6 tendências de web design para agosto de 2022
Publicados: 2022-08-25Mais comumente, as pessoas pensam nas tendências de web design como elementos visuais, mas as tendências também podem incluir muitas funções. As melhores tendências provavelmente têm um pouco dos dois.
Aqui estão seis grandes tendências para considerar este mês:
1. Páginas de produtos personalizadas

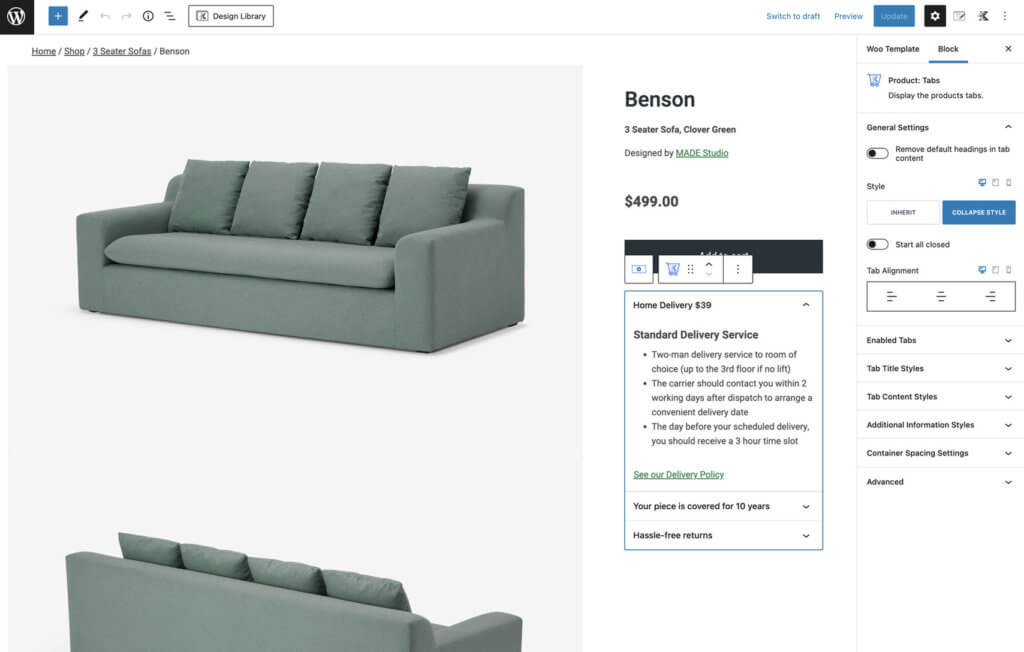
Esta é uma tendência de design funcional que também parece tão boa: mais designers estão se ramificando das tradicionais páginas de produtos WooCommerce que aparentemente estão em todos os lugares para opções mais personalizadas. Este exemplo vem de Kadence WP.
Uma página de produto mais personalizada permite que você use todos os recursos poderosos do WooCommerce com um design que se parece com você. A nova versão do Kadence Shop Kit 2.0 oferece a oportunidade de personalizar os layouts de página do produto de qualquer maneira que você possa imaginar.
Você pode criar um design de tendências usando as ferramentas do Kadence que você já conhece com um construtor de arrastar e soltar.
2. Check-out sem distrações

A simplificação das páginas de checkout é apoiada por pesquisas que mostram que 17% dos clientes em potencial abandonam os carrinhos no checkout devido ao processo de checkout ser muito longo e complicado . (Leia mais sobre os motivos para o abandono do carrinho WooCommerce e como corrigi-los.)
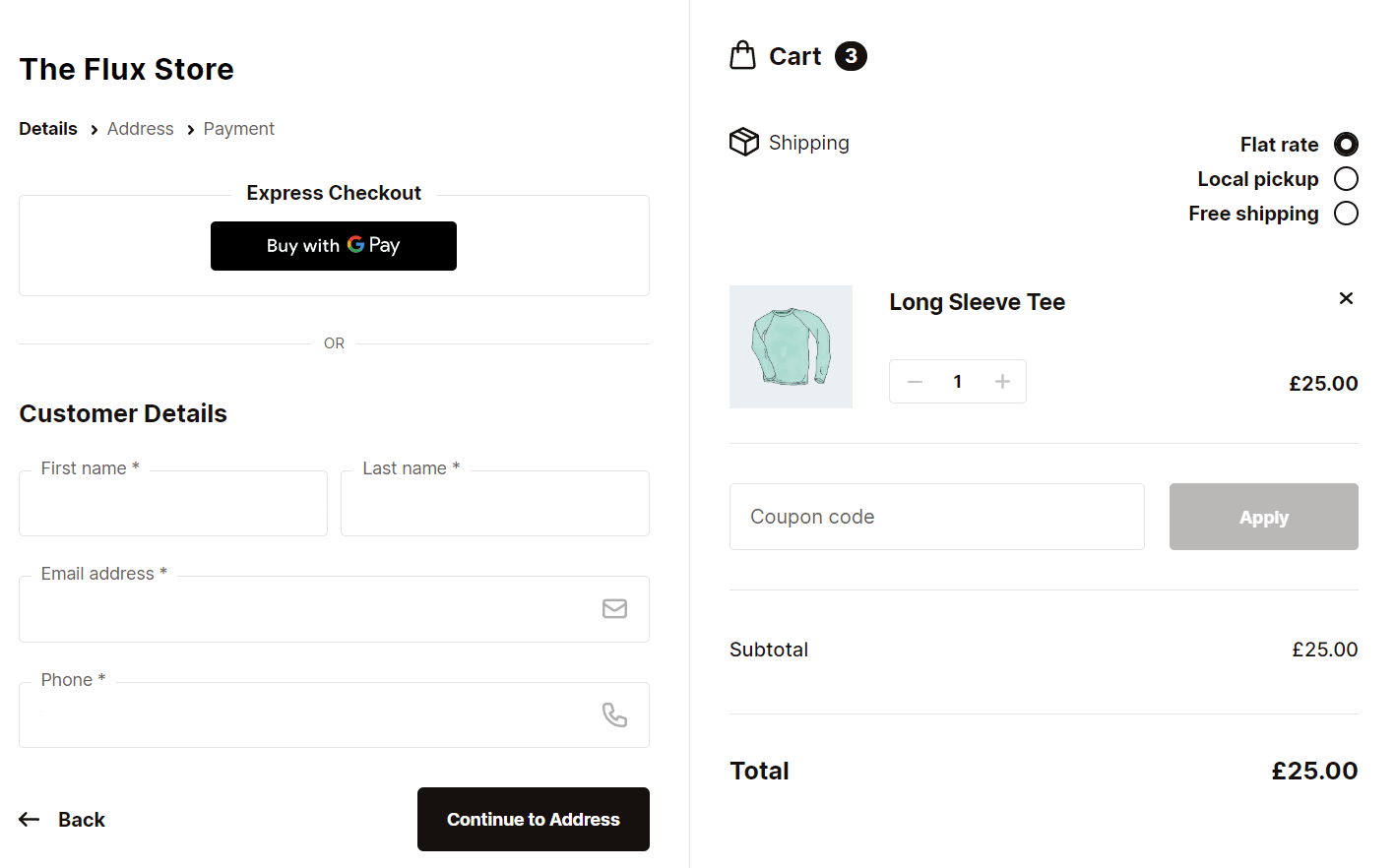
Para ajudar a criar uma experiência de checkout sem distrações, considere como você pode simplificar a experiência de checkout criando um checkout de várias páginas passo a passo. O Flux Checkout para WooCommerce faz muito desse trabalho para você com um layout fácil de entender e super rápido para os clientes - ajudando-os a fazer o checkout com facilidade.
Melhor ainda, o Flux Checkout acaba de lançar um novo tema chamado Modern. O novo tema Modern é simples e limpo, com uma vibe elegante. Modern é multi-passo, extremamente rápido e projetado para evitar carrinhos abandonados.
3. Portais de carreira melhores

Todos nós sabemos que empregos e contratações são um grande negócio agora. Portanto, era apenas uma questão de tempo até que as empresas começassem a fazer um trabalho melhor com o design e a funcionalidade dos portais de carreira.
Esses sites são tradicionalmente listados com muitas palavras e não com muitos recursos visuais ou funcionalidades. Navegue pela lista e candidate-se. Era isso.
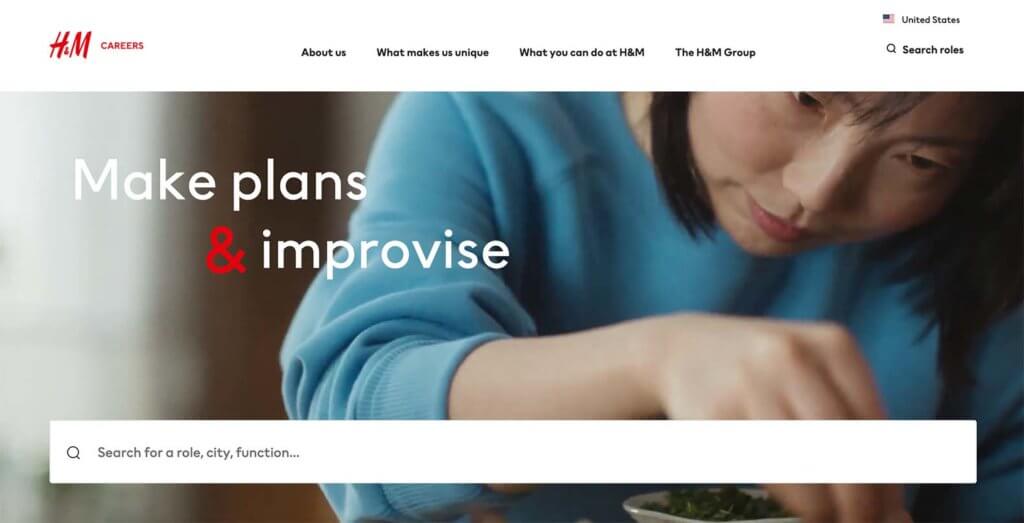
Esta nova geração de sites de carreira é mais envolvente com vídeo e ótimo conteúdo, como no exemplo acima da H&M. Eles incluem imagens e informações que fazem você querer trabalhar para uma empresa. Recursos de bônus, como pesquisa ou aplicativos fáceis, são a cereja do bolo.
4. Lindas Páginas de Compras

As lojas online estão cada vez mais bonitas. Isso se aplica às imagens, bem como à funcionalidade. É mais provável que você compre algo em uma loja online se parecer ótimo e for fácil de usar. Você pode ver isso em ação no Atelier Camille.

Mais vitrines online estão mudando para imagens maiores com mais detalhes e elementos ambientais para que você possa se imaginar no que está sendo vendido – de roupas a gadgets e móveis.
5. Gamificação Leve

Houve um tempo em que a gamificação pesada era o principal impulsionador da criação de interações online. Embora a gamificação – criar experiências semelhantes a jogos para criar engajamento sustentado – não tenha desaparecido, é muito menos envolvida com uma sensação mais leve.
A gamificação leve inclui designs e interações de sites que levam apenas alguns minutos para serem concluídos, em vez de uma duração mais longa. Os usuários obtêm a satisfação imediata de completar um desafio ou interação com uma recompensa no final.
A funcionalidade, como no exemplo do J-Crew, geralmente é combinada com imagens mais leves, até caricaturadas, para criar uma experiência mais infantil que pode tirar os usuários do “mundo real” por um minuto para se envolver online.
6. Vídeo mais acessível

Esqueça todo aquele vídeo de reprodução automática. O vídeo mais acessível está disponível.
O que isso significa?
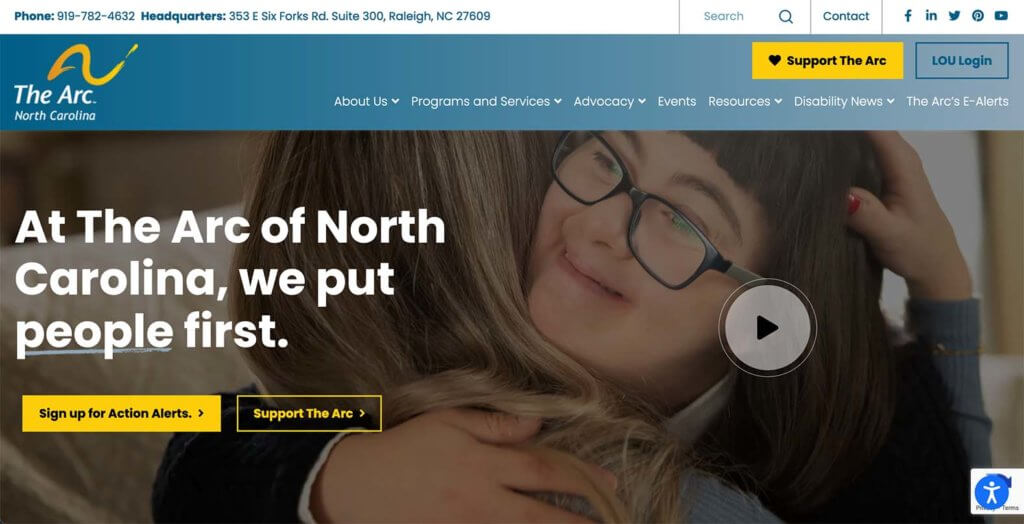
Vídeo que inicia parado e possui um botão de reprodução que o usuário controla. A reprodução de vídeo acessível é apenas um elemento do conteúdo de vídeo mais acessível online. Os outros elementos incluem o uso de legendas de vídeo (vital para usuários com leitores de tela), o uso de transcrições de vídeo e a criação de descrições de áudio e tags alt para conteúdo de áudio. Basta verificar este exemplo do The Arc North Carolina.
Usar qualquer um desses elementos no design pode ajudar seu conteúdo a ser mais acessível para mais pessoas. É mais do que uma tendência, está se tornando uma necessidade.
Juntando tudo
As tendências de web design do WordPress são um elemento divertido, mas não sinta que você precisa experimentar todas as novas tendências que surgirem. Escolha os que são adequados para o seu site e marca para mantê-lo fresco e moderno.
Carrie Cousins tem mais de 15 anos de experiência em mídia, design e marketing de conteúdo. Ela trabalha com marketing digital e também é redatora e designer freelancer, especializada em criar experiências online incríveis para pequenas empresas. Seu trabalho tem sido destaque em publicações como Design Shack, Webdesigner Depot, The Next Web e Fast Company. Ela é uma corredora ávida, o que é útil para os pastores australianos em casa.
