Faça um cabeçalho fixo no Elementor (método mais simples)
Publicados: 2022-04-10Este artigo apresentará uma maneira simples de adicionar um cabeçalho fixo no Elementor, sem usar complementos de terceiros e CSS incrivelmente simples.
O Elementor não possui uma ótima funcionalidade de cabeçalho fixo incorporada, então ficamos usando plugins de terceiros ou CSS e JavaScript.

Como adicionamos um cabeçalho fixo no Elementor
Nossa agência usa 4 linhas simples de CSS personalizado para adicionar nossos cabeçalhos fixos e queria compartilhar nosso método com você. No final deste artigo, também incluirá adições avançadas ao seu cabeçalho fixo e ao Elementor que o ajudam a redimensionar a imagem na rolagem, alterar a cor de fundo do seu cabeçalho fixo na rolagem e muito mais
Lembre-se de que este guia é voltado para quem usa o Elementor pro. Isso porque o Elementor Pro inclui o construtor de temas, que permite configurar seus próprios cabeçalhos e rodapés. Se você ainda não possui este plugin, vale a pena seu preço de $ 49,00, pois essencialmente permite que você crie um site do zero.
Agarrá-lo a partir deste link de afiliado apoia nossa agência sem nenhum custo extra para você.
Etapa 1: criar o cabeçalho básico
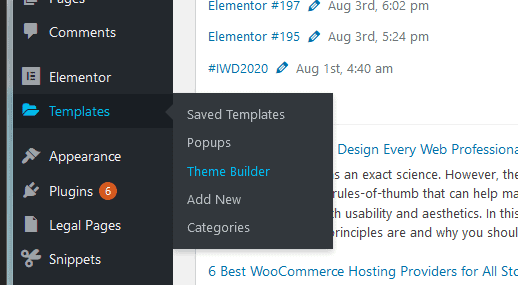
Primeiro, vamos construir nosso cabeçalho básico e aplicá-lo a todas as páginas do Elementor. Para acessar o construtor de cabeçalho, navegue até os modelos na vírgula de back-end do administrador e clique no construtor de temas.

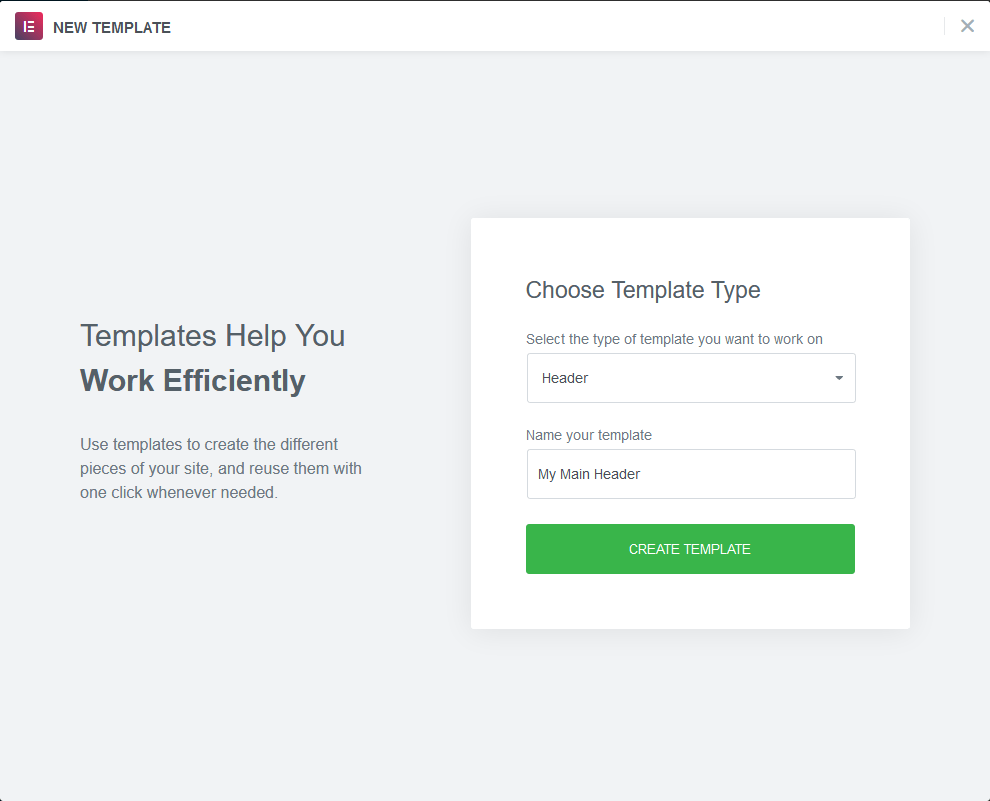
Adicione um novo modelo e altere o tipo para cabeçalho. Depois de nomear o modelo, clique no botão verde “Criar modelo”.

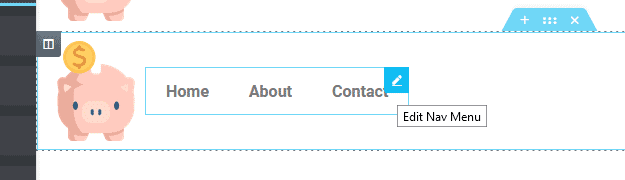
Agora, construa seu cabeçalho. Para fazer isso, as pessoas normalmente criam uma nova seção, dividem-na em duas colunas e adicionam um logotipo do site e um menu de navegação.
Normalmente, o logotipo do site é alinhado diretamente à esquerda da seção (e contido na coluna da esquerda), enquanto o menu Elementor está na coluna da direita e alinhado à direita.
Você também pode usar apenas uma coluna, definindo o posicionamento nas configurações avançadas para que cada elemento do menu seja inline .

Você pode usar o alinhamento horizontal, “ espaço entre ”, para obter o mesmo efeito que duas colunas. Este é o nosso método recomendado , pois reduz o número de elementos Dom e leva a um site de carregamento (marginalmente) mais rápido.
Na guia de estilo no Elementor, você pode manipular o plano de fundo do cabeçalho para ser transparente ou colorido. Neste exemplo, queremos que nosso cabeçalho sobreponha nossa seção de herói inicial, o que significa que manteremos o plano de fundo transparente. Para fazer isso, definimos a cor de fundo da seção como rgb(0,0,0) .
Certifique-se de alterar a tag HTML do padrão para "Cabeçalho"

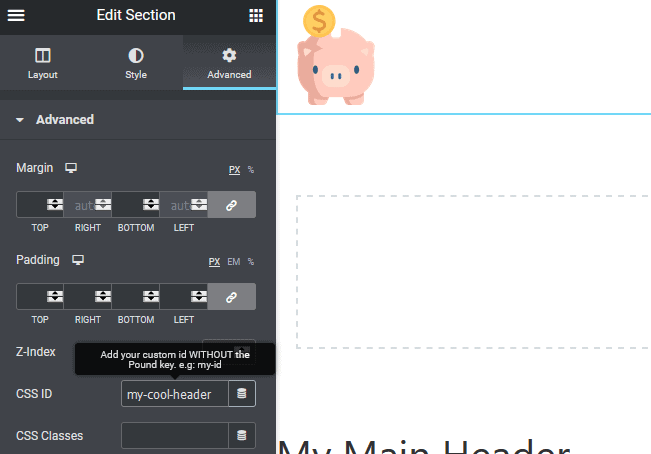
Por fim, dê ao seu cabeçalho um ID CSS personalizado, como: #my-cool-header. (Também adicionaremos uma classe CSS personalizada)

Depois de construir seu cabeçalho, publique-o e defina as condições de exibição de acordo. Neste exemplo, estamos exibindo esse cabeçalho em todas as seções do nosso site. No entanto, as ferramentas de visibilidade condicional Elementor são uma das melhores do setor, e você pode usá-las para exibir seletivamente seu cabeçalho fixo em qualquer lugar que precisar.
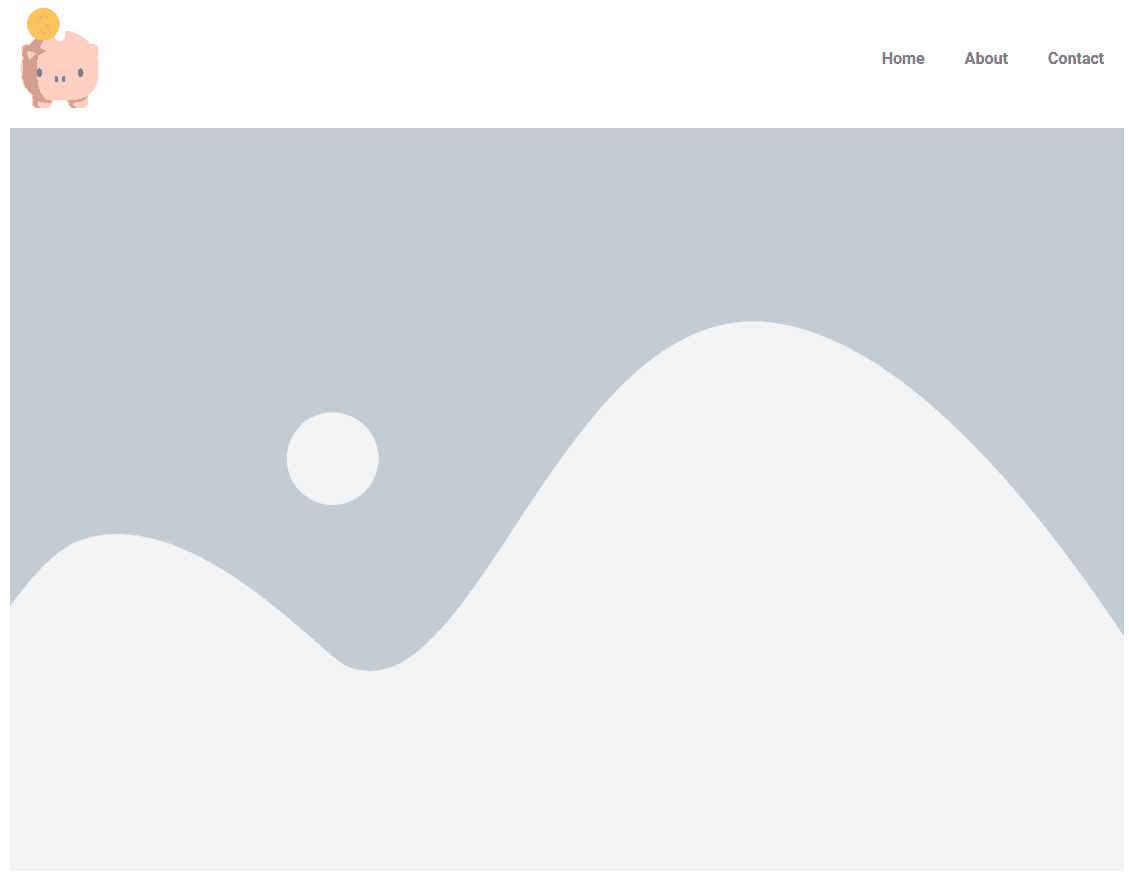
Nesse ponto, se você navegar até o front-end do seu site, verá o cabeçalho exibido com destaque. Mas, como você verá, não é pegajoso, nem se sobrepõe ao conteúdo inicial.

Para tornar nosso cabeçalho Elementor fixo (ou seja, sobrepor o conteúdo enquanto você rola a tela), é hora de adicionar um CSS personalizado.
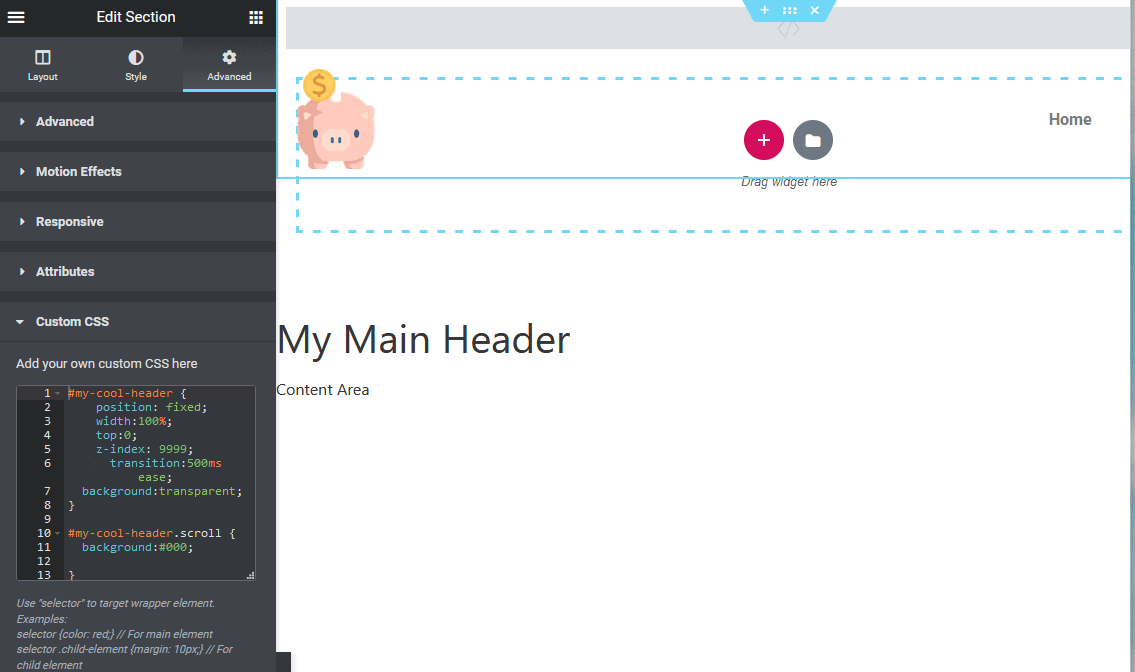
Navegue de volta ao seu construtor de cabeçalho e selecione a coluna geral. Vá para a guia de configurações avançadas dessa seção e abra a entrada CSS personalizada.
?? Esta é a parte do artigo em que mostramos a maneira incrivelmente simples de tornar seu cabeçalho fixo no Elementor.
Na entrada CSS personalizada, adicione o seguinte código:
#my-cool-header { position : fixed; width : 100% ; top : 0 ; z-index : 9999 ; } Linguagem de código: CSS ( css )Se você digitar na entrada (em vez de copiar e colar), poderá ver o que cada linha faz. Primeiro, o seletor aplica esse CSS personalizado ao elemento wrapper de destino, que é a seção de cabeçalho nesse caso.
Em segundo lugar, o position:fixed garante que o cabeçalho permaneça fixo enquanto você rola a página.
Terceiro, o top:0 faz com que o cabeçalho fique fixo no topo da janela de visualização do seu navegador.
Quarto, o z-index:9999 garante que o cabeçalho permaneça acima de todo o conteúdo da página.
Se você navegar de volta para o front-end do seu site, verá que o cabeçalho agora se sobrepõe ao conteúdo. Conforme você rola a página para baixo, sua posição permanece fixa na parte superior da tela.
Em essência, é o cabeçalho fixo mais simples que você já incorporará em um site Elementor. Tudo que você precisa são quatro linhas de CSS.
Neste ponto, você pode optar por parar e deixar o cabeçalho como está. No entanto, muitas vezes queremos adicionar alguns efeitos avançados.
Para nós, os dois efeitos mais importantes para qualquer cabeçalho fixo no Elementor são os seguintes:
- Alterando o plano de fundo de transparente para colorido quando o usuário rola a tela para baixo
Isso é importante porque garante que os elementos do menu fiquem visíveis ao rolar a tela para baixo. Normalmente, um herói consiste em uma fotografia escura, o que significa que há contraste adequado para o visitante visualizar e clicar em sua navegação. No entanto, à medida que você rola a tela para baixo, alterar a cor de fundo em um cabeçalho fixo do Elementor facilita muito a leitura e o uso.
- Mudando a imagem no scroll
Em muitos casos, o menu inicial tem o logotipo da empresa que exibe o nome dentro dele. Isso faz com que seja uma proporção ampla, algo como 16 por 9, que pode ser reduzida à medida que o visitante rola a tela para baixo.
Ao reduzir o tamanho do logotipo da empresa, a altura geral do cabeçalho fixo no Elementor também é reduzida, maximizando a quantidade da janela de visualização que o usuário pode usar para visualizar o conteúdo.
Por exemplo, podemos ter nosso logotipo como o da direita no topo da página.

Mas o logotipo muda para a esquerda (e encolhe) quando o usuário rola para baixo, minimizando a altura de tudo.
Adições avançadas
Alterar a cor de fundo na rolagem
A primeira adição avançada que queremos fazer em nosso cabeçalho Elementor é alterar a cor de fundo da seção geral na rolagem.
Para fazer isso, vamos usar JavaScript e CSS básicos. se isso te assusta, não se preocupe, tudo o que você precisa fazer é copiar e colar em um bloco HTML.
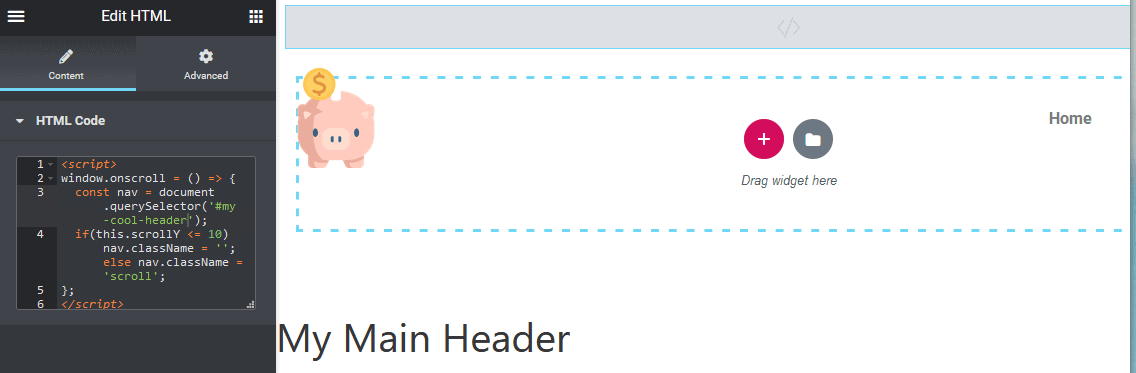
Primeiro, arraste e solte o bloco HTML diretamente no cabeçalho. Não se preocupe em mexer com a estrutura, pois o bloco HTML não aparecerá no front-end.

Cole o seguinte código:

< script > window .onscroll = () => { const nav = document .querySelector( '#my-cool-header' ); if ( this .scrollY <= 10 ) nav.className = '' ; else nav.className = 'scroll' ; }; </ script > Linguagem de código: HTML, XML ( xml )O que esse código faz é aplicar o estilo CSS assim que você passar de 10px.
Para nosso CSS personalizado com o cabeçalho, adicionaremos 2 novas linhas. A primeira linha faz a transição entre a cor transparente e a cor de fundo desaparecer.
O segundo garante que o plano de fundo original seja transparente.
#my-cool-header { position : fixed; width : 100% ; top : 0 ; z-index : 9999 ; transição : 500ms de facilidade;
fundo : transparente;
}
Linguagem de código: CSS ( css )Em seguida, adicionaremos um seletor CSS completamente novo, que aplica a cor de fundo quando o usuário rola a página:
#my-cool-header .scroll { background : #000 ; } Linguagem de código: CSS ( css )Basta copiar e colar esses dois códigos CSS diretamente no CSS personalizado para sua seção de cabeçalho.

Agora, salve a página e navegue até o cabeçalho no front-end. Conforme você rola para baixo na página, o efeito de classe .scroll será aplicado. Neste exemplo, alteramos apenas o plano de fundo para preto, mas você pode mexer no tamanho, nos estilos de fonte e muito mais.
Alterar imagem na rolagem
Outro efeito avançado que gostamos de aplicar aos nossos cabeçalhos Elementor pegajosos é alterar o tamanho da imagem do logotipo ou até mesmo toda a imagem do logotipo.
Primeiro, vamos falar sobre como você pode redimensionar a imagem usando o JavaScript e as classes já existentes a partir de “mudar cor de fundo na rolagem”.
Basta especificar o seletor do logotipo do seu site atrás do original e .scroll css assim:
#my-cool-header img { width : 100px ; transition : 500ms ease; } #my-cool-header .scroll img { width : 50px ; } Linguagem de código: CSS ( css )Este código redimensionará a largura da nossa imagem de cabeçalho em 50 pixels ao rolar a página. No nosso caso, precisávamos adicionar redimensionar o cabeçalho real para melhor se adequar ao nosso logotipo de 50px.
Isso foi aplicado ao seletor #my-cool-header.scroll.
Digamos que você queira alterar completamente a imagem ao rolar a página. Esta é outra coisa que é possível e muito fácil de fazer usando CSS.
#my-cool-header { position : fixed; width : 100% ; top : 0 ; z-index : 9999 ; transition : 500ms ease; background :transparent; } #my-cool-header .scroll { background : #000 ; height : auto; margin-top : - 20px !important ; } #my-cool-header img { width : 100px ; transition : 500ms ease; } #my-cool-header .scroll img { opacity : 0 ; transition : 500ms ease; } #my-cool-header .scroll .logo { background-image : url (https://img.freepik.com/free-vector/cute-pig-with-pink-skin-white_1308- 40061 .jpg?size= 626 &ext=jpg); background-size : cover; width : 50px ; transition : 500ms ease; } Linguagem de código: CSS ( css )O que isso faz é ocultar a imagem do logotipo original e exibir uma imagem de fundo em seu lugar. Em nosso exemplo, esta seria outra foto de porco.

Você também pode usar CSS Media Queries no Elementor para aplicar diferentes efeitos de rolagem, dependendo da largura da tela.
Conclusão
Esperamos que tenha mostrado uma maneira simples de adicionar Sticky Header In Elementor, juntamente com alguns efeitos avançados.
Se você tiver alguma dúvida sobre isso, sinta-se à vontade para entrar em contato nos comentários.
