Um guia para WordPress Gutenberg
Publicados: 2022-06-30O WordPress 5.0 foi lançado em 6 de dezembro e com ele veio o WordPress Gutenberg Editor. Projetado para facilitar a criação de ótimos sites, o editor Gutenberg fez ondas na comunidade do WordPress.
O novo editor mudou significativamente a experiência de criação de sites. A adição de um novo sistema de blocos foi projetada para facilitar as coisas para iniciantes, mas pode levar algum tempo para se acostumar com usuários veteranos do WordPress.
Se você mudou para o WordPress 5.0, ou ainda está pensando se a atualização vale a pena, este guia irá orientá-lo sobre como gerenciar uma página e seu conteúdo com o Gutenberg. Este é o nosso guia para Gutenberg.
O que é WordPress Gutenberg?
Gutenberg é o novo editor do WordPress, projetado para expandir e melhorar a funcionalidade do editor clássico do WordPress. O nome Gutenberg vem de Johannes Gutenberg, o homem responsável pela criação original da imprensa há centenas de anos. Assim como Johannes Gutenberg mudou a cara da publicação impressa, o plugin Gutenberg visa mudar a cara da publicação digital com o WordPress.
Uma das maiores mudanças que Gutenberg trouxe para o WordPress são as opções avançadas de layout. Muitos usuários do WordPress ficaram frustrados com as restrições do WordPress WYSIWYG (O que você vê é o que você obtém) em relação à formatação. Gutenberg abordou esse problema com o que a equipe de desenvolvimento está chamando de blocos . Continue lendo para descobrir o que são blocos e como eles funcionam.
“Gutenberg é aquela coisa rara que realmente revoluciona e simplifica a forma como interagimos com o mundo digital, ao mesmo tempo em que nos dá uma maior capacidade de criar o conteúdo que queremos ver.”
Aqui está nosso passo a passo sobre como instalar e começar a usar o WordPress Gutenberg em preparação para seu lançamento completo.
Recomendamos que você crie um site de desenvolvimento para que seu ambiente de produção não seja adulterado pelo novo plug-in. Gutenberg ainda não está pronto para uso com ambientes de produção.
Uma nota para os desenvolvedores
Se você é um desenvolvedor (ou tem algo que deseja que os criadores do Gutenberg vejam), pode contribuir para a discussão acessando o Gutenberg Github . Você também pode contribuir através do Fórum de Suporte do WordPress Gutenberg ou do canal WordPress Slack .
Como instalar e ativar o Editor Gutenberg

Gutenberg vem com todas as instalações do WordPress 5.0. Para instalar o Gutenberg, você só precisa atualizar sua versão do WordPress. Isso é possível a partir de um texto explicativo no painel do administrador. Se você não vir esse texto explicativo, também poderá verificar a guia Atualizações no painel esquerdo.
Assim que você decidir atualizar, o WordPress instalará rapidamente os novos componentes e, em seguida, levará você a uma tela exclusiva para apresentá-lo ao Gutenberg. Esta tela cobrirá alguns dos recursos mais poderosos do Gutenberg. 
Uma vez instalado, o Gutenberg atuará como seu editor principal. Enquanto anteriormente era possível instalar o editor como um plugin e depois desinstalar se você não gostasse, a partir do 5.0, isso não é mais uma opção. No entanto…
E se eu não gostar do editor Gutenberg?
A Automattic continuou a permitir o acesso ao editor clássico do WordPress baixando um plugin. Se você está mais interessado nos ótimos recursos que vêm com o WordPress 5.0 , mas não quer o Gutenberg, você pode facilmente voltar ao editor Classic baixando-o como um plugin.
Para fazer isso, vá para Plugins → Adicionar novo e procure pelo editor clássico. No momento da redação, está atualmente na primeira página. No momento da redação deste artigo, o editor clássico continuará recebendo suporte da Automattic até 2021. 
Uma visão geral do WordPress Gutenberg

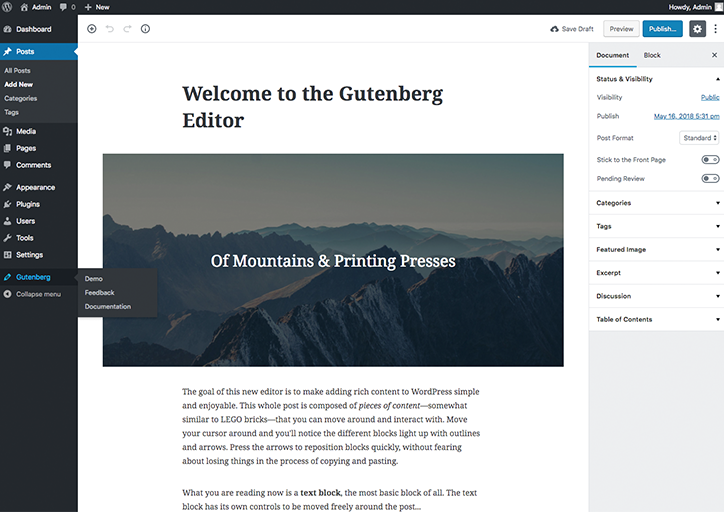
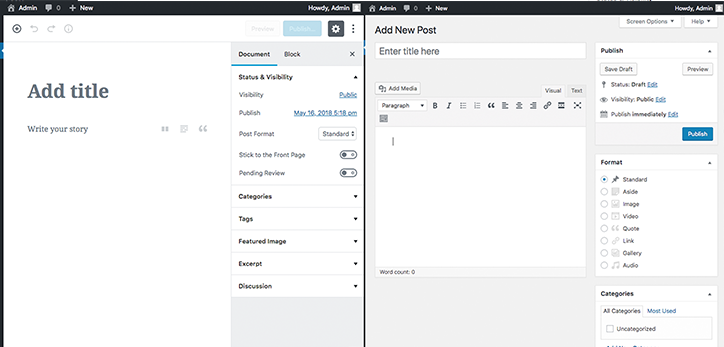
Depois de instalar e ativar o Gutenberg, é hora de ver como o novo editor realmente se parece. Houve várias mudanças no que você pode estar acostumado. Até agora, descobrimos que todos eles são intuitivos e fáceis de usar. Você pode ver uma demonstração completa do WordPress de Gutenberg sob o título Gutenberg na barra lateral esquerda. Como alternativa, você pode criar uma nova página e começar a inserir seu próprio conteúdo.
Depois de optar por uma dessas opções, você será recebido com o novo editor. A barra lateral à direita agora oferece duas guias, em vez de uma. Esses links para as configurações do seu documento (categorias, tags, imagem em destaque, trecho e mais) e configurações de bloco, respectivamente. O que você vê nas configurações do bloco mudará dependendo do tipo de bloco que você selecionou. Veremos isso mais adiante.

Em uma comparação lado a lado com o editor WordPress WYSIWYG, uma das maiores diferenças que você notará é a quantidade de espaço que o Gutenberg oferece para a escrita real. Isso pode ser expandido ainda mais ocultando a barra lateral.
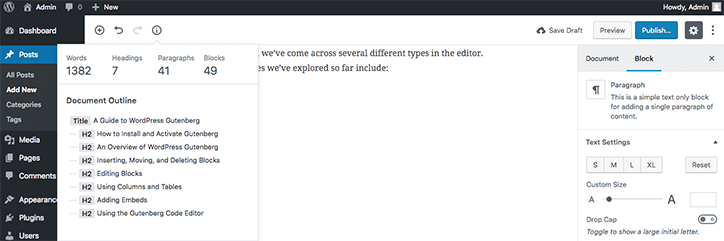
No entanto, esse foco na escrita não eliminou a funcionalidade. Como exploraremos com mais profundidade posteriormente, o novo editor WordPress Gutenberg inclui vários recursos interessantes que não estão presentes no editor atual. Uma que fica imediatamente aparente é a seção Índice que você encontrará na barra lateral Documento . Esta é uma ferramenta de navegação simples projetada para ajudá-lo a navegar pelo seu conteúdo. Também é ótimo para saber como será a inserção de um índice. Com o conteúdo de formato longo agora sendo uma das melhores maneiras de otimizar para SEO, isso está rapidamente se tornando a melhor prática para os escritores de blogs.
Inserindo, Movendo e Excluindo Blocos

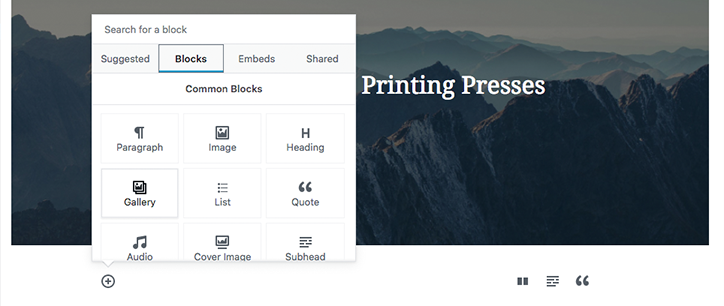
Para inserir um bloco, mova o cursor do mouse para o lado esquerdo do editor e clique no botão +. A partir daqui, você será recebido com uma série de opções sobre o que inserir. Em Blocos , você encontrará os títulos de Blocos Comuns , Formatação , Elementos de Layout e Widgets . Você também encontrará várias opções de incorporação fáceis de usar na guia Incorporações . Clique no blog escolhido para adicioná-lo à postagem.
Se você deseja adicionar um bloco entre dois blocos existentes, clique no bloco antes do local desejado e pressione retornar. Então siga os passos acima.
Depois de inserir um bloco em sua postagem, você pode movê-lo facilmente arrastando e soltando ou clicando nele e usando as setas localizadas à esquerda. Se você inseriu um bloco por engano ou deseja excluí-lo, você pode fazer isso pressionando a tecla delete do seu teclado.
Editando Blocos
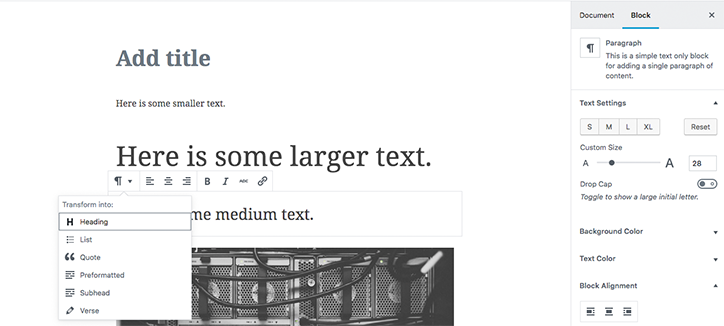
Depois de adicionar um bloco ao editor, você também pode fazer alterações em suas propriedades no lado direito. Isso é especialmente útil quando você deseja incluir texto de tamanhos diferentes no corpo da sua postagem.


Você também pode alterar a cor do texto, a cor do plano de fundo e o alinhamento. Você foi capaz de fazer isso com o WordPress antes, mas envolveria mergulhar na seção HTML para fazer edições no código do seu post. Além disso, na maioria das vezes, não seria tão perfeito quanto a integração está aqui.
Também é possível fazer alterações no texto clicando no próprio bloco e observando as opções no canto superior esquerdo do bloco. Isso pode ser particularmente útil para edições simples, incluindo a adição de hiperlinks, adição de texto em negrito ou itálico ou brincadeiras com estilos diferentes. Quando visto em conjunto com citações, você também pode selecionar diferentes estilos de citação, em vez de ter que ficar com o que seu tema decide.
Usando colunas e tabelas
Um dos novos recursos de formatação mais úteis do Gutenberg é a inclusão de tabelas e colunas no editor visual. Estes são, novamente, facilmente adicionados através da ferramenta de inserção.

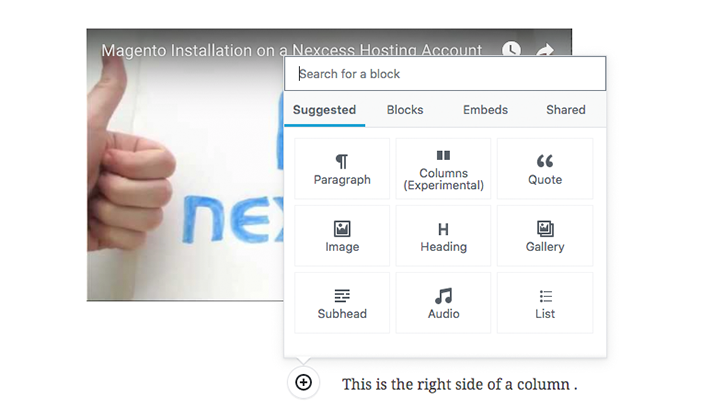
Depois de inserir uma coluna, o Gutenberg separa automaticamente a linha em dois blocos. Esses tipos de bloco podem ser editados individualmente usando seus próprios símbolos + para alterar seu tipo. Isso torna o alinhamento incorporado muito mais fácil de gerenciar.

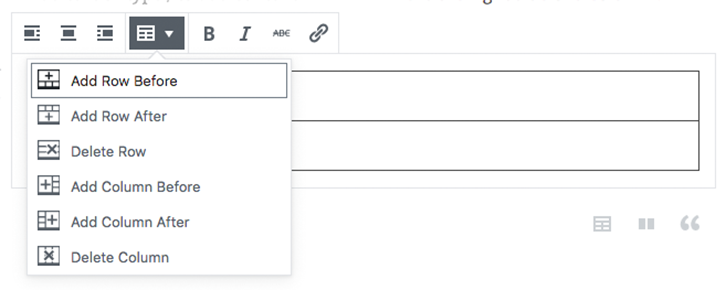
Com tabelas, o bloco é convertido automaticamente em uma tabela que muda de forma dinâmica de acordo com o conteúdo inserido. Dessa forma, você não fica limitado por proporções predefinidas e posicionamento inadequado. Linhas e colunas podem ser facilmente adicionadas e excluídas por meio da barra de formatação do bloco de tabela.
Adicionando incorporações
Adicionar incorporações agora é mais fácil do que nunca com o Gutenberg. Isso é ótimo se você é um blogueiro de vídeo ou áudio pesado.
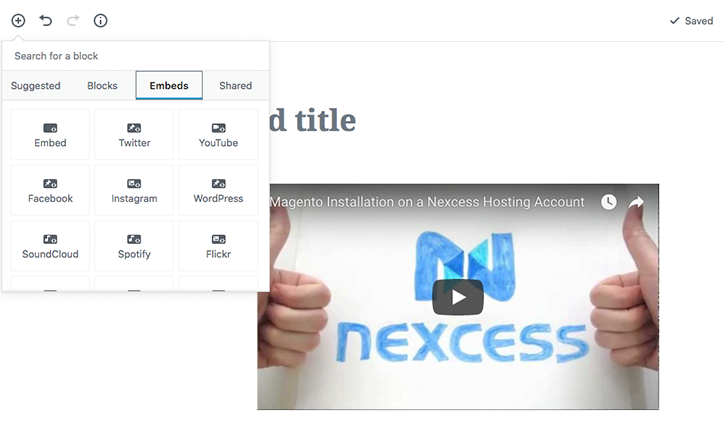
Você pode adicionar uma incorporação clicando no botão + para adicionar um novo bloco e, em seguida, selecionando a guia de incorporação. Aqui você encontrará um grande número de serviços diferentes dos quais você pode incorporar. Role para baixo para ver todos eles. Se o seu serviço não estiver na lista, você sempre poderá selecionar a opção Incorporar e inserir o código personalizado. 
Novamente, você tem as opções padrão de alinhamento e formatação, bem como a opção de vincular a um URL exclusivo. Você ainda pode adicionar classes CSS adicionais à incorporação, o que é feito facilmente na barra lateral.
Usando o Editor de Código Gutenberg

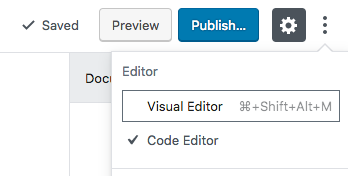
Embora os blocos sejam uma adição incrível ao WordPress (achamos), eles não ajudam apenas no layout visual dos artigos do WordPress. Clicando nos três pontos no canto superior direito do editor (ou pressionando Ctrl+Shift+Alt+M) você pode abrir o editor de código.

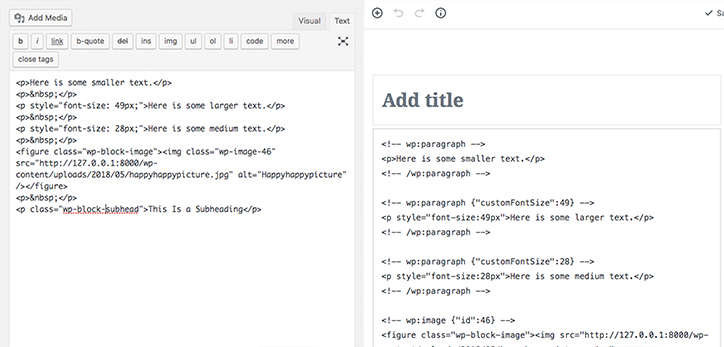
Uma comparação lado a lado quase faz parecer que estamos olhando para duas interfaces projetadas em completo isolamento uma da outra. O editor atual agrupou o código, dificultando a navegação se você não for um editor de HTML experiente. No entanto, com o Gutenberg, os blocos foram marcados por suas próprias tags e o espaçamento claro é adicionado automaticamente entre cada um.
Cada uma das tags de bloco faz uso de um código semelhante para diferenciar os diferentes tipos. Até agora, encontramos vários tipos diferentes no editor. Alguns dos tipos de bloco que exploramos até agora incluem:
- parágrafo
- imagem
- subtítulo
- colunas
- áudio
- vídeo
- galeria
- Lista
- citar
Você pode inserir seu próprio bloco através do editor de código digitando o código abaixo e substituindo [tipo] por um dos descritos acima.
Outras funções administrativas

Na interface do WordPress Gutenberg, você ainda recebe as opções padrão de administração na parte superior da postagem. Isso inclui desfazer e refazer alterações, verificar a contagem de palavras e outras estatísticas, salvar a postagem como rascunho, visualizar e publicar.
Lembre-se de que outras opções que você provavelmente está acostumado estão localizadas na guia Documento na barra lateral.
O que gostamos
O editor torna a criação de conteúdo de boa aparência muito fácil
É verdade, o editor Gutenberg torna a criação de conteúdo bonito e moderno incrivelmente fácil. Estamos muito felizes com a forma como o editor fez uso de blocos, e as opções de incorporação significam que não estamos presos a códigos quebrados. Será interessante ver quais blocos a comunidade cria quando o WordPress 5.0 for lançado.
É responsivo e funciona em celulares
Isso se tornou mais importante nos últimos anos – principalmente para quem viaja blog. Poder atualizar e editar conteúdo rapidamente entre destinos é muito bom e um recurso que gostamos muito.
Mais espaço em branco significa editores menos distraídos
Somos grandes fãs da reformulação da interface do usuário do editor e do aumento do espaço em branco – especialmente quando se trata do editor de código. Também somos grandes fãs do espaçamento automático entre diferentes blocos para a interface de código.
O que não gostamos
Gutenberg atualmente não tem suporte para Markdown
Embora todos os recursos de formatação do Markdown possam ser acessados pela interface visual do Gutenberg, ainda estamos um pouco tristes por vê-lo desaparecer. Espero que a equipe do Gutenberg o implemente quando o Gutenberg entrar em produção.
SEO pode ter alguns problemas
Atualmente, estamos vendo algum suporte para configurações de SEO e as vantagens óbvias do WordPress ainda estão lá. No entanto, Gutenberg parece não ter alguns dos recursos de SEO que você pode ver com o editor atual. Agora é possível adicionar meta boxes às suas postagens , mas ainda nos perguntamos como o design do bloco pode afetar a forma como os mecanismos de pesquisa percebem suas postagens.
Algumas coisas não funcionam
Isso sempre seria um problema ao mudar a maneira como o WordPress funciona. Com mais de 55.000 plugins e temas disponíveis atualmente, pode ser um problema maior do que o inicialmente previsto. Alguns desenvolvedores chegaram ao ponto de afirmar que não pertence ao WordPress .
Considerações Finais sobre Gutenberg
O WordPress Gutenberg é ótimo. Realmente é. Seu lançamento completo com o WordPress 5.0 anunciou uma nova era para desenvolvimento e acessibilidade na web. A interface do usuário é polida e fácil de navegar, enquanto a estrutura de blocos simplifica a navegação nas páginas. Existem alguns problemas com a taxa de adoção e alguns plugins e temas ainda quebram quando usados com 5.0.
Dito isto, sempre se soube que haveria algumas dores de ajuste na comunidade WordPress. Atualizações de plugins e temas ainda estão em andamento para alguns e usuários veteranos ficaram insatisfeitos com a mudança radical no procedimento.
Teremos que ver como vai ser, mas estamos ansiosos para ver Gutenberg começar a assumir os ambientes de produção do WordPress em todo o mundo.