Como adicionar facilmente uma imagem de fundo a páginas da web no WordPress
Publicados: 2024-03-02Como proprietário de um site, você deseja criar um site atraente e visualmente atraente para seus visitantes. Uma maneira eficaz e criativa de fazer isso acontecer é adicionar uma imagem de fundo nas páginas da web. Uma imagem de fundo pode melhorar instantaneamente o design geral do seu site e torná-lo mais envolvente. Neste guia mostraremos como adicionar uma imagem de fundo ao seu site de forma simples e fácil.

Por que adicionar uma imagem de fundo em páginas da web?
Antes de examinarmos o processo de adição de uma imagem de fundo, vamos entender por que ela pode ser crucial para o seu site. A seguir estão algumas conclusões importantes:
Melhore o apelo visual do seu site: uma imagem de fundo bem escolhida pode tornar seu site instantaneamente mais atraente visualmente e atraente para os visitantes.
Crie um design coeso: ao selecionar uma imagem de fundo que complemente o esquema de cores e o tema do seu site , você pode criar um design coeso que une tudo.
Transmita a mensagem da sua marca: uma imagem de fundo pode ser usada para transmitir a mensagem e os valores da sua marca. Pode ajudar a criar uma primeira impressão forte e deixar um impacto duradouro nos visitantes.
Faça seu conteúdo se destacar: ao usar uma imagem de fundo, você pode destacar seu conteúdo e chamar a atenção dos visitantes. Isso pode ser particularmente útil para seções importantes do seu site, como a seção principal ou áreas de call to action.
️ Como adicionar uma imagem de fundo no WordPress
Agora que entendemos os benefícios de adicionar uma imagem de fundo, vamos explorar como fazer isso em algumas etapas simples. Antes de começar, você precisa escolher a imagem perfeita para definir como plano de fundo em suas páginas da web.
Escolha sua imagem
O primeiro passo para adicionar uma imagem de fundo ao seu site é escolher a imagem certa. A imagem selecionada deve estar alinhada com o tema, o esquema de cores e o design geral do seu site.
Aqui estão algumas dicas para ajudá-lo a escolher a imagem de fundo correta:
Considere o propósito do seu site: Pense no propósito do seu site e na mensagem que deseja transmitir. Se você tem um portfólio fotográfico, por exemplo, você pode escolher uma imagem de alta qualidade que mostre seu trabalho.
Combine a imagem com o seu conteúdo: sua imagem de fundo deve complementar o conteúdo do seu site . Se você tem um site sobre viagens, por exemplo, pode escolher uma imagem de fundo de um destino pitoresco.
Mantenha a simplicidade: evite usar imagens de fundo ocupadas ou perturbadoras que possam ofuscar seu conteúdo. Opte por imagens simples e limpas que melhorem o design geral do seu site .
Certifique-se de que a imagem seja de alta qualidade: uma imagem de fundo desfocada ou pixelizada pode impactar negativamente a experiência do usuário. Certifique-se de que a imagem escolhida seja de alta resolução e fique bem em diferentes tamanhos de tela.
Depois de selecionar a imagem de fundo perfeita para o seu site, é hora de passar para a próxima etapa.
Adicione uma imagem de fundo no WordPress

O editor Gutenberg tem sido o editor padrão do WordPress há alguns anos. E também está se tornando popular. No entanto, uma dificuldade comum que a maioria dos usuários enfrenta é quando tentam adicionar uma imagem de fundo no editor Gutenberg ou outras personalizações.
Embora você possa adicionar paletas de cores versáteis para suas páginas e postagens, não é possível adicionar imagens de fundo no editor de blocos padrão. Dependendo disso, adicionamos um tutorial para adicionar uma imagem de fundo. Para isso, sugerimos que você use o plugin Essential Blocks For Gutenberg . Usando seu bloco Wrapper , você pode adicionar facilmente imagens de fundo, sobreposições, etc.
Maneiras de adicionar uma imagem de fundo no WordPress
Você pode mesclar vários blocos em um grupo e criar uma seção no editor Gutenberg. Pode ser uma seção de herói, uma seção de apelo à ação, uma seção de serviço e muito mais. Por padrão, você pode usar uma cor de fundo comum para blocos agrupados.
Adicionar imagem de fundo por meio do wrapper Essential Blocks
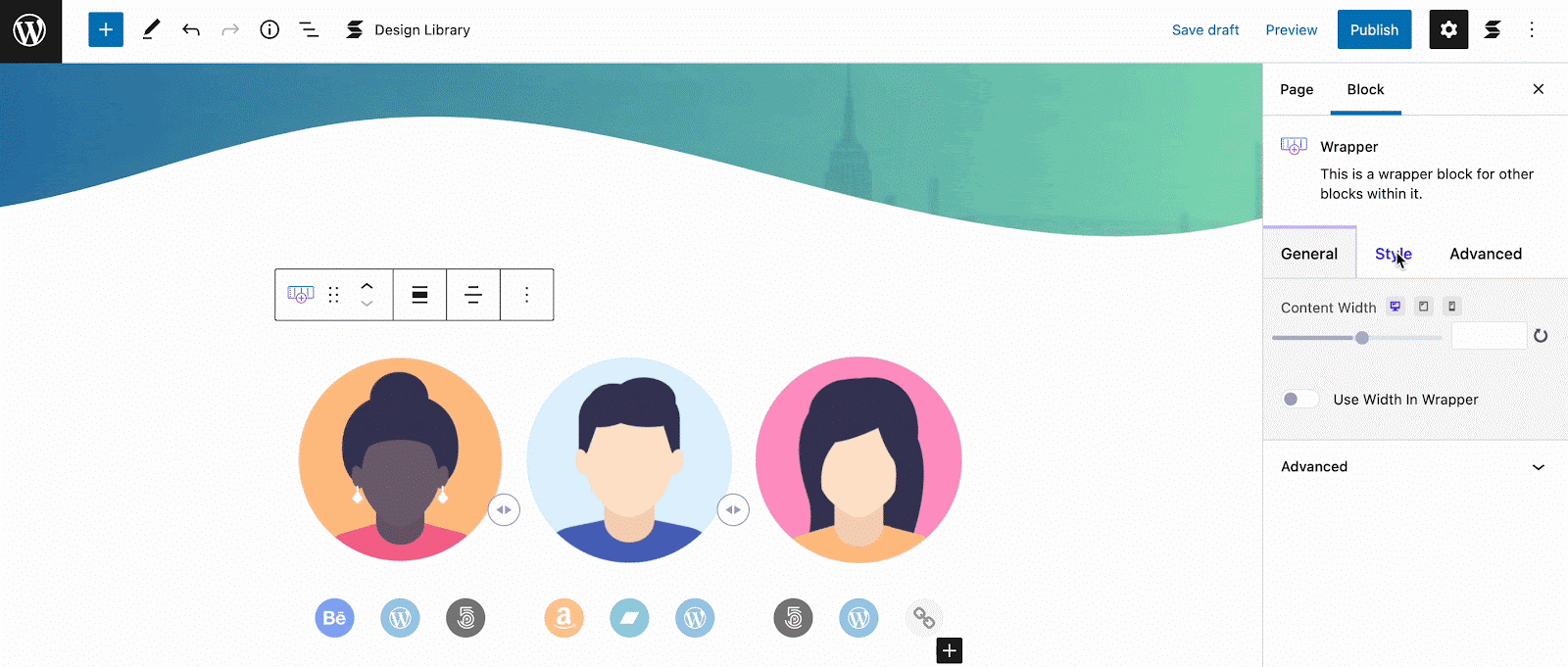
Primeiro, instale e ative os blocos Essential em seu site WordPress, caso ainda não os tenha. Em seguida, habilite o bloco ‘Wrapper’. Agora, clicando no ícone ‘+’ adicione o bloco Wrapper em sua página. Adicione quantos blocos desejar. Em seguida, vá para a guia Configurações → Estilo → Plano de fundo. A partir daí, você encontrará um campo para adicionar uma imagem de fundo.

Use imagens de fundo para linhas
Alternativamente, você pode adicionar uma imagem de fundo para uma única linha no editor de blocos. Para fazer isso, o bloco Row do plugin Essential Blocks é o mais adequado. Com a ajuda deste bloco, você pode adicionar imagens de fundo para linhas únicas e tornar seu site mais atraente.
Adicionar imagem de fundo por meio do bloco de capa padrão
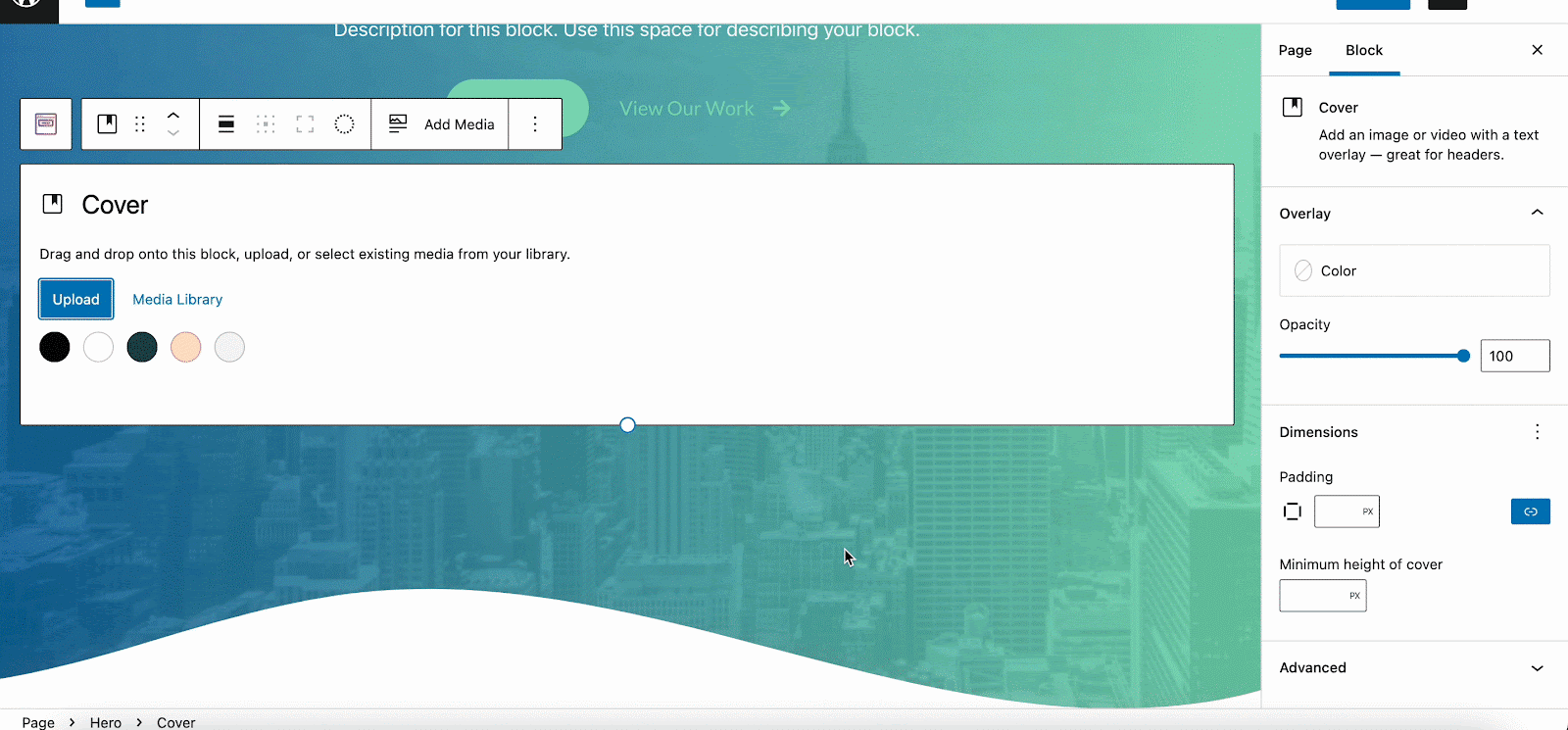
Entre os blocos padrão de Gutenberg, apenas o bloco Cover suporta imagens de fundo. Portanto, usando este bloco você pode facilmente adicionar imagens no plano de fundo. Este bloco de capa é mais adequado para criar uma seção de call to action, uma seção de texto interativo, etc.

Para adicionar a imagem de fundo da seção com o bloco Capa, clique no sinal '+' da sua página. Em seguida, procure por Capa e adicione-a. Ele irá instruí-lo a fazer upload de uma imagem ou usá-la na biblioteca de mídia. Você também pode personalizar a posição da imagem de fundo, alinhamento, etc., aqui. Você também pode usar outros blocos aninhados no bloco Cover.

Use imagem de fundo para toda a página
Por padrão, você não pode adicionar imagens de fundo para páginas ou postagens no Gutenberg. Mas para adicionar imagens de fundo para a página inteira, você pode novamente obter ajuda do bloco Essential Blocks Wrapper. Você pode criar um único contêiner com este bloco e adicionar todos os outros blocos e seções abaixo dele. Então, como um todo, você pode adicionar imagens de fundo ou personalizá-las facilmente.
Adicionando uma imagem de fundo no Elementor
Elementor é um dos criadores de páginas mais populares e versáteis para WordPress. Usando suas múltiplas opções de personalização, você pode facilmente alterar ou adicionar uma imagem de fundo em páginas da web e tornar seu site visualmente atraente. Vamos ver como você pode adicionar uma imagem de fundo usando Elementor.
Para adicionar ou alterar a imagem de fundo de uma seção selecionada:
- Para acessar as configurações de seção, clique no botão Lidar com configurações de seção.
- Navegue até Estilo -> Plano de fundo> Tipo de plano de fundo -> Clássico.
- Abaixo da imagem, clique no símbolo de mais (+) e selecione sua imagem.

Para alterar a imagem de fundo de uma página inteira:
- Clique no símbolo de 'engrenagem' no canto inferior esquerdo do painel de edição.
- Selecione a guia ' Estilo '.
- Selecione o ícone de lápis próximo a Tipo de plano de fundo.
- Abaixo da imagem, clique no símbolo de mais (+) e selecione sua imagem.
Teste e ajuste antes de publicar
Depois de adicionar a imagem de fundo, é fundamental testá-la em diferentes dispositivos e tamanhos de tela para garantir que tenha uma boa aparência e não impacte negativamente a usabilidade do seu site. Aqui estão alguns fatores a serem considerados durante o processo de teste:
Capacidade de resposta: teste seu site em vários dispositivos, incluindo desktops, laptops, tablets e smartphones, para garantir que a imagem de fundo se adapte bem a diferentes tamanhos de tela.
Legibilidade: certifique-se de que a imagem de fundo não dificulte a leitura do texto ou outro conteúdo do seu site. Ajuste o contraste ou adicione sobreposições, se necessário, para melhorar a legibilidade.
Desempenho: Verifique a velocidade de carregamento do seu site com a imagem de fundo. Se você notar alguma desaceleração significativa, considere otimizar ainda mais a imagem ou explorar técnicas de cache e otimização de desempenho.
Melhore a estética do seu site com uma imagem de fundo
Adicionar uma imagem de fundo ao seu site é uma maneira simples, mas poderosa, de aprimorar seu apelo visual e envolver os visitantes. Seguindo as etapas descritas neste guia, você pode adicionar facilmente uma imagem de fundo ao seu site, seja você um novato ou um web designer profissional usando WordPress.
Portanto, crie um site memorável e cativante que deixe uma impressão duradoura nos visitantes. Se você achou este blog útil, sinta-se à vontade para compartilhar sua opinião na seção de comentários ou com nossa comunidade no Facebook . Você também pode assinar nosso blog para obter tutoriais valiosos, guias, conhecimentos, dicas e as atualizações mais recentes do WordPress .
