5 maneiras de estilizar o módulo Circle Counter do Divi
Publicados: 2023-07-19Apresente estatísticas, habilidades e muito mais com o Módulo Contador de Círculos da Divi. A utilização deste módulo ajuda a quebrar a monotonia que pode estar presente em páginas que contêm muitos dados numéricos. O Circle Counter Module oferece uma maneira bonita e visualmente atraente de exibir um único ponto de dados. Após o carregamento da página, o módulo possui uma animação atraente que mostra os dados de uma maneira interessante. Diga adeus às tabelas chatas em suas páginas da web! Na postagem do blog de hoje, aprenderemos como estilizar o Módulo contador de círculos do Divi, com a ajuda de alguns dos pacotes de layout gratuitos que acompanham o Divi.
- 1 Exemplos de como estilizar o módulo Circle Counter do Divi
- 1.1 Opção Um: Divi Streamer
- 1.2 Estilo Dois: Divi Chocolatier
- 1.3 Design Três: Divi Designer de Joias
- 1.4 Look Four: Divi Hostel
- 1.5 Demonstração Cinco: Loja de Brinquedos Divi
- 2 Preparando-se para estilizar o módulo Circle Counter do Divi
- 2.1 Criando sua seção
- 2.2 Selecionando suas colunas
- 2.3 Adicionar Módulos Contadores de Círculos
- 3 Style One ft. the Divi Streamer Layout Pack
- 3.1 Preparar a Seção
- 3.2 Adicionar Módulo Contador de Círculos
- 3.3 Adicionando seu conteúdo
- 3.4 Estilizar o Módulo Contador de Círculos
- 3.5 Módulo Copiar e Atualizar
- 4 Design Two com o Divi Chocolatier Layout Pack
- 4.1 Remover conteúdo atual
- 4.2 Atualizar Títulos
- 4.3 Adicionar Módulos de Círculo
- 4.4 Adicionar dados aos módulos de círculo
- 4.5 Estilizando o Módulo Contador de Círculos
- 4.6 Duplicar e Finalizar
- 5 estilos três com o pacote de layout de designer de joias Divi
- 5.1 Remover Módulos
- 5.2 Atualização do Projeto e Estrutura da Seção e Linha
- 5.3 Adicionar módulo de círculo
- 5.4 Estilize seus contadores de círculo
- 5.5 Salvando e duplicando nosso trabalho
- 6 Design Four ft. Divi Hostel
- 6.1 Remover Módulos da Seção
- 6.2 Adicionar módulo de círculo
- 6.3 Adicionar Conteúdo
- 6.4 Comece a projetar o módulo contador de círculo
- 6.5 Adicionar borda e preenchimento
- 6.6 Duplicar e atualizar seu módulo
- 7 Exemplo Final: Loja de Brinquedos Divi
- 7.1 Adicionar Linhas à Seção
- 7.2 Alterar estrutura da coluna e adicionar módulo
- 7.3 Adicionar conteúdo ao módulo Contador de círculos
- 7.4 Estilizar o Módulo Contador de Círculo
- 7.5 Adicionando acentos ao módulo contador de círculo
- 8 Considerações Finais
Exemplos de como estilizar o módulo Circle Counter do Divi
Usaremos uma variedade de pacotes de layout ao longo deste tutorial. Cada pacote de layout é de um setor diferente. Isso mostrará que há muitos casos em que o Módulo Contador de Círculos pode ser usado.
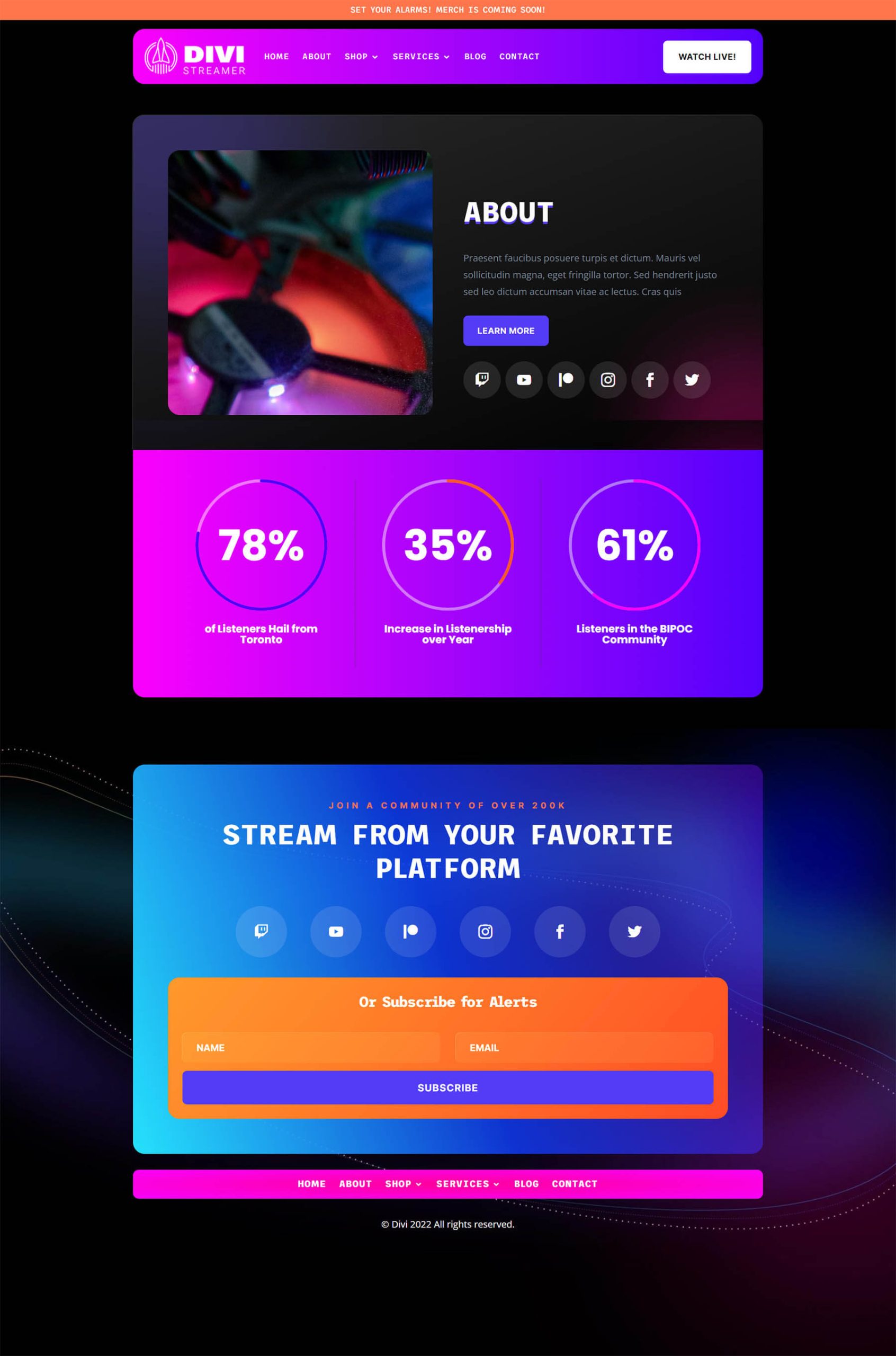
Opção 1: Divi Streamer
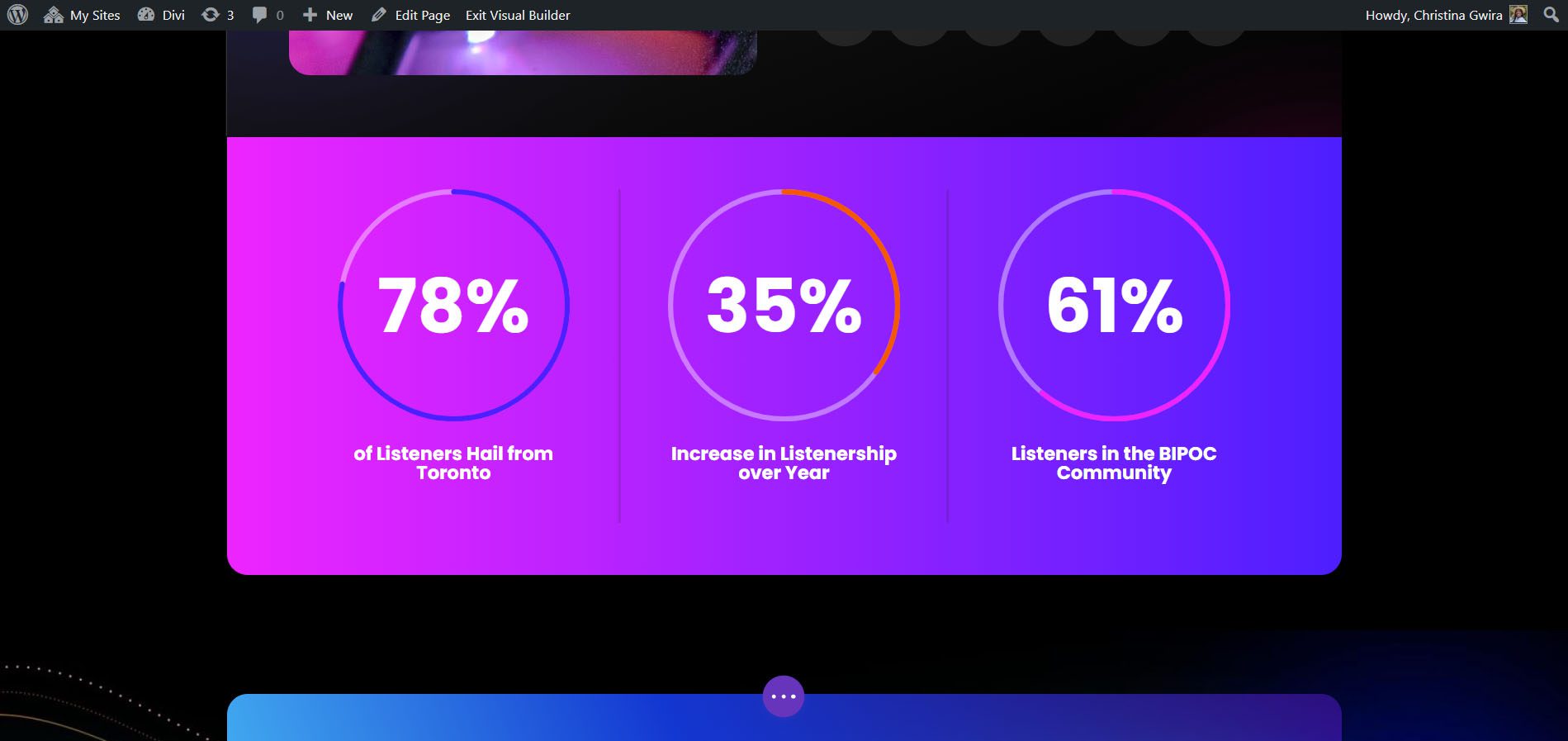
Com este pacote de layout, usamos o módulo Circle Counter para mostrar as estatísticas demográficas do Divi Streamer.

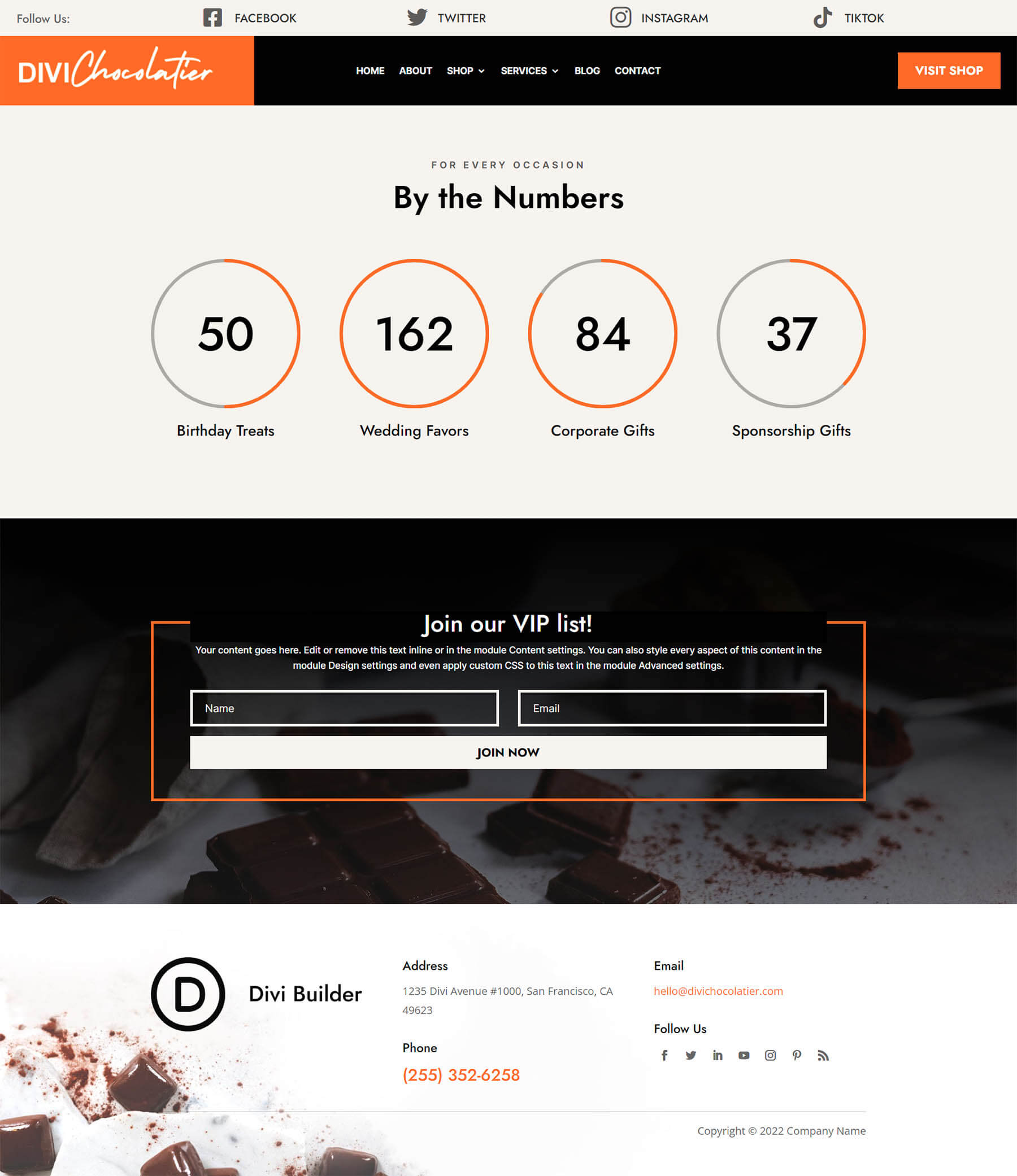
Estilo Dois: Divi Chocolatier
Para um chocolatier, usamos os módulos para mostrar o número de pedidos que entraram no negócio.

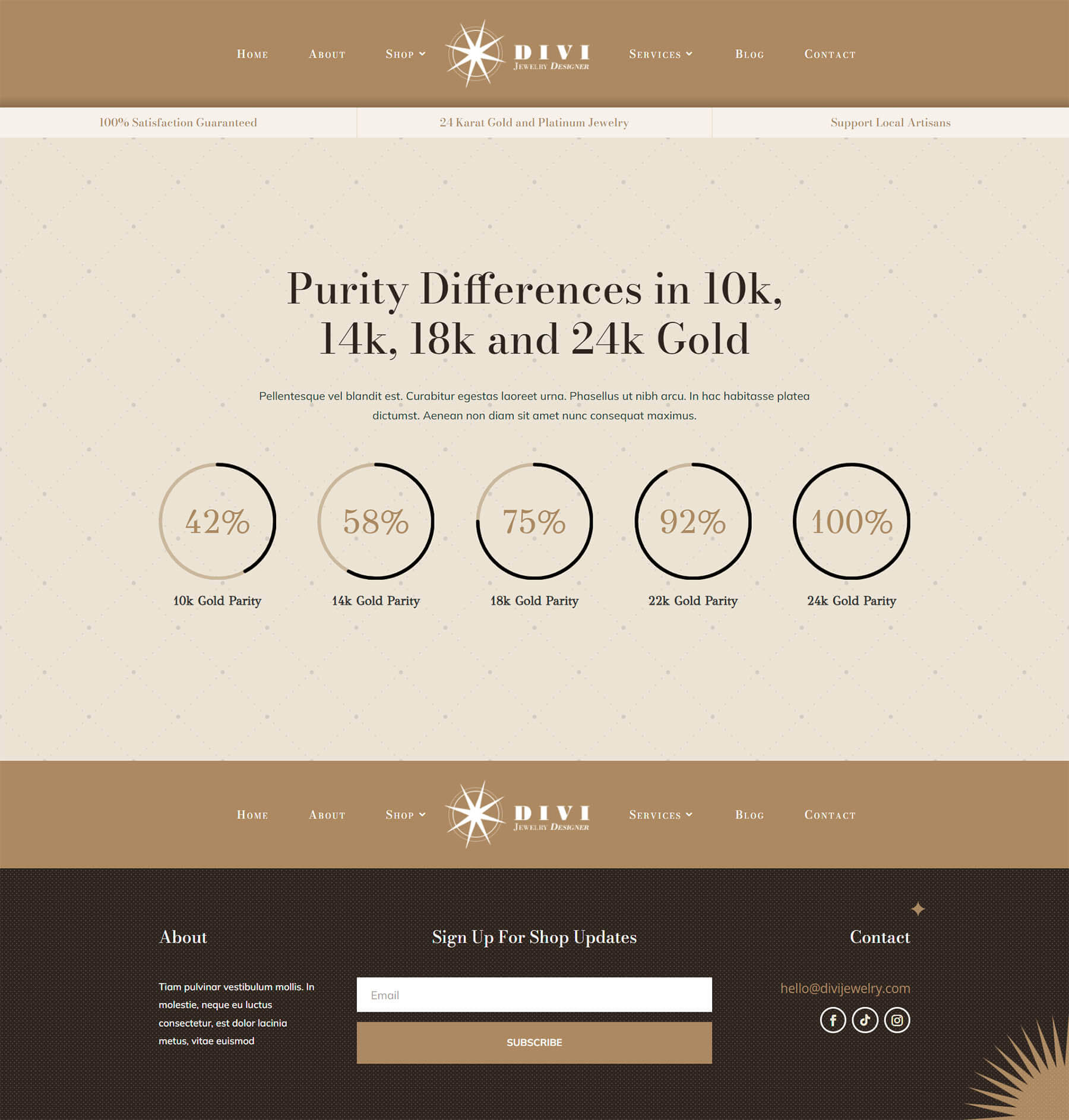
Design Três: Divi Designer de Joias
Neste caso, utilizamos o módulo Contador de Círculos para apresentar informações ao visualizador.

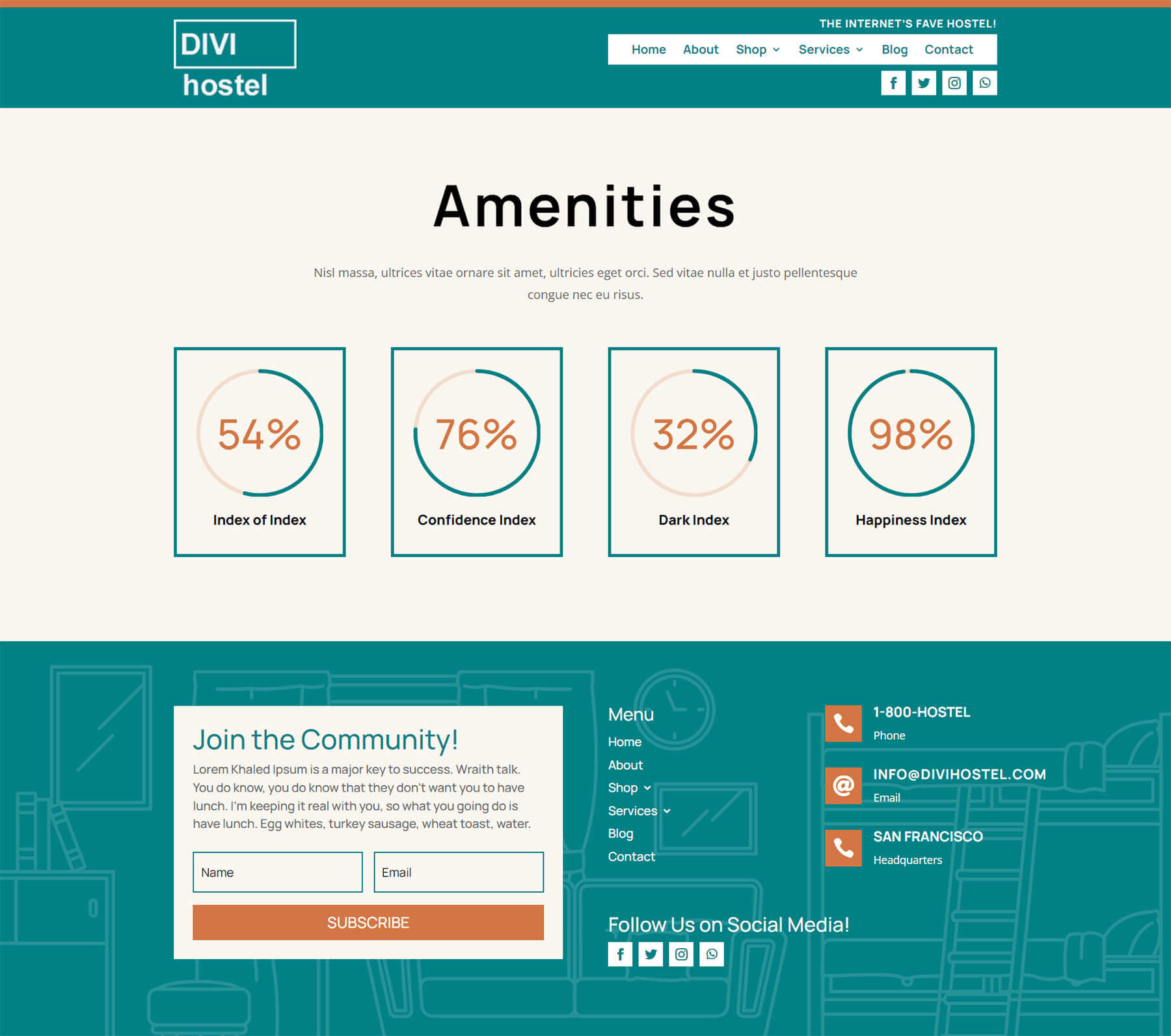
Look Four: Divi Hostel
Medir o “quociente de felicidade” entre os convidados com um módulo animado faz sentido.

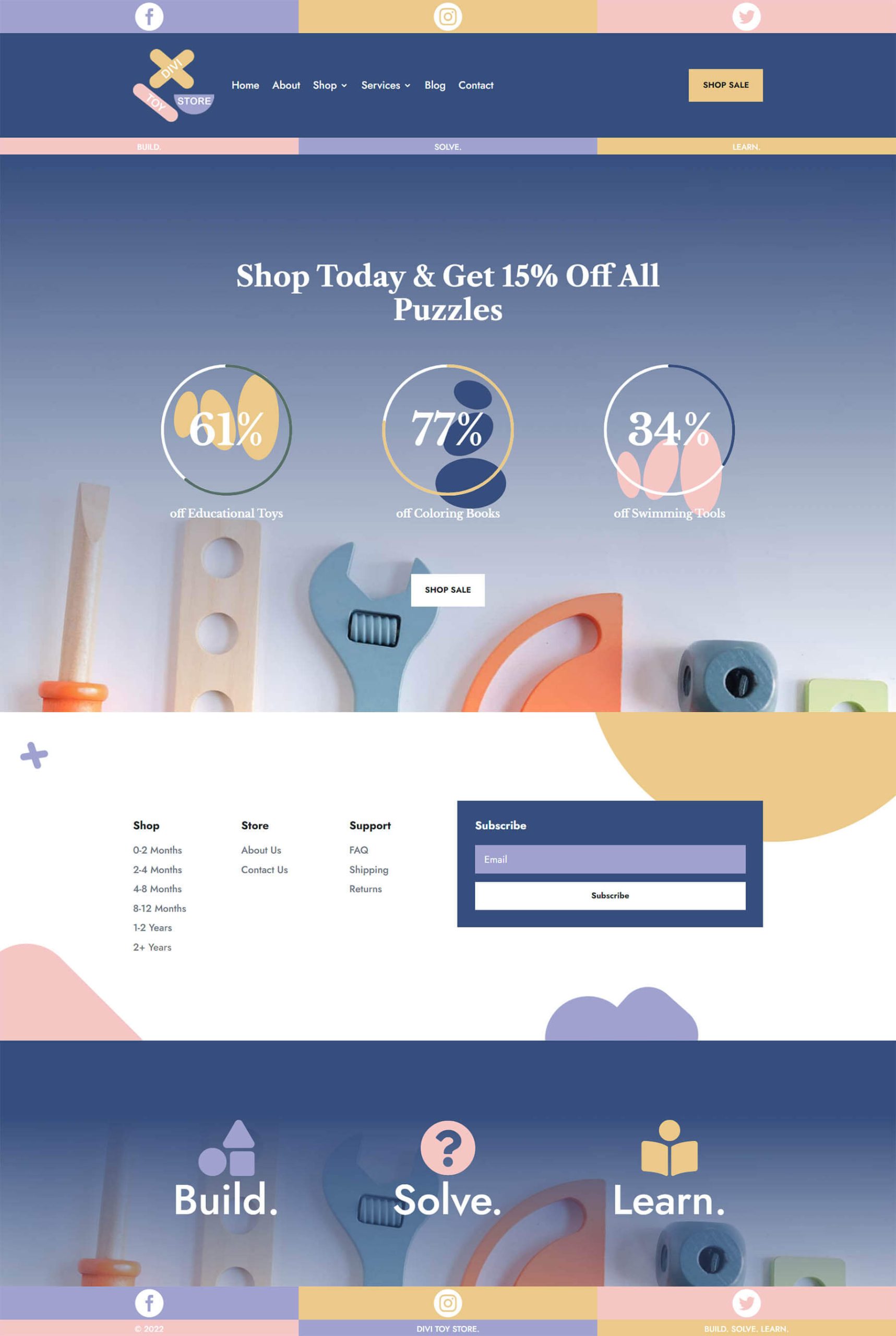
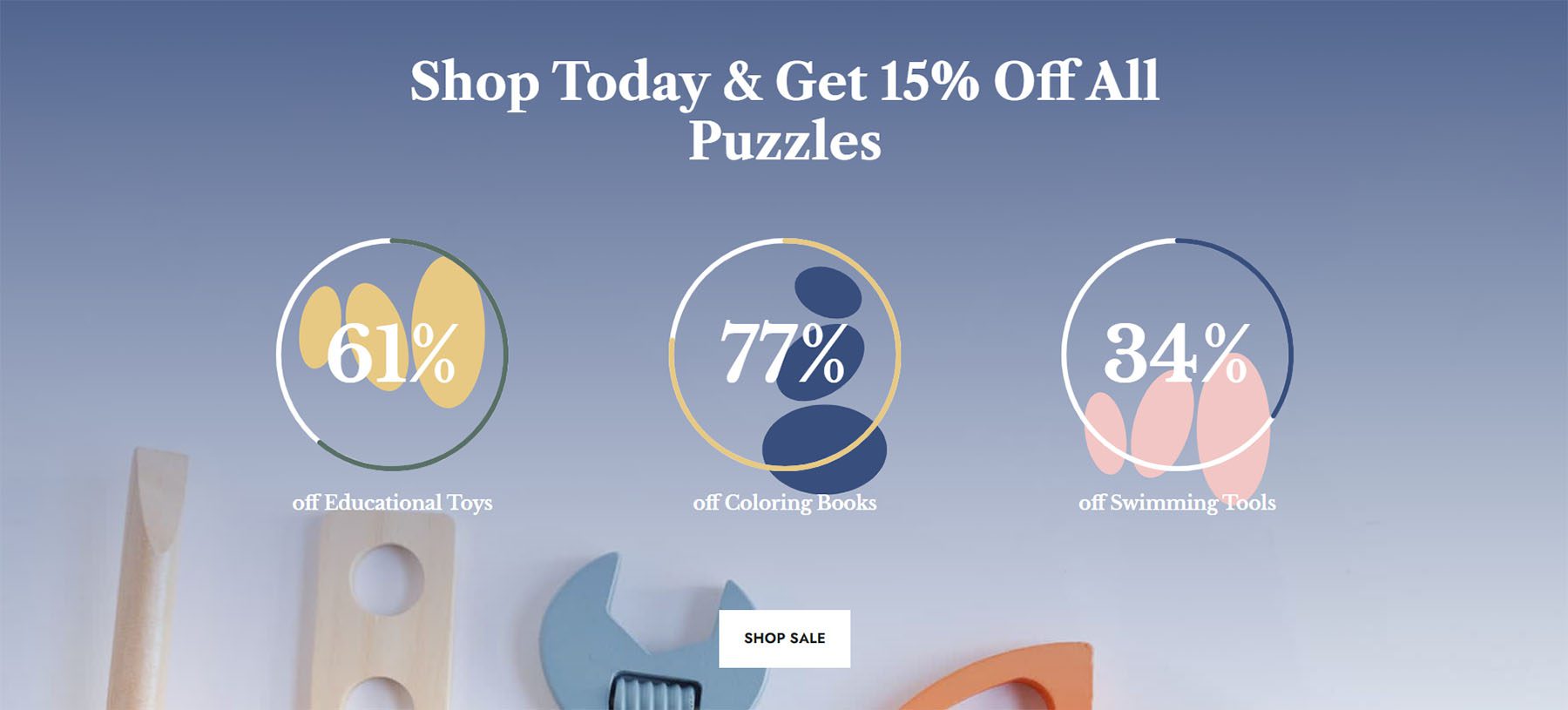
Demonstração Cinco: Loja de Brinquedos Divi
Usamos os Módulos Circle aqui para promover uma venda em uma loja online.

Preparando-se para estilizar o módulo Circle Counter do Divi
Antes de começarmos a estilizar o Módulo Contador de Círculos do Divi, precisamos primeiro criar uma seção separada que abrigará esses módulos. Quer esteja adicionando esta seção a uma nova página ou a uma página existente, você precisará fazer a mesma preparação. Antes de estilizar, decida quais pontos de dados você gostaria de exibir no Módulo Contador de Círculos. Em seguida, você precisará criar uma seção para seus módulos. Em terceiro lugar, você precisará decidir quantas colunas estarão dentro da linha. É por isso que você precisará saber quais pontos de dados preencherão os dados para o seu Módulo Contador de Círculo. Seus pontos de dados influenciarão o número de colunas que você usará. Depois de configurado, você adicionará seu Módulo Contador de Círculos a cada coluna.
Criando sua seção
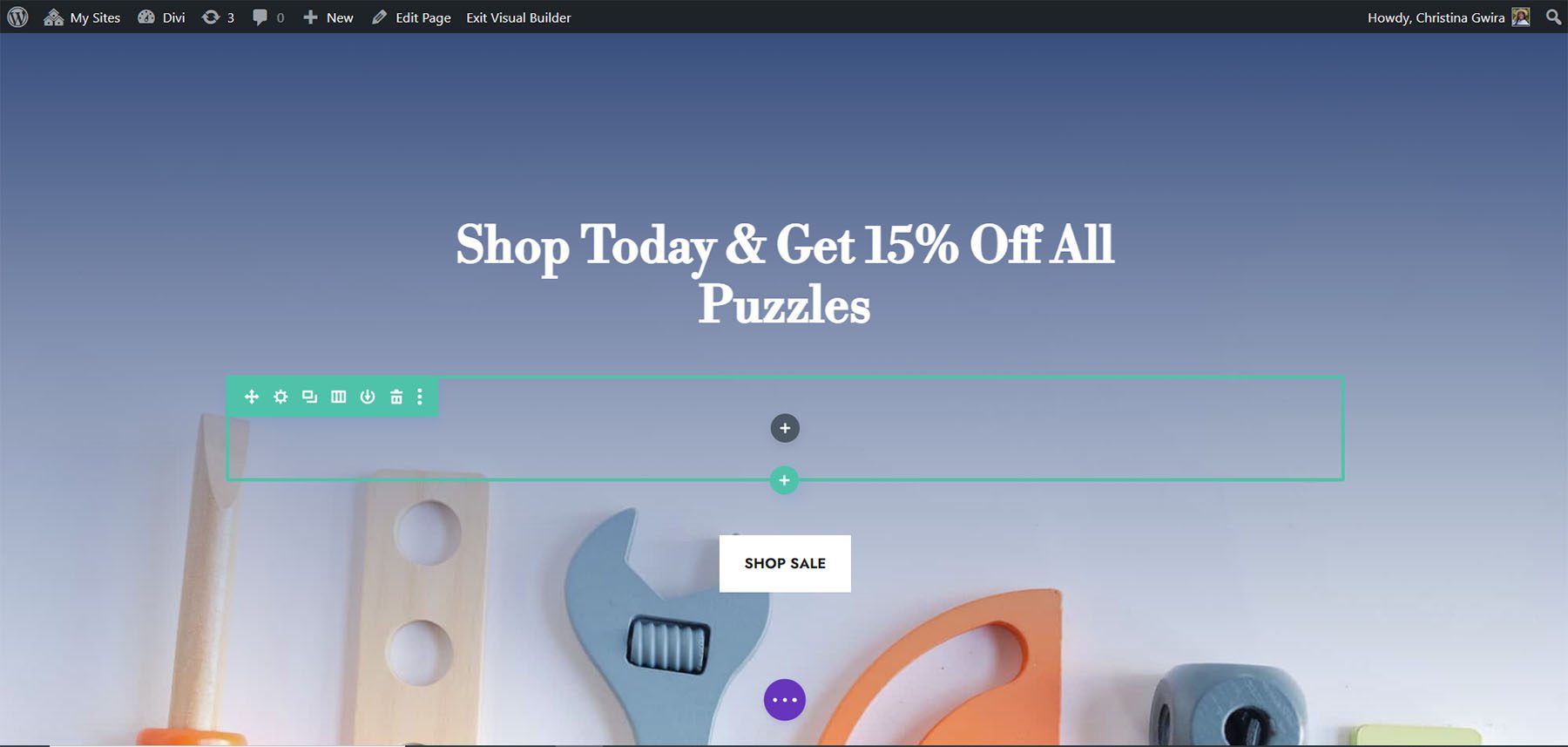
Primeiro, clique no ícone de adição azul . Isso adicionará uma nova seção à sua página.

Selecionando suas colunas
Em seguida, você usará o ícone de adição verde para adicionar uma linha com o número de colunas que usará. Cada coluna conterá um Módulo Contador de Círculo.

Adicionar Módulos Contadores de Círculos
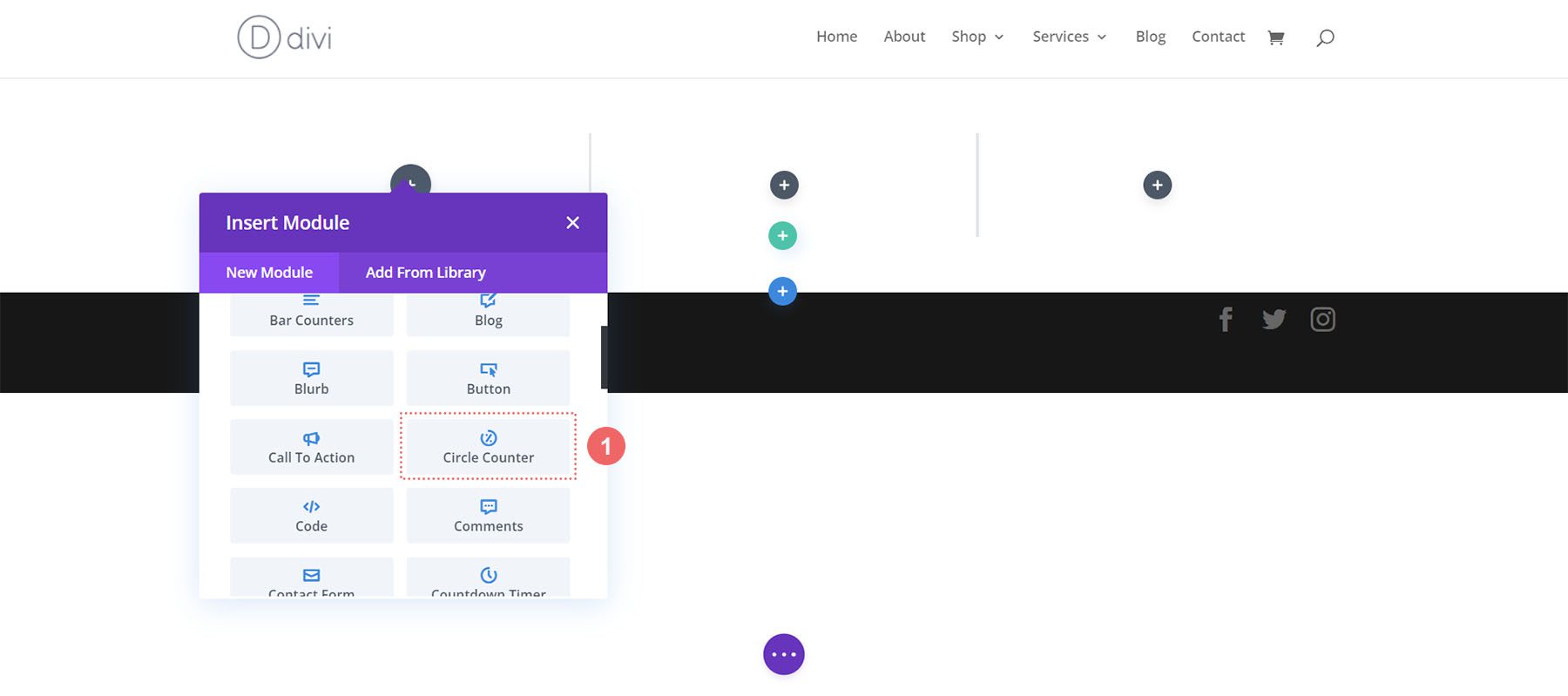
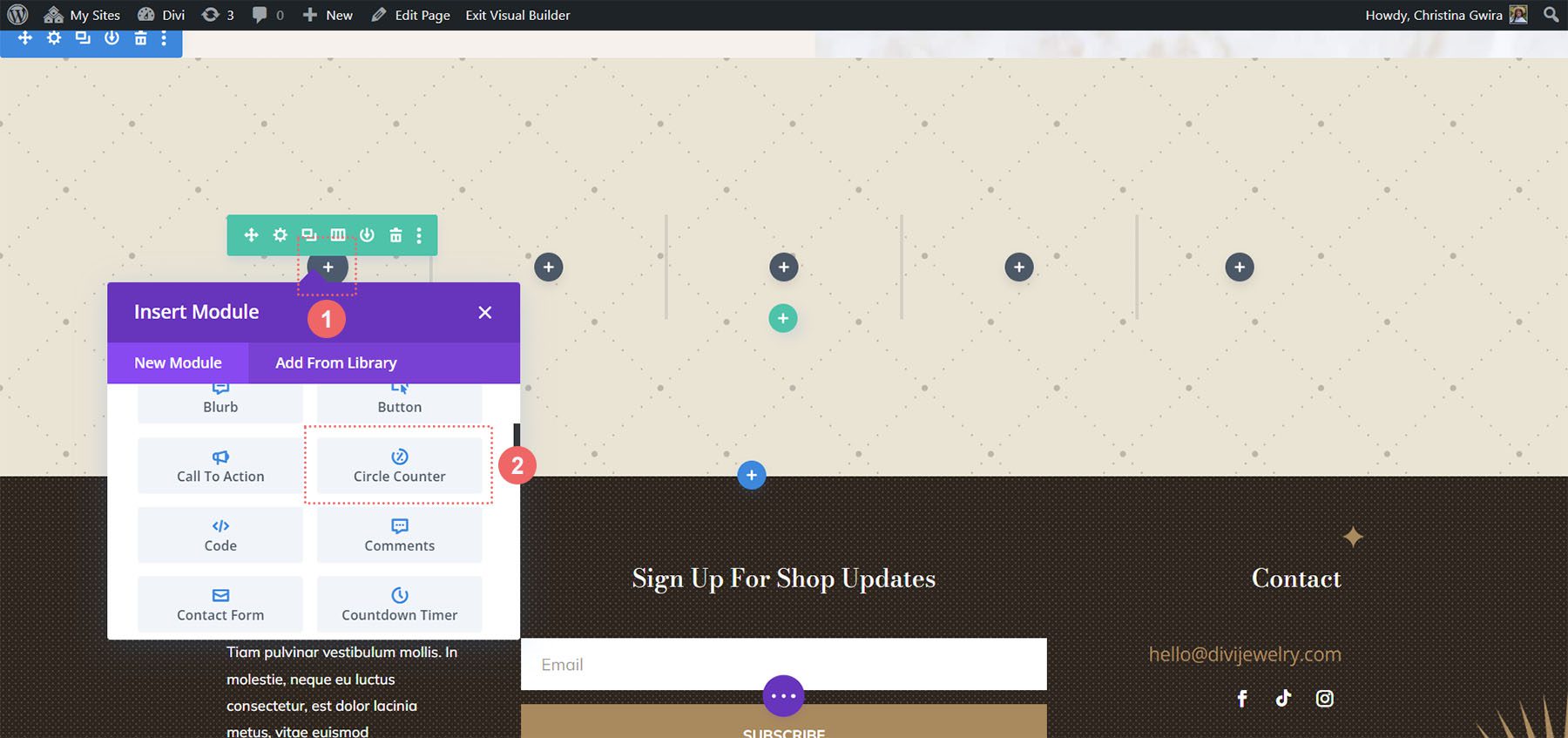
Depois de criar suas colunas, clique no ícone de adição cinza . Isso abrirá o Modal de Módulos. A partir daqui, selecione o Módulo Contador de Círculos .

Para consistência, eu recomendaria estilizar um Módulo Contador de Círculo por vez. Em seguida, use o menu do botão direito do Divi para duplicar cada Módulo Contador de Círculo e modificar o ponto de dados dentro dele.
Agora que entendemos os fundamentos, vamos começar a estilizar o módulo.
Estilo One ft. the Divi Streamer Layout Pack
Você pode seguir esta postagem no blog para ver qual layout do Divi Streamer Layout Pack atende melhor às suas necessidades. Para este tutorial, modificaremos a seção Sobre no layout da página inicial.

Preparar a seção
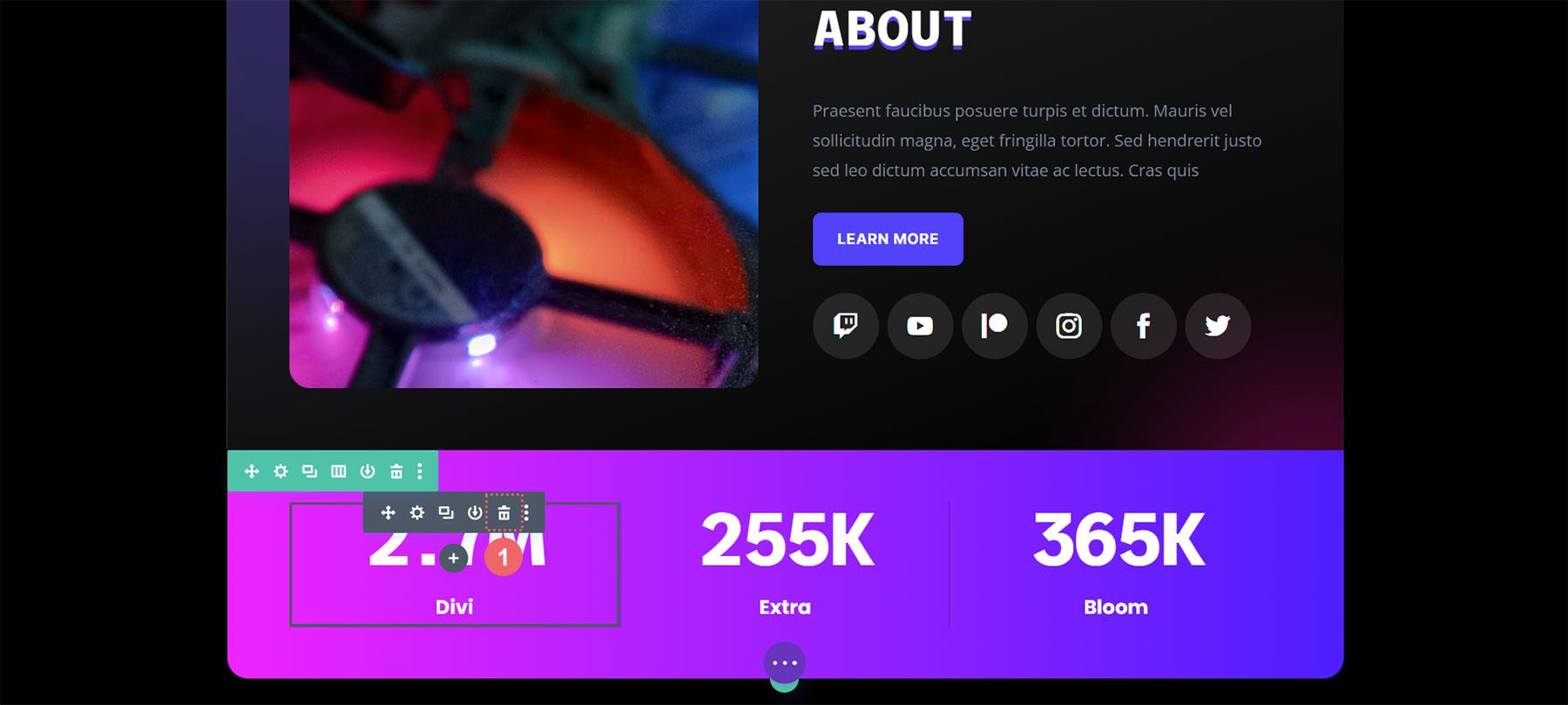
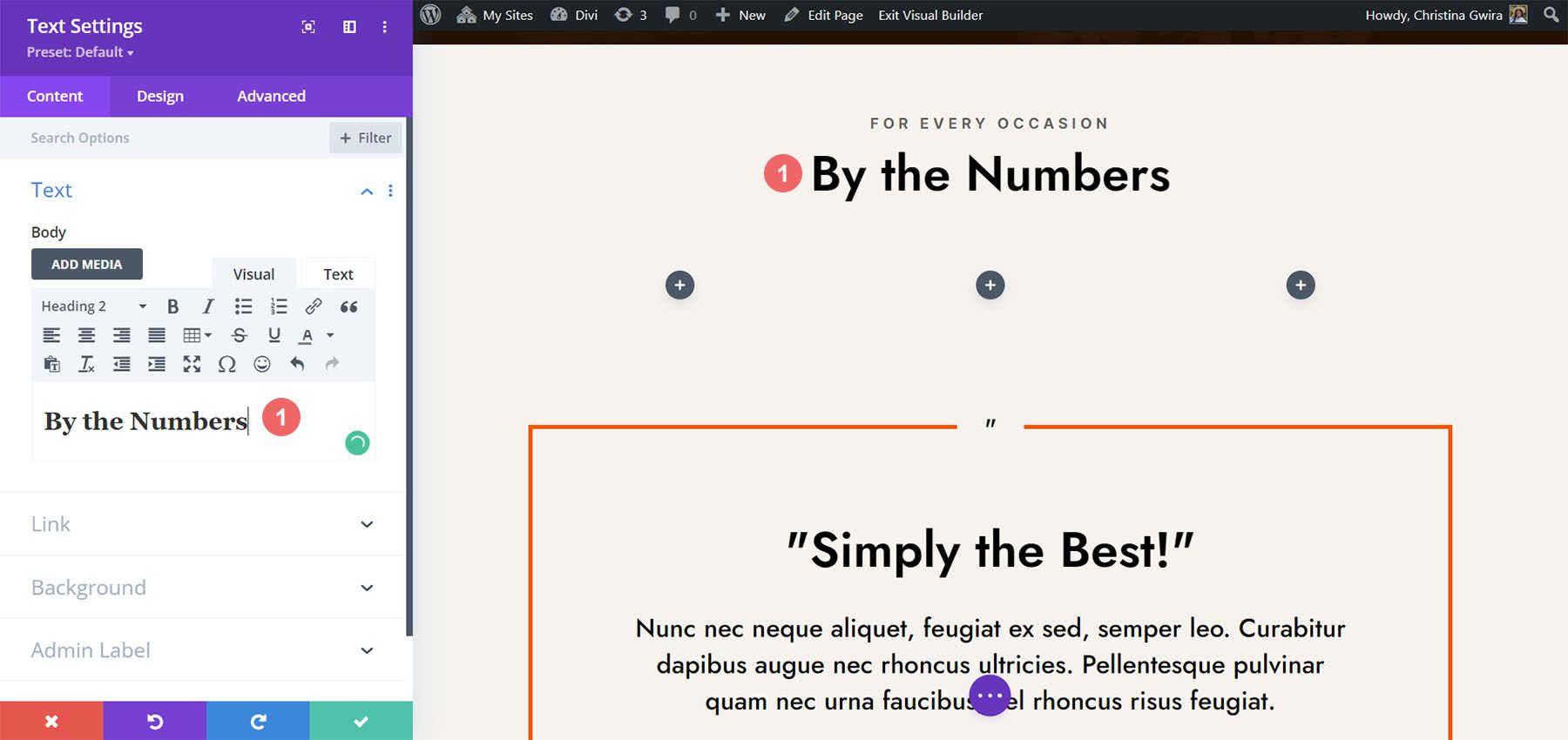
Primeiro, vamos deletar os Módulos Contadores de Números que estão atualmente nesta seção. Passe o mouse sobre o módulo e, no menu suspenso cinza exibido, clique no ícone da lixeira .

Repita isso para o outro Módulo Contador de Números dentro da seção.
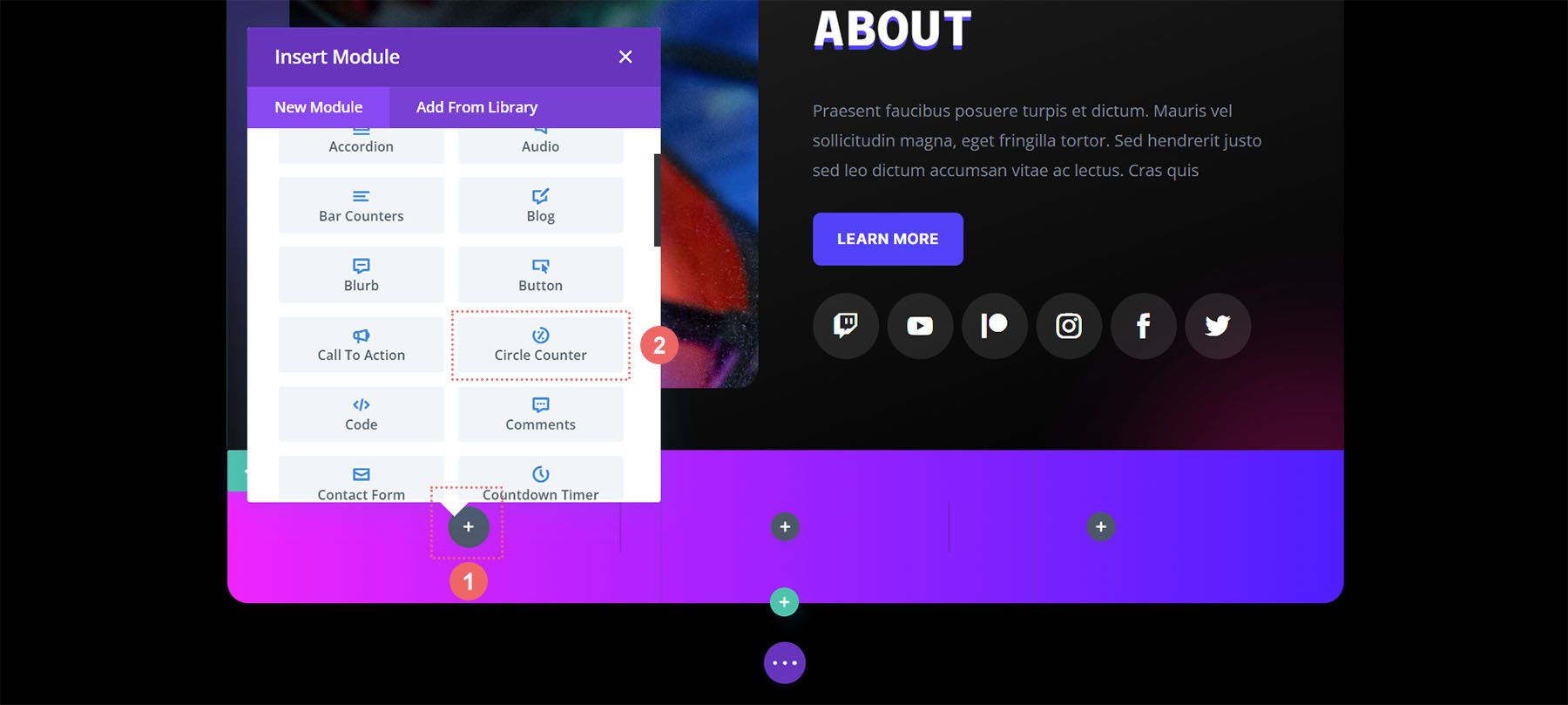
Adicionar Módulo Contador de Círculo
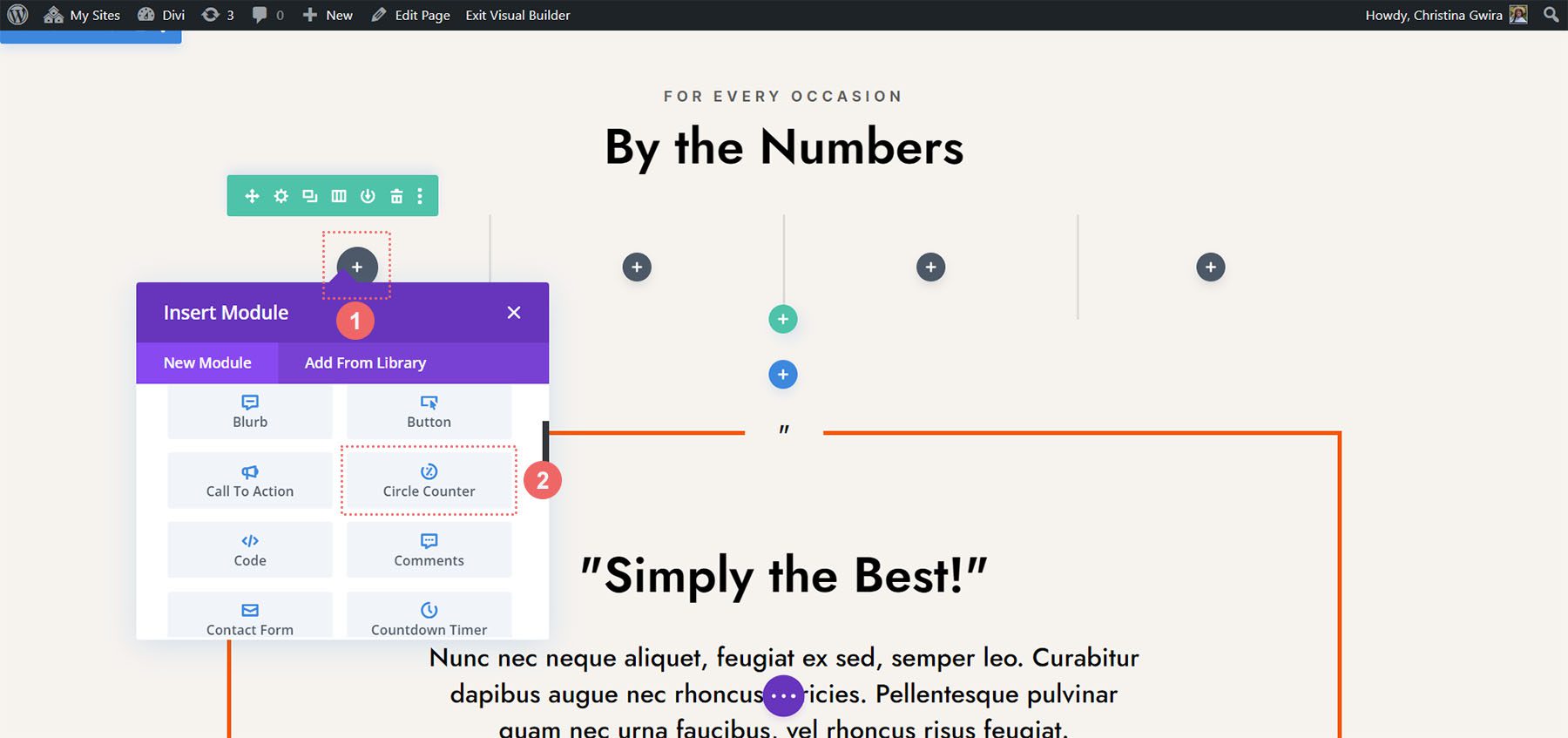
Em seguida, clique no ícone de mais cinza para adicionar um Módulo Contador de Círculos à primeira coluna da sua linha. Em seguida, clique no ícone Contador de círculos para adicionar um dos módulos à coluna.

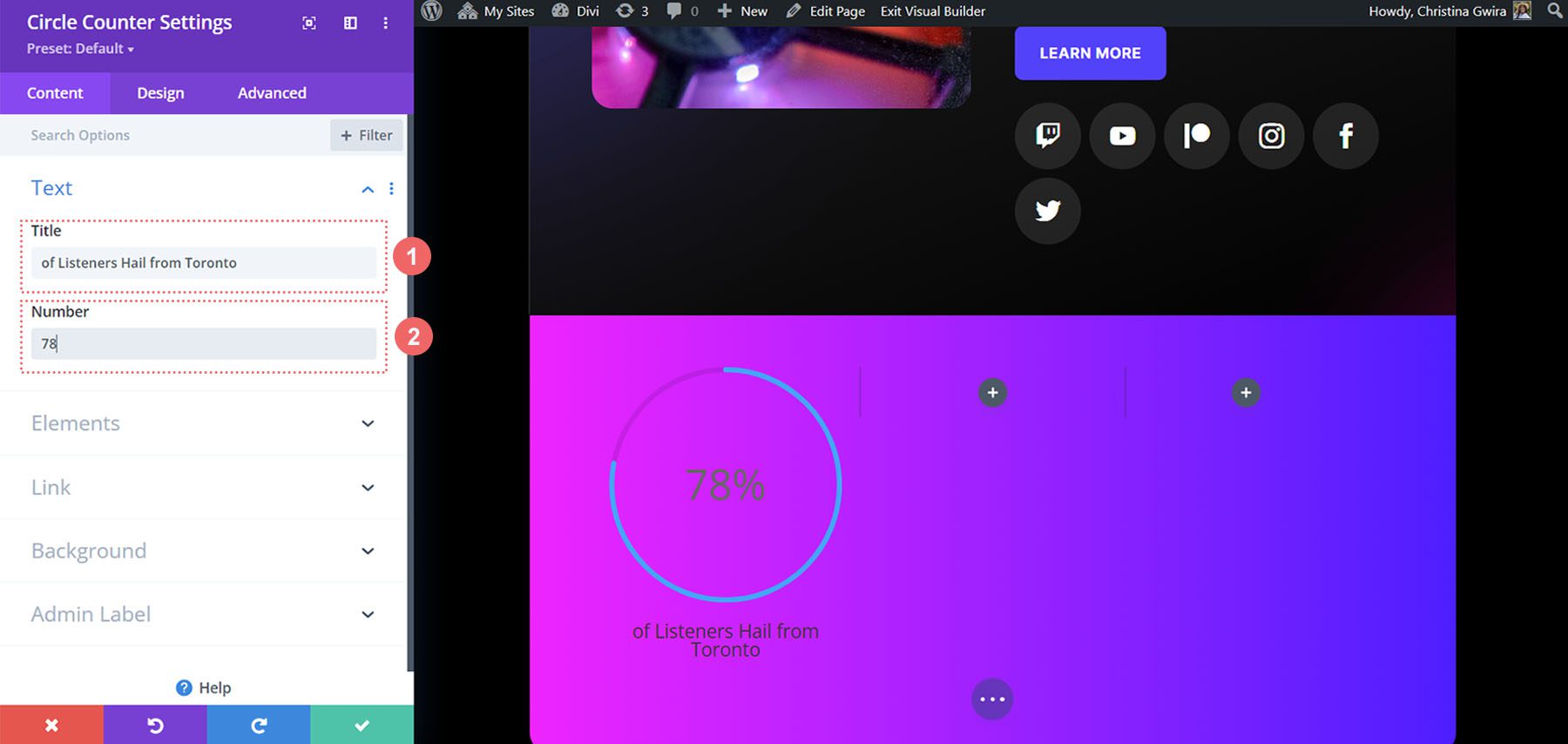
Adicionando seu conteúdo
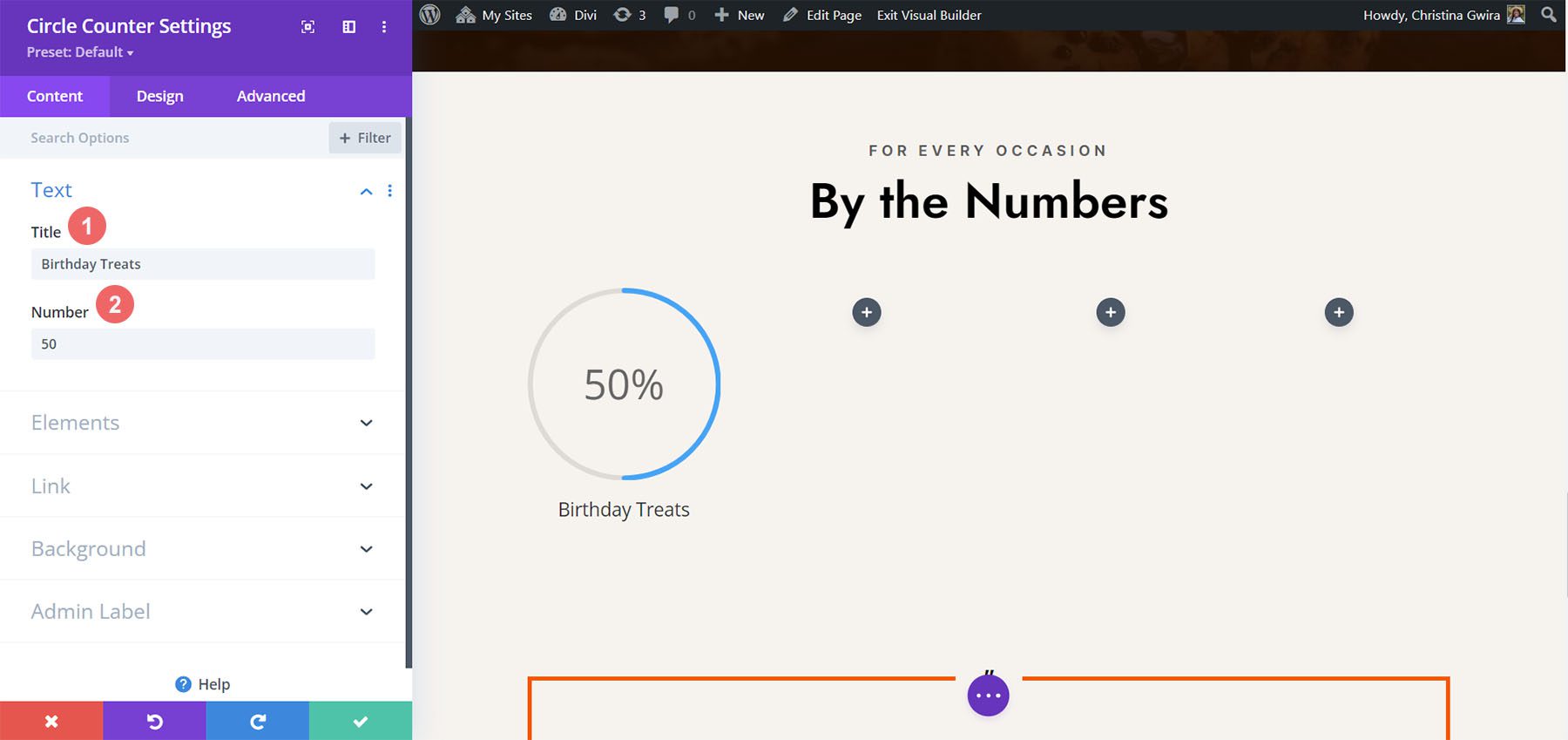
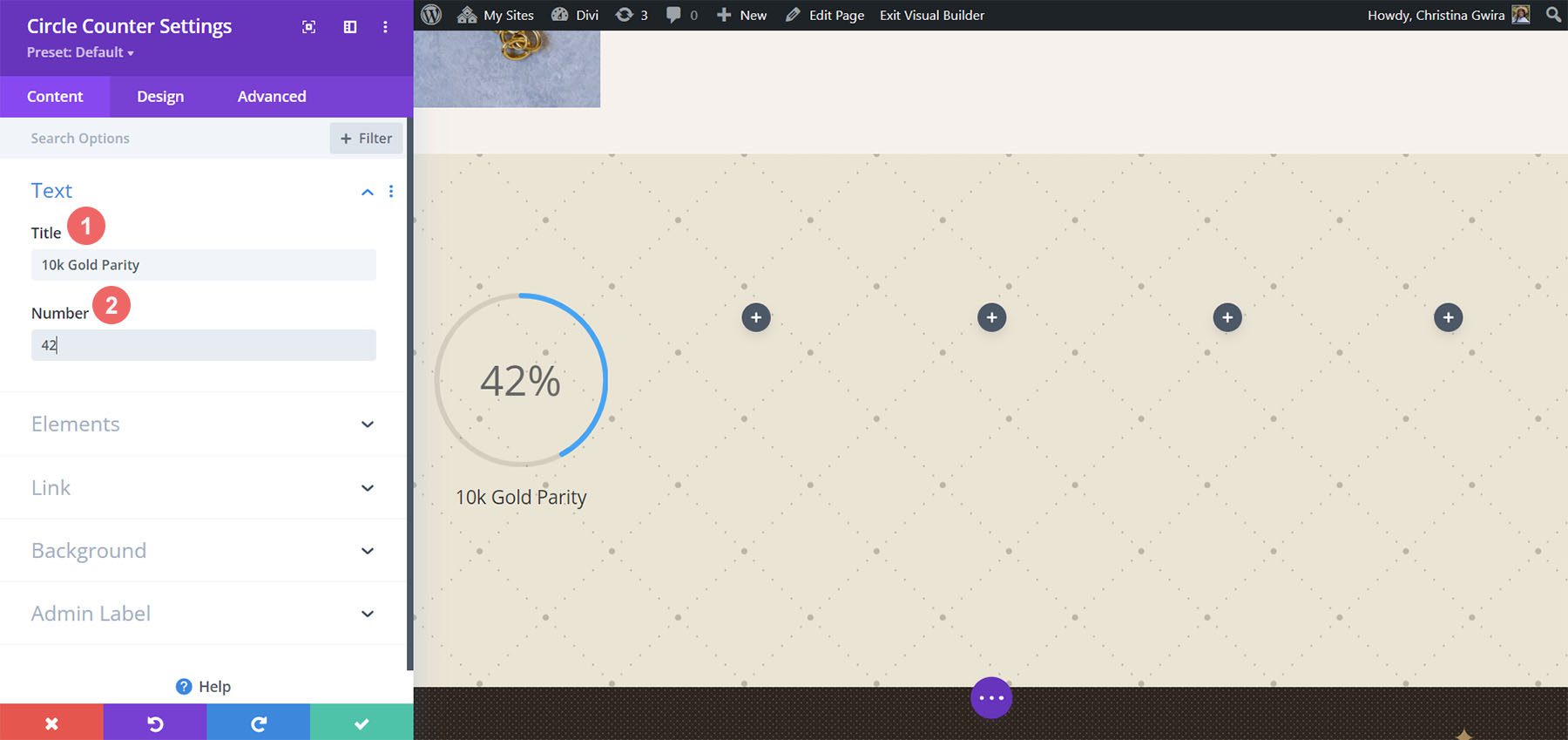
Depois que seu primeiro módulo contador de círculos for adicionado, você precisará inserir seu ponto de dados. Na guia Conteúdo do módulo, insira uma descrição para seu ponto de dados. No nosso caso, mostraremos uma porcentagem de usuários de Toronto. Assim, inserimos nosso texto e o número 78 (sem o sinal de porcentagem!)

Estilizar o Módulo Contador de Círculo
Agora passaremos para a guia Design. Como nossa seção faz parte do Divi Streamer Layout Pack, usaremos a fonte, o texto e as cores que fazem parte do pacote para influenciar o estilo de nosso módulo.
Estilizando o Gráfico de Círculo
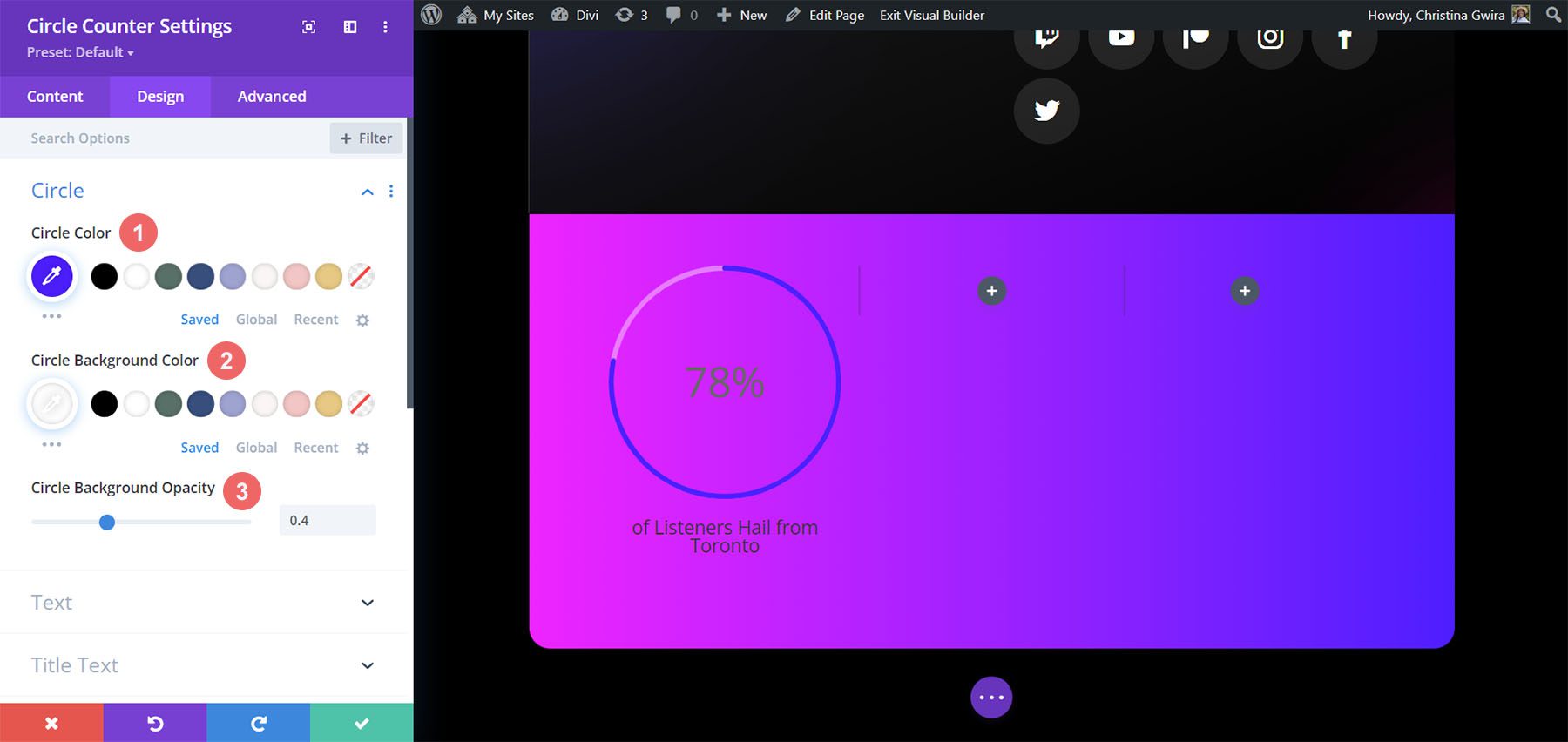
Vamos começar clicando na guia Círculo para decidir as cores usadas para a parte circular do módulo.
Configurações de design do círculo:
- Cor do Círculo: #5200ff
- Cor de fundo do círculo: #ffffff
- Opacidade do fundo do círculo: 0,4

Estilizando o texto do título
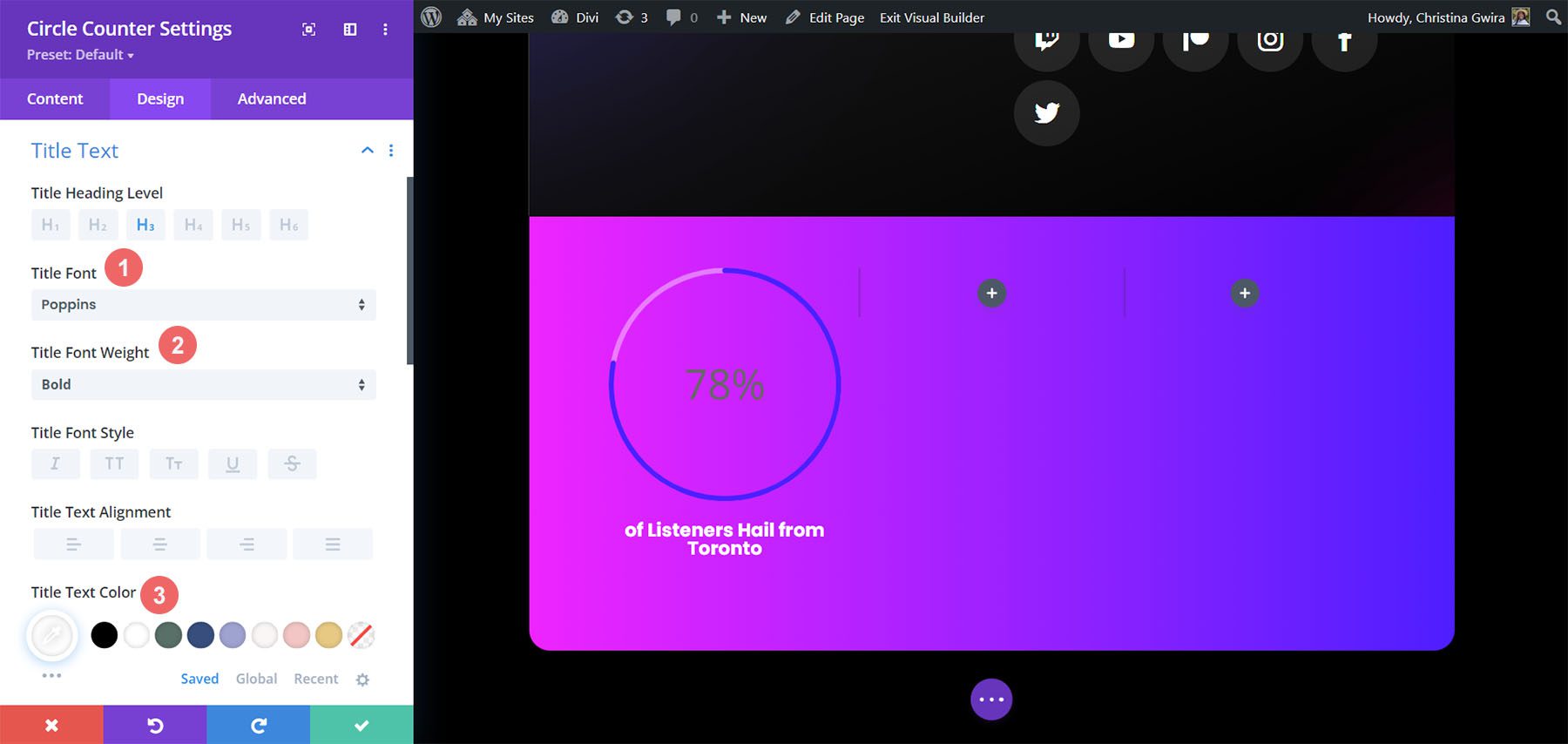
Após estilizar o gráfico circular, passaremos para o Texto do título do módulo. Clique na guia Texto do título e use as configurações a seguir para adicionar um pouco de vida ao texto do título do nosso módulo Contador de círculos.
Configurações do texto do título:
- Fonte do título: Poppins
- Peso da fonte do título: Negrito
- Cor da fonte do título: #ffffff

Adicionando estilo ao texto do número
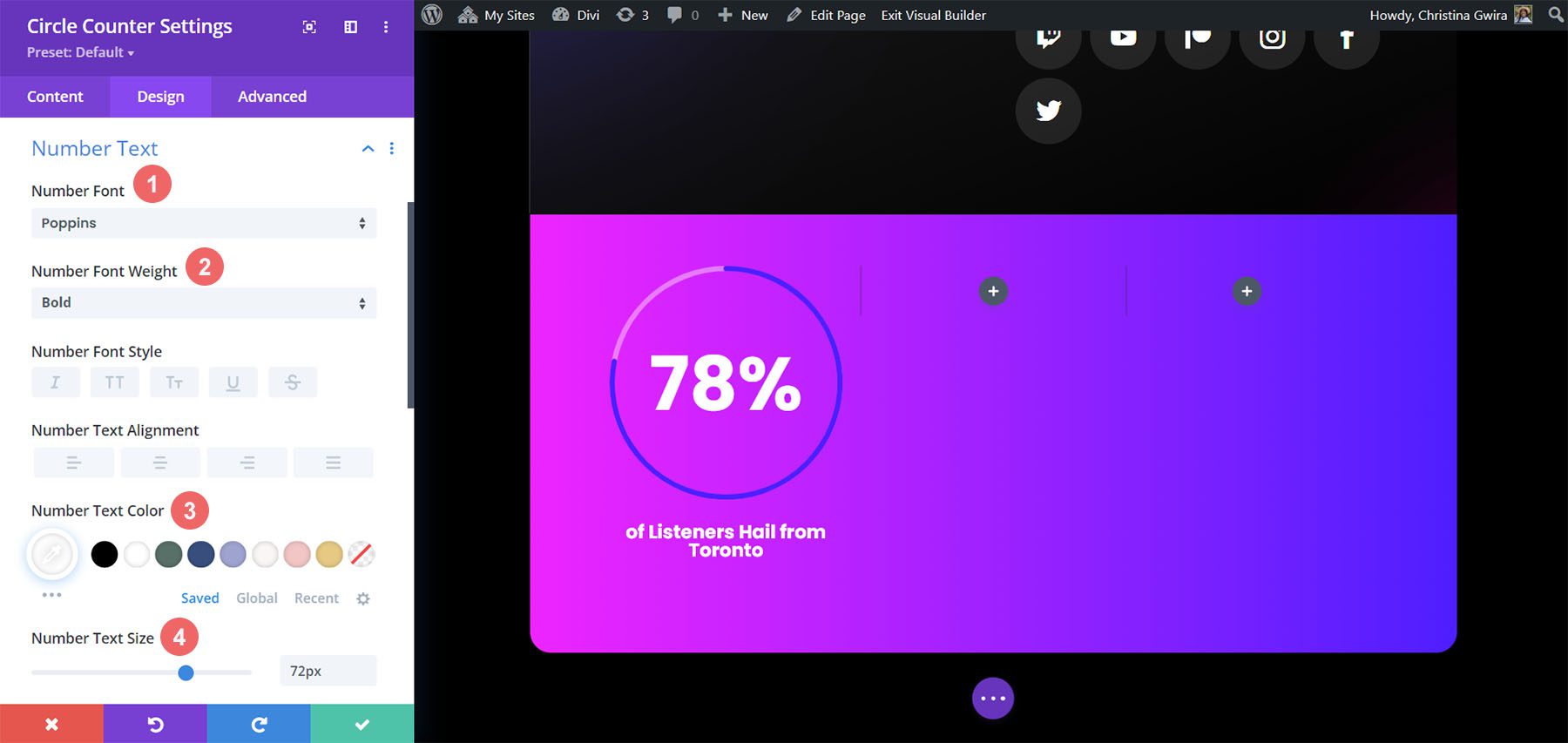
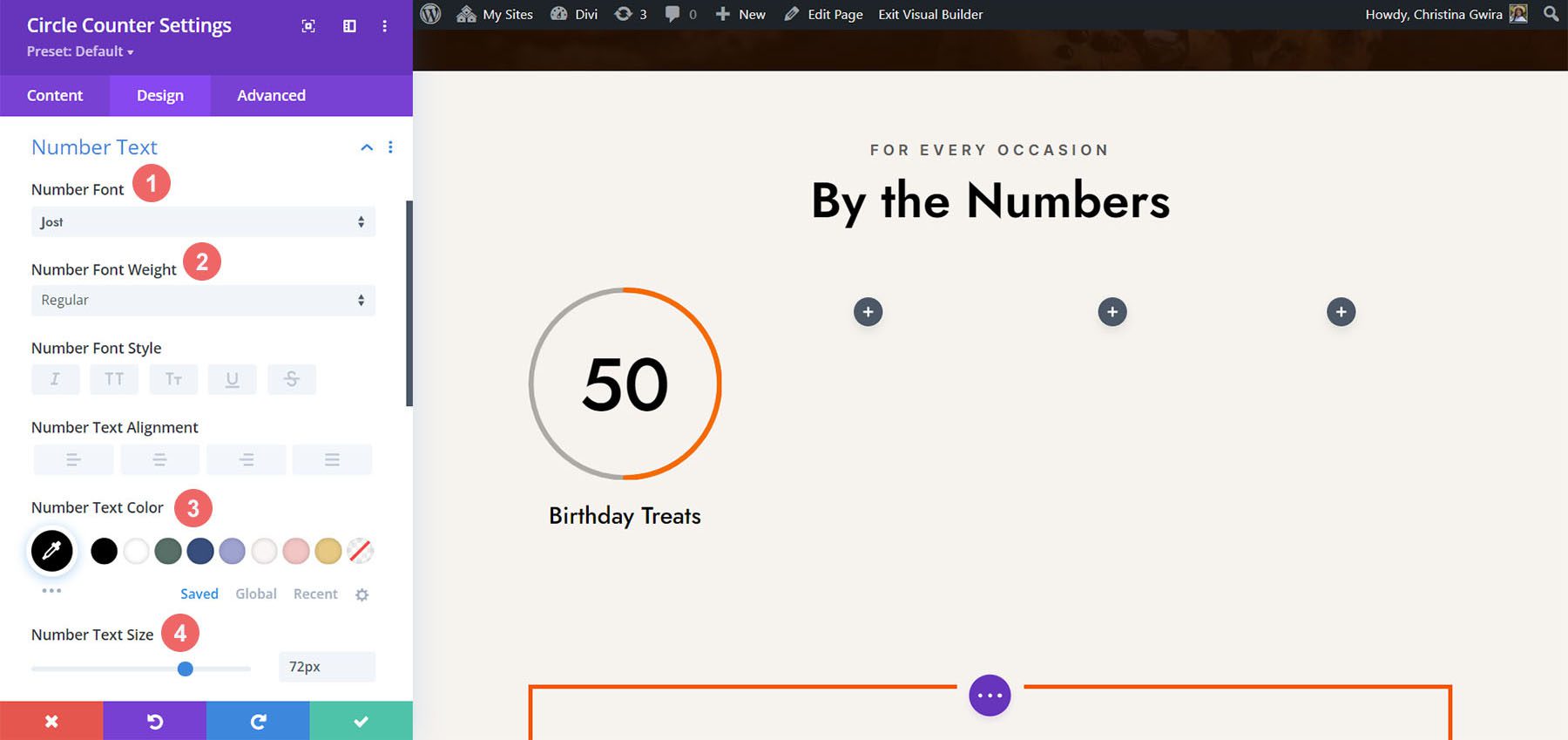
Por último, mas não menos importante, estaremos corrigindo os números dentro do Módulo Contador de Círculos. Para isso, clicamos na aba Number Text . Em seguida, usaremos as seguintes configurações para estilizar. Observe que nos inspiramos no pacote de layout, mas também nos módulos do contador de números que existiam antes.
Configurações de texto numérico:
- Fonte numérica: Poppins
- Peso da fonte do número: Negrito
- Cor do texto do número: #ffffff
- Número do tamanho do texto: 72pt

Depois de terminar essas edições finais, clique na marca de seleção verde na parte inferior da caixa modal. Isso salvará suas alterações.
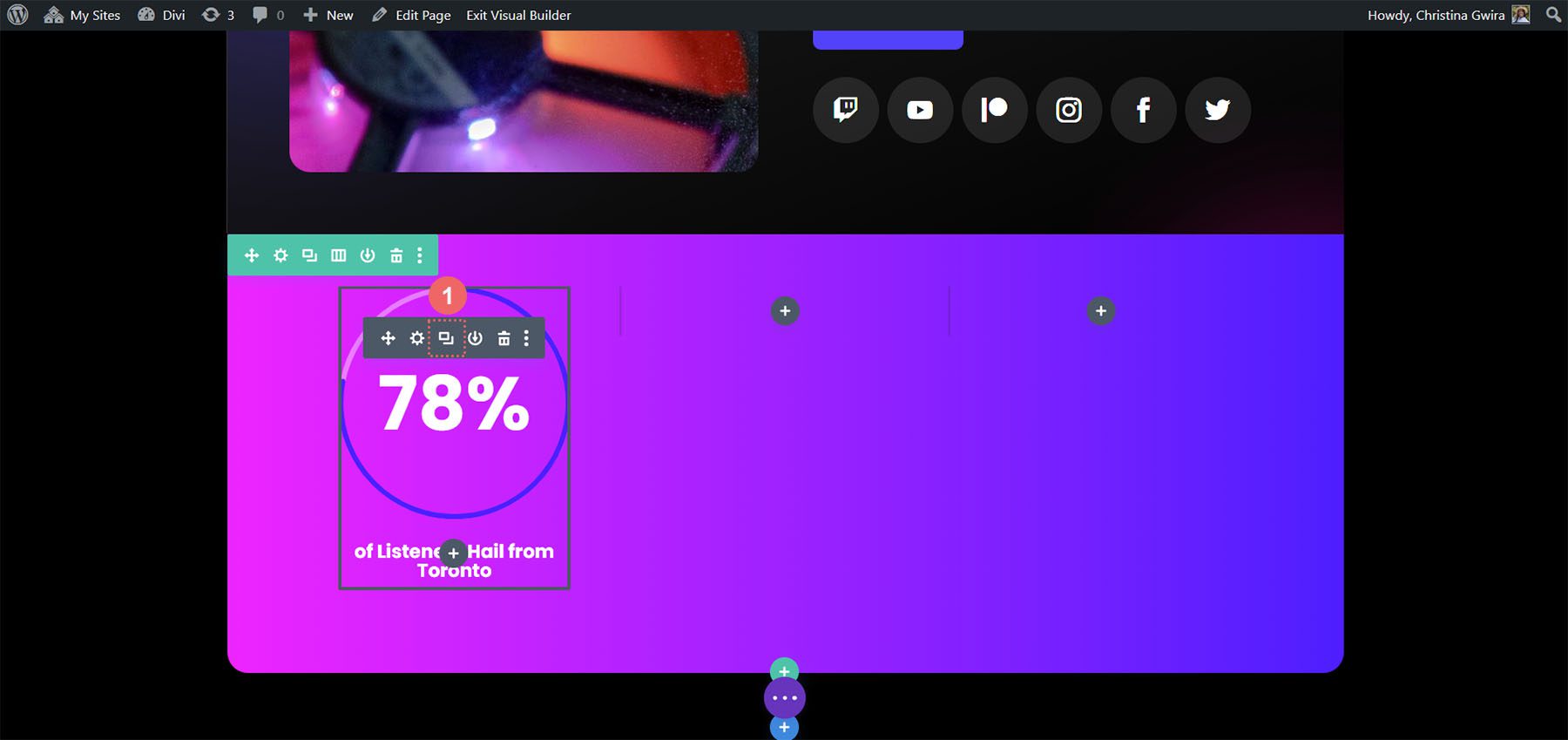
Módulo Copiar e Atualizar
Com o estilo completo, agora podemos duplicar este módulo. Nós o modificaremos com nossos outros pontos de dados e seus títulos correspondentes. Para fazer isso, passe o mouse sobre o módulo. Isso abrirá o pop-up do menu de configurações dos módulos. Clique no ícone de cópia . Em seguida, mova o módulo para as outras colunas da sua linha.

No nosso caso, além de atualizar o título e os dados do módulo, também alteramos as cores para combinar com o pacote de layout.

Design Two com o Divi Chocolatier Layout Pack
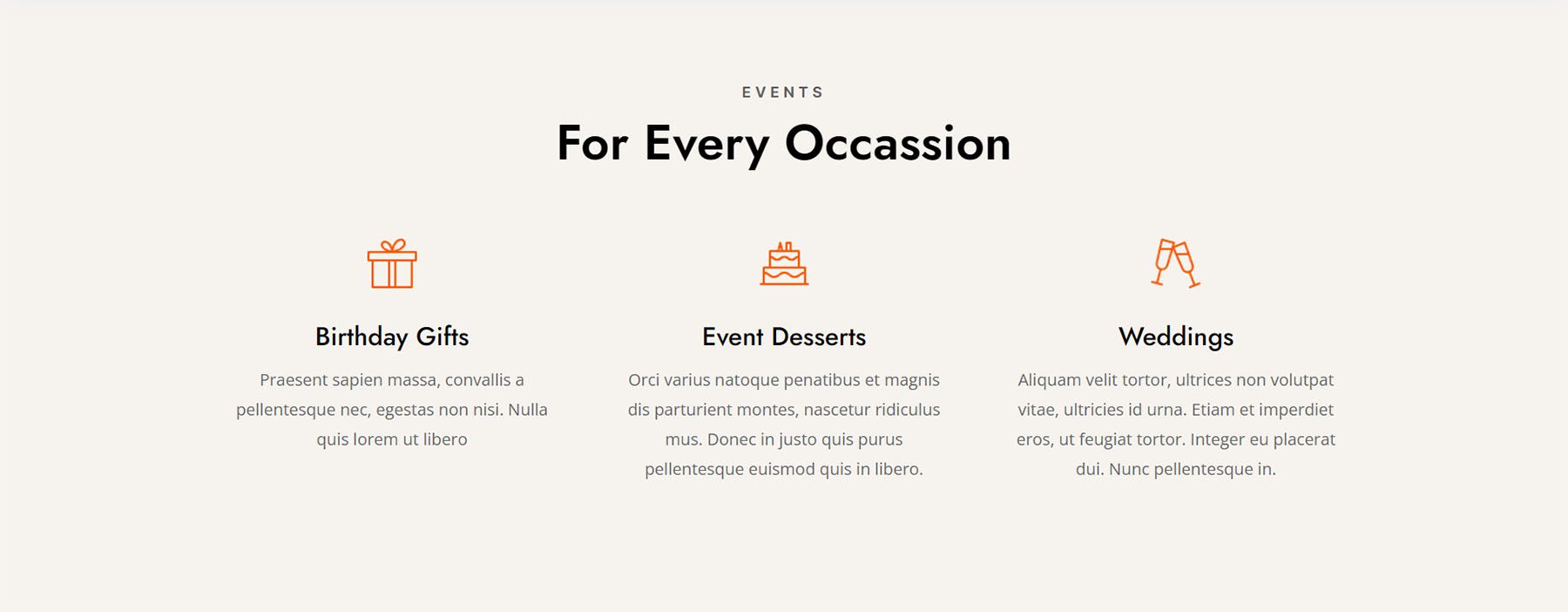
Siga a postagem do blog Divi Chocolatier Layout Pack para descobrir como instalar o layout em seu site. Estaremos modificando as seções de eventos no layout da página inicial. Vamos adicionar alguns Módulos Contadores de Círculos para mostrar os dados de quantos pedidos foram coletados.

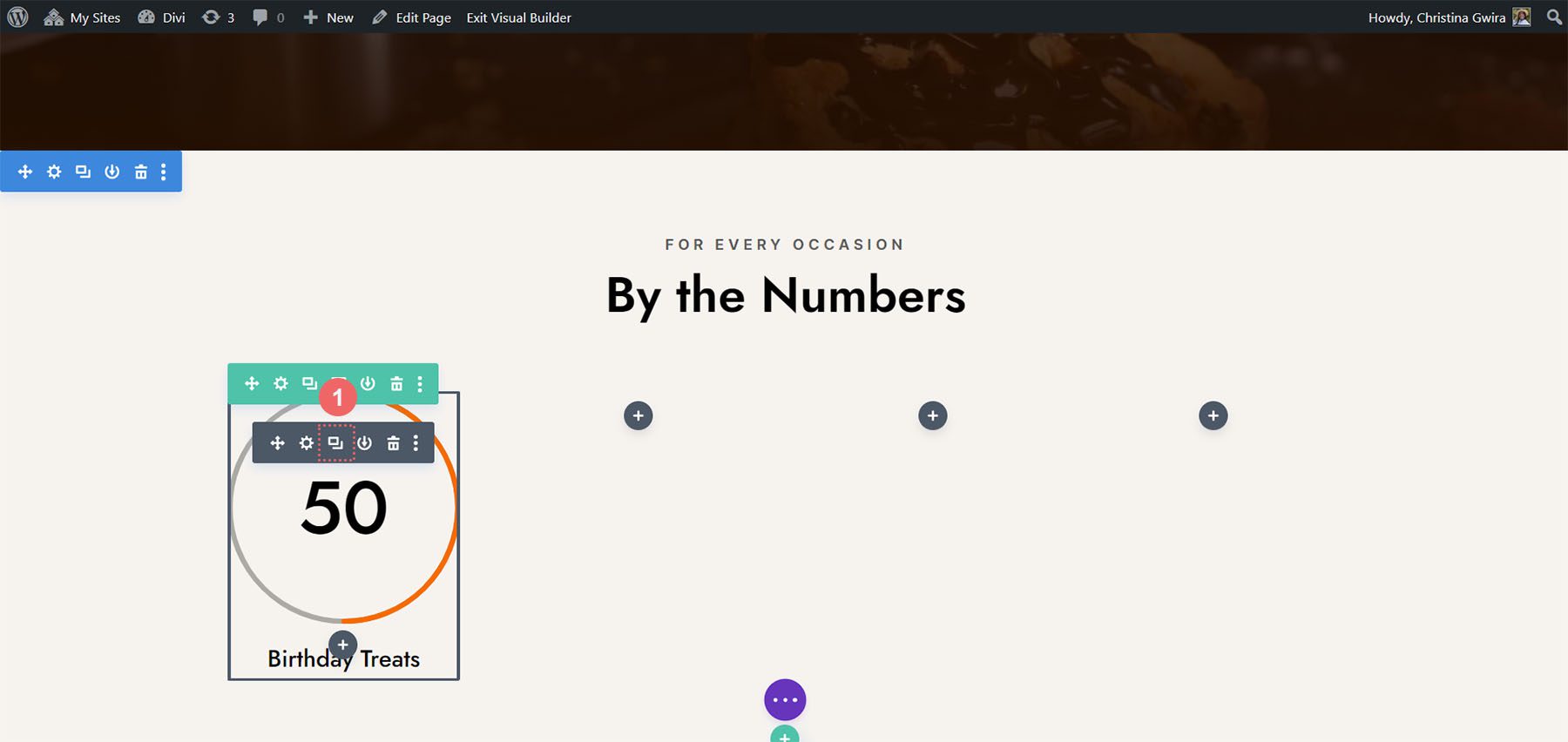
Remover conteúdo atual
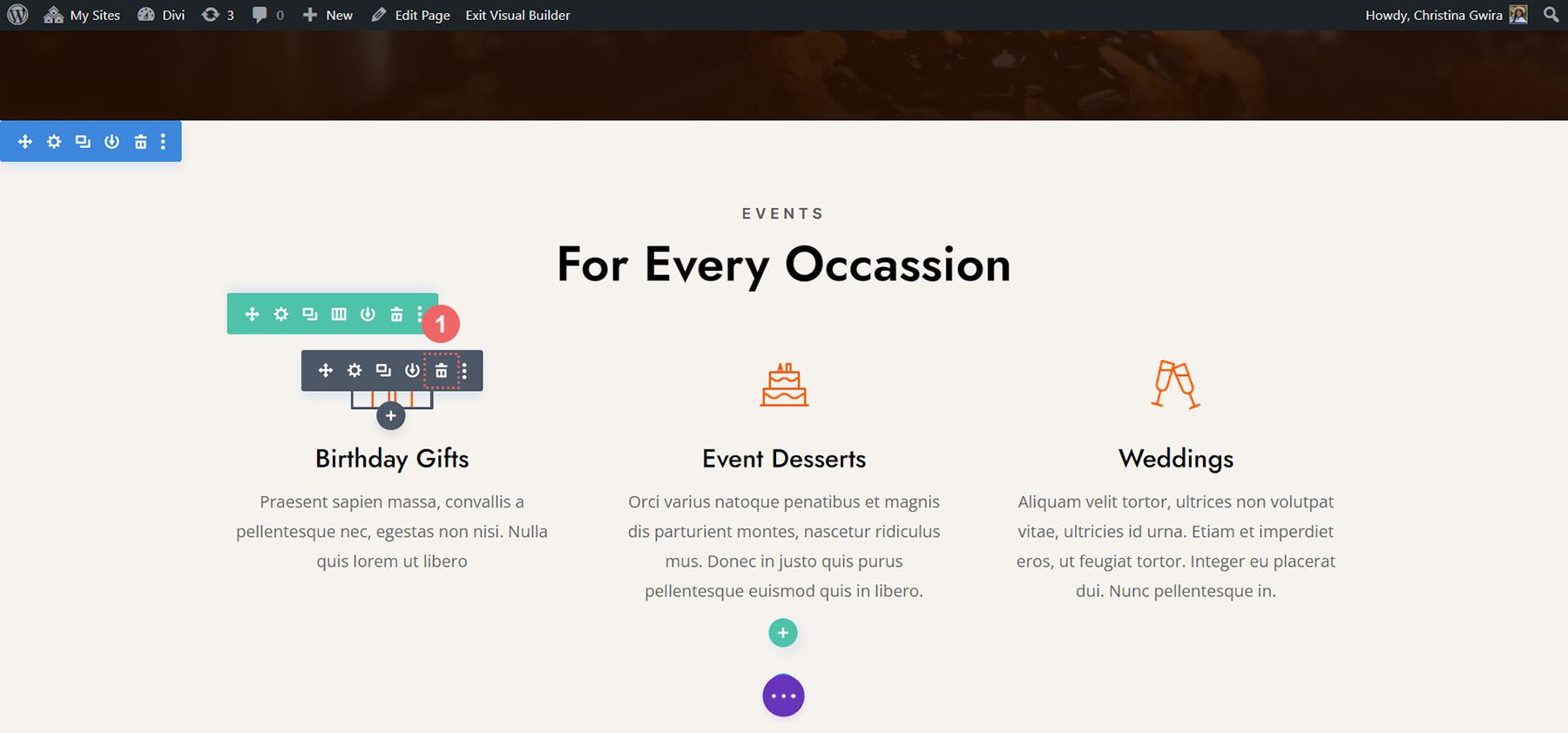
Em primeiro lugar, queremos remover os módulos atuais. Embora os módulos de texto e imagem aqui tenham uma ótima aparência, eles são bastante estáticos. Ao usar os Módulos Contadores de Círculos, adicionaremos um pouco de emoção e animação a esta seção. Passe o mouse sobre cada módulo e clique no ícone da lixeira . O ícone aparecerá no menu pop-up de configurações do módulo.

Terminaremos com uma linha vazia de 3 colunas.

Títulos de atualização
Você também pode considerar atualizar os módulos de texto dos títulos para algo que esteja mais alinhado com o próximo conteúdo da seção. Para fazer isso, passe o mouse sobre os módulos de texto e clique no ícone de engrenagem para editar o texto do módulo.

Adicionar Módulos de Círculo
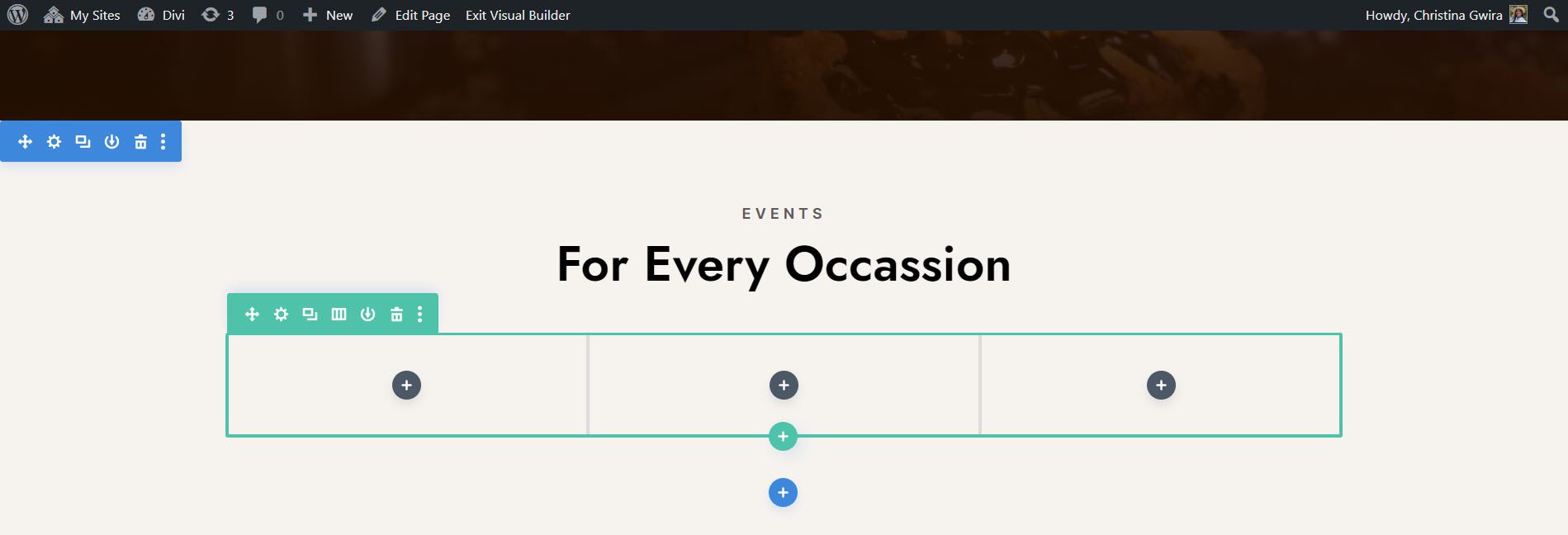
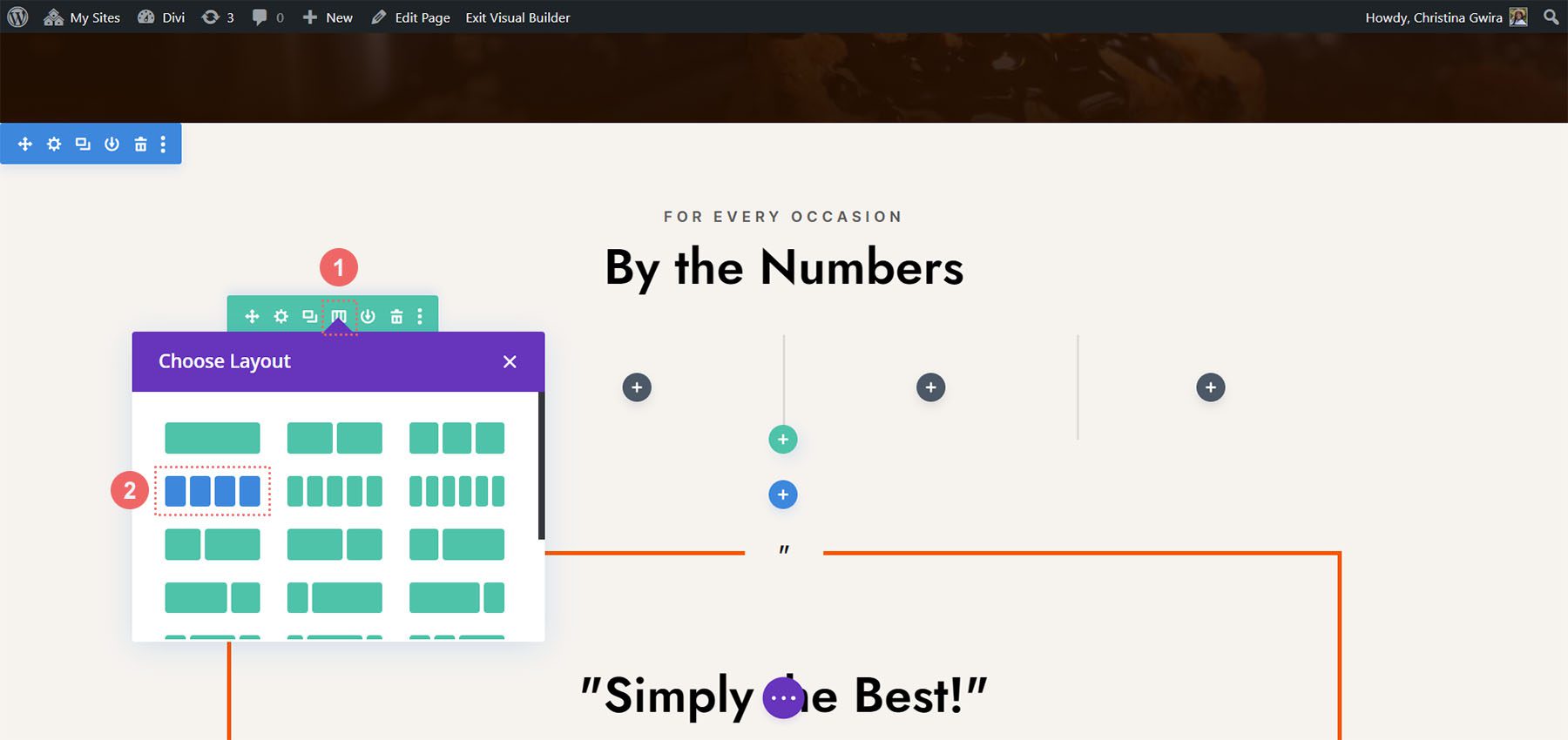
Antes de adicionarmos nossos Módulos Contadores de Círculos, vamos alterar o número da coluna para nossa linha. Passe o mouse sobre a linha e clique no ícone da grade . Isso trará um pop-up onde podemos selecionar o número de colunas que precisamos. Para este projeto, estaremos visualizando quatro partes de dados. Portanto, escolheremos adicionar quatro colunas a essa linha. Clique no ícone de quatro colunas .

Agora, adicionaremos os Módulos Contadores de Círculos à primeira coluna clicando no ícone de sinal de adição cinza . Então, quando o pop-up do módulo aparecer, clicamos no ícone Contador de Círculos para adicionar nosso primeiro Módulo Contador de Círculos.

Adicionar dados aos módulos de círculo
Com nosso primeiro módulo pronto, podemos começar a estilizá-lo e adicionar conteúdo a ele. Em primeiro lugar, vamos adicionar nosso título para este módulo . Em seguida, adicionaremos nosso ponto de dados .

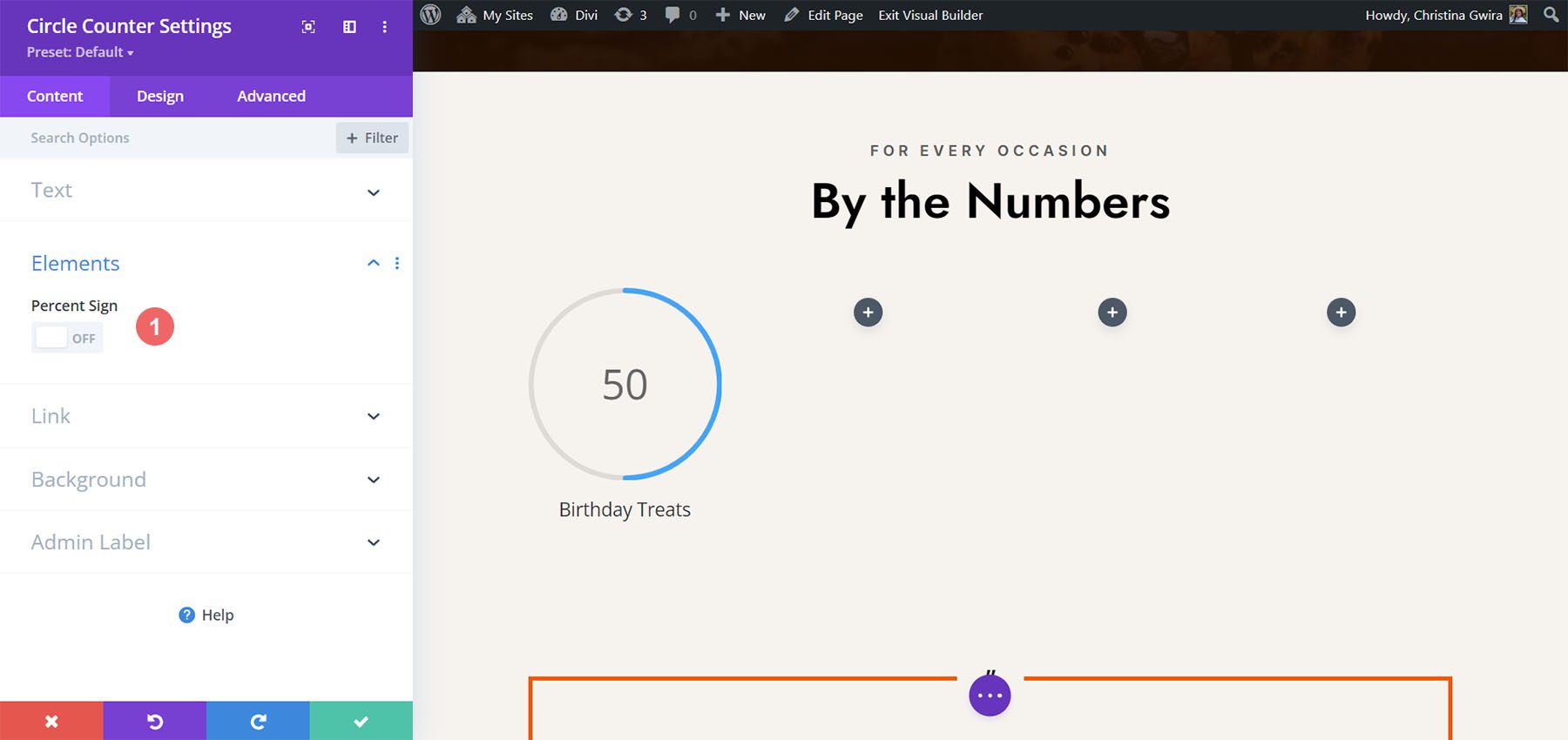
Para esse projeto, removeremos o sinal de porcentagem que acompanha o módulo por padrão. Para fazer isso, clicamos na guia Elementos . Em seguida, desmarcamos a opção ao lado da opção Sinal de porcentagem .

Agora, podemos estilizar este módulo.
Estilizando o Módulo Contador de Círculo
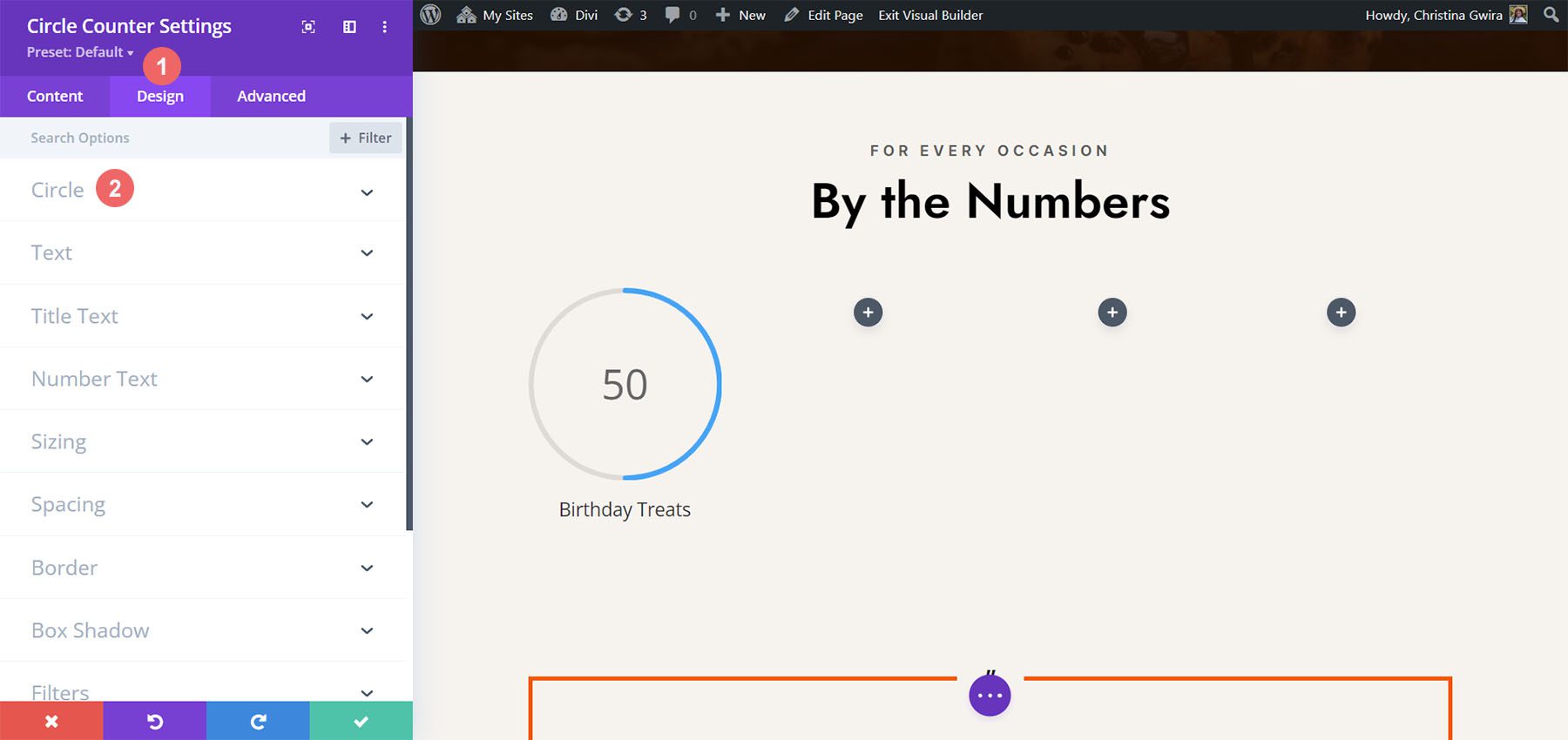
Para começar, mudamos para a guia Design do módulo.

Adicionando marca ao gráfico de círculo
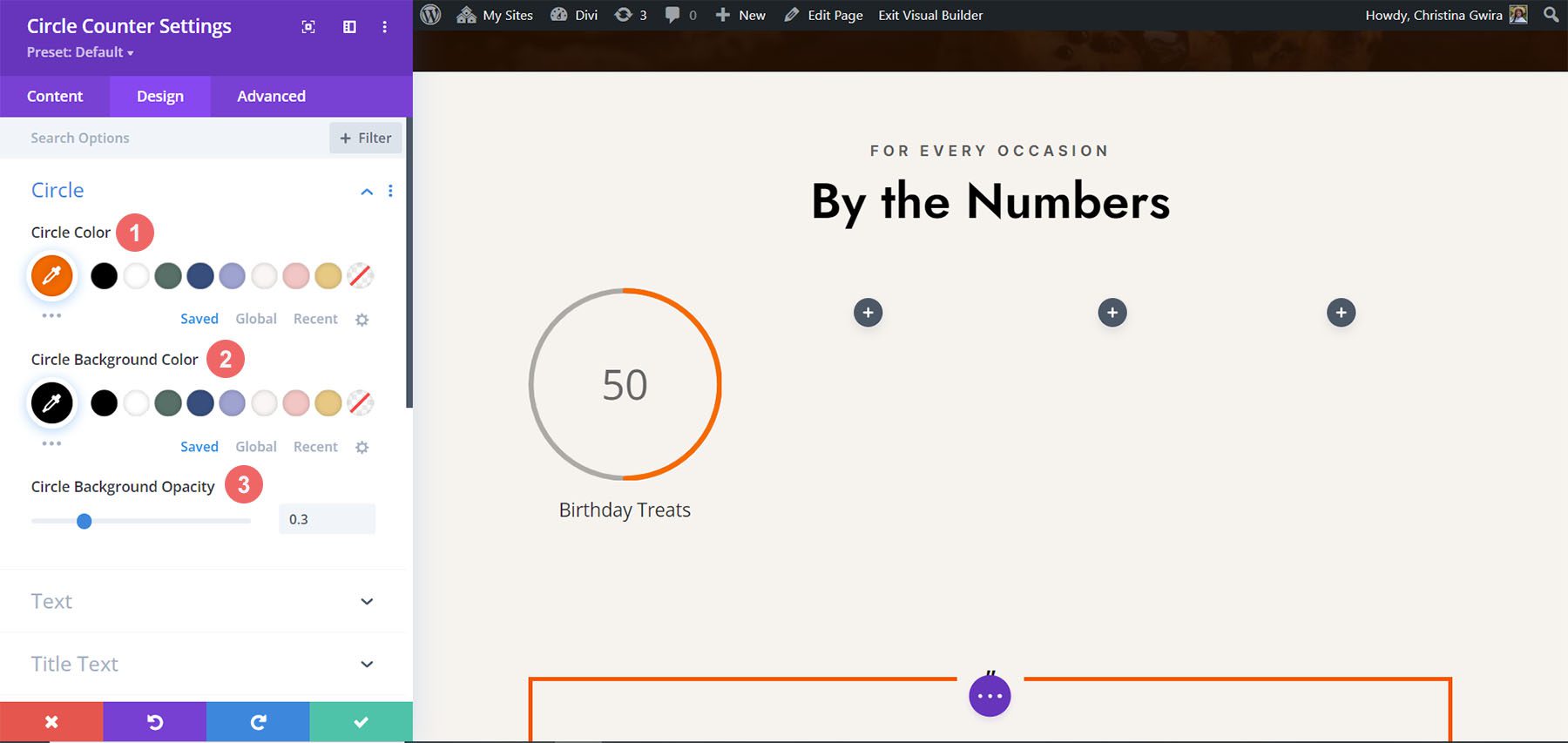
Em seguida, clicamos no botão Círculo para acessar as configurações de design do aspecto do gráfico circular do módulo. Usaremos as seguintes configurações para estilizá-lo:
Configurações de design do círculo:
- Cor do Círculo: #ff6a28
- Cor de fundo do círculo: #000000
- Opacidade do fundo do círculo: 0,3

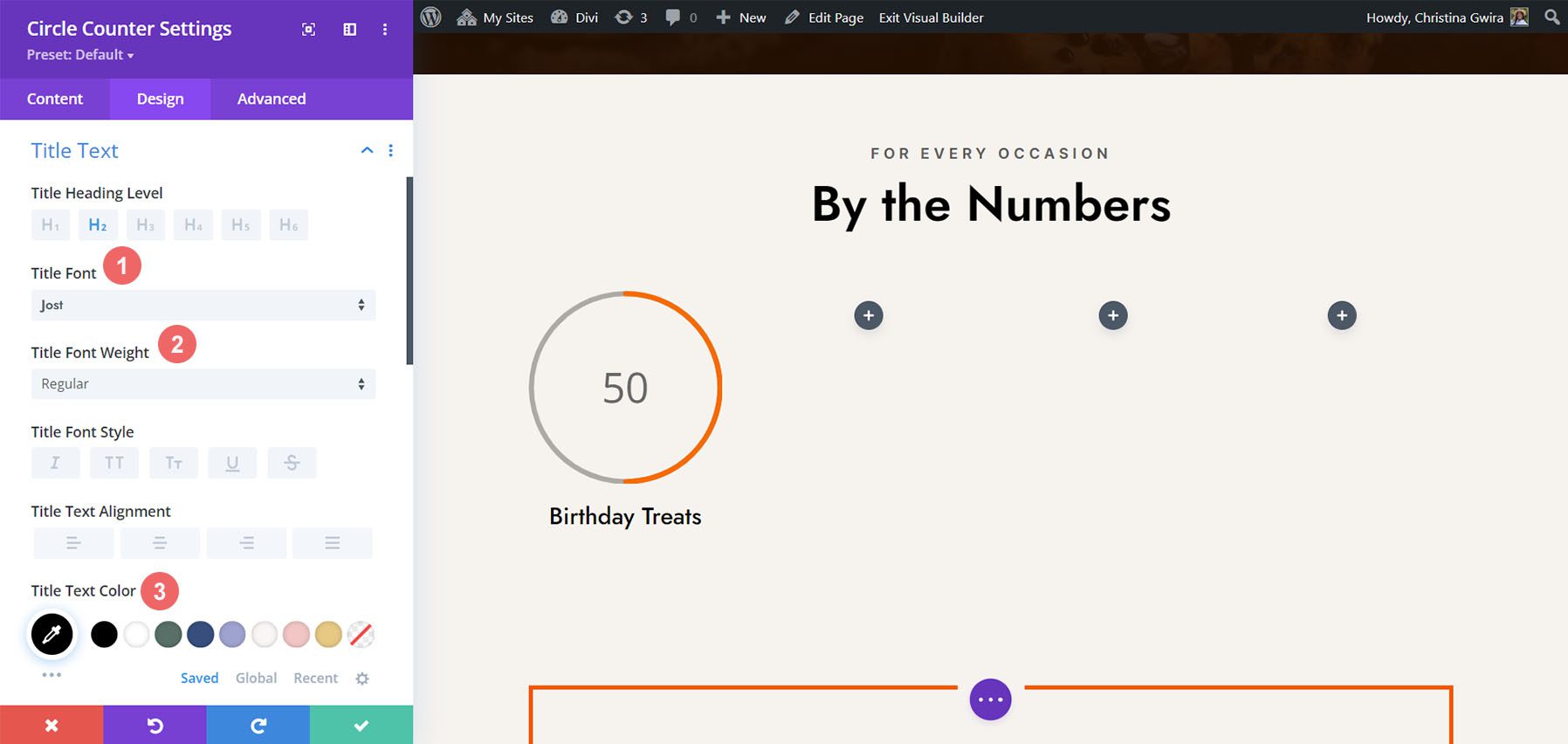
Estilizando o texto do título
Para o texto do título, usaremos as seguintes configurações após clicar na guia Texto do título :
Configurações do texto do título:
- Fonte do título: Jost
- Peso da fonte do título: regular
- Cor do texto do título: #000000


Projetando o texto do número.
Vamos usar a mesma fonte e cor para o texto do número. No entanto, vamos mudar o tamanho. Temos mais espaço dentro do Módulo Contador de Círculo, pois não estamos usando o sinal de porcentagem. Usaremos isso a nosso favor em nosso projeto. Clique na guia Number Text e insira as seguintes configurações:
Configurações de texto numérico:
- Número Fonte: Jost
- Peso da fonte do número: regular
- Cor do texto do número: #000000
- Número do tamanho do texto: 72px

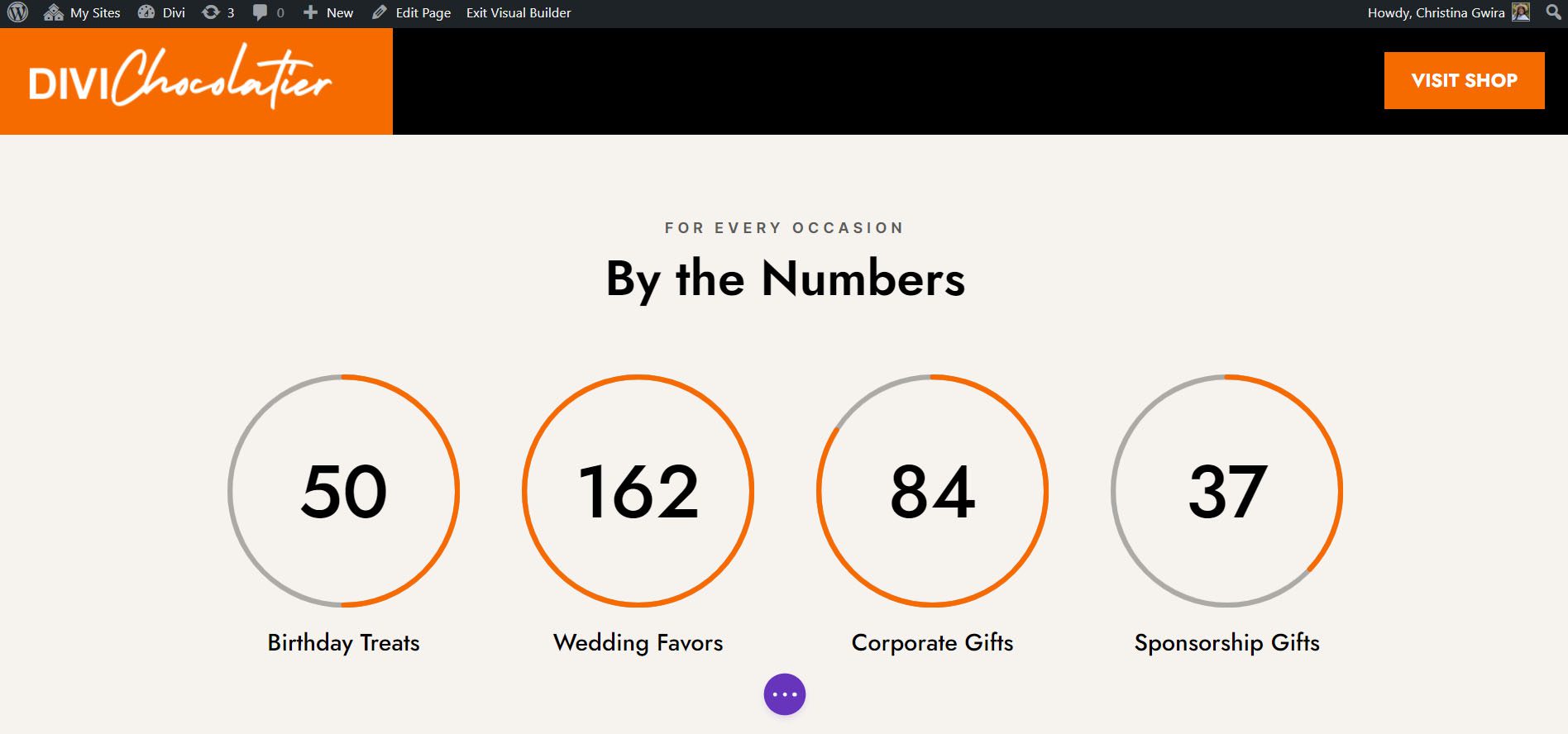
Duplicar e Concluir
Agora que temos nosso primeiro Módulo Contador de Círculos projetado, podemos ir em frente e duplicá-lo.

Moveremos as duplicatas para sua própria linha e atualizaremos o conteúdo para revelar nosso produto acabado.

Estilo Três com o Divi Jewelry Designer Layout Pack
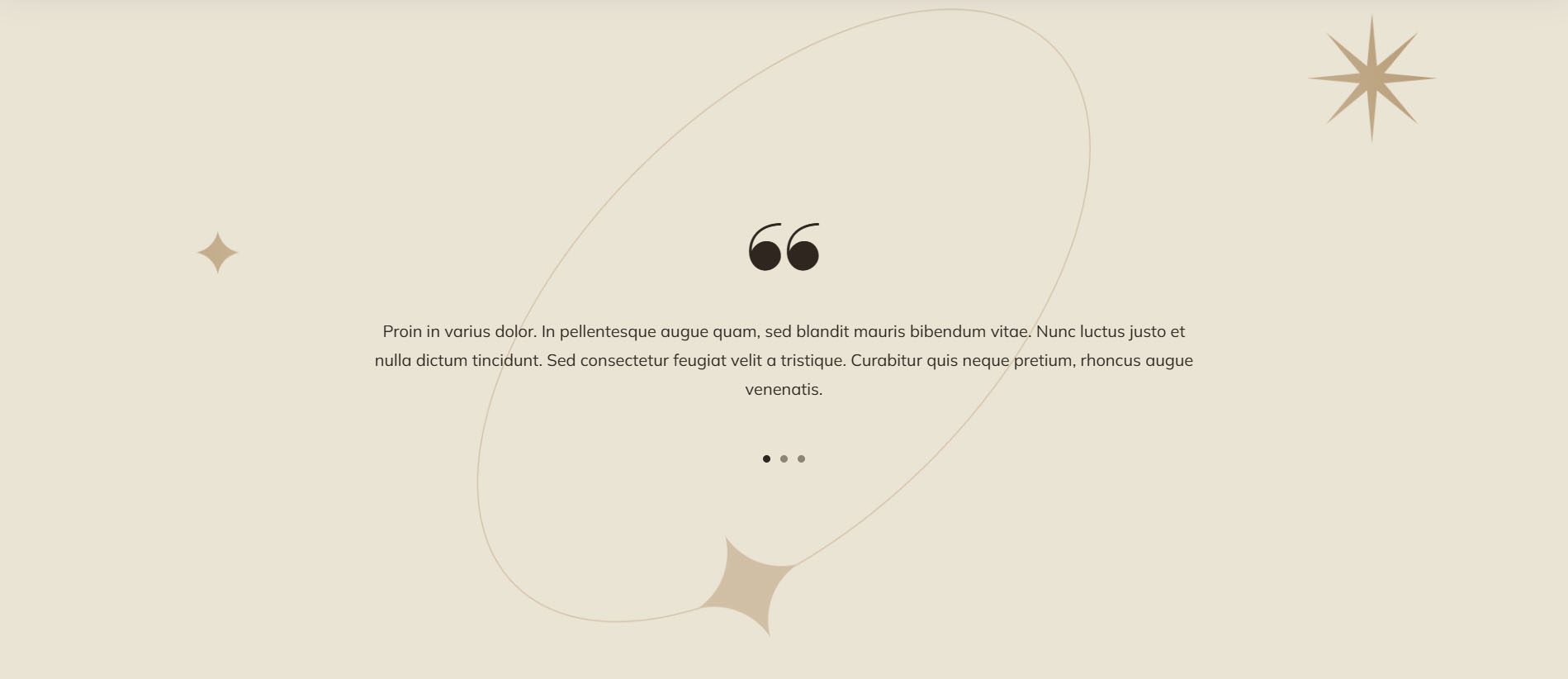
Para este design, usamos o Divi Jewelry Designer Layout Pack como nosso ponto de partida. Queríamos adicionar uma seção educacional à página do produto desse layout e usaremos o módulo contador de círculos para mostrar essas informações. Vamos converter a seção de depoimentos na parte inferior da página para isso.

Remover Módulos
Como em nosso trabalho anterior, precisamos entrar e excluir os módulos atuais nesta seção.

Atualizar design e estrutura de seção e linha
Para este pacote de layout, também queremos alterar o plano de fundo da seção para adicionar algum interesse. Clique no ícone de engrenagem no menu de configurações azul da seção.

Primeiro, vamos remover a imagem de fundo. Clique na guia Plano de fundo . Em seguida, clique no ícone da imagem . Por fim, clique no ícone da lixeira para remover a imagem de fundo.

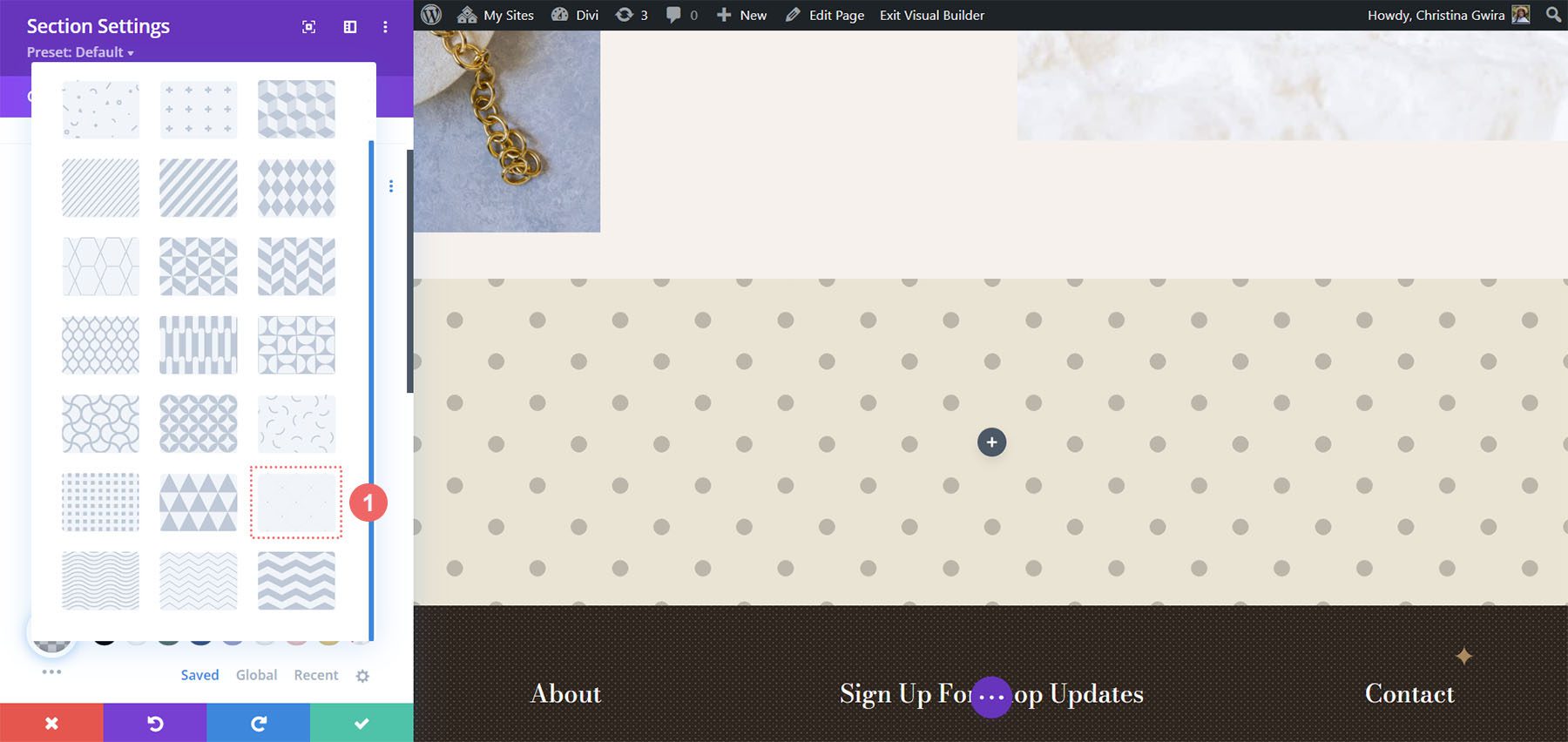
Queremos deixar o gradiente e a cor do plano de fundo. Agora, vamos adicionar um padrão de fundo à seção. Clique no ícone Padrão de fundo . Em seguida, clique no ícone de mais para adicionar um padrão de fundo.

Usaremos o seguinte padrão de fundo.

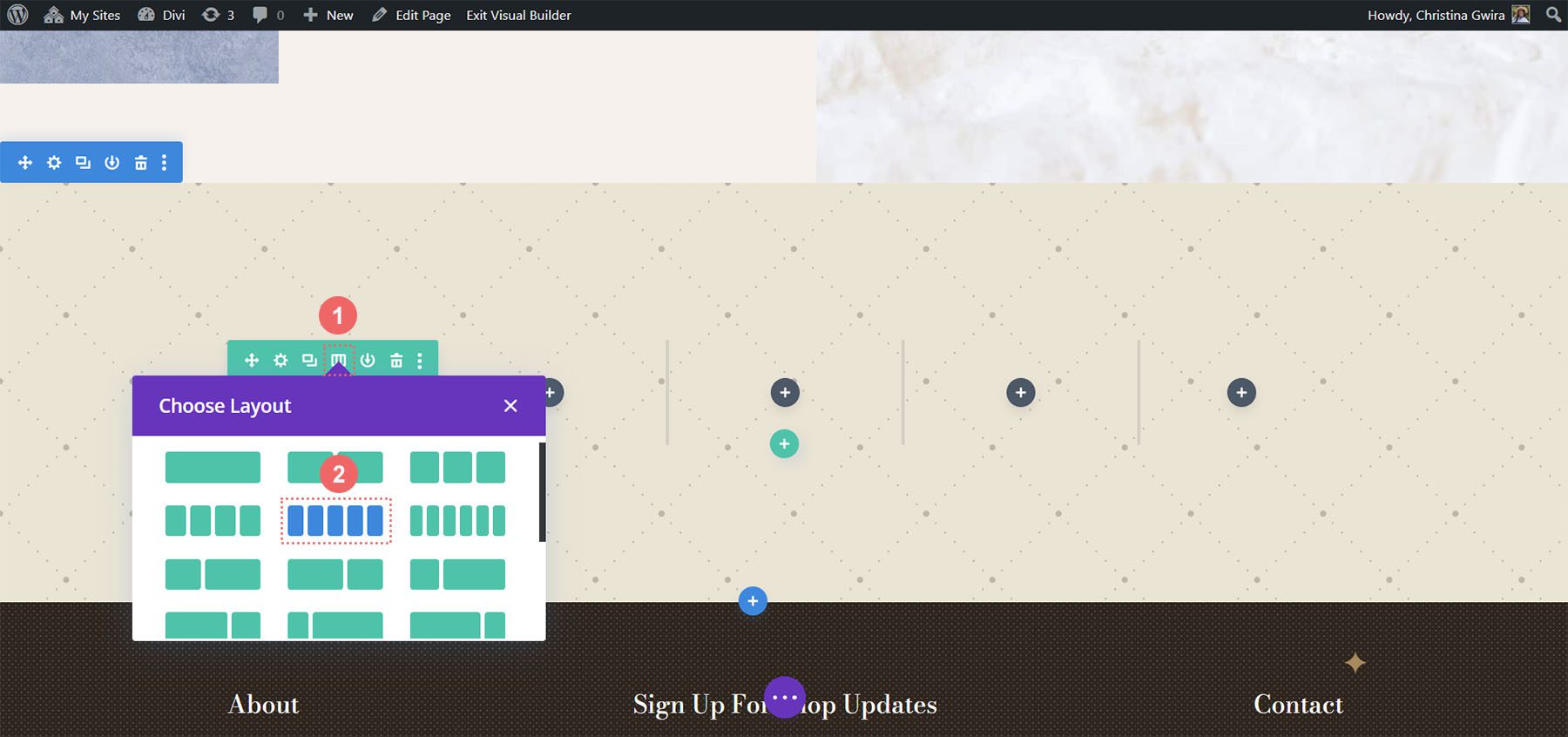
Clique no ícone de verificação verde para salvar suas configurações para a seção. Agora vamos alterar a contagem de colunas da nossa linha. Para este projeto, teremos cinco colunas para nossos Módulos Contadores de Círculo.

Adicionar módulo de círculo
Com as colunas e seções criadas, clique no ícone de mais cinza para adicionar nosso Módulo Contador de Círculos.

Com o módulo adicionado à coluna, como antes, adicionamos nosso conteúdo. Usaremos o sinal de porcentagem neste design.

Estilize seus contadores de círculo
Agora, vamos começar a estilizar nossos contadores.
Estilizando o gráfico circular
Primeiro começamos com a parte circular do nosso balcão. As seguintes configurações serão usadas:
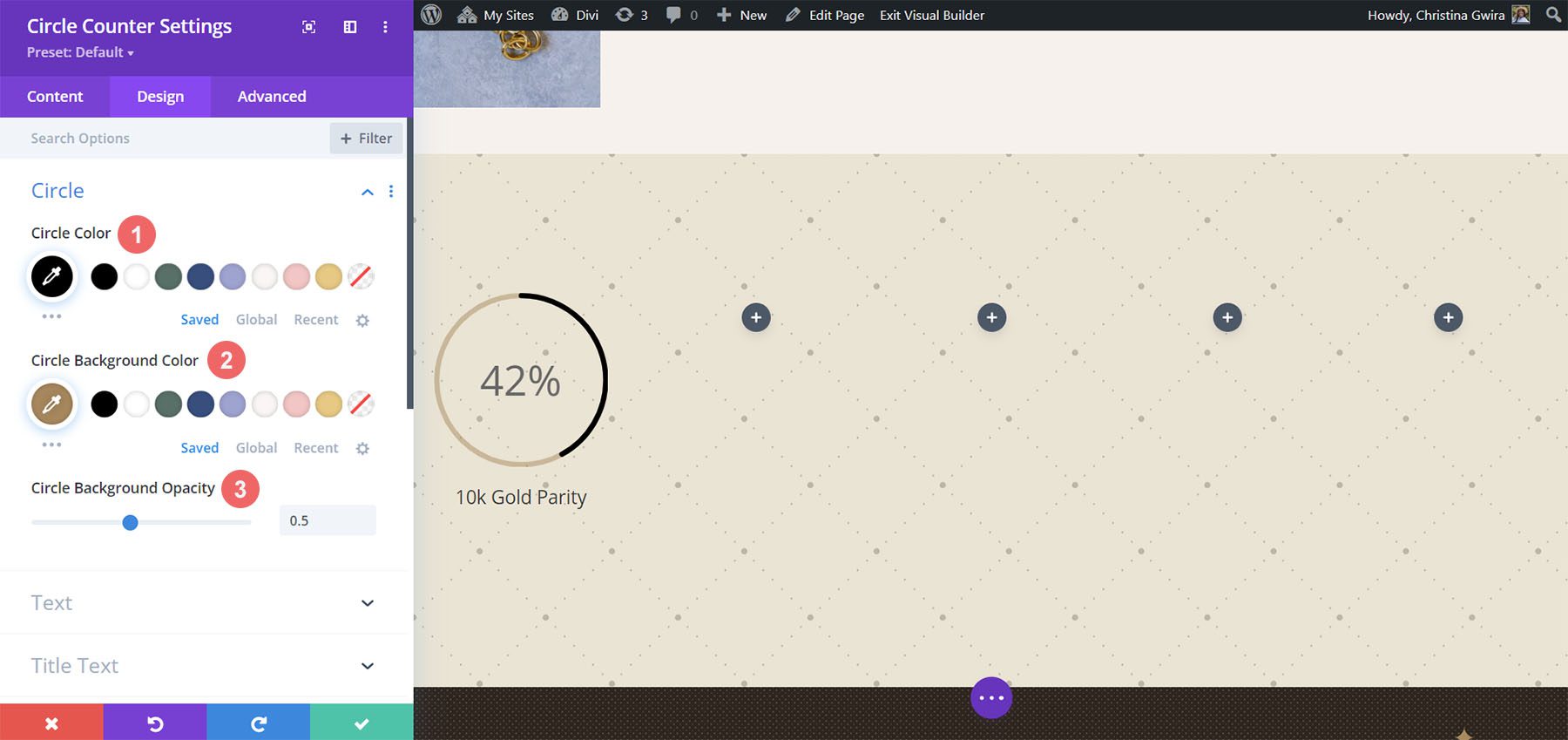
Configurações de design do círculo:
- Cor do Círculo: #000000
- Cor de fundo do círculo: #ac8961
- Opacidade do fundo do círculo: 0,5

Observe como alteramos a opacidade do plano de fundo para este design. Escolhemos uma cor bege semelhante, mas aumentamos a opacidade para adicionar um ar de luxo ao nosso design.
Adicionando estilo ao texto do título
Para o texto do título, usaremos a mesma família de fontes usada em todo o pacote de layout. Você pode encontrar as configurações clicando na guia Texto do título. Abaixo, encontre as configurações que foram usadas para estilizar o texto do título:
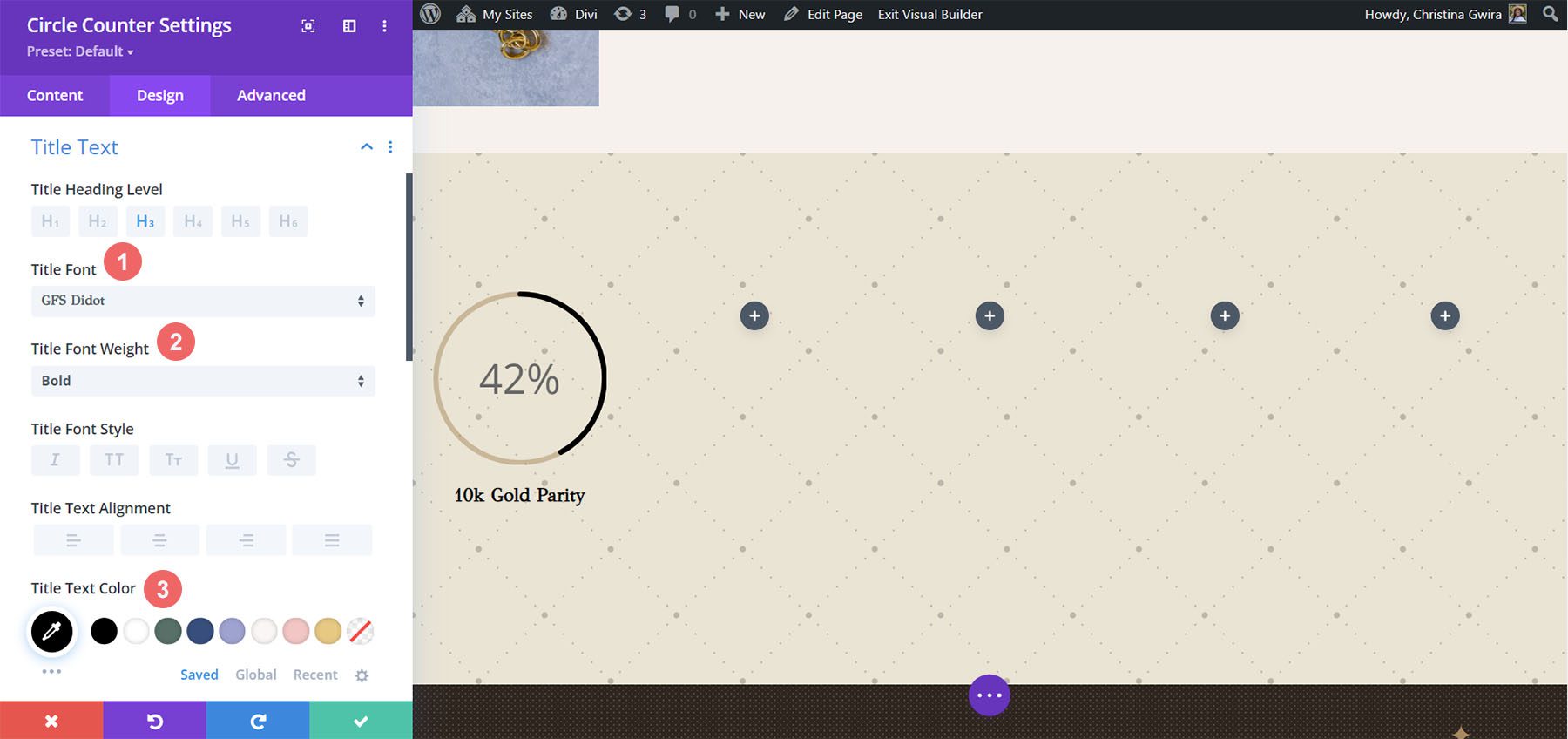
Configurações do texto do título:
- Fonte do texto do título: GFS Didot
- Peso da fonte do título: Negrito
- Cor do texto do título: #000000

Estilizando o texto do número
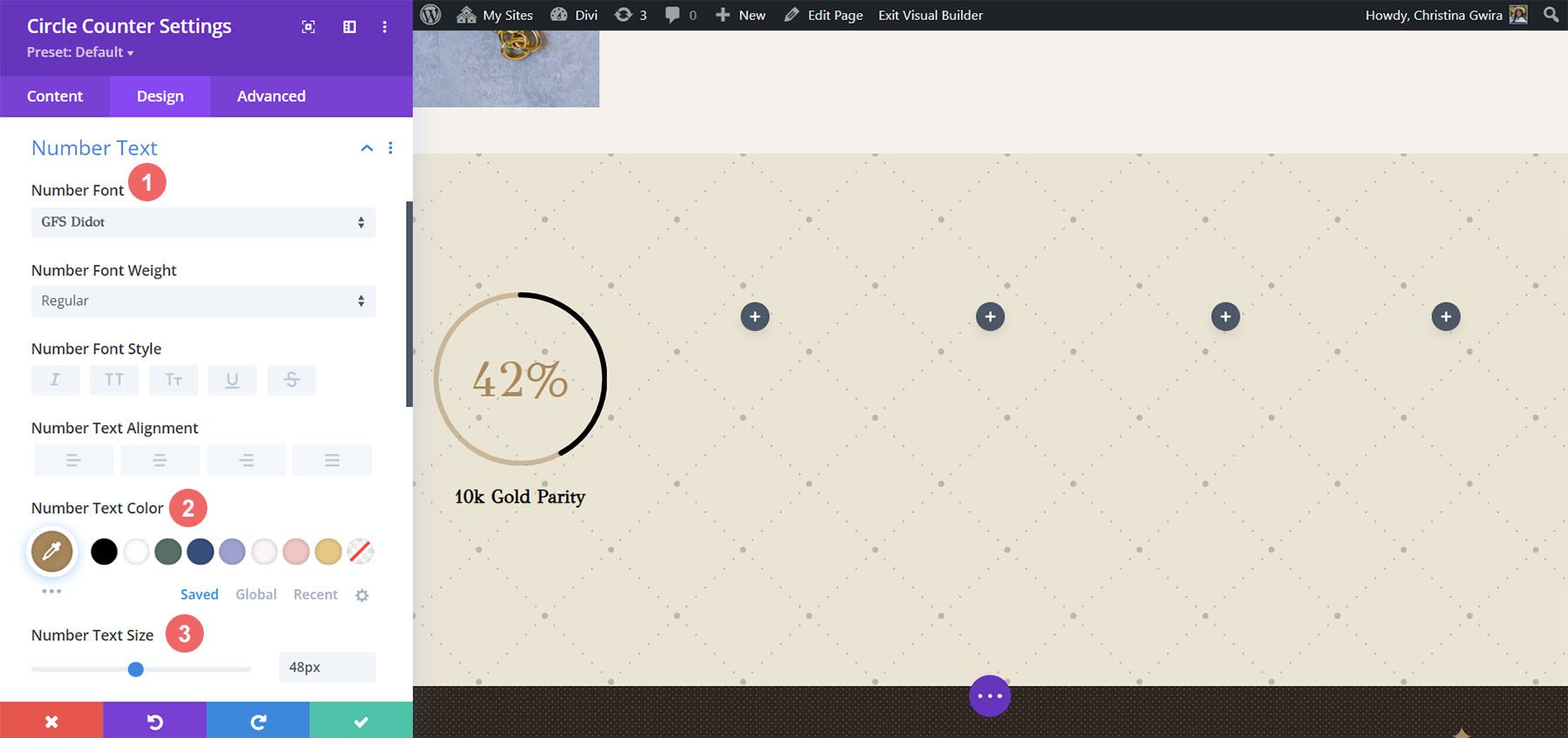
Para o texto do número, usaremos uma cor dourada para chamar de volta as cores usadas na marca deste pacote de layout. Clicamos na guia Number Text para inserir as configurações que usaremos abaixo:
Estilização de texto numérico:
- Fonte numérica: GFS Didot
- Cor do texto do número: #ac8961
- Número do tamanho do texto: 48px

Salvando e duplicando nosso trabalho
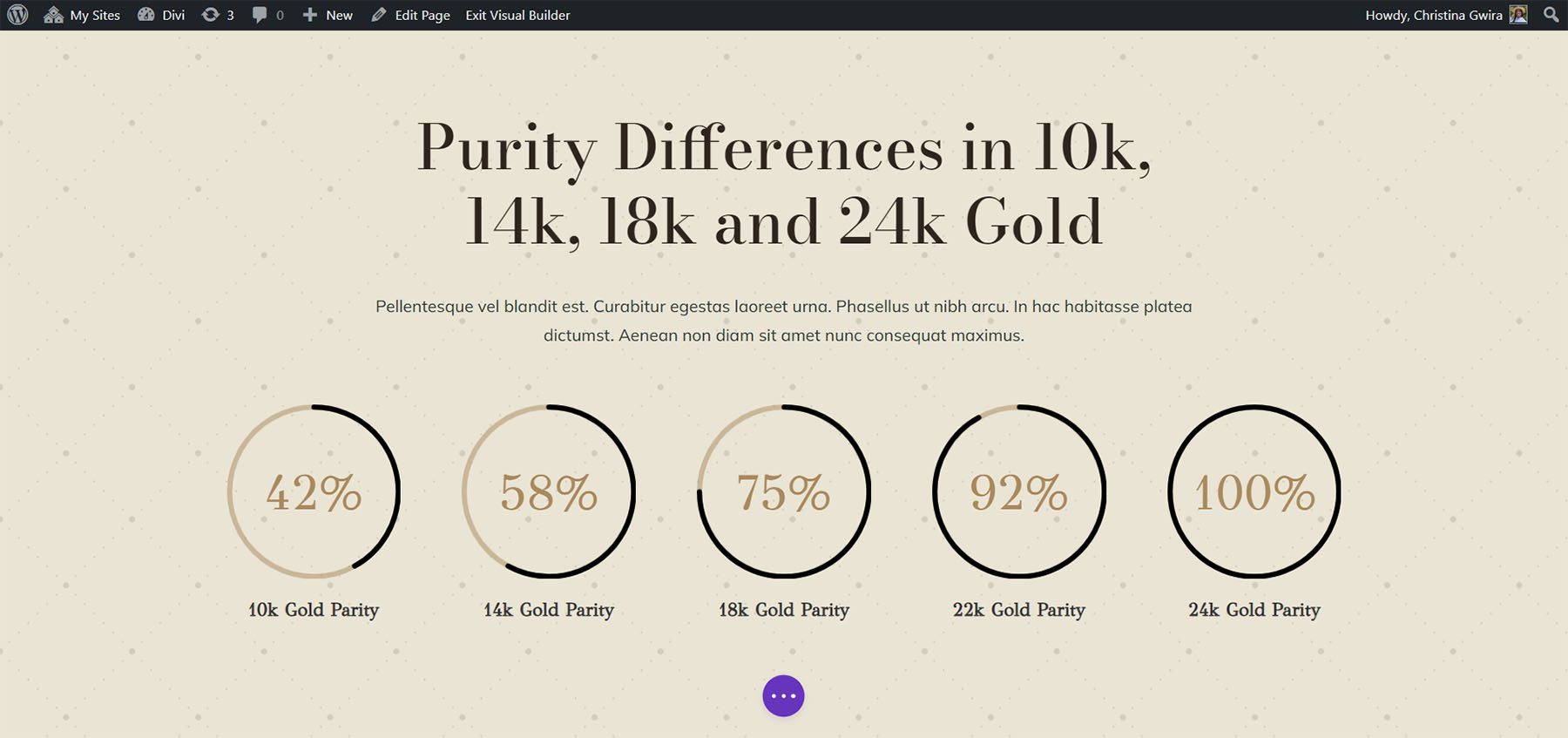
Depois de inserir todas essas configurações, agora clicamos na marca de seleção verde na parte inferior da caixa de configurações. Isso economizará todo o nosso trabalho duro. Agora, podemos duplicar o módulo, como fizemos nos estilos anteriores, e editar o conteúdo com os dados restantes.

Também adicionamos alguns módulos de texto em outra linha acima de nossos módulos de círculo para adicionar contexto aos nossos pontos de dados.
Para o próximo projeto!
Design Four ft Divi Hostel
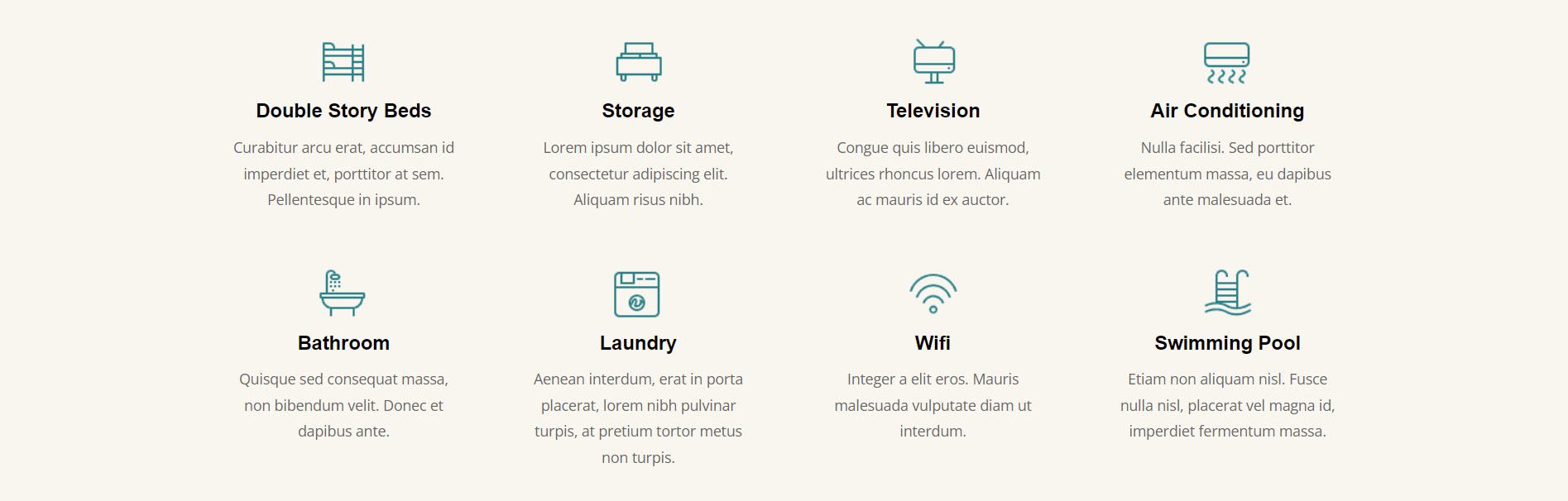
Usaremos o Divi Hostel Layout Pack para nosso quarto design deste post. Especificamente, modificaremos a seção de amenidades no modelo de página de destino.

Remover Módulos da Seção
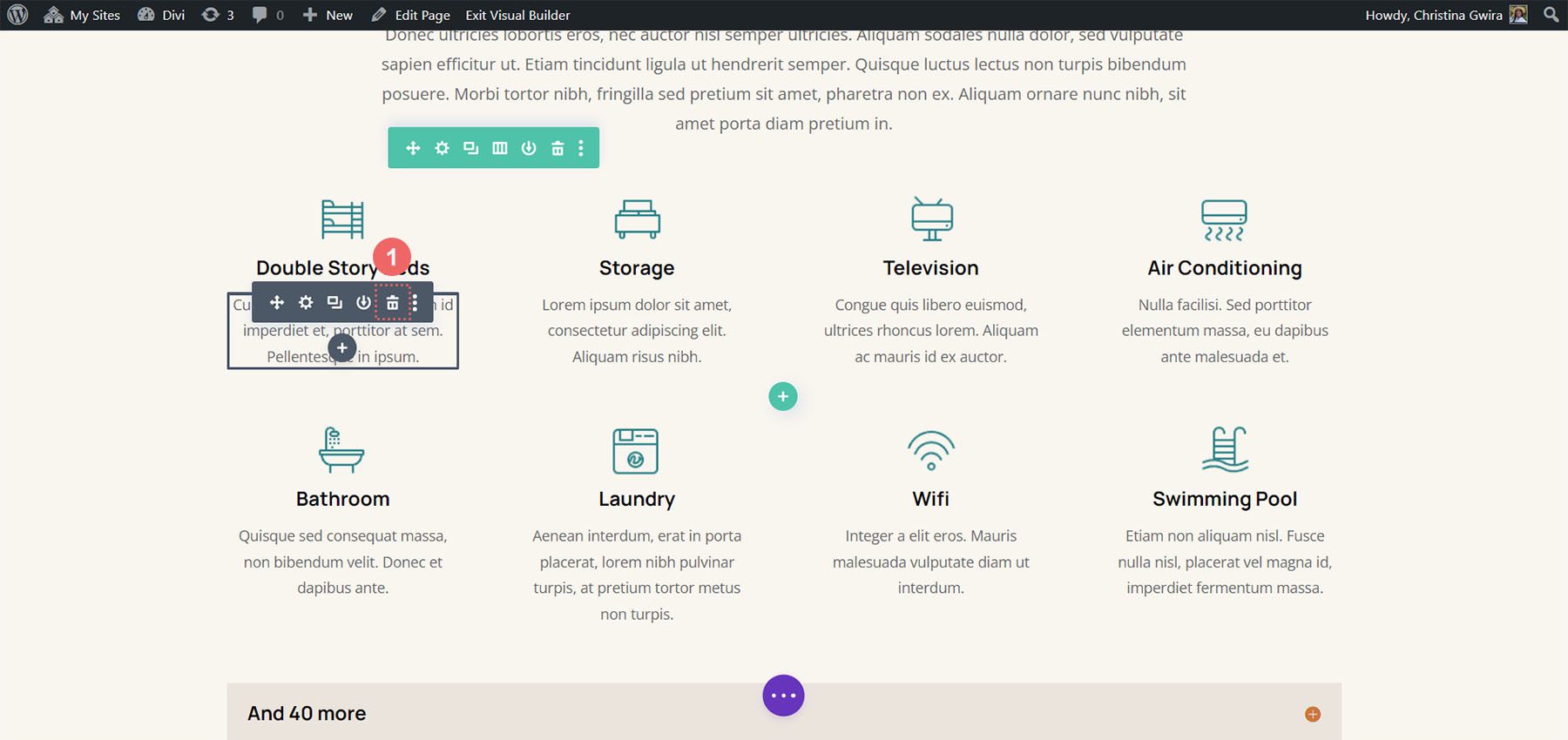
Para preparar nosso módulo circular, precisamos remover os módulos que estão dentro da seção.

Queremos ter quatro colunas para nossos módulos circulares, então deixaremos a estrutura de linhas como está.
Adicionar módulo de círculo
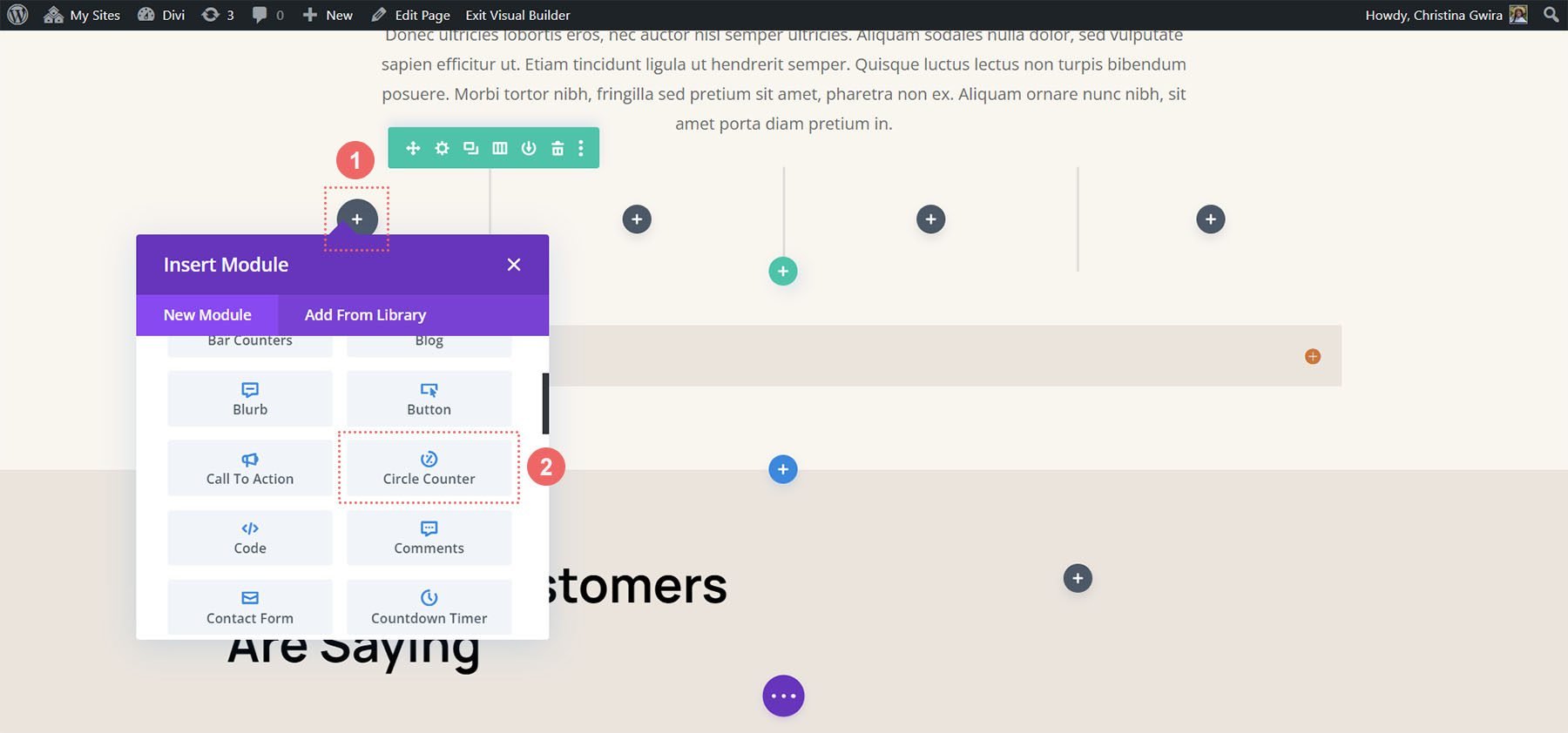
Clique no ícone de adição cinza para adicionar o Módulo Contador de Círculos à primeira coluna da linha.

Adicionar conteúdo
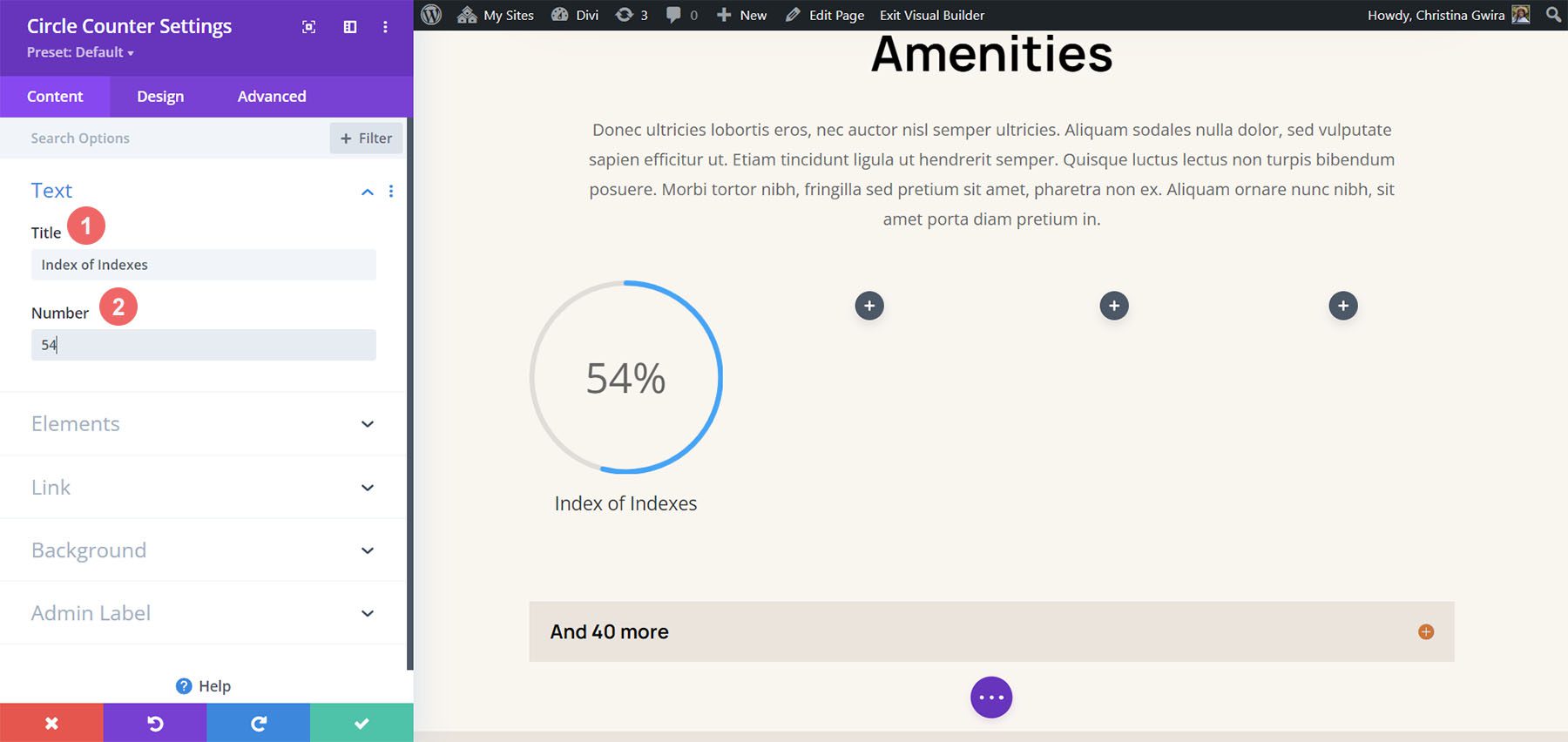
Uma vez na guia Conteúdo das configurações do módulo, adicione seu título e ponto de dados.

Comece a projetar o módulo contador de círculo
Alterne para a guia Design para começar a estilizar seu Módulo Contador de Círculo. Começaremos com o gráfico circular.
Estilizando o Círculo do Módulo Contador de Círculo
Usaremos as seguintes configurações para estilizar o gráfico circular do módulo:
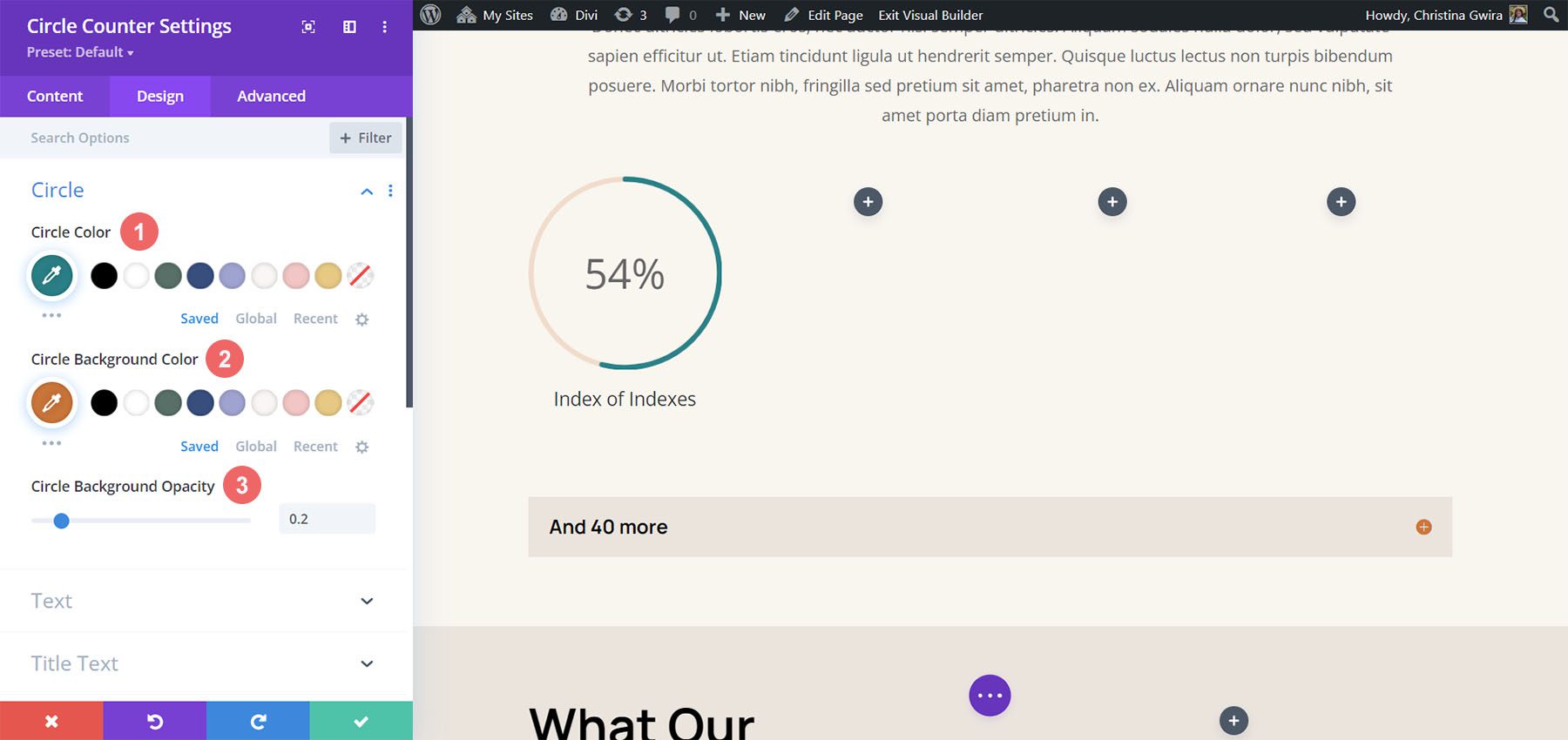
Configurações de design do círculo:
- Cor do Círculo: #008186
- Cor de fundo do círculo: #d37643
- Opacidade do fundo do círculo: 0,2

Estilização do Texto do Título
Em seguida, passaremos a estilizar o texto do título do módulo. Usaremos as seguintes configurações:
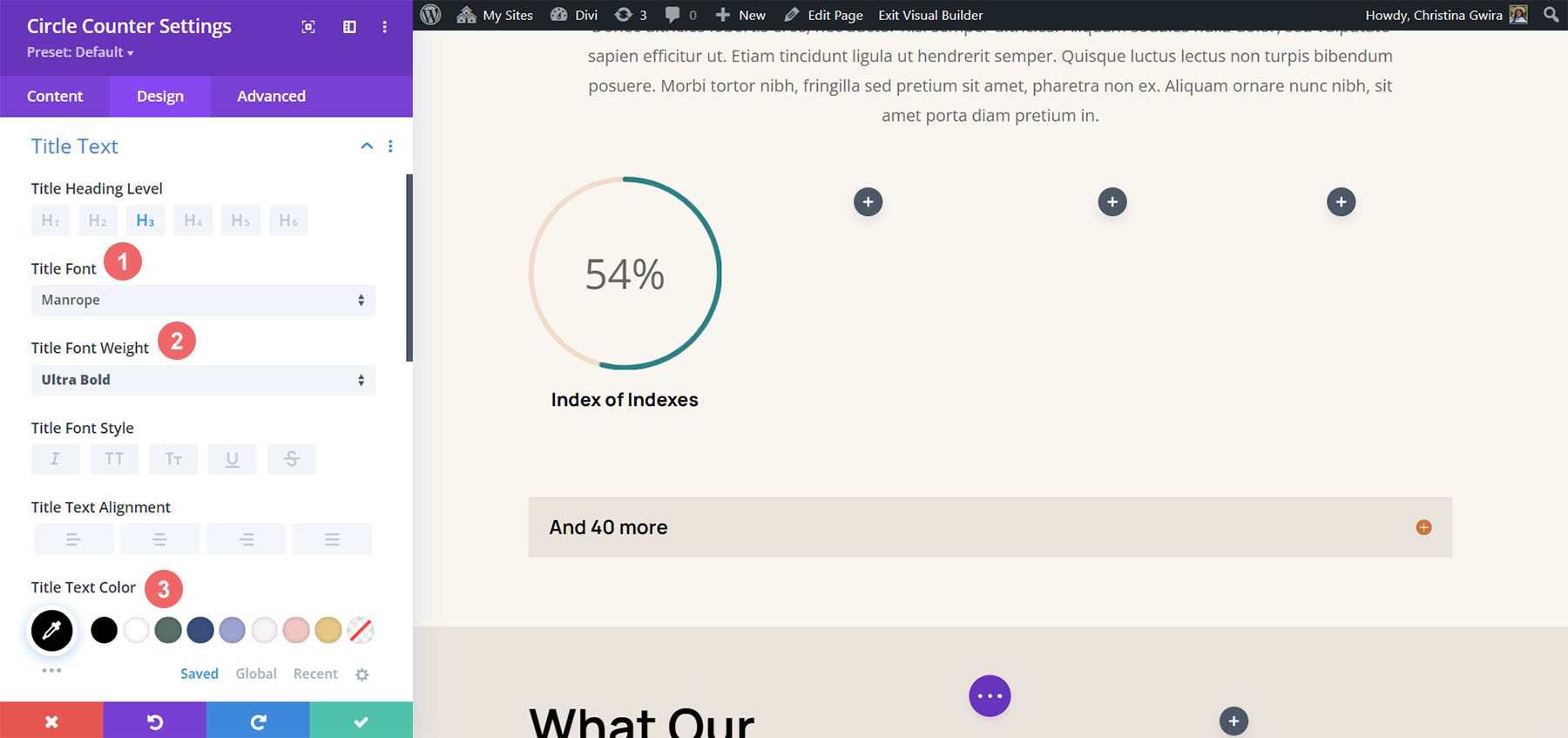
Configurações do texto do título:
- Fonte do texto do título: Manrope
- Peso da fonte do título: Ultra Negrito
- Cor do texto do título: #000000

Estilos de Texto Numérico
Por fim, estilizaremos o número em nosso Módulo contador de círculos. As configurações que usaremos estão aqui:
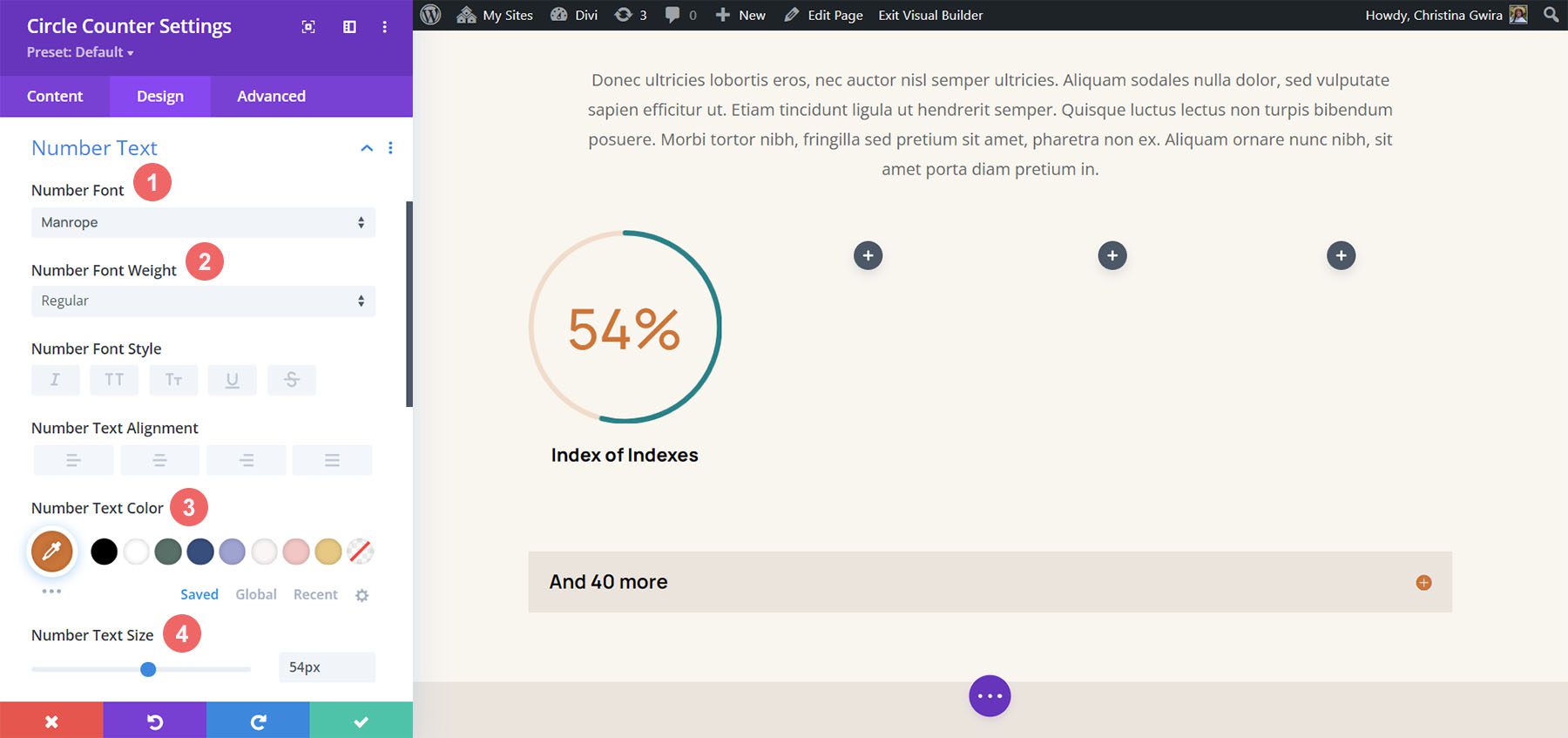
Estilização de texto numérico:
- Número Fonte: Manrope
- Número Fonte: Regular
- Cor do texto do número: #d37643
- Número do tamanho do texto: 54px

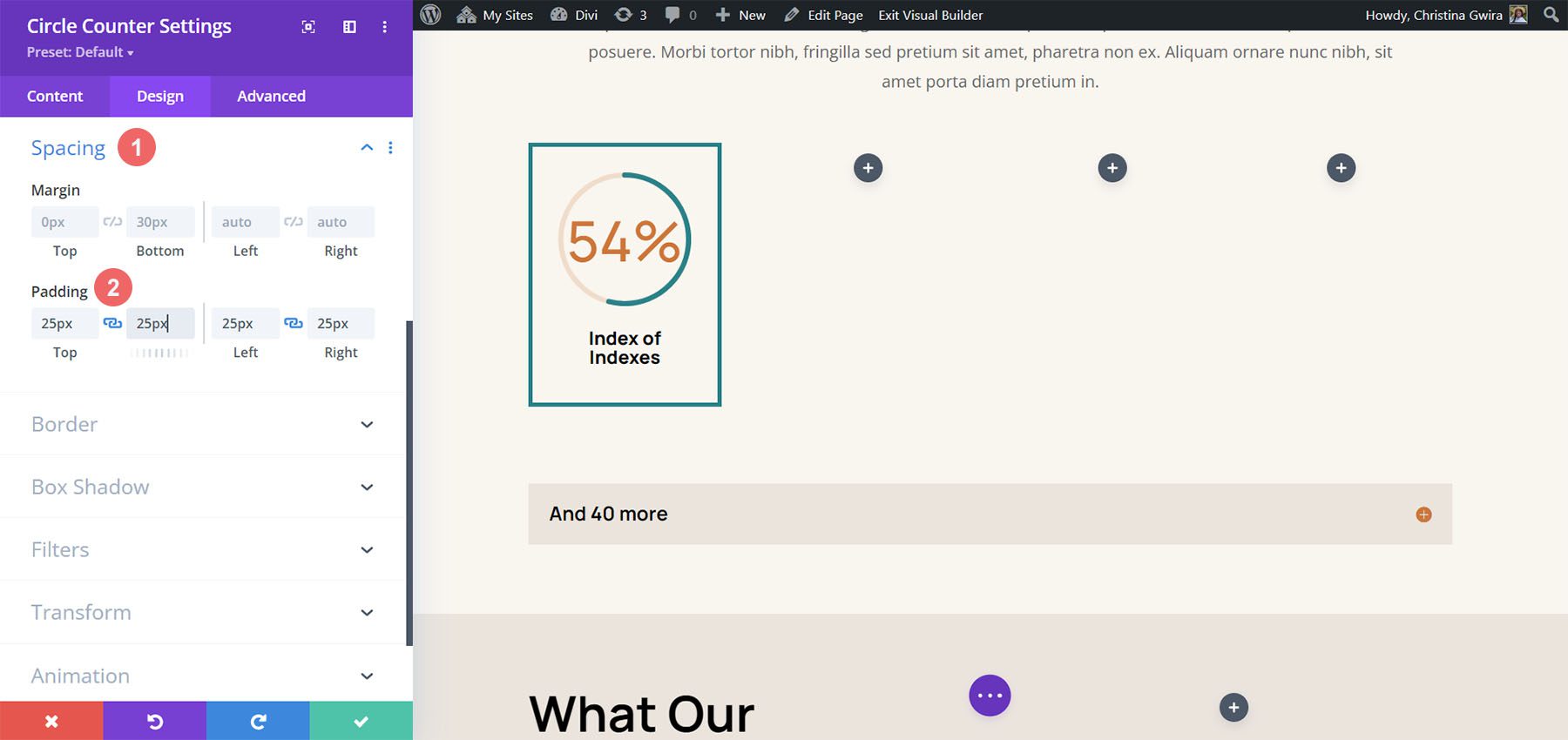
Adicionar borda e preenchimento
Vamos adicionar uma borda e algum espaçamento ao módulo para adicionar algum interesse ao Módulo Contador de Círculo. Na guia Design de configurações do contador de círculo, clique na guia Borda . Lá, aqui estão as configurações a serem usadas:
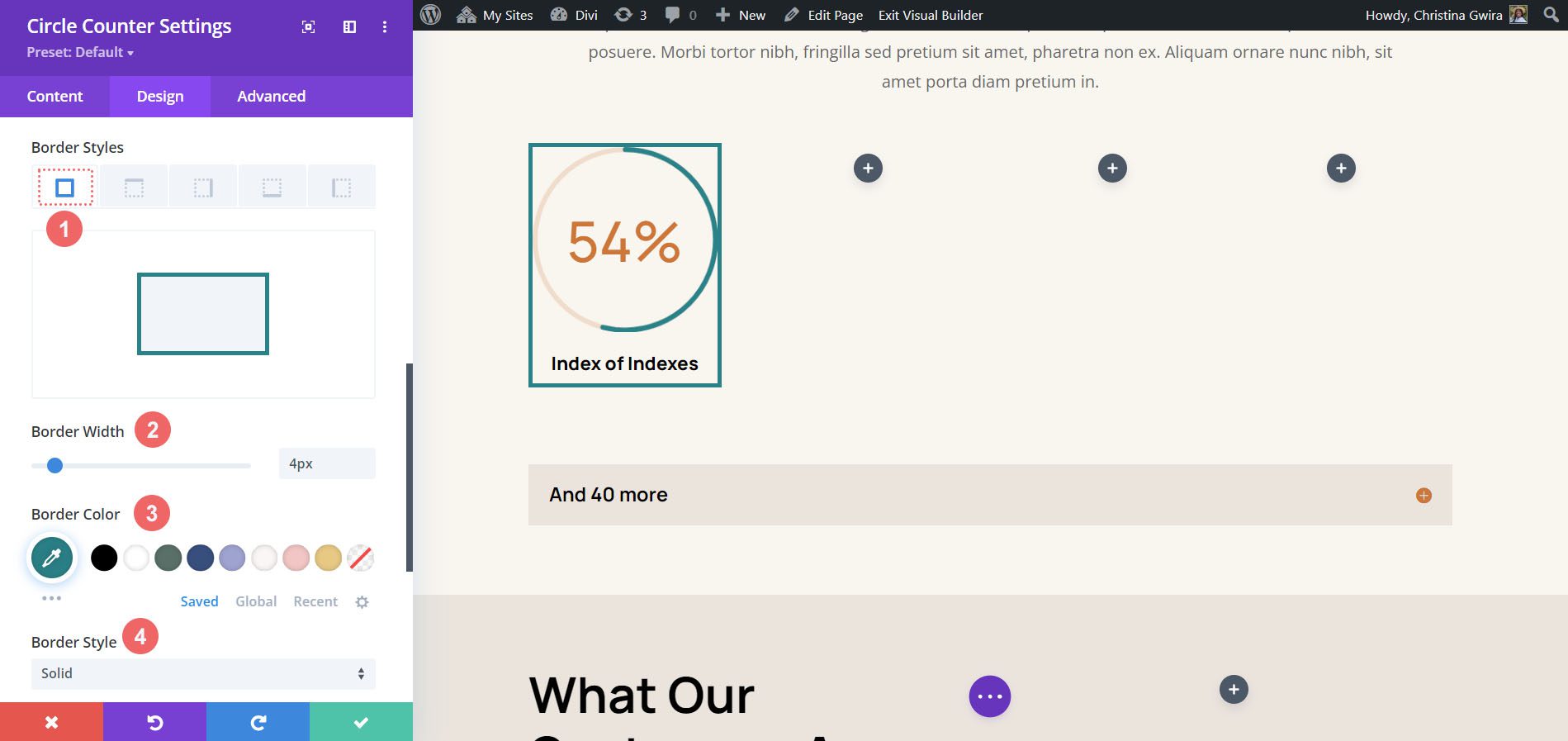
Configurações de borda:
- Fronteiras: todas as fronteiras
- Largura da borda: 4px
- Cor da borda: #008186
- Estilo de Borda: Sólido

Como você pode ver, precisamos adicionar algum preenchimento ao módulo para que as bordas não grudem nos módulos. Primeiro, clicamos na guia Espaçamento . Em seguida, usaremos um preenchimento de 25px para todos os lados.

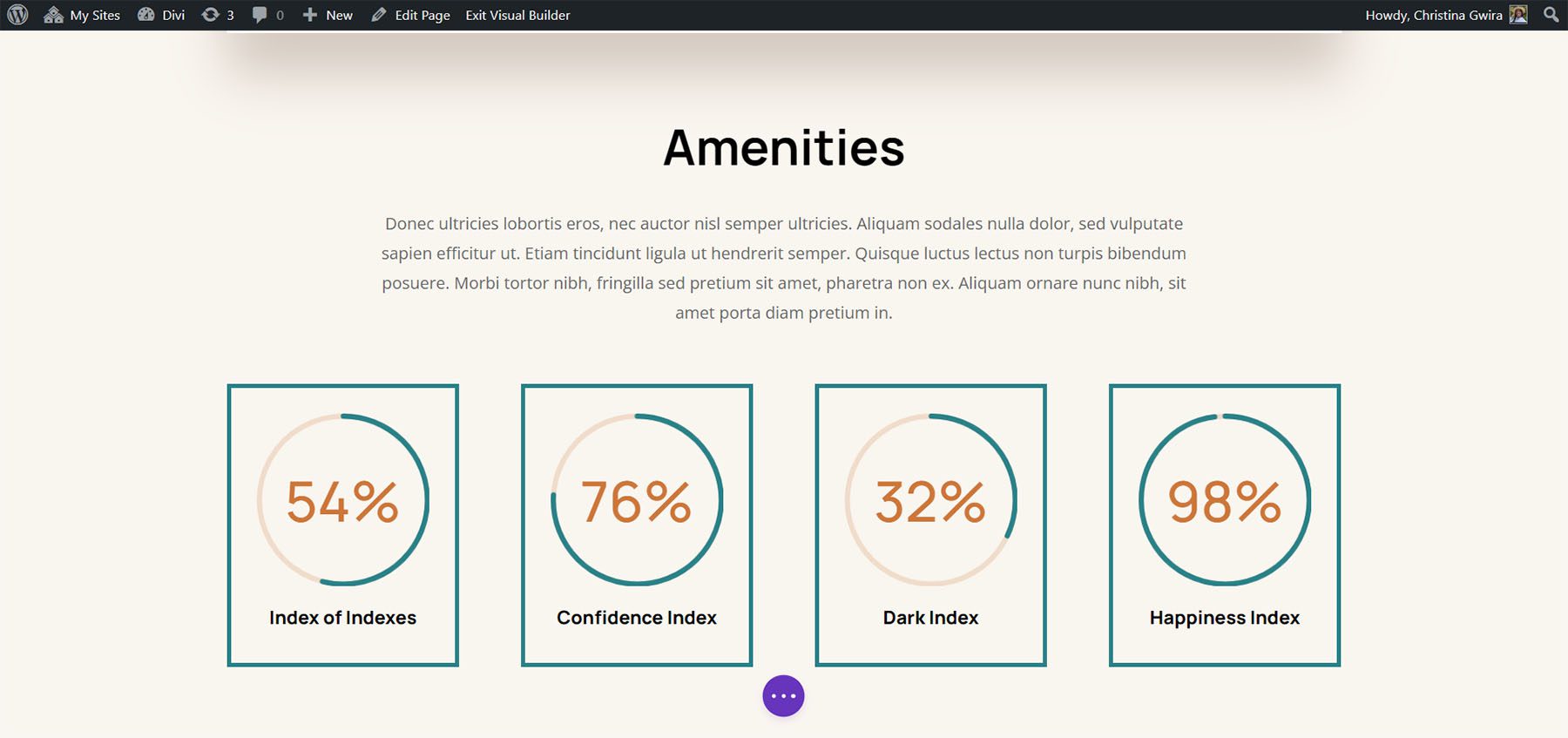
Duplique e atualize seu módulo
Para economizar tempo, usaremos o menu do botão direito para duplicar nosso trabalho finalizado para as outras colunas. Clique com o botão direito do mouse no Módulo Contador de Círculos concluído e clique no ícone de cópia . Atualize o conteúdo conforme necessário para suas necessidades.

Exemplo Final: Loja de Brinquedos Divi
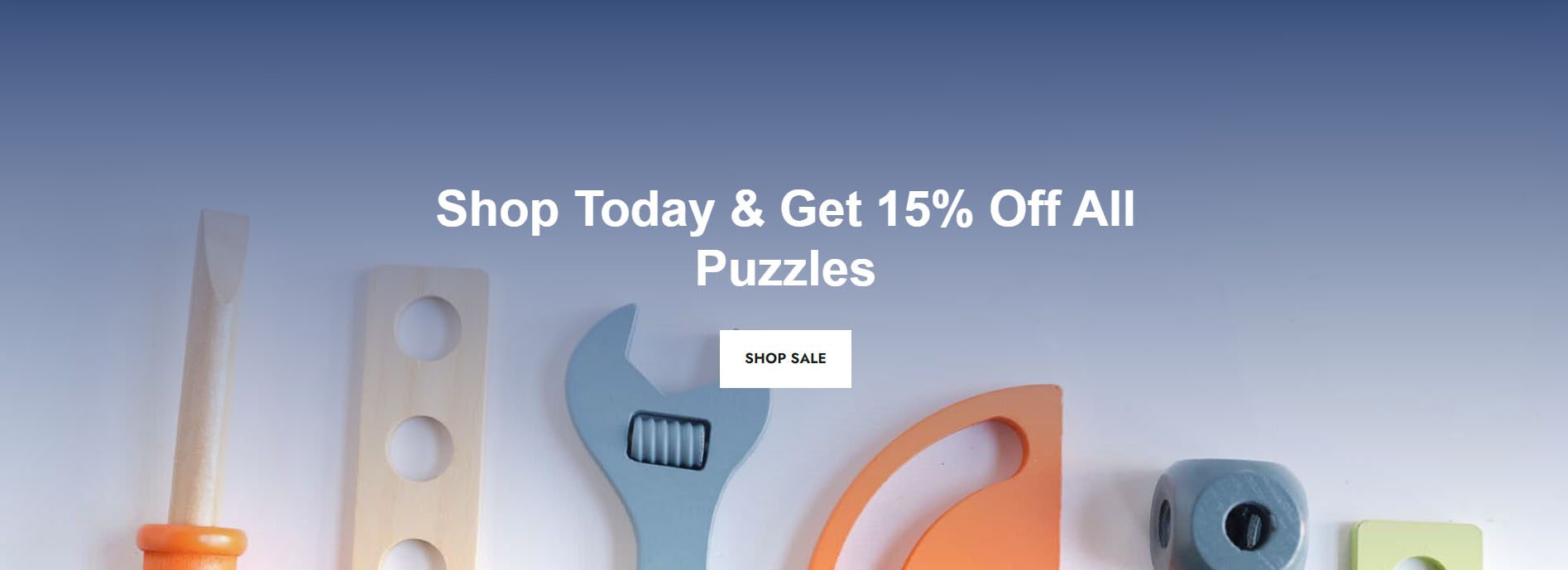
Para nosso último exemplo de estilização do Módulo Contador de Círculos da Divi, usaremos o Toy Store Layout Pack. Estaremos modificando o layout inicial dentro do pacote, especificamente, a seção de chamada para ação na parte inferior da página.

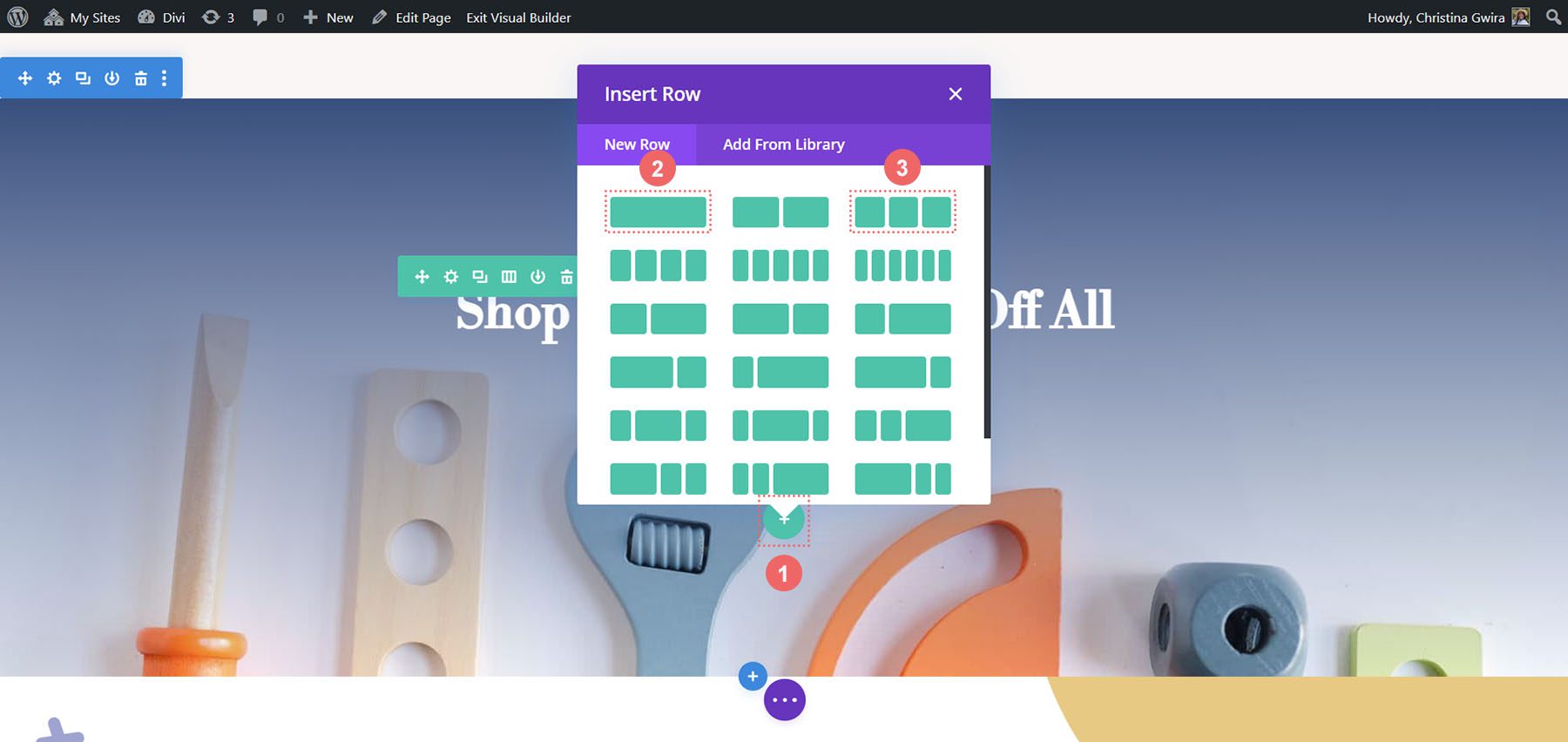
Adicionar linhas à seção
Ao contrário de nossos exemplos anteriores, adicionaremos duas linhas a esta seção. Esta linha será onde adicionaremos nossos Módulos Contadores de Círculos. Para adicionar uma nova linha, passe o mouse sobre a linha e clique no ícone de mais verde . Faça isso duas vezes.

Em seguida, mova o Módulo de botão da primeira para a terceira linha. Então, teremos três linhas dentro desta seção agora: a primeira linha conterá o call-to-action, a seção permanecerá vazia (por enquanto) e a terceira linha terá o botão.

Alterar a estrutura da coluna e adicionar módulo
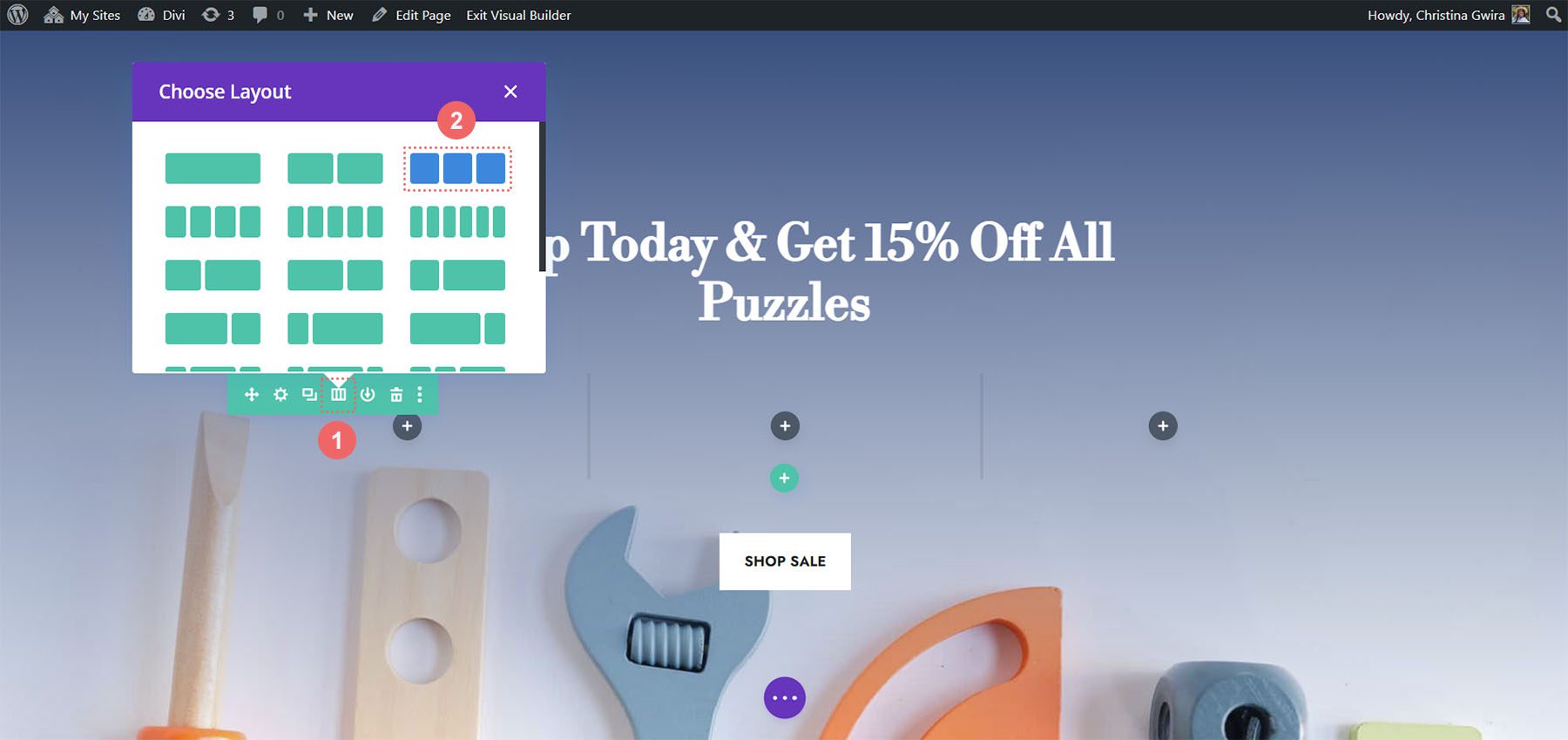
Agora, vamos mudar a estrutura da fileira que vai abrigar nosso Módulo Contador de Círculos. Para fazer isso, passe o mouse sobre o ícone de grade no menu da linha verde. Selecione a estrutura de 3 colunas , adicionaremos três módulos a esta linha.

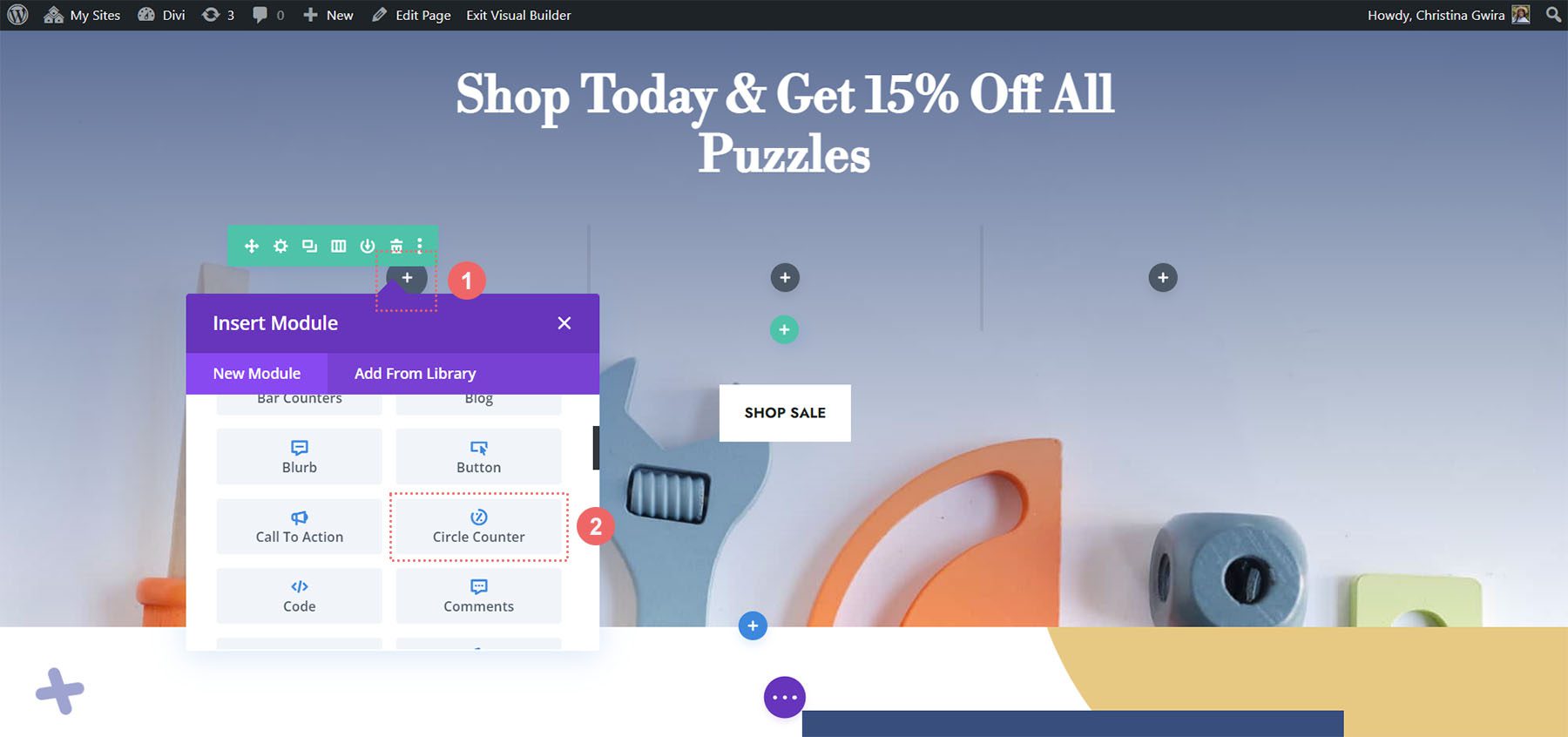
Nas primeiras colunas, vamos adicionar o Módulo Contador de Círculos clicando no ícone de adição cinza e , em seguida , clicando no ícone do Módulo Contador de Círculos .

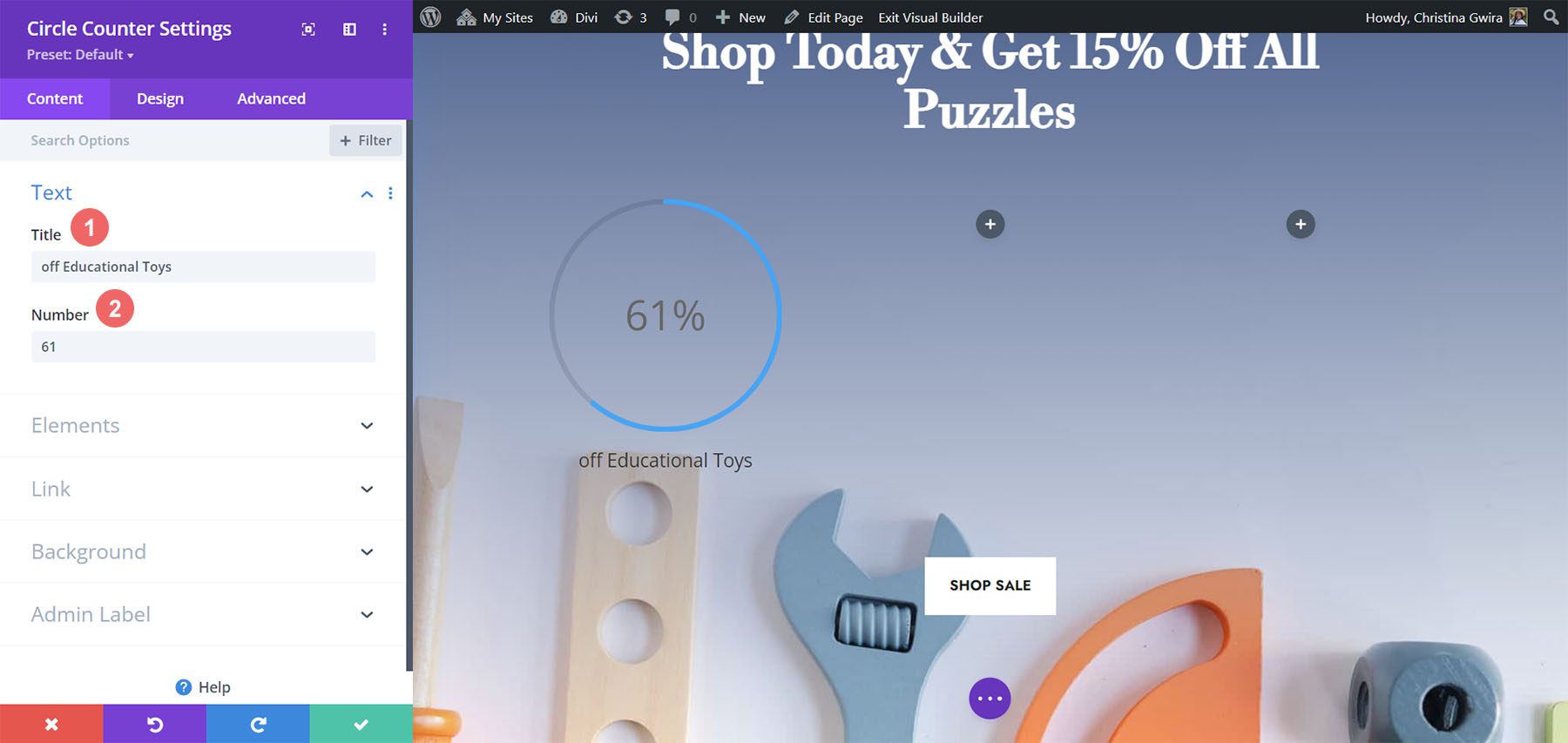
Adicionar conteúdo ao módulo Contador de círculos
Agora, vamos adicionar nosso conteúdo e dados ao nosso Módulo Contador de Círculos.

Estilizar o Módulo Contador de Círculo
Assim como em nossos exemplos anteriores, passamos para a guia Design para estilizar o texto do título, o texto do número e muito mais. No entanto, faremos algo um pouco diferente para completar este tutorial.
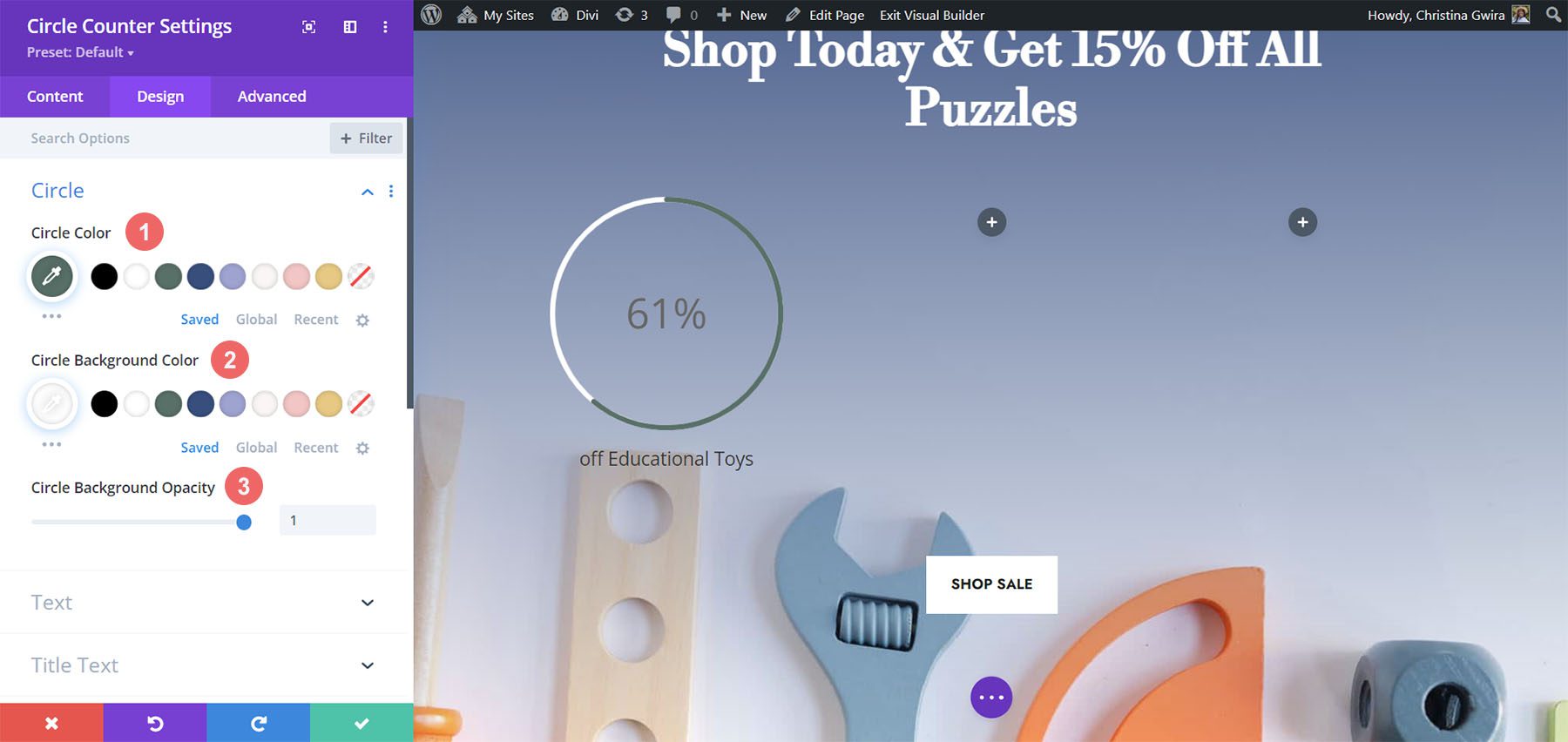
Estilizando o contador de círculo
Começaremos estilizando nosso contador de círculo com as seguintes configurações:
Configurações de design do círculo:
- Cor do Círculo: #557068
- Cor de fundo do círculo: #ffffff
- Opacidade do fundo do círculo: 1

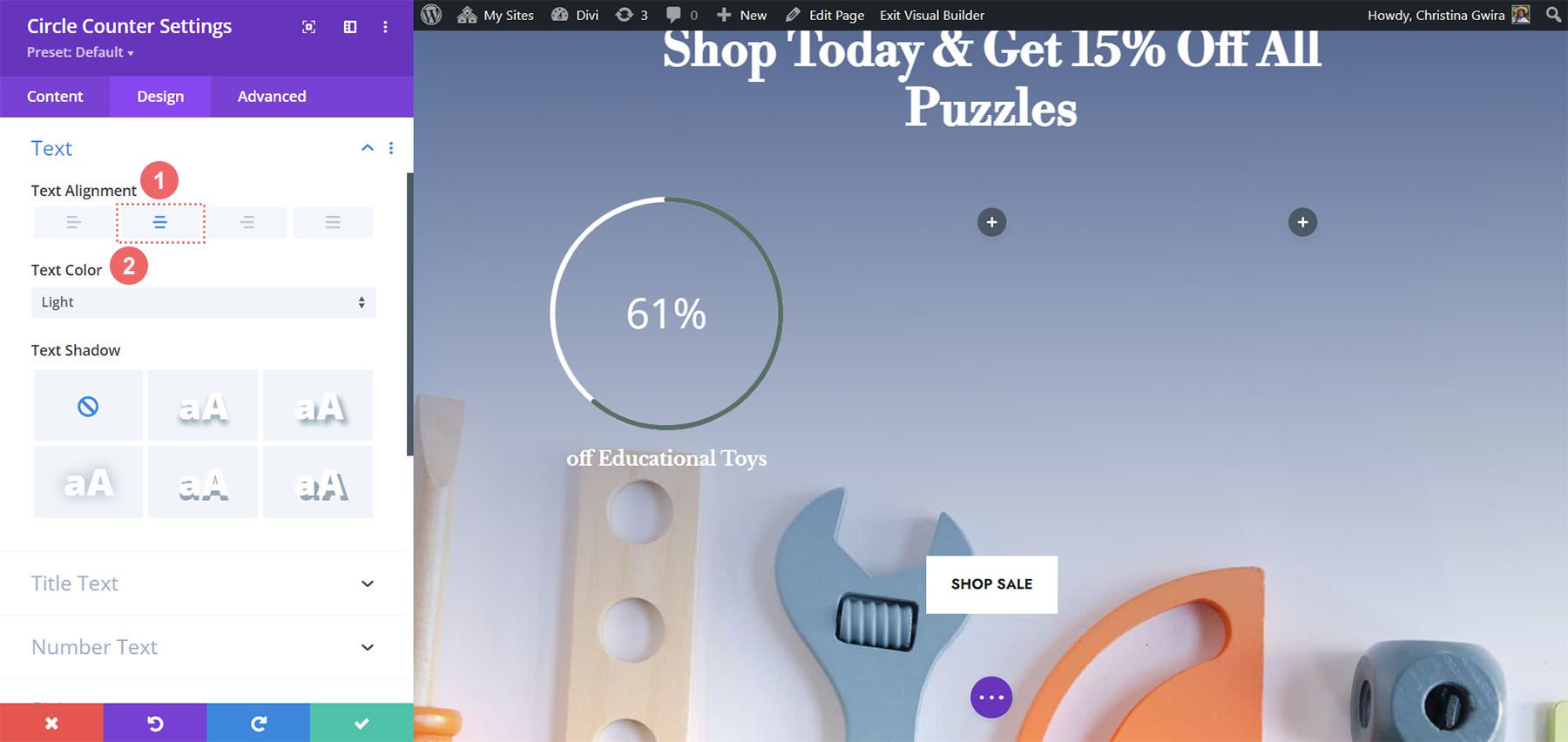
Observe como não estamos usando transparência para a opacidade de fundo do círculo. Para este projeto, vamos clicar na guia Texto e selecionar Claro como a cor do texto . Isso fará com que o título e o número sejam brancos ou a cor que você definiu como fonte clara para a página.
Configurações de design de texto:
- Alinhamento do Texto: Centro
- Cor do Texto: Claro

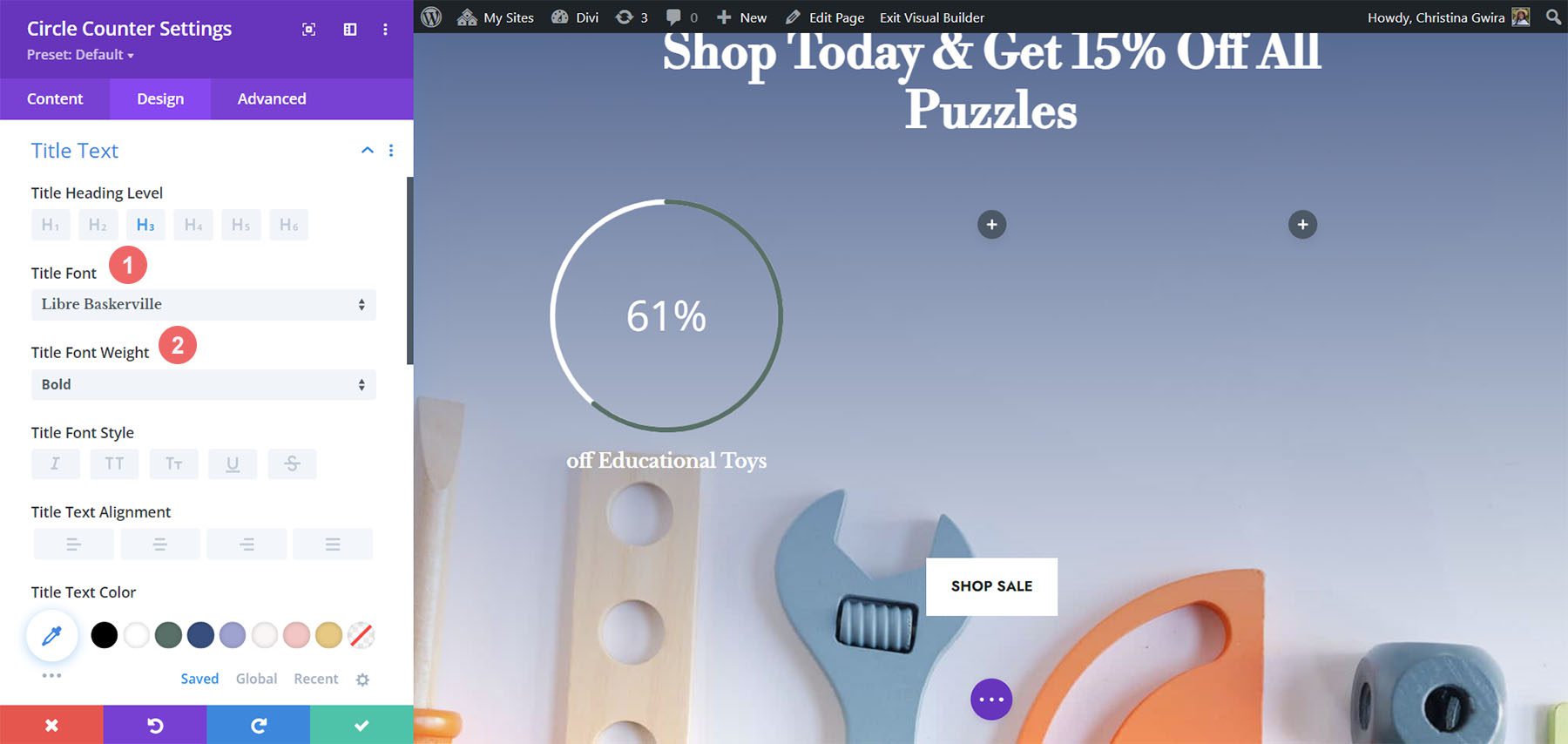
Adicionando estilo ao texto do título
Para o estilo do texto do título, usaremos a mesma fonte usada no Divi Toy Store Layout Pack. Aqui estão as configurações a serem usadas:
Configurações do texto do título:
- Fonte do título: Libre Baskerville
- Peso da fonte do título: Negrito

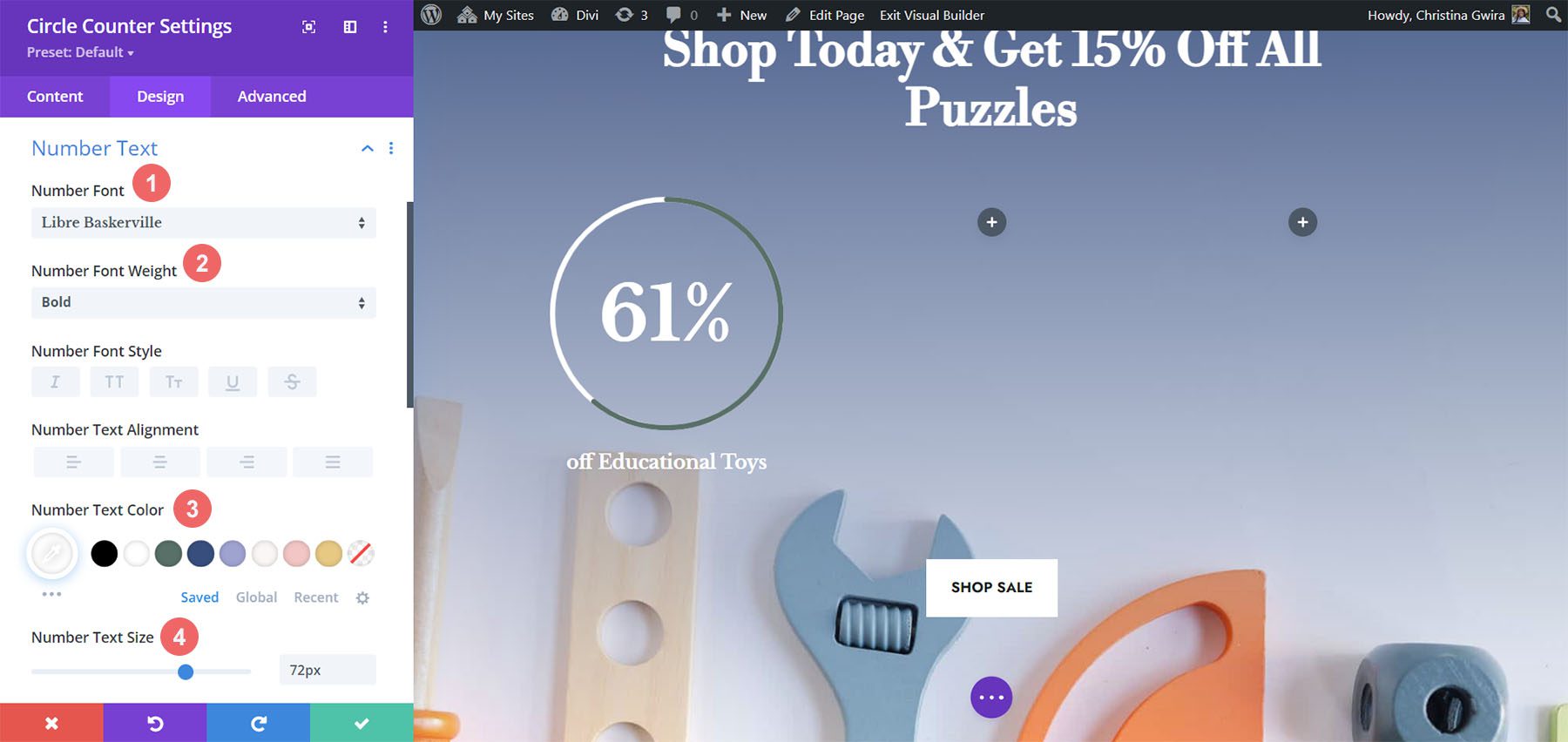
Estilizando o texto do número
Para o texto do número, usaremos as seguintes configurações:
Configurações de texto numérico:
- Fonte numérica: Libre Baskerville
- Peso da fonte do número: Negrito
- Cor do texto do número: #ffffff
- Número do tamanho do texto: 72px

Adicionando acentos ao módulo contador de círculo
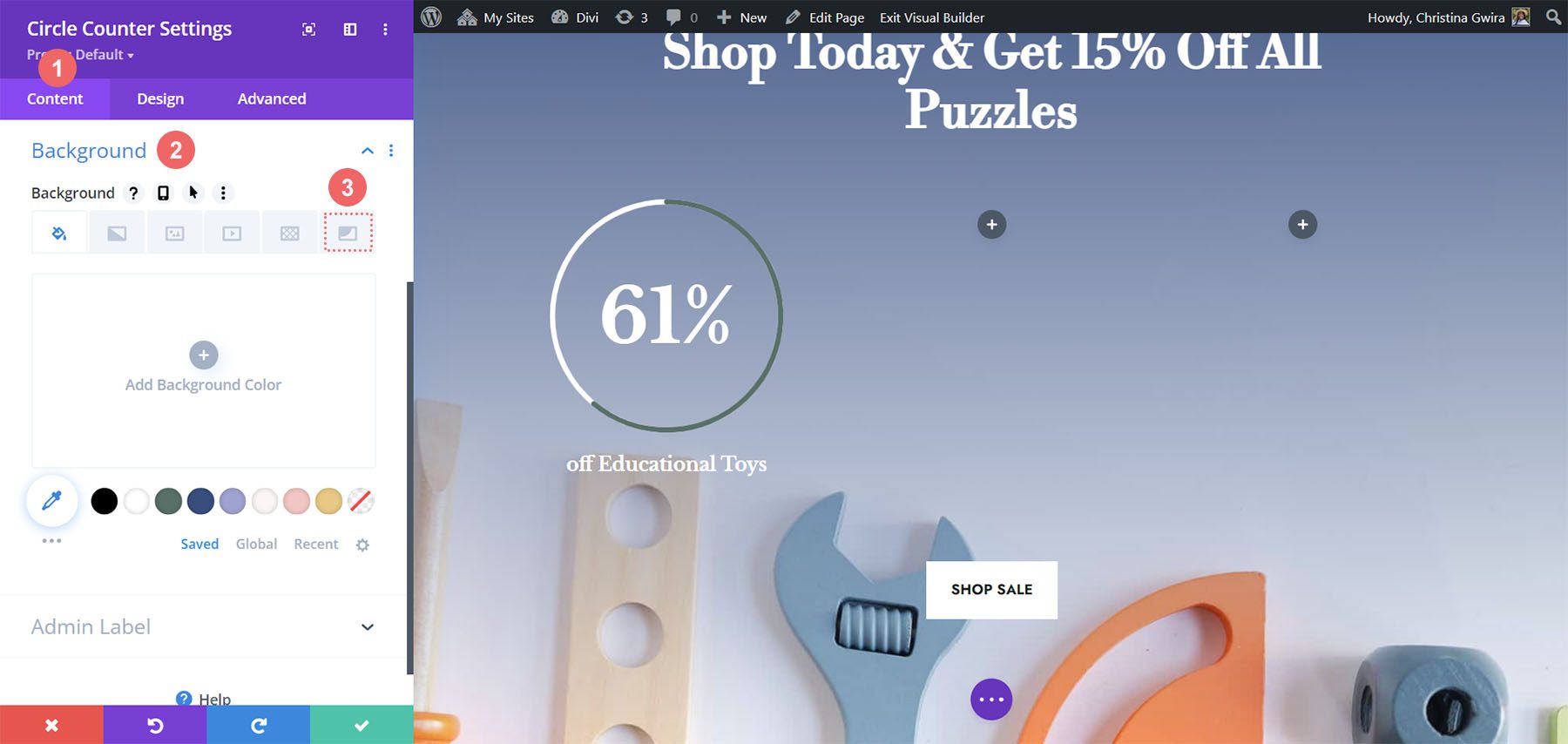
Para terminar este tutorial, vamos voltar para a guia Conteúdo. Em seguida , clicaremos na guia Plano de fundo para adicionarmos alguns acentos ao nosso Módulo contador de círculos. Em seguida, passaremos para o ícone Background Mask .

Estilizando a máscara de fundo para o módulo Contador de círculos
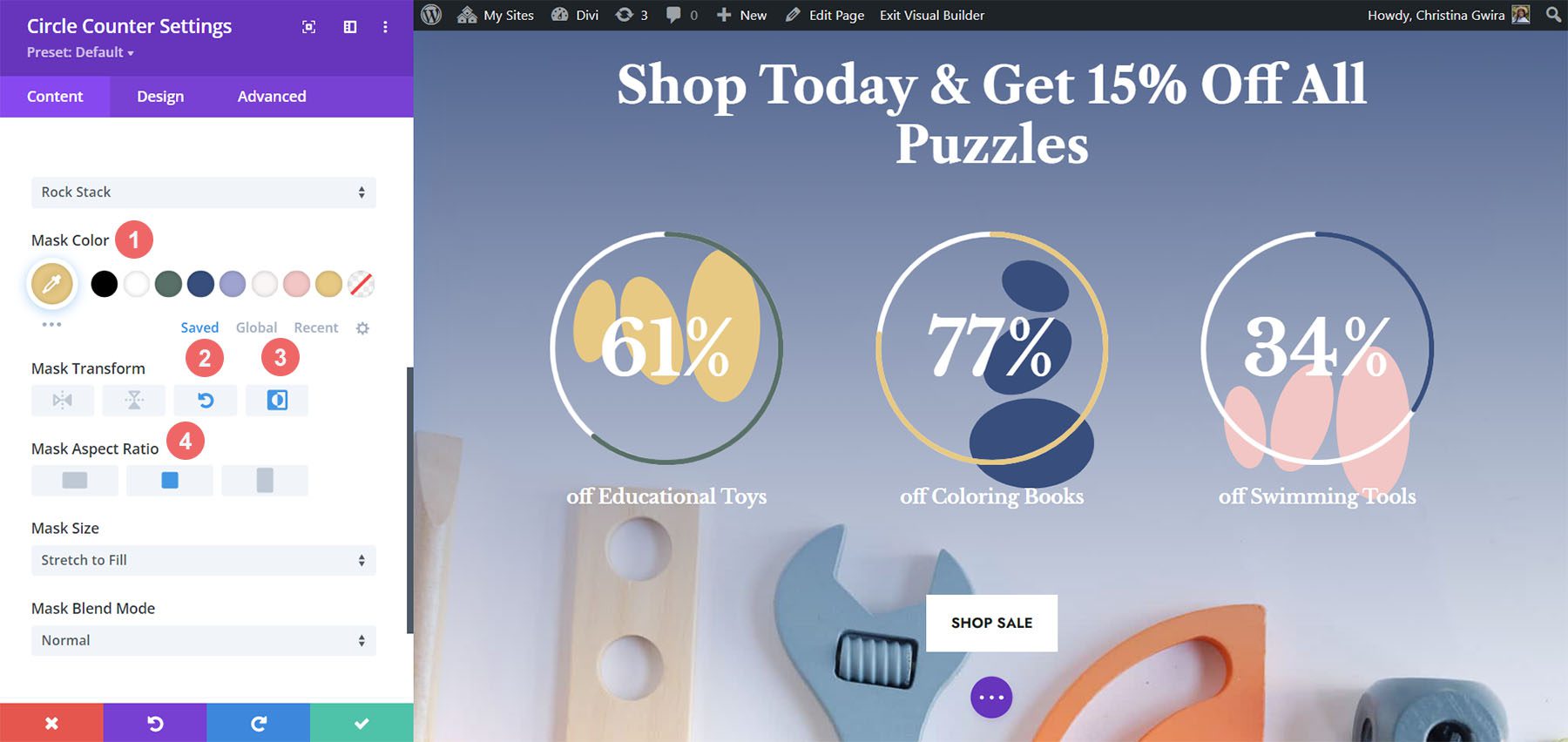
Para a máscara de fundo, usaremos as seguintes configurações para adicionar um destaque ao seu módulo contador de círculo
Configurações da máscara de fundo:
- Design de máscara de fundo: pilha de pedras
- Cor da máscara: #eac989
- Transformação de máscara: Girar, Inverter
- Proporção da Máscara: Quadrado

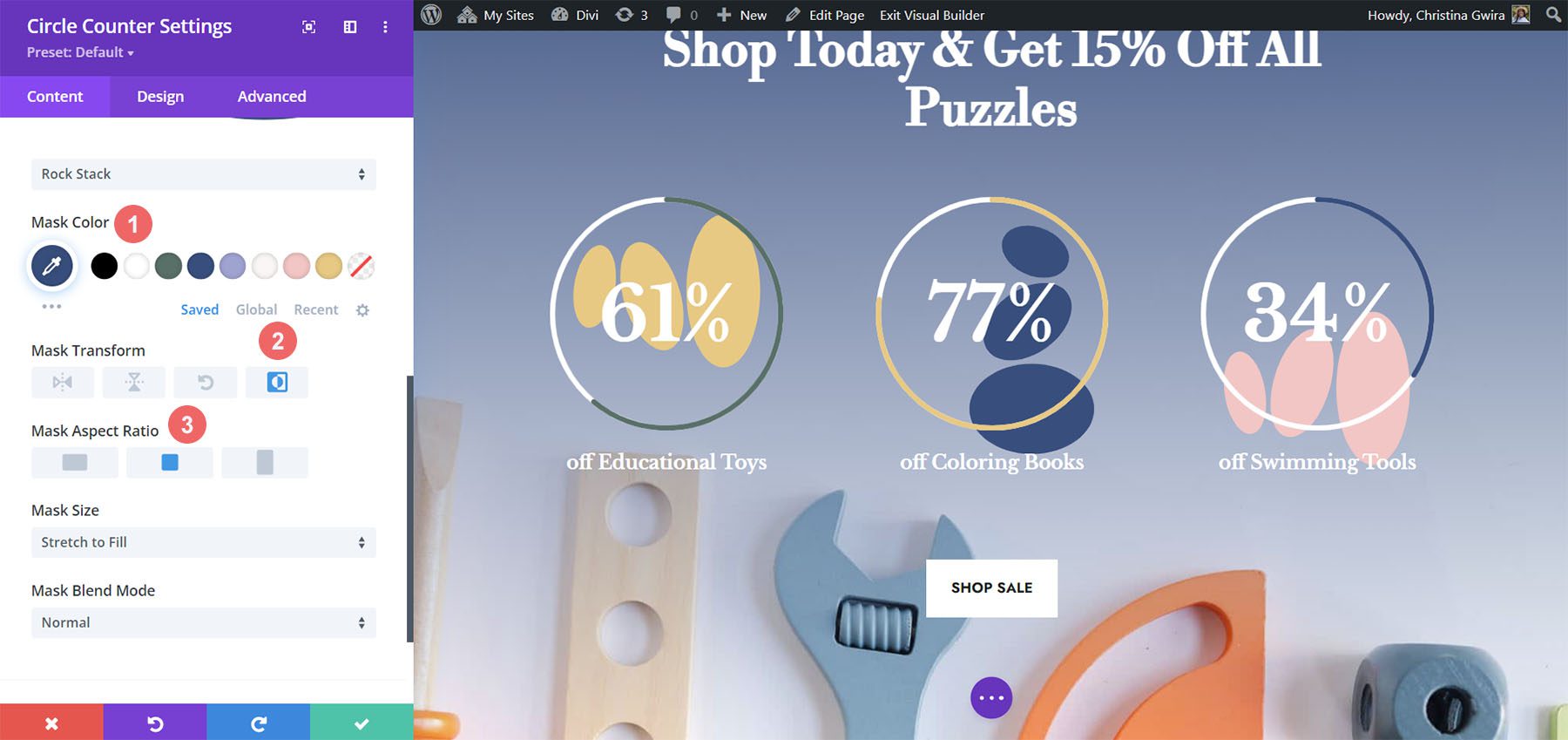
Para o segundo módulo, usamos as seguintes configurações:
Configurações da máscara de fundo (Módulo 2):
- Design de máscara de fundo: pilha de pedras
- Cor da máscara: #354e7c
- Transformação de Máscara: Inverter
- Proporção da Máscara: Quadrado

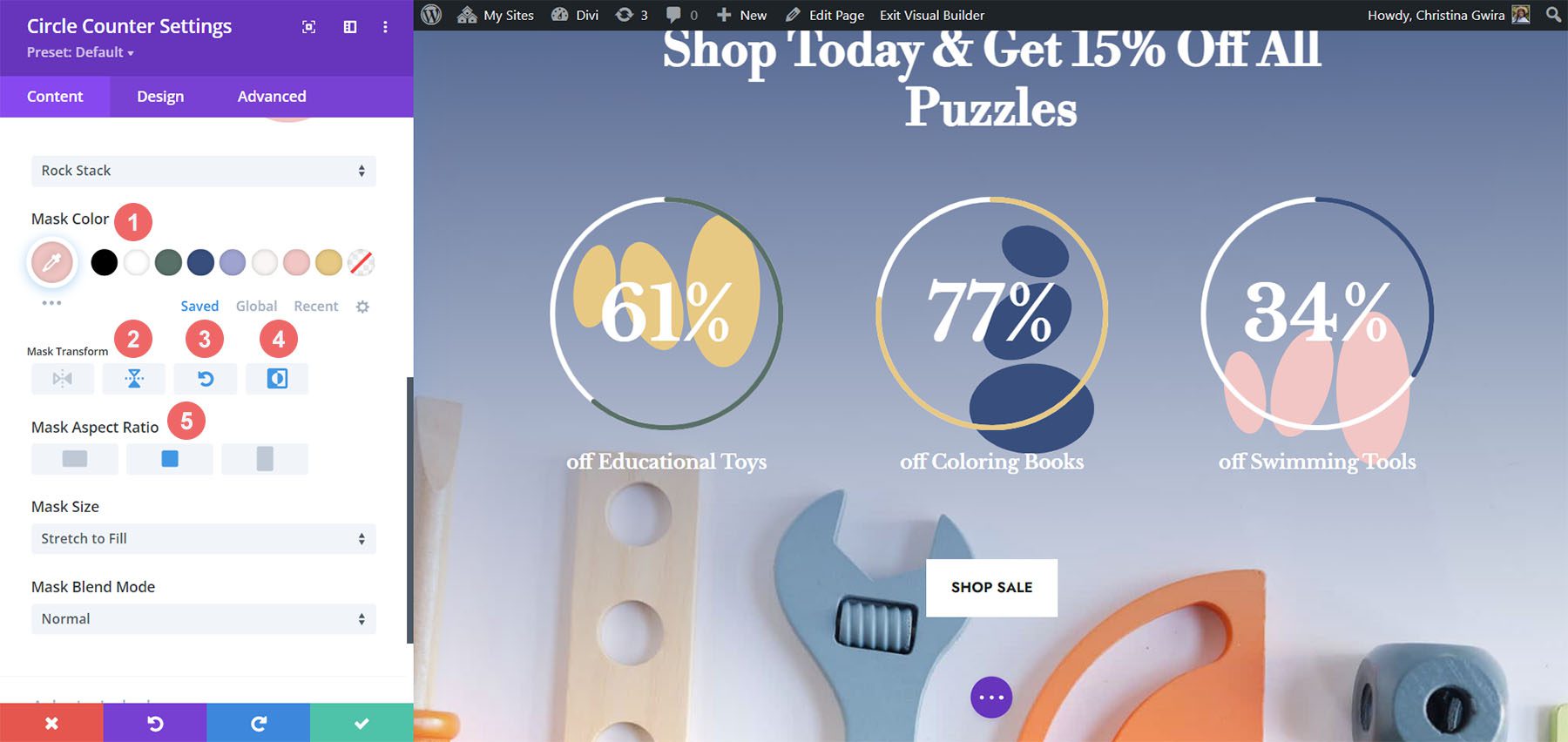
Para o último módulo, estas são as configurações a serem usadas:
Configurações da máscara de fundo (Módulo 3):
- Design de máscara de fundo: pilha de pedras
- Cor da máscara: #f6c6c5
- Transformação de máscara: Inverter horizontalmente, Girar, Inverter
- Proporção da Máscara: Quadrado

Com todos os acentos no lugar, é assim que o produto final se parece:

Pensamentos finais
Com alguma orientação e ótimos dados, você pode mudar a maneira como seus usuários irão interagir com o conteúdo de seu site. O uso do módulo Contador de círculos ajuda a adicionar algum interesse à sua página, ao mesmo tempo em que apresenta informações sobre seu produto ou serviço de maneira atraente. Esperamos ver você implementar alguns desses tutoriais em seu site. Se você está inspirado, deixe-nos saber na seção de comentários abaixo!
