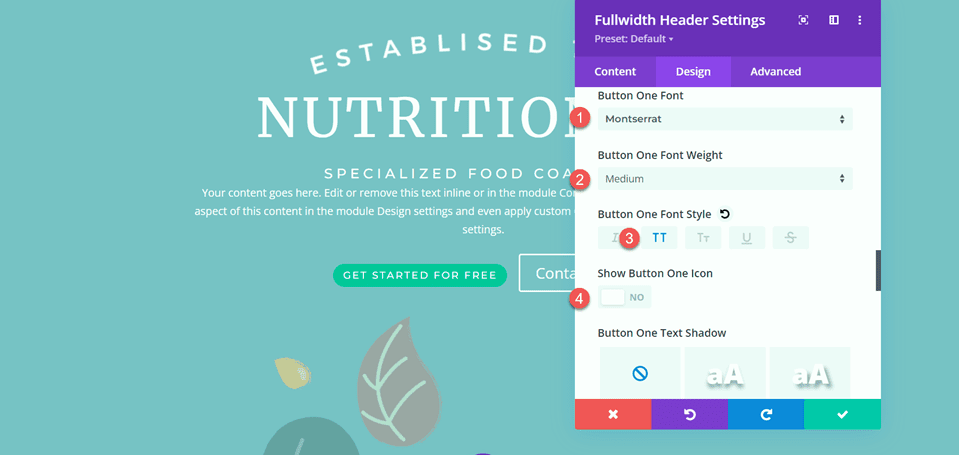
Em seguida, personalize a fonte e desative o ícone do botão.
- Fonte do botão um: Montserrat
- Peso da fonte do botão um: Médio
- Estilo de fonte do botão um: TT (em maiúsculas)
- Mostrar ícone do botão um: Não

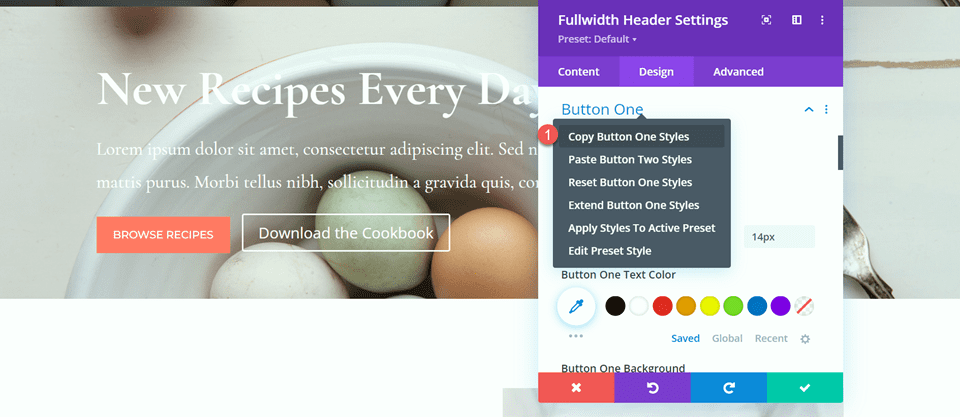
Em seguida, personalizaremos o botão dois. O design é praticamente o mesmo do botão um, mas com cores diferentes. Para pular algumas etapas repetitivas, vamos copiar os estilos do botão um para o botão dois e personalizar o design a partir daí.
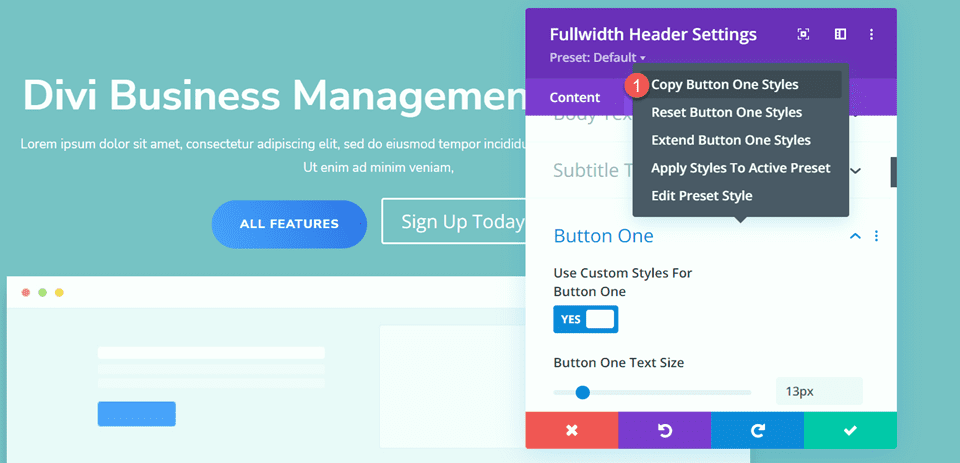
Primeiro, clique com o botão direito do mouse nas configurações do botão um e copie os estilos do botão um.

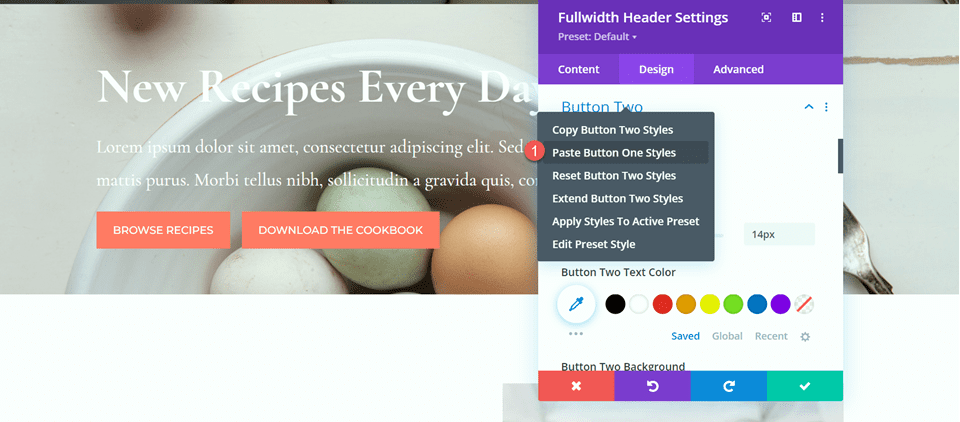
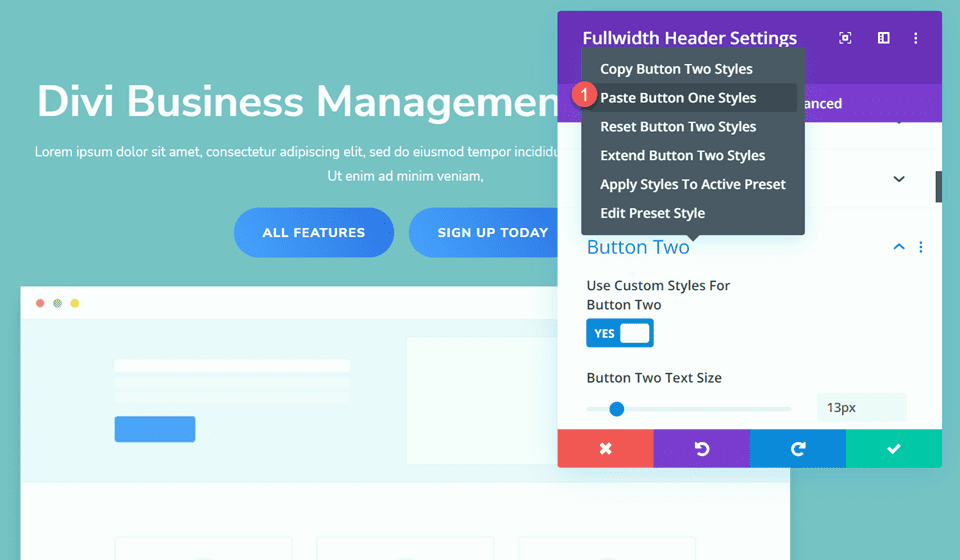
Em seguida, clique com o botão direito do mouse no botão duas configurações e cole os estilos do botão um.

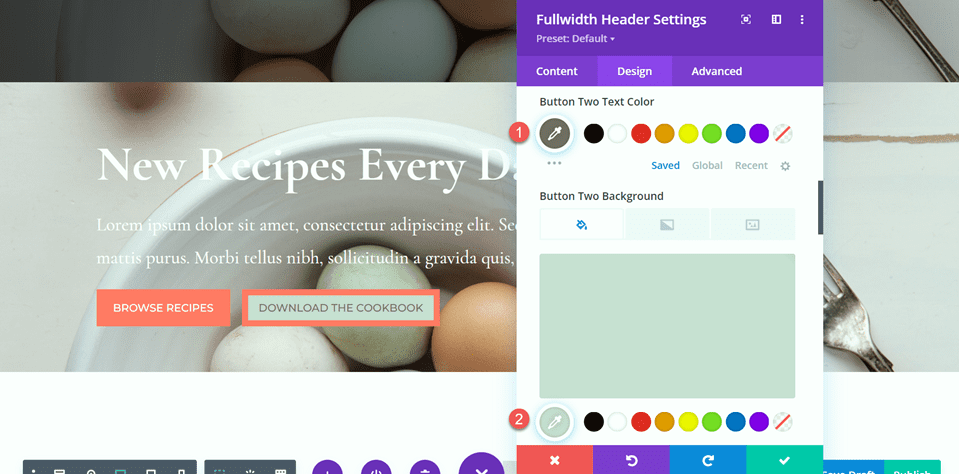
Altere a cor do texto e a cor de fundo do botão dois.
- Cor do texto do botão dois: #726D64
- Fundo do botão dois: #CBDBD2

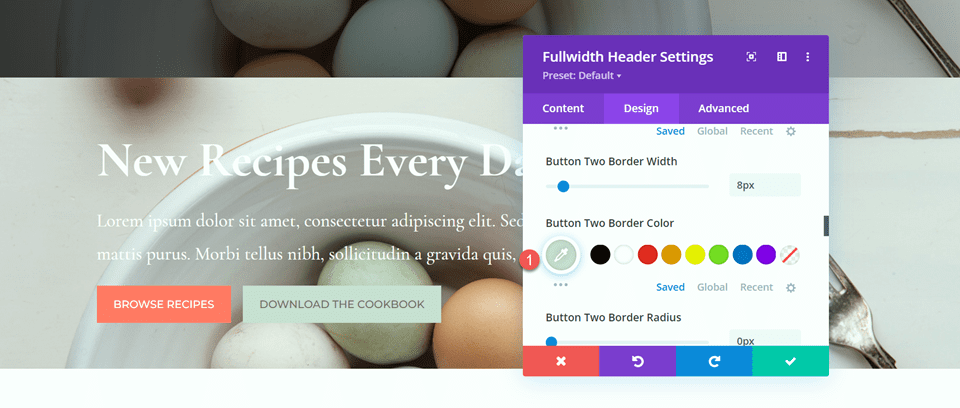
Altere também a cor da borda do botão dois.
- Cor da borda do botão dois: #CBDBD2

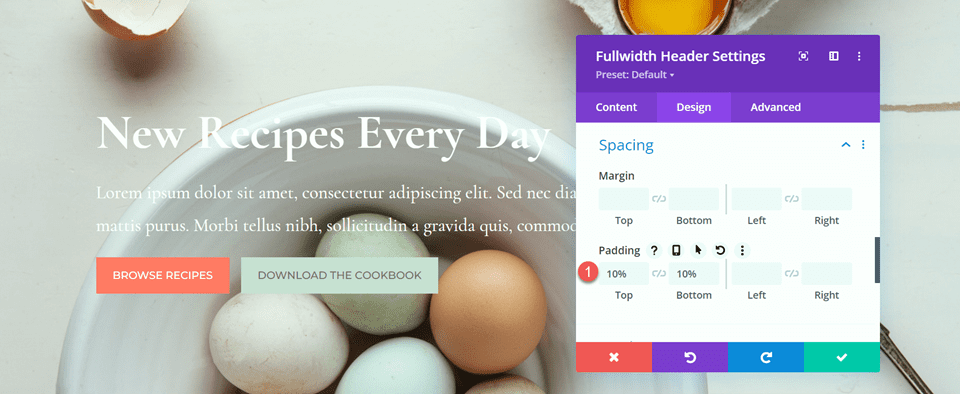
Agora que nossos botões estão completos, abra as configurações de espaçamento e defina o preenchimento superior e inferior.
- Preenchimento superior: 10%
- Padding-Inferior: 10%

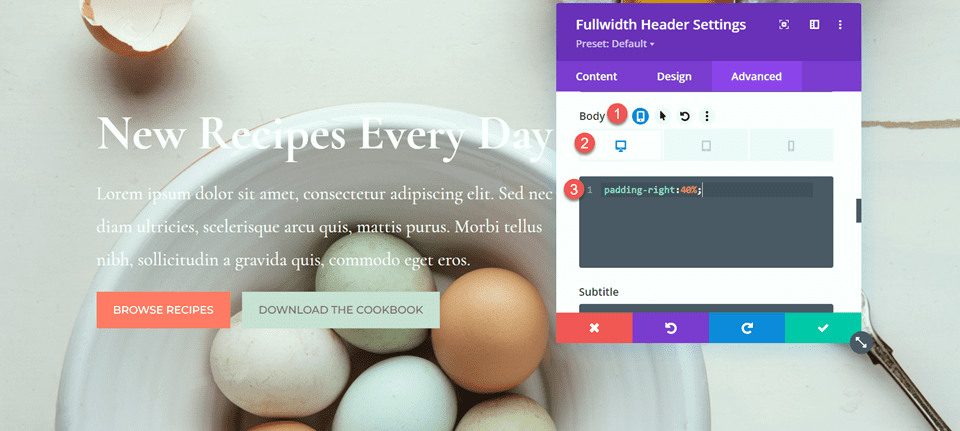
Por fim, abra as configurações CSS personalizadas na guia Avançado. Selecione as configurações responsivas porque adicionaremos apenas o CSS personalizado para o design da área de trabalho. Adicione CSS personalizado à seção Body CSS.
padding-right: 40%;

Adicione o gradiente ao módulo de cabeçalho de largura total
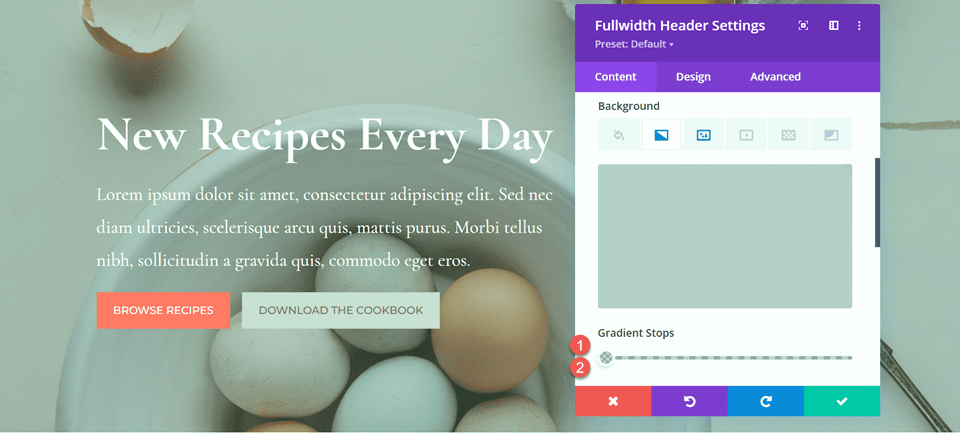
Agora nosso design de cabeçalho de largura total está completo e podemos adicionar o gradiente. Navegue de volta para a guia de conteúdo e abra as configurações de plano de fundo. Selecione a guia gradiente e adicione o gradiente da seguinte maneira:
- 0%: rgba(116,170,159,0,42)
- 1%: rgba(79,127,108,0,35)

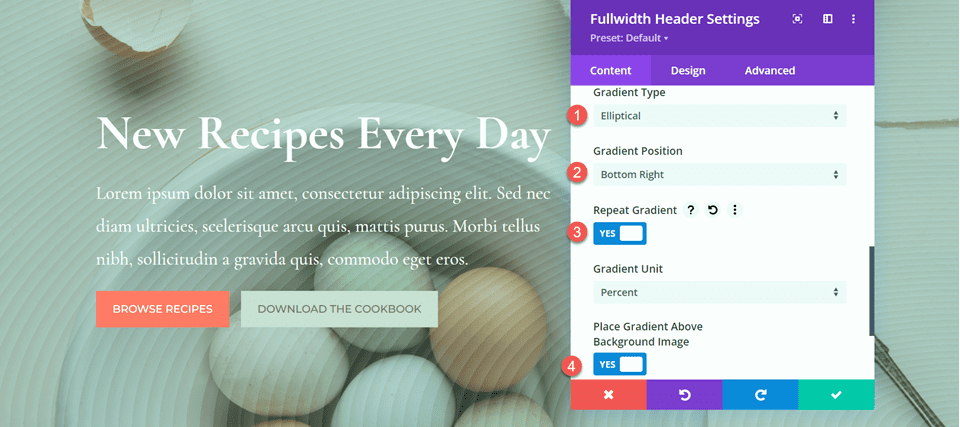
Em seguida, personalize as configurações de gradiente:
- Tipo de Gradiente: Elíptico
- Posição do Gradiente: Inferior Direito
- Repetir Gradiente: Sim
- Colocar gradiente acima da imagem de fundo: Sim

Por fim, exclua a seção de cabeçalho antiga do layout original.

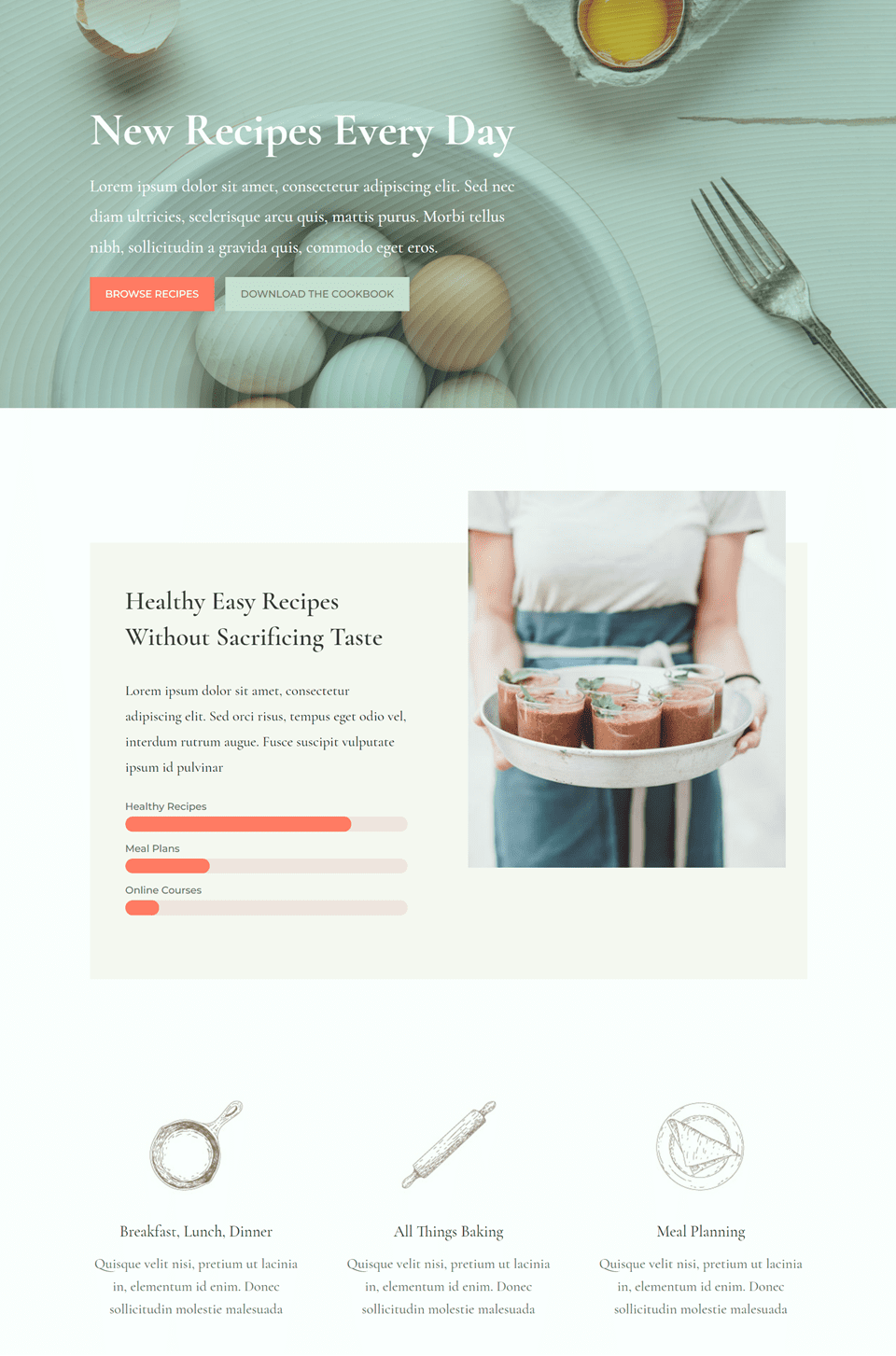
Design final
Aqui está o design final do nosso primeiro cabeçalho gradiente. Como você pode ver, o gradiente repetido com as cores transparentes sutis cria um plano de fundo interessante para esta seção de cabeçalho sem sobrecarregar a imagem de fundo.


Gradiente 2
Crie uma nova página com um layout predefinido
Para nosso próximo design, usaremos a página inicial do nutricionista do pacote de layout do nutricionista.
Adicione uma nova página ao seu site e dê um título a ela e selecione a opção Usar o Divi Builder.

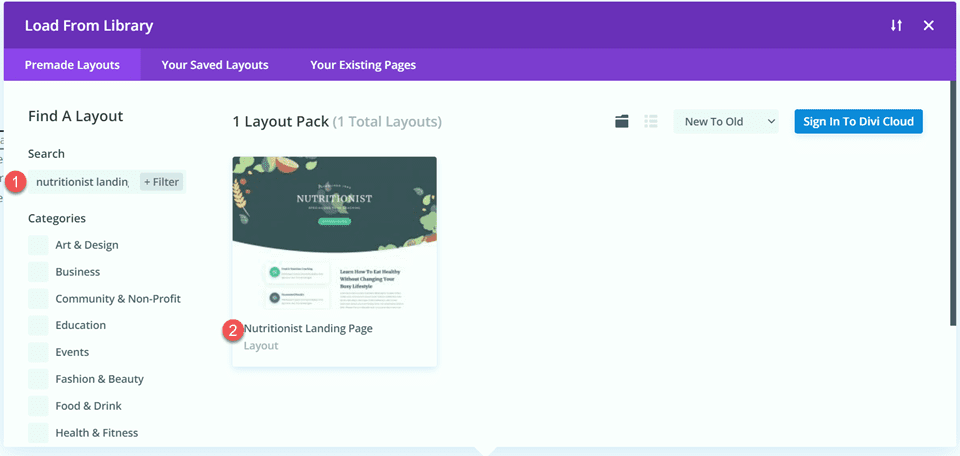
Como estamos usando um layout predefinido da Biblioteca Divi, selecione Browse Layouts.

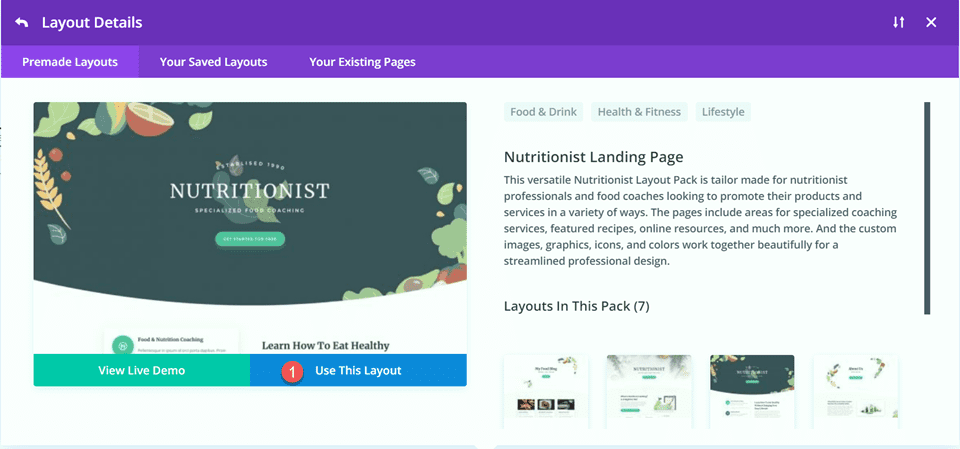
Pesquise e selecione o layout da página de destino do nutricionista.

Selecione Usar este layout para adicionar o layout à sua página.

Agora estamos prontos para construir nosso projeto.
Recrie a seção do herói usando o módulo de cabeçalho de largura total
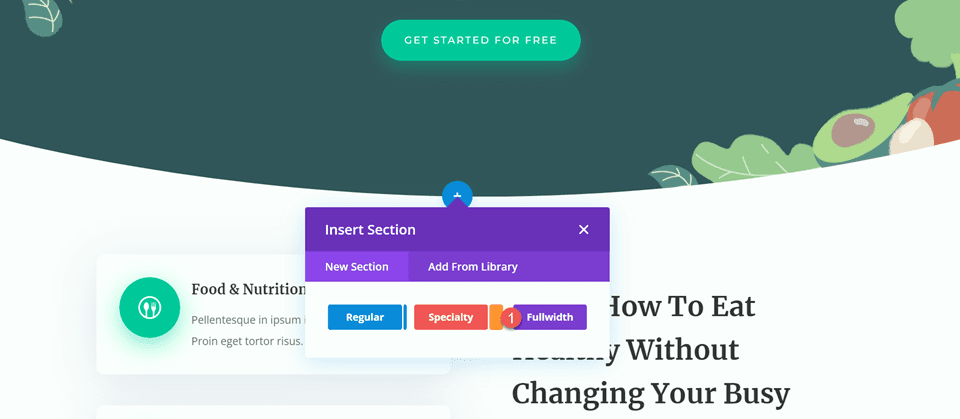
Iremos recriar a seção do herói existente usando o módulo Fullwidth Header. Comece adicionando uma seção de largura total à página, abaixo da seção principal existente.

Em seguida, adicione o Fullwidth Header Module à seção.

Na guia de conteúdo, adicione o texto para o módulo da seguinte maneira:
- Título: Nutricionista
- Legenda: Coaching Alimentar Especializado
- Botão nº 1: Comece gratuitamente
- Botão nº 2: Entre em contato comigo
Você também pode remover o corpo do texto nesta etapa, embora o removamos posteriormente no tutorial.

Abra as configurações de imagem. Defina a imagem do logotipo para a imagem “Estabelecido em 1990” e defina a imagem do cabeçalho para o gráfico das folhas.

Em seguida, vá para a guia Design. Defina o alinhamento do texto e do logotipo para o centro.
- Alinhamento de texto e logotipo: Centro

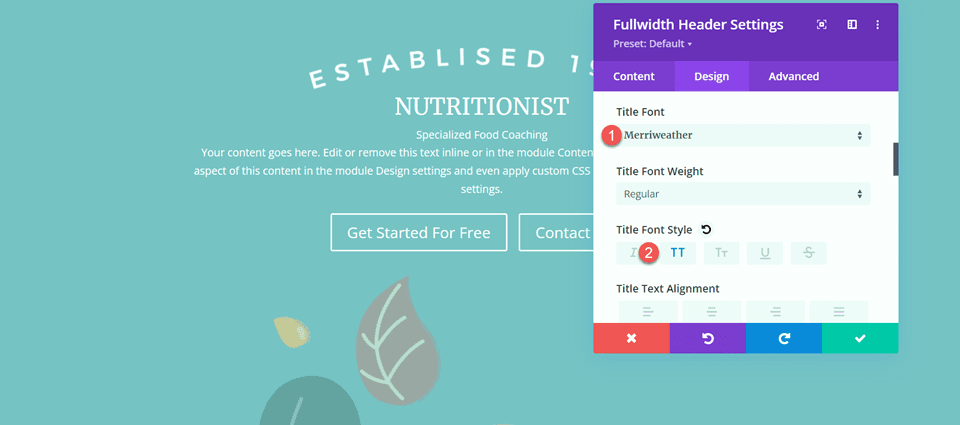
Personalize a fonte do título da seguinte maneira:
- Fonte do título: Merriweather
- Estilo da fonte do título: TT (em maiúsculas)

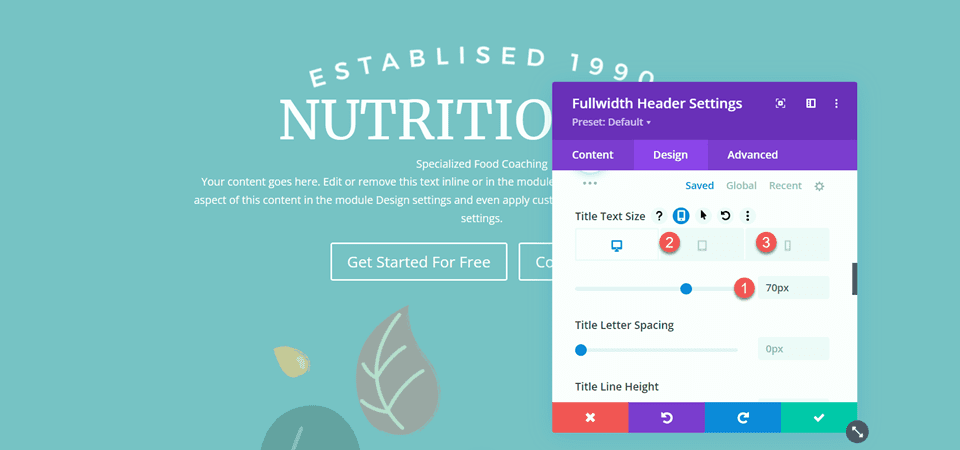
Para otimizar o design para tablet e celular, usaremos as configurações responsivas para adicionar diferentes tamanhos de texto de título.
- Tamanho do texto do título – Desktop: 70px
- Tamanho do texto do título – Tablet: 50px
- Tamanho do texto do título – Celular: 30px

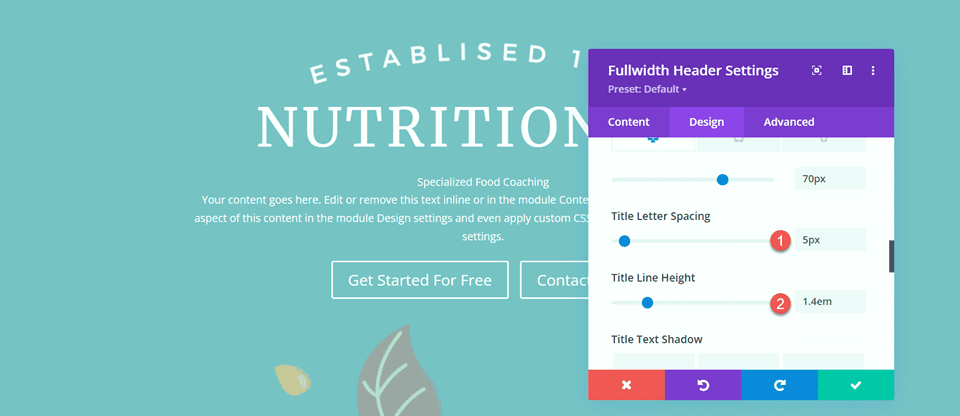
Em seguida, defina o espaçamento entre as letras do título e a altura da linha.
- Espaçamento da letra do título: 5px
- Altura da linha do título: 1,4 em

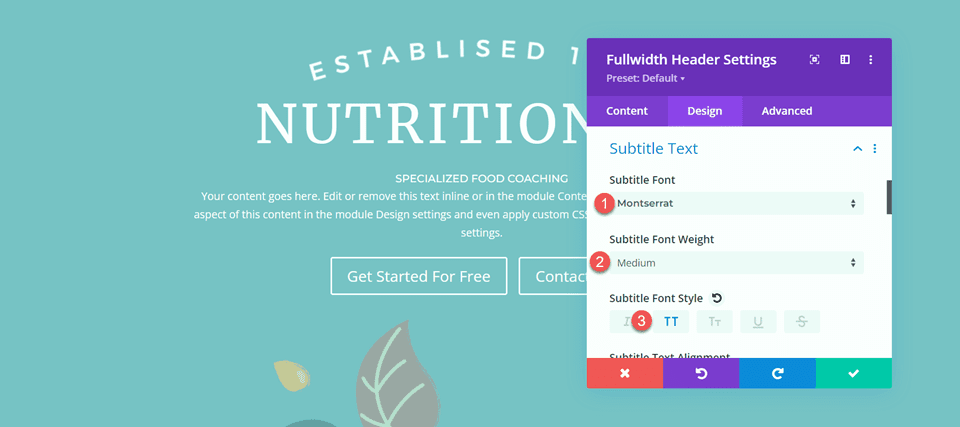
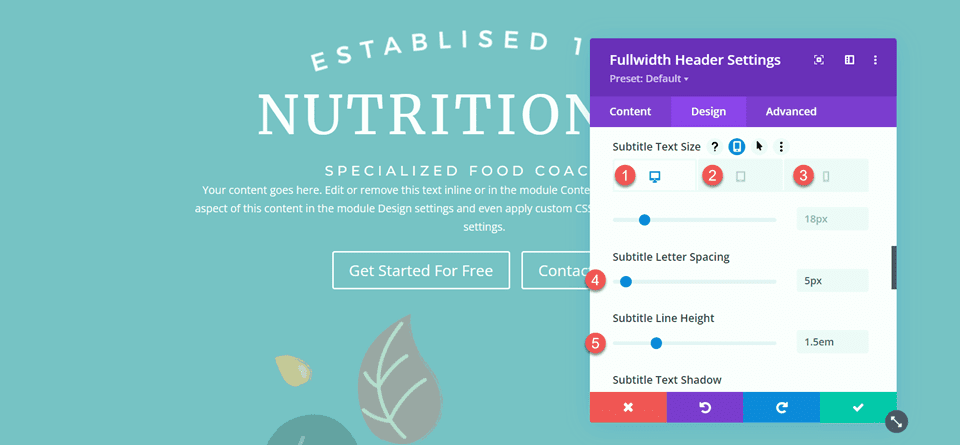
Abra as configurações de legenda e personalize a fonte.
- Fonte da legenda: Montserrat
- Peso da fonte da legenda: médio
- Estilo da fonte da legenda: TT (em maiúsculas)

Também definiremos tamanhos de texto responsivos para a legenda. Os tamanhos são os seguintes:
- Tamanho do Texto da Legenda – Desktop e Tablet: 18px
- Tamanho do texto da legenda – Celular: 12px
Além disso, defina o espaçamento entre as letras da legenda e a altura da linha.
- Espaçamento entre letras do subtítulo; 5px
- Altura da linha da legenda: 1,5 em

Personalizar estilos de botão
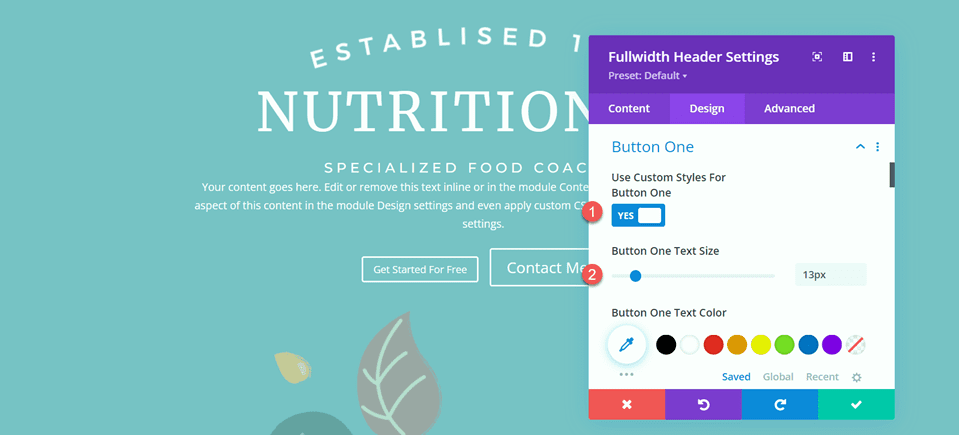
Vá para as configurações do Button One. Habilite estilos personalizados e defina o tamanho do texto.
- Use estilos personalizados para o botão um: Sim
- Tamanho do texto do botão um: 13px

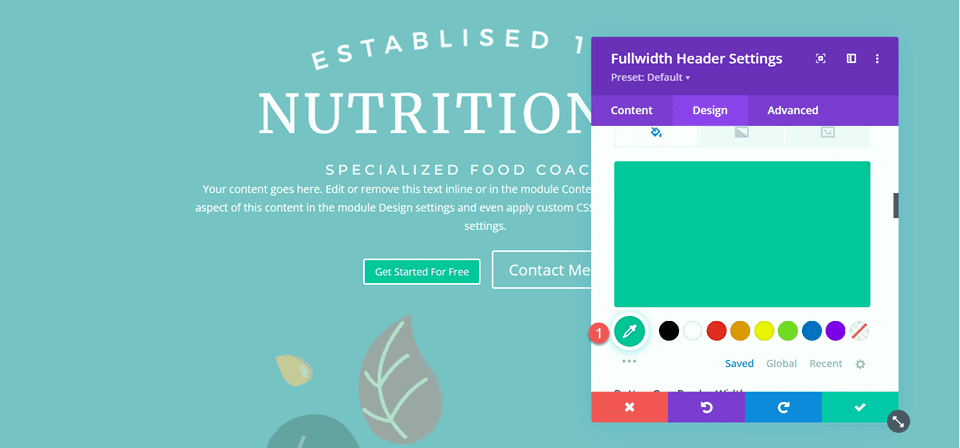
Adicione uma cor de fundo.
- Cor 1 Fundo: #15C39A

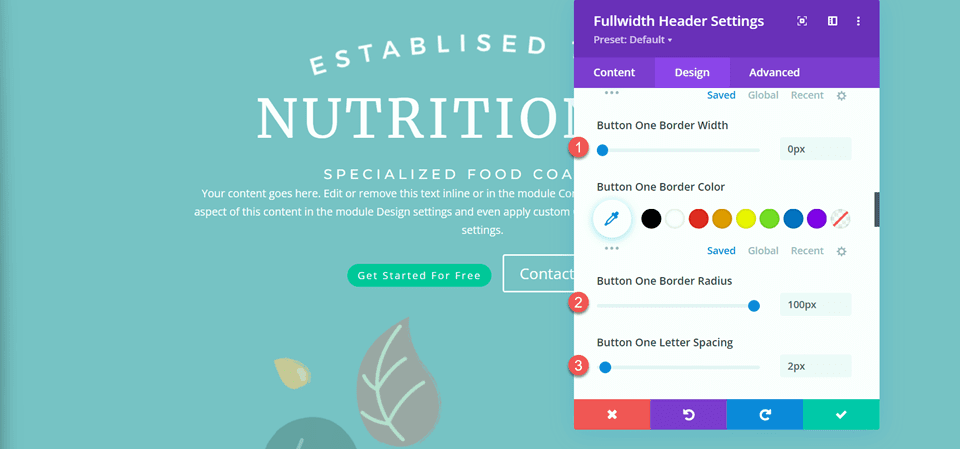
Em seguida, defina a largura e o raio da borda e o espaçamento entre as letras.
- Largura da borda de um botão: 0px
- Raio da Borda do Botão Um: 100px
- Espaçamento de uma letra do botão: 2px

Modifique as configurações de fonte da seguinte maneira:
- Fonte do botão um: Montserrat
- Peso da fonte do botão um: médio
- Estilo de fonte do botão um: TT (em maiúsculas)
- Mostrar ícone do botão um: Não

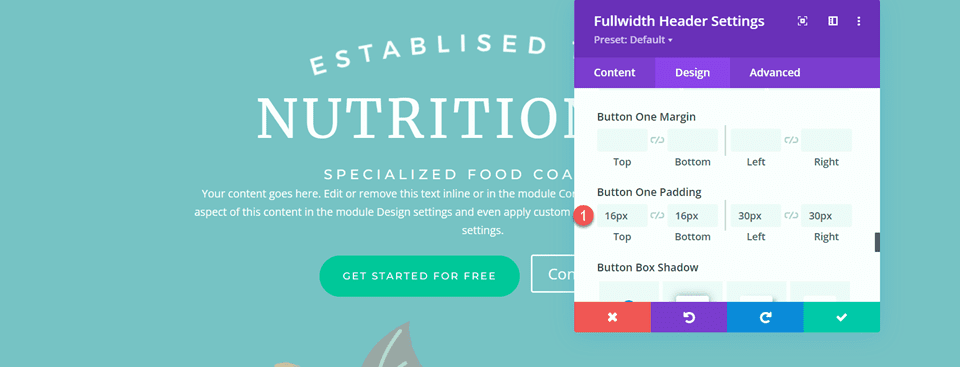
Por fim, adicione preenchimento ao botão.
- Preenchimento do botão um – superior: 16px
- Preenchimento do botão um – inferior: 16px
- Preenchimento do Botão Um – Esquerda: 30px
- Preenchimento do Botão Um – Direita: 30px

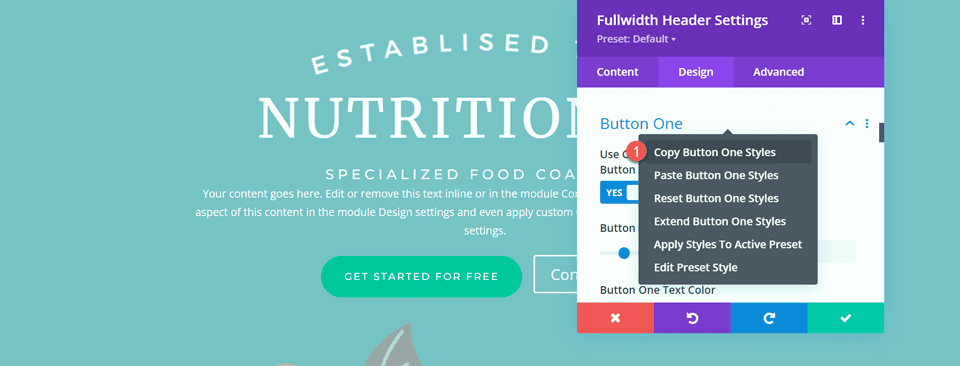
Os estilos do Botão Dois são praticamente os mesmos do Botão Um, portanto, copiaremos os Estilos do Botão Um para o Botão Dois e, em seguida, faremos uma pequena alteração nas cores.
Primeiro, clique com o botão direito do mouse nas configurações do Button One e copie os estilos.

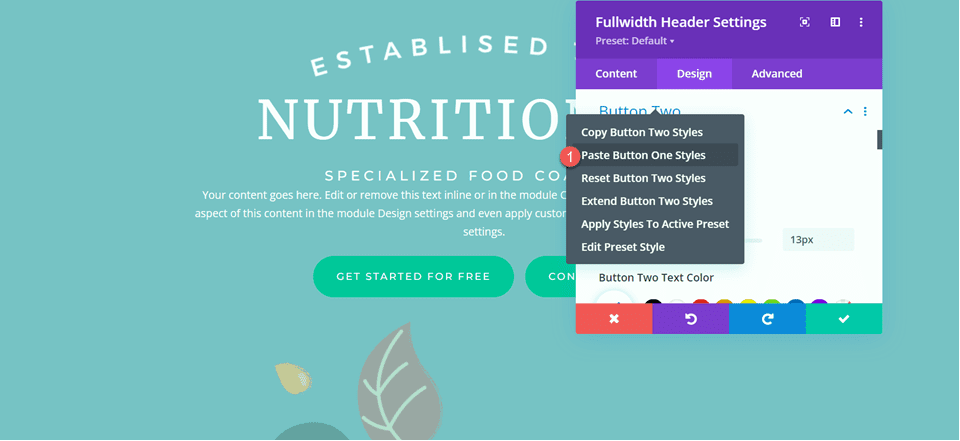
Em seguida, clique com o botão direito do mouse nas configurações do Button Two e cole os estilos do Button One.

Altere o plano de fundo do Botão Dois.
- Fundo do botão dois: #BAB66F

Em seguida, navegue até as configurações de espaçamento e defina o preenchimento da seguinte maneira:
- Preenchimento superior: 10%
- Preenchimento inferior: 0px


abra a seção Animação na guia Design e defina o módulo para desaparecer.
- Estilo de Animação: Fade

Adicione o gradiente ao módulo de cabeçalho de largura total
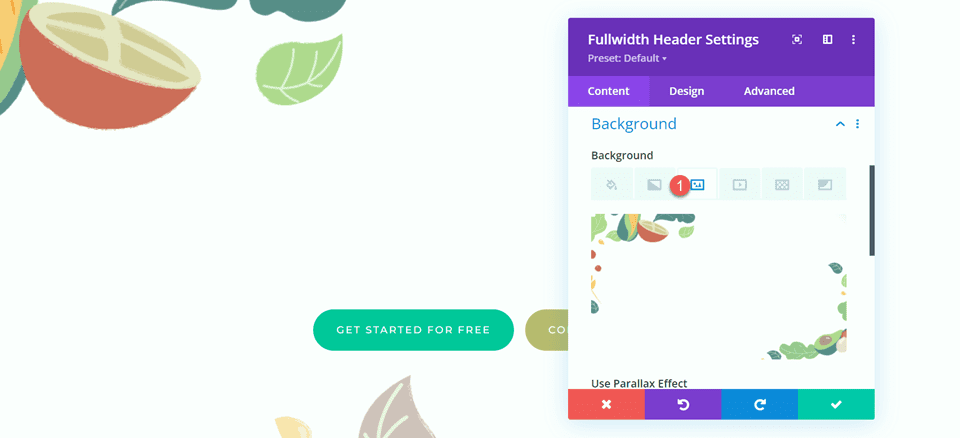
Vá para a guia de conteúdo e abra as configurações de plano de fundo. Primeiro, remova a cor de fundo existente.

Em seguida, adicione a imagem de fundo.

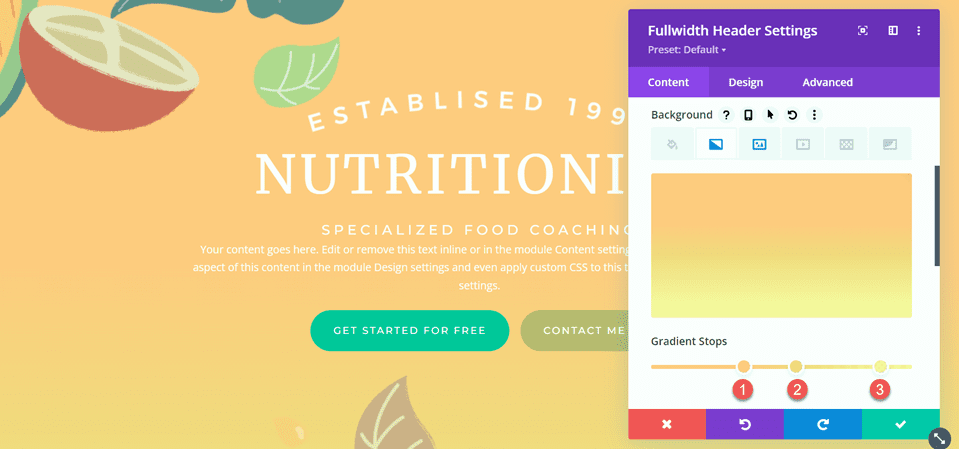
Vá para a guia gradiente e adicione o gradiente de fundo.
- 35%: #FFC77F
- 56%: #F2D57D
- 90%: rgba(247.242.145,0,88)

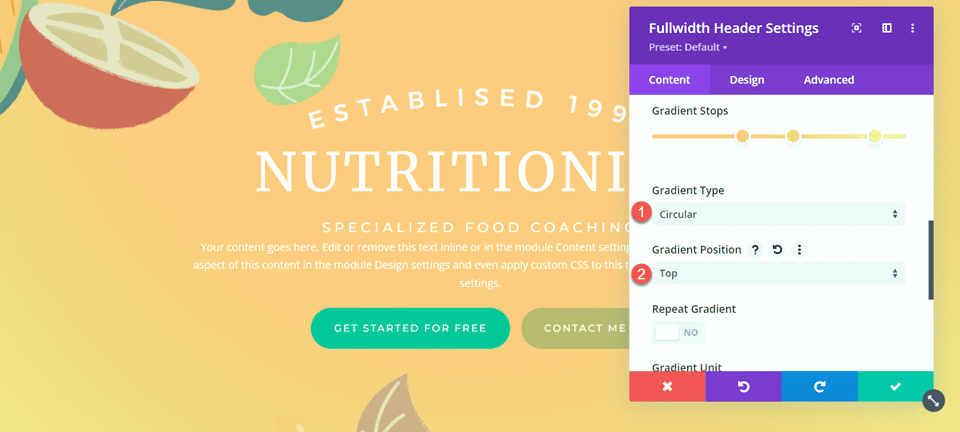
Defina o tipo de gradiente e a posição do gradiente.
- Tipo de Gradiente: Circular
- Posição do Gradiente: Superior

Remova o corpo do texto, caso ainda não o tenha feito.

Por fim, exclua a seção original do herói acima.

CSS customizado
Agora todas as nossas configurações básicas estão em vigor, mas precisamos entrar com algum CSS personalizado para concluir o design e modificar algumas das imagens do cabeçalho. Vá para a guia Avançado e abra a seção CSS personalizado.
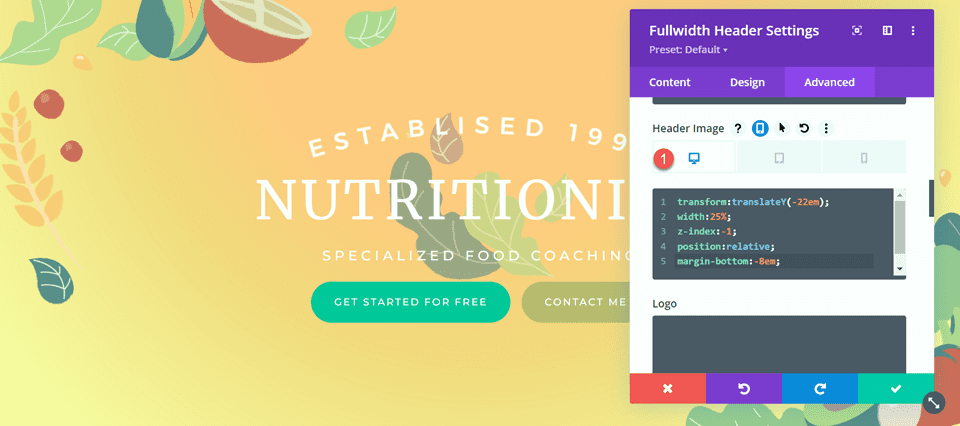
Primeiro, vamos personalizar o CSS da imagem do cabeçalho. Usaremos opções responsivas para definir diferentes CSS para diferentes tamanhos de dispositivos. Essas configurações moverão a imagem da folha central para cima e para trás do texto do cabeçalho e também ajustarão o tamanho e as margens. Adicione o seguinte CSS personalizado às configurações da área de trabalho.
transform: translateY(-22em); width: 25%; z-index: -1; position: relative; margin-bottom: -8em;

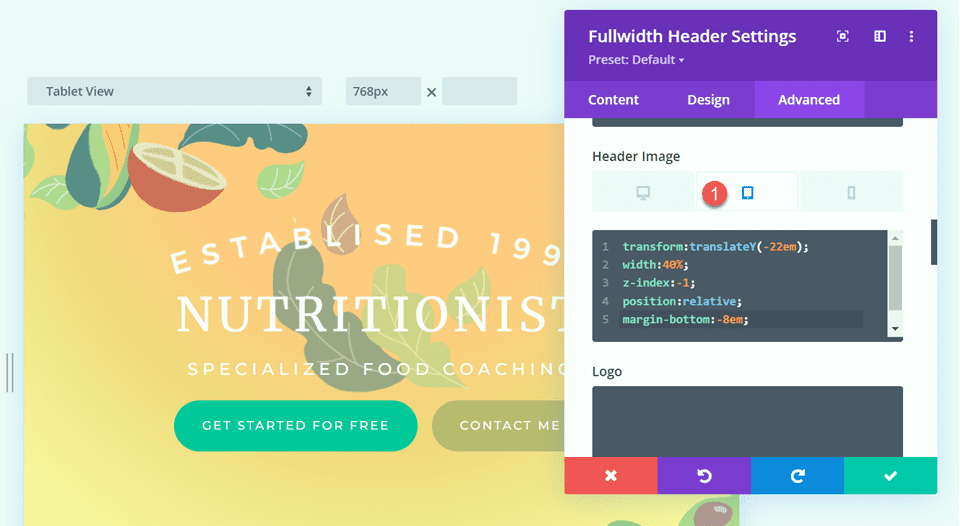
Em seguida, adicione o seguinte CSS personalizado às configurações do tablet da seção de imagem do cabeçalho.
transform: translateY(-22em); width: 40%; z-index: -1; position: relative; margin-bottom: -8em;

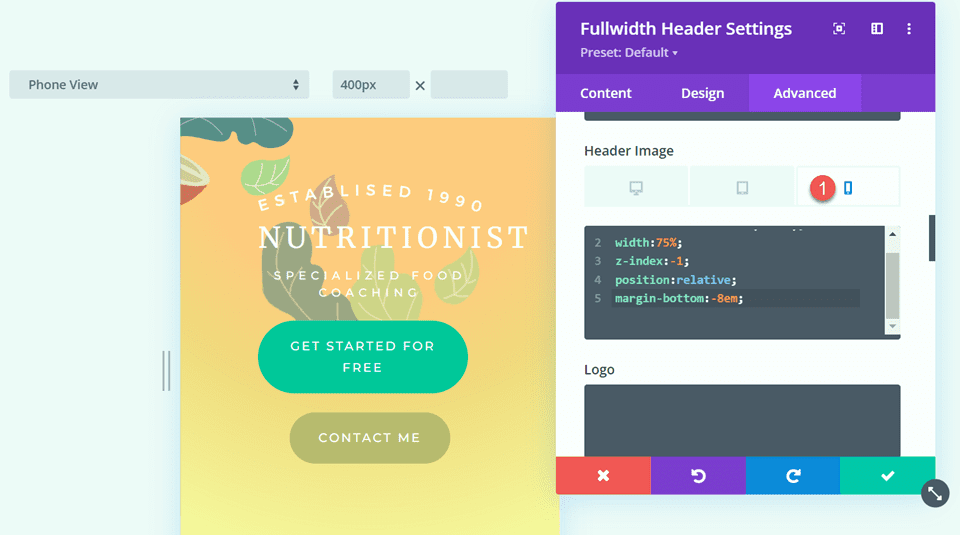
Por fim, adicione o seguinte CSS personalizado às configurações móveis da seção de imagem do cabeçalho.
transform: translateY(-24em); width: 75%; z-index: -1; position: relative; margin-bottom: -8em;

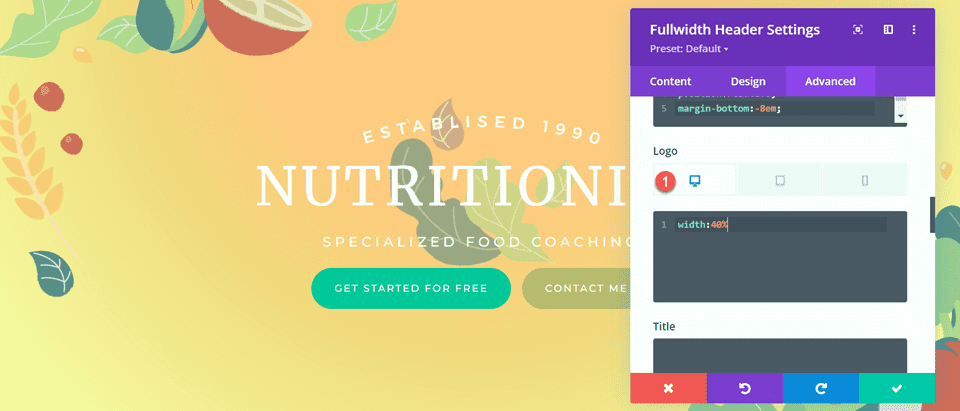
Também adicionaremos CSS personalizado à seção do logotipo. Essas configurações também serão responsivas.
Primeiro, adicione o seguinte CSS personalizado às configurações da área de trabalho da seção do logotipo.
width: 40%;

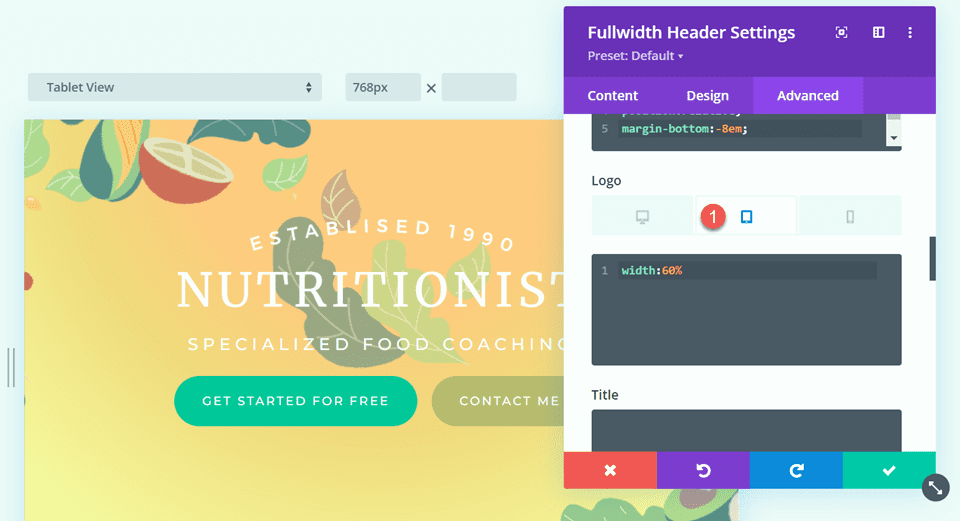
Em seguida, adicione o seguinte CSS personalizado às configurações do tablet da seção do logotipo.
width: 60%;

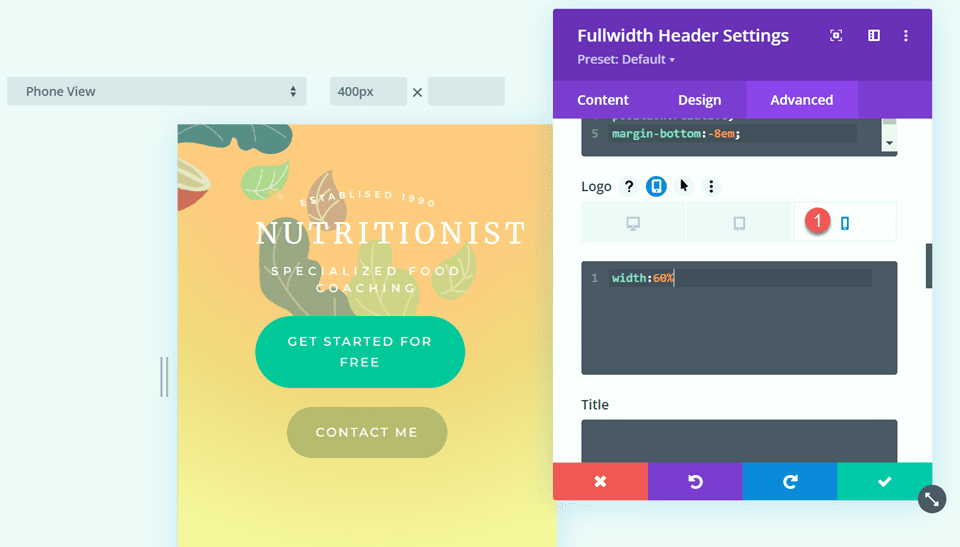
Em seguida, adicione o seguinte CSS personalizado às configurações móveis da seção do logotipo.
width: 60%;

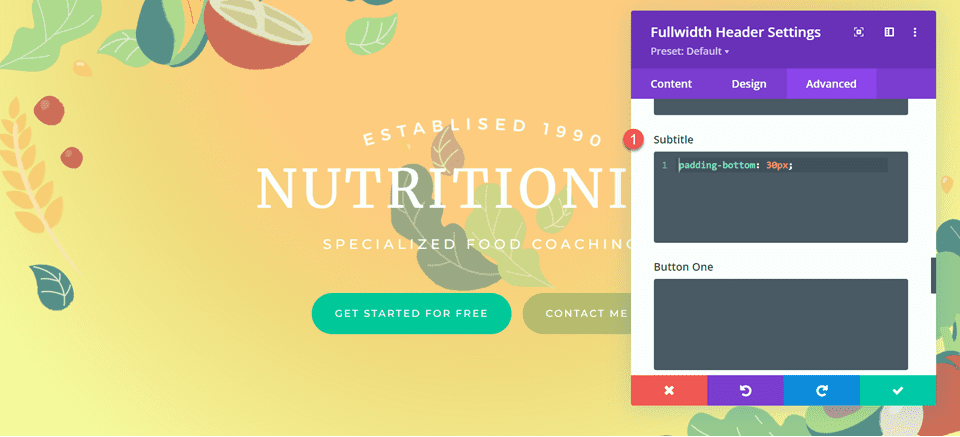
Por fim, adicione o seguinte CSS personalizado à seção de legenda.
padding-bottom: 30px;

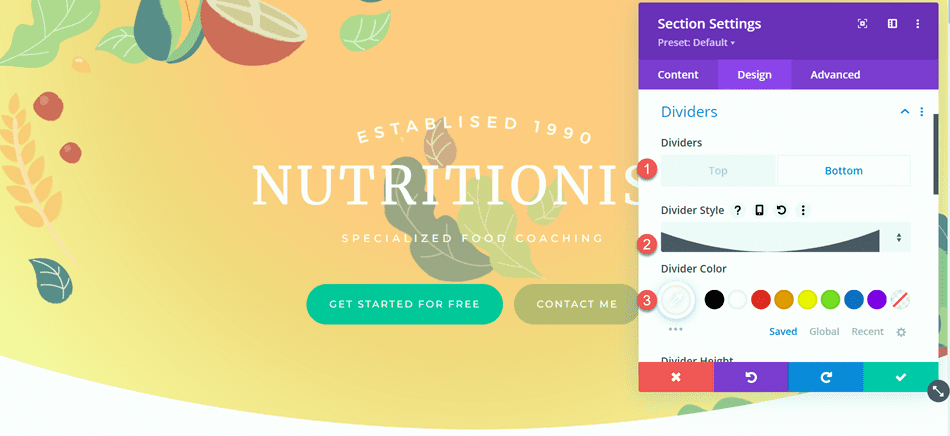
Para a última etapa deste projeto, precisamos adicionar o divisor de fundo arredondado. Abra as configurações de seção de largura total e navegue até a guia de design. Abra as configurações de Divisores e adicione um divisor inferior.
- Divisores: Inferior
- Estilo do divisor: Curvo
- Cor do divisor: #FFFFFF

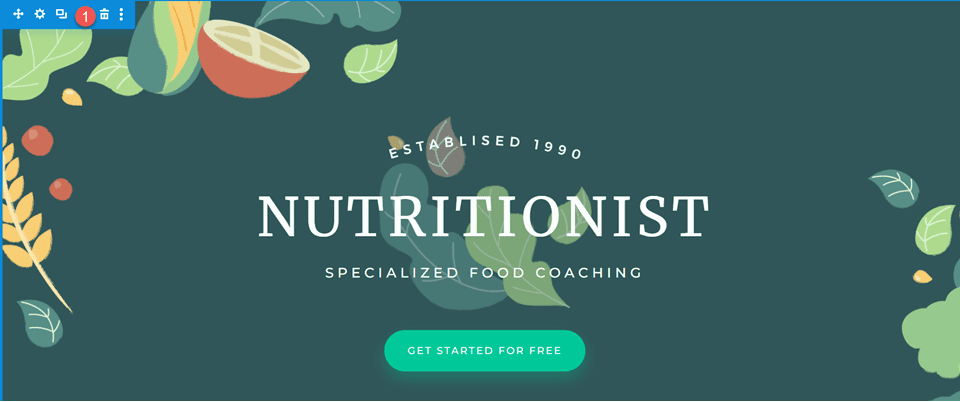
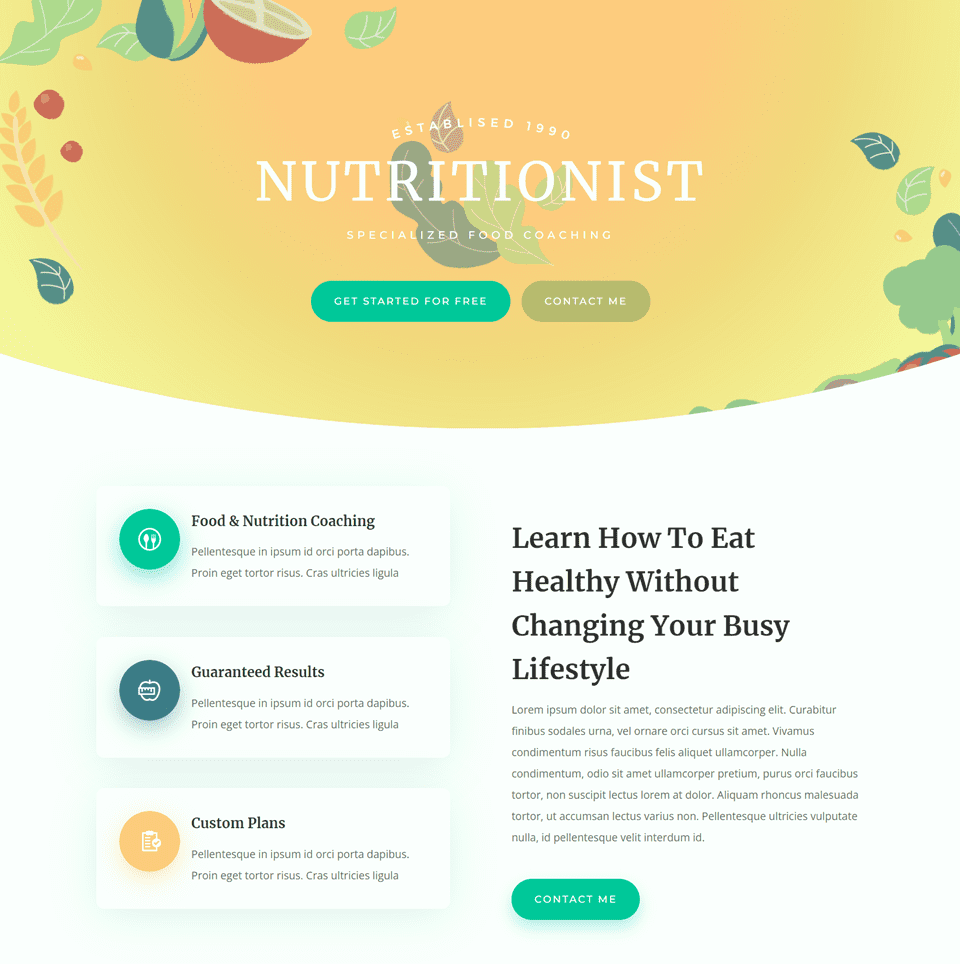
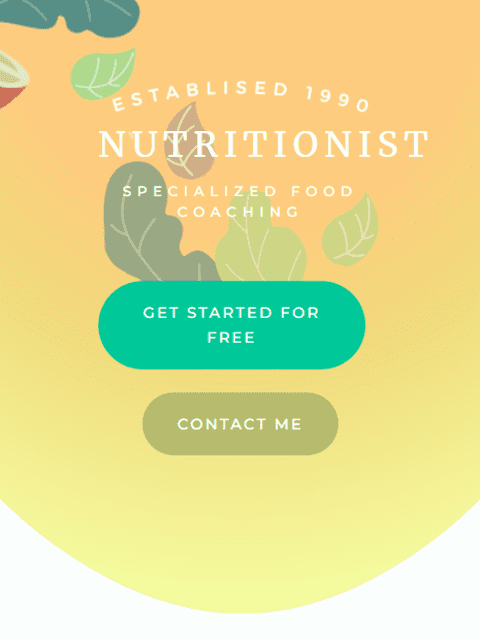
Design final
E aqui está o design final para esta seção de cabeçalho.


Gradiente 3
Crie uma nova página com um layout predefinido
Para nosso design de cabeçalho gradiente final, usaremos o layout da página de destino SaaS do SaaS Layout Pack.
Adicione uma nova página ao seu site e dê um título a ela e selecione a opção Usar o Divi Builder.

Estamos usando um layout predefinido da biblioteca Divi, então selecione Browse Layouts.

Pesquise e selecione o layout da página inicial do SaaS.

Selecione Usar este layout para adicionar o layout à sua página.

Agora estamos prontos para construir nosso projeto.
Recrie a seção do herói usando o módulo de cabeçalho de largura total
Primeiro, adicione uma seção de largura total abaixo da seção de cabeçalho existente.

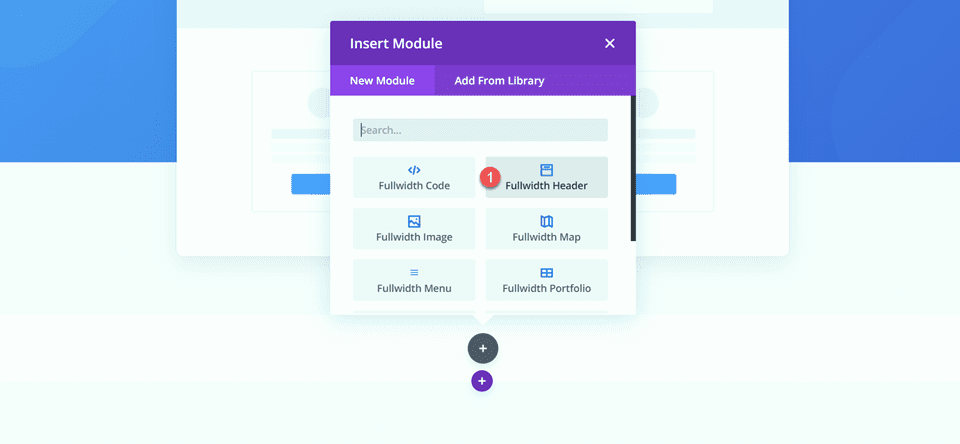
Selecione e adicione o Fullwidth Header Module à seção.

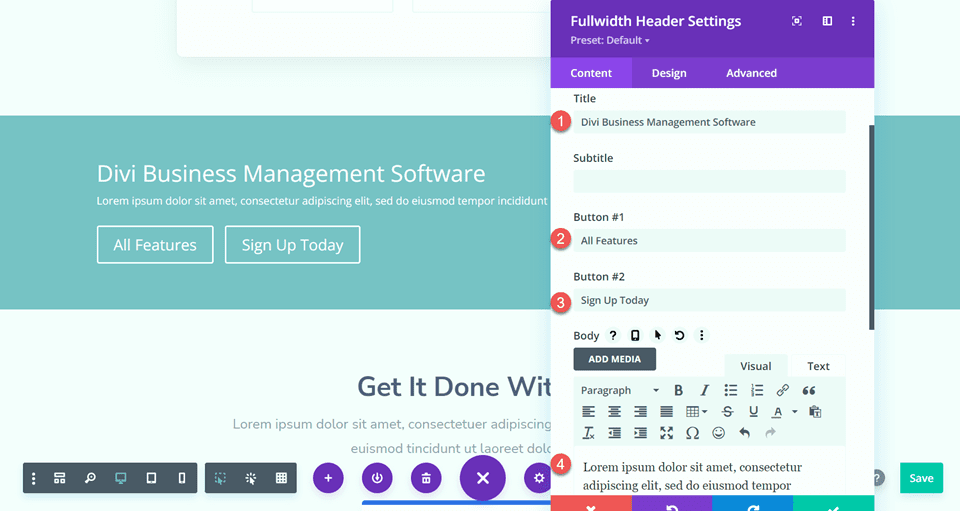
Abra as configurações do módulo e adicione o seguinte texto:
- Título: Software de Gestão Empresarial Divi
- Botão nº 1: Todos os recursos
- Botão nº 2: Inscreva-se hoje
- Corpo: Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,

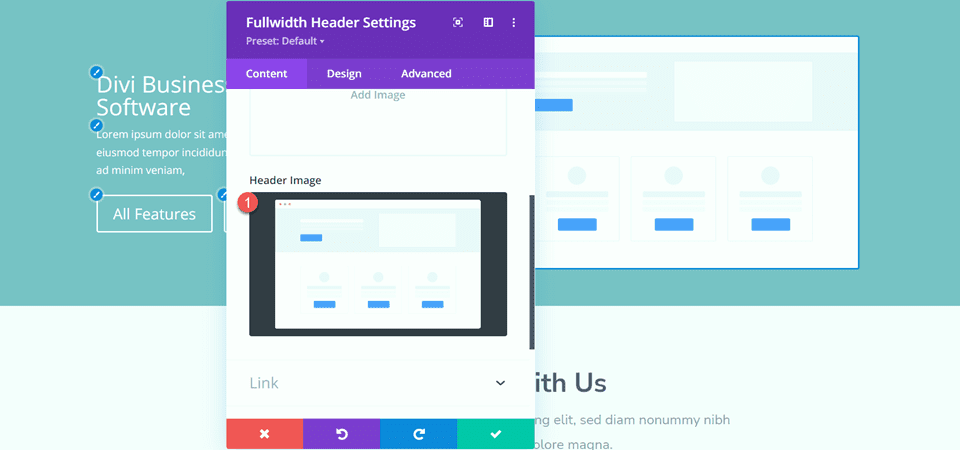
Na seção de imagens, adicione a imagem do cabeçalho.

Voltaremos à guia de conteúdo para adicionar nosso plano de fundo mais tarde. Por enquanto, exclua a seção do cabeçalho original acima.

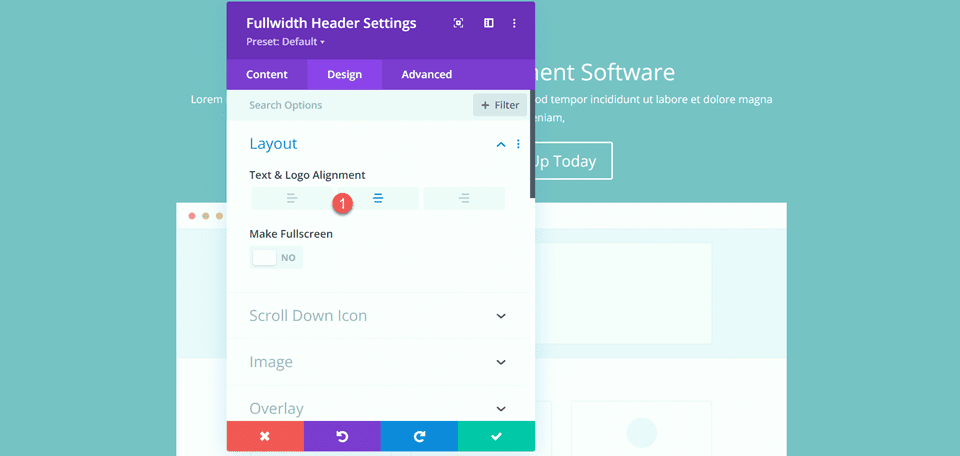
Abra as configurações do cabeçalho de largura total e navegue até a guia Design. Primeiro, centralize o texto e o alinhamento do logotipo.
- Alinhamento de texto e logotipo: Centro

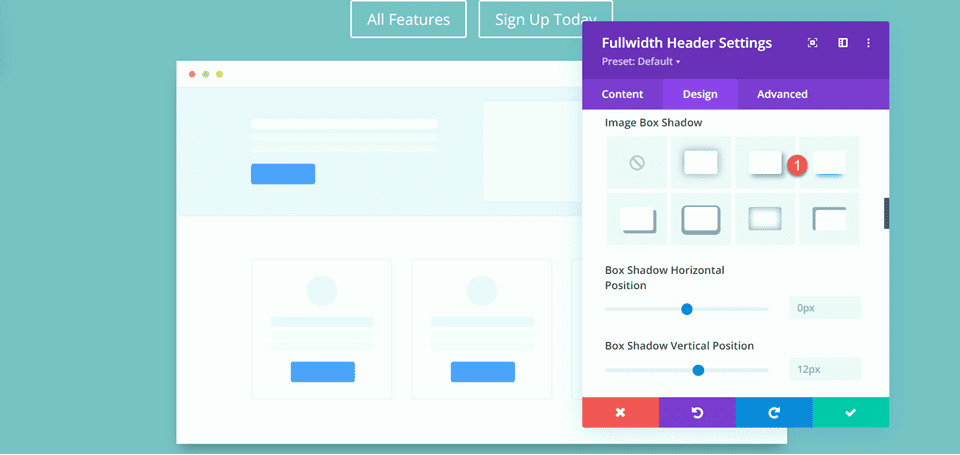
Abra as configurações de imagem e adicione uma sombra de caixa à imagem do cabeçalho.
- Sombra da Caixa de Imagem: Inferior

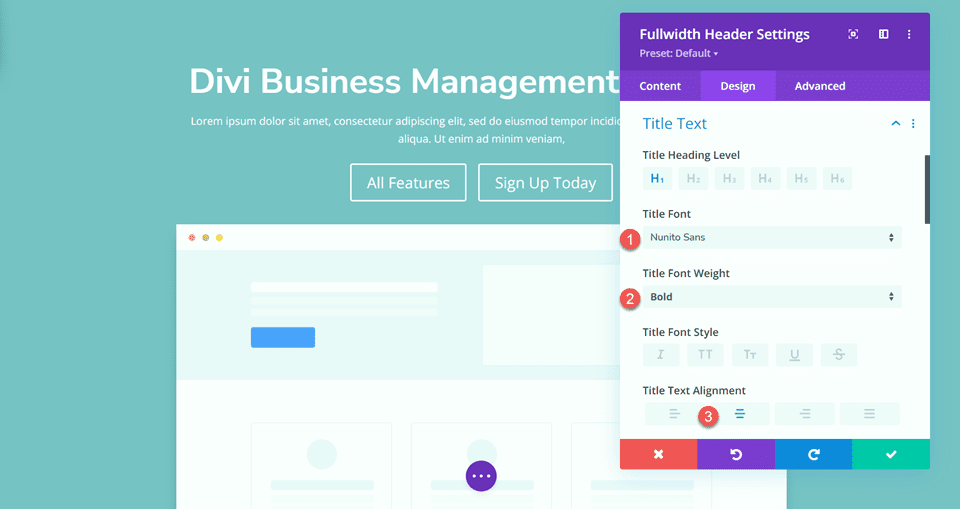
Em seguida, abra as configurações de texto do título e personalize a fonte.
- Fonte do Título: Nunito Sans
- Peso da fonte do título: Negrito
- Alinhamento do Texto do Título: Centro

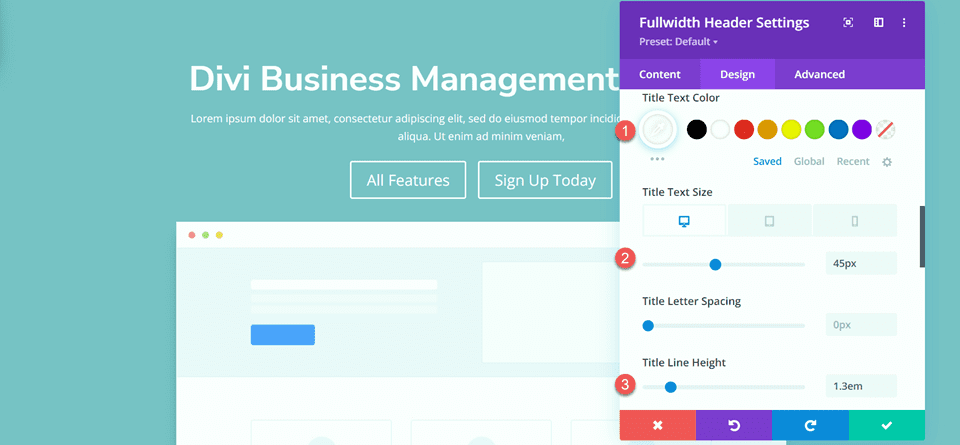
Altere também a cor, o tamanho e a altura da linha.
- Cor do texto do título: #FFFFFF
- Tamanho do texto do título: 45px
- Altura da linha do título: 1,3 em

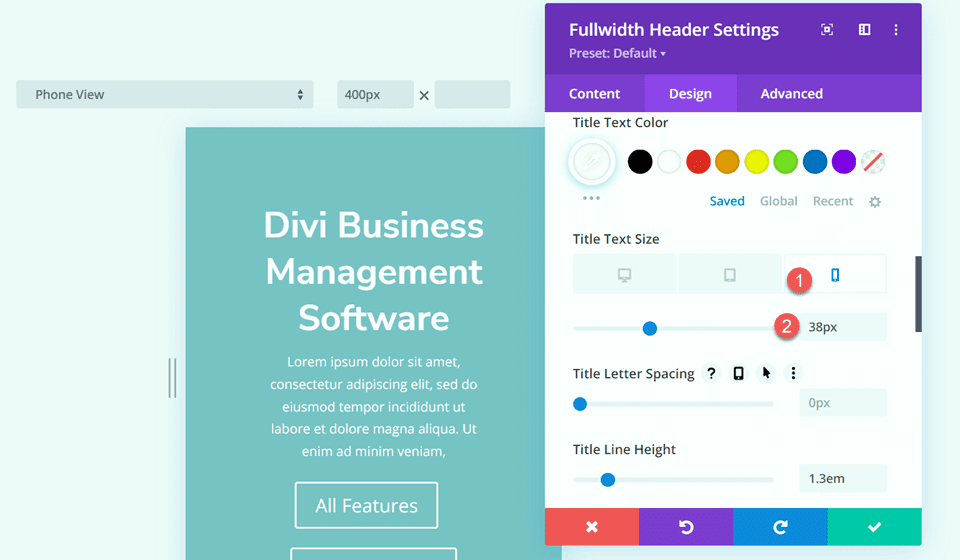
Queremos um tamanho de fonte menor em dispositivos móveis, então selecione as configurações responsivas para a opção Tamanho do texto do título e adicione um tamanho de fonte diferente.
- Tamanho do texto do título – Celular: 38px

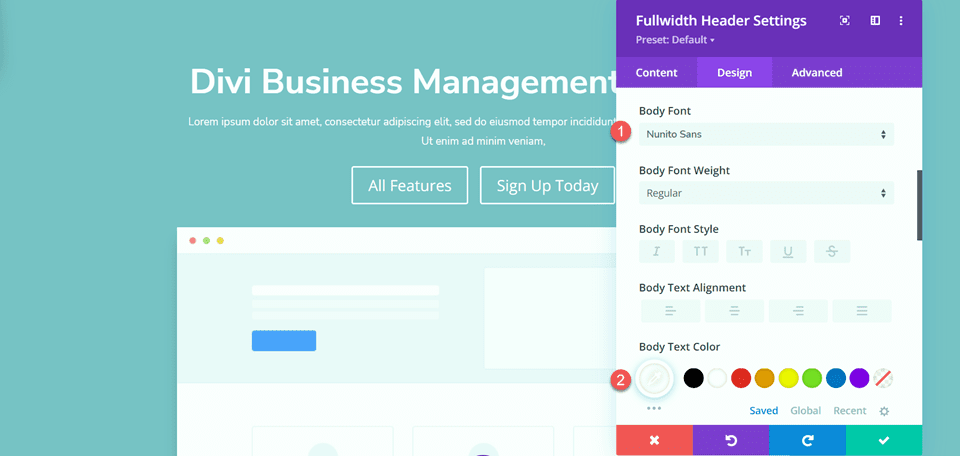
Vá para a seção Corpo do texto e personalize a fonte da seguinte maneira:
- Fonte do Corpo: Nunito Sans
- Cor do corpo do texto: #FFFFFF

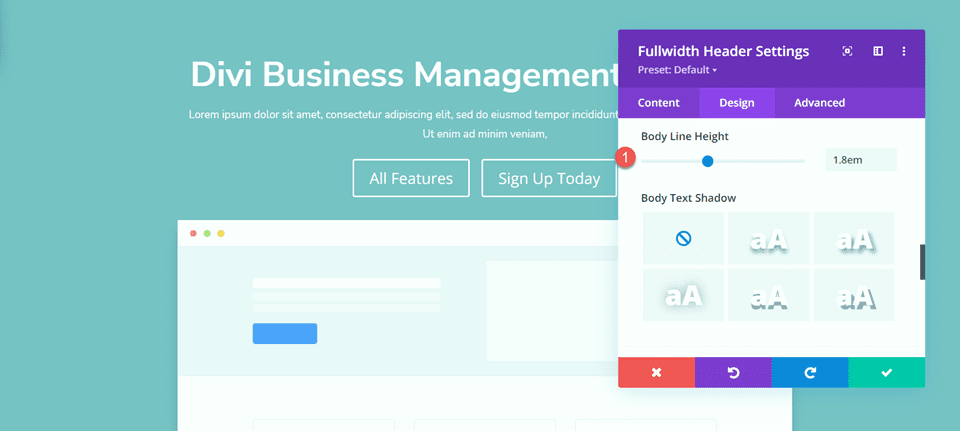
Defina a altura da linha do corpo.
- Altura da linha do corpo: 1,8 cm

Personalizar estilos de botão
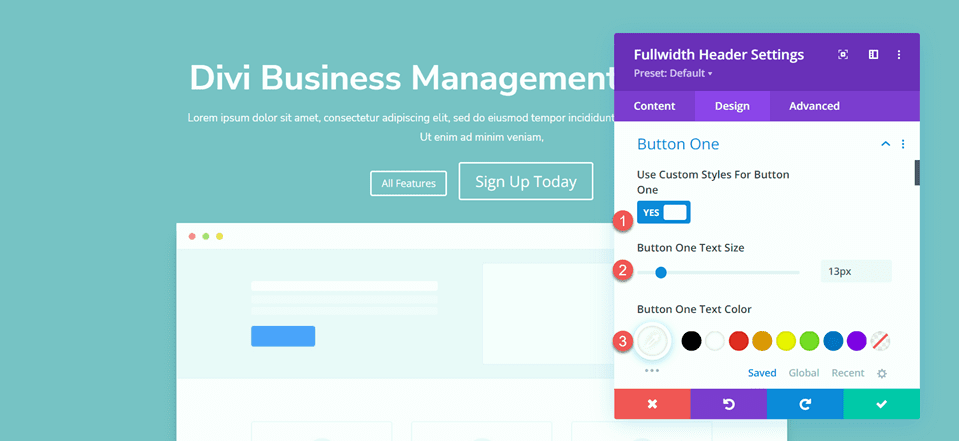
Em seguida, vamos personalizar o Botão Um. Ative estilos personalizados e altere o tamanho e a cor do texto.
- Use estilos personalizados para o botão um: Sim
- Tamanho do texto do botão um: 13px
- Cor do texto do botão um: #FFFFFF

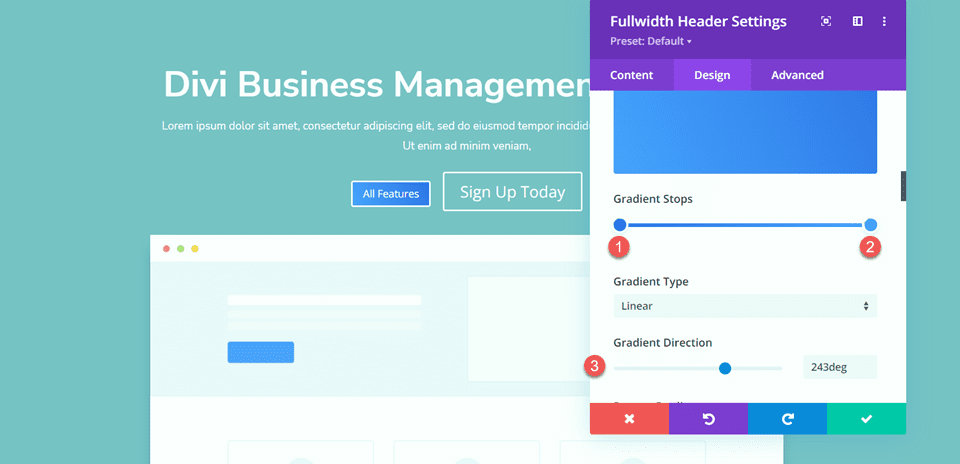
Este botão terá um fundo gradiente. Adicione o gradiente da seguinte forma:
- 0%: #3d72e7
- 100%: #53a0fe
- Direção do gradiente: 243 graus

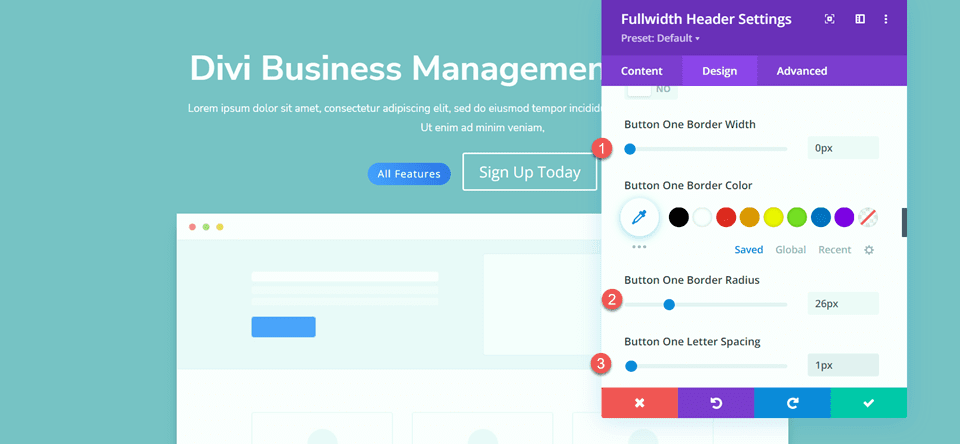
Em seguida, altere as configurações de borda do botão.
- Largura da borda de um botão: 0px
- Raio da Borda do Botão Um: 26px
- Espaçamento de uma letra do botão: 1px

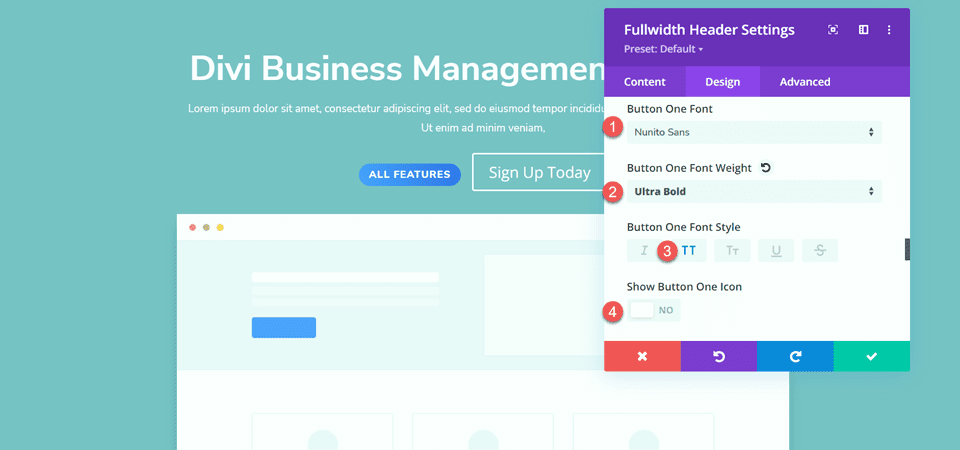
Altere as configurações de fonte do botão.
- Botão Um Fonte: Nunito Sans
- Peso da fonte do botão um: Ultra Negrito
- Estilo de fonte do botão um: TT (em maiúsculas)
- Mostrar ícone do botão: Não

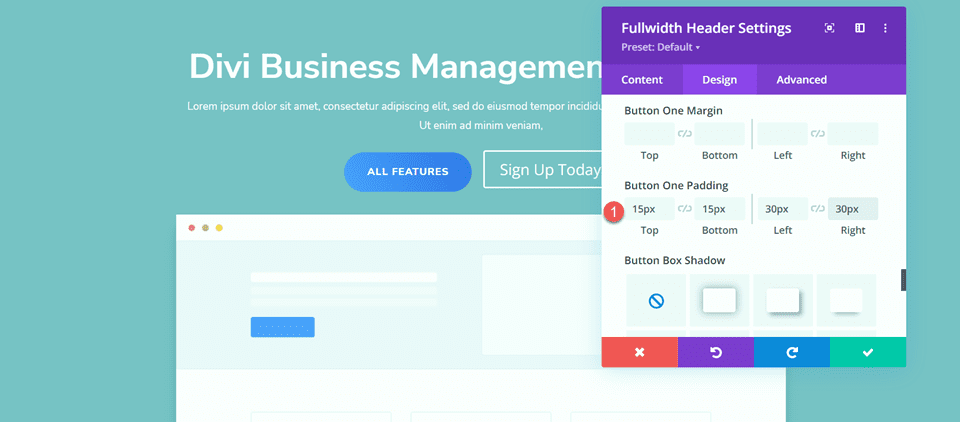
Finalmente, adicione preenchimento de botão.
- Button One Padding-Top: 15px
- Button One Padding-Inferior: 15px
- Preenchimento do botão um à esquerda: 30px
- Preenchimento do botão um à direita: 30px

Mais uma vez, o design do Button Two é muito semelhante ao do Button One, apenas com cores diferentes. Iremos pular as etapas repetitivas de design copiando os estilos do Button One. Para fazer isso, basta clicar com o botão direito do mouse na configuração do Button One e copiar os estilos do Button One.

Em seguida, clique com o botão direito do mouse nas configurações do Button Two e cole os estilos do Button One.

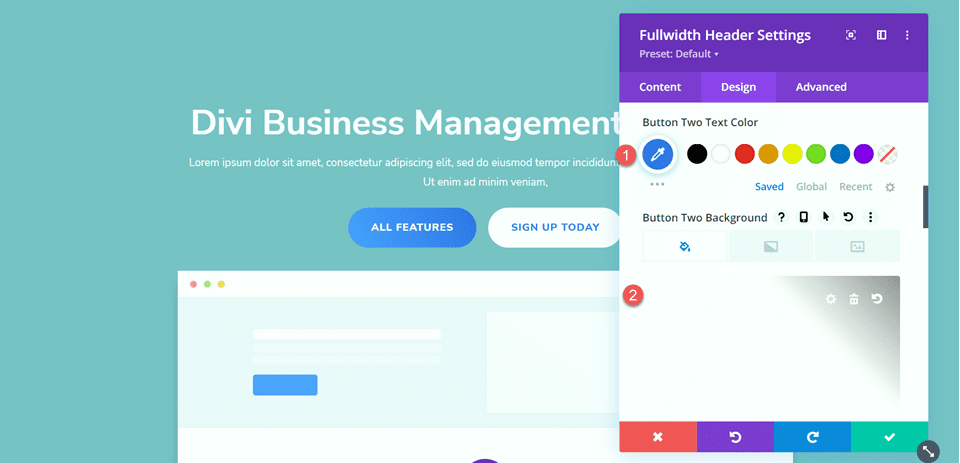
Agora mude a cor do texto do botão dois e a cor de fundo.
- Cor do texto do botão dois: #4078ea
- Cor de fundo: #FFFFFF

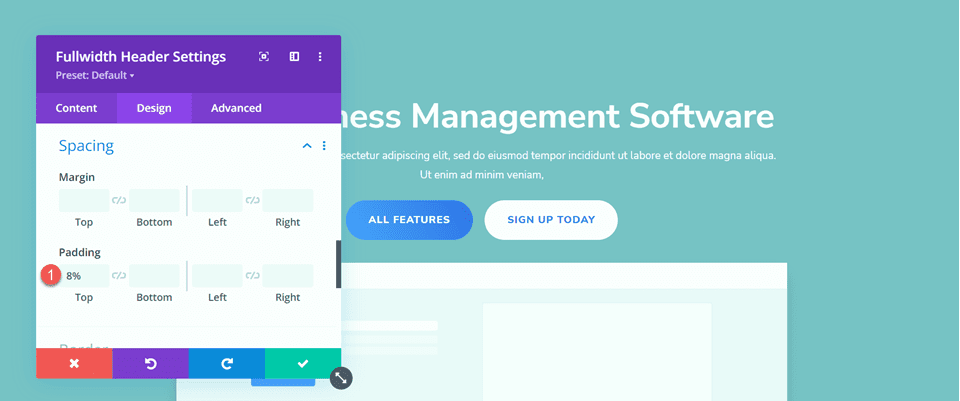
Vá para a seção Espaçamento e adicione algum preenchimento superior.
- Preenchimento superior: 8%

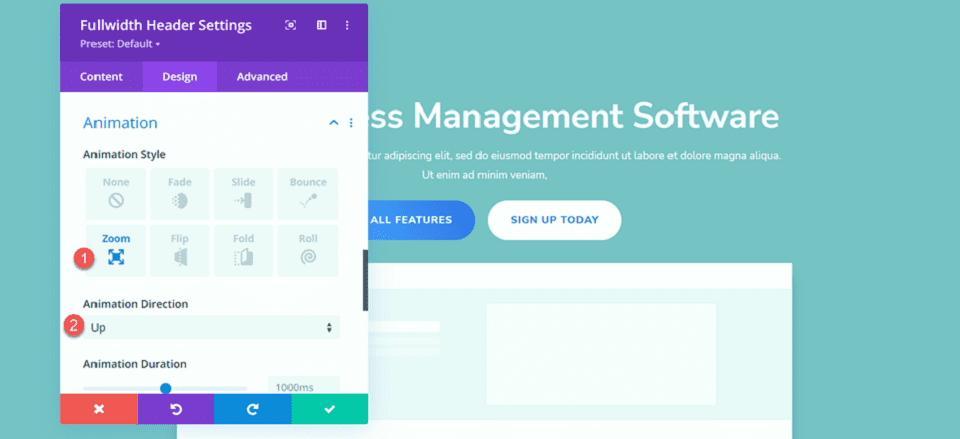
Em seguida, navegue até as configurações de Animação e defina o estilo de animação da seguinte maneira:
- Estilo de Animação: Zoom
- Direção da Animação: Up

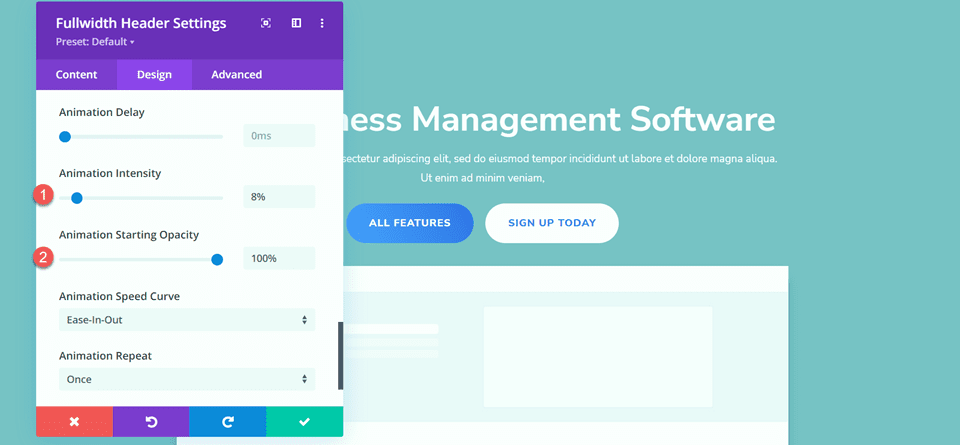
Por fim, altere a intensidade da animação e a opacidade inicial.
- Intensidade da Animação: 8%
- Opacidade inicial da animação: 100%

Adicione o gradiente ao módulo de cabeçalho de largura total
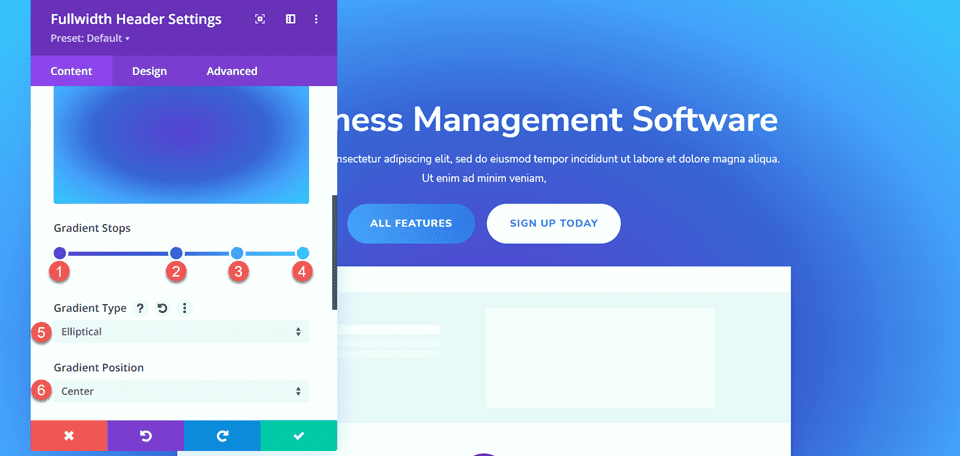
Agora que o design básico está completo, podemos adicionar nosso gradiente de fundo. Vá para a guia Conteúdo e abra as configurações de plano de fundo. Nosso plano de fundo consistirá em uma combinação de um gradiente, uma imagem e uma máscara. Primeiro, adicione o gradiente de fundo.
- 22%: #5b40d1
- 50%: #4161d4
- 73%: #53a0fd
- 100%: #4bc4fc
- Tipo de Gradiente: Elíptico
- Posição do Gradiente: Centro

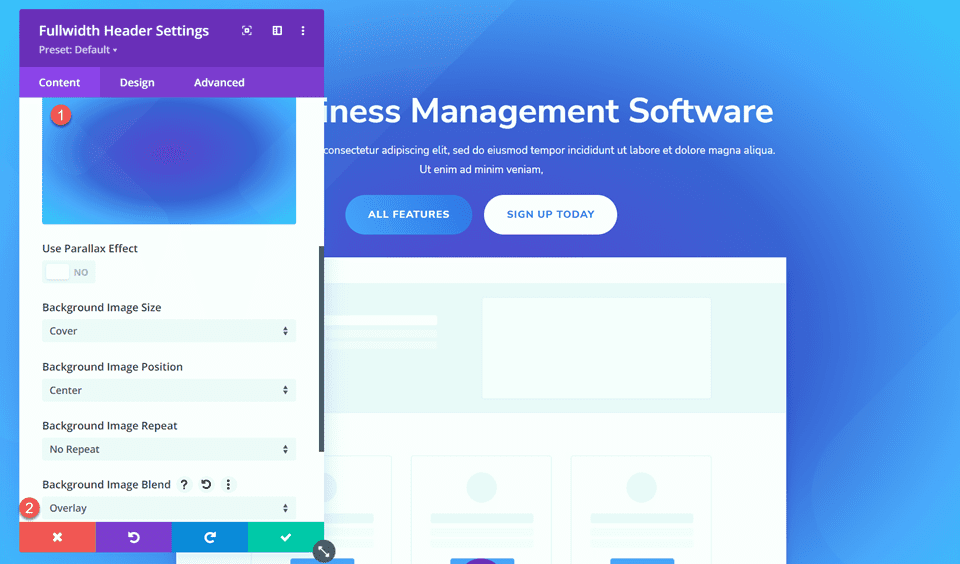
Em seguida, adicione a imagem de fundo. Usaremos a mesma imagem de plano de fundo usada para o design do cabeçalho original. Você deve ver isso em sua biblioteca de mídia com o título geometric-bg-overlay-01.jpg. Use a configuração de sobreposição para mesclar a imagem com o fundo gradiente.
- Mesclagem da imagem de fundo: sobreposição

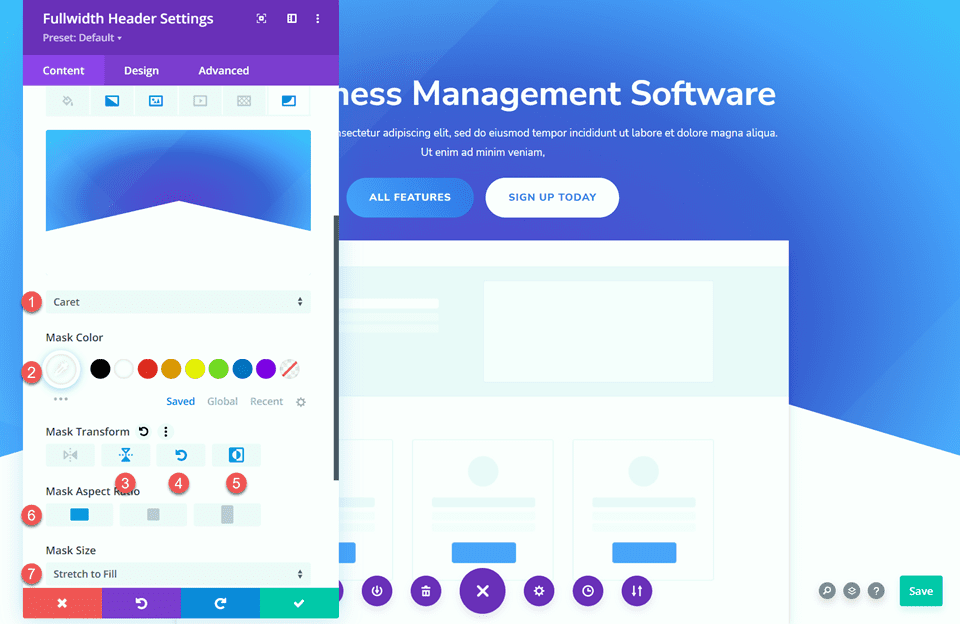
Agora adicione a máscara de fundo.
- Máscara: Caret
- Cor da máscara: #FFFFFF
- Transformação de Máscara: Horizontal
- Transformação de máscara: Girar
- Transformação de Máscara: Inverter
- Proporção da Máscara: Paisagem
- Tamanho da máscara: esticar para preencher

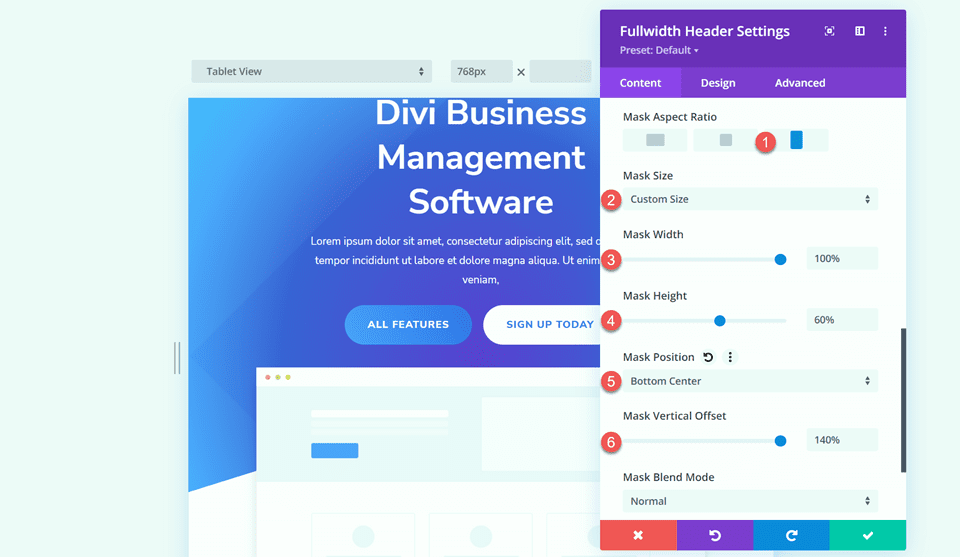
Em seguida, use as configurações responsivas para personalizar a máscara de fundo para tablets e dispositivos móveis. Vamos começar com o design do tablet.
- Proporção da Máscara: Retrato
- Tamanho da máscara: tamanho personalizado
- Largura da máscara: 100%
- Altura da máscara: 60%
- Posição da Máscara: Centro Inferior
- Deslocamento vertical da máscara: 140%

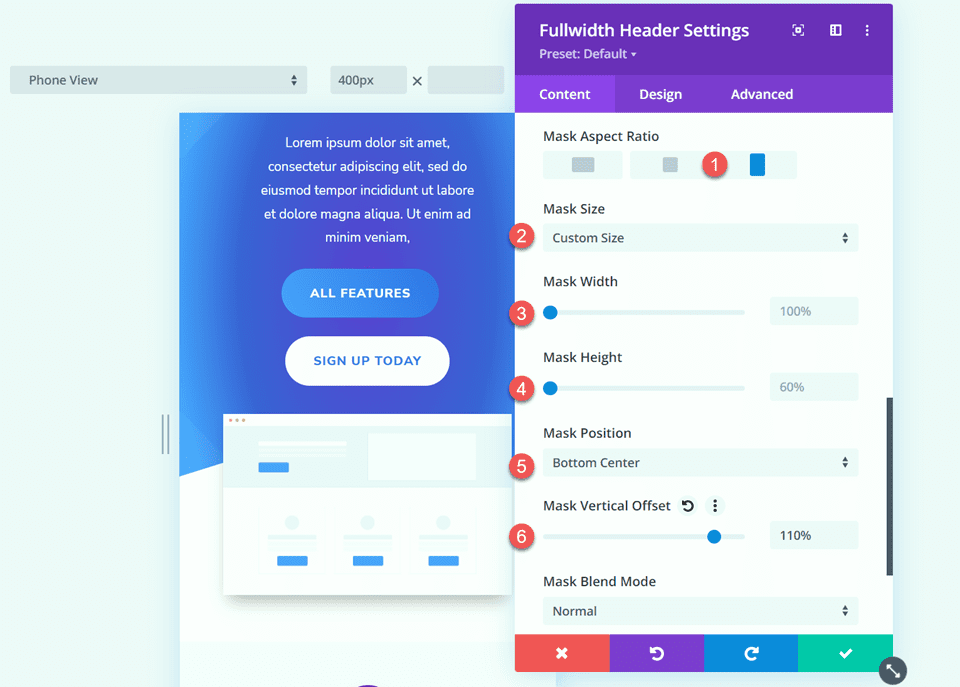
Por fim, modifique o design móvel.
- Proporção da Máscara: Retrato
- Tamanho da máscara: tamanho personalizado
- Largura da máscara: 100%
- Altura da máscara: 60%
- Posição da Máscara: Centro Inferior
- Deslocamento vertical da máscara: 110%

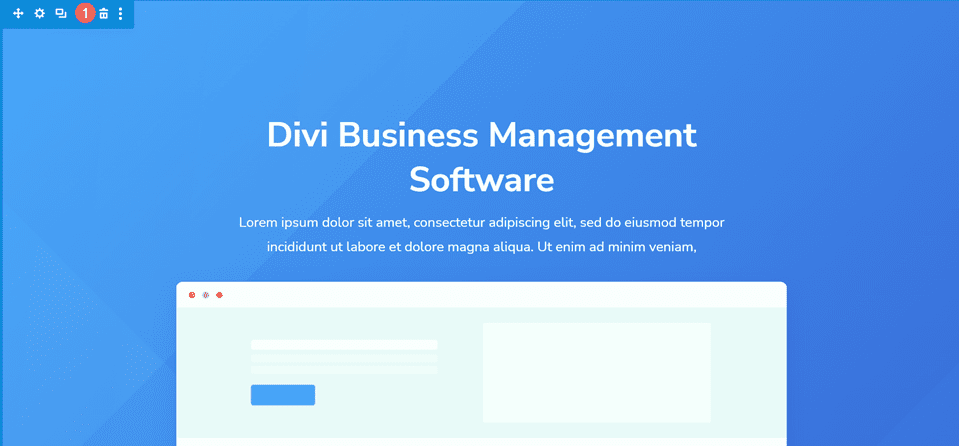
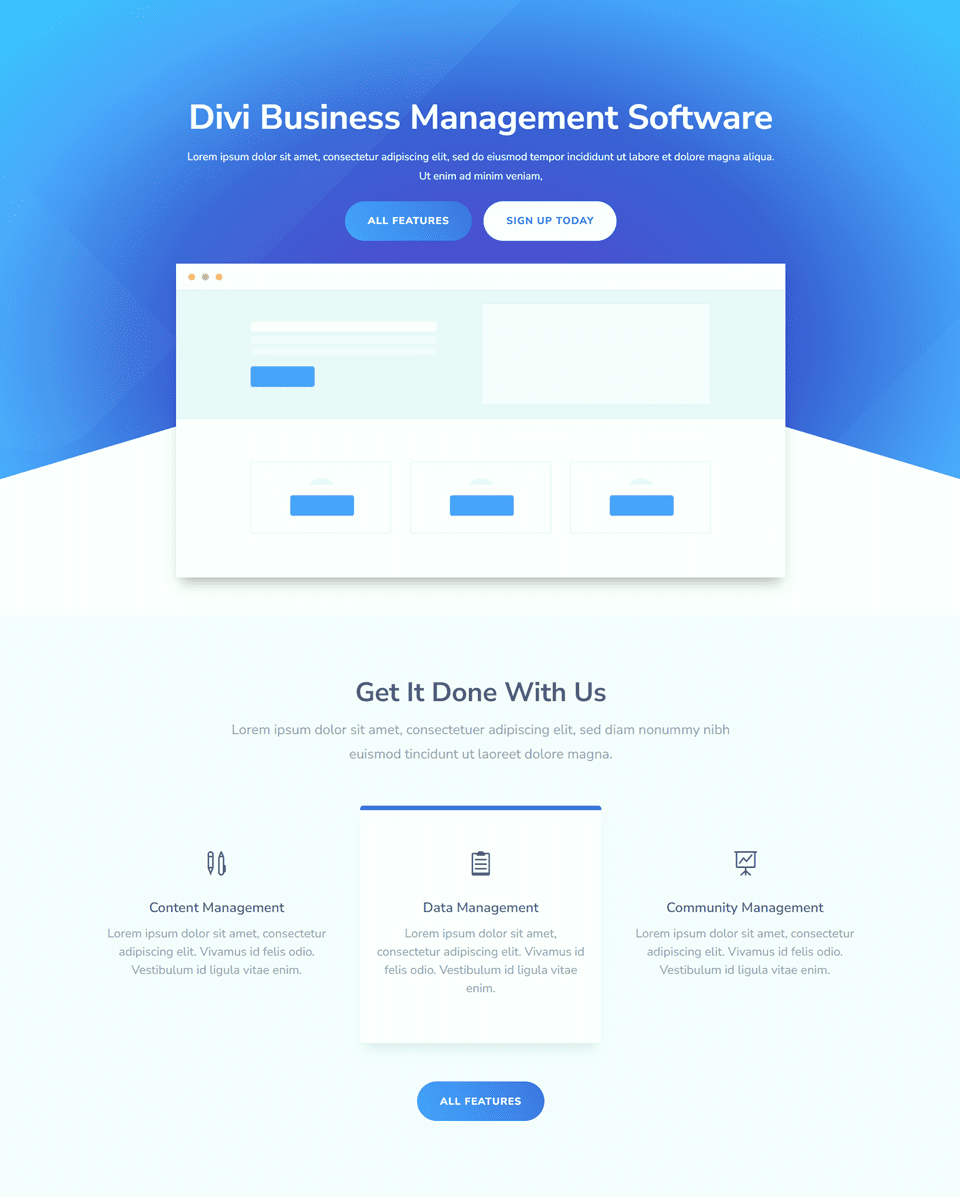
Design final
Aqui está o design final para esta seção.


Resultado final
Agora vamos dar uma olhada em todos os três módulos de cabeçalho gradiente.
Gradiente 1


Gradiente 2


Gradiente 3


Pensamentos finais
O módulo de cabeçalho de largura total é fácil de personalizar e oferece muita flexibilidade quando se trata da aparência e do layout do design do cabeçalho. Quando combinado com elementos de design exclusivos, como gradientes, você pode criar um design verdadeiramente diferenciado para chamar a atenção dos visitantes do seu site para os serviços que você oferece. Para mais 5 tutoriais criativos de cabeçalho de largura total, confira este artigo. Você utiliza o Fullwidth Header Module em seu site Divi? Deixe-nos saber nos comentários!
