5 dicas para criar os sites mais rápidos em Divi 5 (Public Alpha)
Publicados: 2024-10-24Divi 5 é o resultado de anos de esforço para criar a melhor experiência WordPress. Otimizar cada interação e aspecto do Visual Builder e do front-end tem sido uma parte importante disso. Em última análise, você pode aproveitar essas melhorias, mas existem maneiras de aproveitar o Divi 5 para obter os melhores resultados.
Este artigo explorará os benefícios de desempenho integrados ao Divi 5 e como você pode utilizar totalmente essas otimizações para construir os sites mais rápidos possíveis.
Saiba mais sobre o Divi 5 Public Alpha e como fazer o download.
Baixe o Divi 5 Alpha Experimente a demonstração do Divi 5 Torne-se um testador de bugs do Divi 5
- 1Divi 5 foi construído para ser rápido
- 2 5 dicas para criar os sites Divi 5 mais rápidos
- 2.1 1. Reduza o número de tipos de módulos em uma página
- 2.2 2. Utilize predefinições globais para reduzir CSS
- 2.3 3. Evite conteúdo Divi 4 para melhorar o desempenho
- 2.4 4. Limite animações e efeitos, especialmente acima da dobra
- 2.5 5. Use miniaturas clicáveis para vídeos incorporados
- 3 Recapitulação: 5 dicas para sites Divi 5 mais rápidos
- 4 Conclusão
Divi 5 foi construído para ser rápido
O Divi 5 foi completamente reescrito, com o desempenho como prioridade máxima. Ao contrário do Divi 4, que foi construído com códigos de acesso, o Divi 5 usa uma estrutura mais moderna baseada em blocos. Essa mudança por si só reduziu drasticamente o tempo gasto no processamento de conteúdo e no carregamento de páginas. Essa nova estrutura também nos permitiu reduzir significativamente o carregamento de HTML, o que significa que suas páginas carregam mais rápido, especialmente em layouts longos e complexos.

Além disso, o Divi 5 inclui uma estrutura de arquivos JavaScript muito menor e mais eficiente. Todos os scripts são abstraídos e enfileirados apenas quando necessário, o que significa que códigos desnecessários não prejudicam o desempenho do seu site. Saiba mais sobre as melhorias de desempenho do Divi 5.
Todas essas melhorias tornam o Divi 5 mais rápido desde o início, mas há várias etapas que você pode seguir para tornar seus sites ainda mais rápidos.
5 dicas para criar os sites Divi 5 mais rápidos
Criar um site incrivelmente rápido com Divi agora está ficando mais fácil. Tudo isso se deve aos aumentos dramáticos de desempenho do Divi 5 e aos recursos integrados que facilitam a construção de sites de alto desempenho. Estamos confiantes de que estamos aproveitando o melhor da Divi e recuperando terreno.
1. Reduza o número de tipos de módulos em uma página
Uma das maiores vantagens da reconstrução do Divi 5 é que ela não carrega desnecessariamente ativos desnecessários. Isso é notado principalmente nos Módulos Divi, com cada módulo adicionando seus próprios estilos e scripts exclusivos a uma página. Quanto mais diversificado for o uso dos tipos de módulo, mais recursos serão necessários para renderizar a página. Bem, isso não é grande coisa, mas se você está preocupado com o desempenho, é algo importante a lembrar (isso se aplica a qualquer site ou construtor de páginas).

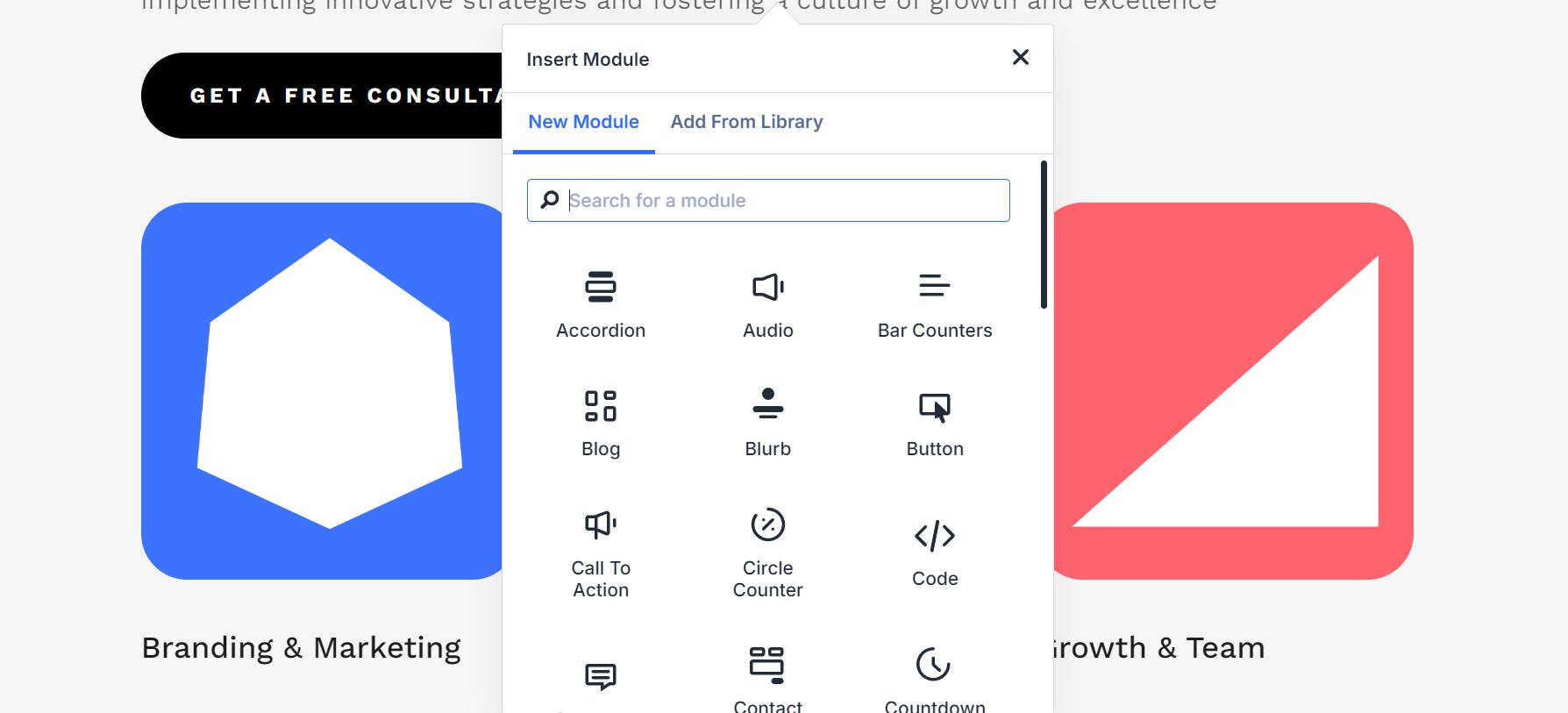
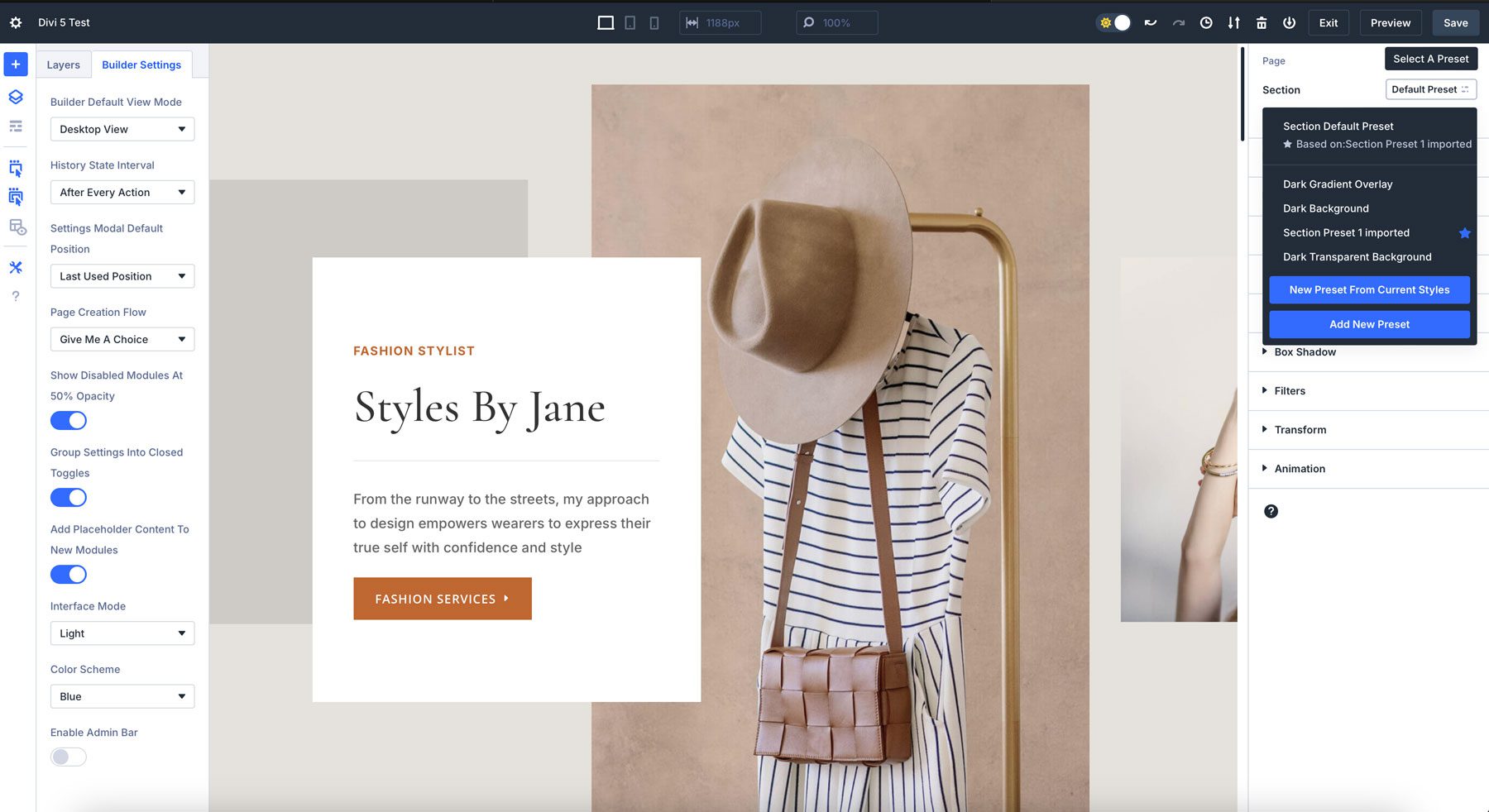
Visualização do módulo de inserção do Divi 5
Para agilizar recursos e acelerar seu site, concentre-se em usar um número limitado de tipos de módulos principais em qualquer página. Uma ótima maneira de implementar essa estratégia é usar a Divi Library e o Divi Cloud. Você pode reutilizar facilmente elementos pré-projetados salvando módulos, seções e layouts individuais. Isso garante que os mesmos estilos e módulos sejam aplicados de forma consistente, reduzindo a chance de inchar a página com variações desnecessárias.

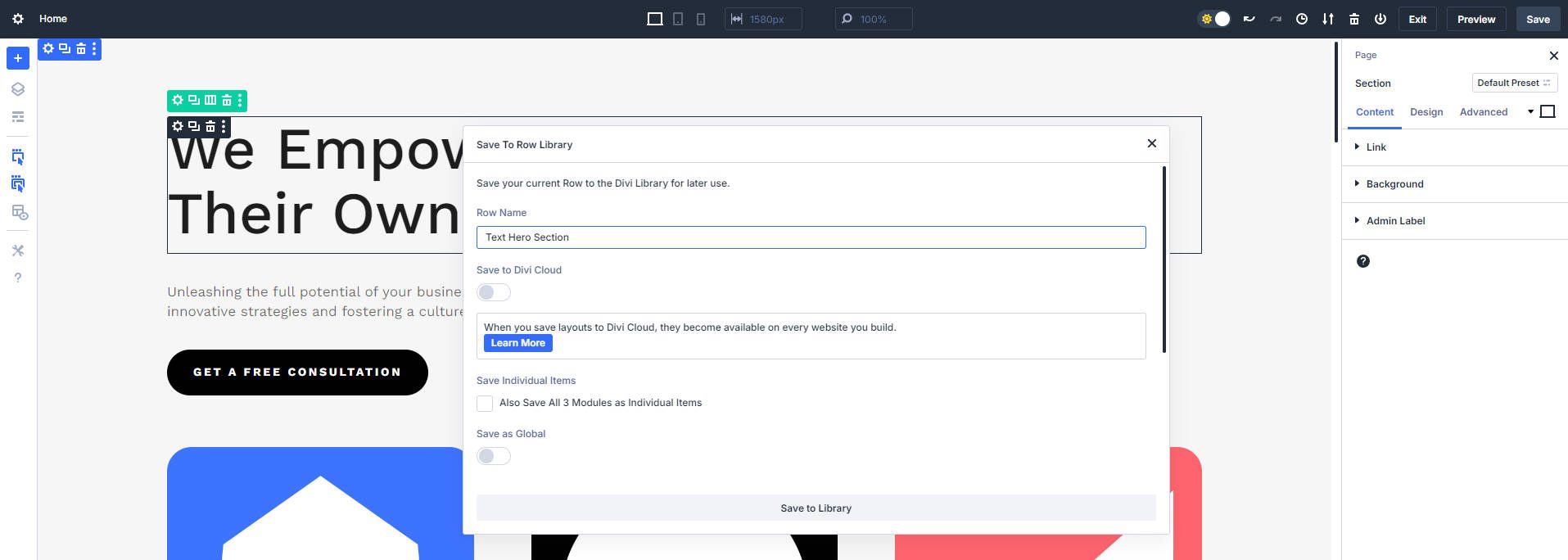
Salvar linha/seção/módulos permite reutilizar facilmente esses elementos (com as mesmas configurações de estilo) em outro lugar da sua página ou site.
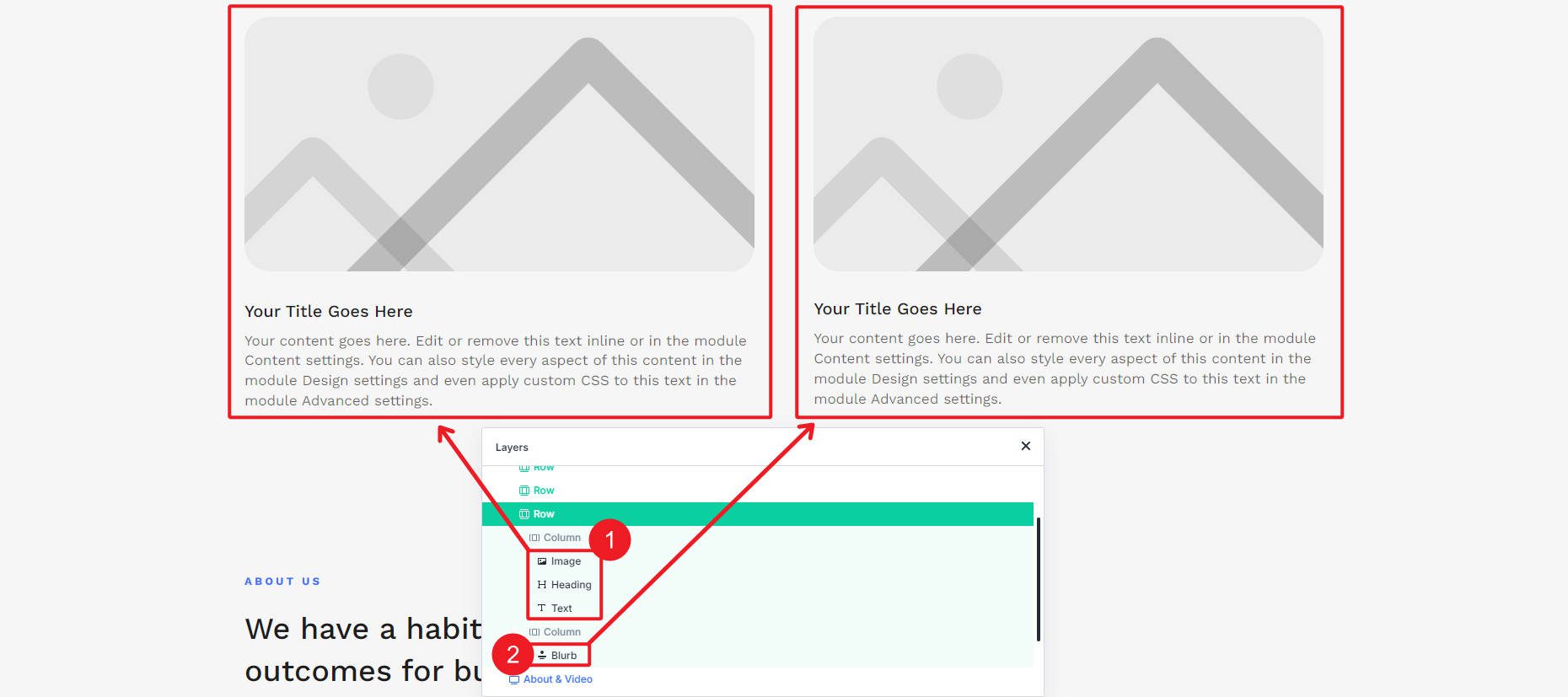
Lembrar quais módulos você já usou em uma página parece que pode limitá-lo, mas há mais de uma maneira de criar uma página. O exemplo abaixo mostra duas maneiras de criar a mesma coisa com diferentes arranjos de módulos. Dependendo se o Módulo Blurb já está sendo usado na página ou não, você pode optar por projetar esta parte da página com ele ou dividi-la.

Usando 3 módulos separados (esquerda) ou um módulo Blurb (direita). Qual escolher pode depender de quais módulos você já usou.
Agora, não fique muito preocupado com isso. Se a sua página exige um determinado elemento, você deve construí-lo. Mas quando você tem várias maneiras de construir algo, você pode facilmente usar módulos que já estão em uso na página para não carregar recursos extras.
2. Utilize predefinições globais para reduzir CSS
Uma das maneiras mais eficazes de aumentar o desempenho do seu site no Divi 5 é usar Predefinições. Quando você aplica predefinições a um elemento, o Divi 5 gera menos CSS porque usa um sistema baseado em classes que compartilha estilos entre vários elementos. Quando vários elementos usam os mesmos estilos, sua página gera menos CSS para o mesmo nível de design.

A criação de predefinições globais para módulos usados com frequência, como botões, cabeçalhos e seções, elimina a necessidade de ajustar manualmente os estilos para cada nova instância. Isso reduz significativamente a quantidade total de CSS personalizado gerado, sem mencionar o tempo que leva para estilizar seu site.

Aqui estão algumas ideias sobre como você pode começar a usar predefinições em seu fluxo de design:
- Predefinição de linha : você pode adicionar configurações como estrutura de coluna, largura da medianiz, preenchimento e estilos de plano de fundo a uma predefinição de linha. Isso ajuda a manter espaçamentos e estilos visuais consistentes para linhas em todo o site.
- Predefinição de seção : as predefinições de seção permitem definir cores de fundo, gradientes ou imagens, preenchimento e espaçamento e configurações de visibilidade, como condições de exibição ou CSS personalizado para dispositivos específicos.
- Predefinição de módulo (por exemplo, Módulo de botão) : Uma predefinição de módulo permite adicionar configurações como estilos de texto de botão, cores, efeitos de foco, raio de borda, sombras e alinhamento. Isso garante que os botões do seu site tenham uma aparência consistente e correspondam ao tema do design. Você pode criar diversas variações, mas usar as mesmas predefinições em uma única página aumentará a economia de estilo.
3. Evite conteúdo Divi 4 para melhorar o desempenho
Se quiser o melhor desempenho do Divi 5, você precisará que cada página seja totalmente migrada. Desde que lançamos o Divi 5 como um Alfa Público, faltam alguns recursos que estarão disponíveis em breve (embora a maior parte do que você esperaria já esteja lá). Se a sua página usa um elemento que o Divi 5 ainda não suporta, essa página não pode ser totalmente migrada para o D5. Nesses eventos, a estrutura do Divi 4 é carregada para essas páginas (para compatibilidade com versões anteriores), o que significa que a página ainda funciona, mas não aproveita os benefícios da velocidade da página do Divi 5.

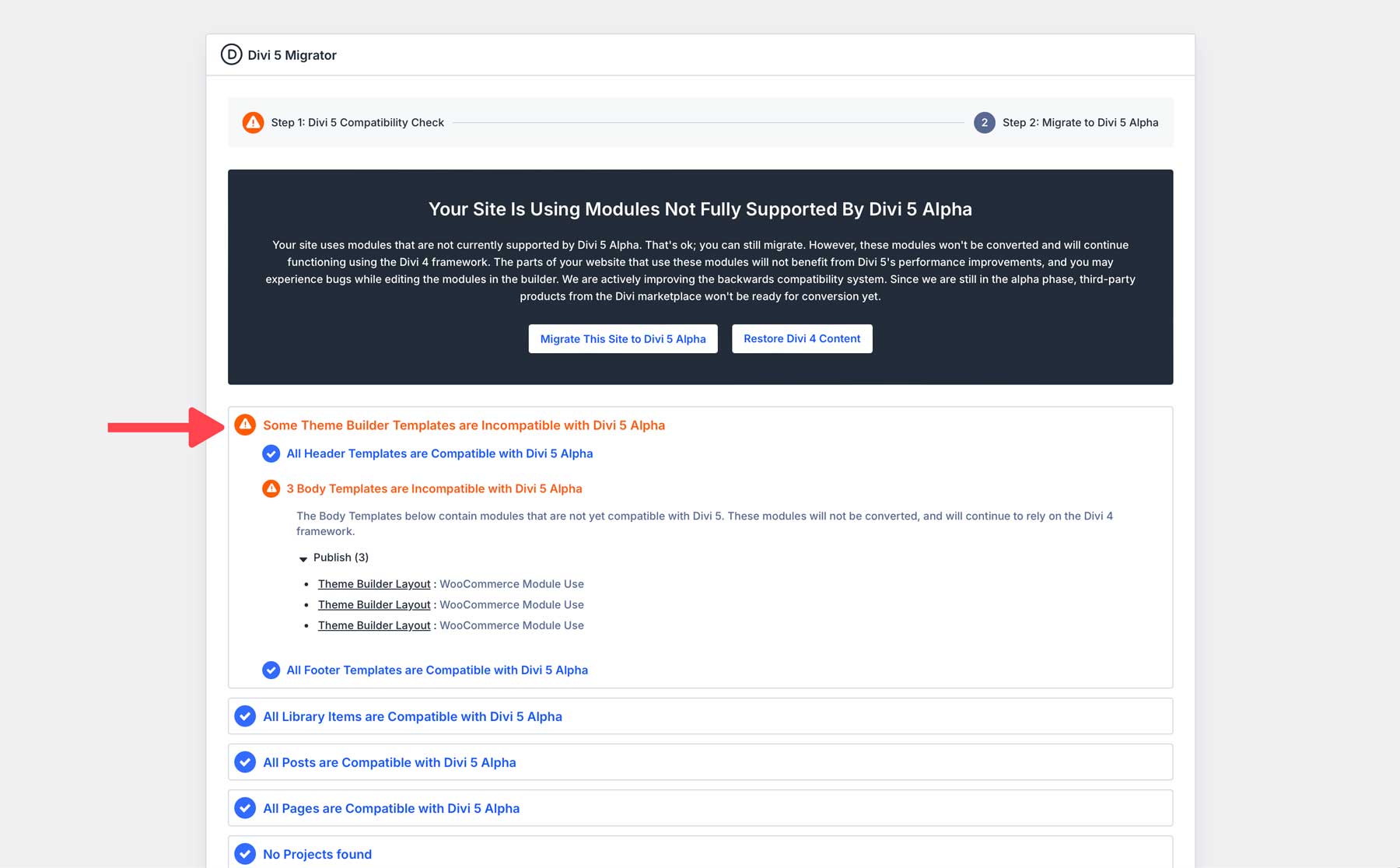
Exemplo do Divi 5 Migrator detectando conteúdo D4 não suportado
Para aproveitar ao máximo as otimizações do Divi 5, use a ferramenta de migração integrada para verificar se há conteúdo do Divi 4 em seu site. O migrador destacará quaisquer módulos, modelos ou plug-ins que ainda não sejam suportados no Divi 5.
Se quiser utilizar totalmente o Divi 5 agora, você terá que converter ou substituir esses elementos por outros compatíveis com o Divi 5. Se você não estiver com pressa, pode esperar pelas sucessivas atualizações do Divi 5 Public Alpha, que podem trazer mais compatibilidade para os itens atualmente mostrados como não suportados. Saiba mais sobre a migração do Divi 5.
4. Limite animações e efeitos, especialmente acima da dobra
Animações e efeitos podem melhorar o design de um site, mas certamente adicionarão tempo de carregamento extra, especialmente para conteúdo acima da dobra. Esta área é crucial para o desempenho percebido, pois é a primeira coisa que os usuários veem. Tempos de carregamento mais lentos aqui podem impactar negativamente a experiência do usuário e os principais aspectos vitais da web do seu site, especialmente métricas como Largest Contentful Paint (LCP) e Cumulative Layout Shift (CLS).
Limite ou elimine animações e efeitos na seção principal e em outros conteúdos acima da dobra para melhorar o desempenho do seu site. Em vez disso, concentre-se em fornecer elementos de página estáticos e leves que carregam rapidamente.
Se você precisar usar animações, certifique-se de que sejam mínimas e não interfiram no carregamento inicial da página. Usar predefinições de módulo é uma ótima maneira de garantir o uso consistente de animação entre módulos (e, portanto, não carregar estilos de animação extras desnecessariamente).
5. Use miniaturas clicáveis para vídeos incorporados
Incorporar vídeos diretamente de plataformas como o YouTube pode retardar o tempo de carregamento da sua página devido aos scripts e recursos extras que essas incorporações exigem. Em vez de incorporar o vídeo imediatamente, use uma miniatura clicável que abre o vídeo em uma mesa de luz ou em uma nova guia. Dessa forma, o vídeo e seus recursos associados não serão carregados até que o usuário interaja com eles, reduzindo o tempo de carregamento inicial da sua página.
O Módulo de Vídeo da Divi torna isso muito fácil. Na guia “Conteúdo”, você verá uma área de opções intitulada “ Sobreposições ”. Você pode então adicionar uma imagem otimizada como sobreposição ou gerar uma automaticamente a partir do próprio vídeo do YouTube.
Essa técnica evita que solicitações desnecessárias sejam feitas quando a página é carregada pela primeira vez, ajudando o seu site a ter um desempenho mais rápido. É uma maneira simples de melhorar o desempenho da página e ao mesmo tempo fornecer conteúdo de vídeo.
Recapitulação: 5 dicas para sites Divi 5 mais rápidos
- Reduza o número de tipos de módulos: minimize o número de módulos diferentes em uma página para agilizar o carregamento de recursos.
- Utilize predefinições globais: aplique predefinições para reduzir CSS personalizado e criar designs consistentes.
- Migre totalmente para o Divi 5: Use o Divi 5 Migrator para digitalizar e substituir qualquer conteúdo do Divi 4 não suportado.
- Limitar animações: Reduza animações e efeitos, especialmente na seção de heróis, para um carregamento inicial mais rápido.
- Use miniaturas clicáveis para vídeos: substitua vídeos incorporados por miniaturas clicáveis para evitar o carregamento de scripts desnecessários.
Conclusão
O Divi 5 traz muitas melhorias de desempenho integradas, tornando-o nativamente mais rápido do que as versões mais antigas do Divi. A eliminação de códigos de acesso, o desenvolvimento de tecnologias melhores (mais recentes) e recursos focados no desempenho contribuem para uma experiência de usuário mais suave e rápida. Você também deve usar as melhores práticas padrão, como otimizar imagens, usar um host rápido e confiável, utilizar um CDN ou cache de borda e eliminar arquivos/códigos não utilizados.
Para resumir o que abordamos, você pode melhorar significativamente o desempenho do seu site reduzindo o número de tipos de módulos em cada página, aproveitando predefinições globais, garantindo que seu conteúdo seja totalmente migrado do Divi 4, minimizando animações e usando miniaturas de imagens para vídeos. Esses pequenos ajustes ajudam você a aproveitar ao máximo a arquitetura otimizada do Divi 5, garantindo que seus sites tenham uma ótima aparência e carreguem em velocidades extremamente rápidas.
Lembre-se, embora o Divi 5 tenha sido projetado pensando na velocidade, a forma como você constrói e estrutura suas páginas ainda desempenha um papel crítico na maximização desse desempenho.
Baixe o Divi 5 Alpha Experimente a demonstração do Divi 5
Ajude-nos a tornar o Divi 5 ainda melhor participando do processo de teste de bugs! Seu feedback nos ajudará a refinar o Divi 5 e a corrigir problemas no início do processo de desenvolvimento.
Torne-se um testador de bugs do Divi 5
