Como adicionar animações ao WordPress (sem desacelerar seu site)
Publicados: 2022-03-18Você está se perguntando como manter os visitantes do seu site engajados? Neste artigo, você aprenderá como adicionar animações ao WordPress sem deixar seu site lento.
Embora imagens e vídeos possam ajudá-lo a obter páginas visualmente agradáveis, há outro tipo de mídia que você pode estar ignorando: animações. Adicionar elementos interativos pode ser uma maneira poderosa de tornar seu site mais interessante .
Começaremos explicando os benefícios de adicionar animações ao seu site e discutiremos como o LottieFiles pode ajudar. Vamos começar!
Os benefícios de adicionar animações ao seu site
Quando você está projetando um site WordPress , é essencial encontrar maneiras eficazes de tornar suas páginas da web esteticamente agradáveis e atraentes. Para ajudar seu site a se destacar da concorrência, é uma boa ideia incorporar várias formas de mídia, como imagens, vídeos e animações.
Adicionar animações ao seu site oferece muitos benefícios:
Primeiro, implementar movimento em suas páginas pode ajudar a mostrar seus produtos e serviços chamando a atenção dos usuários para os elementos que você está tentando destacar propositalmente.
As animações também podem ter uma influência positiva na percepção da marca. Eles demonstram que você é uma empresa moderna que está atualizada com as últimas tendências de design. Por sua vez, isso pode fazer você parecer mais profissional, credível e confiável.
Outra vantagem de adicionar animações ao seu site é que ela pode dar vida aos seus designs. O movimento nas páginas pode parecer novo e emocionante. Ao despertar o interesse dos visitantes dessa maneira, as animações podem aumentar a retenção e aumentar as conversões.
Há também uma variedade de maneiras distintas de empregar animações em seu site, como:
- Efeitos de foco (botões, links, etc.)
- Transições de página
- Elementos decorativos
- Planos de fundo dinâmicos
- Efeitos de rolagem
- Pop-ups
No entanto, como outros proprietários de sites, você pode hesitar em adicionar animação ao seu site porque teme que isso faça com que suas páginas da Web demorem mais para carregar. Tempos de carregamento lentos podem prejudicar a experiência do usuário (UX) e contribuir para taxas de rejeição mais altas. A boa notícia é que há uma maneira fácil de contornar isso.
Uma introdução ao LottieFiles for Beaver Builder
LottieFiles é uma plataforma onde você pode acessar muitas animações gratuitas, escaláveis e leves para usar em seu site:

Lottie é um formato de arquivo de animação de código aberto que oferece elementos interativos de alta qualidade. LottieFiles oferece uma extensa biblioteca de animações para escolher, bem como todas as ferramentas necessárias para criar, editar, testar e exibir animações.
Outro benefício das animações LottieFiles é que elas se integram a outras ferramentas do WordPress. Por exemplo, você pode incorporá-los facilmente ao seu site com apenas alguns cliques usando o Beaver Builder .
Como adicionar animações ao WordPress sem desacelerar seu site (em 6 etapas)
Agora, vamos dar uma olhada em como usar o Beaver Builder para adicionar animações ao WordPress em seis etapas. Observe que para o tutorial a seguir, vamos supor que você já tenha o Beaver Builder instalado e ativado em seu site.
Passo 1: Inscreva-se para uma conta LottieFiles e selecione suas animações
Para usar as animações Lottie, primeiro você precisa criar uma conta. Você pode fazer isso acessando o site e clicando em Cadastre-se.
Você pode fazer sua conta usando o Facebook, Google, ou apenas e-mail. Se você se inscrever com seu endereço de e-mail, precisará confirmar sua conta por meio de um link enviado para sua caixa de entrada.
Uma vez que sua conta esteja configurada, você pode explorar o site LottieFiles para encontrar animações que atendam aos seus critérios. Por exemplo, você pode navegar pelas diferentes categorias ou usar a função de pesquisa para encontrar algo específico.
Digamos que você esteja procurando uma animação para adicionar à sua página de contato. Poderíamos começar procurando por uma animação de texto ou uma imagem específica.
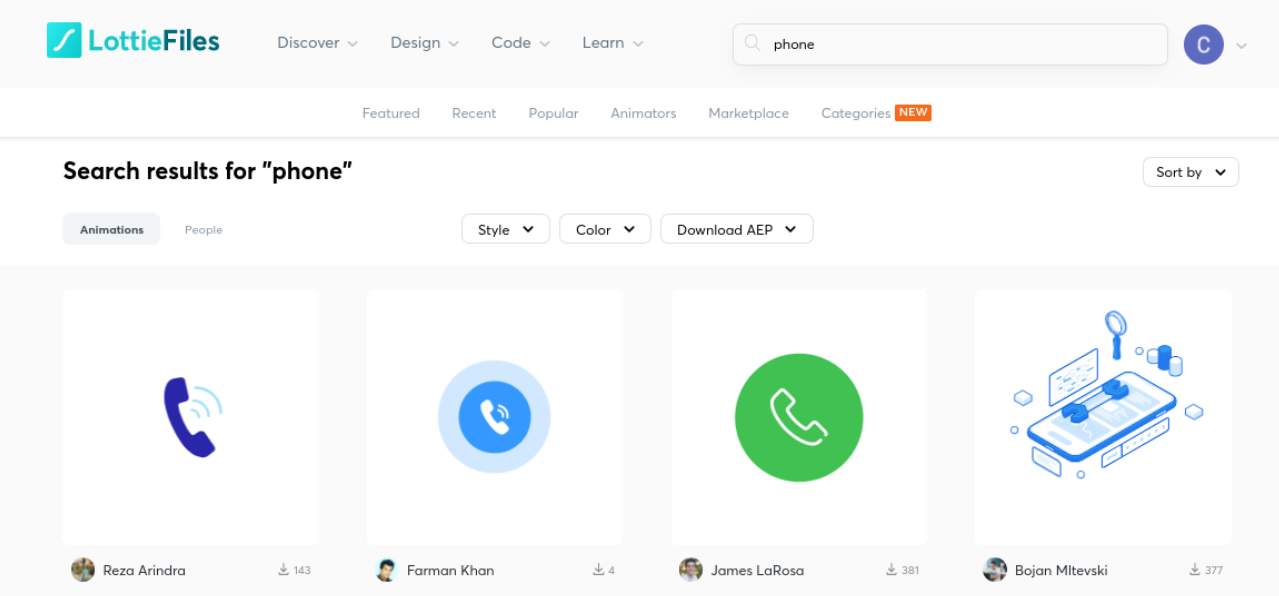
Neste exemplo, vamos procurar por "telefone":

Você também pode filtrar sua pesquisa por estilo e cor. Então, quando você encontrar uma animação que você gosta, você pode clicar nela para mais informações:

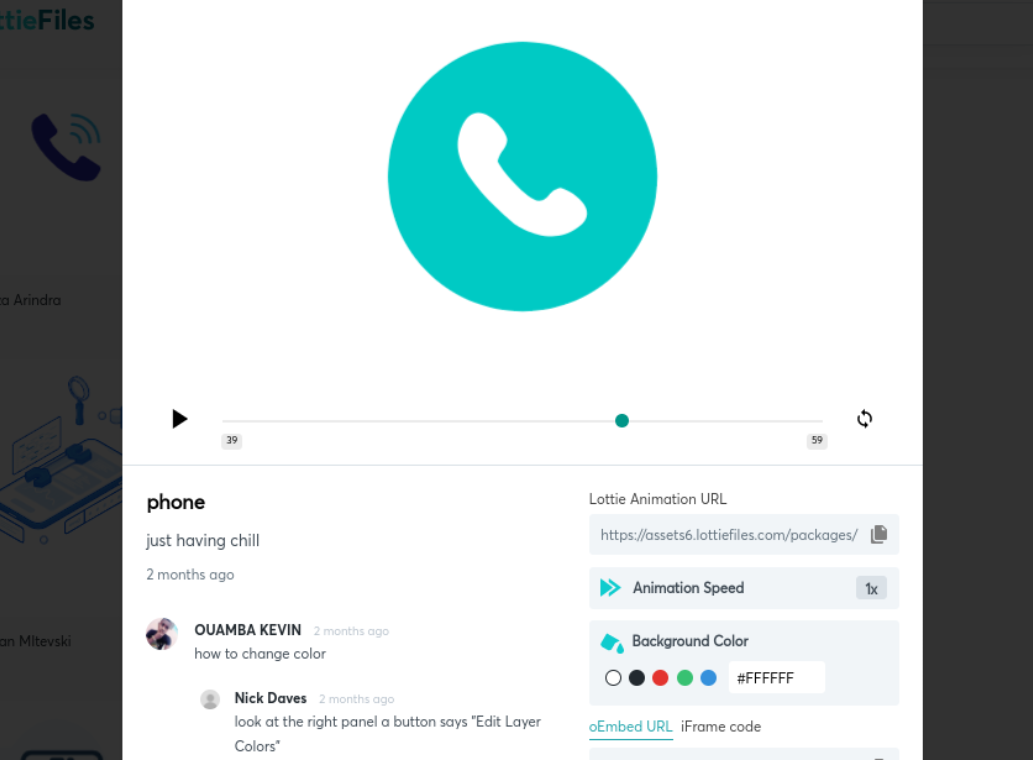
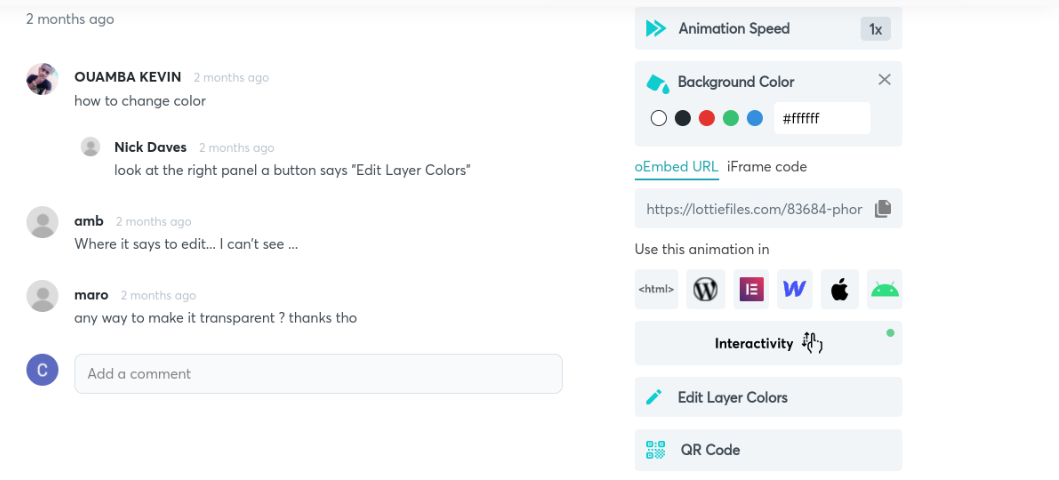
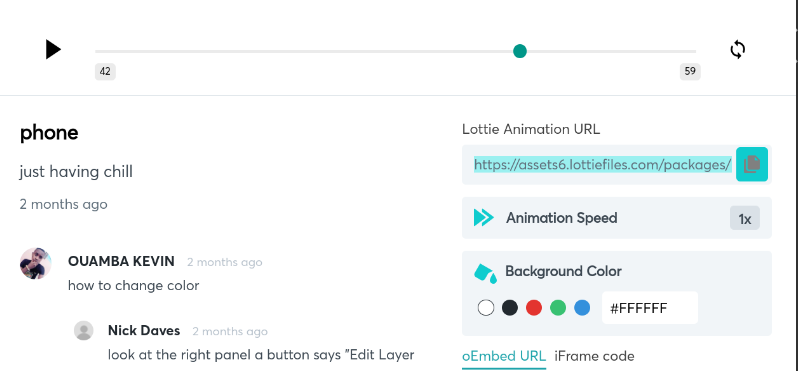
Você poderá visualizar a animação como ela aparecerá em seu site. Abaixo da visualização, você pode encontrar muitas opções de personalização e estilo:

Você pode alterar a velocidade da animação , a cor do plano de fundo e as cores da camada . Além disso, para uma personalização mais avançada, você pode clicar em Interatividade , que abrirá um novo editor para você modificar os efeitos da animação.
Passo 2: Instale o Lottie for Beaver Builder Plugin
O próximo passo é baixar e instalar o plugin Lottie for Beaver Builder em seu site WordPress:

Depois de clicar em Baixar grátis agora , você pode inserir seu endereço de e-mail. É aqui que você receberá o link de download do plug-in:

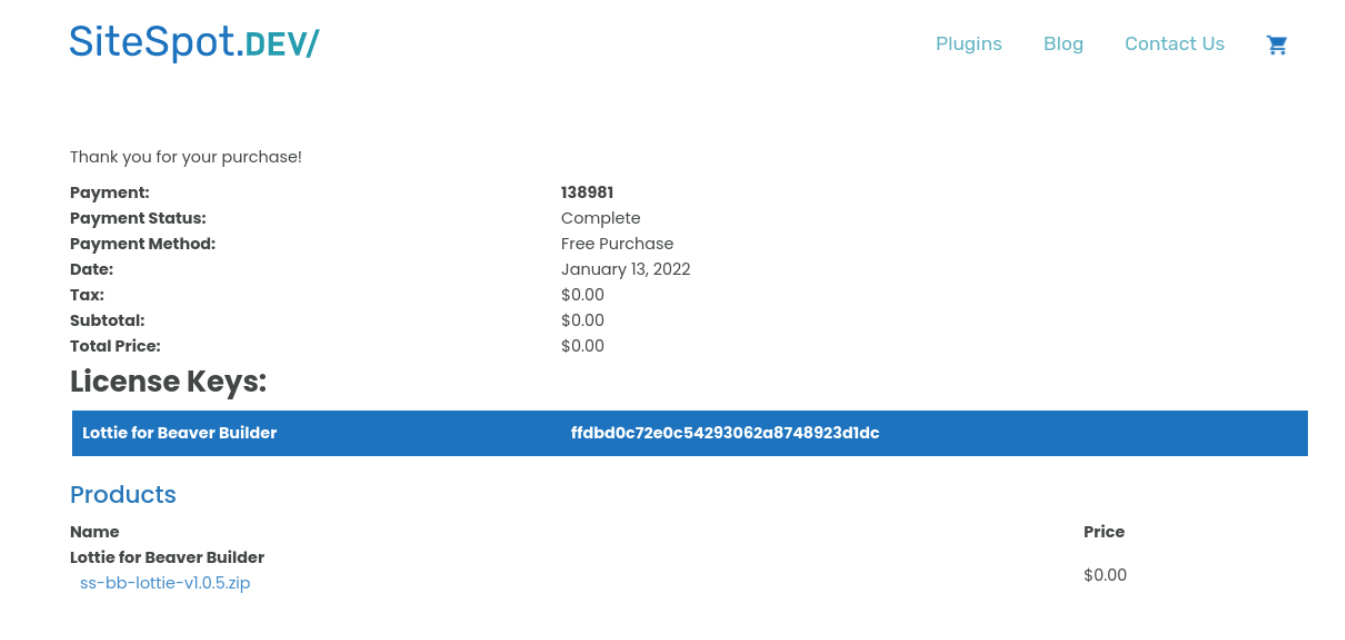
Quando você navegar até seu e-mail e clicar no link de download, ele o redirecionará para uma página de confirmação de compra. Aqui, você pode visualizar sua licença e baixar o arquivo .zip do plugin:


Em seguida, vá para o painel do WordPress e vá para Plugins > Adicionar novo > Carregar plug-in > Escolher arquivo. Em seguida, você pode fazer o upload do arquivo que acabou de ser baixado.
Depois de carregado, clique em Instalar agora e depois em Ativar plug -in . Agora você pode navegar até o post ou página no WordPress para adicionar sua animação.
Etapa 3: inicie o Beaver Builder Editor e adicione o módulo Lottie
Depois de abrir a página ou postagem do WordPress à qual deseja adicionar sua animação, clique em Iniciar o Beaver Builder . Isso abrirá a interface do editor do Beaver Builder.
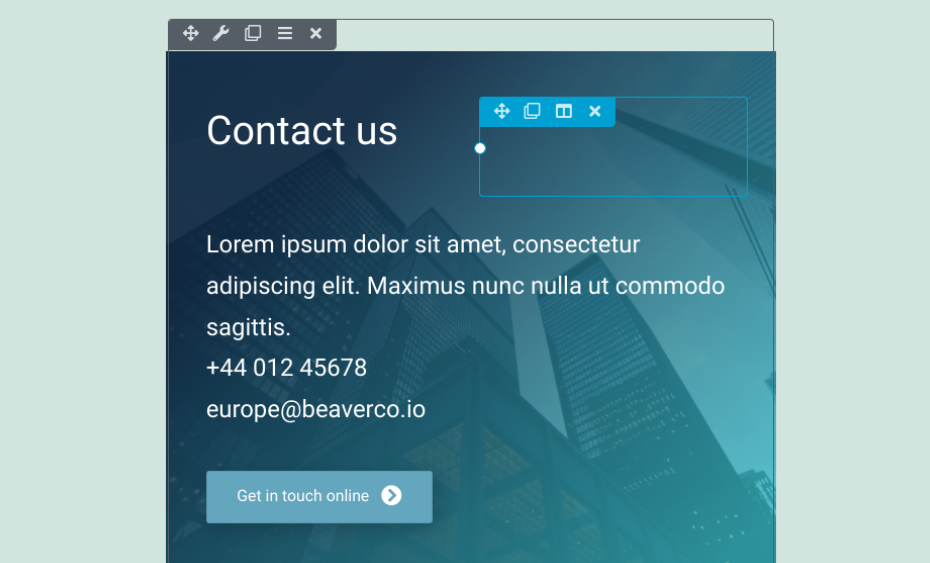
Em nosso exemplo, editaremos nossa página de contato e inseriremos a animação do telefone ao lado do cabeçalho Fale conosco :

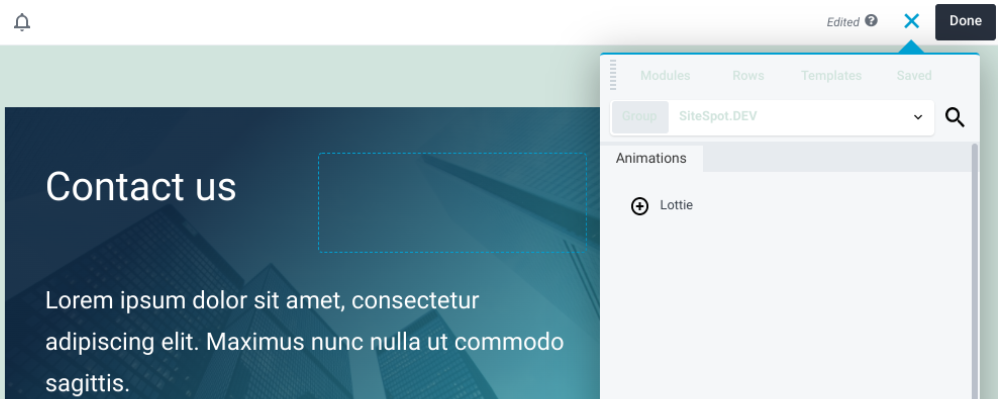
Clique na área onde deseja inserir a animação. Em seguida, selecione o ícone de mais ( + ) no canto superior direito e navegue até Módulos .
Vá para o menu suspenso Módulos padrão e clique em SiteSpot.Dev . Agora você deve ver o módulo Lottie :

Selecione o módulo Lottie, arraste e solte-o onde quiser colocá-lo na página.
Etapa 4: copie e cole o URL da animação Lottie
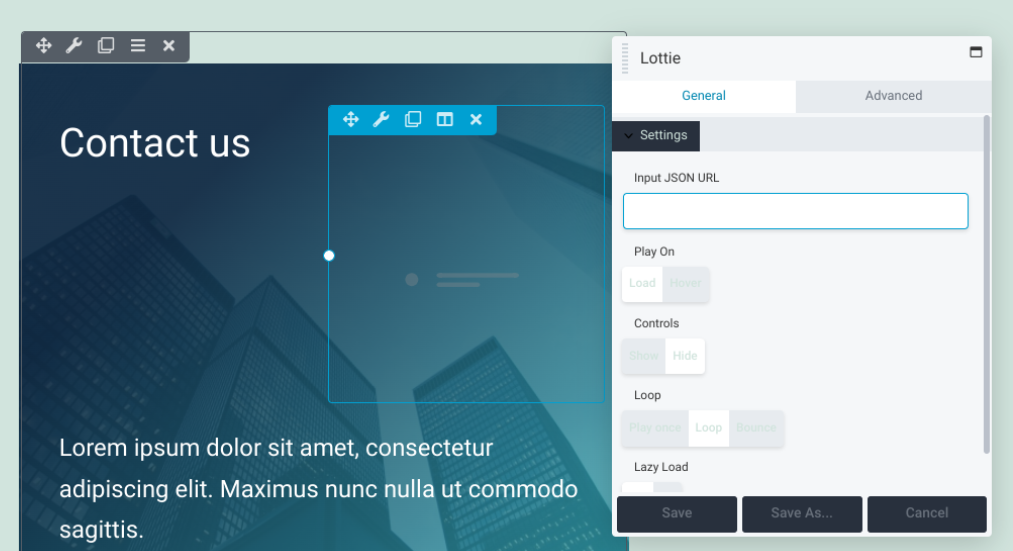
Depois de colocar o módulo Lottie em seu local preferido, um painel de configurações aparecerá:

Neste ponto, você pode navegar de volta para a guia do navegador LottieFiles. Na visualização da animação para sua seleção (o telefone, no nosso caso), copie o URL da animação Lottie:

Você pode copiá-lo manualmente ou clicar no ícone à direita da URL para fazer isso automaticamente. Em seguida, retorne ao editor do Beaver Builder.
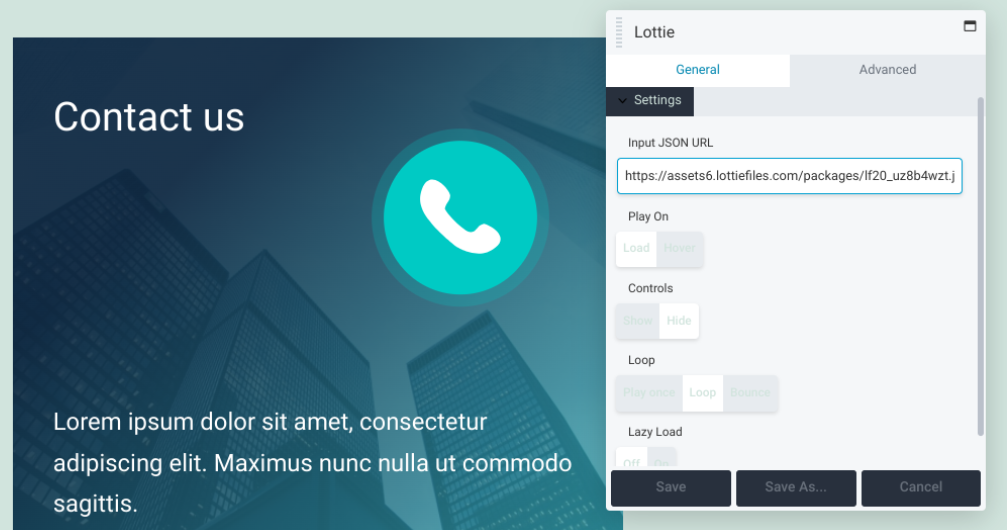
Cole a URL no campo URL JSON de entrada do painel de configurações. Agora você verá sua animação tocando onde você a colocou.
Etapa 5: personalize e estilize sua animação
Depois de adicionar sua animação, você pode alterar seu estilo ao seu gosto. Existem várias maneiras de fazer isso:

Vamos dar uma olhada no que cada uma dessas opções de personalização pode fazer:
- Jogue em . Essa configuração permite que você escolha se a animação começará a ser reproduzida assim que a página for carregada ou somente quando o visitante passar o mouse sobre a animação. Por padrão, é definido como Load .
- Controles . Com esta opção, você pode mostrar ou ocultar as opções de controle. Para a maioria das animações, você provavelmente desejará ocultá-las. Isso oferece uma aparência mais limpa.
- Loop . Você pode decidir se a animação é reproduzida uma vez, em loop ou salta. Com a última opção, ele saltará uma vez entre as jogadas.
- Carga Preguiçosa . Se você ativar esse recurso, a animação só será reproduzida quando o visitante chegar a essa parte da página. Isso pode ajudar a aumentar os tempos de carregamento.
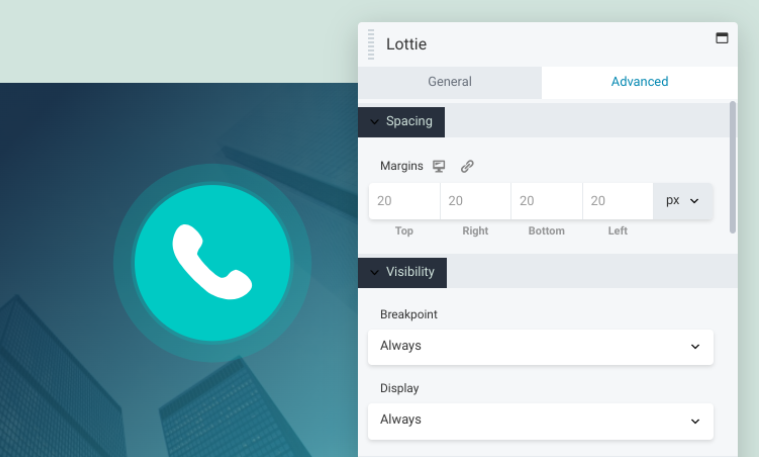
Quando terminar de configurar essas opções, certifique-se de selecionar o botão Salvar . Em seguida, você pode acessar a guia Avançado para encontrar configurações adicionais:

Nesta guia, você encontrará as seguintes seções:
- Espaçamento: Com esses controles, você pode modificar as margens ao redor das animações.
- Visibilidade: você pode usar essa configuração para alterar as opções de ponto de interrupção e exibição .
- Animação : Aqui é onde você pode ajustar o atraso e a duração (em segundos) da animação.
- Elemento HTML : essa configuração opcional permite que você escolha o elemento de seção de conteúdo HTML5 para melhorar a acessibilidade.
- Exportar/Importar : Com esta opção, você pode copiar suas configurações ou importar estilos específicos.
Por fim, você pode usar o construtor de arrastar e soltar para ajustar o tamanho da sua animação. Novamente, quando terminar, lembre-se de salvar suas alterações.
Etapa 6: salve e publique suas alterações
Depois de personalizar sua animação, a única coisa que resta é salvar e publicar suas alterações. Se você estiver pronto para publicar a página inteira, clique no botão Concluído no canto superior direito do editor do Beaver Builder, seguido de Publicar :

Se você ainda não estiver pronto para publicar a página, poderá selecionar Salvar rascunho para retornar a ela mais tarde. Depois de publicado, você pode visualizá-lo no front-end do seu site para garantir que tudo pareça e funcione como deveria.
É isso! Agora você aprendeu com sucesso como adicionar animações no WordPress.
Conclusão
Incorporar movimento em suas páginas da web pode ser uma maneira eficaz de envolver os visitantes e aumentar a retenção. No entanto, você pode ter medo de que as animações reduzam a velocidade do seu site. Felizmente, graças ao Lottie Files e ao Beaver Builder, você pode aproveitar esses elementos interativos sem prejudicar o desempenho geral do seu site.
Vamos recapitular rapidamente como você pode adicionar animações ao WordPress em seis etapas simples:
- Inscreva-se para uma conta LottieFiles e escolha sua animação.
- Instale o plugin Lottie for Beaver Builder.
- Inicie o editor Beaver Builder e adicione o módulo Lottie.
- Copie e cole o URL de animação LottieFile.
- Estilize e personalize sua animação.
- Salve e publique suas alterações.
Você tem alguma dúvida sobre como adicionar animações ao WordPress? Deixe-nos saber na seção de comentários abaixo!
