Um guia para criar sites acessíveis com ótima arquitetura
Publicados: 2022-10-08- O que é Acessibilidade na Web?
- Fundamentos da Arquitetura da Informação
Neste artigo, vou orientá-lo sobre como tornar sites acessíveis, então vamos começar.
Imagine que você é o dono de uma mercearia. Você quer que sua loja seja acolhedora e fácil de usar para clientes de todos os tipos. Se um cliente entrasse em sua loja em uma cadeira de rodas, você gostaria que ele pudesse manobrar pelos corredores e encontrar os produtos de que precisa, tendo uma experiência tão positiva quanto um cliente que não está em uma cadeira de rodas.
Isso pode parecer óbvio para o proprietário de uma loja pensar, mas é algo que os proprietários de sites também precisam considerar. Seu site pode ser acessado por usuários de todos os tipos, incluindo aqueles com deficiências ou limitações. Como você vai garantir que eles possam acessar seu conteúdo facilmente? A resposta a esta pergunta é acessibilidade.
O que é Acessibilidade na Web?
Acessibilidade na Web é a prática de tornar os sites utilizáveis para todos os visitantes, incluindo aqueles com deficiências, deficiências e limitações .
A acessibilidade na Web envolve seguir certas diretrizes e princípios de design para garantir que as pessoas que experimentam dificuldades ou limitações tenham a mesma experiência ou uma experiência semelhante àquelas que não têm. O objetivo é dar a todos acesso igual a todo o seu conteúdo. Isso, por sua vez, melhorará a experiência do usuário para cada um de seus visitantes.
Você pode estar se perguntando, meu site precisa ser acessível? Bem, isso depende do país em que você opera e do tipo de negócio que você administra. Verifique suas diretrizes locais para descobrir.
No entanto, mesmo que sua empresa não seja legalmente obrigada a ter um site acessível, isso não significa automaticamente que você evitará uma ação judicial. Houve muitos casos em que grandes empresas foram processadas pela falta de um site acessível.
Para evitar problemas legais, certifique-se de que seu site não impeça ninguém de consumir, navegar ou obter qualquer informação que você compartilha. A melhor maneira de fazer isso é seguir as Diretrizes de Acessibilidade de Conteúdo da Web (WCAG).

Tenha em mente que a acessibilidade também é importante para os rankings do Google e é um dos testes de desempenho do Lighthouse.
Diretrizes e padrões WCAG
As diretrizes de acessibilidade de conteúdo da Web são publicadas pela Web Accessibility Initiative (WIP) do The World Wide Web Consortium (W3C). Essas diretrizes são altamente detalhadas e incluem muitas sugestões sobre como garantir que seu site seja acessível a todos os usuários. O guia é voltado principalmente para desenvolvedores de conteúdo da Web, como redatores de conteúdo e designers de sites, portanto, é uma ótima ferramenta para ter à mão se você for uma dessas pessoas ou gerenciar essas pessoas.
Quatro princípios principais de foco para um site acessível
- Perceptível
- Operável
- Compreensível
- Robusto
Perceptível como um princípio de acessibilidade
Os visitantes devem ser capazes de perceber o conteúdo e as informações apresentadas em seu site.
Agora, “perceber” não significa necessariamente “ver com seus olhos”. Os usuários cegos ou com baixa visão geralmente navegam na Web usando um software de leitura de tela , que converte texto em braille ou fala sintetizada.

Algumas maneiras importantes de tornar seu site perceptível:
Primeiro, forneça alternativas de texto para qualquer conteúdo que não seja de texto. Isso inclui imagens, vídeos e conteúdo de áudio, que devem ter uma alternativa de texto para que os usuários de leitores de tela possam entendê-los. Inclua texto alternativo para todas as imagens em seu site.
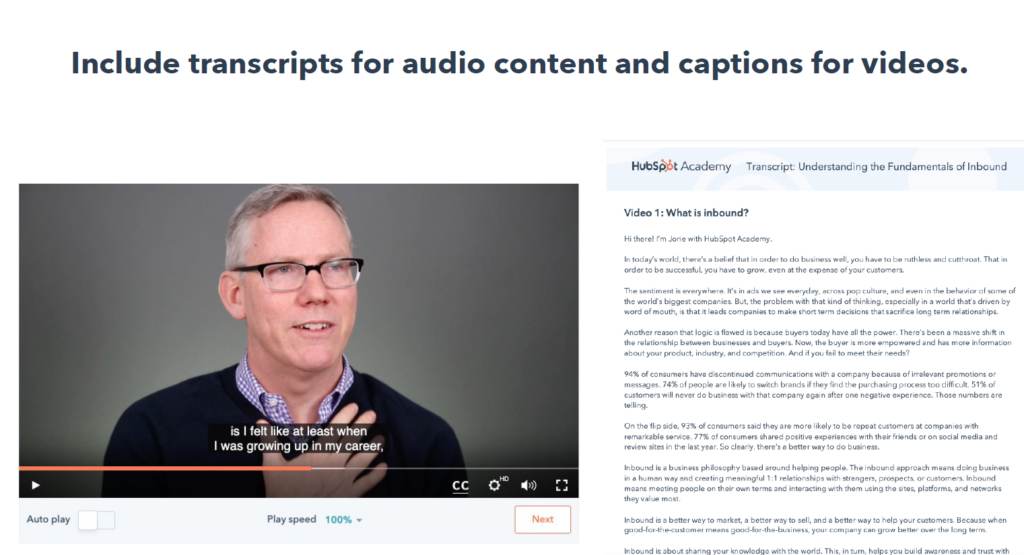
Segundo, oferecer alternativas para mídia baseada em tempo, o que significa conteúdo de áudio e vídeo. Inclua transcrições para conteúdo de áudio e legendas para vídeos.

Por fim, facilite para os usuários ver e ouvir o conteúdo. O alto contraste de cores permite que todos leiam o conteúdo e entendam as informações visuais em seu site. Você pode usar o verificador de contraste de cores vinculado na seção de recursos para garantir que as cores que você está usando estejam contrastando adequadamente.

Operabilidade como princípio de acessibilidade
Um site operável pode ser usado sem interromper o usuário de forma alguma. Isso significa que todos os visitantes podem usar todas as funcionalidades do site, incluindo navegar para uma página, selecionar um link de um menu e reproduzir ou pausar um vídeo.
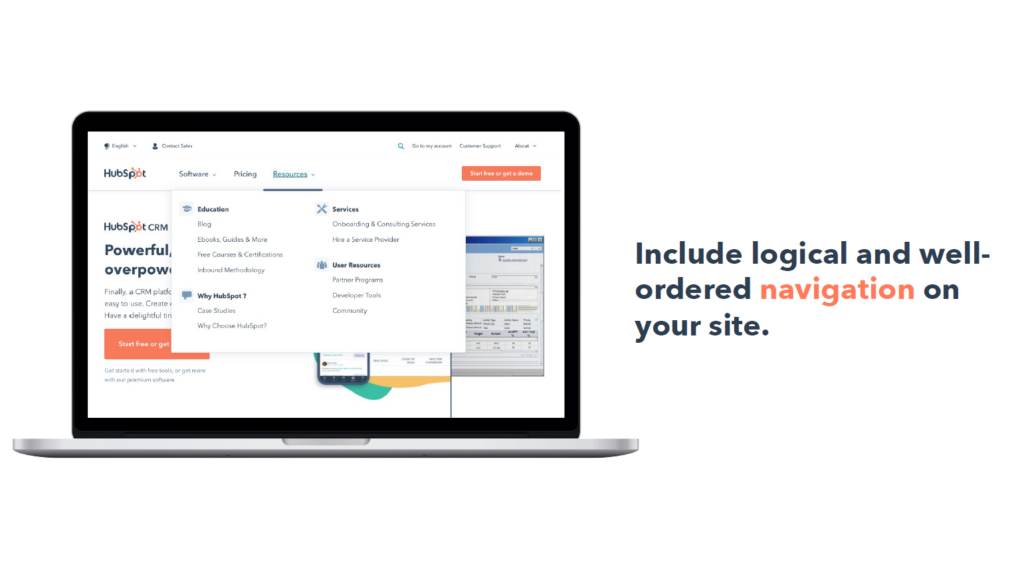
Disponibilize todas as funcionalidades a partir de um teclado. Por exemplo, a tecla tab deve permitir que os usuários saltem entre os elementos da página e a tecla Return deve clicar no elemento em foco. Inclua uma navegação lógica e bem ordenada em seu site. Um título de página claro, links significativos e títulos adequados ajudarão os usuários a navegar facilmente, encontrar conteúdo e determinar onde estão em seu site.
Evite piscar ou piscar o conteúdo. Isso pode ser um gatilho de convulsão e você definitivamente deseja evitar isso em seu site. Ou, se necessário, avise com antecedência.
Forneça tempo suficiente para se envolver com seu site. Se alguma ação incluir um limite de tempo, os usuários poderão prorrogá-lo ou cancelá-lo. Por exemplo, se um usuário sair do menu suspenso, deve haver um pequeno atraso antes que o menu desapareça.
Compreensibilidade como um princípio de acessibilidade
Um site compreensível tem alguns componentes-chave: Primeiro, o conteúdo do texto deve ser direto e legível. Sua escrita deve ser facilmente compreendida pelo maior número possível de leitores.
Em segundo lugar, as páginas devem ser estruturadas logicamente. Tenha convenções de nomenclatura e navegação consistentes em todas as páginas do seu site. Os menus de navegação geralmente são encontrados no cabeçalho e no rodapé de cada página.
Terceiro, ajude seus usuários a evitar e corrigir erros. Inclua mensagens de erro úteis quando alguém cometer um erro, como perder uma pergunta obrigatória em um formulário da web.
Robusto como princípio de acessibilidade.
Finalmente, seu site deve ser robusto. O conteúdo deve ser facilmente interpretado e consumível por todos os visitantes, incluindo aqueles que usam tecnologia assistiva, como leitores de tela. Esse princípio tem a ver principalmente com a codificação do seu site e a escrita do seu HTML de uma maneira que as tecnologias assistivas possam analisar e entender. Considere usar a ferramenta de Avaliação de Acessibilidade do Site.
Sites de exemplo
O site da Federação Nacional dos Cegos se concentra em apoiar os cegos ou deficientes visuais, e é por isso que ter um site acessível seria importante para eles.
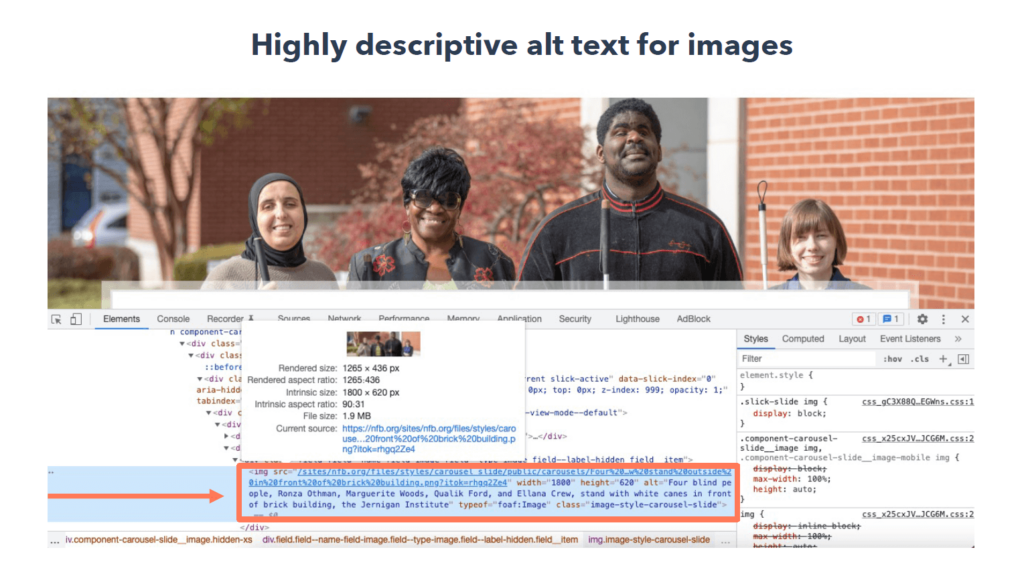
Primeiro, observe o texto alternativo altamente descritivo para a imagem do cabeçalho. Isso significa que os visitantes que usam a tecnologia de leitor de tela saberão exatamente o que aquela imagem está retratando.

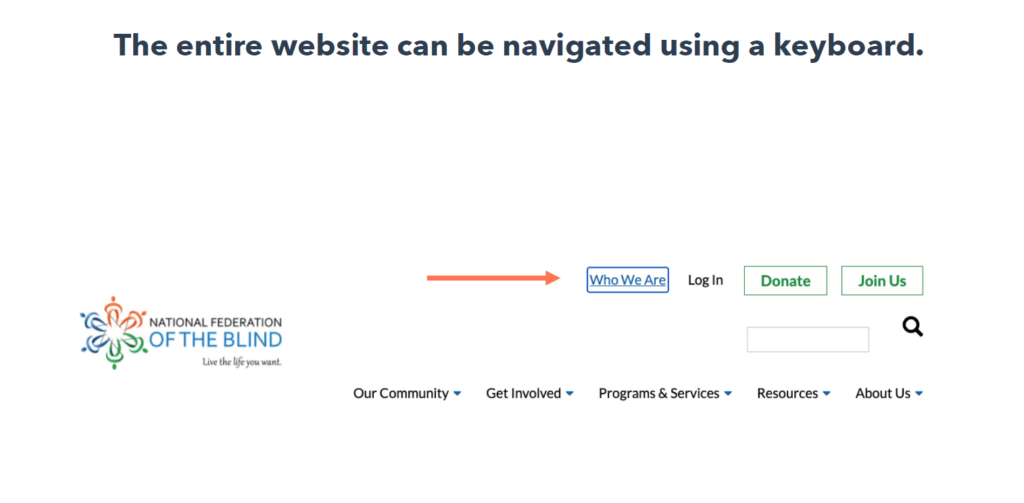
Todo o site pode ser navegado usando um teclado.

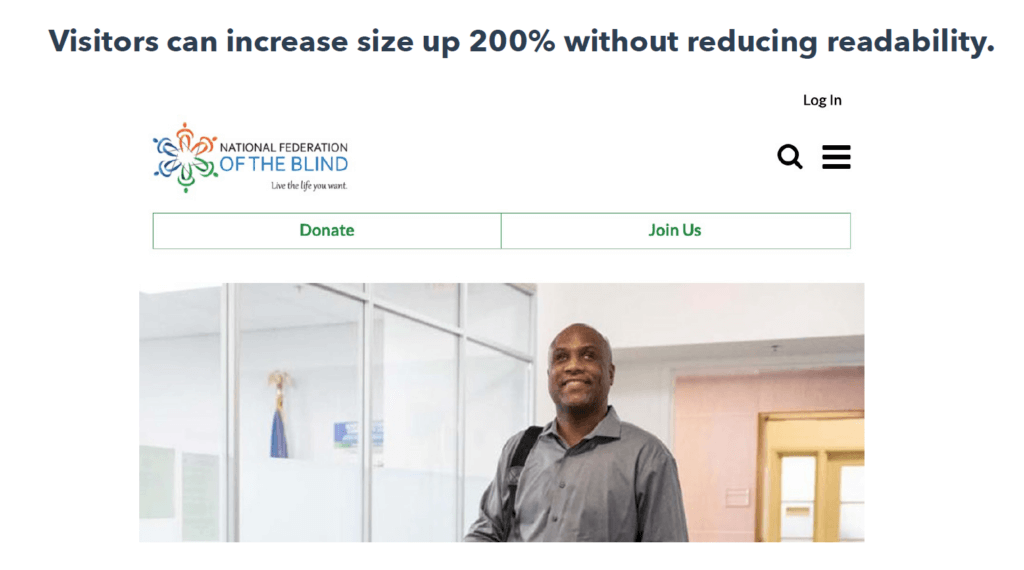
Sua navegação também é logicamente definida e fácil de seguir. O texto é de alto contraste e grande escala, o que facilita a leitura. Os visitantes também podem aumentar o tamanho do texto em até 200% sem reduzir a legibilidade.

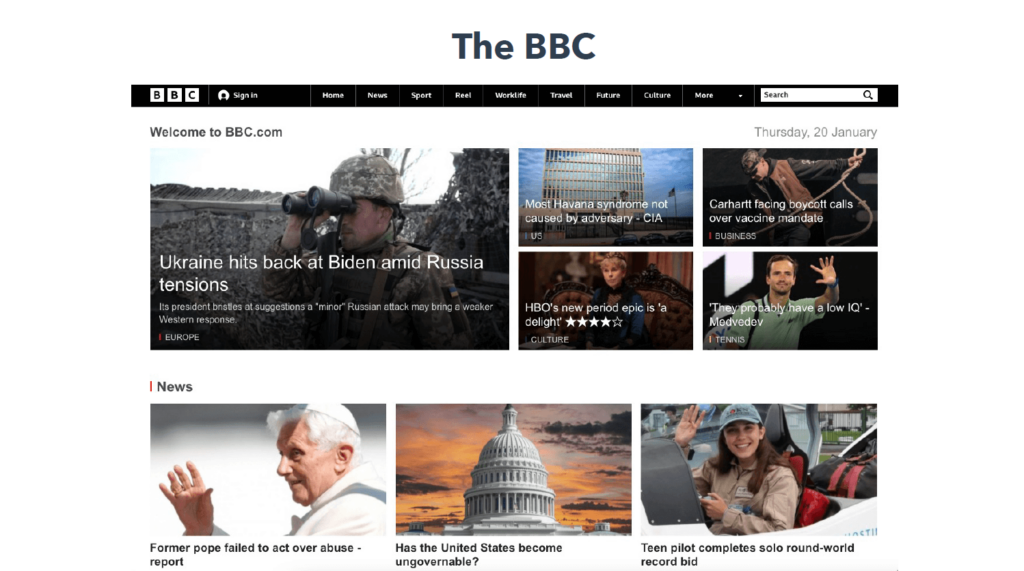
A BBC é uma organização de notícias com um vasto site que contém uma grande quantidade de conteúdo, mas eles estão comprometidos em ter seu site acessível a todos.

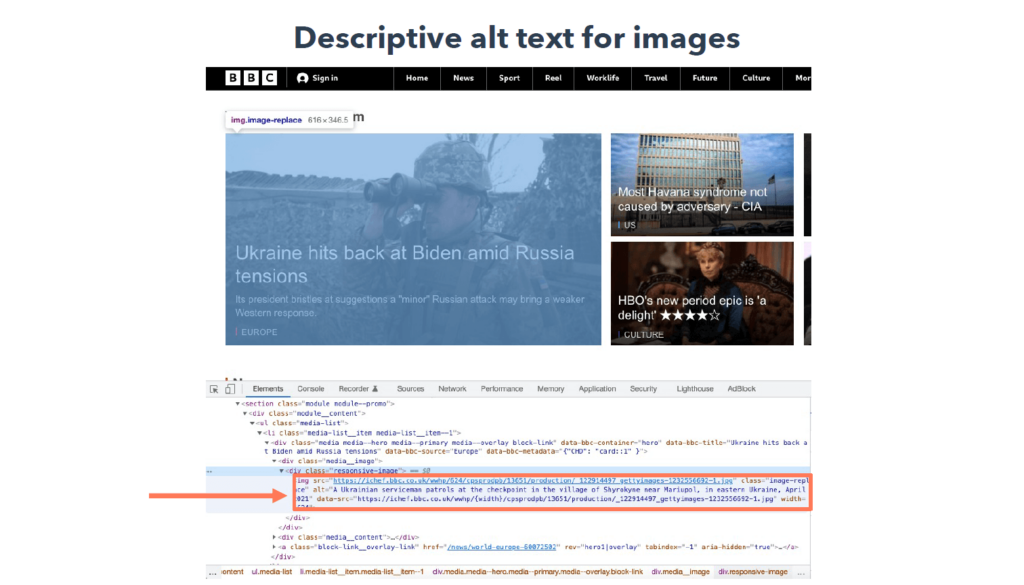
O site inclui texto alternativo descritivo para todas as imagens para torná-lo acessível para quem navega com leitores de tela.

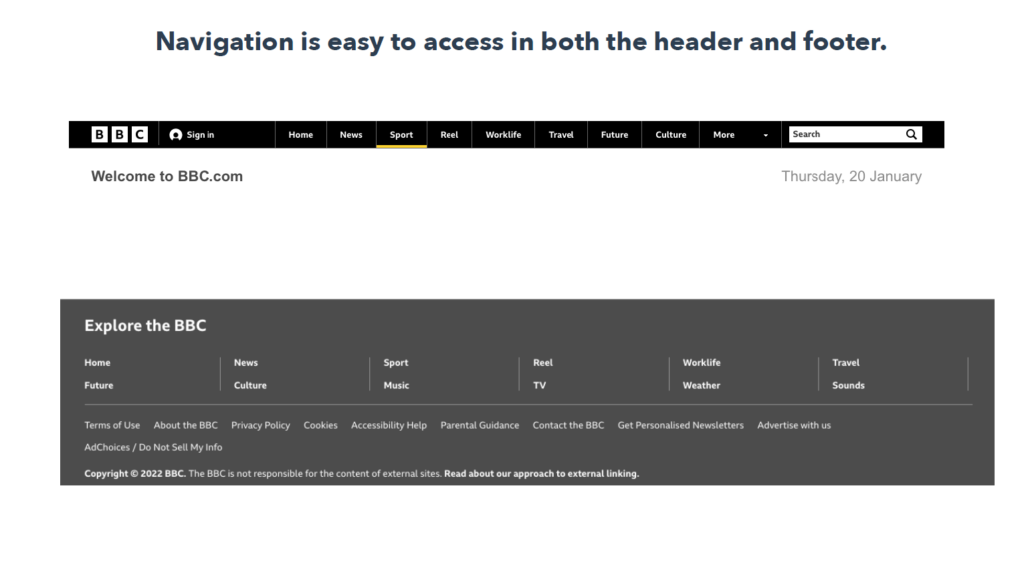
Os visitantes podem navegar por todo o site usando um teclado. A navegação é apresentada de forma lógica e é de fácil acesso tanto no cabeçalho como no rodapé do site.

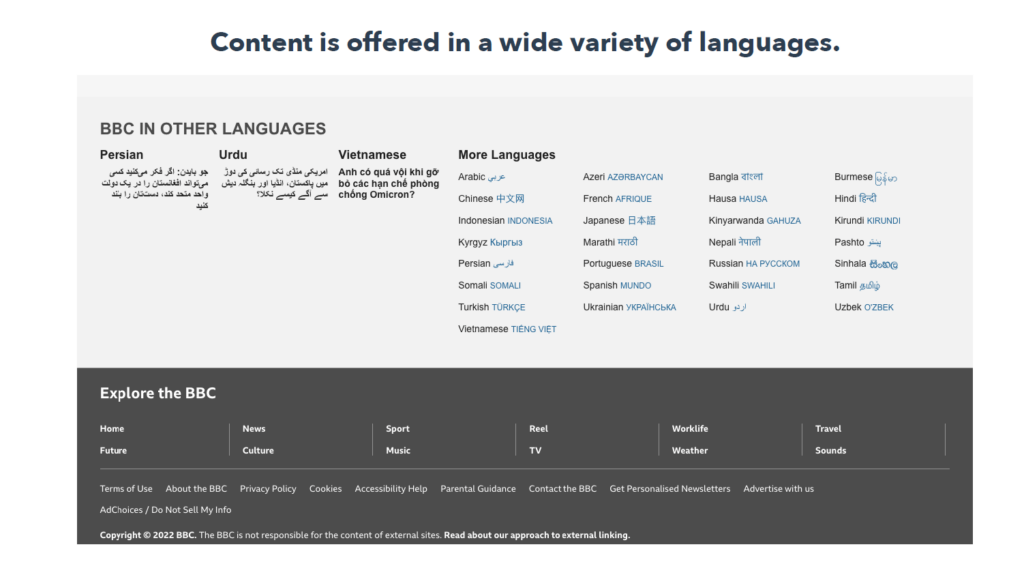
Além disso, para tornar seu site acessível a visitantes de todo o mundo, a BBC oferece seu conteúdo em uma ampla variedade de idiomas que são facilmente acessados na página inicial.

Lembre-se, uma grande parte do inbound marketing é focar no cliente e em suas necessidades. Seu site não deve ser diferente. Embora possa não ser legalmente exigido, é uma ideia inteligente tornar seu site o mais acessível possível. Isso criará uma experiência de usuário positiva para os visitantes do site de todos os tipos, o que ajudará a melhorar seu SEO, aumentar sua taxa de conversão e aumentar a fidelidade do cliente.
Fundamentos da Arquitetura da Informação
Pense no último livro que você leu. Provavelmente começava com uma página de título, seguida de um índice com os capítulos do livro e seus números de página. Você pode passar facilmente para um capítulo específico porque sabe exatamente onde ele está e o que vai encontrar lá.
Esse tipo de estrutura também se aplica ao seu site. Essa estrutura é chamada de arquitetura da informação.

O que é arquitetura da informação?
De acordo com o Institute of Information Architecture, a arquitetura da informação (IA) é a prática de decidir como organizar as partes de algo para ser compreensível.
Então, qual é a relação entre a arquitetura da informação e o design da experiência do usuário (UX)? A arquitetura da informação é uma peça-chave da experiência do usuário do seu site . Você não pode ter um bom UX sem um bom IA.

Construir a arquitetura de informação do seu site deve ser um dos primeiros passos no seu processo de design de UX. Para construir um IA, você precisa levar em consideração dois fatores principais:
- O contexto do usuário
- As necessidades do usuário
Contexto é o ambiente no qual o usuário irá se envolver com o conteúdo. Pense em onde, quando, por que e como alguém procurará e se envolverá com seu conteúdo. Por exemplo, eles acessarão seu site em dispositivos móveis? Eles vão buscar informações sobre um serviço para o qual gostariam de contratá-lo?

Estruture o conteúdo para atender às necessidades, objetivos, comportamentos e expectativas de seus visitantes. Para identificá-los, você precisa descobrir quem é seu usuário, que valor seu conteúdo oferece a eles e como eles realmente usam seu conteúdo. Tudo isso cai no balde de “pesquisa e teste de usuários”.

Oito princípios da arquitetura da informação
De acordo com Dan Brown (2010), estes são os oito princípios da AI:
- Objetos
- Escolhas
- Divulgação
- Exemplares
- Portas dianteiras
- Várias classificações
- Navegação focada
- Crescimento
O Princípio dos Objetos
O Princípio dos Objetos afirma que partes de conteúdo são únicas e dinâmicas.
Cada conteúdo tem seus próprios atributos, comportamentos e ciclos de vida, que devem ser levados em consideração para fazer o melhor uso desse conteúdo. Por exemplo, se você tiver páginas de produtos para itens que não vende mais, elas podem ser arquivadas ou recategorizadas.
Antes de começar a estruturar e organizar o conteúdo, identifique os tipos de conteúdo que você vai criar. Por exemplo, você criará principalmente postagens de blog e páginas de produtos? Você vai ter vídeos incorporados neste conteúdo?
Depois de identificar os tipos de conteúdo que você criará e como eles se relacionam, você pode começar a mapear a melhor forma de fornecer essas informações aos visitantes do seu site.
Se você já tem um site existente, comece com uma auditoria de conteúdo. Fazer um inventário de todo o conteúdo atualmente em seu site ajudará você a descobrir a melhor forma de estruturá-lo.
O Princípio dos Objetos
O Princípio dos Objetos afirma que você deve limitar a quantidade de opções apresentadas a um usuário apenas às mais significativas e relevantes.
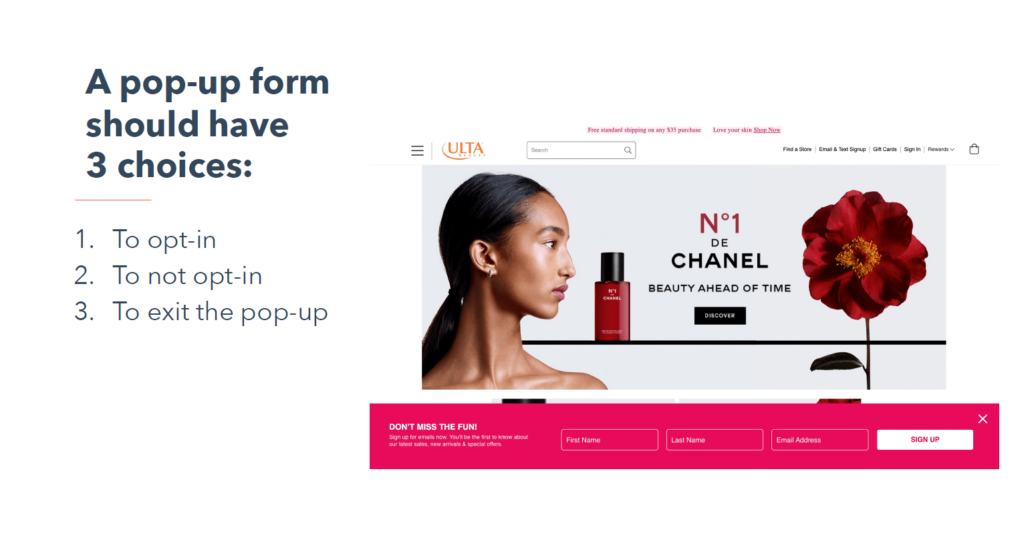
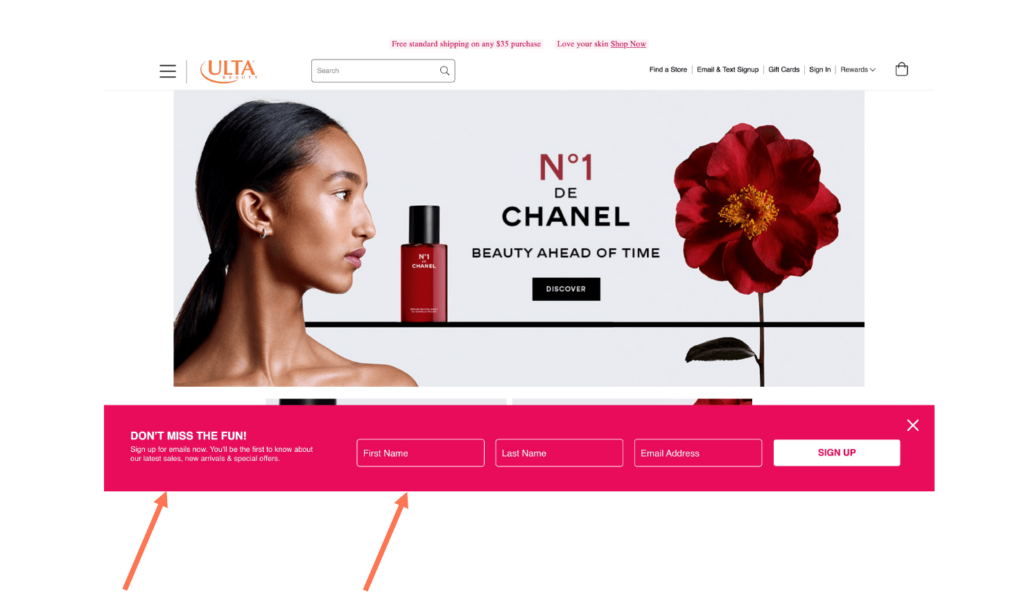
Por exemplo, se você tiver um formulário pop-up que solicita aos visitantes que optem por receber seu boletim informativo por e-mail, deve haver apenas três opções para o usuário: optar por participar, não optar por participar e sair do pop-up . Isso limitará a quantidade de esforço cognitivo exigido do usuário, o que melhora sua experiência.

O Princípio da Divulgação
O Princípio de Divulgação afirma que você deve divulgar apenas o que for necessário para que o usuário entenda o que encontrará em seguida e tome uma decisão.
Veja o exemplo de um formulário de inscrição de newsletter por e-mail que acabamos de ver. Ele inclui um título e uma breve descrição para convencer os visitantes a participar, depois o próprio formulário. Se os visitantes optarem por participar, eles poderão ser redirecionados para uma página de destino ou receber um e-mail de boas-vindas, mas somente depois de realizarem essa ação.

O objetivo é não sobrecarregar o usuário com muitas informações. Você só deseja fornecer a eles uma certa quantidade de conteúdo por vez, para que seja fácil de digerir.
O Princípio dos Exemplares
O Princípio dos Exemplares afirma que você deve descrever o conteúdo das categorias mostrando exemplos.
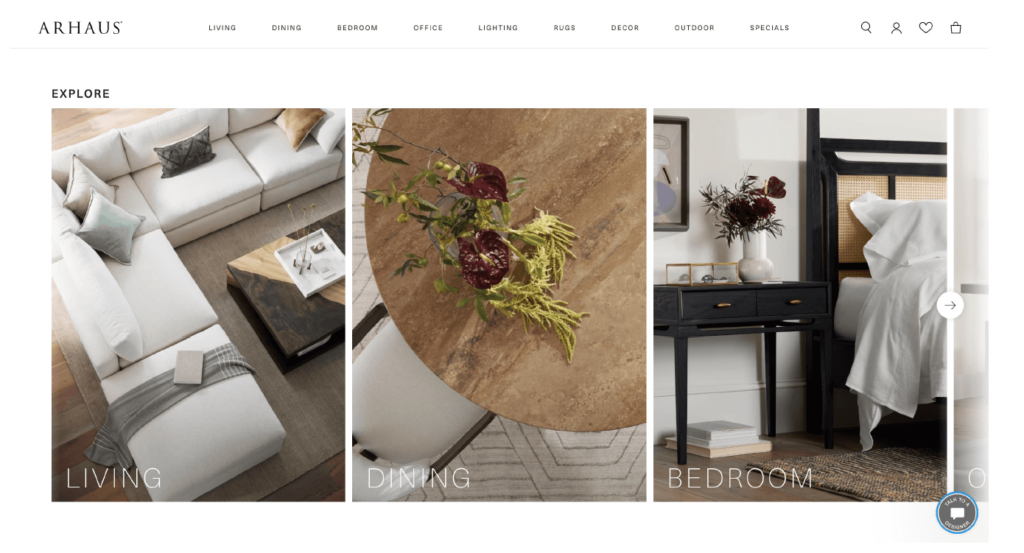
Os sites de comércio eletrônico são o melhor exemplo desse princípio em ação. Veja a página inicial da Arhaus.

Ele mostra imagens para as categorias “Viver”, “Jantar” e “Quarto”. Embora esses nomes de categorias sejam claros, incluir um exemplo visual ajuda os visitantes a entender os tipos de produtos que podem esperar encontrar ao clicar em uma dessas opções – por exemplo, armações de cama, mesinhas de cabeceira e cômodas na categoria “Quarto”.
O Princípio das Portas da Frente
O Princípio das Portas da Frente afirma que seu site possui vários pontos de acesso.
Em um mundo perfeito, todos os visitantes do seu site chegarão primeiro à sua página inicial, mas, na realidade, isso não vai acontecer. Portanto, você precisa estruturar seu site para levar em conta as pessoas que o acessam por meio de páginas diferentes.
Ao colocar menus de navegação em todas as páginas do seu site, você garante que os visitantes saibam onde estão em seu site e quais os próximos passos que podem tomar, independentemente de onde chegarem. Você também pode incluir informações importantes em várias páginas, como uma breve descrição da sua empresa no rodapé que aparece em todas as páginas do site.
O Princípio da Classificação Múltipla
O Princípio da Classificação Múltipla afirma que você deve fornecer aos usuários várias maneiras de navegar pelo conteúdo do seu site.
Isso é importante porque pessoas diferentes preferem consumir conteúdo de maneiras diferentes. Por exemplo, alguns usuários podem preferir usar o menu de navegação para localizar uma informação, enquanto outros podem querer pesquisar essa informação usando uma barra de pesquisa. Esse princípio é separado de fornecer maneiras acessíveis para os usuários navegarem pelo conteúdo.
O Princípio da Navegação Focada
O Princípio da Navegação Focada afirma que a navegação deve ser consistente em todo o site e conter apenas conteúdo relevante.
Isso ajuda as pessoas a navegar facilmente em seu site para encontrar o conteúdo de que precisam. Por exemplo, se o menu de navegação da sua página inicial tem um item para “Produtos” com sub-navegação que lista todos os seus produtos disponíveis, esse mesmo menu deve aparecer em todas as páginas do seu site para manter a consistência e evitar confundir as pessoas.
O Princípio do Crescimento
O Princípio do Crescimento afirma que você deve construir sua arquitetura de informações para que ela possa acomodar seu site à medida que ele cresce.
Deixe espaço para adicionar novo conteúdo nas seções existentes do seu site e adicione seções totalmente novas.
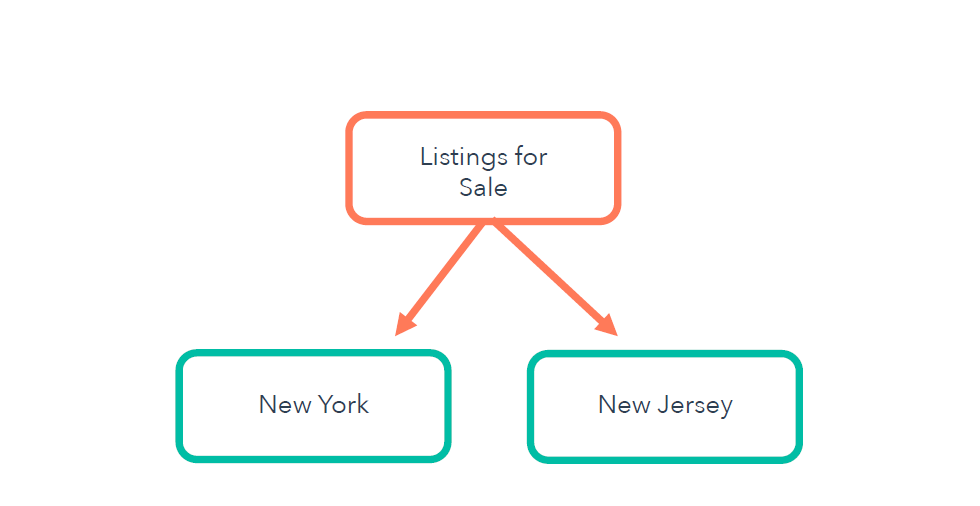
Por exemplo, digamos que você administra um site imobiliário. Na categoria "Listagens à venda", você tem duas subcategorias para Nova York e Nova Jersey, pois essas são as áreas nas quais você vende propriedades atualmente.

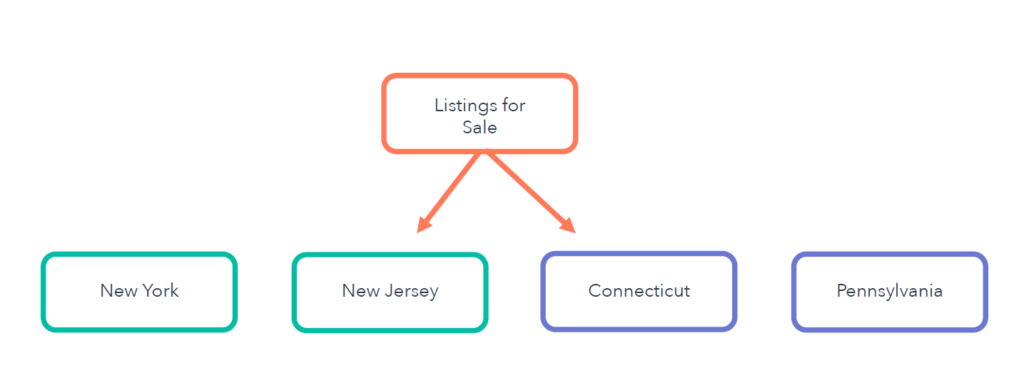
No entanto, com o tempo, você pode expandir seus negócios e desejar adicionar mais duas subcategorias para Connecticut e Pensilvânia.

Ou você pode expandir seus negócios para propriedades de aluguel e depois criar uma categoria completamente diferente para “Anúncio para aluguel”. Esses princípios ajudarão a orientar seu processo de design e fornecerão as melhores práticas a serem seguidas.
Exemplo de arquitetura de informação
Tenha em mente que o conteúdo de um site ditará em grande parte como ele é estruturado. Um site de comércio eletrônico terá uma aparência muito diferente de um site de saúde, que será diferente do site de uma agência de marketing e assim por diante. Não existe uma única AI “correta” – tudo depende do site individual.
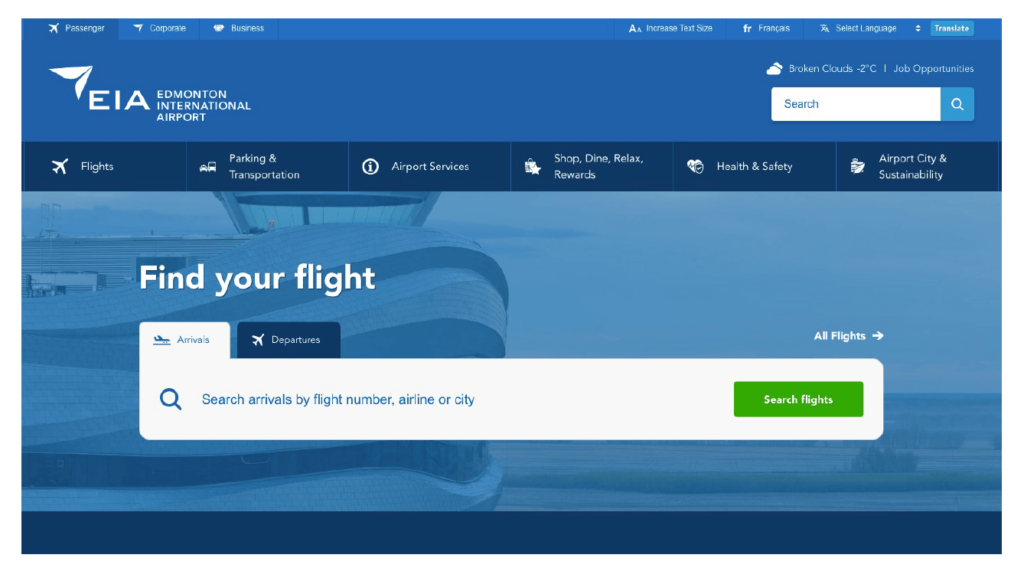
Vamos examinar o site do Aeroporto Internacional de Edmonton. Por ser um grande aeroporto internacional com milhares de pessoas passando por suas portas todos os dias, o objetivo de seu site é levar aos passageiros as informações de que precisam da maneira mais rápida e fácil possível.

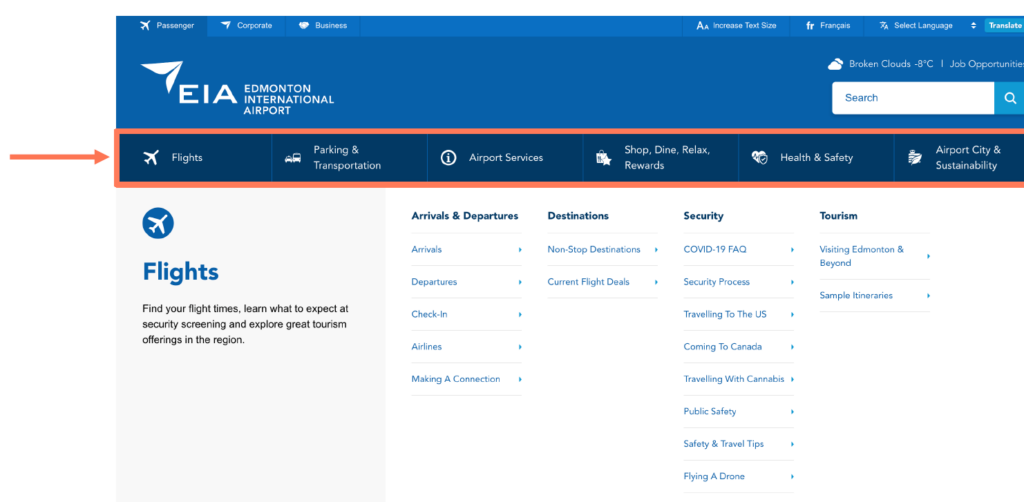
Primeiro, vamos detalhar o menu de navegação. O nível superior de navegação inclui 6 categorias principais: Voos, Estacionamento e Transporte, Serviços Aeroportuários, Loja Dine & Relax, Saúde e Segurança e Airport City & Sustainability.

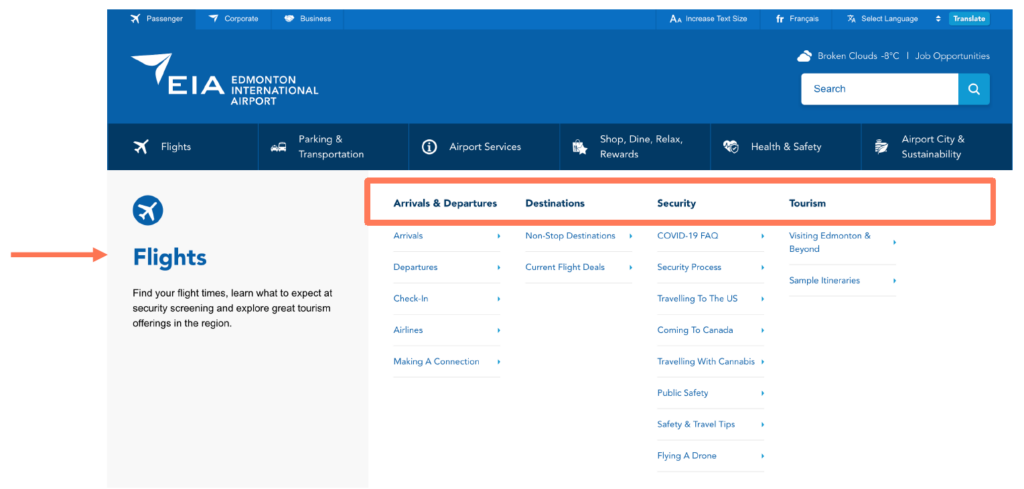
Sob o menu de navegação principal, Edmonton apresenta uma sub-navegação estruturada e detalhada. A segunda camada da navegação inclui quatro subcategorias: Chegadas e Partidas, Destinos, Segurança e Turismo.

Independentemente da página em que você entra no site do EIA, a navegação permanece a mesma.

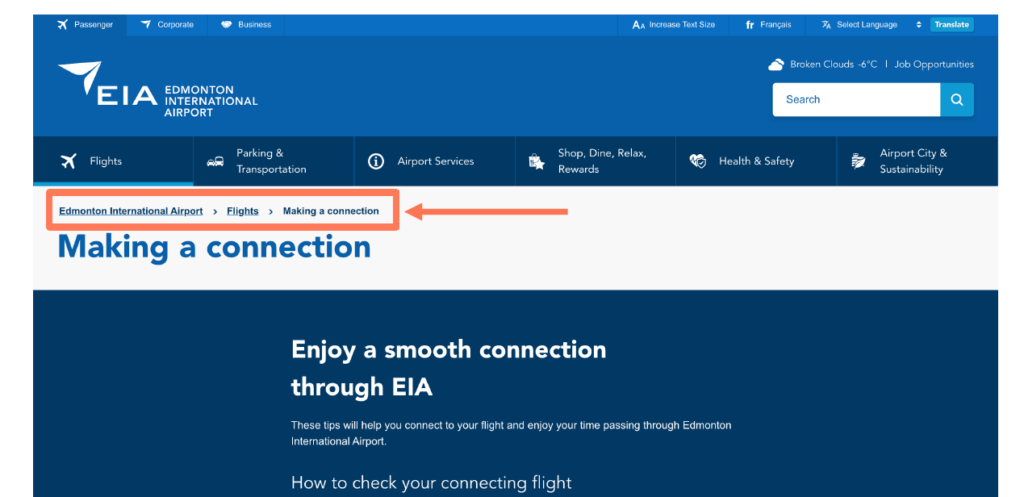
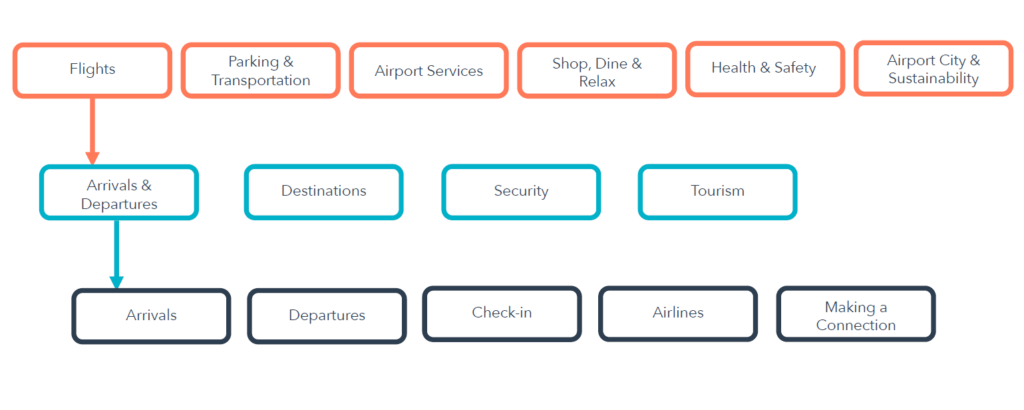
Além disso, há um menu de navegação para ajudá-lo a identificar exatamente onde você desembarcou no site. Uma amostra da estrutura de seu site está abaixo.

Como você pode ver, mesmo no caso de um site com muita informação para organizar e transmitir, uma boa AI faz com que qualquer usuário possa entender onde está e para onde ir para encontrar o conteúdo que precisa.
A arquitetura da informação é uma parte crítica da experiência do usuário. Você pode ter o design de site mais bonito do mundo, mas sem uma estrutura sólida, a experiência do usuário será prejudicada. Você quer que os visitantes do seu site não apenas entendam a estrutura do seu conteúdo, mas também possam prevê-lo. Este é o sinal de um IA realmente bom: os usuários podem encontrar as informações que procuram de forma rápida, fácil e intuitiva.
