7 Dicas Pro Web Design para um site de negócios que chama a atenção
Publicados: 2019-09-17

Leva apenas 0,05 segundos para os visitantes formarem uma opinião sobre seu site. E por mais incompreensível que pareça, a verdade é que 75% deles formarão opiniões fortes sobre sua empresa com base no design do site. Na verdade, 94% das primeiras impressões são relacionadas ao design.
Se há uma história que essas estatísticas tecem, é esta – as nuances do web design são o que separam um site funcional de uma obra de arte. Eles não apenas agem como ganchos de atenção, mas também funcionam como uma tática de retenção.
Se você pretende construir (ou reconstruir) seu site de negócios, aqui estão algumas das melhores dicas de web design que permitirão que você crie um site que chame a atenção, que gere mais conversões.
1. Arquitetura e Navegação Web
Preste atenção à arquitetura de design e à hierarquia visual que seu site irá alavancar. Agora encontre um ponto ideal entre a inclusão de todos os elementos primários e o aspecto de navegação das páginas da web.
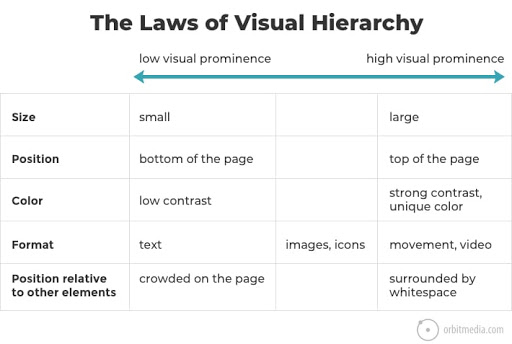
Para direcionar a atenção dos visitantes para os elementos que você deseja priorizar, siga as leis da hierarquia visual:

Fonte da imagem
Agora responda a esta pergunta, como um determinado visitante irá do ponto A ao ponto B em um site? Isso afetará todas as principais métricas, como conversões, vendas e taxas de rejeição. Algumas práticas de navegação úteis incluem:
- Tornando cada elemento de hipertexto proeminente.
- Simplificação da barra de navegação.
- Mantendo as barras laterais separadas.
- Ter um design de rodapé elogioso. Conectando a navegação com as prioridades de negócios.
- Ter uma versão web responsiva e um site mobile.
2. Adicionando os elementos ideais de UX/UI
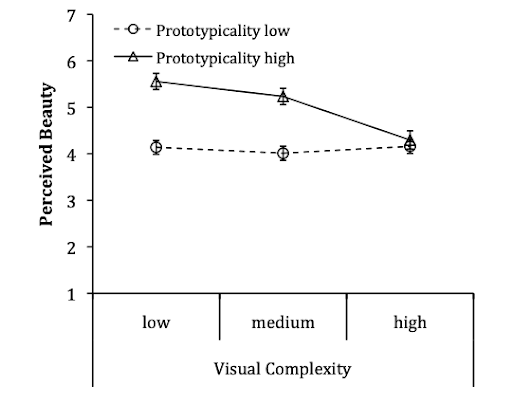
Mostre uma coisa de cada vez. Isso resume perfeitamente os resultados finais ideais do que a sincronicidade dos elementos UX/UI deve pregar. E é exatamente isso que a inferência do Google foi em um estudo de ponta.

Fonte da imagem
Em palavras simples, a beleza percebida de um design complexo tipicamente visual diminui com o aumento da complexidade do design. Portanto, elementos de UI/UX simples e elegantes são a chave para sites atraentes.
Os elementos primários de UI/UX para designs web atraentes incluem:
- Controles deslizantes: as opções aqui incluem o uso de navegação em miniatura para controles deslizantes, exibição de fotos em um pop-up de caixa de luz e uso de exibições de carrosséis.
- Infográficos: descreva quaisquer métricas na forma de infográficos. Mantenha-os simples e focados no público-alvo.
- Imagens : usando mais imagens orientadas para as pessoas, mas evitando fotografias de rostos.
- Cores: Além de escolher um esquema de cores elegante que ajude sua marca, considere também como cores diferentes afetam as emoções. Considere sua demografia final, sua idade e seu gênero antes de detalhar as opções.
3. Integrando suporte em tempo real para melhor engajamento
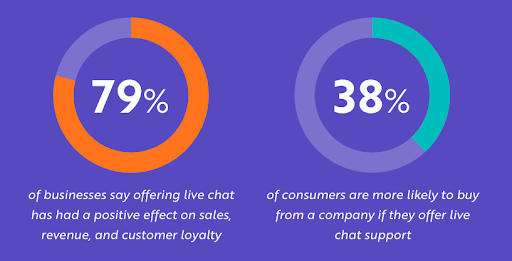
A inclusão de provisões para suporte em tempo real em sites ganhou destaque ultimamente. Por quê? Simplesmente porque as expectativas dos clientes estão subindo cada vez mais alto. E as empresas concordam com os benefícios.

Fonte da imagem
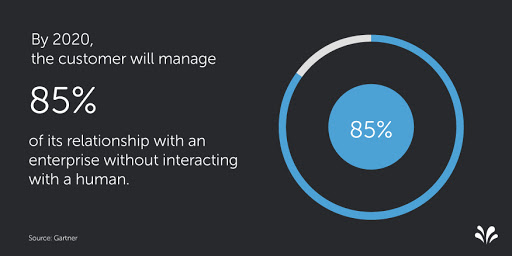
Na verdade, o chat ao vivo e os chatbots são tão rave hoje que é isso que o Gartner prevê:

Fonte da imagem
A inovação incessante no espaço por parte de players do mercado como a Acquire está abrindo ainda mais o caminho para essa revolução. Por exemplo, a ferramenta Live Chat é alimentada por uma IA inteligente no back-end que pode reconhecer palavras-chave específicas e sugerir respostas automáticas. As equipes podem até enviar mensagens altamente contextuais aos clientes com base em condições predefinidas e distribuir automaticamente os bate-papos entre os membros da equipe.
4. Investindo em Elementos de SEO On-Page
Criar uma presença na web duradoura se traduz na produção de um site que pode ser encontrado. Isso significa ter uma estratégia de SEO dedicada que analisa constantemente as pesquisas dos usuários finais para identificar aqueles que são mais relevantes para eles. É só então que uma estratégia eficaz de SEO pode ser montada.

Aqui estão os atributos de uma página da web perfeitamente otimizada para SEO na página:
- Tenha sua palavra-chave primária na tag de título. Na verdade, quanto mais próximo estiver do início da tag, mais relevância ela terá.
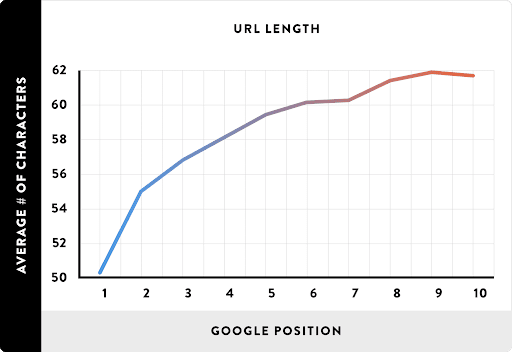
- Construa URLs que sejam amigáveis para SEO. O Google dá mais peso às primeiras 3-5 palavras em um URL, sendo 50 o número ideal de caracteres.

Fonte da imagem
- Coloque o título dentro de uma tag H1. Isso transmite o conteúdo da página da web para os mecanismos de pesquisa.
- Use a quantidade certa de conteúdo multimídia nas páginas, como imagens, vídeos e diagramas. Otimize cada um deles para carregar dentro do tempo de carregamento ideal.
- Inclua a palavra-chave alvo nas primeiras 100 palavras e junto com pelo menos uma tag H2.
- Tenha um web design responsivo que carregue igualmente suavemente em todos os dispositivos. Isso também nos leva ao nosso próximo ponto.
5. Otimize o site para celular
Um gritante 80% de todos os usuários da Internet possuem um smartphone hoje. O que mais? É improvável que 61% desses usuários retornem a um site móvel que tiveram problemas para acessar em primeiro lugar.
Tudo isso e muito mais torna crucial que você tenha um site móvel impecável que ofereça uma experiência perfeita para seus visitantes. Algumas práticas de design a esse respeito incluem:
- Incluindo empilhamento de conteúdo relevante e pontos de interrupção que fazem sentido.
- Esconder o menu de navegação sob um ícone de hambúrguer na parte superior da página inicial.
- Otimização da página web de acordo com as disposições AMP (Accelerated Mobile Pages).
- Reduzindo tamanhos de fonte grandes para torná-los relevantes para dispositivos móveis.
- Tornando os botões grandes o suficiente para serem visíveis e pequenos o suficiente para não serem avassaladores.
- Aproveitando estrategicamente os espaços em branco para designs mais limpos.
- Otimizando as imagens para o tamanho certo sem perda substancial de qualidade ou aumento no tempo de carregamento.
6. Execução de testes A/B inteligentes
Você pode considerar sua intuição como seu braço forte quando ela pode realmente estar tirando o melhor de você. Com tantas opções de design, pode ser difícil adivinhar o caminho ideal.
O melhor curso de ação em tais situações é fazer um teste A/B nas páginas da web para entender o que faz seu site se destacar. Sob isso, diferentes versões da mesma página da web são exibidas aleatoriamente para diferentes espectadores.

Fonte da imagem
Seus padrões de engajamento são então mapeados para detalhar a versão de melhor desempenho da página da web. Os elementos que podem ser testados incluem:
- Chamadas à ação.
- Imagens.
- Títulos de páginas da web.
- Fontes.
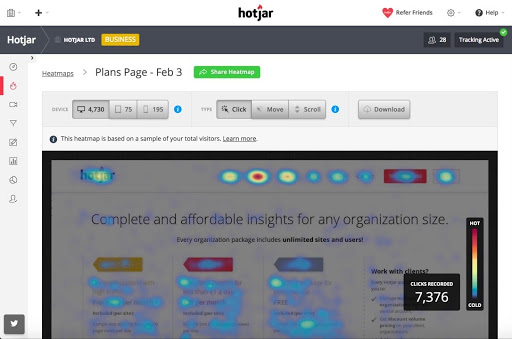
7. Revendo as atividades do usuário em tempo real com o Hotjar
O Hotjar é outra ótima plataforma de engajamento do usuário que permite visualizar como os usuários estão interagindo com seu site. Ele faz isso por meio de ferramentas e canais como:
- Mapas de calor de cliques e ações do usuário.
- Gravações de sessões de usuários.
- Coleta de feedback do usuário por meio de pesquisas e enquetes.
- Relatórios de funil de conversão.
- Análise de formulários de usuário.

Fonte da imagem
Dessa forma, você pode construir uma compreensão sólida e baseada em dados de seus usuários que estão interagindo com seu site. Isso basicamente ajudará você a identificar os elementos que estão trabalhando a seu favor e eliminar os que estão causando gargalos no funil de conversão.
Conclusão
Alcançar um web design ideal é de fato um tópico complexo, que tem um impacto significativo no sucesso do seu site. Essas dicas ajudarão você a alcançar um design que atenda às necessidades de seus clientes e, ao mesmo tempo, aumentar suas conversões.
 This content has been Digiproved © 2019 Tribulant Software
This content has been Digiproved © 2019 Tribulant Software 