Como adicionar um formulário Flodesk a um blog WordPress
Publicados: 2023-07-07Adicionar um formulário Flodesk a um blog WordPress é muito fácil, mesmo para iniciantes. Somos grandes fãs da plataforma de marketing por e-mail Flodesk! No entanto, entendemos que iniciantes podem achar difícil adicionar seus formulários a seus sites devido à complexidade do processo. Felizmente, somos especialistas nesta área e estamos aqui para ajudar. Hoje, forneceremos um tutorial sobre como integrar o Flodesk perfeitamente ao seu site WordPress. Neste exemplo, demonstraremos como incorporar um formulário embutido do Flodesk em seu site WordPress.

Índice
Adicionar um formulário Flodesk a um blog WordPress
Etapa 1: criar um formulário no Flodesk

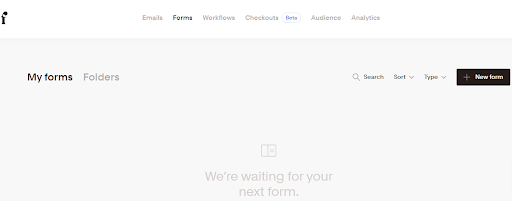
Para começar a criar um formulário no Flodesk, comece acessando seu painel e clicando na opção “FORMS” localizada na parte superior da tela. Isso iniciará o processo de configuração do formulário desejado.
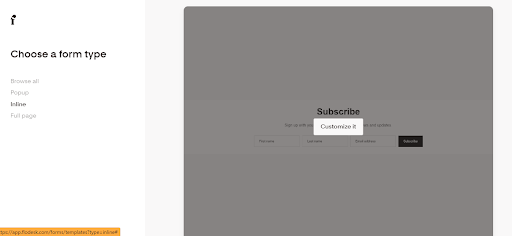
Etapa 2: escolha seu estilo de layout
Recomendamos selecionar o estilo de formulário embutido para sua criação. Essa escolha fornecerá a você uma aparência de alta marca que é básica e direta, mas complementa qualquer design perfeitamente.
Etapa 3: clique em Personalizar no formulário de sua escolha

Após selecionar o estilo de formulário embutido, clique na opção “personalizar”. Um prompt aparecerá solicitando que você insira um novo segmento antes de prosseguir. Normalmente, esse segmento representa novos assinantes, mas você também pode marcá-los com base em outros critérios, como “meu brinde incrível
assinantes”. Essa etapa de segmentação é crucial, pois permite que você direcione seus esforços de marketing para seus interesses específicos. Por exemplo, se alguém se inscreveu em seu curso DIY, pode não querer receber e-mails sobre seus serviços feitos para você.
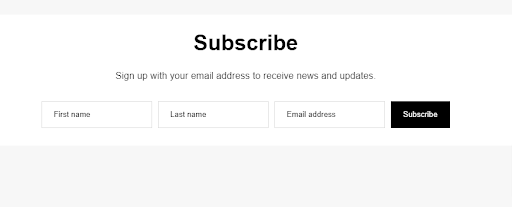
Passo 4 – Projetar/Personalizar o Formulário

Personalizar o formulário Inline é um processo direto. Você tem a capacidade de modificar a cor, o estilo e o texto do botão sem esforço, clicando nos respectivos elementos da página e fazendo as alterações desejadas.
Além disso, você também pode personalizar as fontes utilizadas e ajustar seu tamanho acessando o painel direito.
Passo 5 – Escolha Double Opt-In ou não
Depois de criar seu formulário, é hora de determinar as etapas finais para inscrição. Considere se você deseja implementar um processo de confirmação para uma assinatura. Essa medida serve para proteger contra bots de spam e garante que pessoas genuínas que desejam genuinamente seus e-mails se inscrevam. Optar por double opt-in significa que os assinantes receberão um e-mail de confirmação, exigindo que cliquem antes de se inscrever e receber seu primeiro e-mail de boas-vindas (se você tiver configurado uma série). Como alternativa, sem dupla aceitação, os assinantes são imediatamente adicionados à sua lista após a inscrição.
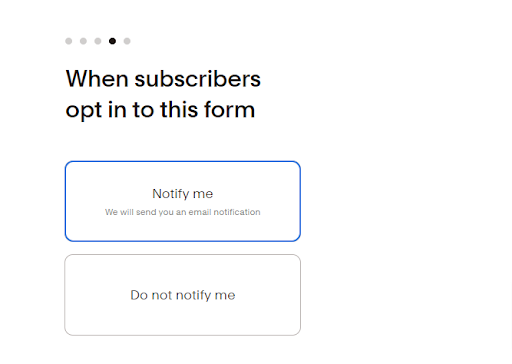
Passo 6 – Você quer notificações?


Considere se você gostaria de receber notificações sempre que um novo assinante se inscrever. Inicialmente, quando sua empresa é pequena, cada novo assinante pode trazer uma sensação de entusiasmo, provocando uma dança feliz. No entanto, à medida que sua empresa cresce, essas notificações podem se tornar opressivas e desnecessárias. É aconselhável desativá-los desde o início e, em vez disso, confiar no seu software de marketing por e-mail para acompanhar os novos assinantes. Certifique-se de usar regularmente suas ferramentas de marketing por e-mail para se manter informado sobre novas inscrições.
Leia também: As 5 principais dicas de edição modernas e eficazes para blogueiros diligentes
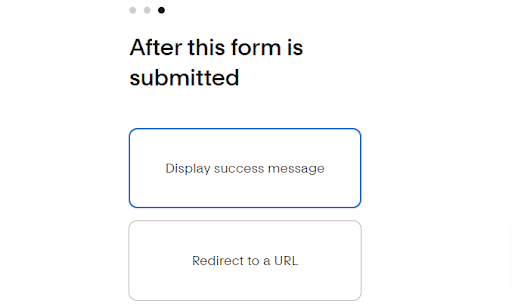
Etapa 7 - Escolha o que acontece a seguir - Adicione um formulário do Flodesk a um blog do WordPress

Depois que um usuário se inscreveu, você precisa decidir sobre a próxima etapa. Gostaria de enviar a eles uma mensagem de agradecimento ou direcioná-los para outro URL/página?
Uma vantagem de redirecioná-los para outro URL é a capacidade de oferecer páginas de agradecimento personalizadas que incluem downloads ou vídeos para gratificação imediata. Essa abordagem é especialmente benéfica se você os atraiu a se inscrever oferecendo um brinde, pois pode recompensá-los prontamente com conteúdo valioso.
Portanto, considere se você prefere uma mensagem de agradecimento ou redirecioná-los para um URL designado que oferece uma experiência personalizada e gratificante.
Leia também: Melhores plugins de posts relacionados para o site WordPress
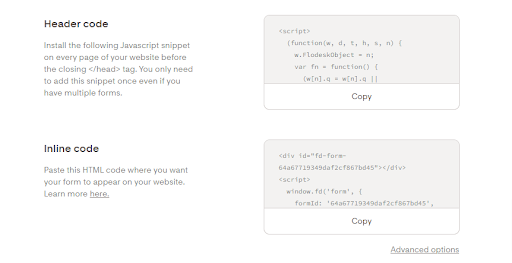
Etapa 8 - Obtenha seu código de incorporação - adicione um formulário do Flodesk a um blog do WordPress

As próximas três etapas são cruciais, mas desafiadoras, muitas vezes causando confusão para muitas pessoas. Depois de obter o código de incorporação do Flodesk, é importante manter a janela atual aberta enquanto abre uma janela separada do navegador para acessar a página de login do seu site.
Prossiga para entrar no seu site usando a nova janela do navegador e navegue até a página específica onde pretende incorporar o formulário. Abra a página para fins de edição.
Leia também: Plugins do WordPress que ajudam a dobrar o tráfego do seu site
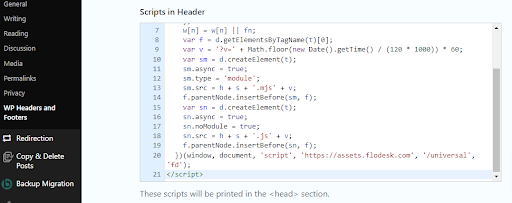
Etapa 9 – Adicione o código do cabeçalho ao seu site

Concluir a próxima etapa é crucial para que seu formulário seja exibido. A etapa que muitas vezes impede as pessoas de adicionar com sucesso seus formulários Flodesk é usar um plug-in para adicionar conteúdo de cabeçalho, eliminando a necessidade de modificar códigos complexos em seu modelo. Sugerimos usar o confiável plug-in “Inserir cabeçalhos e rodapés” do WPBeginner, garantindo atualizações regulares. Simplesmente instale e ative o plug-in, acesse sua página de configurações no menu Configurações do seu painel, adicione o código do cabeçalho à área designada e salve suas alterações.
Leia também: 7 plugins do WordPress que ajudarão a obter mais tráfego
Etapa 10 – Incorpore o formulário embutido em sua página
Ao incorporar qualquer elemento em um site, você precisa trabalhar no editor de texto ou código em vez de usar o construtor visual, especialmente ao usar o Gutenberg.
O processo é mais fácil com o editor clássico, pois permite uma fácil modificação do código, embora também possa ser feito no Gutenberg com alguma familiaridade.
Neste exemplo, demonstraremos como fazer isso usando o editor clássico ou o editor de blocos de texto do WPBakery.
- Copie o código para o “Inline Code” fornecido pela Flodesk.
- Localize o local apropriado em seu site onde deseja que o formulário seja exibido.
- Cole o código de incorporação na área designada.
- Salve, publique ou atualize sua página para aplicar as alterações.
- Visualize a página para garantir que seu formulário esteja aparecendo corretamente no front-end do seu site.

Conclusão sobre como adicionar um formulário Flodesk a um blog WordPress
Converter um design Figma em um site WordPress envolve uma abordagem sistemática e habilidades técnicas. Seguindo as etapas descritas neste guia, você pode dar vida ao seu design Figma na forma de um site WordPress funcional e interativo. Lembre-se, se você não se sentir confortável com a codificação ou o desenvolvimento do WordPress, é aconselhável procurar a ajuda de um desenvolvedor web profissional que possa ajudá-lo a atingir suas metas de design de maneira eficaz e eficiente. Com dedicação e atenção aos detalhes, você pode transformar seu design Figma em um notável site WordPress que envolve e encanta seu público.
Leituras interessantes:
Como otimizar a página de checkout de uma loja de comércio eletrônico
Sites para vender cursos online
Como vender serviços de marketing online com o Woo Sell Services?
