Mais de 55 dicas, truques e truques para WordPress mais procurados
Publicados: 2023-10-20Você já se perguntou quais dicas, truques e hacks do WordPress os sites WordPress mais populares estão usando?
Existem muitas maneiras de personalizar seu site WordPress e usá-lo com mais eficiência. No entanto, leva meses para que novos usuários descubram as dicas e truques mais úteis.
Neste artigo, compartilharemos algumas das dicas, truques e hacks mais procurados do WordPress que ajudarão você a usar o WordPress como um profissional.

Aqui está uma lista de todas as dicas, truques e hacks mencionados neste artigo. Sinta-se à vontade para pular para aquele que mais lhe interessa.
- Use uma página inicial personalizada
- Instale o Google Analytics no WordPress
- Diretório de administração do WordPress protegido por senha
- Mostrar imagens em linhas e colunas
- Permitir que os usuários assinem comentários
- Limitar tentativas de login
- Exibir trecho (resumo da postagem) nas páginas inicial e de arquivo
- Adicionar imagem Gravatar padrão personalizada
- Adicionando CSS personalizado a um tema WordPress
- Usando a ferramenta Inspect Element para personalizar o WordPress
- Adicione uma imagem em miniatura do Facebook
- Adicionar imagem em destaque ou miniatura de postagem ao feed RSS
- Mostrar trechos no feed RSS
- Use códigos de acesso em widgets de texto
- Corrigir capacidade de entrega de e-mail do WordPress
- Adicione conteúdo a artigos em feeds RSS
- Atrasar postagens em feeds RSS
- Exiba feeds de mídia social em seu site
- Adicionar ícones de imagem ao menu de navegação de links
- Abra o link do menu de navegação em uma nova janela
- Adicionar sobreposição de pesquisa em tela inteira no WordPress
- Adicionar um menu de navegação flutuante fixo
- Adicione vários autores a uma postagem do WordPress
- Adicionar categorias às páginas do WordPress
- Crie um site WordPress local em seu computador
- Exibir o número total de comentários no WordPress
- Mostrar número total de usuários registrados no WordPress
- Crie novos tamanhos de imagem no WordPress
- Configure facilmente redirecionamentos no WordPress
- Converta categorias em tags ou vice-versa
- Mover postagens em massa entre categorias e tags
- Exibir a data da última atualização de suas postagens
- Como exibir datas relativas no WordPress
- Remover número da versão do WordPress
- Atualize URLs do WordPress quando não conseguir acessar o WP-Admin
- Desative todos os plug-ins quando não conseguir acessar o WP-admin
- Crie uma página de erro 404 personalizada
- Incluir categoria nos URLs das postagens
- Exibir postagens aleatórias no WordPress
- Permitir registro de usuário em seu site WordPress
- Crie um formulário de registro de usuário personalizado no WordPress
- Excluir categorias específicas do feed RSS
- Alterar o comprimento do trecho no WordPress
- Exibir data dinâmica de direitos autorais no WordPres
- Como alterar um nome de usuário no WordPress
- Permitir que os usuários gostem ou não gostem de comentários
- Duplicar uma postagem ou página do WordPress
- Permitir que os usuários enviem postagens para o seu site WordPress
- Desative e-mails de notificação de comentários no WordPress
- Alterar o nome do remetente em e-mails enviados do WordPress
- Alterando o autor de uma postagem no WordPress
- Reorganizar a tela de edição de postagem no WordPress
- Alterar o número de postagens exibidas nas páginas do blog
- Fechar comentários automaticamente em artigos antigos
- Divida postagens longas em páginas
1. Use uma página inicial personalizada
Por padrão, o WordPress mostra suas postagens mais recentes na página inicial do seu site. Você pode alterar isso e usar qualquer página como página inicial do seu site.
Primeiro, você precisa criar uma nova página no WordPress e pode nomeá-la como Home.
Em seguida, você precisará criar outra página, e vamos chamá-la de Blog, pois você a usará para exibir as postagens do seu blog.
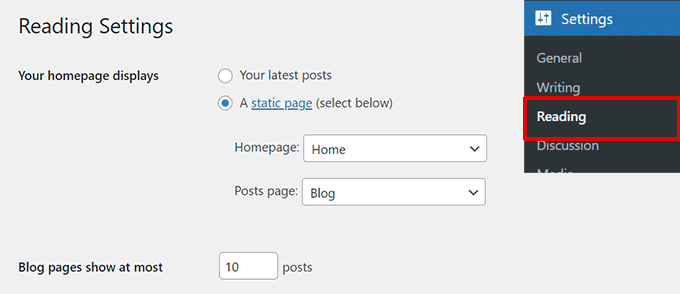
Agora vá para Configurações »Leitura da página em seu administrador do WordPress e na opção ‘Exibições da página inicial’ e mude para ‘Uma página estática’.
Depois disso, você pode selecionar as páginas que acabou de criar como sua página inicial e do blog.

Você também pode criar um modelo personalizado para sua página inicial.
1. Crie um modelo personalizado no Editor de site
Se você usar um tema de bloco mais recente em seu site WordPress, poderá criar um modelo personalizado para sua página inicial usando o editor do site.
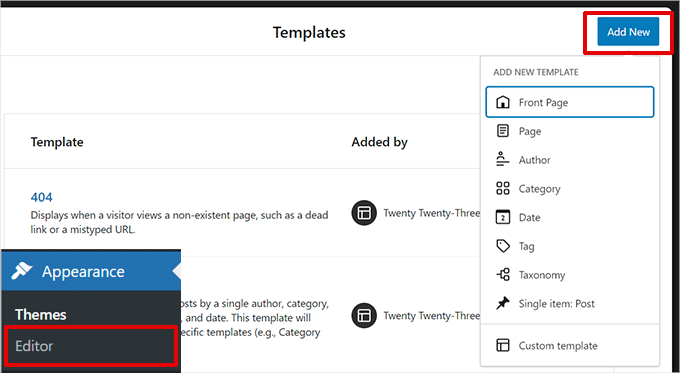
Basta ir para a página Aparência »Editor e clicar no botão Adicionar novo na parte superior da tela do seletor de modelos.

No menu suspenso, você pode escolher o tipo de modelo que deseja criar. Você pode escolher a página inicial, que incluirá automaticamente o cabeçalho e outras configurações, ou pode escolher um modelo personalizado para começar do zero.
Se você escolher um modelo personalizado, será solicitado que você dê um nome ao seu modelo. Depois disso, o Site Editor irá abri-lo para edição.

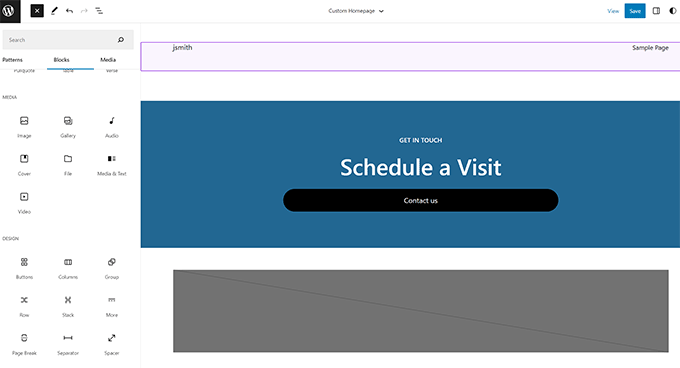
Você pode criar seu modelo personalizado no editor de blocos. Quando terminar, não se esqueça de salvar suas alterações.
Agora você pode editar a página inicial criada anteriormente. Na tela de edição da página, clique na opção Modelo na caixa Resumo no painel de configurações da página.

Selecione seu modelo de página inicial personalizado aqui.
Você pode continuar editando a página ou salvar e publicar suas alterações para ver o design personalizado da sua página inicial em ação.
2. Crie um modelo personalizado manualmente
Você pode usar este método se estiver usando um tema mais antigo ou quiser escrever o código manualmente.
Basta criar um novo arquivo em seu computador usando um editor de texto simples e adicionar este código no topo dele.
<?php /* Template Name: Custom Homepage */ ?>
Salve este arquivo como custom-homepage.php em sua área de trabalho.
Em seguida, você precisa se conectar ao seu site usando um cliente FTP e ir para a pasta /wp-content/themes/your-current-theme/. Agora carregue o arquivo que você criou anteriormente para a pasta do seu tema.
Volte para a área de administração do WordPress e edite sua página inicial.
Você poderá selecionar seu modelo de página inicial personalizado na metabox Resumo na coluna de configurações de postagem à direita.

Para obter mais detalhes, consulte nosso guia sobre como criar um modelo de página personalizado no WordPress.
Agora esta página estará completamente vazia e não mostrará nada. Você pode usar tags de modelo HTML/CSS e WordPress personalizadas para criar seu próprio layout de página. Você também pode usar um plug-in de criação de páginas para criar um facilmente usando ferramentas de arrastar e soltar.
2. Instale o Google Analytics no WordPress
O Google Analytics é uma das ferramentas obrigatórias para proprietários de sites WordPress. Ele permite que você veja de onde vêm seus usuários e o que eles estão fazendo em seu site.
A melhor maneira de instalar o Google Analytics é usando o plugin MonsterInsights. É o melhor plugin do Google Analytics para WordPress e mostra belos relatórios diretamente na área de administração do WordPress.
Basta instalar e ativar o plugin MonsterInsights. Para mais detalhes, consulte nosso tutorial sobre como instalar um plugin para WordPress.
Após a ativação, o plug-in orientará você na configuração. Basta seguir as instruções na tela para concluir a configuração.

Para obter instruções detalhadas, consulte nosso guia passo a passo sobre como instalar o Google Analytics no WordPress.
3. Diretório de administração do WordPress protegido por senha
O diretório de administração do WordPress é onde você executa todas as tarefas administrativas do seu site. Já está protegido por senha, pois os usuários são obrigados a inserir um nome de usuário e uma senha antes de poderem acessar a área de administração.
No entanto, ao adicionar outra camada de autenticação, você pode dificultar o acesso de hackers ao seu site WordPress.
Veja como habilitar a proteção por senha para o diretório de administração do WordPress.
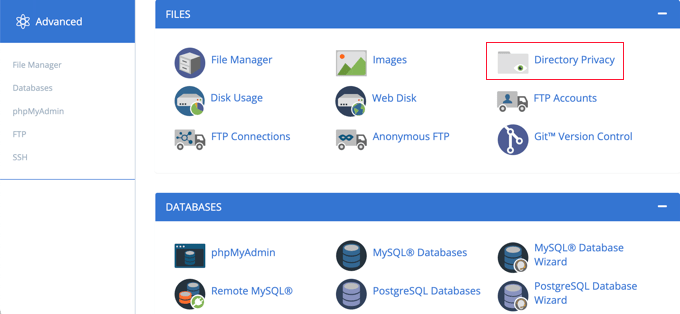
Faça login no painel de controle da sua conta de hospedagem WordPress. Em seguida, clique na opção ‘Privacidade do diretório’ na seção Arquivos das configurações avançadas do seu site.

Observação: a maioria dos hosts da web que usam cPanel, como o Bluehost, terá etapas semelhantes. No entanto, seu painel pode ser um pouco diferente de nossas capturas de tela, dependendo do seu provedor de hospedagem.
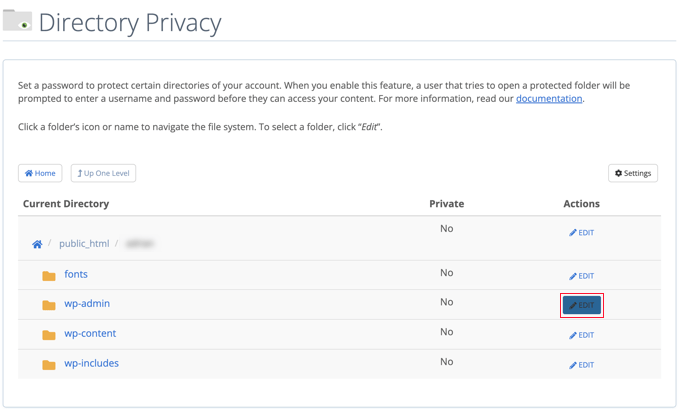
A seguir, você será solicitado a selecionar os diretórios que deseja proteger.
Navegue até a pasta raiz do seu site WordPress e clique no botão Editar próximo à pasta wp-admin.

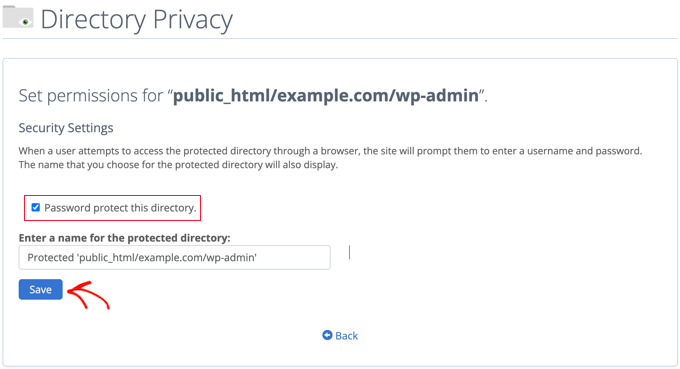
Na próxima tela, basta marcar a caixa que diz ‘Proteger este diretório com senha’.
Se desejar, você também pode dar ao seu diretório um nome como 'Área administrativa' para ajudá-lo a lembrar.

Depois disso, clique no botão Salvar para armazenar suas configurações.
Isso o levará a uma página onde a mensagem de confirmação aparecerá. Clique no botão Voltar para continuar.

Na próxima tela, você será solicitado a inserir um nome de usuário e uma senha e, em seguida, confirmar a senha.
Certifique-se de anotar seu nome de usuário e senha em um local seguro, como um aplicativo gerenciador de senhas.

Certifique-se de clicar no botão 'Salvar' quando fizer isso.
Agora, quando alguém tentar acessar seu diretório /wp-admin, será solicitado que você insira o nome de usuário e a senha que você criou acima.

Para métodos alternativos e instruções mais detalhadas, consulte nosso guia sobre como proteger com senha seu diretório de administração do WordPress.
4. Mostrar imagens em linhas e colunas

Por padrão, quando você adiciona várias imagens a uma postagem do WordPress, elas aparecem uma ao lado da outra ou uma em cima da outra.
Isso não parece muito bom porque seus usuários terão que rolar muito para ver todos eles.
Isso pode ser resolvido exibindo imagens em um layout de grade. Você pode usar o bloco Galeria para exibir imagens em uma grade de linhas e colunas.
Você também pode usar o bloco de colunas para exibir as imagens lado a lado. Se quiser exibir uma imagem ao lado do texto, você pode tentar o bloco Texto e Mídia.
Para mais detalhes, consulte nosso guia sobre como adicionar uma galeria de imagens no WordPress.
5. Permitir que os usuários assinem comentários

Normalmente, quando os usuários deixam um comentário em seu site, eles terão que visitar manualmente o mesmo artigo novamente para ver se você ou outros usuários responderam aos comentários.
Não seria melhor se os usuários pudessem receber notificações por email sobre novos comentários em suas postagens? Veja como adicionar esse recurso ao seu site.
Basta instalar e ativar o plugin Subscribe to Comments Reloaded. Após a ativação, você precisa visitar Configurações »Inscrever-se em comentários para definir as configurações do plugin.
Para obter instruções detalhadas, consulte nosso guia sobre como permitir que os usuários assinem comentários no WordPress.
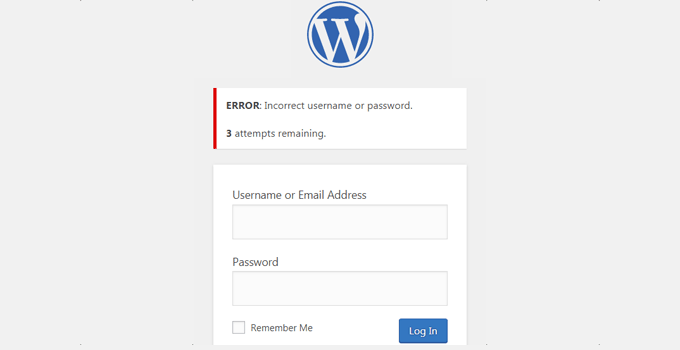
6. Limite as tentativas de login

Por padrão, um usuário do WordPress pode fazer um número ilimitado de tentativas de login em um site WordPress. Isso permite que qualquer pessoa tente adivinhar sua senha até acertar.
Para controlar isso, você precisa instalar e ativar o plugin Login LockDown. Ele permite que você defina limites para o número de tentativas fracassadas que um usuário pode fazer para fazer login.
Para obter instruções detalhadas de configuração, consulte nosso guia sobre como limitar as tentativas de login no WordPress.
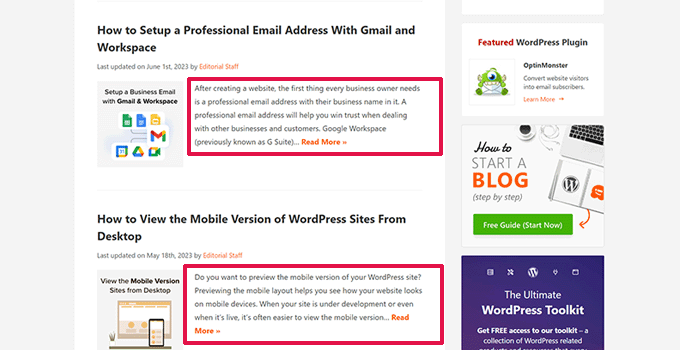
7. Exibir trecho (resumo da postagem) nas páginas inicial e de arquivo

Você deve ter notado que todos os blogs populares mostram resumos de artigos em vez de artigos completos em suas páginas iniciais e de arquivo. Isso faz com que essas páginas carreguem mais rápido, aumenta as visualizações de páginas e evita conteúdo duplicado em seu site.
Para obter mais informações sobre este tópico, consulte nosso artigo sobre trechos (resumo) versus postagens completas em páginas de arquivo do WordPress.
Muitos temas WordPress premium e gratuitos já usam trechos nas páginas iniciais e de arquivo. No entanto, se o seu tema não exibir trechos, consulte nosso guia sobre como exibir trechos de postagens em temas WordPress.
8. Adicionar imagem Gravatar padrão personalizada
WordPress usa Gravatar para exibir fotos de perfil de usuário no WordPress. Se um usuário não tiver um gravatar, o WordPress usará uma imagem padrão chamada ‘Pessoa Misteriosa’.
Esta imagem gravatar padrão aparecerá muitas vezes na área de comentários do WordPress simplesmente porque muitos usuários não têm uma imagem gravatar associada ao seu endereço de e-mail.
Você pode facilmente substituir este gravatar padrão por sua própria imagem gravatar padrão personalizada.
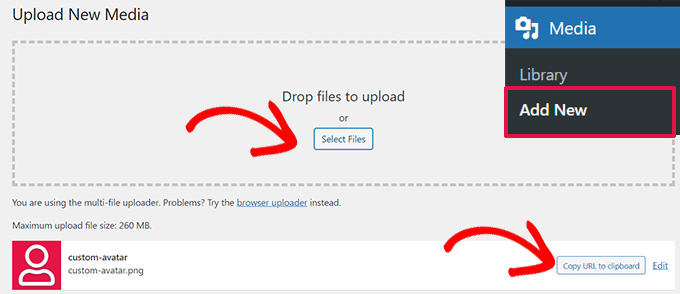
Primeiro, você precisará fazer upload da imagem que deseja usar como imagem padrão do gravatar para sua biblioteca de mídia do WordPress.
Vá para a página Mídia »Adicionar novo para fazer upload da imagem. Após fazer o upload, clique no botão Copiar URL para a área de transferência.

Cole o URL que você copiou em um arquivo de texto em seu computador; você precisará dele na próxima etapa.
Agora você precisa adicionar o seguinte código personalizado ao seu site. Sugerimos usar o plugin WPCode gratuito.
add_filter( 'avatar_defaults', 'wpb_new_gravatar' );
function wpb_new_gravatar ($avatar_defaults) {
$myavatar = 'http://example.com/wp-content/uploads/2017/01/wpb-default-gravatar.png';
$avatar_defaults[$myavatar] = "Default Gravatar";
return $avatar_defaults;
}
Não se esqueça de substituir o valor $myavatar pelo URL da imagem gravatar personalizada que você carregou anteriormente.
Agora você pode visitar a página Configurações »Discussão e notará seu avatar padrão personalizado adicionado às opções de avatar padrão.
Para obter instruções detalhadas, confira nosso tutorial sobre como adicionar e alterar o gravatar padrão no WordPress.
9. Adicionando CSS personalizado a um tema WordPress
Como proprietário de um site WordPress, às vezes você pode precisar adicionar CSS personalizado ao seu site. Existem várias maneiras de adicionar CSS personalizado no WordPress. Mostraremos dois métodos.
1. Adicione CSS personalizado usando WPCode (recomendado)
Normalmente, você pode adicionar código CSS personalizado nas configurações do tema. No entanto, seu CSS personalizado desaparecerá quando você alterar o tema.
E se você quisesse reutilizar esse CSS neste ou em algum outro site?
Você pode resolver isso adicionando seu CSS personalizado usando o plugin WPCode. É o melhor plugin de código personalizado para WordPress e permite inserir facilmente código personalizado e CSS em qualquer lugar do seu site.
Além disso, você pode organizar seus trechos de código dando-lhes nomes ou salvá-los na biblioteca da nuvem e reutilizá-los em outros sites.
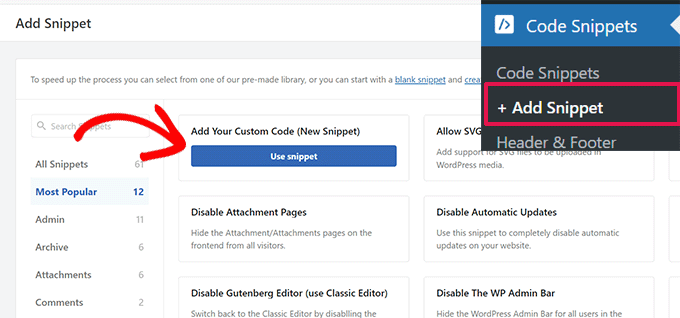
Primeiro, você precisa instalar e ativar o plugin WPCode.
Nota: Há também uma versão gratuita do WPCode que você pode experimentar. Recomendamos atualizar para a versão paga para desbloquear mais recursos.
Após a ativação, vá para a página Code Snippets »+ Add Snippet e clique no botão Use Snippet no rótulo 'Add Your Custom Code (New Snippet)'.

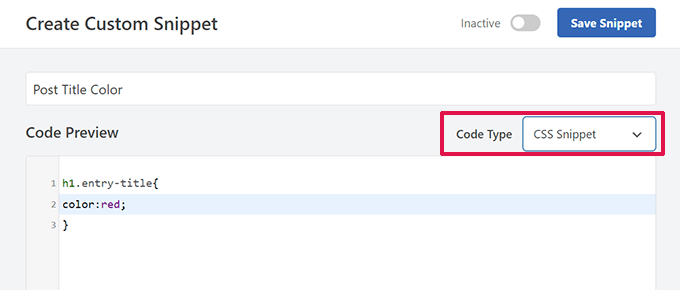
Na próxima tela, forneça um título para seu snippet CSS personalizado e, em Tipo de código, selecione Snippet CSS.
Depois disso, você pode adicionar seu código CSS personalizado na caixa Visualização de código.

Role para baixo até a seção Inserção, a partir daqui você pode escolher onde deseja adicionar este snippet CSS personalizado.
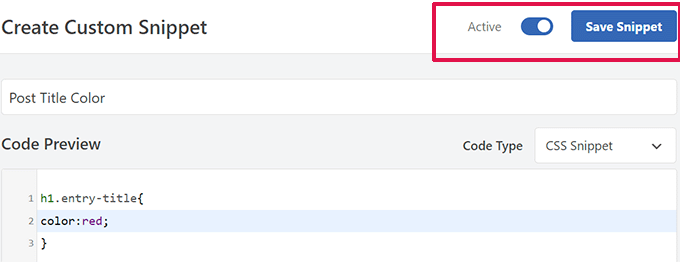
Se quiser adicioná-lo em todo o site, você pode selecionar Cabeçalho de todo o site. Quando terminar, não se esqueça de clicar no botão Salvar Snippet e alternar de Inativo para Ativo.

WPCode agora salvará seu CSS personalizado e o adicionará ao seu site de acordo com suas configurações.
2. Adicione CSS personalizado no personalizador de temas
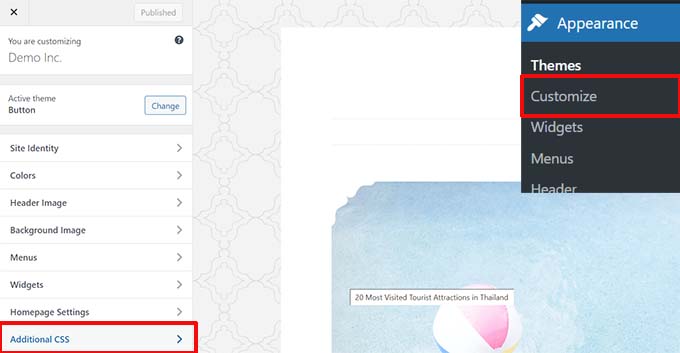
A maneira mais fácil de adicionar CSS personalizado a qualquer tema WordPress é visitando a página Aparência »Personalizar em seu administrador do WordPress.
Se você não conseguir ver o menu Personalizar em Aparência, poderá visitar manualmente o Personalizador de temas adicionando o seguinte URL na barra de endereço do seu navegador.
http://seusite.com/wp-admin/customize.php
Isso iniciará o personalizador de tema WordPress e você verá a visualização do seu site no painel direito.
Agora clique no menu ‘CSS adicional’ no painel esquerdo para expandi-lo.

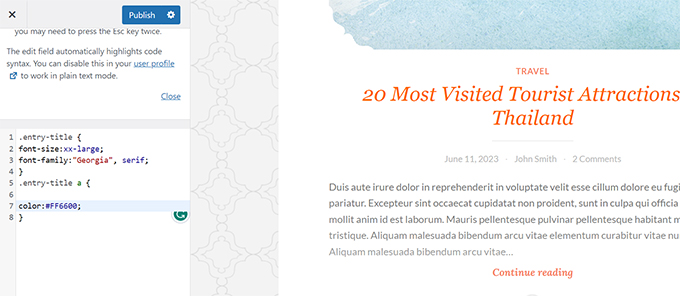
Você verá uma caixa de texto simples onde poderá adicionar seu CSS personalizado.
Assim que você adicionar uma regra CSS válida, você poderá vê-la aplicada no painel de visualização ao vivo do seu site.

Não se esqueça de clicar no botão ‘Salvar e Publicar’ na parte superior quando terminar.
Para métodos alternativos e instruções mais detalhadas, confira nosso guia para iniciantes sobre como adicionar CSS personalizado no WordPress.
Observação: alguns temas, como Divi do Elegant Themes, também têm um lugar nas opções de tema para incluir CSS personalizado. Muitos deles refletem a seção CSS adicional do Personalizador de temas, mas é altamente recomendável escolher apenas um local para manter o código CSS em seu site, seja no WPCode, nas opções de tema ou no personalizador.
10. Usando a ferramenta Inspect Element para personalizar o WordPress
Adicionar CSS personalizado parece ótimo, mas como saber quais classes CSS editar? Como você depura sem precisar escrever CSS?
Usando a ferramenta Inspecionar elemento, você pode editar o código HTML, CSS ou JavaScript de qualquer página da web e ver suas alterações ao vivo (somente no seu computador).
Para o proprietário de um site DIY, essas ferramentas podem ajudá-lo a visualizar a aparência do design de um site sem realmente fazer as alterações para todos.
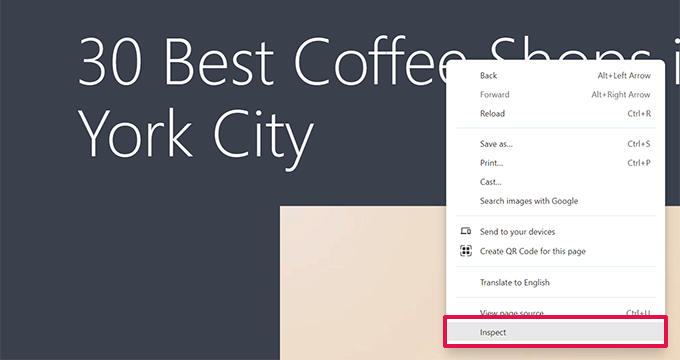
Basta apontar e clicar com o botão direito em qualquer elemento de uma página e selecionar 'Inspecionar' no menu do seu navegador.

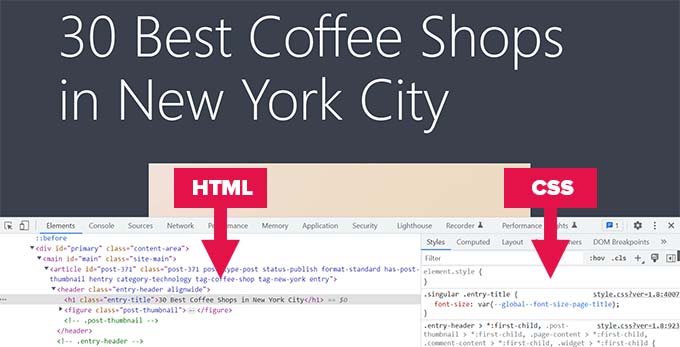
Isso dividirá a janela do seu navegador, permitindo que você veja o código-fonte HTML e CSS da página.
Você pode mover o mouse pelo código para ver a área relevante destacada na visualização ao vivo.

Quaisquer alterações feitas aqui ficarão imediatamente visíveis na página acima. No entanto, lembre-se de que essas alterações acontecem apenas no seu navegador e você não está realmente editando a página.
Isso permite que você descubra o que precisa editar e como. Depois disso, você pode prosseguir e alterar os arquivos do tema real ou o código CSS personalizado.
Para obter mais informações sobre este tópico, consulte nosso artigo sobre os fundamentos do elemento Inspecionar e como personalizar o WordPress como um usuário DIY.
11. Adicione uma imagem em miniatura do Facebook
O Facebook pode capturar automaticamente uma imagem dos seus artigos quando eles são compartilhados por você ou qualquer outra pessoa. Normalmente, ele escolhe a imagem em destaque de um artigo. No entanto, às vezes pode escolher uma imagem aleatória do artigo que pode não ser adequada.
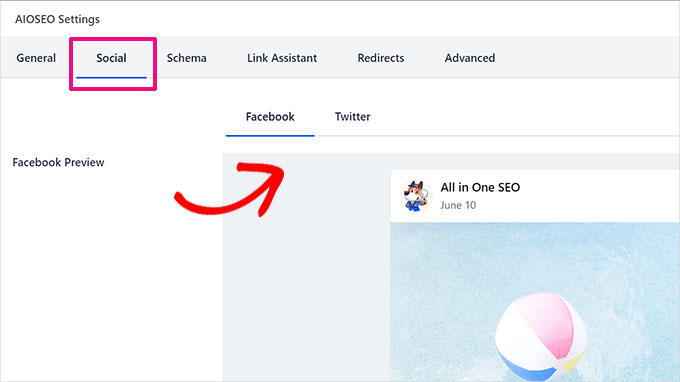
Se você estiver usando o plug-in All in One SEO, poderá selecionar uma imagem em miniatura do Facebook na caixa Configurações de SEO do All in One na tela de pós-edição, na guia Social.

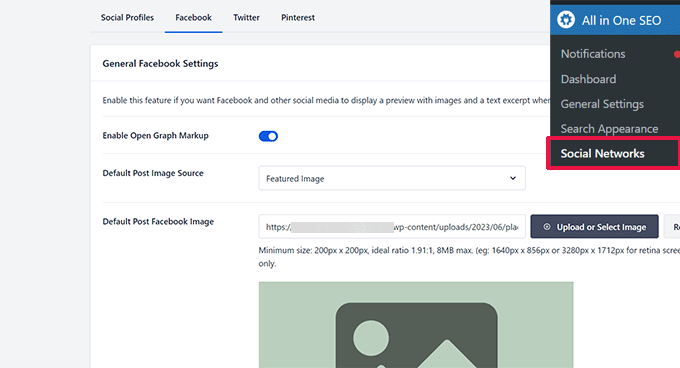
Você também pode selecionar uma imagem em miniatura padrão do Facebook visitando a página All in One SEO »Redes Sociais .
Você pode fazer upload de uma imagem personalizada ou selecionar uma imagem da biblioteca de mídia.

Se você rolar mais para baixo nesta página de configurações, também poderá escolher uma miniatura para sua página inicial.
Você pode consultar nosso guia sobre como corrigir o problema de miniaturas incorretas do Facebook no WordPress para obter mais detalhes.
12. Adicione imagem em destaque ou miniatura de postagem ao feed RSS
Os feeds RSS do WordPress mostram uma lista dos seus artigos mais recentes. Se você mostrar artigos completos no feed, todas as imagens contidas serão exibidas. No entanto, não inclui a imagem em destaque ou a miniatura da postagem no artigo.
Para corrigir isso, você pode adicionar o seguinte código ao arquivo functions.php do seu tema ou usar WPCode, que é um método mais seguro e pode evitar que seu site quebre com pequenos erros.
function rss_post_thumbnail($content) {
global $post;
if(has_post_thumbnail($post->ID)) {
$content = '<p>' . get_the_post_thumbnail($post->ID) .
'</p>' . get_the_content();
}
return $content;
}
add_filter('the_excerpt_rss', 'rss_post_thumbnail');
add_filter('the_content_feed', 'rss_post_thumbnail');
Para obter mais informações, consulte nosso tutorial sobre como adicionar miniaturas de postagens a feeds RSS no WordPress.
13. Mostrar trechos no feed RSS
Por padrão, o WordPress mostra seu artigo completo no feed RSS. Isso permite que os raspadores de conteúdo busquem e roubem automaticamente seus artigos completos. Também evita que os assinantes do feed RSS visitem o seu site.
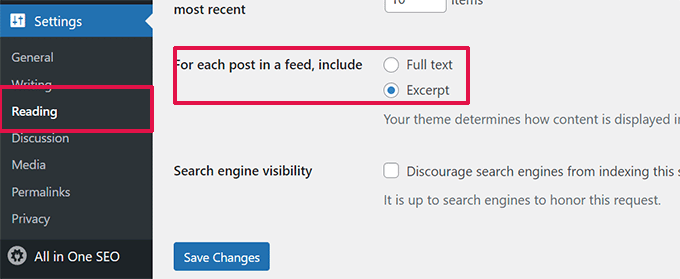
Para corrigir isso, vá para a página Configurações »Leitura e role para baixo até a opção ‘Para cada artigo em um feed, mostrar’. Selecione o resumo e clique no botão salvar alterações.

14. Adicione um botão Click to Call to no WordPress
Como os usuários móveis constituem a maior parte dos usuários da maioria das empresas, às vezes uma maneira mais rápida de contato pode ajudá-lo a conquistar novos clientes.
Embora você deva ter um formulário de contato em seu site, adicionar um botão rápido para fazer uma chamada instantânea pode ser muito mais rápido para os usuários.
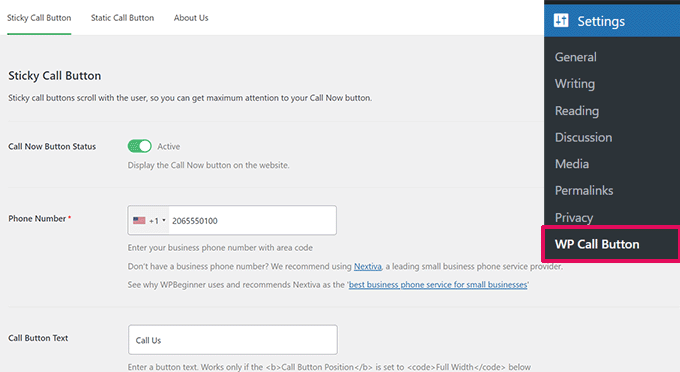
A maneira mais fácil de adicionar um botão clique para ligar é usando o plugin WP Call Button. Este plugin gratuito permite que você simplesmente adicione seu número de telefone comercial e mostre um botão de chamada em seu site.

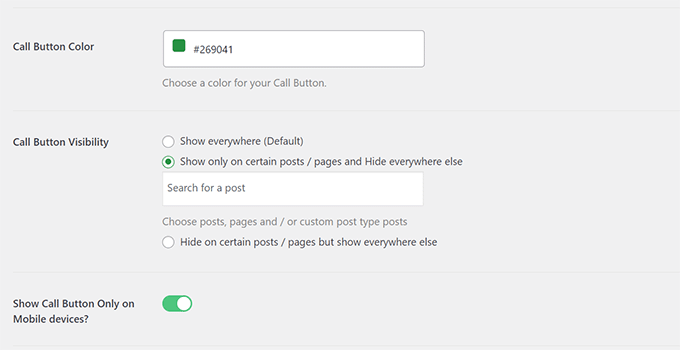
Você pode escolher a posição do botão, a cor e onde exibi-lo em seu site.
Se não quiser mostrar o botão em todo o site, você pode mostrá-lo em postagens e páginas selecionadas ou ativá-lo apenas para usuários de dispositivos móveis.

Por último, se você deseja colocar estrategicamente o botão de chamada dentro do seu conteúdo como uma frase de chamariz, você pode fazer isso facilmente com um bloco ou usando o shortcode.
Para obter mais detalhes, dê uma olhada em nosso tutorial sobre como adicionar facilmente um botão clique para ligar no WordPress.
15. Corrija a capacidade de entrega de e-mail do WordPress
Por padrão, o WordPress usa a função PHP mail() para enviar emails. Muitas empresas de hospedagem WordPress bloqueiam ou limitam esta função para evitar abusos.
Isso significa que você e seus usuários podem não conseguir receber notificações por e-mail do seu site WordPress. Algumas dessas notificações são cruciais, como e-mails de senha perdida, e-mails de registro de novos usuários e muito mais.
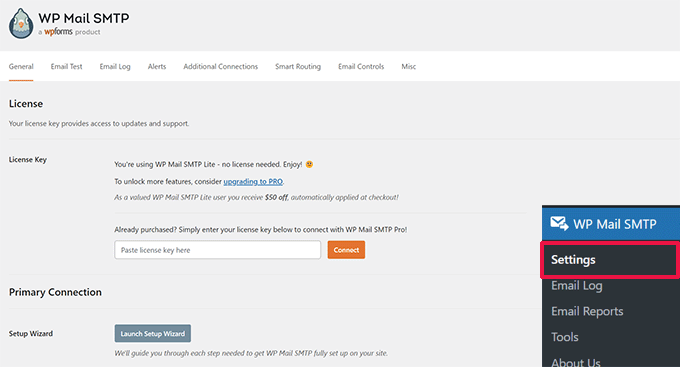
Para corrigir isso, você precisa instalar e ativar o plugin WP Mail SMTP. É o melhor plugin SMTP para WordPress do mercado e permite que você envie seus e-mails WordPress usando o protocolo SMTP adequado.

Observação: também existe uma versão gratuita chamada WP Mail SMTP Lite que você pode usar. Recomendamos atualizar para Pro para desbloquear mais recursos.
Para obter instruções detalhadas, consulte nosso tutorial sobre como configurar o WP Mail SMTP com qualquer host.
16. Adicione conteúdo a artigos em feeds RSS
Quer manipular seus feeds RSS do WordPress adicionando conteúdo aos seus artigos visíveis apenas para os assinantes do feed RSS?
A maneira mais fácil de fazer isso é usando o plugin All in One SEO para WordPress. Ele vem com um recurso de conteúdo RSS que permite adicionar facilmente conteúdo a artigos em seu feed RSS.
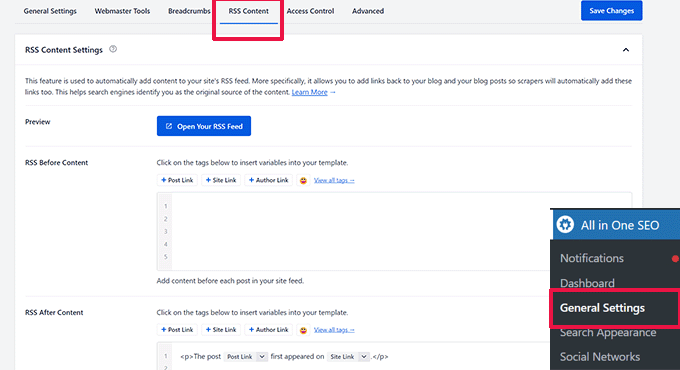
Primeiro, instale e ative o plugin All in One SEO para WordPress. Depois disso, vá para All in One SEO »Configurações gerais e mude para a guia Conteúdo RSS.

A partir daqui, você pode adicionar conteúdo personalizado para exibir antes ou depois de cada item em seu feed RSS.
Método alternativo:
Este método requer que você adicione código ao seu site. Você pode usar este método se não estiver usando All in One SEO para WordPress.
Basta adicionar o seguinte trecho de código personalizado ao seu site usando o plugin WPCode (recomendado) ou o arquivo functions.php do seu tema.
function wpbeginner_postrss($content) {
if(is_feed()){
$content = 'This post was written by Syed Balkhi '.$content.'Check out WPBeginner';
}
return $content;
}
add_filter('the_excerpt_rss', 'wpbeginner_postrss');
add_filter('the_content', 'wpbeginner_postrss');
Este código mostra o texto 'Esta postagem foi escrita por Syed Balkhi' antes de um artigo e 'Confira o WPBeginner' após o conteúdo do artigo.
Para obter mais maneiras de manipular o conteúdo do feed RSS, consulte nosso guia sobre como adicionar conteúdo aos feeds RSS do WordPress.
17. Atrasar postagens em feeds RSS
Você já publicou um artigo acidentalmente antes de estar pronto para ser publicado? Todos nós já estivemos lá. Você pode facilmente cancelar a publicação do artigo e continuar editando-o.
No entanto, os leitores de feeds RSS e assinantes de e-mail já podem recebê-lo em suas caixas de entrada. Existe uma solução fácil para evitar que essas postagens atrasem a exibição em seu feed RSS.
Adicione o seguinte trecho de código personalizado usando o plugin WPCode (recomendado) ou o arquivo functions.php do seu tema.
function publish_later_on_feed($where) {
global $wpdb;
if ( is_feed() ) {
// timestamp in WP-format
$now = gmdate('Y-m-d H:i:s');
// value for wait; + device
$wait = '10'; // integer
// http://dev.mysql.com/doc/refman/5.0/en/date-and-time-functions.html#function_timestampdiff
$device = 'MINUTE'; //MINUTE, HOUR, DAY, WEEK, MONTH, YEAR
// add SQL-sytax to default $where
$where .= " AND TIMESTAMPDIFF($device, $wpdb->posts.post_date_gmt, '$now') > $wait ";
}
return $where;
}
add_filter('posts_where', 'publish_later_on_feed');
Este código atrasa a exibição de suas postagens publicadas no feed RSS por 10 minutos.
Para obter mais detalhes, consulte nosso artigo sobre como atrasar a exibição de postagens no feed RSS do WordPress.
18. Exiba feeds de mídia social em seu site
Pesquisas recentes de estatísticas de marketing mostram que um usuário médio gasta cerca de 2 horas e 29 minutos nas redes sociais.
Isso representa uma grande oportunidade para você aumentar o número de seguidores nas redes sociais e trazê-los de volta ao seu site.
A maneira mais fácil de construir seguidores nas redes sociais é promover seus perfis sociais em seu site.
Para fazer isso, você precisará do Smash Balloon. É o melhor conjunto de plug-ins de mídia social para WordPress do mercado e permite que você promova lindamente seus feeds de mídia social em seu site.

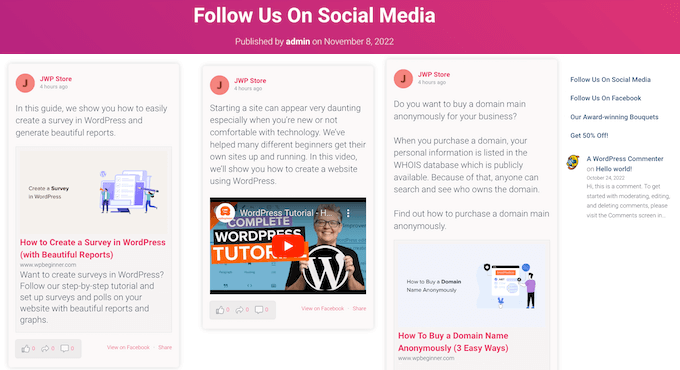
O Smash Balloon facilita a incorporação de postagens do Facebook, tweets, fotos do Instagram, vídeos do YouTube, feeds combinados em um mural social e muito mais.
Para obter instruções detalhadas, consulte nosso tutorial sobre como adicionar feeds de mídia social no WordPress.
19. Adicione ícones de imagem ao menu de navegação de links

Deseja exibir ícones de imagens ao lado dos links no menu de navegação? A solução mais fácil é usar o plugin Menu Image.
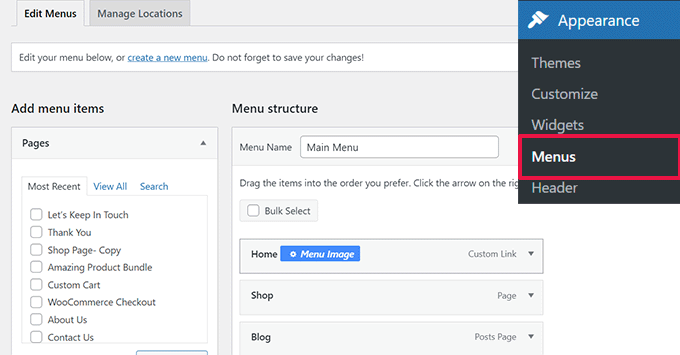
Depois de instalar o plugin, basta acessar Aparência » Menu e você verá a opção de adicionar imagens a cada item do menu existente.

Nota: O plugin não funciona com temas Block e com o editor de site completo.
Se, por algum motivo, você não quiser usar um plugin e preferir fazê-lo manualmente, você pode.
Primeiro, você precisa criar as imagens que deseja usar como ícones e carregá-las na sua biblioteca de mídia do WordPress. Depois disso, copie seus URLs para poder usá-los mais tarde.
Adicionando ícones do menu de navegação no Editor de sites
Se você estiver usando um tema de bloco, este método é para você. Basta iniciar o Editor do Site visitando a página Aparência »Editor .
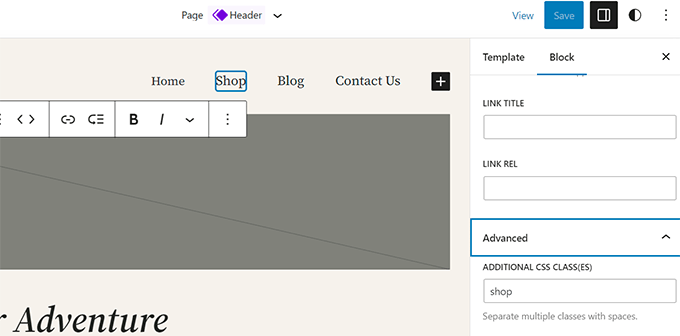
Clique no menu de navegação para editá-lo e, a seguir, clique em um item de link no menu. Nas configurações do bloco, clique na guia Avançado para expandi-lo e adicione uma classe CSS personalizada.

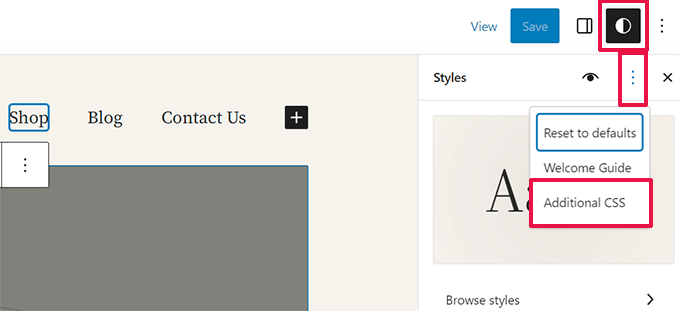
Depois disso, clique no ícone Estilo na parte superior, isso abrirá o Editor de Estilo.
Clique no menu de três pontos no painel e selecione CSS adicional.

Em seguida, você precisa adicionar o seguinte CSS personalizado ao seu tema.
.shop {
background-image:url('https://example.com/wp-content/uploads/2023/06/cart-icon.png');
background-position:left;
background-repeat:no-repeat;
padding-left:30px!important;
}
Não se esqueça de substituir o URL da imagem de fundo pelo seu próprio ícone de imagem e ajustar o preenchimento de acordo com seus próprios requisitos.
Adicionando ícones do menu de navegação em temas clássicos
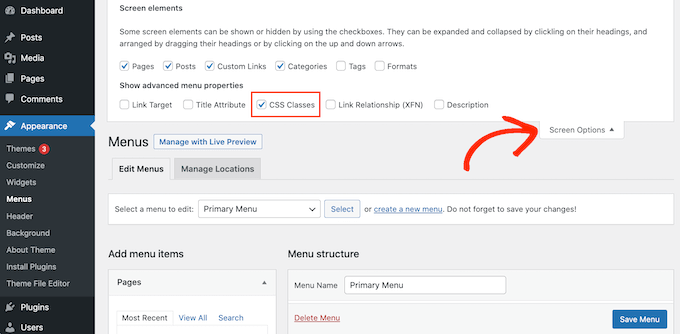
Primeiro, você precisa visitar a página Aparência »Menus e clicar no botão Opções de tela no canto superior direito da tela.

Isso abrirá um menu onde você precisa marcar a caixa ao lado da opção de classes CSS.
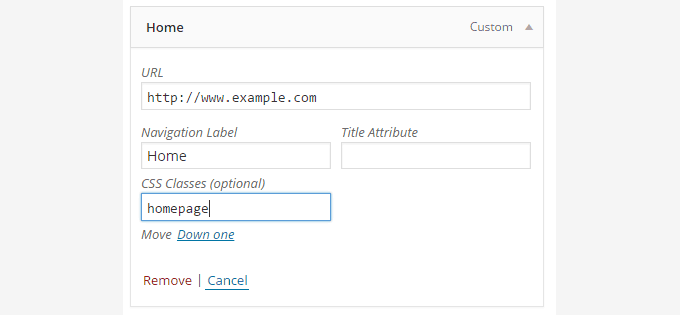
Depois disso, role para baixo até o menu de navegação e clique em um item para expandi-lo. Você verá uma opção para adicionar classes CSS. Insira uma classe CSS diferente para cada item de menu.

Não se esqueça de clicar no botão do menu Salvar para armazenar suas alterações.
Em seguida, você precisa fazer upload dos ícones de imagem para o seu site WordPress visitando a página Mídia »Adicionar mídia . Depois de enviar os arquivos de imagem, copie seus URLs, pois você precisará deles na próxima etapa.
Agora você pode adicionar um ícone de imagem ao menu de navegação adicionando CSS personalizado. Aqui está um exemplo de CSS que você pode usar como ponto de partida.
.homepage {
background-image: url('http://www.example.com/wp-content/uploads/2014/12/home.png');
background-repeat: no-repeat;
background-position: left;
padding-left: 5px;
}
Não se esqueça de substituir o URL da imagem pelo URL do seu próprio arquivo de imagem.
20. Abra o link do menu de navegação em uma nova janela
Às vezes, pode ser necessário abrir um link do menu de navegação em uma nova janela. No entanto, talvez você não consiga perceber a opção de fazer isso ao adicionar links.
Abrindo o link do menu de navegação em uma nova janela no Editor do site
Se você estiver usando um tema de bloco em seu site, este método é para você.
Basta ir em Aparência »Editor para iniciar o editor do site. Depois disso, clique no link que deseja abrir em uma nova janela.

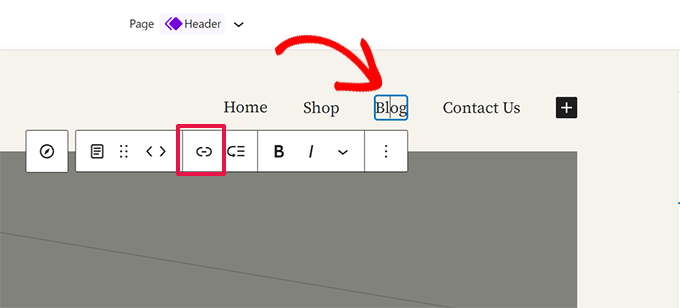
Na barra de ferramentas do bloco, clique no botão Link para editar esse link.
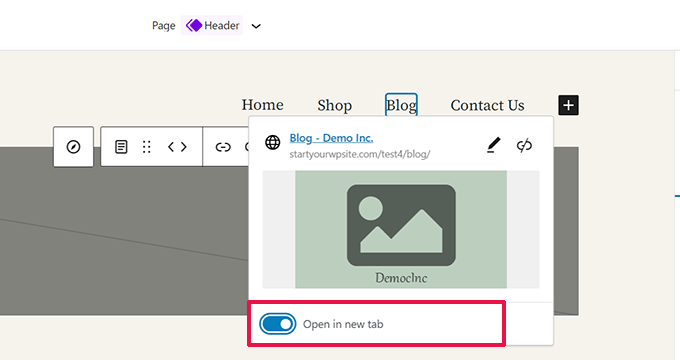
Isso revelará as configurações do link. A partir daqui, clique para deslizar o botão de alternância ao lado da opção ‘Abrir em uma nova guia’.

Abrindo o link do menu de navegação em uma nova janela em temas clássicos
Na verdade, a opção está oculta para remover a desordem da tela.
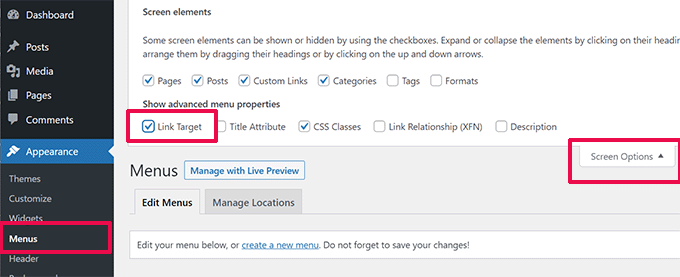
Você precisará clicar no botão de opções de tela no canto superior direito da tela e marcar a opção ‘destino do link’.

Em seguida, você precisa rolar para baixo até o item de menu que deseja abrir em uma nova janela.
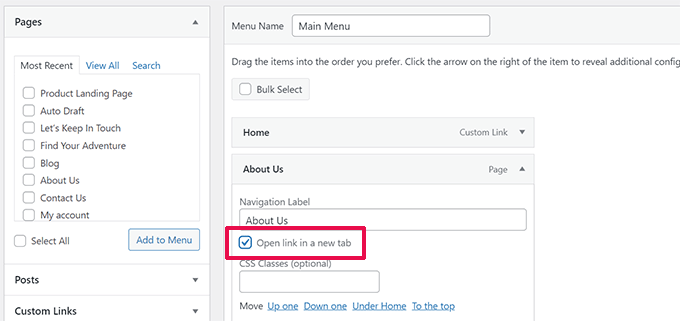
Clique no item de menu para expandi-lo e você verá a opção de abrir o link em uma nova guia.

Não se esqueça de clicar no botão do menu Salvar para armazenar suas alterações.
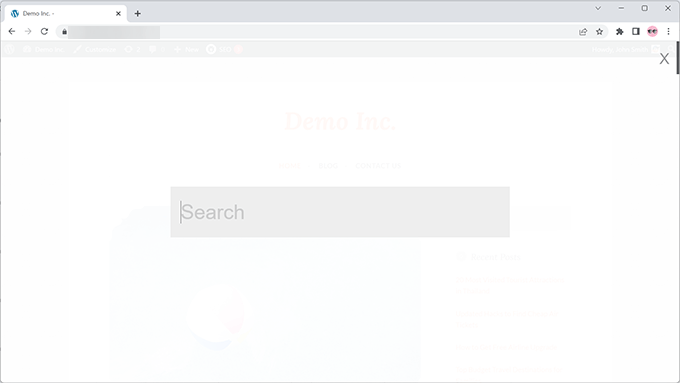
21. Adicionar sobreposição de pesquisa em tela inteira no WordPress

Se você clicar no ícone de pesquisa no canto superior direito de qualquer página do WPBeginner, você notará uma sobreposição de pesquisa em tela cheia. Melhora a experiência de pesquisa e a torna mais envolvente.
Você também pode adicionar isso ao seu site WordPress. A maneira mais fácil de fazer isso é instalar e ativar o plugin WordPress Full Screen Search Overlay.
O plug-in funciona imediatamente e não há configurações para você definir.
Após a ativação, ele transforma qualquer campo de formulário de pesquisa padrão do WordPress em uma sobreposição de pesquisa em tela inteira.
Para obter mais detalhes, consulte nosso guia sobre como adicionar uma sobreposição de pesquisa em tela inteira no WordPress.
Dica bônus : apenas adicionar a sobreposição de pesquisa em tela cheia não afetaria a qualidade dos resultados da pesquisa. A pesquisa padrão do WordPress não é nada eficaz.
Você pode atualizar imediatamente a qualidade dos resultados de pesquisa em seu site WordPress instalando o plugin SearchWP. É o melhor plugin de pesquisa para WordPress do mercado que permite adicionar seu próprio mecanismo de pesquisa ao WordPress.

A melhor parte é que ele funciona perfeitamente e substituirá automaticamente o recurso de pesquisa padrão do WordPress.
Para obter detalhes, consulte nosso artigo sobre como melhorar a pesquisa do WordPress com SearchWP.
22. Adicione um menu de navegação flutuante fixo
Um menu de navegação flutuante permanece no topo da tela enquanto o usuário rola para baixo. Alguns temas do WordPress possuem esse recurso como opção em suas configurações. Se o seu tema não tiver essa opção, você pode tentar este método.
Primeiro, você precisa instalar e ativar o plugin Sticky Menu (ou qualquer coisa!) no Scroll.
Após a ativação, vá para a página de configurações do plugin localizada em Configurações » Sticky Menu (or Anything!) . Adicione a classe CSS do seu menu de navegação e salve as alterações.
Para obter instruções detalhadas, consulte nosso tutorial sobre como criar um menu de navegação flutuante no WordPress.
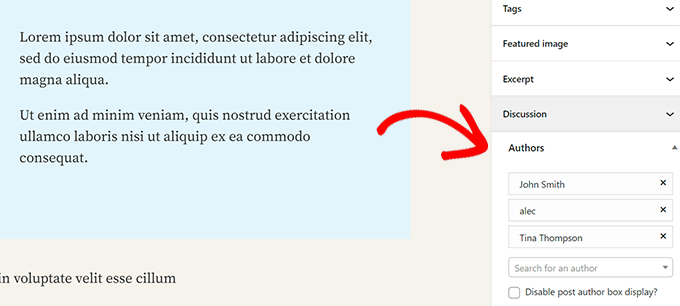
23. Adicione vários autores a uma postagem do WordPress
Você deseja creditar vários autores por um artigo em seu site? Por padrão, as postagens do WordPress são atribuídas a um único autor. No entanto, se você frequentemente precisa creditar vários autores, existe uma maneira mais fácil de fazer isso.
Você precisará instalar e ativar o plugin Co-Authors Plus.
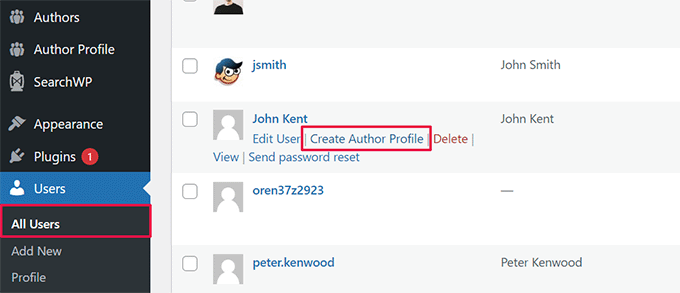
Depois disso, vá para a página Usuários »Todos os usuários e clique no link 'Criar perfil de autor' abaixo do usuário que você deseja adicionar como coautor.

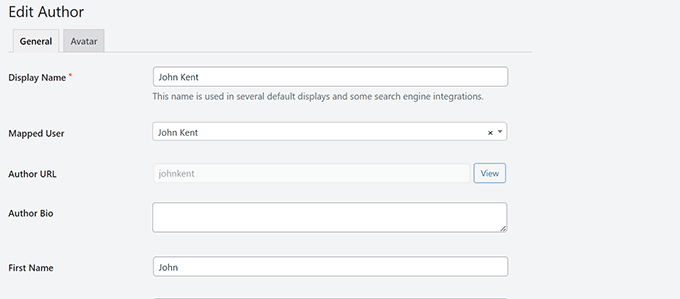
Na próxima tela, você pode configurar o perfil do usuário como autor em seu site. O plugin ainda permite que você carregue uma imagem de autor personalizada.
Quando terminar, não se esqueça de clicar no botão Atualizar para salvar suas alterações.

Agora vá em frente e edite a postagem ou página onde deseja creditar vários autores.
Na tela de edição de postagem, você notará a nova guia ‘Autores’ no painel de configurações de postagem.

24. Adicione categorias às páginas do WordPress
Quer adicionar categorias e tags às páginas do WordPress? Por padrão, eles estão disponíveis apenas para postagens. Principalmente porque as páginas devem ser conteúdo estático e independente (veja a diferença entre postagens e páginas no WordPress).
Se você deseja adicionar categorias e tags, basta adicionar o seguinte trecho de código personalizado usando o plugin WPCode ou o arquivo function.php do seu tema.
// add tag and category support to pages
function tags_categories_support_all() {
register_taxonomy_for_object_type('post_tag', 'page');
register_taxonomy_for_object_type('category', 'page');
}
// ensure all tags and categories are included in queries
function tags_categories_support_query($wp_query) {
if ($wp_query->get('tag')) $wp_query->set('post_type', 'any');
if ($wp_query->get('category_name')) $wp_query->set('post_type', 'any');
}
// tag and category hooks
add_action('init', 'tags_categories_support_all');
add_action('pre_get_posts', 'tags_categories_support_query');
25. Crie um site WordPress local em seu computador
Muitos proprietários e desenvolvedores de sites WordPress instalam o WordPress em seus computadores. Isso permitirá que você desenvolva um site WordPress localmente, experimente plug-ins e temas e aprenda os fundamentos do WordPress.

Criamos instruções passo a passo detalhadas sobre como instalar o WordPress em seu computador Windows ou Mac.
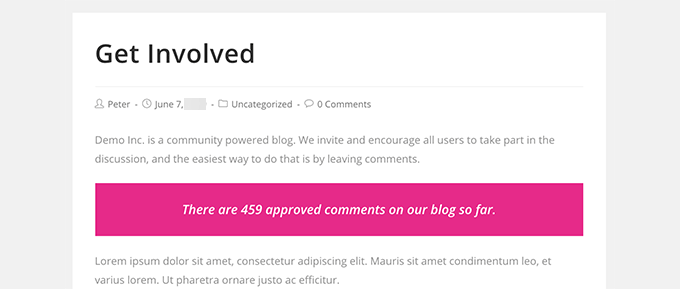
26. Exibir número total de comentários no WordPress
Os comentários fornecem uma maneira mais fácil para os usuários interagirem com o conteúdo do seu site. Mostrar o número total de comentários pode ser usado como prova social e incentivar mais usuários a participarem das discussões.
A maneira mais fácil de fazer isso é instalando o plugin Simple Blog Stats. Após a ativação, você pode adicionar o shortcode [sbs_apoproved] a qualquer postagem ou página para exibir o número total de comentários.

Para obter um método de código e mais instruções, consulte nosso artigo sobre como exibir o número total de comentários no WordPress.
27. Mostrar número total de usuários registrados no WordPress

Se você permitir que os usuários se registrem em seu site WordPress, mostrar o número total de usuários registrados pode incentivar mais usuários a se inscreverem.
A maneira mais fácil de fazer isso é instalando o plugin Simple Blog Stats. Após a ativação, você pode adicionar o código de acesso [sbs_users] a qualquer postagem ou página para exibir o número total de usuários registrados.
Para instruções mais detalhadas, consulte nosso tutorial sobre como mostrar o número total de usuários registrados no WordPress.
28. Crie novos tamanhos de imagem no WordPress
Quando você carrega uma imagem no seu blog, o WordPress cria automaticamente várias cópias da imagem. Seu tema e plug-ins do WordPress também podem adicionar novos tamanhos de imagem.
Para criar novos tamanhos de imagem no WordPress, você precisa adicionar o seguinte trecho de código personalizado usando o plugin WPCode ou o arquivo functions.php do seu tema.
add_image_size( 'sidebar-thumb', 120, 120, true ); // Hard Crop Mode
add_image_size( 'homepage-thumb', 220, 180 ); // Soft Crop Mode
add_image_size( 'singlepost-thumb', 590, 9999 ); // Unlimited Height Mode
Este código adiciona três novos tamanhos de imagem. Não se esqueça de alterar os nomes e dimensões do tamanho da imagem de acordo com seus próprios requisitos.
Para obter mais informações, consulte nosso tutorial sobre como criar novos tamanhos de imagem no WordPress.
29. Configure facilmente redirecionamentos no WordPress
Se você já trabalha em seu site há algum tempo, ocasionalmente pode querer alterar URLs ou mesclar conteúdo.
No entanto, isso pode criar um erro 404 no conteúdo mais antigo se você excluí-lo. Existem também preocupações de SEO, como como informar aos mecanismos de pesquisa que esse conteúdo foi movido para um novo local?
É aqui que entram os redirecionamentos 301. Isso permite que você redirecione automaticamente os visitantes para novas postagens enquanto informa aos mecanismos de pesquisa que o conteúdo foi movido para esse novo local.
Há muitas maneiras de configurar redirecionamentos, mas a maneira mais fácil e segura de fazer isso é usando All in One SEO para WordPress.
All in One SEO para WordPress vem com um gerenciador de redirecionamentos que ajuda você a configurar facilmente todos os tipos de redirecionamentos em seu site WordPress.
Primeiro, você precisa instalar e ativar o plugin All in One SEO para WordPress.
Nota: Você precisará de pelo menos o plano PRO do plugin para desbloquear o gerenciador de redirecionamento.
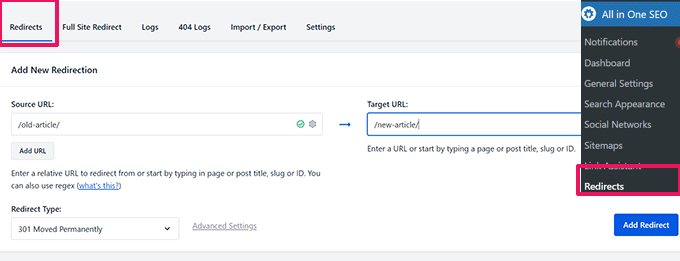
Após a ativação, você precisa visitar a página All in One SEO »Redirecionamentos . Adicione o URL do seu artigo antigo no URL de origem e seu novo local nos campos URL de destino.

Escolha 301 movido permanentemente em Tipo de redirecionamento e clique no botão Adicionar redirecionamento para salvar suas configurações.
Para mais detalhes, consulte nosso tutorial sobre como criar redirecionamentos 301 no WordPress.
30. Converta categorias em tags ou vice-versa
Freqüentemente, as pessoas não têm certeza de como usar categorias e tags corretamente no WordPress. Às vezes você pode acabar criando categorias que deveriam ser tags ou vice-versa.
É facilmente corrigível.
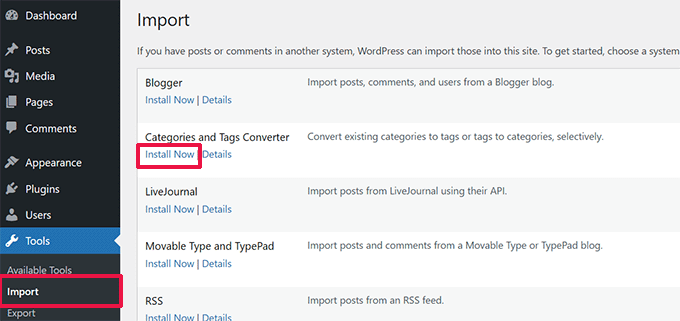
Vá para a página Ferramentas »Importar e instale o Conversor de categorias e tags.

Após a instalação, clique no link executar importador para continuar.
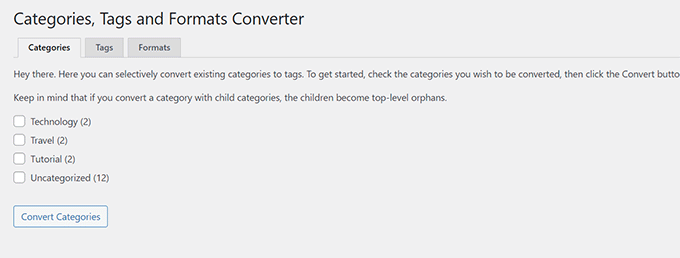
Na página do conversor, você pode alternar entre categorias para tags ou conversor de tags para categorias. Em seguida, selecione os itens que deseja converter e clique no botão converter.

31. Mover postagens em massa entre categorias e tags
Às vezes você pode querer mover postagens em massa entre categorias e tags. Fazer isso um por um para cada postagem pode ser demorado.
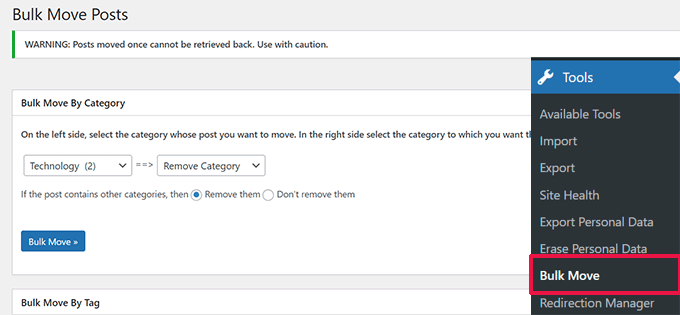
Na verdade, existe um plugin para isso. Basta instalar e ativar o plugin Bulk Move. Após a ativação, você precisa ir para Ferramentas »Mover em massa para mover suas postagens.

Para obter instruções mais detalhadas, visite nosso tutorial sobre como mover postagens em massa para categorias e tags no WordPress.
32. Exibir a data da última atualização de suas postagens

Por padrão, a maioria dos temas do WordPress mostrará a data em que um artigo foi publicado. Isso é bom e funcionaria para a maioria dos sites e blogs.
No entanto, se você atualiza regularmente seu conteúdo antigo, talvez queira mostrar aos usuários quando um artigo foi atualizado pela última vez. Caso contrário, os usuários não perceberiam que o artigo contém informações atuais.
Isso pode ser conseguido adicionando o seguinte código para adicionar o seguinte trecho de código personalizado usando o plugin WPCode ou o arquivo functions.php do seu tema.
function wpb_last_updated_date( $content ) {
$u_time = get_the_time('U');
$u_modified_time = get_the_modified_time('U');
if ($u_modified_time >= $u_time + 86400) {
$updated_date = get_the_modified_time('F jS, Y');
$updated_time = get_the_modified_time('h:i a');
$custom_content .= '<p class="last-updated">Last updated on '. $updated_date . ' at '. $updated_time .'</p>';
}
$custom_content .= $content;
return $custom_content;
}
add_filter( 'the_content', 'wpb_last_updated_date' );
Para obter instruções mais detalhadas, consulte nosso guia sobre como exibir a data da última atualização no WordPress.
33. Como exibir datas relativas no WordPress
Quer exibir datas relativas como ontem, 10 horas atrás ou uma semana atrás para suas postagens no WordPress? As datas relativas dão aos usuários uma ideia de quanto tempo se passou desde que algo foi postado.
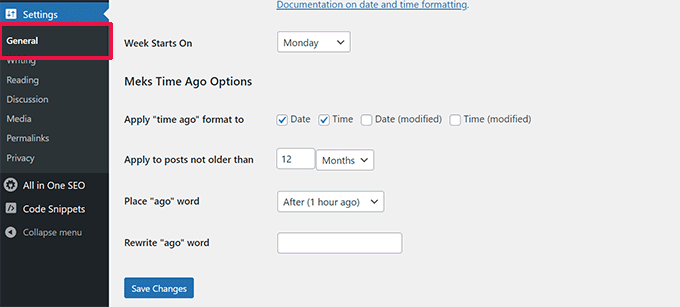
Para adicionar datas relativas, você precisa instalar e ativar o plugin Meks Time Ago. Após a ativação, você precisa visitar a página Configurações »Geral e rolar para baixo até a seção ‘Meks Time Ago Options’.

Você pode selecionar quando usar há algum tempo e como exibi-lo. Não se esqueça de clicar no botão salvar alterações para armazenar suas configurações.
Para obter mais detalhes, consulte nosso guia sobre como exibir datas relativas no WordPress.
34. Remova o número da versão do WordPress
Por padrão, o WordPress adiciona a versão do WordPress ao cabeçalho do seu site. Algumas pessoas pensam que é uma responsabilidade de segurança. Nossa resposta para isso é simples: mantenha o WordPress atualizado.
No entanto, se você deseja remover o número da versão do WordPress, basta adicionar o seguinte trecho de código personalizado usando o plugin WPCode ou o arquivo functions.php do seu tema.
function wpbeginner_remove_version() {
return '';
}
add_filter('the_generator', 'wpbeginner_remove_version');
Para obter mais informações sobre este tópico, consulte nosso artigo sobre a maneira correta de remover o número da versão do WordPress.
35. Atualize URLs do WordPress quando não conseguir acessar o WP-Admin

Às vezes, ao mover um site WordPress para um novo domínio ou devido a uma configuração incorreta, pode ser necessário atualizar os URLs do WordPress.
Esses URLs informam ao WordPress onde exibir seu site e onde os arquivos principais do WordPress estão localizados. Configurações incorretas podem bloquear você da área de administração do WordPress ou redirecioná-lo para o site antigo.
A maneira mais fácil de atualizar URLs do WordPress é adicionar o seguinte trecho de código personalizado usando o plugin WPCode ou o arquivo functions.php do seu tema.
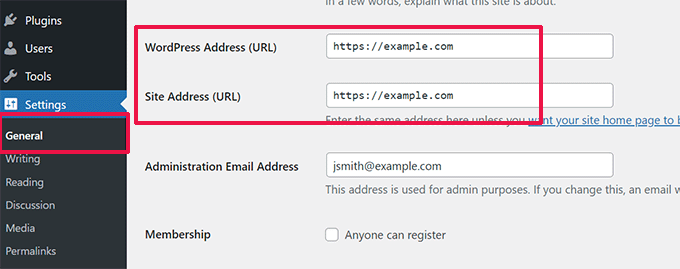
update_option( 'siteurl', 'http://example.com' );
update_option( 'home', 'http://example.com' );
Não se esqueça de substituir example.com pelo seu próprio nome de domínio.
Depois de acessar seu site WordPress, vá para a página Configurações »Geral e atualize os URLs lá. Depois disso, você precisa remover o código adicionado ao arquivo de funções.
Se você também precisar atualizar URLs em suas postagens e páginas, consulte nosso guia sobre como atualizar URLs corretamente ao mover seu site WordPress.
36. Desative todos os plug-ins quando não conseguir acessar o WP-Admin
Ao solucionar erros do WordPress, muitas vezes você será solicitado a desativar todos os plug-ins do WordPress. Você pode simplesmente acessar Plugins em seu painel e desativar todos os plugins. Mas e se você não tiver acesso ao seu site WordPress?
Veja como você pode desativar plug-ins facilmente quando a área de administração estiver bloqueada.
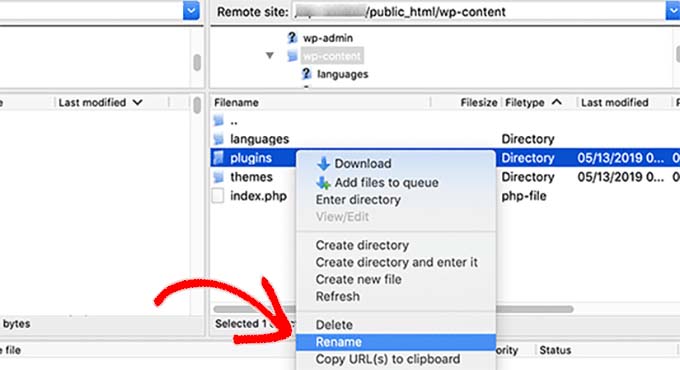
Primeiro, conecte-se ao seu site WordPress usando um cliente FTP e vá para sua pasta /wp-content/. Dentro dele você encontrará a pasta /plugins.

Agora você só precisa renomear a pasta de plugins para plugins.old e o WordPress desativará automaticamente todos os plugins.
Para métodos alternativos e mais informações, consulte nosso guia sobre como desativar todos os plug-ins quando não conseguir acessar o wp-admin.
37. Crie uma página de erro 404 personalizada
Um erro 404 ocorre quando os usuários digitam o endereço errado ou o endereço não existe no seu site.
Por padrão, seu tema WordPress usará seu modelo de erro 404 para exibir o erro.
No entanto, essas páginas costumam ser inúteis e deixam os usuários sem ideia do que devem fazer a seguir.
Você pode corrigir isso criando sua própria página de erro 404 personalizada sem escrever nenhum código. Isso permitirá que você direcione os usuários para outros conteúdos úteis em seu site.
Primeiro, você precisa instalar e ativar o plugin SeedProd. É o melhor construtor de páginas WordPress do mercado e permite criar facilmente páginas personalizadas, landing pages e até mesmo temas WordPress completos sem escrever código.
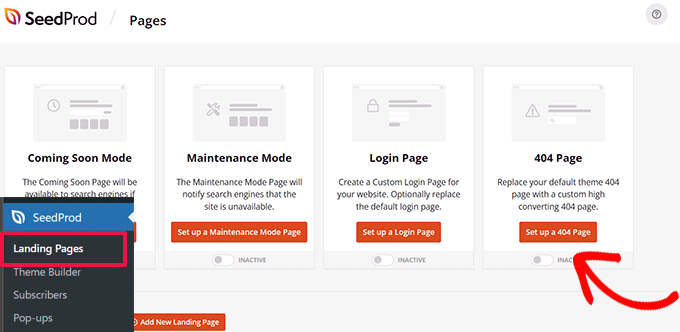
Após a ativação, vá para SeedProd »Páginas iniciais e clique no botão Configurar uma página 404.

A seguir, o plugin solicitará que você escolha um modelo para sua página 404.
SeedProd vem com vários lindos modelos de páginas 404 que você pode usar como ponto de partida.

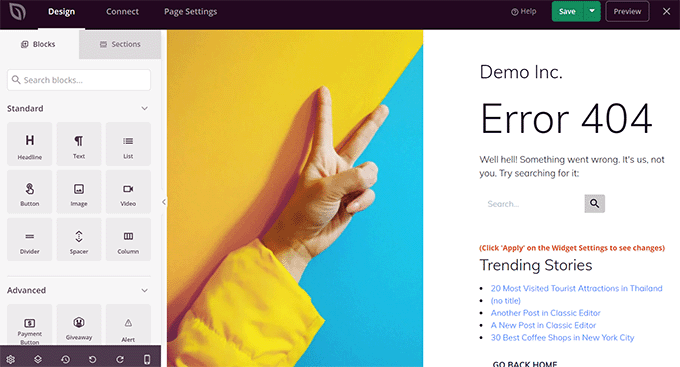
Depois disso, você entrará no construtor de páginas SeedProd.
É uma ferramenta de design intuitiva onde você pode simplesmente arrastar e soltar blocos e editá-los apontando e clicando.

Você pode adicionar um formulário de pesquisa, seus artigos mais populares, produtos mais vendidos ou qualquer coisa que desejar.
Quando terminar, basta clicar no botão Salvar e Publicar na parte superior.
Para mais detalhes, consulte nosso tutorial sobre como melhorar a página 404 no WordPress.
38. Incluir categoria nos URLs das postagens
Você deve ter notado que muitos sites WordPress usam categorias em seus URLs de postagem. Isso permite que eles adicionem informações mais úteis a um URL, o que é bom para a experiência do usuário e também para o SEO.
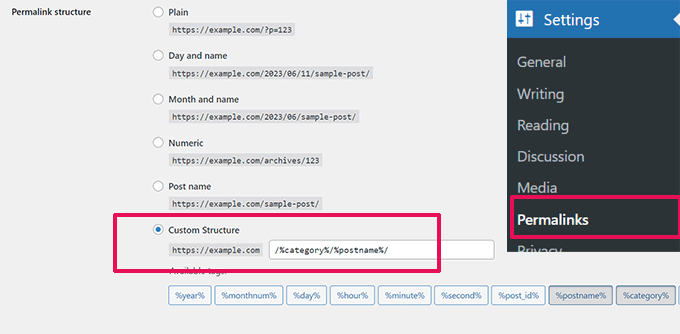
Se você deseja adicionar um nome de categoria aos URLs de postagem do WordPress, vá para a página Configurações »Links permanentes . Clique na estrutura personalizada e adicione /%category%/%postname%/ no campo próximo a ela.

Não se esqueça de clicar no botão salvar alterações para armazenar suas configurações.
Para saber mais sobre como o WordPress lidará com subcategorias e múltiplas categorias, consulte nosso guia sobre como incluir categorias e subcategorias em URLs do WordPress.
39. Exibir postagens aleatórias no WordPress
Quer exibir postagens aleatórias na barra lateral do WordPress? Postagens aleatórias dão a seus usuários a chance de descobrir artigos que, de outra forma, nunca veriam.
Primeiro, você precisa adicionar o seguinte trecho de código personalizado usando o plugin WPCode ou o arquivo functions.php do seu tema.
function wpb_rand_posts() {
$args = array(
'post_type' => 'post',
'orderby' => 'rand',
'posts_per_page' => 5,
);
$the_query = new WP_Query( $args );
if ( $the_query->have_posts() ) {
$string .= '<ul>';
while ( $the_query->have_posts() ) {
$the_query->the_post();
$string .= '<li><a href="'. get_permalink() .'">'. get_the_title() .'</a></li>';
}
$string .= '</ul>';
/* Restore original Post Data */
wp_reset_postdata();
} else {
$string .= 'no posts found';
}
return $string;
}
add_shortcode('wpb-random-posts','wpb_rand_posts');
add_filter('widget_text', 'do_shortcode');
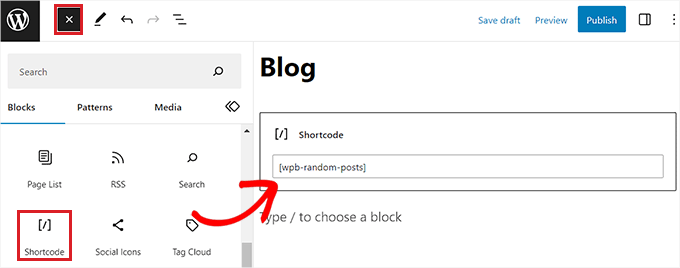
Depois disso, você pode usar o shortcode [wpb-random-posts] em suas postagens, páginas ou widgets da barra lateral para exibir postagens aleatórias.

Para um método alternativo, consulte nosso guia sobre como exibir postagens aleatórias no WordPress.
40. Permitir registro de usuário em seu site WordPress
WordPress vem com um poderoso sistema de gerenciamento de usuários com diferentes funções e capacidades. Se você deseja permitir que os usuários se registrem em seu site, veja como você ativaria esse recurso.
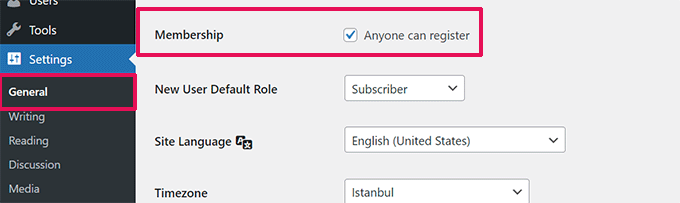
Vá para a página Configurações »Geral e clique na caixa de seleção ao lado da opção Assinatura. Abaixo disso, você precisa escolher a função padrão que será atribuída aos novos usuários, se não tiver certeza, use assinante.

Para obter mais detalhes, consulte nosso guia sobre como permitir o registro de usuários em seu site WordPress.
41. Crie um formulário de registro de usuário personalizado no WordPress
Quando você abre o registro do usuário em seu site, os usuários usarão o formulário de registro padrão do WordPress. Você pode substituí-lo por um formulário de registro de usuário personalizado para melhorar a experiência do usuário.
Primeiro, você precisará instalar e ativar o plugin WPForms. Você precisará de pelo menos o plano Pro para obter acesso ao complemento de registro de usuário.
Após a ativação, vá para a página WPForms »Complementos para instalar e ativar o complemento de registro do usuário.
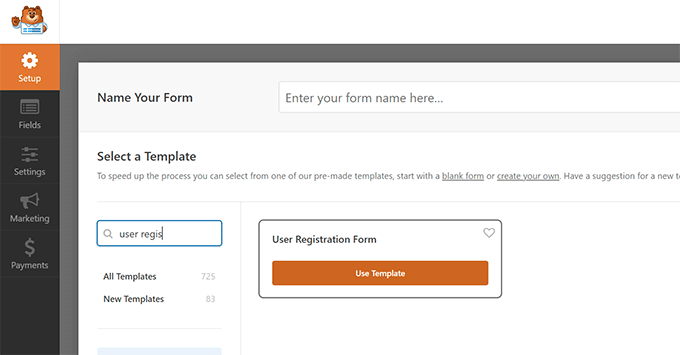
Depois disso, crie um novo formulário visitando a página WPForms »Adicionar novo . Isso iniciará o construtor WPForms, onde você precisa selecionar o Formulário de Registro do Usuário como seu modelo.

Depois de criar seu formulário, você precisa clicar no botão incorporar para copiar o código incorporado. Agora você pode adicionar este código a qualquer postagem ou página do WordPress para exibir seu formulário de registro de usuário personalizado.
Para obter instruções mais detalhadas, consulte nosso guia sobre como criar um formulário de registro de usuário personalizado no WordPress.
42. Excluir categorias específicas do feed RSS
Às vezes, você pode precisar excluir categorias específicas do feed RSS do WordPress. Fazer isso impedirá que as postagens arquivadas nessas categorias apareçam em seus feeds RSS.
Basta adicionar o seguinte trecho de código personalizado usando o plugin WPCode ou o arquivo functions.php do seu tema.
function wpcode_snippets_exclude_feed_category( $query ) {
if ( $query->is_feed ) {
// Replace 15 with the desired category id you want to exclude.
$query->set( 'cat', '-15' );
}
}
add_action( 'pre_get_posts', 'wpcode_snippets_exclude_feed_category' );
Não se esqueça de substituir 15 pelo ID da categoria que deseja excluir.
Para obter mais detalhes e métodos alternativos, consulte nosso tutorial sobre como excluir categorias específicas de feeds RSS no WordPress.
43. Alterar o comprimento do trecho no WordPress
O comprimento padrão do trecho do WordPress costuma ser muito curto para descrever o resumo de uma postagem. Para alterar o comprimento do trecho, você pode adicionar o seguinte trecho de código personalizado usando o plugin WPCode ou o arquivo functions.php do seu tema.
// Changing excerpt length
function new_excerpt_length($length) {
return 100;
}
add_filter('excerpt_length', 'new_excerpt_length');
// Changing excerpt more
function new_excerpt_more($more) {
return '...';
}
add_filter('excerpt_more', 'new_excerpt_more');
Se você não quiser mexer com código, consulte nosso guia sobre como personalizar trechos do WordPress (sem necessidade de codificação).
44. Exibir data dinâmica de direitos autorais no WordPress
Para adicionar uma data de direitos autorais ao rodapé do seu site WordPress, você pode editar o modelo de rodapé no seu tema e adicionar um aviso de direitos autorais.
No entanto, o ano que você usa no código precisará ser atualizado manualmente no próximo ano.
Em vez disso, você pode usar o código a seguir para exibir dinamicamente o ano atual em seu aviso de direitos autorais.
2009 – <?php echo date('Y'); ?> YourSite.com
Para soluções mais avançadas, confira nosso artigo sobre como adicionar datas dinâmicas de direitos autorais no WordPress.
45. Como alterar um nome de usuário no WordPress
O WordPress permite alterar facilmente o nome de um usuário, mas você não pode alterar o nome de usuário. Há duas maneiras de fazer isso.
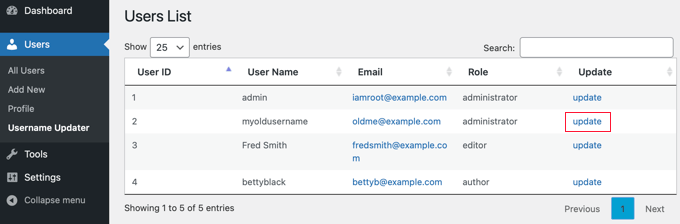
A maneira mais fácil é usar um plugin chamado Easy Username Updater. Após a ativação, basta ir para a página Usuários »Atualizador de nome de usuário e clicar no link 'atualizar' ao lado do nome de usuário que você deseja alterar.

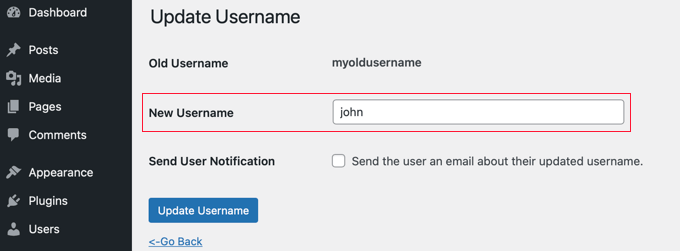
Agora basta inserir o novo nome de usuário e clicar no botão ‘Atualizar nome de usuário’.
Se desejar notificar o usuário sobre a alteração, certifique-se de marcar primeiro a caixa 'Enviar notificação ao usuário'.

Para métodos alternativos, consulte nosso artigo sobre como alterar seu nome de usuário do WordPress.
46. Permitir que os usuários gostem ou não gostem de comentários

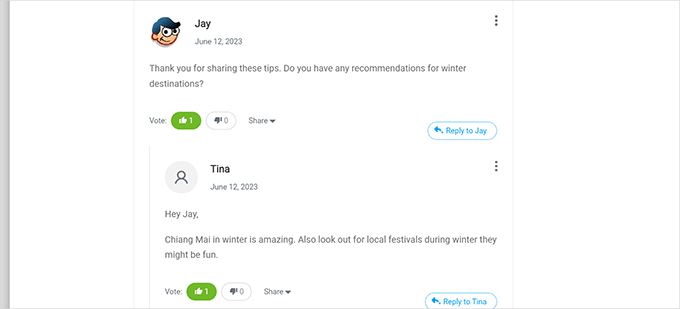
Você já viu quantos sites populares como o YouTube permitem que os usuários gostem e não gostem de comentários? Isso traz mais envolvimento do usuário para a discussão em seu site.
Primeiro, você precisa instalar e ativar o plugin Thrive Comments. É o melhor plugin de comentários do WordPress e ajuda a aumentar o engajamento em seu site.
Ele adiciona votação de comentários, emblemas, compartilhamento social e outros recursos de conversação aos seus comentários do WordPress.
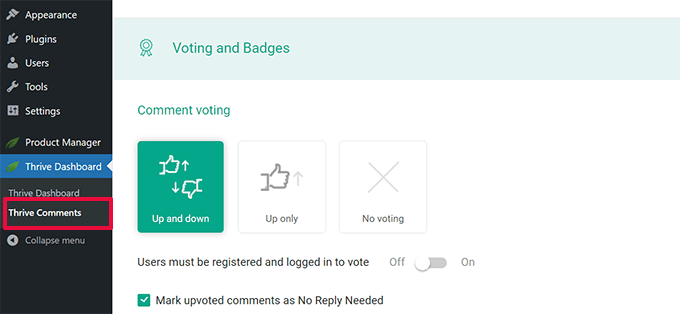
Após a ativação, você precisa visitar a página Thrive Dashboard »Thrive Comments e clicar na guia Voting and Badges para expandi-la.

A partir daqui, você pode escolher 'Para cima e para baixo' em Thrive Comments, que permitirá aos usuários gostar ou não de comentários. Depois disso, não se esqueça de salvar suas alterações.
Agora você pode verificar seus comentários do WordPress para ver essas opções em ação.
47. Duplicar uma postagem ou página do WordPress
A maneira manual de duplicar uma postagem é criar uma nova postagem ou página e copiar o conteúdo da antiga. No entanto, isso não copiaria as configurações da postagem, como categorias, imagens em destaque, tags, etc.
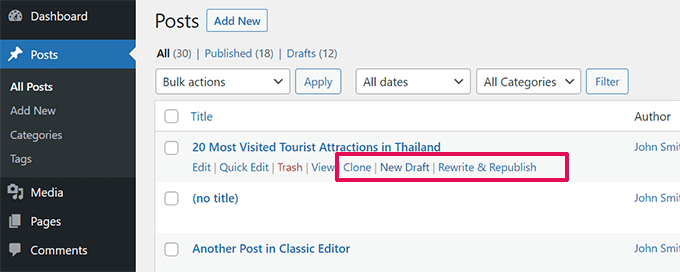
A maneira mais eficiente de fazer isso é usando o plugin Duplicate Post. Basta instalar e ativar o plugin e ir para a página Postagens »Todas as postagens .

Você verá a opção de clonar uma postagem ou criar um novo rascunho.
Para obter instruções mais detalhadas, consulte nosso artigo sobre como duplicar facilmente postagens e páginas no WordPress com um único clique.
48. Permitir que os usuários enviem postagens para o seu site WordPress
Os autores do seu site WordPress podem simplesmente fazer login em suas contas e escrever postagens. Mas e se você quisesse que seus usuários pudessem enviar postagens diretamente, sem criar uma conta?
A melhor maneira de fazer isso é criando um formulário de envio de postagem no blog.
Você precisará instalar e ativar o plugin WPForms. Você precisará da versão pro do plugin para acessar o complemento pós-envio.
Após a ativação, vá para a página WPForms »Complementos para baixar e ativar o complemento de envio de postagens.
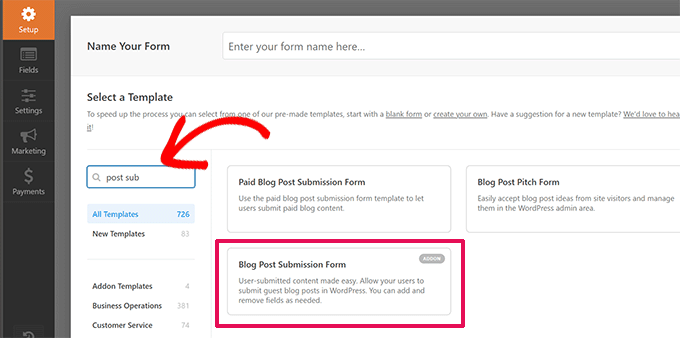
Depois disso, você pode ir para WPForms »Adicionar nova página e selecionar 'Formulário de envio de postagem no blog' como seu modelo.

Quando terminar de editar o formulário, clique no botão incorporar para copiar o código de incorporação do formulário. Agora você pode colar este código em qualquer postagem ou página do WordPress para exibir um formulário de envio de postagem no blog.
As postagens enviadas pelos usuários serão armazenadas nas postagens do WordPress como revisão pendente. Você pode então revisá-los, editá-los e publicá-los.
Para obter instruções mais detalhadas, dê uma olhada em nosso guia sobre como permitir que os usuários enviem postagens para o seu site WordPress.
49. Desative e-mails de notificação de comentários no WordPress
O WordPress envia automaticamente notificações por e-mail quando alguém deixa um comentário ou quando um comentário está aguardando moderação. Isso é emocionante quando você inicia seu blog, mas se torna muito chato depois de um tempo.
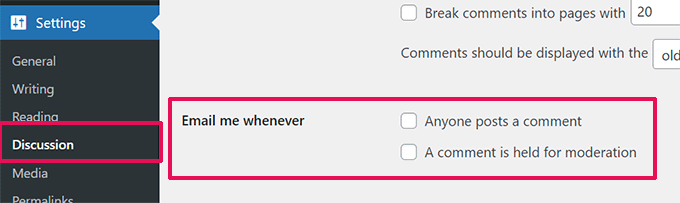
A boa notícia é que você pode facilmente desativar essas notificações. Visite a página Configurações »Discussão em seu administrador do WordPress e role para baixo até a seção 'Envie-me um e-mail sempre'. Desmarque ambas as opções e clique no botão salvar alterações.

50. Alterar o nome do remetente em e-mails enviados do WordPress
Por padrão, quando o WordPress envia uma notificação por e-mail, ele usa 'WordPress' como nome do remetente. Isso parece um pouco pouco profissional e você pode querer alterá-lo para uma pessoa real ou para o título do seu site.
A maneira mais fácil de fazer isso é usando o plugin WP Mail SMTP. É o melhor plugin SMTP para WordPress que melhora a capacidade de entrega de e-mail do WordPress.
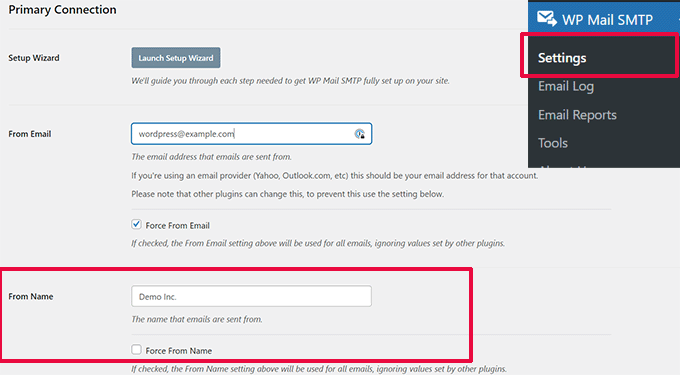
Basta instalar o plugin WP Mail SMTP e ir para WP Mail SMTP »Configurações . A partir daqui, você altera o nome do remetente no campo ‘Nome do remetente’.

Para obter um método de código e mais detalhes, consulte nosso guia sobre como alterar o nome do remetente em e-mails enviados do WordPress.
51. Alterando o autor de uma postagem no WordPress
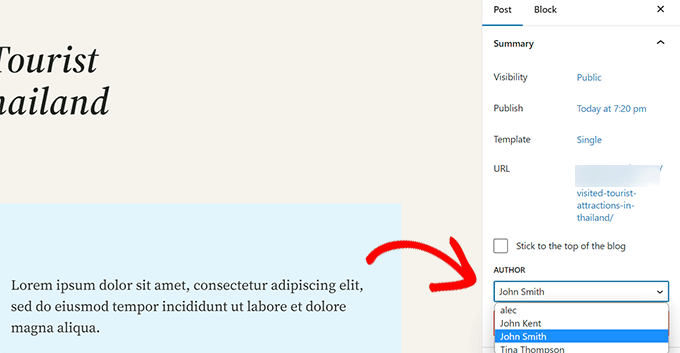
Alterar o autor de uma postagem é bastante simples. Basta editar a postagem e selecionar o novo autor no menu suspenso Autor na guia Resumo.

Depois disso, não se esqueça de salvar ou atualizar a postagem para armazenar suas alterações.
Por outro lado, se você desativou o editor de blocos e está usando o Editor Clássico, a opção de autor pode estar oculta na tela.
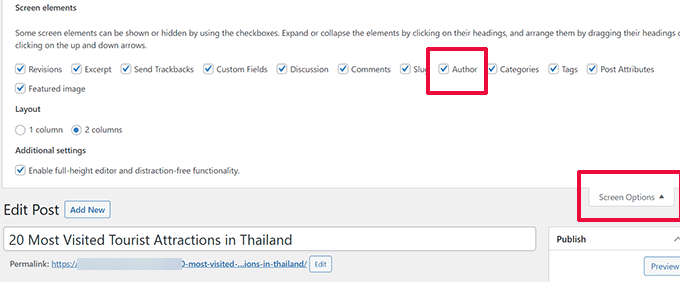
Você precisará editar a postagem onde deseja alterar o nome do autor e clicar no botão Opções de tela no canto superior direito da tela. Marque a caixa ao lado da opção ‘Autor’.

Isso exibirá a metacaixa do autor na tela de edição da postagem, onde você pode selecionar um autor diferente para a postagem.
Para mais detalhes, confira nosso artigo sobre como alterar o autor de uma postagem no WordPress.
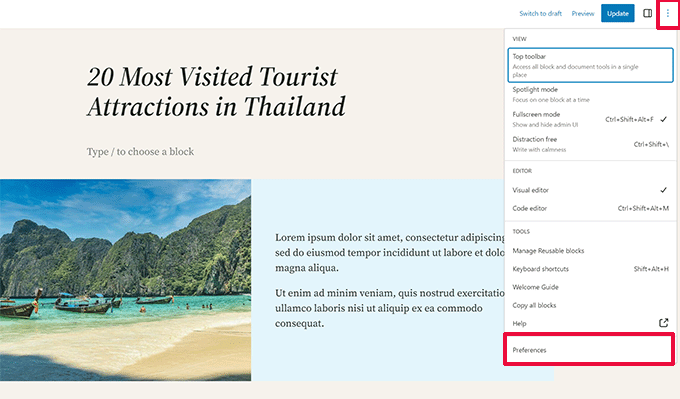
52. Reorganizar a tela de edição de postagem no WordPress
Às vezes, você pode sentir que as categorias estão localizadas muito abaixo na tela de pós-edição ou talvez a caixa Imagem em destaque deva estar mais alta.
Muitos usuários não percebem isso por um tempo, mas todas as caixas na tela de pós-edição são bastante flexíveis. Você pode clicar para recolhê-los e até mesmo arrastá-los e soltá-los para organizar a tela ao seu gosto.

Isso abrirá um pop-up onde você pode optar por mostrar/ocultar painéis no editor padrão.
Para saber mais, veja nosso tutorial sobre como reorganizar a tela de pós-edição no WordPress.
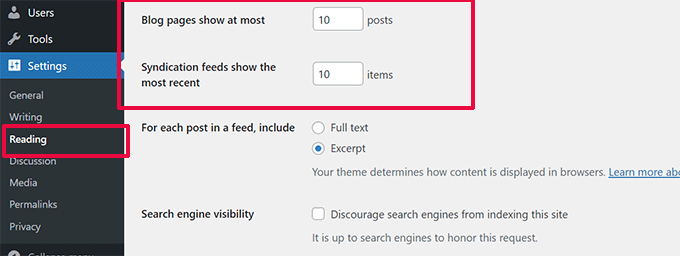
53. Alterar o número de postagens exibidas nas páginas do blog
Por padrão, o WordPress mostra 10 postagens nas páginas e arquivos do seu blog. Você pode alterar isso para qualquer número que desejar.
Você precisará visitar a página Configurações »Leitura e, em seguida, rolar para baixo até a opção ‘As páginas do blog são exibidas no máximo’. Insira o número de postagens que deseja exibir e clique no botão salvar alterações.

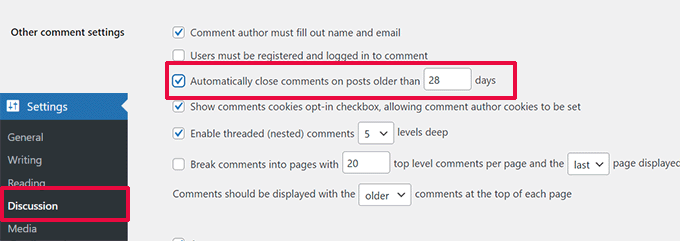
54. Fechar comentários automaticamente em artigos antigos
Às vezes, você notaria que algumas postagens muito antigas em seu site começavam a receber comentários regulares de spam sem motivo aparente. Uma maneira de lidar com isso é fechar comentários em artigos mais antigos.
O WordPress permite que você desative automaticamente comentários em artigos antigos. Você precisa visitar a página Configurações »Discussão em seu painel de administração e rolar para baixo até a seção ‘Outras configurações de comentários’.
Basta marcar a caixa ao lado de ‘Fechar comentários automaticamente em postagens anteriores a X dias’ e substituir o número pelo tempo que você deseja que os usuários possam deixar comentários.

Para saber como lidar com comentários de spam, veja estas dicas para combater spam de comentários no WordPress.
55. Divida postagens longas em páginas
Quer dividir postagens longas em páginas para que os usuários possam navegar facilmente por elas sem rolar muito? O WordPress torna tudo muito fácil, basta adicionar o seguinte código onde deseja dividir uma postagem na próxima página.
<!––nextpage––>
O WordPress adicionará uma quebra de página neste ponto e o restante da postagem aparecerá na próxima página. Você pode adicionar o mesmo código novamente quando quiser iniciar outra página e assim por diante.
Para obter instruções mais detalhadas, consulte nosso guia sobre como dividir postagens do WordPress em várias páginas.
É tudo por agora! Esperamos que este artigo tenha ajudado você a encontrar algumas novas dicas, truques e hacks para WordPress. Você também pode conferir nosso guia definitivo para aumentar a velocidade e o desempenho do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal no YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
