Dicas para criar um site WordPress compatível com ADA
Publicados: 2022-12-14Se seu objetivo é criar um site WordPress que seja bem-sucedido e fácil de usar, você provavelmente já sabe que precisa se concentrar em aspectos como a velocidade de carregamento do site, layouts de página adequados, navegação e elementos de SEO. O que você pode não saber, porém, é que você também precisa tornar seu site compatível com ADA.
Não tem certeza do que é conformidade com a ADA ou por que você precisa priorizá-la ao criar seu site? Então você está no lugar certo. Vamos detalhar o que é conformidade com a ADA, por que você precisa se concentrar nela e como projetar seu site WordPress para ser compatível com a ADA.
Definindo conformidade com ADA
Antes de definirmos a conformidade com a ADA, vamos discutir rapidamente a acessibilidade do site. Em sua essência, a acessibilidade do site é a prática de melhorar o acesso ao site para usuários com deficiências. É importante que os sites sejam projetados e desenvolvidos de forma a fornecer acesso completo às suas funcionalidades e dados para usuários com ou sem deficiência.
A ADA – também conhecida como Americans with Disabilities Act – é uma lei federal cujos padrões exigem que a informação e a tecnologia digital sejam prontamente acessíveis a qualquer cidadão americano com deficiência. Embora semelhante aos padrões da Seção 508, o ADA é diferente na medida em que se aplica amplamente a organizações, tanto públicas quanto privadas (e sem fins lucrativos). Em contraste, a Seção 508 se aplica especificamente à tecnologia federal de comunicação de informações.
Dicas fáceis para um site WordPress compatível com ADA
Agora que você está familiarizado com a conformidade com a ADA e por que ela é importante para seus usuários, você precisa saber como criar um site WordPress compatível com a ADA. Aqui estão alguns dos passos mais importantes que você deve seguir.
Comece com seu projeto inicial e construa
Você deve manter os padrões de acessibilidade em mente durante todo o tempo em que estiver criando um site WordPress. Mesmo que você encontre problemas relacionados à acessibilidade durante o teste pós-compilação, você ainda deseja criar um site o mais limpo possível de antemão.

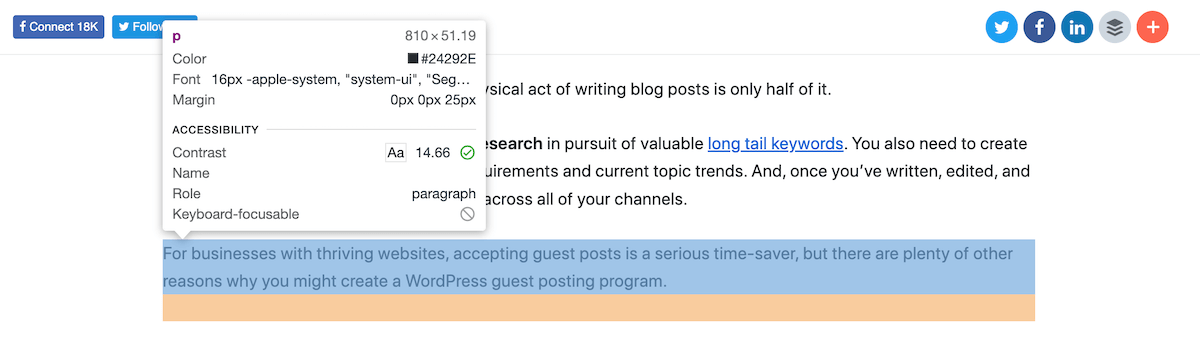
É recomendável começar prestando atenção ao contraste das cores . De acordo com as WCAG 2.1, os sites devem manter uma taxa de contraste de cores de pelo menos 4,5:1 se estiverem usando texto abaixo de 18pt em seus fundos e primeiros planos. Para quaisquer duas cores no plano de fundo e no primeiro plano de um site usando texto de 18pt ou mais, a taxa de contraste deve ser 3:1. Isso é fácil de testar simplesmente inspecionando o design do seu site usando as ferramentas de desenvolvedor do seu navegador. Na captura de tela acima, você pode ver que o contraste dos parágrafos do WPExplorer é de 14,66 – bem acima do mínimo de 4,5.

Também são importantes para a conformidade com a ADA do seu site as cores alternativas . Os sites modernos estão repletos de imagens interessantes, mas muitos usuários desativam o estilo e as imagens para acessar as informações em um site mais rapidamente. Quando um usuário desativa as imagens pelo navegador, o fundo do site que está acessando aparece branco. Por esse motivo, certifique-se de adicionar cores alternativas aos painéis do seu site WordPress, certifique-se de adicionar um texto alternativo (que é usado pelos navegadores quando uma imagem não pode ser exibida) e considere incluir texto descritivo na parte superior de suas imagens.
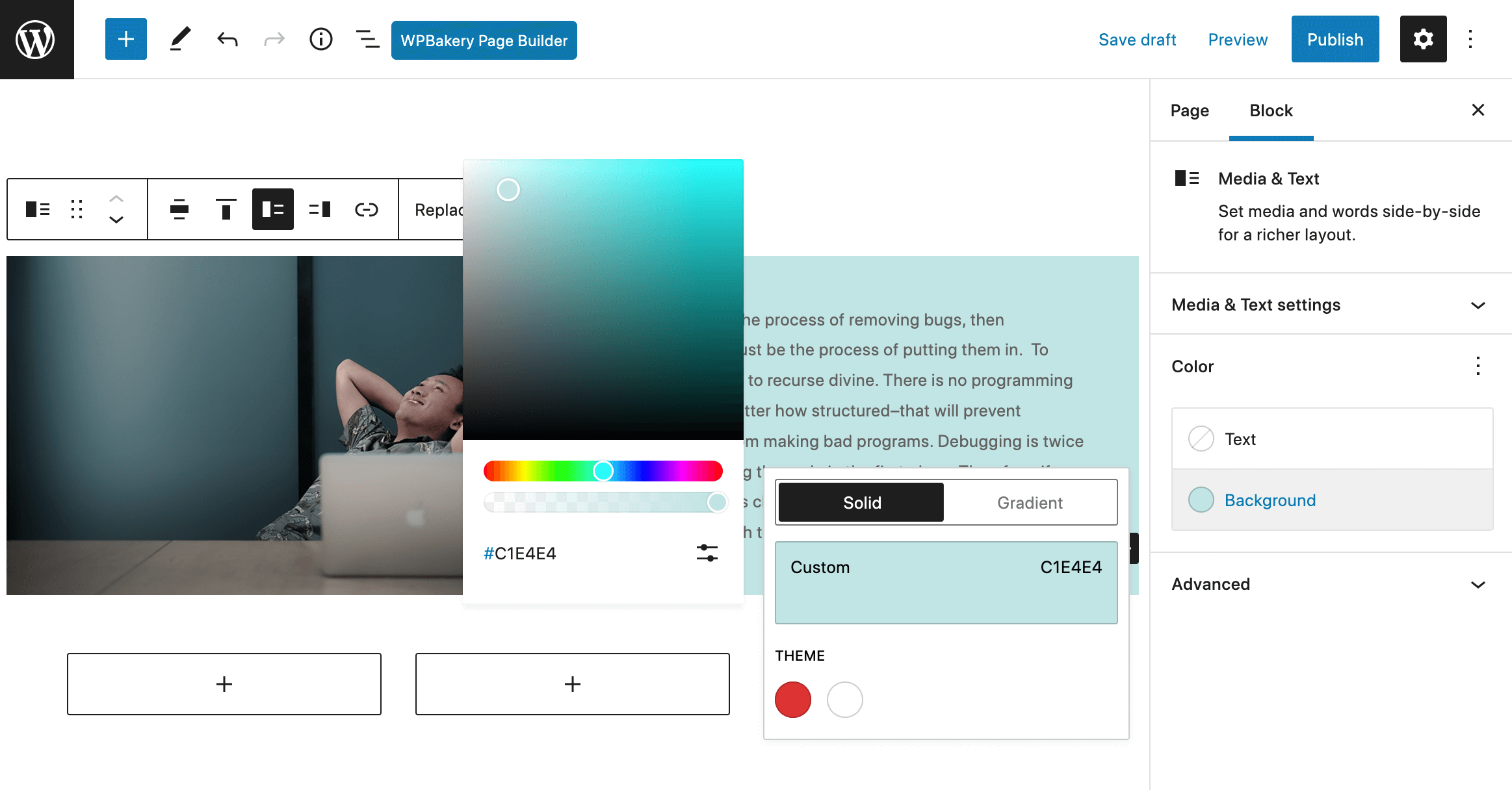
Se você estiver usando um construtor de páginas, basta selecionar uma cor para o plano de fundo do bloco, coluna ou linha onde uma imagem será colocada enquanto você está construindo. Você pode ver um exemplo do Gutenberg para uma cor de fundo de bloco acima. Mas para temas com modelos codificados, você pode querer criar um tema filho para adicionar fallbacks personalizados ou consultar o desenvolvedor do tema se não estiver familiarizado com o código.

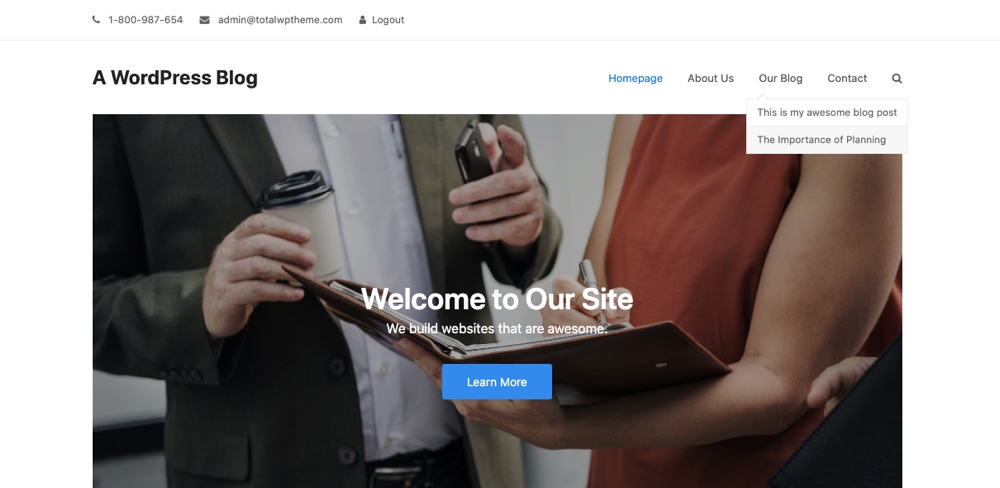
Como parte de seu projeto inicial e construção, tente fazer um projeto de menu que tenha opções múltiplas e intuitivas para navegação. Quando você cria um menu no WordPress, ele precisa ser atribuído a um local de menu, mas dependendo do seu tema, você pode ter vários ou até muitos locais. Certifique-se de verificar todos os seus menus para acessibilidade e usabilidade no desktop e no celular. Você também pode considerar vincular um sitemap no rodapé do seu site para permitir que seus visitantes acessem todas as páginas do seu site a partir de um único local.

Além disso, convém incluir a funcionalidade de pesquisa para permitir que os usuários usem frases e palavras-chave específicas com as quais podem pesquisar em seu site. A maioria dos temas terá um ícone de pesquisa já incluído como parte do design do cabeçalho. Mas, se o seu tema não funcionar, convém adicionar um widget de pesquisa à barra lateral ou ao rodapé do seu site.


E, finalmente, para garantir que você está fazendo um bom trabalho do ponto de vista da acessibilidade, inclua também um formulário de feedback no rodapé do seu site. Existem muitos formulários da web fáceis de usar e acessíveis para WordPress que você pode usar para aceitar feedback de acessibilidade, bem como para criar outros formulários para o seu site (por exemplo, formulário de contato, envios de blog, inscrição de usuário etc.).
Cultive conteúdo legível
Quando se trata de conformidade com a ADA, um grande obstáculo que você precisa superar é a legibilidade. Conteúdo legível significa apenas conteúdo fácil de ler e entender.
De um modo geral, você deve apontar para cerca de sete a dez palavras por linha de conteúdo. Sinta-se à vontade para fazer ajustes nos tamanhos das fontes e larguras das colunas, bem como ajustes no texto em dispositivos móveis usando consultas de mídia. Quanto mais legível for o conteúdo do seu site, maior a probabilidade de os visitantes permanecerem no site por mais tempo e navegarem para as outras páginas.
Se você quiser usar um design padronizado para ajudar na legibilidade do seu conteúdo, não há ferramenta melhor do que o “Material Design” do Google. O Material Design se concentra fortemente na legibilidade e oferece aos criadores de sites ícones recomendados, layouts, cores e muito mais.
É essencial que você evite que o texto do seu site fique acima de qualquer cor de fundo que use transparência alfa. Deixar de fazer isso fará com que você se depare com erros quando chegar a hora de testar seu site. Você deve usar um código numérico que seja hexadecimal ao trabalhar com cores que você coloca contra a transparência alfa.
O “alfa” na transparência alfa refere-se ao nível de transparência ou opacidade de uma cor; efetua contraste e é representado como um zero (totalmente transparente) ou um (totalmente opaco). No contexto da conformidade com a ADA, é importante lembrar que a redução do alfa de um elemento, por sua vez, diminuirá seu contraste e permitirá que as cores subjacentes se sobressaiam. Sempre crie um site WordPress que enfatize o contraste entre o texto e suas cores de fundo para otimizar a legibilidade do seu conteúdo.
Adote as melhores práticas confiáveis
Você não gostaria de criar o que acredita ser um site compatível com ADA sem primeiro se familiarizar com as melhores práticas comprovadas de acessibilidade. Se você não adotar algumas práticas recomendadas comprovadas e confiáveis quando se trata de conformidade com a ADA, corre o risco de lidar com uma ação judicial relacionada à ADA.
Depois de testar seus níveis de acessibilidade com o melhor de suas habilidades, você desejará resolver cada problema que encontrar. Faça um balanço do conteúdo do seu site WordPress e decida se você pode criar saídas alternativas que possam substituir o conteúdo de mídia existente, como imagens e vídeos.
Na verdade, se você está tentando melhorar a experiência de usuários com deficiência visual (e deve fazê-lo sempre que possível), precisará garantir que seu texto mantenha uma taxa de contraste de 4,5:1 ou superior e possa ser redimensionado até 200%. Esses usuários também se beneficiarão de indicadores visuais sutis que estão ativos quando seu site está produzindo som ou de legendas que acompanham sua mídia visual.
Para os visitantes de seu site com deficiência física e visitantes que usam leitores de tela, é importante garantir que seu site tenha um caminho de guia lógico e um estilo de foco de guia claro para permitir que os usuários naveguem facilmente pelos elementos de seu site. Os usuários que sofrem de deficiências motoras temporárias e permanentes dependem fortemente de seus teclados para facilitar a navegação - uma ordem de tabulação lógica torna a navegação perfeita para qualquer visitante com deficiência motora em seu site.
Embora possa ser complicado, é importante encontrar o equilíbrio certo entre melhorar a acessibilidade sem prejudicar a funcionalidade do seu site realizando testes de usabilidade. Um equilíbrio razoável entre esses aspectos não apenas fornece experiências intuitivas para seus visitantes e reduz a probabilidade de você ser atingido por um processo relacionado à ADA, mas também aumenta a chance de seu site receber avaliações mais positivas online.
Criar um site WordPress compatível com ADA é, sem dúvida, um grande negócio para sua marca. Dito isto, criar e manter um site que adere ao ADA é uma tarefa reconhecidamente grande.
Se você está preocupado com o fato de que investir em conformidade com a ADA consumirá muito de seus valiosos recursos e tempo, lembre-se de que estar em conformidade com a ADA pode aumentar a visibilidade do seu site nas páginas de resultados do Google. Isso também evitará que você seja atingido por processos demorados e caros relacionados à ADA e aumentará a probabilidade de cultivar um público mais amplo de clientes. Cuide bem de seus visitantes ao lidar com deficiências e invista em sua marca a longo prazo, investindo também na conformidade com a ADA.
