Como adicionar Authorize.Net ao WooCommerce (3 métodos!)
Publicados: 2020-10-17Fornecer aos seus clientes uma ampla gama de opções de pagamento é crucial para evitar desistências. É por isso que usar um gateway de pagamento em sua loja é obrigatório. Neste guia, mostraremos como adicionar Authorize.Net ao WooCommerce .
Você sabia que mais de 20% dos clientes abandonam seus carrinhos na página de checkout? Na maioria dos casos, os usuários não confiam no site ou o site não oferece a forma de pagamento desejada. Hoje em dia, as transações online estão se tornando cada vez mais comuns, então os sites de comércio eletrônico estão crescendo. Os compradores estão se acostumando a comprar cada vez mais coisas online. De acordo com pesquisa do Federal Reserve Bank de Atlanta, por exemplo, os consumidores preferem pagar suas maiores contas online. A mesma pesquisa descobriu que os usuários pagaram quase metade de suas contas por meio de gateways de pagamento em 2018. À medida que o número de transações online continua crescendo, os lojistas precisam de um gateway de pagamento que não seja apenas funcional e confiável, mas também ofereça a melhor segurança para transações online .
Embora o PayPal e o Stripe sejam os mais famosos, o Authorize.Net é um excelente gateway de pagamento focado em pequenas e médias empresas. Então, hoje, veremos como adicionar Authorize.Net à sua loja WooCommerce .
Por que adicionar Authorize.Net à sua loja WooCommerce?
Se você tem um negócio online, é imprescindível integrar um gateway de pagamento à sua loja WooCommerce . Um bom gateway de pagamento dará aos clientes a garantia de que precisam, facilitando o processo de compra e mantendo as transações seguras. No entanto, existem muitas opções por aí, então pode ser difícil escolher a certa para você.
Você provavelmente conhece o PayPal e o Stripe, mas já ouviu falar do Authorize.Net? Authorize.Net é um dos gateways de pagamento mais inteligentes e abrangentes. Esta empresa pertence à Visa Inc e permite que as empresas processem diferentes tipos de pagamentos online, como cartões de crédito e débito, PayPal, Visa Checkout, Apple Pay e muito mais.
Além disso, o Authorize.Net se concentra em lojas de pequeno e médio porte e, por fazer parte da Visa Inc, possui um dos mecanismos de segurança mais avançados do mundo.
Para resumir, existem várias razões para adicionar Authorize.Net ao WooCommerce:
- Oferece aos usuários mais opções de pagamento e reduz o abandono de carrinho
- Fornece uma plataforma segura para as transações de seus clientes
- A proteção contra fraudes é inigualável, incluindo vários filtros eficazes, como Filtros IP, Filtros de Velocidade, Filtros de Envio e muito mais
- O Customer Information Management (CIM) não apenas armazena informações, mas também ajuda a simplificar a conformidade com PCI DSS (padrões da indústria de cartões de pagamento)
- Permite pagamentos mensais recorrentes ou parcelados com a ajuda do ARB (Automated Recurring Billing)
- Também pode ajudar a atualizar os dados do cartão nos perfis CIM dos clientes e assinaturas ARB
Como adicionar Authorize.Net à sua loja WooCommerce
Neste guia, mostraremos três maneiras de adicionar Authorize.Net ao WooCommerce:
- Usando o Gateway de Pagamento ELEX Authorize.Net
- Com o plugin Authorize.Net Payment Gateway para WooCommerce
- Com a extensão oficial Authorize.Net para WooCommerce
Neste guia, detalharemos os dois métodos para que você possa escolher o que melhor lhe convier.
Antes que você comece
Independentemente do método de integração escolhido, você precisará de uma conta Authorize.Net. Você pode criar uma conta sandbox para fins de teste (não haverá nenhum processamento de cartão real ou pagamentos reais) ou criar uma conta selecionando um plano adequado.
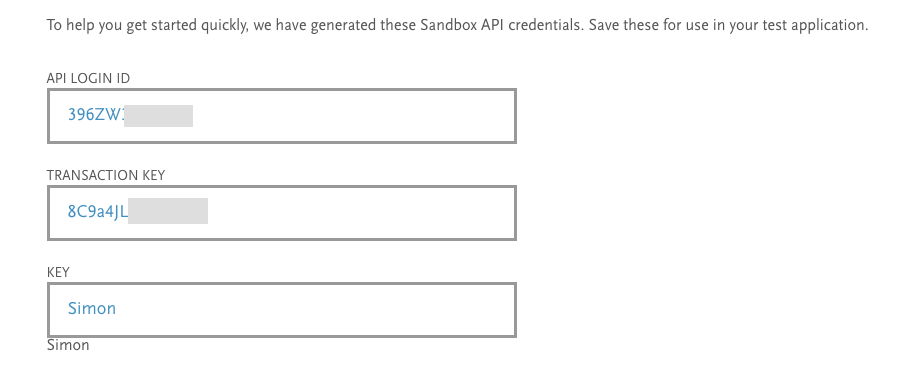
Depois de criar uma conta, Authorize.Net fornecerá a você um ID de login da API e uma chave de transação. Copie-os e coloque-os em algum lugar à mão, porque você precisará deles mais tarde.

Agora que você tem uma conta, vamos ver como adicionar Authorize.Net ao WooCommerce usando plugins de terceiros.
1) Integrar Authorize.Net com WooCommerce usando ELEX Authorize.Net Payment Gateway
O ELEX Authorize.Net Payment Gateway é o melhor plugin gratuito para o trabalho. Além de aceitar todos os principais cartões de crédito e débito, este plugin também oferece um estágio de processamento de cartão de crédito seguro, fácil e rápido. O que é ainda melhor, os clientes nunca precisam sair do seu site durante o processo de checkout. O ELEX tem uma versão gratuita e planos premium que começam em 79 USD para um site.
Agora, vamos ver como adicionar Authorize.Net ao WooCommerce usando ELEX.
Etapa 1: instalar e ativar o ELEX
Primeiro, vamos instalar e ativar o plugin. Você pode encontrar a versão gratuita no site oficial. Basta preencher as informações necessárias e fazer o download do produto.
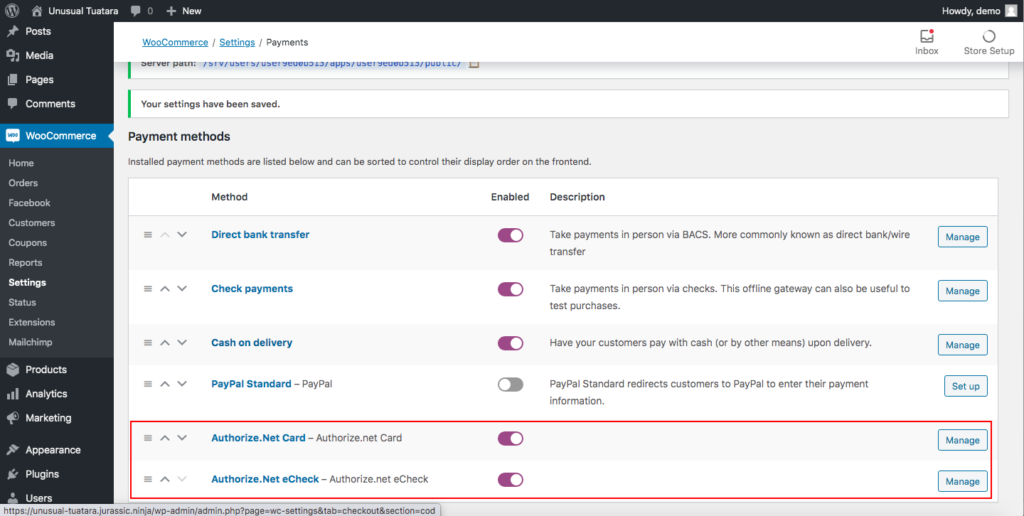
Depois disso, vá para o painel do WordPress > Plugins > Adicionar novo para fazer o upload do arquivo e ativá-lo. Em seguida, vá para WooCommerce > Configurações e você verá as opções Authorize.Net na guia Pagamentos . Ative as opções Authorize.Net eCheck e Authorize.Net Card e salve as alterações.

Agora, vamos ver como personalizar as configurações.
Etapa 2: configurar o cartão Authorize.Net
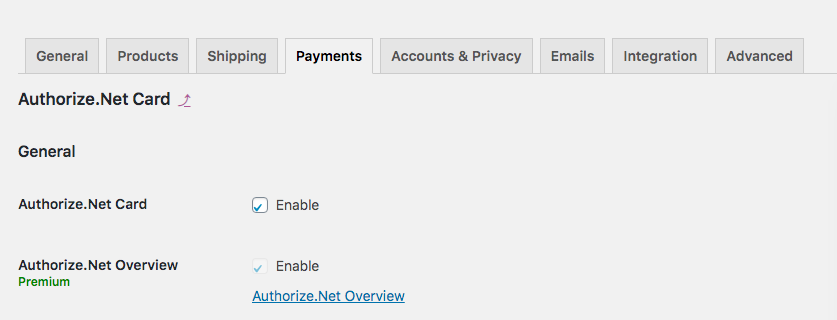
Após habilitar os serviços Authorize.Net, é hora de configurar o Cartão Authorize.Net. Portanto, na guia Pagamentos , clique em Gerenciar ao lado da opção Cartão Authorize.Net e você verá duas caixas de seleção para ativar o Cartão Authorize.Net e Visão geral do Authorize.Net. Para habilitar opções de pagamento seguro em sua loja, marque a primeira caixa de seleção. A opção Visão geral, por outro lado, é opcional. Ele permite capturar ou reembolsar pagamentos com um clique, mas está disponível apenas para planos premium.

Selecione os tipos de cartão
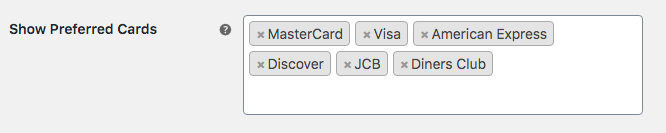
Agora, é hora de escolher os tipos de cartão que deseja aceitar em seu site. Para isso, role para baixo e selecione os tipos de cartão que deseja na caixa Mostrar cartões preferenciais . Para cada cartão que você adicionar, o Authorize.Net adicionará um logotipo e o exibirá na página de checkout. Por padrão, o ELEX exibe todas as opções, então você só precisa omitir aquelas que não deseja mostrar.

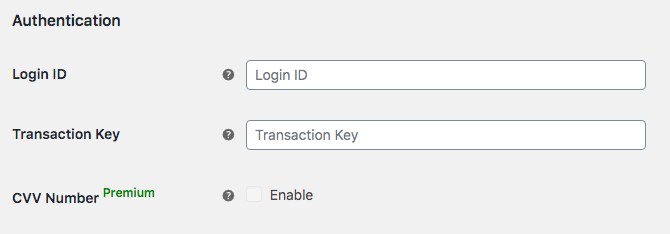
Depois disso, você deve registrar sua conta. Portanto, copie seu ID de login da API e a chave de transação e cole-os nos campos correspondentes na seção Autenticação .

Você pode habilitar o número CVV se estiver usando os planos premium. Este é o Valor de Verificação do Cartão que você encontra nos cartões de crédito. Para diferentes tipos de cartões, a estrutura dos números será diferente, por exemplo, é:
- Um número de 3 dígitos em VISA e MasterCard
- Um número de 4 dígitos no American Express
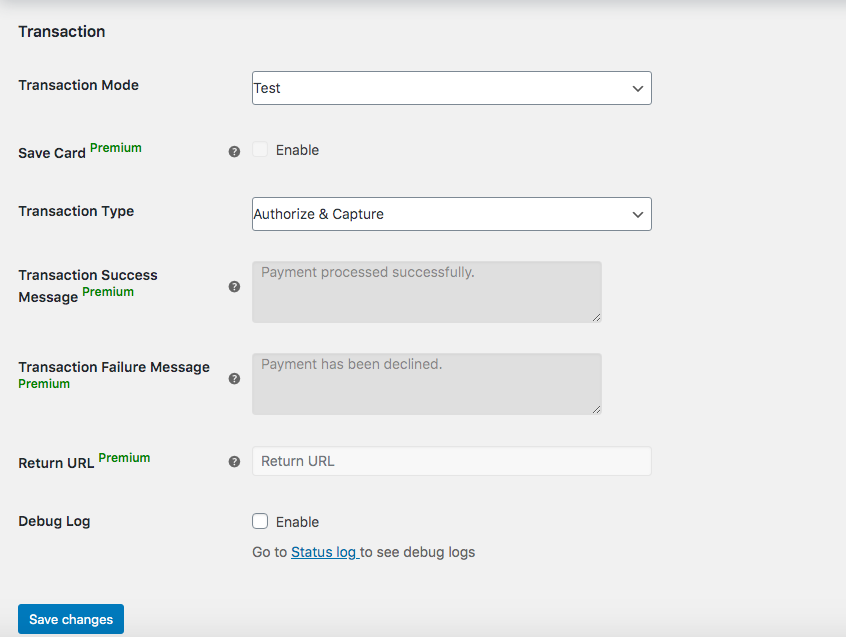
Defina as configurações de transação

Finalmente, é hora de definir as configurações de Transação. Aqui, você pode ativar o recurso Salvar cartão para permitir que os clientes salvem seus perfis de cartão de crédito (disponível apenas para planos premium). Para Tipo de Transação, decida entre Autorizar e Capturar ou Somente Autorizar . Enquanto a primeira opção permite que os lojistas recebam o pagamento logo após os compradores fazerem o pedido, a segunda opção exigirá que eles naveguem para outra página para capturar o pagamento após autorizar as cobranças. Além disso, se você for um usuário premium, poderá personalizar as mensagens de sucesso e falha da transação.
A URL de redirecionamento também é um recurso premium que leva os clientes a uma página de sucesso de pagamento em vez da página de pagamento padrão do WooCommerce. Por fim, você também pode marcar o log de depuração para receber os bugs que o plugin apresenta. Depois de selecionar todas as opções desejadas, pressione Salvar alterações.

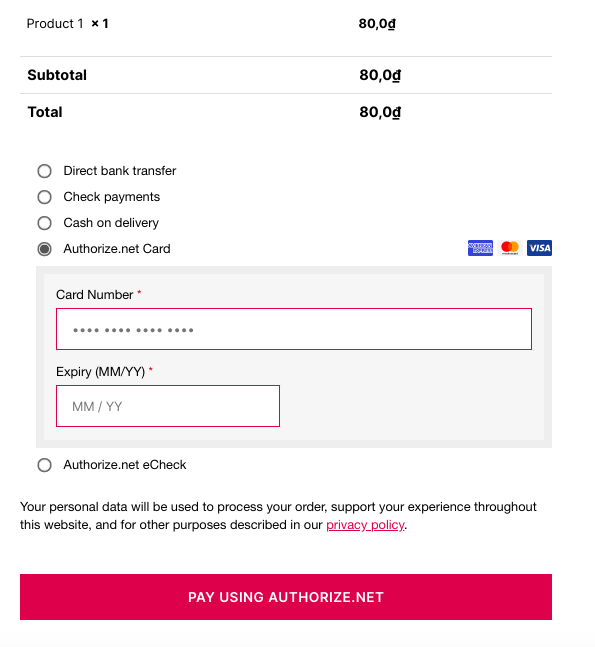
Pronto, você adicionou Authorize.Net à sua loja WooCommerce! Agora, as opções de pagamento na sua página de checkout serão mais ou menos assim:

Etapa 3: configurar o Authorize.Net eCheck (opcional)
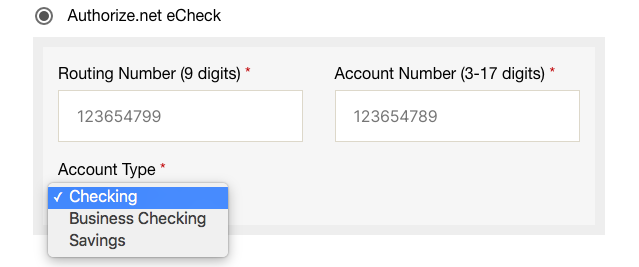
Você já ativou o Authorize.Net em seu site, mas aqui veremos mais algumas opções de configuração. Por exemplo, se você deseja diversificar ainda mais as opções de pagamento, pode permitir que seus clientes paguem com contas à ordem, à ordem comercial ou à poupança. Dessa forma, você também aceitará pagamentos eCheck proporcionando aos seus clientes mais alternativas para adquirir seus produtos.
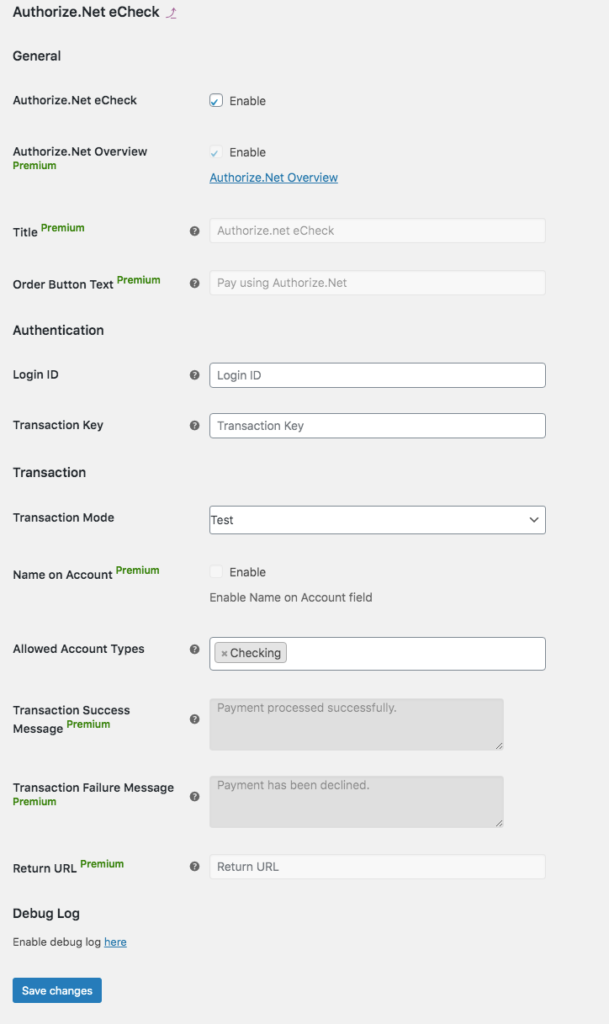
Para fazer isso, vá para WooCommerce > Configurações > Pagamentos e ative Authorize.Net eCheck . Em seguida, pressione Gerenciar e você verá a interface de configuração.

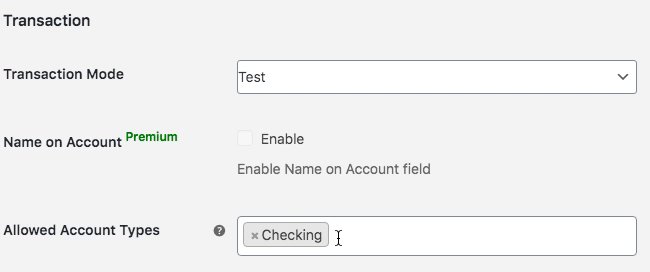
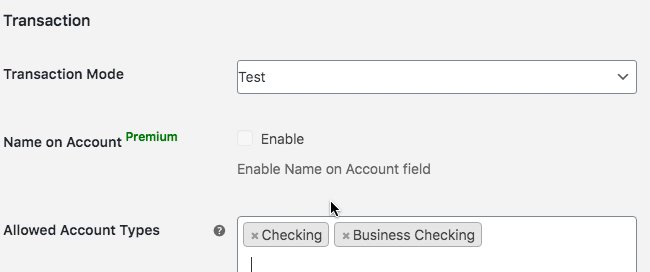
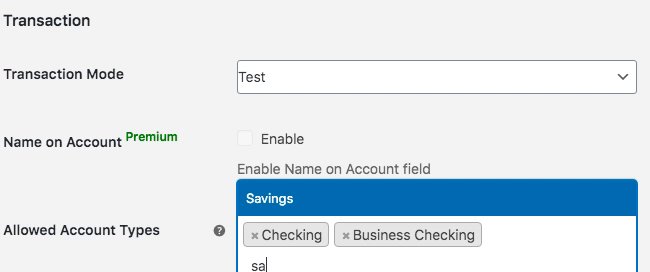
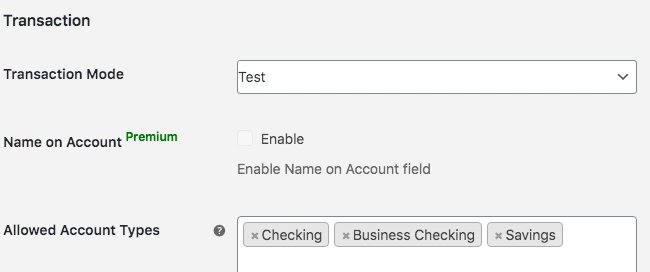
Seus recursos são muito semelhantes aos do Cartão Authorize.Net, então você pode personalizá-lo com base no que vimos na Etapa 2. Por exemplo, você precisará inserir o ID de login e a Chave de transação fornecidos pelo Authorize.Net para começar. Em seguida, role para baixo para escolher os tipos de conta. Por padrão, ele exibe apenas uma conta corrente, mas você pode adicionar Cheque comercial e poupança conforme mostrado abaixo.

Embora o eCheck seja semelhante ao Authorize.Net Card, ele também apresenta algumas diferenças. Por exemplo, o Texto do botão de pedido permite que você altere o texto padrão que aparecerá na página de checkout (recurso premium).
Depois de concluir a configuração, você pode visitar sua loja para ver os resultados no frontend. Se você ativou os três tipos de conta, ficará assim na página de checkout.

Além de integrar gateways de pagamento, o ELEX também oferece várias outras funções. Recomendamos que você dê uma olhada na lista completa de recursos para aproveitar ao máximo.
2) Adicione Authorize.Net ao WooCommerce com Authorize.Net Payment Gateway por PledgedPlugin
Outra maneira de integrar o Authorize.Net ao WooCommerce é usando o plugin Authorize.Net Payment Gateway for WooCommerce da PledgedPlugin. Esta é uma ferramenta completa para aceitar cartões de crédito de todo o mundo em seu site. Nesta seção, mostraremos como usar a versão gratuita. Ele também possui planos profissionais e empresariais com muitos outros recursos que começam em 79,99 USD para um único site.
Vamos dar uma olhada em como adicionar Authorize.Net à sua loja WooCommerce com este plugin passo a passo.
Etapa 1: instalar e ativar
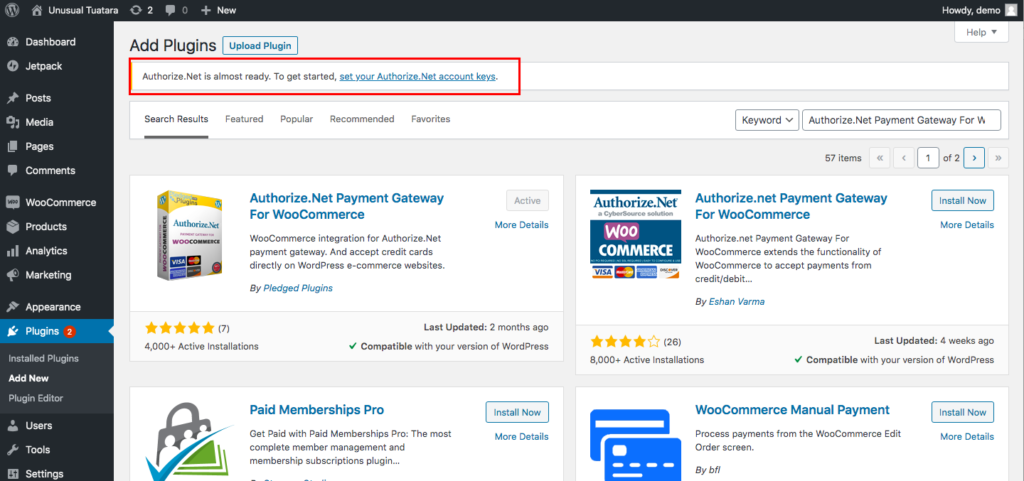
Primeiro, vamos instalar e ativar o Authorize.Net Payment Gateway para WooCommerce. No seu painel do WordPress , vá para Plugins > Adicionar Novo e digite o nome. Você verá logo no primeiro resultado. Clique em Instalar agora e depois em Ativar . Depois disso, você verá uma mensagem indicando que você precisa definir suas chaves.

Etapa 2: configurar o Authorize.Net
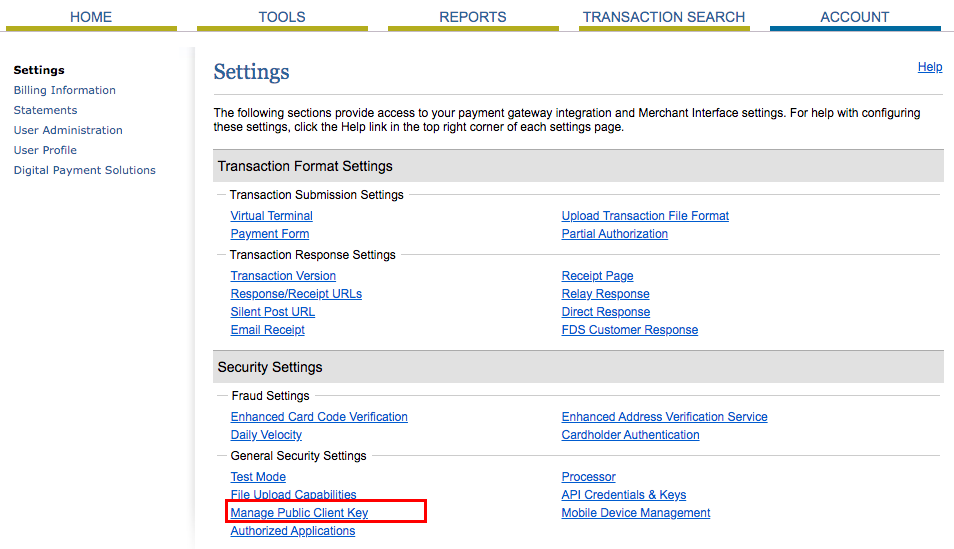
Para configurar sua conta Authorize.Net, clique no link na mensagem. Juntamente com a ID de login e a Chave de transação que você copiou na etapa Antes de começar , também será solicitada sua Chave de cliente pública . Para obter isso, vá para sua conta Authorize.Net > Conta > Configurações de segurança > Gerenciar chave de cliente pública .

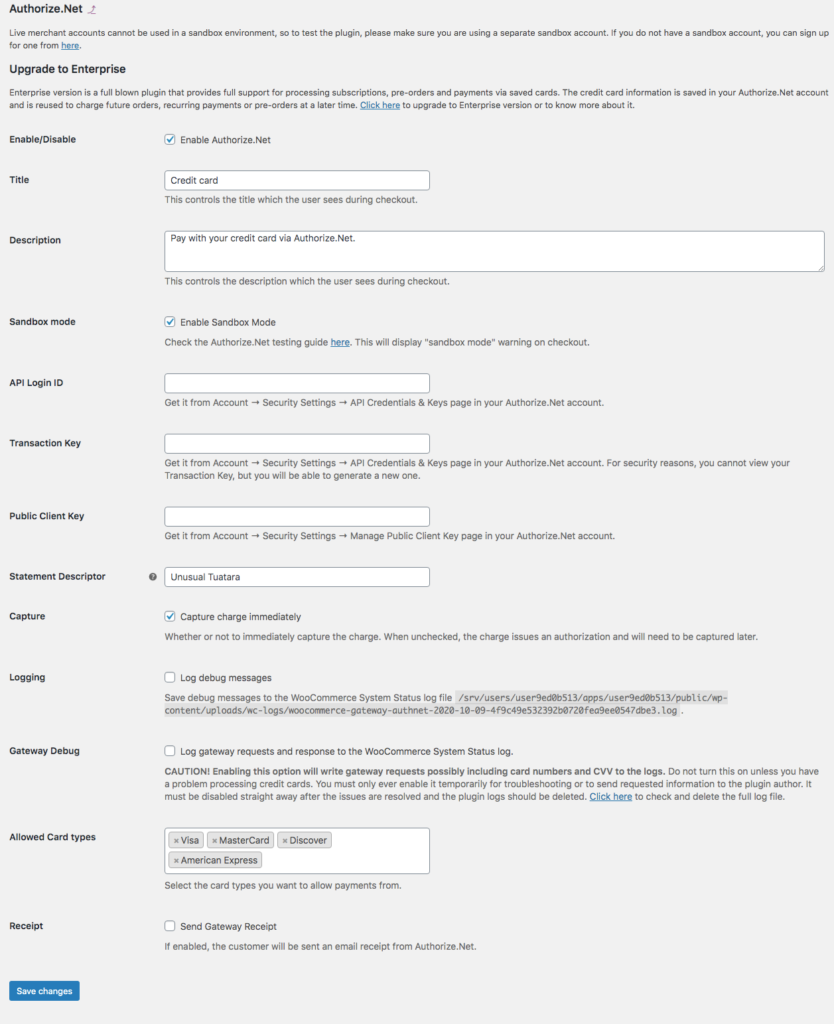
Lá, você obterá uma chave de cliente pública. Depois de copiá-lo, é hora de configurar o Authorize.Net em sua loja. Então, volte para a página de configurações do plugin em seu painel do WordPress e cole os três itens: ID de login, Chave de transação e Chave de cliente pública .
Certifique-se de ativar o Authorize.Net para exibir as opções de personalização. Da mesma forma que o plug-in ELEX, você também pode personalizar os tipos de cartão que aceita, optar por capturar as cobranças imediatamente, enviar os recibos dos clientes do Authorize.Net e muito mais. Após selecionar todas as opções desejadas, salve as alterações.

Depois de terminar a configuração, volte para sua loja para ver os resultados.

3) Use o plugin oficial Authorize.Net by WooCommerce
Por fim, outra opção para adicionar o gateway de pagamento Authorize.Net ao WooCommerce é usar a extensão oficial do WooCommerce. Authorize.Net by WooCommerce é uma excelente opção para aceitar cartões de crédito e eChecks com segurança e facilidade. Também é muito simples de configurar e fornecerá recursos incríveis, como:
- Manter os clientes em seu site durante todo o processo
- Processo de reembolso automático no WooCommerce
- Aceita todos os principais cartões de crédito e débito e eChecks
- Captura automaticamente os pagamentos quando o status do pedido é marcado como "pago"
- Mensagens de confirmação personalizáveis
- Suporte total para plugins WooCommerce, como assinaturas, pré-encomendas e Accept.js
- Permite que os clientes salvem os métodos de pagamento
Authorize.Net da WooCommerce é um plugin premium que custa 79 USD por ano.
Como verificar se o Authorize.Net está funcionando?
Qualquer uma dessas três opções são ótimas maneiras de integrar o Authorize.Net à sua loja. Independentemente do plug-in que você usa, é sempre uma boa ideia garantir que o Authorize.Net esteja funcionando. Para fazer isso, você cria um produto que custa 1 ou 2 USD e passa pelo processo de checkout usando uma janela anônima . Se na página de checkout você tiver a opção de pagar com cartões de crédito via Authorize.Net, está tudo funcionando corretamente. Caso contrário, limpe o cache e tente novamente.
Por fim, se depois disso ainda não funcionar, verifique cada etapa do tutorial para garantir que você não pulou nenhuma delas.
Conclusão
Em suma, hoje em dia a maioria das lojas de comércio eletrônico tem público internacional, portanto, oferecer aos clientes várias opções diferentes de pagamento é uma obrigação. Além da variedade de opções, os usuários valorizam a segurança na hora de pagar. Para esse Authorize.Net, é uma excelente escolha. Juntamente com o PayPal e o Stripe, o Authorize.Net é um dos maiores gateways de pagamento focados em pequenas e médias empresas.
Neste guia, você aprendeu como adicionar Authorize.Net à sua loja WooCommerce usando três plugins diferentes. Cada um deles fará o trabalho de forma eficaz. Mas qual é o melhor para sua loja? Se você acabou de iniciar um negócio on-line ou tem uma pequena loja, o ELEX Authorize.Net Payment Gateway e o Authorize.Net Payment Gateway são excelentes opções. Ambos têm opções gratuitas e são bastante fáceis de configurar. Por outro lado, se você tem uma grande loja online e deseja recursos mais avançados, a extensão oficial Authorize.Net by WooCommerce ou a versão premium do ELEX são suas melhores apostas.
Se você tiver alguma dúvida, por favor nos avise. Ficaremos felizes em lhe dar uma mão. Por fim, se você quiser se aprofundar e melhorar seu processo de checkout do WooCommerce, dê uma olhada em nosso guia completo para otimizar o checkout.
