Testes A/B que você deve experimentar em suas páginas com formulários
Publicados: 2022-06-02Um dos objetivos mais importantes de muitos sites é obter mais leads ou assinantes. Para fazer isso, você provavelmente tem uma ou mais páginas onde mostra um formulário para seus visitantes entrarem em contato com você solicitando mais informações sobre seus produtos ou assinando sua newsletter.
Do ponto de vista da conversão, o design e o conteúdo das páginas com formulários podem ser críticos e, por isso, hoje gostaria de compartilhar com você alguns exemplos de tipos de testes A/B que você pode experimentar para otimizar a conversão (visitantes entrando em contato ou se inscrevendo). Nos próximos exemplos você verá que os formulários nas páginas são criados com o Nelio Forms, nosso plugin de criação de formulários totalmente integrado ao WordPress.
Localização do formulário na página
Quando falamos em melhorar a conversão em uma página, um dos pontos mais discutidos é a localização do call to action. Se nosso objetivo é fazer com que os visitantes da página preencham um formulário, tente colocar seu formulário em locais diferentes e analise qual deles funciona melhor para você. Vamos ver um exemplo simples de como criaríamos um teste como este com o plugin Nelio A/B Testing no WordPress.
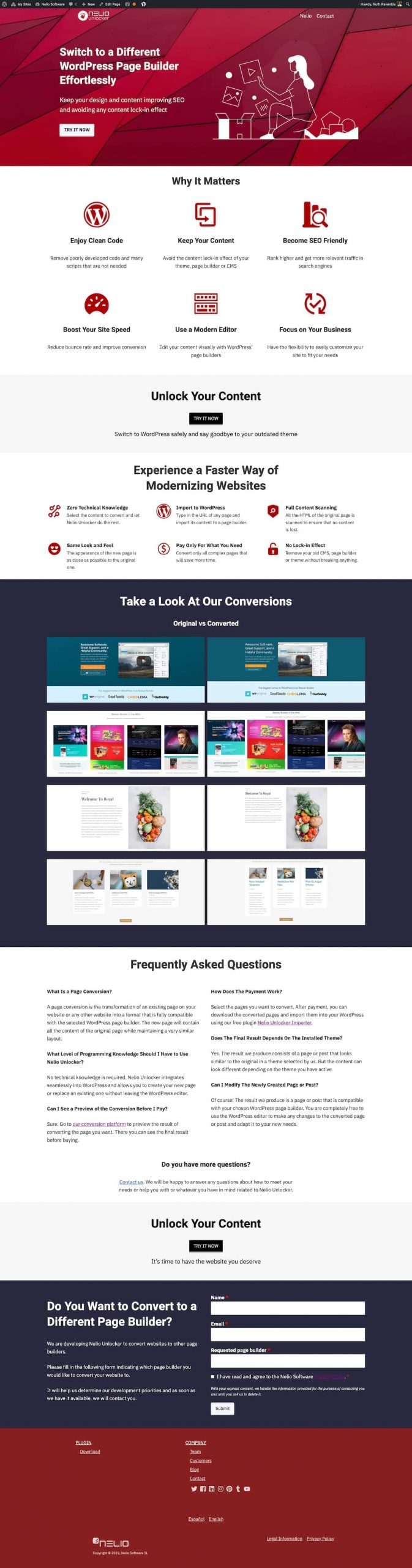
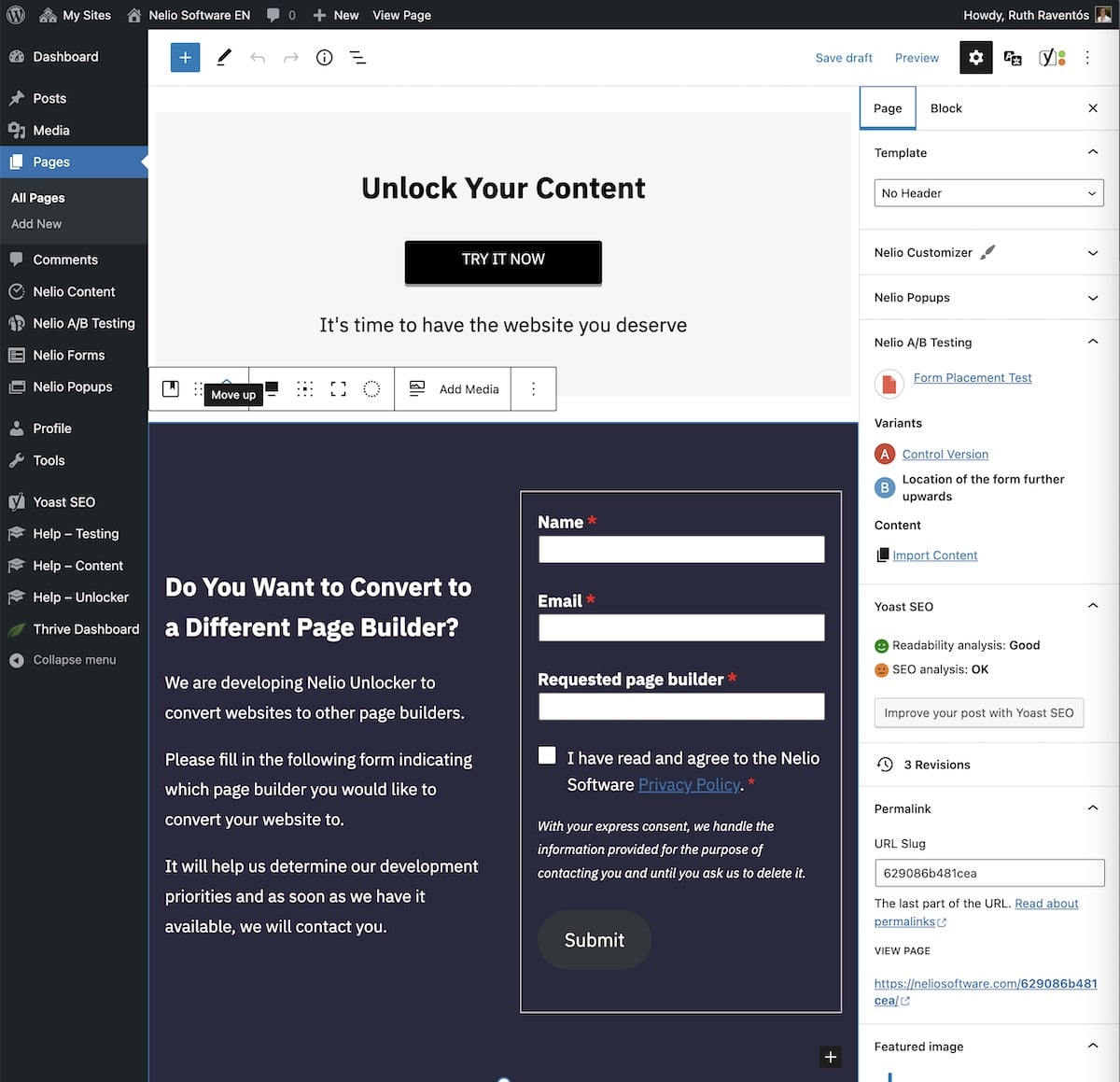
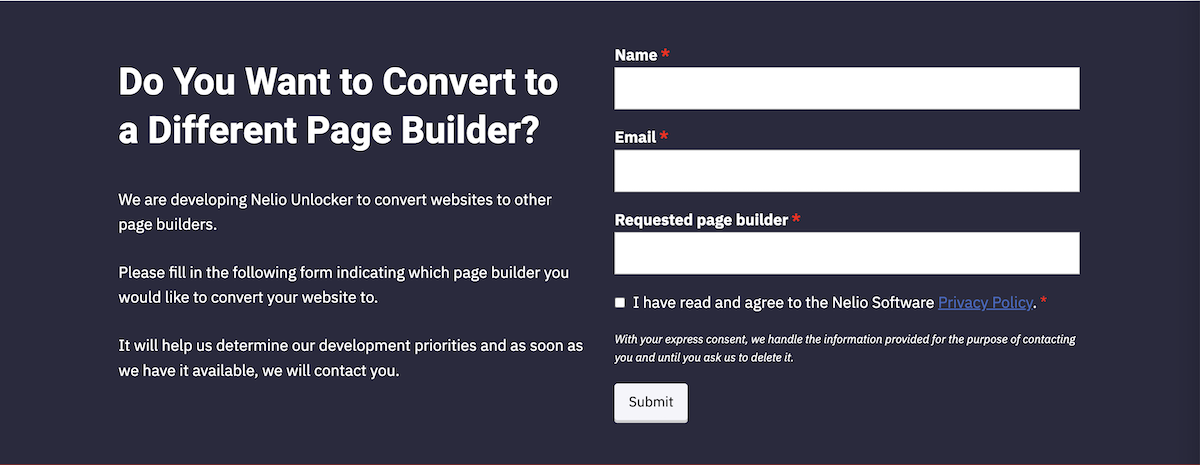
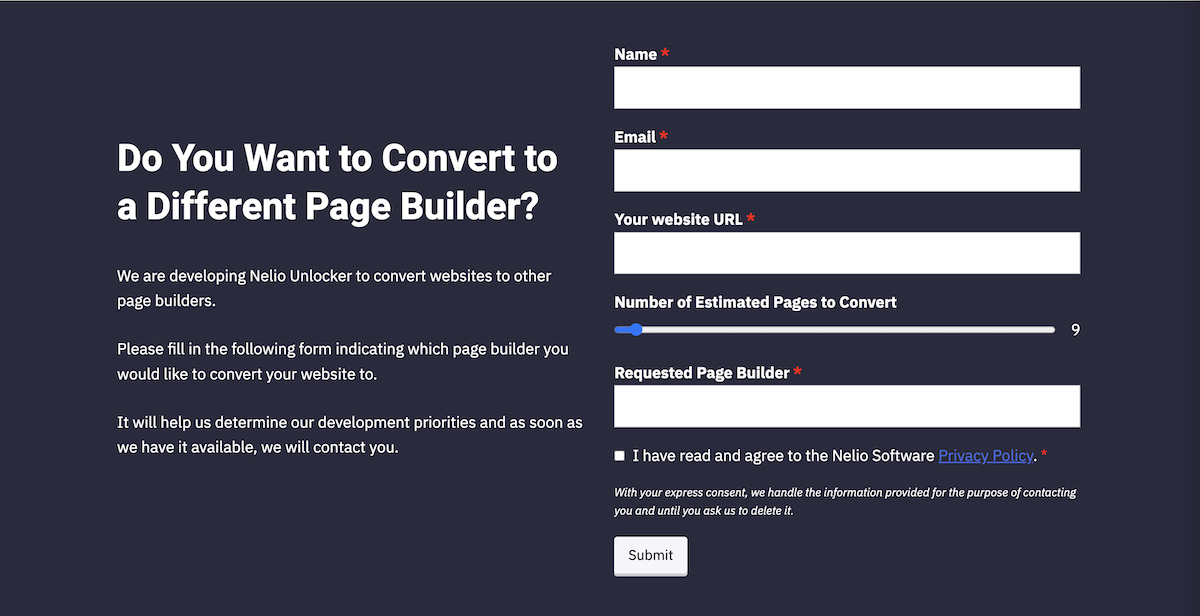
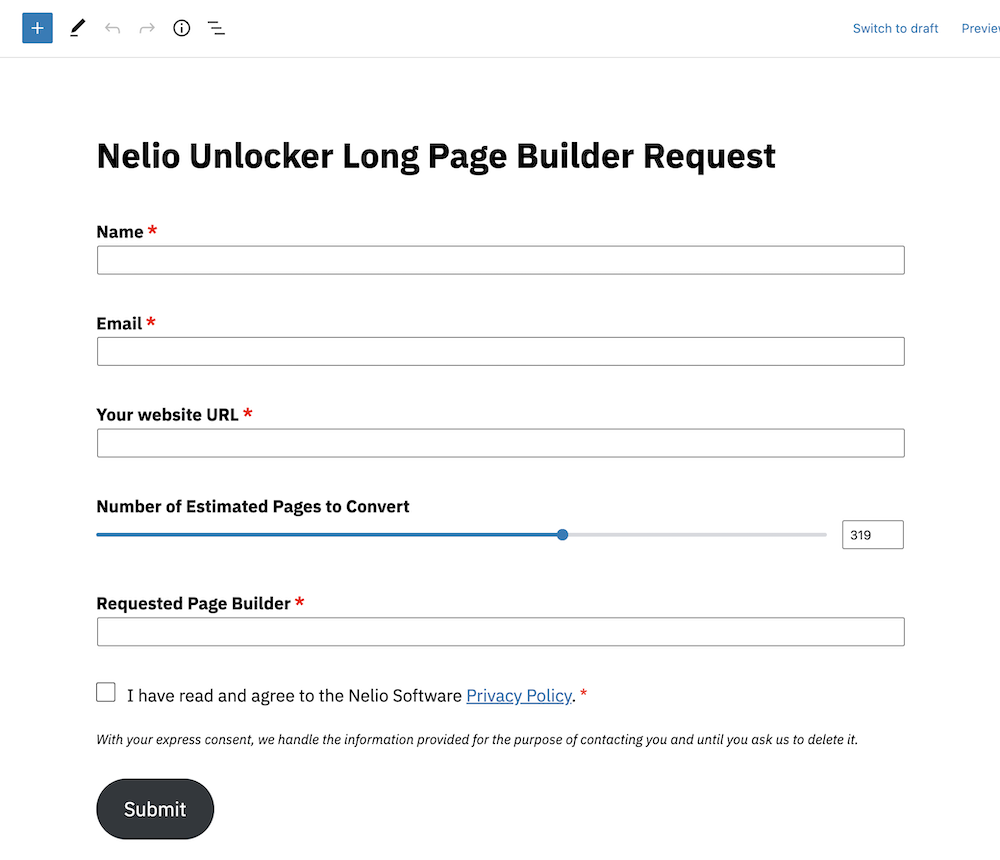
Vamos supor que queremos criar um teste da página do Nelio Unlocker (nosso plugin que converte qualquer página da web para o editor de blocos WordPress ou Elementor) e assim verificar se mais visitantes nos contatam colocando o formulário na parte superior da página.


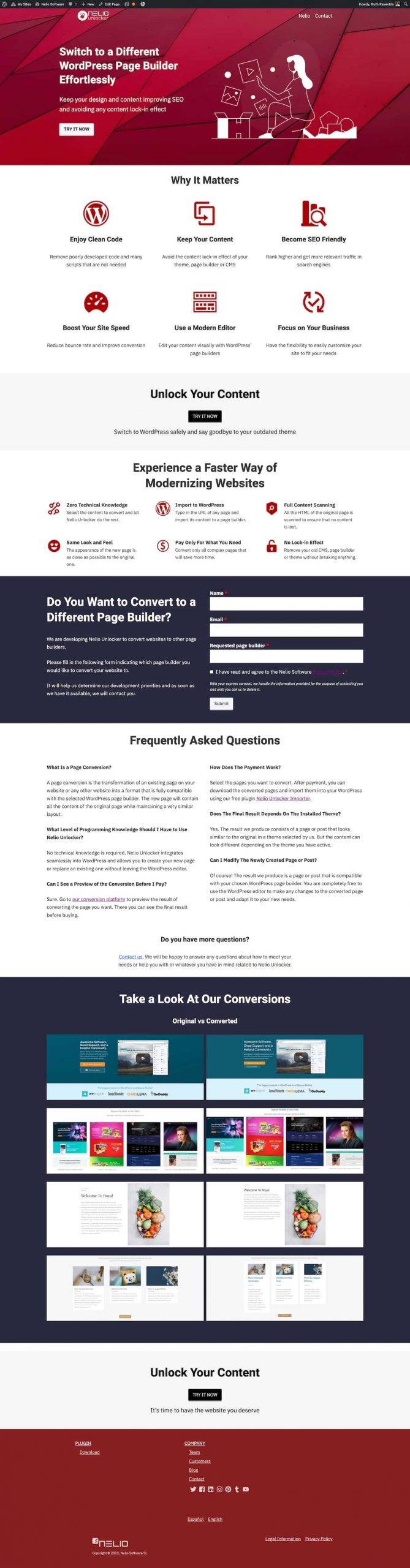
Na alternativa de teste, como você pode ver na imagem anterior, eu não apenas subi o formulário, mas também, para torná-lo esteticamente melhor, coloquei a seção com exemplos mais abaixo na página.
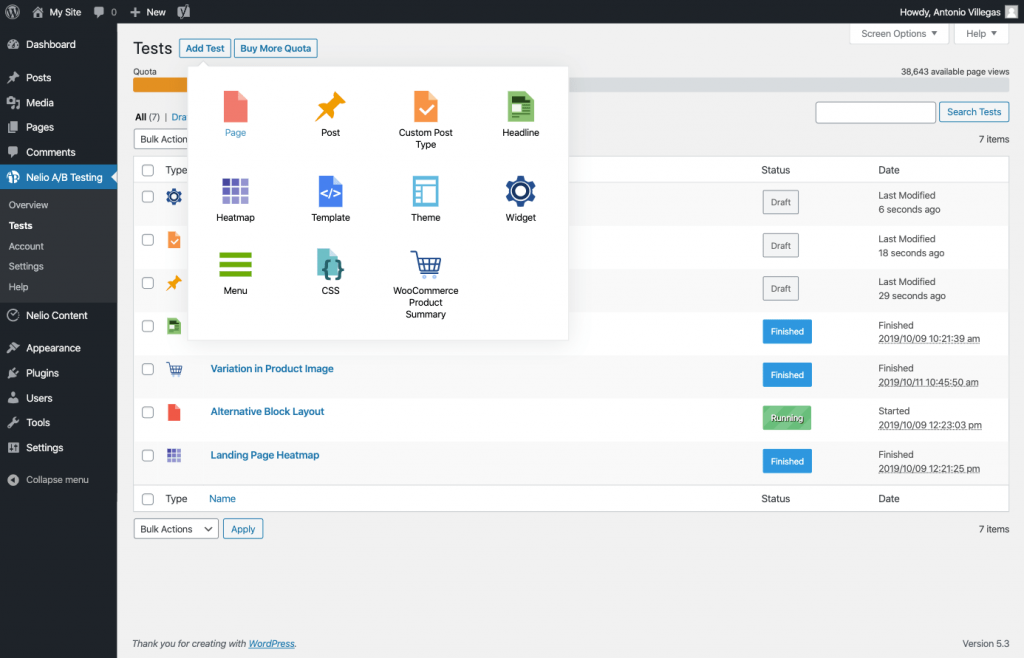
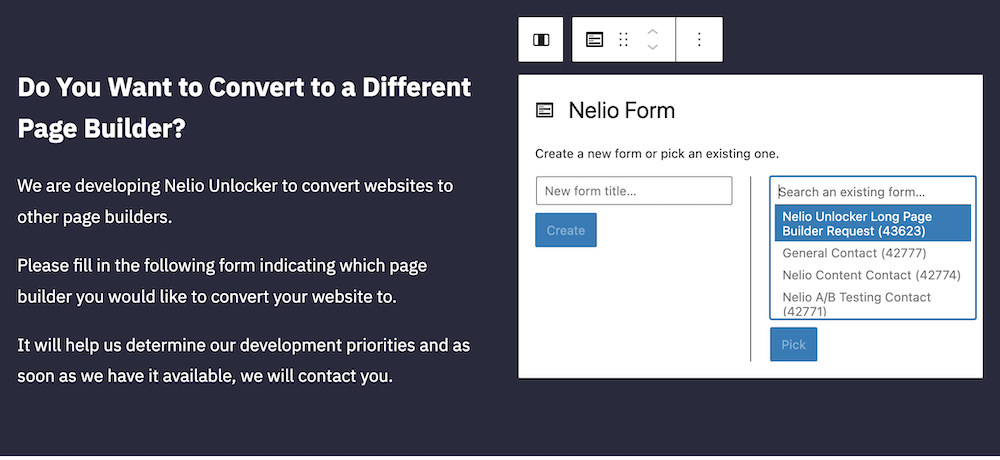
Como realizamos este teste com o plugin Nelio A/B Testing? Primeiro selecione que você deseja criar uma nova página de teste:

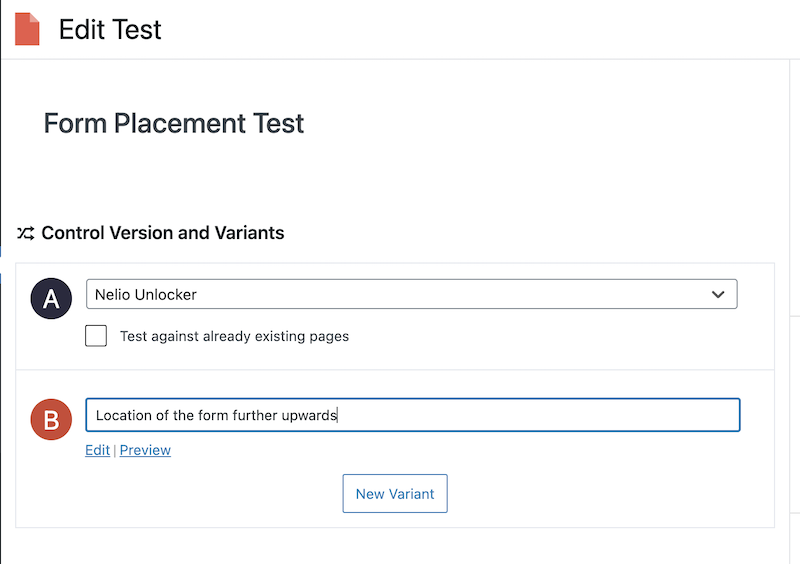
Depois de dar um nome ao teste e selecionar a página que você deseja testar, por padrão, cada variante que você cria é uma cópia da página original, que você pode editar para fazer as alterações que desejar.

A grande vantagem do Nelio A/B Testing (sendo um plugin totalmente integrado ao WordPress) é que fazer as alterações de variantes é tão fácil quanto editar qualquer página no editor de blocos. Nesse caso, basta selecionar o bloco ou blocos da página que deseja mover e alterar sua localização.

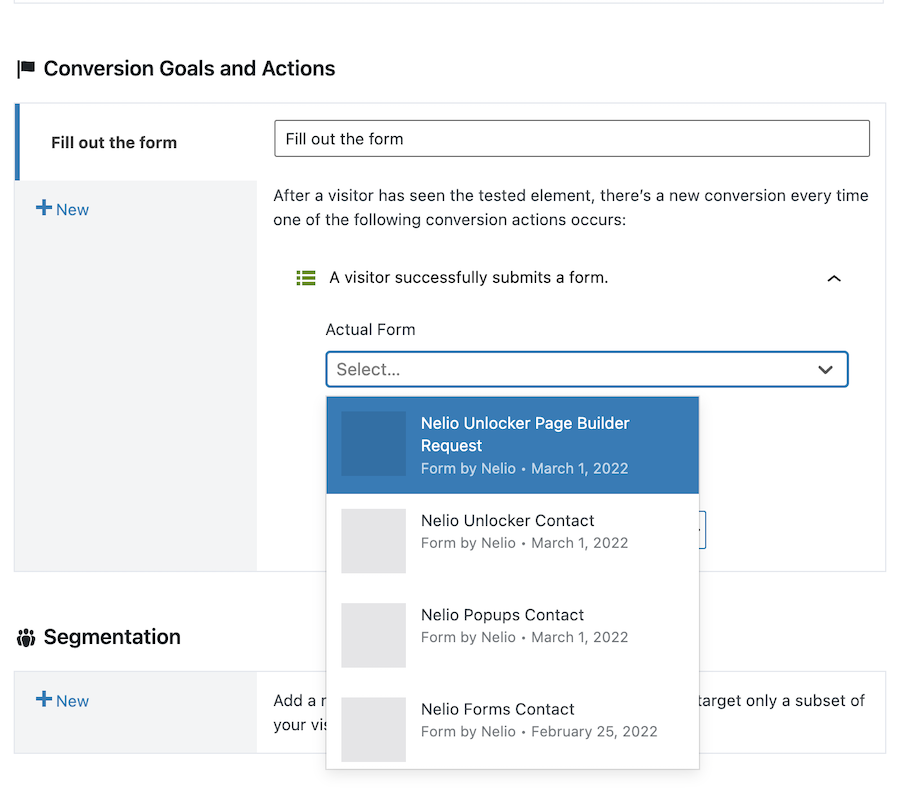
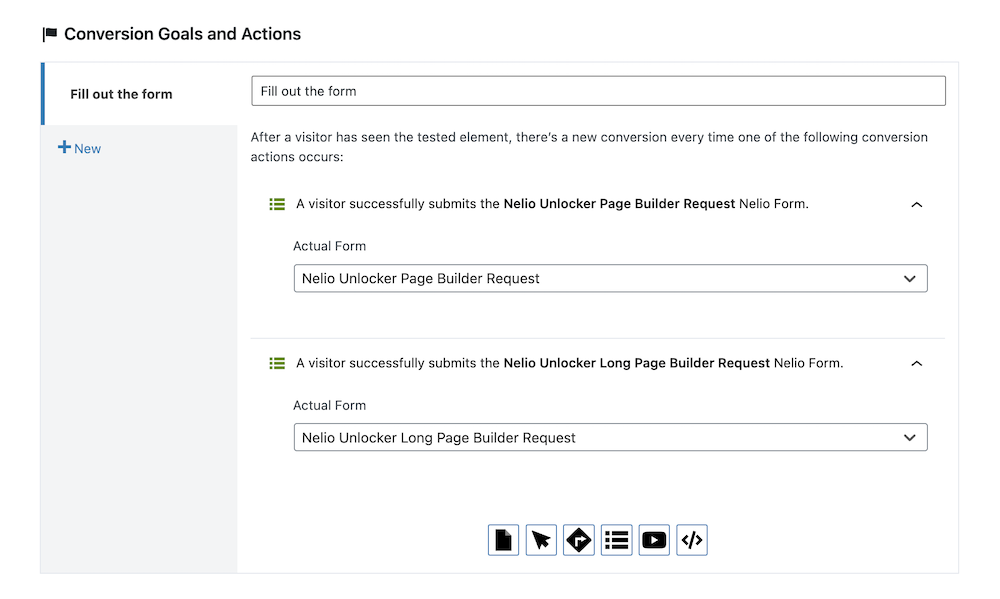
Depois de fazer as modificações necessárias, resta apenas salvar a página, retornar ao teste que estávamos criando e indicar as metas de conversão e ações do teste. Neste exemplo, nosso objetivo é fazer com que o formulário de contato seja preenchido. Na seção "Metas e ações de conversão", especifique o nome da meta e adicione a ação de conversão "Envio de formulário".

Como você pode ver na imagem anterior, você tem um menu suspenso onde você pode selecionar o formulário que deve ter sido enviado para ser salvo como uma ação de conversão para este teste.
E é isso! Agora você pode clicar no botão iniciar do teste para que metade do tráfego para essa página veja uma alternativa e a outra metade, a outra. Na página de resultados do teste você poderá acompanhar as visitas e conversões de cada variante e assim analisar qual opção funciona melhor.
Número e Tipo de Campos a Preencher
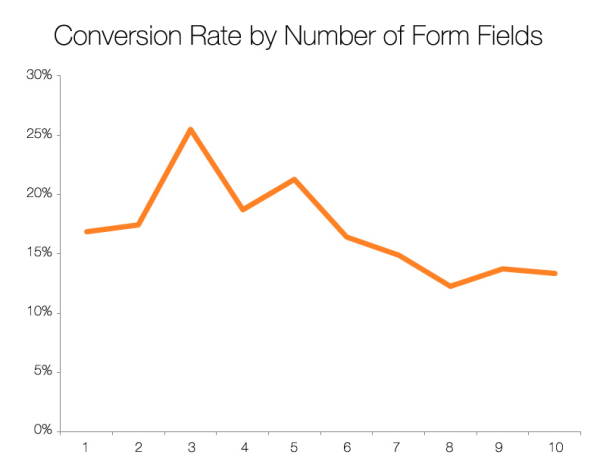
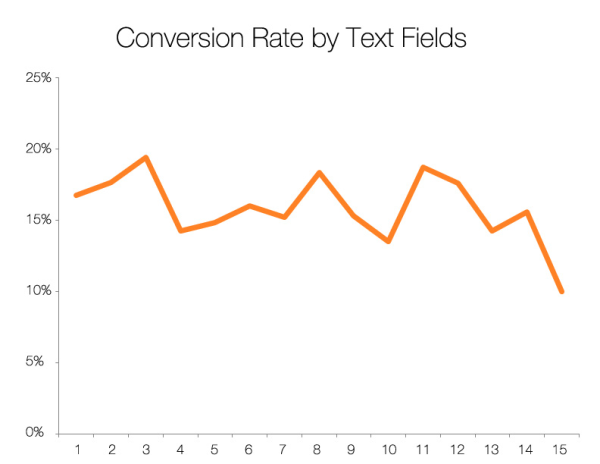
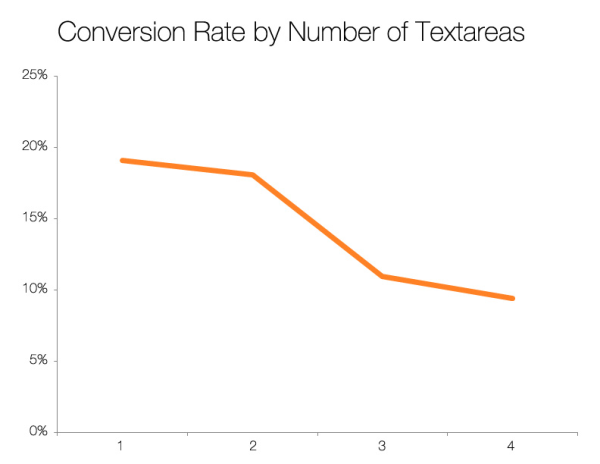
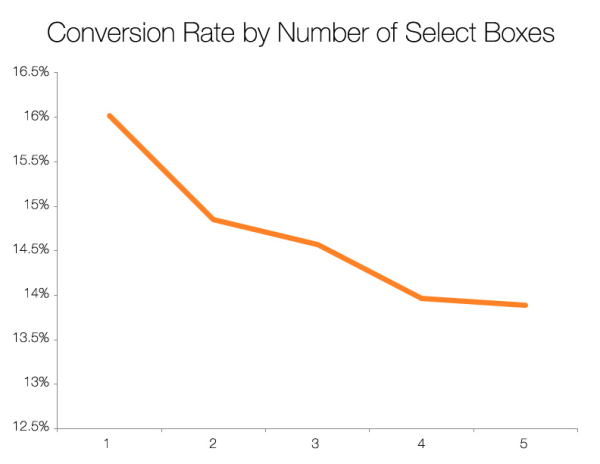
Em um estudo realizado pela Hubspot analisando mais de 40.000 páginas, eles observaram que o número de campos a serem preenchidos e o tipo de cada campo têm impacto na conversão que obtêm.




Você pode ver nos gráficos acima que, como você provavelmente já adivinhou, quanto menos campos preencher, mais fácil será para os visitantes entrarem em contato com você. Ainda assim, você também deve pesar a qualidade das informações que obtém do formulário: tem certeza de que deseja que qualquer pessoa que passe entre em contato com você, ou prefere apenas aqueles que realmente estão interessados e dispostos a fornecer um pouco mais de informações sobre eles mesmos?
Tente realizar diferentes testes A/B modificando o número e tipo de campos do formulário e analise o que funciona melhor para você como você pode ver no exemplo a seguir:


Para criar esse teste, se você usar um plugin como o Nelio Forms, é tão fácil quanto criar um formulário adicional. Você verá que o editor de formulários é praticamente o mesmo que o editor de blocos com o qual você já está familiarizado:


E ao editar a página alternativa do teste (lembre-se que é uma cópia da página original) você só precisa substituir o formulário que você tinha pelo novo criado, selecionando-o no menu suspenso com a lista de formulários disponíveis.

Nesse caso, observe que, ao especificar as metas e ações de conversão do teste, você deve ter adicionado o envio dos dois formulários como ações de conversão. Dessa forma, o envio de qualquer um desses dois formulários (um em cada variante do seu teste) será registrado como uma conversão.

Onde exibir rótulos de formulário
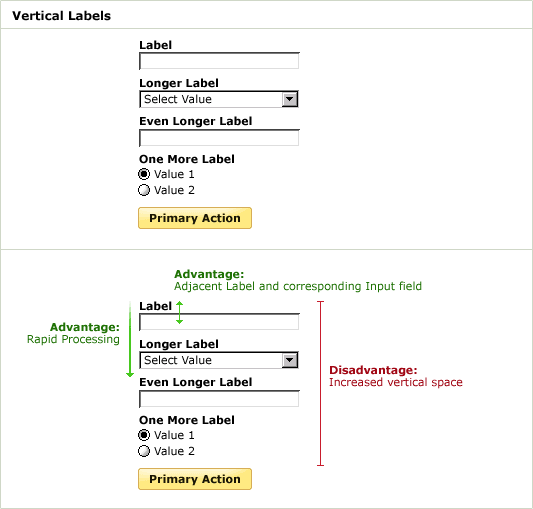
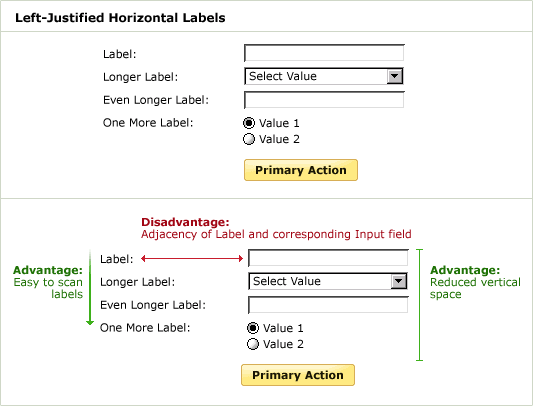
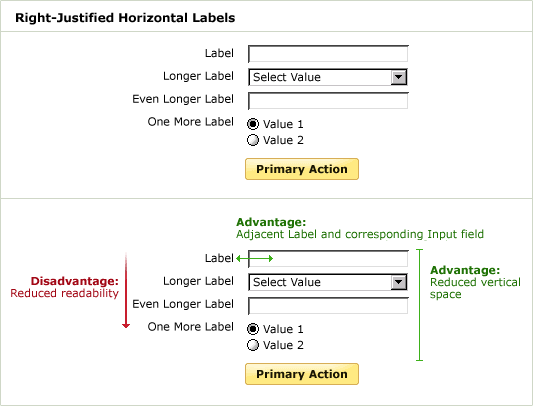
Um artigo de Luke Wroblewski de vários anos atrás, uma referência em design de formulários, comparou os prós e os contras de exibir rótulos de campo acima ou à esquerda de cada campo.



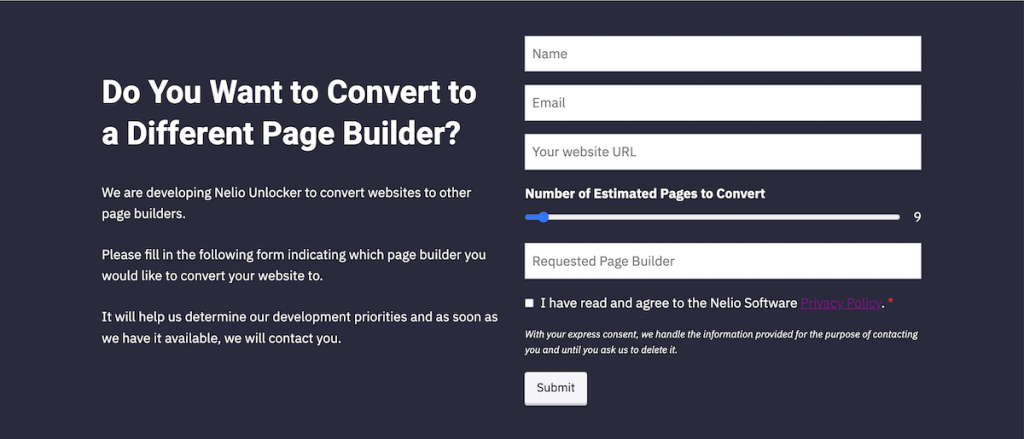
Se você notou no exemplo anterior, um dos problemas com formulários verticais com muitos campos é que eles podem ocupar muito espaço. Uma das alternativas que você pode tentar, e que eu pessoalmente acho que torna os formulários muito limpos, é não exibir os rótulos dos campos como entidades separadas e escrever um espaço reservado neles.
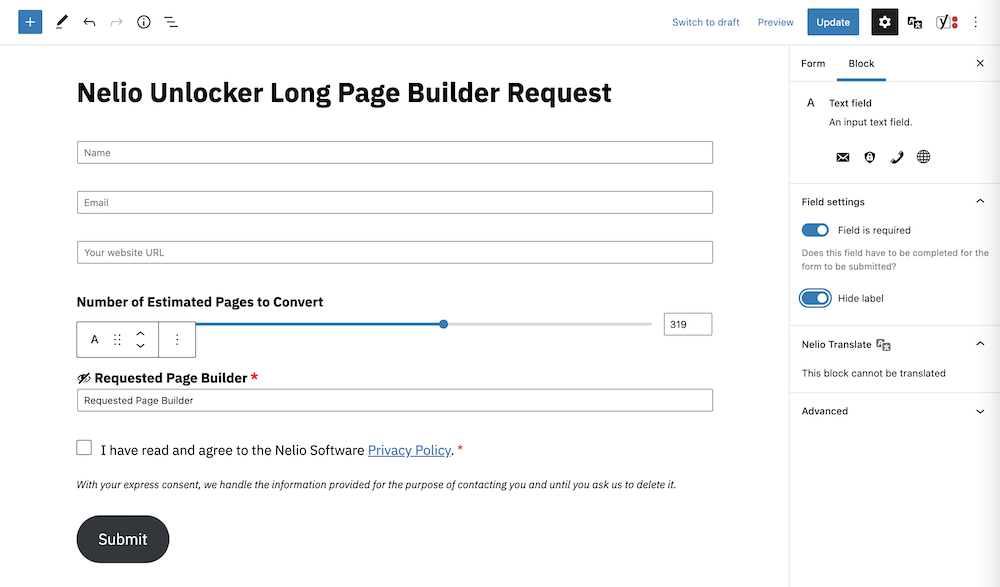
Caso você use o Nelio Forms, é tão fácil quanto indicar nas configurações do campo que os rótulos devem ser ocultos e, em seguida, basta escrever o espaço reservado apropriado:

Dessa forma, você terá reduzido a altura do formulário e o usuário verá facilmente o que digitar em cada um dos campos.

Enviar texto e cor do botão
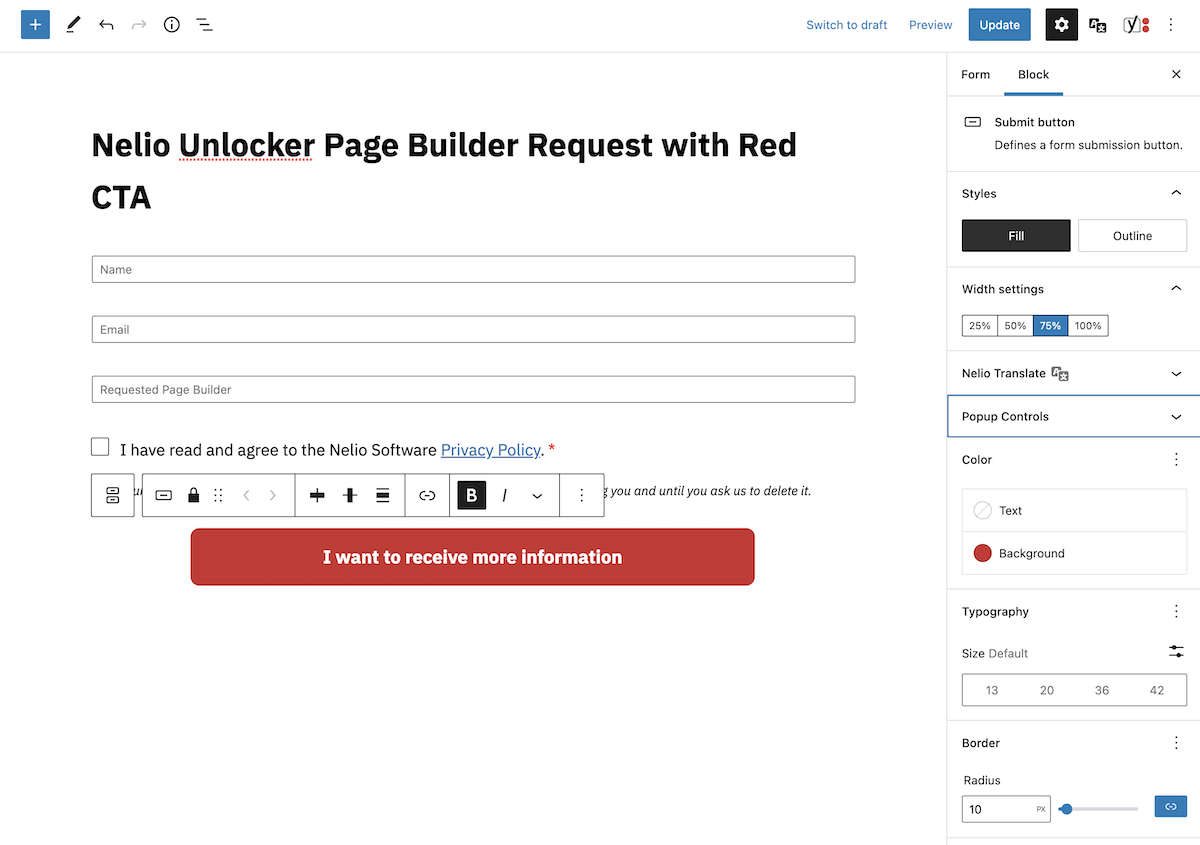
Testar diferentes cores e diferentes textos de call-to-action também é um tipo de teste muito popular para melhorar a conversão. Você encontrará pessoas dizendo que uma cor ou outra funciona melhor, ou que a mensagem deveria ser assim e assim… mas nossa recomendação é testar e confirmar o que seus visitantes mais gostam. Foi exatamente isso que fizemos em um de nossos sites, testando diferentes cores de botões e vendo o que funcionava melhor para nós.
No caso de usar um plugin como o Nelio Forms, que é totalmente integrado ao editor de blocos, basta ter tantos formulários criados quantas alternativas quiser testar, cada um com a cor, estilo e texto do botão que você deseja para fazer isso, é tão fácil como copiar o formulário original e modificar as características do botão como faria em qualquer página ou post.

Informações sobre privacidade de dados
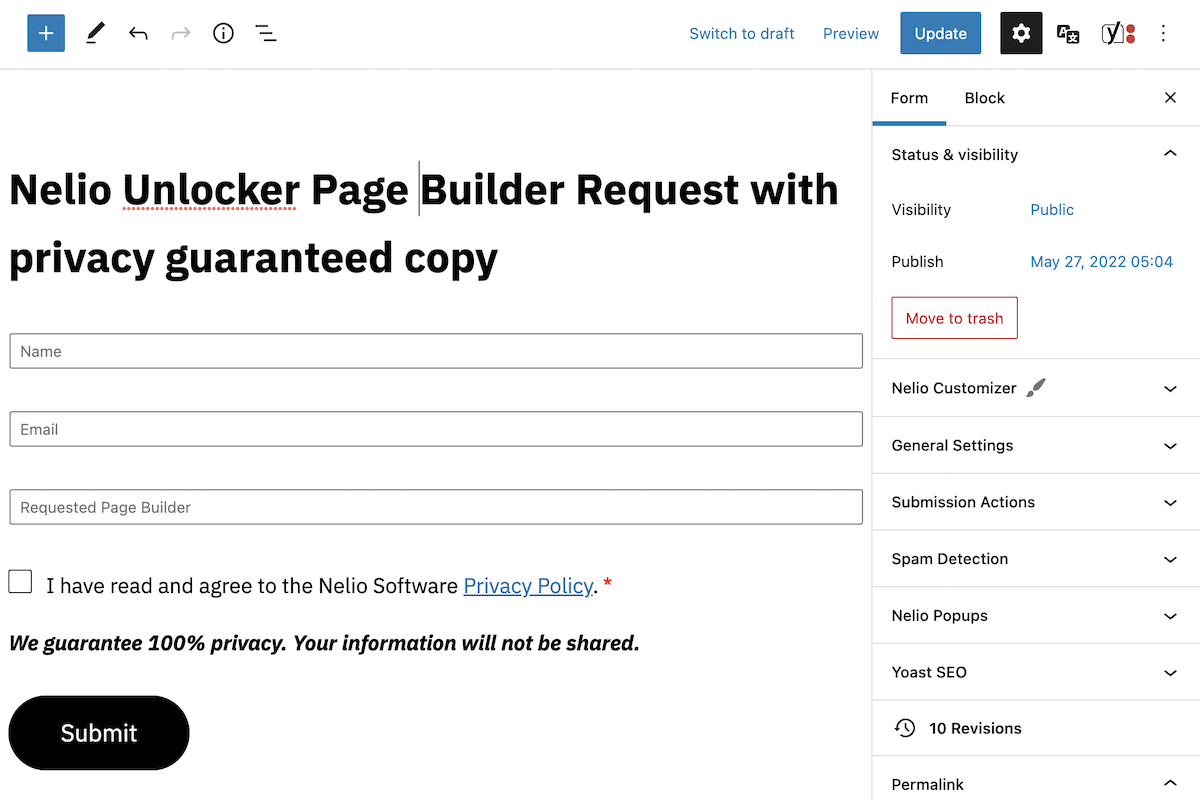
Por fim, outro teste que você pode fazer com os formulários é tentar diferentes palavras sobre a privacidade dos dados coletados e ver o impacto que isso tem. As pessoas não querem receber spam, então, para criar confiança, pode ajudar a destacar explicitamente que você não compartilhará nenhum dado com terceiros.

Experimente diferentes palavras alternativas com estilos diferentes e analise o impacto que cada uma das alternativas pode ter.
Conclusão
Hoje queremos compartilhar algumas ideias que você pode testar em páginas com formulários de contato para melhorar suas taxas de conversão. Lembre-se que, não importa quantas recomendações você encontre, somente após realizar um teste A/B você saberá com certeza o que funciona melhor em seu site: seja mudando a localização do formulário dentro da página ou testando diferentes conteúdos do formulário, execute vários testes e veja como você pode obter mais leads, assinantes ou clientes.
Se você usa plugins nativos do WordPress como Nelio Forms para criar formulários e Nelio A/B Testing para realizar testes A/B, testar páginas com formulários nunca foi tão fácil!
Imagem em destaque por Robert Anasch no Unsplash.
