Páginas e layouts do Elementor de teste A/B
Publicados: 2022-04-10Neste tutorial, vamos dar uma olhada em algumas maneiras de fazer um teste A/B de páginas e layouts do Elementor. O teste A/B é incrivelmente importante e muito útil para todos, entre pequenas empresas e grandes corporações. Ele permite que você entenda o que funciona e o que não funciona.
O construtor Elementor é o candidato perfeito quando se trata de testes A/B, porque é muito fácil fazer alterações rapidamente. Você não precisa passar por um desenvolvedor, usando o construtor visual, você mesmo pode fazer as alterações e garantir a máxima conversão.
Neste artigo, veremos várias maneiras de fazer um teste A/B nas páginas do Elementor, diminuir sua taxa de rejeição e aumentar sua taxa de conversão.
Teste A/B: curso intensivo
Antes de discutirmos como testar A/B no Elementor, vamos revisar o que exatamente isso significa. O teste A/B é uma maneira rápida e fácil de pesquisar como as alterações na interface do usuário afetam seus objetivos especificados. Normalmente, essas metas são conversão, rejeição ou tráfego.
Você pode estar tentando aumentar seu tráfego impactando positivamente seu posicionamento no ranking do mecanismo de busca, focando na experiência do usuário. Da mesma forma, você pode diminuir sua taxa de rejeição e aumentar o tempo gasto na página por meio de pequenos ajustes na interface do usuário.
Usando o teste A/B, você pode experimentar o que funciona e o que não funciona. Por exemplo, alterar a cor de um botão de CTA resulta em mais cliques nele? Tornar este formulário em várias etapas aumenta o número de leads que ele gera? Aumentar o tamanho da fonte em uma postagem de blog em 0,2 EM resulta em mais tempo gasto na página? Todas essas perguntas e muito mais podem ser respondidas de forma rápida e fácil usando o teste A/B.
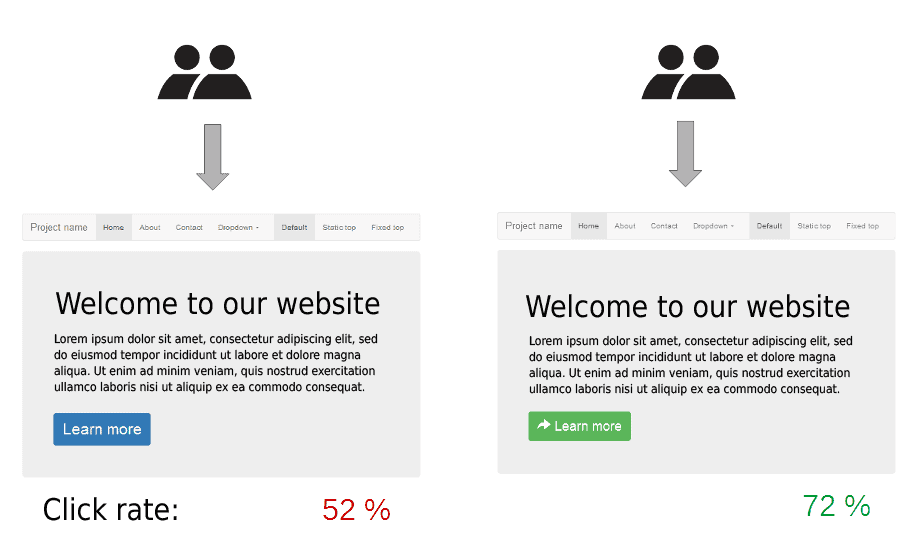
Como dissemos acima, o Elementor é o construtor perfeito para fazer isso, devido à simplicidade e facilidade de fazer esse tipo de alteração. Este diagrama mostra exatamente como o teste A/B funciona:

Você tem sua variação controlada da página, que normalmente é a cópia original. É nisso que a maioria de seus visitantes está terminando e é a página na qual você deseja aumentar as métricas (página a). Para fazer isso, você cria outra página muito semelhante, com pequenas diferenças. Isso é chamado de página de variação (página b) e contém os ajustes que você acha que podem aumentar a experiência do usuário e aumentar suas métricas de meta. Em seguida, você canaliza uma parte do seu tráfego para essa página, permite que ela colete métricas por alguns dias ou semanas e, em seguida, compare as duas versões da página para ver qual delas é mais eficaz.
O teste A/B é fácil e leva a melhores resultados.
Você também não está limitado a executar apenas um controle em uma variação. Você pode fazer isso para todas as seções e partes do seu site, embora funcione muito bem em páginas que os usuários acessam inicialmente, como sua página inicial, postagem de blog ou página de destino.
Agora que entendemos o que é o teste A/B e os benefícios que ele pode trazer para sua empresa e site, vamos dar uma olhada em algumas maneiras de testar A/B com o Elementor.
Por que o Elementor é um bom candidato para testes A/B?
Já mencionamos isso duas vezes, mas quero mencioná-lo novamente porque você tem uma enorme vantagem aqui.
Não só existe uma grande coleção de ferramentas que funcionam bem com o teste Elementor A/B, mas o próprio Editor é quase construído especificamente para fazer pequenas alterações de maneira rápida e fácil. Com o Elementor, você pode duplicar rapidamente uma página, fazer pequenas variações e aplicá-la ao seu site. Criar a variação é muito simples.
Além disso, você pode utilizar os modelos do Elementor Theme Builder para aplicar essas alterações a grandes áreas do seu site. Por exemplo, se você tiver um único modelo de postagem no qual deseja testar uma variação, não precisará aplicar apenas a uma página individual, poderá aplicar a todo o intervalo no site.
Agora que sabemos o que é o teste A/B e por que o teste A/B do Elementor é tão fácil de fazer, vamos dar uma olhada em alguns métodos e ferramentas que você pode usar para testar facilmente suas páginas Elementor.
Teste A/B Elementor: Ferramentas e Métodos
Método manual para teste A/B do Elementor
Primeiro, vamos discutir um método manual que você pode usar para testar A/B Elementor. Digamos que você tenha uma única página de destino e queira experimentar a coloração de um botão de CTA. A maneira mais simples de fazer isso é fazer uma variação da página duplicando-a e, em seguida, alterando a cor do botão nessa variação. Tudo o resto permanece o mesmo. Em seguida, você redireciona 50% dos visitantes para essa nova variação de página. Os outros 50% continuam indo para a página de controle.

No entanto, isso não é aconselhável por um longo período de tempo, porque o conteúdo duplicado pode ter impactos no SEO.
Se estiver preocupado com isso, você pode primeiro coletar dados para a página de controle, fazer a alteração nessa página sem criar uma duplicata e, em seguida, coletar dados para a nova variação. Recomendamos executar o processo de coleta de dados da página de controle por duas semanas. Então, depois de fazer a variação, colete dados nessa página por mais duas semanas. No final do mês, compare os dados da página original com os dados da página de variação. O que ganhar é a versão da página com a qual você deve ficar.
O Elementor torna esse método A/B muito fácil porque possui histórico de revisões. Você pode simplesmente reverter para a cópia original da página se for a melhor das duas.
Para coletar os dados reais, recomendamos o uso de uma ferramenta de análise como Matomo ou Google Analytics.
No entanto, se você estiver procurando por mais recursos ou quiser testar A/B em uma escala maior, fazer uso de um plug-in dedicado que o ajuda a testar o Elementor A/B é provavelmente o caminho a percorrer. Vamos dar uma olhada em duas ofertas (uma gratuita e outra paga).
Plugin: Teste de divisão para Elementor
O plugin que podemos usar para o teste A/B do Elementor (também conhecido como teste de divisão, daí o nome do plugin) é o Teste de divisão para o Elementor.

Isso é bastante fácil e simples de usar, integra-se diretamente ao Elementor e não requer um serviço pago de terceiros.

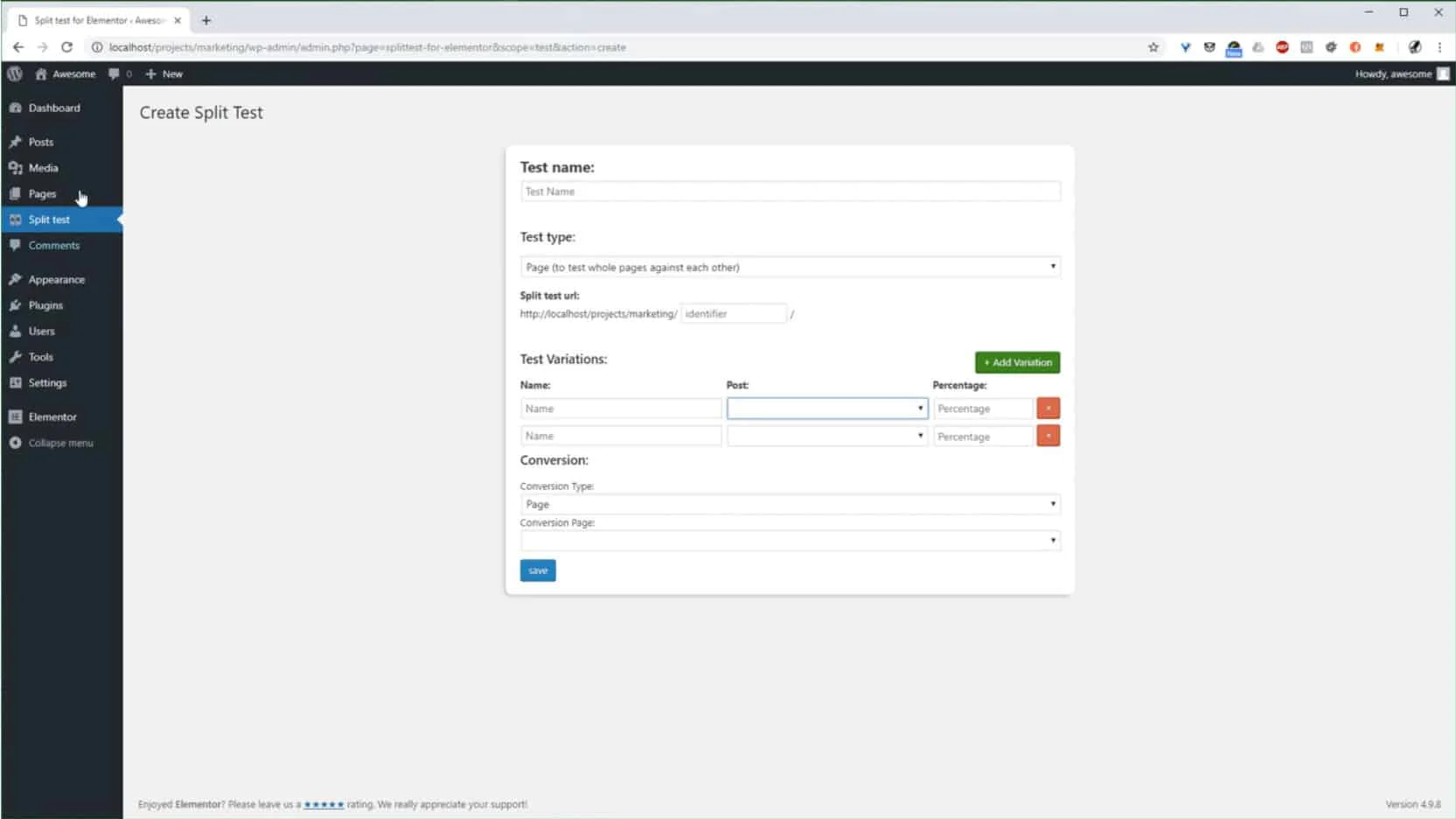
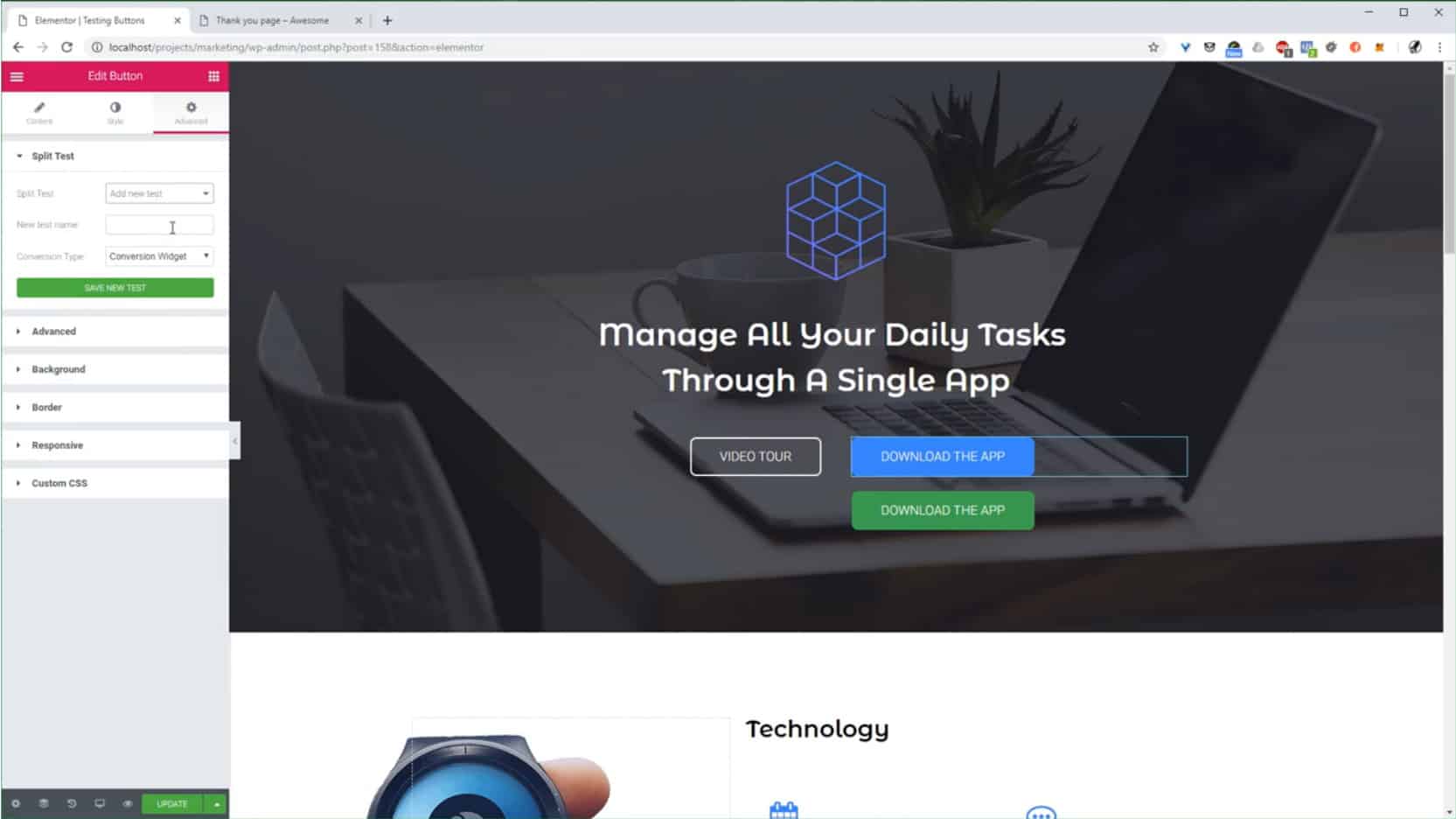
Para um plugin gratuito, esta é uma solução bastante poderosa. Crie seu teste A/B selecionando o tipo, escolhendo o URL dividido, configurando as variações e escolhendo a meta de conversão. Depois de configurar seu teste, você pode criar as páginas de variação no Elementor, pois o plug-in funciona perfeitamente com o construtor. É aqui que realmente brilha, pois você usa uma página individual e adiciona dois elementos a ela. Por exemplo, se for um botão, você adiciona um controle e uma variação na mesma coluna.

O plug-in de teste A/B exibirá o botão de controle para 50% dos visitantes e o botão de variação para os outros 50%. Isso é feito na mesma página, o que significa que não há conteúdo duplicado e nenhum redirecionamento maluco acontecendo.
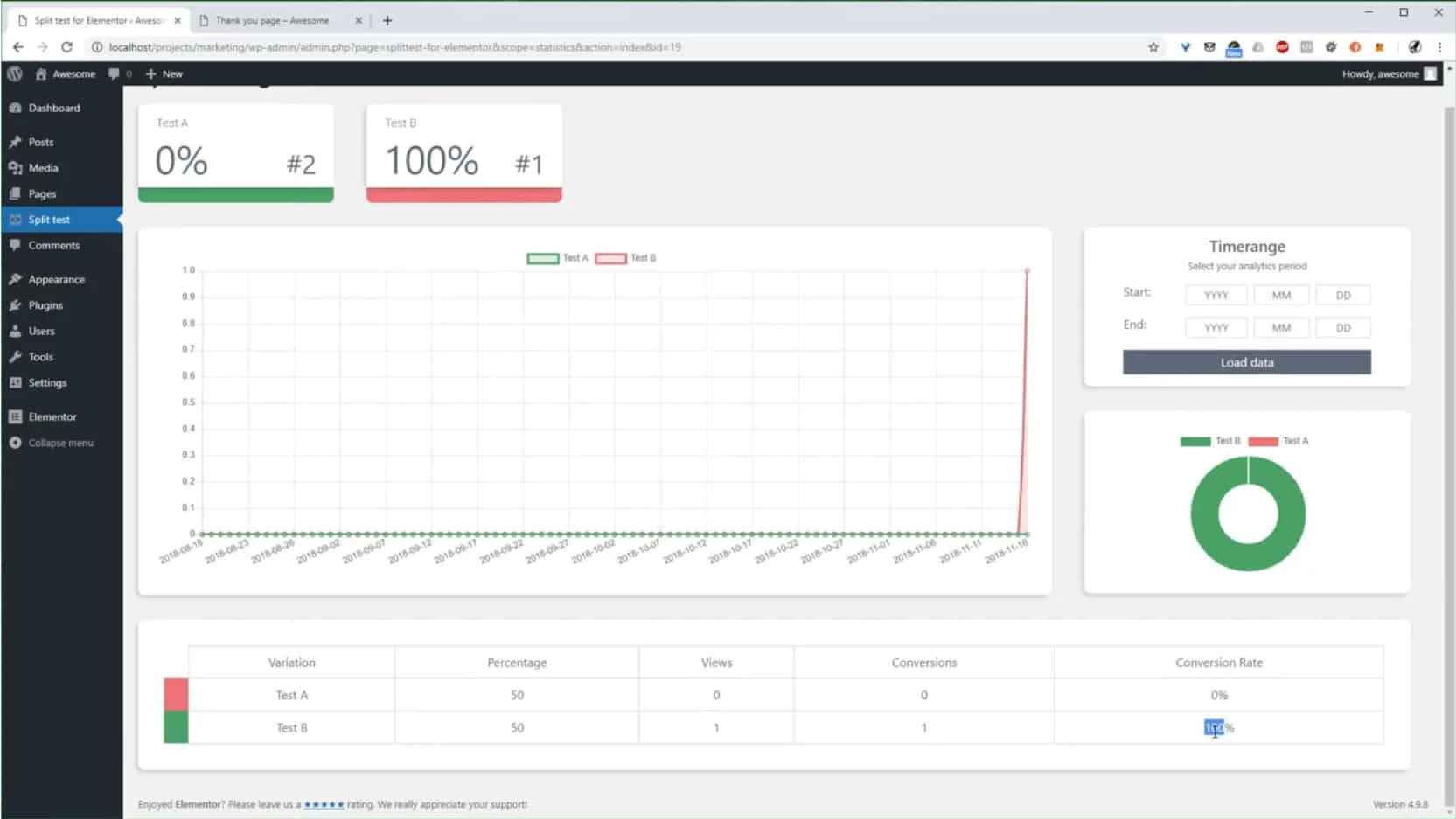
Você pode acompanhar os resultados do seu teste A/B usando um painel visual com tabelas e gráficos.

Como você pode ver, este é um plugin muito poderoso que integra o teste A/B diretamente no seu construtor de páginas Elementor. Ele também vem com um painel muito poderoso e, melhor ainda, é totalmente gratuito.
Conclusão
este artigo deve ter executado algumas maneiras pelas quais você pode facilmente testar A/B e a página ou modelo da Web Elementor. O teste A/B aumenta as taxas de conversão e é uma ferramenta muito útil para qualquer profissional de marketing. Ao usar o construtor Elementor, você pode facilmente fazer essas variações e enviá-las ao seu site. Fazer isso manualmente ou usar o plugin é uma ótima maneira de obter dados de forma rápida e fácil.
