Blocos ACF para Beaver Builder e Gutenberg
Publicados: 2023-04-2725% de desconto em todos os produtos Beaver Builder... Aproveite! Saber mais


Você já quis criar um módulo ou bloco personalizado que funcionasse tanto no Beaver Builder quanto no Gutenberg? Bem, agora você pode!
A partir do Beaver Builder 2.7, os blocos criados com Advanced Custom Fields Pro (ACF) estarão disponíveis para uso no Beaver Builder e no Gutenberg.
Nesta postagem, abordaremos tudo relacionado ao uso de blocos ACF no Beaver Builder, incluindo por que é útil, como funciona e como criar seu primeiro bloco.
A introdução do Gutenberg como editor do WordPress tornou mais fácil do que nunca adicionar conteúdo rico às postagens. Adeus códigos de acesso! Até adicionar algo tão simples como um botão é melhor agora. No entanto, os blocos do editor não funcionam no Beaver Builder e vice-versa.
Os blocos ACF são úteis se você usar o Beaver Builder para construção de sites e layout de página enquanto usa o editor WordPress para postar conteúdo. Eles permitem que você crie um tipo de conteúdo configurável que pode ser usado em ambos os locais.
O ACF também facilita a construção de blocos, fornecendo uma GUI para criar o formulário e uma estrutura para ativá-los rapidamente. Pelo que descobrimos, é muito semelhante à forma como você codifica um módulo do Beaver Builder.
Imagine criar um módulo Beaver Builder que exibe um layout de galeria personalizado. Foi exatamente isso que fiz no último site que construí. Agora imagine que você gostaria de usar o mesmo módulo de galeria em uma postagem de blog. Antes do Beaver Builder 2.7, isso não seria possível. Mas agora, com os blocos ACF, isso pode ser feito.

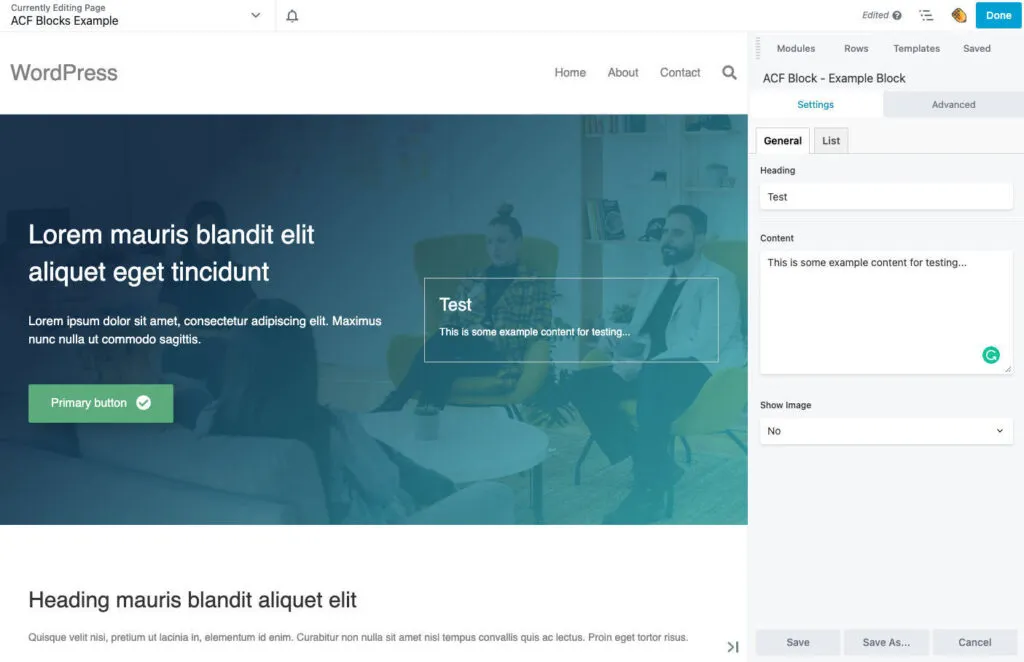
Como você pode ver na imagem acima, os blocos ACF funcionam no Beaver Builder da mesma forma que os módulos. Você pode soltá-los no layout do painel de conteúdo e editar as configurações quando eles forem carregados.
Uma diferença notável é que todos os seus campos ACF serão exibidos na guia Configurações nos formulários de configurações do Beaver Builder. Se precisar de mais guias, você pode usar as guias do ACF conforme mostrado no exemplo acima.
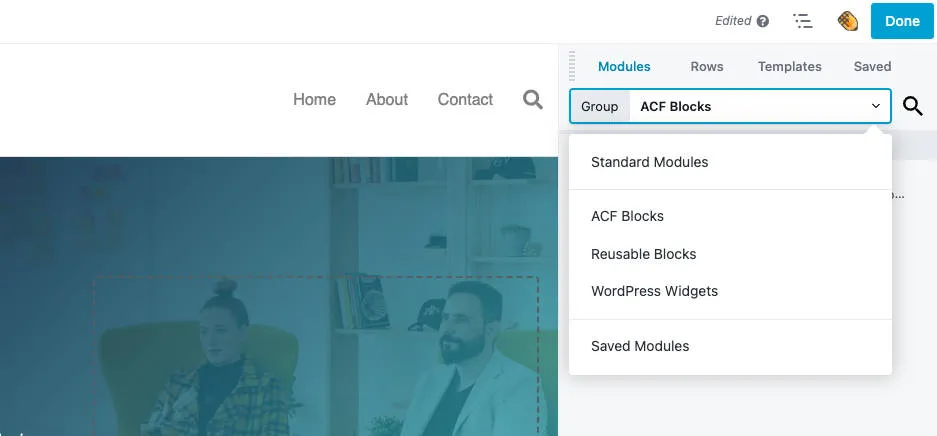
Para acessar seus blocos ACF no Beaver Builder, abra o painel de conteúdo conforme mostrado abaixo. Seus blocos serão exibidos em Módulos padrão ou em um grupo personalizado, se você tiver definido um. Quaisquer categorias de blocos ou ícones usados para organizar e exibir seus blocos no editor do WordPress também serão mostrados lá.


Além disso, os blocos ACF devem funcionar no Beaver Builder da mesma forma que os módulos. Isso inclui o uso de todas as configurações de espaçamento e exibição que você obtém gratuitamente na guia Avançado .
Não há muito que você precise saber sobre a criação de um bloco ACF para o Beaver Builder que você não possa aprender na documentação do ACF e no manual do WordPress. Os blocos criados com ACF devem funcionar.
Para ajudar, criamos um exemplo de plugin de blocos ACF que você pode baixar para referência. No entanto, existem algumas dicas que você deve estar ciente…
O mínimo necessário para criar um bloco ACF são dois arquivos: block.json e template.php . Também é possível carregar arquivos de estilo e script específicos para o seu bloco, definindo-os em block.json como você verá.
Este é um arquivo block.json padrão do WordPress com a adição do parâmetro acf para definir onde seu modelo está localizado. Sem isso, você não poderá selecioná-lo no ACF ao construir seu formulário.
Além disso, é aqui que você precisa definir o suporte JSX como falso, caso contrário, seu bloco não será carregado no Beaver Builder.
Você também pode configurar o suporte do grupo Beaver Builder aqui. Isso é feito usando o parâmetro beaverBuilder conforme mostrado abaixo. Por padrão, os blocos serão exibidos no grupo Módulos Padrão, mas com este método você pode personalizá-lo.
Os caminhos para o arquivo de modelo (e arquivos de estilo ou script) são relativos ao seu arquivo block.json e precisam ser armazenados no mesmo local.
{ "name": "acf/bb-example-acf-block", "title": "ACF Example Block", "description": "An example ACF block that can be used in Beaver Builder.", "category": "bb-example-acf-blocks", "icon": "admin-appearance", "script": "file:./js/scripts.js", "style": "file:./css/styles.css", "supports": { "jsx": false }, "acf": { "mode": "preview", "renderTemplate": "template.php" }, "beaverBuilder": { "group": "ACF Blocks" } }Este arquivo PHP é onde você gera o conteúdo do seu bloco. Nele, você pode consultar os campos ACF normalmente com get_field e usar os resultados em sua saída. Se você está acostumado a trabalhar com ACF, isso deve parecer muito familiar.
<?php $heading = get_field( 'heading' ); $content = get_field( 'content' ); ?> <div> <h3><?php echo $heading; ?></h3> <p><?php echo $content; ?></p> </div> Depois de criar o código do seu bloco, você precisa carregá-lo usando a função principal register_block_type . Seu bloco não estará disponível para seleção no ACF ao criar seu formulário até que você faça isso.
add_action( 'init', function() { register_block_type( 'path/to/block.json' ); } );
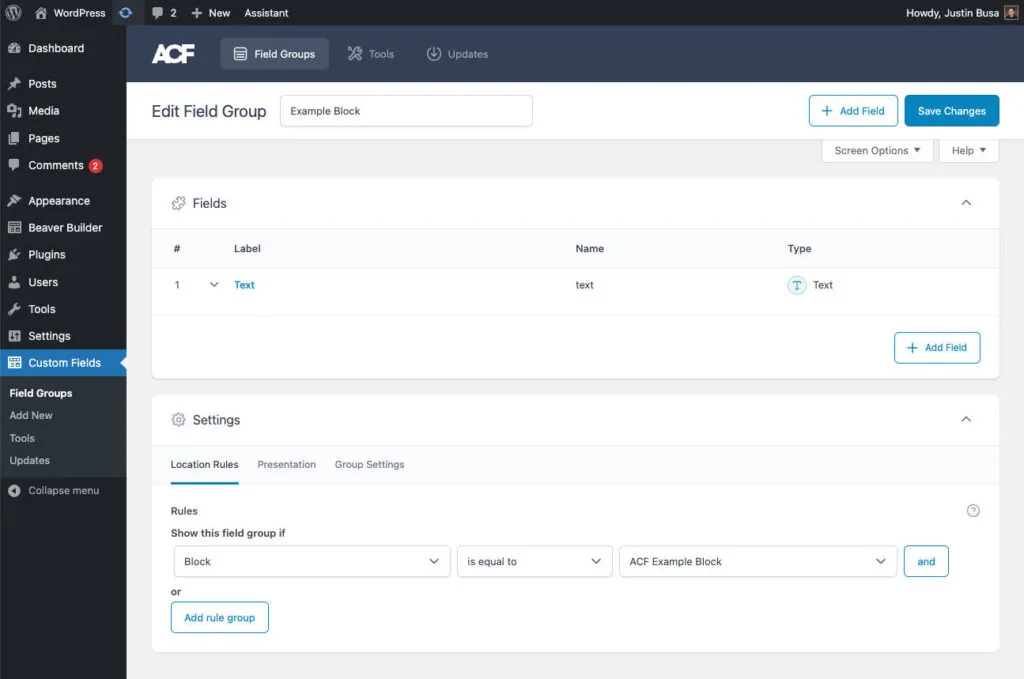
A última coisa que você precisa fazer é criar um formulário para o seu bloco. Você pode fazer isso antes de codificar o bloco ou em conjunto, depende inteiramente de você. Saiba apenas que o bloco não estará disponível nas regras do grupo de campos se ainda não existir.
Descobrimos que todos os tipos de campo ACF funcionam para blocos tanto no Beaver Builder quanto no Gutenberg. Se você já criou um formulário ACF antes, tudo isso deve ser bastante padrão. Basta criar um formulário, definir a localização do seu bloco e pronto, pronto!

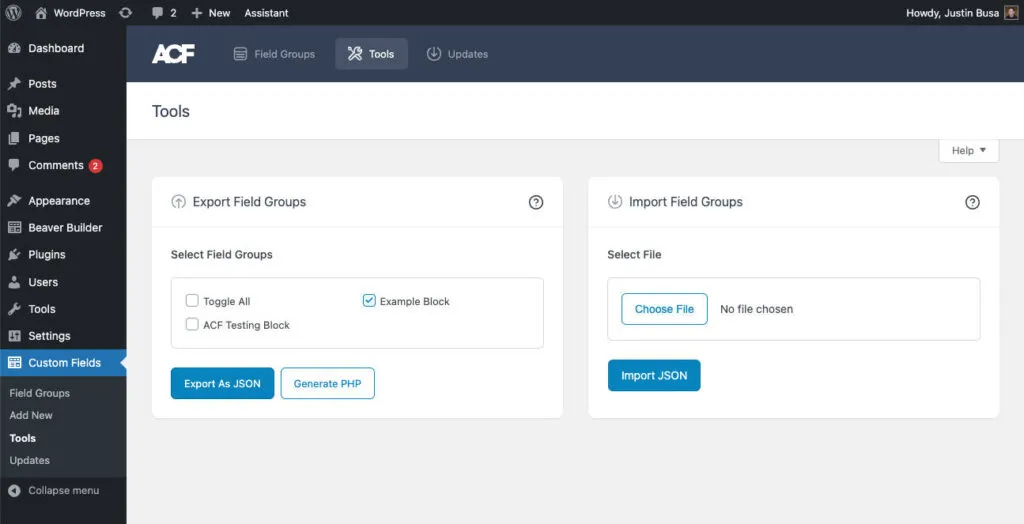
Esta etapa é opcional, mas pode ser útil se você quiser enviar seus blocos em um plugin. Nas ferramentas do ACF , você tem a opção de exportar ou importar campos como JSON. Isso permitirá que você armazene o formulário do seu bloco em um plugin e até mesmo gerencie-o com controle de versão.
Depois de exportar o formulário do seu bloco, você poderá importá-lo novamente mais tarde, se precisar fazer alterações. Quando terminar, basta exportá-lo novamente e enviar essas alterações para o seu repositório git.
O ACF fornece uma maneira de lidar automaticamente com arquivos JSON, mas infelizmente funciona apenas com um único local. Se você fizer isso em um plug-in, poderá danificar outra coisa no seu site usando o JSON local do ACF.
Se você estiver interessado em trabalhar com campos desta forma, veja como os estamos carregando no plugin de exemplo…
add_action( 'acf/init', function() { $fields = json_decode( file_get_contents( 'path/to/fields.json' ), 1 ); /** * Only load if no fields exist in the database with this key. * This allows you to work on the fields if they have been imported. */ if ( empty( acf_get_fields( $fields[0]['key'] ) ) ) { acf_add_local_field_group( $fields[0] ); } } );Somos grandes fãs do ACF antes mesmo da existência do Beaver Builder. É uma ferramenta poderosa que sempre nos deu a capacidade de criar facilmente soluções personalizadas complexas. Com esta integração, estamos mais entusiasmados do que nunca e esperamos que você também possa considerá-la útil para seus projetos!