9 ideias de teste A/B que você deve criar em sua página inicial
Publicados: 2022-10-20A página inicial, de certa forma, é como a entrada principal da sua loja. O objetivo é simples e claro: fazer com que o visitante clique em algo que o leve mais fundo ao seu site.
Tanto os visitantes de primeira viagem quanto os clientes recorrentes podem acessar a página inicial, e você tem poucos segundos para incentivá-los a continuar explorando seu site. A complexidade desta página está no fato de que seu conteúdo, por um lado, deve ser atraente para seus visitantes, qualquer que seja o estágio de compra em que se encontrem. irá aproximá-los do objetivo final do seu site.
Índice
- Tipos de testes A/B
- A primeira dobra
- Mostrar uma oferta
- A chamada à ação
- Imagens e vídeos
- Nome, Descrição e Imagens dos Produtos
- Depoimentos
- Formulários
- Layout da página
- O tema do site
- Como criar esses testes
Tipos de testes A/B
Se você quer (e deve) otimizar a conversão em sua página inicial, os testes A/B são a melhor ferramenta para conhecer as preferências e gostos do seu visitante. Ao invés de confiar na intuição que pode acabar prejudicando o objetivo principal do seu site, o teste A/B permite que você melhore seu site gradativamente com base em dados reais.
Vamos ver quais tipos de testes você deve criar na página inicial.
A primeira dobra
A primeira seção ou dobra de uma página inicial é fundamental para o visitante decidir se deve sair ou continuar nessa página. Nessa seção, você deve destacar o que acha que gerará mais conversão. Não é uma seção em que você tem que fazer rodeios. Concentre-se na mensagem que deseja transmitir ao seu visitante e convide-o a realizar alguma ação.

Que tipos de testes você deve tentar lá? Comece criando um teste de página testando o conteúdo da referida seção. Tente alterar a imagem da capa ou até mesmo adicionar um vídeo. Tente títulos diferentes, por exemplo, alterando a frase para uma pergunta. Experimente alterar o texto adicionando palavras que convidem o visitante a realizar uma ação ou querer saber mais.
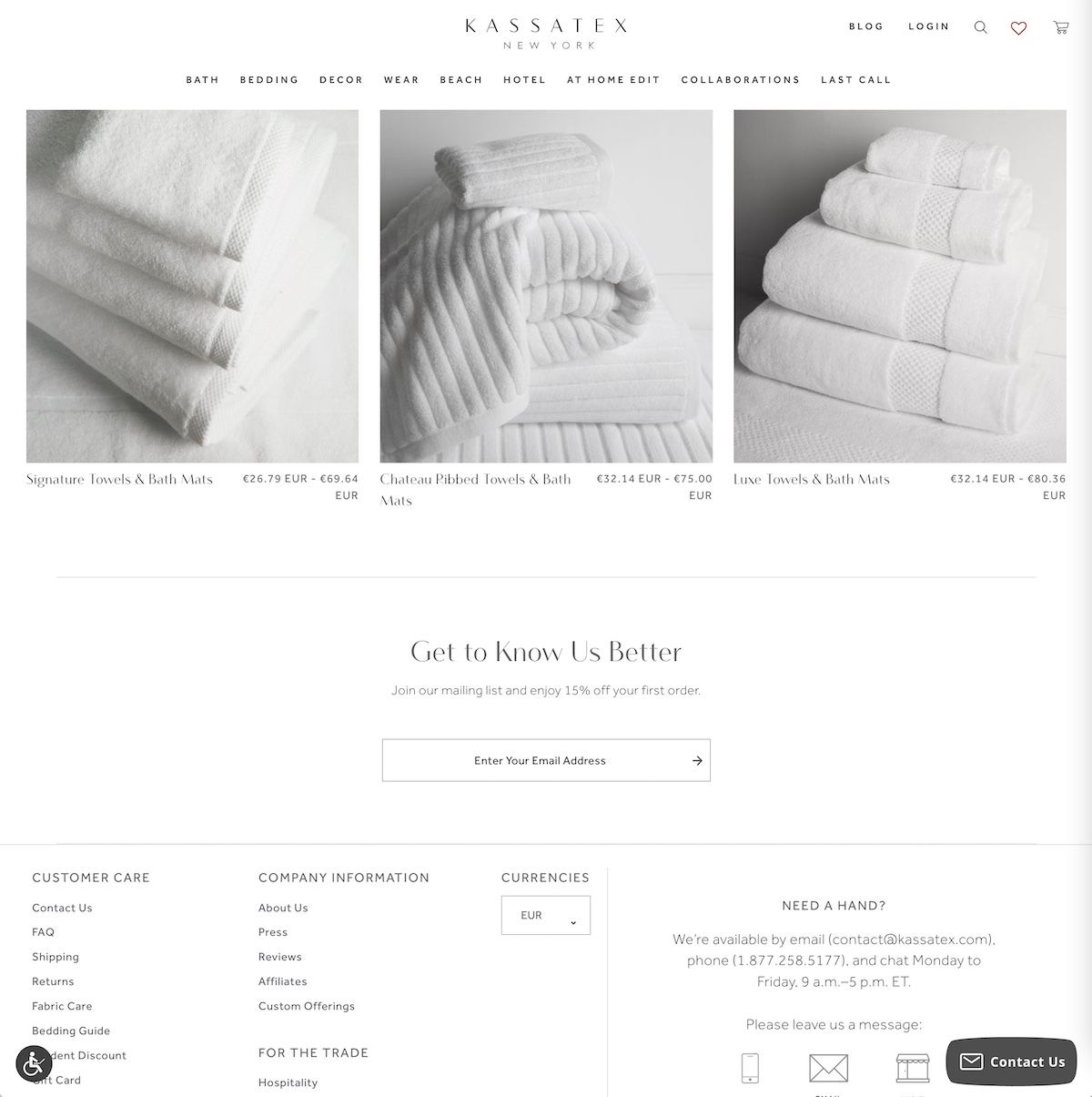
Mostrar uma oferta
Em uma página inicial você deve mostrar algo que envolva o visitante. Você já tentou oferecer algo em troca de outra coisa? Está comprovado que funciona. Por exemplo, para que as pessoas assinem sua newsletter ou um curso online, você pode oferecer um desconto na primeira compra.

Se você deseja conhecer melhor seu público, altere esta oferta. Experimente diferentes posicionamentos, descrições, estilos de texto e call-to-action e veja o que seus visitantes acham mais atraente e aumente as conversões. Tente adicionar urgência: tempo limitado, oferta limitada, compre agora/pague depois. Tente destacar o valor: descontos, avaliações gratuitas, frete grátis etc.
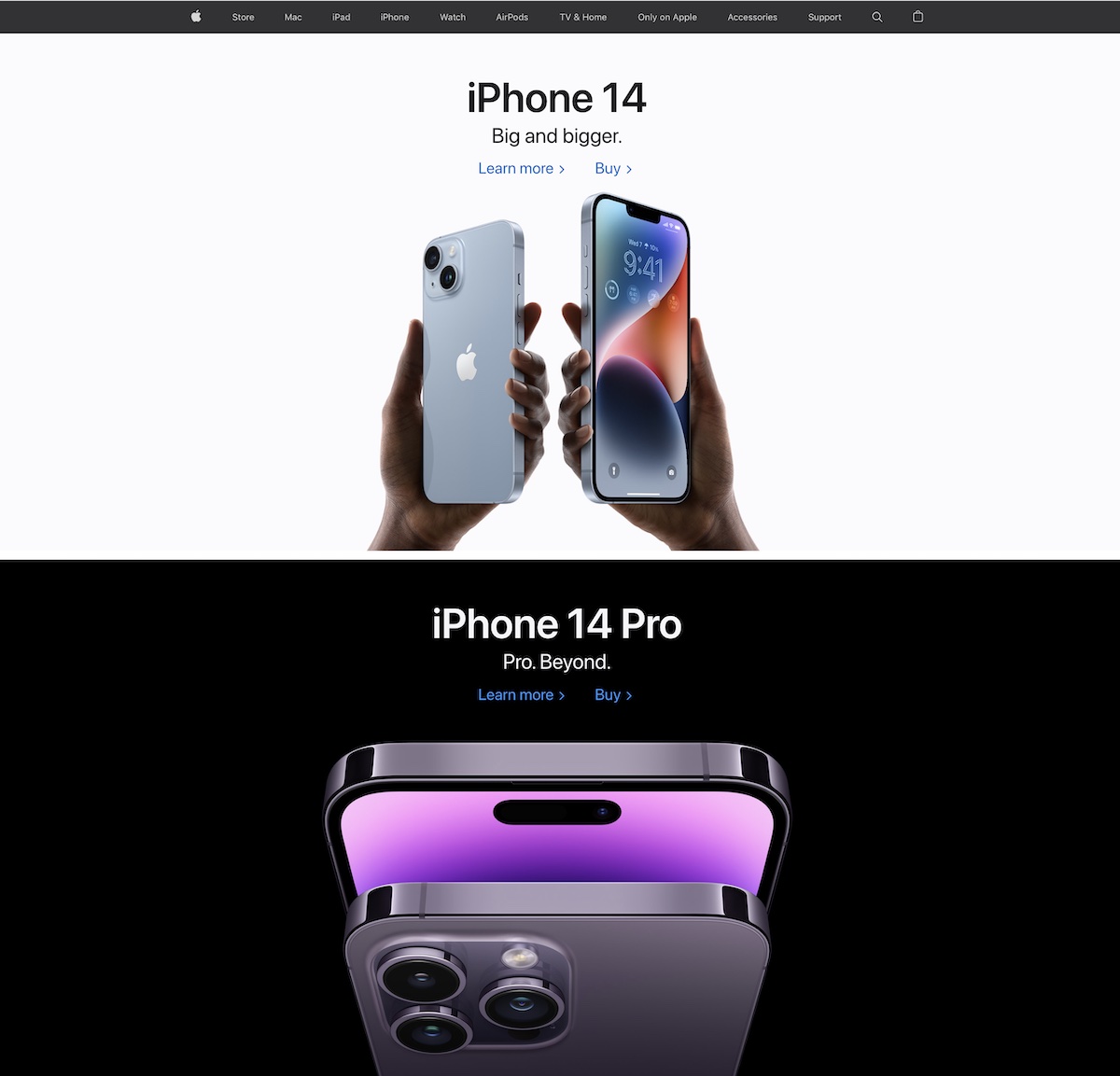
A chamada à ação
A chamada para ação é o seu convite para o visitante realizar uma ação. Já mostramos diferentes chamadas para ação nas duas imagens anteriores. É a sua oportunidade para o visitante se tornar um cliente. Por isso, o call to action merece atenção especial quando você for realizar testes A/B na página inicial.
Você pode executar testes A/B em vários aspectos da sua call to action:
- Fundo e cor do texto e do botão (ou botões).
- Estilo e tamanho do texto e do botão (ou botões).
- Texto de apelo à ação.
- Posição da chamada para ação na página.
Quanto ao texto do botão, lembre-se que a mensagem deve ser clara e transmitir a finalidade do botão. Por exemplo, um botão com o texto “Enviar” é mais claro e eficaz do que “Fazer solicitação”. Execute diferentes tipos de testes passando por várias iterações até encontrar a fórmula que otimiza a conversão.
Imagens e vídeos
Estamos nos tornando cada vez mais visuais e lemos menos. Algumas empresas estão bem cientes de que incluir imagens de alta qualidade e impacto na web pode gerar mais conversões do que descrições detalhadas.

No entanto, você também pode encontrar páginas iniciais muito minimalistas com um texto grande, muito espaço em branco e sem imagens, que também funcionam. Por que estou lhe dizendo isso? Porque não existe uma fórmula única para todas as páginas.
Crie testes A/B jogando com as várias opções que você tem para exibir imagens: remover imagens e mostrar apenas texto, alterar o estilo das imagens, mostrar uma única imagem, mostrar uma galeria de imagens, mostrar um carrossel de imagens… Experimente diferentes opções e analise com qual opção você obtém mais conversão.
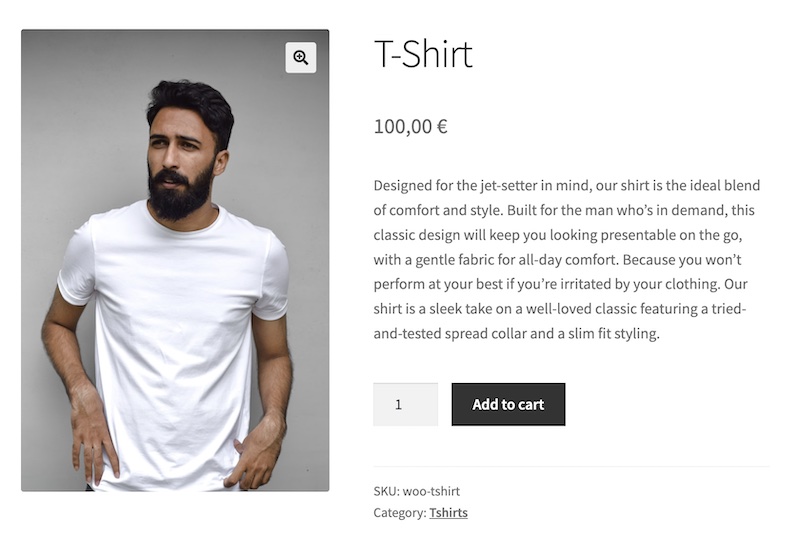
Nome, Descrição e Imagens dos Produtos
Se você usar a página inicial para vender seus produtos, seus nomes e descrições devem ser muito atraentes. Tente criar testes A/B com diferentes variações de nome e descrição. Por exemplo, “jaqueta elegante e versátil” pode ser mais atraente do que “jaqueta preta”. Experimente com palavras diferentes, destaque o problema que seu produto ajuda a resolver. Tente adicionar palavras de exclusividade, urgência ou disponibilidade limitada para ajudar a impulsionar a compra.
E não tente apenas nomes e descrições diferentes. Experimente também imagens diferentes, certificando-se de que as imagens sejam claras e de alta qualidade.



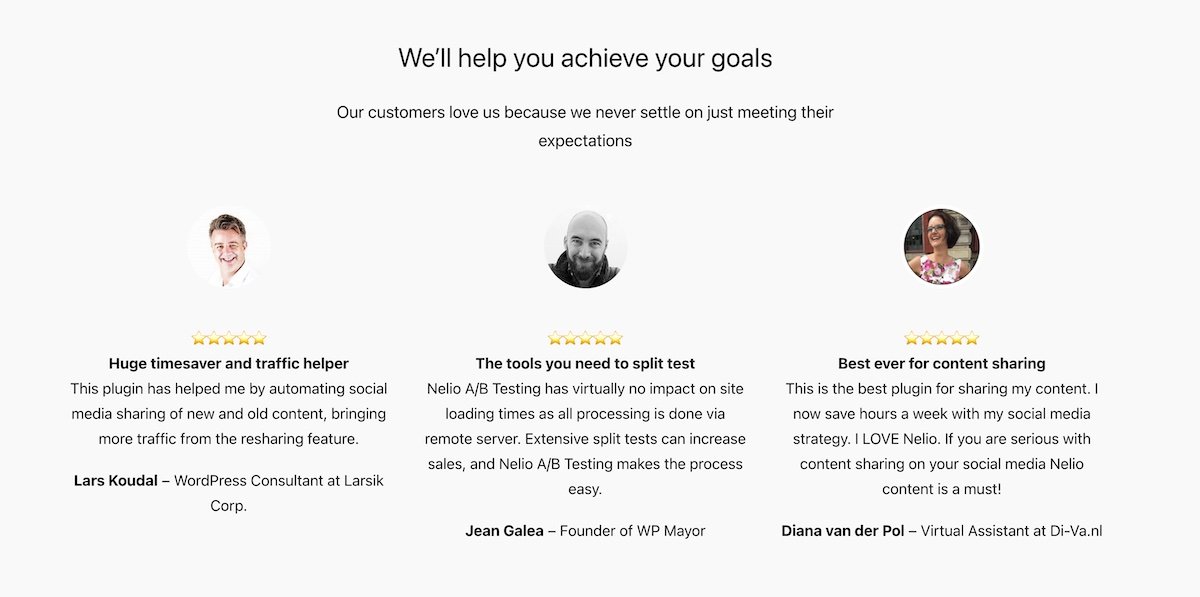
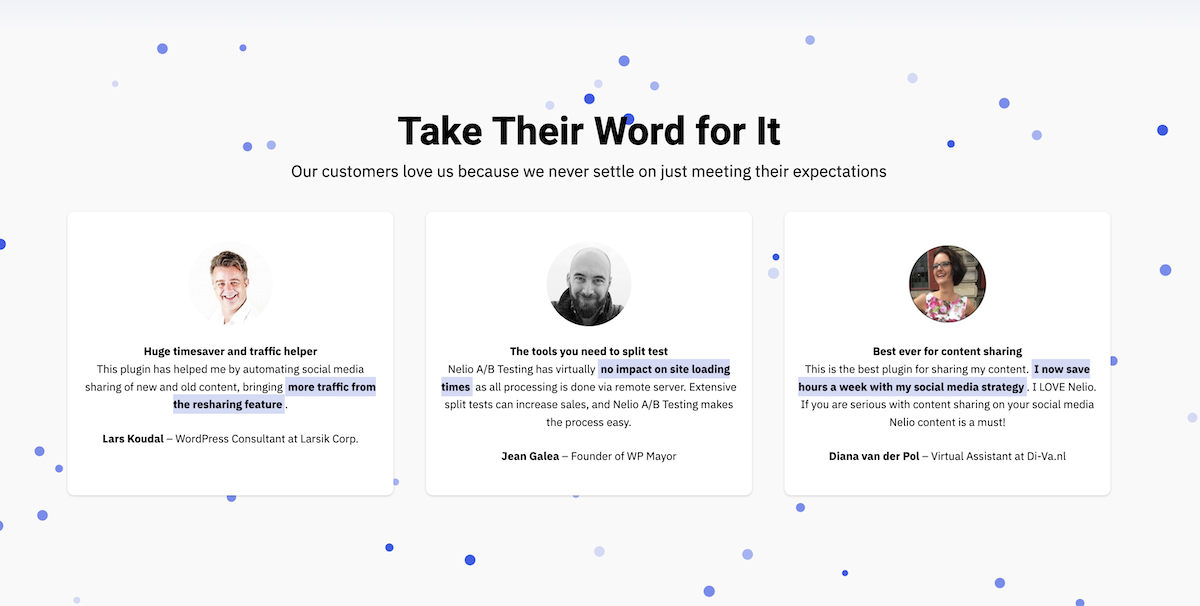
Depoimentos
Um dos objetivos da página inicial é transmitir confiança sobre os produtos e serviços que você oferece. Para isso, incluir uma seção com depoimentos de clientes sobre a experiência que eles tiveram com seus produtos é uma das melhores formas de gerar essa confiança.

Crie testes A/B com diferentes variantes da seção de depoimentos: mostre ou remova retratos de depoimentos, exiba-os com um conjunto de blocos, estaticamente ou com um carrossel, teste diferentes tamanhos de título e texto etc.


Formulários
Na página inicial é recomendável que, se você adicionar algum formulário de contato, minimize o número de campos e se limite a pedir pouco mais que um endereço de e-mail. Tente não exibir nenhum campo que tenha um botão que abra o formulário ou inclua o campo para preenchimento na própria página. Tente informar aos seus visitantes que você não dará o e-mail a terceiros. Tente oferecer algo em troca do preenchimento do formulário, etc.
Layout da página
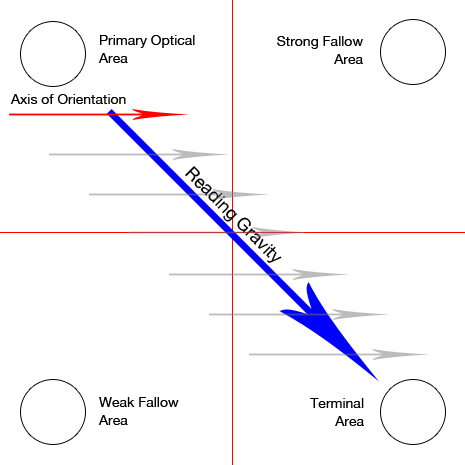
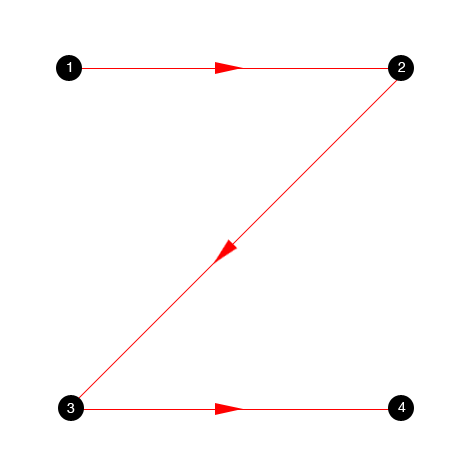
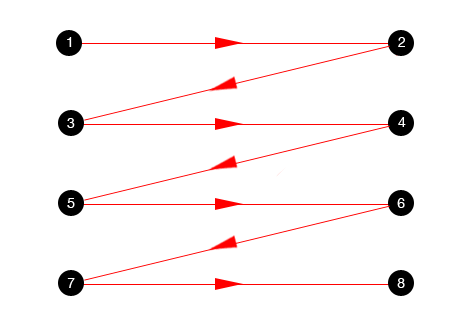
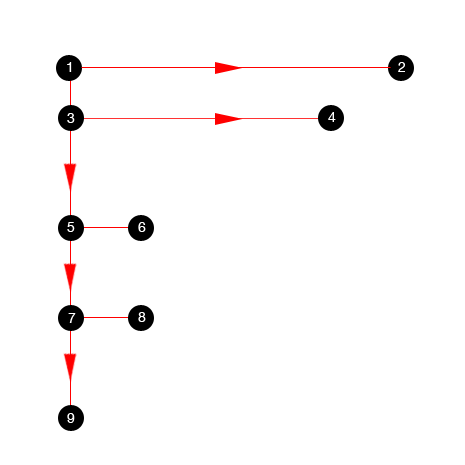
O layout das diferentes seções e elementos em sua página inicial tem um impacto em como você deseja que os usuários rastreiem o conteúdo do seu site. Dependendo do tipo de conteúdo em seu site, existem diferentes padrões que descrevem como estruturar o conteúdo para melhor capturar a atenção de seus leitores.




O “diagrama de Gutenberg” descreve um padrão geral pelo qual os olhos se movem ao observar informações homogêneas e uniformemente distribuídas. Aplica-se a conteúdo com muito texto, como um romance ou um jornal. O padrão Z é mais recomendado para projetos simples onde as informações mais relevantes são exibidas nos pontos que seguem o padrão. O padrão Zig-Zag é usado mais para contar histórias, e o padrão F sugere que o leitor inicialmente verá a primeira seção, mas ficará menos interessado à medida que rolar para baixo.
Realize diferentes testes de template para testar diferentes padrões de design e, levando em consideração o padrão selecionado, certifique-se de que seus leitores realmente prestem mais atenção às informações que você deseja destacar. Para fazer isso, os mapas de calor podem ajudá-lo a entender como seus leitores veem suas páginas.

O tema do site
Certamente, você já se preocupou que o tema que seu site usa fosse o que mais lhe agradasse e ajustado de acordo com seus critérios ou com as preferências de seus clientes em potencial. Mas talvez você esteja errado.
Se o objetivo do seu site não é apenas ficar bonito para você, mas fazer com que seus visitantes realizem um conjunto de ações, é melhor você se preocupar em testar com dados reais o que é mais atraente para eles. Se você se atreve a testar o tema WordPress em todo o site, comece a fazer a alteração na página inicial apenas para ver o que funciona melhor. Em seguida, vá em frente e crie um teste de tema completo para ver se seus gostos e preferências correspondem aos de seus visitantes.
Como criar esses testes
Agora você tem uma bateria de ideias de teste para criar em sua página inicial. O que agora?
Para criar os diferentes testes mencionados acima, é melhor usar uma ferramenta como Nelio A/B testing que permite criá-los rapidamente e sem escrever uma única linha de código. Tudo o que você precisa fazer é especificar as variantes a serem testadas, as metas de conversão a serem acompanhadas e executar o teste. O Nelio A/B Testing já se encarregará de dividir o tráfego que chega ao seu site entre as diferentes variantes e mostrará a todo momento as visitas e a conversão de cada variante.
Com o Nelio A/B Testing você pode criar os seguintes tipos de testes para melhorar sua página inicial:
- Teste de página,
- Teste de resumos de produtos WooCommerce,
- Teste de cardápio,
- Teste de widget,
- Teste de tipo de postagem personalizado,
- teste CSS,
- Teste de modelo,
- Teste de tema e
- Mapas de calor, mapas de rolagem e confetes.
Eu insisto, criar testes A/B em um site WordPress é muito fácil, você não precisa de conhecimento técnico e os resultados que você obterá serão muito mais confiáveis do que a intuição da “maioria dos experts”. O que você está esperando para experimentar sua página inicial e melhorar seus números de negócios?
Imagem em destaque por Farhad Ibrahimzade no Unsplash .
