5 maneiras de otimizar sua estratégia de desenvolvimento da Web
Publicados: 2022-12-21Você acha que sua estratégia de desenvolvimento web poderia ser mais eficaz? Se assim for, você não está sozinho. Muitas empresas estão procurando maneiras de otimizar seu site para maximizar sua visibilidade e receita online: geralmente é o primeiro ponto de contato entre a empresa e seus clientes, por isso é essencial que cause uma boa impressão. Um site bem projetado ajuda a criar confiança, estabelecer a marca e gerar leads.
Nesta postagem do blog, compartilharemos cinco maneiras de ajudá-lo a otimizar sua estratégia de desenvolvimento da Web e melhorar sua presença online. Continue lendo para aprender mais!
Escolha um bom sistema de gerenciamento de conteúdo
Se você está procurando uma maneira fácil de criar e gerenciar um site de sucesso, considere o uso de um sistema de gerenciamento de conteúdo (CMS). Ele permite que você crie, edite, publique e atualize conteúdo digital, fornecendo uma interface gráfica amigável que facilita o trabalho, mesmo para especialistas não técnicos. Um CMS permite adicionar facilmente novos recursos e funcionalidades ao site para torná-lo mais interativo, moderno e conveniente. Geralmente vem com uma ampla variedade de plugins e temas que permitem que as empresas personalizem facilmente seu site para atender a necessidades específicas.
Usando um CMS, você reduz muito os custos associados ao desenvolvimento e manutenção. Além disso, um CMS geralmente requer menos espaço no servidor do que um site tradicional, o que reduz ainda mais os custos. Também ajuda a melhorar a otimização do mecanismo de pesquisa, o que aumenta ainda mais os níveis de tráfego.
Os CMSs podem ser usados para criar qualquer tipo de site, desde um simples blog até uma complexa plataforma de comércio eletrônico. Um dos aplicativos CMS mais populares é o WordPress. Ele alimenta milhões de sites e é apreciado por empresas de todos os tamanhos. Outros aplicativos CMS populares incluem Drupal, Joomla!, Magento e Squarespace.
Todos esses CMSs possuem grandes comunidades de desenvolvedores que criam e atualizam regularmente extensões e temas para as plataformas.

WordPress é uma das plataformas CMS mais populares do mundo, alimentando mais de 30% de todos os sites.
Joomla! é a maneira amigável de construir sites.Utilizar estruturas de desenvolvimento front-end
Eles são uma ótima maneira de acelerar o processo de desenvolvimento. Ao fornecer uma estrutura para o código, eles economizam muito tempo e esforço da equipe. Além disso, ajudam a padronizar o código, facilitando a manutenção e o compartilhamento com outras pessoas.
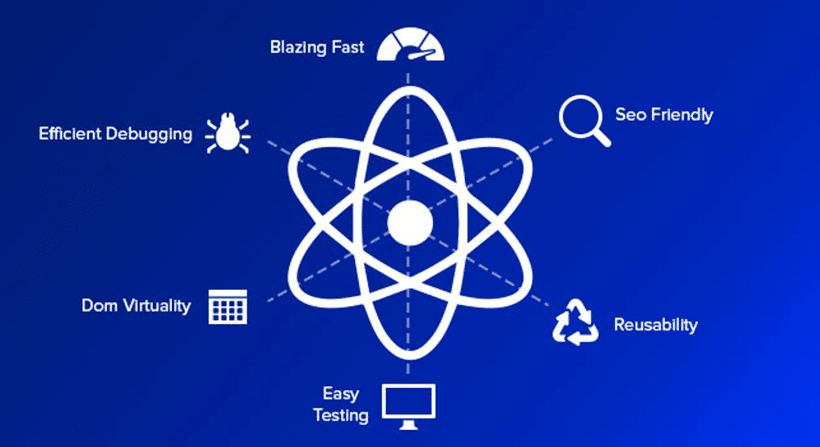
Existem muitos tipos diferentes de estruturas disponíveis, cada uma com seu próprio conjunto de recursos e benefícios. Algumas das estruturas de desenvolvimento de front-end mais populares incluem AngularJS, ReactJS e VueJS. Cada um desses frameworks tem seus próprios pontos fortes e fracos, por isso é importante escolher o certo para o seu projeto.

Dependendo de suas necessidades, você pode selecionar uma estrutura que inclua tudo, desde um modelo HTML simples até uma biblioteca CSS completa.
Em geral, o AngularJS é uma boa escolha para aplicativos complexos, enquanto o ReactJS é mais adequado para projetos menores. O VueJS é uma boa solução geral que pode ser usada para projetos pequenos e grandes.Para escolher a estrutura mais adequada, coopere com uma empresa de desenvolvimento web experiente com bons conhecimentos em design e desenvolvimento web.
Eles garantirão que ele seja adequado ao projeto para realizar o trabalho com rapidez e eficiência.Otimize imagens e recursos da web
Como qualquer web designer sabe, a importância de otimizar imagens e recursos da web não pode ser subestimada. Além de melhorar o desempenho do site, também reduz o consumo de largura de banda e ajuda a garantir que as páginas sejam carregadas de forma rápida e correta.
Também ajuda a melhorar as classificações dos mecanismos de pesquisa: as páginas carregam mais rapidamente, o que é um fator-chave nos algoritmos dos mecanismos de pesquisa. Além disso, melhora a visibilidade do site nos resultados de busca.

Existem algumas etapas importantes para otimizar imagens:
1. Use o formato de arquivo correto
Por exemplo, arquivos JPEG são melhores para fotos, enquanto arquivos PNG são melhores para gráficos com transparência. O uso do formato de arquivo errado resulta em tamanhos de arquivo grandes, o que deixará seu site lento.2. Redimensione as imagens corretamente
Imagens muito grandes ou muito pequenas afetam o tempo de carregamento. Além disso, as imagens que não são dimensionadas corretamente podem aparecer distorcidas.3. Compactar imagens
Existem várias maneiras diferentes de compactar imagens, incluindo o uso de uma ferramenta online ou um plug-in CMS.4. Use um CDN
Uma rede de distribuição de conteúdo (CDN) é um sistema de servidores distribuídos que fornecem conteúdo aos usuários com base em sua localização geográfica. O uso de um CDN ajuda a melhorar o tempo de carregamento, pois tira um pouco da tensão do seu servidor.5. Otimize outros recursos da web
Além das imagens, há vários outros recursos da Web que afetam o tempo de carregamento. Isso inclui arquivos CSS e JavaScript, bem como arquivos HTML. A otimização desses recursos pode ser feita por meio da minificação, que é o processo de remoção de código desnecessário desses arquivos.Usar mecanismos de cache
Sempre que um usuário visita um site, seu navegador precisa baixar todos os arquivos necessários para exibir a página. Leva algum tempo, principalmente se o site contiver muitas imagens ou vídeos grandes. No entanto, existem maneiras de acelerar o processo utilizando mecanismos de cache.
Ao usar o cache, os sites evitam enviar solicitações ao servidor para cada exibição de página. Como resultado, as páginas carregam mais rapidamente e os usuários têm uma experiência melhor. Para proprietários de sites, isso também leva a custos reduzidos de largura de banda. O cache é uma ferramenta essencial para quem busca melhorar o desempenho de seu site.
Teste e depure sites em vários navegadores e dispositivos
Com tantos dispositivos diferentes disponíveis, é difícil garantir que seu site tenha a aparência e o funcionamento adequados em cada um deles. É por isso que é importante testá-lo e depurá-lo em vários navegadores e dispositivos: eles podem renderizar páginas da Web de maneira diferente.
É claro que testar e depurar pode levar mais tempo no início, mas economizará tempo a longo prazo. Você corre o risco de perder uma participação de mercado significativa se seus usuários não conseguirem acessar seu site corretamente ou se tiverem uma experiência ruim porque as coisas não estão funcionando como esperado. Certifique-se de que seu site seja acessível ao público mais amplo possível e identifique quaisquer problemas para evitar problemas no futuro.
Conclusão
Uma forte estratégia de desenvolvimento web é importante para qualquer empresa que queira ter sucesso online. Ele ajuda você a identificar melhor seus objetivos, especificar as necessidades do público-alvo e criar um site perfeito que atenda às expectativas do usuário. Um site fácil de navegar e informativo mantém os visitantes engajados, o que acaba levando a conversões mais altas e ótimos indicadores de SEO.
Seguindo as dicas deste post de blog, você agilizará o processo de desenvolvimento e garantirá que o site tenha o melhor desempenho. A utilização de um CMS economizará tempo e energia quando se trata de atualizações e alterações, enquanto o uso de estruturas de desenvolvimento front-end ajuda a acelerar o processo geral. Certifique-se de obter os melhores serviços de desenvolvimento web de uma agência experiente que trabalha com uma estrutura escolhida diariamente.
Lembre-se de que otimizar imagens e recursos da Web é fundamental para manter seu site funcionando rapidamente, e os mecanismos de cache podem ser uma grande ajuda em termos de desempenho. Por fim, não se esqueça de testar e depurar em vários navegadores e dispositivos – isso garantirá que todos tenham uma experiência positiva em seu site.
