9 tutoriais incríveis sobre o Gradient Builder da Divi
Publicados: 2023-11-01Os gradientes são uma ótima maneira de adicionar interesse visual e cor ao design do seu site. Com o construtor de gradiente, você pode adicionar gradientes impressionantes aos seus layouts sem esforço, diretamente no Divi. Além disso, você pode personalizar seu gradiente com múltiplas paradas, diferentes tipos e direções de gradiente, opções de repetição e muito mais, permitindo infinitas possibilidades de design.
Nesta postagem, destacaremos 9 excelentes tutoriais sobre o construtor de gradiente do Divi que você pode explorar para aprender mais sobre o construtor de gradiente e começar a criar seus próprios designs de gradiente exclusivos.
- 1 O que é o Gradient Builder da Divi e quando usá-lo
- 1.1 Personalização de gradiente
- 2 9 tutoriais incríveis sobre o Gradient Builder da Divi
- 2.1 1. Combinando o Construtor de Gradiente de Fundo, Máscaras e Padrões do Divi
- 2.2 2. Usando o Divi Gradient Builder para projetar formas de fundo circulares exclusivas
- 2.3 3. Usando o Divi Gradient Builder para misturar várias cores gradientes
- 2.4 4. Comparando os tipos de gradiente no Divi's Gradient Builder
- 2.5 5. Usando a opção de repetição de gradiente do Divi para criar padrões de fundo personalizados
- 2.6 6. 18 Gradientes Pastel GRATUITOS construídos com o Gradient Builder da Divi
- 2.7 7. Projetando um plano de fundo com duas camadas de gradientes, máscaras e padrões em Divi
- 2.8 8. Moldando suas imagens com o Gradient Builder da Divi
- 2.9 9. Criando um fundo de imagem paralaxe com uma sobreposição de gradiente mesclado
- 3 considerações finais
O que é o Gradient Builder da Divi e quando usá-lo
Com o criador de gradientes da Divi, você pode criar designs gradientes atraentes para o seu site. O construtor de gradiente está disponível nas configurações de fundo de cada seção, linha ou módulo do Divi Builder. Isso significa que você pode adicionar efeitos gradientes a praticamente qualquer coisa! Os gradientes podem ser usados como planos de fundo de seções, botões, CTAs, cabeçalhos e muito mais. É uma ótima maneira de adicionar um pouco de cor ao seu design e pode ser usado para criar alguns layouts interessantes.

Personalização de gradiente
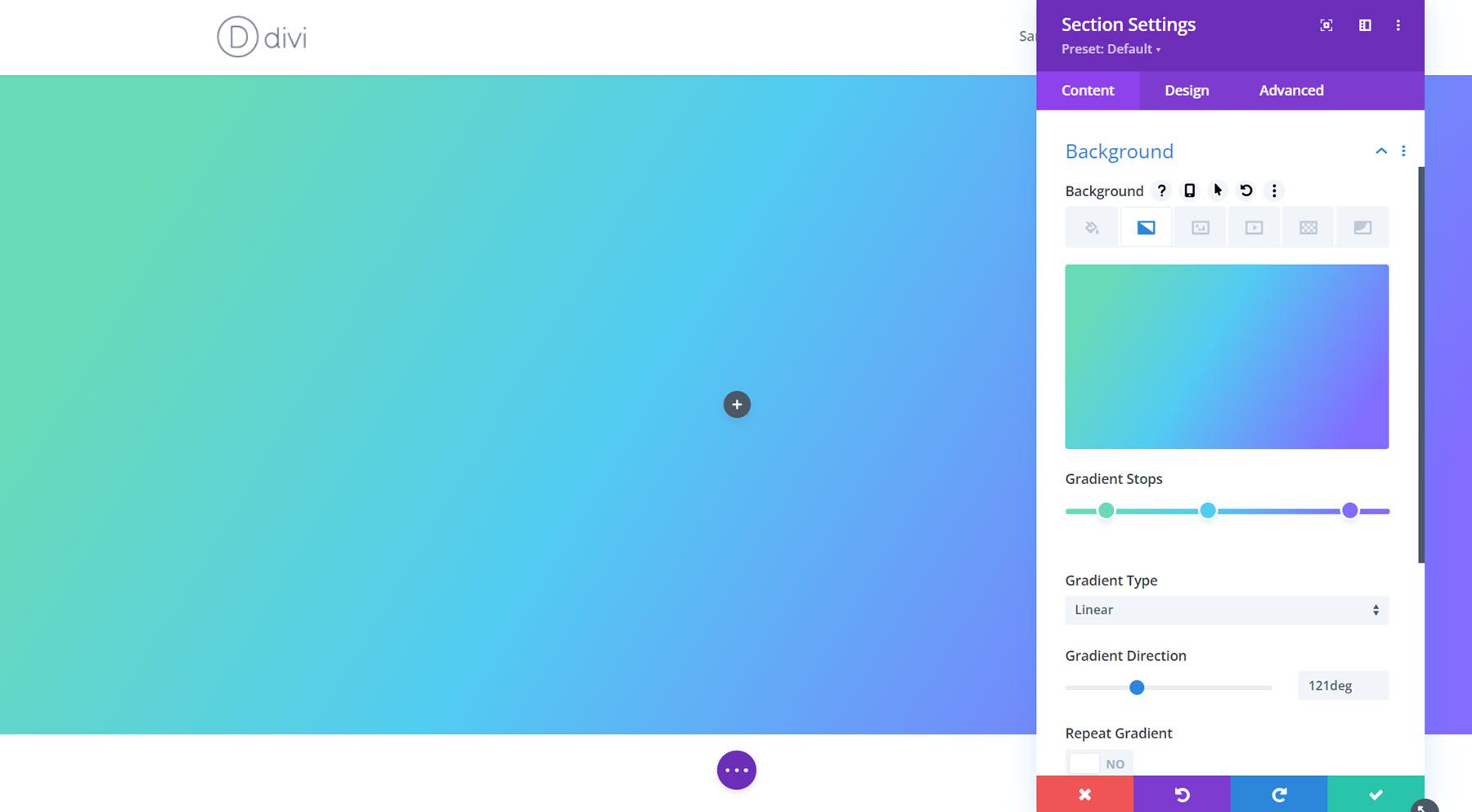
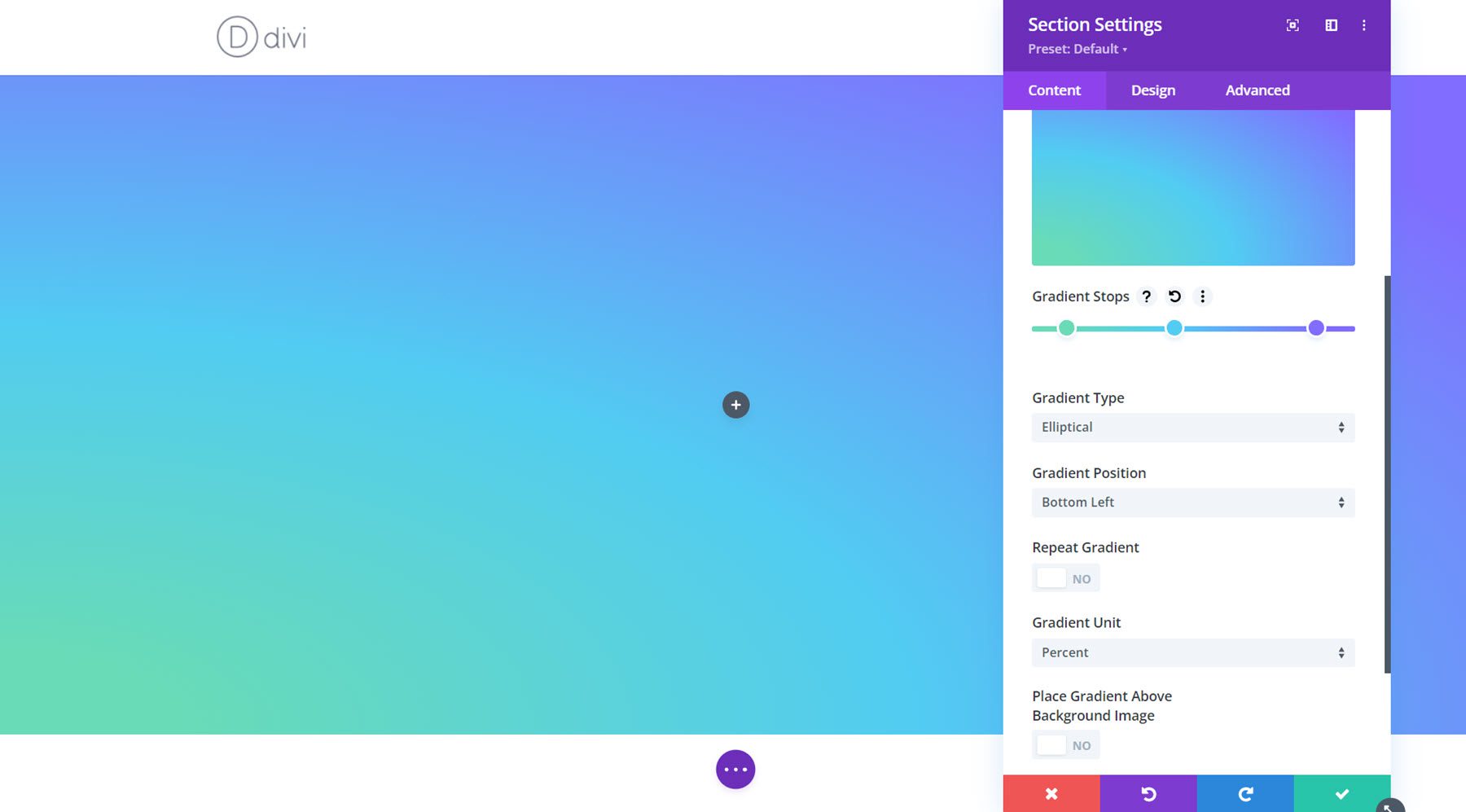
O construtor de gradiente do Divi oferece muito controle sobre o design do seu gradiente. Você pode adicionar vários pontos ao seu gradiente e ajustar o posicionamento de cada ponto para misturar várias cores. Você também pode escolher entre quatro tipos diferentes de gradiente (linear, circular, elíptico ou radial), definir a direção ou posição do gradiente, repetir o gradiente e colocar o gradiente acima de uma imagem de fundo. Com muitas opções de personalização disponíveis, as possibilidades de design são infinitas!

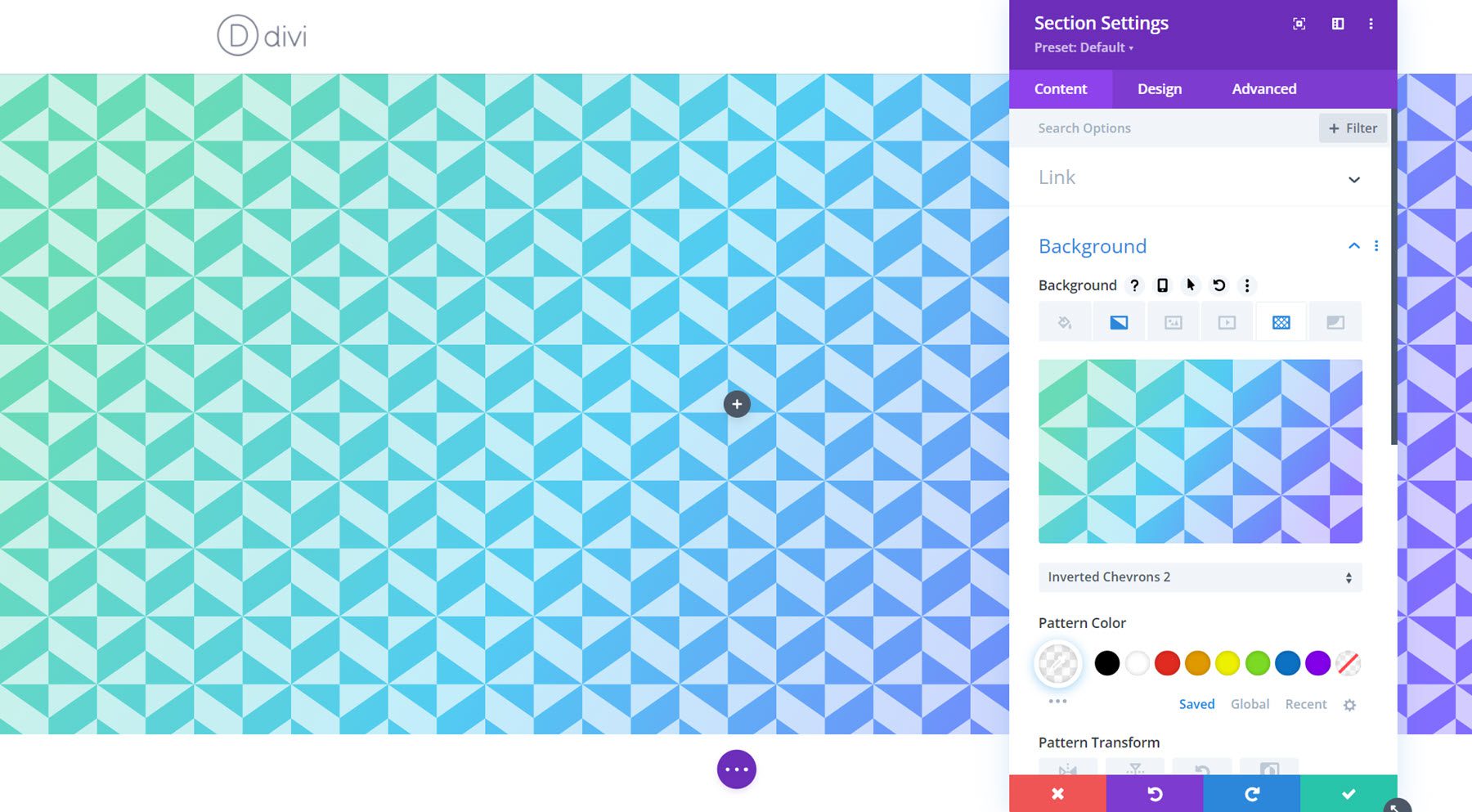
O que é ainda melhor no construtor de gradiente do Divi é como é fácil combinar o gradiente com outras opções de fundo do Divi. A combinação de tipos de plano de fundo permite que você leve facilmente seus designs para o próximo nível. Você pode aplicar o gradiente acima de uma imagem de fundo para criar um efeito de sobreposição de gradiente. Você pode combiná-lo com um padrão de fundo para criar um efeito interessante, como neste exemplo.

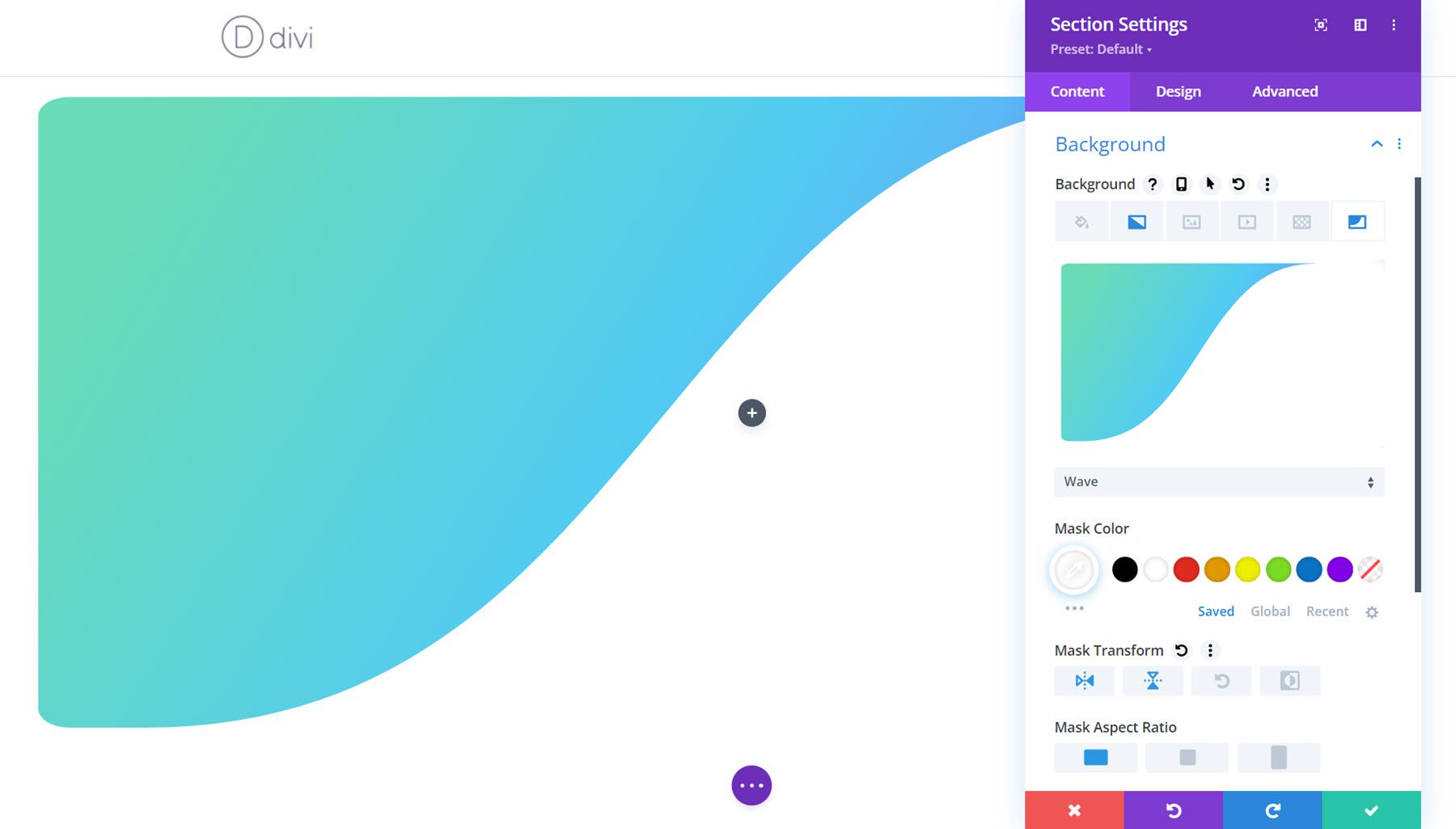
Aqui está um exemplo de gradiente combinado com uma máscara de fundo para criar um fundo de seção exclusivo que pode ser usado para uma seção de herói.

O construtor de gradiente pode aplicar designs de gradiente a todos os diferentes tipos de módulos, seções e linhas, facilitando a criação de designs de gradiente cativantes para o seu site. Continue lendo para descobrir 9 tutoriais incríveis que você pode seguir para aprender mais sobre o construtor de gradiente do Divi e como você pode combinar as ferramentas de design do Divi para criar designs de gradiente exclusivos.
9 tutoriais incríveis sobre o Gradient Builder da Divi
Agora que demos uma rápida visão geral do Gradient Builder da Divi e o que ele faz, vamos dar uma olhada nos 9 tutoriais que você deve conferir!
1. Combinando o Construtor de Gradiente de Fundo, Máscaras e Padrões do Divi

A primeira postagem demonstra como você pode combinar o construtor de gradiente de fundo do Divi com máscaras e padrões para criar designs de fundo exclusivos. A postagem cobre muitas maneiras diferentes de combinar essas configurações para criar visuais atraentes para o seu site. Além disso, você pode baixar o design do layout do tutorial, facilitando o início e a criação de seus próprios gráficos de fundo com o construtor de gradiente, máscaras e padrões.

Ver tutorial
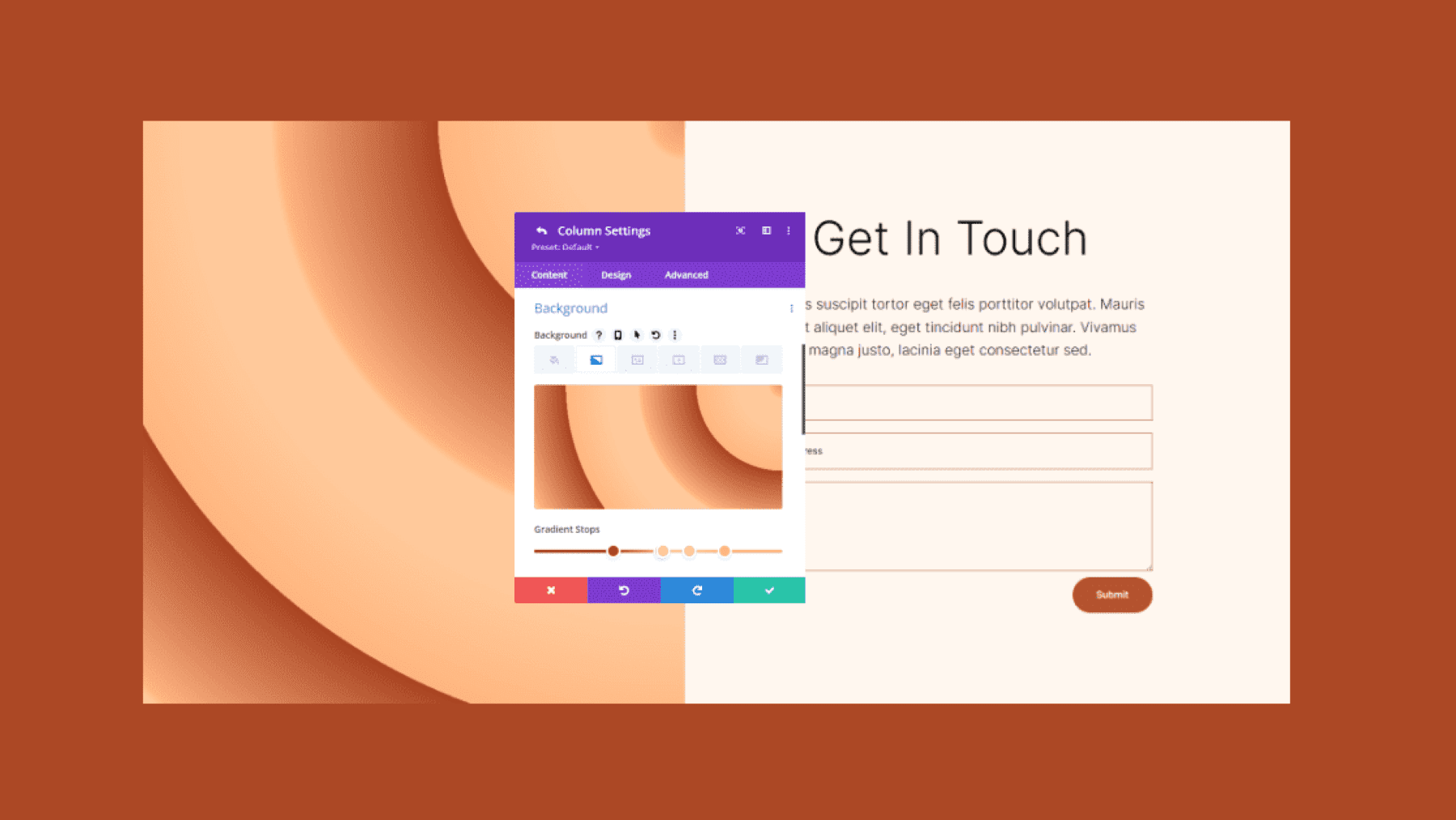
2. Usando o Divi Gradient Builder para projetar formas circulares exclusivas de fundo

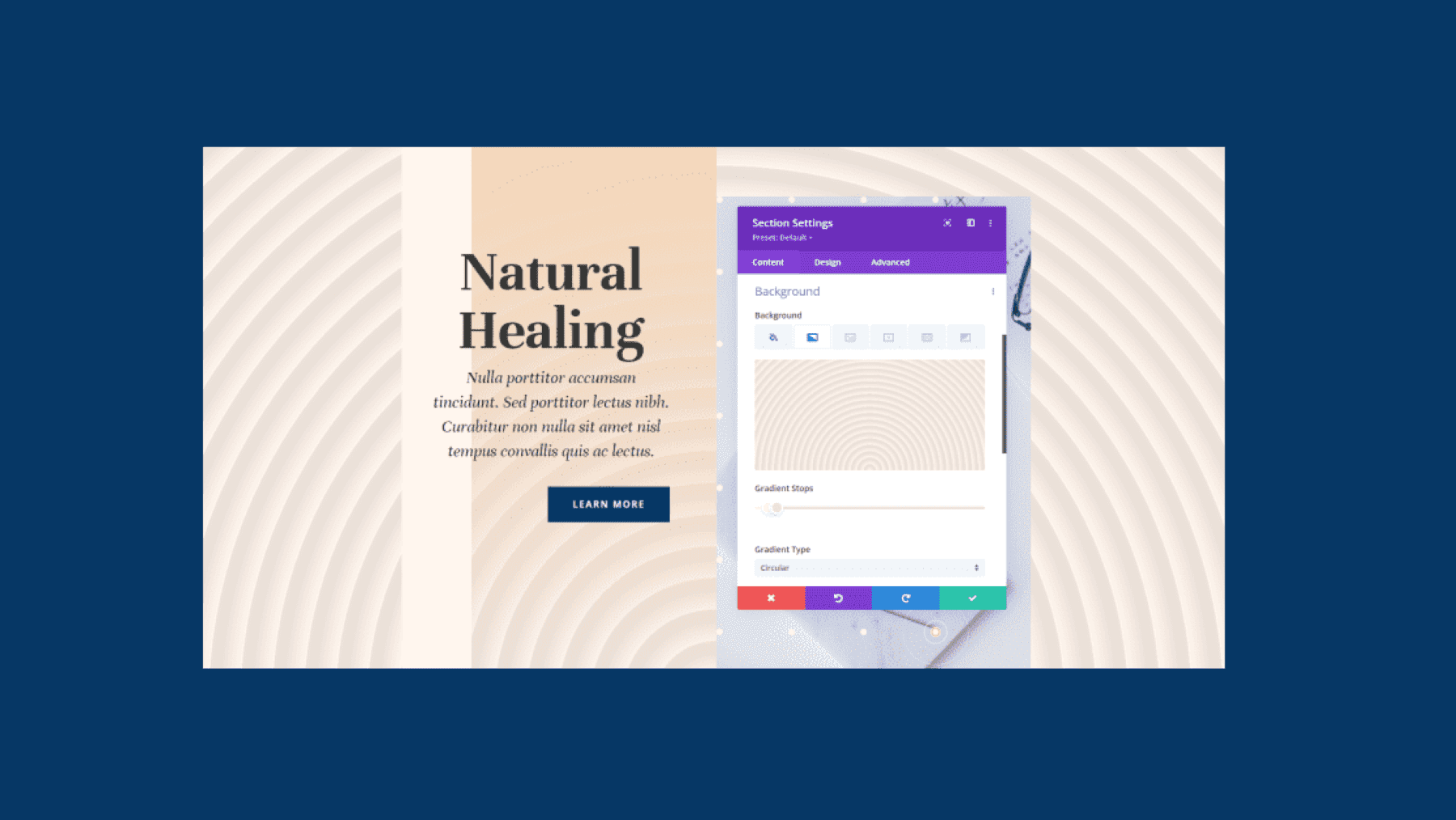
Nesta postagem, você pode aprender como projetar formas circulares de fundo usando o construtor de gradiente do Divi. A combinação de diferentes limites de gradiente com o tipo de gradiente circular permite criar elementos de design exclusivos que adicionam interesse visual ao seu design. Este tutorial o guiará por cada etapa necessária para projetar uma seção de contato com quatro efeitos de gradiente circular diferentes.
Ver tutorial
3. Usando o Divi Gradient Builder para misturar várias cores gradientes

Se você quiser aprender como criar gradientes impressionantes que tenham uma ótima aparência e sigam importantes princípios de design, esta postagem é para você. Ele mostra algumas práticas recomendadas para combinar várias paradas de gradiente e demonstra esses princípios por meio de três exemplos práticos que você pode seguir para recriar o design por conta própria.
Ver tutorial
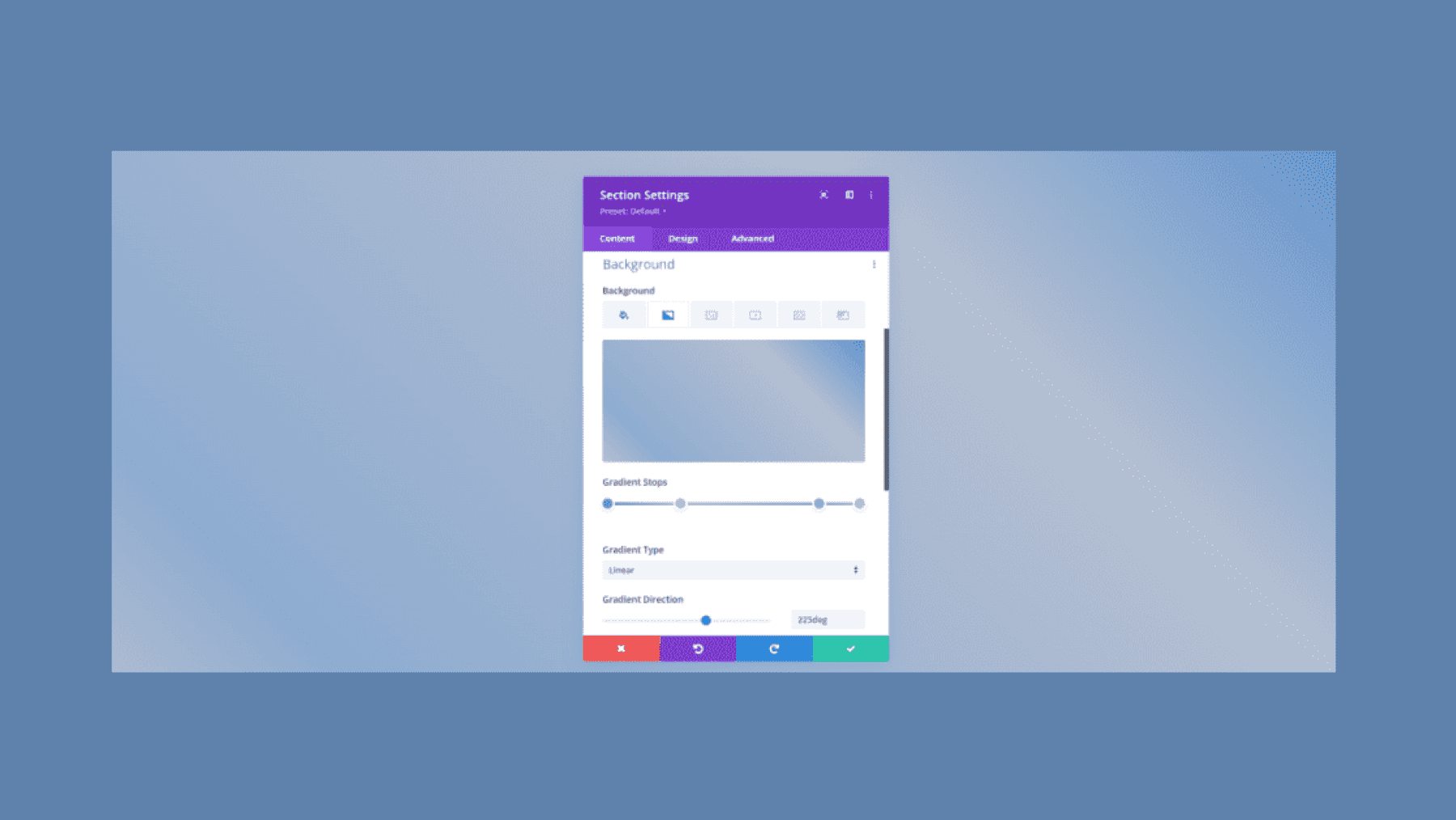
4. Comparando os tipos de gradiente no Gradient Builder da Divi

Usando diferentes gradientes, você pode criar efeitos exclusivos e adicionar interesse ao seu design. O construtor de gradiente do Divi tem quatro tipos de gradiente diferentes: linear, circular, elíptico e cônico. Este tutorial cobre três exemplos para cada tipo de gradiente, oferecendo uma excelente visão geral de todas as possibilidades de design que você pode explorar com o construtor de gradiente. Esteja você procurando uma visão geral abrangente dos diferentes tipos de gradiente ou queira explorar algumas novas opções de design, esta postagem é ótima.
Ver tutorial
5. Usando a opção de repetição de gradiente do Divi para criar padrões de fundo personalizados

A opção de repetição no construtor de gradiente do Divi abre possibilidades únicas para a construção de padrões de fundo interessantes para o seu site. Nesta postagem, você aprenderá como usar a opção de repetição de gradiente para criar quatro padrões de fundo diferentes. O tutorial também orienta você na construção da seção de cabeçalho apresentada na postagem.
Ver tutorial
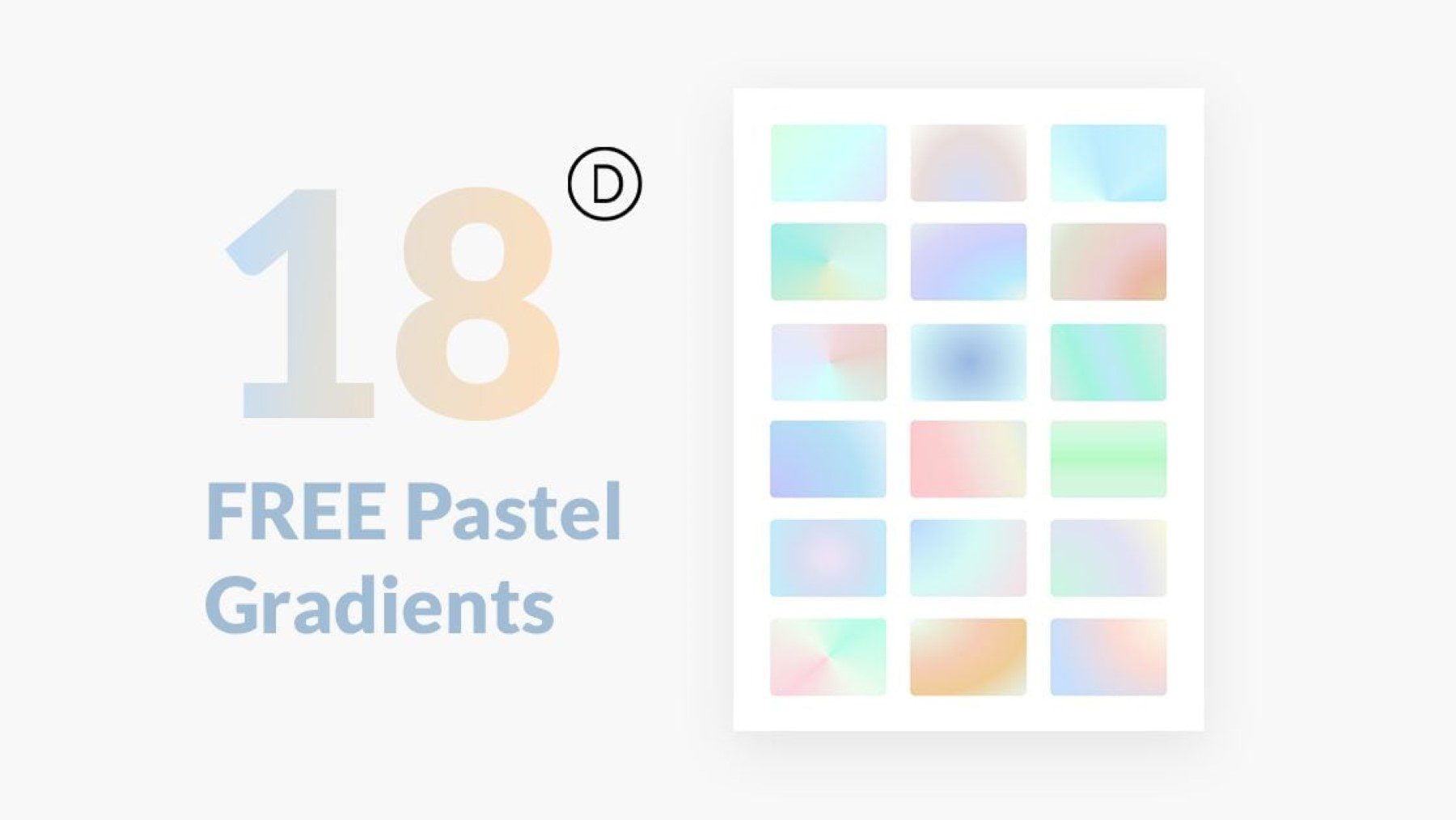
6. 18 Gradientes Pastel GRATUITOS construídos com o Gradient Builder da Divi

Esta postagem fornece 18 gradientes pastel gratuitos que você pode baixar e usar em seus próprios designs. Gradientes pastel adicionam um efeito de fundo suave e sutil que fica ótimo em todos os tipos de layouts. Além disso, o tutorial demonstra como você pode aplicar esses gradientes sem esforço a um layout usando os robustos recursos de copiar e colar em segundo plano do Divi. Se você está procurando alguns recursos de gradiente para usar em seus designs, não deixe de conferir este post.
Ver tutorial
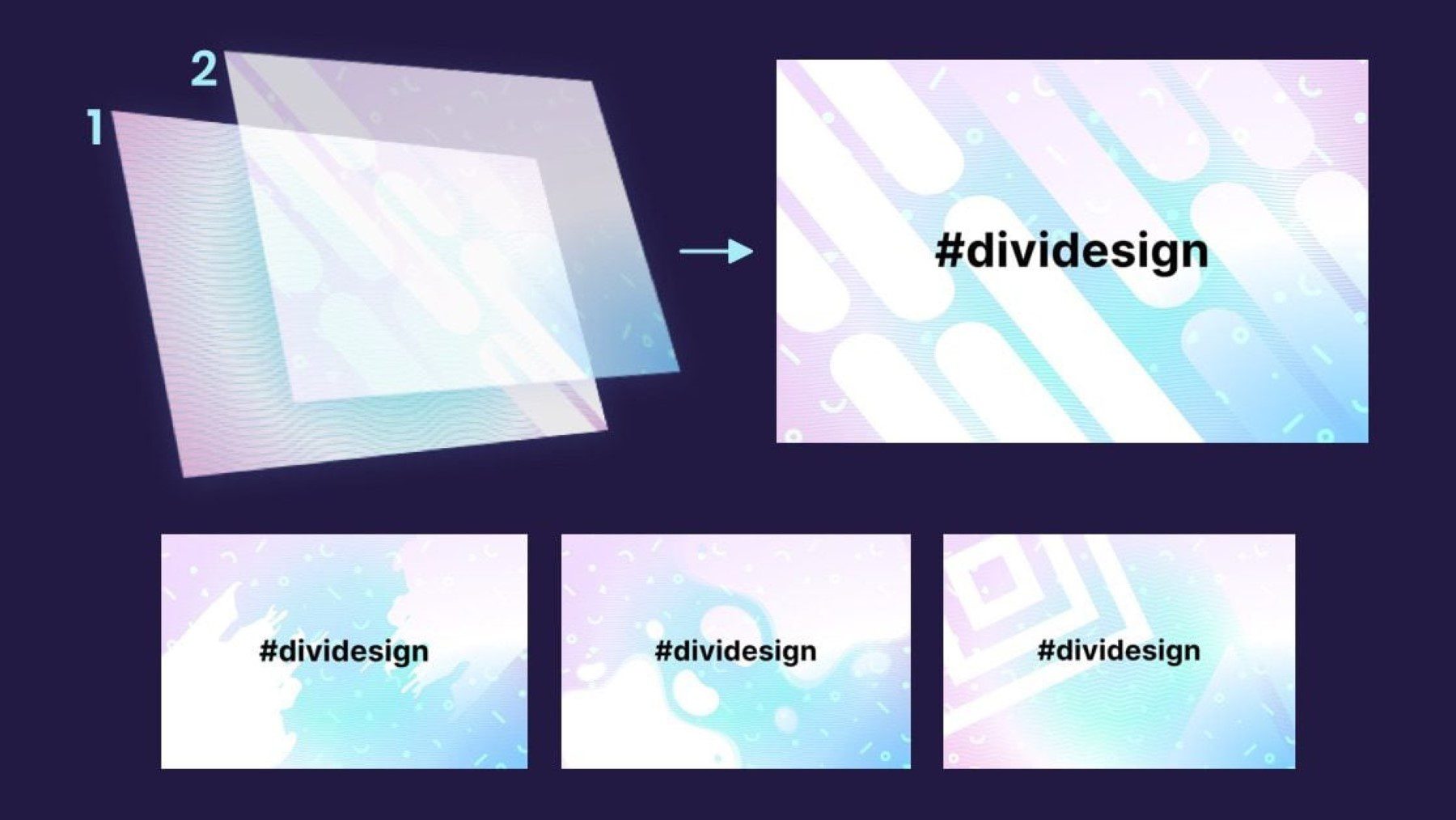
7. Projetando um fundo com duas camadas de gradientes, máscaras e padrões em Divi

As opções de design de fundo do Divi permitem que você coloque vários elementos de fundo em camadas para criar facilmente efeitos de design interessantes. Nesta postagem, você aprenderá como dar um passo adiante, adicionando efeitos de fundo à sua seção e à sua linha, combinando duas camadas diferentes de gradientes, máscaras e padrões. Você também pode baixar o layout da postagem para explorar o design por conta própria.
Ver tutorial
8. Moldando suas imagens com o Gradient Builder da Divi

Este tutorial demonstra outra maneira interessante de usar o construtor de gradiente do Divi para adicionar efeitos de forma às suas imagens. Isso pode ser feito adicionando algumas paradas transparentes ao gradiente e usando o tipo de gradiente, posição e outras opções para criar formas de imagem exclusivas. Seguindo o tutorial, você pode explorar algumas maneiras interessantes de usar o construtor de gradiente e adicionar recursos visuais atraentes ao seu design.
Ver tutorial
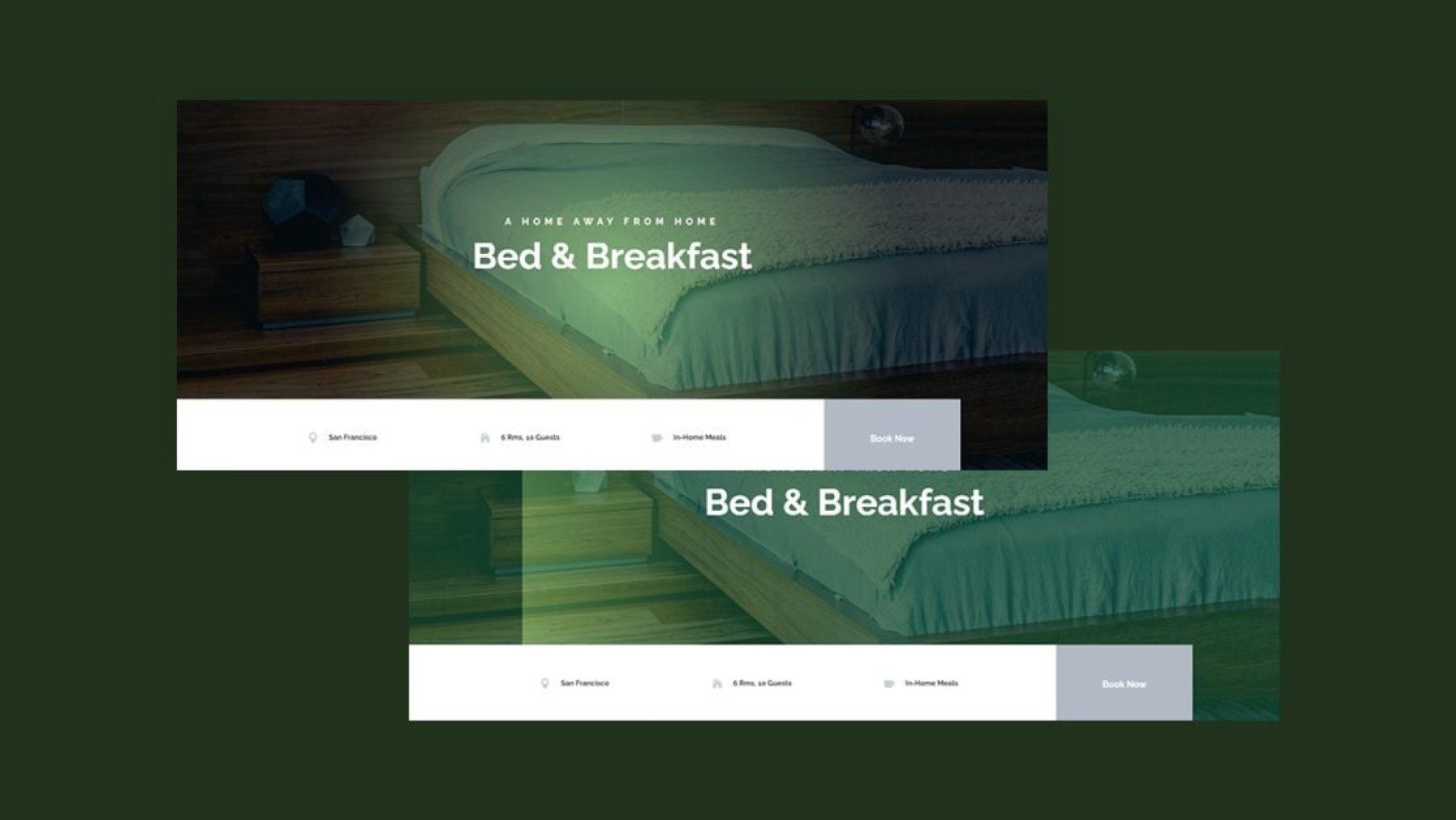
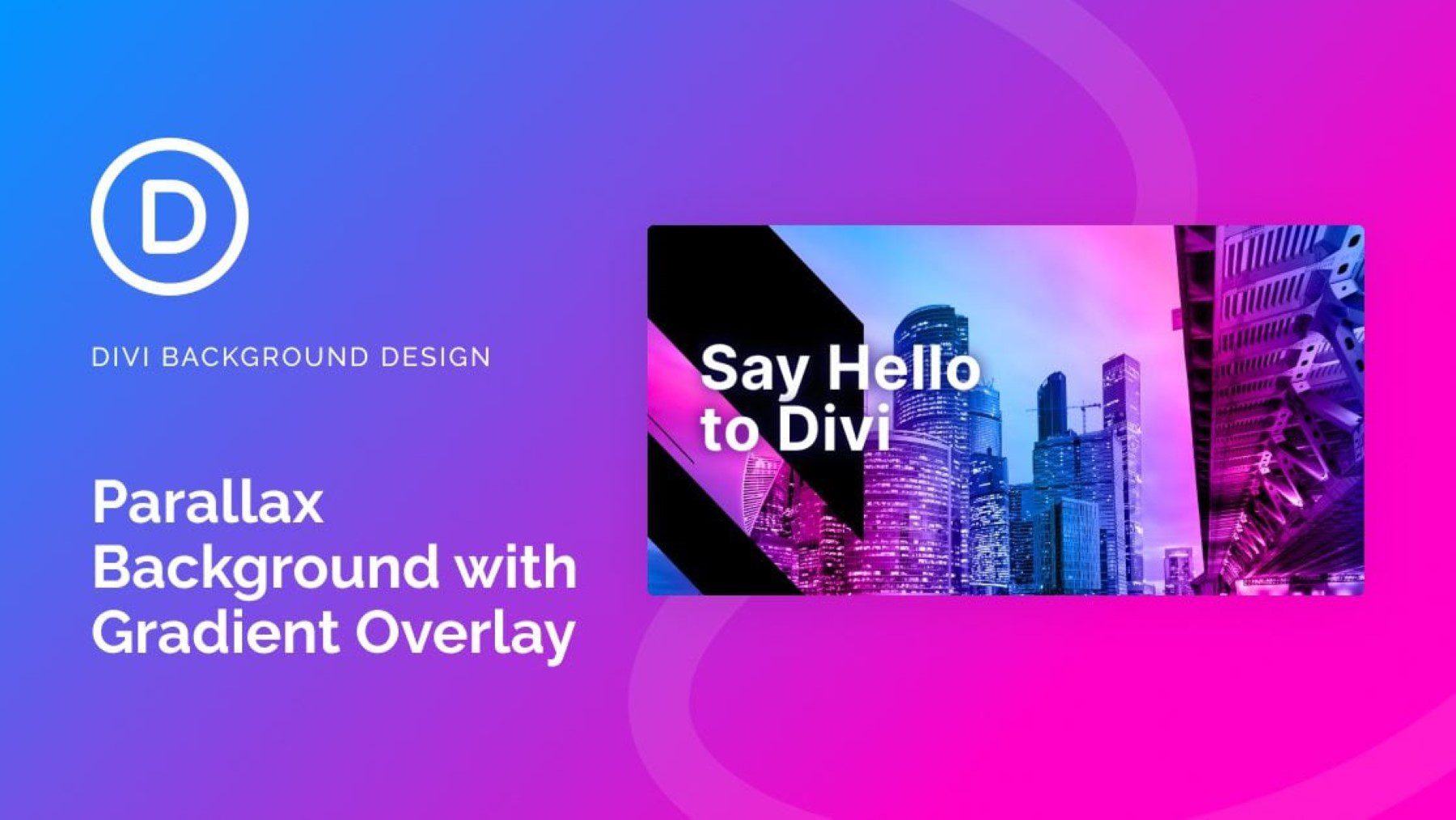
9. Criando um fundo de imagem paralaxe com uma sobreposição de gradiente mesclado

Esta postagem demonstra como você pode adicionar uma sobreposição de gradiente mesclada a fundos de imagens de paralaxe. Abrange os métodos de paralaxe verdadeira e de paralaxe CSS, que produzem efeitos diferentes. Você também pode baixar os layouts da postagem para começar com seus designs de paralaxe gradiente.
Ver tutorial
Pensamentos finais
Como você pode ver, há muitas maneiras diferentes de usar o construtor de gradiente do Divi para criar planos de fundo e layouts impressionantes para o seu site. Quando combinado com outras configurações Divi e opções de plano de fundo, você pode criar layouts e efeitos ainda mais interessantes que podem chamar a atenção do usuário e destacar informações em sua página. Esses tutoriais são uma ótima maneira de aprender como usar o construtor de gradiente e explorar opções interessantes de design para seus próprios projetos.
Gostaríamos muito de ouvir de você! Você achou algum desses tutoriais útil? Deixe-nos saber nos comentários.
