10 exemplos épicos de design de página 404 de empresas de seis dígitos
Publicados: 2022-09-17Procurando exemplos épicos de design de página 404 para inspirar o seu?
A página 404 certa pode realmente ajudá-lo a aumentar leads e conversões que você definitivamente teria perdido. Mas o que faz uma página 404 realmente boa? Você pode criar uma página 404 matadora sem precisar contratar um desenvolvedor? Importa o quão sofisticada sua página 404 parece?
Responderemos a essas perguntas de uma vez por todas.
Neste post, abordaremos 10 dos melhores exemplos de design de página 404 que vimos. Em seguida, explicaremos por que eles funcionam .
Vamos mergulhar.
O que é uma página 404 e por que você deve se importar?
Uma página 404 é uma página personalizada que você cria em seu site e é exibida sempre que alguém tenta acessar um URL em seu site que não existe mais. O objetivo de uma página 404 é impedir que esses visitantes saiam do seu site imediatamente.
Então, é claro, se você não tiver uma página 404, perderá esses visitantes. E os erros 404 são mais comuns do que você imagina. Qualquer site em execução há algum tempo terá páginas e postagens excluídas.
Um bom design de página 404 pode ajudá-lo a reter visitantes que se deparam com um erro 404 e pode convertê-los redirecionando-os para outra página.
Melhores exemplos de design de página 404
Agora que você sabe o que um design de página 404 pode fazer por você, é hora de conferir nossa lista dos melhores designs que vimos. Se você deseja criar sua página 404, recomendamos usar o SeedProd para fazer isso. O SeedProd permite criar páginas de destino personalizadas no WordPress (incluindo 404 páginas) sem qualquer codificação.
Confira nossa análise completa do SeedProd e crie sua própria página 404. Ou mergulhe direto em nossa lista para se inspirar primeiro.
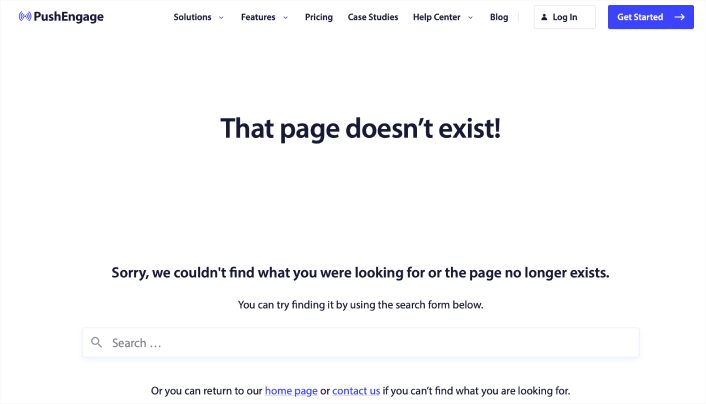
#1. PushEngage

O design da página PushEngage 404 é o exemplo perfeito de tudo o que você precisa de uma página de erro. Há uma mensagem clara de desculpas e uma barra de pesquisa que o incentiva a permanecer no site e pesquisar o recurso de que precisa.
Também lhe dá a opção de ir para a página inicial ou entrar em contato com a equipe.
Dessa forma, os visitantes têm a opção de permanecer no site e continuar navegando por mais conteúdo. Mas ainda mais importante é o uso do menu de navegação. O menu de navegação torna fácil para o usuário ir a qualquer lugar do site instantaneamente. E ter um menu de navegação em seu design de página 404 faz com que a página pareça parte do mesmo site, em vez de uma mensagem de erro aleatória.
Com este design de página 404, o objetivo é simples: manter as pessoas no site PushEngage.
Você pode usar esta página 404 como modelo. É super mínimo e altamente eficaz. Assim, você pode recriar a página em questão de minutos.
#2. 9gag

O 9gag tem um dos designs de página 404 mais diretos e diretos que já vimos. Não há absolutamente nada a considerar para o visitante. Você recebe uma chamada à ação clara para baixar o aplicativo deles.
É super focado em converter visitantes da web em usuários de aplicativos e é tudo o que oferece. A página é super minimalista e o GIF de John Travolta parecendo perdido é um toque incrível.
Sim, acabamos de falar sobre oferecer maneiras diferentes de reter um visitante. Mas você também não pode sobrecarregá-los com muitas opções. Para desenvolvedores de aplicativos, este modelo é ouro puro. Você pode criar facilmente uma página de destino do aplicativo e vinculá-la a partir de sua página 404.
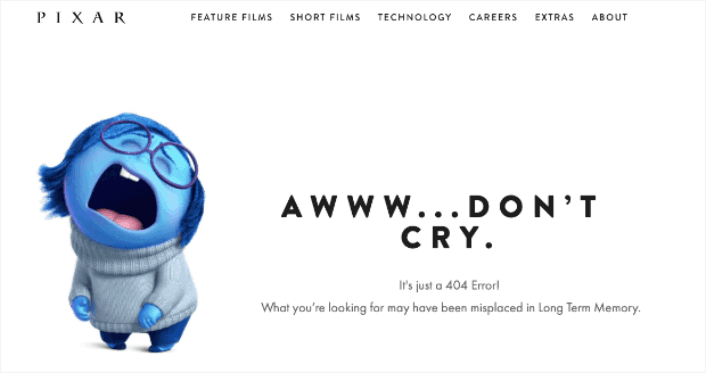
#3. Pixar

A Pixar sempre leva o bolo com criatividade. Eles têm um dos exemplos de design de página 404 mais divertidos, criativos e envolventes.
Com um dos personagens de seu filme Divertida Mente, eles brincam com o quão frustrante pode ser cair na página errada. Em seguida, as pessoas podem usar o menu principal na parte superior da página para voltar ao site.
A única crítica que temos é que não há barra de pesquisa para ajudar os usuários a encontrar um recurso relacionado. Se você estiver executando um site WordPress, poderá configurar um mecanismo de pesquisa personalizado em todo o site rapidamente usando o SearchWP.
Confira nossa análise do SearchWP para saber mais.
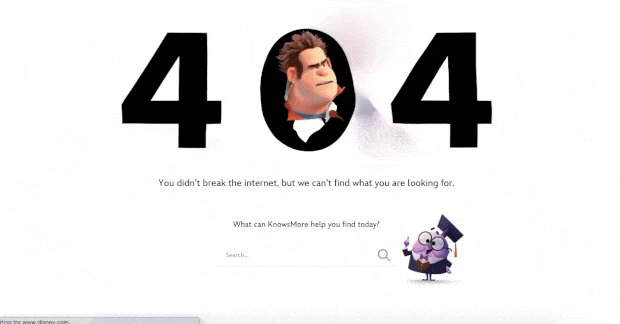
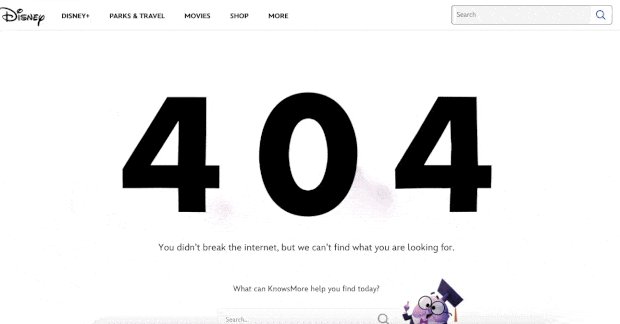
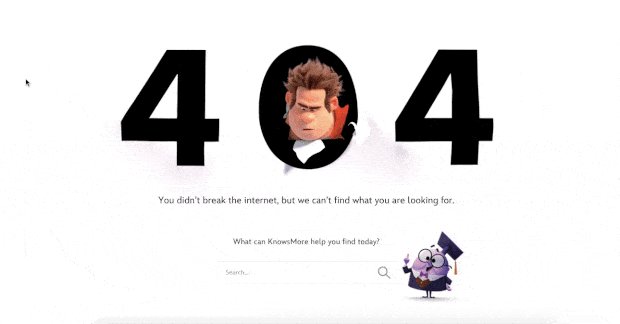
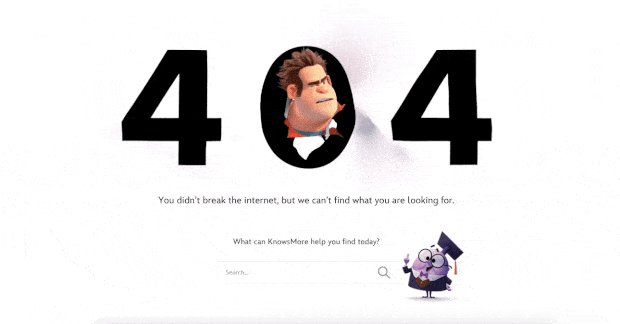
#4. Disney

O design da página 404 da Disney também é super legal. Você obtém uma barra de pesquisa para encontrar recursos relacionados.
Mas, mais importante, tudo na página parece com a marca Disney. O efeito animado com seu popular personagem Wreck It Ralph de seu filme de sucesso Ralph Breaks the Internet é super fofo.
Você também obtém um menu de navegação na parte superior para acessar facilmente qualquer página que deseja encontrar. Esta é uma melhoria em relação ao design de página 404 da Pixar. Se você der uma olhada mais de perto no menu de navegação, verá que ele aponta para as páginas Loja , Parques e Viagens e Filmes . Estes são todos os fabricantes de dinheiro e toda vez que eles conseguem alguém para converter de uma página 404, é dinheiro que eles teriam perdido.
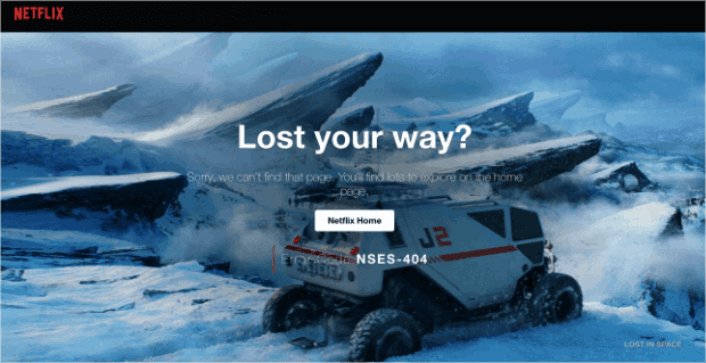
#5. Netflix

A Netflix é mais uma plataforma de descoberta do que um mecanismo de busca. Então, pela primeira vez, vamos deixar passar o fato de que não há barra de pesquisa em sua página 404. E além disso, como você pode ficar bravo com esse design? O fundo é uma cena de Perdidos no Espaço.

É tão apropriado que eles conseguiram fazer isso.
A principal coisa a notar aqui é o grande botão CTA no meio: Netflix Home . É simples, eficaz e muito atraente. Ver uma página 404 é uma experiência muito ruim para o usuário. Mas às vezes, tudo o que você precisa para oferecer um bom UX é um botão claramente rotulado.
#6. Tripadvisor

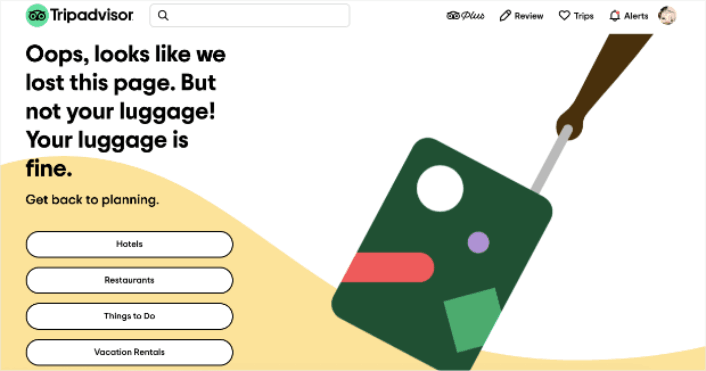
O Tripadvisor tem um exemplo divertido e animado de 404 páginas. É um bom ajuste para a marca deles e a página parece exagerada e divertida. Quase como… fazer uma viagem com um amigo engraçado.
Confira a piada da manchete sobre ter perdido a página, mas não sua bagagem. Esse é o tipo de humor perfeito para um site de viagens e convida o usuário a navegar para 4 seções principais do site:
- Hotéis
- Restaurantes
- Coisas para fazer
- Alojamentos
Uma excelente maneira de reengajar o usuário e ajudá-lo a planejar ainda mais suas próximas férias sem ser insistente.
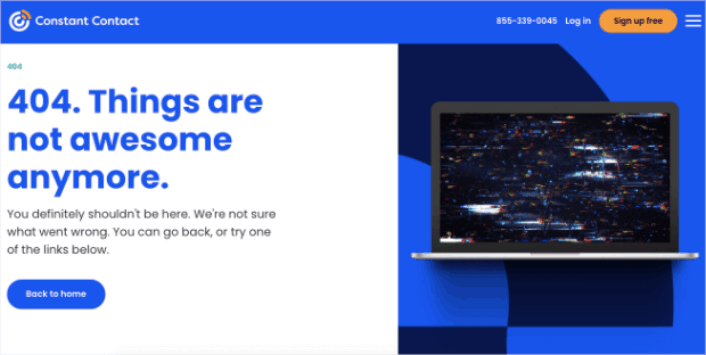
#7. Contato constante

Constant Contact atende principalmente a jovens empresários e profissionais de marketing. Portanto, embora a linguagem deles possa parecer um pouco informal, é assim que foi projetada para ser sentida.
Este design de página 404 é simples, elegante e entende a mentalidade do usuário. Observe como, mesmo com sua linguagem informal, a cópia parece apologética e útil.
Se há uma reclamação que temos, é sobre a última parte da cópia. Ele diz que você pode “experimentar um dos links abaixo” e fornece apenas um link para clicar. Recomendamos alterar o texto ao redor do botão ou fornecer mais links para explorar.
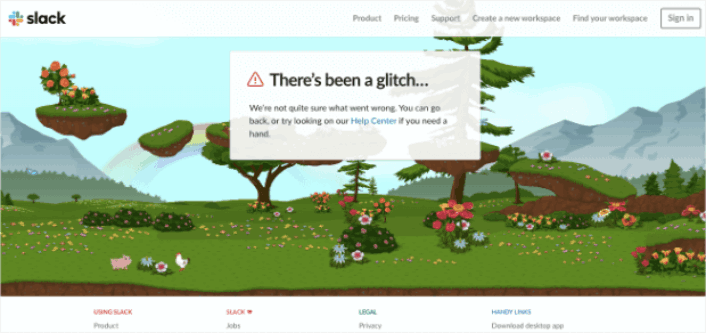
#8. Folga

O Slack criou um plano de fundo animado inteiro para a página de erro 404. Portanto, é super envolvente e foi projetado para manter as pessoas no site por mais tempo.
Claro, eles têm um link que leva os usuários de volta à Central de Ajuda, juntamente com vários outros links para páginas diferentes.
Não há link para a página inicial e essa é a única coisa que está faltando. Aqui, o design da página 404 não precisa incluir uma barra de pesquisa, pois é vinculado à Central de Ajuda, onde você obtém a pesquisa do site.
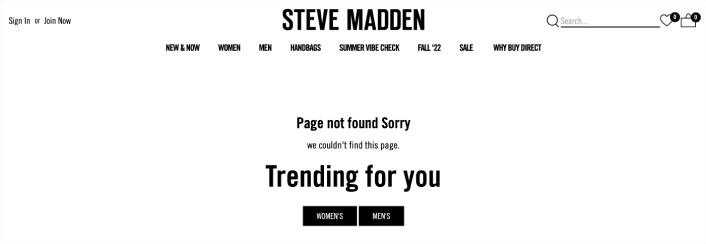
#9. Steve Madden

O design de página 404 de Steve Madden oferece várias opções para visitantes perdidos. Você pode usar a barra de pesquisa para encontrar produtos no site. Mas também há um menu de navegação para encontrar páginas de categorias.
Em seguida, você também recebe dois CTAs que o redirecionam para produtos em alta.
Cada centímetro desse design de página 404 é otimizado para cliques para aumentar o tempo médio gasto no site. É super fácil criar uma página como esta também. Tudo o que você precisa fazer é usar os blocos de comércio eletrônico do SeedProd.
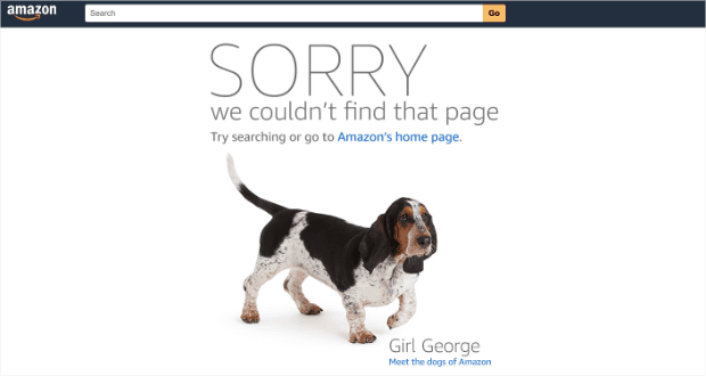
#10. Amazonas

Se a Amazon está se divertindo com seu design de página 404, é uma indicação clara de que você também deveria!
A página começa com um pedido de desculpas em letras grandes e em negrito. Em seguida, ele redireciona os usuários para a página inicial da Amazon OU permite que os usuários conheçam “os cães da Amazon”. Esse redirecionamento leve é uma ótima maneira de manter as pessoas em seu site por mais tempo.
Afinal, quem não ama cachorros?
O que fazer depois de terminar o design da página 404?
Isso é tudo para este, pessoal!
Criar um design de página 404 é realmente a parte mais fácil de construir um negócio online. A parte complicada é gerar tráfego em seu site e fazer com que as pessoas comprem de você de forma consistente.
Nossa recomendação é começar com notificações push. As notificações push são ótimas ferramentas para aumentar seu engajamento e conversões também. Não convencido? Confira esses recursos incríveis sobre campanhas de notificação por push:
- Como converter assinantes em compradores usando notificações push da Web
- Como notificar os assinantes de novas postagens do WordPress
- Como enviar notificações de retorno de estoque para obter mais vendas
Recomendamos usar PushEngage para enviar suas notificações push.
PushEngage é o software de notificação push nº 1 do mundo. Portanto, se você ainda não o fez, comece a usar o PushEngage hoje mesmo!
