6 exemplos de como obter mais contribuições para a causa da sua ONG por meio de pop-ups
Publicados: 2022-04-07As ONGs diferem das empresas convencionais porque seu objetivo é melhorar o mundo para fins sociais e humanitários. Para realizar sua causa humanitária ou social, eles devem ser capazes de atrair e reter doadores e voluntários que valorizem sua causa.
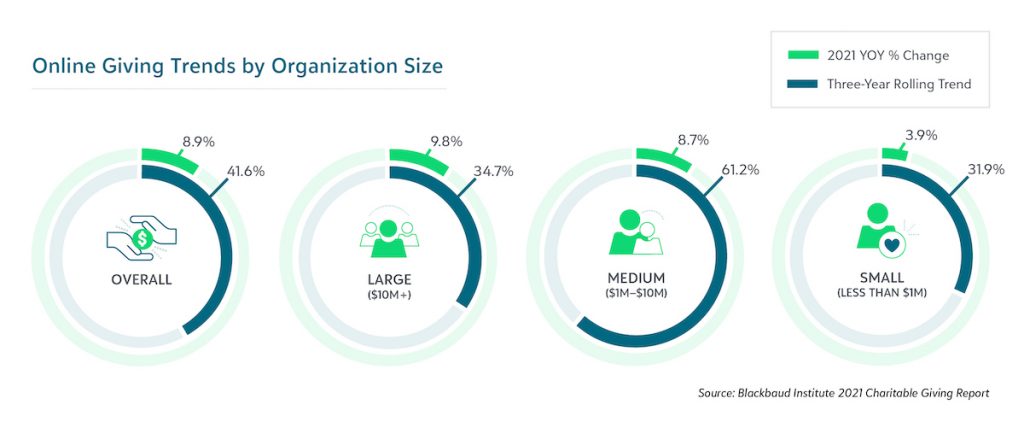
Estamos vendo como há uma tendência crescente na captação de recursos online por ONGs. Um estudo realizado pelo Blackbaud Institute mostra um aumento global entre 30% e 60% nos últimos três anos de doações online.

Nesse contexto de crescimento filantrópico, nunca houve um momento melhor para as ONGs pedirem doações. Sua ONG deve estar preparada para aproveitar as oportunidades emergentes. Por isso, neste post compartilho 6 exemplos de como diversas ONGs usam pop-ups para conseguir mais doações que podem servir de inspiração para você. Além disso, também conto como você pode criá-los facilmente no seu WordPress com o plugin Nelio Popups.
Você pode instalar a versão gratuita do Nelio Popups diretamente do seu painel do WordPress como qualquer outro plugin disponível no WordPress.org. Você também pode aproveitar agora a oferta de lançamento que tem para a versão premium com a qual possui recursos adicionais. E lembre-se que você também encontrará mais exemplos de pop-ups neste post.
Pop-ups do Sierra Club
O Sierra Club é uma das organizações ambientais mais antigas, maiores e mais influentes dos Estados Unidos, cujo objetivo principal é explorar, desfrutar e proteger os lugares selvagens da Terra.

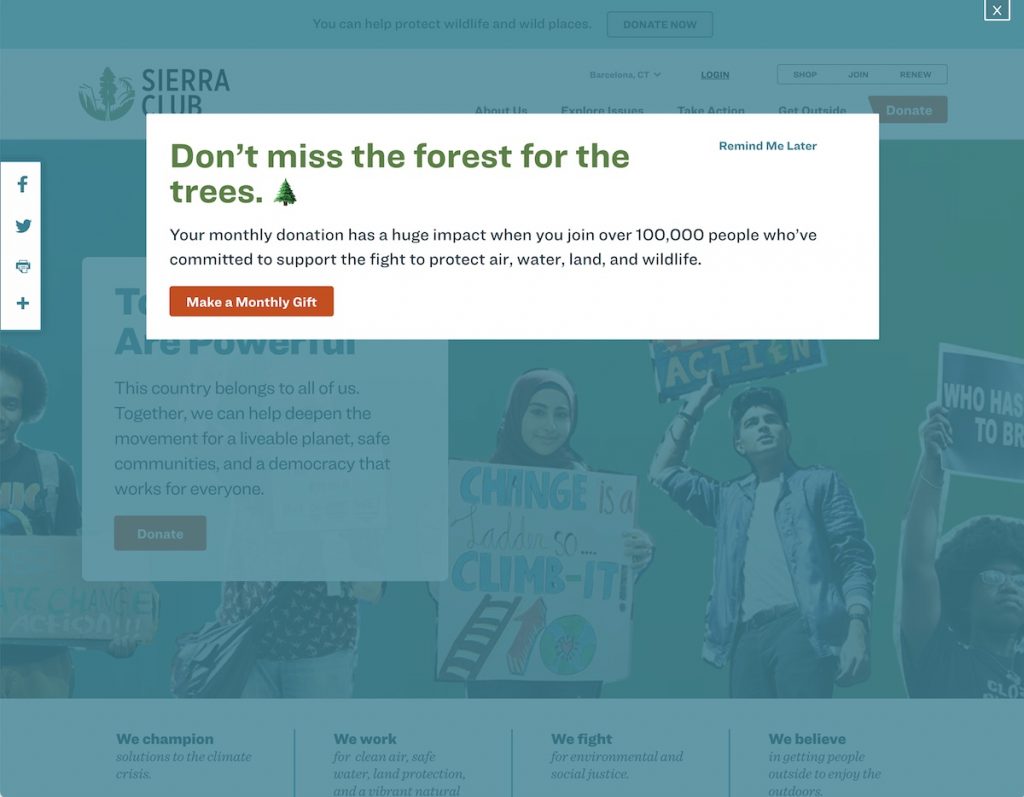
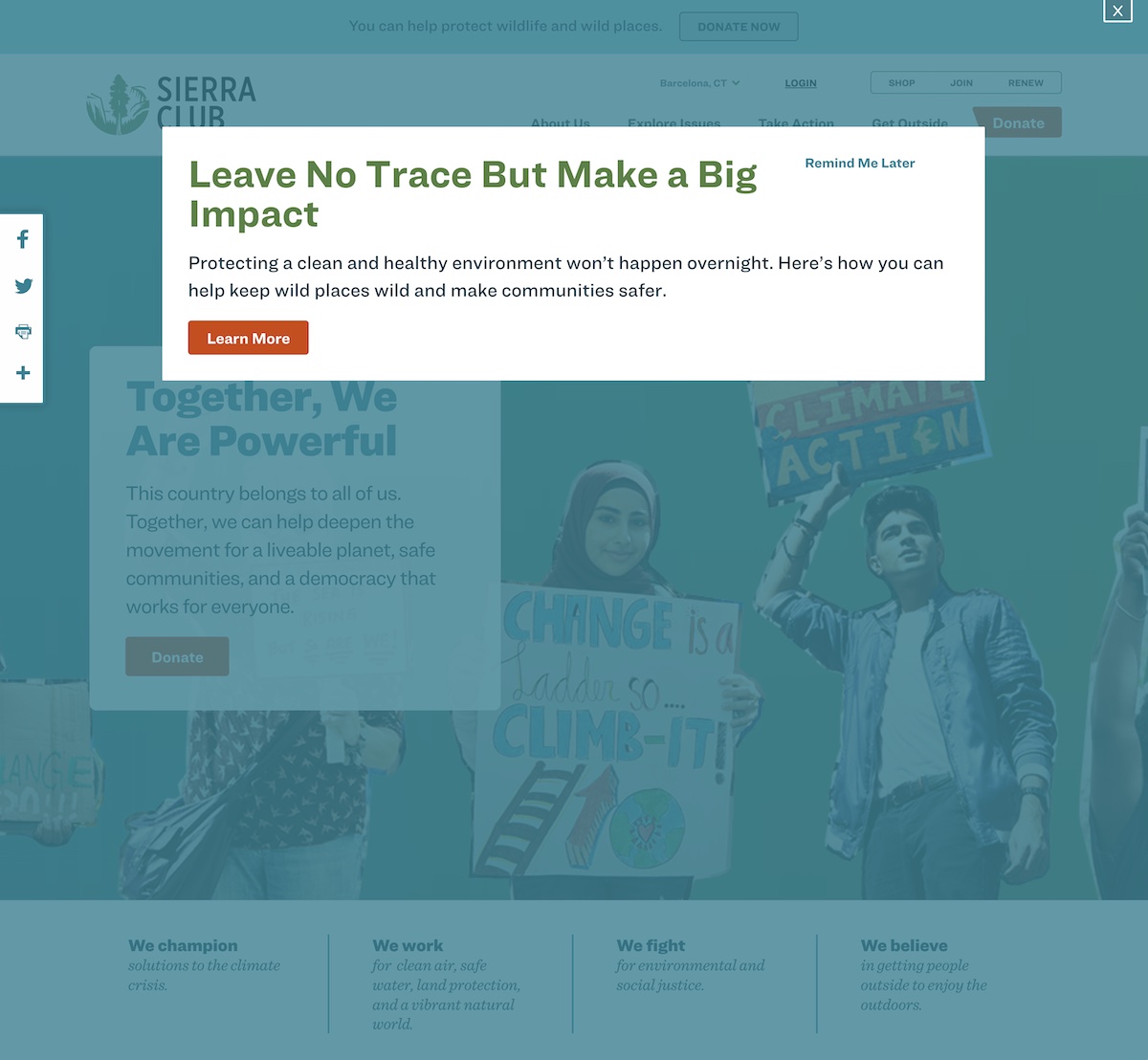
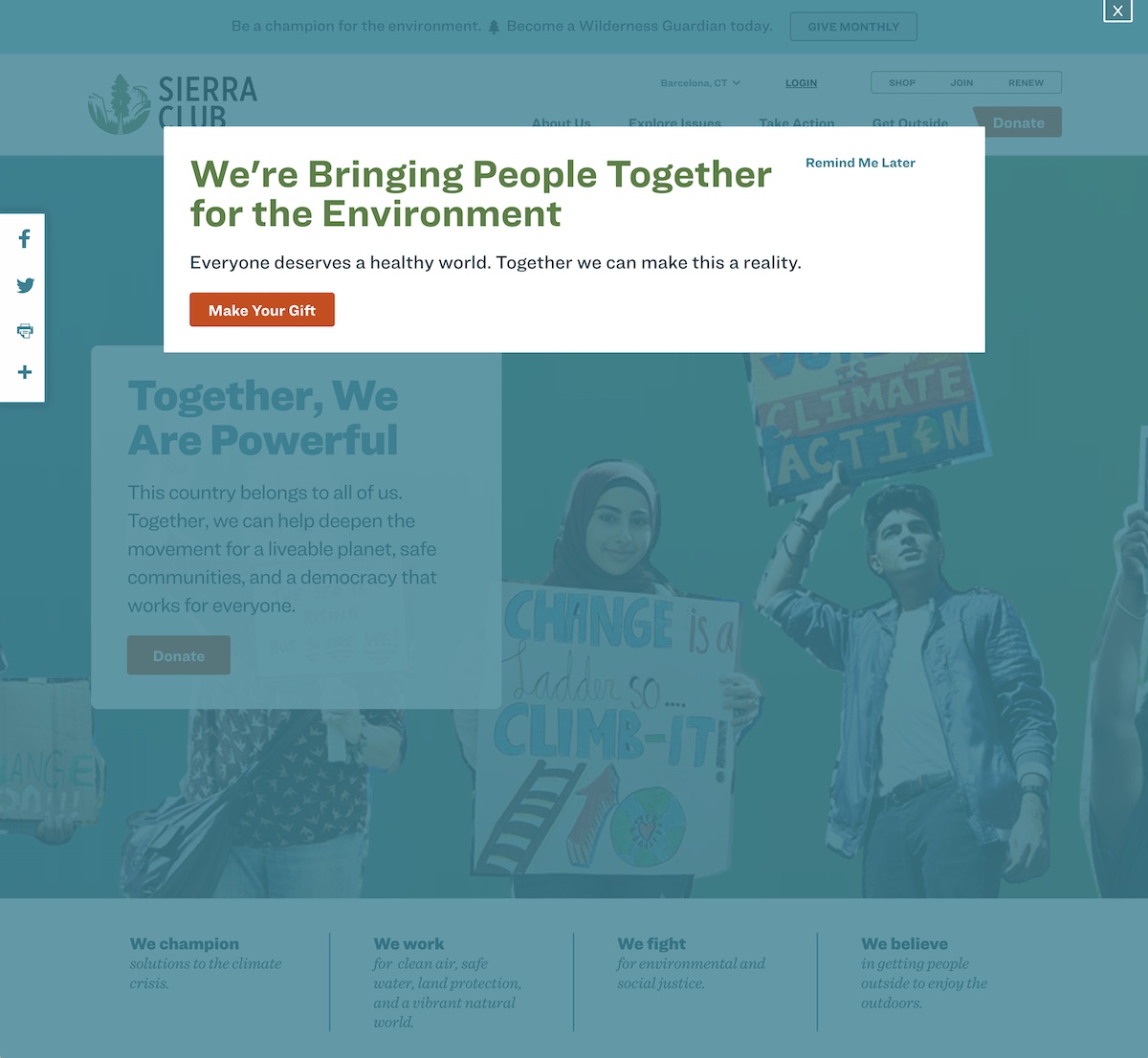
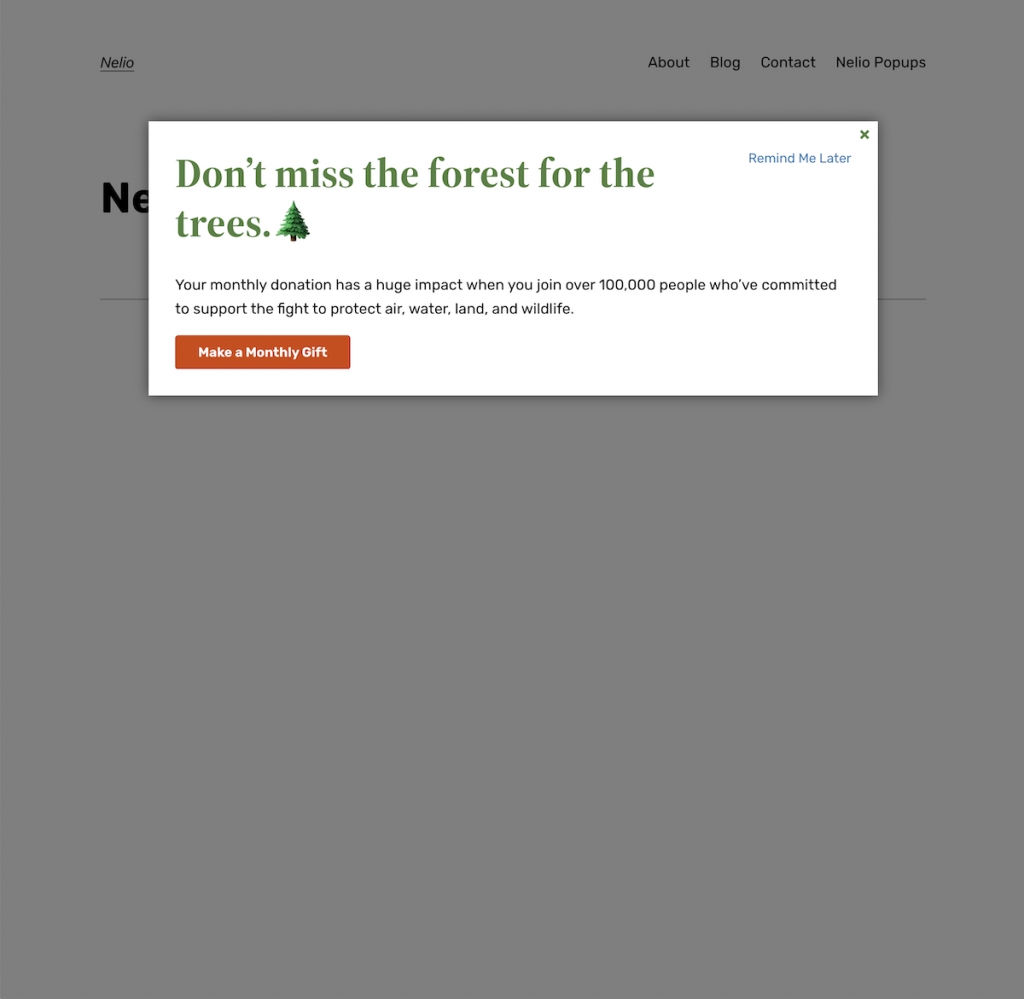
Na primeira vez que você entrar no site do Sierra Club, o pop-up mostrado na imagem acima será exibido. Este pop-up congela a imagem por trás dele e só permite que você clique no botão pop-up ou link nos pop-ups ou feche o pop-up. Uma vez fechado, ele salva um cookie e não reaparece nas sessões subsequentes do usuário. O objetivo é claro: um usuário de primeira viagem é convidado a fazer uma doação e não será incomodado nas próximas visitas.
Mas não só isso. Neste site, foi definido mais de um popup, para que nem todos os usuários vejam a mesma janela na primeira vez que entrarem neste site.


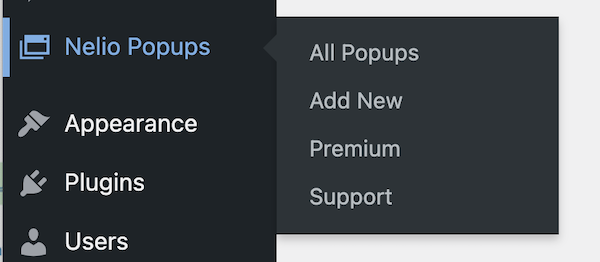
Como criamos esses pop-ups com Nelio Pop-ups? Depois de instalar o plug-in Nelio Popups, você o terá disponível em seu painel e poderá criar seu primeiro pop-up com a opção “Adicionar novo” que você encontrará no menu.

A grande vantagem do plugin Nelio Popups é que ele é totalmente integrado ao editor de blocos do WordPress. Portanto, criar um popup com Nelio Popups é tão fácil quanto criar um post ou página no WordPress, tendo à sua disposição os mesmos blocos que você tem no editor.
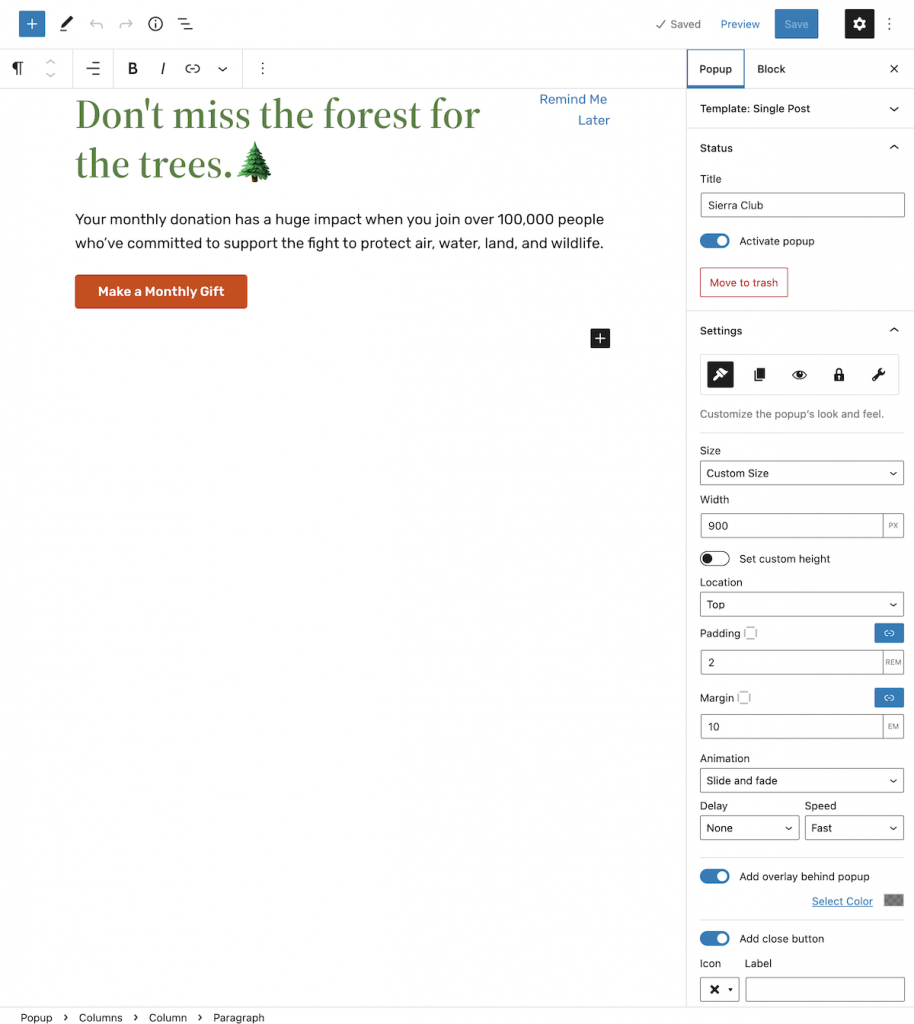
Podemos criar este pop-up adicionando primeiro algumas colunas (uma que ocupa 80% do pop-up para o título principal e outra para o link que você encontra à direita), e depois adicionamos um parágrafo e um botão que ocupa o largura total do pop-up.

Uma vez criado o popup, a criação dos demais fica ainda mais fácil, pois você pode copiar diretamente todo o conteúdo (da mesma forma que faria com qualquer página), adicionar um novo popup, colar o conteúdo criado e modificar o texto .
Além disso, que outras características podemos indicar? Podemos definir seu tamanho (neste caso 900 pixels de largura), a posição em que queremos que ele seja exibido na web (no topo com uma margem de 10em) e como ele aparece (deslizando de cima para baixo). Além disso, também podemos indicar que uma camada de sobreposição cinza é adicionada atrás do pop-up e que possui um ícone para fechá-lo.

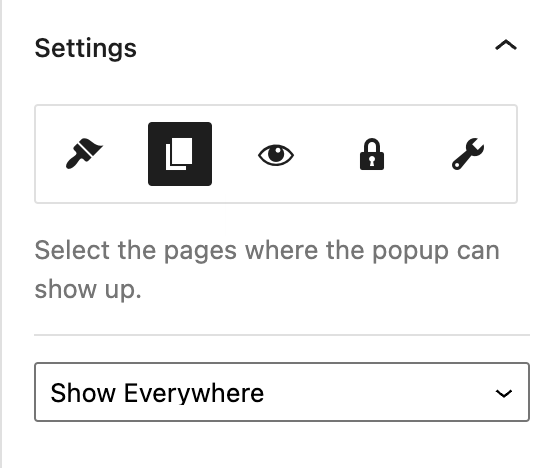
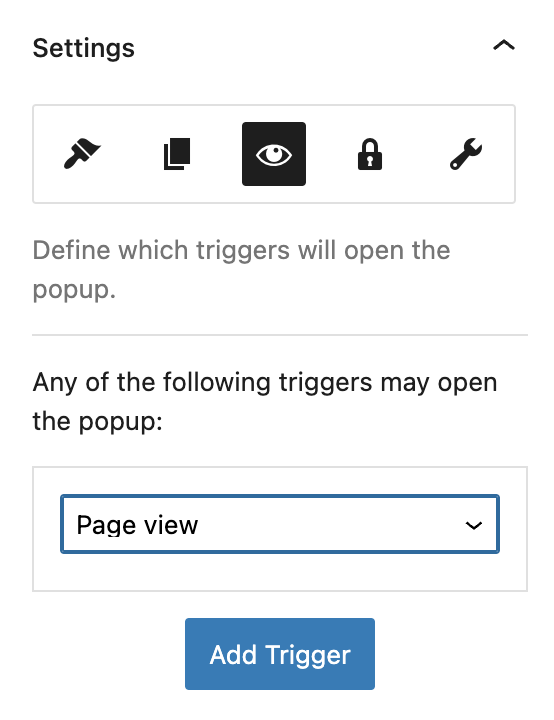
Também podemos indicar que ele deve ser exibido em todas as páginas e que deve aparecer assim que a página for visitada.


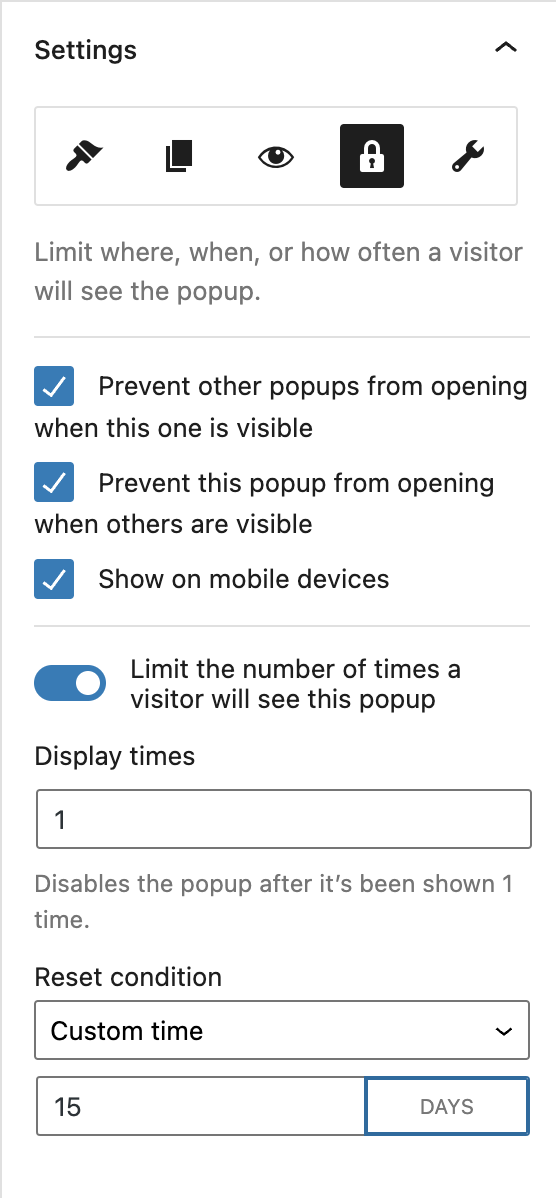
Com o plugin Nelio Popups você também pode indicar que este popup não é exibido junto com outros popups. Assim, mesmo que tenhamos criado três pop-ups com conteúdos diferentes, garantimos que quando um usuário entrar em uma página, em um determinado momento, apenas um dos três será exibido.

Como você pode ver na imagem acima, você também tem a funcionalidade premium para limitar o número de vezes que deseja que o pop-up seja exibido e com que frequência deseja que essa condição seja redefinida. Dessa forma, garanto que o usuário que entrar no meu site verá o pop-up apenas na primeira vez e não o verá novamente enquanto estiver navegando no site. Ao final do período de tempo indicado, esta condição será redefinida e a pessoa poderá ver o pop-up novamente.
Pop-ups Humane Society
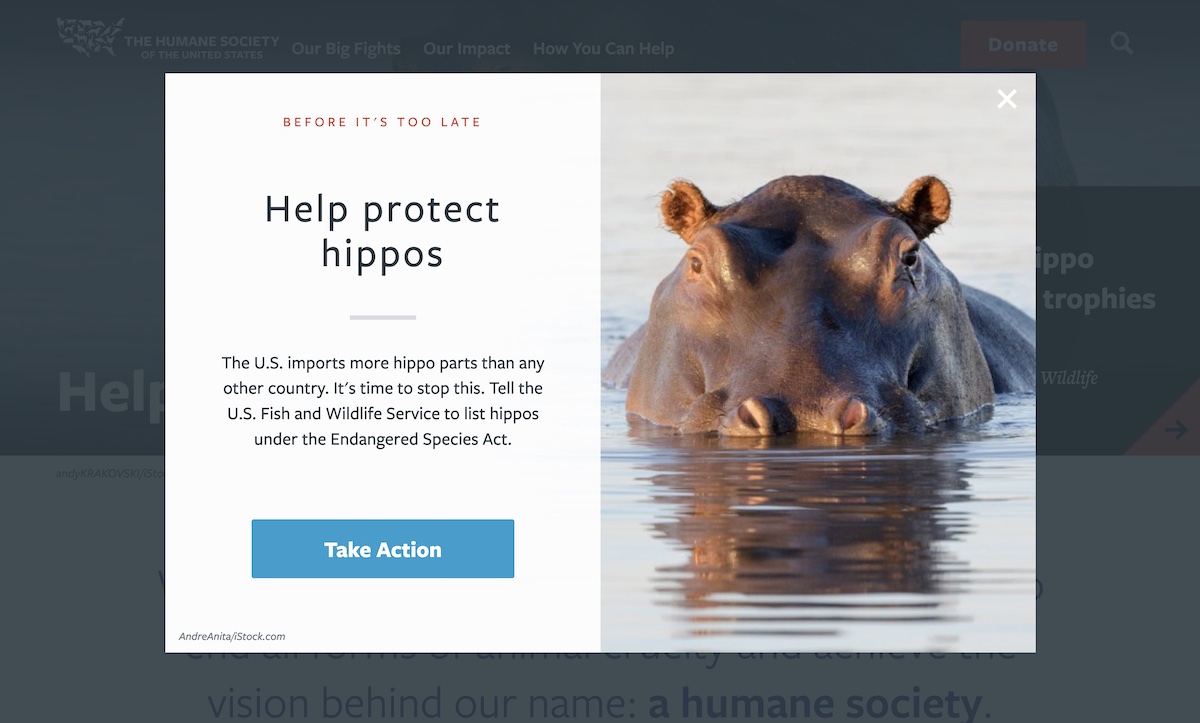
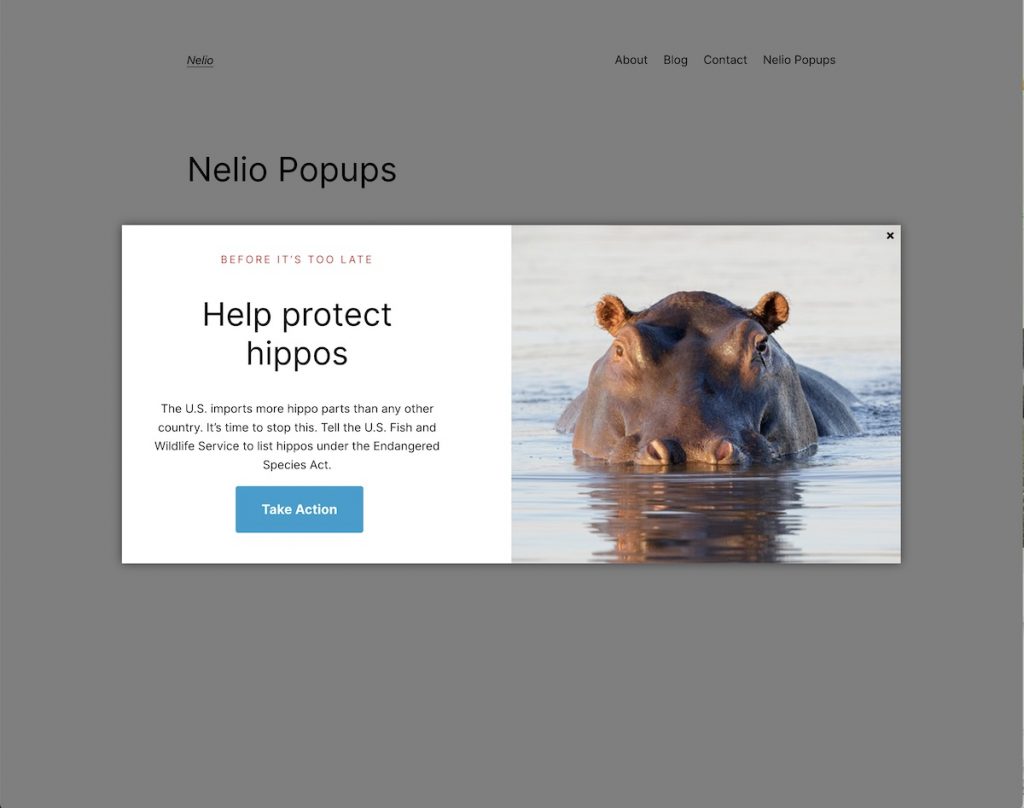
A Humane Society of the United States (HSUS) é uma organização americana sem fins lucrativos focada em promover o bem-estar animal e se opor a crueldades relacionadas a animais em nível nacional. Quando você entra no site deles, um popup fantástico aparece no meio da tela para você realizar uma ação. Neste caso, para apoiar o envio de uma carta ao diretor do Serviço de Pesca e Vida Selvagem dos EUA para proteger os hipopótamos, listando-os sob a Lei de Espécies Ameaçadas.

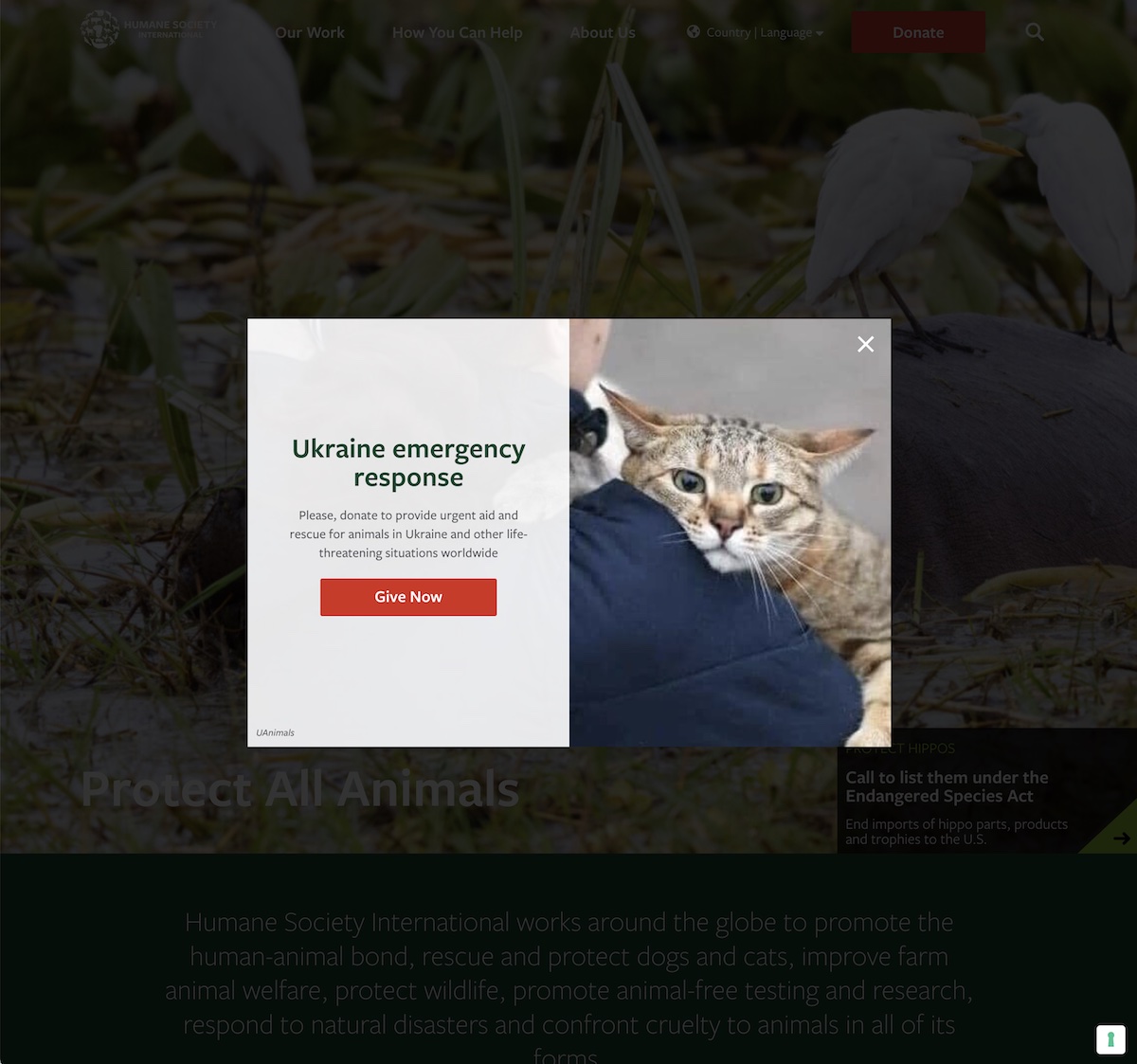
Além disso, em sua subsidiária global, a Humane Society International (HSI), com presença em mais de 50 países, também mostra um popup com comportamento semelhante ao acima ao visitar seu site.

Em ambos os casos, esses pop-ups poderosos são exibidos apenas na primeira vez que você visita o site.

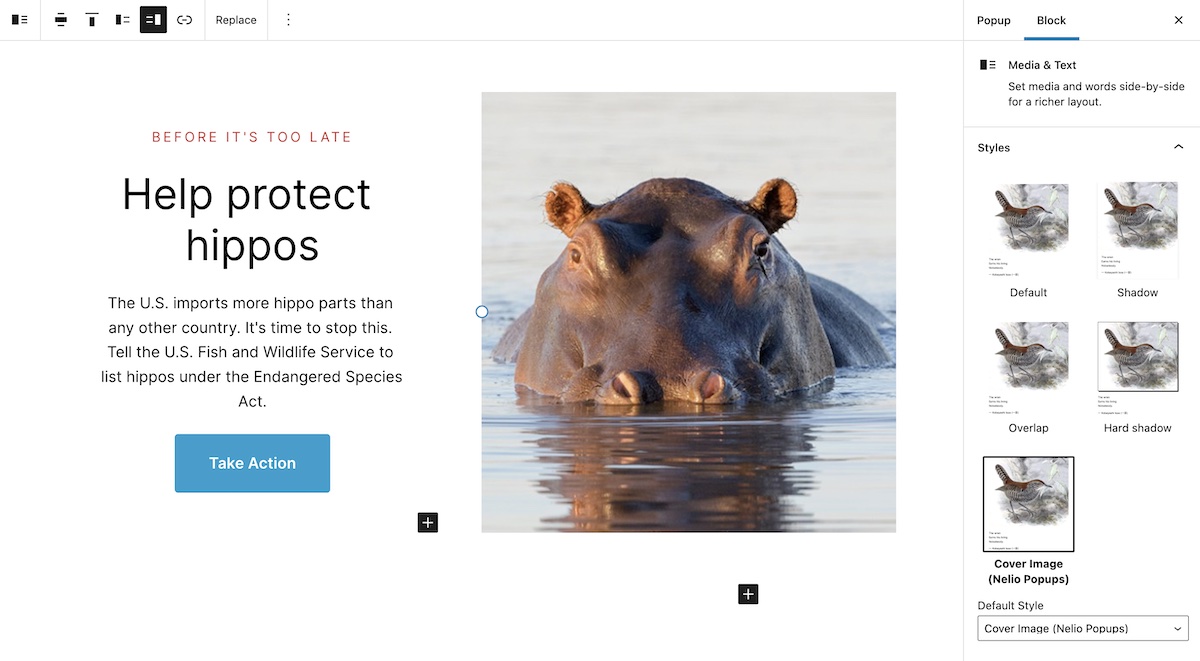
Como podemos criá-los com Nelio Popups? Em ambos os casos, os pop-ups podem ser criados com um bloco de mídia e texto com uma imagem e um título, parágrafo e botão.

Para garantir que a imagem ocupe todo o espaço como imagem de capa, você pode indicar isso usando o estilo “Imagem de capa”.

Depois de especificar o tamanho e a posição centralizada do pop-up, você pode visualizar o resultado.

E o comportamento de ambos os pop-ups é muito parecido com os anteriores: eles devem aparecer em qualquer página (sem o efeito de esmaecimento), e vamos limitar o número de visualizações a uma por sessão.

Pop-up do Comitê Internacional de Resgate
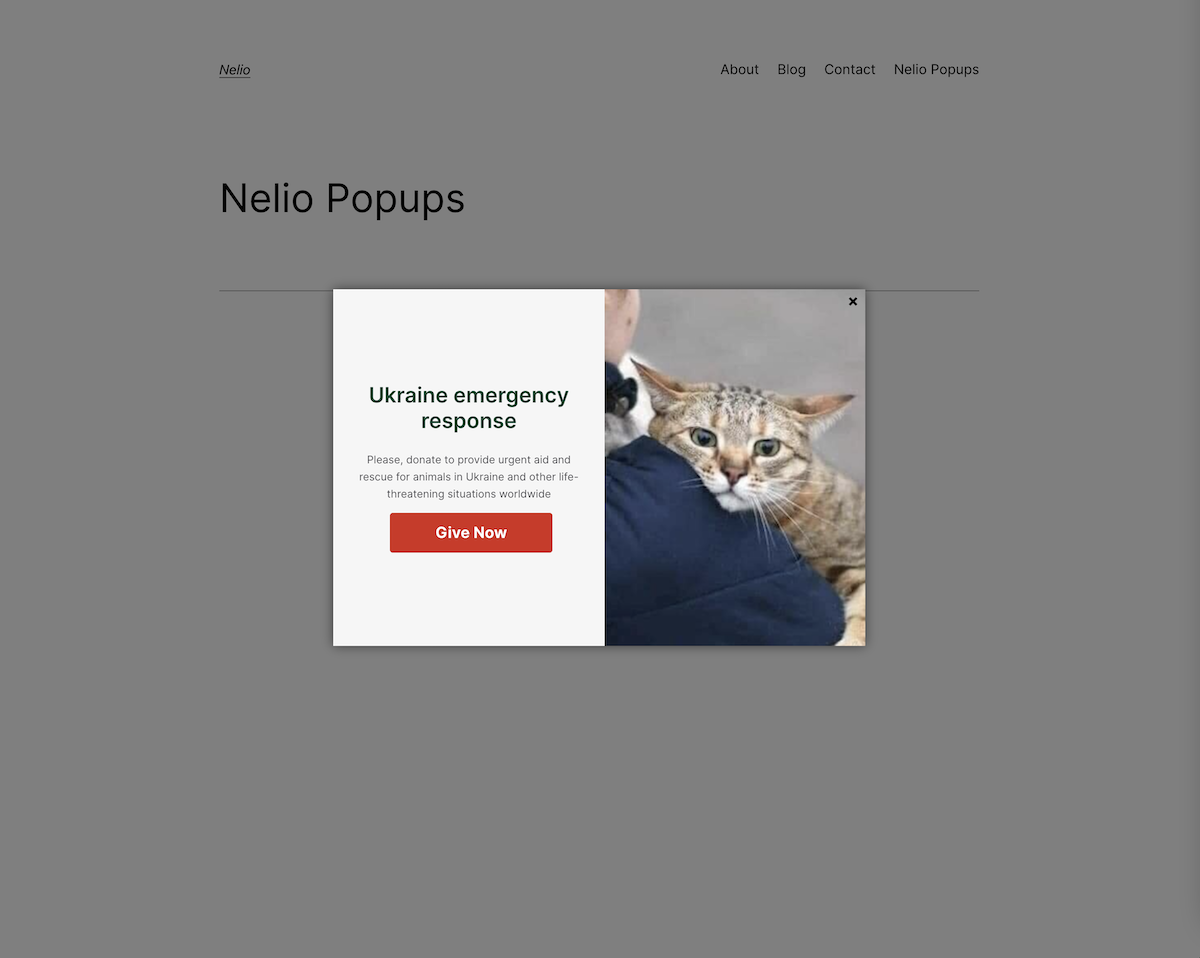
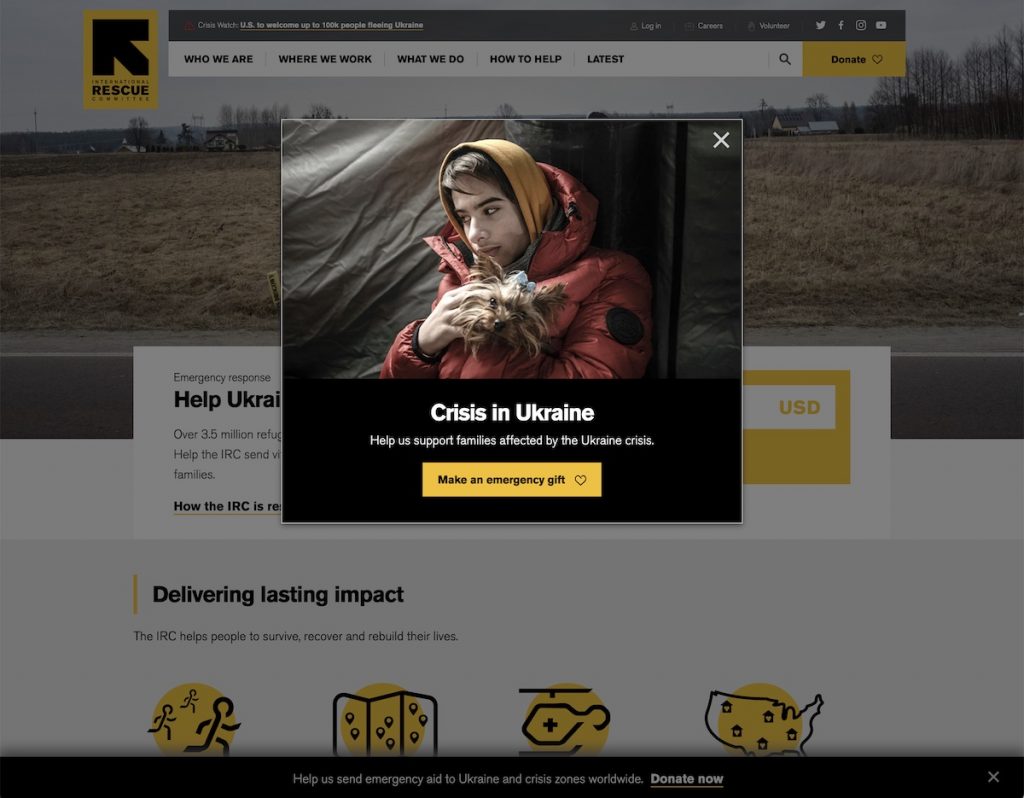
O Comitê Internacional de Resgate ajuda a restaurar a saúde, a segurança, a educação, o bem-estar econômico e o poder das pessoas devastadas por conflitos e desastres. Agora, após alguns segundos no site, você verá uma janela pop-up solicitando que você faça uma doação para ajudar na crise na Ucrânia.

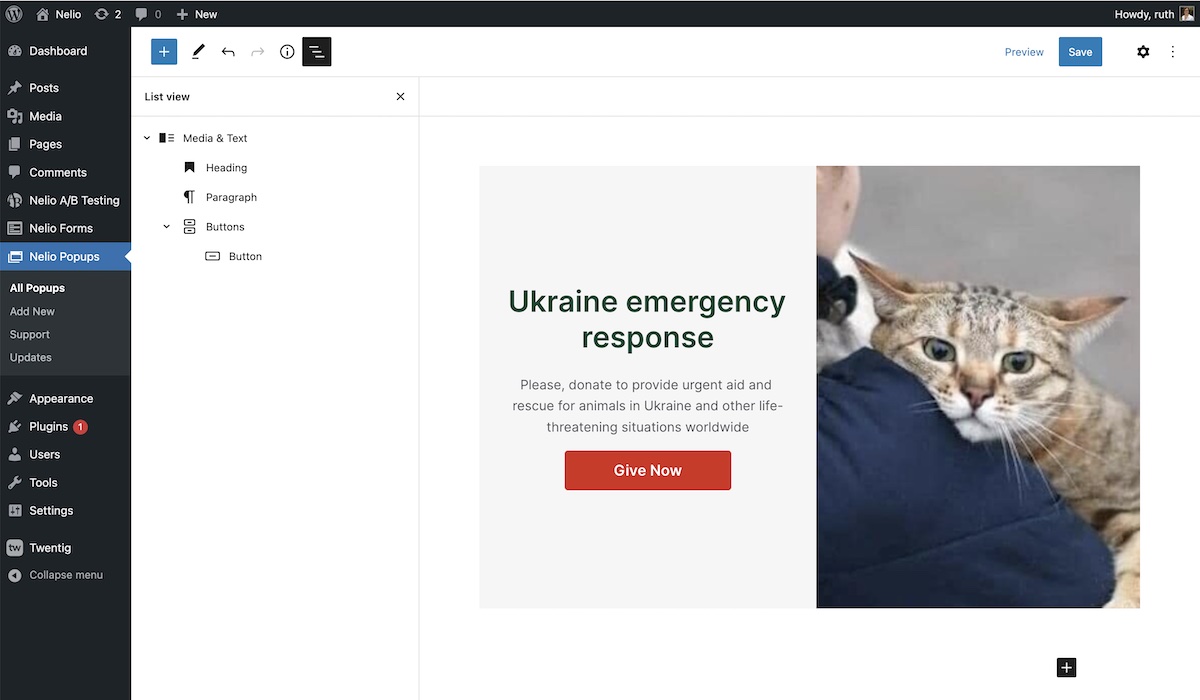
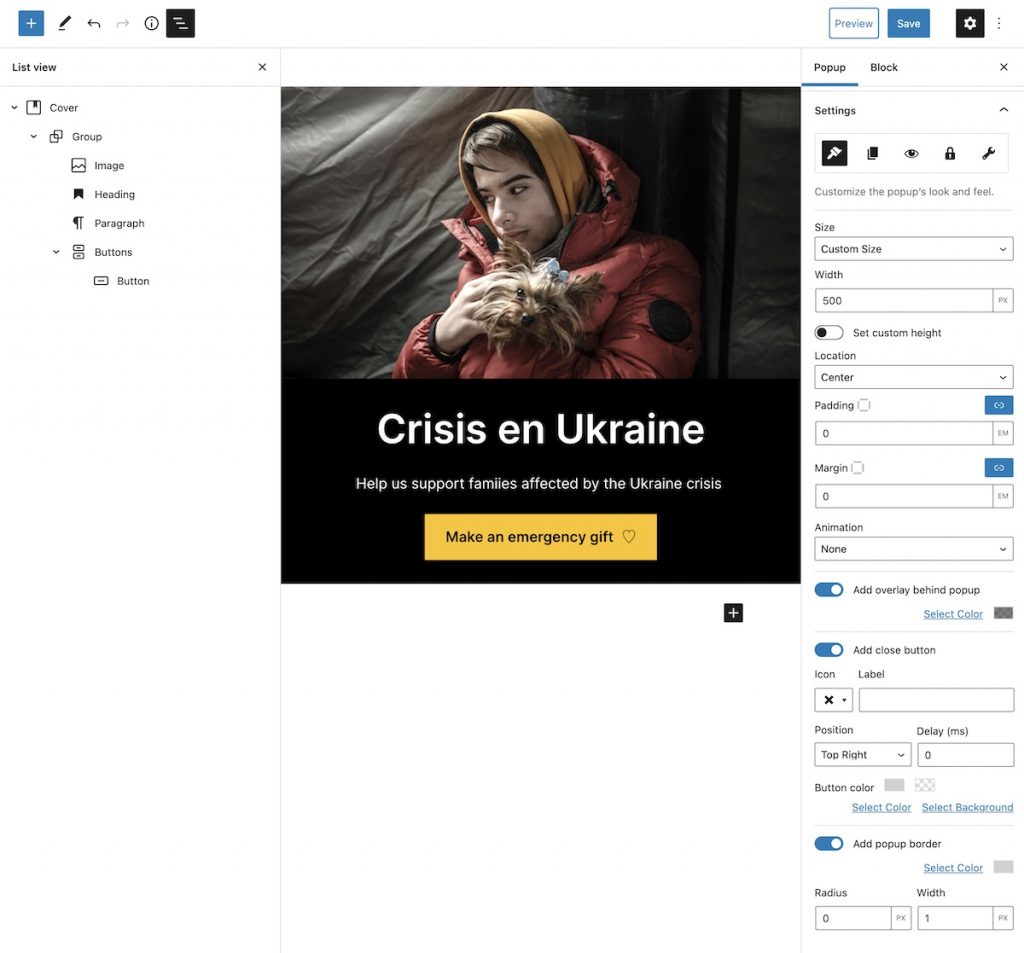
Como criamos um popup como esse com Nelio Popups? Aqui optamos por criar um bloco de capa preto onde adicionamos uma imagem na parte superior que ocupa toda a largura da capa e um título, seguido de um parágrafo e um botão.

Neste pop-up, adicionamos uma linha de 1 pixel de cor acinzentada como borda e a cruz para fechar a janela da mesma cor.
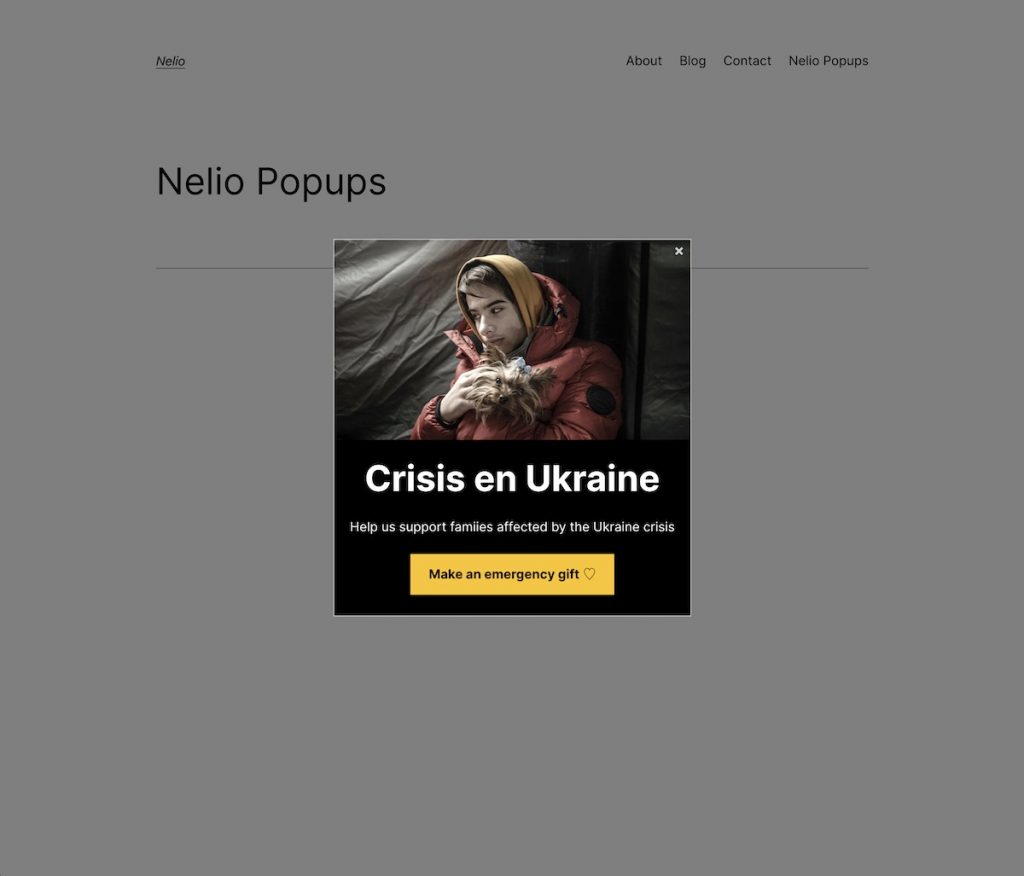
Por fim, também especificamos que ele deve aparecer após alguns segundos e que deve ser visto apenas uma vez na mesma sessão.

Pop-up de Serviços de Socorro Católico
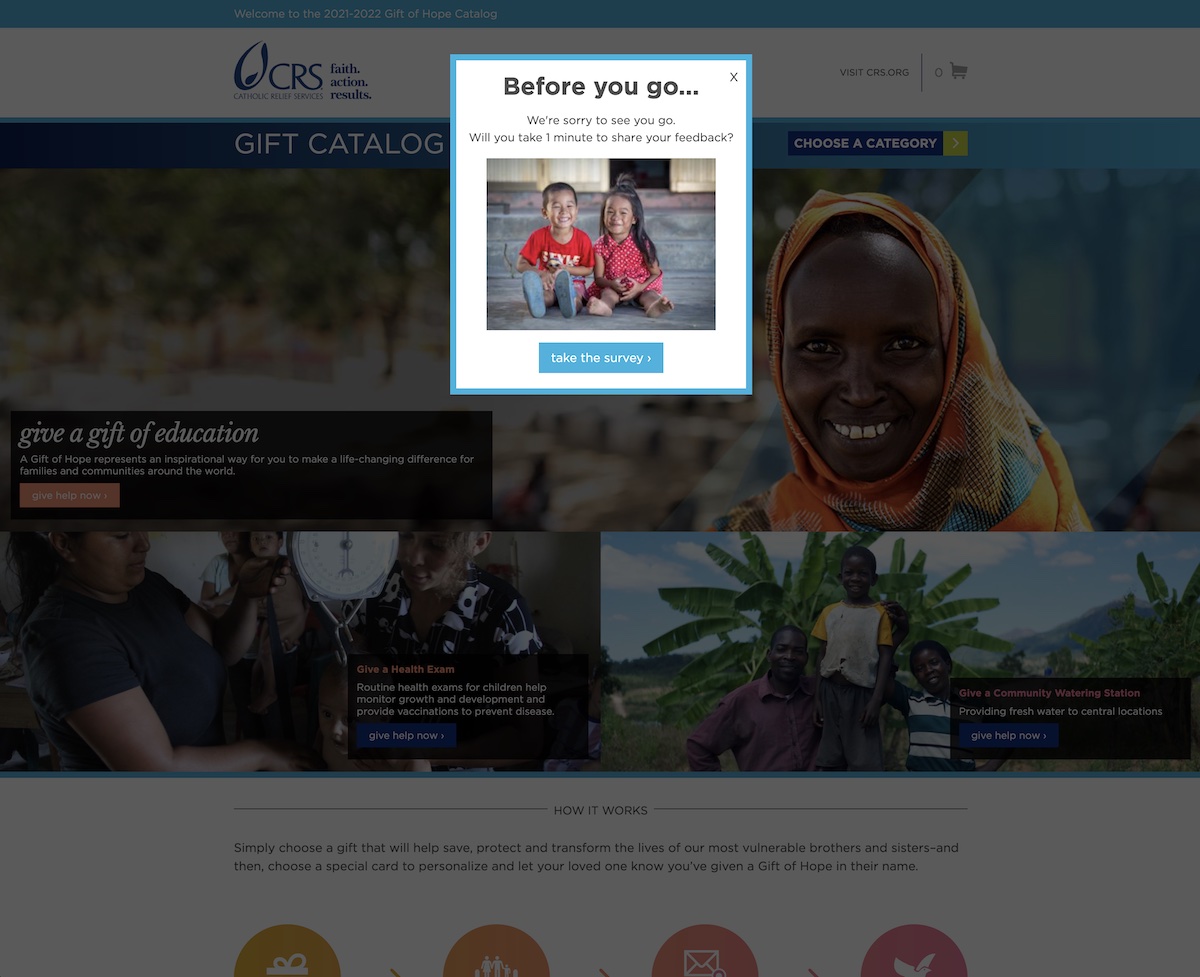
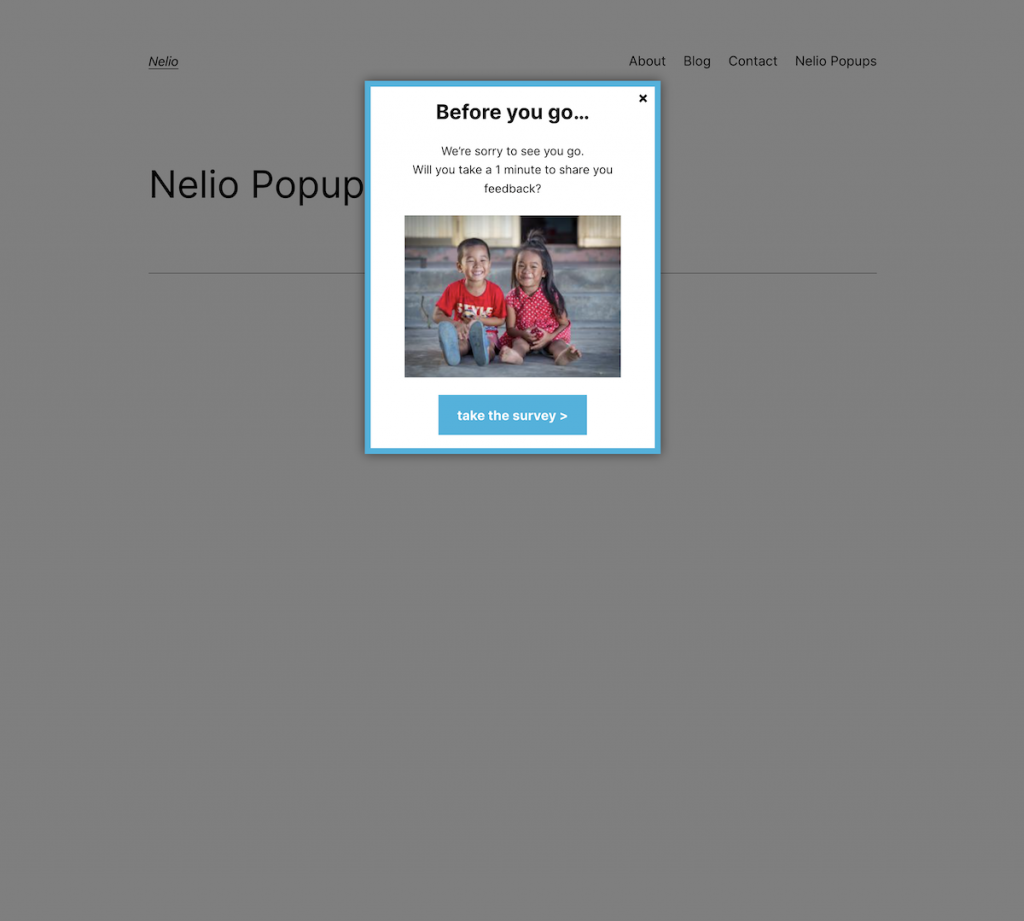
A Catholic Relief Services cumpre o compromisso dos bispos dos Estados Unidos de ajudar os pobres e vulneráveis no exterior. No site deles, eles mostram um pop-up que só aparece quando você está prestes a sair do site. Este pop-up solicita que você responda a uma pesquisa.

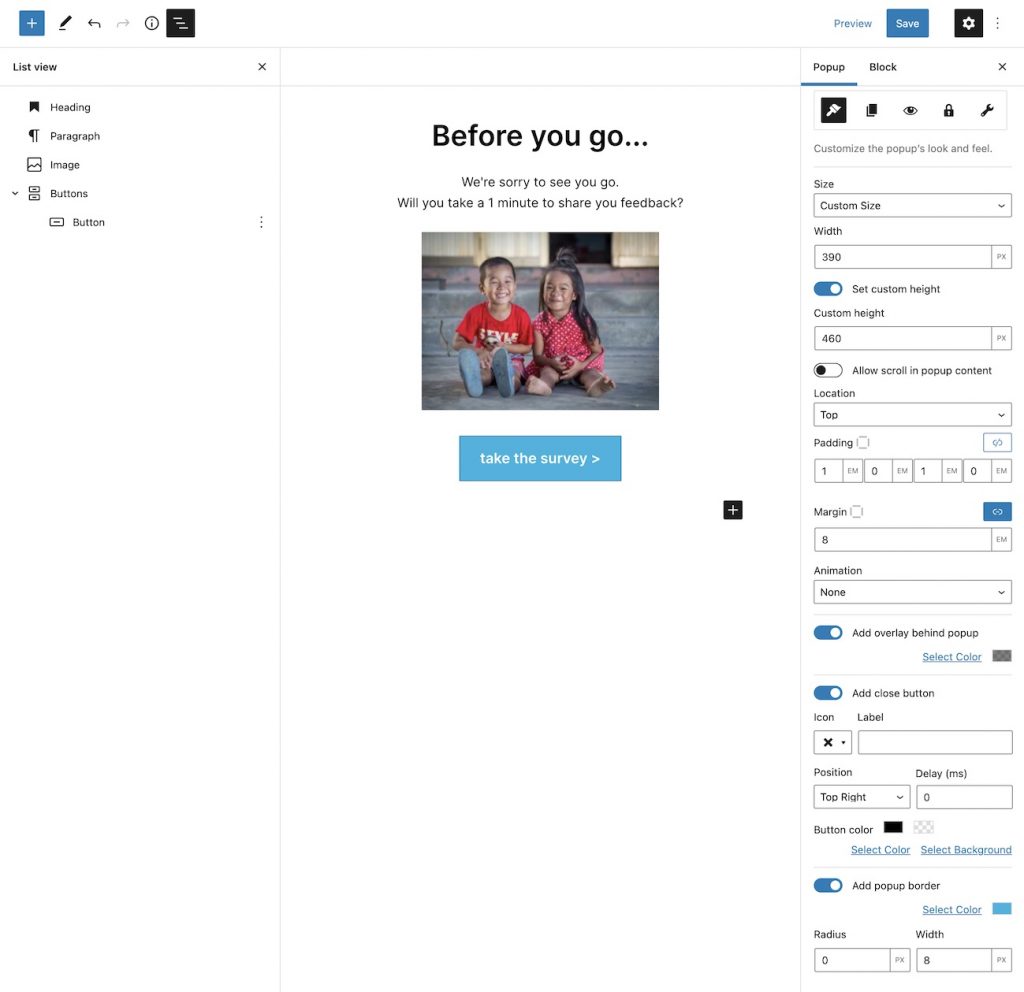
O pop-up é muito fácil de criar, com um título, um parágrafo, uma imagem. e um botão. Claro, adorne-o com uma borda azul para que fique parecido com o original.

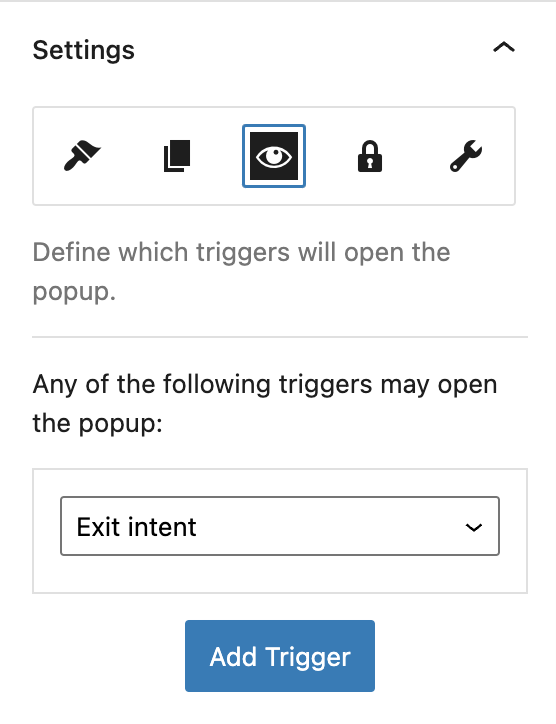
Nesse caso, o popup só deve aparecer quando o usuário tentar sair da web. Isso é muito fácil de configurar com Nelio Popups.

E pronto, já temos nosso popup criado.

Salve as crianças pop-up
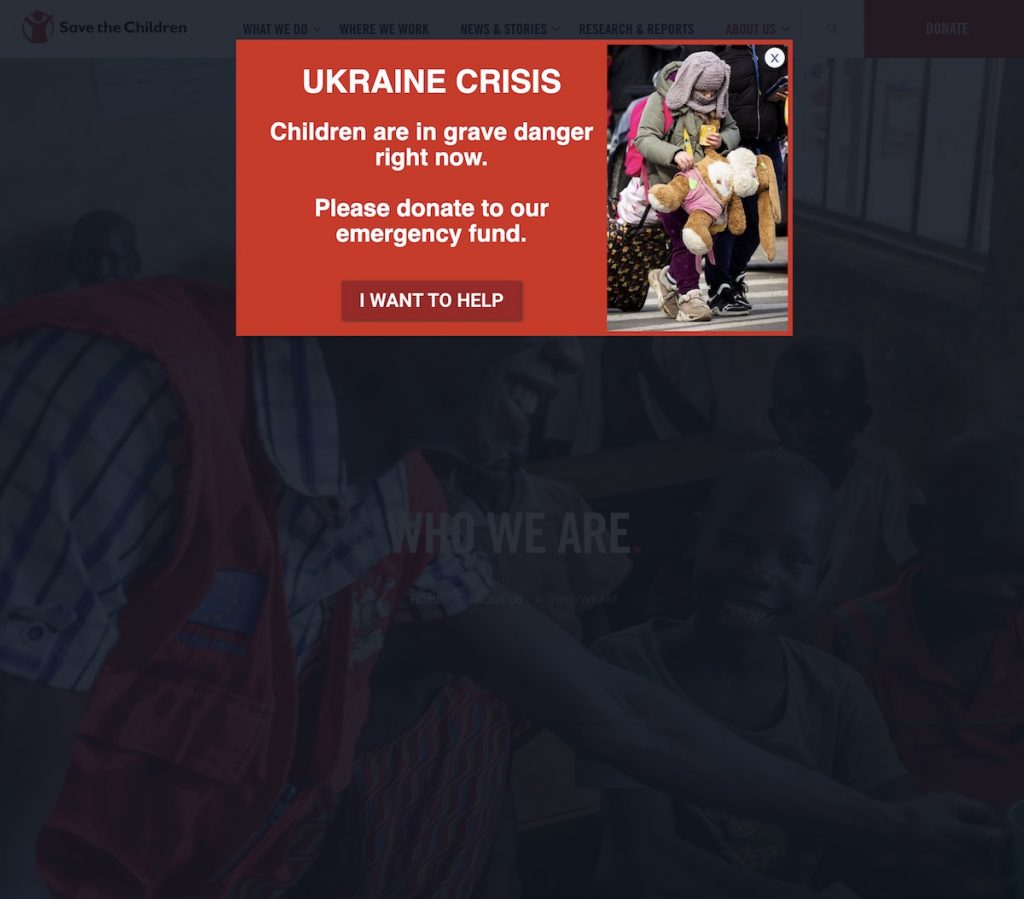
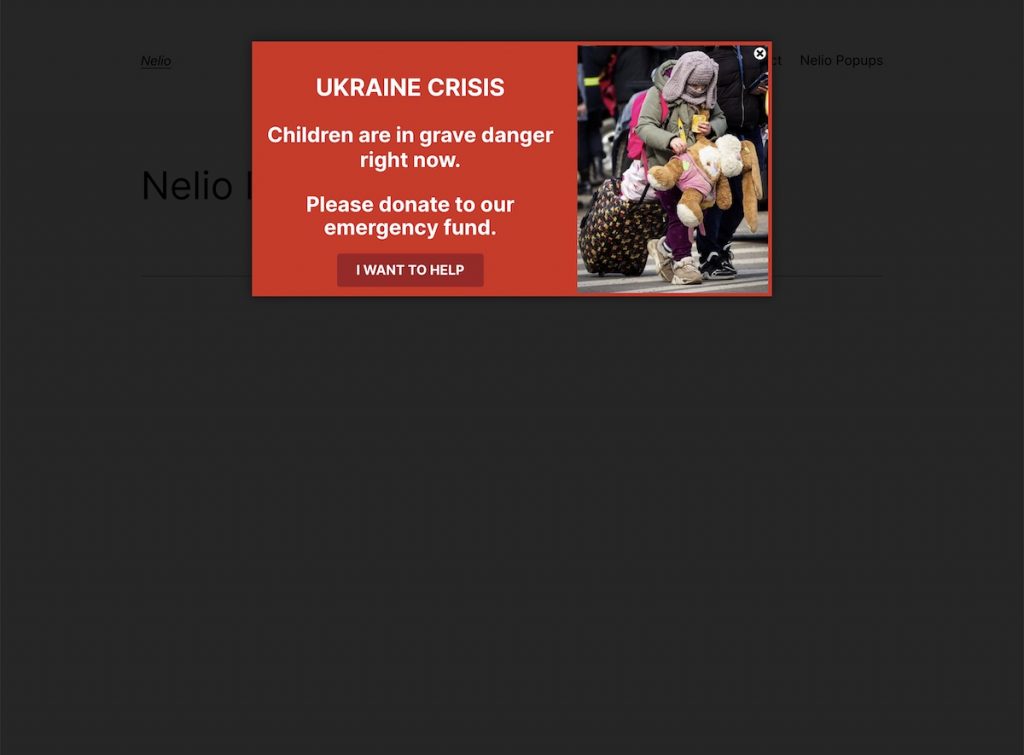
Save The Children é uma organização com mais de 25.000 pessoas trabalhando em 122 países defendendo os direitos e interesses das crianças em todo o mundo, dando prioridade aos mais vulneráveis.
Ao entrar em seu site, o seguinte pop-up aparece com destaque:

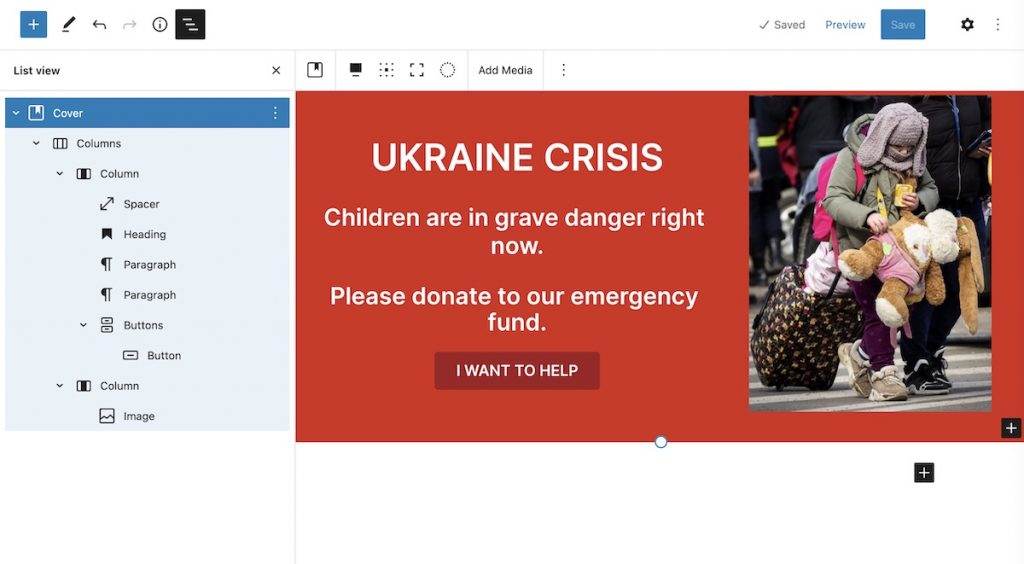
Com o Nelio Popups, podemos criar este popup com um bloco tipo capa vermelha e duas colunas. A primeira, mais ampla, com o conteúdo do texto e o botão. E a segunda, com a imagem.

Além disso, adicionamos o botão Fechar, uma camada de sobreposição cinza escuro atrás do pop-up e adicionamos preenchimento ao bloco de capa para que fique semelhante ao original. Por fim, basta acrescentar que o popup é exibido ao entrar na web, apenas uma vez, e sempre que houver uma nova sessão.

Conclusão
Algumas ONGs, principalmente em tempos de crise, aproveitam para mostrar aos seus visitantes, assim que chegam em seus sites, pop-ups bem visuais para que possam contribuir com suas causas. No entanto, vemos que, na maioria dos casos, não se trata de bombardear o visitante com mais pop-ups. Normalmente, basta uma primeira exibição e aguardar um período de tempo até que os pop-ups sejam exibidos novamente.
Com um plugin como o Nelio Popups, pudemos ver que criar popups é tão fácil quanto quando criamos qualquer página ou post em nosso site. A edição do conteúdo é feita com os mesmos blocos com os quais já estamos familiarizados e temos um conjunto de funcionalidades adicionais que nos permitem apresentar os pop-ups com o comportamento pretendido. O que você está esperando para criar seus próprios popups em seu site com Nelio Popups?
Imagem em destaque por Katt Yukawa no Unsplash.
