4 maneiras de animar seu módulo Divi Blurb
Publicados: 2023-10-11O módulo de sinopse do Divi facilita a exibição de uma imagem ou ícone agrupado com um título e algum texto do corpo. É uma ótima maneira de destacar alguns recursos ou serviços ou até mesmo demonstrar etapas de um processo. Nas configurações do módulo de sinopse, você tem controle total sobre o estilo e pode até adicionar animações exclusivas aos módulos de sinopse para ajudá-los a se destacar em seu site.
Neste tutorial, mostraremos 4 maneiras diferentes de aplicar efeitos de animação ao seu módulo de sinopse. Se você está procurando uma maneira de adicionar movimento ao design do seu site com o Divi, este tutorial é para você.
Vamos começar!
- 1 Espiada
- 1.1 Animação Blurb 1: Animação de slides
- 1.2 Animação Blurb 2: Animação Flip
- 1.3 Animação Blurb 3: Animação de salto
- 1.4 Animação Blurb 4: Animação Fade
- 2 O que você precisa para começar
- 3 4 maneiras de animar seu módulo Divi Blurb
- 3.1 Crie uma nova página com um layout pré-fabricado
- 3.2 Animação Blurb 1: Animação de slides
- 3.3 Animação Blurb 2: Animação invertida
- 3.4 Animação Blurb 3: Animação de salto
- 3.5 Animação Blurb 4: Animação Fade
- 4 Resultado Final
- 4.1 Animação Blurb 1: Animação de slides
- 4.2 Animação Blurb 2: Animação Flip
- 4.3 Animação Blurb 3: Animação de salto
- 4.4 Animação Blurb 4: Animação Fade
- 5 considerações finais
Espiada
Aqui está uma prévia do que iremos projetar.
Animação Blurb 1: Animação de slides
Animação Blurb 2: Animação Flip
Animação Blurb 3: Animação de salto
Animação Blurb 4: Animação Fade
O que você precisa para começar
Antes de começarmos, instale e ative o Divi Theme e certifique-se de ter a versão mais recente do Divi em seu site.
Agora você está pronto para começar!
4 maneiras de animar seu módulo Divi Blurb
Crie uma nova página com um layout predefinido
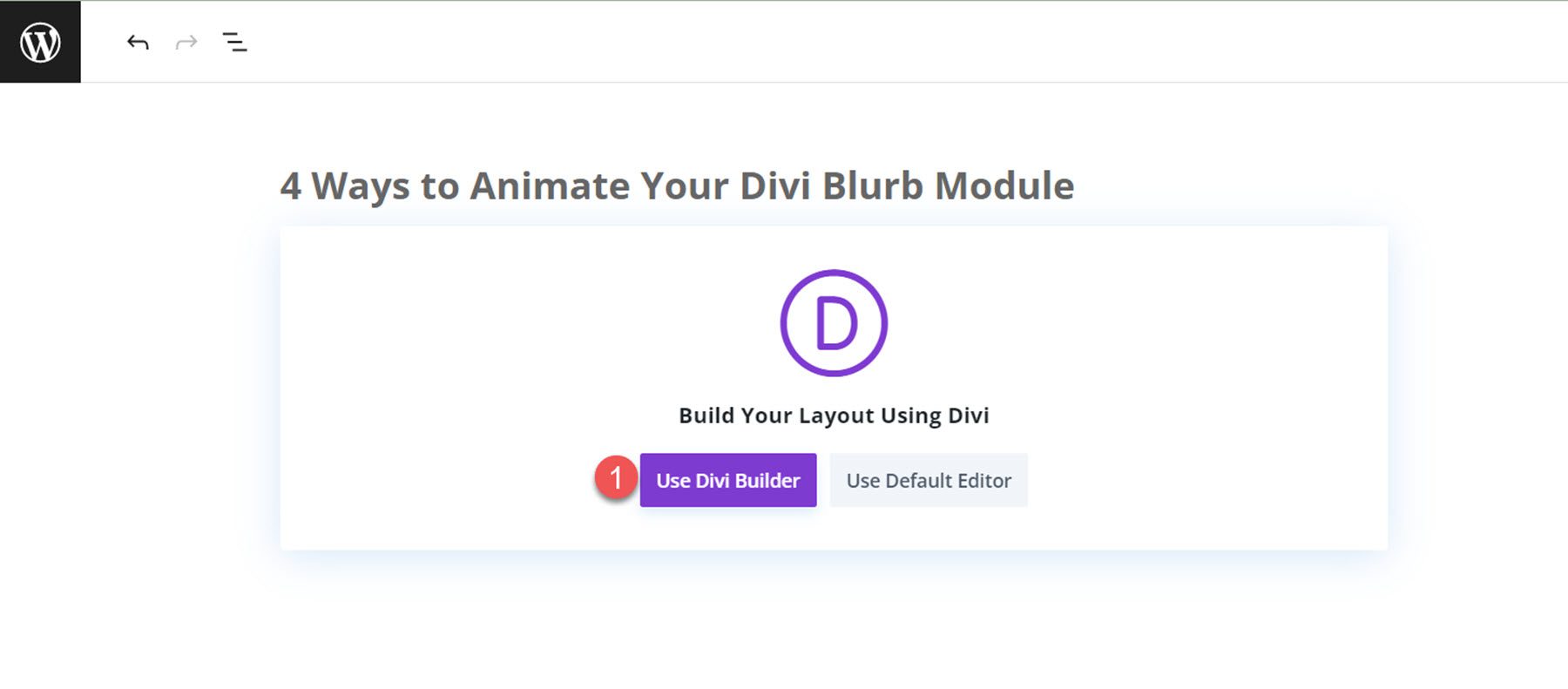
Vamos começar usando um layout predefinido da biblioteca Divi. Para este design, usaremos a página inicial de coaching do Coaching Layout Pack. Comece adicionando uma nova página ao seu site e dando um título a ela. Em seguida, selecione a opção Usar Divi Builder.
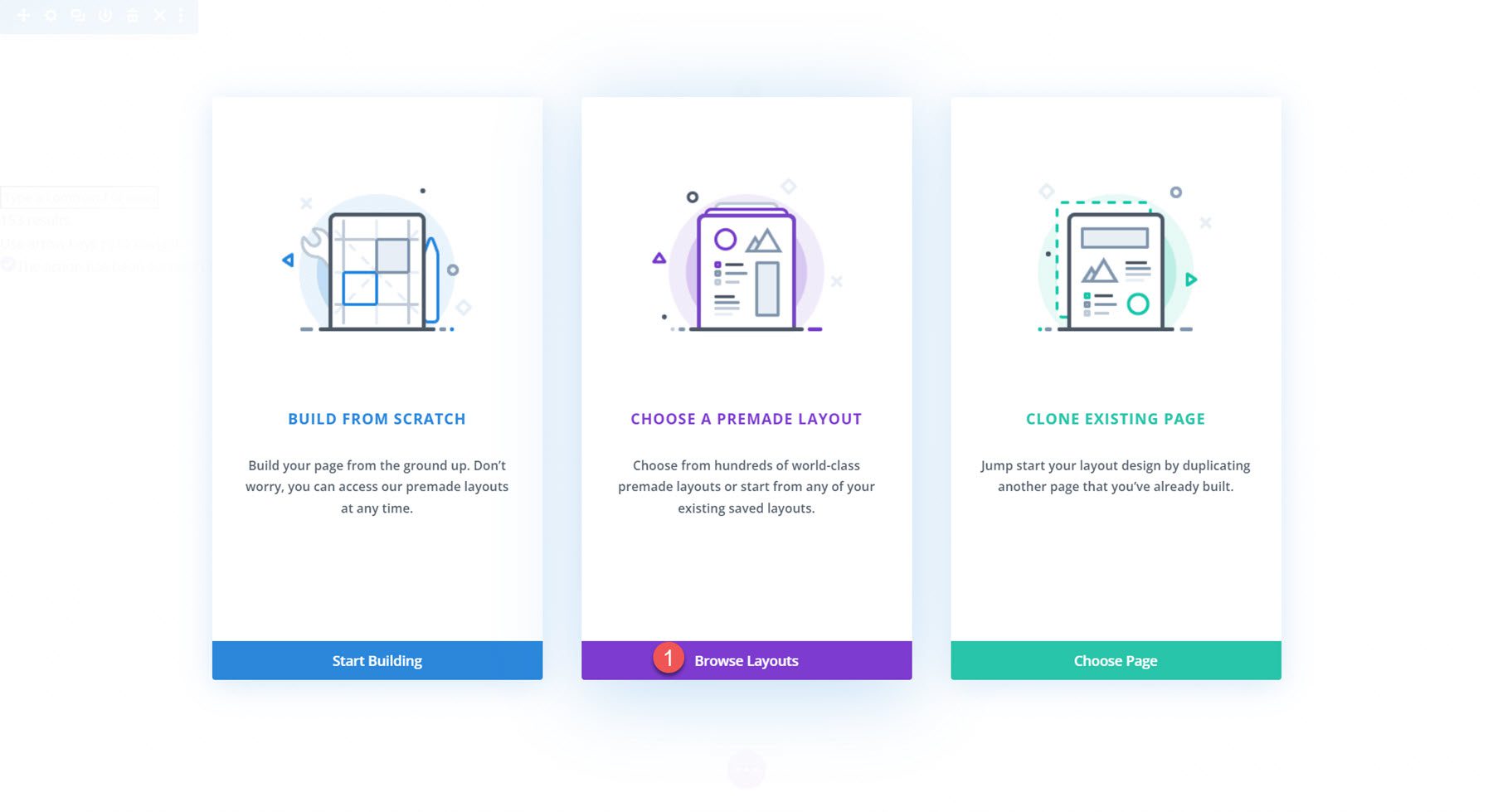
Usaremos um layout predefinido da biblioteca Divi para este exemplo, então selecione Navegar Layouts.

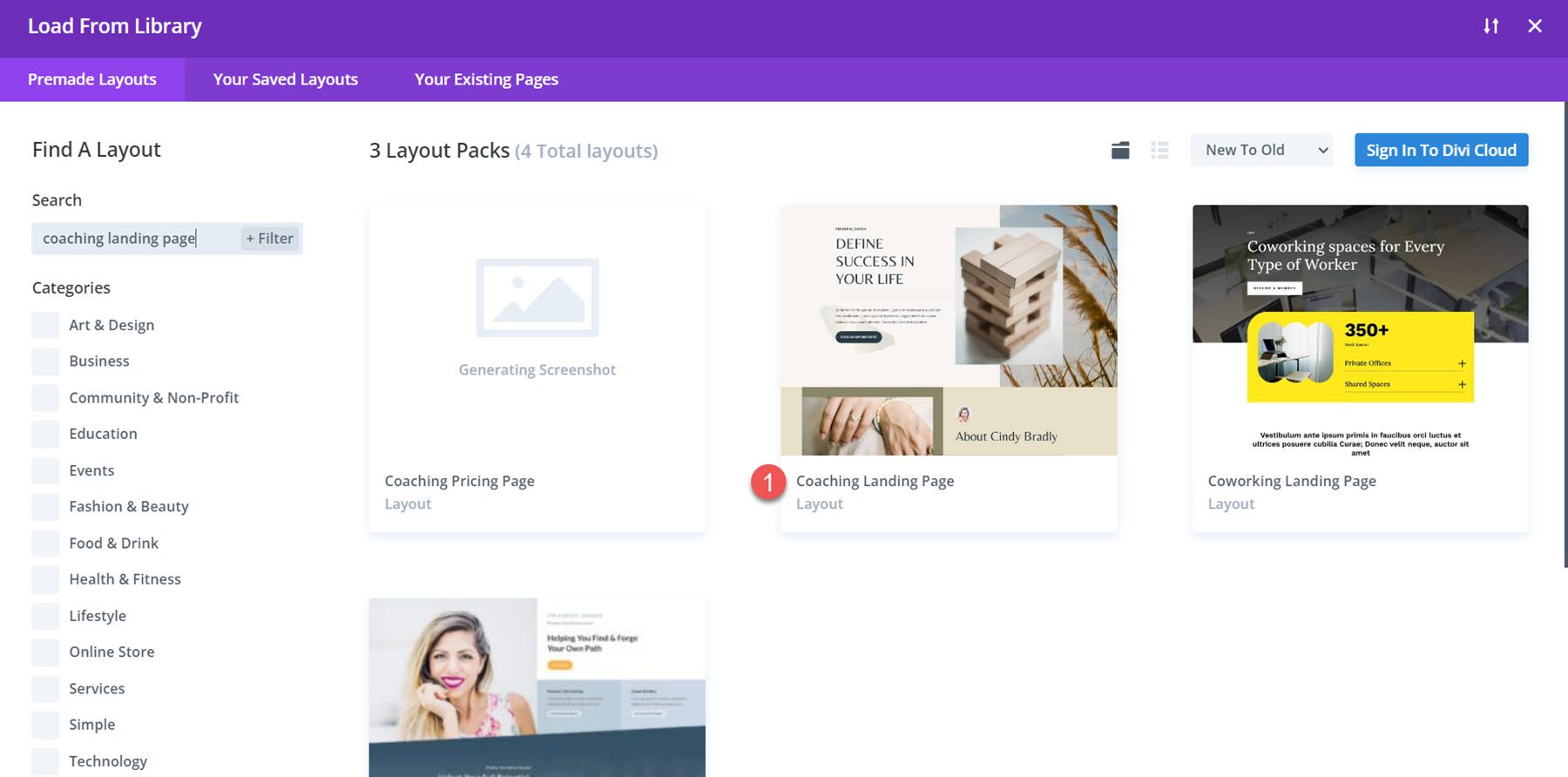
Em seguida, pesquise e selecione o layout da página inicial de coaching.

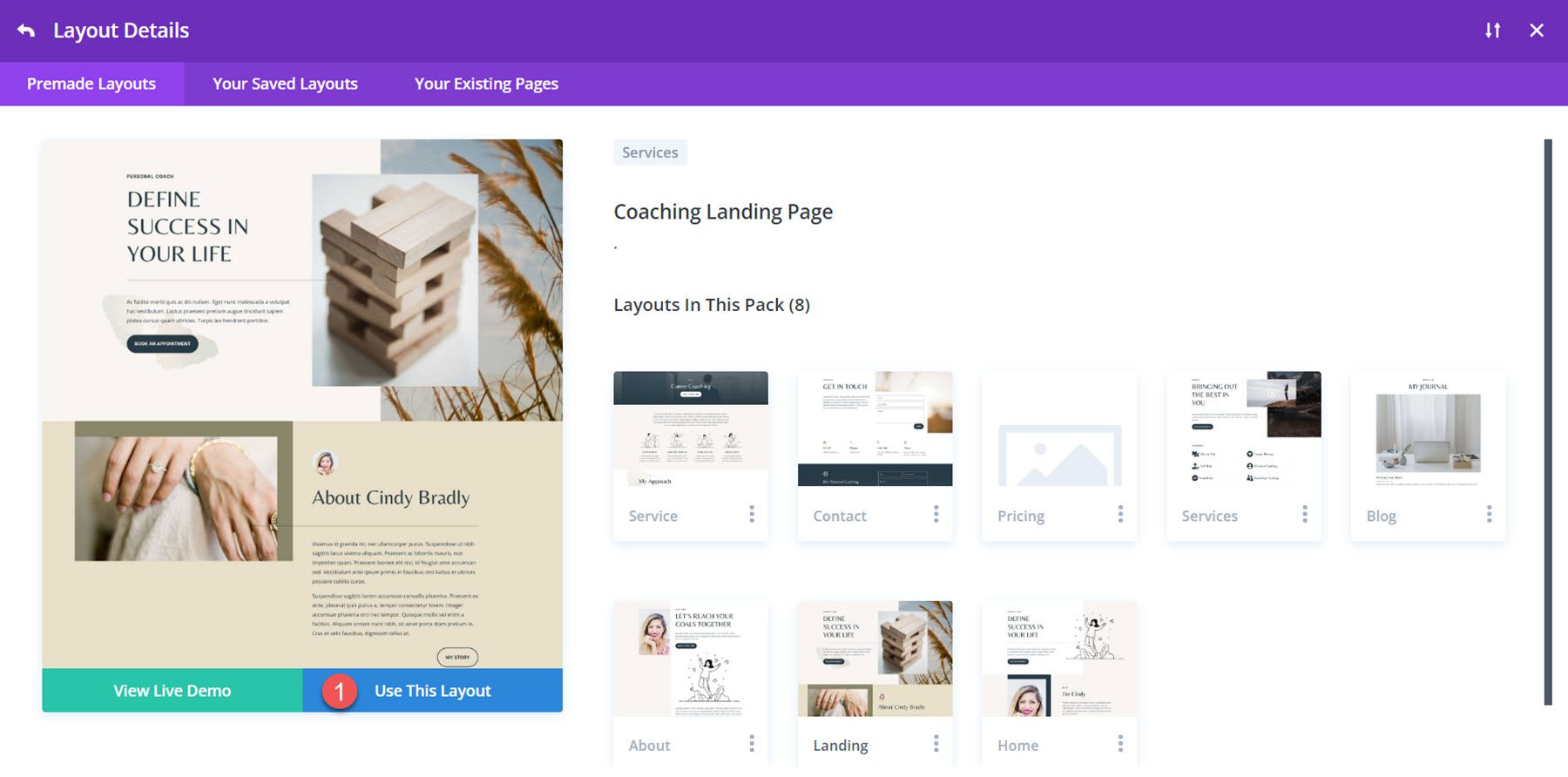
Selecione Usar este layout para adicionar o layout à sua página.

Agora estamos prontos para construir nosso projeto.
Animação Blurb 1: Animação de slides
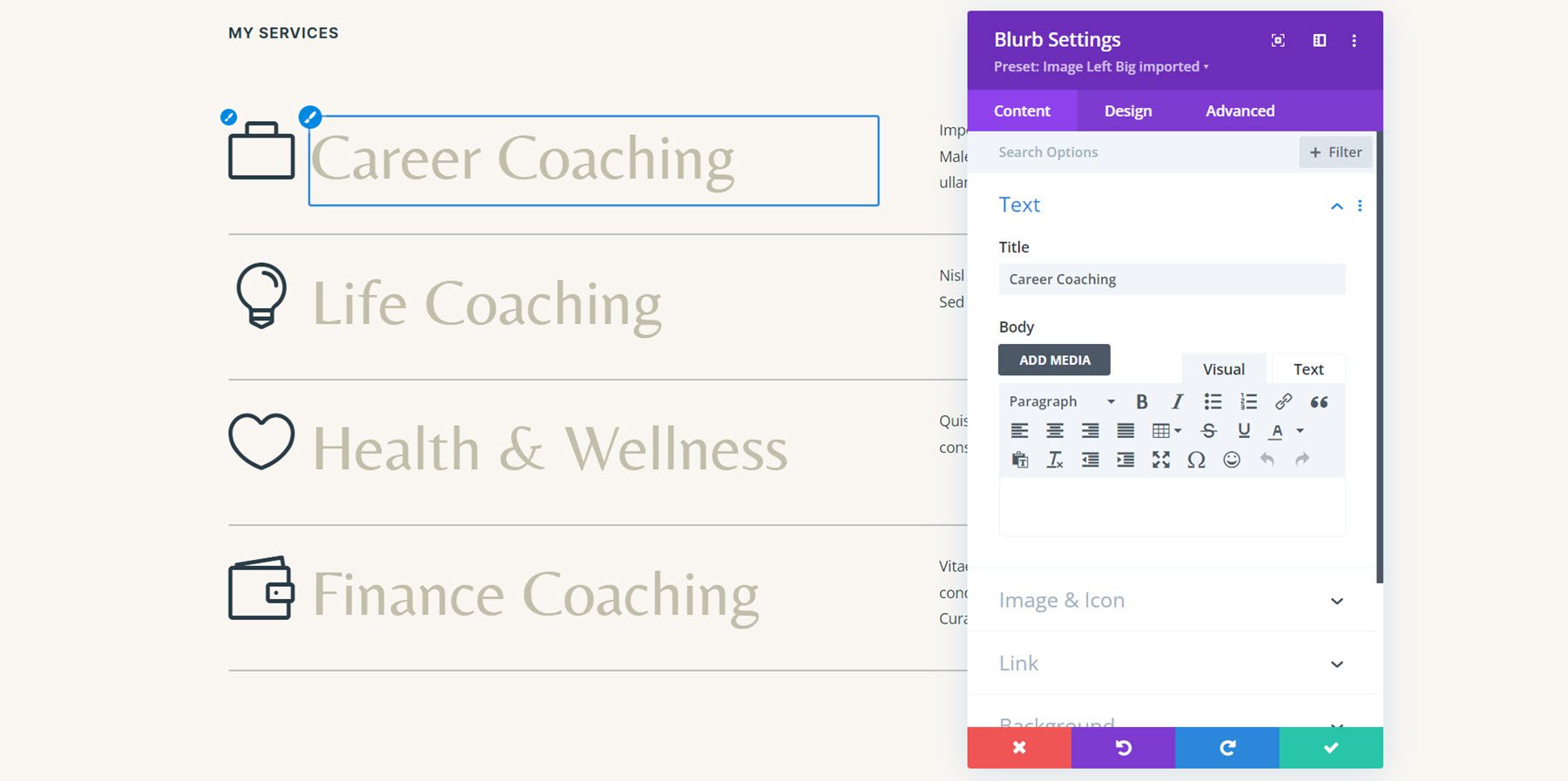
Para nosso primeiro tutorial de animação de sinopse, usaremos o conteúdo da seção Meus serviços desta página. Nesta seção, o título e o ícone do serviço são exibidos usando módulos de sinopse.

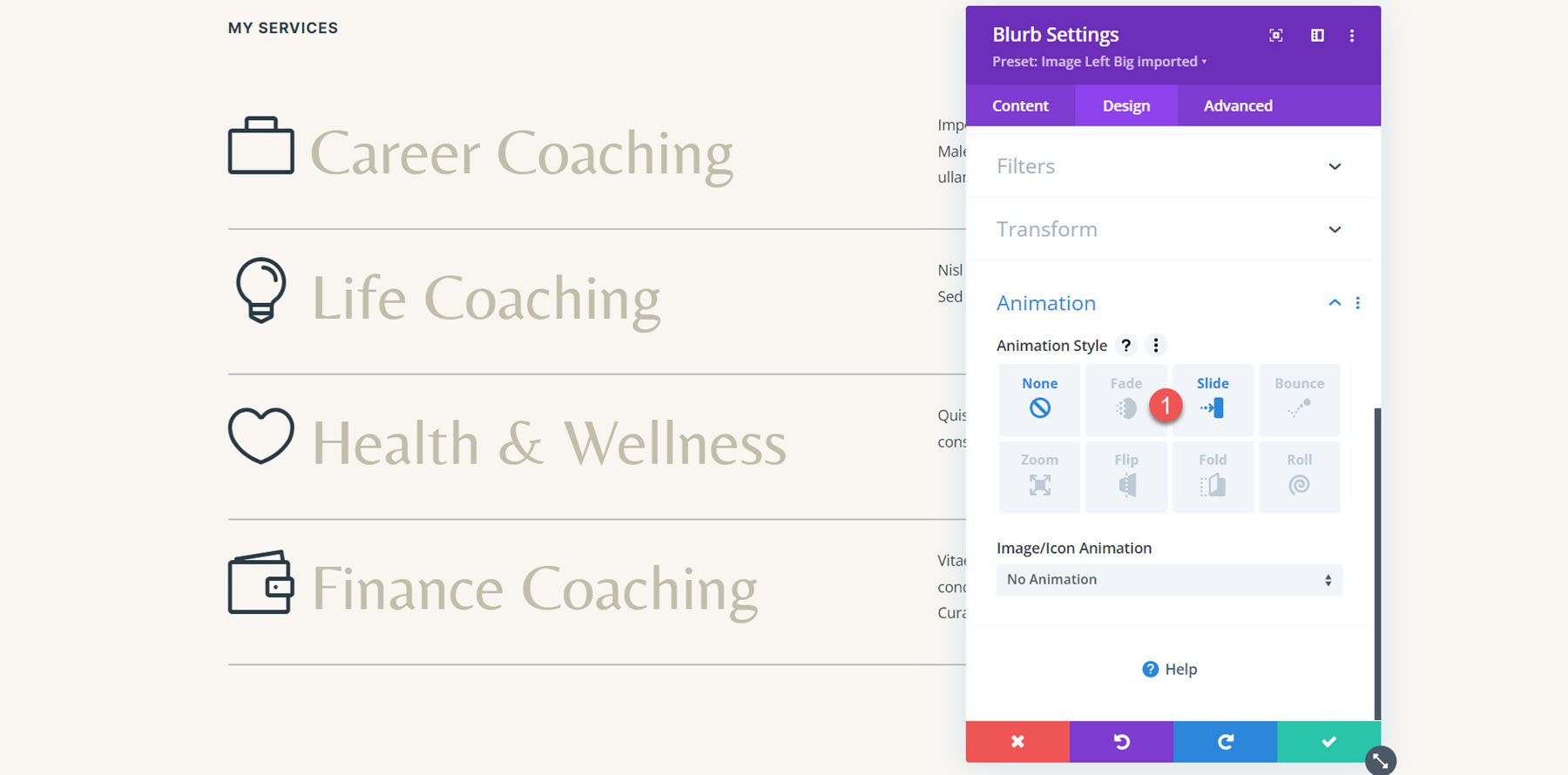
Como nosso conteúdo já está em um módulo de sinopse, podemos ir direto para a adição da animação. Abra as configurações do primeiro módulo de sinopse do serviço de coaching de carreira e navegue até as configurações de animação na guia de design. Para este design, selecione o estilo de animação do slide.

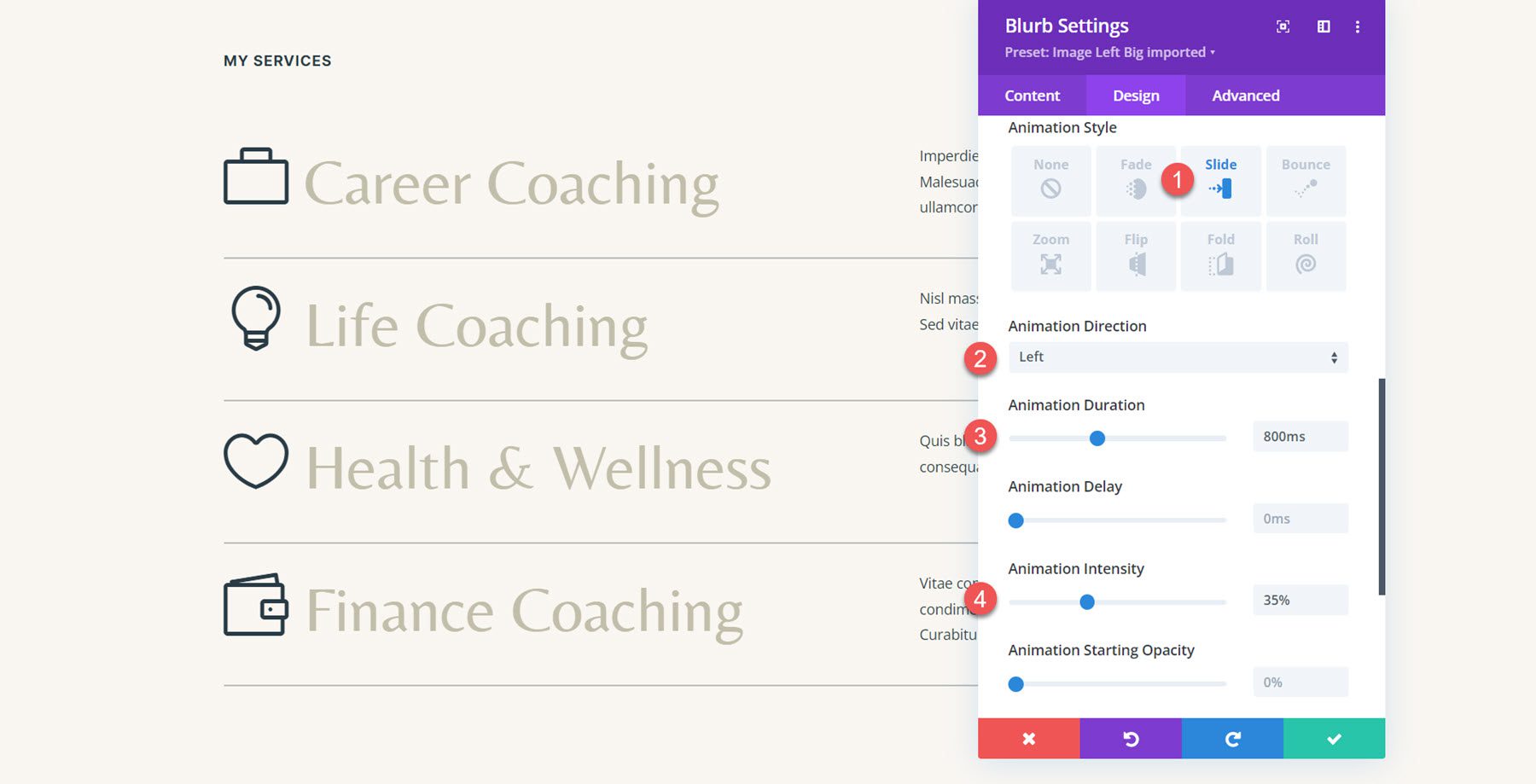
Com o estilo de animação do slide selecionado, podemos personalizar ainda mais a aparência e o comportamento da animação. Estou definindo a direção da animação para a esquerda, diminuindo um pouco a duração da animação para 800ms e definindo a intensidade da animação em 35%.

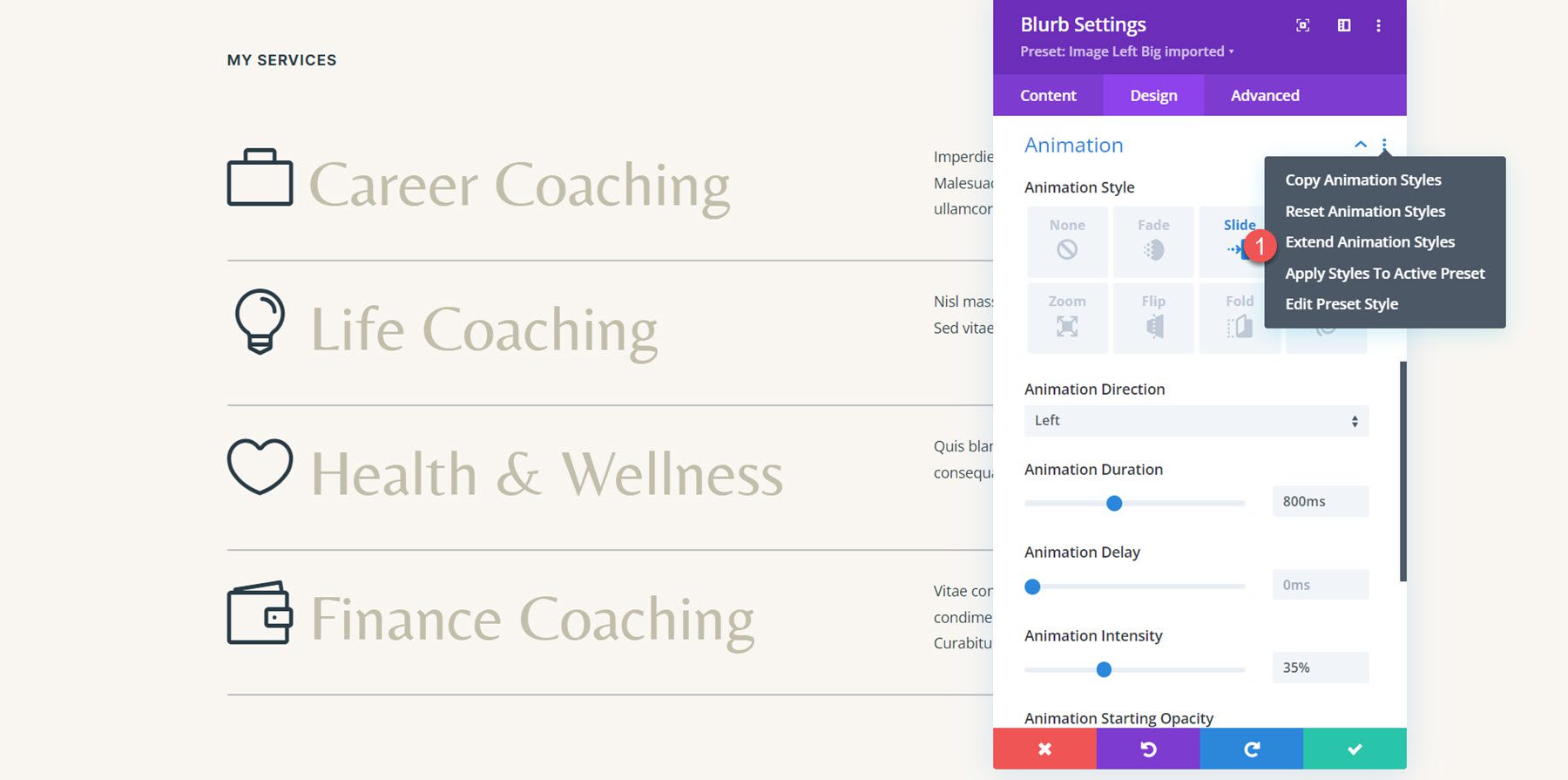
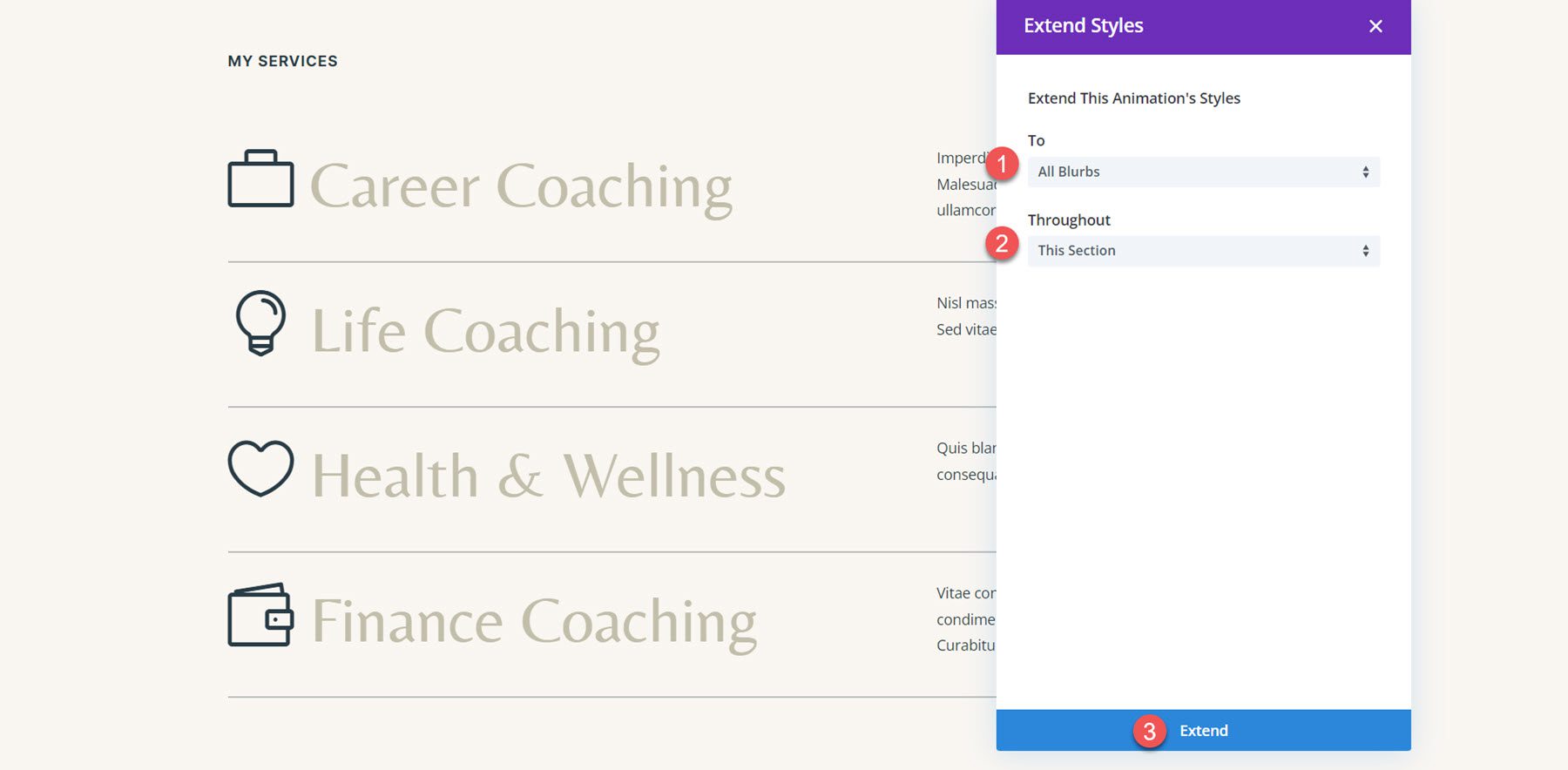
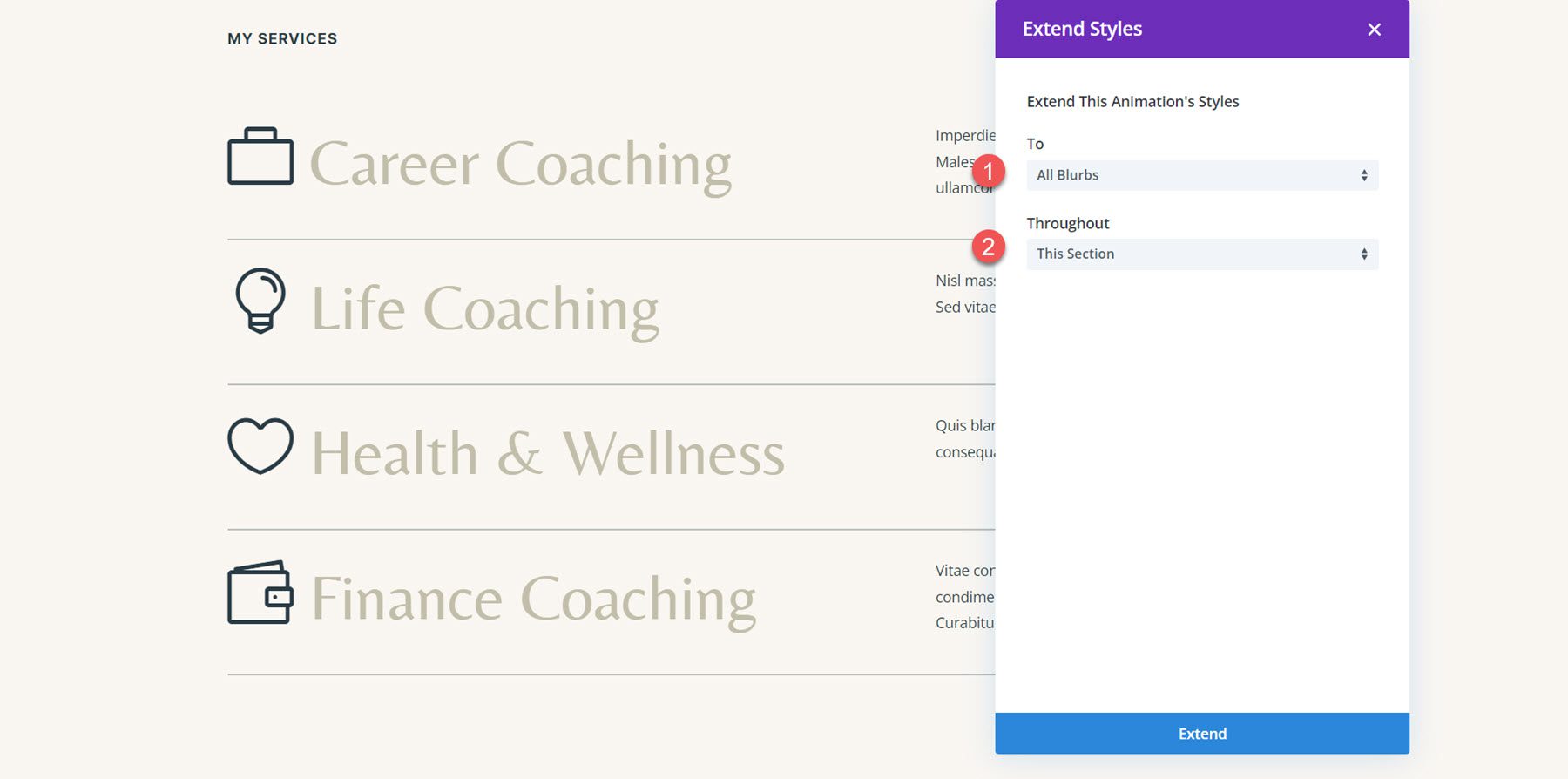
Agora, queremos aplicar a mesma animação ao restante dos módulos de sinopse nesta seção. Para fazer isso, basta clicar nos três pontos no cabeçalho da seção Animação e selecionar Estender estilos de animação.

Em seguida, escolha estender os estilos de animação para Todos os Blurbs nesta seção e clique em Estender para aplicar as alterações.

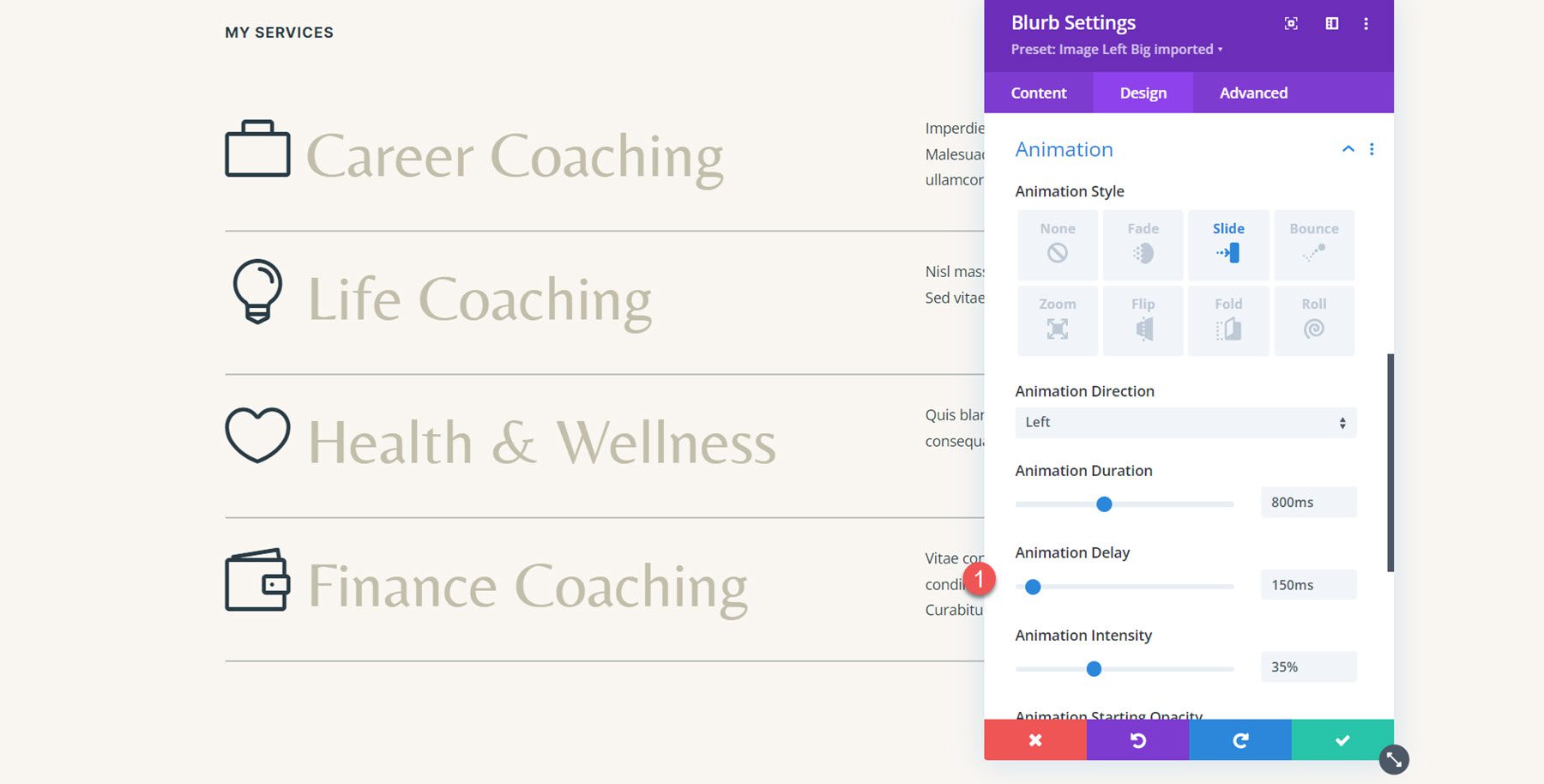
Agora, todas as sinopses têm o mesmo efeito de animação. No entanto, quero adicionar um pequeno atraso para dar à animação um efeito escalonado e fornecer alguma distinção visual entre as sinopses quando elas carregam. Abra as configurações de animação da sinopse do Life Coaching e defina o Atraso da animação para 150 ms. Ao adicionar esse atraso, a sinopse do Life Coaching será animada um pouco após a primeira sinopse do Career Coaching, criando um belo efeito de atraso.

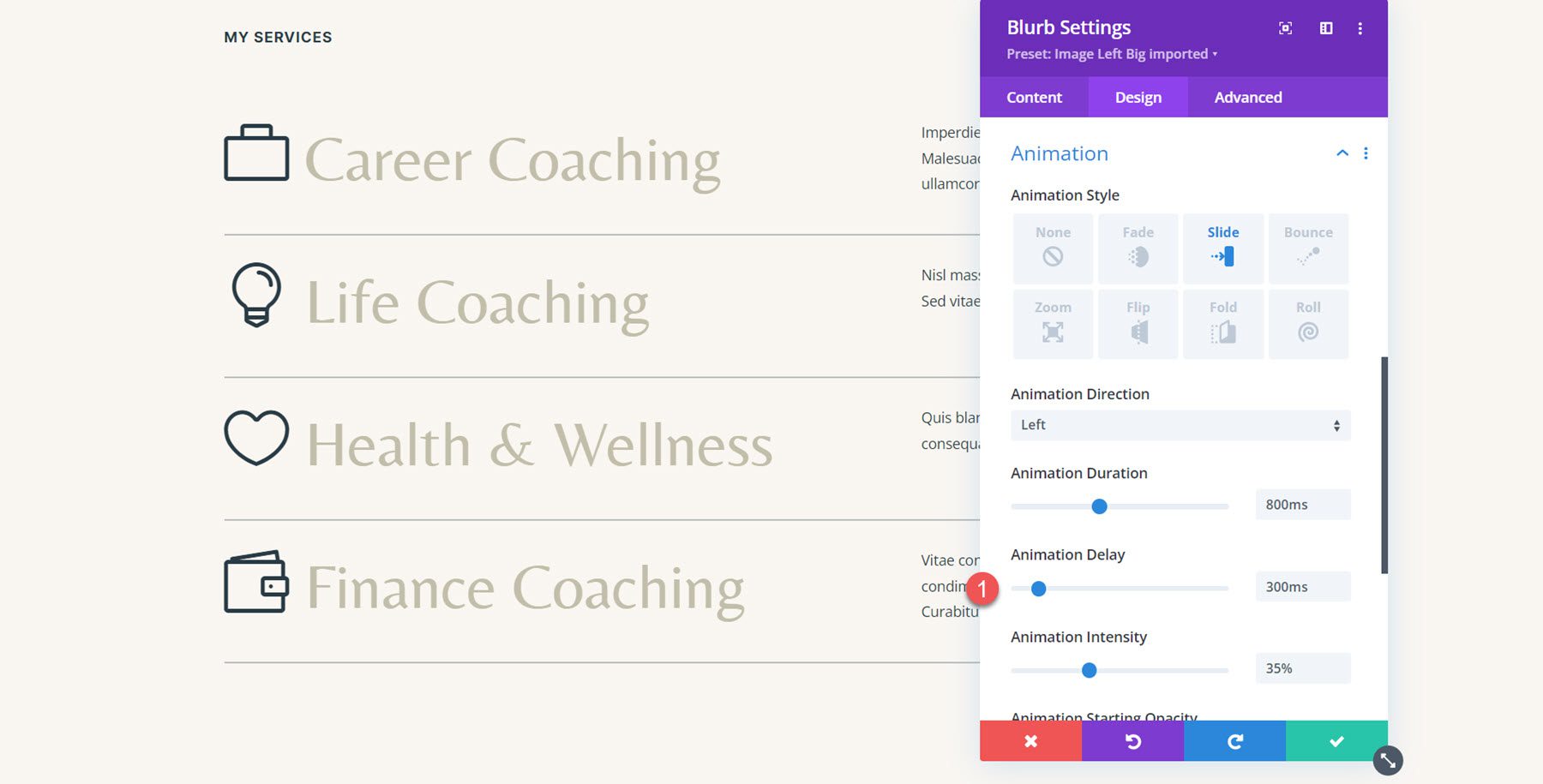
Em seguida, adicione um atraso de animação às duas sinopses restantes. Para a terceira sinopse (Saúde e Bem-Estar), defina o Atraso da Animação para 300ms.

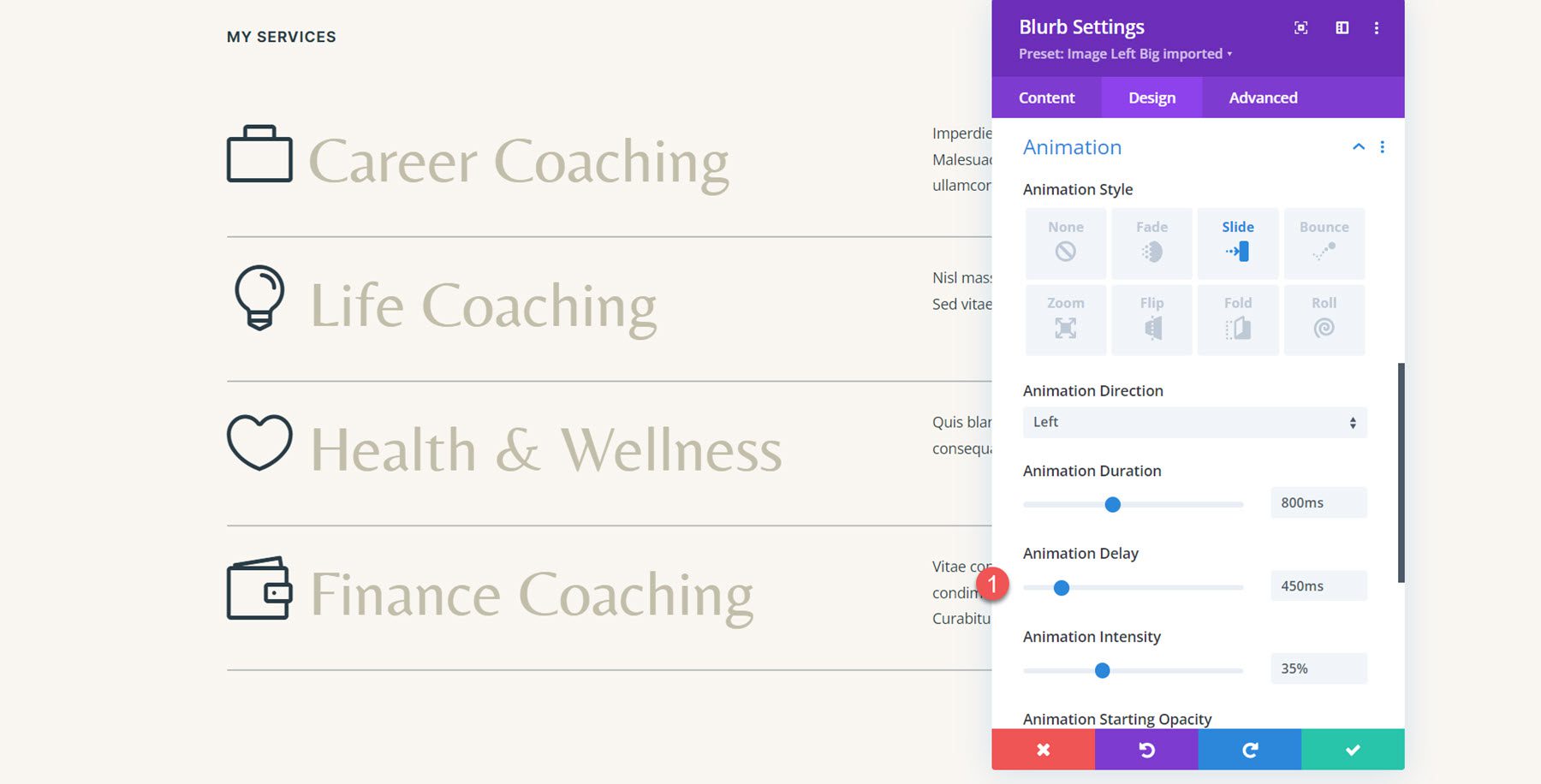
Para a sinopse final do Coaching Financeiro, defina o Atraso da Animação para 450ms.

Resultado final
Aqui está o design completo com a animação deslizante para a esquerda.
Animação Blurb 2: Animação Flip
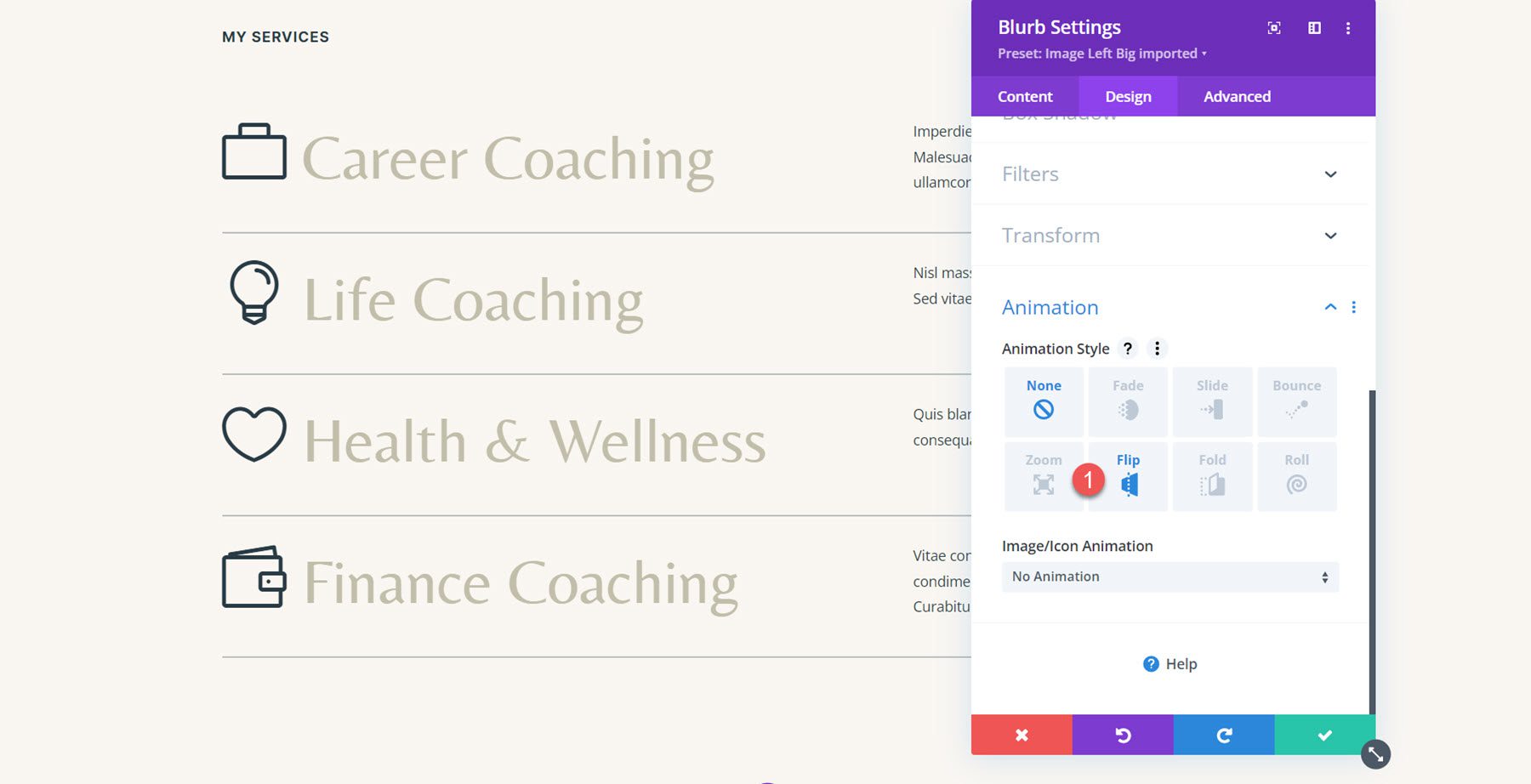
Para a segunda animação da sinopse, usaremos a mesma seção de serviços e aplicaremos uma animação estilo flip a cada sinopse. Abra as configurações da primeira sinopse e navegue até as configurações de Animação na guia Design. Em seguida, selecione o estilo de animação flip.

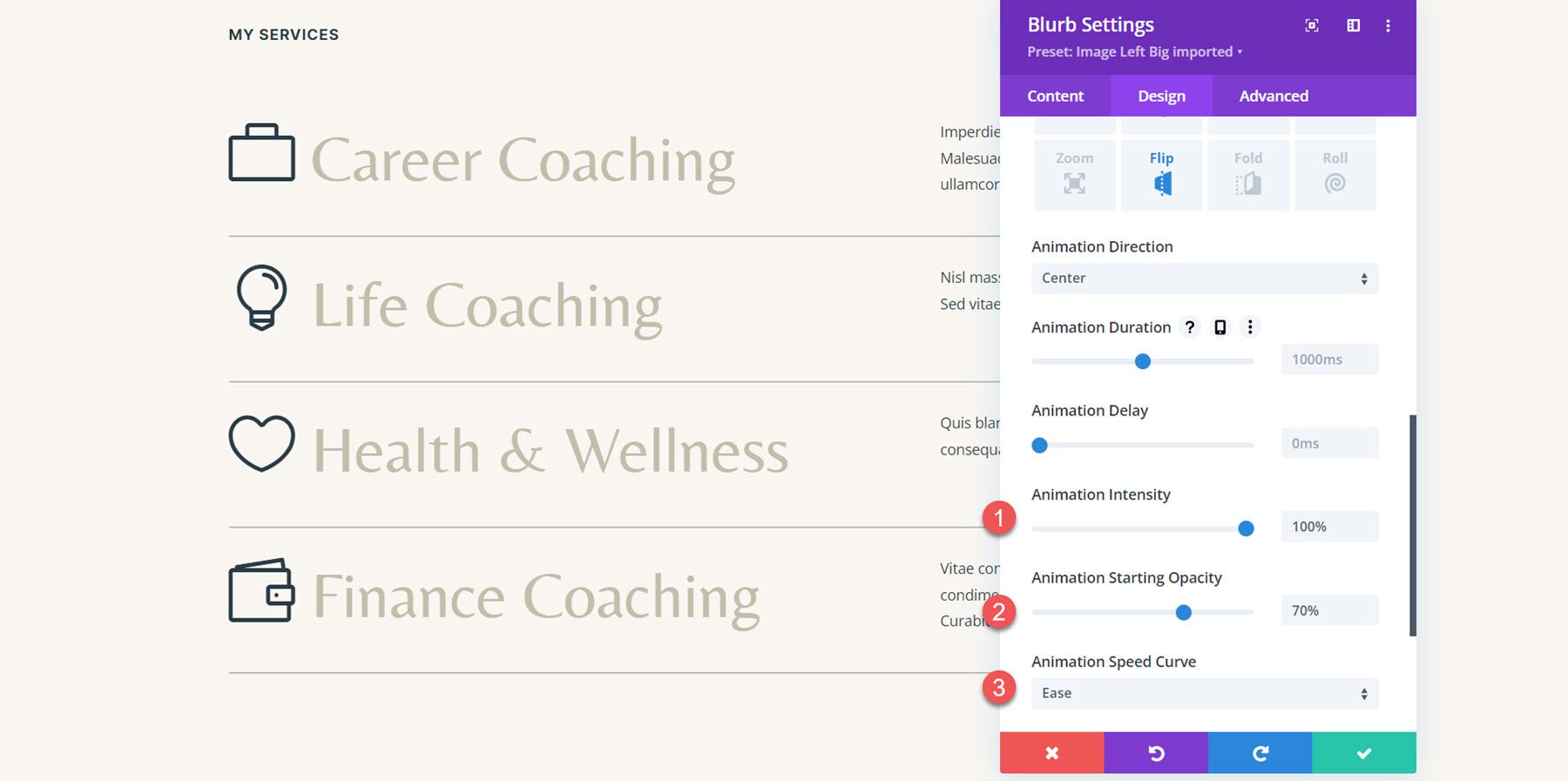
Defina a direção da animação como centro. Em seguida, defina a intensidade da animação até 100%. Além disso, aumente a opacidade inicial da animação para 70%. Finalmente, defina a curva de velocidade da animação para facilitar.

Em seguida, estenda o estilo de animação para todas as sinopses da seção.


Resultado final
Aqui está o layout com a animação estilo flip aplicada a todas as sinopses.
Animação Blurb 3: Animação de salto
Para a terceira animação, vamos para a seção Let's Grow no layout. O layout é feito com módulos de imagem e texto, então primeiro teremos que recriar o layout usando módulos de sinopse.
Recriando o layout com módulos Blurb
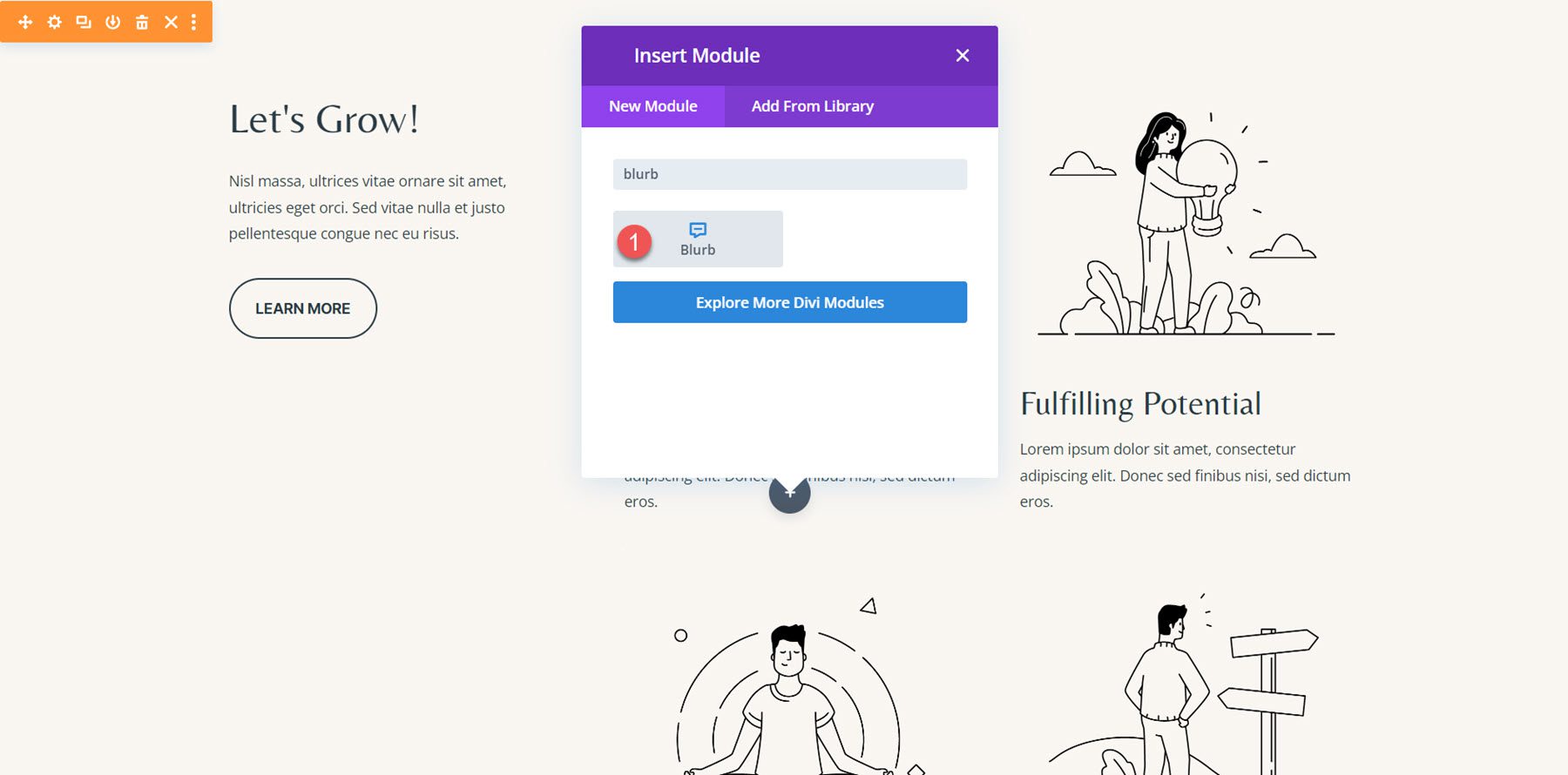
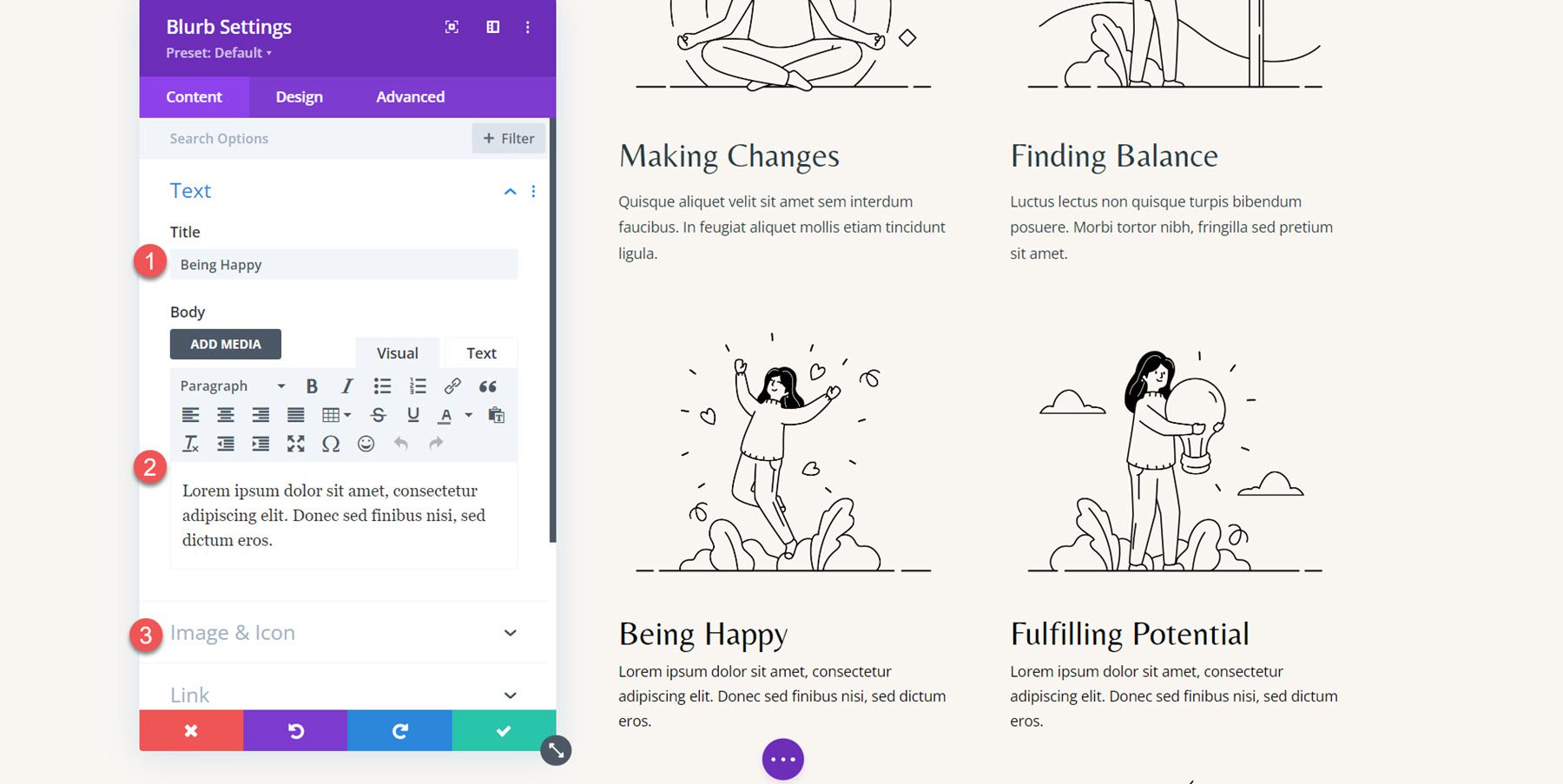
Comece adicionando um novo módulo de sinopse ao layout.

Em seguida, modifique o conteúdo para corresponder ao exemplo original.
- Título: Ser Feliz
- Corpo: Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec sed finibus nisi, sed dictum eros.
- Imagem: coaching-35.png

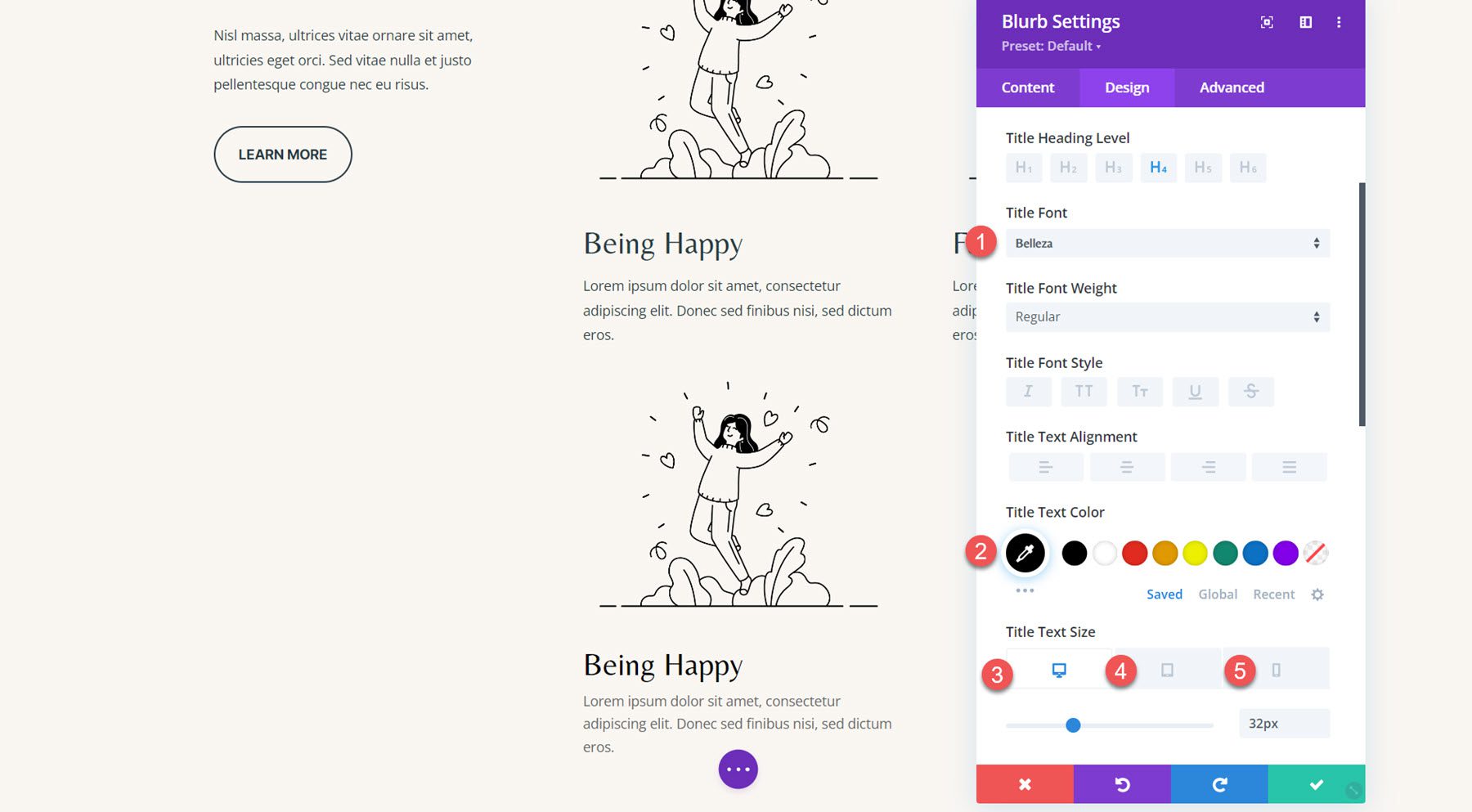
Na guia de design, modifique as seguintes opções nas configurações de fonte do título.
- Fonte do título: Belleza
- Cor do texto do título: #000000
- Tamanho do texto do título na área de trabalho: 32px
- Tamanho do texto do título: 16px
- Tamanho do texto do título para celular: 15px

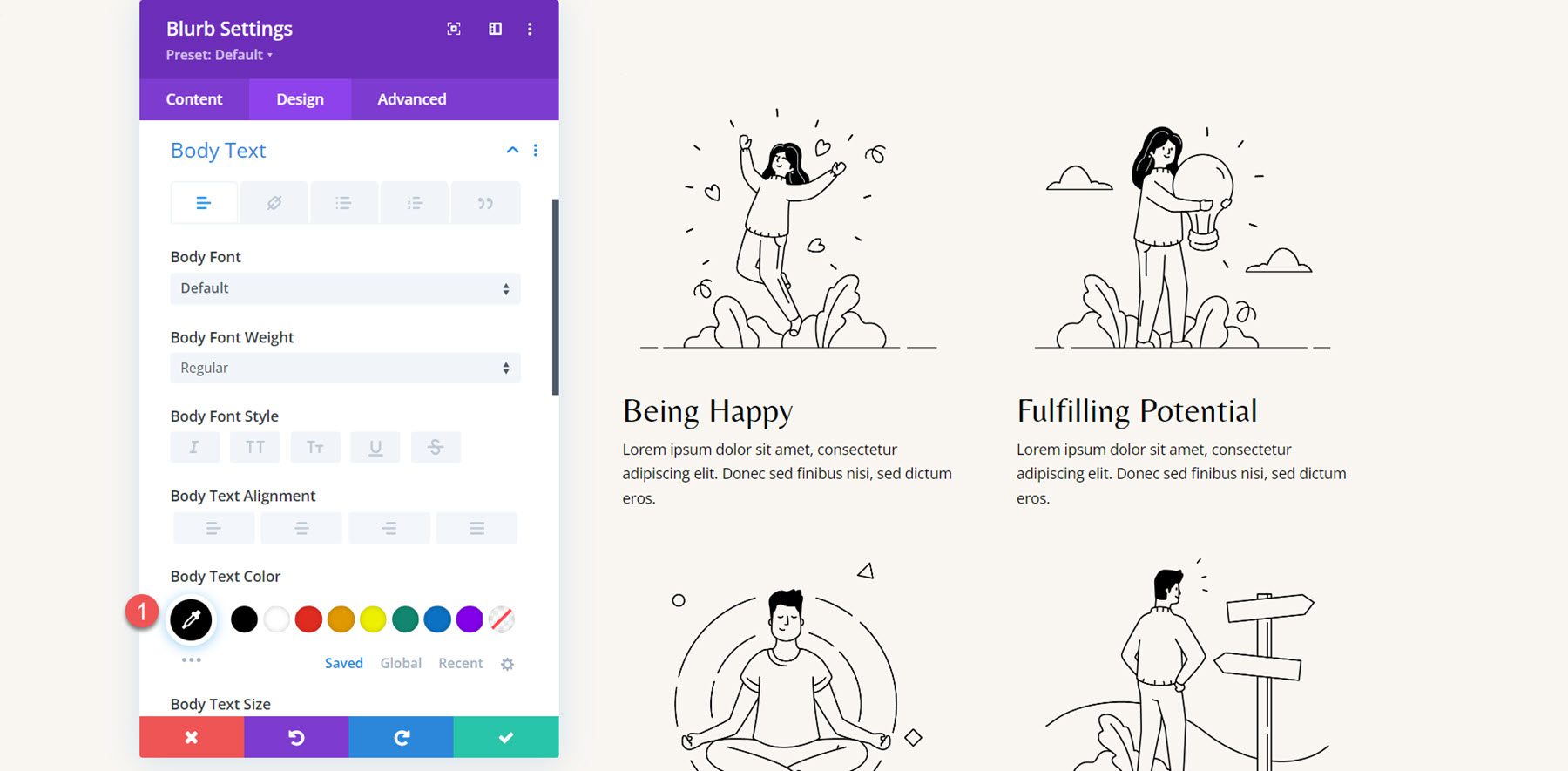
Em seguida, modifique a cor do texto do corpo.
- Cor do corpo do texto: #000000

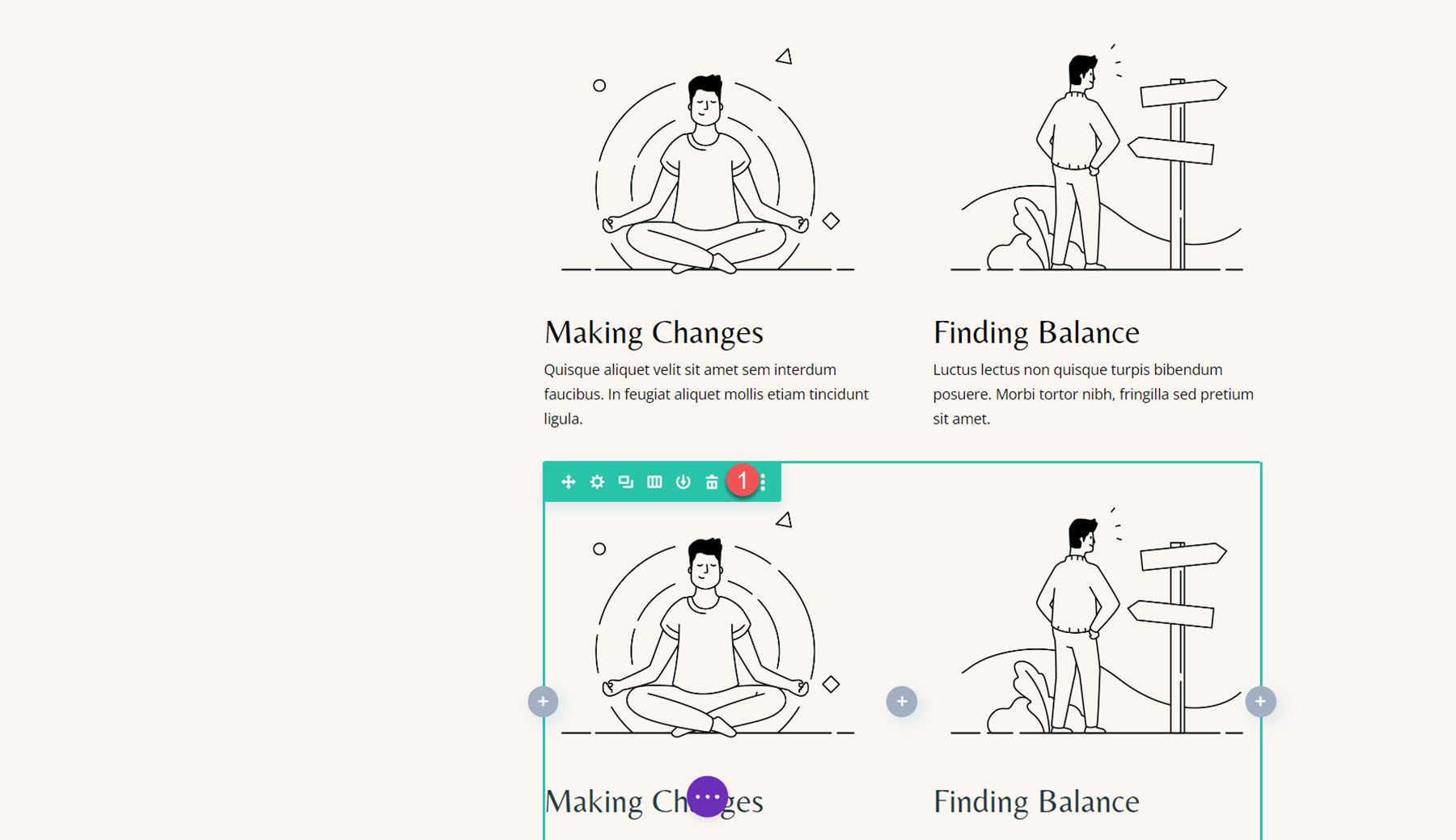
Repita essas etapas para recriar todas as 4 seções com o módulo de sinopse e, em seguida, exclua as seções antigas.

Animação de sinopse
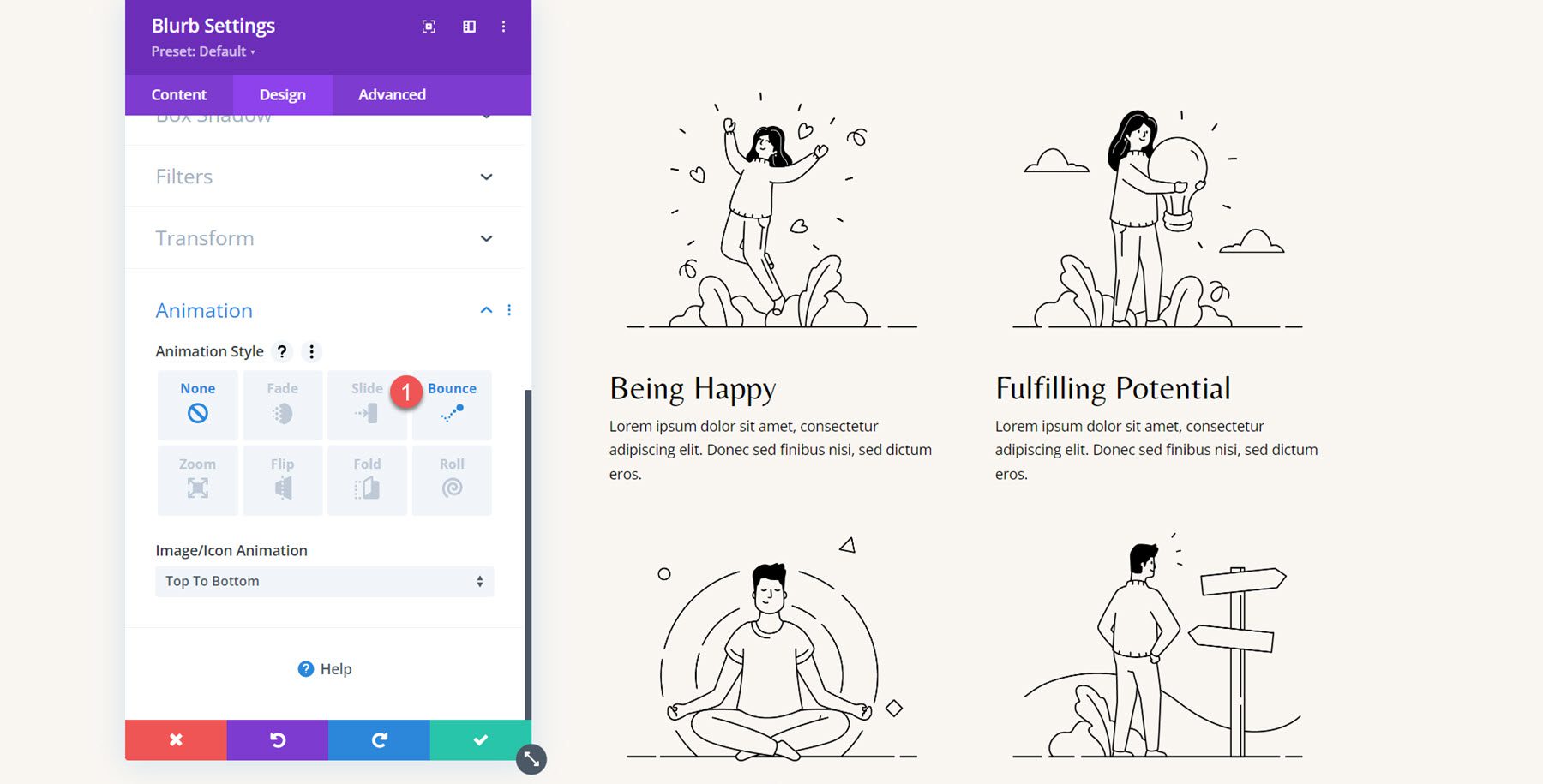
Com nosso layout completo, podemos adicionar nossas configurações de animação. Abra as configurações da primeira sinopse e navegue até as configurações de Animação na guia Design e selecione o estilo de animação Bounce.

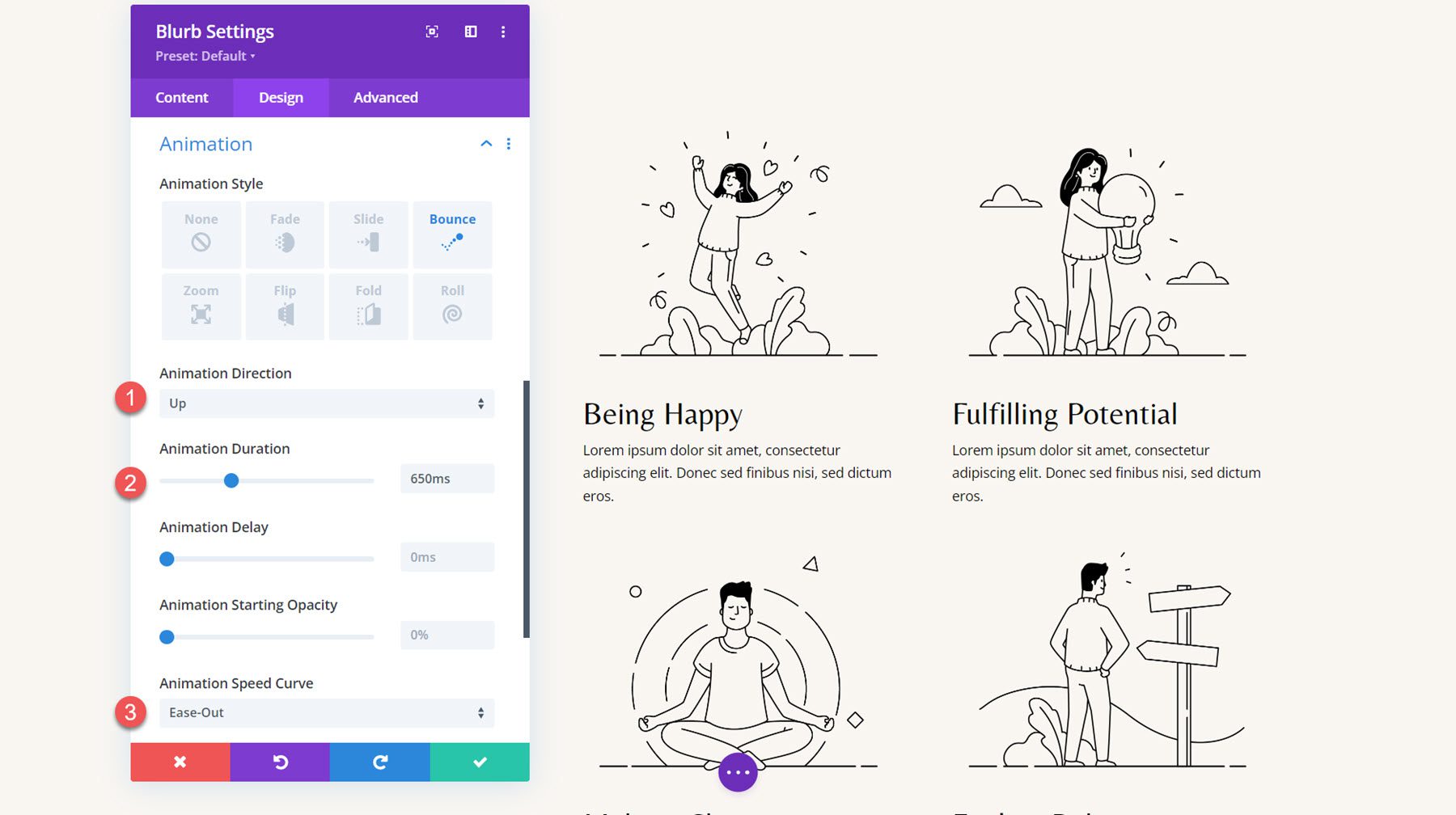
A seguir, defina os estilos de animação da seguinte forma:
- Direção da Animação: Acima
- Duração da animação: 650ms
- Curva de velocidade de animação: facilidade

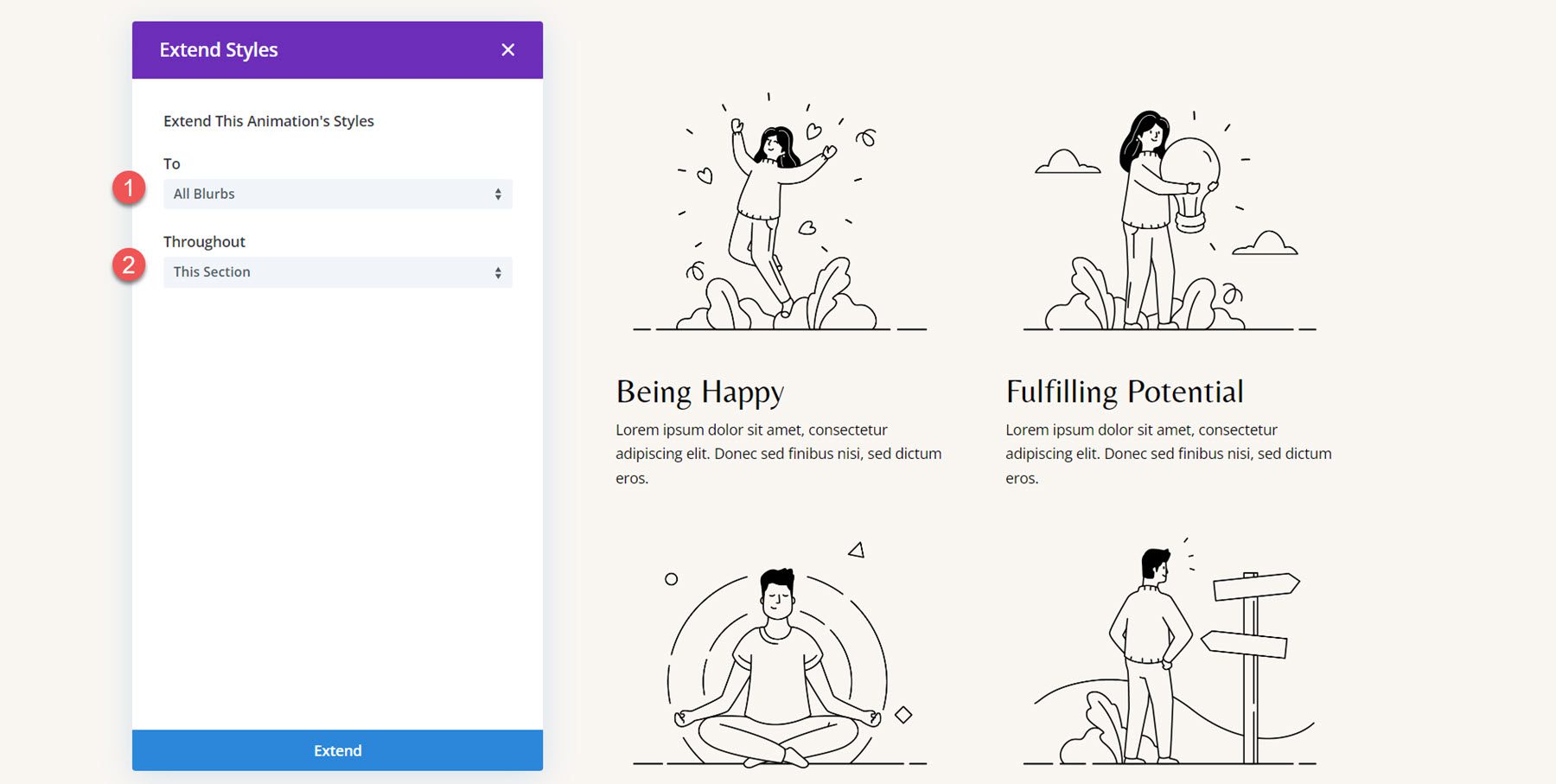
Estenda os estilos de animação para outras sinopses.

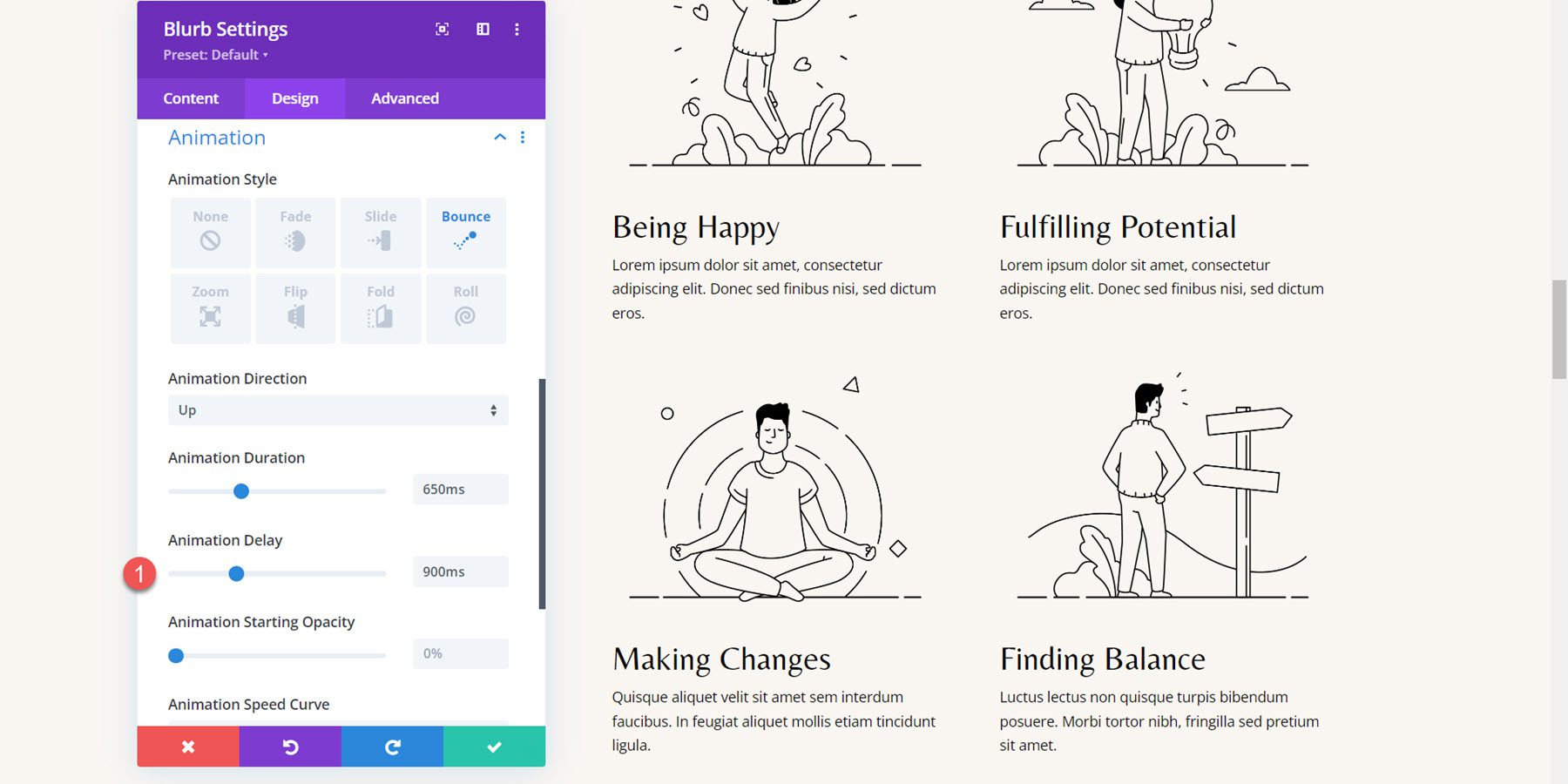
Quero adicionar um atraso escalonado às animações de cada sinopse para que as animações não aconteçam simultaneamente. Defina a seguinte duração de animação para as sinopses.
- Atraso de animação para Blurb 2: 300ms
- Atraso de animação para Blurb 3: 600ms
- Atraso de animação para Blurb 4: 900ms

Resultado final
Aqui está o design completo com as animações da sinopse de salto.
Animação Blurb 4: Animação Fade
Para o exemplo final, passaremos para a seção Por que nos escolher do modelo de página inicial de coaching. O layout das três sinopses está atualmente configurado usando um módulo de ícone e um módulo de texto. Começaremos recriando a seção usando um módulo de sinopse.
Recriando o layout com módulos Blurb
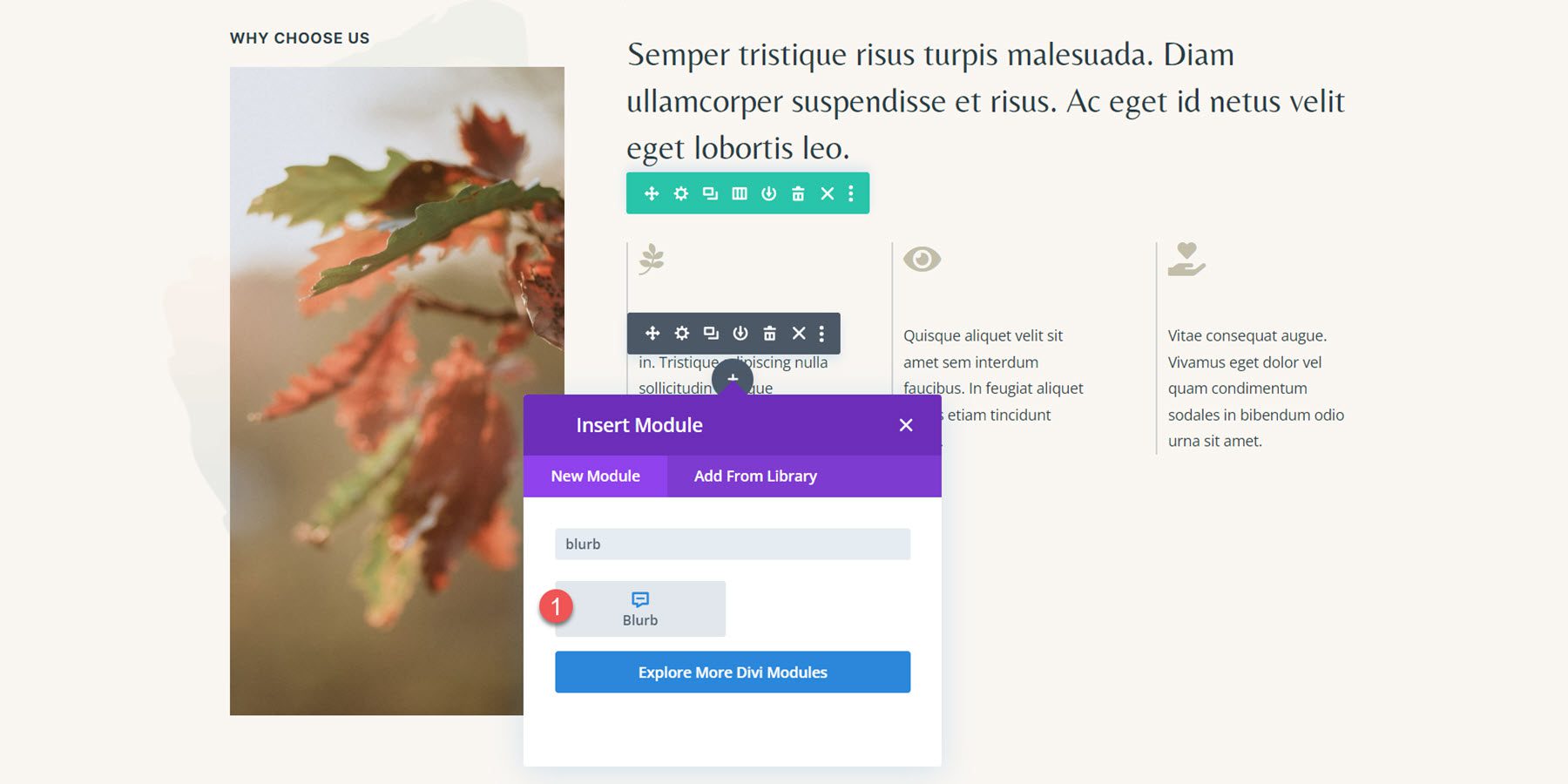
Para começar, adicione um módulo de sinopse à primeira coluna.

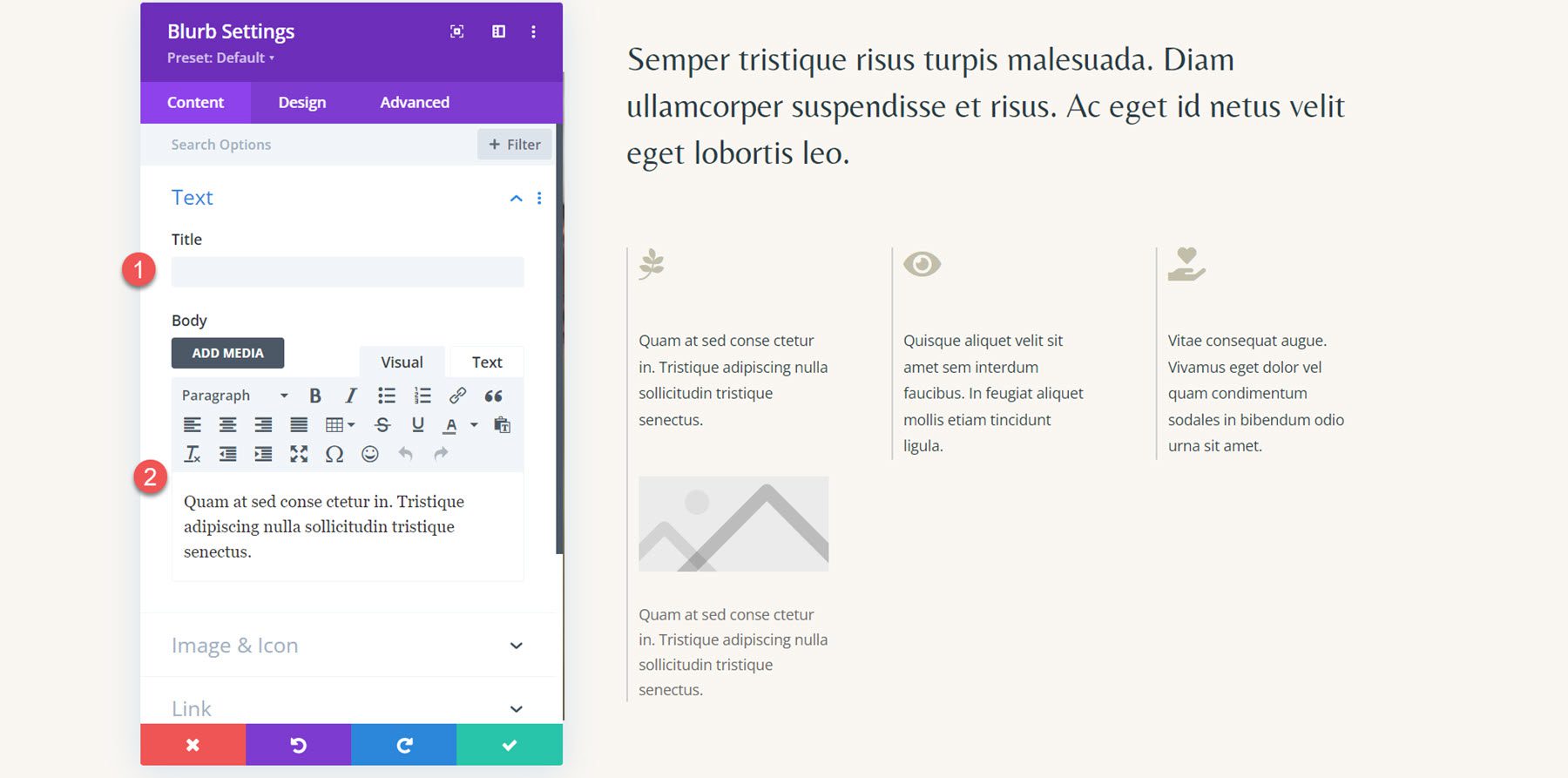
Em seguida, remova o título do módulo de sinopse e adicione o conteúdo do corpo.

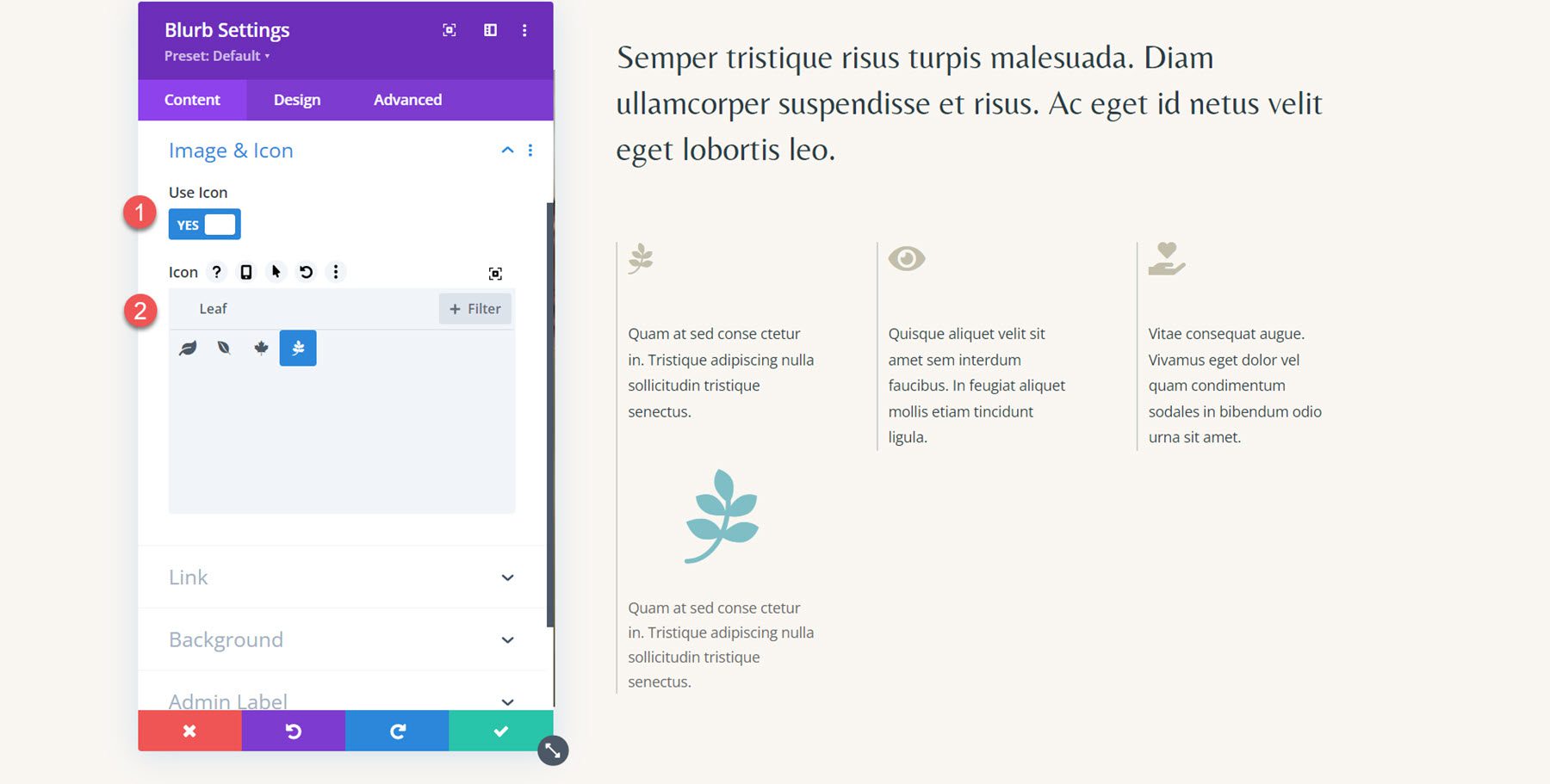
Ative a opção de ícone nas configurações de imagem e ícone e selecione o ícone de folha para a primeira sinopse.

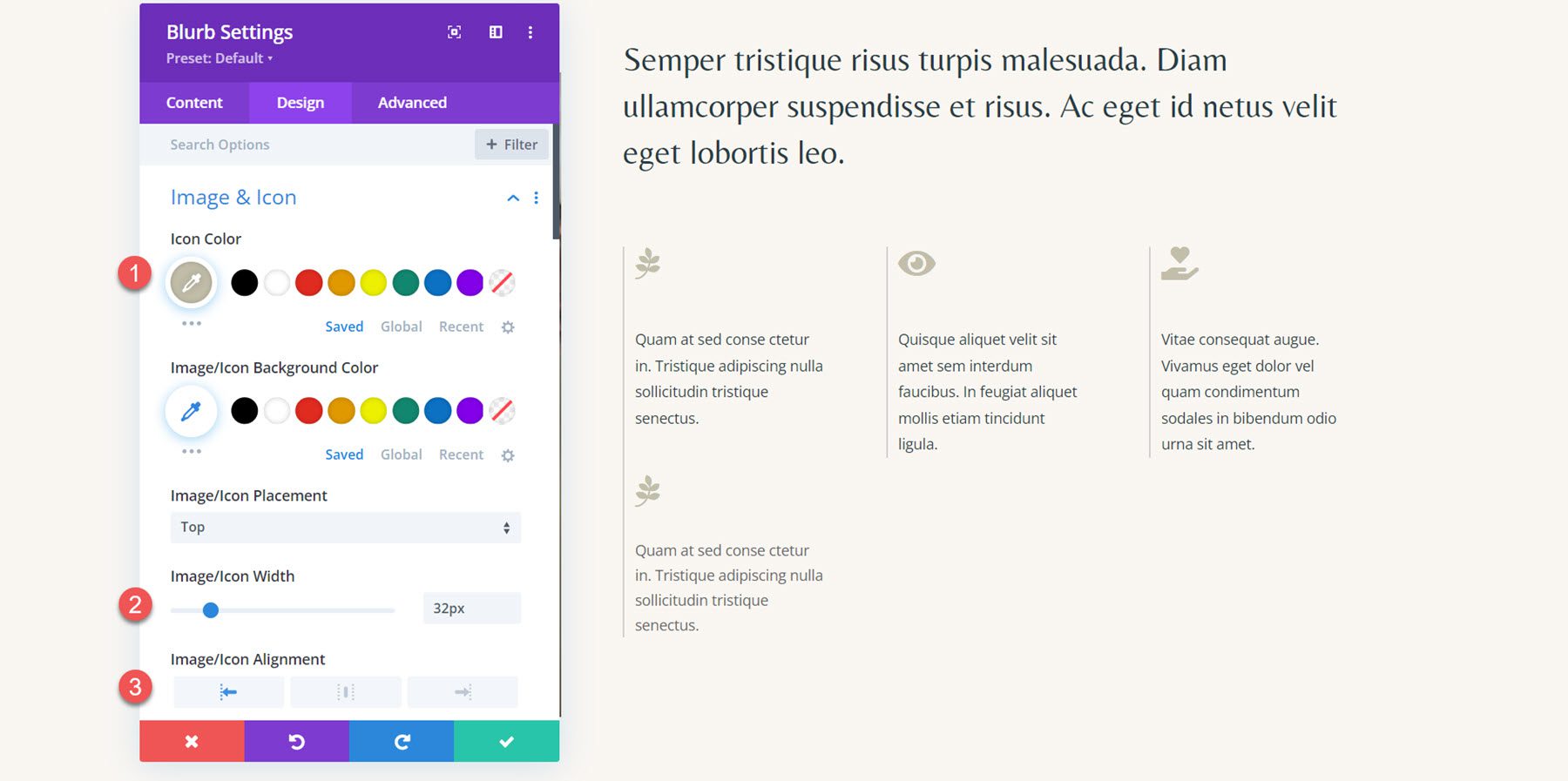
Em seguida, vá para a guia de design e abra as configurações de Imagem e Ícone. Defina a cor do ícone, a largura da imagem/ícone e o alinhamento da imagem/ícone.
- Cor do ícone: #c2beaa
- Largura da imagem/ícone: 32px
- Alinhamento de imagem/ícone: esquerda

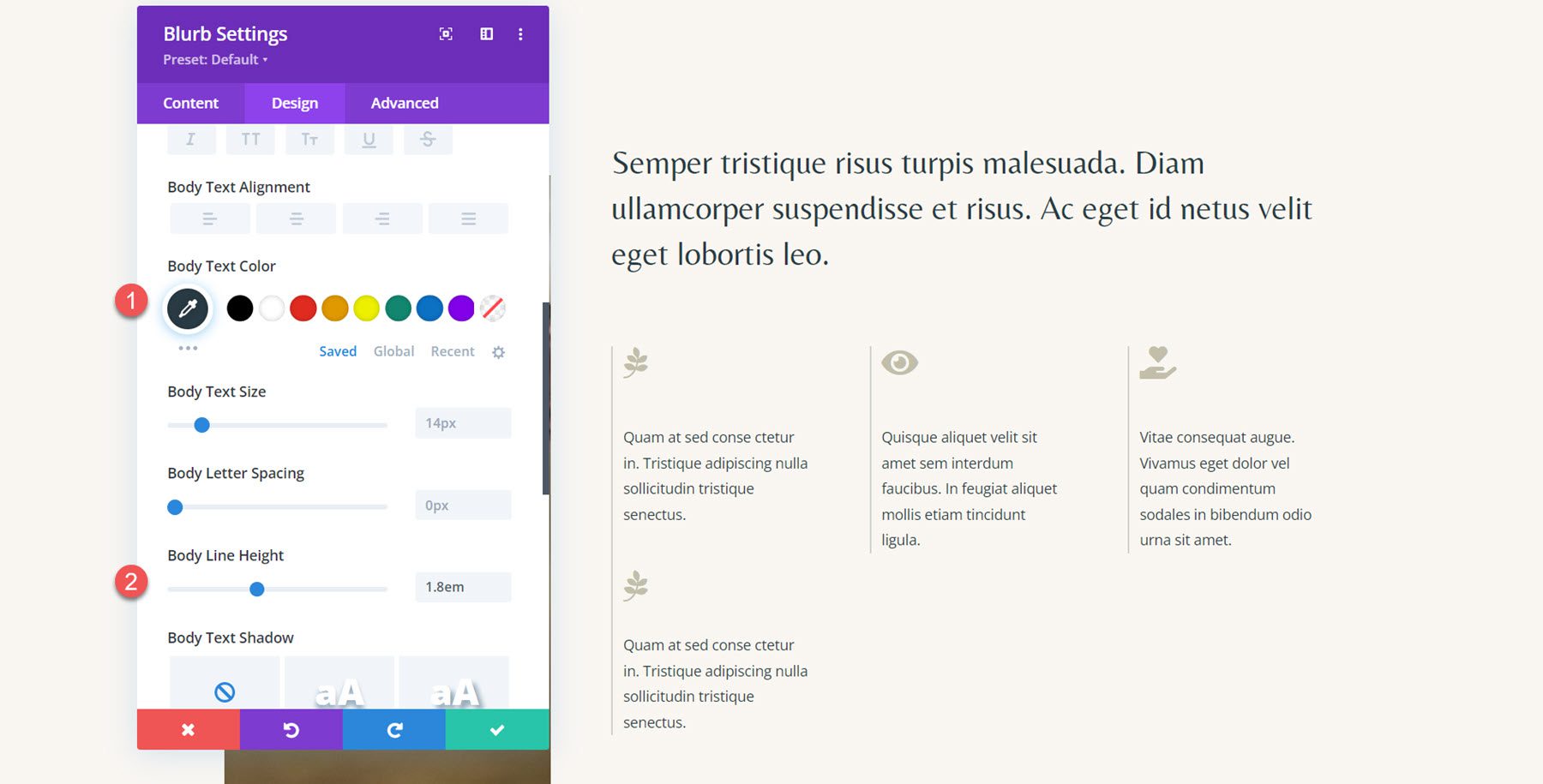
Por último, defina a cor do texto e ajuste a altura da linha nas configurações do corpo do texto.
- Cor do corpo do texto: #293b45
- Altura da linha do corpo: 1,8em

Repita as etapas para recriar todas as três seções.
Animação de sinopse
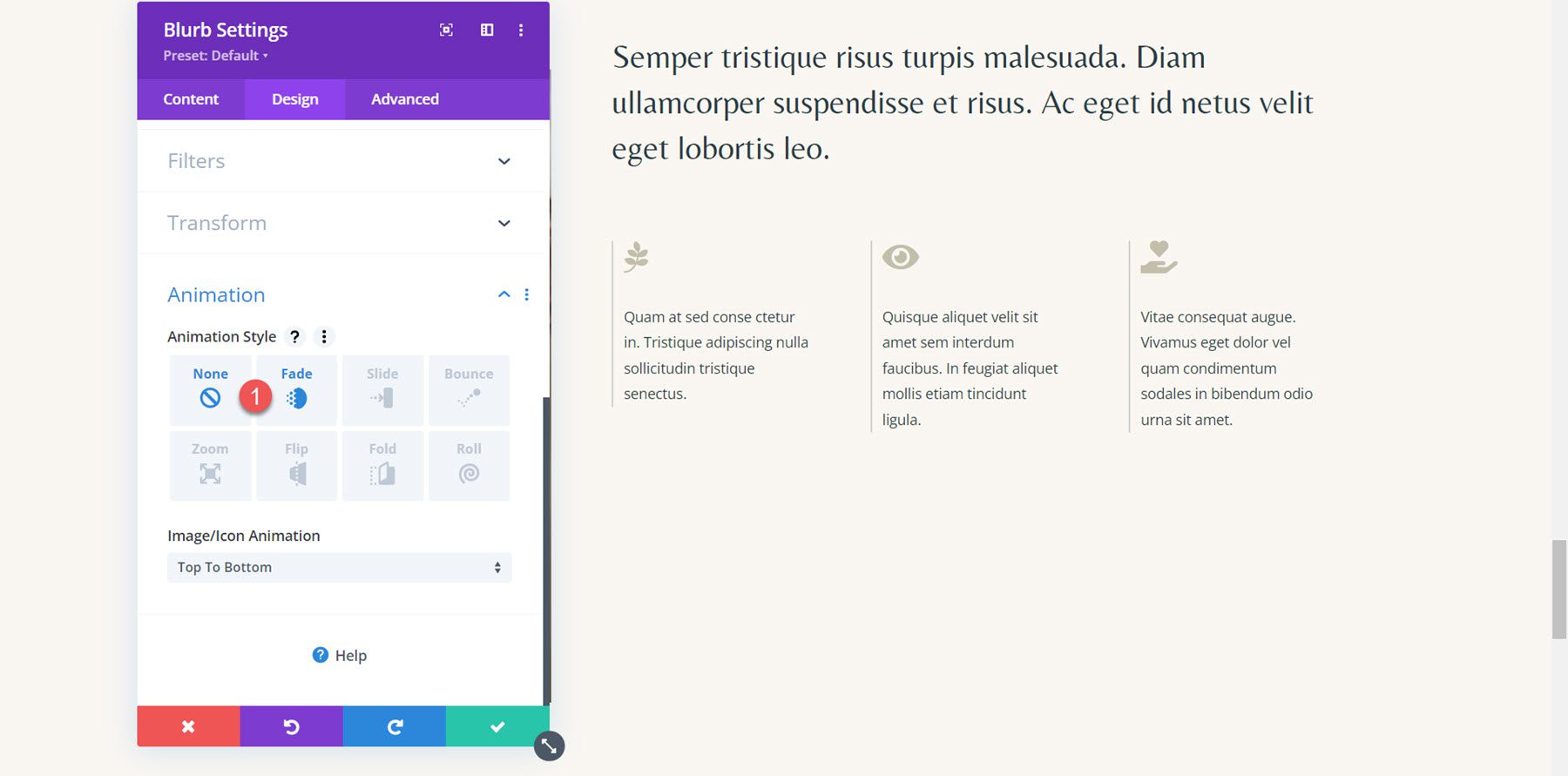
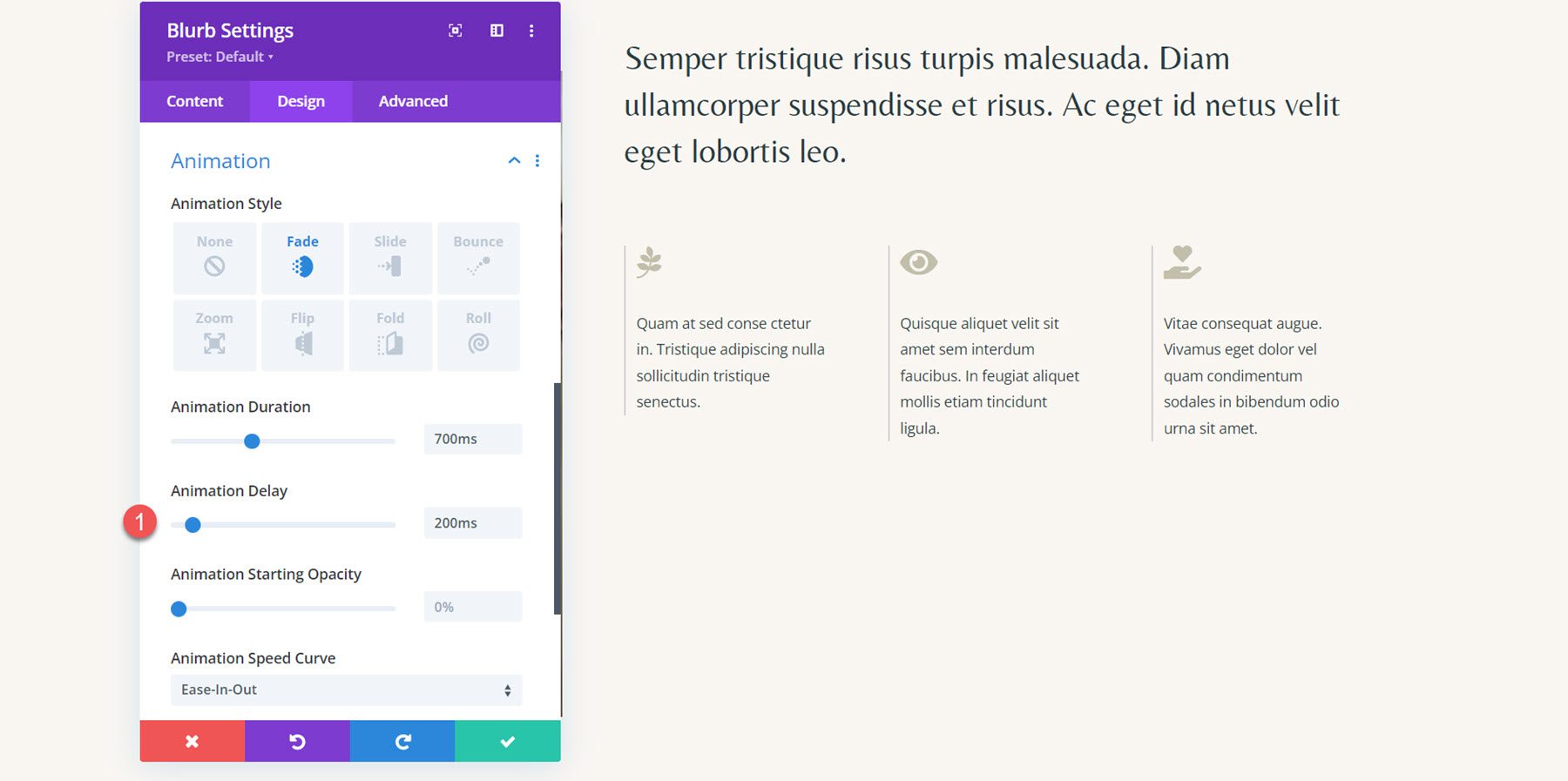
Agora que cada seção foi organizada usando uma sinopse, podemos aplicar nossos estilos de animação. Para este layout, criaremos um efeito de animação fade simples combinado com uma animação de ícone. Abra as configurações de Animação na guia Design e selecione o estilo de animação de esmaecimento para a primeira sinopse.

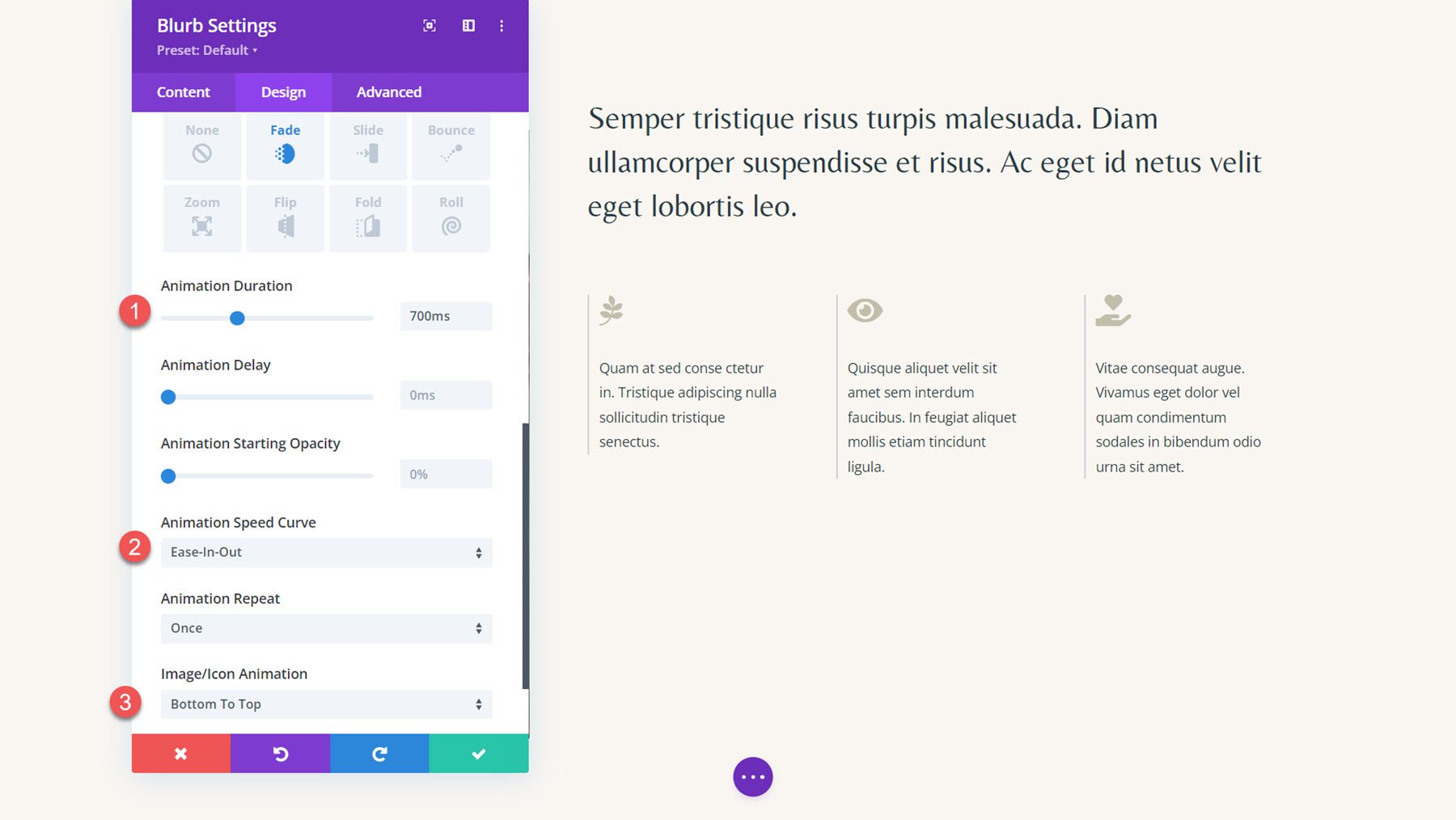
Em seguida, defina as configurações de animação da seguinte forma:
- Duração da animação: 700ms
- Curva de velocidade de animação: facilidade de entrada
- Animação de imagem/ícone: de baixo para cima

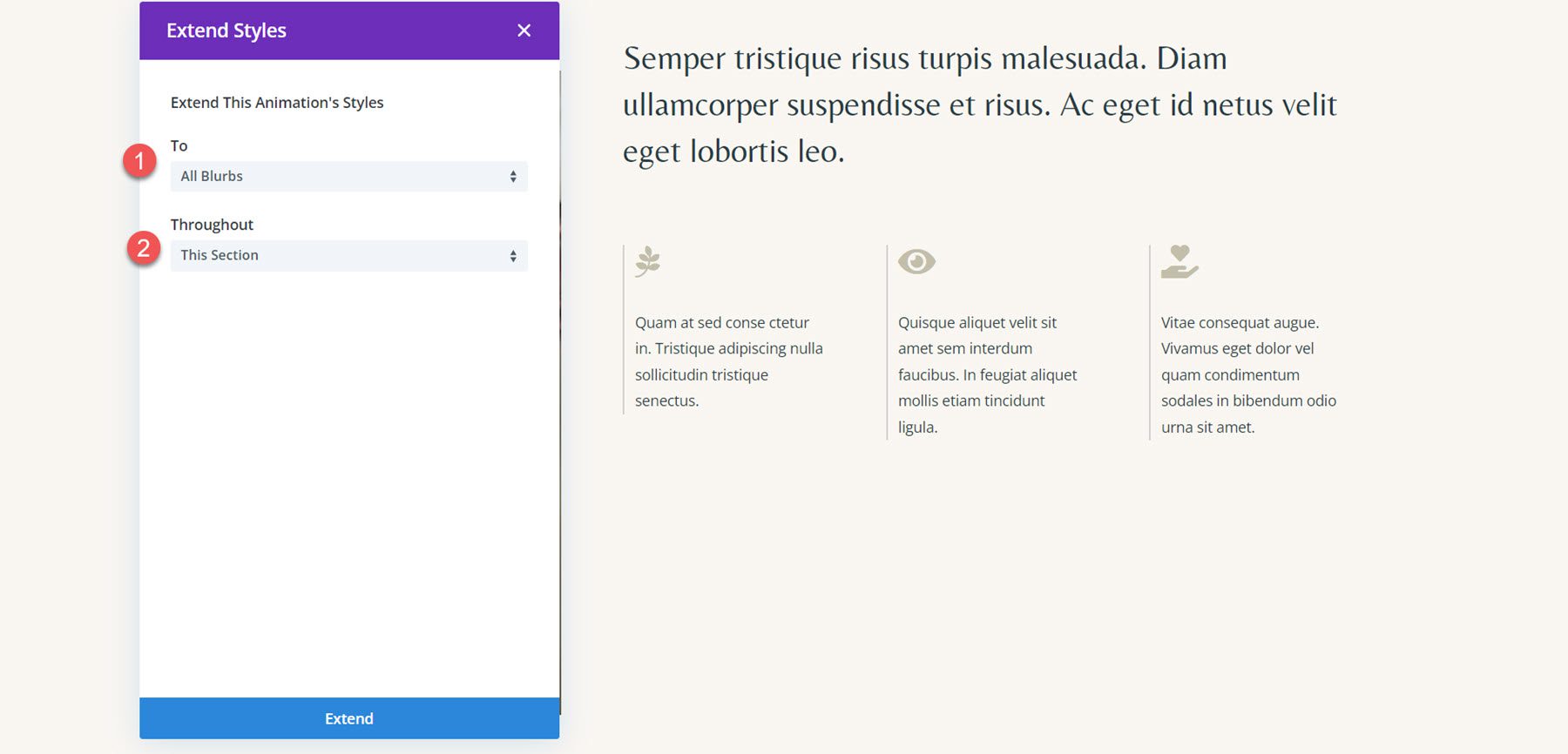
Estenda as configurações de animação para os outros dois módulos de sinopse na seção.

Finalmente, adicione algum atraso às animações do segundo e terceiro módulos.
- Atraso de animação para Blurb 2: 200 ms
- Atraso de animação para Blurb 3: 400 ms

Resultado final
E aqui está o design final com animação de fade e animação de ícone de baixo para cima.
Resultado final
Vamos dar uma outra olhada nos designs finais de animação da sinopse.
Animação Blurb 1: Animação de slides
A primeira animação usa um estilo de animação deslizante para a esquerda.
Animação Blurb 2: Animação Flip
Esta animação usa uma animação estilo flip.
Animação Blurb 3: Animação de salto
Nesta animação, as sinopses têm um estilo de animação saltado aplicado.
Animação Blurb 4: Animação Fade
Finalmente, a quarta animação apresenta um efeito de animação fade.
Pensamentos finais
O módulo de sinopse do Divi pode ser usado para mostrar seus serviços de forma criativa ou destacar pontos-chave em seu site. Além disso, ao adicionar animações ao seu design, você pode enfatizar as sinopses e atrair a atenção do usuário para esse conteúdo. Neste tutorial, cobrimos apenas quatro opções de como você pode animar seu módulo de sinopse; no entanto, existem infinitos designs que você pode obter com as opções de design do Divi e a personalização das configurações de animação. Para obter mais informações sobre o módulo Blurb, confira este tutorial: Como ser criativo com o plano de fundo do ícone do Blurb no Divi.
Você aplicou estilos de animação ao módulo de sinopse do Divi em seus designs? Deixe-nos saber nos comentários!