Como aceitar doações no WooCommerce
Publicados: 2022-02-08Quer aceitar doações no WooCommerce e contribuir com a sociedade através da sua loja? Aceitar doações para ajudar quem precisa é muito comum em muitas plataformas de negócios hoje em dia. Se estiver disposto a fazê-lo com a ajuda do seu negócio online, então este guia é para si.
Antes de passarmos pelo tutorial real, vamos dar uma olhada em por que pedir doações em seu site é uma boa ideia.
Por que pedir doações em seu site?
Pode haver muitas razões para pedir doações dependendo da situação, indivíduos, corporações, projetos e organizações. Da mesma forma, também existem várias maneiras de solicitar uma doação, como arrecadação de fundos porta a porta, organização de eventos, campanha de crowdfunding, arrecadação de fundos de rua, plataforma online e muito mais. A maioria dessas abordagens requer muito tempo e esforço e pode não ser conveniente para todos os tipos de caridade.
No entanto, a plataforma online é uma das melhores opções para arrecadar fundos para qualquer tipo de doação. Você pode adicionar rapidamente opções de doação em um site sem problemas. Então, os visitantes do site só precisam se inscrever em uma conta para fazer uma doação.
Seu próprio site é o melhor lugar para pedir uma doação. Você já tem um público onde pode expandir seu alcance e compartilhar sua missão e economiza muito tempo também. Também é muito fácil configurar um botão em seu site para convidar os visitantes a fazer uma doação online.
Como aceitar doações no WooCommerce?
A maneira mais fácil de aceitar doações no WooCommerce é usando um plugin dedicado. Você também pode usar códigos para aceitá-los, mas isso tornará muito complexo.
Além disso, o WordPress possui vários plugins para ajudá-lo a aceitar doações. Então vamos ver alguns dos melhores entre eles.
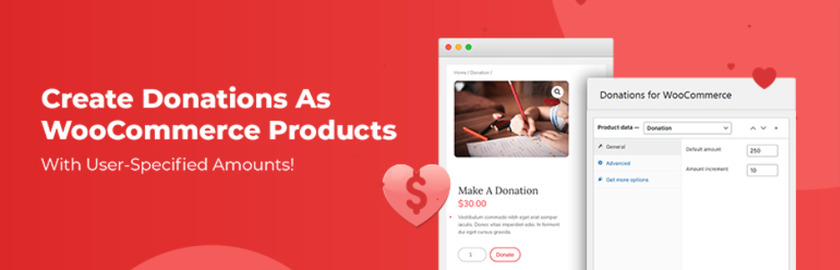
Doações potentes para WooCommerce

Potent Donations for WooCommerce ajuda você a aceitar doações no WooCommerce. Ele permite que você processe doações por meio de qualquer um dos gateways de pagamento suportados pelo WooCommerce.
O plugin é gratuito e bastante simples. Ele adiciona um novo tipo de produto “ Doação” que você pode selecionar na caixa “ Dados do produto ” do editor de produtos WooCommerce. Quando os usuários selecionam o produto de doação, eles poderão inserir o valor de doação desejado em vez de escolher um preço predefinido.
Características principais:
- Defina um valor padrão, bem como o incremento de valor
- Acesso a centenas de gateways de pagamento através do WooCommerce
- Apoia doações personalizadas
- É compatível com outros plugins WooCommerce
Preço:
Potent Donation é um plugin gratuito que está disponível no repositório do WordPress.
Plugin de doação WooCommerce

O WooCommerce Donation Plugin é uma ótima opção para aceitar doações no WooCommerce. Seus clientes podem especificar e doar o valor que quiserem com a ajuda deste plugin. No entanto, você também pode definir um valor predefinido para as doações, se necessário.
As doações podem ser exibidas como o produto normal do WooCommerce ou na página do carrinho. Seus usuários podem encontrar o campo “ Adicionar Doação ” e doar suas contribuições aqui. Além disso, se um cliente quiser pular a página do carrinho e ir diretamente para o checkout, também haverá um link para doação na página de checkout.
Características principais
- Especifique o valor por cliente
- Definir valor predefinido que não pode ser alterado
- Relatórios completos das doações
- Os produtos de doação podem ser adicionados a itens não tributáveis, sem frete e não visíveis
Preço
WooCommerce Donation é um plugin premium que pode ser adquirido por 19 USD no CodeCanyon com 6 meses de suporte e atualizações futuras.
Aceite doações no WooCommerce usando o plug-in de doação potente
Agora que vimos alguns dos plugins, vamos ver como usá-los para aceitar doações no WooCommerce.
Para esta demonstração, usaremos Potent Donations . É um plugin gratuito que é muito fácil de usar e possui recursos adequados para ajudá-lo a aceitar doações em seu site. Mas se você preferir usar um plugin diferente, fique à vontade para escolher qualquer um dos plugins de doações disponíveis no mercado.
Nota: Antes de começarmos, verifique se você configurou corretamente o WooCommerce usando um dos temas do WooCommerce para garantir que o método funcione sem problemas.
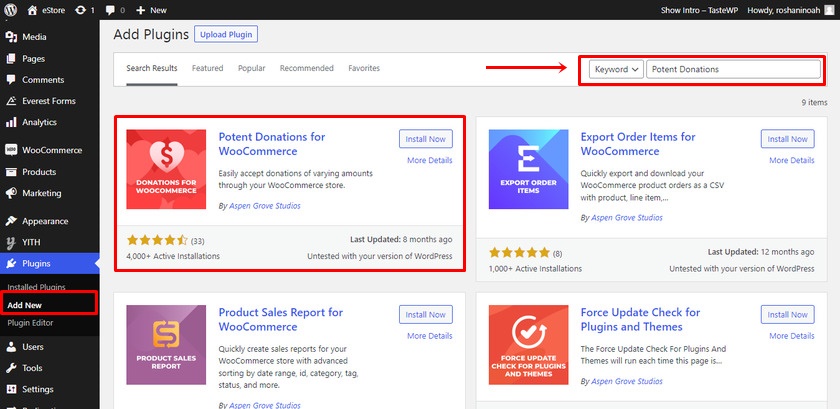
1. Instale e ative o plug-in
Para instalar o plug-in, vá para Plugins> Adicionar novo no painel de administração do WordPress e procure por “Potent Donations” na barra de pesquisa. Depois de ver o resultado exibido, clique em Instalar agora .

Agora clique no botão Ativar após a conclusão da instalação.
Se você usa um plugin premium, você terá que carregá-lo e instalá-lo manualmente. Por favor, dê uma olhada em nosso guia detalhado para instalar um plugin WordPress manualmente para mais informações.
2. Defina as configurações para aceitar doações no WooCommerce
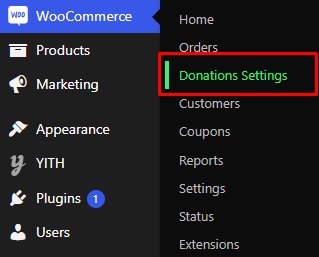
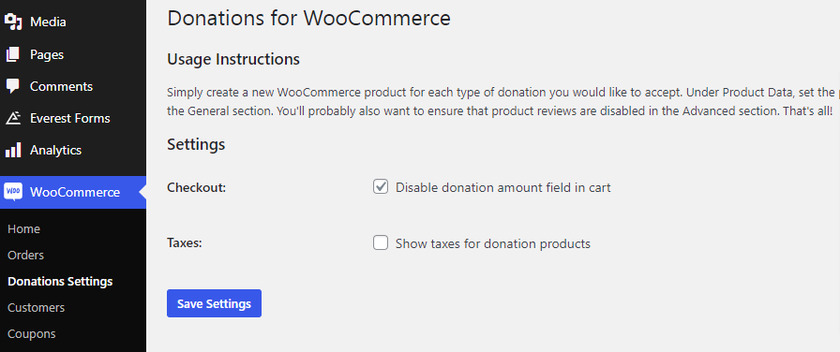
Uma vez que o plugin é ativado, você pode ir em frente e definir as configurações. Para fazer isso, vá para WooCommerce> Configurações de doações no seu painel do WordPress.

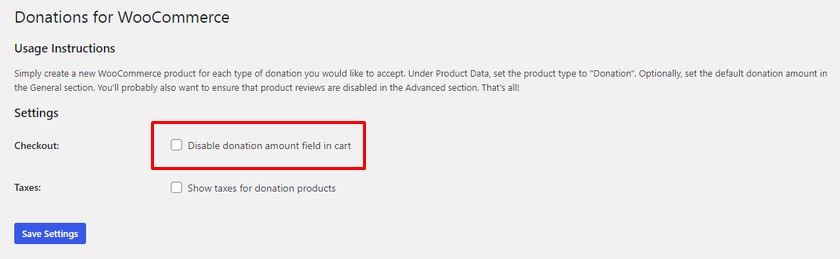
A página de configurações de doação inclui duas opções que são checkout e impostos .
Potent Donation exibe o valor doado tanto na página do produto quanto no carrinho. Os clientes podem especificar o valor que desejam doar no campo de valor no carrinho. Mas se você marcar a caixa e desativar o campo de valor da doação no carrinho, o valor não poderá ser alterado pelos clientes.
Você também pode decidir se deseja exibir os impostos dos produtos de doação ou não na página de configurações. Se você quiser mostrar os impostos dos produtos de doação, marque a caixa. Caso contrário, deixe como está.

3. Adicione um valor de doação ao produto
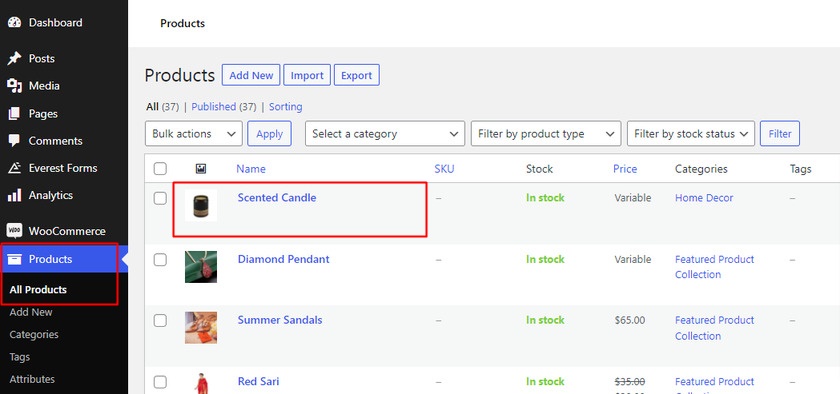
Depois de definir as configurações para aceitar doações no WooCommerce, agora você pode adicionar um botão de doação a um produto novo ou existente. Para isso, vá para Produtos > Todos os produtos do seu painel do WordPress.
Adicionaremos o botão de doação aos produtos existentes para esta demonstração. Então, tudo o que você precisa fazer é clicar no produto selecionado.
Mas você pode adicionar um novo produto de doação ao seu site para a próxima etapa. Tudo o que você precisa fazer é clicar em Adicionar novo . O processo é muito semelhante.

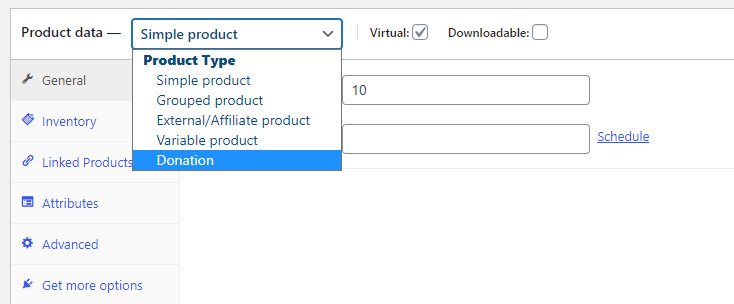
Por padrão, uma nova opção de tipo de produto “ Doação ” é adicionada assim que você ativa o plugin.
Você pode rolar para baixo e clicar na lista suspensa de “ Dados do produto ”. Como estamos adicionando um botão de doação ao produto, selecione a opção “ Doação ”.

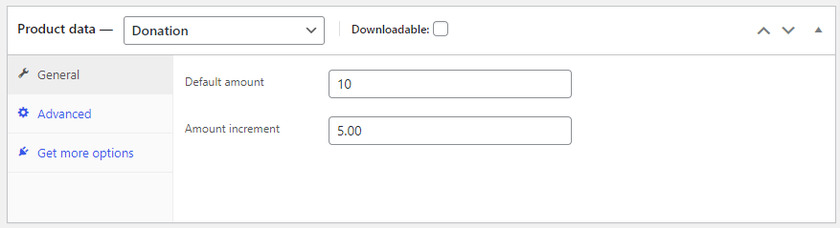
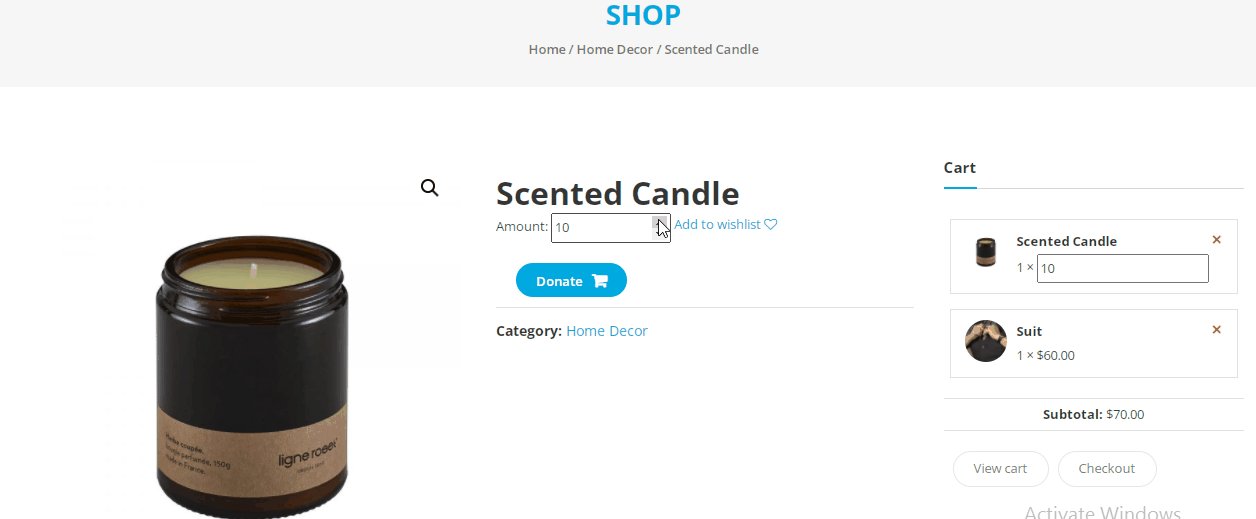
Depois disso, você pode definir o valor padrão para a doação. Por exemplo, definimos o valor da doação para US$ 10.
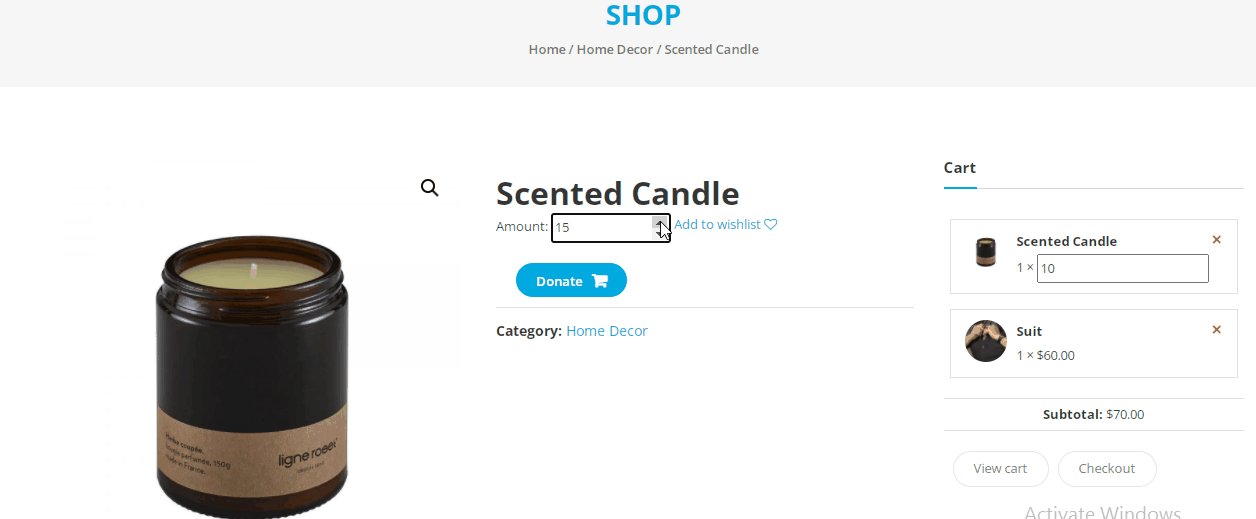
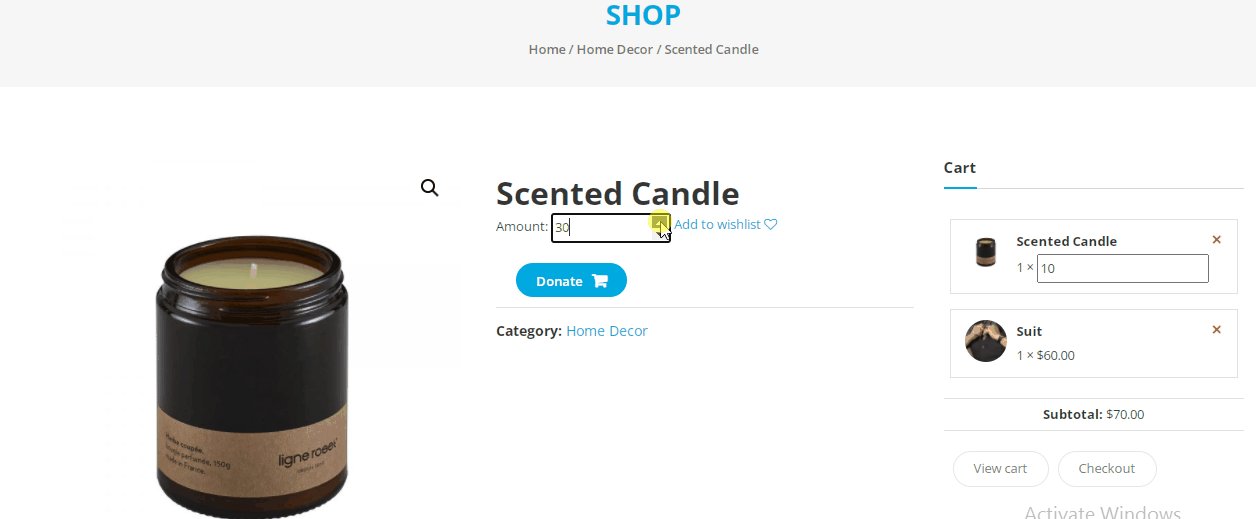
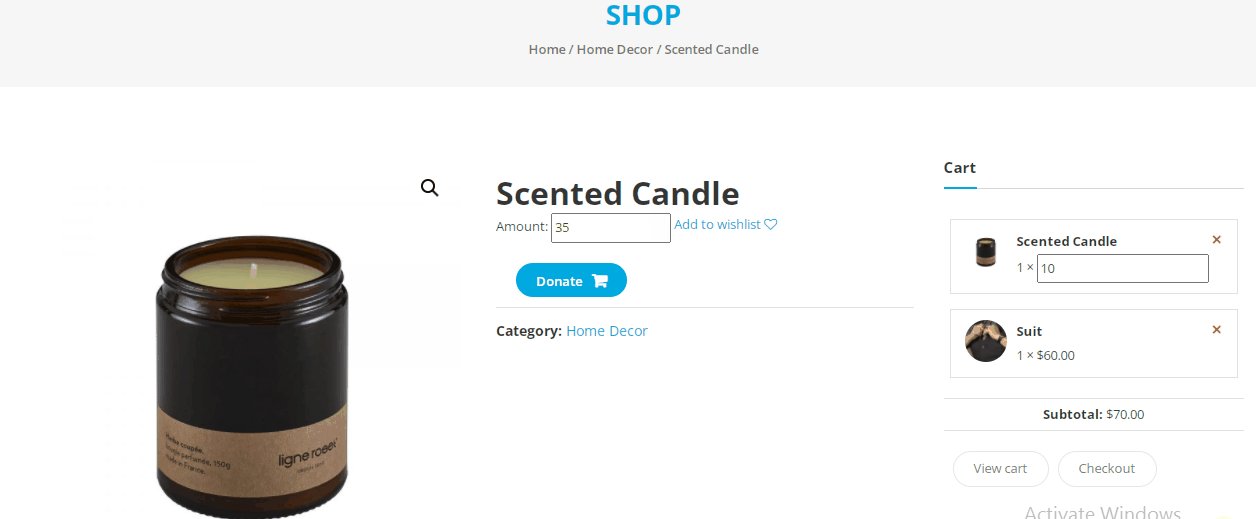
Logo abaixo da seção de valor padrão, também há uma opção “Amount Increment”. Os clientes podem alterar o valor padrão e definir valores diferentes simplesmente usando as setas para cima e para baixo no campo de valor.
Aqui definimos $ 5 para o incremento de valor. Isso significa que sempre que o cliente clicar na seta para cima, o valor padrão aumenta em US$ 5.

Depois de fazer todas as alterações necessárias no produto, basta atualizá -lo.
Ao visualizá-lo, você poderá ver o botão de doação na página do produto. As doações também podem ser incrementadas usando as setas de acordo com o preço especificado.

É isso! É assim que você aceita doações no WooCommerce criando um produto de doação.
Remover campo de valor de doação no carrinho
Em alguns casos, você pode precisar aceitar doações no WooCommerce removendo o valor da doação no carrinho. Isso é muito comum quando os itens são vendidos ou leiloados especialmente para uma causa de caridade. Se você possui um site semelhante e deseja uma opção semelhante, também pode usar este plug-in.
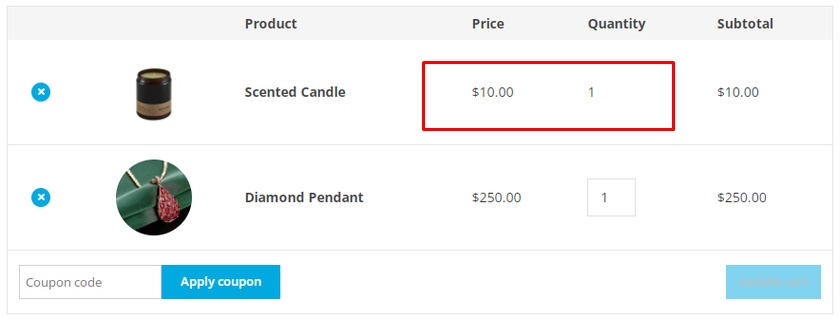
Mais uma vez, vá para a página de configurações do plugin. Como vimos anteriormente na seção de configuração, temos a opção de habilitar ou desabilitar o campo de quantidade no carrinho. É basicamente a mesma coisa.
Basta marcar a opção de desabilitar o campo quantidade no carrinho e salvar as configurações.


Quando seus usuários adicionarem o produto de doação ao carrinho, eles não poderão alterar os preços desses produtos.

Aceite doações no WooCommerce com o botão Doar do PayPal
Adicionar um produto de doação é uma das maneiras mais convenientes de aceitar doações no WooCommerce. No entanto, adicionar um botão de doação do PayPal também é uma abordagem muito comum para aceitar doações.
Você pode integrar facilmente o WooCommerce ao PayPal como um gateway de pagamento para sua loja online. Se você já fez isso, basta instalar um plug-in de doação dedicado do WooCommerce para o PayPal. Então você pode adicionar um botão de doação do PayPal rapidamente.
Você pode economizar muito tempo em vez de criar um produto de doação e ajustar o valor da doação. Aqui, tudo é tratado pelo botão padrão de doação do PayPal.
1. Instale as doações do PayPal
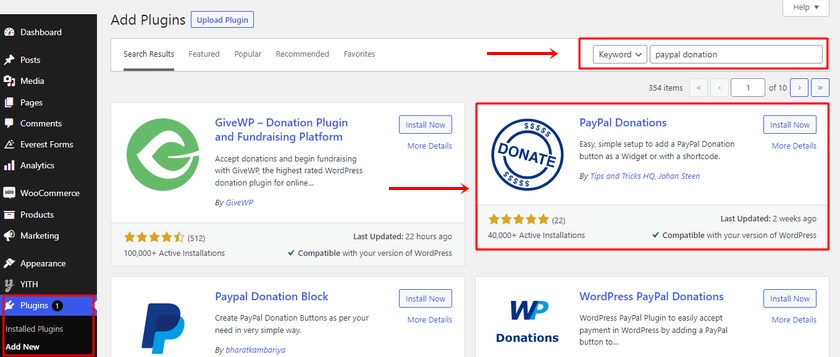
Para a demonstração, usaremos um plugin gratuito “ PayPal Donations ”. Vamos começar instalando e ativando o plugin PayPal Donations. Novamente, vá para Plugins > Adicionar Novo no painel do WordPress e procure o plugin.
Em seguida, clique em Instalar agora para instalar o plugin. Ative o plug-in após a conclusão da instalação.

2. Defina as configurações para o botão Doar do PayPal
Depois de ativá-lo, visitamos Configurações> Doações do PayPal para configurá-lo.
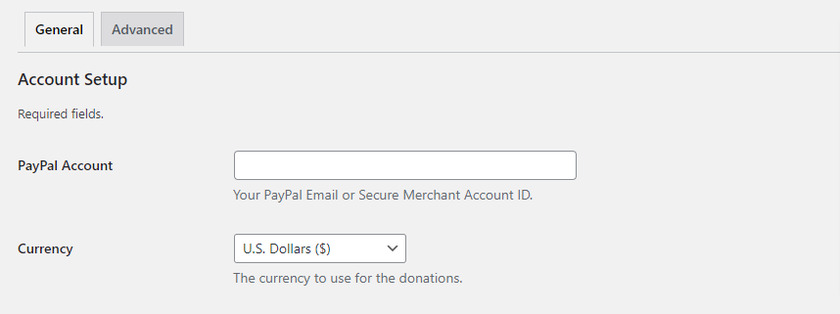
Para começar, navegue até o menu Geral e insira seu endereço de e-mail registrado no PayPal ou o ID da conta do comerciante. Em seguida, adicione a moeda que você deseja usar para a doação para concluir a configuração da conta.

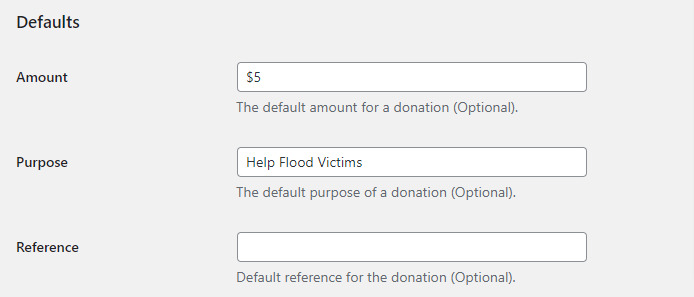
Se você rolar mais, poderá adicionar um valor fixo, o objetivo da doação e uma referência para as doações do PayPal.

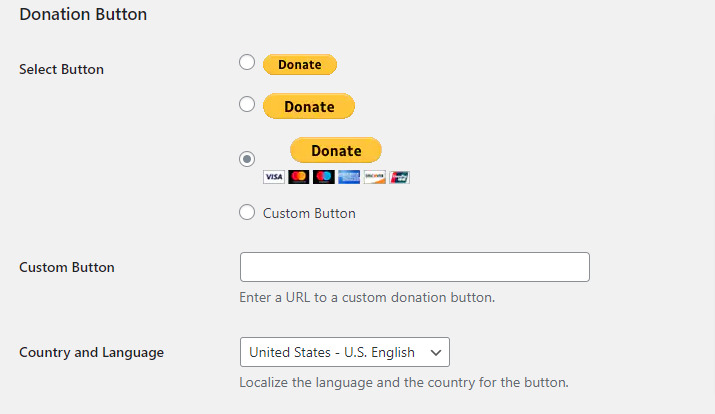
E, por último, você pode selecionar o estilo de botão que deseja do PayPal. Da mesma forma, você também pode inserir um URL se quiser sua própria imagem de botão personalizada. Além disso, você também pode definir um país e idioma específicos para o botão.

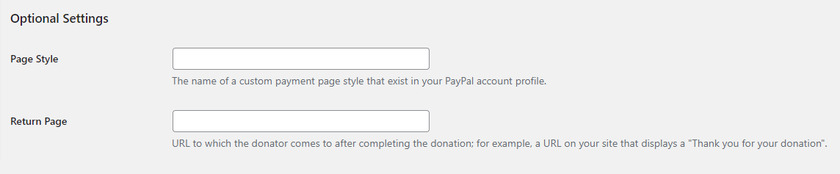
Além disso, você pode criar uma página de agradecimento ou uma página de agradecimento para os doadores nas Configurações opcionais . Tudo o que você precisa fazer é inserir o estilo da página da sua conta do PayPal e o URL da página de retorno. A página de retorno é redirecionada para o doador após a conclusão da doação.

Depois de concluir a configuração, certifique-se de clicar no botão Salvar alterações .
3. Adicione o botão à loja WooCommerce
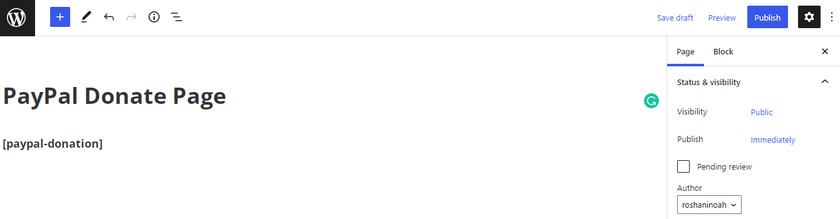
Após a configuração, agora podemos adicionar o botão doar em qualquer lugar do nosso site usando o shortcode [paypal-donation] .

É assim que a doação do PayPal ficará no seu front-end.

Por outro lado, podemos adicionar o botão de doação do PayPal como widget em qualquer uma das áreas de widgets. Para isso vá em Aparência > Widgets .
Aqui, você pode encontrar todas as áreas de widgets e widgets disponíveis. Basta clicar no local específico onde você deseja colocar o botão de doação do PayPal.
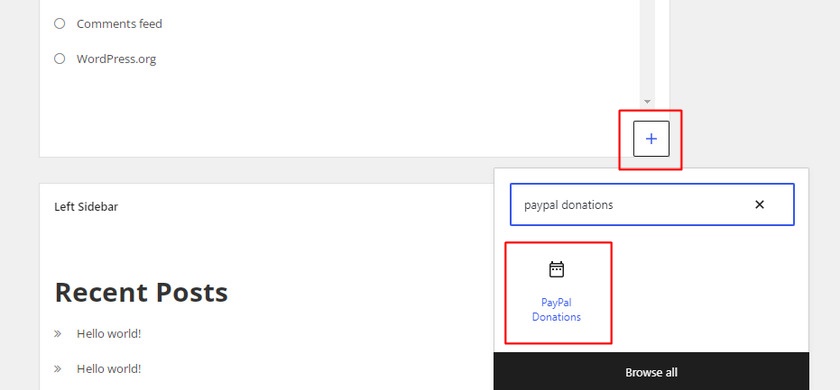
Você pode ver uma seção “ Adicionar bloco ” no final de cada widget e barra lateral. Clique nele e procure por Doações do PayPal para adicionar o botão. Ele será adicionado automaticamente ao local do site desejado.

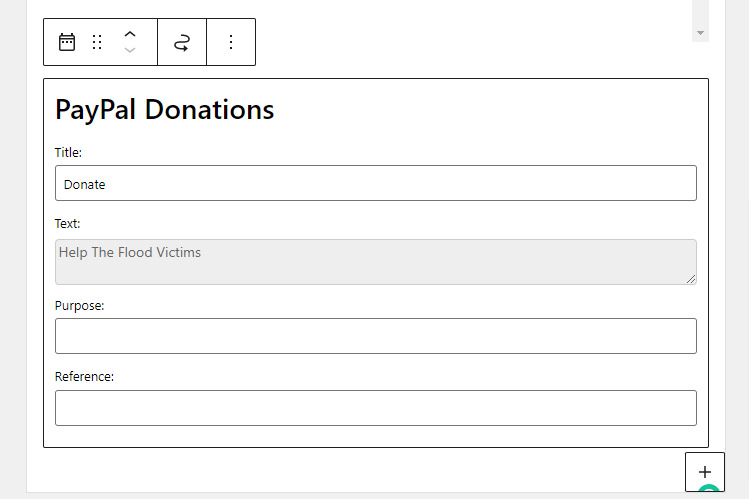
Agora, você pode editar o bloco do botão doar adicionando um título junto com uma pequena descrição para ele na caixa de texto. Você também pode adicionar o objetivo da doação e uma referência no bloco, se necessário. Após preencher todos os dados necessários, clique no botão Atualizar .

Ao visualizar seu site, você poderá ver o botão de doação na área do widget. Portanto, agora você também pode aceitar doações no WooCommerce usando um botão de doação do PayPal.

Bônus: Como ocultar o preço no WooCommerce
Você já sabe como aceitar doações no WooCommerce e ocultar o valor da doação também. Da mesma forma, pode ser necessário ocultar os preços dos produtos também em alguns casos. Isso pode ser muito útil se todo o seu site também for baseado em produtos de doação.
Você pode ocultar facilmente os preços no WooCommerce usando trechos de código. Tudo o que você precisa fazer é adicionar os seguintes scripts ao arquivo functions.php do seu tema.
Como estaremos alterando os arquivos principais do tema, é melhor criar um tema filho programaticamente ou usando um dos melhores plugins de tema filho. Isso garantirá que as alterações sejam salvas mesmo se você atualizar seu tema WordPress. Da mesma forma, recomendamos que você faça backup de seu site também, pois quaisquer alterações desnecessárias nesses arquivos podem levar a mais problemas em seu site.
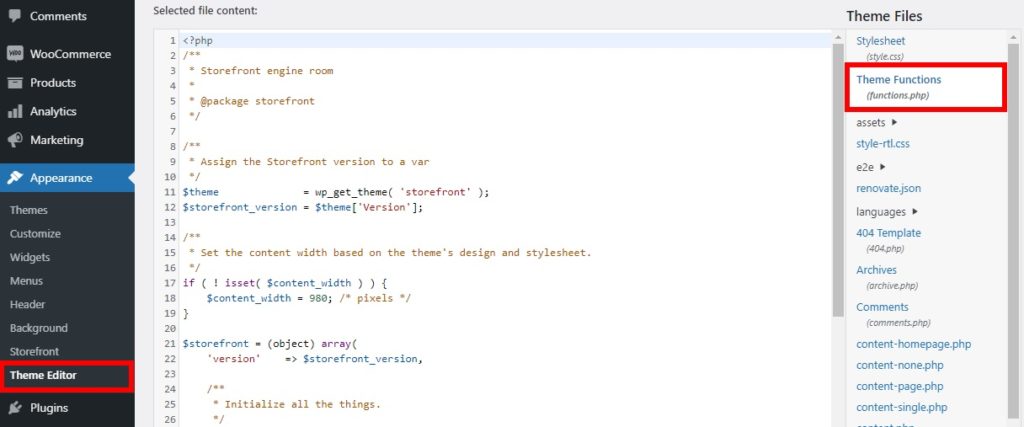
Agora, vá para Aparência > Editor de Temas do seu painel do WordPress e abra o arquivo functions.php .

Em seguida, adicione o seguinte código ao editor e atualize o arquivo.
add_filter( 'woocommerce_get_price_html', 'QuadLayers_remove_price');
function QuadLayers_remove_price($price){
Retorna ;
}Este código permite ocultar os preços de todos os seus produtos WooCoomerce . Mas e se você quiser ocultar os preços para os visitantes, mas torná-los visíveis para você mesmo? Para isso, você precisa usar o código a seguir e adicionar um condicional.
add_filter( 'woocommerce_get_price_html', 'QuadLayers_remove_price');
function QuadLayers_remove_price($price){
if ( is_admin() ) return $preço;
Retorna ;
}O código acima permite que você veja os preços, mas oculte-os dos usuários . Além disso, lembre-se de que, embora esses snippets ocultem os preços das páginas do produto e do carrinho. Mas eles serão exibidos posteriormente na página de checkout .
Além disso, se você quiser ocultar completamente um produto específico em vez de apenas o preço, poderá fazer isso diretamente na página do produto.
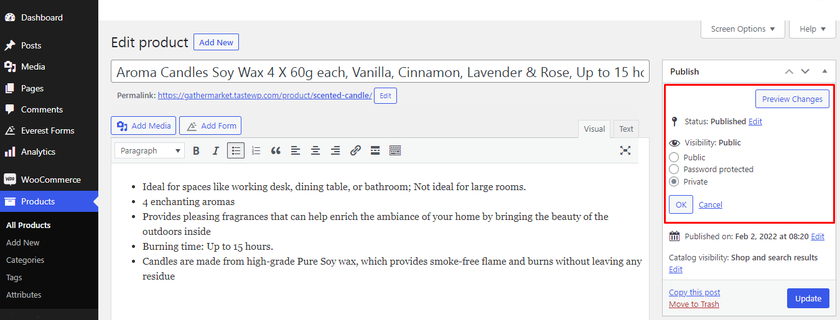
Vá para o painel do WordPress > Produtos . Agora selecione o produto que você deseja ocultar dos usuários. Depois disso, clique em editar e altere a visibilidade para Protegido por senha ou Privado em vez de Público.

Por fim, clique em Atualizar para salvar as alterações.
Se você quiser saber mais sobre como ocultar os preços em sua loja online, consulte nosso guia completo para ocultar preços no WooCommerce.
Conclusão
Em suma, aceitar doações no WooCommerce é uma boa ideia para você, seus clientes e também para o motivo da causa. Neste guia, vimos como podemos aceitar doações no WooCommerce criando um botão de doação completo sem esforço, sem custar uma fortuna.
Usar um plugin é a abordagem mais adequada para adicionar um botão de doação sem incorporar códigos. Você pode definir o valor padrão ou permitir que os clientes definam o valor de acordo com sua vontade.
Aceitar doações com o serviço de pagamento mais popular PayPal também é muito fácil. Basta usar um plugin dedicado para adicionar o botão de doação.
Esperamos que este tutorial tenha sido muito útil para você. Se sim, mostre-nos um pouco de amor na seção de comentários abaixo!
E se você quiser personalizar seu site WooCommerce para o próximo nível, confira estes recursos:
- Como alterar os preços do WooCommerce em massa: 4 métodos
- Melhores plugins para alterar preços em massa no WooCommerce
- Como classificar produtos WooCommerce
