5 maneiras de estilizar o avatar no módulo de comentários do Divi
Publicados: 2022-12-28A seção de comentários das postagens do seu blog – ou páginas – no WordPress permite que você tenha discussões significativas com usuários e leitores do seu site. Houve um tempo em que a seção de comentários de nossos sites favoritos era um lugar para nos conectarmos uns com os outros. Com o lento desaparecimento de algumas plataformas de mídia social, muitos estão voltando a criar blogs. Com isso em mente, podemos aproveitar esta oportunidade para embelezar nossa seção de comentários.
No tutorial de hoje, estamos nos concentrando em estilizar o avatar do comentário no Divi. No entanto, vamos dar uma olhada em alguns dos outros elementos do módulo de comentários do Divi que podemos estilizar.
Elementos do módulo de comentários do Divi
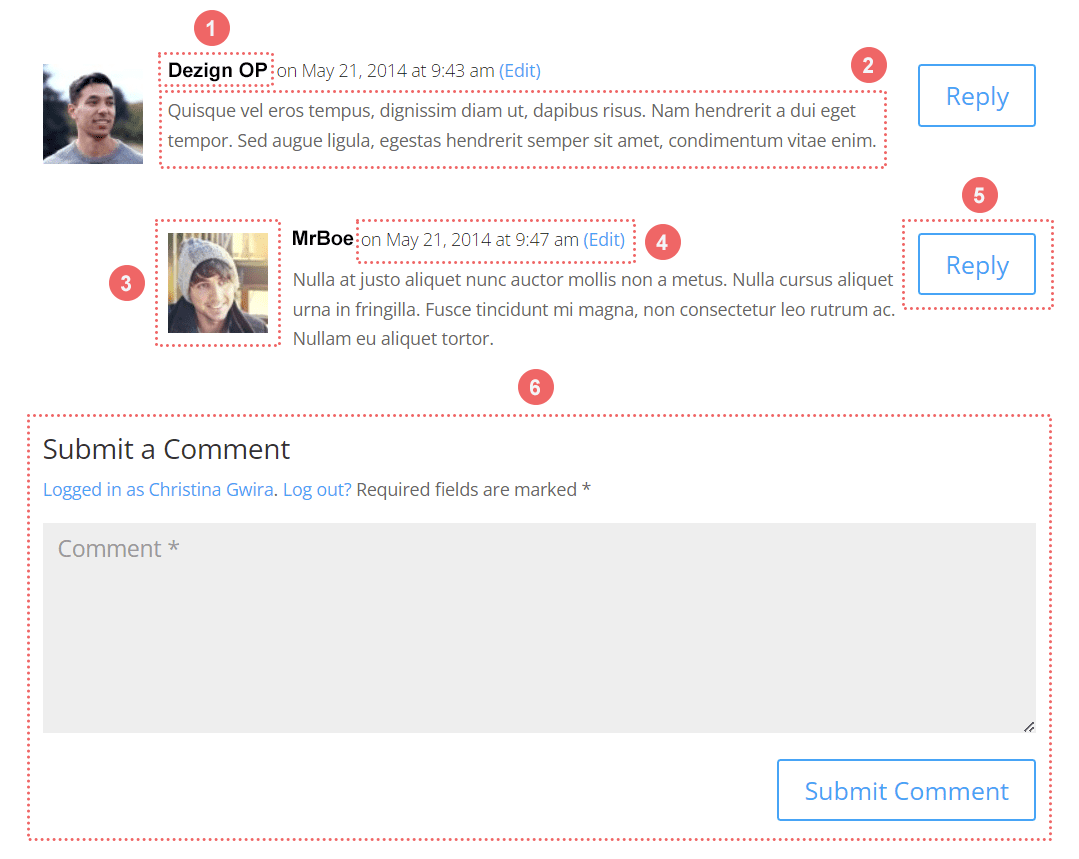
O módulo de comentários do Divi tem alguns elementos. Pode-se usar o módulo para exibir comentários e enviar comentários. O módulo também mostra quantos comentários foram enviados, junto com o nome e a foto do remetente do comentário. Aqui está uma olhada nos vários elementos do módulo:

Em ordem, aqui está o que cada seção numerada corresponde:
- Nome do autor do comentário
- O próprio comentário
- O avatar do autor do comentário
- Metadados do comentário (data, hora da postagem, etc.)
- botão responder
- Envie um formulário de comentário
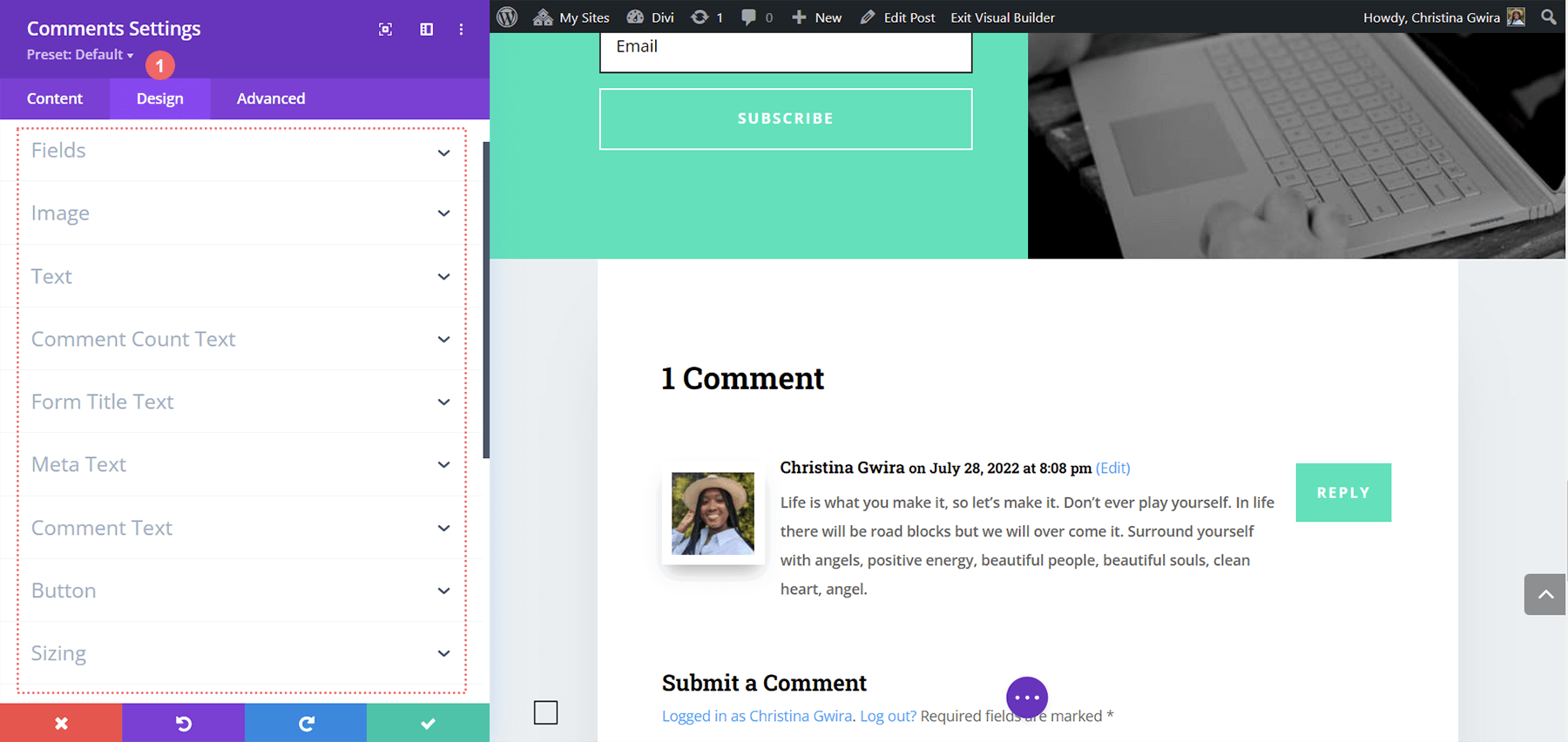
Na guia Design do módulo de comentários , você pode ver que temos muitas opções que podemos usar de forma intercambiável para estilizar os vários aspectos do módulo.

Estilizando o avatar de comentário em Divi
Nas configurações do Módulo de comentários, passaremos a maior parte do tempo na guia Design e Avançado. Usaremos os recursos integrados para estabelecer a estrutura para estilizar o avatar do comentário no Divi. Depois, usaremos alguns trechos de CSS para dar vida à nossa visão. Para este tutorial, usaremos brindes disponíveis na seção Divi Resources de nosso blog. Quando se trata de estilizar qualquer aspecto do seu site, é fundamental se inspirar no design que você criou. Isso ajuda a haver coesão em seu trabalho e faz com que você crie um conhecimento de marca mais forte com seu público.
Você pode ver como planejamos fazer isso através dos exemplos abaixo:
Primeiro Exemplo: Divi Stone Factory

Segundo Exemplo: Consultor Divi

Terceiro Exemplo: Atendimento Domiciliar

Quarto Exemplo: Divi ONG

Quinto Exemplo: Divi Data Science

Para cada um desses exemplos, nos inspiramos em recursos e designs que já estão no modelo de layout. Ao fazer isso, garantimos que, ao estilizar o avatar do comentário no Divi, ainda estamos falando com o design geral do layout escolhido.
Vamos pular para o primeiro exemplo!
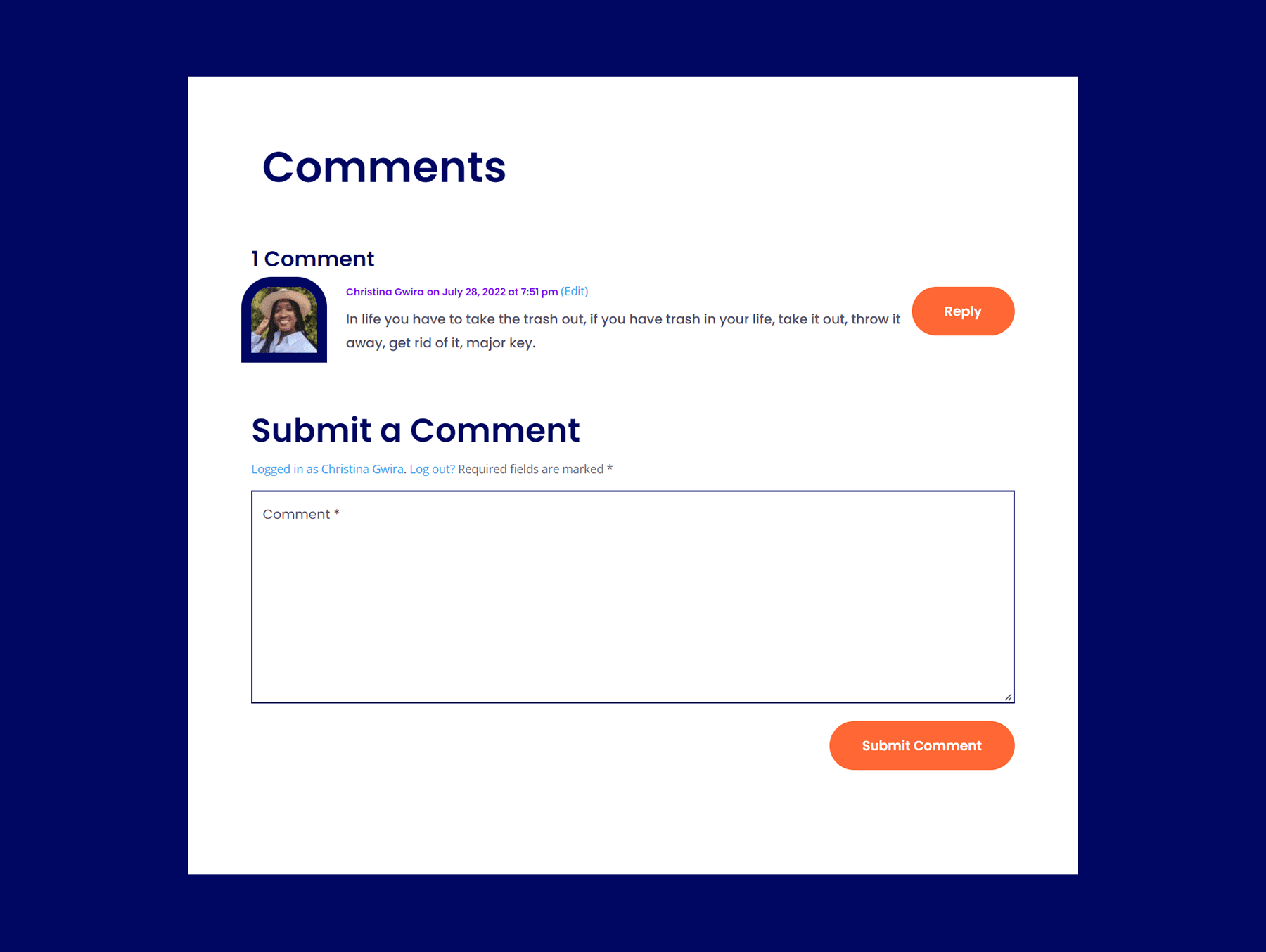
Estilizando o avatar de comentário em Divi ft. Divi Stone Factory
Em primeiro lugar, você precisará seguir as instruções nesta postagem de blog para baixar e instalar o modelo de postagem de blog para o Divi Stone Factory Layout Pack.
Identificando a inspiração antes de estilizar o avatar do comentário em Divi
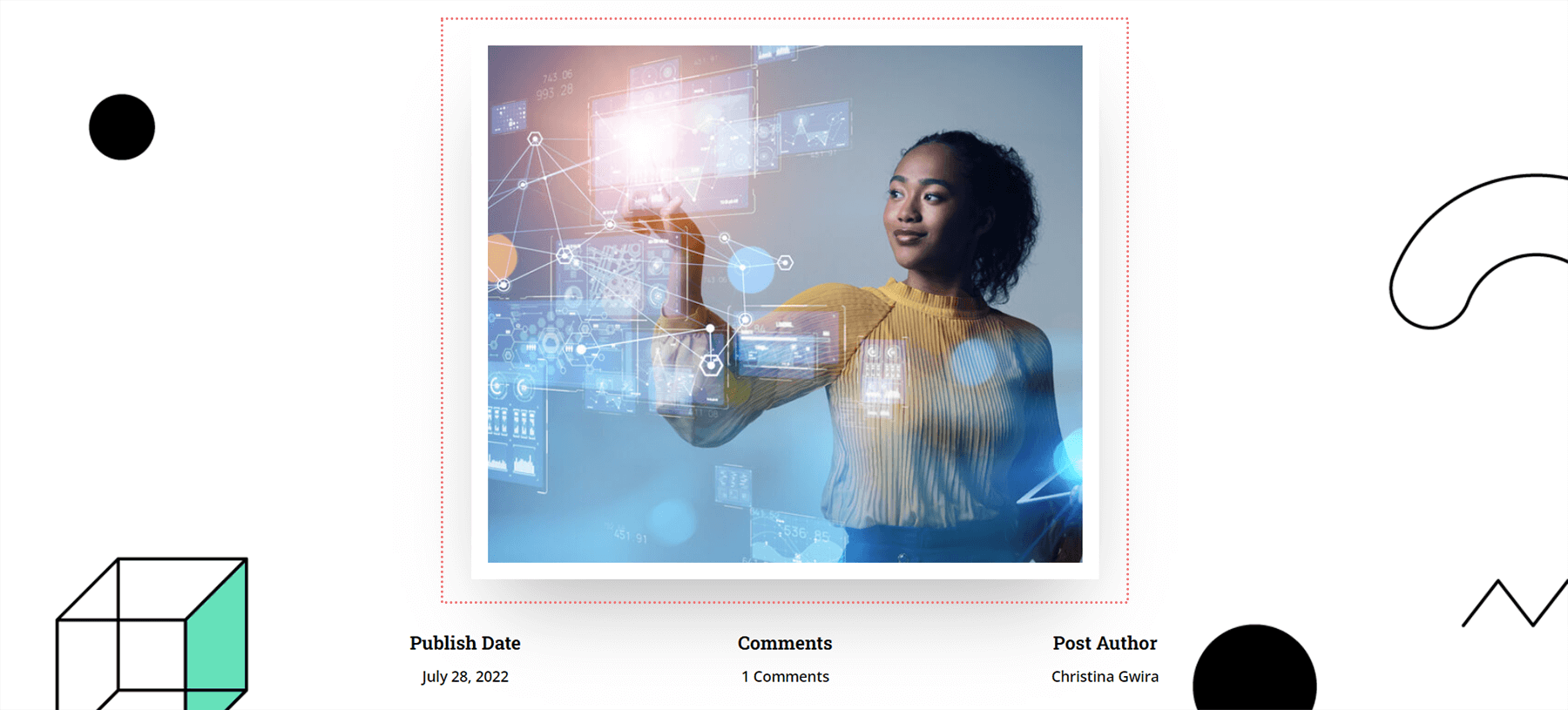
Uma chave importante neste tutorial é familiarizar-se com a inspiração de um design e aplicá-la ao estilo em todo o layout. No nosso caso, vamos nos inspirar na maneira como a imagem em destaque é estilizada. Vamos trazer a mesma ideia para o nosso Avatar de Comentários.

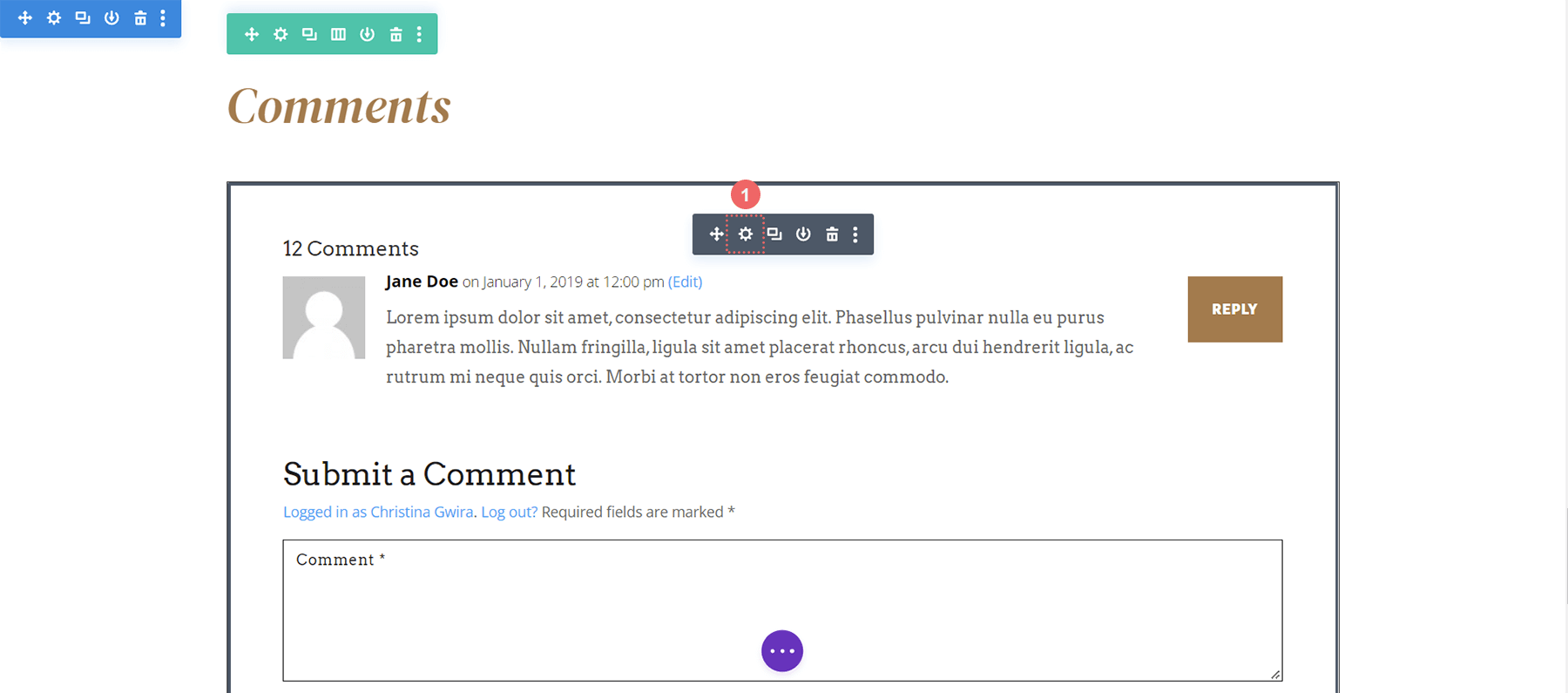
Abrir configurações do módulo de comentários
Depois que seu layout estiver instalado, role para baixo até o módulo Comentários e abra as configurações .

Adicionar borda à imagem do avatar
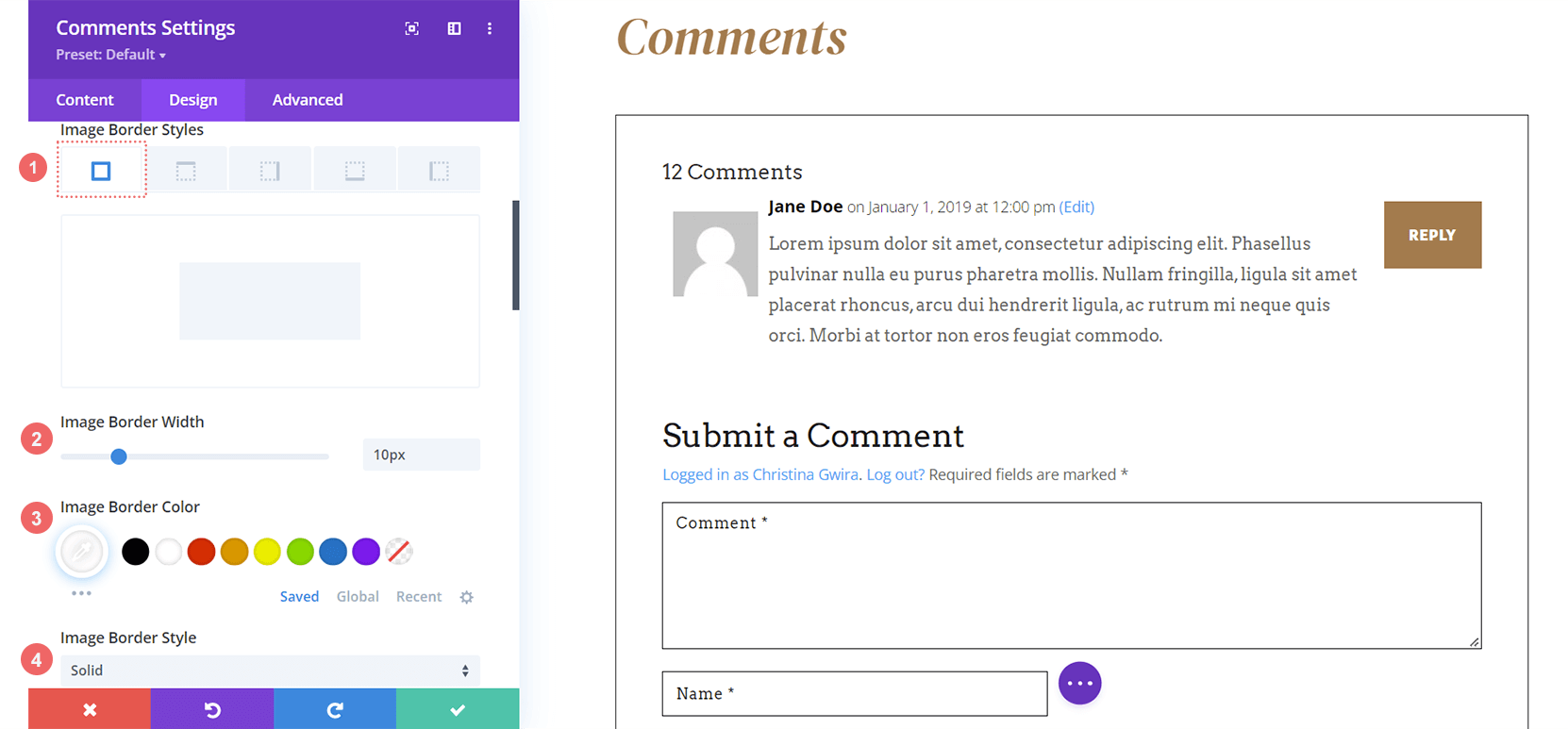
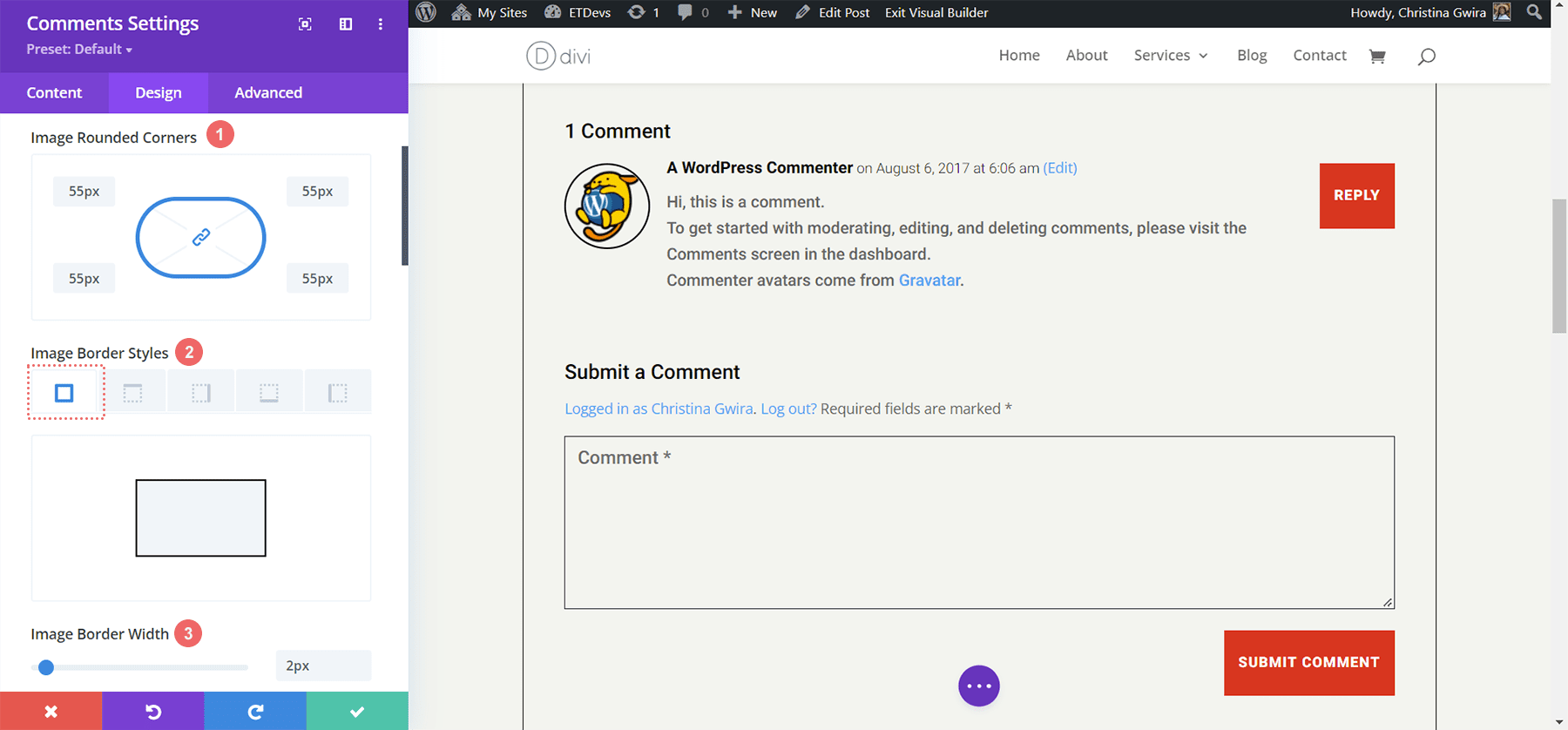
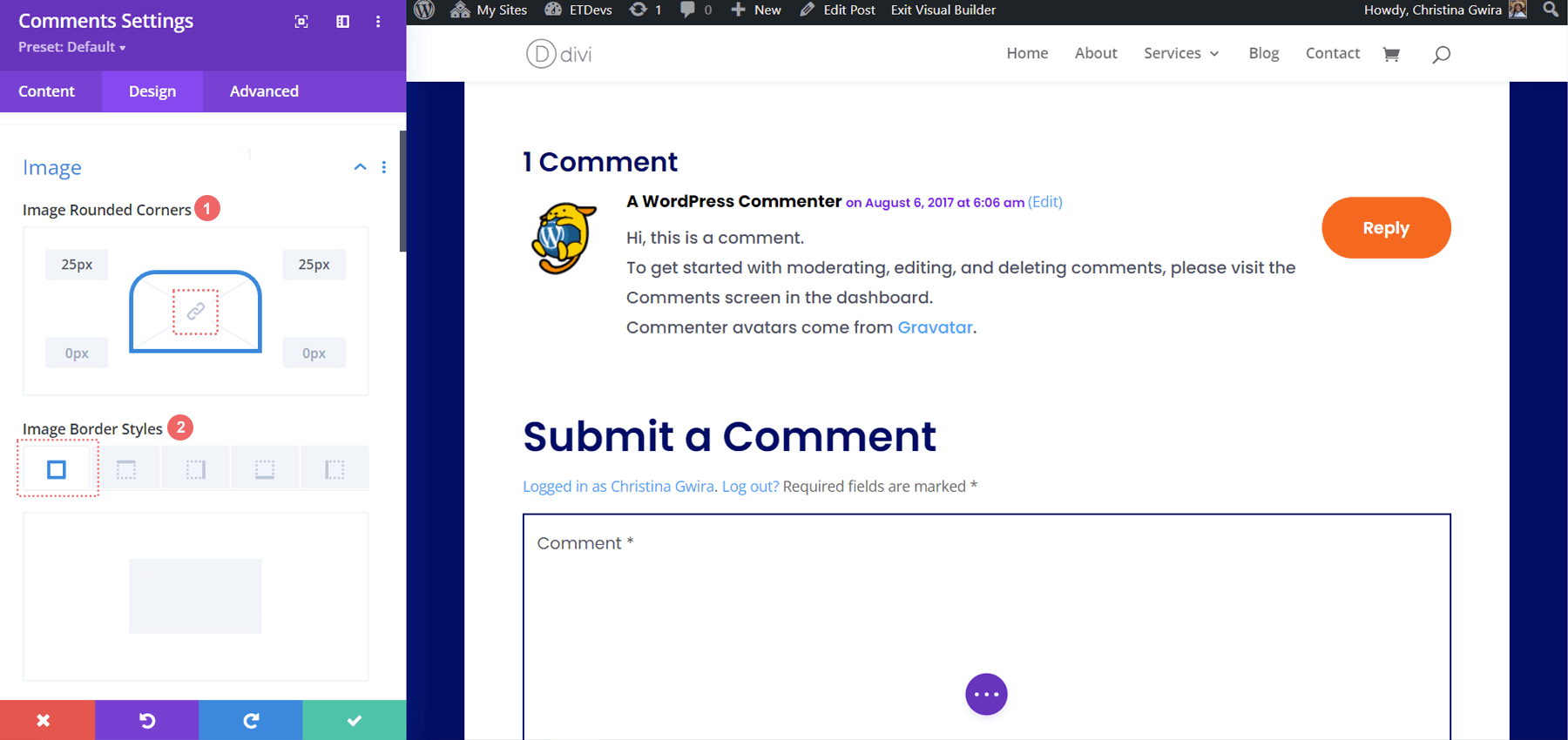
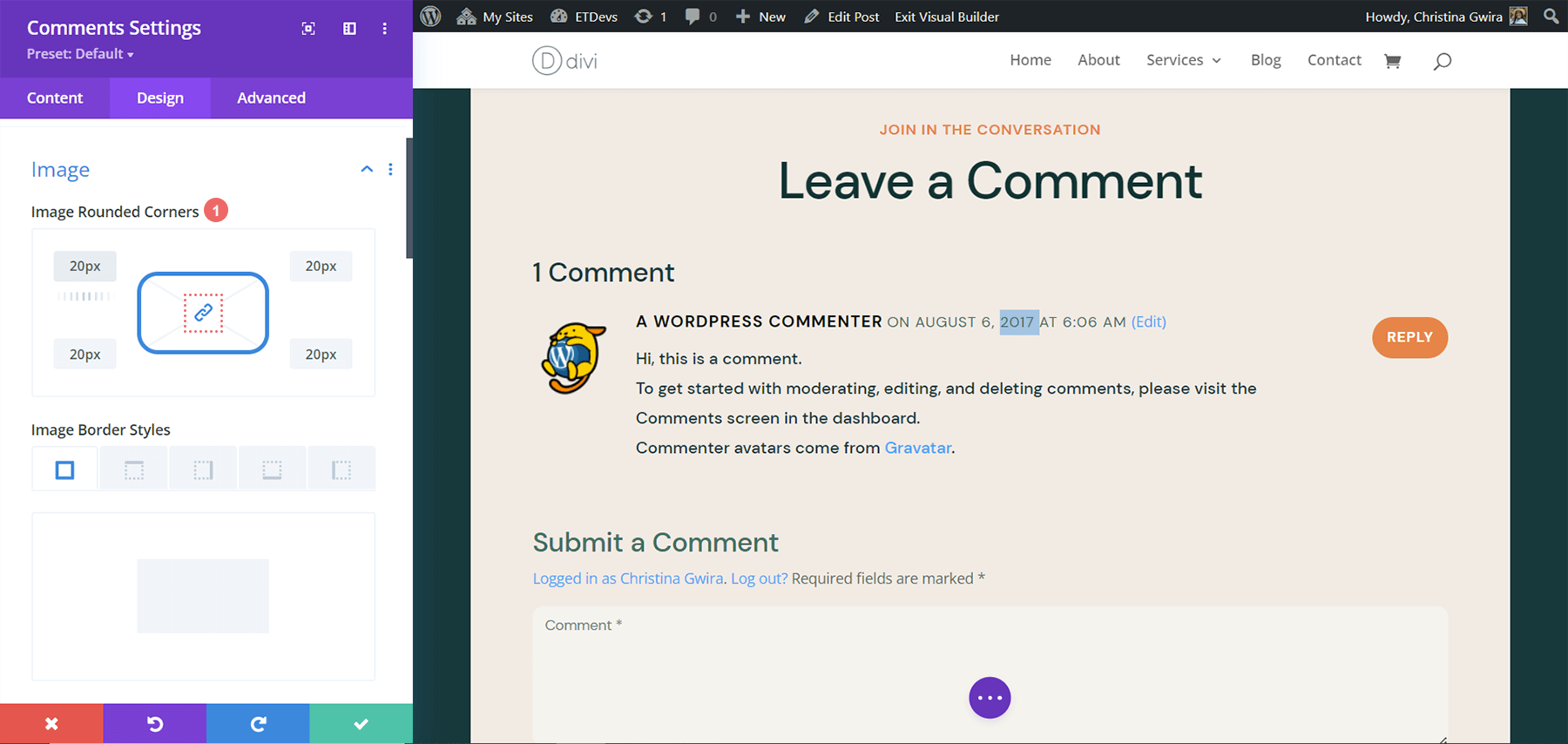
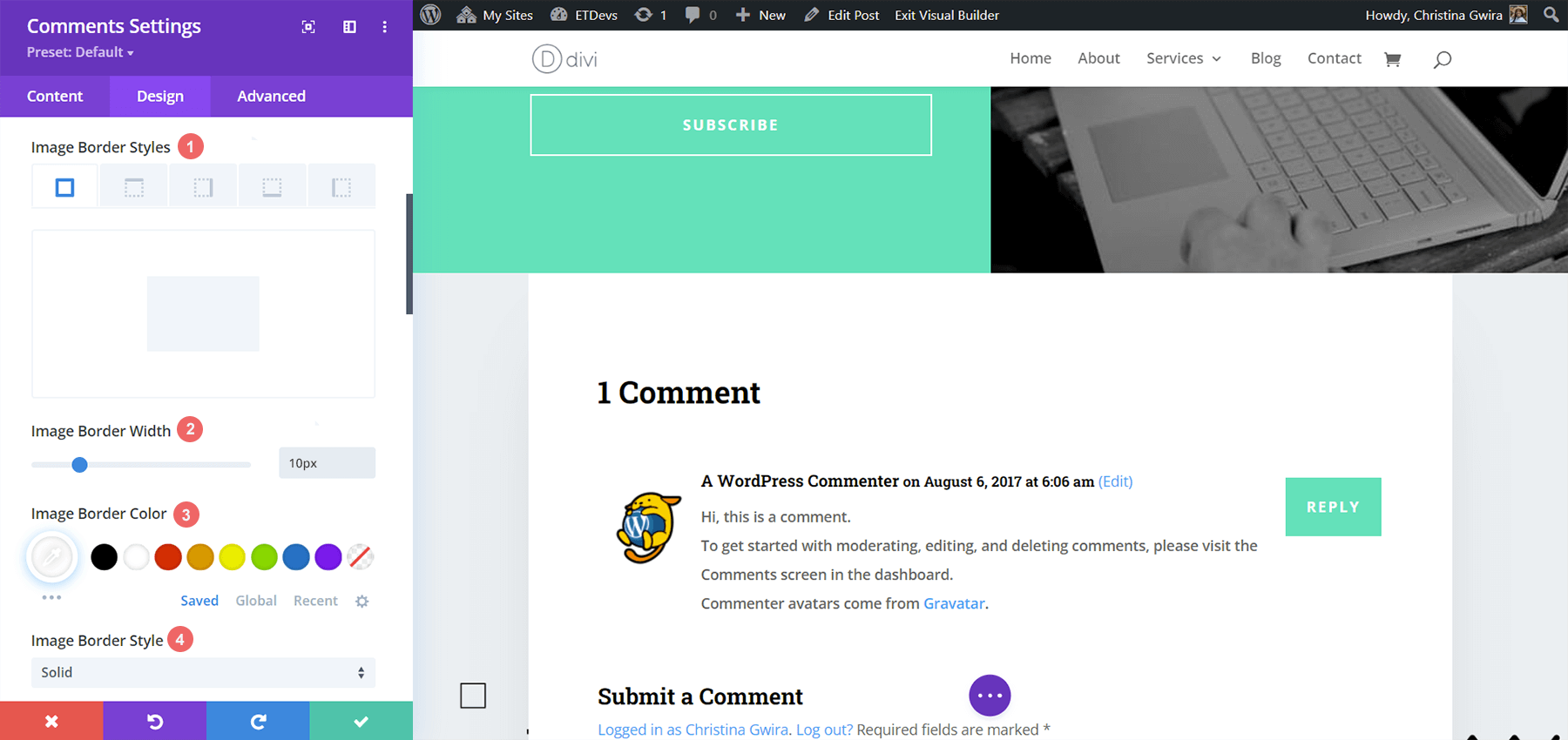
Navegue até a guia Design. Clique na guia Imagem . Role para baixo até Image Border Styles e selecione o primeiro ícone para All Borders. Em seguida, adicione uma largura de borda de imagem de 10px e uma cor de borda de imagem de #FFFFFF . Também queremos manter o Estilo de Borda da Imagem em Sólido.

Configurações de imagem:
- Estilos de borda de imagem: todas as bordas
- Largura da borda da imagem: 10px
- Cor da borda da imagem: #FFFFFF
- Estilo de Borda da Imagem: Sólido
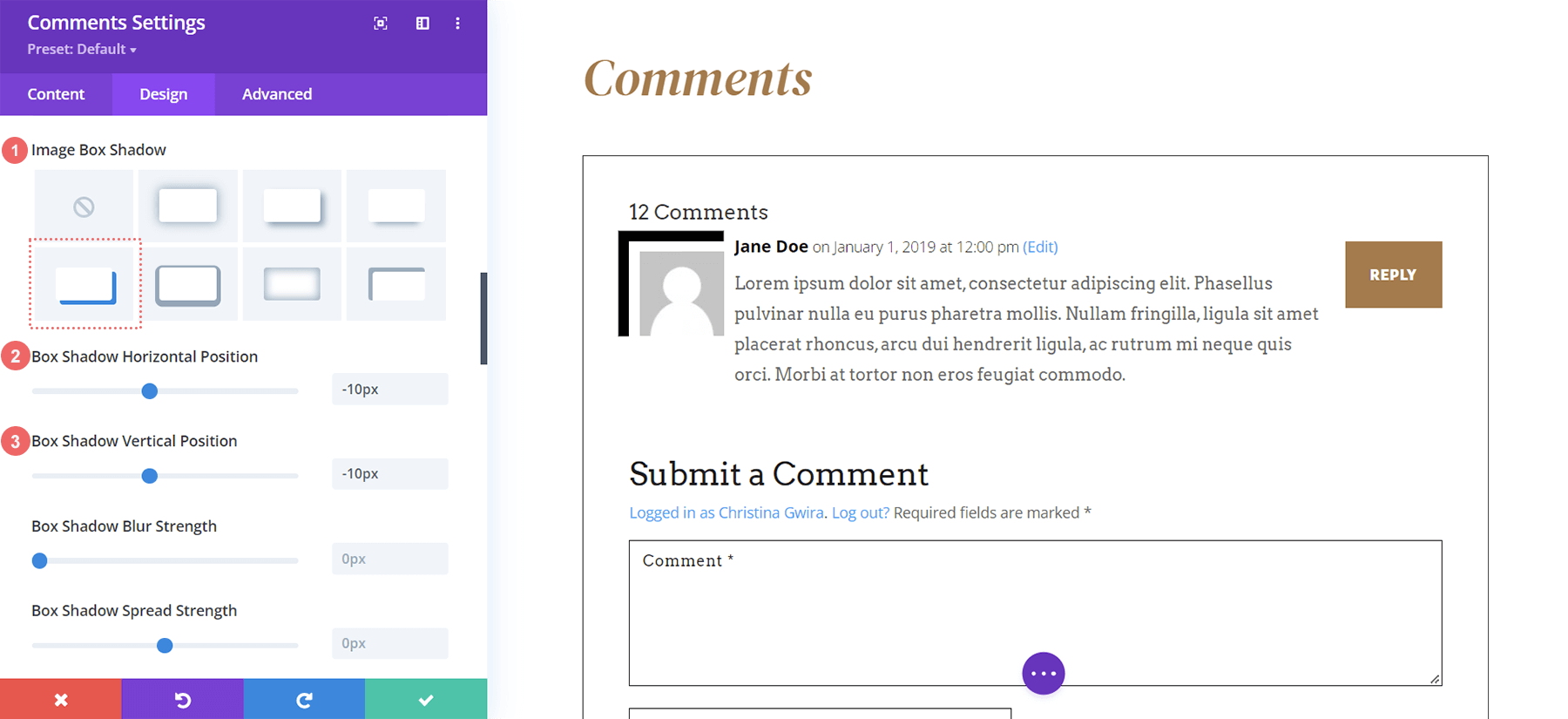
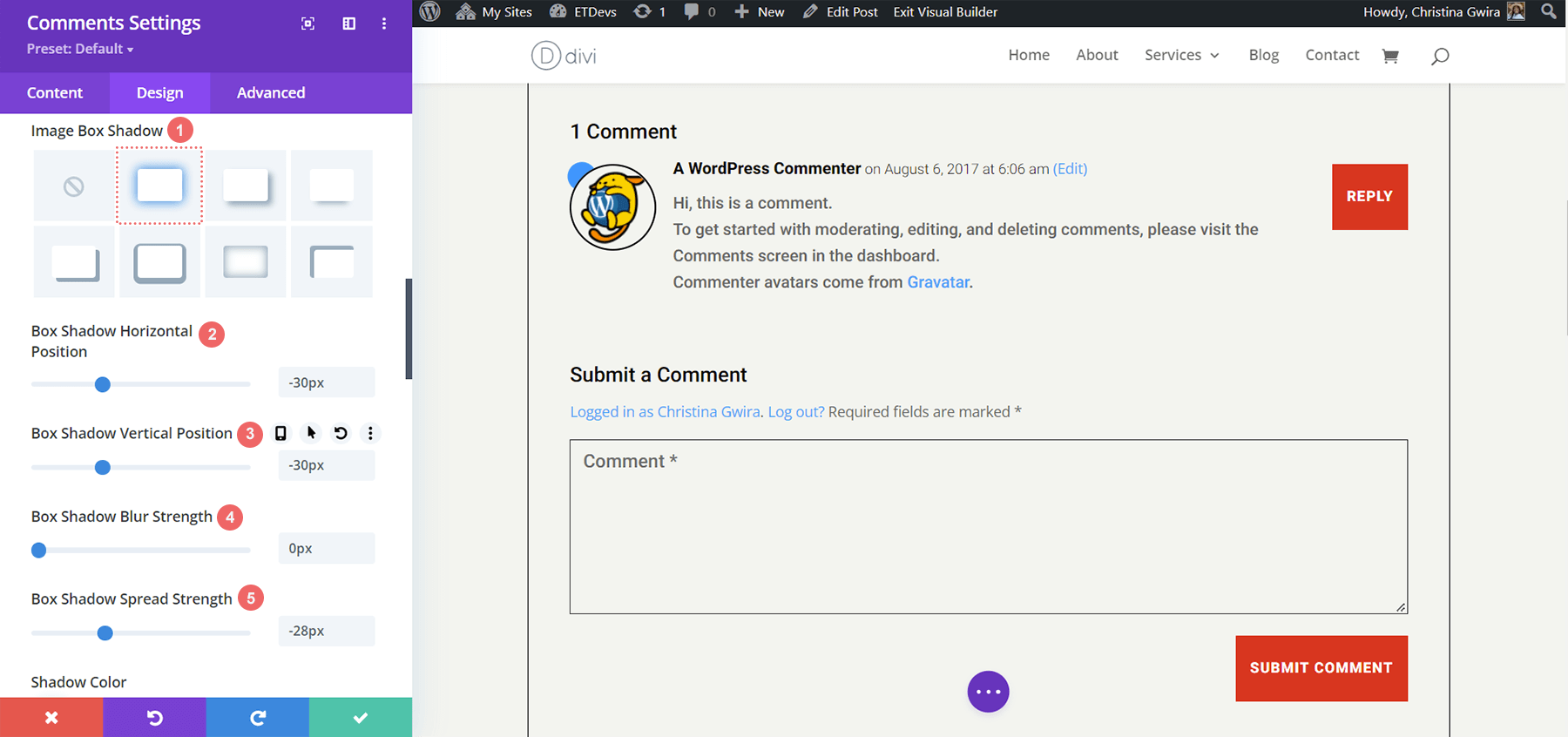
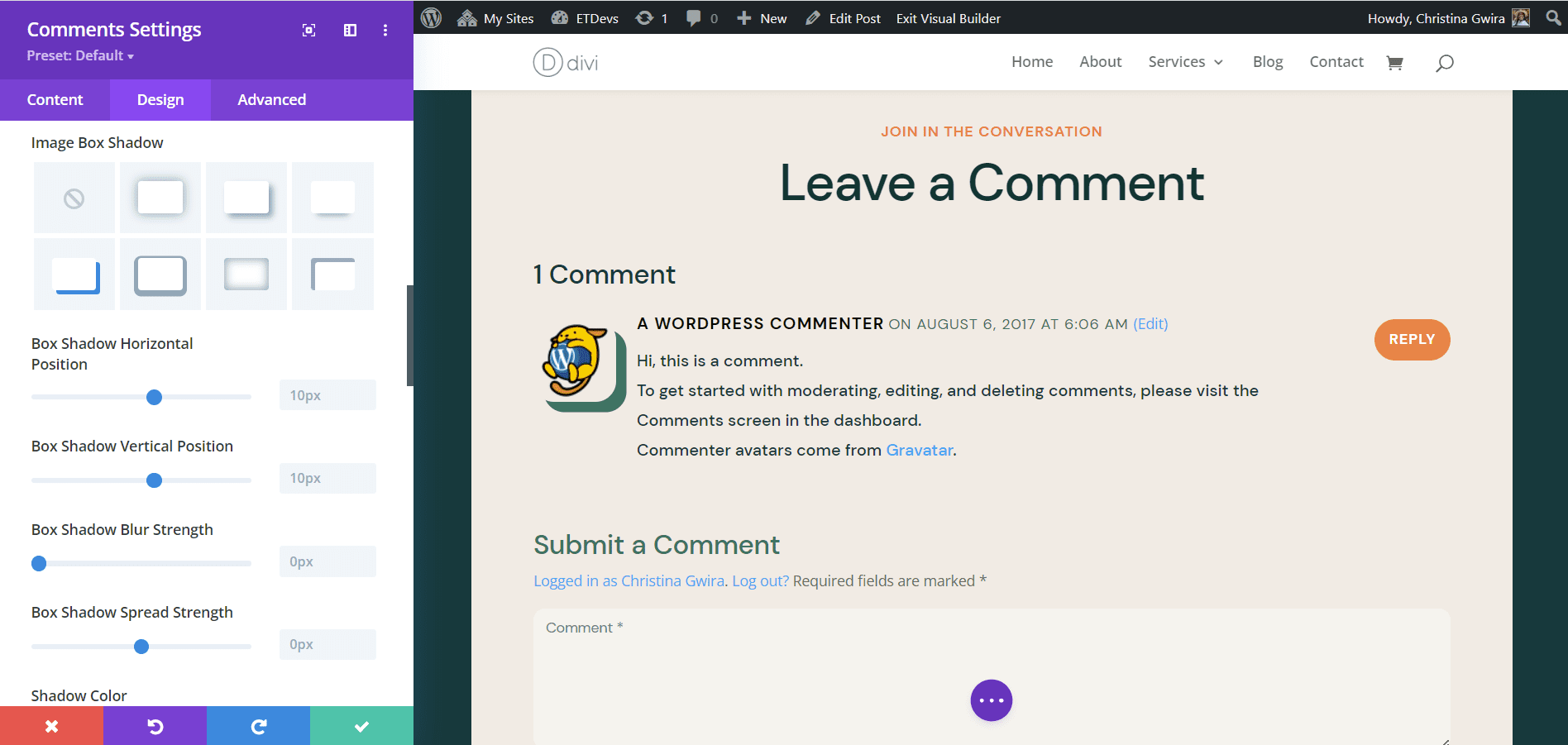
Adicionar sombra da caixa de imagem
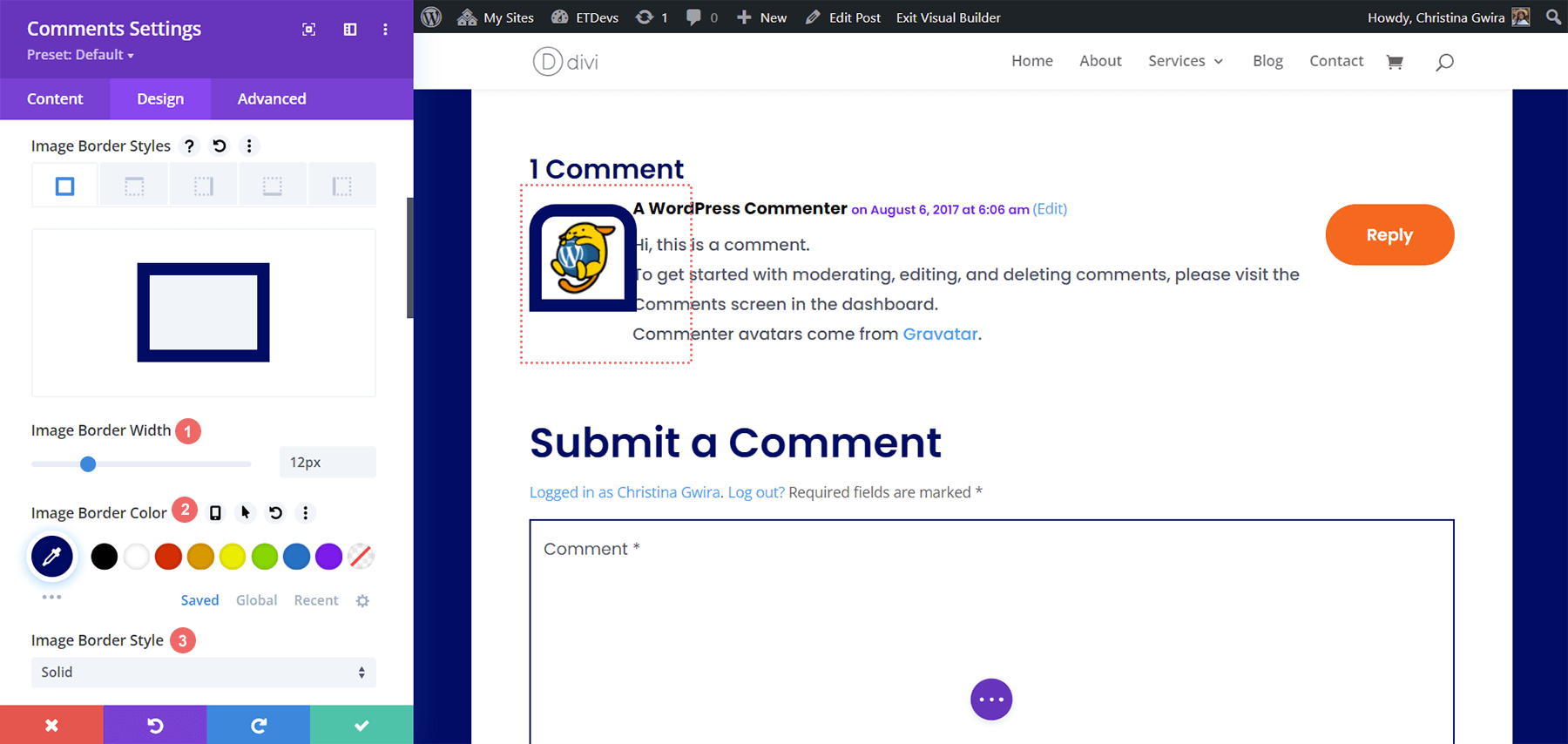
Adicione uma sombra de caixa de imagem ao seu avatar. Ajuste a posição horizontal e vertical para -10px . Em seguida, faça a cor da sombra #000000.

Configurações da caixa de imagem:
- Sombra da Caixa de Imagem: Sombra #4
- Posição horizontal da sombra da caixa: -10px
- Posição Vertical da Sombra da Caixa: -10px
- Cor da Sombra: #000000
Adicionar CSS personalizado
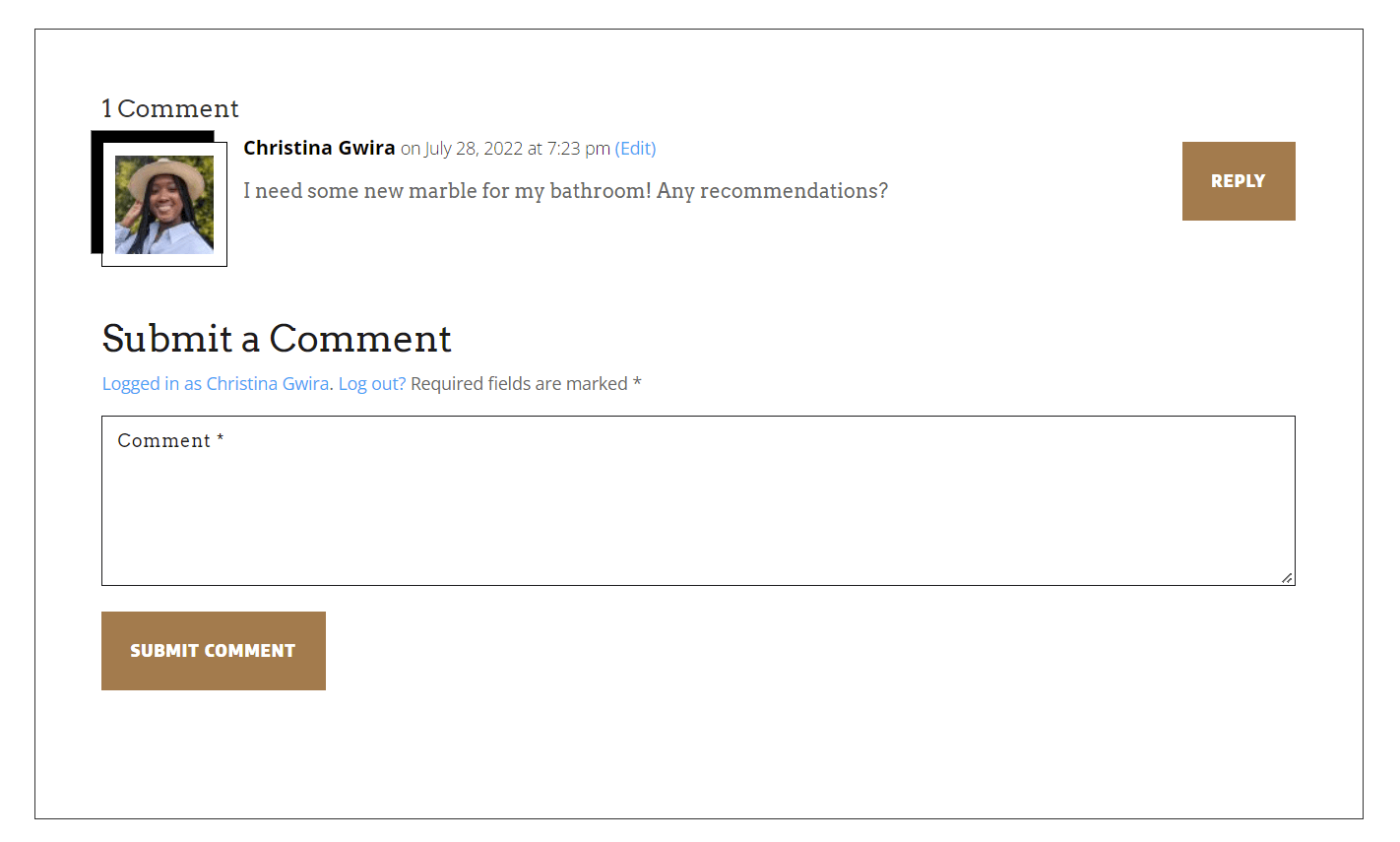
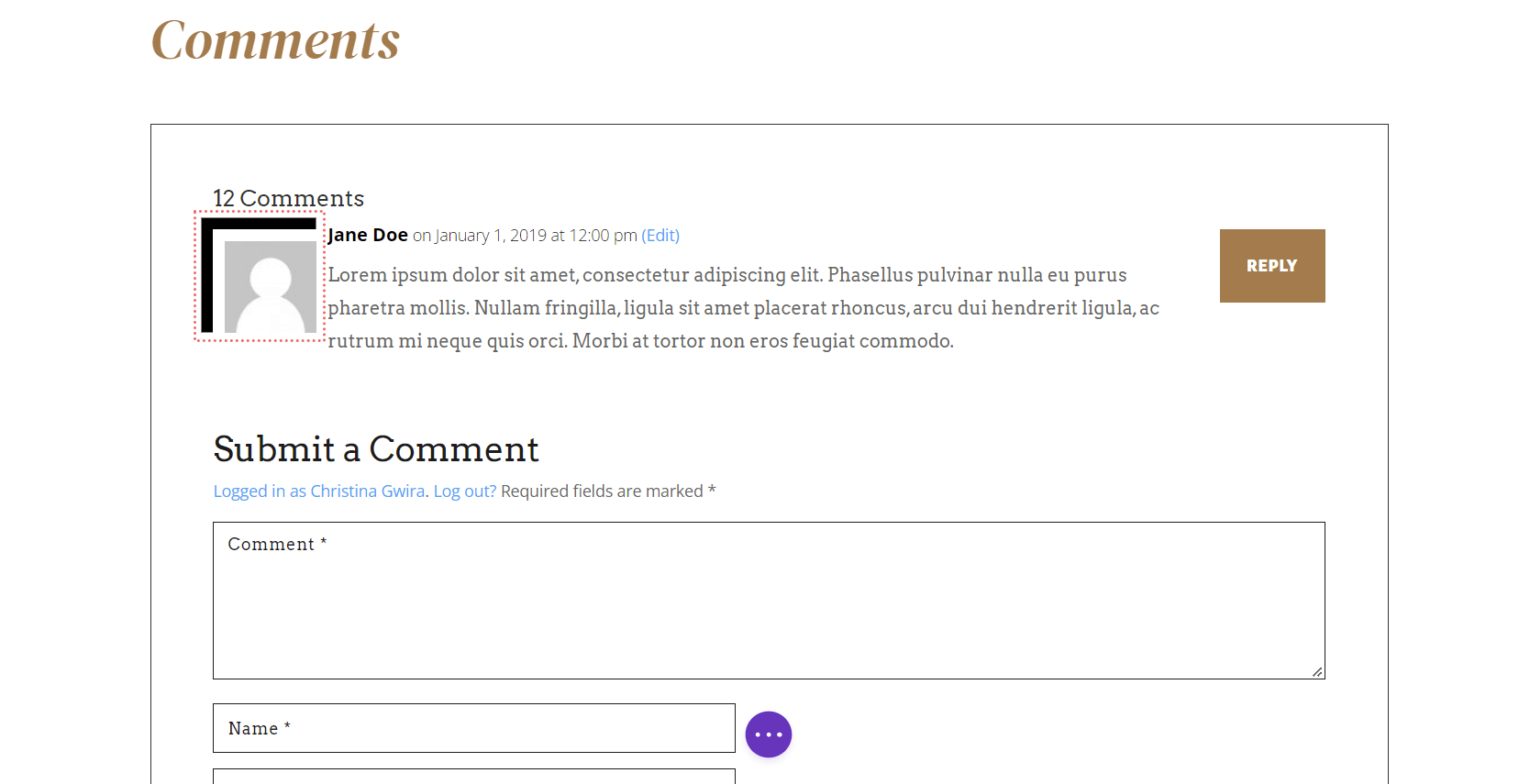
Dando uma olhada em nosso avatar como está agora, ele se sobrepõe ligeiramente ao corpo do comentário. Também estamos perdendo uma borda mais fina ao redor da imagem. Vamos adicionar isso com CSS na guia Avançado do modal de configurações de comentários.

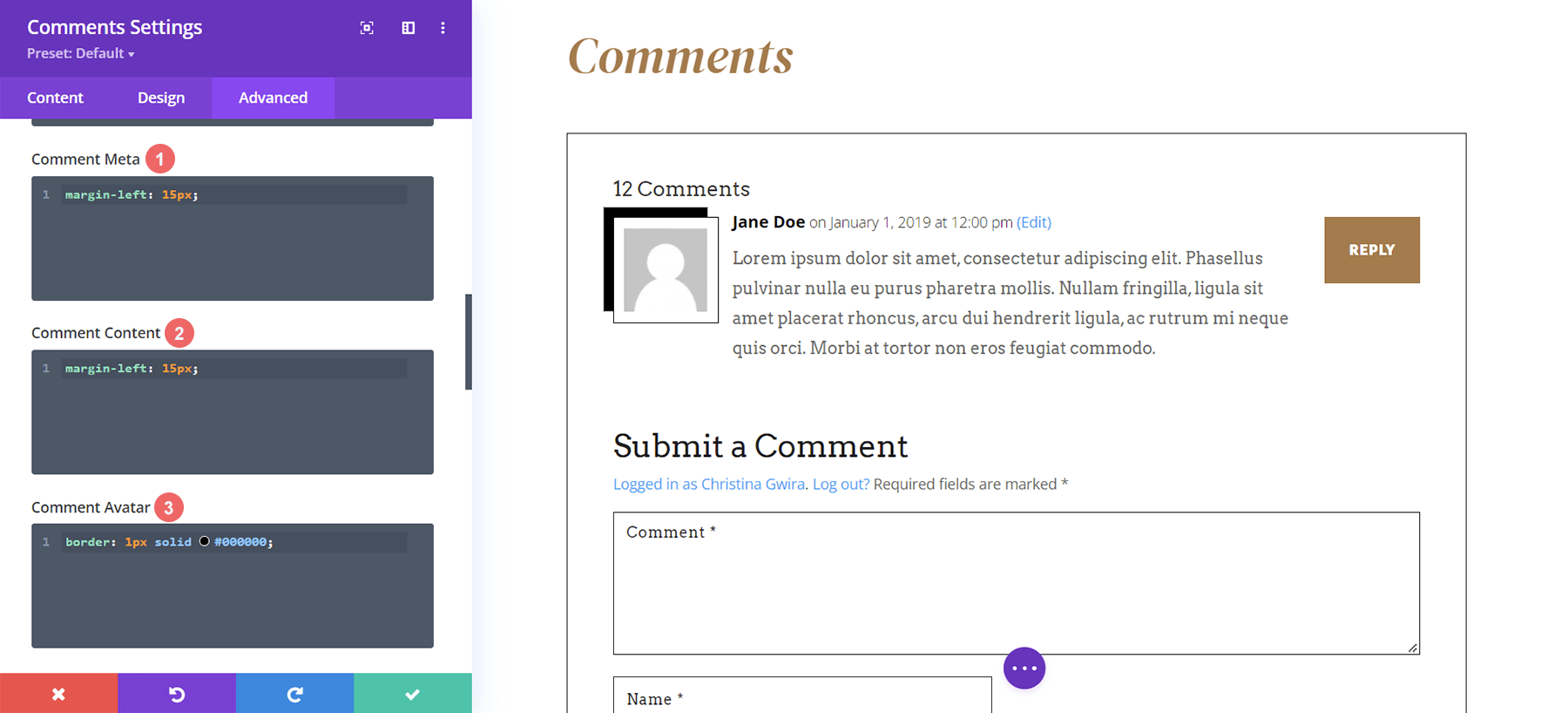
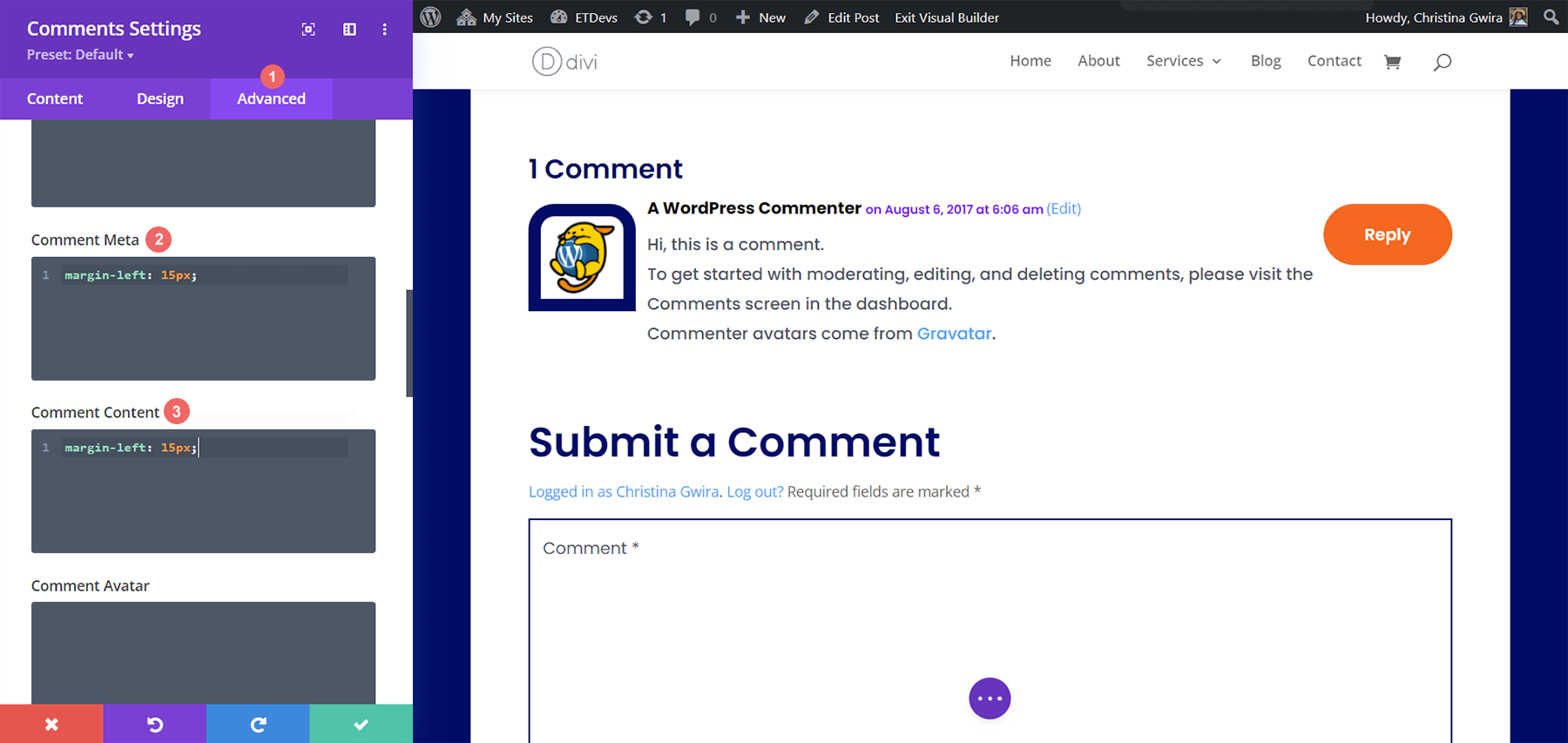
Navegue até a guia Avançado nas configurações do Módulo de comentários. Adicione os seguintes snippets de CSS ao Comment Meta, Comment Content e Comment Avatar
CSS customizado
Comentário Meta:
margin-left: 15px;
Conteúdo do comentário:
margin-left: 15px;
Avatar de comentário:
border: 1px solid #000000;

Uma margem esquerda é adicionada ao conteúdo do comentário e à meta para que a borda adicionada ao avatar não cubra o texto do comentário e a meta informação. Adicionamos outra borda ao avatar do comentário para replicar o design encontrado com a imagem em destaque.
Com tudo isso dito, vamos passar para o exemplo número dois com o Divi Consultant Layout Pack!
Exemplo dois: estilizando o avatar de comentário em Divi com o modelo de postagem de blog do consultor Divi
Para o nosso segundo exemplo, vamos nos inspirar para o avatar de comentário de um elemento de design usado neste pacote de layout.

Mudando a forma do avatar com bordas CSS
Em primeiro lugar, vamos rolar para baixo até o Módulo de comentários e entrar no menu de configurações . Em segundo lugar, vamos navegar até a guia Design . Dentro da aba Design, vamos clicar na aba Image para começar a fazer nossas alterações nas bordas. Primeiramente, vamos fazer cantos arredondados em nosso avatar com um valor de 55px. Isso fará com que nosso avatar seja um círculo. Em seguida, adicionaremos uma borda sólida de 2px em preto.


Configurações de imagem:
- Cantos arredondados da imagem: 55px, todos os cantos, vinculados
- Estilos de borda de imagem: todas as bordas
- Largura da borda da imagem: 2px
- Cor da borda da imagem: #000000
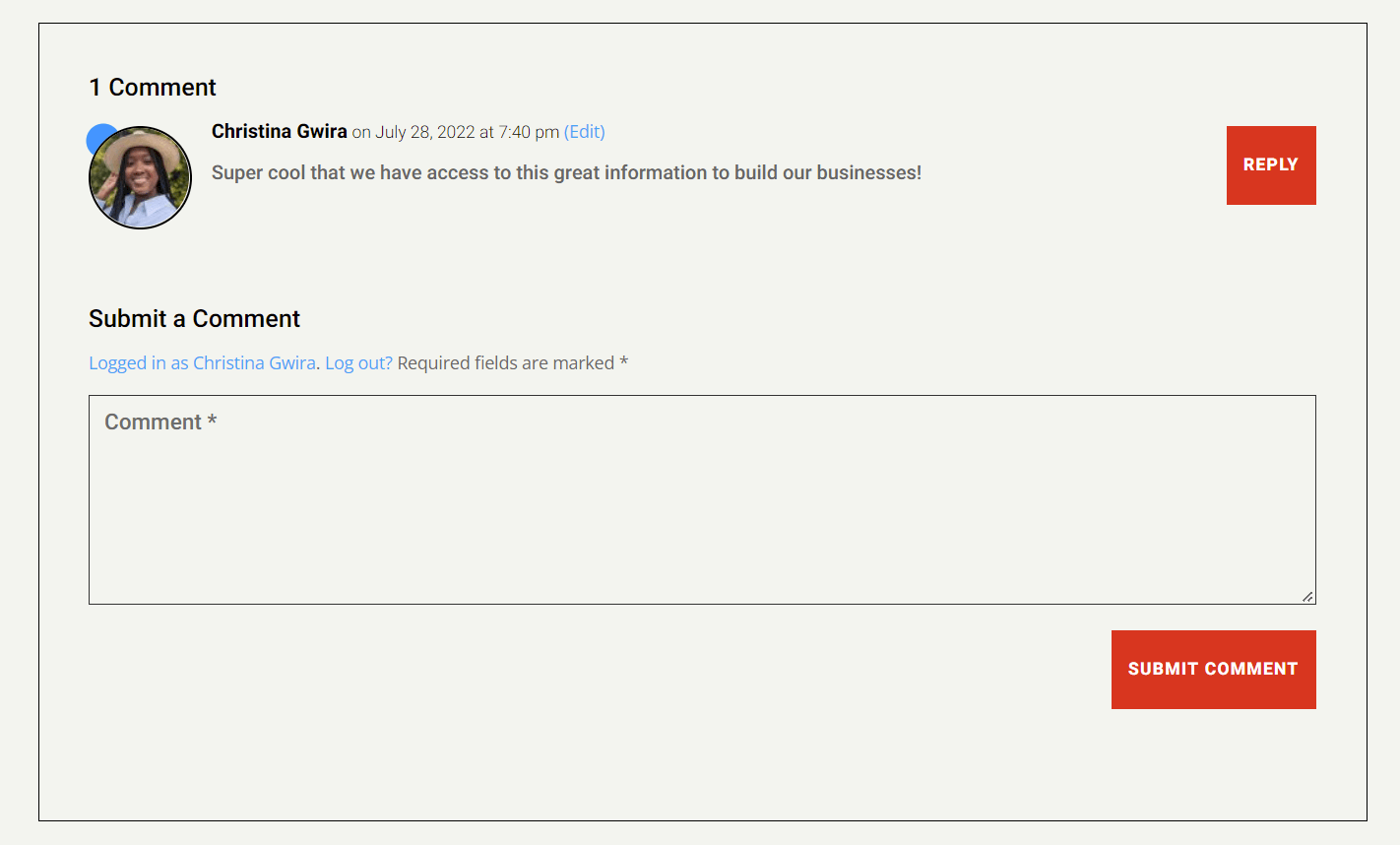
Adicionando um sotaque ao nosso avatar
Agora, vamos adicionar um lindo sotaque azul ao nosso avatar. Estaremos usando a configuração Box Shadow para criar um círculo que aparecerá atrás de cada avatar. Observe como isso remete à inspiração que tiramos da imagem usada no cabeçalho. Para fazer isso, continuaremos rolando pela guia Imagem até chegarmos à Sombra da caixa de imagem. Aqui, vamos selecionar a primeira opção, que é um brilho suave. No entanto, vamos ajustar as configurações para transformar isso em um círculo!

Configurações de sombra da caixa:
- Sombra da Caixa de Imagem: Sombra #1
- Posição horizontal da sombra da caixa: -30px
- Posição Vertical da Sombra da Caixa: -30px
- Força do desfoque de sombra da caixa: 0px
- Força de propagação da sombra da caixa: -28px
- Cor da Sombra: #3093fb
Felizmente, neste exemplo, não houve necessidade de usar nenhum CSS personalizado! Nosso avatar foi estilizado completamente usando configurações encontradas nativamente no Divi Builder.
Divi Home Care: nosso terceiro exemplo de estilização do avatar no módulo de comentários Divi
Em nosso terceiro exemplo, usaremos o layout de postagem do blog Divi Home Care. Olhando para a seção de call-to-action neste layout, vamos imitar as caixas laranja e amarela para nosso avatar de comentários.

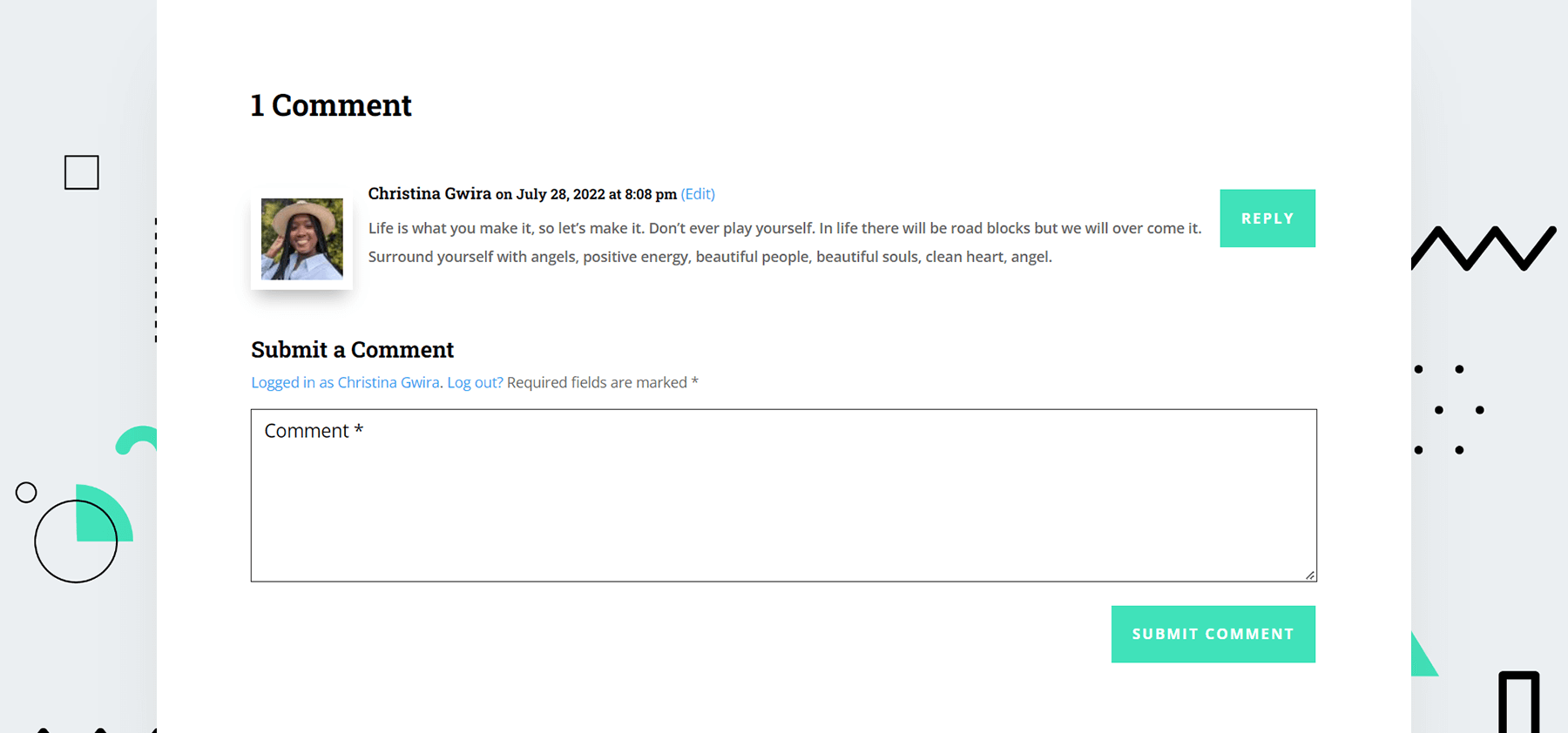
Moldando nosso avatar de comentários com cantos arredondados
O uso de cantos arredondados dará ao nosso avatar uma forma interessante. No entanto, aplicaremos apenas cantos arredondados nos cantos superior esquerdo e superior direito. Ambos receberão um raio de 25px. Os cantos inferior direito e esquerdo permanecerão intocados com um raio de 0px. Certifique-se de ter desmarcado o ícone do link dentro da caixa de raio da borda. Isso nos permitirá ter configurações diferentes para cada canto da nossa imagem.

Configurações de borda da imagem:
- Cantos arredondados da imagem: 25 px 25px 0px 0px (sentido horário, desvinculado)
- Estilos de borda de imagem: todas as bordas
Adicionando uma borda
Agora, vamos adicionar uma borda. Isso chamará o módulo Email Optin no cabeçalho deste modelo de postagem de blog.

Vamos notar algo. Depois de adicionarmos nossas configurações de borda, a borda agora se sobrepõe ao corpo do comentário, bem como ao autor do comentário e à metainformação. Vamos corrigir isso usando algumas linhas de CSS na guia Avançado do módulo.

CSS customizado
Comentário Meta:
margin-left: 15px;
Conteúdo do comentário:
margin-left: 15px;
Essas duas linhas simples de código ajudam a adicionar algum espaço para respirar em torno da imagem do nosso avatar… ao mesmo tempo em que nos permite ler os comentários com clareza!
Estilizando o Avatar de Comentário em Divi ft. Divi ONG
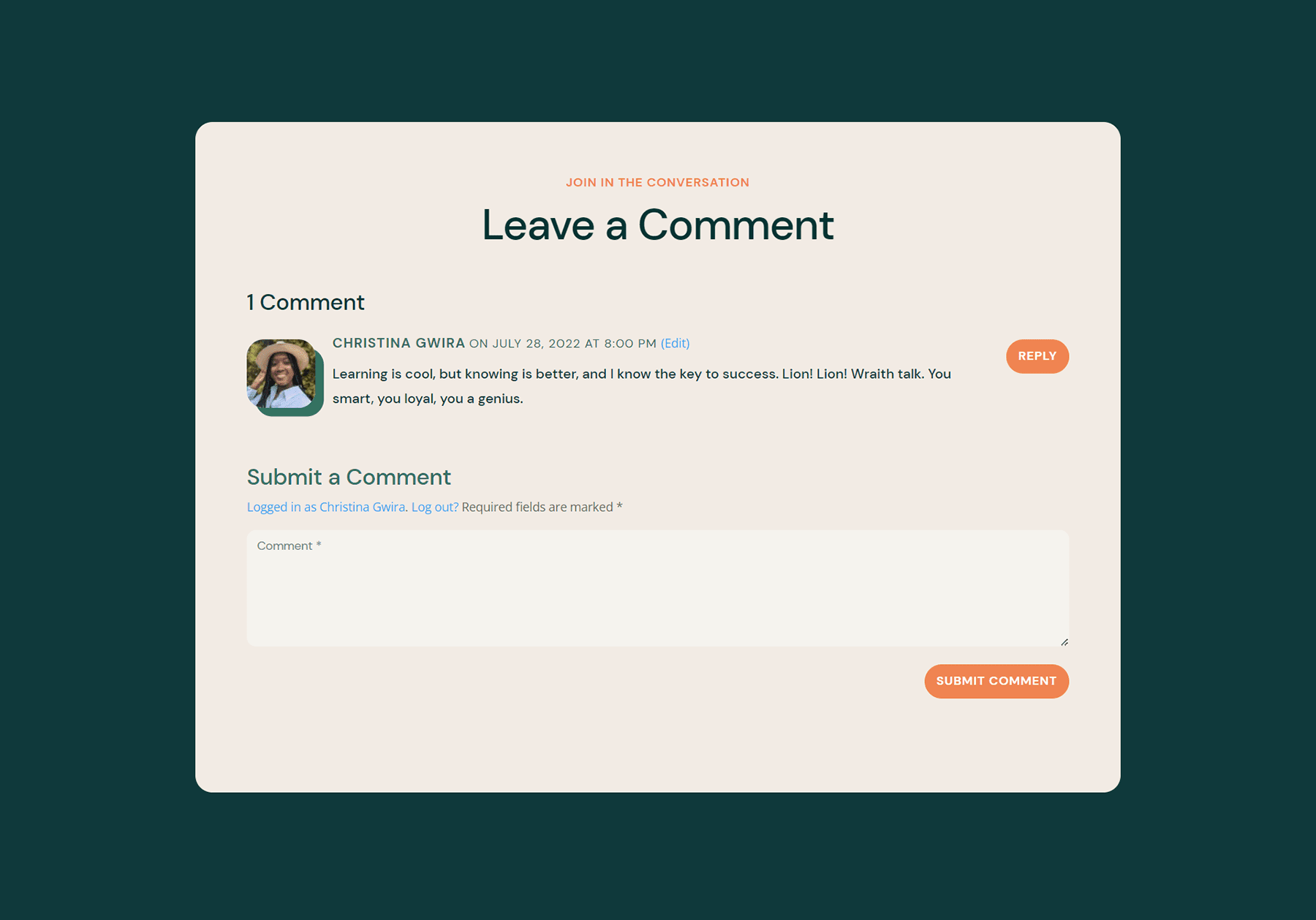
Para o nosso quarto exemplo, usaremos o Divi NGO Blog Post Template. Observe o estilo da foto do perfil do avatar. Isso é o que emularemos para o avatar em nosso Módulo de comentários.

Adicionando cantos arredondados ao nosso avatar
Semelhante a alguns de nossos exemplos anteriores, empregaremos o uso dos recursos Rounded Corner do Divi para estilizar nosso avatar. No nosso caso, estaremos fazendo todos os cantos deste avatar 20px.

Configurações de imagem:
- Cantos arredondados da imagem: 20px (todos os cantos, vinculados)
Adicionando uma sombra de caixa
A segunda parte desse estilo é adicionar uma caixa de sombra sólida e opaca atrás do nosso avatar. Usaremos a mesma cor da foto do autor, para manter nossa marca uniforme em todo este modelo. Estaremos usando a quarta opção de sombra de caixa e usando as configurações Divi padrão para esta sombra.

Configurações de sombra da caixa:
- Sombra da Caixa de Imagem: Sombra #4
- Posição horizontal da sombra da caixa: 10px
- Posição Vertical da Sombra da Caixa: 10px
- Força do desfoque de sombra da caixa: 0px
- Força de propagação da sombra da caixa: 0px
- Cor da Sombra: #347362
Devido ao posicionamento da sombra, também não precisaremos de nenhum CSS personalizado neste exemplo.
Exemplo final: layout do blog Divi Data Science
Nosso quinto e último exemplo de estilo do avatar de comentário no Divi usará o Divi Data Science Blog Layout Pack. Como nos exemplos anteriores, vamos nos inspirar no estilo da imagem em destaque neste pacote de layout.

Portanto, sabemos que adicionaremos uma borda branca espessa e alguma sombra de caixa ao nosso avatar de comentário.
Adicionando uma borda ao nosso avatar de comentário
Este avatar permanecerá um quadrado, no entanto, adicionaremos uma borda a ele. Vamos rolar para baixo até a guia Imagem e adicionar uma borda branca à nossa imagem.

Configurações de borda da imagem:
- Estilos de borda de imagem: todas as bordas
- Largura da borda da imagem: 10px
- Cor da borda da imagem: #000000
- Estilo de Borda da Imagem: Sólido
Adicionando sombra ao nosso avatar
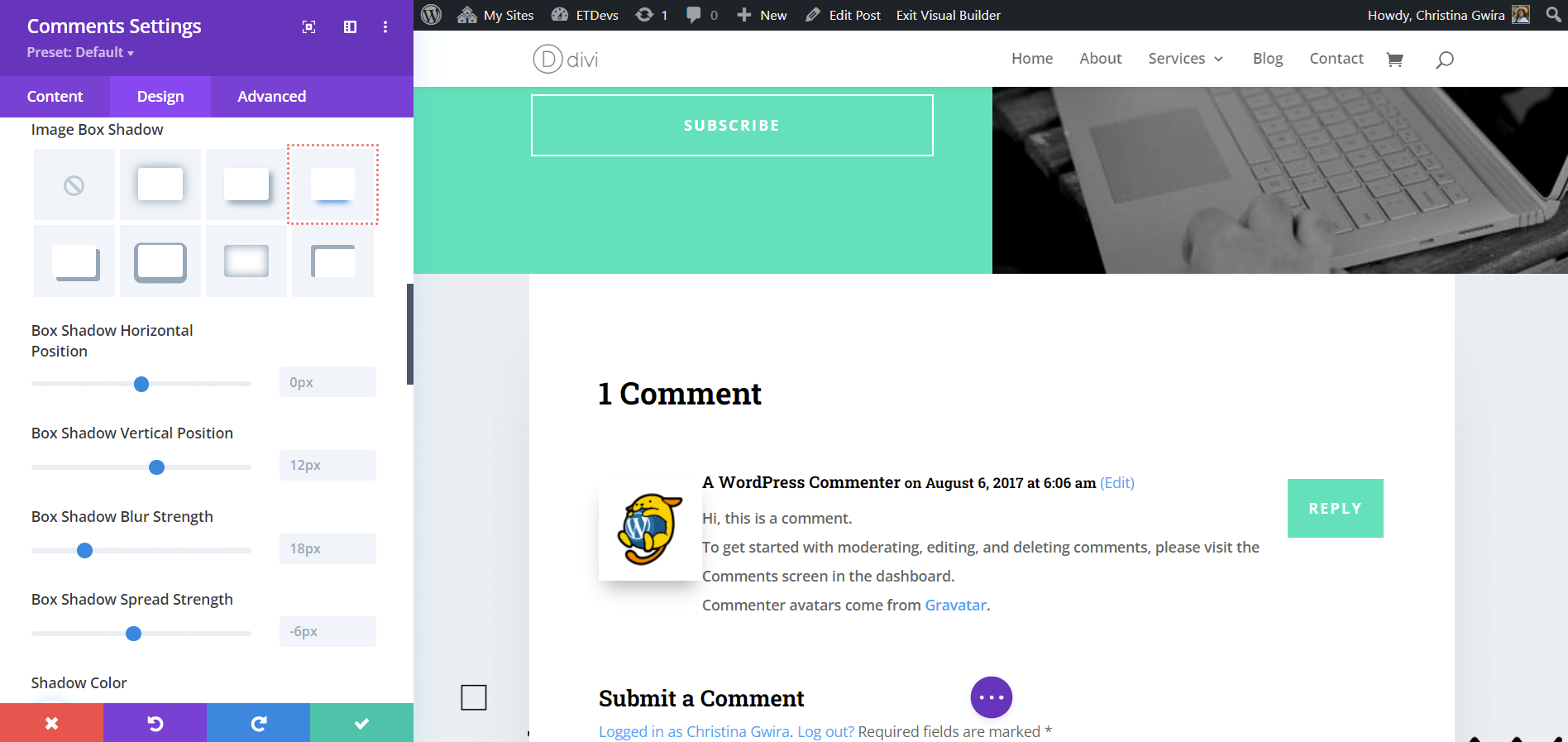
Também neste tutorial, usaremos a configuração padrão Divi Box Shadow para adicionar uma sombra ao nosso avatar de comentário. Estaremos usando a opção Box Shadow 3.

Configurações de sombra da caixa:
- Sombra da Caixa de Imagem: Sombra #3
- Posição horizontal da sombra da caixa: 0px
- Posição Vertical da Sombra da Caixa: 12px
- Força do desfoque de sombra da caixa: 18px
- Força de propagação da sombra da caixa: -6px
- Cor da sombra: rgba(0,0,0,0,3)
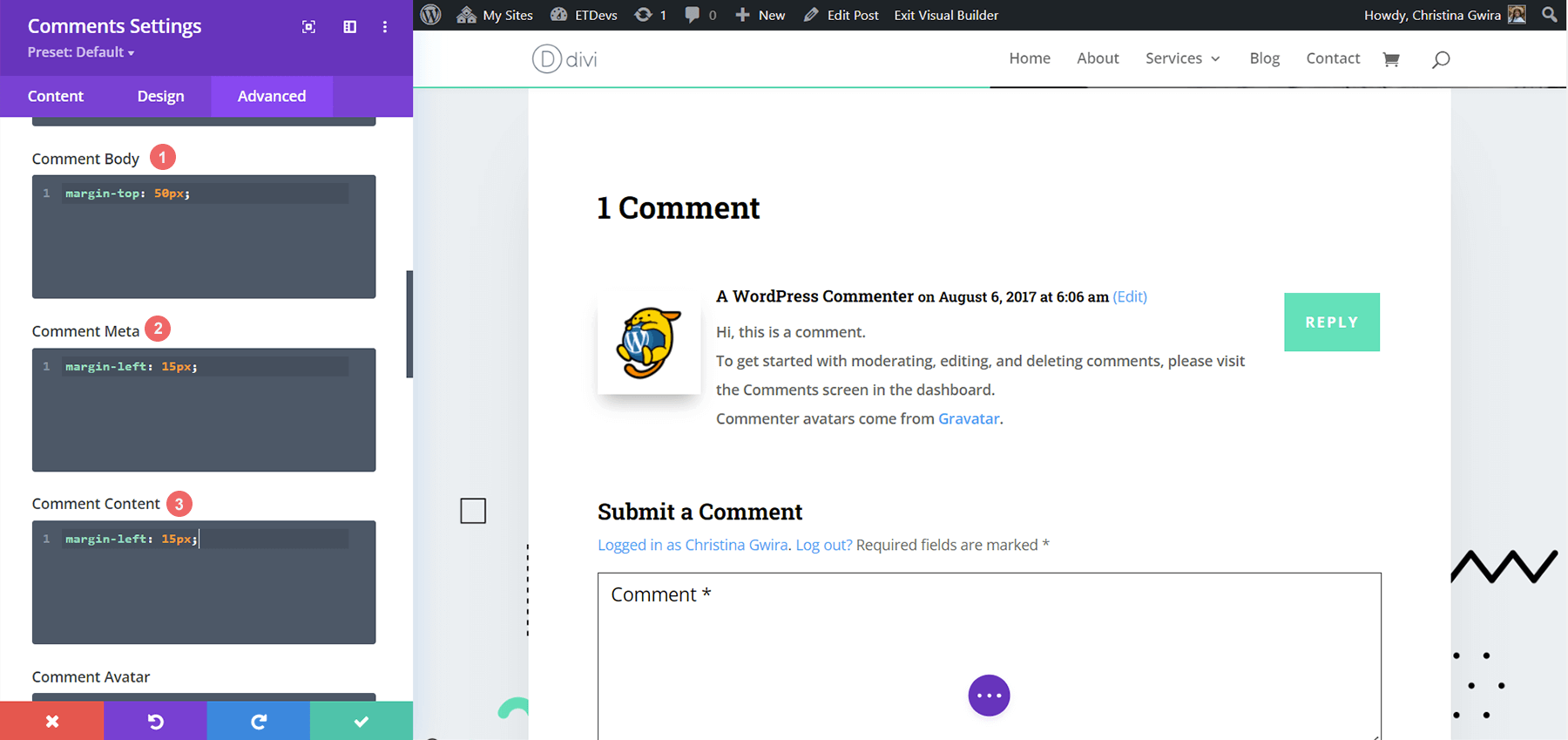
Para evitar que nosso avatar recém-estilizado cubra nossas informações de comentários, vamos adicionar algumas linhas de CSS para limpar nosso design.

CSS customizado:
Corpo do comentário:
margin-top: 50px;
Comentário Meta:
margin-left: 15px;
Conteúdo do comentário:
margin-left: 15px;
Juntando tudo
O avatar de comentário é uma pequena parte de um módulo que pode ser profundamente personalizado com CSS e ferramentas nativas do Divi. Não se esqueça de olhar para o seu design para se inspirar. Por meio dessa inspiração, podem ser criados inúmeros designs que falam pela sua marca!
