Alcançando melhores vitalidades da Web com o WordPress sem cabeça
Publicados: 2022-05-05Criar uma ótima experiência do usuário (UX) tem sido um elemento-chave de uma estratégia web bem-sucedida, mas à medida que as expectativas dos usuários por experiências digitais atingem novos patamares, o UX se tornou mais importante do que nunca.
A aceleração digital rápida levou a uma demanda crescente por experiências rápidas e contínuas que carregam rapidamente e respondem bem em qualquer dispositivo, e o público digital de hoje tem pouca paciência para qualquer coisa que fique aquém.
Nesse contexto, o Google lançou o Core Web Vitals, um conjunto de métricas de desempenho centradas no usuário que permite aos proprietários e criadores de sites obter uma visão melhor das experiências digitais que estão criando com um foco claro no usuário final.

Os Core Web Vitals também se tornaram um fator de classificação no algoritmo de pesquisa do Google, o que significa que sites mais rápidos com uma melhor experiência do usuário não apenas se beneficiam de um maior envolvimento do usuário, mas também agora são favorecidos nos resultados de pesquisa.
Isso mostra o quão importante o usuário final deve ser em todas as experiências que você cria, e tem implicações reais no resultado final: sites com fortes Core Web Vitals convertem visitantes em clientes a uma taxa mais alta.
Embora existam várias maneiras de otimizar para uma melhor experiência geral do usuário, uma arquitetura de site sem cabeça ou desacoplada oferece um caminho claro para a criação de sites e aplicativos de alto desempenho que se alinham com o Core Web Vitals e fornecem experiências omnicanal perfeitas para os consumidores digitais de hoje exigem.
Experimente o poder do headless, hands-on - inscreva-se para uma conta gratuita do Atlas sandbox hoje mesmo!
Neste post, explicaremos por que o Headless WordPress é a melhor pilha de tecnologia para oferecer uma experiência de usuário superior com fortes Core Web Vitals - para você e seus clientes. Aqui está o que abordaremos:
O que são os Principais Web Vitais?
Core Web Vitals são um subconjunto dos sinais de experiência de página incluídos na iniciativa Web Vitals do Google, que fornece orientação unificada para sinais de qualidade que são “essenciais para oferecer uma ótima experiência ao usuário na web”. Em essência, essas métricas ajudam a garantir que seu site esteja entregando o que os visitantes procuram: conteúdo previsível, responsivo e rápido.
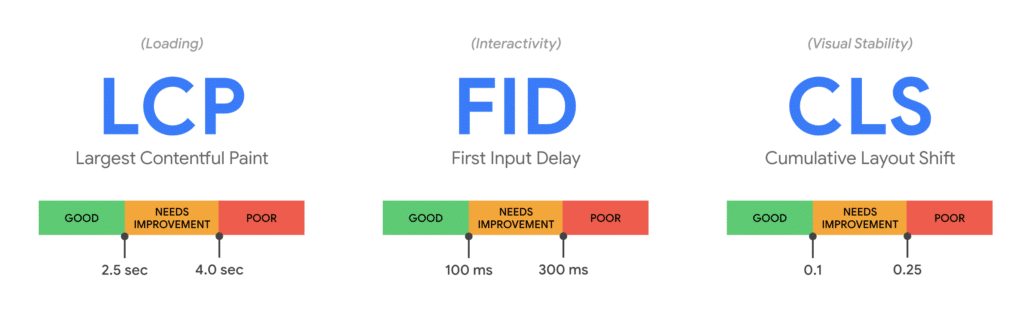
Espera-se que a lista de Core Web Vitals evolua ao longo do tempo, mas o conjunto atual está focado em três áreas principais: velocidade de carregamento da página, interatividade e estabilidade visual, através das lentes dessas três métricas:

- Maior pintura de conteúdo (LCP): mede o desempenho de carregamento. Para fornecer uma boa experiência ao usuário, o LCP deve ocorrer em até 2,5 segundos após o início do carregamento de uma página.
- Atraso da primeira entrada (FID): mede a interatividade - a rapidez com que os elementos do site respondem a um clique ou toque. Para fornecer uma boa experiência ao usuário, as páginas devem ter um FID inferior a 100 milissegundos.
- Mudança de layout cumulativa (CLS): mede a estabilidade visual - se os elementos do site mudarem sem serem clicados ou tocados. Para fornecer uma boa experiência ao usuário, as páginas devem manter um CLS inferior a 0,1.
Como observado acima, os Core Web Vitals agora são um fator de classificação no algoritmo de pesquisa do Google, o que significa que sites com velocidades mais rápidas e uma melhor experiência do usuário são favorecidos nos resultados de pesquisa. Isso não é insignificante, pois sites com fortes Core Web Vitals convertem visitantes em clientes a uma taxa mais alta do que sites com UX ruim, porque oferecem uma experiência de usuário envolvente e são recompensados com mais visibilidade por isso!
Os proprietários e criadores de sites devem tomar nota e podem começar a medir os Core Web Vitals (se ainda não estiverem) usando muitas das ferramentas de desenvolvedor da Web do Google, incluindo PageSpeed Insights, Lighthouse ou o Relatório de experiência do usuário do Chrome, que coleta medições anônimas e reais do usuário dados para cada uma das métricas do Core Web Vitals (e mais).
Saiba mais sobre como medir o Core Web Vitals com este e-book gratuito!
Embora os fatores relacionados ao desempenho do site não sejam novos para o algoritmo do Google - a capacidade de resposta móvel e a navegação segura (HTTPS) são fatores de classificação há anos - a introdução do Core Web Vitals como um fator de classificação expande o foco do Google no desempenho com métricas que representam aspectos distintos da experiência do usuário.
Resumindo, a experiência do usuário está no centro das atenções, e usar o Core Web Vitals como referência para seus sites é uma ótima maneira de fornecer uma experiência consistentemente excelente aos usuários do seu site. Dito isso, medir o Core Web Vitals é apenas parte da equação.
A ascensão do WordPress sem cabeça
À medida que as expectativas para experiências digitais continuam a crescer e a necessidade de sites de alto desempenho se torna cada vez mais crítica, novas estruturas e soluções também estão sendo adotadas para enfrentar esses desafios de frente.
O WordPress sem cabeça é um excelente exemplo, pois um número crescente de proprietários e construtores de sites procura casar seus frameworks de front-end favoritos com o CMS mais popular do mundo.
A arquitetura headless torna isso possível desacoplando o front-end e o back-end de um site e alimentando dados entre eles usando APIs.
No caso do WordPress, isso permite que os criadores de conteúdo continuem confiando em seu CMS de código aberto favorito, enquanto os desenvolvedores podem aproveitar ferramentas como Next.js e sua escolha de estruturas front-end modernas para criar sites e aplicativos incríveis.

Quer experimentar sem risco sem cabeça?
Inscreva-se para uma conta de avaliação gratuita do Atlas hoje mesmo!
No mercado digital de ritmo acelerado de hoje, o modelo headless está, sem dúvida, sendo amplamente adotado, especialmente no nível corporativo, onde grandes empresas estão redescobrindo sua agilidade quebrando silos tradicionais que existem há muito tempo entre criadores de conteúdo e desenvolvedores da web.

A abordagem limitada ao gerenciamento de conteúdo está rapidamente se tornando desatualizada, pois não apenas diminui o tempo de lançamento no mercado e enfraquece o ROI, mas muitas vezes resulta em uma experiência de usuário abaixo do ideal.
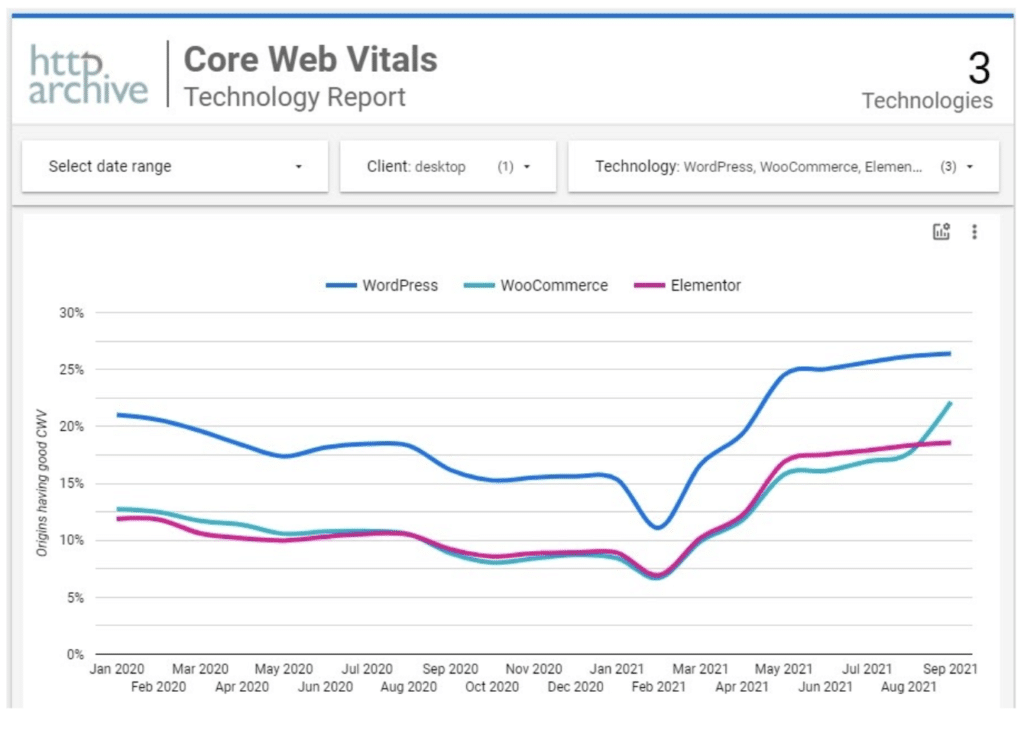
Como os criadores de conteúdo enfrentam prazos mais apertados e recorrem a soluções CMS tudo-em-um, nem sempre estão criando experiências otimizadas para o usuário final. Na verdade, menos de 30% dos sites criados no WordPress têm pontuações ideais no Core Web Vitals, um número que diminui à medida que outras plataformas concorrentes são avaliadas.

Os sites criados na plataforma do WP Engine têm um aumento imediato - mais de 40% atendem ao limite saudável do Core Web Vitals - mas à medida que os proprietários e criadores de sites procuram novas maneiras de criar melhores experiências de usuário, a arquitetura headless continua a se destacar como a melhor maneira de entregar sites de alto desempenho usando as ferramentas que os criadores e desenvolvedores de conteúdo preferem.
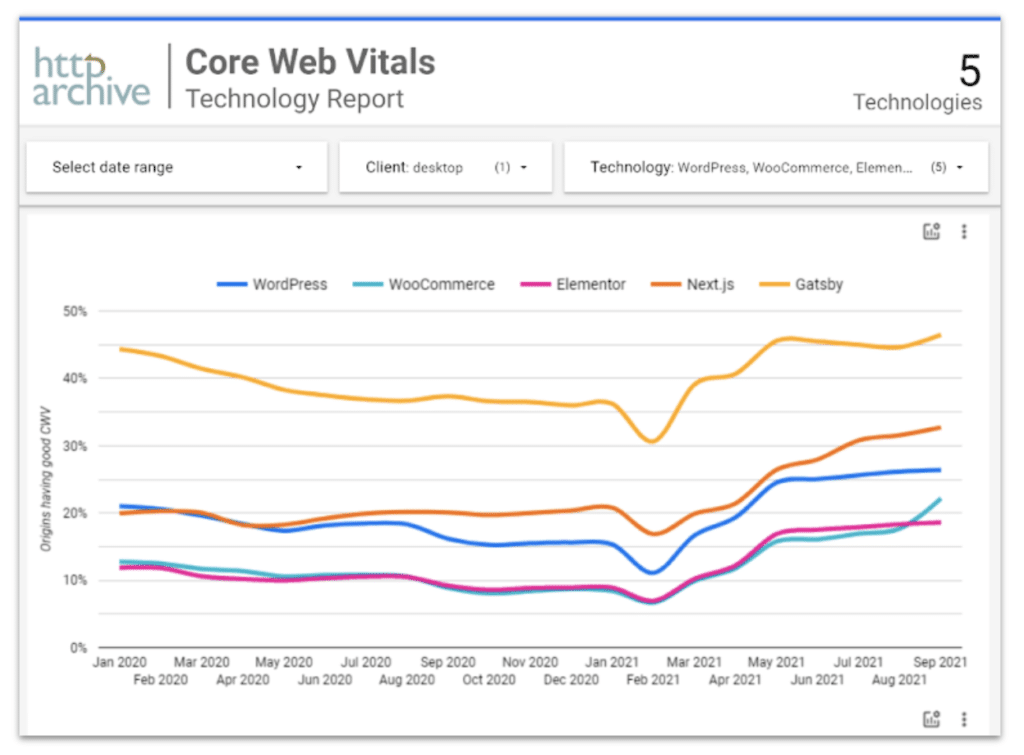
Na verdade, os sites headless geralmente esmagam as pontuações do Core Web Vitals logo de cara, com mais de 50% dos frameworks headless (front-end) alcançando regularmente pontuações saudáveis do Core Web Vitals.

Ao mesmo tempo, construir experiências digitais com frameworks front-end, mas sem um CMS, pode ser uma limitação para os criadores de conteúdo – um desafio que o Headless WordPress resolve para todos.
Atlas: a solução completa para WordPress sem cabeça
Atlas é a solução headless completa para WordPress e foi projetada especificamente para atingir o desempenho máximo sem headless, ao mesmo tempo em que satisfaz os requisitos de desenvolvedores e criadores de conteúdo.
O Atlas oferece suporte para tudo o que o desenvolvedor moderno deseja: vários ambientes do lado do servidor, implantações automáticas de ramificações do GitHub, arquiteturas headless estáticas e dinâmicas, sua escolha de estrutura JavaScript - React, Angular, Vue.js ou qualquer outra - e um ferramenta de linha de comando que é 100% programável.
Ao mesmo tempo, a Atlas combina essa experiência de desenvolvedor preferida com a liderança em tecnologia do WordPress e do WP Engine, deixando todos felizes, desde seus desenvolvedores e criadores de conteúdo até seus usuários finais.
Do ponto de vista do desempenho, o Atlas é transformador. Como o WP Engine já é a plataforma WordPress gerenciada mais rápida do planeta, adicionar Atlas e Node.js à pilha aumenta a velocidade exponencialmente, executando páginas até 10 vezes mais rápido que o WordPress tradicional.
O resultado final? Desenvolvedores e criadores de conteúdo são capazes de combinar forças e criar experiências front-end personalizadas com Core Web Vitals que estão consistentemente acima dos benchmarks.
Demolindo os requisitos essenciais da Web Vitals com o Atlas
Os benefícios de desempenho do Atlas são realmente transformadores e, embora os usuários vejam imediatamente a diferença na entrega extremamente rápida de belas páginas, esse desempenho mais alto também se refletirá em melhores métricas do Core Web Vitals em seus sites.
O Android Authority, a maior publicação independente dedicada ao sistema operacional Android, integrou o WP Engine em 2019. À medida que seu site continuava a crescer, as equipes digitais do Android Authority começaram a avaliar o Headless WordPress como uma forma de garantir que eles estivessem construindo para o futuro com opções de escalabilidade e desempenho que pudessem atender às suas crescentes demandas.
Depois de atualizar seu site com o Atlas, o Android Authority obteve resultados surpreendentes — um aumento de 6 vezes nas métricas do Google Lighthouse, incluindo Core Web Vitals, e velocidades mais rápidas em desktops e dispositivos móveis do que qualquer um de seus concorrentes.

Você também pode tirar proveito do Atlas, na prática, inscrevendo-se para uma conta gratuita do Atlas sandbox em wpengine.com/atlas.
A conta sandbox permitirá que sua equipe de desenvolvimento mergulhe no Atlas e inclui um site sandbox WordPress emparelhado com nosso “sem hospedagem”, que permite criar e servir o front-end do seu site sem abrir uma conta do WP Engine.
Você também encontrará uma ampla variedade de tutoriais e documentação, bem como ferramentas de código aberto adicionais, incluindo Faust.js e Atlas Content Modeler (mais sobre isso abaixo). Como sempre, se você tiver alguma dúvida sobre como acessar o Atlas, pode falar com um de nossos especialistas a qualquer momento.
Configure, crie e implante seus sites com Faust.js e Atlas
Uma das maneiras mais rápidas de começar a usar o headless é com Faust.js, uma estrutura de front-end de código aberto que simplifica a busca de dados, a renderização de páginas e a autenticação do usuário para o WordPress Headless.
Faust.js se concentra em oferecer a melhor experiência de desenvolvedor ao construir com o Headless WordPress, preservando a familiaridade da experiência de publicação do WordPress.
Aqui estão alguns dos recursos que o Faust.js disponibiliza:
- Geradores de sites estáticos e renderização do lado do servidor : Faust é construído em cima do Next.js, permitindo que você aproveite o SSG e o SSR que já está disponível com o Next.js
- GraphQL : Faust usa um cliente GraphQL de ponta que permite consultar a API WPGraphQL do WordPress sem precisar conhecer as consultas do GraphQL com antecedência. A primeira vez que você vê isso em ação parece mágica, e Faust é a primeira estrutura a oferecer esse tipo de funcionalidade. Nunca pense em escrever uma consulta GraphQL novamente!
- Pré- visualizações de conteúdo : Faust resolve o desafio irritante de pré-visualizações consistentes para Headless WordPress.
- Autenticação : o Faust possui mecanismos integrados para autenticação com seu back-end do WordPress, para que você possa criar facilmente conteúdo fechado, experiências de comércio eletrônico ou fazer outras solicitações autenticadas.
- React : Faust permite que você construa todo o seu front-end usando a biblioteca de front-end mais popular.
- Ganchos de reação: Faust é uma extensão natural para sua API do WordPress porque torna a obtenção de dados do WordPress incrivelmente simples.
- Tipos de postagem personalizados : devido à maneira única como o Faust ajuda você a buscar dados, adicionar tipos de postagem personalizados ao seu site WordPress e acessá-los no front-end é trivial.
- Flexibilidade : Enquanto o Faust funciona melhor ao usar Next.js e React, se você quiser usar outras ferramentas como Gatsby, Nuxt e SvelteKit, você pode fazer isso!
Clique aqui para começar a usar o Faust agora ou confira este webinar passo a passo para uma visão detalhada das ferramentas, linguagens, APIs, frameworks e muito mais que você usará ao construir uma nova frente -end experiência em Next.js e implantá-lo usando Atlas.
Aumente sua criatividade com o WordPress sem cabeça
À medida que a aceleração digital continua a alimentar a demanda por experiências omnicanal mais rápidas e personalizadas, o Headless WordPress oferece uma ampla e crescente lista de possibilidades para proprietários de sites, criadores de sites e as experiências digitais que eles criam.
E como os Core Web Vitals continuam desempenhando um papel de destaque no algoritmo de busca do Google, atender a essas métricas de frente com o Atlas é uma maneira infalível de não apenas satisfazer os mais altos padrões de experiência de página, mas também de criar sites melhores e mais agradáveis de usar para seus usuários finais.
Inscreva-se para uma conta gratuita do Atlas sandbox hoje e tenha uma visão prática do Headless WordPress!
