Como aceitar o upload de arquivos por meio de formulários de gravidade
Publicados: 2022-08-25Gravity Forms é uma ferramenta popular do WordPress que permite criar e publicar formulários em seu site. Com este aplicativo, você pode adicionar formulários de contato, pesquisas e avaliações ao seu site. Há muitas coisas que você pode fazer com o Gravity Forms. Este artigo se concentrará em um dos recursos mais destacados, o campo de upload de arquivo.
O campo de upload de arquivo, que é um importante recurso avançado do Gravity Forms, permite que seus usuários anexem qualquer arquivo ao envio do formulário. Em outras palavras, você pode incentivar os usuários a fazer upload de documentos, fotos, áudios e vídeos por meio de um formulário.
Vamos falar sobre por que você deve adicionar um plugin de upload de arquivos. Neste artigo, é claro, também lhe diremos como fazê-lo. Apertar!
- O que o recurso de upload de arquivo de formulários de gravidade fornece
- Como adicionar campos de upload de arquivo aos seus formulários de gravidade
- #1 Configurações Gerais
- #2 Configurações de Aparência
- #3 Configurações avançadas
- Plugins recomendados para upload de arquivos de formulários de gravidade
- Comparação de melhores plugins de upload de arquivos de formulários de gravidade
O que o recurso de upload de arquivo de formulários de gravidade fornece
Embora haja muitos motivos para aplicar o Upload de Arquivo, os usos pretendidos desse recurso podem diferir dependendo da finalidade do seu site. Se você está anunciando uma vaga de emprego, os usuários podem fazer upload de suas inscrições. Se você é um professor, pode pedir a seus alunos que enviem suas tarefas e projetos. Este são apenas alguns. Vamos dar uma olhada na lista abaixo!
- Formulário de Candidatura de Emprego – Os candidatos podem fazer o upload de seus currículos, cartas de apresentação, portfólios e muito mais.
- Instituições educacionais – Os alunos podem enviar seus trabalhos de casa, projetos e tarefas online.
- Competições – Ao participar de uma competição de fotos ou vídeos realizada em seu site, os concorrentes podem enviar os arquivos relevantes enviando-os para o formulário.
- Formulários de Registro de Usuário/Adesão – Os usuários devem fazer upload de suas fotos quando se inscreverem no seu site.
Ao utilizar esse recurso, você pode coletar facilmente as informações do usuário, organizá-las em um só lugar e proporcionar aos usuários uma experiência eficaz!
Se você estiver interessado até agora, siga em frente para aprender como configurá-lo.
Como adicionar campos de upload de arquivo aos seus formulários de gravidade
Será útil conhecer algumas configurações de campo antes de fazer qualquer alteração em seu formulário.
Quando você seleciona um campo, geralmente vê três seções diferentes de Configurações de campo disponíveis na barra lateral direita:
- Em geral
- Aparência
- Avançado
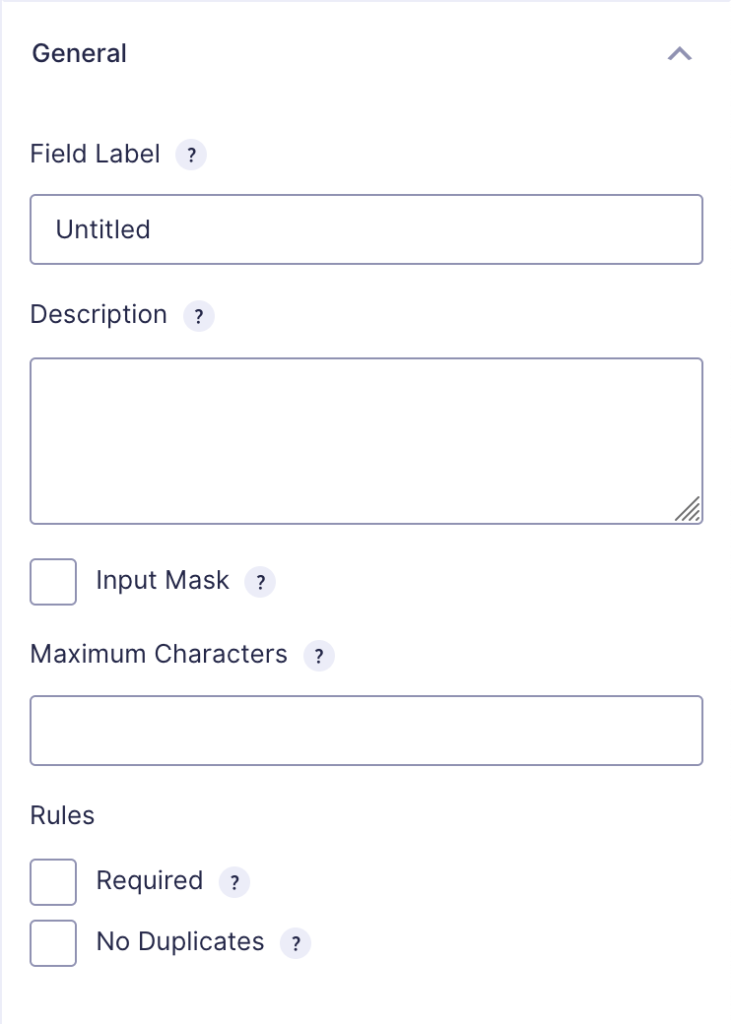
#1 Configurações Gerais

Rótulo do campo é o nome do campo, exibido aos usuários quando eles preenchem um formulário em seu site.
Descrição é a área de texto que explica o propósito ou as instruções.
Quando a Máscara de entrada está habilitada, o administrador do formulário pode determinar o formato a ser aceito neste campo selecionando uma das máscaras padrão oferecidas ou especificando uma nova.
A seção Máximo de Caracteres ajuda a limitar o número de caracteres que podem ser escritos neste campo.
A menos que a seção Obrigatório esteja marcada, o formulário não pode ser enviado.
Selecione a opção Sem duplicatas para permitir apenas valores exclusivos do usuário.
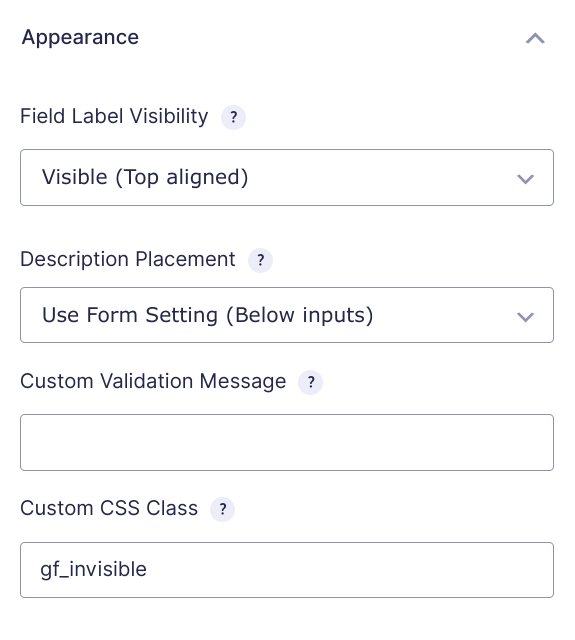
#2 Configurações de Aparência

A seção Placeholder é o texto que aparece dentro do espaço para informar aos usuários o que esperar.
A visibilidade do rótulo do campo é usada para especificar se o rótulo do campo deve ser exibido no formulário.
O posicionamento da descrição é usado para especificar onde você deseja que a descrição apareça.
A mensagem de validação personalizada é exibida em vermelho quando uma entrada falha na validação para este campo.
A classe CSS é usada para aplicar estilo e formatação exclusivos aos elementos. Você pode alterar o estilo padrão personalizando o nome da classe CSS.
Tamanho do campo , selecionado como pequeno, médio ou grande, afeta a largura do campo de entrada.
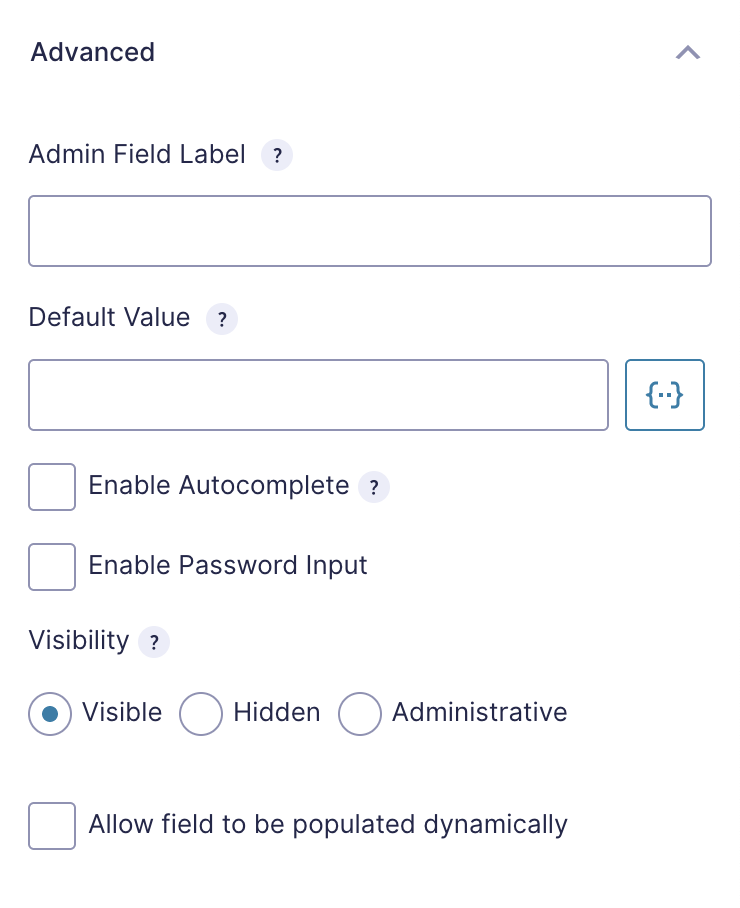
#3 Configurações avançadas

Rótulo do Campo Admin é o rótulo do campo que é exibido na interface de administração.
Adicione um valor padrão para preencher previamente o campo quando a página for carregada pela primeira vez e mostrada ao visitante.
Ativar preenchimento automático é escolhido para permitir que os usuários preencham o campo automaticamente.
Ativar entrada de senha está ativado para ocultar o texto digitado neste campo de formulário com um caractere padrão.
A visibilidade decide a visibilidade do formulário. Existem opções visíveis, ocultas e administrativas.
Então, como você pode adicionar um campo de upload de arquivo ao seu formulário?
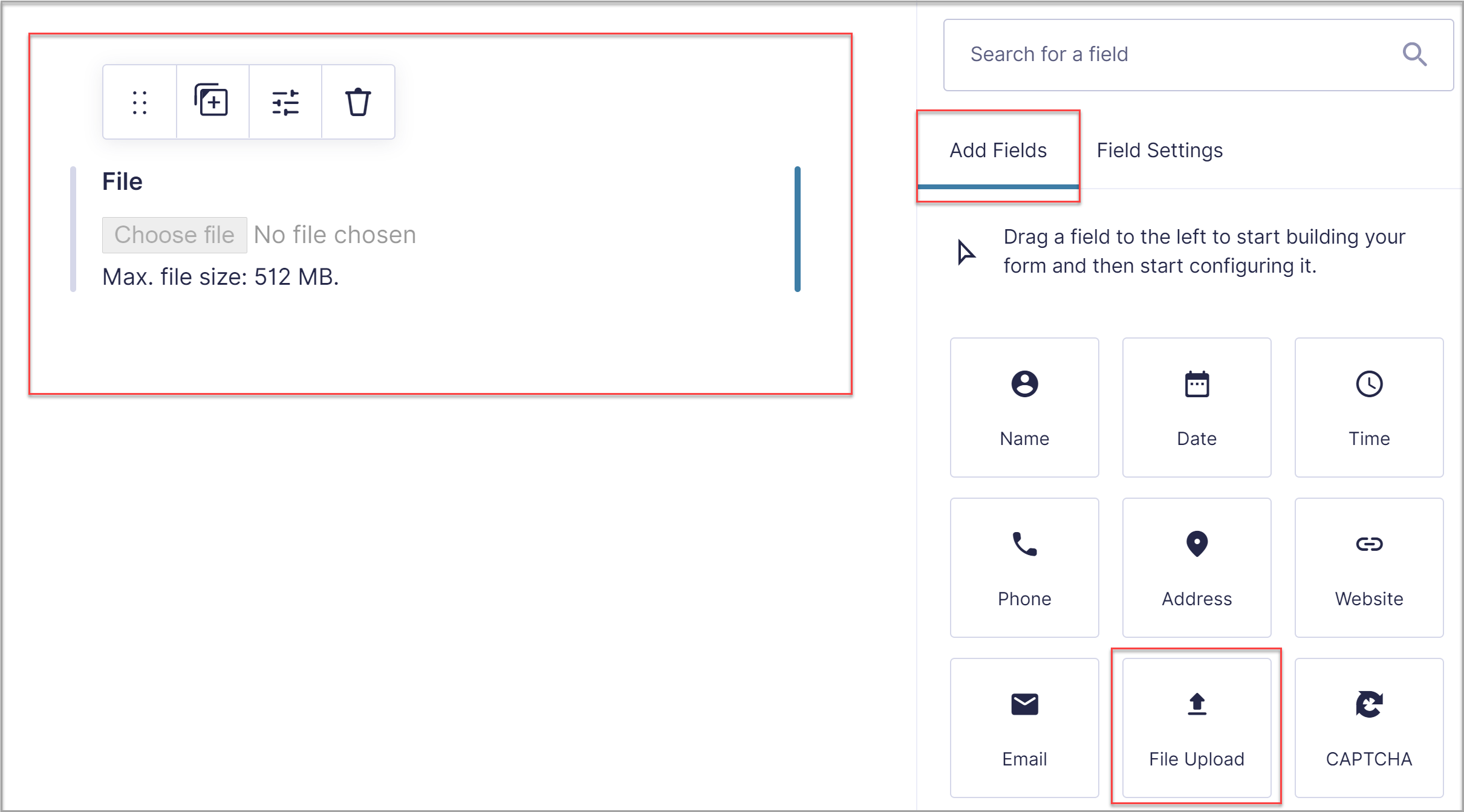
Primeiro, abra o formulário desejado e escolha Adicionar Campos > Campos Avançados no menu. Adicione o campo Upload de arquivo ao formulário.

Em General Field Settings , insira as extensões de arquivo que você aceita no upload. Eles devem ser os tipos de arquivo que o WordPress suporta.
Aqui, você pode ajustar o tamanho máximo do arquivo para uploads. Esta opção pode economizar espaço de armazenamento. Se você deixar essa opção vazia, o Gravity Forms usará o limite máximo de tamanho definido pelo seu servidor e/ou instalação do WordPress.

Você também pode permitir que os usuários carreguem vários arquivos ao mesmo tempo. Para isso, selecione a opção Ativar uploads de vários arquivos nas Configurações do campo de upload de arquivos . Isso economiza tempo e torna o processo de envio do formulário rápido e direto. Matar dois coelhos com uma cajadada só!
Plugins recomendados para upload de arquivos de formulários de gravidade
Você terminou de adicionar o campo de upload de arquivo ao seu formulário. Para melhorar a funcionalidade de upload, é importante encontrar os melhores plugins de upload de arquivos. Leve os arquivos que você carregou para o próximo nível com os plugins que recomendamos.
#1 GF File Upload Pro

O GF File Upload Pro estende o campo de upload de arquivos do Gravity Forms com um pacote de recursos profissionais. Você pode melhorar seus campos de upload de arquivos e a experiência do usuário com visualizações e otimizações de imagens, classificação, zoom e corte.
#2 Coletor de imagens

Com o Image Hopper, os usuários podem editar imagens e dimensioná-las automaticamente no navegador. O Image Hopper suporta redimensionamento, visualização e corte de upload de imagem, assim como o GF File Upload Pro.
Você pode redimensionar, cortar, otimizar e classificar suas imagens com ambos os plugins. Mas qual atende sua demanda? Vamos ver como esses dois plugins Gravity Forms File Upload executam os seguintes recursos.
Comparação de melhores plugins de upload de arquivos de formulários de gravidade
Redimensionar upload de imagem
GF File Upload Pro
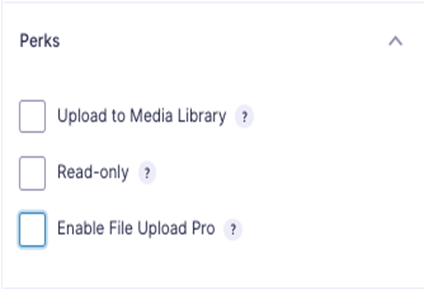
Basta adicionar um campo de upload de arquivo ao seu formulário e marcar a caixa Enable File Upload Pro na guia Perks .

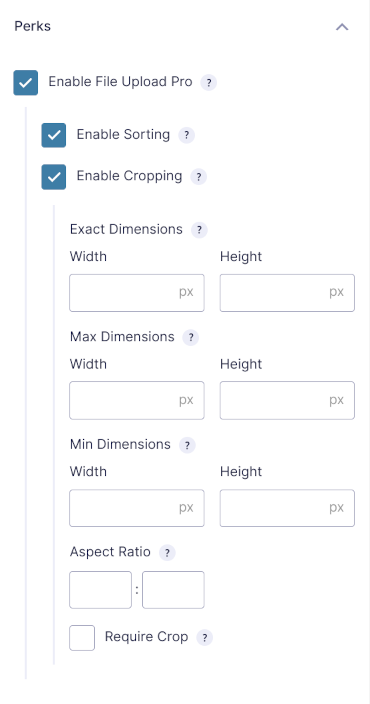
Depois de selecionar a opção File Upload Pro , há duas opções adicionais para dar uma olhada: Habilitar classificação e Habilitar corte . Marque Ativar corte se quiser obter mais opções de redimensionamento de imagem.

Coletor de imagens
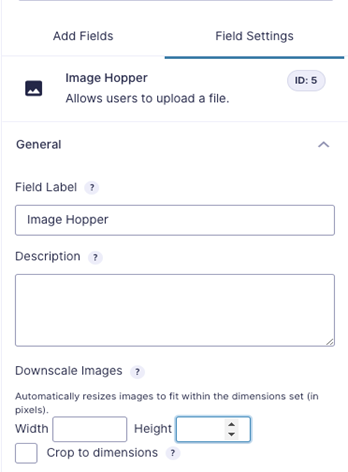
Na área Campos Avançados , há uma opção chamada Imagens de Redução de Escala . Abaixo, você verá a seção Cortar para dimensões .

Se você marcar Cortar nas dimensões , as imagens enviadas serão cortadas no tamanho que você escolheu. Com a licença básica, que não inclui o Advanced Image Editor, as imagens serão cortadas automaticamente.
Para ter sua foto em tamanhos diferentes, você pode adicionar mais de um campo Image Hopper ao seu formulário e definir cada um para uma dimensão de redimensionamento diferente.
Revisando imagens
GF File Upload Pro
O GF File Upload Pro mostra a revisão de upload de imagem como uma imagem em miniatura por padrão.

Quando você passa o mouse sobre uma imagem, um ícone de lápis aparece. A visualização em tela cheia da imagem é exibida quando você clica no lápis.
Coletor de imagens
Ele vem com uma interface de arrastar e soltar. Quando uma imagem é solta ou selecionada, a visualização exibe uma porcentagem do tamanho do arquivo durante o upload. Haverá uma notificação no canto superior direito após o upload.
Corte de imagem
GF File Upload Pro
A ferramenta também pode cortar fotos. Ao seguir as etapas da revisão da imagem, os usuários também têm a opção de recortar a imagem clicando no ícone de lápis.
Coletor de imagens
Com qualquer licença que inclua o Advanced Image Editor, você pode permitir que os usuários cortem suas imagens enquanto visualizam a imagem, assim como o File Upload Pro.
Exibindo imagens no front-end
GravityView é uma abordagem ideal para exibir suas fotografias no front-end. O plug-in GravityView ajuda você a construir “Visualizações” que exibem entradas de formulário no front-end do seu site.
GF File Upload Pro
Ao projetar sua visualização, basta selecionar o campo Upload de arquivo em seu formulário. Você pode alterar as configurações clicando no ícone de engrenagem.
Coletor de imagens
Usar o Image Hopper para exibir imagens no GravityView funciona da mesma forma que usar o File Upload Pro. Ao projetar sua visualização, siga as mesmas etapas e escolha o campo Image Hopper.
Preços
Por último, mas não menos importante, vamos dar uma olhada nos preços desses plugins úteis:
GF File Upload Pro: Está disponível como parte do “Gravity Perks” por $ 149/ano.
Image Hopper: custa de US $ 99 a US $ 259 anualmente, dependendo de suas necessidades.
Vamos permitir que seus usuários façam upload de arquivos via Gravity Forms agora!
As oportunidades oferecidas pela área de upload de arquivos do Gravity Forms são óbvias. Além disso, você tem total controle sobre as configurações e opções do formulário.
Você aprendeu que pode transformar o campo de upload de arquivos em uma ótima experiência do usuário com pequenos toques. É hora de agir!
Você ainda tem dúvidas sobre o campo Upload de arquivo? Sinta-se à vontade para nos perguntar na seção de comentários abaixo!
Se você estiver vendendo uploads de arquivos por meio do Gravity Forms, consulte nosso guia sobre como proteger uploads de arquivos do Gravity Forms.
