Como adicionar uma biografia do autor às postagens do WordPress
Publicados: 2023-02-26Ninguém vai argumentar que uma boa escrita exige muito tempo, esforço e habilidade. Então, quando um novo leitor chega ao seu blog, você quer que ele saiba quem escreveu o conteúdo, certo? De que outra forma eles fariam a conexão entre as palavras na tela e o autor que as escreveu?
Uma biografia de autor é a solução perfeita para isso. Pode adicionar alguma personalidade a um artigo e também aumentar a credibilidade do seu blog. Não importa onde a biografia é apresentada (seja antes, depois ou durante uma postagem), ter uma biografia de autor é um grande trunfo para qualquer blog.
Como é criada uma biografia de autor?
Alguns temas vêm automaticamente com a funcionalidade de biografia do autor. Se o seu tema de escolha não, não há necessidade de se preocupar; você sempre pode adicioná-lo você mesmo!
Existem duas maneiras de adicionar uma biografia de autor ao seu site. Você pode usar um plug-in existente ou, se preferir fazer você mesmo, pode criar facilmente um plug-in do zero. Abordaremos ambos os métodos (incluindo um tutorial sobre como criar seu próprio plug-in), mas primeiro vamos começar com alguns plug-ins existentes.
Plugins que você pode usar para criar uma biografia de autor
Para aqueles que preferem usar um plug-in existente, há muitas opções excelentes. Aqui estão alguns para verificar:
- Starbox
- Caixa Simples de Autor
Ao escolher um plug-in, é importante observar que alguns têm funcionalidades mais avançadas do que outros. Só porque você optou por usar um plug-in existente, não significa que você está limitado ao estilo. Freqüentemente, você pode modificar o CSS e torná-lo compatível com sua marca. Apenas certifique-se de fazer sua pesquisa, se isso é algo que você está procurando.
Usuários e funções do WordPress
Esteja você usando um plug-in existente ou planejando criar o seu próprio, convém aproveitar os usuários e as funções do WordPress.
Aqui está uma atualização rápida sobre os cinco tipos de rolos:
- Assinante: O nível mais baixo de acesso, pois eles só podem visualizar seu próprio perfil e ler postagens no site WordPress.
- Contribuidor: Eles podem escrever posts, mas não podem publicar. Para escritores convidados, este é o nível de acesso ideal.
- Autor: Este é um nível de acesso acima de um colaborador com controle total sobre a redação e publicação de suas postagens.
- Editor: Eles são capazes de escrever suas próprias postagens e gerenciar cada uma de suas próprias postagens, bem como todas as postagens no site de todos os autores. Este é um nível de acesso típico para um gerenciador de conteúdo.
- Administrador: Esses usuários têm controle total sobre o site, portanto, podem alterar o tema, adicionar e excluir plug-ins, escrever postagens, ler postagens, excluir postagens, adicionar e remover autores, etc. Qualquer coisa que precise ser feita, eles têm acesso nível para fazê-lo.
Agora que as diferentes funções do usuário foram abordadas, é importante observar que a biografia do autor apresenta o autor da postagem, independentemente de seu nível de acesso. Se você está adicionando uma biografia de autor ao seu site pessoal, provavelmente é um administrador, então não precisa se preocupar com isso. Se você estiver criando um blog multi-autor, apenas certifique-se de que seus escritores não estejam definidos como assinantes, para que tenham acesso para escrever postagens.
Adicionando a biografia
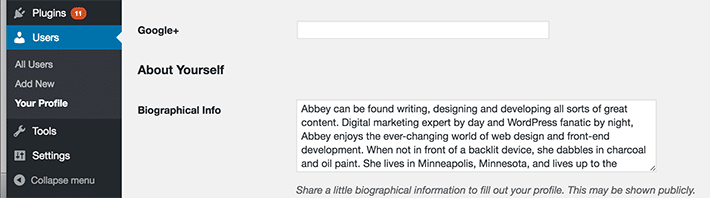
Depois que um usuário é configurado, para preencher sua biografia, ele simplesmente precisa editar suas configurações de usuário (ou você, como administrador, pode fazer isso por ele). Basta acessar Usuários > Seu perfil. Eles verão os campos que podem preencher, como biografia, site, etc. Quanto mais informações adicionarem, mais os usuários verão em sua biografia de autor no site.

Criando seu próprio plug-in de biografia de autor
Uma coisa a mencionar antes de criar seu próprio plugin – tudo isso deve ser feito em um site de teste. Se precisar de ajuda para configurar um ambiente de desenvolvimento, certifique-se de seguir as instruções passo a passo sobre como começar a usar o MAMP.
Agora, vamos começar!
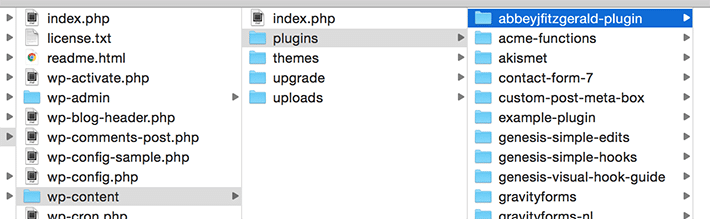
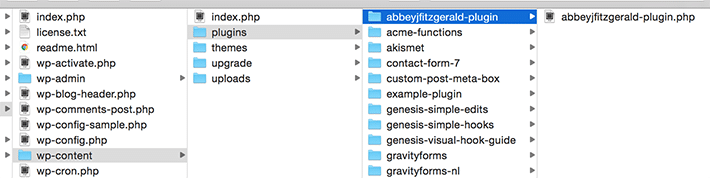
1. Crie uma nova pasta no diretório de plugins. Por exemplo: /wp-content/plugins/mysite-plugin/

2. Abra o editor de texto de sua escolha, crie um arquivo em branco e salve-o como mysite-plugin.php .

3. Coloque o seguinte código no arquivo mysite-plugin.php (incluindo comentários e tags PHP):
<?php /* Plugin Name: Author Bio for mysite.com Description: Site-specific functions for mysite.com */ /* Add Functions Here */ /* Keep Functions Above This */ ?>4. Preencha as informações para o nome e a descrição do plug-in.

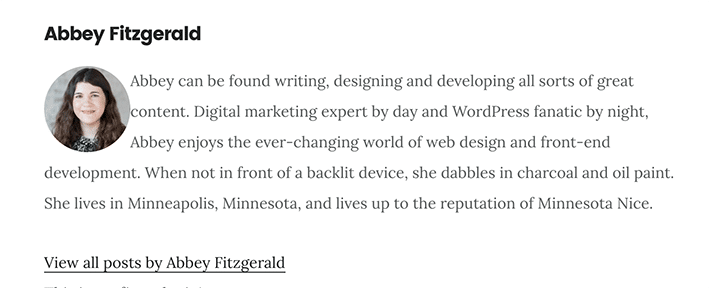
Em seguida, adicionaremos algumas informações ao arquivo do plug-in. Quando terminarmos, a caixa bio aparecerá abaixo das postagens.
Aqui estão as informações que vamos exibir:
- Nome do autor
- imagem do autor
- biografia do autor
- Link das postagens do autor
- site do autor
Adicionar snippets ao plug-in
1. Crie a função
function mysite_author_bio( $content ) { global $post; }
Para acessar uma variável global, você “globaliza” a variável. É por isso que incluímos $post . Quando você declara uma variável global, ela fica acessível a todas as partes desta função. Ao usar a “palavra “global,” você está declarando que deseja acessar a variável global $post . Esta variável contém os vários detalhes sobre os dados do post atual. Isso é importante porque estamos mostrando as informações do autor do post e ele precisa apresentar o nome correto do autor, biografia, site, etc.
2. Na variável de postagem global, você pode começar a adicionar seu próprio conteúdo. Certifique-se de estar dentro do colchete de fechamento. Também é importante especificar que isso deve ser exibido apenas em uma única postagem com um autor, para que a lógica seja incluída.
function mysite_author_bio( $content ) { global $post; if ( is_single() && isset( $post->post_author ) ) { } }3. Exiba o nome e as informações do autor.

function mysite_author_bio( $content ) { global $post; if ( is_single() && isset( $post->post_author ) ) { } if ( empty( $display_name ) ) $display_name = get_the_author_meta( 'nickname', $post->post_author ); $user_description = get_the_author_meta( 'user_description', $post->post_author ); $user_website = get_the_author_meta('url', $post->post_author); $user_posts = get_author_posts_url( get_the_author_meta( 'ID' , $post->post_author)); if ( ! empty( $display_name ) ) $author_details .= '<p class="author_links"><a href="'. $user_posts .'">View all posts by ' . $display_name . '</a>'; if ( ! empty( $user_website ) ) { $author_details .= ' | <a href="' . $user_website .'" target="_blank" rel="nofollow">Website</a></p>'; } else { $author_details .= '</p>'; } }Graças a este código, em uma única postagem com um autor, seu nome será exibido. Se por acaso não especificaram um nome, existe a opção de mostrar o apelido. Lembra quando você inseriu informações bio antes? É aqui que esse conteúdo será exibido. Um link para as postagens do autor também será incluído. Se o autor tiver um site separado e inseri-lo em seu perfil, isso será mostrado como um link.
4. Passe informações no conteúdo da biografia para que apareça na página.
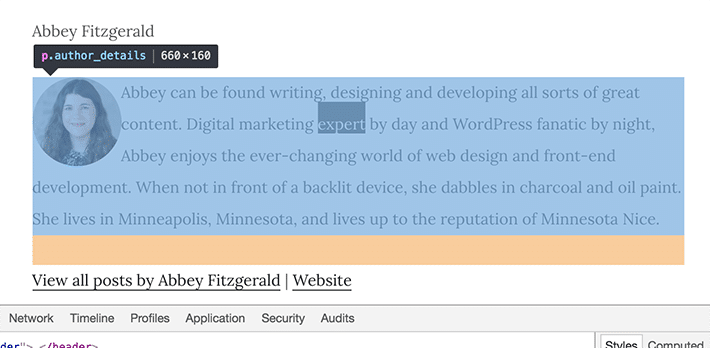
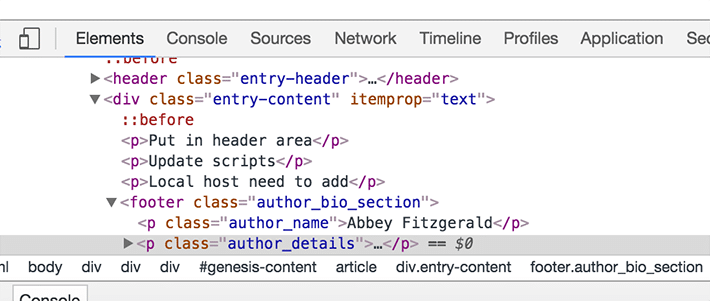
function mysite_author_bio( $content ) { global $post; if ( is_single() && isset( $post->post_author ) ) { $display_name = get_the_author_meta( 'display_name', $post->post_author ); if ( empty( $display_name ) ) $display_name = get_the_author_meta( 'nickname', $post->post_author ); $user_description = get_the_author_meta( 'user_description', $post->post_author ); $user_website = get_the_author_meta('url', $post->post_author); $user_posts = get_author_posts_url( get_the_author_meta( 'ID' , $post->post_author)); if ( ! empty( $display_name ) ) $author_details = '<p class="author_name">' . $display_name . '</p>'; if ( ! empty( $user_description ) ) $author_details .= '<p class="author_details">' . get_avatar( get_the_author_meta('user_email') , 90 ) . nl2br( $user_description ). '</p>'; $author_details .= '<p class="author_links"><a href="'. $user_posts .'">View all posts by ' . $display_name . '</a>'; if ( ! empty( $user_website ) ) { $author_details .= ' | <a href="' . $user_website .'" target="_blank" rel="nofollow">Website</a></p>'; } else { $author_details .= '</p>'; } $content = $content . '<footer class="author_bio" >' . $author_details . '</footer>'; } return $content; } add_action( 'the_content', 'mysite_author_bio' ); remove_filter('pre_user_description', 'wp_filter_kses');Essa é a lógica para mostrar a imagem do avatar junto com o conteúdo da biografia (supondo que o autor tenha incluído uma foto em seu perfil). Ele também mostrará o URL do site junto com um link. Essas informações são passadas para o conteúdo da postagem e, em seguida, chamadas com a função para que apareçam no conteúdo da postagem.
5. Se você ainda não fez isso, certifique-se de ativar o plug-in.

Embora tenhamos criado nosso próprio plug-in aqui, é importante observar que, com uma pequena modificação, os trechos de código deste tutorial também podem ir para o arquivo functions.php . Escolhemos seguir a rota do plug-in para que possa ser reutilizado se você trocar de tema.
Estilizando a biografia do autor
Com apenas esses trechos de código simples, as coisas parecem muito boas, mas podem usar algum estilo personalizado. Ajustar o CSS ajudará você a deixar as coisas perfeitas e polidas.

Primeiro, vamos dar uma olhada nos novos estilos. O inspetor do Chrome é uma ótima maneira de ver o que está acontecendo. Clique com o botão direito do mouse e escolha Inspecionar para abrir o Chrome Inspector.


Aqui estão alguns estilos que podem ser adicionados à sua folha de estilo. Você pode usá-los como ponto de partida e depois ajustar o estilo do seu design.
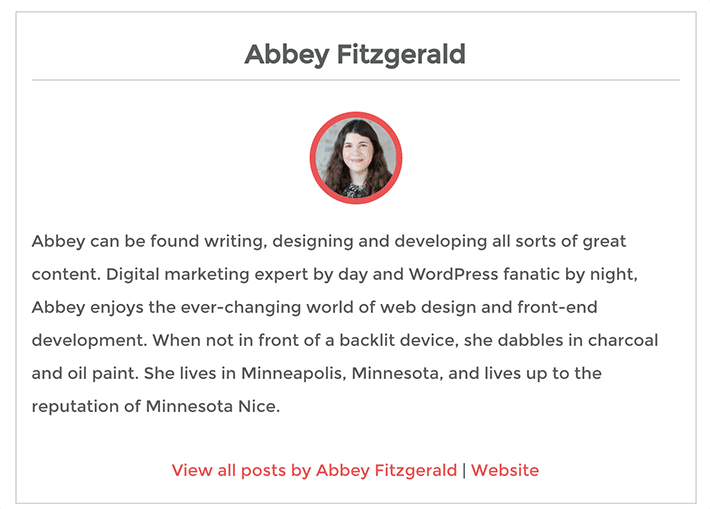
.author_bio { font-family: 'Montserrat', sans-serif; padding: 15px; border: 1px solid #ccc; } .author_bio .author_name { font-size: 2.5rem; font-weight: bold; text-align: center; border-bottom: 1px solid #CCC; } .author-details { border: 1px solid #D8D8D8; } .author_details img { border: 6px solid #e85555; border-radius: 50%; float: none; margin: 20px auto; display: block; clear: both; } .author_bio .author_links { text-align: center; } .author_bio .author_links a { text-decoration: none; color: #e85555; } 
Se você escolheu um plug-in existente ou criou o seu próprio, há muita flexibilidade nessa forma de apresentar os autores de conteúdo. Bastam algumas alterações de código ou um plug-in para adicionar uma biografia simples do autor às postagens do seu site. Em apenas algumas etapas simples e adicionando algum CSS personalizado, você pode fazer a bio do autor coordenar com a aparência do seu site.
