Como adicionar e usar scripts jQuery no WordPress
Publicados: 2023-03-21Elementos de página interativos, como barras de pesquisa dinâmicas, filtros avançados de produtos e controles deslizantes, podem tornar seu site mais amigável e envolvente. Mas é impossível criar qualquer um desses recursos sem usar JavaScript ou instalar plugins do WordPress.
Felizmente, você pode facilmente criar elementos de design JavaScript usando jQuery no WordPress. Você pode fazer isso manualmente ou usar um plugin para acelerar o processo.
Nesta postagem, apresentaremos o jQuery e discutiremos por que você pode querer usá-lo. Em seguida, mostraremos duas maneiras de adicionar scripts jQuery personalizados ao seu site WordPress e analisaremos algumas perguntas frequentes.
O que é jQuery? (e por que você pode querer usá-lo)
Antes de aprender como adicionar scripts jQuery no WordPress, você precisará de uma compreensão básica do próprio jQuery.
Resumindo, jQuery é uma biblioteca JavaScript leve e de código aberto que simplifica a maneira como você pode escrever e usar essa linguagem de codificação.

Ele permite que você modifique e aprimore facilmente os temas e plugins do WordPress usando JavaScript. Esse recurso pode ser extremamente útil, pois o JavaScript é essencial para muitos recursos.
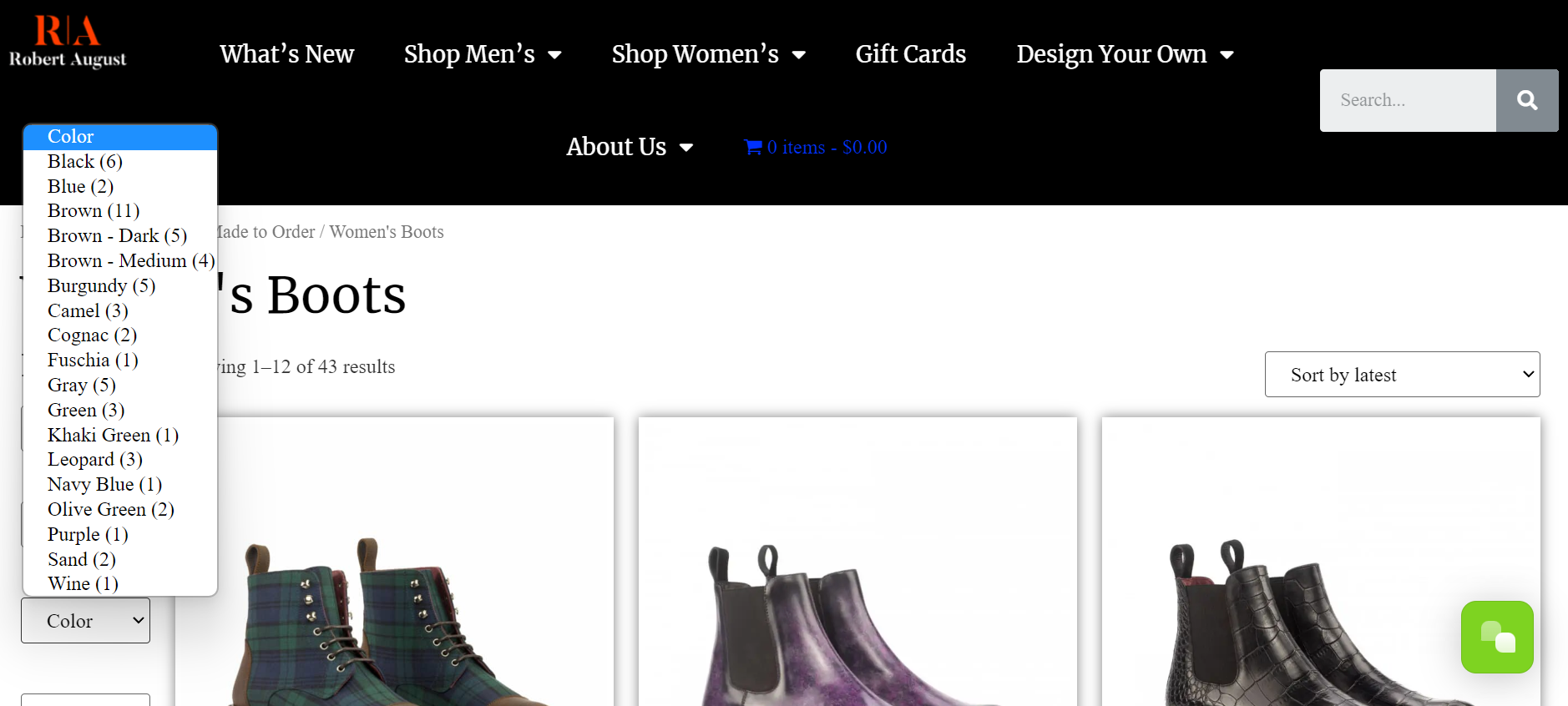
Por exemplo, você precisa de JavaScript para Ajax, manipulação de eventos e DOM transversal/manipulação. A funcionalidade Ajax, em particular, é prática e popular. Os desenvolvedores da Web o usam para criar carregamento de pesquisa instantânea e filtragem avançada de produtos de comércio eletrônico.

Uma ação do usuário, como um clique ou uma pesquisa, geralmente aciona esses recursos do JavaScript. Você também precisa do jQuery para criar recursos adicionais do lado do cliente, como controles deslizantes, janelas pop-up e muito mais.
O jQuery está incluído no WordPress por padrão?
jQuery é um recurso tão útil e popular que vem incluído na instalação do WordPress por padrão. Você só precisa saber como usá-lo! Nas próximas seções, ensinaremos como fazer isso.
O que fazer antes de adicionar scripts jQuery ao WordPress
Em breve explicaremos como você pode adicionar scripts jQuery no WordPress. Mas, primeiro, você deve fazer algumas coisas para proteger seu site antes de tentar modificar seus arquivos principais.
Mais importante ainda, é sempre recomendável criar um backup do seu site. Isso porque até mesmo o menor erro de codificação em arquivos críticos do site pode causar sérios danos. Ao fazer backups, você pode facilmente restaurar seu site ao estado anterior em caso de emergência.
Se você não tem certeza de como fazer backup do seu site WordPress ou está apenas procurando uma ferramenta para agilizar o processo, o Jetpack VaultPress Backup é uma excelente opção.

O Jetpack VaultPress Backup salva automaticamente todas as alterações em seu site. Em seguida, você pode usar restaurações com um clique para recuperar seu conteúdo rapidamente. O Jetpack permite até que você restaure seu site a partir do aplicativo móvel Jetpack. Além disso, se você tiver algum problema, poderá obter assistência do melhor suporte ao cliente da categoria - Happiness Engineers!
Para proteger ainda mais o seu site, também vale a pena criar um site de teste do WordPress. Em seguida, você pode testar suas alterações antes de ativá-las.
Como adicionar scripts jQuery personalizados ao WordPress
Agora que você sabe mais sobre jQuery e como preparar seu site para grandes mudanças, vamos discutir duas maneiras de adicionar scripts jQuery personalizados ao WordPress!
Método 1: Adicionar jQuery manualmente
Primeiro, mostraremos como adicionar jQuery ao WordPress manualmente. Este método pode ser para você se você tiver alguma experiência em desenvolvimento e quiser controle total sobre o processo.
Vale a pena usar um tema filho para que quaisquer alterações feitas não sejam substituídas quando você atualizar seu tema.
Etapa 1: entre no modo de compatibilidade
Uma das grandes coisas sobre o jQuery é que ele permite que você use alguns atalhos familiares ao codificar. Mais notavelmente, você pode usar o símbolo $ para representar jQuery. Isso pode economizar muito tempo, mas algumas outras bibliotecas usam esse atalho para representar algo diferente.
Portanto, você deve entrar no Modo de Compatibilidade e criar um alias exclusivo para jQuery. Dessa forma, você evitará conflitos com outras bibliotecas.
Você pode fazer isso usando o seguinte código:
<!-- Putting jQuery into no-conflict mode. --> http://prototype.js http://jquery.js <script> var $j = jQuery.noConflict(); // $j is now an alias to the jQuery function; creating the new alias is optional. $j(document).ready(function() { $j( "div" ).hide(); }); // The $ variable now has the prototype meaning, which is a shortcut for // document.getElementById(). mainDiv below is a DOM element, not a jQuery object. window.onload = function() { var mainDiv = $( "main" ); } </script>Ao executar o script acima, você poderá usar $j como um atalho em vez de $. Como alternativa, você pode usar o seguinte:
<!-- Loading jQuery before other libraries. --> http://jquery.js http://prototype.js <script> // Use full jQuery function name to reference jQuery. jQuery( document ).ready(function() { jQuery( "div" ).hide(); }); // Use the $ variable as defined in prototype.js window.onload = function() { var mainDiv = $( "main" ); }; </script>Este trecho de código simplesmente evitará quaisquer conflitos. Ainda assim, você precisará usar o nome completo, jQuery, em vez de um atalho.
Etapa 2: criar um arquivo de script
Agora que você tem o código de que precisa, está pronto para criar um arquivo de script. Crie um arquivo e dê a ele um nome descritivo como “my_new_script_file.js”. Certifique-se de usar a extensão .js e adicionar seu snippet de código de compatibilidade preferido na parte superior.
Neste ponto, você precisará acessar e editar seus arquivos de tema, que têm suas pastas exclusivas dentro dos arquivos do seu site.
Comece conectando-se ao seu site usando o gerenciador de arquivos ou um cliente FTP (File Transfer Protocol) gratuito como o FileZilla.

Em seguida, abra seu diretório raiz. Isso deve ter um nome como public_html ou simplesmente public . Como alternativa, pode ser apenas o nome do seu site.
Em seguida, localize a pasta do seu tema ativo e crie uma nova subpasta. Chame-o de /js/ .
Por fim, adicione seu novo arquivo de script a esta subpasta. Seu conteúdo será diferente dependendo do recurso que você está tentando implementar.
Etapa 3: adicione um script jQuery ao seu arquivo functions.php
Em seguida, você precisará localizar o arquivo functions.php do seu tema. Os temas pai e filho devem ter um. É aqui que todas as personalizações manuais acontecem.
Como o JavaScript requer enfileiramento, você precisará usar a função wp_enqueue_script(). Seu código pode ser algo como isto:
function my_theme_scripts() { wp_enqueue_script( 'my_new_script_file', get_template_directory_uri() . '/js/my_new_script_file.js', array( 'jquery' ), '1.0.0', true ); } add_action( 'wp_enqueue_scripts', 'my_theme_scripts' );Certifique-se de substituir o nome do seu arquivo de script exclusivo e adicioná-lo a functions.php . Isso dirá ao seu arquivo de tema para usar o arquivo de script que você criou na etapa anterior.
Método 2: Adicionar jQuery com um plug-in do WordPress
Como acabamos de ver, adicionar jQuery manualmente pode ser demorado e um pouco arriscado, especialmente se você não estiver familiarizado com a edição de código no WordPress. Então, agora vamos mostrar como adicionar jQuery com um plugin do WordPress.

Passo 1: Instale um plug-in jQuery
Primeiro, você precisará escolher um plugin jQuery. Duas das opções mais populares são CSS e JS personalizados simples e campos personalizados avançados.

Para este tutorial, usaremos campos personalizados avançados. Essa ferramenta ajuda você a criar recursos atraentes e interativos com tipos de blocos personalizados.
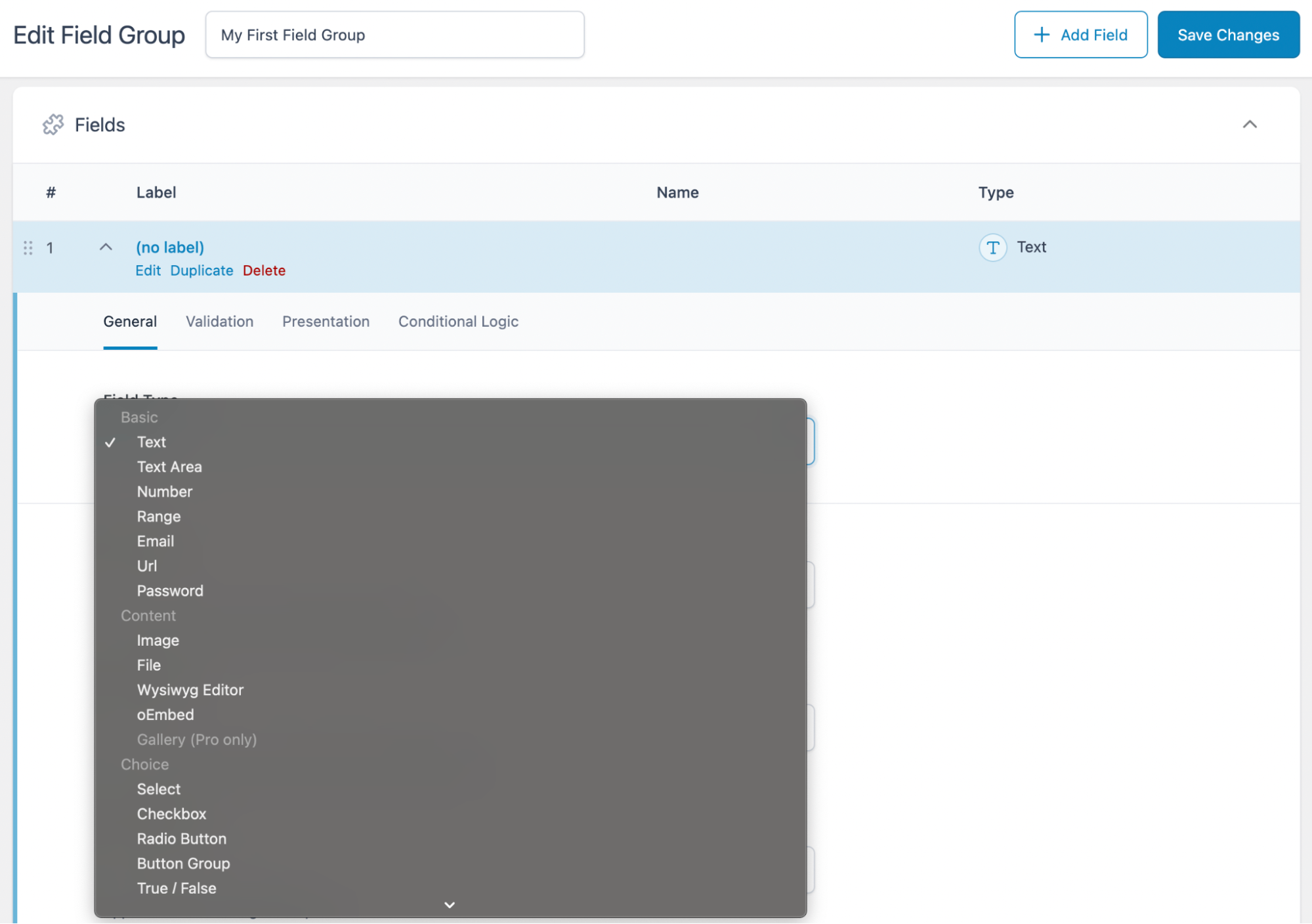
A versão gratuita tem muitos tipos de blocos úteis para adicionar elementos como grupos de botões, Google Maps, seletores de cores, oEmbed e muito mais. Se você quiser todos os 30 blocos personalizados, precisará atualizar para a versão paga dos campos personalizados avançados.
Depois de selecionar seu plano preferido, basta instalar e ativar o plug-in como faria normalmente. Adicione quaisquer chaves de licença nas configurações do plug-in.
Etapa 2: criar um novo campo personalizado
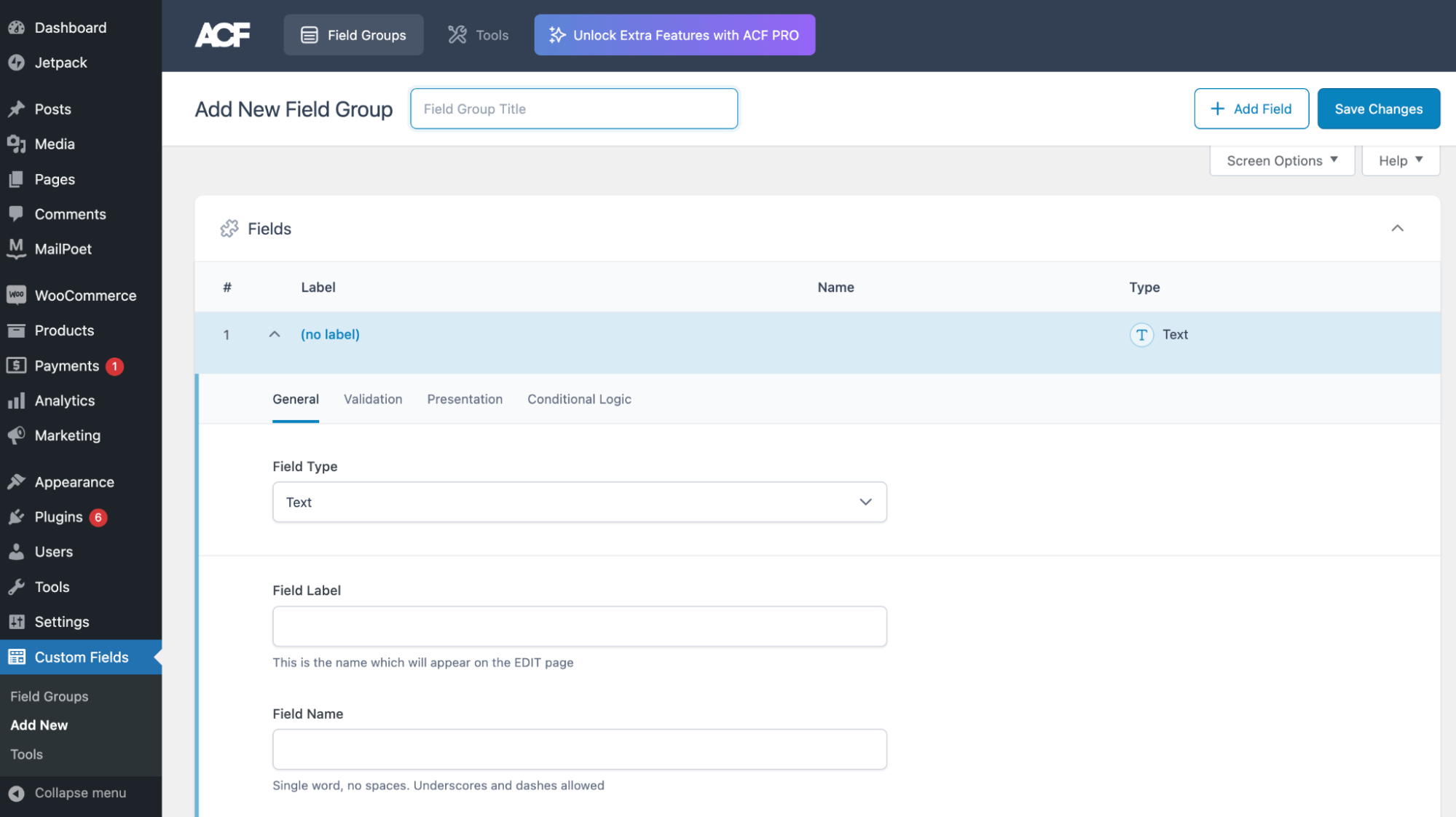
Depois de instalar e ativar o plug-in, vá para Custom Fields → Add New .

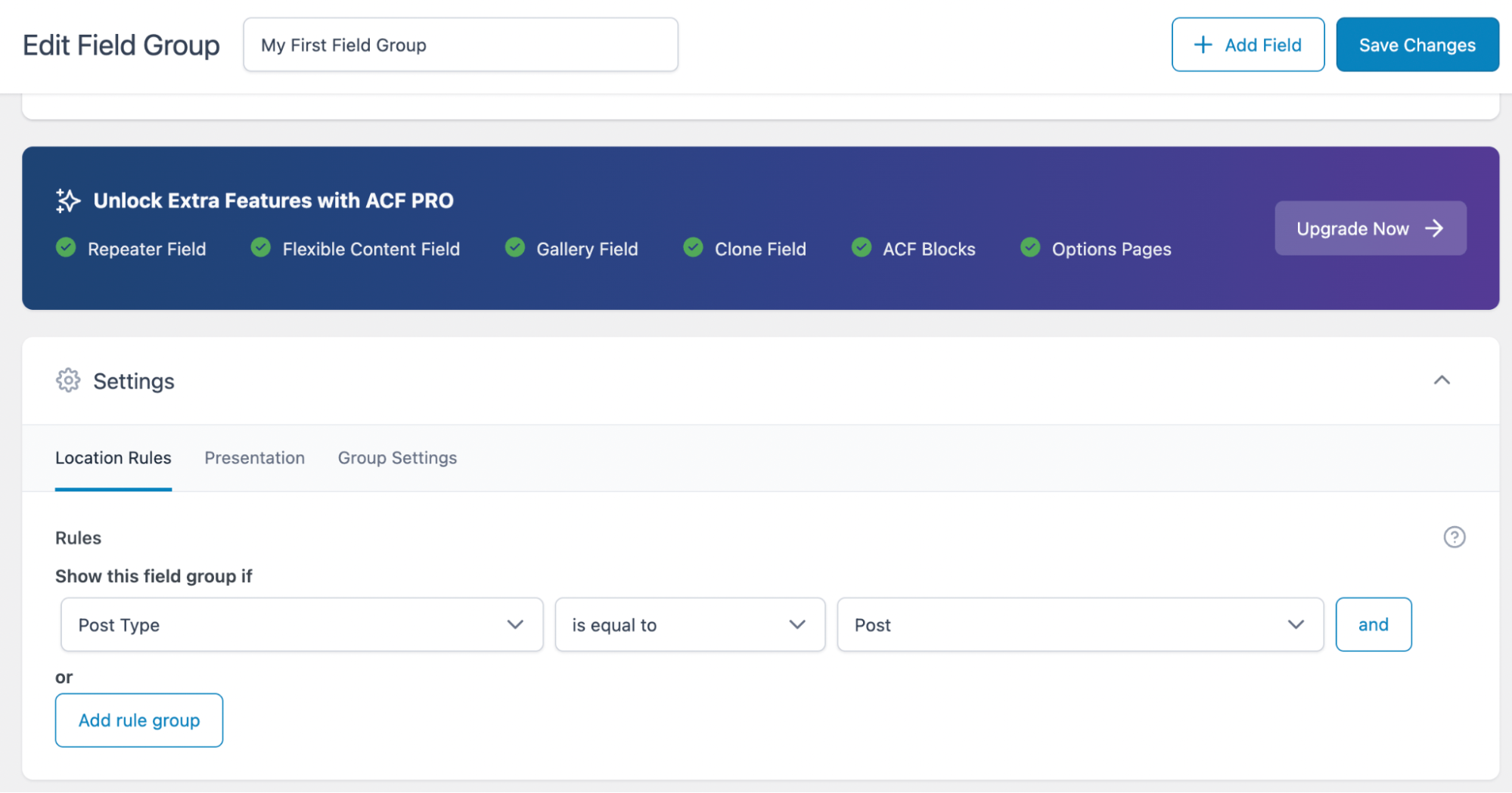
Aqui, você precisará criar seu primeiro grupo de campos. Dê um título ao lado de Adicionar novo grupo de campos . Em seguida, clique em Salvar alterações .
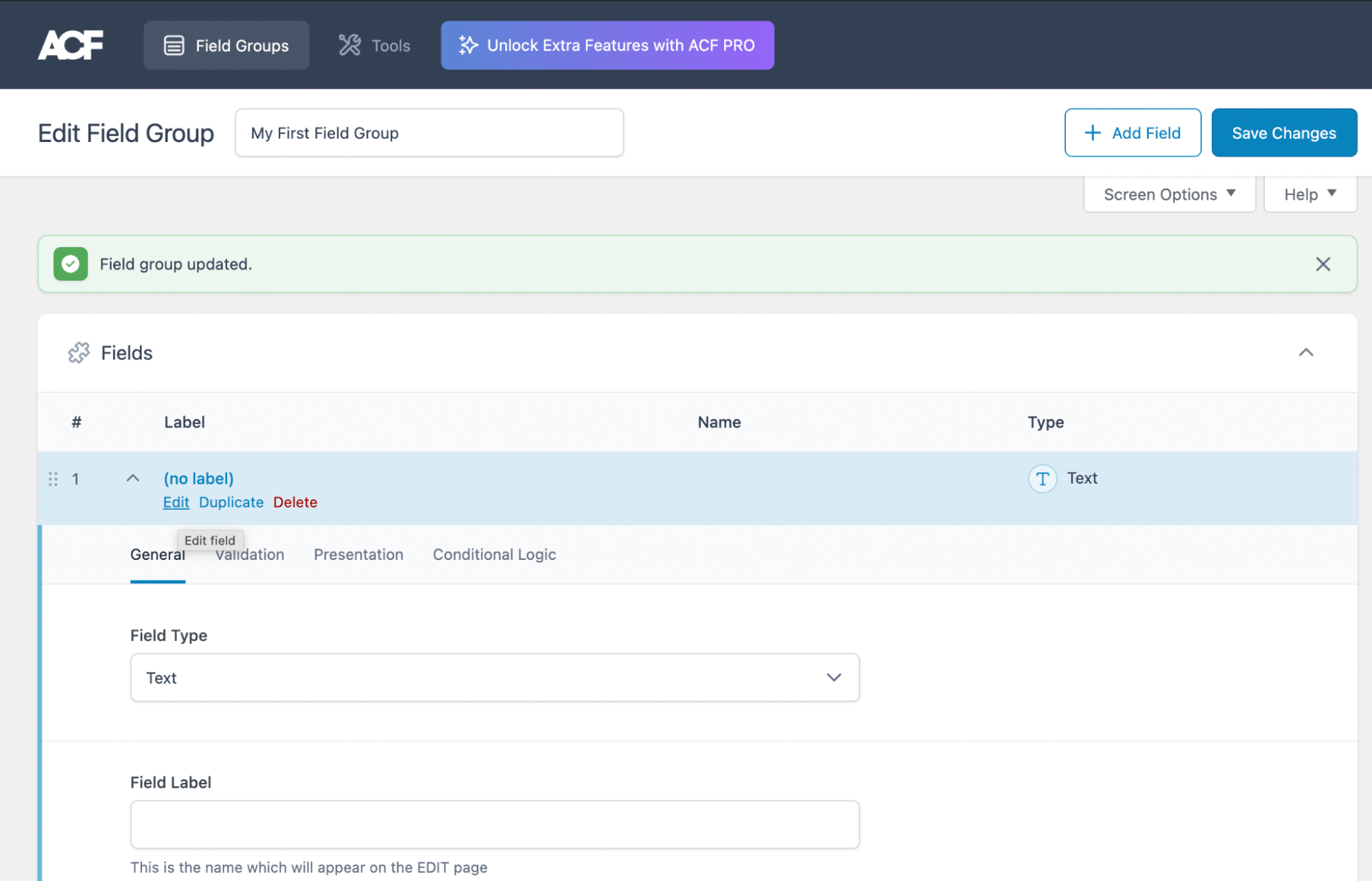
Agora, você pode começar a editar o novo campo. Você pode expandir as opções clicando em Editar abaixo do rótulo.

Primeiro, abra o menu suspenso para Tipo de campo e selecione um.

Em seguida, preencha o rótulo do campo , nome do campo , etc. Se você continuar a rolar para baixo, poderá modificar configurações adicionais, como regras de localização e apresentação .

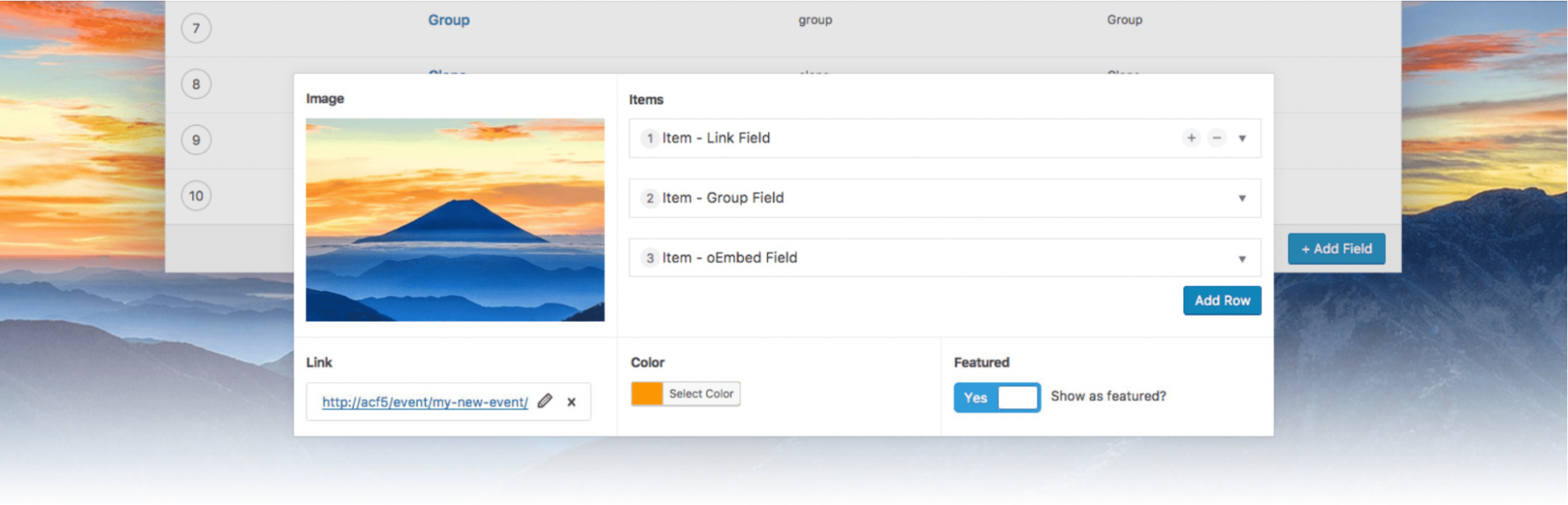
Dependendo do local selecionado, você poderá visualizar seu novo bloco personalizado lá. No Block Editor, você pode identificar o bloco pelo rótulo que você designou em Field Label .
Quando terminar, clique em Salvar alterações . Você pode selecionar o botão + Adicionar campo e repetir esse processo. Depois disso, basta ir até um dos locais que você escolheu para o seu campo e começar a customizá-lo!
Como adiar o jQuery no WordPress
Como discutimos, há muitos motivos para usar JavaScript e jQuery no WordPress. Na verdade, eles são cruciais para certos recursos interativos que muitos usuários não valorizam.
Mas a desvantagem é que esses elementos sofisticados do lado do cliente podem tornar seu site mais lento. Então, você pode querer adiar automaticamente o JavaScript (e, por extensão, jQuery) quando o seu site WordPress for carregado.
Ao adiar o JavaScript, todos os elementos principais do seu site serão carregados antes dos recursos menos críticos do JavaScript. Claro, os visitantes do seu site provavelmente não perceberão isso acontecendo, mas provavelmente melhorarão a experiência do usuário (UX), porque a página parecerá carregar mais rapidamente.
Se você deseja adiar automaticamente o jQuery em seu site, pode usar o Jetpack Boost para fazer isso.

Este plug-in pode melhorar drasticamente o desempenho geral do seu site. Como resultado, você poderá manter todos os seus recursos JavaScript preferidos sem comprometer a velocidade da página.
Além de adiar o JavaScript não essencial, o Jetpack Boost pode otimizar o carregamento de CSS e aplicar o carregamento lento de imagens (entre outras otimizações de desempenho). Usando esta ferramenta, você pode melhorar suas pontuações de Core Web Vitals e aumentar a visibilidade do seu site nos resultados de pesquisa.
Perguntas frequentes sobre jQuery no WordPress
Esperamos ter esclarecido a maioria de suas dúvidas sobre jQuery no WordPress. Ainda assim, se perdemos alguma coisa, aqui estão algumas perguntas frequentes!
Você pode alterar a versão do jQuery usada no WordPress?
Às vezes, temas e plugins podem substituir ou adicionar versões jQuery ao seu site. Portanto, é importante garantir que sua versão esteja sempre atualizada. Você pode fazer isso facilmente usando um plug-in como jQuery Updater ou Version Control for jQuery.
Onde posso verificar a versão do jQuery no meu site WordPress?
Normalmente, você pode verificar sua versão do jQuery em um navegador. No Google Chrome, basta navegar até o seu site no front-end. Em seguida, vá para Visualizar → Desenvolvedor → Console JavaScript.
Digite jQuery.fn.jquery e o console deve retornar a versão atual do seu site.
Você pode remover completamente o jQuery do WordPress?
A resposta curta é sim. Se você descobrir que o uso de JavaScript em seu site afeta negativamente o desempenho, remova ou 'cancele o registro' do jQuery.
Para fazer isso, basta adicionar o seguinte código ao seu arquivo functions.php :
// Remove jQuery function vpsb_remove_jquery() { if (!is_admin()) { wp_deregister_script('jquery'); wp_register_script('jquery', false); } } add_action('init', 'vpsb_remove_jquery');Lembre-se de que você só deve remover completamente o jQuery do seu site se estiver diminuindo drasticamente a velocidade das suas páginas. Isso provavelmente não acontecerá, já que o jQuery já otimiza o código JavaScript mais pesado.
Se a velocidade do seu site piorou depois de adicionar o jQuery, uma alternativa melhor seria usar uma solução como o Jetpack Boost. Pode adiar JavaScript não essencial.
Você pode substituir o jQuery pelo JavaScript vanilla?
É possível substituir o jQuery pelo JavaScript vanilla. Mas pode ser um desafio se você não tiver muita experiência em desenvolvimento. Portanto, você deve considerar a contratação de um desenvolvedor se precisar fazer isso.
Mais uma vez, vale a pena notar que a substituição do jQuery pelo JavaScript vanilla provavelmente é desnecessária porque o jQuery já fornece o código JavaScript ideal. Na maioria das vezes, os efeitos menores de desempenho do jQuery geralmente valem a pena, e adiar é normalmente uma opção melhor.
Se você decidir seguir esse caminho, vale a pena conferir este guia para adicionar JavaScript ao WordPress. Ele pode ajudá-lo com o processo.
Usando jQuery no WordPress
O uso de JavaScript complexo para recursos envolventes em seu site pode melhorar drasticamente o UX e avançar em seus objetivos. Infelizmente, você pode não ter tempo ou habilidades de desenvolvimento para criar esses elementos interativos do zero. A boa notícia é que você pode usar scripts jQuery para facilitar esse processo.
Para recapitular, existem duas maneiras de adicionar jQuery ao WordPress. Primeiro, você pode fazer isso manualmente entrando no Modo de Compatibilidade e criando um arquivo de script. Em seguida, adicione seu novo script ao arquivo functions.php . Como alternativa, você pode usar um plug-in como Advanced Custom Fields para acelerar o processo e eliminar a necessidade de codificação manual.
Ao usar o jQuery para adicionar elementos de design sofisticados ao seu site, você pode melhorar o UX e impressionar seus visitantes. Mas vários recursos interativos podem prejudicar o desempenho de suas páginas da web. Felizmente, o Jetpack Boost pode ajudar a otimizar a velocidade do seu site.
