12 exemplos de design de site moderno dos anos 90 para morrer!
Publicados: 2023-06-20Você está procurando injetar um pouco de nostalgia em sua marca? O design do site dos anos 90 é o lugar para procurar. Desde os anos 90 desde os primeiros sites da World Wide Web, a década foi cheia de experimentação e estética arrojada.
É por isso que é uma ótima ideia infundir em seu site alguns recursos clássicos de design de sites dos anos 90 que certamente impressionarão seus visitantes. Por exemplo, você pode usar designs lúdicos, cores fortes, assimetria e animações divertidas.
Neste post, discutiremos doze dos exemplos mais icônicos de design de sites dos anos 90. Vamos começar!
Nossa lista com curadoria de design de sites dos anos 90
- Arquitetos Tennant Brown
- Space Jam
- forquilha
- NASA
- Locomotive Digital Design Agency
- Davide Perozzi
- BAM
- Louis Ansa
- O jornal New York Times
- A Gauche de la Lune
- Bloomberg
- Polir Criativo
1. Tennant Brown Architects

Uma das características definidoras do design do site dos anos 90 é o uso de assimetria. Em vez de alinhar todos os elementos, os anos 90 eram sobre essa estética crua e não polida.
Como você pode ver, o site da Tennant Brown apresenta uma tipografia inclinada ousada que avança pela página. No entanto, o tamanho da tipografia também é uma assinatura da época.
Na verdade, o design do site dos anos 90 era sobre fontes exageradas que se tornaram o ponto focal do design. Embora você ainda possa visualizar texto e imagens, é seguro dizer que o título de Tennant Brown exige fortemente sua atenção.
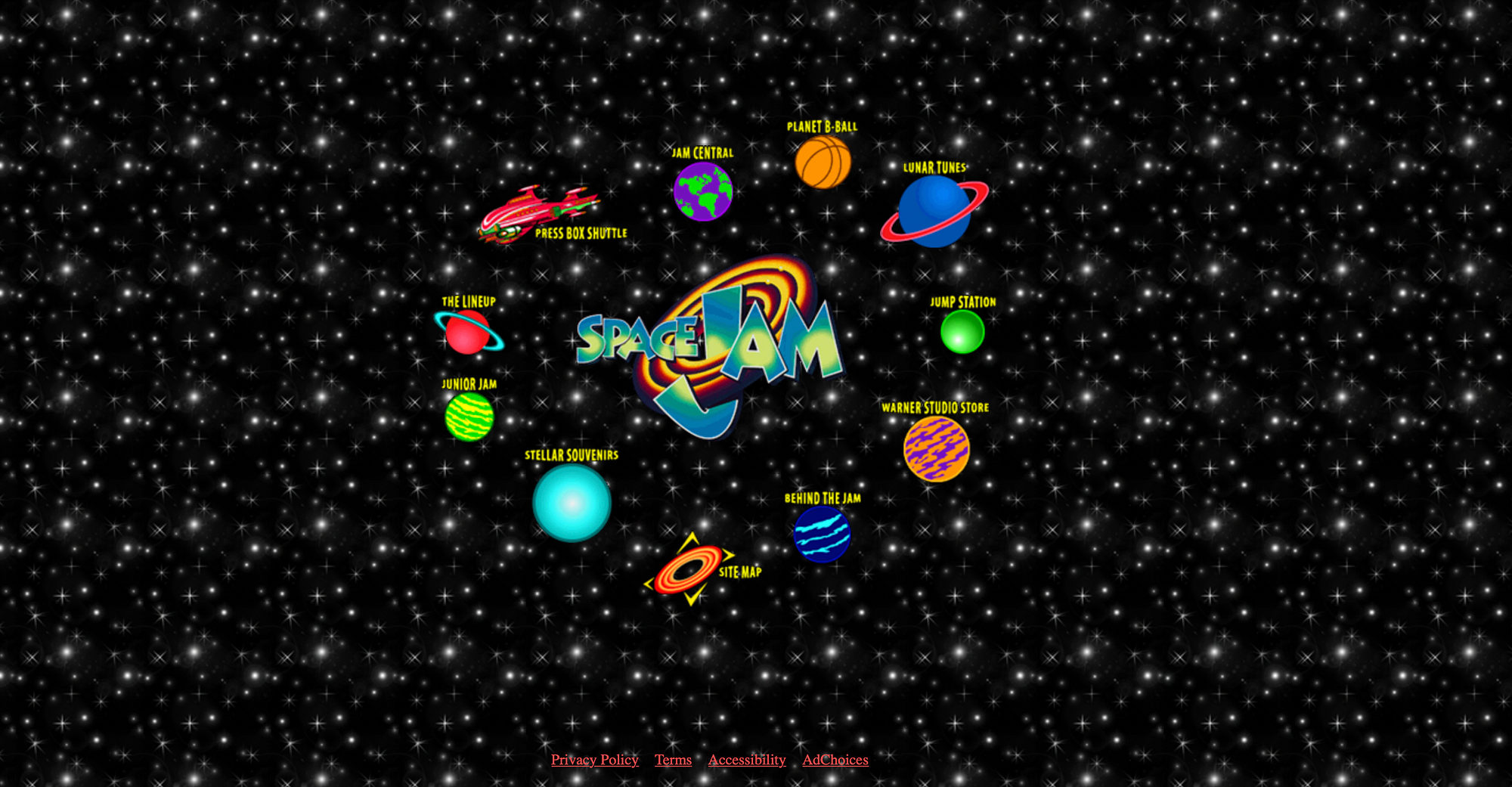
2. Atolamento Espacial

O site Spam Jam foi criado para divulgar o filme de 1996 e convidava os fãs a conhecer mais sobre o universo. Melhor ainda, o site não é atualizado desde os anos 90, então se você está procurando um verdadeiro exemplo de design de site dos anos 90, este é um ótimo para conferir.
Este site antigo está cheio de designs volumosos, animações excessivas e gráficos de clip art. Você também encontrará elementos desalinhados e objetos interativos que criam uma experiência de navegação super memorável.
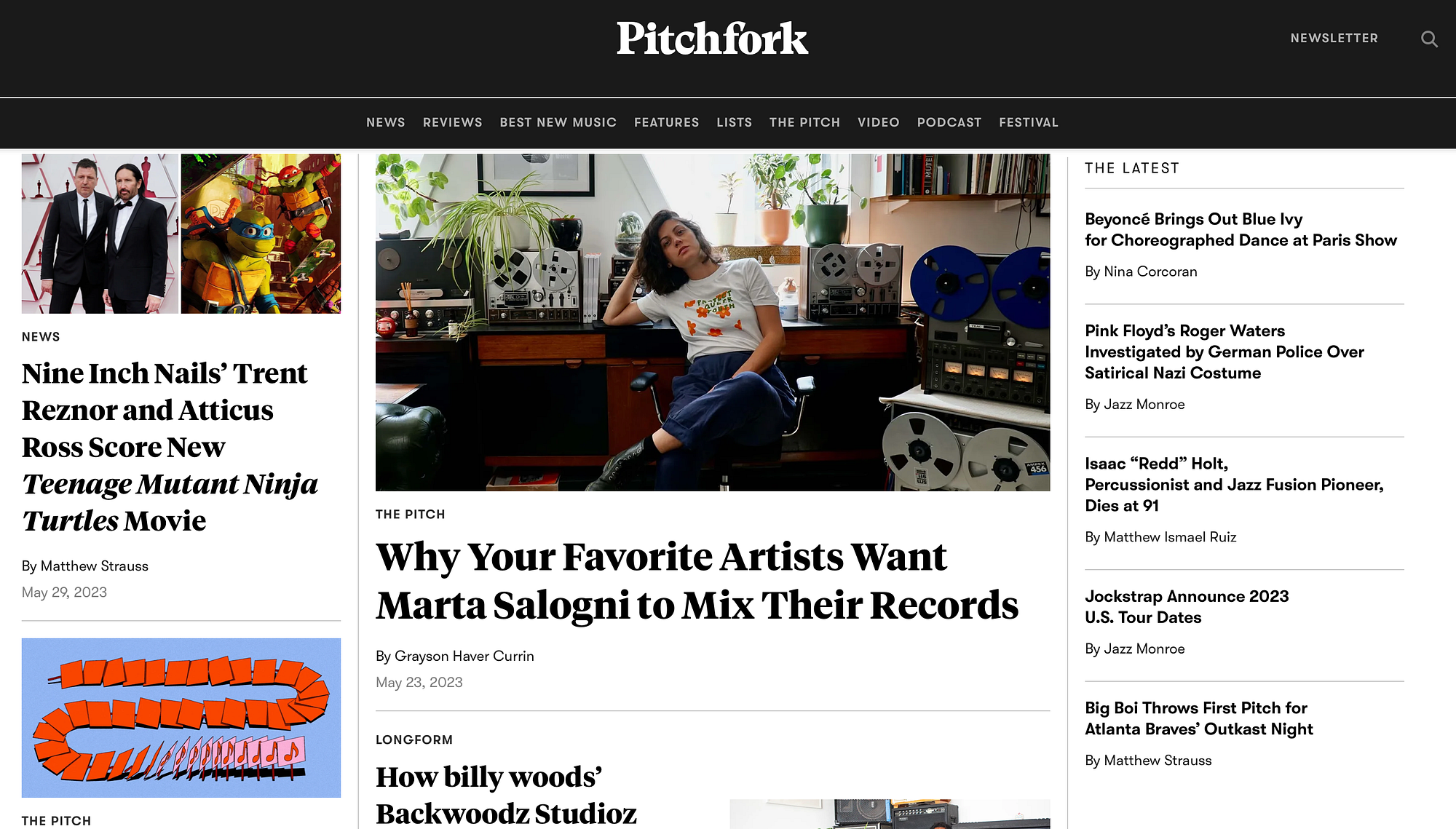
3. Forquilha

Nesse período experimental de design de sites, as pessoas estavam acostumadas a interagir com sites que optavam por designs complexos e fontes mistas. O Pitchfork foi lançado no final dos anos 90 e, embora o site tenha passado por algumas reformulações, o conceito inicial permanece o mesmo.
Como você pode ver, até mesmo o layout da página é inconsistente. Seus olhos são imediatamente atraídos para a ampla coluna central. No entanto, mude para as colunas externas estreitas e você encontrará uma nova tipografia e uma mistura de tamanhos de fonte. Isso ajuda o site a parecer um pouco áspero nas bordas.
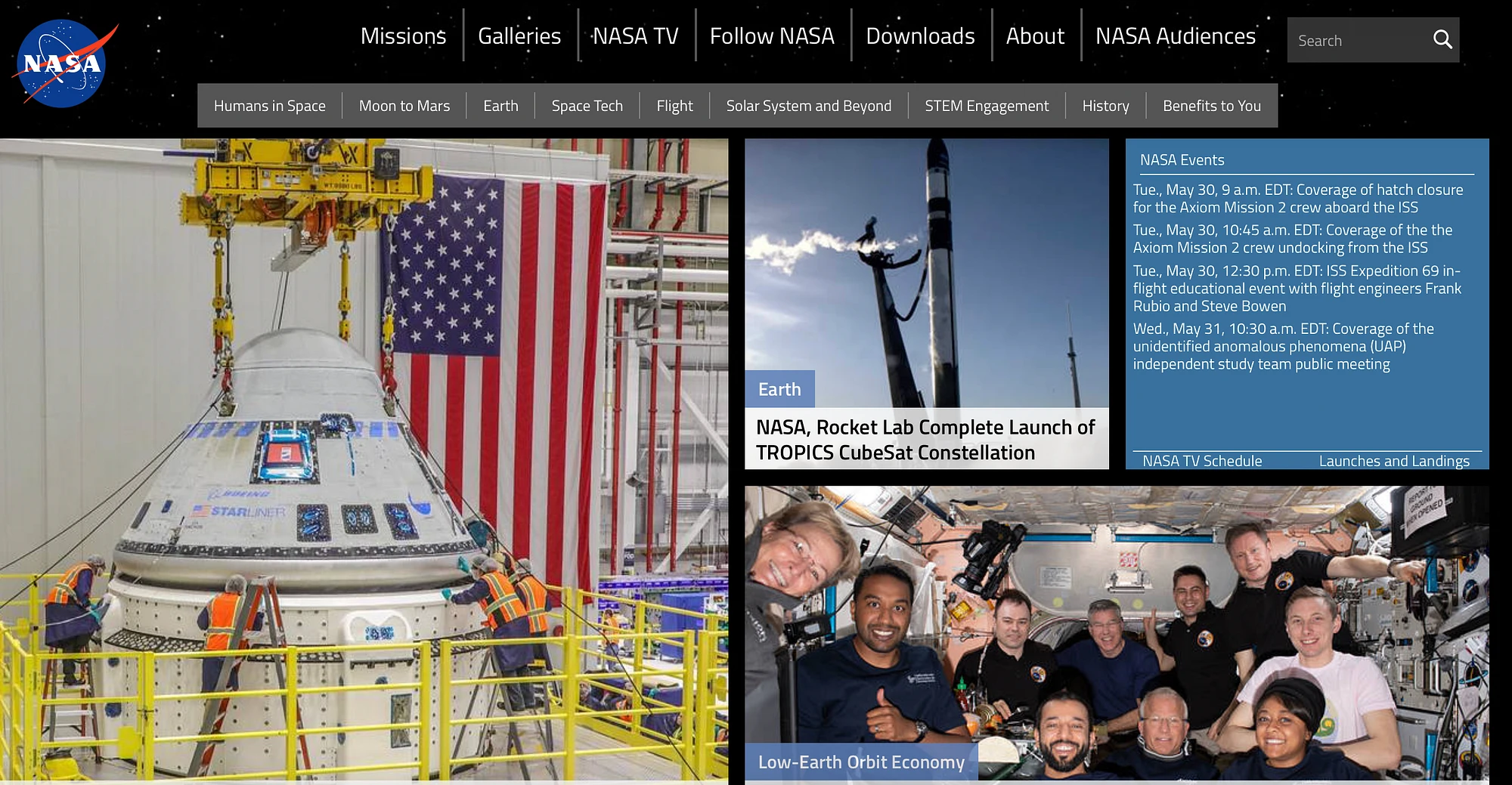
4. Administração Nacional de Aeronáutica e Espaço (NASA)

Embora o site da NASA tenha passado por algumas revisões de design, ele está preso a alguns dos elementos originais de seu lançamento em 1994. Primeiro, o logotipo da NASA permanece o mesmo, dando um ar retrô ao site.
Além do mais, você é tratado com um layout repleto de congestionamentos que torna o site divertido e movimentado. Além disso, sombras projetadas aparecem atrás do texto e dos links, e o submenu permanece fiel ao plano de fundo cinza granulado do site original.
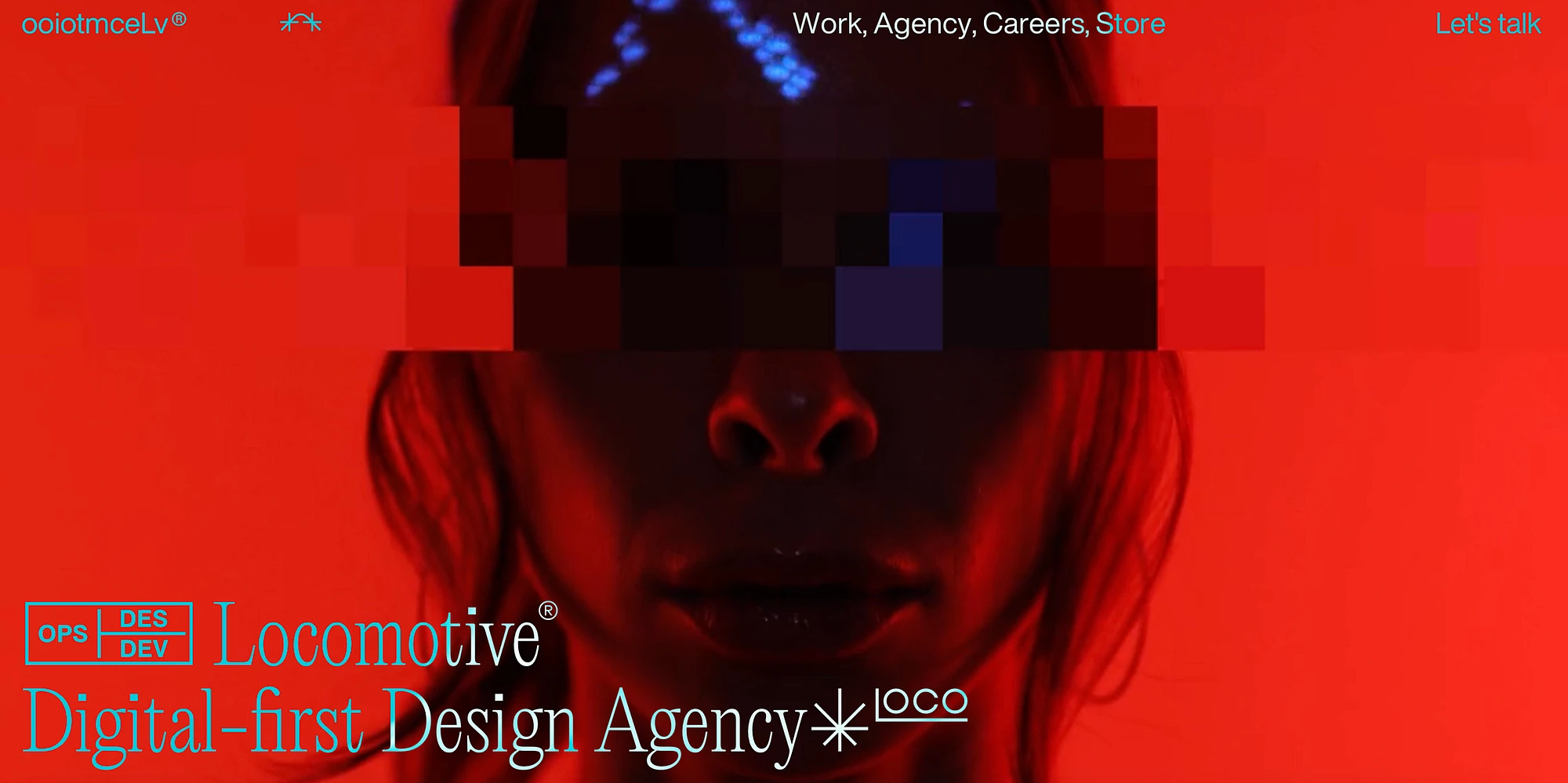
5. Agência de design digital de locomotivas

Embora o design do site dos anos 90 não fosse grande em cores, o único tom que você pode esperar ver com frequência é o vermelho. O vermelho não é apenas a cor da paixão, mas também pode ser associado à luxúria, perigo e energia. Portanto, é uma maneira infalível de adicionar vitalidade ao seu site.
A maioria dos sites dos anos 90 tem um ponto focal óbvio na página. Embora possa ser um título exagerado, também pode ser uma cor dominante o suficiente para prender sua atenção. Como você pode ver, com tipografia conservadora e um pequeno menu de navegação, este site realmente deixa a cor falar por si.
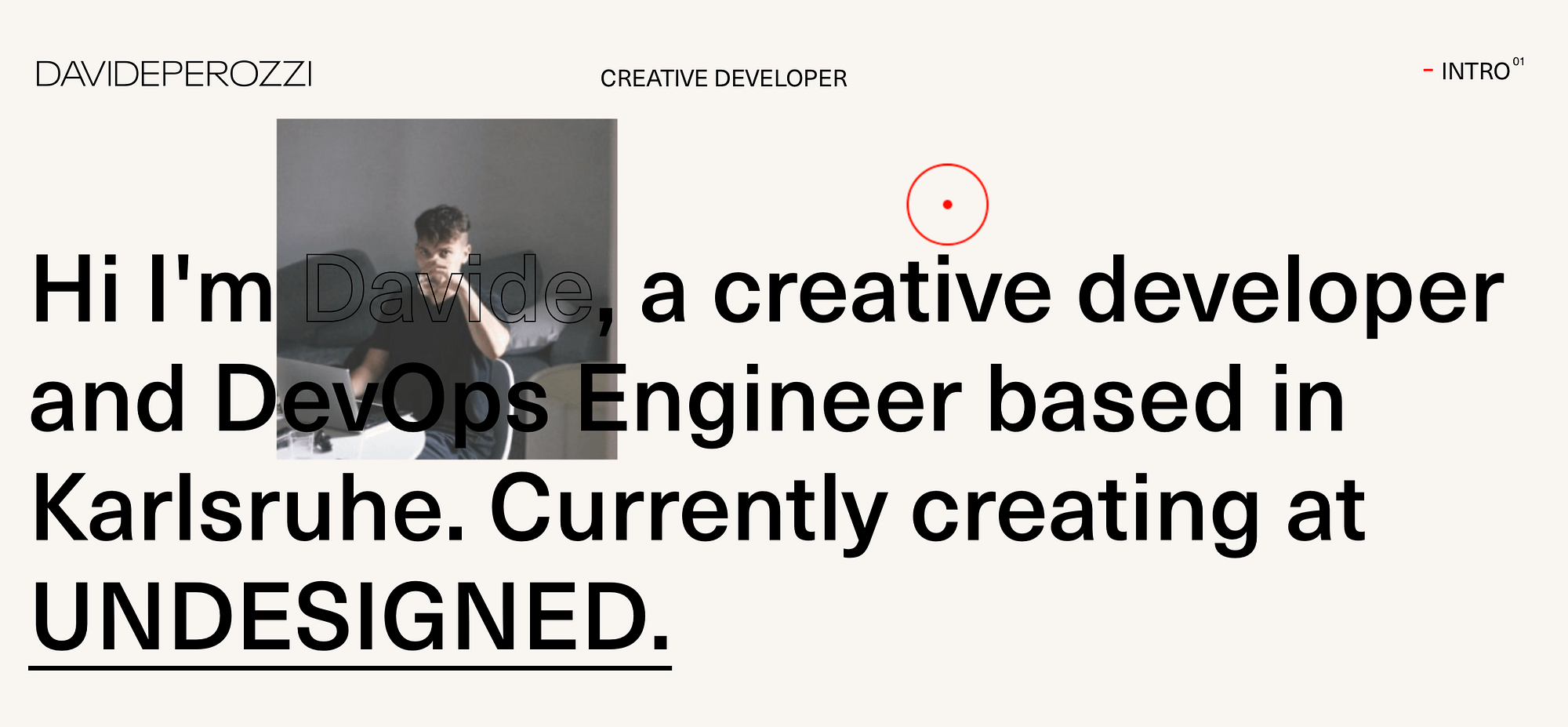
6. Davide Perozzi

Davide Perozzi é um site de desenvolvimento criativo que transborda design de sites dos anos 90. Como você pode ver, até mesmo o texto do parágrafo está superdimensionado. Além disso, a tipografia é em negrito, com algumas partes sublinhadas, o que dá textura e estilo à página.
Melhor ainda, a página é preenchida com um punhado de imagens granuladas que criam uma estética crua e robusta. Entretanto, embora em escala bem menor, vemos o vermelho sendo usado uma vez. No entanto, esse toque de cor lembra mais o design tradicional do site dos anos 90, usado para destacar um detalhe importante.
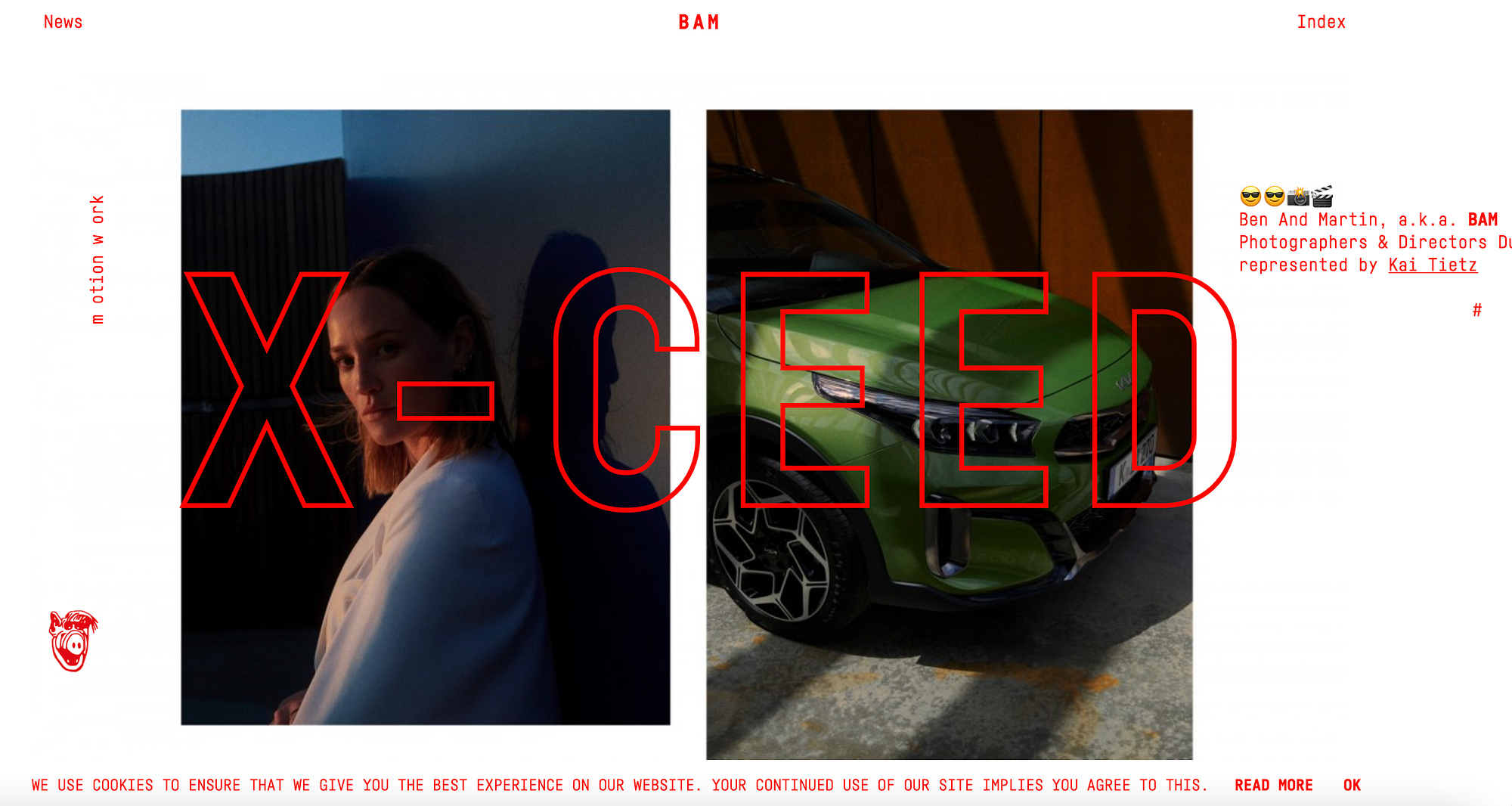
7. BAM

Ben and Martin (BAM) é outro site criativo que certamente invoca nostalgia. A interface do usuário (IU) muda constantemente conforme você rola a página. Por exemplo, você verá grandes fontes em negrito espalhadas pelas imagens, vídeos de reprodução automática e links piscantes.
Há mais do vermelho clássico dos anos 90 sendo usado em menus, títulos e até mesmo no aviso de biscoito. Além disso, há muitas imagens sobrepostas e elementos desalinhados espalhados pelo site.
E embora o design do site dos anos 90 seja conhecido por seus cabeçalhos grandes e em blocos, muitos sites também preferiam fontes muito pequenas para outros itens de texto. Como você pode ver, o BAM adota essa tendência, mantendo o texto do parágrafo e os links do menu muito pequenos.
8. Louis Ansa

Louis Ansa usa animações ousadas e letras vermelhas para realmente acertar na estética dos anos 90. Quando você passa o mouse sobre uma imagem, ela muda de forma, aplicando o efeito de foco líquido.
Melhor ainda, ao percorrer o portfólio, você notará que as imagens desalinhadas se inclinam para cima, o cursor muda de forma e as letras e os números mudam em um movimento em cascata.
No entanto, é importante observar que, embora a estética dos anos 90 privilegie alguns itens exagerados, o restante do design permanece bastante minimalista. Isso fica evidente no exemplo acima, pois o layout restante é mantido limpo e simples.

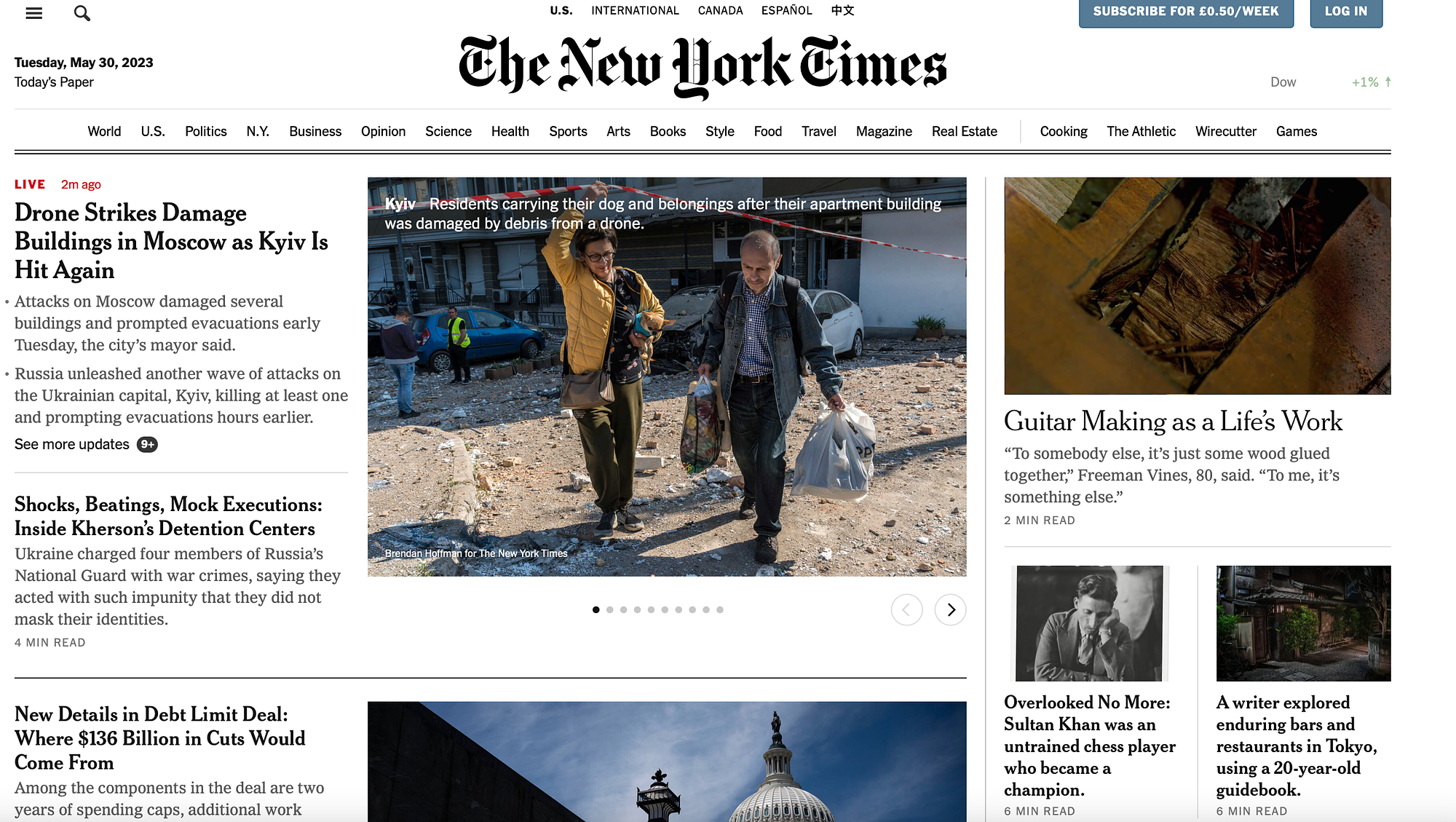
9. The New York Times

O New York Times é outro exemplo clássico de design de site dos anos 90. Como mencionamos, os anos 90 foram a primeira vez que as pessoas realmente experimentaram a World Wide Web, uma vez que ela foi introduzida apenas em 1989.
Como tal, você encontraria muitos sites no estilo de notícias/enciclopédias que apresentavam centenas de links e seções em blocos. Você pode ver que o site do NYT tem uma noção disso, dividindo a página verticalmente e horizontalmente. Aqui também há muitos exemplos de fontes incompatíveis.
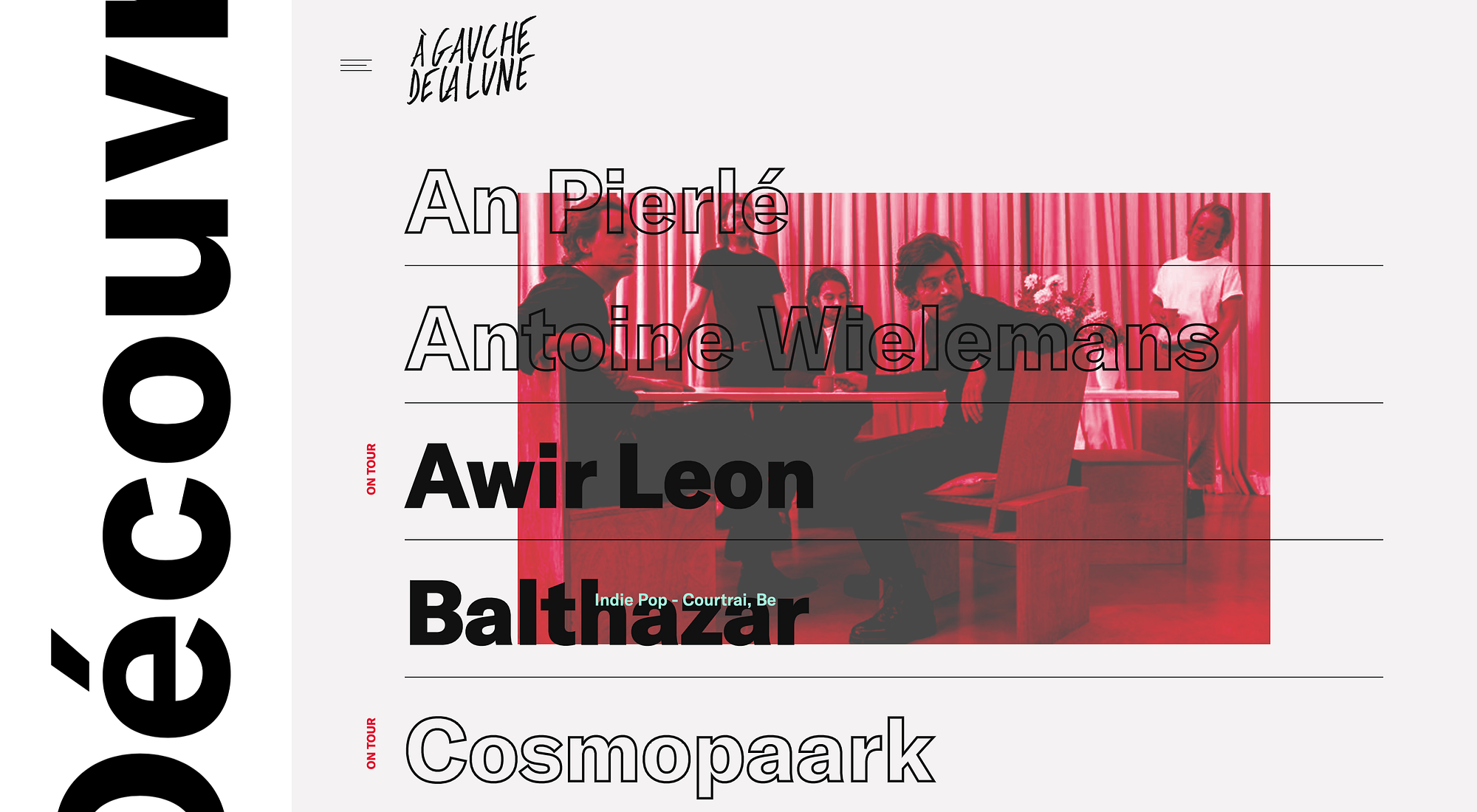
10. A Gauche de la Lune

A Gauche de la Lune é um exemplo ideal de design de site dos anos 90. Imediatamente, você tem o flash de vermelho, a fonte marcante e a imagem sobreposta.
Mais uma vez, somos tratados com uma mistura de diferentes tipos de fonte. Você pode ver o estilo de caligrafia inclinado do nome do site que injeta criatividade e elegância no site. Enquanto isso, os nomes dos projetos são exibidos em fontes ocas que são preenchidas com preto quando o mouse é direcionado.
Isso dá uma sensação dinâmica ao site, como se estivesse em constante movimento. Por exemplo, você também descobrirá que as imagens aparecem automaticamente quando você passa o mouse sobre um item de menu. Além disso, conforme você mantém sua posição, a imagem amplia para dentro, criando uma sensação de ser atraído para o site.
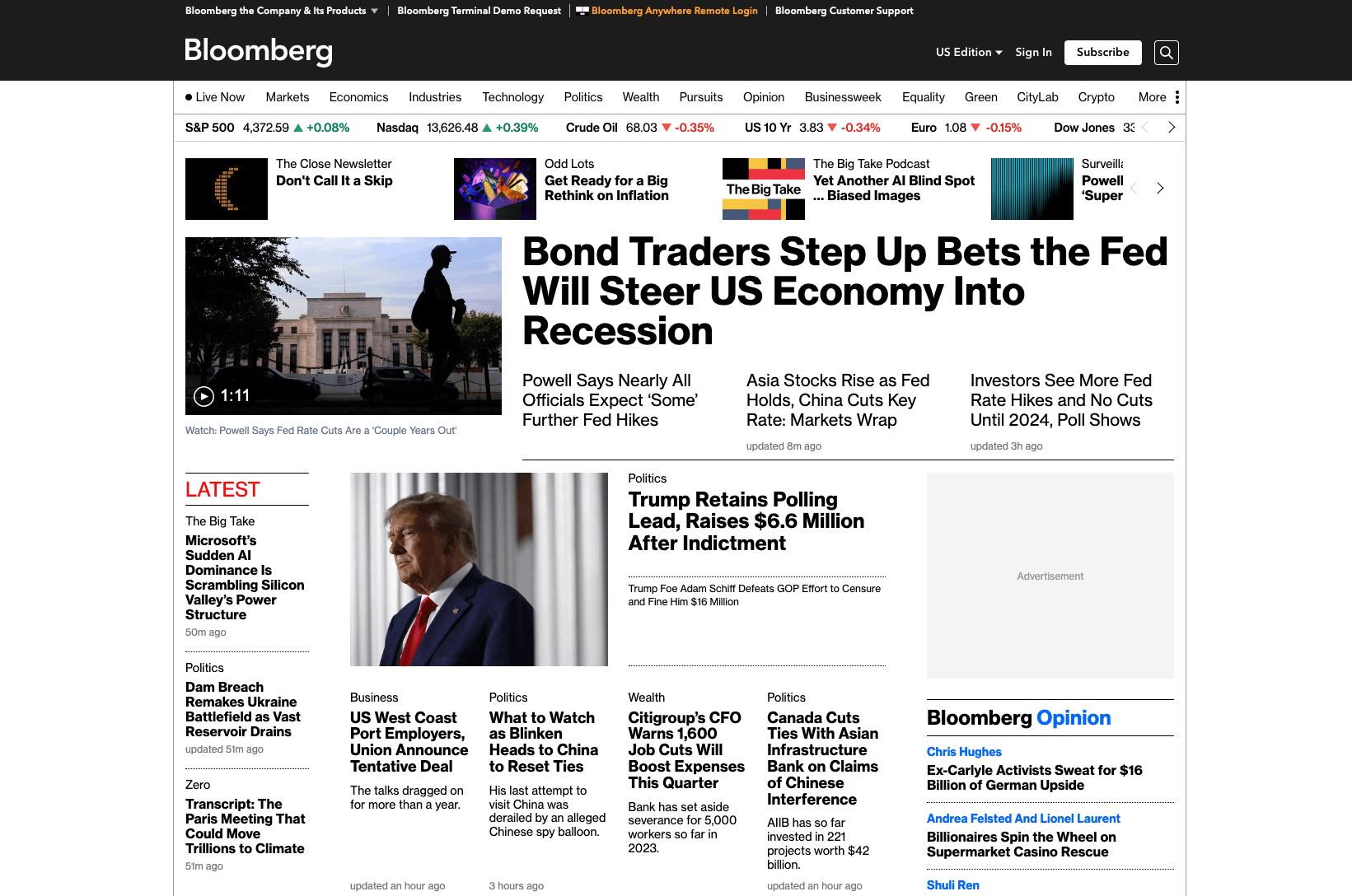
11. Bloomberg

O que é ótimo sobre o design do site dos anos 90 é que, por ter sido um período de experimentação tão intenso, existem muitas maneiras de adotar a estética no design do seu próprio site. Se você administra um blog ou site de notícias, a Bloomberg pode servir de inspiração.
Como você pode ver, o site é bastante desprovido de cores, com exceção de uma imagem em destaque, anúncios e o uso de vermelho para chamar a atenção para detalhes importantes. Além disso, há toneladas de fontes pesadas que criam imediatamente uma hierarquia visual clara com o outro texto na tela.
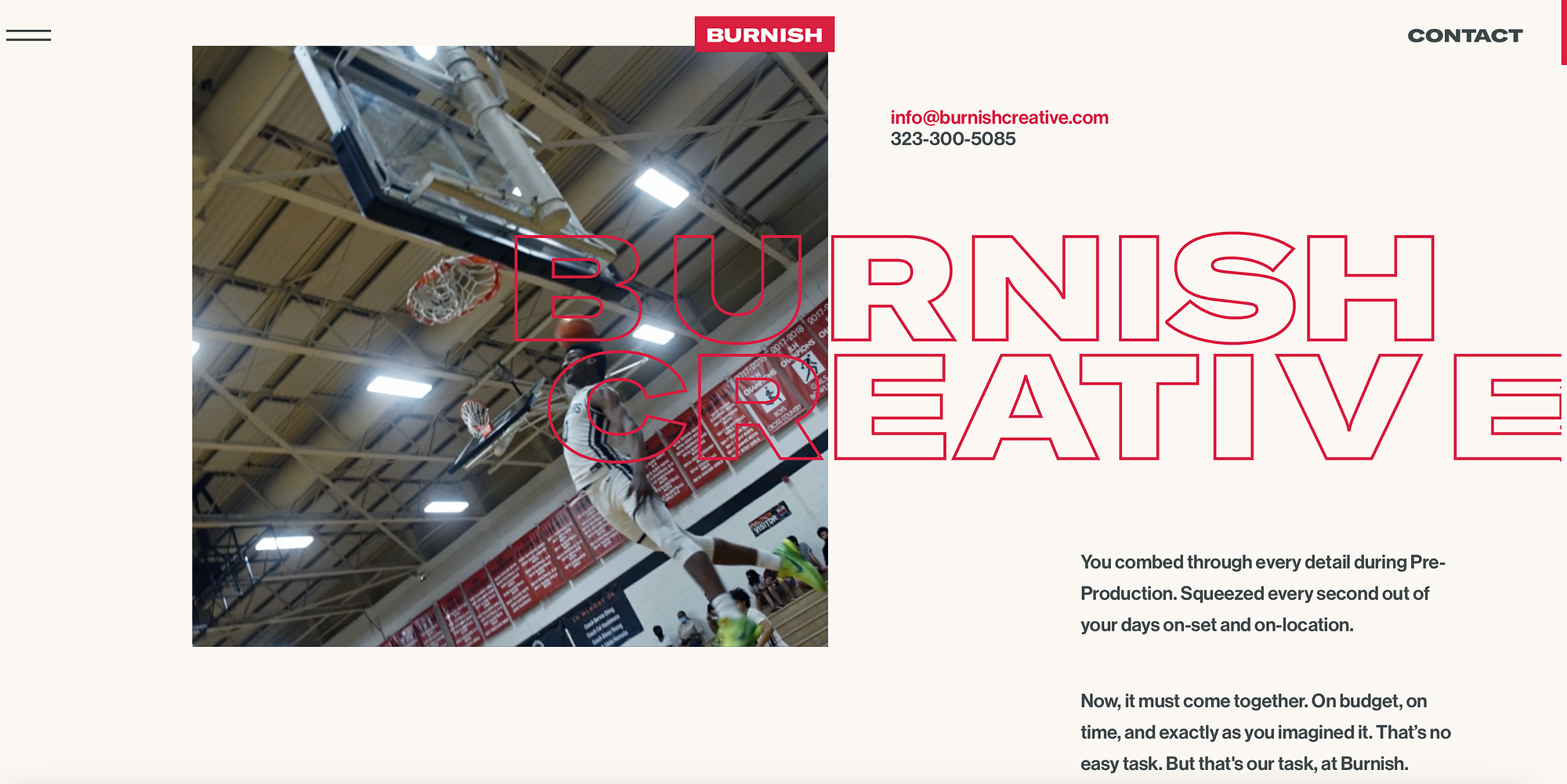
12. Polir criativo

O Burnish Creative é outro site em constante fluxo que usa deslocamento, assimetria e animação para definir a estética do site dos anos 90. Por exemplo, a tipografia aparece na página conforme você rola e se torna mais estreita conforme você avança para a seção.
Além disso, você recebe pequenos trechos de vermelho nos títulos das seções, no logotipo e no endereço de e-mail. O uso do vermelho com moderação é super reminiscente do design de sites dos anos 90.
O uso de tipografia delineada também reflete a época, especialmente em sites baseados em imagens. Como o criador não deseja que os cabeçalhos clássicos do estilo dos anos 90 dominem as imagens, as fontes ocas oferecem uma excelente solução.
Conclusão
Se você está procurando alguma inspiração para o design do site, a estética dos anos 90 promete nostalgia e estilo. Melhor ainda, muitas das tendências de design de sites dos anos 90 estão voltando. Portanto, você pode se antecipar e começar a implementar algumas das principais características.
Por exemplo, quanto maior, melhor com os títulos do seu site. Além disso, você ganhará pontos extras por tipografia em negrito e fontes vazias. Além disso, a assimetria é uma assinatura chave dos anos 90 para que você possa começar com imagens sobrepostas, letras em movimento e deslocamentos para um efeito super refrescante.
Você tem alguma dúvida sobre como adotar a estética de design de sites dos anos 90? Deixe-nos saber na seção de comentários abaixo!
