Como adicionar um link de âncora no Elementor (guia passo a passo)
Publicados: 2022-02-18Você está procurando a maneira mais simples de adicionar links âncora às suas páginas de destino? Bem, você está chegando muito perto de uma solução viável.
A criação de páginas da Web se torna mais inteligente e flexível com um construtor de páginas de arrastar e soltar como o Elementor. Portanto, quando se trata de criar tags de âncora, o Elementor é muito mais prático do que qualquer plug-in semelhante do WordPress.
Portanto, neste tutorial passo a passo, mostraremos como configurar links âncora no Elementor para que você possa rolar para uma seção específica em sua página depois de clicar em um botão/link. Isso tornará suas páginas da web mais fáceis de usar e converter. Continue lendo.
Como o link âncora funciona em suas páginas da web

O que uma âncora faz por um navio? Ajuda o navio a flutuar em uma superfície de água específica. Mantenha-o a salvo do lançamento. Assim, ele pode circular ao redor da âncora em qualquer direção dentro dos limites da manilha da âncora.
A mesma coisa acontece com os links âncora. Quando os visitantes clicam em sua tag âncora, ela os direciona para uma seção específica em sua página de destino. Não para outra página, não para uma seção diferente.
Links âncora são necessários. Ao clicar em uma marca de âncora, seu visitante pode pular para uma determinada parte de sua página da web em um momento. O processo economiza tempo e pode inspirar os visitantes a realizar as ações desejadas. Além disso, mantém-los na mesma página.
No entanto, vamos continuar com o processo de criação de uma âncora com o Elementor.
Como adicionar âncora no Elementor Page Builder (3 etapas fáceis)
Se você já instalou o Elementor em seu site, está pronto para começar a criar as tags âncora. No entanto, caso você não conheça o método de instalação, obtenha ajuda em nosso guia sobre como instalar o Elementor.
Bem, vamos seguir as etapas sobre como adicionar uma âncora no Elementor.
Etapa 1 : selecione a página no Elementor Editor

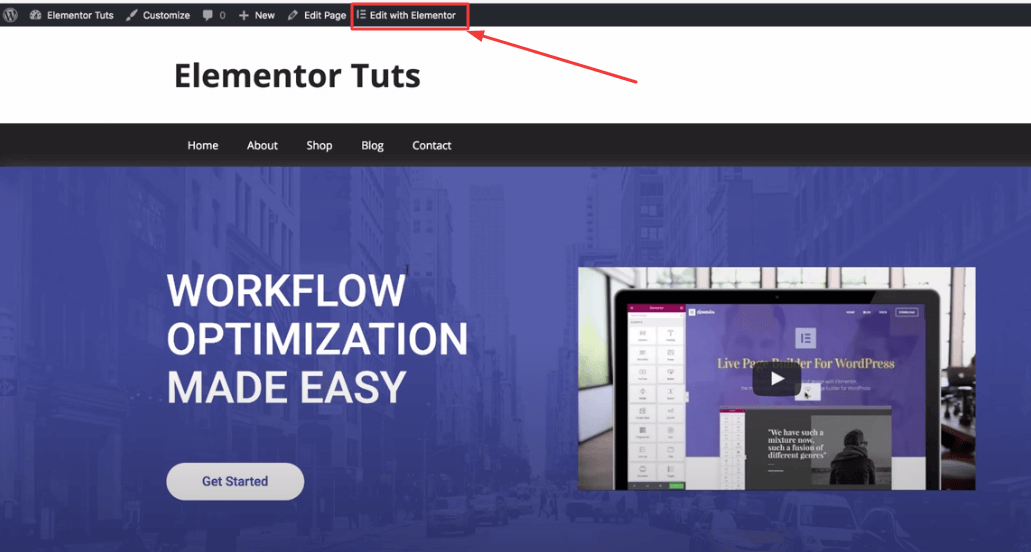
Faça login no seu site WordPress. Vá para a página que você deseja adicionar links de âncora. Na barra de menu superior, clique em “Editar com Elementor”. Sua página da Web será aberta para personalização no editor Elementor.
Etapa 2: procure a âncora de menu para adicionar a etiqueta de âncora

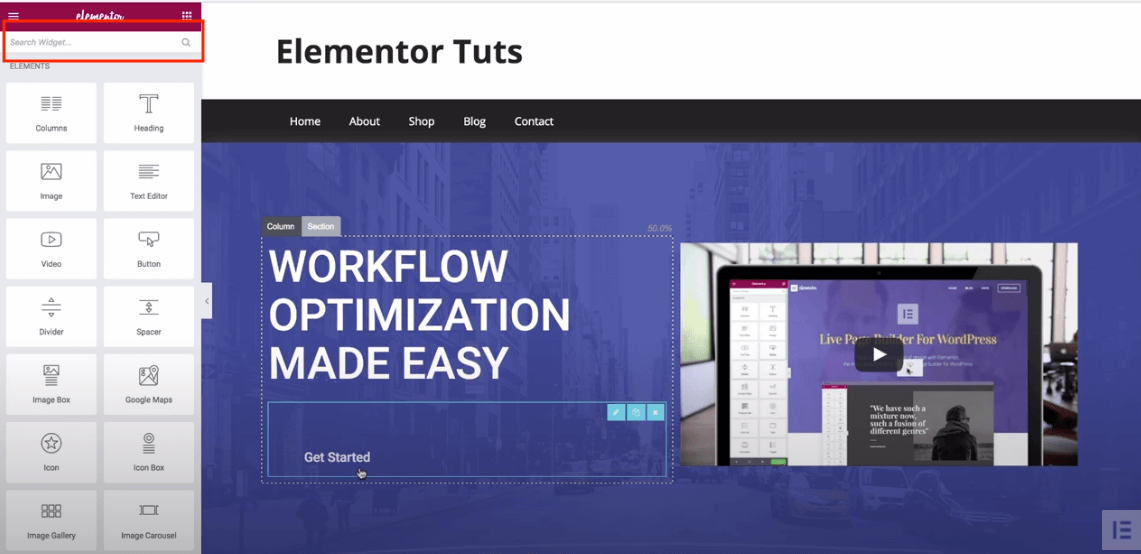
Depois de escolher editar sua página com o Elementor, você será redirecionado para a página acima. É o editor Elementor. Na barra lateral esquerda, digite apenas “âncora”. Portanto, você encontrará o widget de âncora de menu. Ele irá ajudá-lo a criar o link âncora desejado.
Etapa 3: comece a adicionar o link de âncora com o widget de âncora de menu
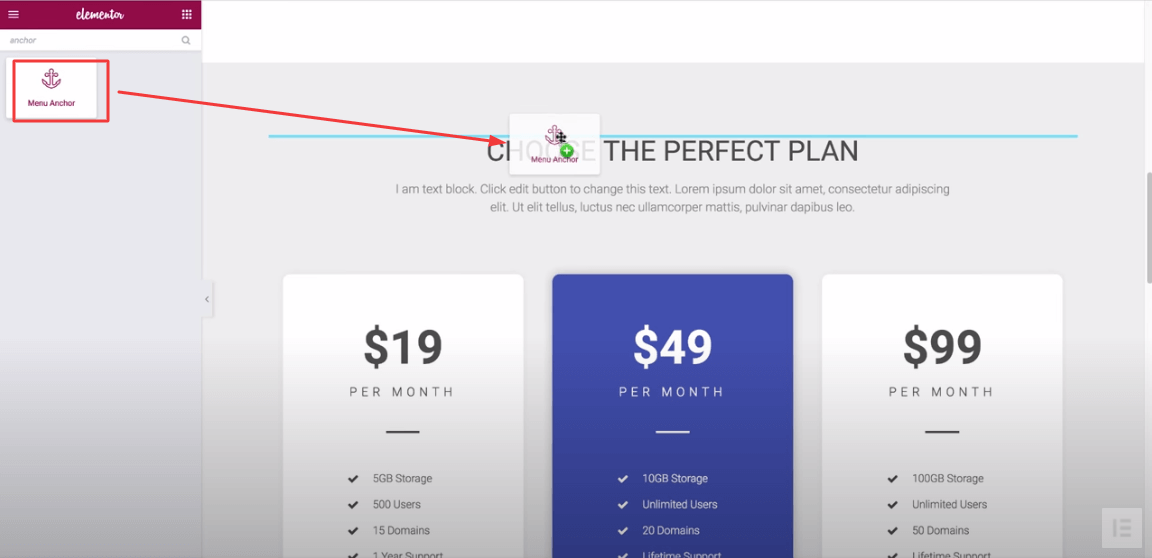
O que você precisa fazer é arrastar e soltar a âncora do menu nas seções da sua página onde deseja adicionar uma tag âncora.
Por exemplo, você deseja adicionar uma âncora em sua seção de preços. Aqui está o que você deve fazer.

Role para baixo até a seção de preços da sua página no editor. Arraste o widget Menu Anchor e solte-o acima do preço.
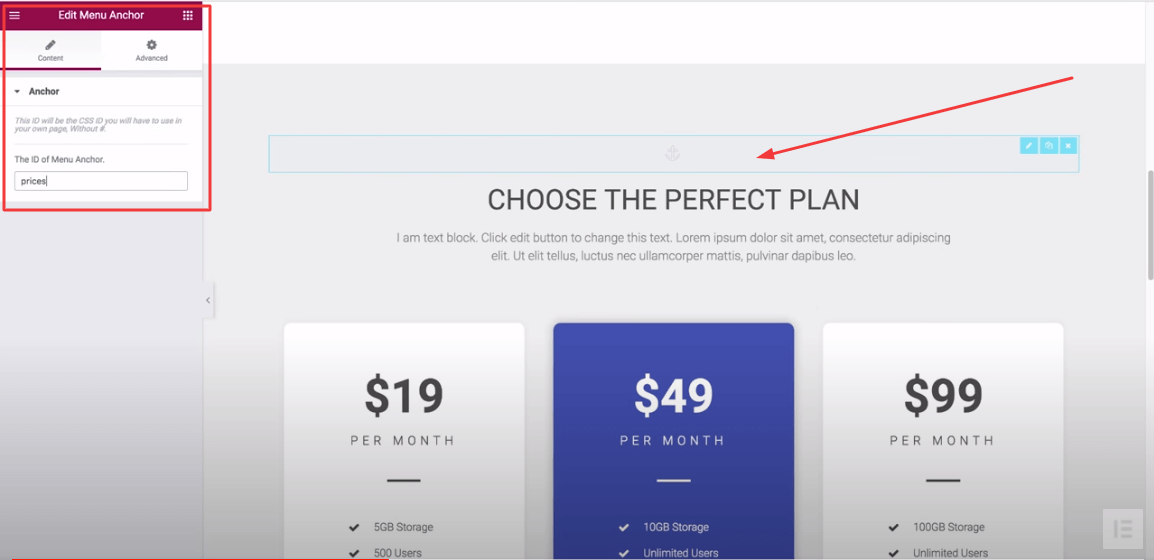
Agora que você arrastou o widget acima de sua seção selecionada, você precisa escrever o nome desta seção na área de conteúdo do widget.

Por isso. escreva o nome como "Preços" no campo ID, pois você deseja que seus visitantes saltem nos preços.
Agora, qual elemento ou texto você deve escolher para vincular? É o seu desejo. Selecione um texto âncora ou guia, ou até mesmo escolha um elemento do seu menu WordPress para redirecionar os visitantes.
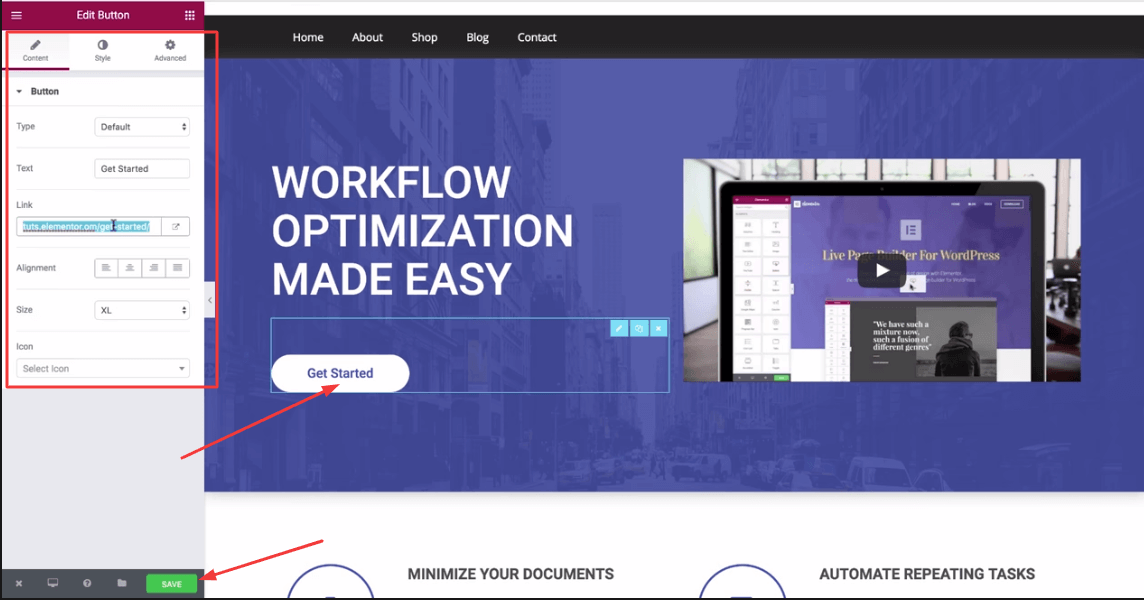
No entanto, aqui selecionamos o botão de introdução para que você possa entendê-lo facilmente.

Então, role até sua página. Clique no botão “Começar”. Você verá o link do botão no link preenchido. Aqui, apague o link do botão e coloque seu link âncora com uma hashtag, assim como “#prices” (já que sua âncora é a seção de preços). Agora, clique em “Salvar”.

Portanto, visite sua página de destino novamente. Clique no botão Âncora. Você vai pular para o preço de uma só vez.
Como adicionar âncora no Elemntor com o menu WordPress
É ainda mais fácil do que o processo anterior. Para adicionar uma âncora em um menu do WordPress, você precisa criar a âncora primeiro.
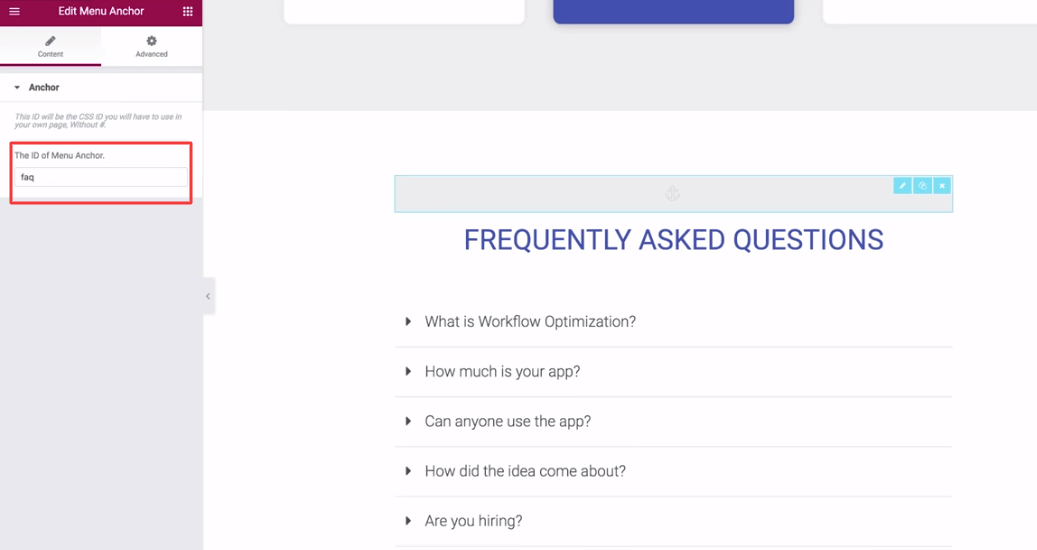
Por exemplo, você deseja criar uma âncora para sua seção de perguntas frequentes. Então, vamos para a sua seção de perguntas frequentes. Arraste o widget “Menu Anchor” acima dele.

Coloque a palavra “faq” no campo ID. E salve.
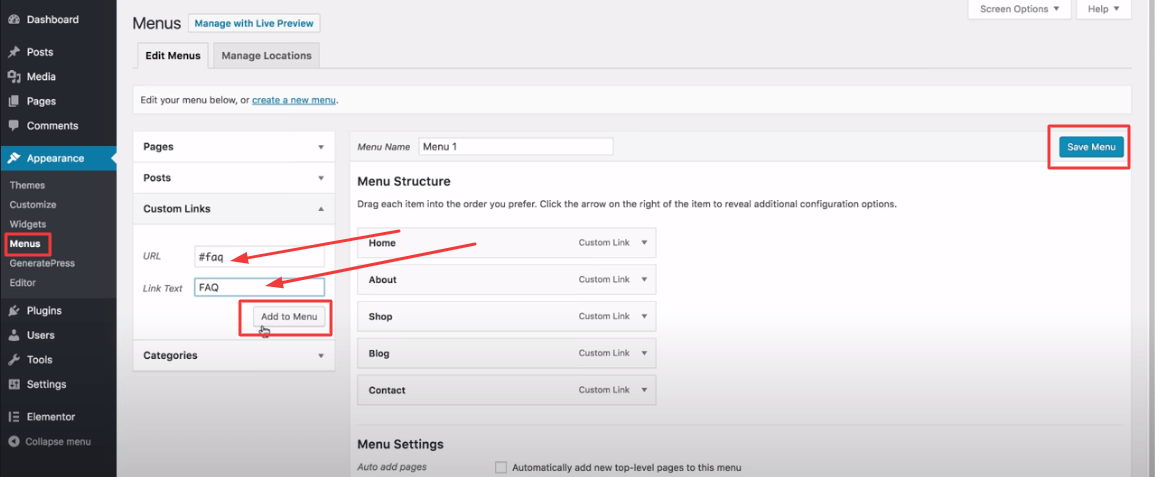
Em seguida, vá para o menu do WordPress. Clique no link personalizado.

No campo URL, escreva “#faq” e coloque o nome do texto do link como “FAQ”. Em seguida, clique em “Adicionar ao menu. E, finalmente, clique em “Salvar Menu”.

Agora volte para sua página de destino. Clique no FAQ do seu menu. Imediatamente você será levado para sua seção de perguntas frequentes.
Perguntas frequentes sobre como adicionar link de âncora no Elementor
Aqui, respondemos a algumas perguntas comuns sobre como adicionar um link âncora no site Elementor.
1. O que é um link âncora?
Um link âncora é um tipo de link de página que leva você a um local específico na mesma página.
2. Como faço para vincular a uma parte específica de uma página no Elementor?
Etapa 1: clique em Editar seção .
Passo 2: Vá para a área Avançado .
Etapa 3: adicione o ID CSS como ( First ) à seção.
Etapa 4: selecione o botão ou texto que você usa como âncora.
Passo 4: Vá para a área de conteúdo do botão ou texto.
Etapa 5: insira o ID do CSS na seção Link como ( #First ).
3. Como adicionar links âncora manualmente no WordPress?
Para fazer isso, você precisa adicionar duas coisas a um texto âncora.
1. Escolha um bloco e crie um link âncora com o sinal (#) logo antes do texto âncora.
2. Selecione um bloco e vá para a guia Avançado das configurações do bloco.
3. E cole o texto que você adicionou como o link âncora sem adicionar o (#)
4. Como adicionar manualmente links âncora em HTML?
Etapa 1: você precisa adicionar o link de âncora com um prefixo (#) usando a tag de âncora HTML .
Etapa 2: você precisa adicionar o atributo ID à tag HTML onde deseja adicionar o link âncora. Faça com que o atributo ID comece sem o prefixo (#) .
5. Como você adiciona um link a uma imagem no Elementor?
Primeiro: Selecione a Imagem onde deseja inserir um link.
Segundo: Vá para a área de conteúdo dessa imagem.
Terceiro: Encontre a opção Link e selecione Link->Custom .
Quarto: Insira seu link personalizado.
Pensamentos finais
Então, isso é tudo que você precisa para criar um link âncora se você tiver o Elementor. Por isso, lembre-se de algumas dicas importantes. Você simplesmente não pode adicionar links de âncora aleatoriamente. É uma ótima ferramenta para aumentar a resposta do usuário às suas páginas da web. Portanto, você deve descobrir quais seções são mais importantes para você. Em seguida, selecione também o texto âncora perfeito que corresponda à sua âncora.
Portanto, o Elementor está aberto a ferramentas de terceiros. Você pode integrar o widget Happy Addons para trazer mais poder ao seu web design com o Elementor. Você pode começar de graça.
Bem, diga-nos agora. Você acha mais fácil adicionar links de âncora no Elementor?
