Como adicionar um botão Curtir do Facebook ao seu site WordPress
Publicados: 2023-04-20Deseja adicionar um botão Curtir do Facebook ao seu site?
Adicionar um botão Curtir do Facebook ao seu site WordPress pode tornar mais fácil para os visitantes curtir e compartilhar seu conteúdo. Isso pode ajudar a aumentar o engajamento e aumentar os seguidores da sua conta do Facebook.
Neste artigo, mostraremos como adicionar facilmente um botão Curtir do Facebook ao seu site.
Por que adicionar um botão Curtir do Facebook ao WordPress?
Adicionar um botão Curtir ao seu site WordPress pode ajudar a impulsionar o engajamento em sua página do Facebook. Também é uma ótima maneira de incentivar os usuários a compartilhar seu conteúdo em seus feeds de notícias do Facebook, o que ajuda a atrair novas pessoas para seu site.
Além disso, incorporar um botão Curtir do Facebook em sua página da Web pode ajudar a aumentar seus seguidores nas redes sociais e construir sua comunidade online na rede social mais popular. Como resultado, você pode aumentar o conhecimento sobre seus produtos ou serviços e, por fim, aumentar as conversões.
Atualmente, o WordPress não possui uma solução integrada para adicionar um botão do Facebook para curtidas, portanto, você precisará instalar um plug-in do WordPress ou adicionar manualmente o código do botão Curtir do Facebook. Com isso em mente, mostraremos como fazer as duas coisas abaixo.
- Adicionando um botão Curtir do Facebook ao WordPress com um construtor de páginas
- Alternativa: Adicione manualmente um botão Curtir do Facebook ao seu site
Adicionando um botão Curtir do Facebook ao WordPress com um construtor de páginas
Primeiro, usaremos um plug-in do WordPress para adicionar um botão Curtir do Facebook ao seu site. Usaremos o SeedProd, o melhor plug-in de criação de sites e páginas do WordPress.

O SeedProd torna super fácil criar designs de página flexíveis no WordPress, incluindo páginas de destino personalizadas, páginas iniciais, barras laterais, cabeçalhos, rodapés e muito mais. Ele vem com um construtor de arrastar e soltar e vários blocos WordPress para personalizar seu site facilmente sem código ou CSS.
Além de permitir que você crie páginas de destino totalmente personalizadas, o SeedProd permite criar temas WordPress completos do zero, e você não precisará tocar em um único arquivo de tema WordPress.
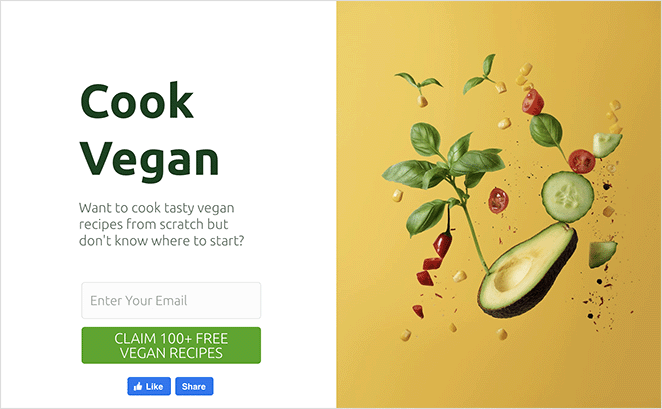
Para este método, mostraremos como usar o widget de bloco Curtir do Facebook da SeedProd para mostrar um botão Curtir praticamente em qualquer lugar do seu site WordPress.
Instale e ative o SeedProd
Para começar, instale e ative o plug-in SeedProd em seu site WordPress.
Se precisar de ajuda com isso, consulte nossa documentação sobre como instalar o SeedProd. Este guia orientará você na instalação do plug-in e na ativação de sua chave de licença.
Observação: SeedProd tem uma versão gratuita que permite criar uma página de destino simples sem código. Para este guia, usaremos o SeedProd Pro para seus blocos Pro WordPress.
Em seguida, você precisará determinar como usar o SeedProd em seu site. Você pode usá-lo para criar páginas individuais do WordPress ou criar um novo tema do WordPress para substituir o design atual do site.
Neste guia, mostraremos como adicionar um botão Curtir do Facebook a uma página de destino, então navegue até SeedProd »Páginas de destino no painel do WordPress para começar.
Escolha um modelo pré-fabricado
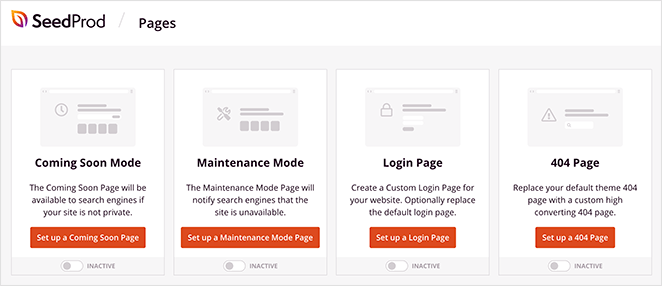
Nesta página, você pode escolher um dos designs de página de destino pré-fabricados da SeedProd, como Em breve, Manutenção, Login ou 404.

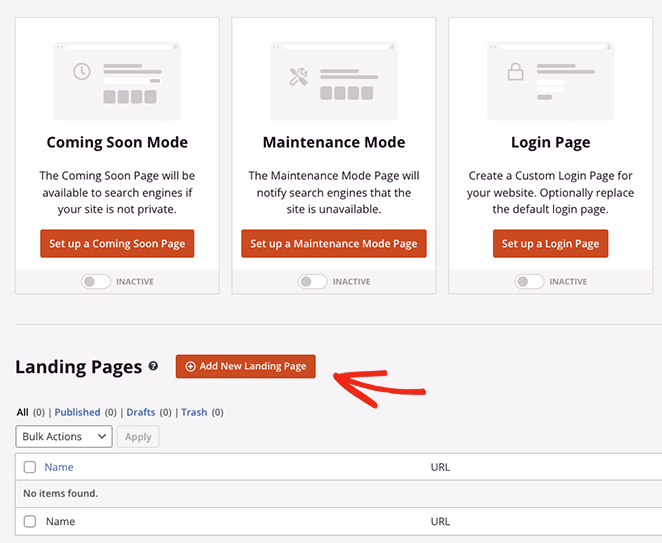
Como alternativa, você pode criar uma página de destino personalizada usando um modelo de página de destino que pode ser personalizado para atender às suas necessidades. Usaremos essa opção, então vá em frente e clique no botão Adicionar nova página de destino .

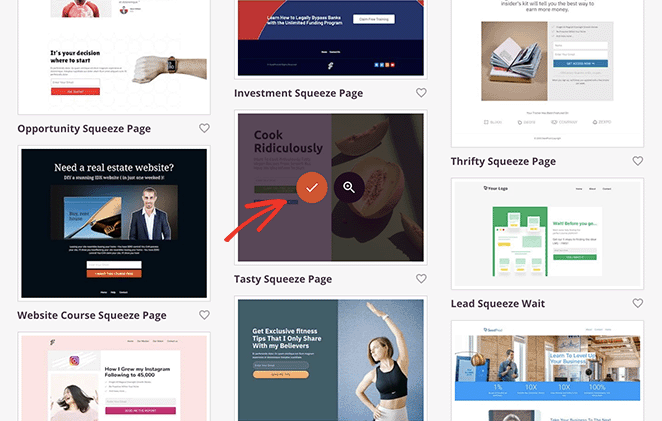
Na próxima tela, você verá uma biblioteca de modelos de páginas de destino profissionais que você pode personalizar com o construtor de arrastar e soltar do SeedProd. Clique em qualquer uma das guias na parte superior para filtrar os designs por tipo de página, incluindo:
- Em breve
- Modo de manutenção
- página 404
- Vendas
- Webinário
- Aperto de Chumbo
- Obrigado
- Conecte-se
Depois de encontrar um design de que goste, passe o mouse sobre ele e clique no ícone de marca de seleção. Para este guia, usaremos o modelo Tasty Squeeze Page.

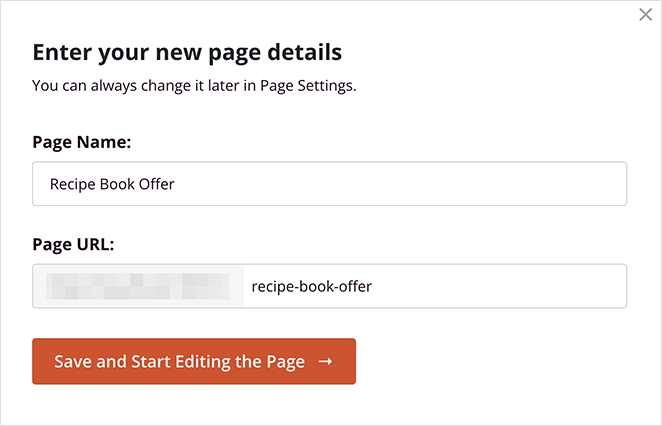
Em seguida, você verá um pop-up onde poderá dar um nome à sua página. SeedProd dará à página um URL automaticamente, mas você pode alterar isso mais tarde, se desejar.

Quando estiver satisfeito com os detalhes, clique no botão Salvar e começar a editar a página .
Adicione o bloco de curtidas do Facebook
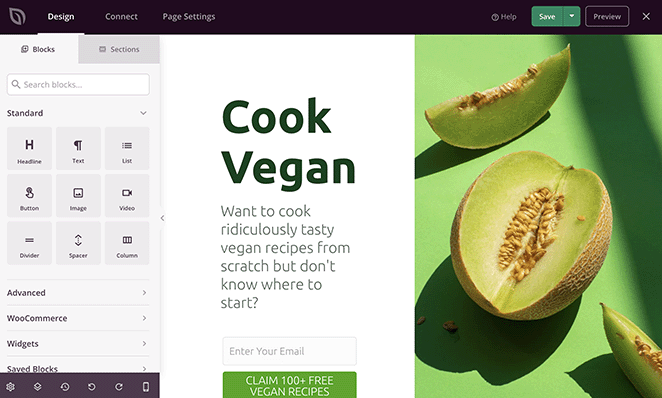
Depois de escolher um modelo, você irá para o editor visual do SeedProd, onde poderá começar a personalizar o design da sua página de destino. É fácil de usar, com blocos e seções à esquerda e uma visualização ao vivo à direita.

Basta clicar em qualquer elemento em sua visualização para personalizar o conteúdo para atender às suas necessidades.
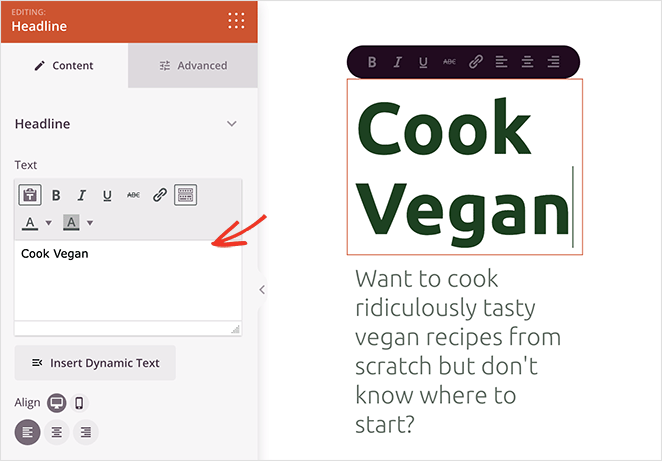
Por exemplo, você pode clicar em qualquer bloco de texto ou título para alterar o título e as descrições.

Ao fazer isso, um painel de configurações será aberto à esquerda para você alterar o conteúdo, tamanho da fonte, alinhamento e muito mais.
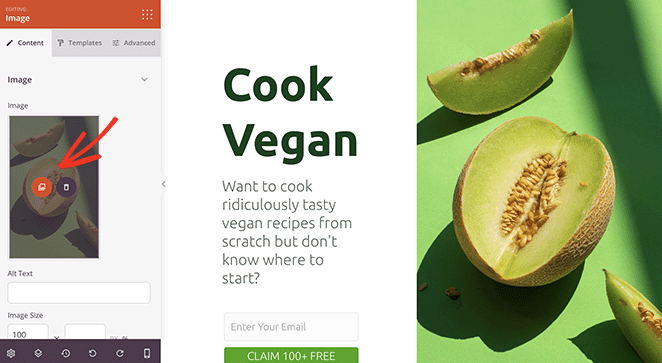
Você também pode trocar as imagens do modelo e substituí-las pelas suas. Para fazer isso, clique em qualquer imagem e selecione o ícone da lixeira no painel de configurações para removê-lo.

A partir daí, você pode fazer upload de uma nova imagem do seu computador ou da biblioteca de mídia do WordPress.
Agora que você conhece os fundamentos da navegação no construtor de páginas, vamos ver como adicionar um botão Curtir do Facebook à sua página de destino.
O SeedProd possui vários blocos do WordPress que você pode adicionar ao design da sua página de destino. Eles não apenas tornam sua página mais envolvente, mas também são ótimos para gerar leads e seguidores nas redes sociais.
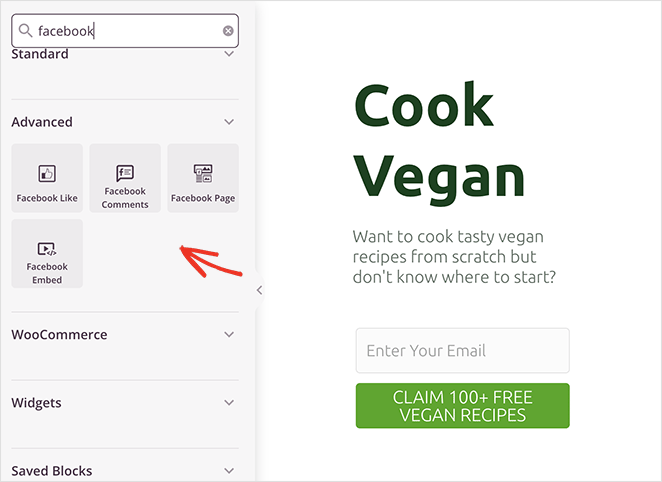
Por exemplo, com os blocos do Facebook da SeedProd, você pode incorporar sua página do Facebook, postagens individuais, comentários e até mesmo um botão Curtir.

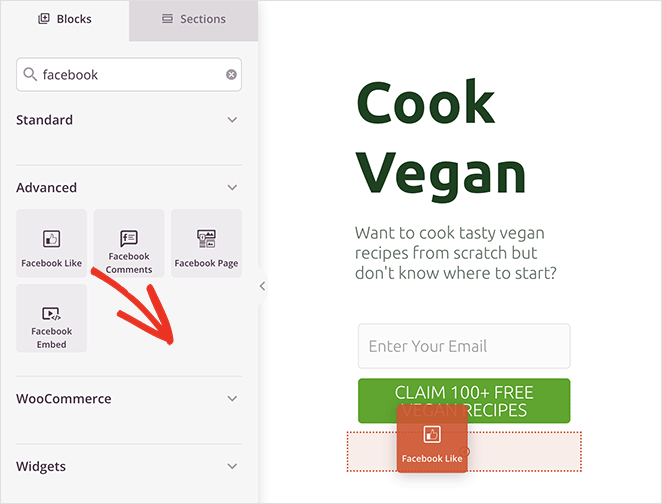
Para adicionar o bloco do botão Curtir do Facebook à sua página, basta arrastá-lo do painel Blocos avançados para a sua página de destino.

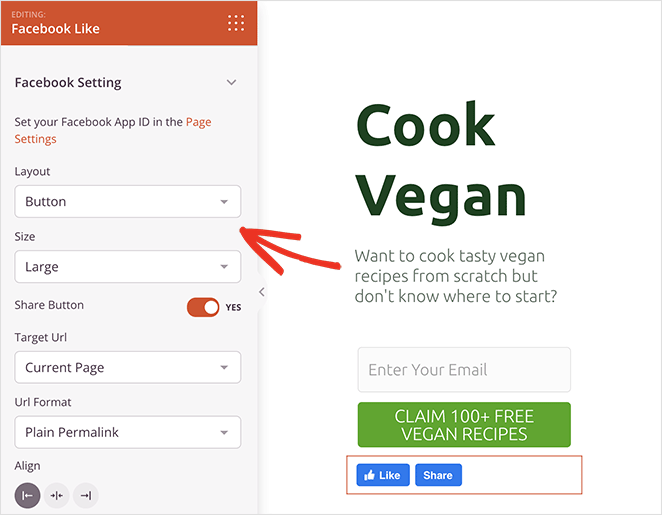
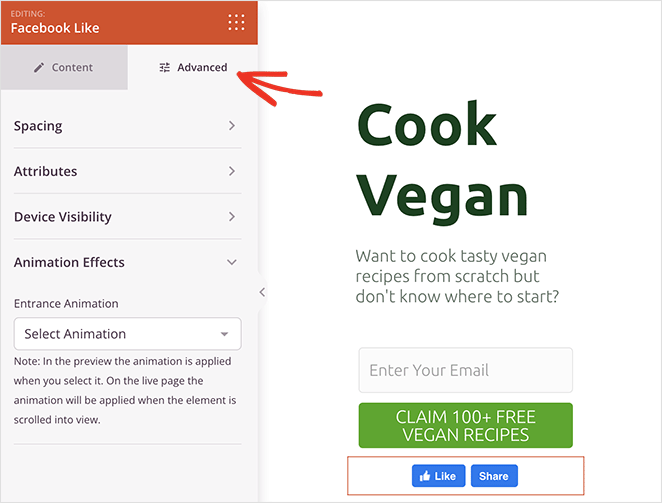
A partir daí, você pode alterar o design e a aparência do botão Curtir usando os menus suspensos no painel de configurações do bloco. Por exemplo, você pode alterar o layout do botão para mostrar sua contagem de botões, uma caixa de curtir e muito mais.

Você também pode alterar o tamanho da fonte e alternar a opção de exibir um botão Compartilhar do Facebook ao lado dela.

Além disso, há opções para segmentar um URL personalizado em vez de sua página de destino atual e alterar o formato do link permanente para um link bonito.
Na guia Configurações avançadas , você pode personalizar o espaçamento e a visibilidade do botão Curtir em dispositivos móveis e desktop e animá-lo sem escrever nenhum código.

Observação: você pode inserir o ID do aplicativo do Facebook no SeedProd acessando SeedProd »Configurações.
Continue personalizando o design da página de destino até ficar satisfeito com a aparência de tudo. Por exemplo, você pode editar o esquema de cores e a tipografia da página no painel Configurações globais.
Não se esqueça de clicar no botão Salvar no canto superior direito para salvar suas alterações.
Defina as configurações da sua página
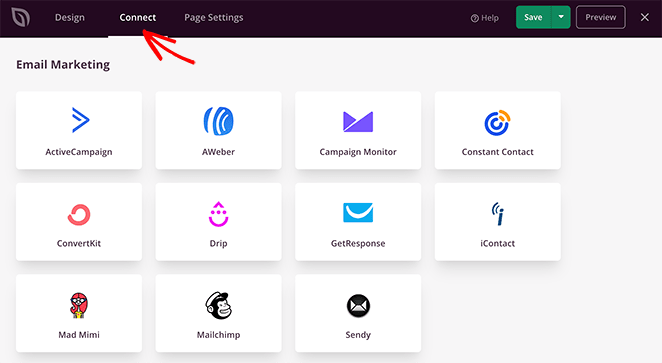
Como a página que estamos criando inclui um formulário de inscrição, precisaremos conectar um serviço de marketing por e-mail a seguir. Para fazer isso, clique na guia Conectar na parte superior e encontre seu provedor de marketing por e-mail na lista.

A partir daí, siga as instruções na tela para conectar sua lista de e-mail.
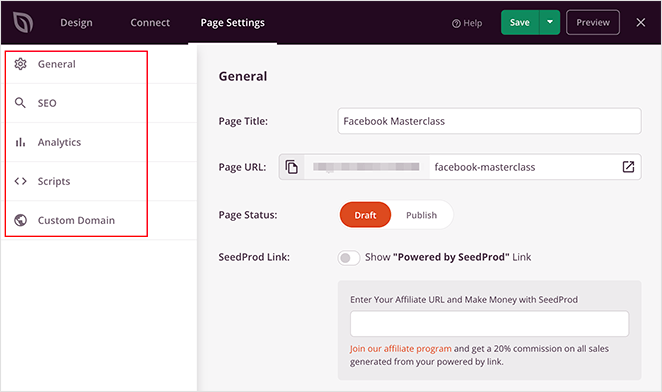
Você também pode clicar na guia Configurações da página na parte superior para ajustar as configurações da sua página de destino. Nesta tela, você pode alterar o nome e o URL da página de destino e definir as configurações de SEO na página para os mecanismos de pesquisa.

Por exemplo, na seção de configurações de SEO, você pode usar o All in One SEO, o melhor plug-in de SEO do WordPress, para definir as configurações de gráfico aberto da sua página.
Esses metadados ajudam o Facebook a coletar informações sobre sua página, incluindo a imagem em miniatura, o título da página, a descrição e o autor.
Além disso, as configurações da página também permitem que você adicione scripts personalizados, como seu pixel do Facebook ou código de rastreamento do Google Analytics.
Para obter mais detalhes, consulte nossos documentos de configurações da página de destino.
Publique suas alterações
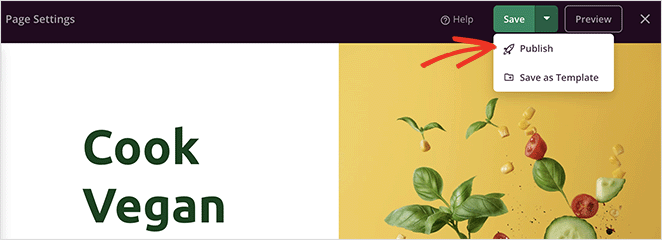
Quando sua página estiver exatamente como você deseja, você estará pronto para torná-la ativa em seu site WordPress. Para fazer isso, clique na seta suspensa no botão Salvar e selecione Publicar .

Agora você pode visitar sua página de destino e ver o botão Curtir do Facebook em ação.

Alternativa: Adicione manualmente um botão Curtir do Facebook ao seu site
Outra maneira de adicionar um botão Curtir do Facebook ao seu site WordPress é usando um código personalizado. No entanto, esse método exige que você copie e cole o código HTML diretamente no WordPress, portanto, recomendamos apenas para pessoas que se sentem à vontade com a edição de código.
Dito isso, usaremos o plug-in WPCode para facilitar a adição de código personalizado ao WordPress.
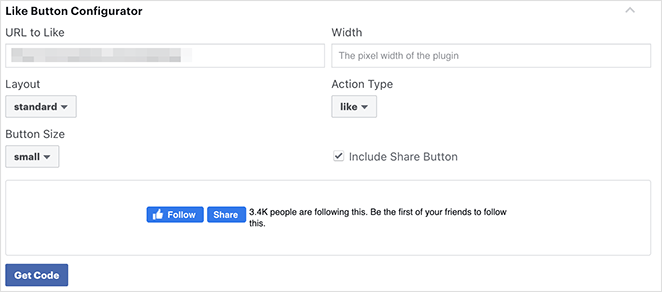
Primeiro, você precisa ir para a página 'Like Button' no site Meta for Developers (developers.facebook.com) e rolar para baixo até a seção 'Like Button Configurator'.

Em seguida, insira o URL da página do Facebook no campo 'URL para curtir'. Esta deve ser a página que você gostaria de conectar com o botão Curtir do Facebook.
Depois disso, basta ajustar as configurações para escolher o layout e o tamanho do botão Curtir. Você também verá uma prévia do botão Curtir.
Quando estiver satisfeito com a visualização, clique no botão Obter código .
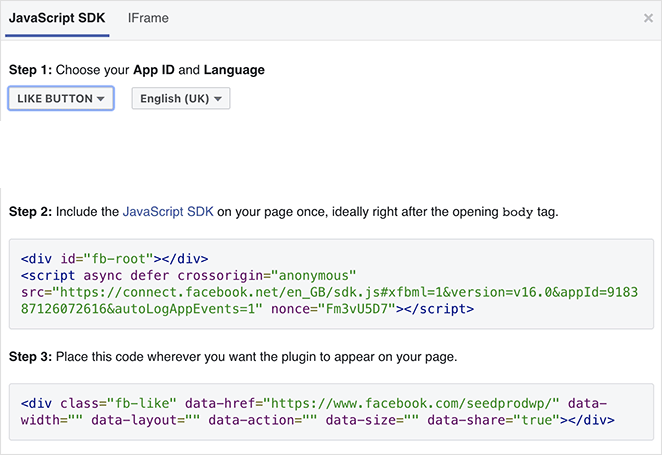
Agora você verá um pop-up com 2 trechos de código e 2 guias diferentes chamadas JavaScript SDK e iFrame. Clique na opção JavaScript.

Isso é o que você precisará adicionar ao seu site WordPress para exibir o botão Curtir.
Se você adicionar diretamente esses snippets de código ao seu tema do WordPress, há uma chance de que isso quebre seu site. Além disso, quando você atualiza seu tema, ele pode substituir os trechos de código.
Uma maneira mais fácil de adicionar esse código é com o plug-in WPCode. Ele permite colar trechos de código em seu site e gerenciá-lo sem editar diretamente seus arquivos de tema.
Primeiro, você precisará instalar e ativar o plug-in WPCode.
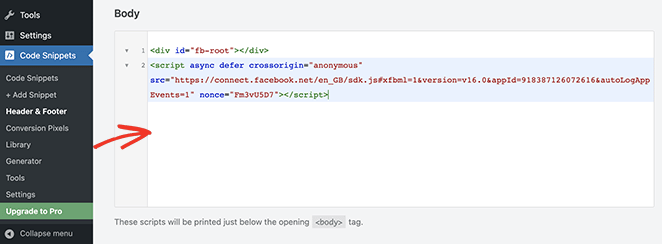
Depois de ativar o plug-in, navegue até Code Snippets »Header and Footer no painel do WordPress.
Agora, copie o primeiro trecho de código do Facebook e adicione-o ao arquivo header.php do seu tema WordPress após a tag <body>.

Basta copiar o código e inseri-lo na seção 'Corpo' e clicar no botão Salvar alterações .
Em seguida, você precisará copiar o segundo trecho de código e colá-lo em seu site WordPress para mostrar o botão Curtir do Facebook.
Para fazer isso, navegue até Code Snippets » + Add Snippet do seu administrador do WordPress ou clique no botão Add New .
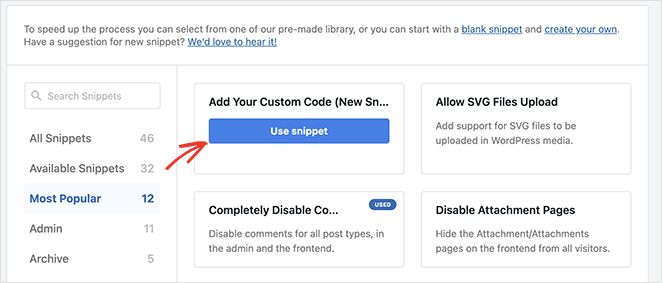
Na próxima tela, você pode escolher um trecho da biblioteca pré-criada ou adicionar um novo código personalizado.
Então vá em frente e clique na opção 'Adicionar seu código personalizado (novo snippet)' e selecione o botão Usar snippet .

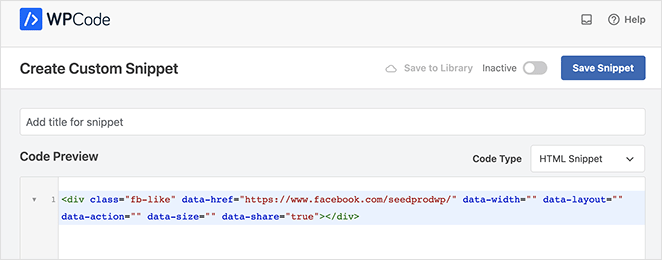
A partir daí, dê um nome ao seu código personalizado e insira o segundo trecho de código do Facebook na seção 'Visualização do código'.

Certifique-se de clicar no menu suspenso 'Tipo de código' e selecionar 'Snippet HTML'.
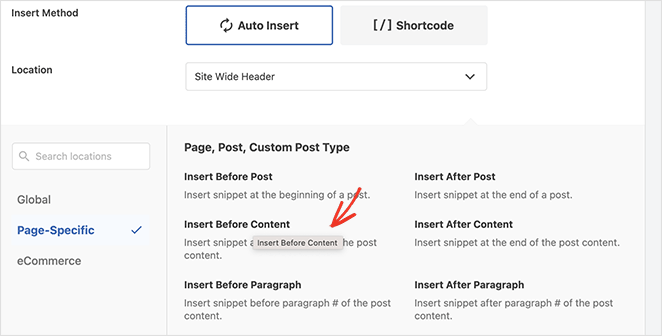
Em seguida, role para baixo até a seção 'Inserção' e escolha onde exibir o botão Curtir do Facebook. Por exemplo, você o faz aparecer antes do conteúdo do seu blog.
Para fazer isso, clique no menu suspenso 'Localização' e escolha a opção Inserir antes do conteúdo na seção Específico da página .

Por fim, clique no botão Salvar trecho e alterne a alternância de Inativo para Ativo .
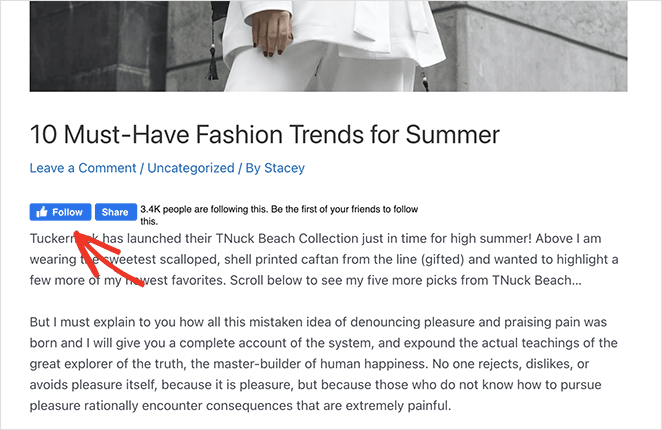
Agora você pode visitar qualquer postagem de blog para ver seu botão Curtir do Facebook antes do conteúdo da postagem.

É isso!
Esperamos que este artigo tenha ajudado você a aprender como adicionar um botão Curtir do Facebook ao seu site. Você também pode gostar deste tutorial sobre como incorporar eventos do Facebook no WordPress.
Obrigado por ler. Siga-nos no YouTube, Twitter e Facebook para obter mais conteúdo útil para expandir seus negócios.