9 exemplos de designs de página inicial que funcionam
Publicados: 2020-10-11
Projetar uma página inicial que se destaque no mar de outros sites, todos competindo por pelo menos uma parte do seu público-alvo, pode ser um negócio complicado. Você quer que seu design ilustre quem você é como marca, a mensagem que você está tentando transmitir e o que você representa. E, claro, você quer que pareça bom.
Para lhe dar alguma inspiração e ajudá-lo a começar, compilamos uma lista de nove exemplos de design de página inicial que simplesmente funcionam. Espero que eles emprestem algumas ideias para sua própria página inicial e facilitem seu próprio processo de design.
Abra com sua mensagem principal
A seção de heróis da sua página inicial é o seu imóvel mais valioso. Esta é a primeira coisa que as pessoas verão quando chegarem ao seu site, e esta é sua chance de capturar o interesse delas imediatamente.
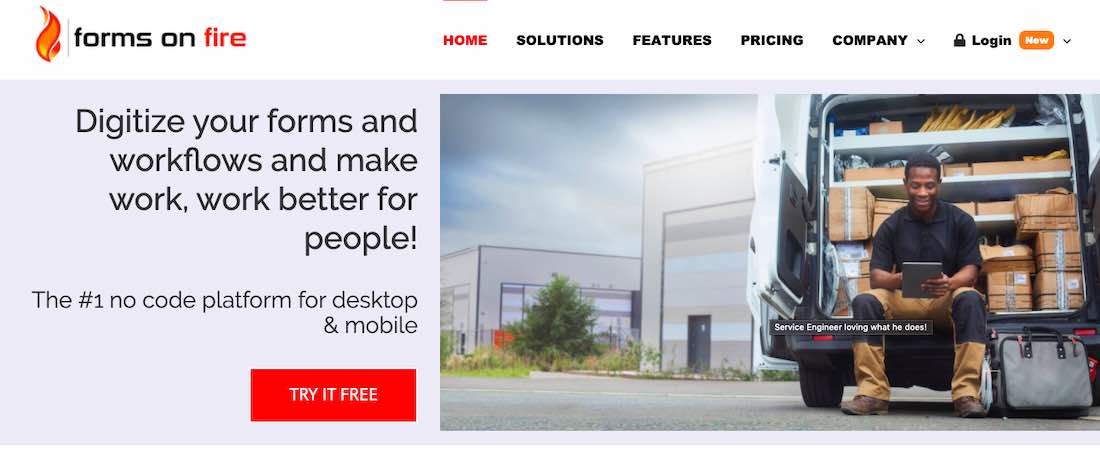
Uma boa maneira de fazer isso é abrir com o seu ponto principal. Por exemplo, o Forms on Fire abre com sua mensagem de vendas imediatamente e não há dúvida sobre o que eles oferecem. Seu valor central está representado aqui: eles facilitam o trabalho digitalizando formulários.

Fonte: formsonfire.com
E adicione outra coisa ao seu herói também
Além dessa mensagem-chave escrita em uma fonte maior que se destaca no seu herói, você também pode adicionar uma cópia adicional. Isso depende do tipo de negócio que você faz, e primeiro você deve considerar como seu público-alvo pode reagir a um pouco mais de cópia de vendas logo de cara.
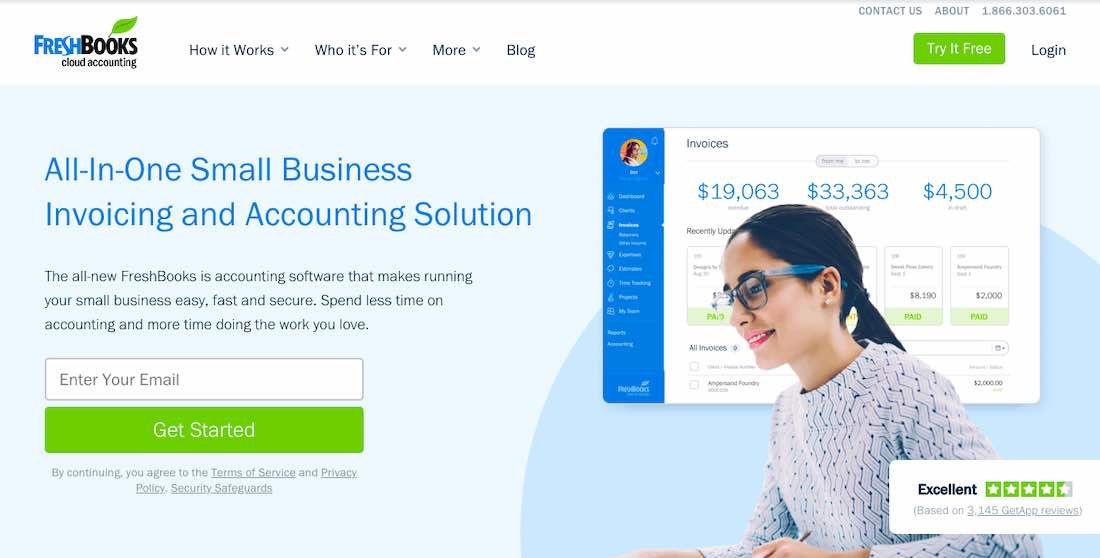
Por exemplo, Freshbooks tem outras duas frases adicionadas à sua seção de heróis que aprofundam seu slogan e adicionam mais algumas palavras poderosas: fácil, rápido, seguro .

Fonte: freshbooks.com
Escolha cores que se destaquem
As cores que você escolhe para apresentar em seu design podem ser muito mais importantes do que você imagina. Cores diferentes invocam diferentes tipos de emoções, e você pode, sem saber, estar enviando a mensagem errada.
Seu esquema de cores pode dizer muito sobre quem você é como marca: cores vibrantes falam de sua atitude divertida e descontraída, um site em preto e branco pode refletir seu lado elegante, verde pode mostrar às pessoas que você é uma marca ecologicamente correta e em breve.
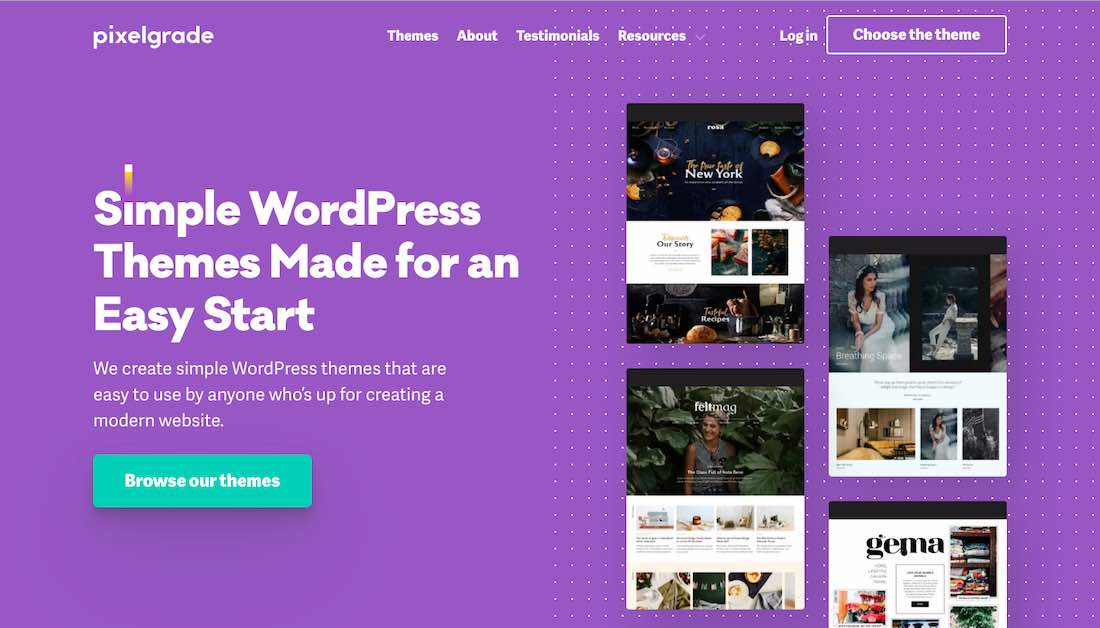
Aqui está um exemplo da Pixelgrade, que optou por uma abordagem muito colorida – esse tipo de design certamente chama sua atenção e, neste caso, também mostra as diferentes coisas que você pode fazer com o produto deles.

Fonte: pixelgrade.com
Use figuras para ilustrar seus pontos
Às vezes, os números podem falar mais alto que as palavras. Então, em vez de explicar com quantos clientes você trabalhou, a melhor escolha seria levar o ponto para casa com o uso de números reais.
Você também deve destacar esses números – use uma fonte maior, use uma cor contrastante, coloque-os em uma seção de destaque da sua página.
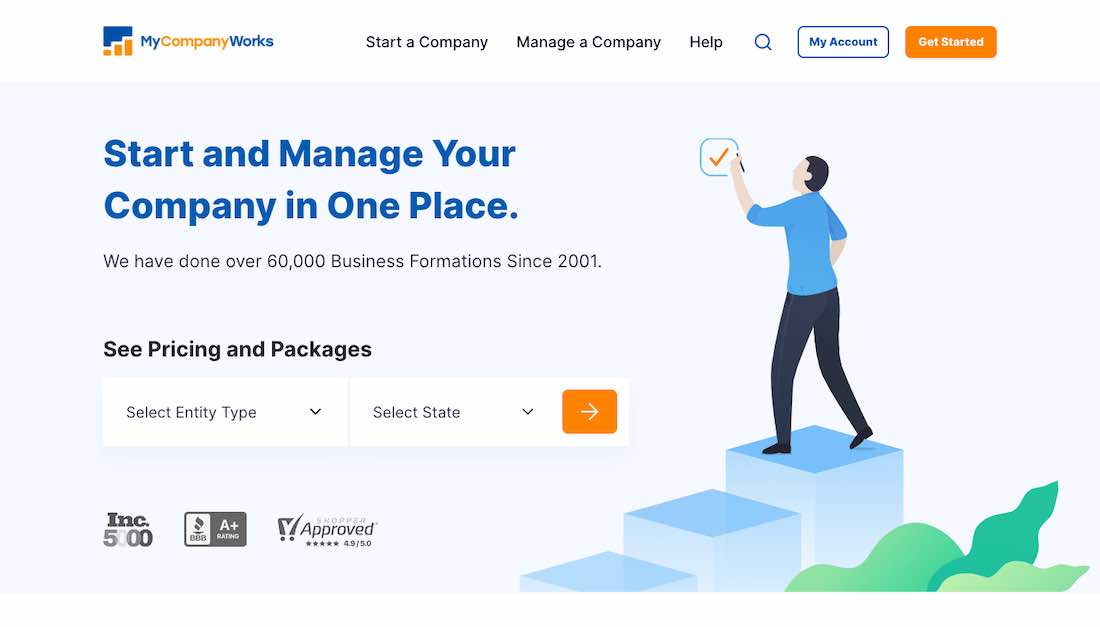
My Company Works mostra sua experiência com números concretos, e isso funciona muito bem - afinal, ostentar cerca de 60.000 clientes não é realmente um orgulho, mas mais uma afirmação.

Fonte: mycompanyworks.com
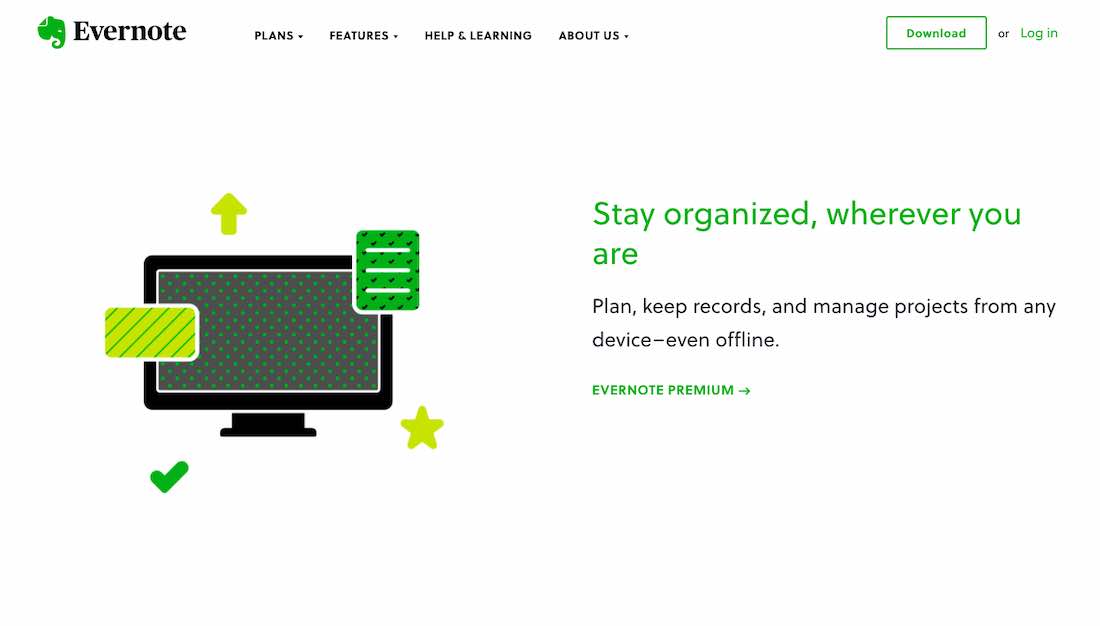
Use ilustrações personalizadas
Além das figuras e palavras que você tem em sua página inicial, deve haver algum tipo de visual envolvido. Você pode usar vídeo, imagens, animações ou ilustrações. Desde que a sua escolha seja totalmente personalizada e alinhada com a identidade da sua marca, não tem como errar.
Estamos enfatizando a palavra personalizado aqui, pois você não deseja usar os recursos visuais que outra pessoa já apresentou. Não faria você se destacar, não o tornaria reconhecível e certamente não combinaria com a história da sua marca tanto quanto algo original.
O Evernote tem alguns gráficos muito simples em sua página inicial – mas eles ilustram os pontos perfeitamente, estão em sintonia com o restante do design da página e não atrapalham muito a cópia em si.


Fonte: evernote.com
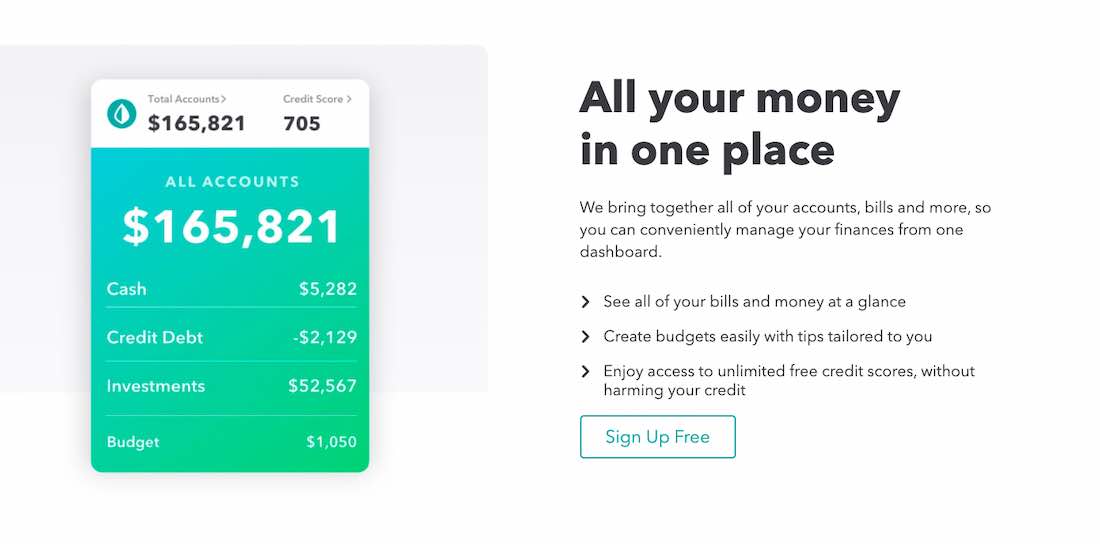
Ou mostre um pouco do produto
Você também pode usar capturas de tela (ou quase capturas de tela) que mostrarão o produto real em sua página inicial. Você pode alcançar o mesmo objetivo com um vídeo de demonstração, mas sabendo que nem todos estarão interessados ou terão tempo para o vídeo, você ainda pode mostrar o produto e obter bons visuais de uma só vez.
O Mint usa imagens de seu aplicativo na página inicial – essas imagens são personalizadas, se encaixam bem no design geral e obviamente fazem o trabalho básico de mostrar o que é o produto e como ele pode ajudar alguém em sua vida diária.

Fonte: mint.com
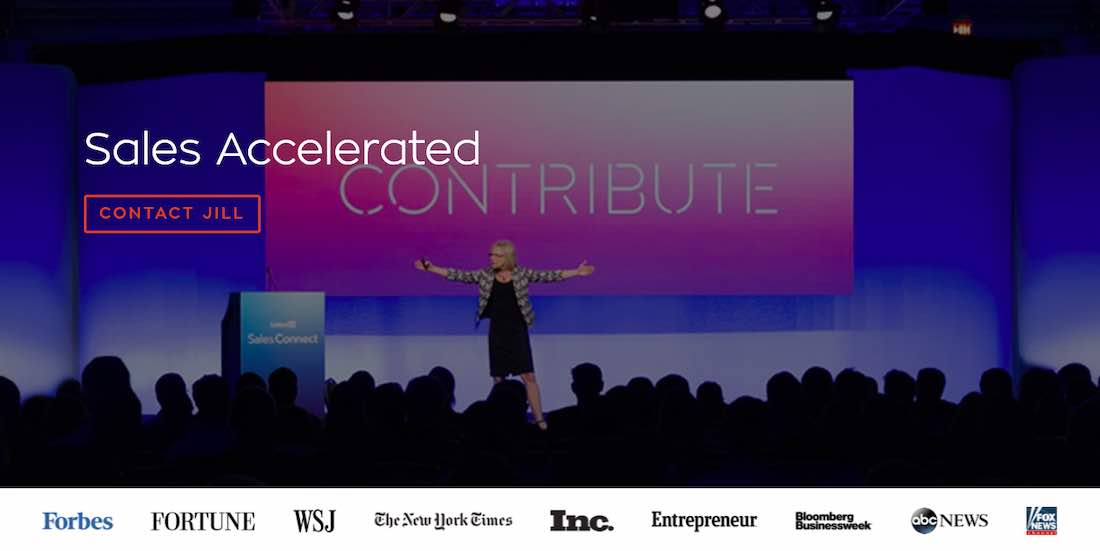
Vanglorie-se de suas conquistas
Embora essa tática certamente não funcione em todos os setores e definitivamente não atraia todos os tipos de público, às vezes se gabar de suas maiores conquistas pode trazer uma série de novos clientes.
No entanto, tenha cuidado com a forma como você mostra isso. Você não quer que seja tudo sobre você. Você quer que seus principais contratos ou principais recursos mostrem que você faz um bom trabalho e que pode ajudar a pessoa que está visualizando sua página – não que você seja incrível e caro e não trabalhe com qualquer pessoa.
Jill Konrath faz isso com logos – a seção de heróis de seu site tem uma fileira de logos de grandes editoras, e instantaneamente diz que ela foi destaque em algumas revistas e jornais muito importantes. E não é muito intrusivo nem muito in-your-face. Funciona.

Fonte: jillkonrath.com
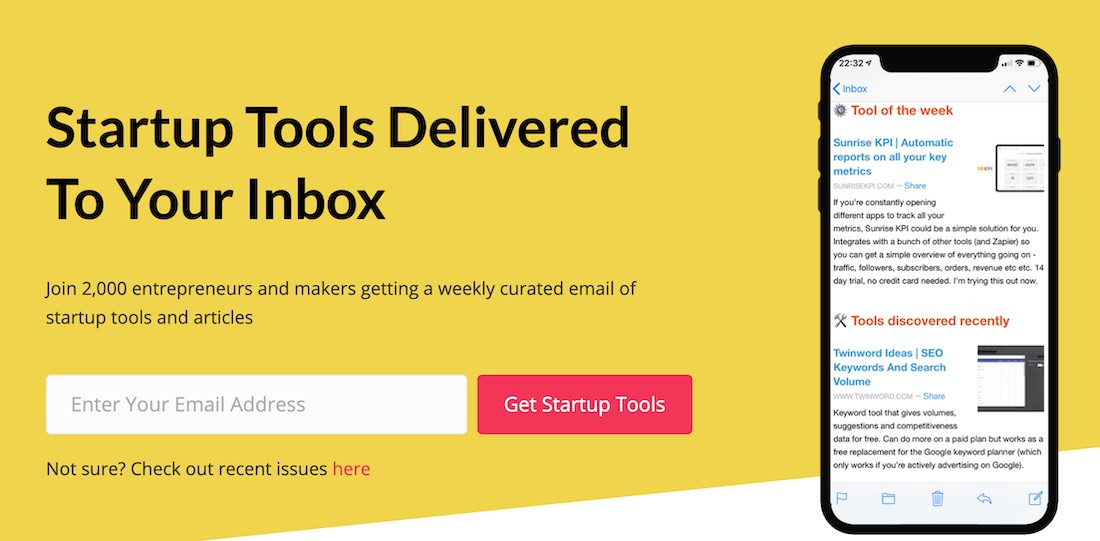
Escolha um CTA poderoso
Qualquer coisa pode ser um CTA. Você pode torná-lo curto, você pode torná-lo muito longo, ou você pode torná-lo previsível. Todos aqueles “contato”, “clique aqui” e afins – eles podem ficar um pouco mundanos depois de um tempo.
Além disso, um CTA também deve ter como objetivo fornecer algum tipo de valor, se possível. Se você está pedindo para alguém se inscrever em sua newsletter, certamente há uma maneira melhor de dizer isso do que “inscrever-se” – dependendo do seu público-alvo, é claro. Muitos sites usam alguma variedade de “conteúdo incrível aqui”. E funciona.
A Startup Resources tem um ótimo CTA, por exemplo. Ele encapsula tudo o que a marca é: junte-se à sua lista de e-mail de mais de 2.000 empreendedores e receba um e-mail semanal com curadoria de ferramentas úteis que você pode experimentar.

Fonte: startupresources.io
Faça você mesmo
Em última análise, o principal conselho que você deve tirar deste artigo é que sua página inicial precisa ser sua. Mesmo que você não siga nenhum dos conselhos que listamos acima, mesmo que nenhuma dessas ideias o atraia – tudo bem.
Crie uma página inicial que esteja alinhada com o que você deseja que seja e com o que você acha que seu público apreciará. Deixe-o mostrar quem você realmente é como marca e como um conjunto de indivíduos por trás da marca.
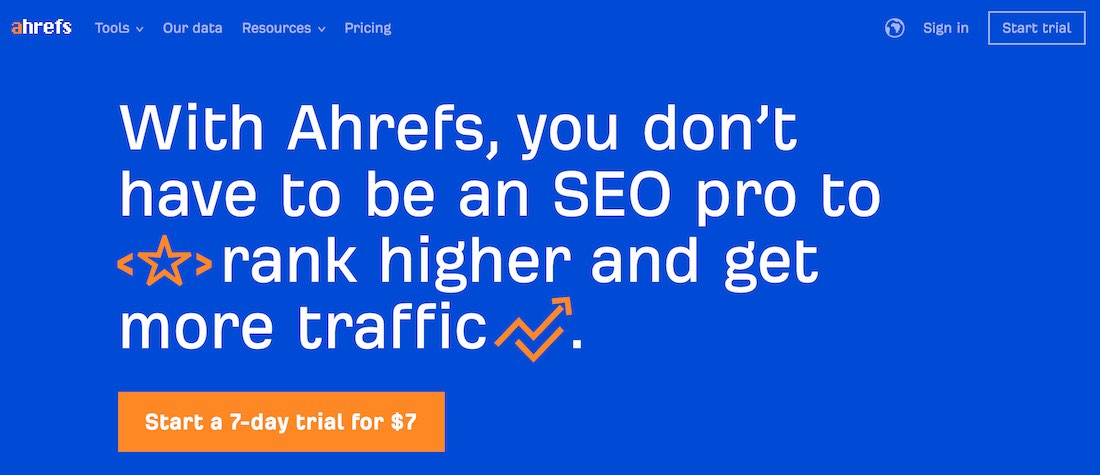
Para ilustrar este ponto, aqui está o exemplo da Ahrefs. Eles incorporaram alguns dos elementos sobre os quais falamos: ótimo CTA, figuras duras e frias, capturas de tela do produto, direitos de se gabar - mas sua página inicial é realmente muito mais do que isso. É um reflexo de sua marca, e é por isso que funciona tão incrivelmente bem.

Fonte: ahrefs.com
Para resumir tudo
Dê uma olhada em algumas das ideias de design que listamos e comece a esboçar seu próprio design de página inicial. Lembre-se de que será um trabalho em andamento para sempre – e você sempre terá mais ideias e desejará torná-lo ainda melhor. Desligue-se em um ponto em que você sente que a página funciona, onde está alinhada com sua marca e seu público-alvo, e faça um test drive.
 This content has been Digiproved © 2020 Tribulant Software
This content has been Digiproved © 2020 Tribulant Software 