4 maneiras de adicionar módulos de botão Divi lado a lado
Publicados: 2023-10-23Há muitos casos em que alguém pode querer adicionar botões Divi lado a lado. Para cabeçalhos em páginas de destino, é bom fornecer uma frase de chamariz atraente. Botões duplos são uma forma popular de fazer isso. Tal como acontece com todas as coisas Divi, há mais de uma maneira de alcançar o resultado desejado. Existem algumas maneiras de colocar seus botões no Divi um ao lado do outro. Você pode usar colunas, adicionar algum CSS ou pular completamente o uso do Divi Button Module nativo.
Vamos percorrer quatro métodos (e uma quinta dica bônus!) Para ajudá-lo a fazer com que seus botões no Divi funcionem bem uns com os outros. Usando o pacote de layout de portfólio GRATUITO da Divi, exploraremos as diferentes maneiras de conseguir isso.
- 1 Instale o layout da página inicial do portfólio Divi
- 2 Como adicionar botões Divi lado a lado
- 2.1 Use colunas para adicionar botões Divi lado a lado
- 2.2 Usando CSS para colocar botões Divi lado a lado
- 2.3 Usando Flex Box para adicionar botões Divi lado a lado
- 2.4 Opção não tradicional: use o módulo de cabeçalho de largura total.
- 2.5 Opção de bônus: use um plug-in de terceiros
- 3 Resumindo tudo junto
Instale o layout da página inicial do portfólio Divi
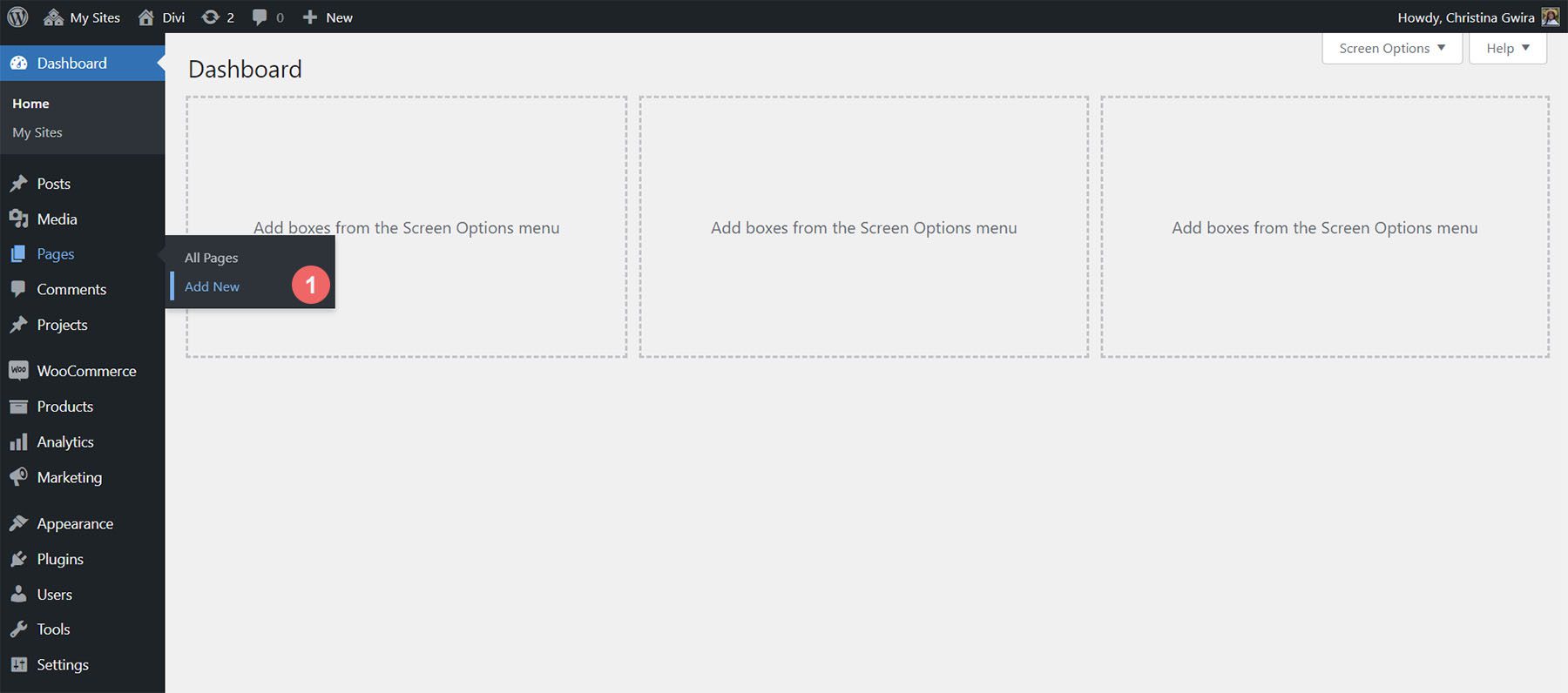
Para começar, instalaremos o layout da página. Primeiro precisamos criar uma nova página no WordPress. No painel do WordPress, passe o mouse sobre o item de menu Páginas no menu esquerdo. Em seguida, clicamos em Adicionar novo .

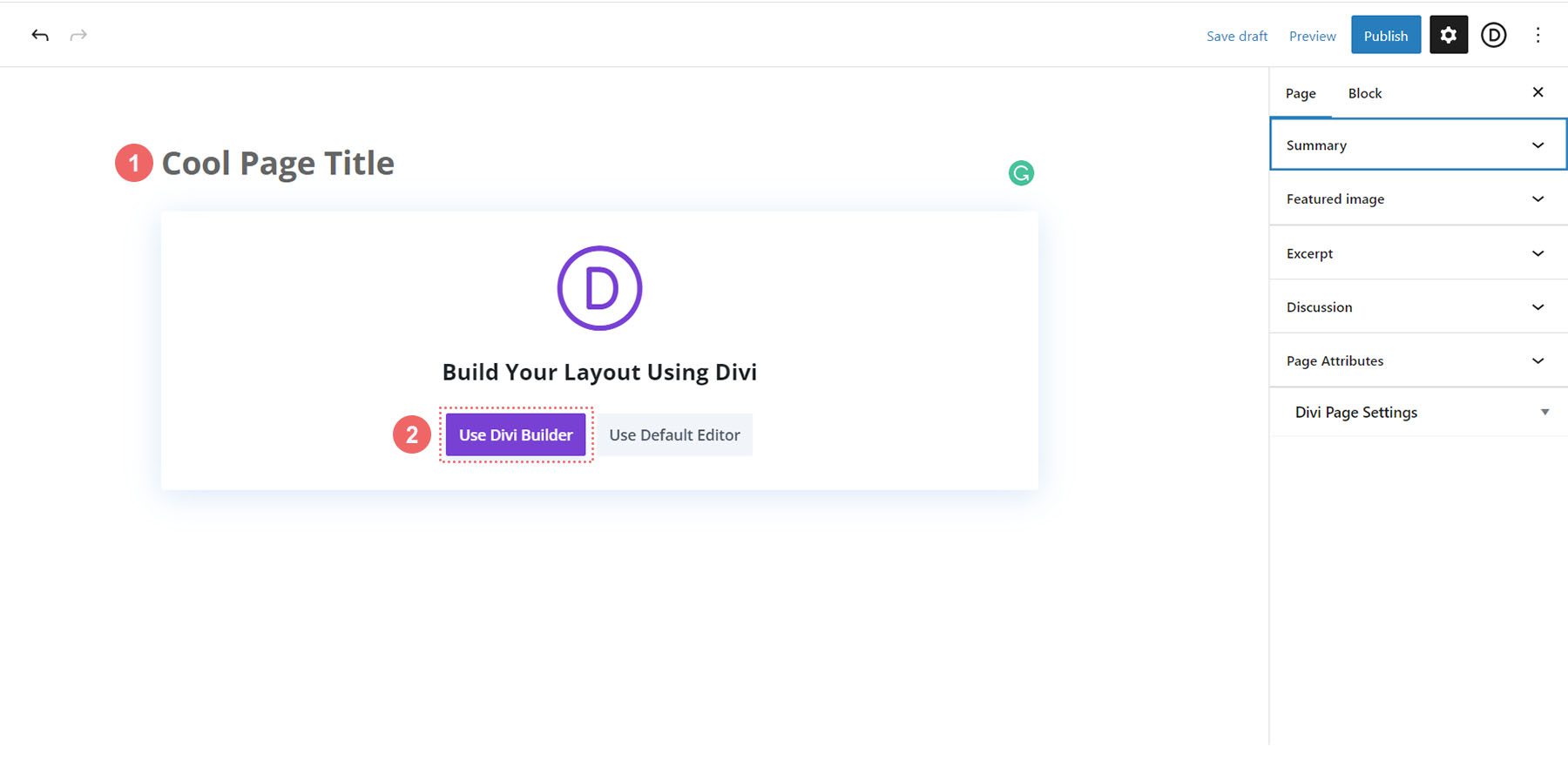
Uma vez dentro do editor padrão do WordPress, Gutenberg, defina um título para sua nova página. Em seguida, clique no botão roxo Usar Divi Builder .

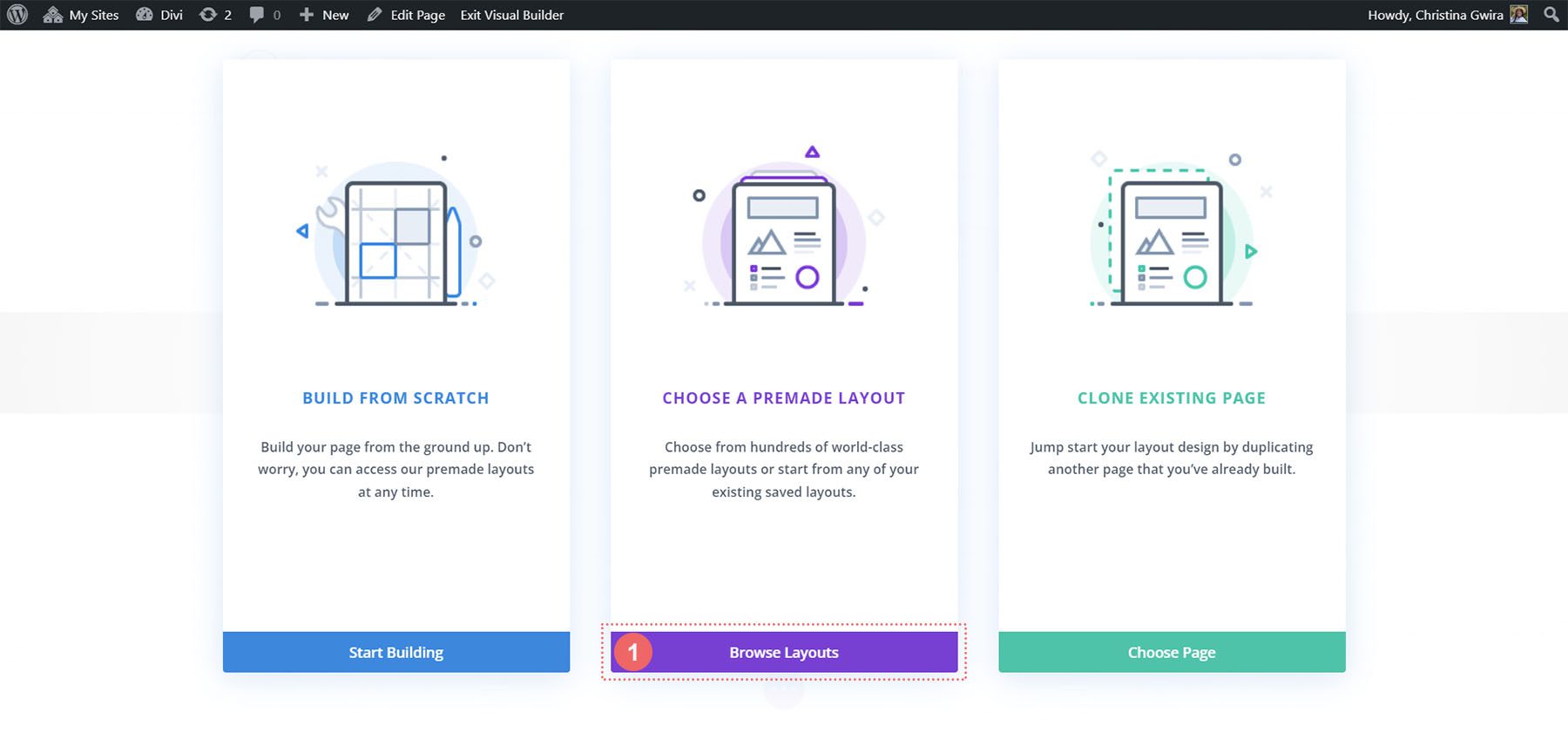
Em seguida, serão apresentadas três opções. Clicaremos no botão roxo do meio, Browse Layouts .

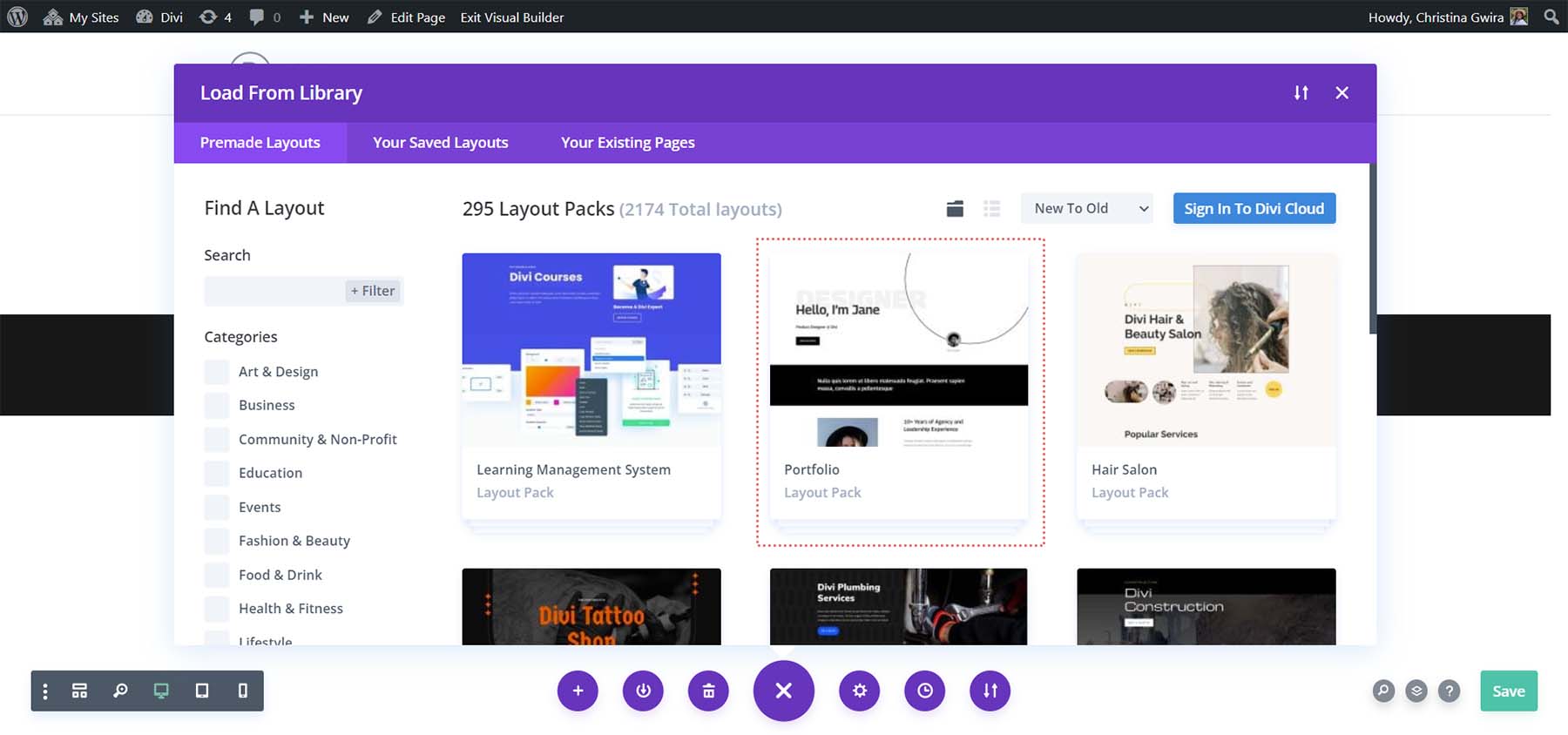
Isso abrirá a vasta biblioteca de layouts do Divi, que vem com páginas pré-projetadas para você escolher. Estaremos selecionando o Pacote de Layout de Portfólio.

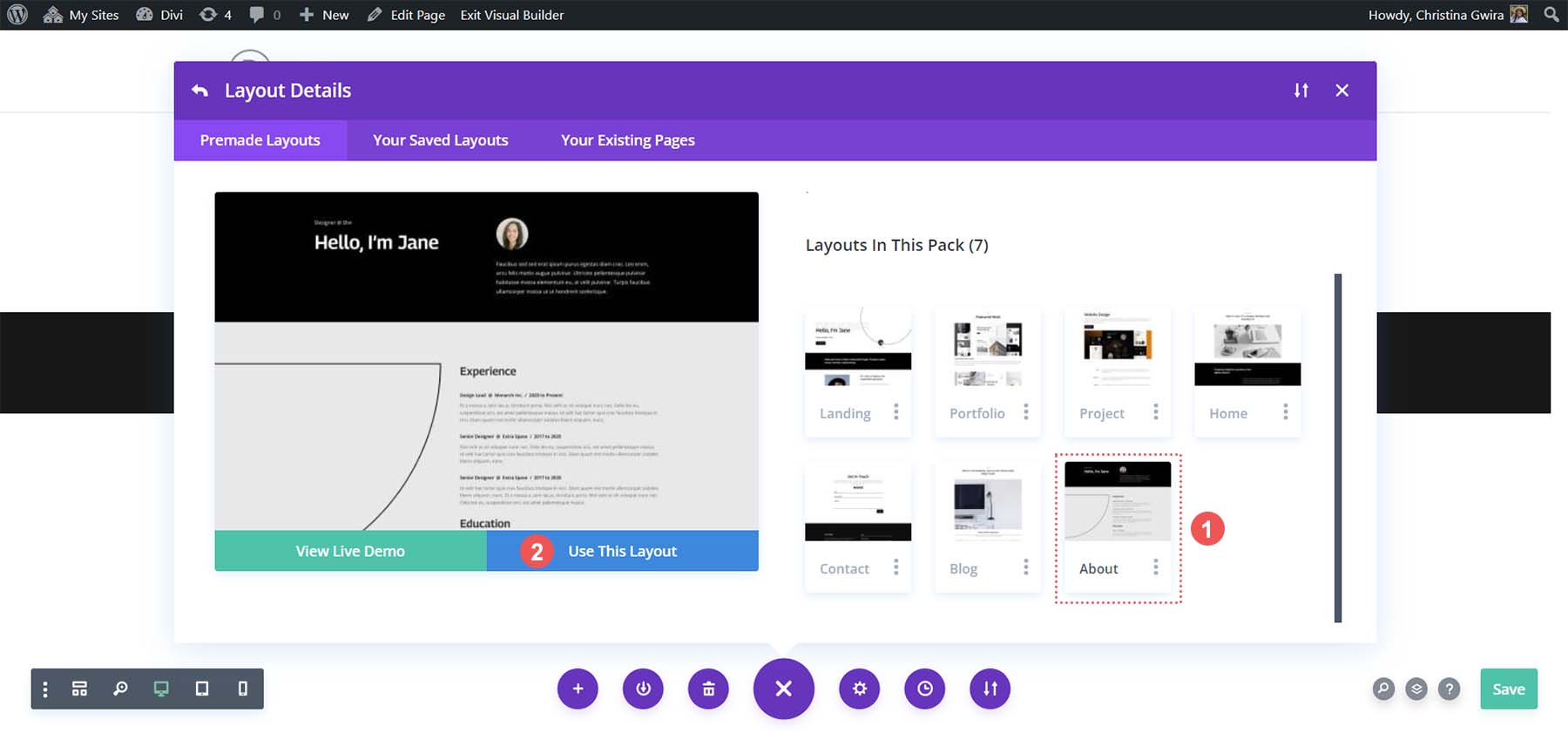
No Portfolio Layout Pack, selecione Sobre o layout da página .

Em seguida, clique no botão azul Usar este layout . Aguarde a instalação do layout em sua nova página. Por fim, clique no botão verde Publicar para ativar sua página e seu novo layout.
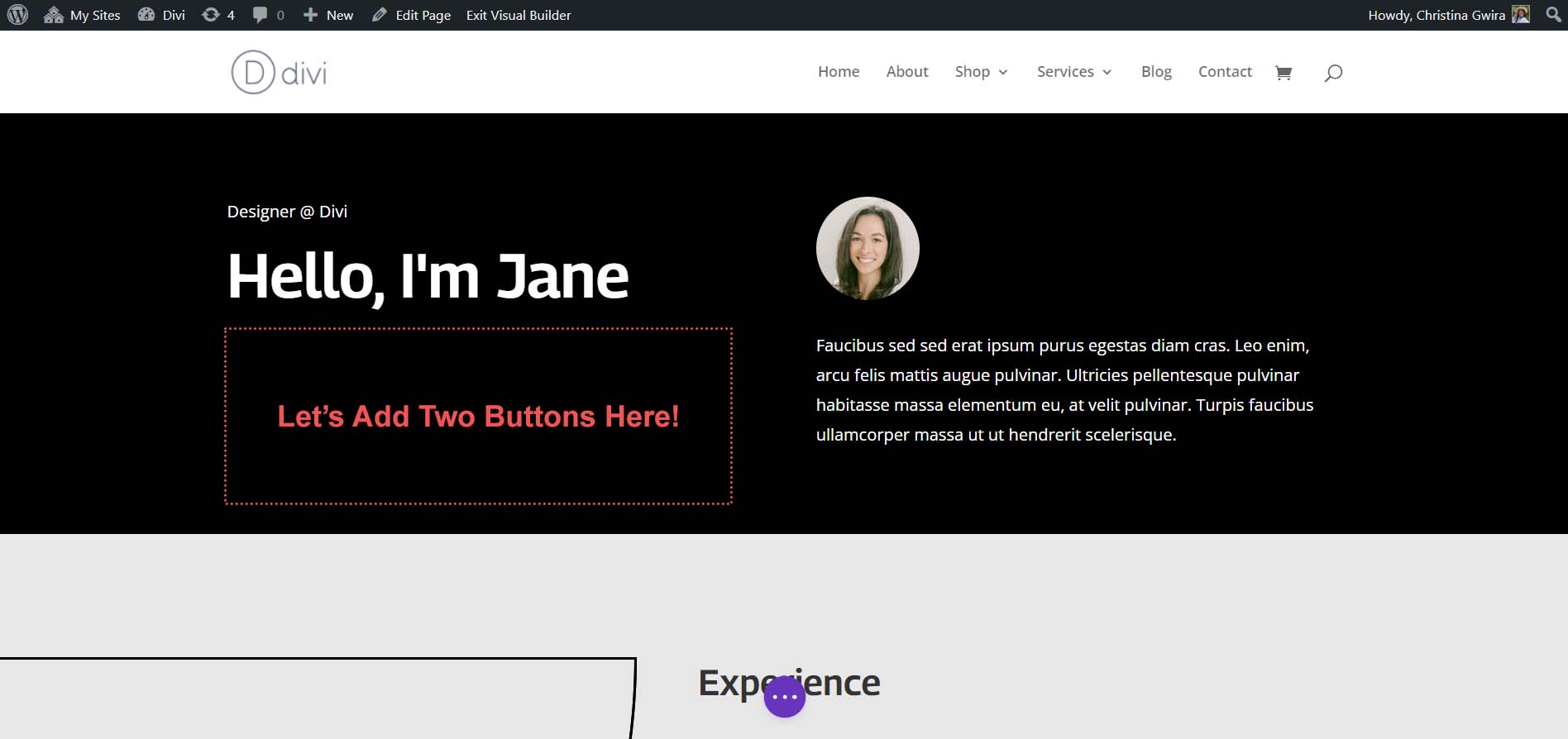
Trabalharemos com a seção preta do cabeçalho do layout na maior parte do nosso tutorial. Vamos cavar!
Como adicionar botões Divi lado a lado
Você pode adicionar botões Divi lado a lado de várias maneiras. Nossa primeira maneira será usar a estrutura de colunas Divi padrão.
Use colunas para adicionar botões Divi lado a lado
No layout da nossa página, podemos ver que nossa seção de cabeçalho tem duas colunas. Redesenharemos esta seção com uma seção especializada para nos permitir adicionar dois Módulos de Botão lado a lado na primeira coluna.

Adicionando nova seção especializada
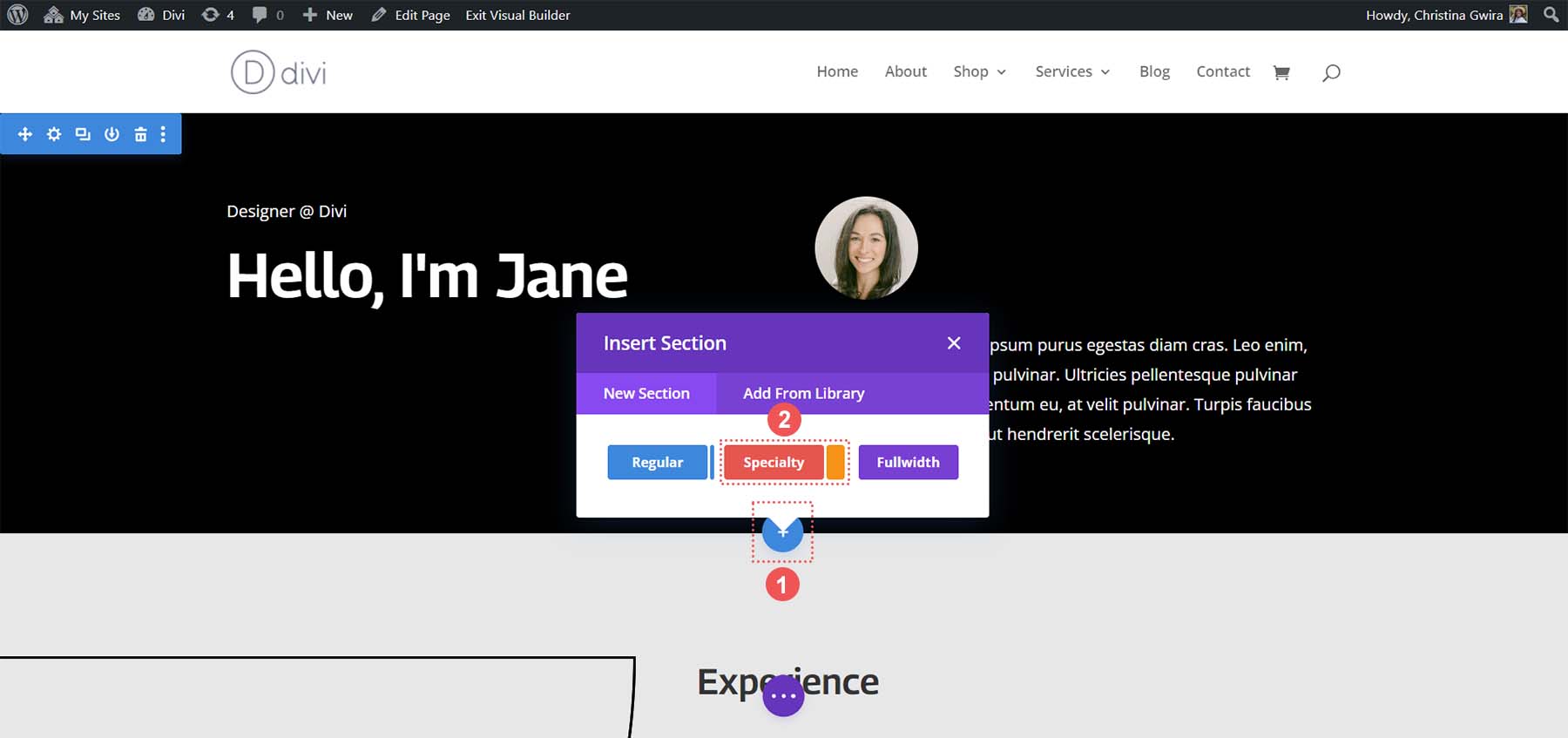
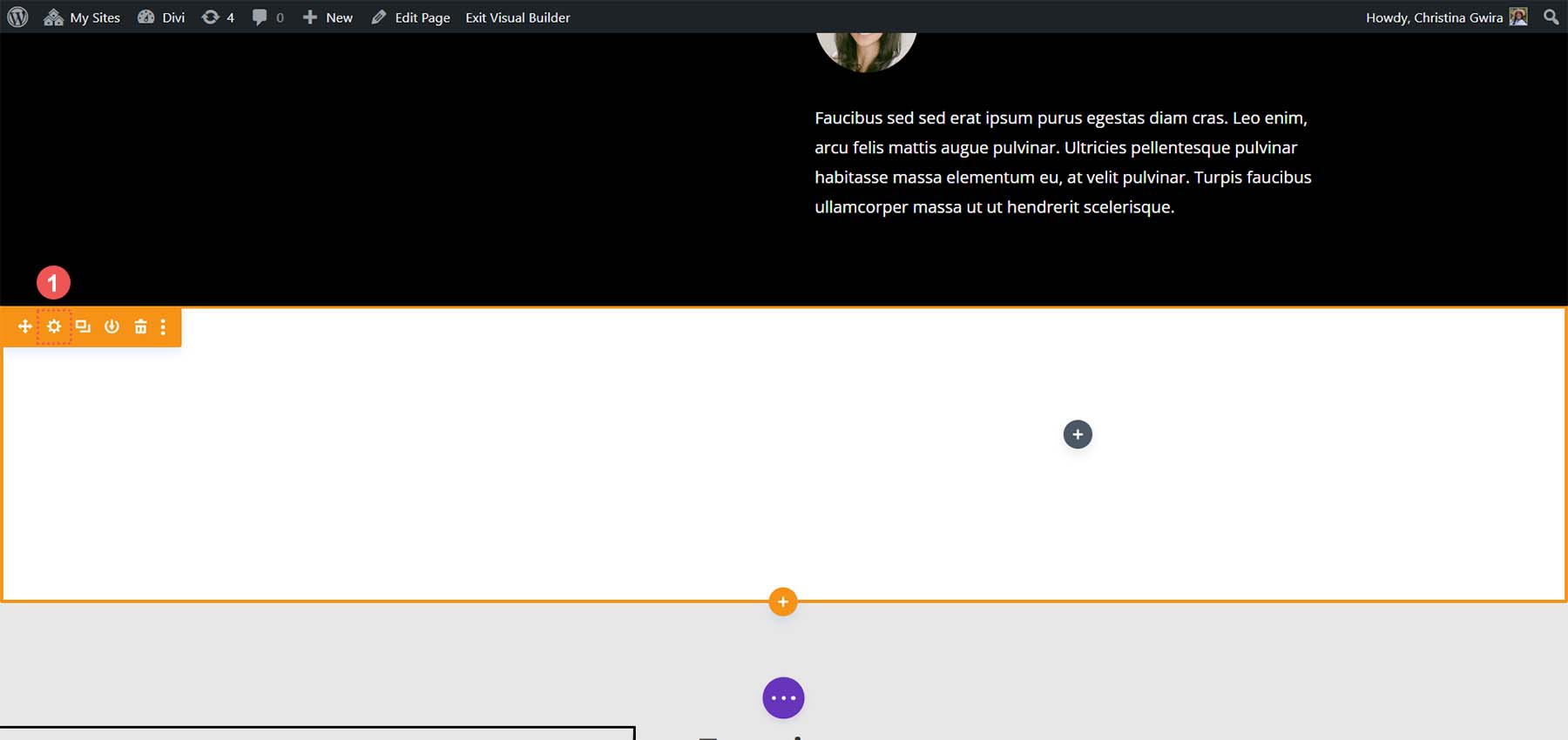
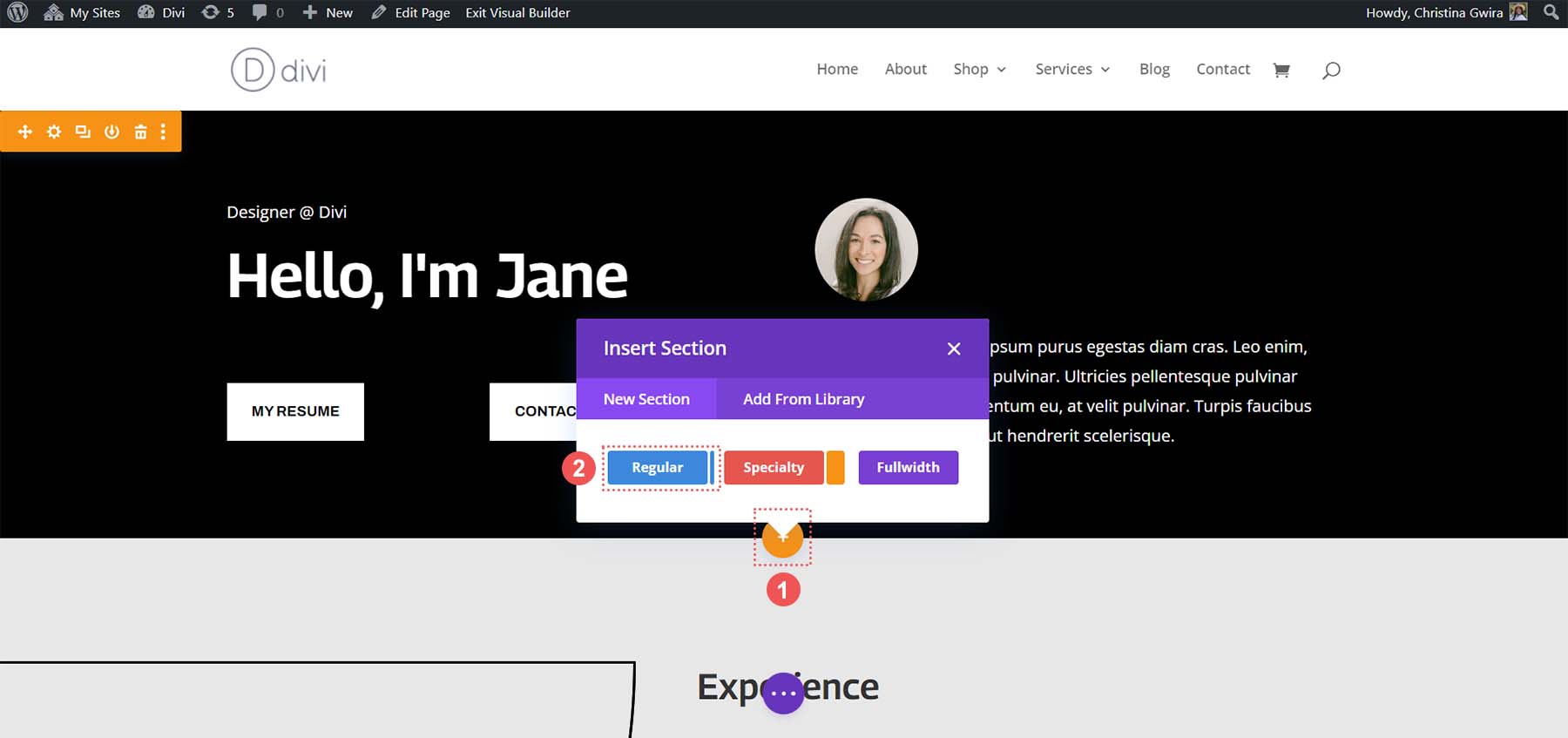
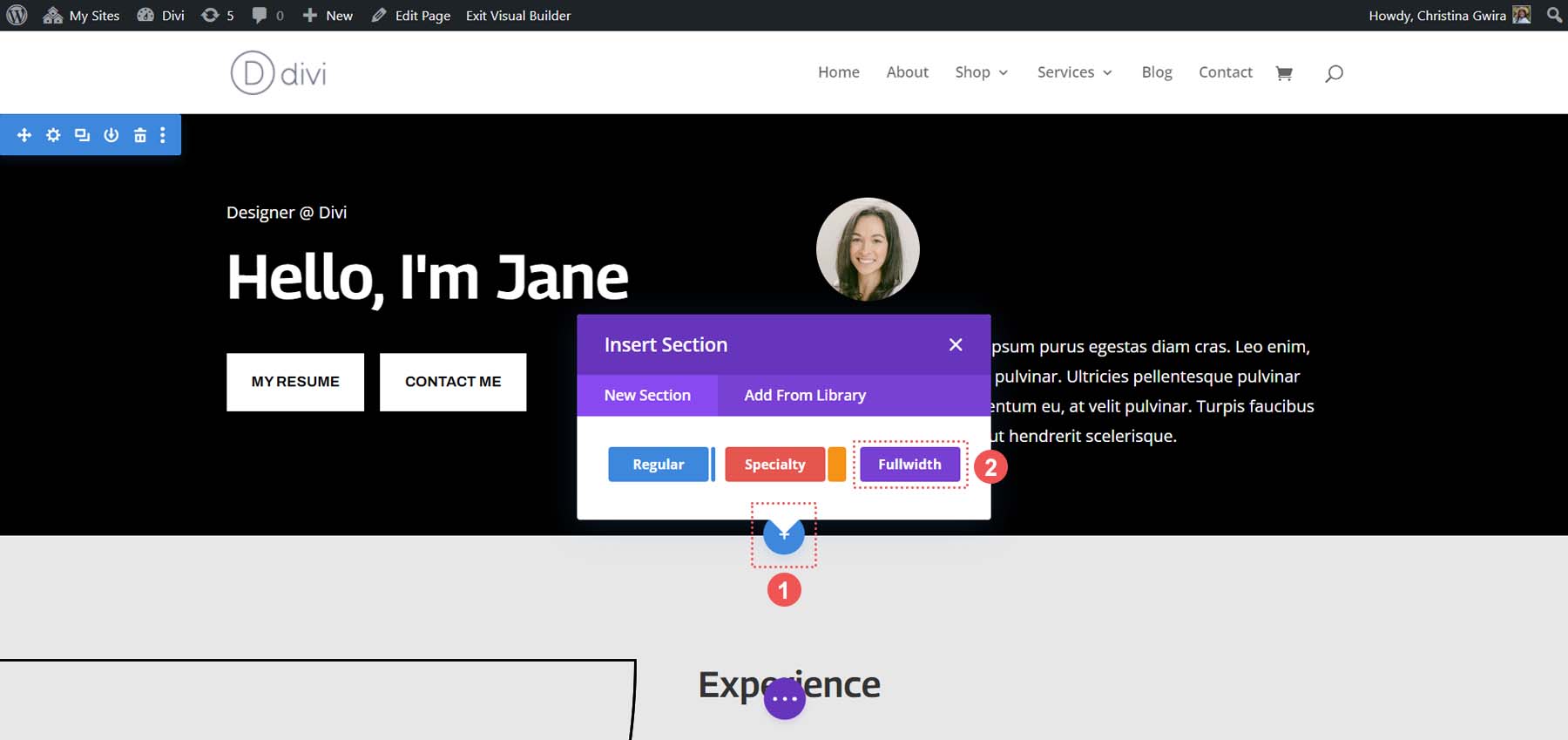
Primeiro, clicamos no ícone de adição azul . Isso nos permitirá adicionar outra seção. Adicionaremos uma Seção Especializada, então clique no ícone vermelho e laranja da Seção Especializada .

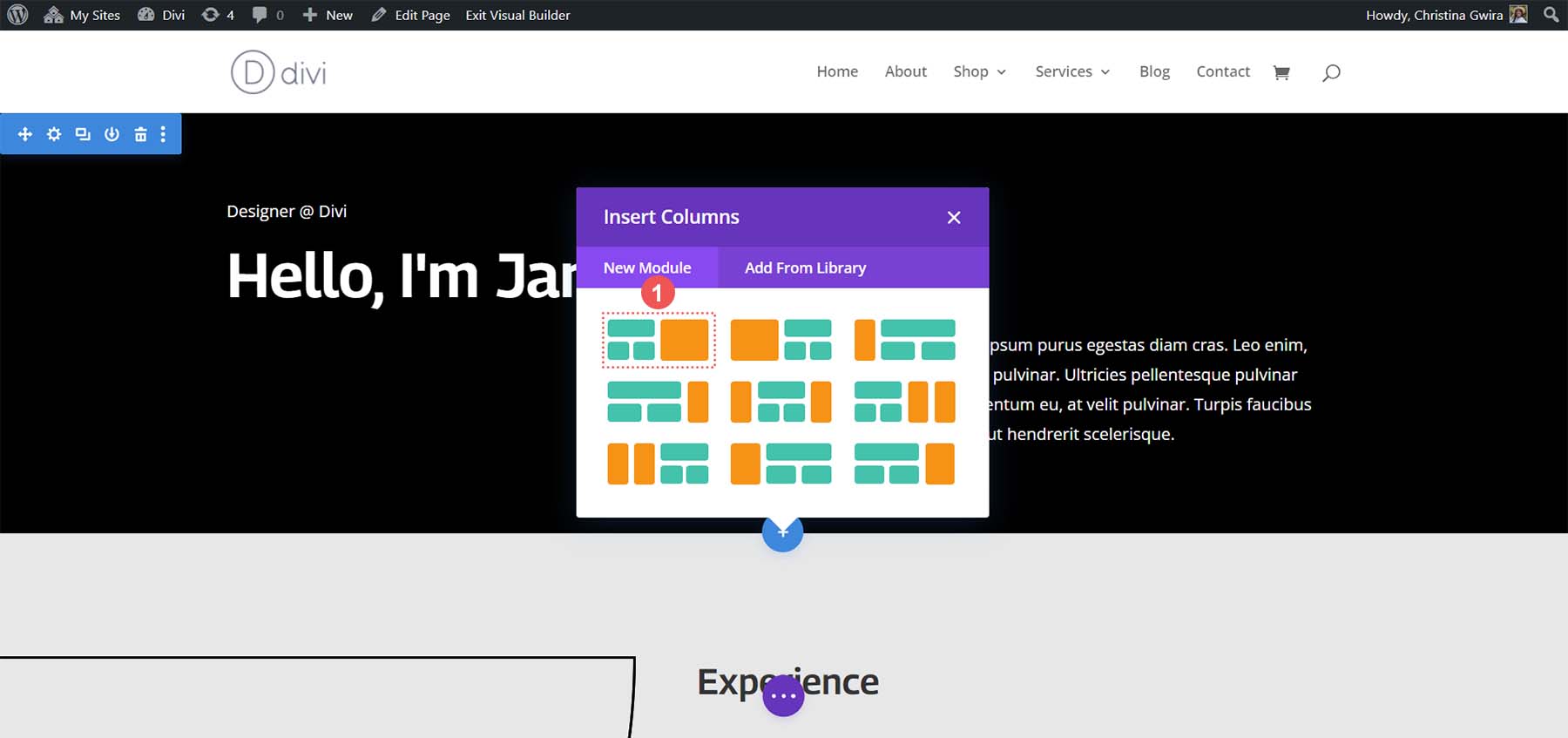
Depois de clicar neste ícone, será apresentada uma seleção de seções. Observe que, diferentemente das seções regulares, as seções especiais permitem combinar diferentes estruturas de coluna dentro de uma coluna. Isto é o que usaremos para colocar dois Módulos de Botão lado a lado. Selecione a primeira combinação de linha e coluna .

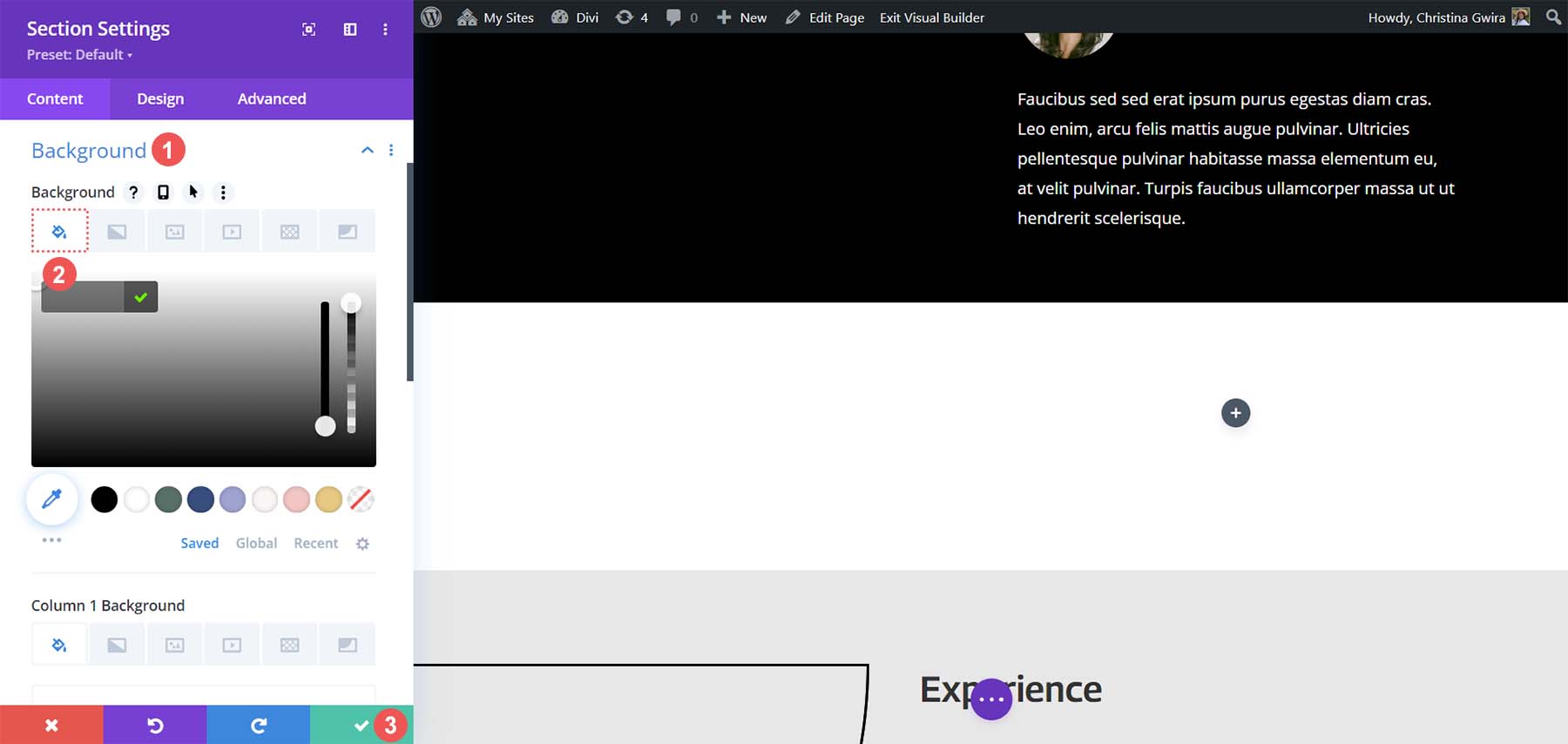
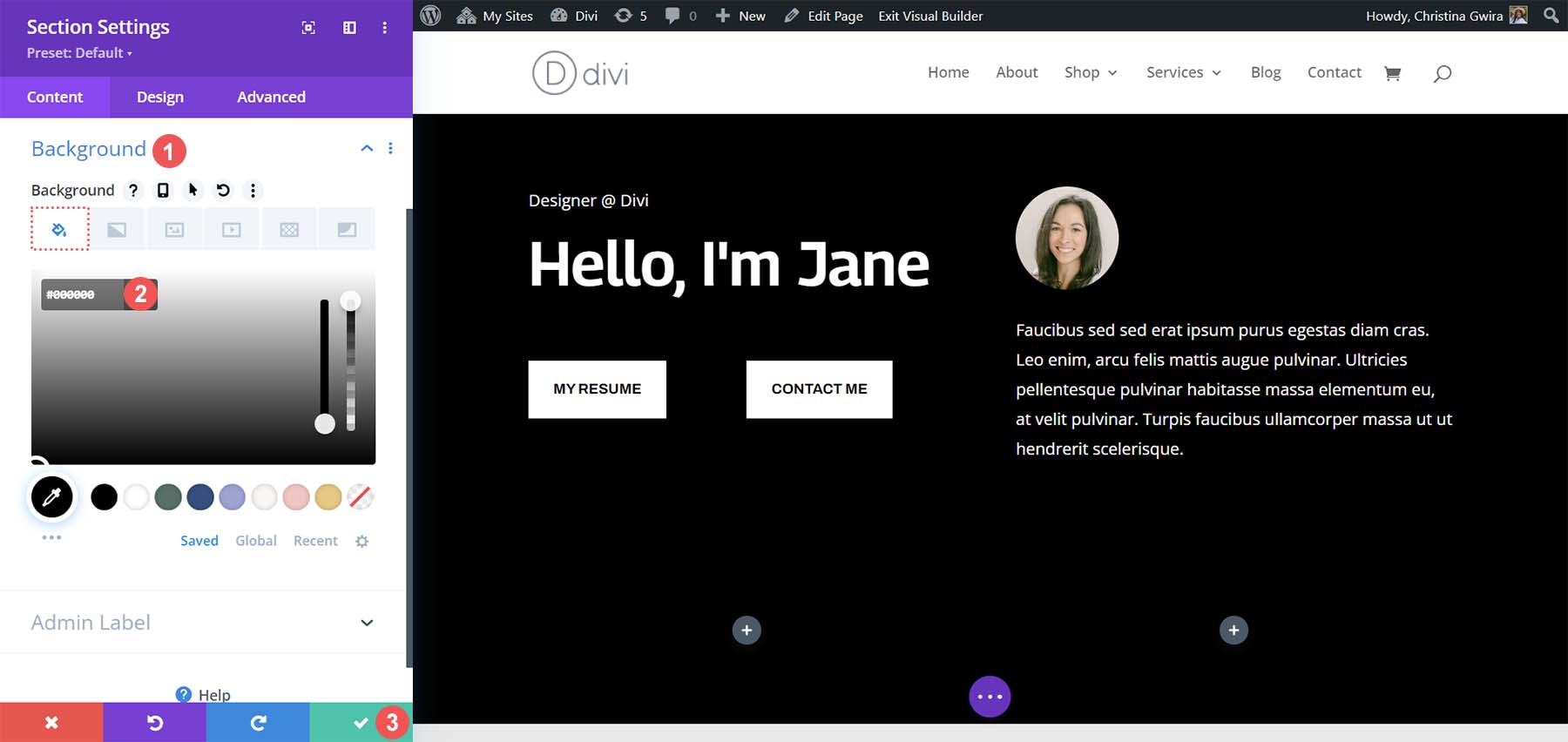
Isso nos permitirá adicionar o cabeçalho da página em toda a largura da coluna. No entanto, também nos permitirá colocar dois Módulos de Botão lado a lado embaixo. Como estamos recriando o cabeçalho padrão neste pacote de layout, aplicaremos uma cor de fundo preta à seção. Passe o mouse sobre a seção laranja e selecione o ícone de engrenagem para abrir as configurações da seção.

Role para baixo até a guia Plano de fundo . Selecione o seletor de cores e faça o plano de fundo da seção #000000 . Clique na marca de seleção verde na parte inferior da caixa de configurações para salvar sua escolha de estilo.

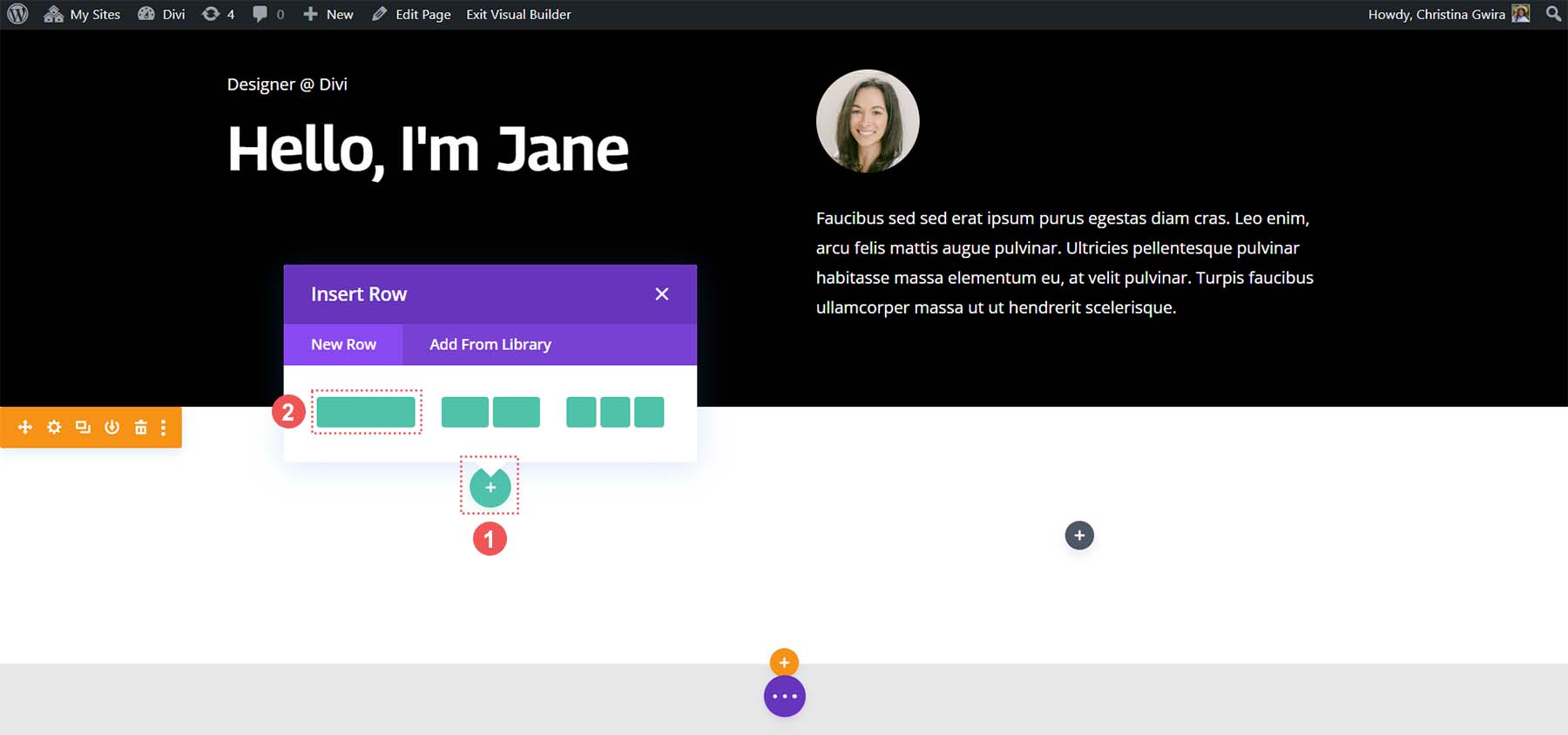
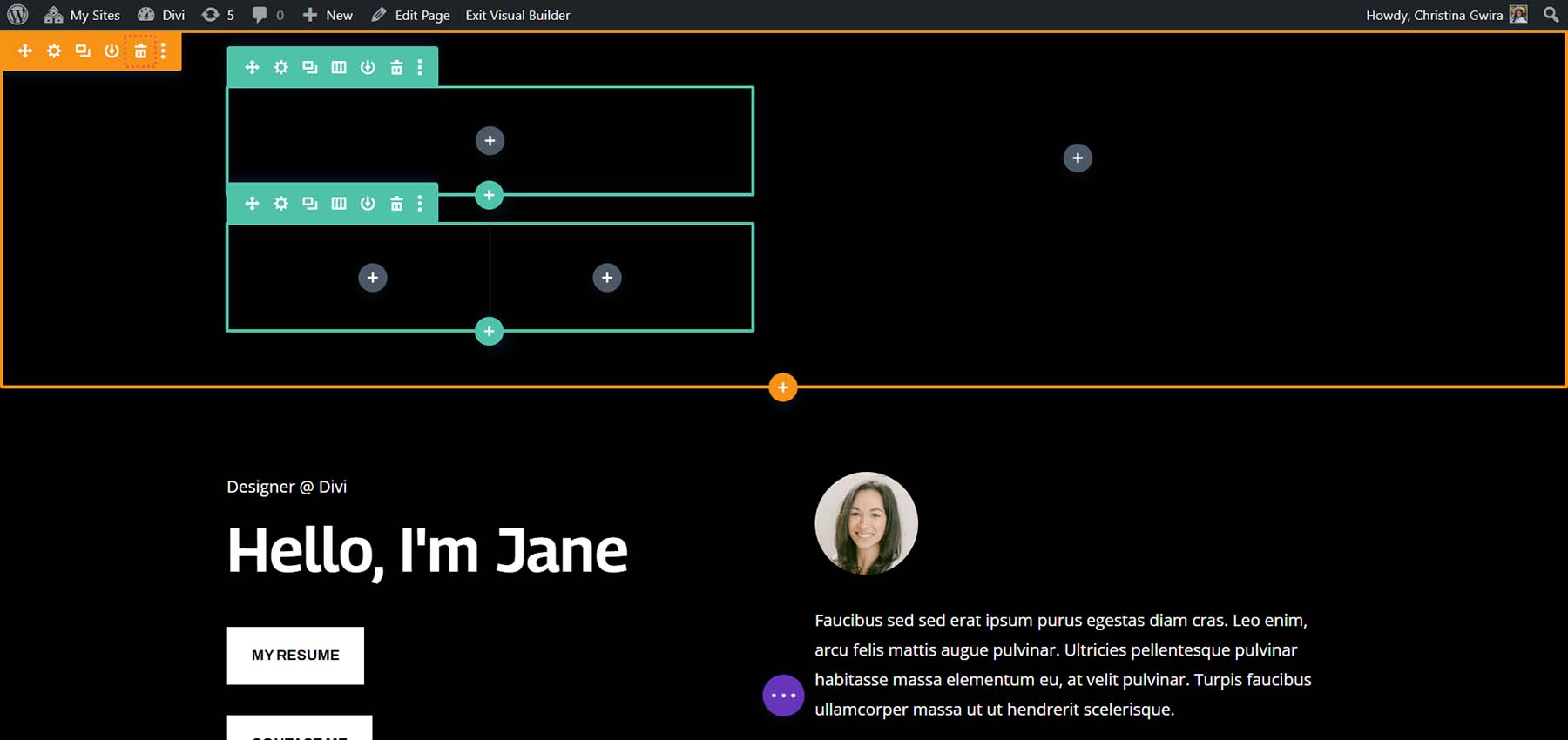
Com nossa seção criada e estilizada, clicaremos no ícone de adição verde na primeira coluna . A seguir, selecionaremos um layout de uma coluna .

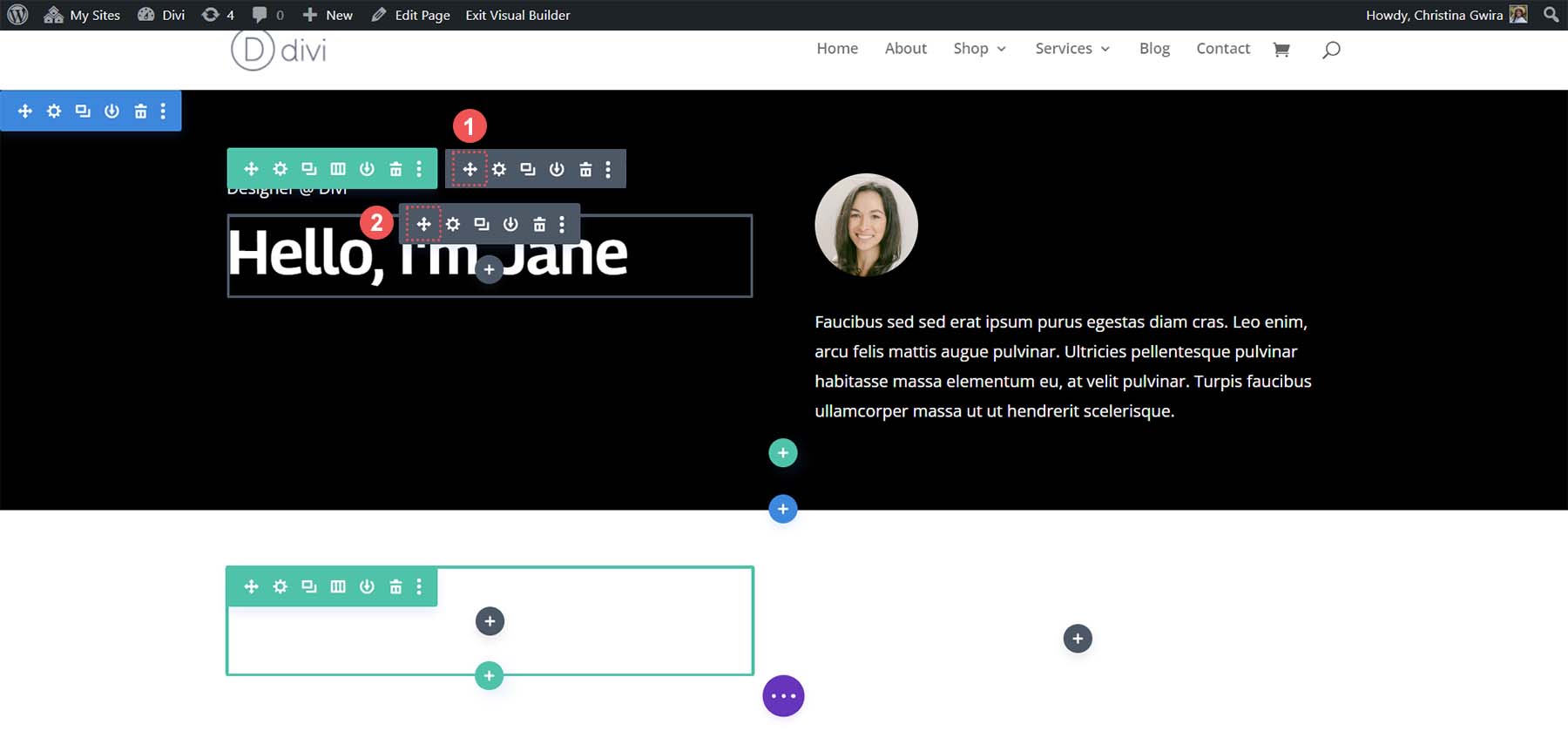
Com nossa primeira linha no lugar, arrastaremos o conteúdo da primeira coluna da seção inicial do cabeçalho para esta linha.

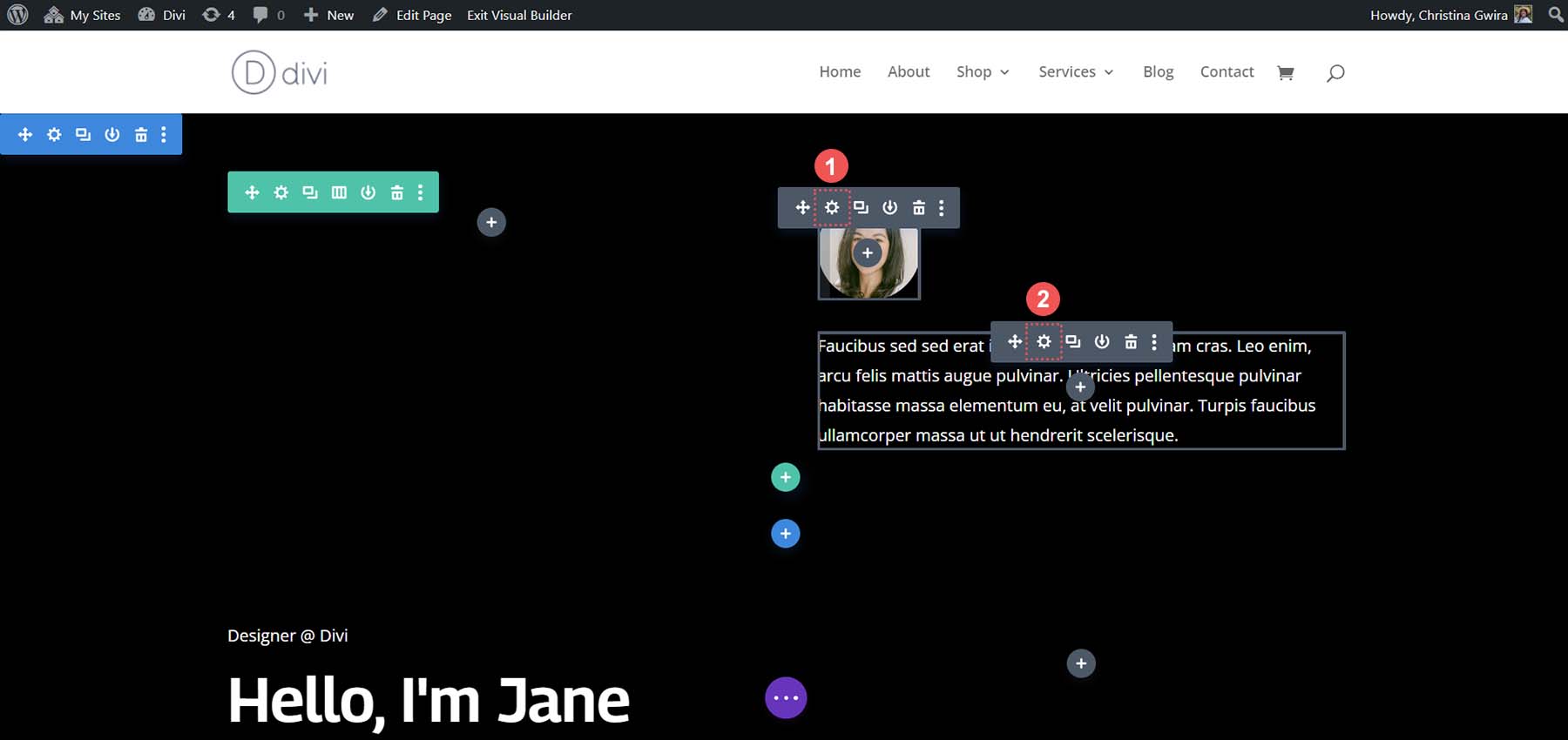
Faremos o mesmo com o conteúdo da segunda coluna. Clicamos no ícone de seta para mover e arrastamos o Módulo de Imagem e o Módulo de Texto para a segunda coluna da nova seção especializada que acabamos de criar.

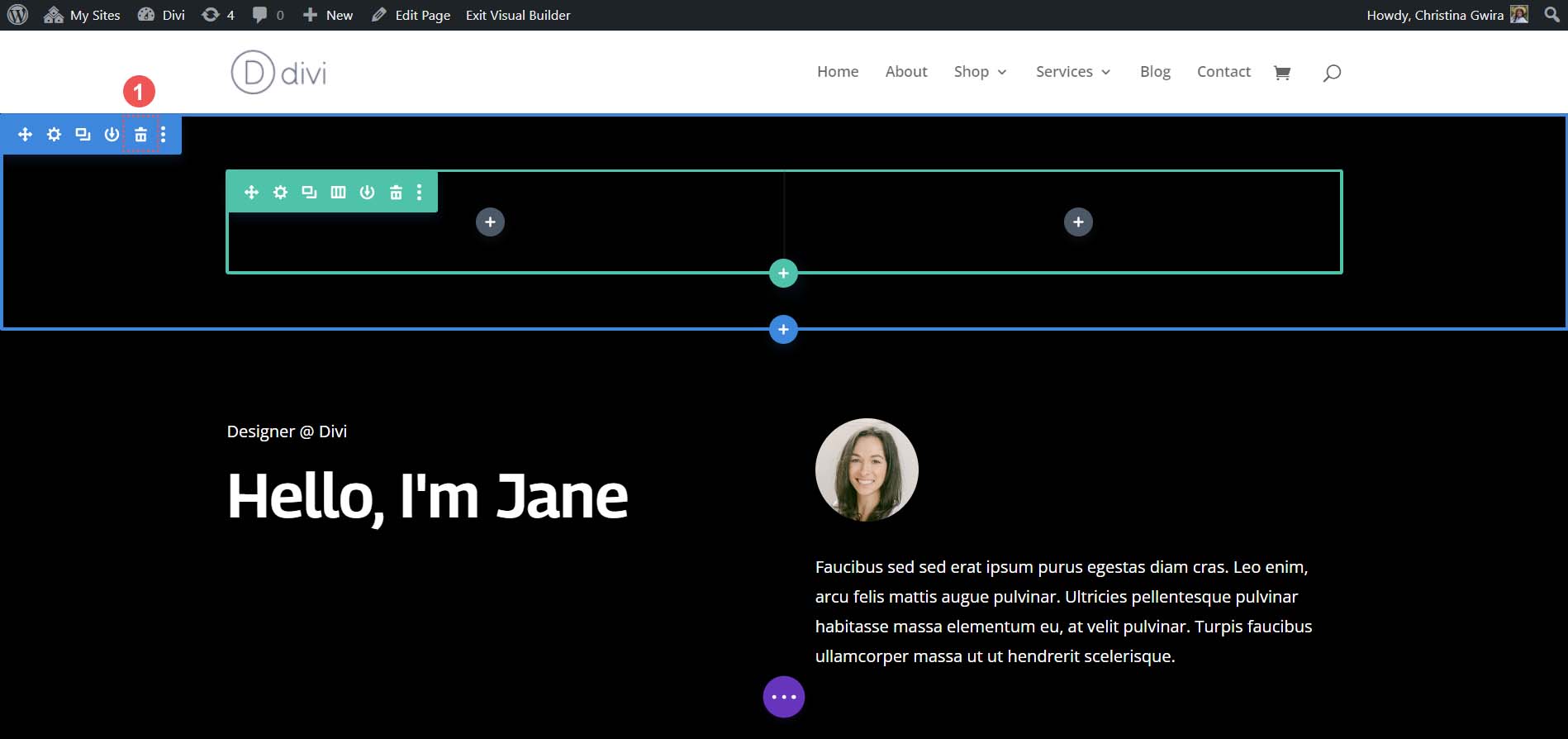
Depois de movermos os módulos necessários da seção original, podemos excluí-los. Passe o mouse sobre o menu da seção e clique no ícone da lixeira . Isso excluirá a seção com sua linha.

Adicionar módulos de botão
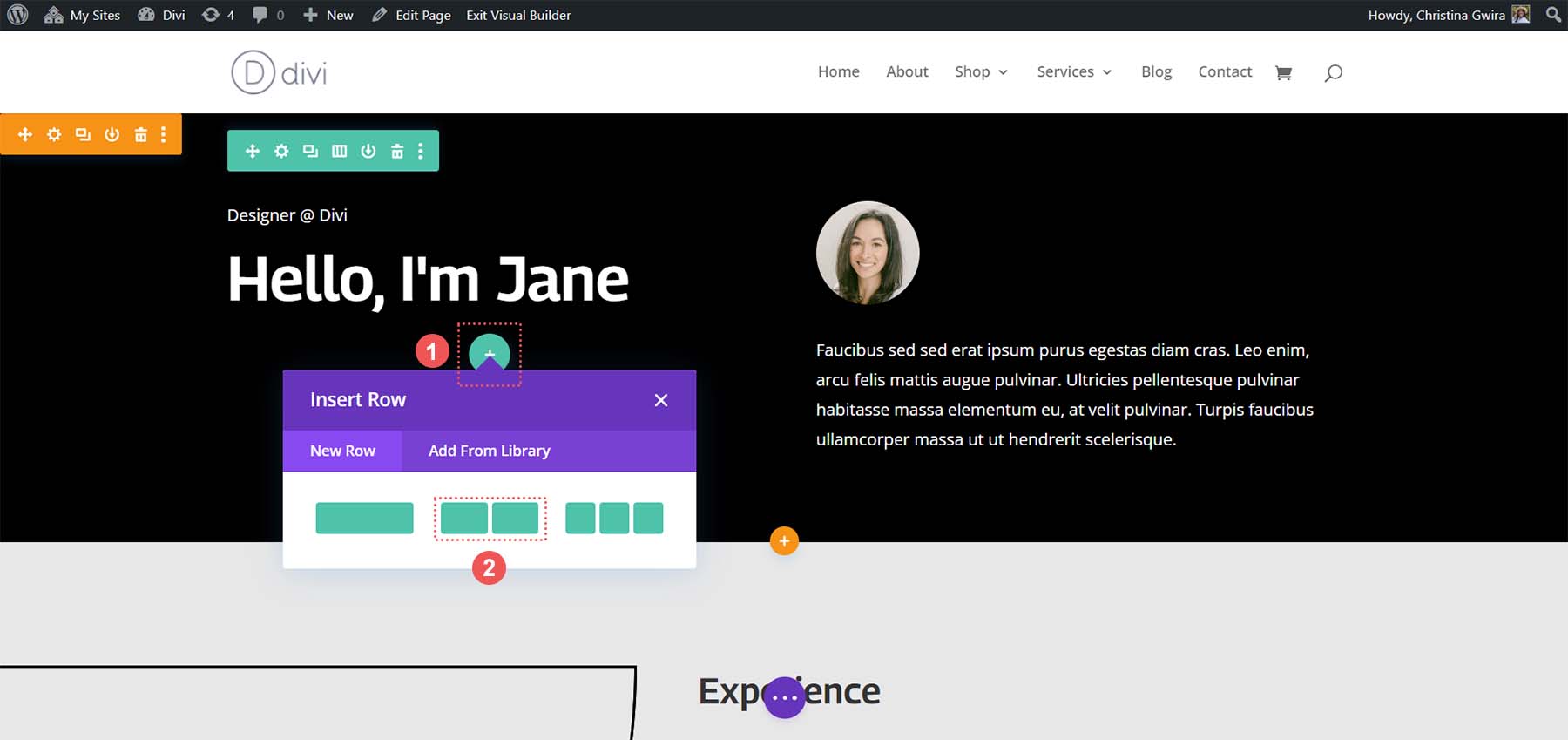
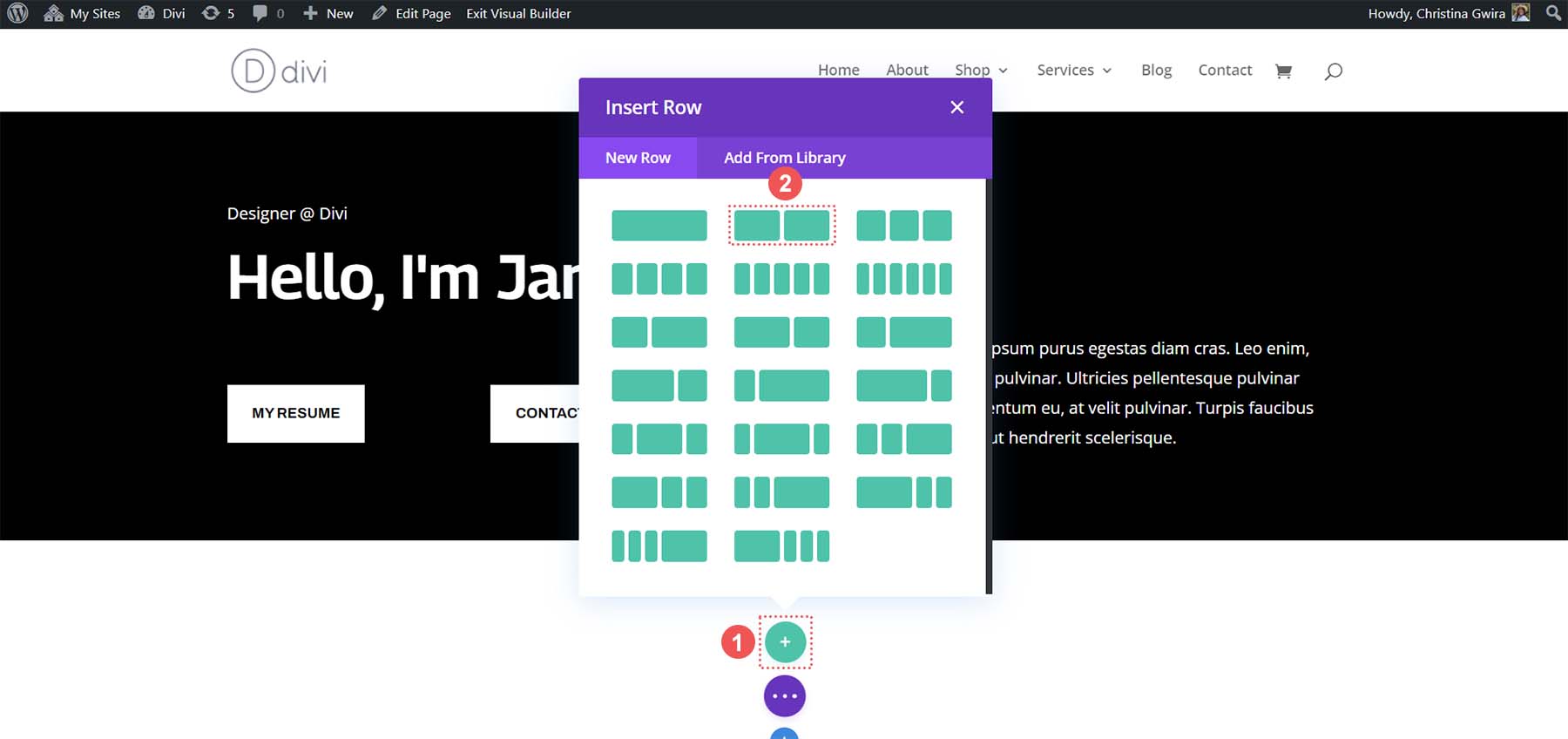
Na primeira coluna da nossa seção de especialidades, clicaremos no ícone de adição verde para adicionar uma segunda linha a esta coluna. Vamos selecionar o ícone de layout de duas colunas .

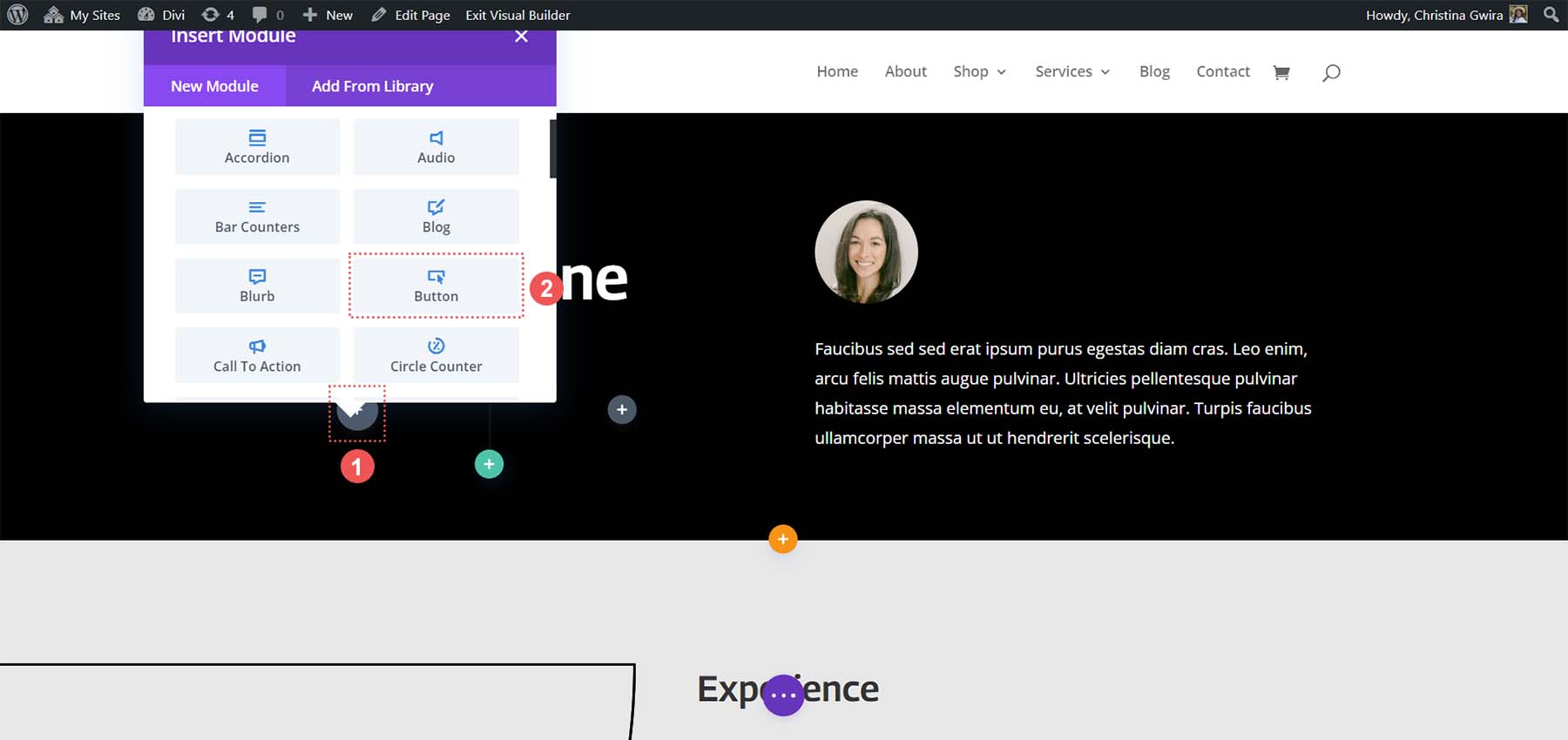
A seguir, adicionaremos um Módulo de Botão a cada uma das colunas desta nova linha. Para fazer isso, clique no ícone de adição cinza e selecione o ícone Módulo de botão para adicionar um botão à primeira coluna.

Estilizando o Módulo de Botão
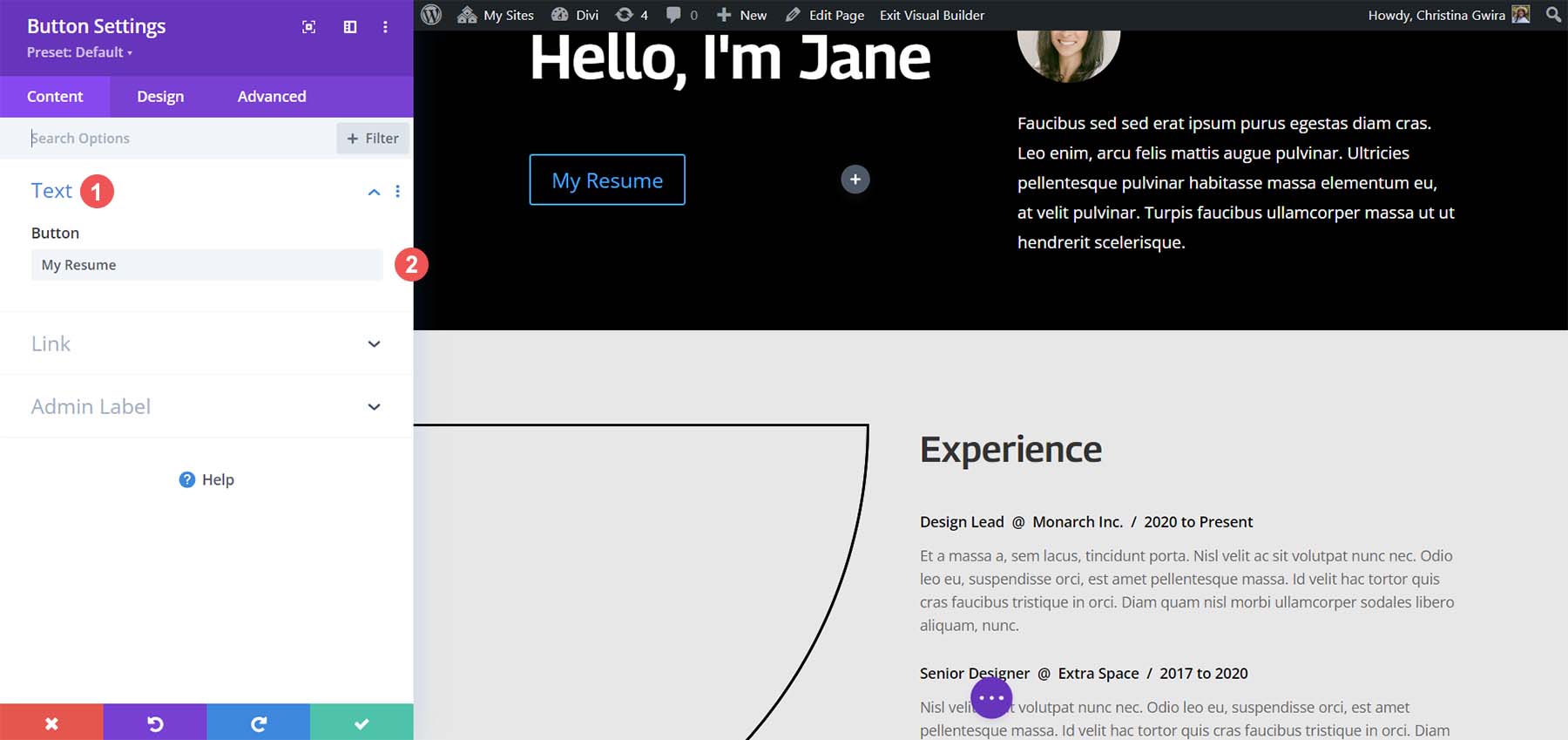
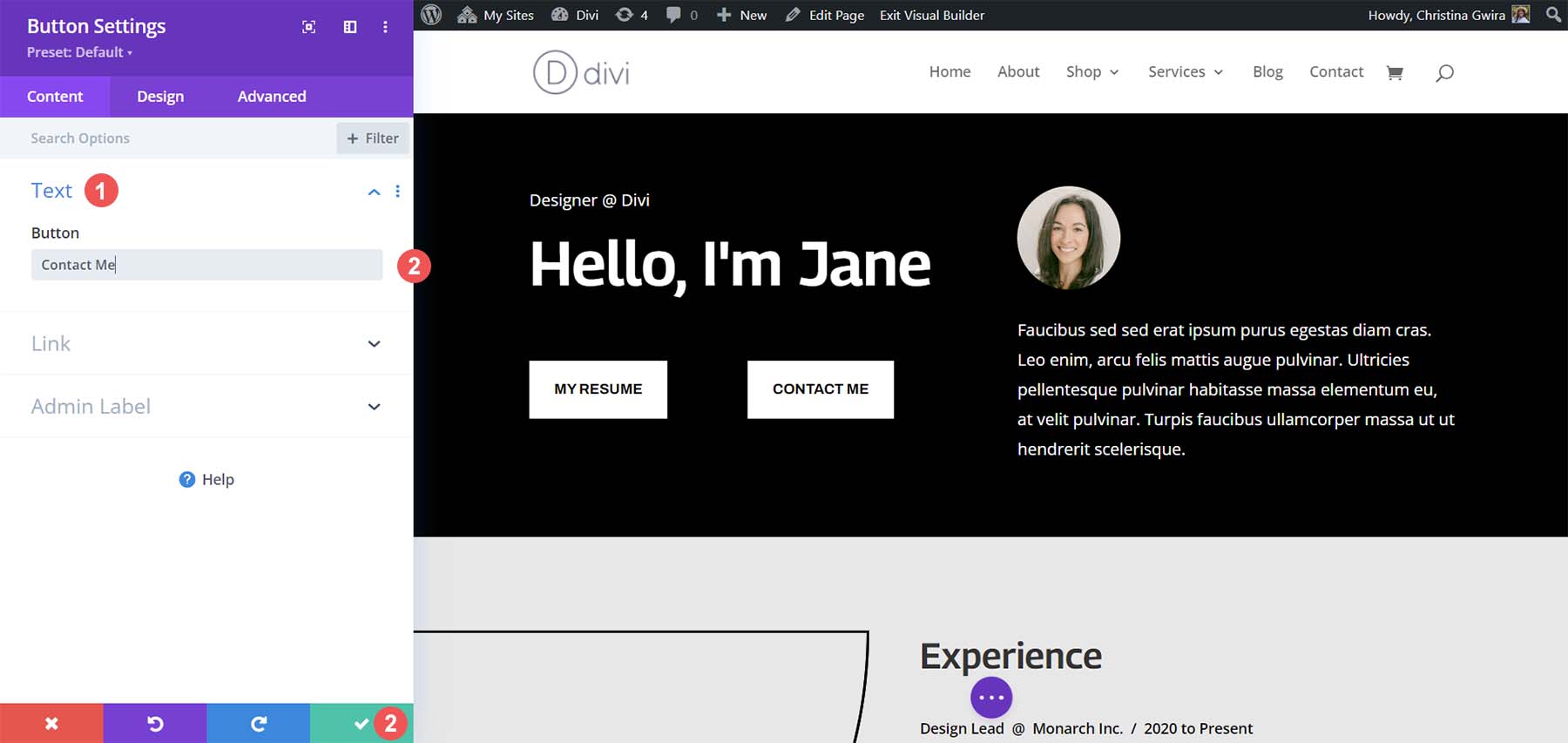
Na guia Conteúdo, atualize o Texto do botão para refletir suas necessidades. No nosso caso, alteramos o texto para dizer Meu currículo.

Em seguida, clique na guia Design e, em seguida , clique na guia Botão . Use as seguintes configurações para estilizar o botão.
Configurações de design de botão:
- Use estilos personalizados para botão: Sim
- Tamanho do texto do botão: 14px
- Cor do texto do botão: #000000
- Fundo do botão: #ffffff
- Largura da borda do botão: 0px
- Fonte do botão: Arquivo
- Estilo da fonte do botão: todas em maiúsculas
- Mostrar ícone do botão: Sim
- Ícone do botão: padrão
- Posicionamento do ícone do botão: Direita
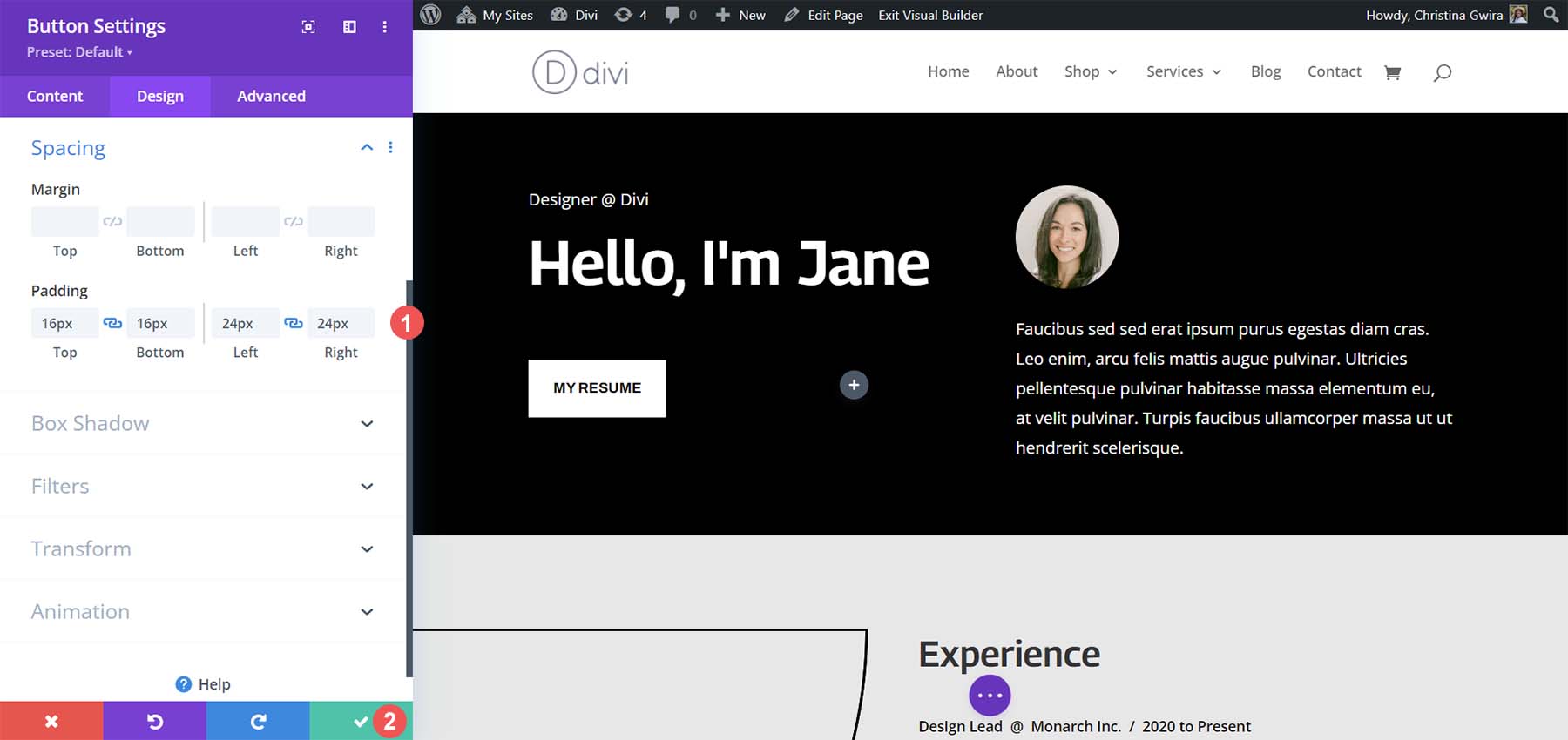
Agora, vamos adicionar algum preenchimento ao nosso Módulo de Botão. Em seguida, clicamos na guia Espaçamento . Dê ao botão as seguintes configurações de preenchimento.
Configurações de design de espaçamento:
- Preenchimento superior e inferior: 16px
- Preenchimento esquerdo e direito: 24px

Clique na marca de seleção verde para salvar suas opções de estilo.
Crie um segundo módulo de botão
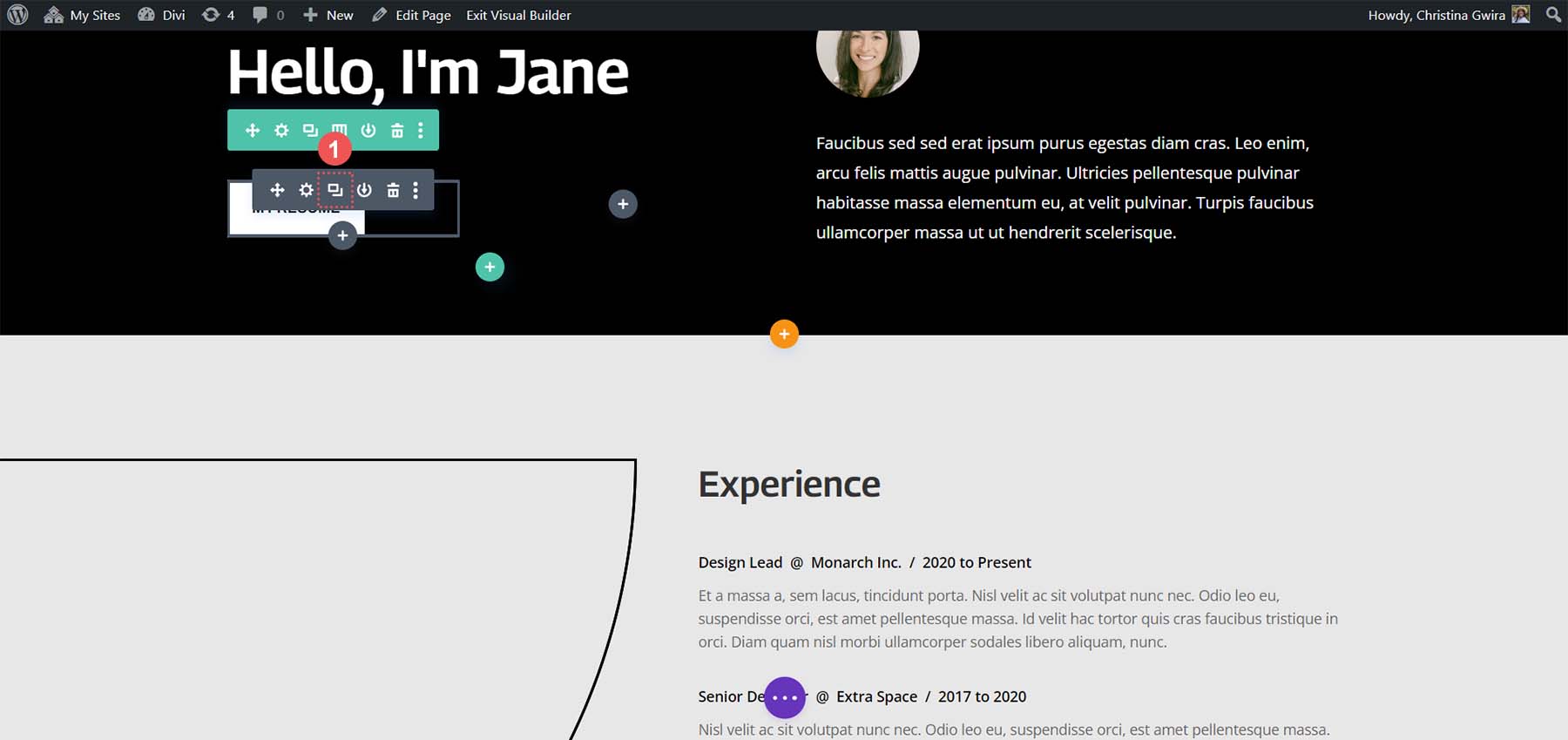
É hora de criar e colocar nosso segundo botão próximo ao primeiro botão. Primeiramente, passe o mouse sobre o primeiro botão e clique no ícone de cópia . Isso duplicará o módulo.

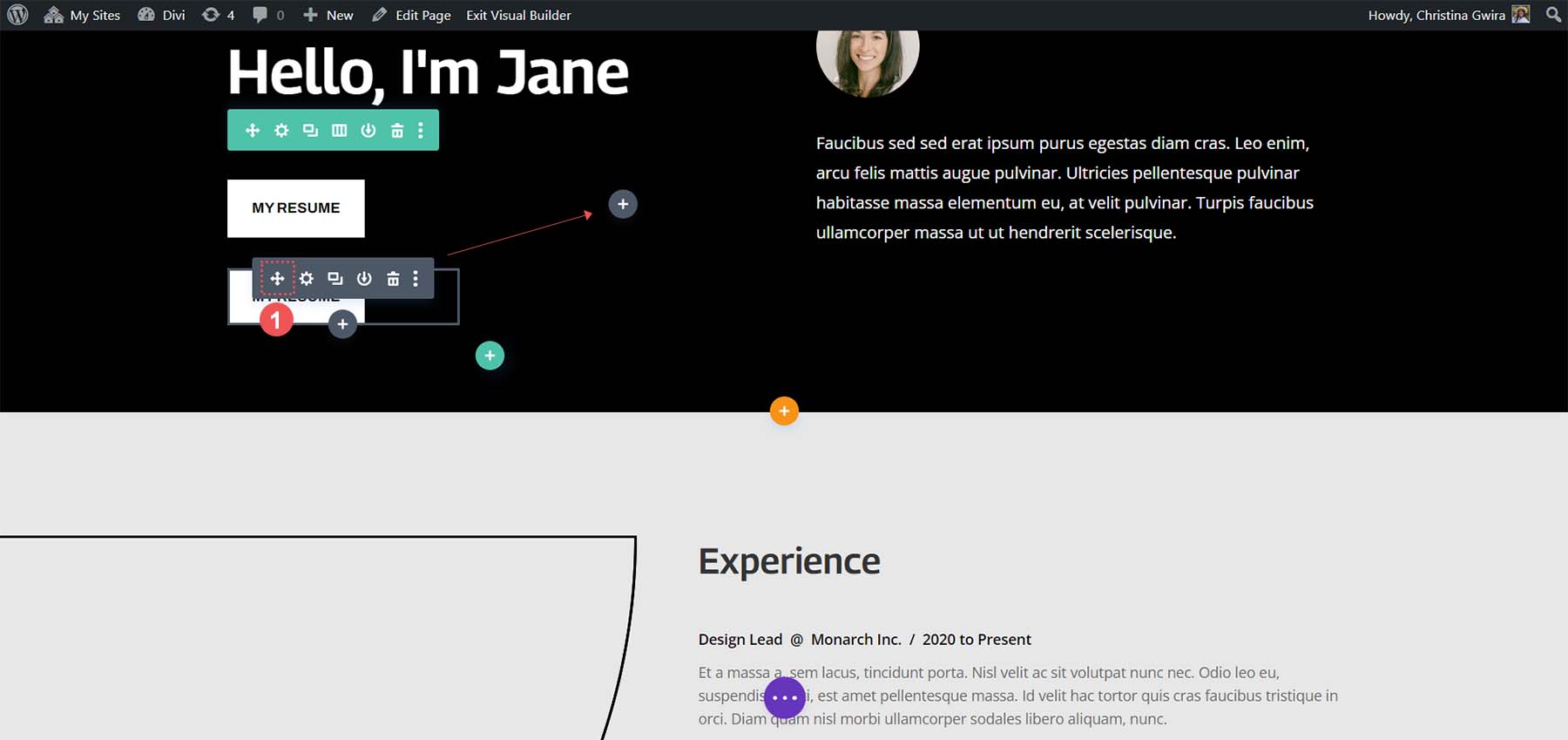
Em seguida, arraste o módulo duplicado para a segunda coluna.

Agora que nosso segundo Módulo de Botão está na coluna, vamos clicar no ícone de engrenagem . Isso abrirá as configurações deste botão.

Na guia Conteúdo, edite o texto do botão para atender às suas necessidades.

Uma vez nas configurações do Button Module, atualize o texto do botão . Por fim, clique na marca de seleção verde para salvar suas edições no segundo botão.

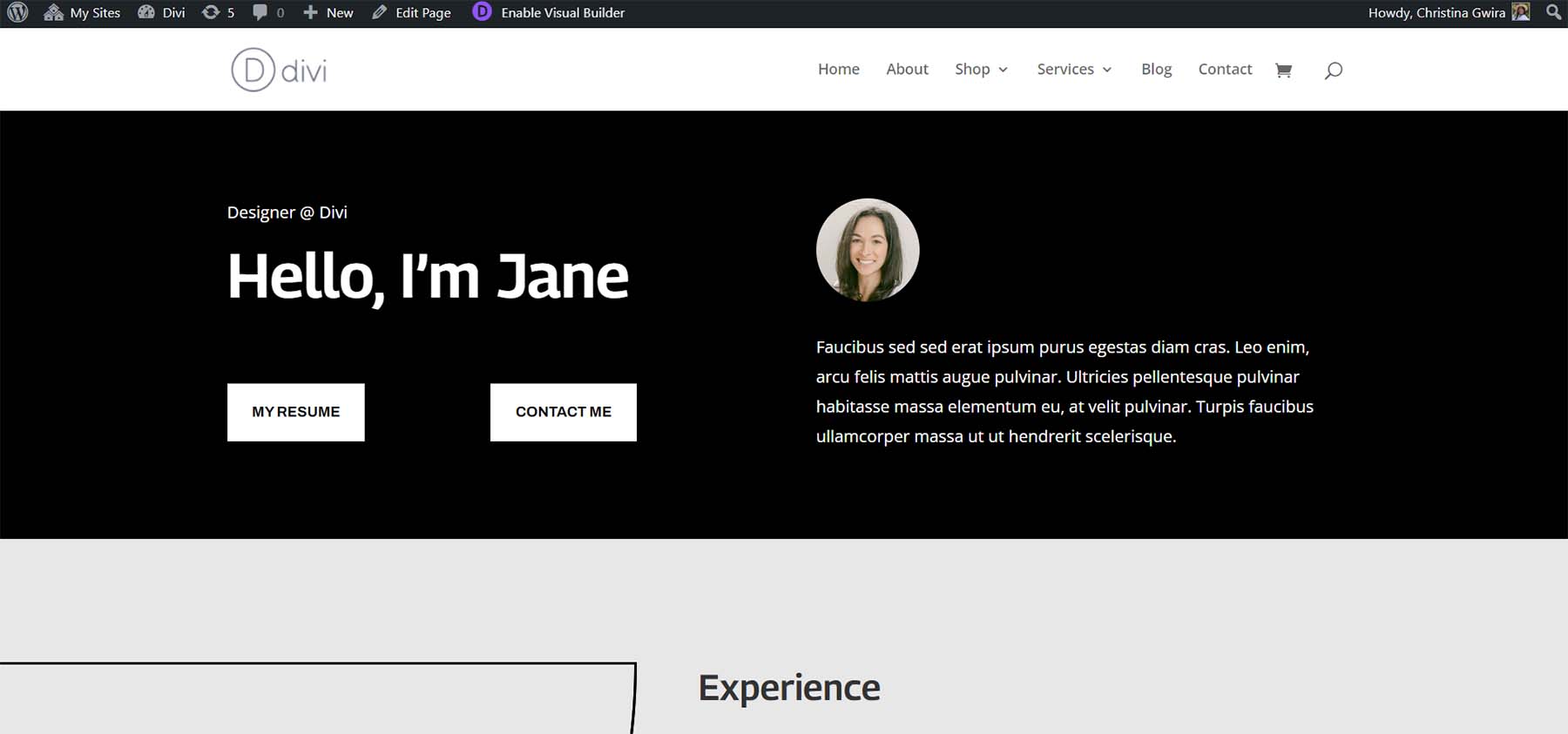
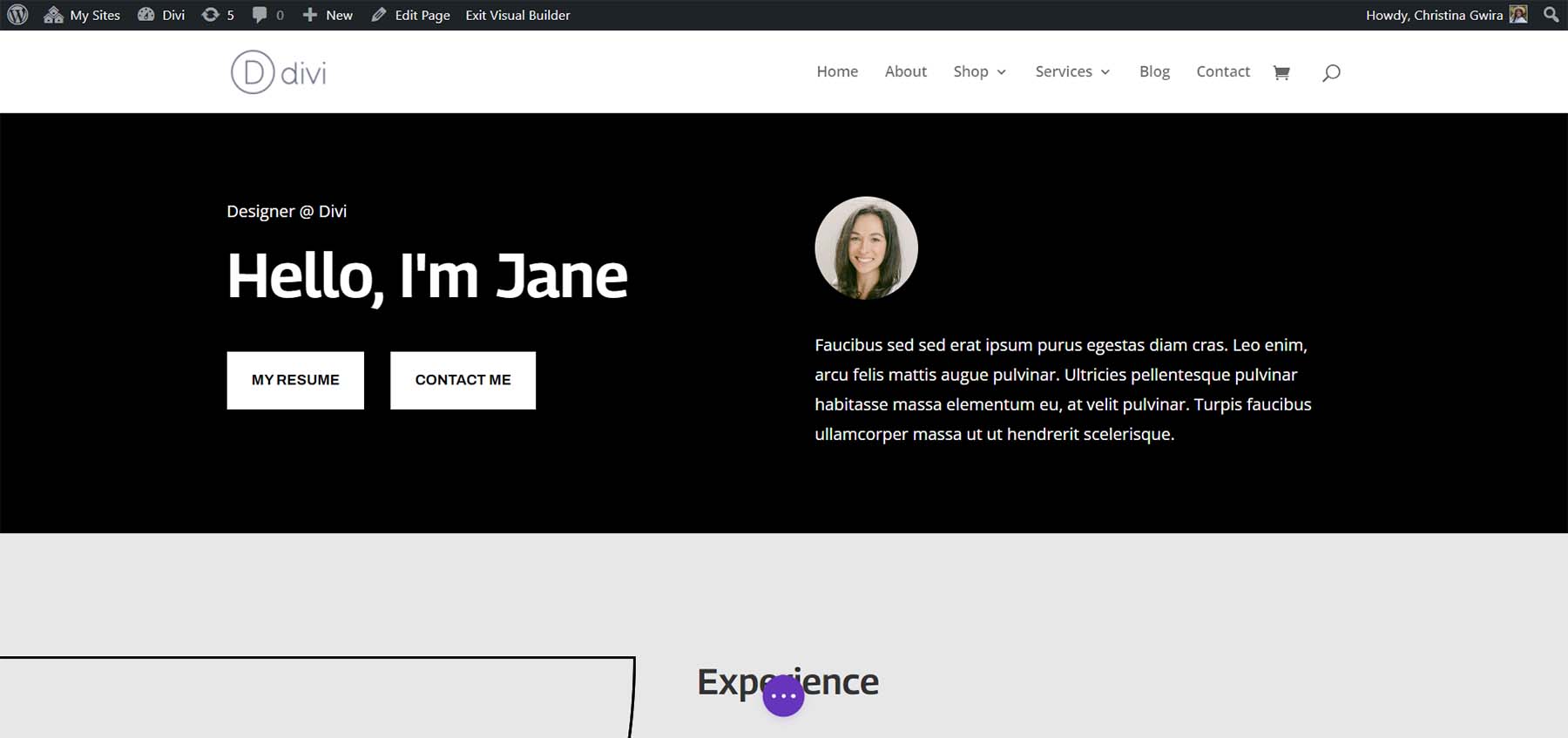
No final, você terá dois Módulos de Botões, lado a lado.

Usando CSS para colocar botões Divi lado a lado
Outra maneira de adicionar botões Divi lado a lado é usando CSS. Com apenas uma única linha de CSS, podemos obter botões duplos lado a lado no Divi. Primeiro, vamos preparar nossa seção.
Preparando nossa seção
Semelhante ao nosso método anterior, precisaremos ajustar nossa seção. Nesse caso, usaremos uma seção Divi normal em vez de uma seção especializada. Para começar, clicamos no ícone de adição laranja e selecionamos o ícone azul da seção regular .


Agora que nossa nova seção foi criada, adicionaremos linhas e colunas. Selecionaremos as duas colunas, 50% + 50% ícone de layout .

Vendo que nossa seção foi criada, vamos dar a ela um fundo preto, semelhante à seção anterior. Clique no ícone de engrenagem no menu da seção azul. Em seguida, clique na guia Plano de fundo . Selecione o ícone Cor de fundo e defina a cor de fundo como #000000 .

Clique na marca de seleção verde para salvar o estilo da seção. A seguir, mova todos os módulos da seção especializada para esta nova seção. Por fim, clicaremos no ícone da lixeira em nossa seção anterior e excluiremos a seção especializada.

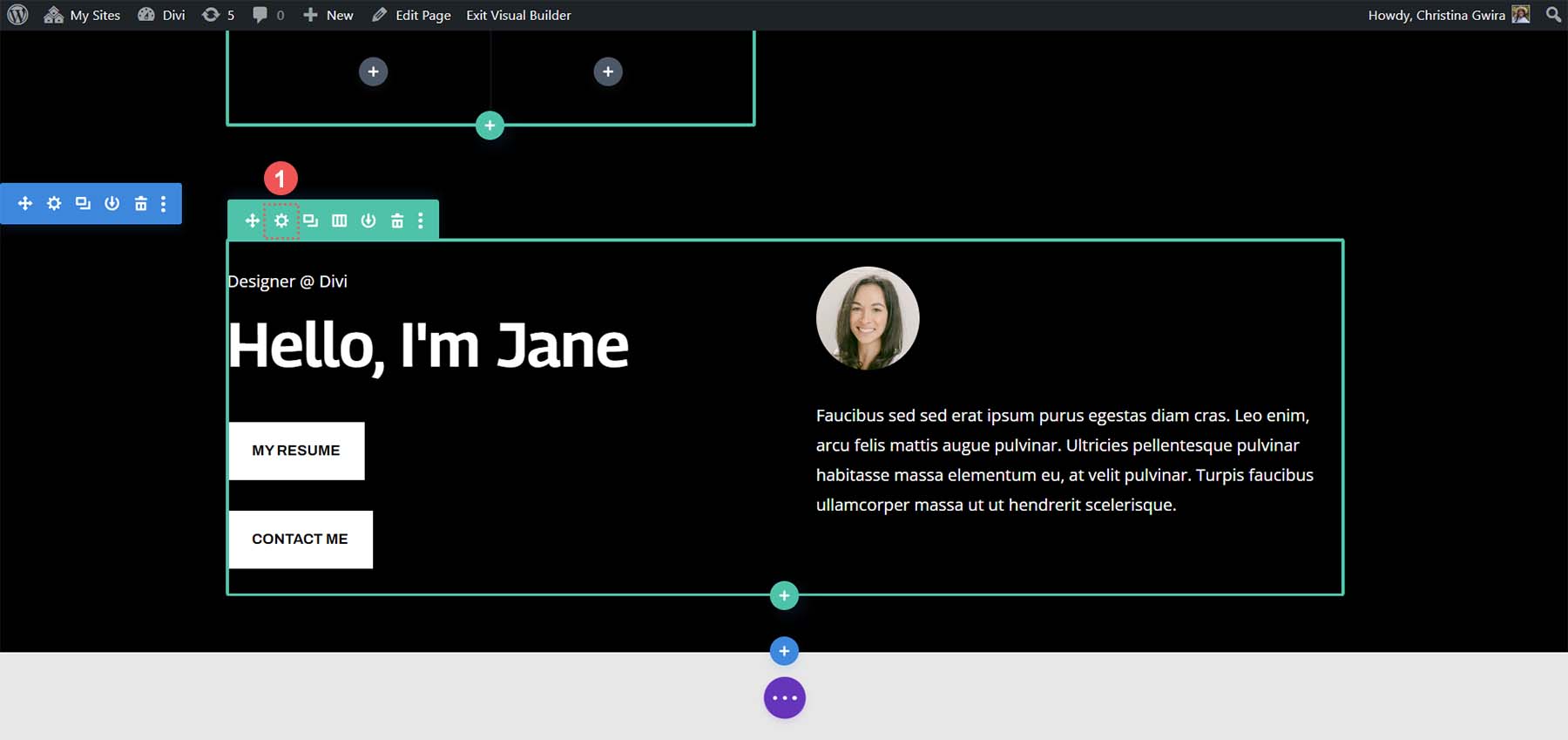
Observe que os Módulos de Botão ainda não estão lado a lado. Eles estão descansando um em cima do outro. Vamos mudar isso com algum CSS.
Adicionando CSS para fazer com que nossos botões Divi fiquem próximos uns dos outros
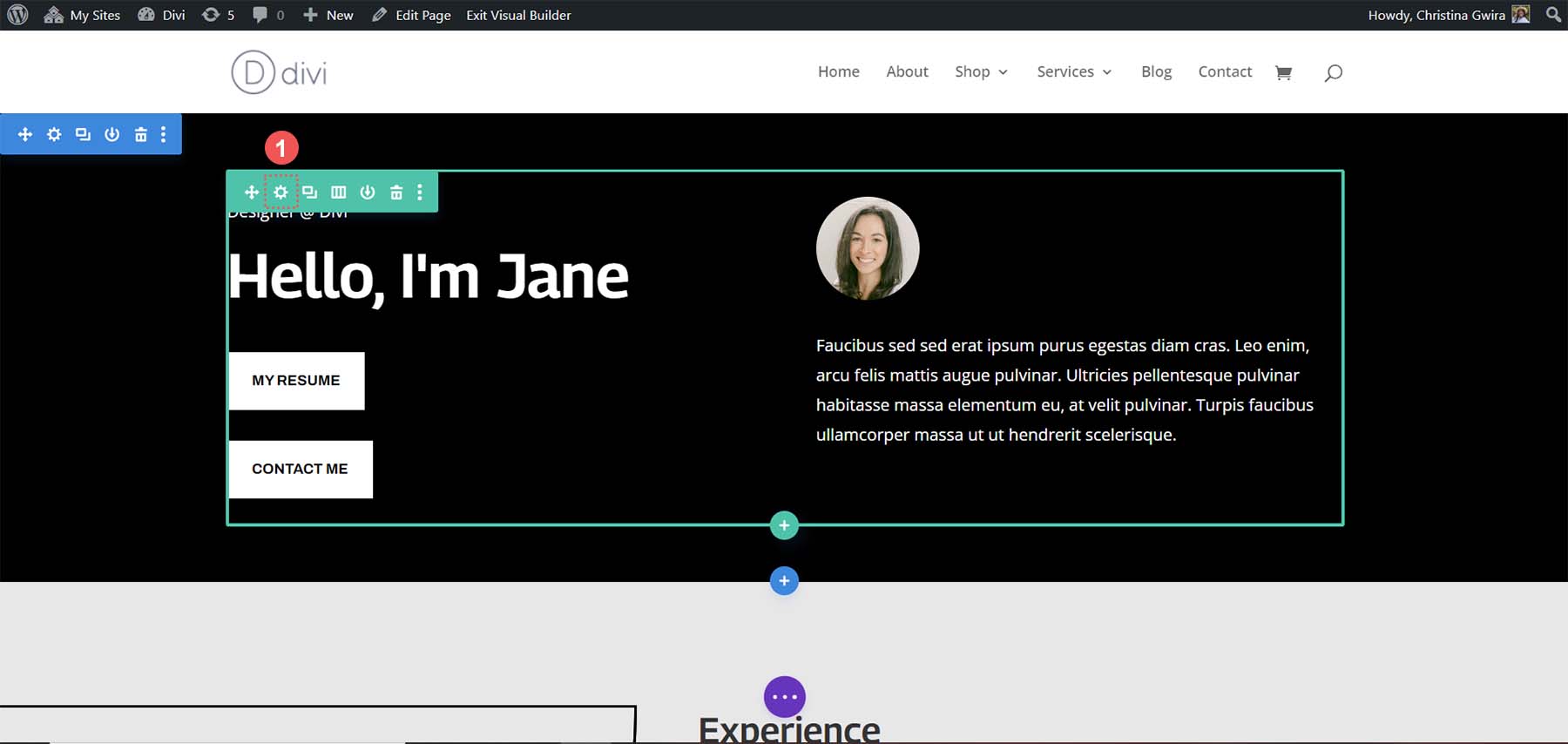
Para começar, clicamos no ícone de engrenagem da linha.

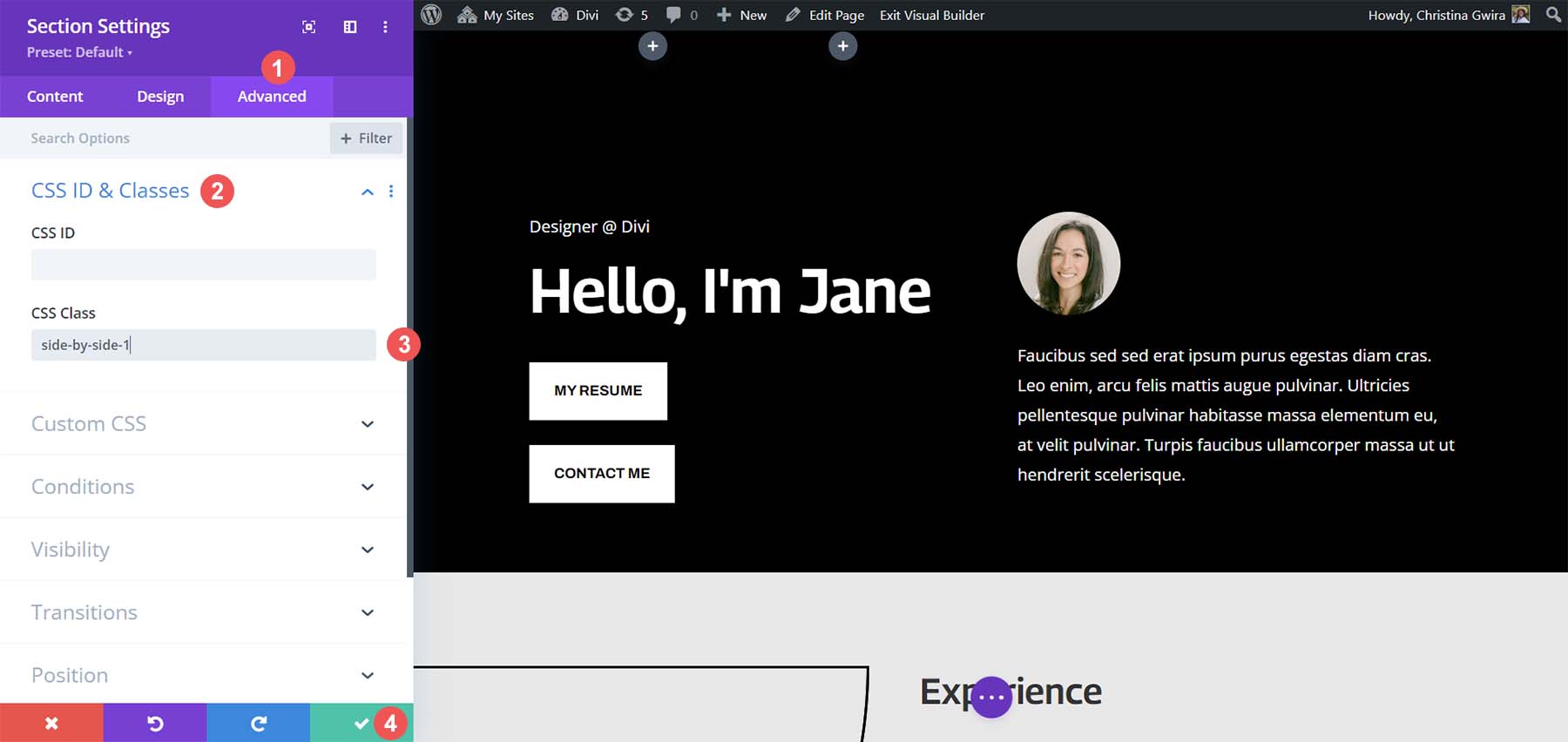
Clique na guia Avançado e depois na guia CSS ID e Classes CSS. Defina uma classe CSS para a linha. No nosso caso, daremos a ele o nome de classe lado a lado-1.

Depois, clique no ícone da marca de seleção verde para salvar as adições à linha . Agora, clicamos no botão do círculo roxo no meio da tela.

Em seguida, clique no ícone de engrenagem roxa . Isso abrirá as configurações da página.

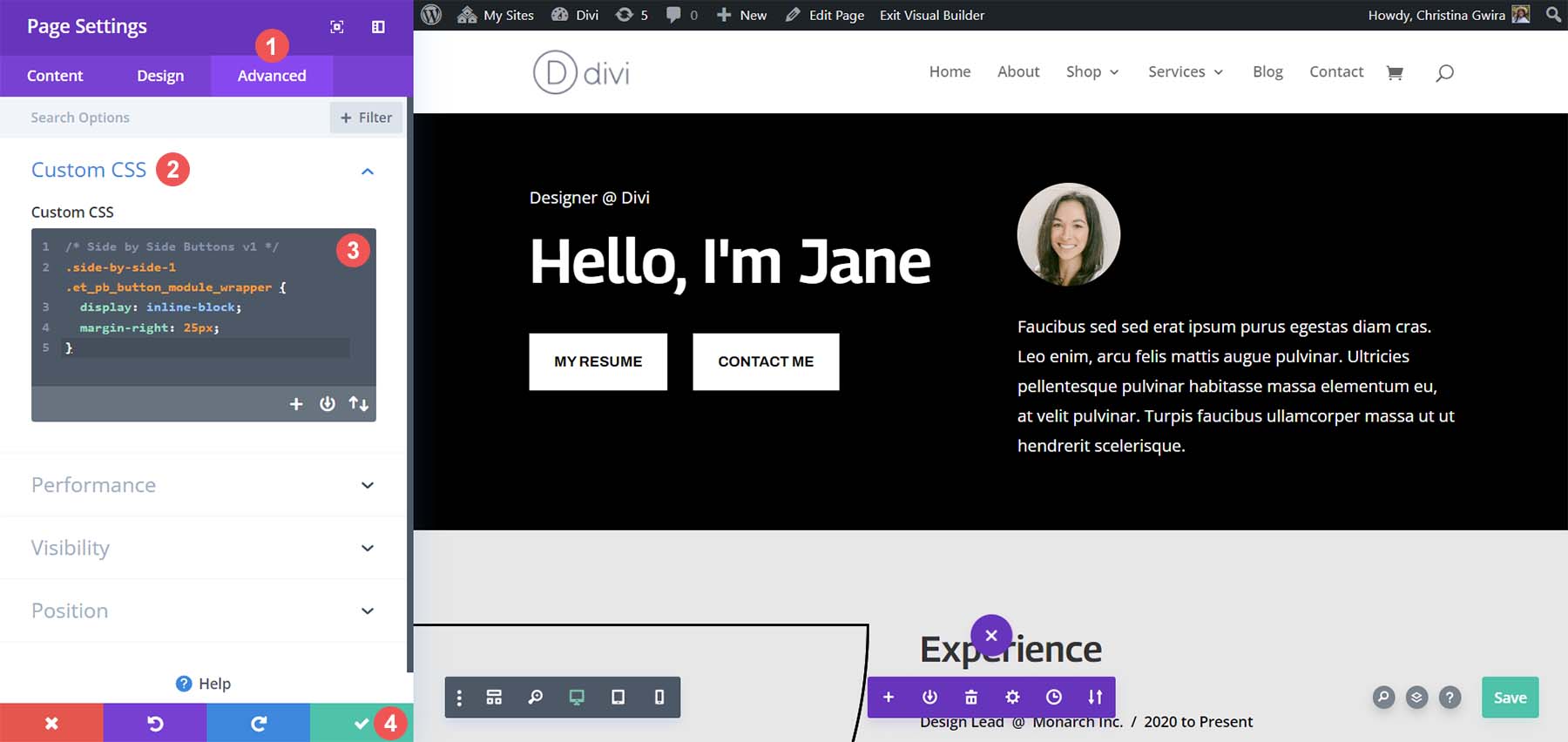
Nas configurações da página, clique na guia CSS personalizado . Uma vez lá, adicione a seguinte linha de CSS:
/* Side by Side Buttons v1 */
.side-by-side .et_pb_button_module_wrapper {
display: inline-block;
margin-right: 25px;
}

O valor da margem direita pode ser ajustado para aumentar ou diminuir o espaço entre os dois botões. Quando estiver satisfeito, clique na marca de seleção verde para salvar seu trabalho!

Usando Flex Box para adicionar botões Divi lado a lado
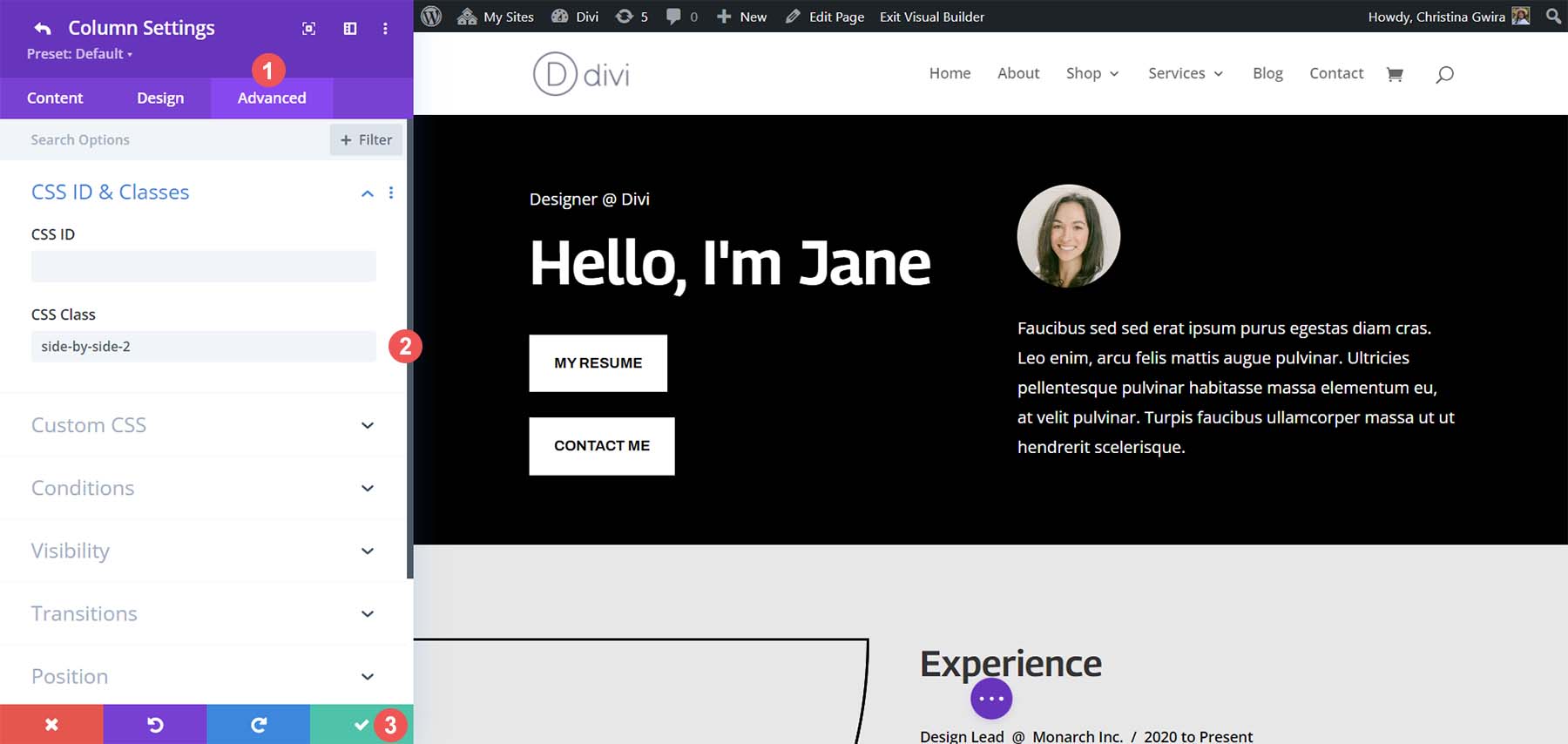
Se desejar, você também pode usar o Flexbox para colocar seus módulos de botão próximos uns dos outros. Para começar, vamos atribuir uma classe CSS diferente à nossa coluna. Para começar, clique no ícone de engrenagem em nossa linha.

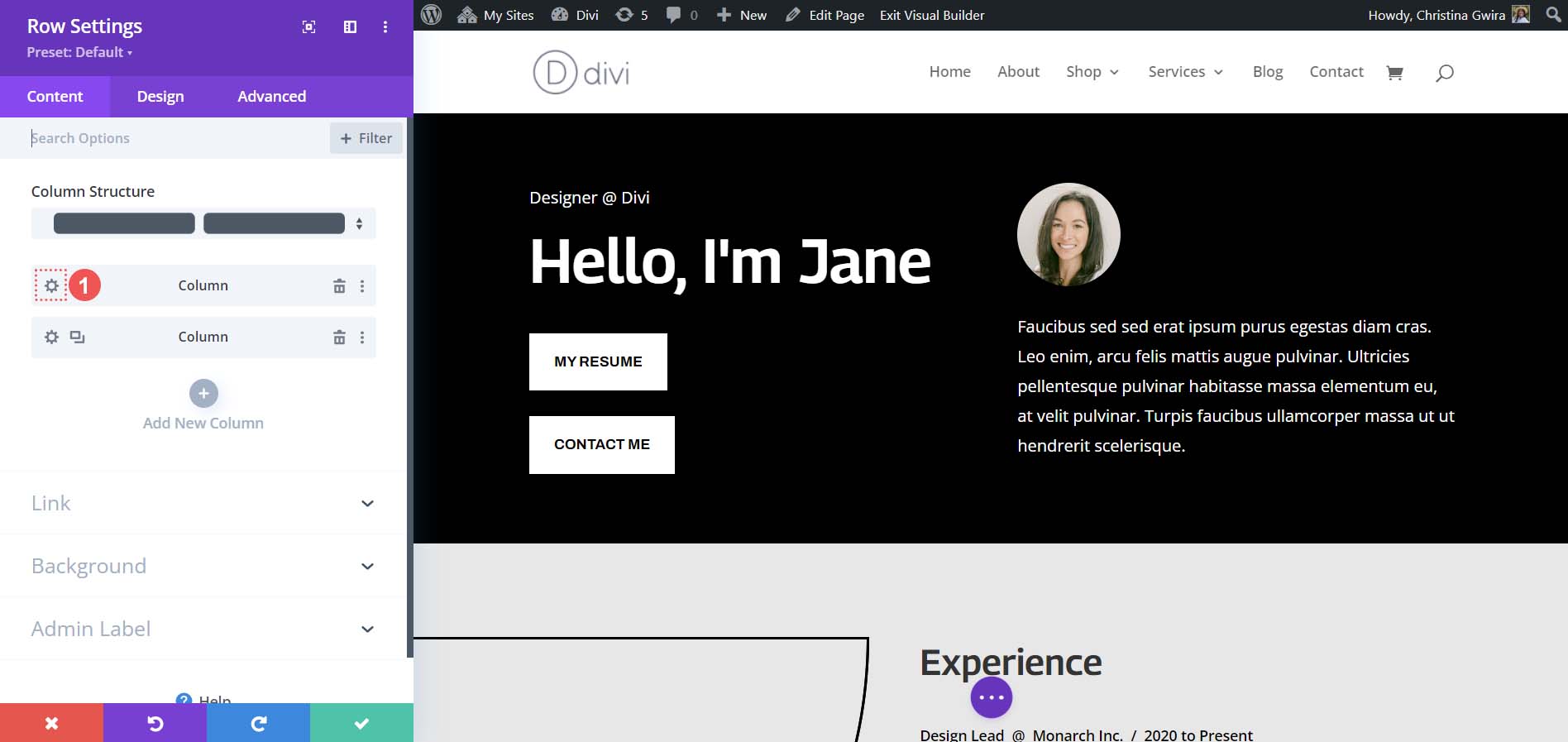
Na caixa modal da linha, clique no ícone de engrenagem da primeira coluna.

Nas configurações da coluna, clique na guia Avançado . Em seguida, adicione uma classe CSS de .side-by-side-2 à coluna . Clique no ícone da marca de seleção verde para salvar suas alterações.

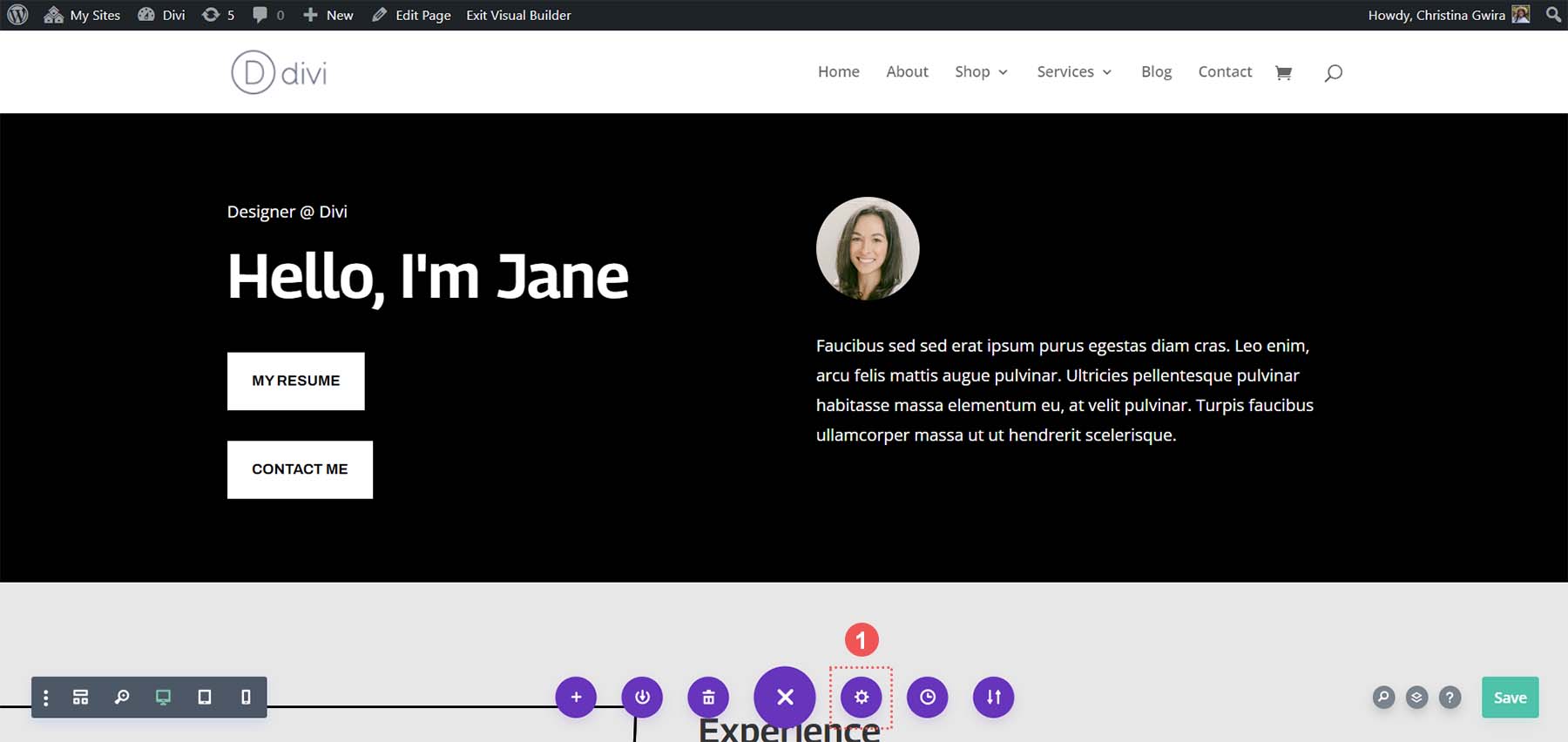
A seguir, navegaremos de volta para a tela de configurações da página. Clique no botão circular roxo com três pontos no centro da tela.

Em seguida, clique no ícone de engrenagem roxa .

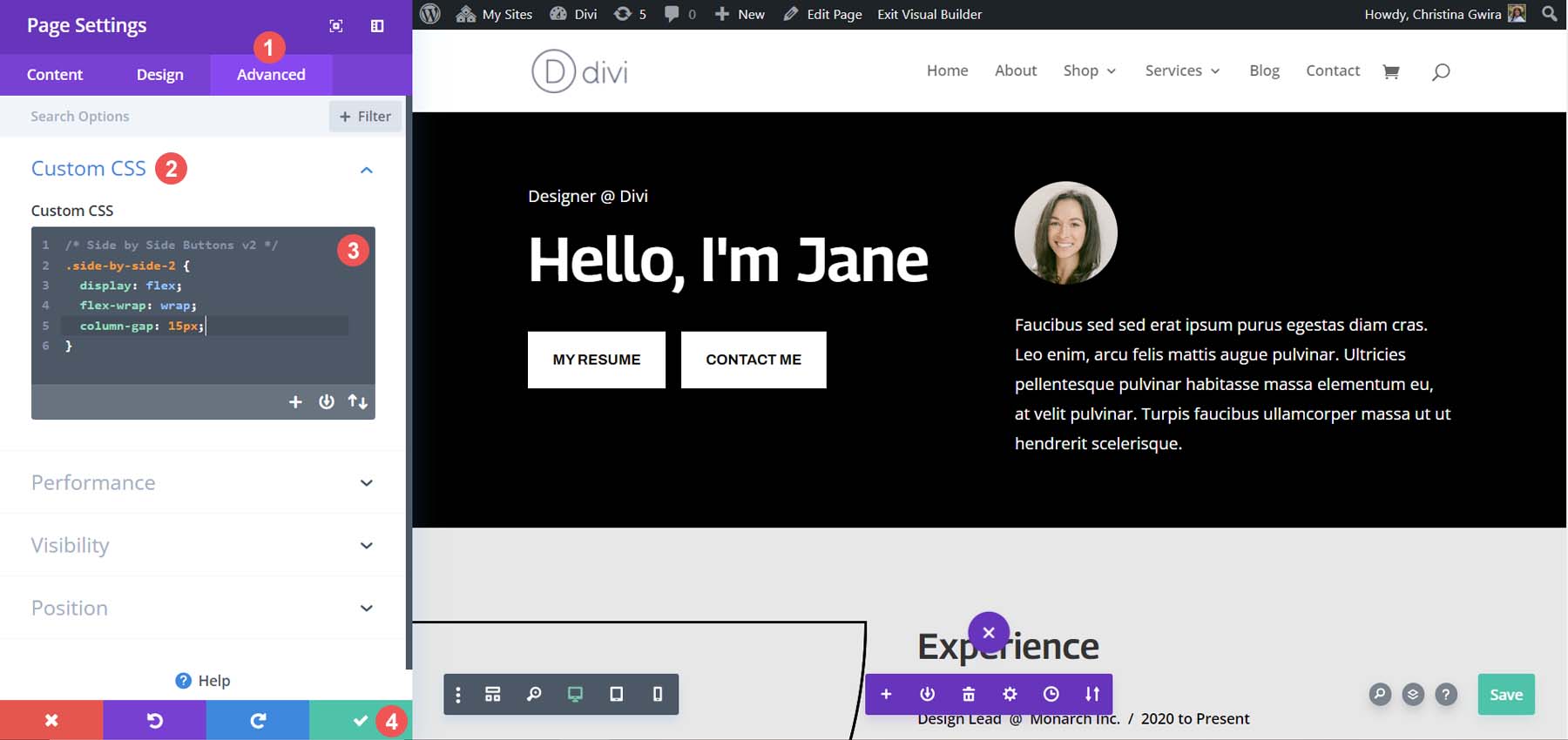
Nas configurações da página, clique na guia Avançado e use o seguinte snippet CSS:
/* Side by Side Buttons v2 */
.side-by-side-2 {
display: flex;
flex-wrap: wrap;
gap: 15px;
}

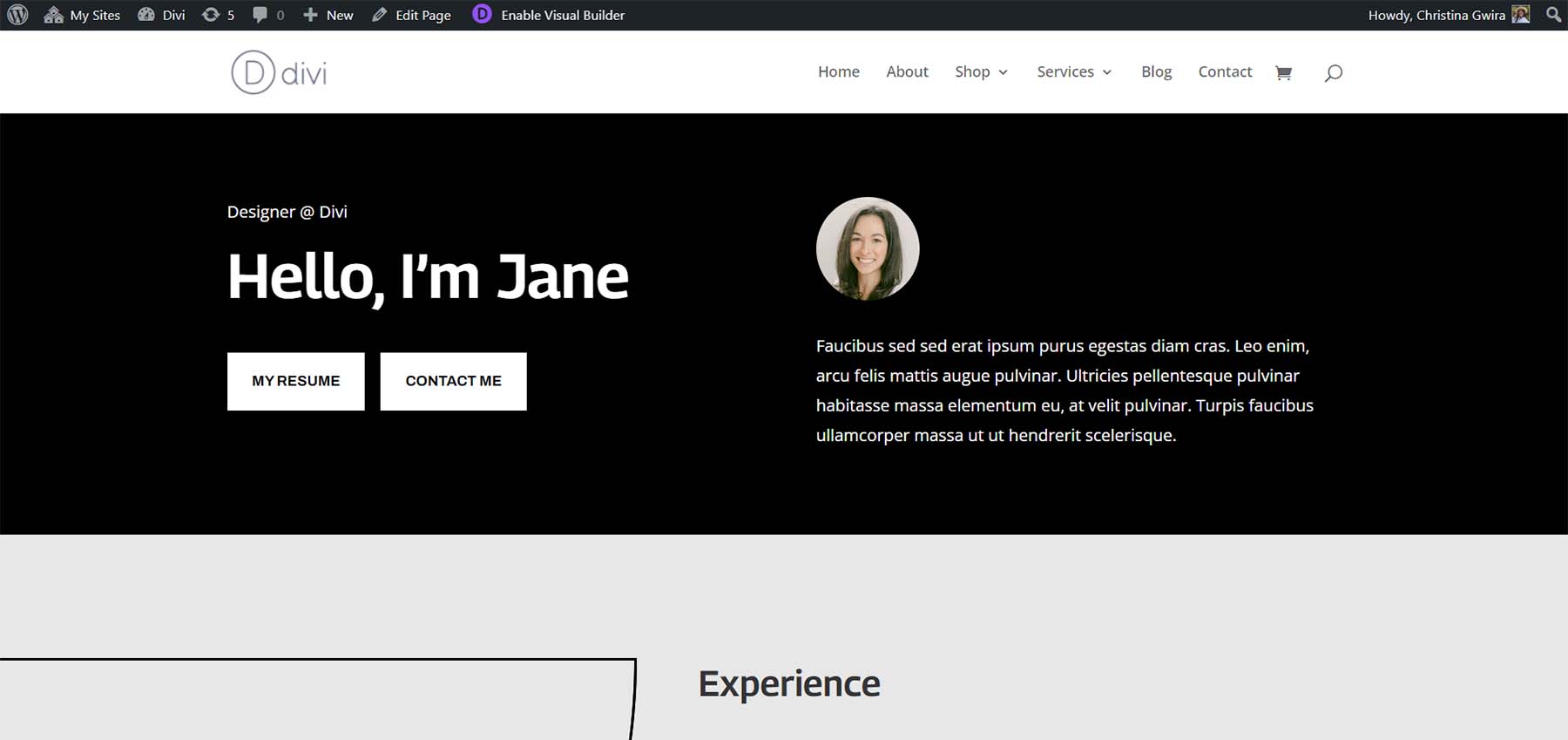
A propriedade column-gap pode ser ajustada para adicionar mais espaçamento entre os vários módulos dentro da coluna. Aqui está o visual final!

Opção não tradicional: use o módulo de cabeçalho de largura total.
É possível ter dois botões no Divi lado a lado sem usar dois módulos de botão separados. O Módulo Divi Fullwidth Header tem a opção de adicionar dois botões dentro dele. Vamos ver como poderíamos imitar as seções que criamos acima com um único módulo.
Adicionar seção e módulo de largura total
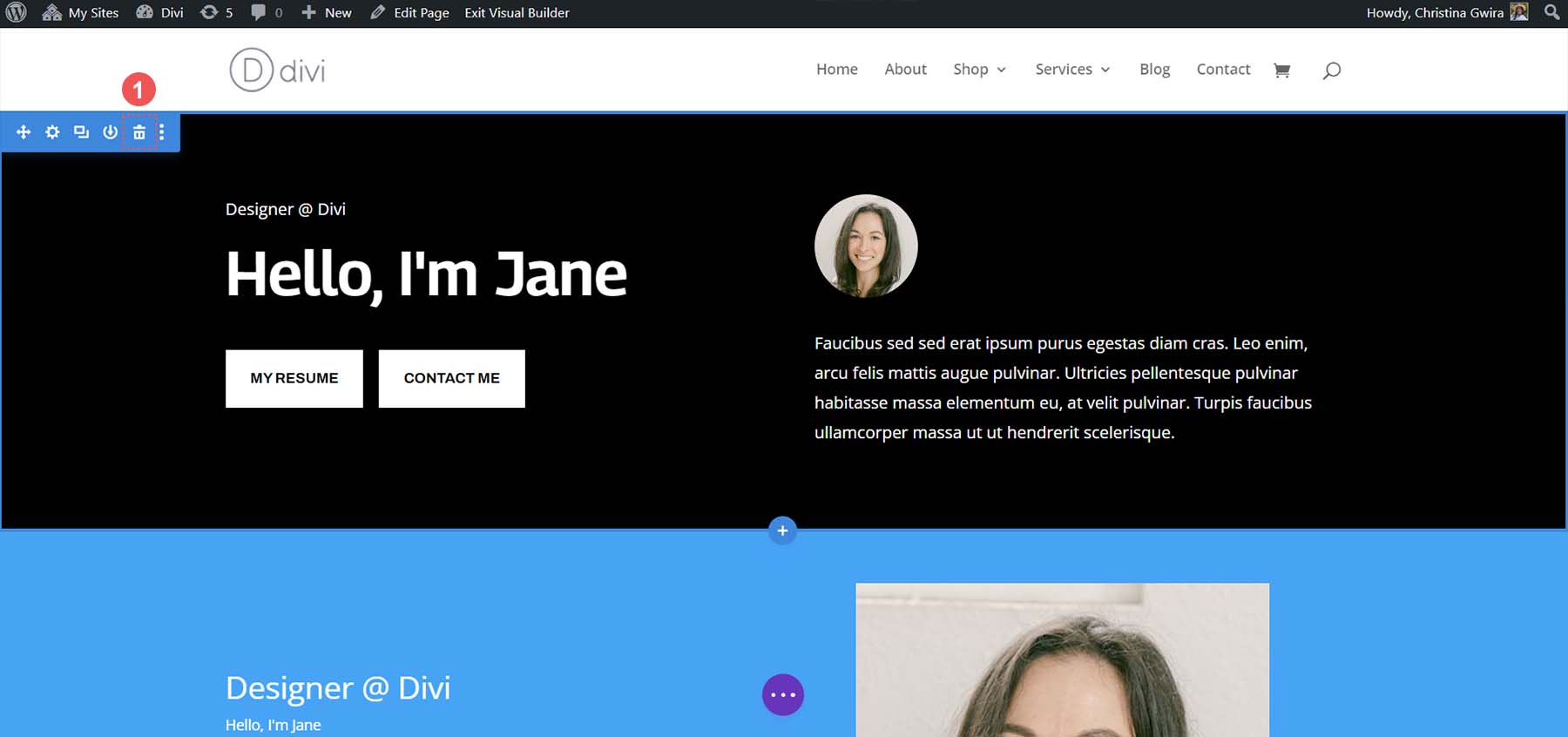
Primeiramente, precisaremos adicionar uma seção Full Width à nossa página. Clique no ícone de adição azul . Em seguida, selecione o ícone roxo da seção Fullwidth .

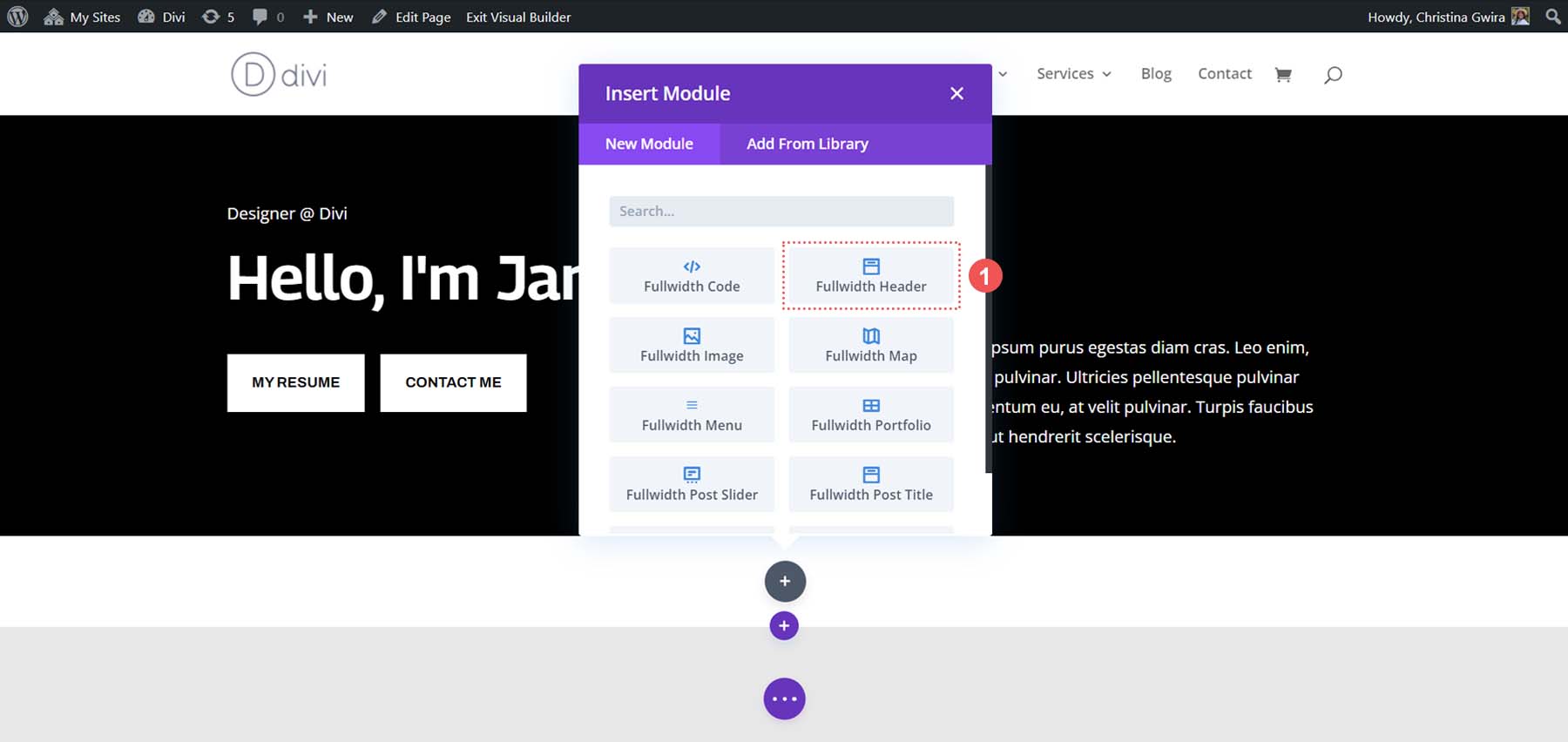
Nos módulos de largura total disponíveis, clique no ícone Fullwidth Header .

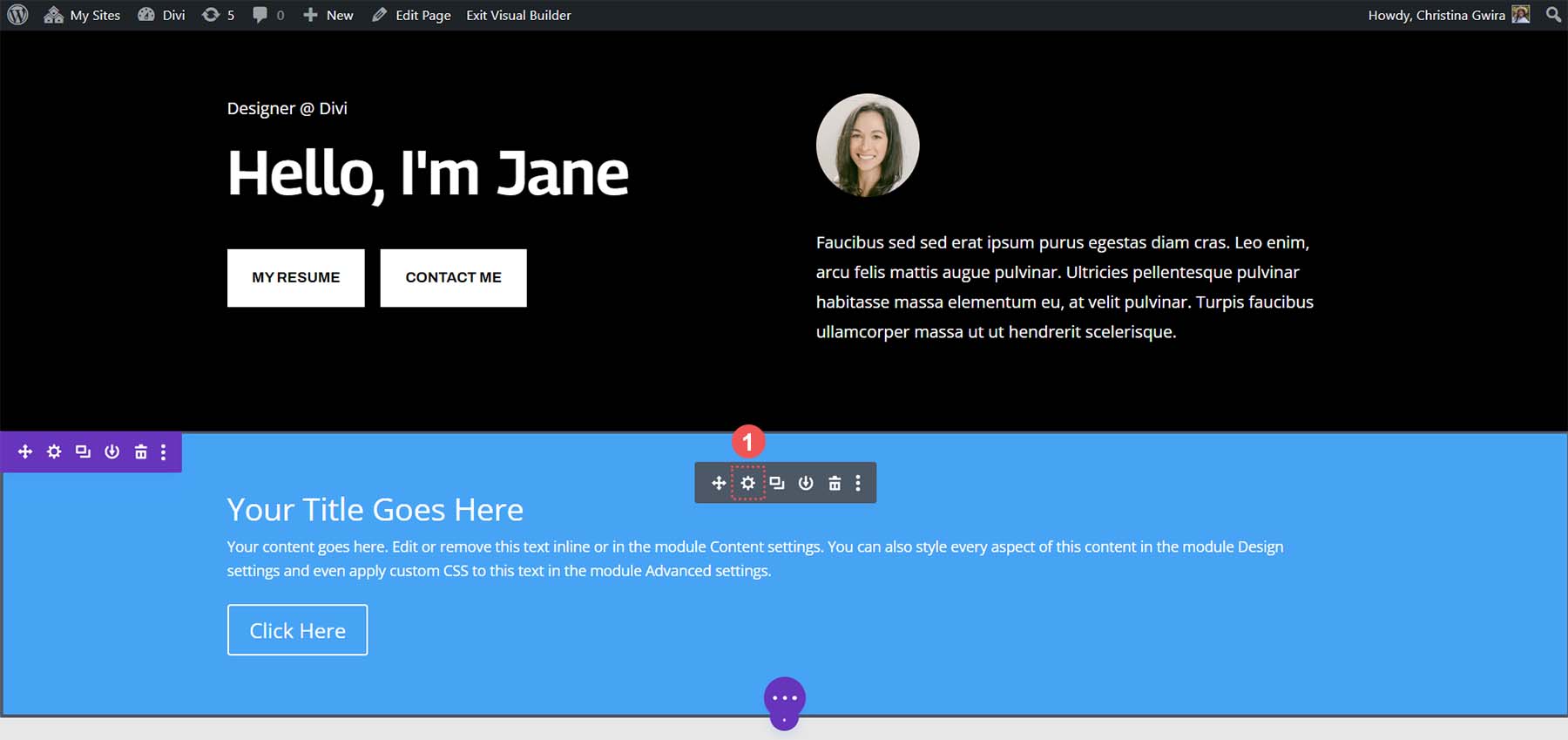
Depois de adicionar nosso cabeçalho Fullwidth, vamos clicar no ícone de engrenagem para começar a estilizar e adicionar conteúdo ao módulo.

Adicionando conteúdo ao módulo
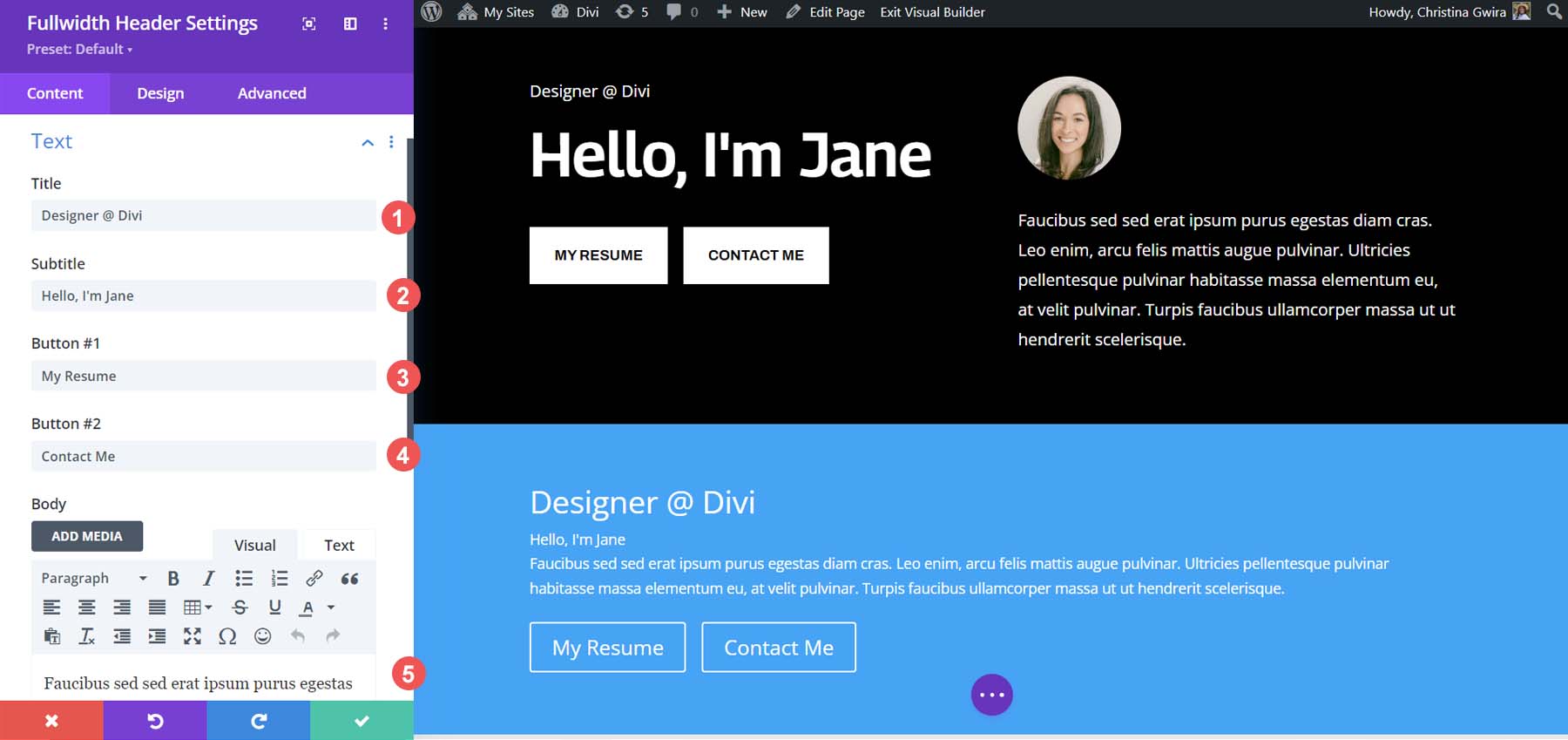
Na aba Conteúdo do módulo, podemos usar o conteúdo dos módulos acima para preencher os campos do Módulo Fullwidth Header.

O posicionamento dos módulos e elementos será diferente; no entanto, todas as peças – texto, título, subtítulo, imagem e corpo do texto estão presentes. O que utilizou mais de 5 módulos pode ser realizado com um, e ainda ter os botões Divi lado a lado.

Estilizando o módulo de cabeçalho de largura total
Agora que o conteúdo dos módulos foi inserido no módulo Fullwidth Header, podemos prosseguir e excluir a seção anterior. Clique no ícone da lixeira no menu da seção azul .

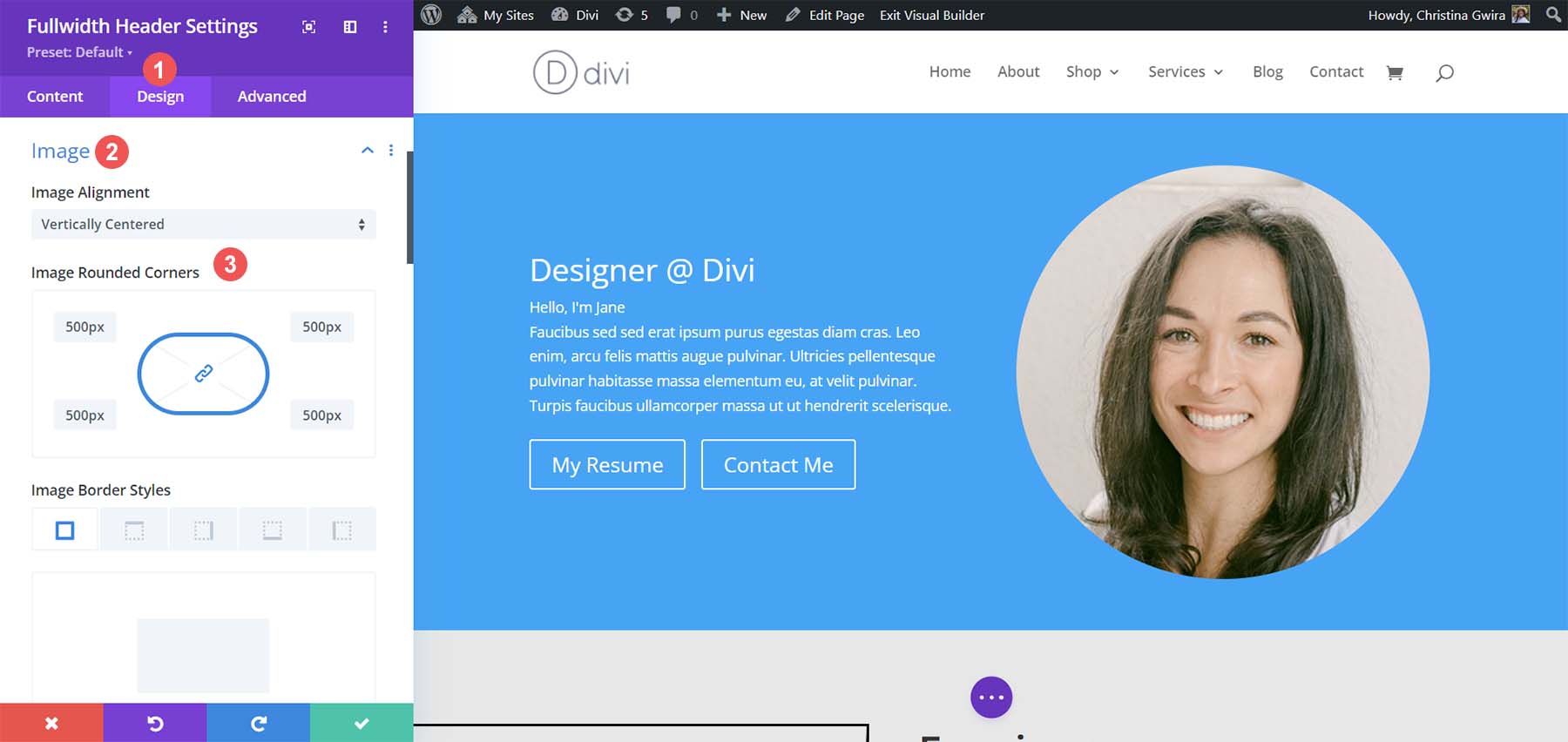
Vamos começar a estilizar nosso módulo Fullwidth Header para combinar com nosso pacote de layout. Na guia Design, clique na guia Imagem . Em seguida, defina os cantos arredondados para 500px para todos os cantos.

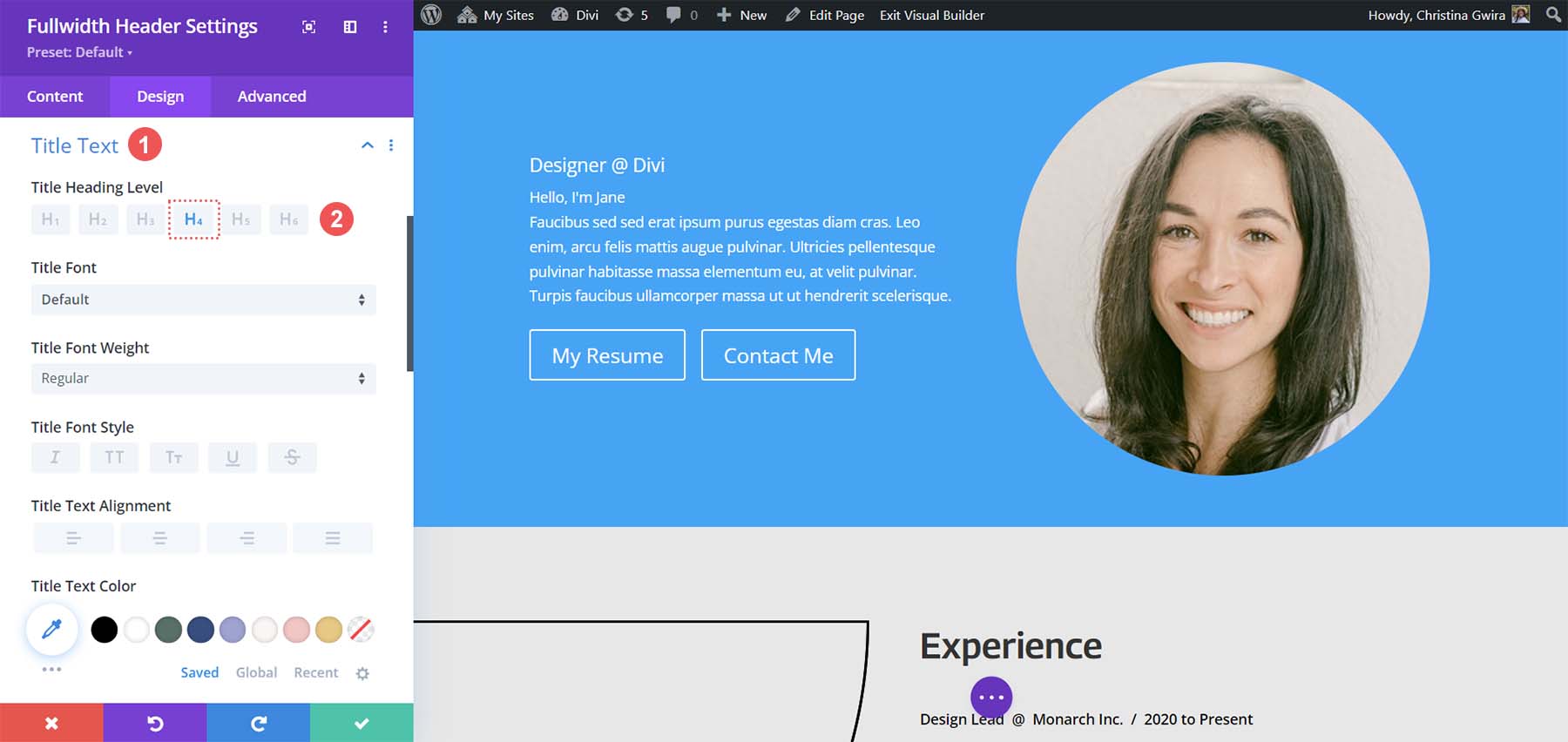
Em seguida, clique na guia Texto do título . Defina o nível do título do título como h4 . Deixe todas as outras configurações com os padrões.

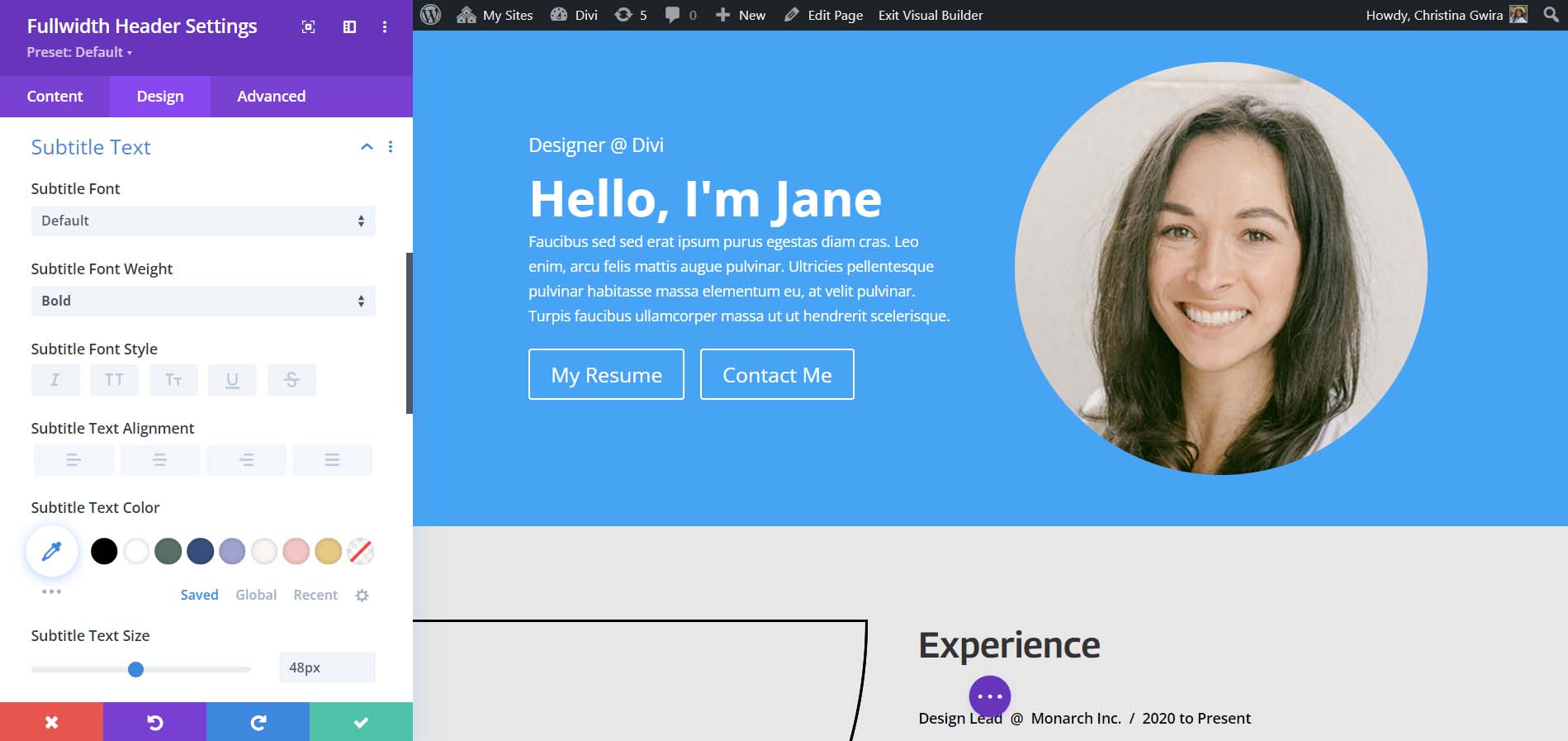
Em seguida, vá para o texto da legenda. Clique na guia Texto da legenda e use as seguintes configurações para estilizá-la.
Configurações de design de texto de legenda:
- Peso da fonte da legenda: Negrito
- Tamanho do texto da legenda: 48px
- Altura da linha de legenda: 1,3em

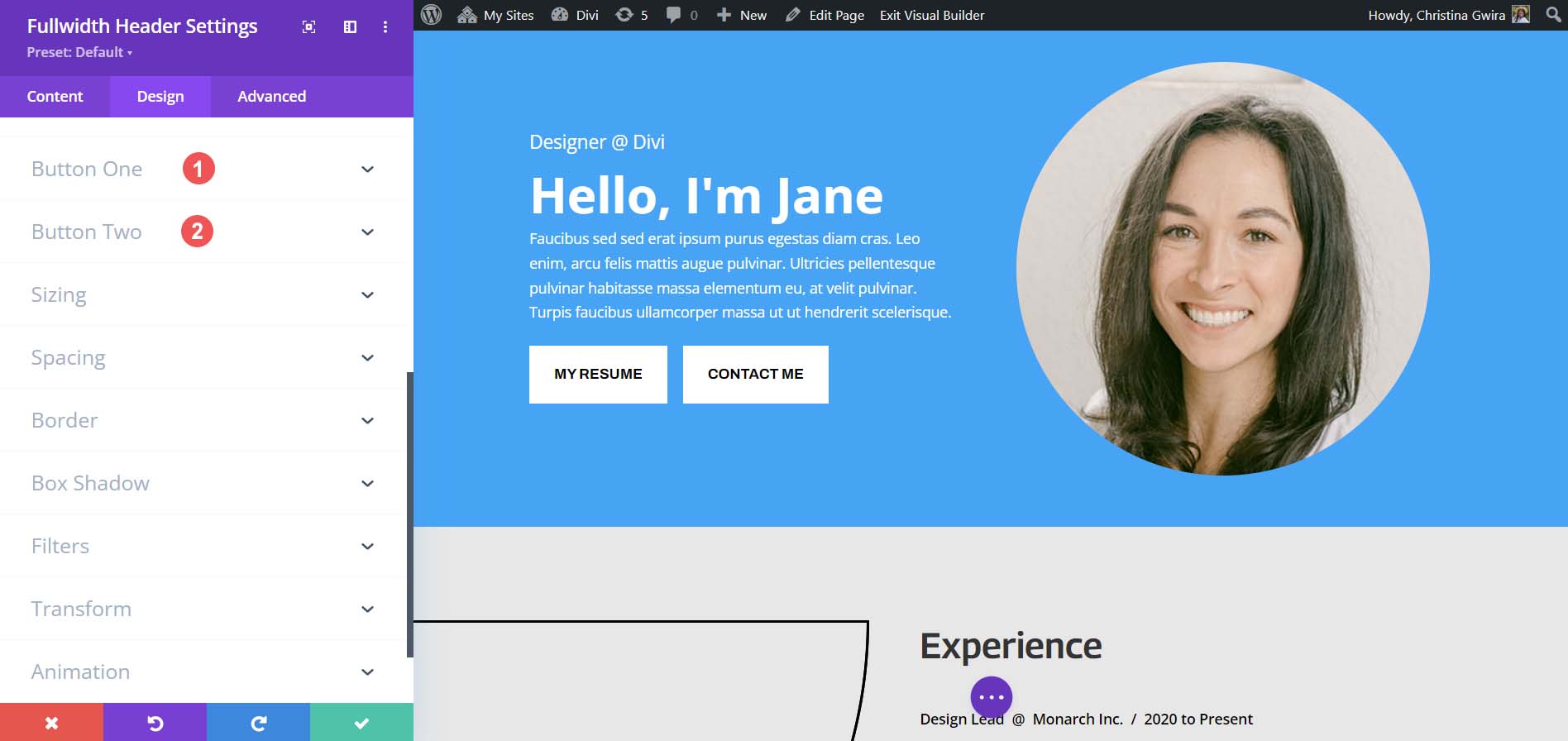
Para a guia Botão, usaremos as mesmas configurações do Botão Um e do Botão Dois usadas para os Módulos de Botão individuais. Você pode encontrar essas configurações abaixo.
Configurações de design de botão:
- Use estilos personalizados para botão: Sim
- Tamanho do texto do botão: 14px
- Cor do texto do botão: #000000
- Fundo do botão: #ffffff
- Largura da borda do botão: 0px
- Fonte do botão: Arquivo
- Estilo da fonte do botão: todas em maiúsculas
- Mostrar ícone do botão: Sim
- Ícone do botão: padrão
- Posicionamento do ícone do botão: Direita
- Preenchimento de botão:
- Superior e inferior: 16px
- Esquerda e Direita: 24px

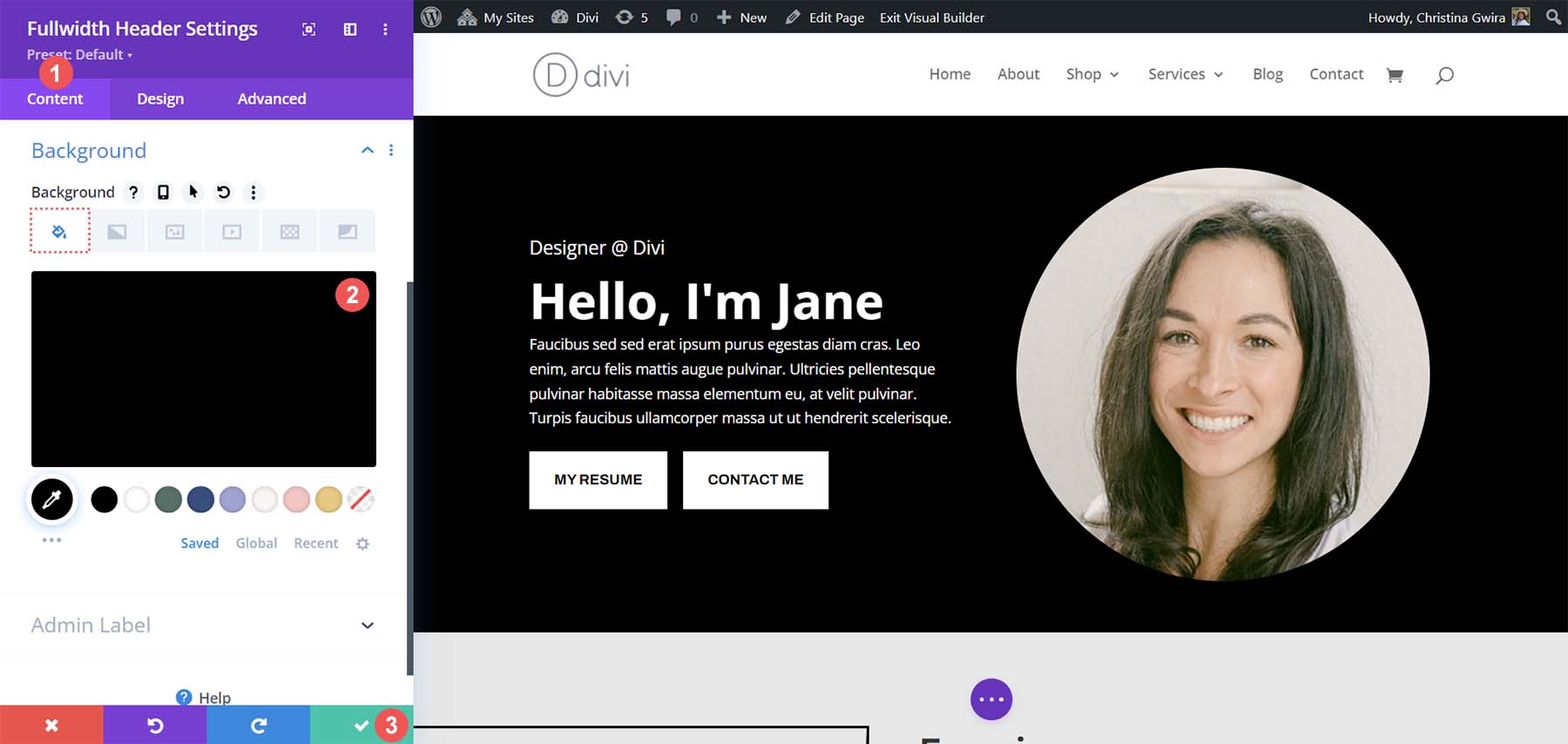
Para finalizar o estilo deste módulo, voltamos para a guia Conteúdo. Aqui, definimos a cor de fundo do módulo como #000000 .

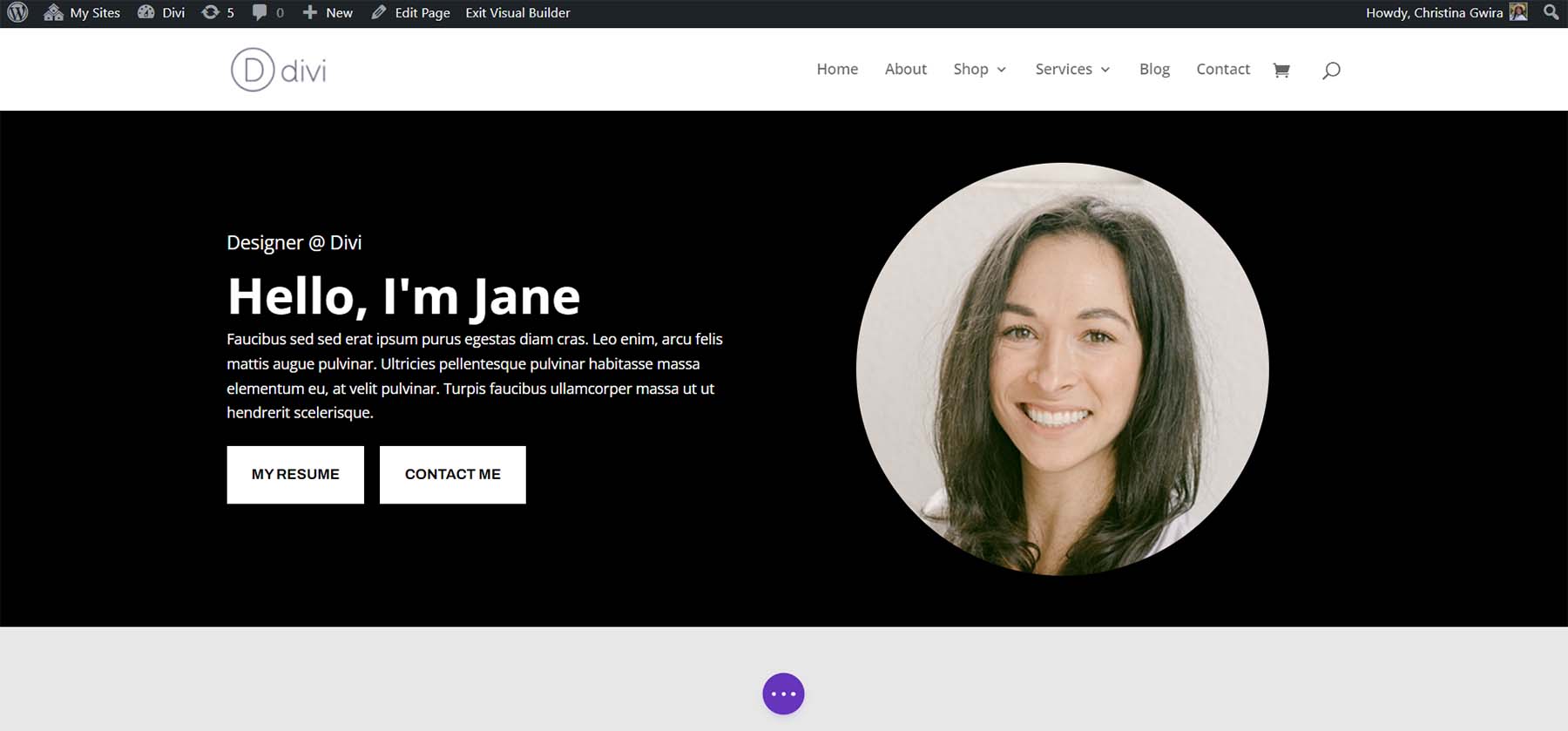
Embora o módulo Fullwidth Header não se pareça exatamente com o cabeçalho do layout, ele chega bem perto. Podemos ver como é simples usar um único módulo para colocar dois botões Divi próximos um do outro.

Opção de bônus: use um plug-in de terceiros
Você também pode consultar o Divi Marketplace para ajudá-lo a colocar os botões Divi um ao lado do outro. Plugins como Divi Plus, Divi Flash e Divi Supreme Pro possuem módulos que permitem colocar 2 ou mais botões próximos um do outro. Você pode considerar pesquisar no Divi Marketplace para ver se um plug-in de terceiros pode ajudá-lo a criar botões mais atraentes para seu próximo projeto.
Embrulhando tudo junto
Divi permite que você personalize seus módulos nativos usando suas ferramentas integradas ou CSS. Quer você use uma seção normal ou uma das seções especializadas, você pode adicionar botões próximos uns dos outros. CSS permite que você seja técnico em seu design sem sacrificar a facilidade de uso. Se preferir não lidar com vários módulos, você descobrirá que o módulo Fullwidth Header pode ajudá-lo a colocar botões próximos uns dos outros. Por fim, você também pode examinar o Divi Marketplace para encontrar plug-ins que possuem botões duplos ou múltiplos ou módulos de call to action que permitirão que seus botões fiquem próximos um do outro.
