5 dicas para criar um rodapé amigável com o Divi
Publicados: 2021-12-23O rodapé é muitas vezes esquecido quando se trata de projetar a página. No entanto, é também um dos locais mais importantes da página. Ele precisa ser bem projetado e utilizável como qualquer parte da página. Felizmente, isso é fácil de fazer com o Divi. Neste artigo, veremos 5 dicas para criar um rodapé Divi fácil de usar.
5 dicas para criar um rodapé Divi amigável
1. Inclua os Elementos Principais
Nossa primeira dica para criar um rodapé Divi fácil de usar é incluir os principais elementos. Todo rodapé precisa de alguns elementos básicos. Eu os separei em cinco categorias, e há várias opções para cada categoria. Eu recomendo usar apenas um, ou dois no máximo, de cada uma dessas categorias. Alguns, como links, podem incluir um ou dois conjuntos de elementos. Quanto menos elementos você usar, melhor. Isso ajuda a manter o rodapé pequeno e organizado.
Aqui estão algumas dicas para cada uma das categorias. Estou usando exemplos dos modelos de layout de cabeçalho e rodapé Divi gratuitos. Você pode encontrá-los pesquisando por “rodapé grátis” no blog Elegant Themes.
Gráficos

Os gráficos se destacam e ajudam a chamar a atenção para o rodapé. Adicione seu logotipo ou uma pequena imagem. Isso é ótimo para mostrar parceiros, clientes, redes sociais, um produto específico, etc. Não inclua muitos, ou o rodapé pode parecer confuso e difícil de ler. Este exemplo mostra o logotipo do site em uma pequena área sobre a empresa.
É melhor usar um ícone do que uma palavra quando ambos fornecem as mesmas informações. Por exemplo, em vez de soletrar a palavra Twitter, use o ícone do Twitter. Em vez de soletrar o nome de um cliente, exiba seu logotipo. Adicione o nome no texto alternativo e como uma dica de ferramenta ao passar o mouse.
Chamada para ação

O rodapé pode ser um valioso espaço de conversão. Uma pequena chamada para ação no rodapé pode ser sua última chance de obter uma resposta do visitante. Inclua uma chamada para ação, como um formulário de inscrição por e-mail, um botão com um link para sua loja, uma caixa de doação, etc. Deve ser diferente de tudo e ser fácil de entender.
Este exemplo adiciona um CTA na parte superior do rodapé que inclui um título grande, uma descrição curta e um botão com estilo.
Links

Os links devem incluir páginas como a página sobre, página de contato, informações da empresa, membros da equipe, informações legais etc. Você também pode incluir links para seus produtos mais recentes ou populares, postagens em destaque etc. Este exemplo adiciona duas colunas com links para serviços e recursos.

Outro tipo importante de link é sua mídia social. Inclua ícones para cada uma das redes sociais para que seus visitantes possam entendê-las rapidamente. Você pode torná-los grandes ou pequenos. Este exemplo os coloca na parte inferior.
Informações básicas de contato

Forneça informações básicas de contato que mostrem a maneira mais fácil de entrar em contato com você. Isso pode incluir seu e-mail, endereço, número de telefone ou até mesmo um pequeno formulário de contato. Link para sua página de contato para obter informações mais detalhadas. Este exemplo adiciona as informações como texto sob as informações da empresa.
Informações da Empresa

As informações da empresa incluem declarações de missão, links para membros de sua equipe, aviso de direitos autorais e informações sobre o uso de cookies. O aviso de direitos autorais geralmente é colocado na parte inferior e inclui o nome da empresa e o ano. Você pode soletrar a palavra copyright, usar o símbolo de copyright ou incluir ambos.
Este exemplo adiciona um pequeno parágrafo com informações da empresa em uma área de destaque do rodapé. Os direitos autorais são colocados na parte inferior e são minimizados.
2. Simplifique os Elementos

Nossa segunda dica para criar um rodapé Divi fácil de usar é usar versões mais simples dos elementos. Manter qualquer design simples é uma boa regra geral, mas isso é ainda mais importante no rodapé. É importante evitar que seu rodapé pareça confuso. Use versões mais simples dos elementos do que você usaria no corpo do site. Este exemplo mostra elementos simplificados em áreas separadas com muito espaço entre eles.

Em vez de um formulário de contato com muitas perguntas, use o mínimo de campos possível. Para um exemplo de trabalho, não inclua exemplos com muitos detalhes. Em vez disso, use uma imagem pequena e uma frase curta ou um título. Para uma chamada à ação, basta usar um botão com uma frase ou título curto. Use muito espaço em branco entre os elementos para mantê-los limpos e fáceis de ver.
3. Integre o design do seu tema

Nossa terceira dica para criar um rodapé Divi fácil de usar é integrar o design do seu tema. O rodapé precisa parecer que pertence ao seu site. Não deve parecer uma caixa marcada na parte inferior. Deve ser projetado. Ao mesmo tempo, precisa ser simples e fácil de usar. Isso geralmente é feito com cores mais escuras, menos cores e um design mais simplificado. Você também pode usar cores de fundo diferentes para as várias seções do rodapé.

Use o Divi Theme Builder para criar um rodapé global e use os elementos de design do seu site. Use algumas das mesmas cores, fontes, botões, etc. Este exemplo mostra o rodapé da imagem anterior aberta no Divi Theme Builder.
Se você quiser que seu rodapé se destaque do seu site, você pode usar fontes e botões menores e usar cores mais escuras. Para fontes, use sem serifa e pesos mais leves. O design do seu rodapé não precisa se destacar do resto da página, mas é algo a ser considerado para o design do seu site.
4. Verifique o contraste

Nossa quarta dica para criar um rodapé Divi fácil de usar é usar um bom contraste. Elementos menos importantes podem ser menores e ter menor contraste do que o resto do seu site. Isso é ideal para elementos na parte inferior do rodapé. Isso informa ao visitante que não é algo em que ele precisa se concentrar toda vez que visualizar a página.
Por exemplo, a linha inferior com as informações de direitos autorais pode ter o menor contraste para que não distraia do restante do rodapé. No entanto, o contraste do rodapé ainda precisa ser projetado com usabilidade em mente.

Você pode testar suas cores com ferramentas online como o WebAIM Contrast Checker. Digite as cores que você está usando e ele lhe dará uma pontuação com conselhos sobre por que funciona ou como melhorá-lo.
5. Verifique todos os tamanhos de tela

Nossa quinta dica para criar um rodapé Divi fácil de usar é garantir que ele seja responsivo. Assim como o resto do seu site, o rodapé precisa ser responsivo. Teste-o em tantos dispositivos e tamanhos de tela quanto possível. Cada elemento deve ser legível e utilizável em qualquer dispositivo.

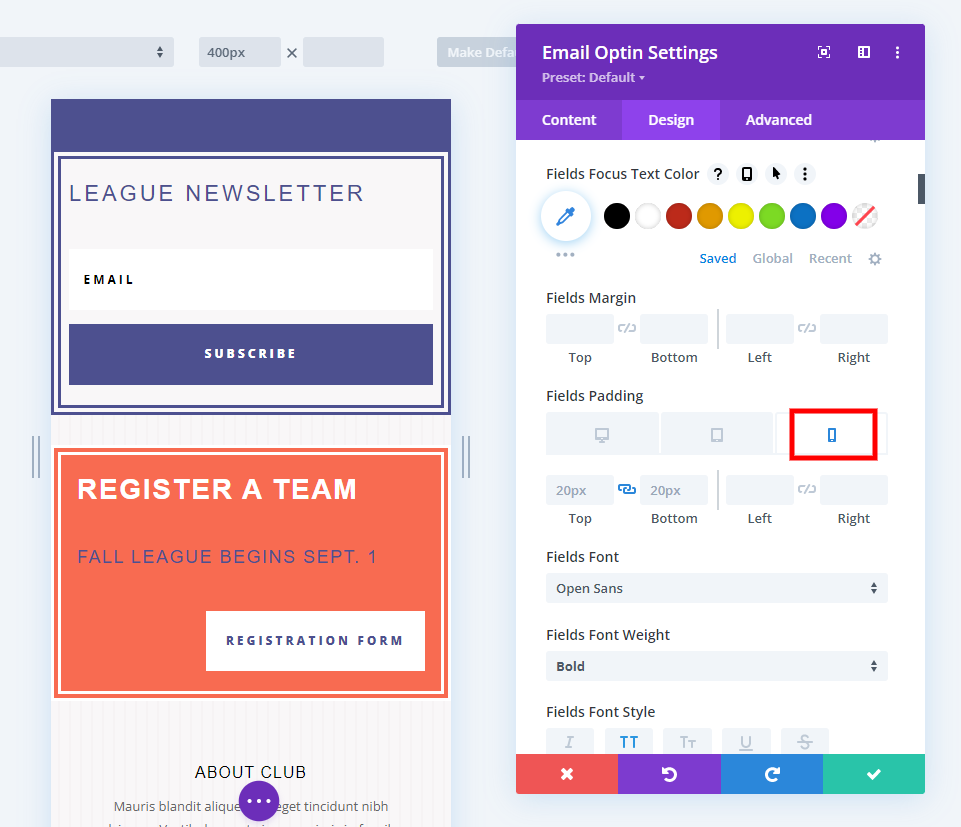
O Divi Builder inclui configurações que facilitam o ajuste de tamanhos com base no tipo de dispositivo. Selecione o ícone do dispositivo para ajustar as versões para desktop, tablet e telefone do site de forma independente. Ajuste o preenchimento, tamanhos de fonte, tamanhos de ícones, etc., para cada dispositivo. Se você não ajustar o tablet e o telefone, eles seguirão os tamanhos da área de trabalho.
Considerações finais sobre como criar um rodapé Divi amigável ao usuário
Essa é a nossa visão de 5 dicas para criar um rodapé fácil de usar com o Divi. A chave para tudo no rodapé é mantê-lo simples. Use versões simplificadas dos elementos de suas páginas, como formulários menores, CTAs mais simples, etc. Use cores, fontes e gráficos que correspondam ao seu site. Separe os elementos para dar-lhes bastante espaço. Seguir essas dicas ajudará você a criar um rodapé Divi fácil de usar que o ajudará a atingir as metas do seu site.
Nós queremos ouvir de você. Você tem alguma dica para criar um rodapé Divi fácil de usar? Deixe-nos saber nos comentários.
