Como adicionar CAPTCHA ao login do WooCommerce
Publicados: 2021-09-18Deseja adicionar uma camada extra de segurança à sua loja online? Você veio ao lugar certo. Neste artigo, mostraremos diferentes métodos para adicionar CAPTCHA ao login do WooCommerce e configurá-lo da maneira correta.
O que é CAPTCHA?
CAPTCHA (Completely Automated Public Turing Test to Tell Computers and Humans Apart) é uma técnica moderna usada para adicionar verificação de usuário a qualquer site ou aplicativo móvel. Em outras palavras, os CAPTCHAs são usados para distinguir humanos reais de bots para tornar seu site mais seguro. O CAPTCHA cria desafios simples e os exibe no front end, e o usuário precisa resolvê-los para acessar o site. Como os bots não podem resolver o CAPTCHA, você pode filtrar o tráfego indesejado e impedir que os bots entrem no seu site.
Portanto, se você deseja manter os bots longe do seu login, registro e outras páginas importantes, adicionar CAPTCHA é uma boa opção.
Provedores de CDN como a Cloudflare também incluíram essa tecnologia e permitem que você adicione uma camada de segurança ao seu site.
Tipos de CAPTCHA
Agora vamos dar uma olhada nos diferentes tipos de CAPTCHA e como eles funcionam.
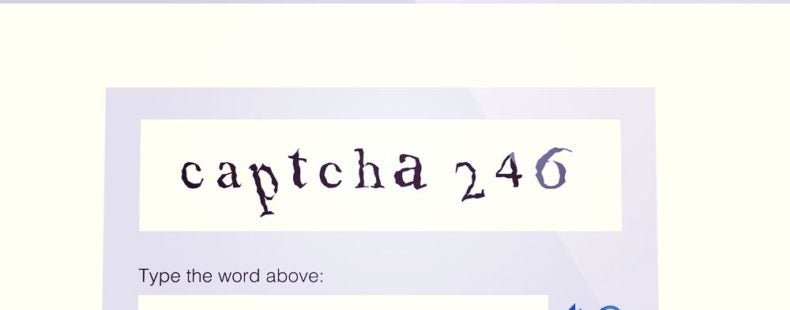
1) Texto CAPTCHA

Para acessar uma página específica ou realizar uma tarefa como enviar um formulário, os visitantes precisam inserir o texto mostrado na imagem em uma caixa de envio. Se eles digitarem o texto corretamente, eles serão redirecionados para a próxima página. Mas se o texto não estiver correto, o sistema gerará automaticamente outro texto CAPTCHA que os usuários precisarão inserir.
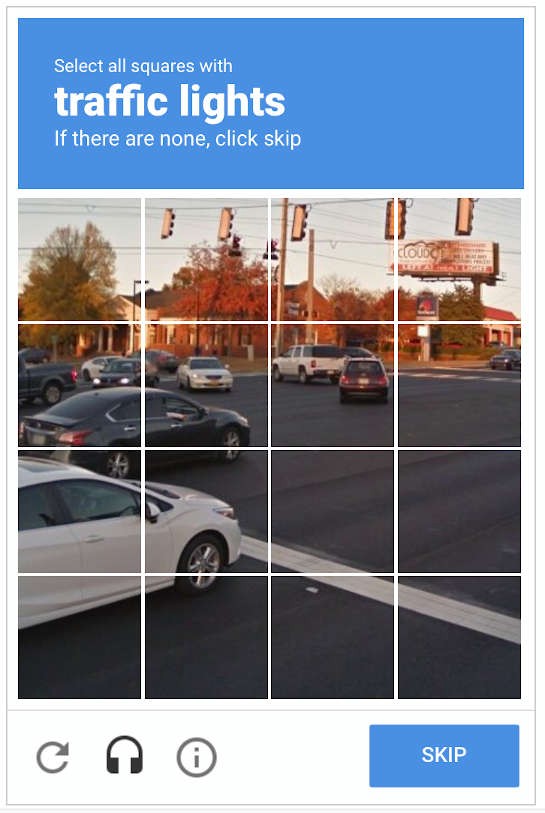
2) CAPTCHA de imagem

O é o tipo CAPTCHA mais comum e amplamente utilizado. Os usuários precisam escolher as caixas de imagem certas, dependendo dos requisitos, para verificar se não são um robô. Se a imagem ou as instruções não estiverem claras, os visitantes podem pular o CAPTCHA e obter um novo.
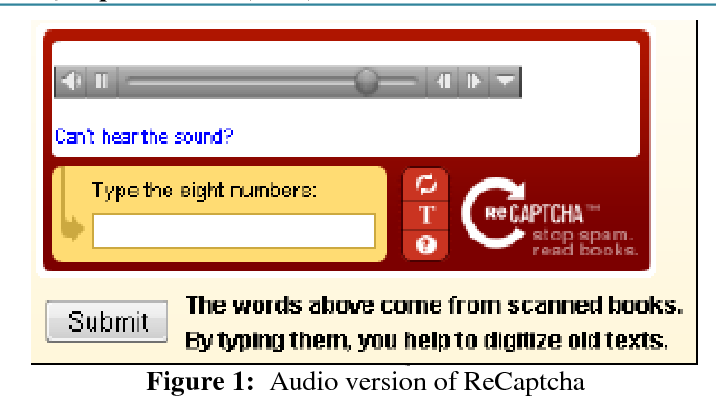
3) CAPTCHA de áudio

Quando você usa o CAPTCHA de áudio, os visitantes do seu site precisam ouvir um arquivo de áudio específico e inserir as palavras/números que ouvem em uma caixa de envio. Isso é mais seguro do que o CAPTCHA de imagem ou texto, mas não é tão comum quanto os outros tipos.
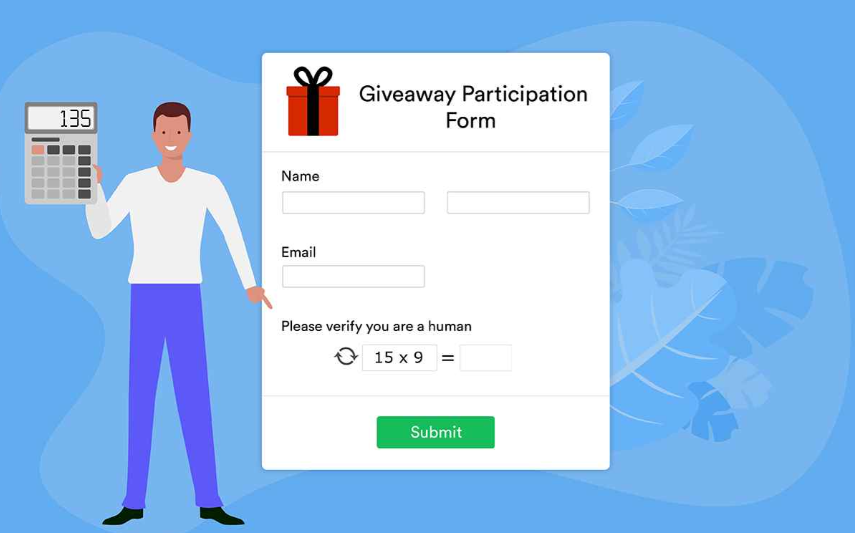
4) CAPTCHA matemático

Este é provavelmente um dos tipos de CAPTCHA mais desafiadores nesta lista. Quando você configura o CAPTCHA matemático em seu site, os usuários precisam resolver um cálculo para acessar uma página específica ou realizar uma determinada ação. Na maioria das vezes, os cálculos são fáceis, mas os visitantes também podem atualizar o CAPTCHA para obter um novo.
Por que adicionar Captcha ao login no WooCommerce?
Se você deseja proteger sua loja contra registros de spam e bots, adicione CAPTCHA ao seu login do WooCommerce. Páginas de login e formulários de contato são algumas das páginas mais visadas pelos hackers. É por isso que usar o formulário de login padrão do WordPress não é recomendado.

Como você pode ver, não há camadas de segurança adicionais lá. Ao usar as credenciais de conta adequadas, qualquer pessoa pode acessar a conta. Os hackers usam software que tenta diferentes combinações de nome de usuário e senha até encontrar a combinação certa. Já vimos como personalizar a página de login do WordPress para evitar isso, mas você também deve adicionar outra camada de segurança.
Adicionar CAPTCHA à página de login do WooCommerce é uma excelente maneira de tornar seu site mais seguro e proteger seus sites contra hackers. Hackers costumam usar software para forçar a página de login e acessar sites. No entanto, se você adicionar uma caixa de verificação CAPTCHA à página de login, o software não poderá concluir a operação.
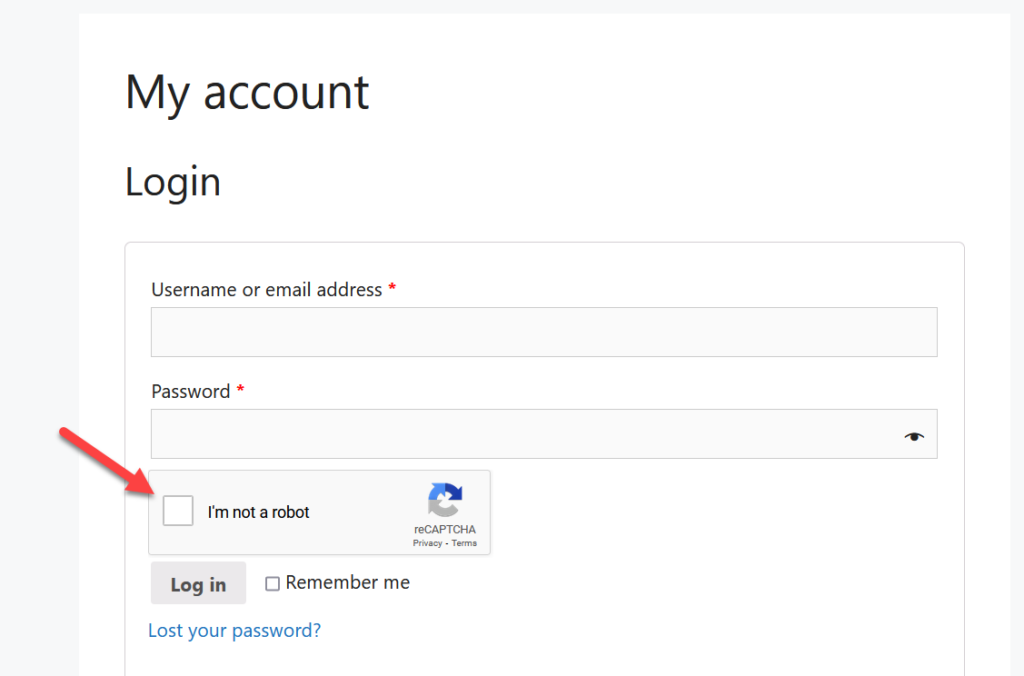
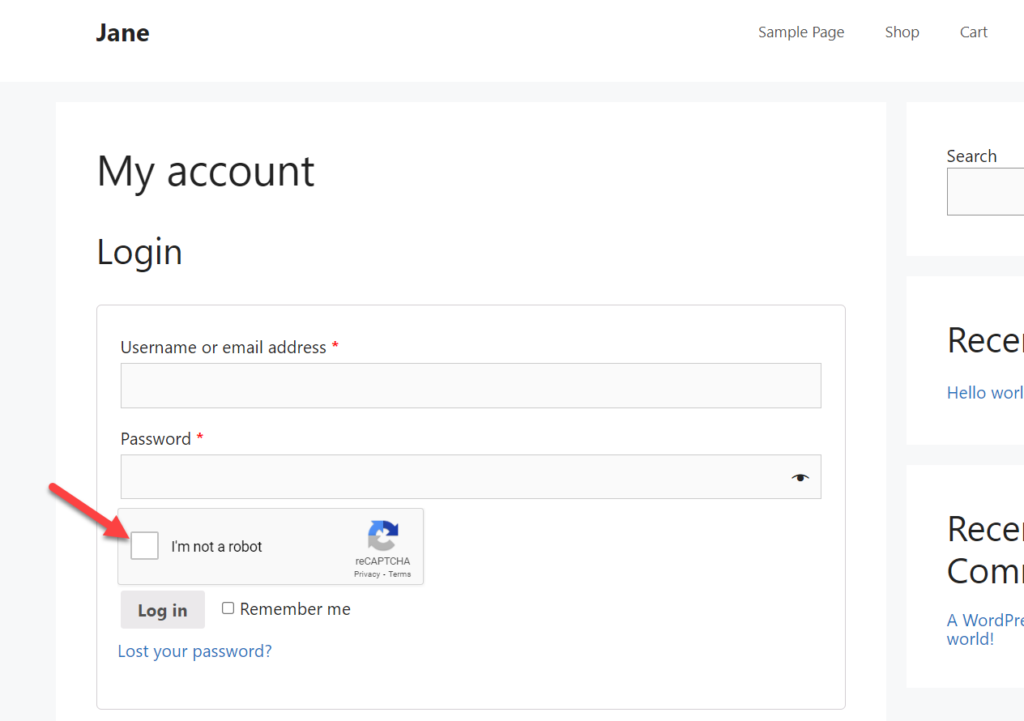
Depois de adicionar o CAPTCHA, seu formulário de login ficará assim:

Mesmo que o usuário tenha inserido as credenciais de login corretas, ele deve resolver o CAPTCHA antes de fazer login no painel da conta.
Agora que você sabe por que precisa adicionar CAPTCHA ao login do WooCommerce, vamos aprender como fazer isso e evitar spam.
Como adicionar CAPTCHA ao login do WooCommerce
Existem duas maneiras de adicionar CAPTCHA ao WooCommerce:
- Usando plug-ins
- Programaticamente
Vamos dar uma olhada em cada método, para que você possa escolher o melhor para você.
1) Adicione CAPTCHA usando plugins
Existem vários plugins que você pode usar para adicionar CAPTCHA ao seu site. Nesta seção, vamos nos concentrar em duas ferramentas:
- reCaptcha por BestWebSoft
- Avançado noCAPTCHA e reCAPTCHA
1.1) reCaptcha por BestWebSoft
O reCaptcha da BestWebSoft é um dos plugins CAPTCHA gratuitos mais populares disponíveis no mercado. Vamos ver como configurá-lo.
1.1.1) Instalação e Ativação
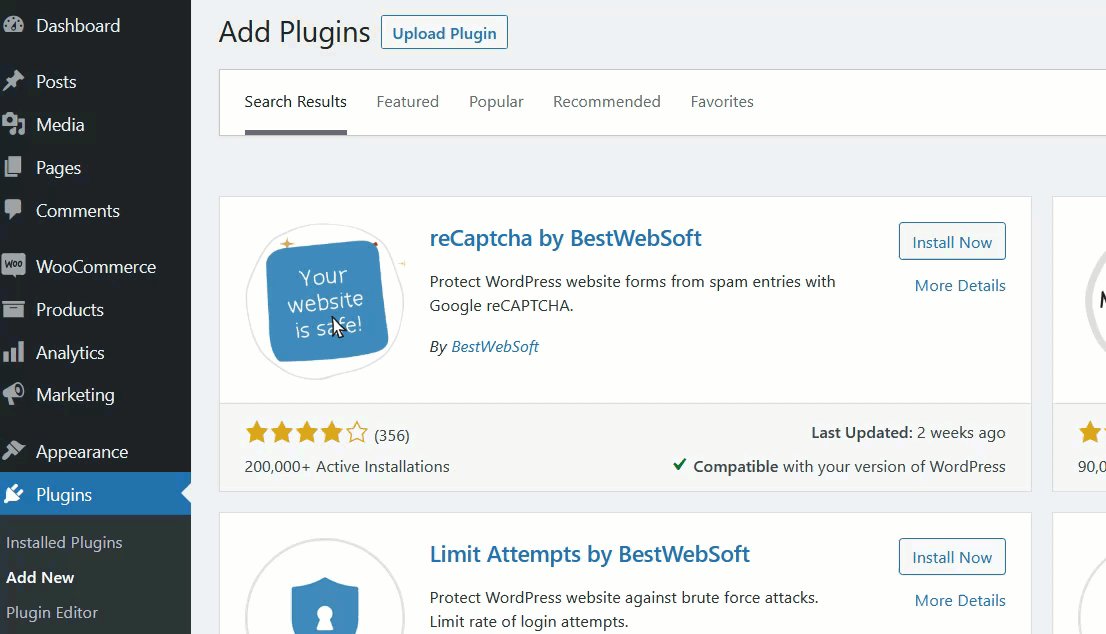
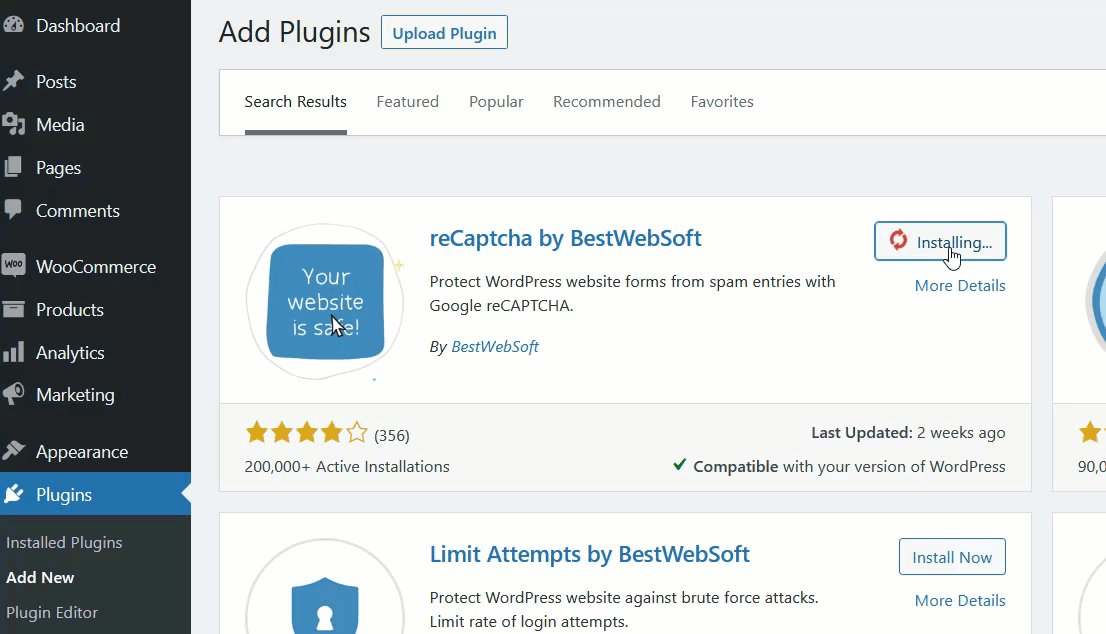
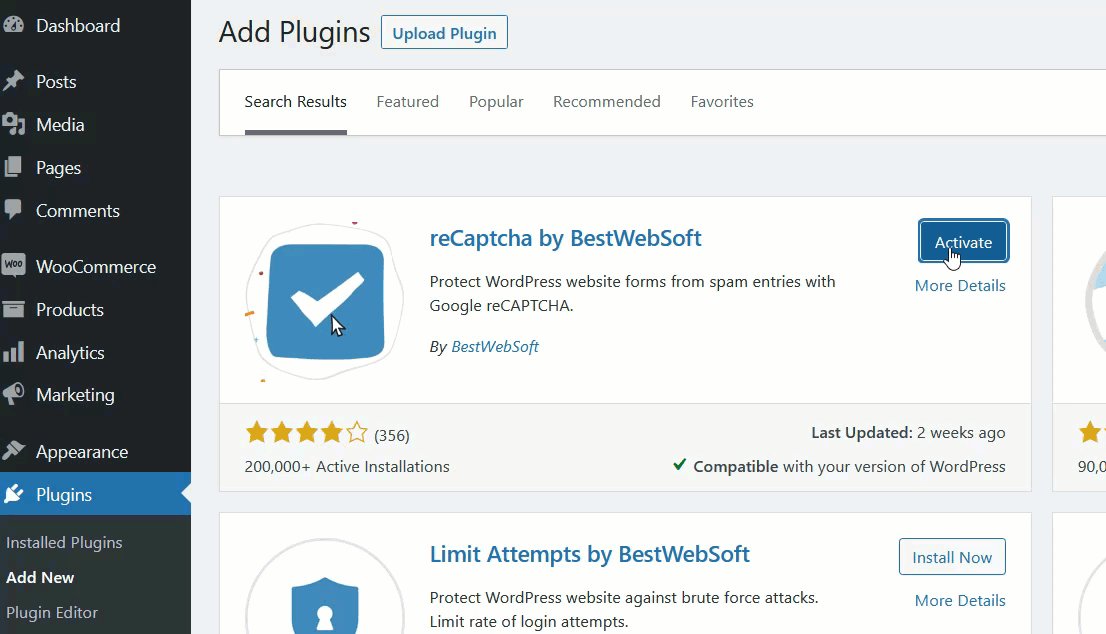
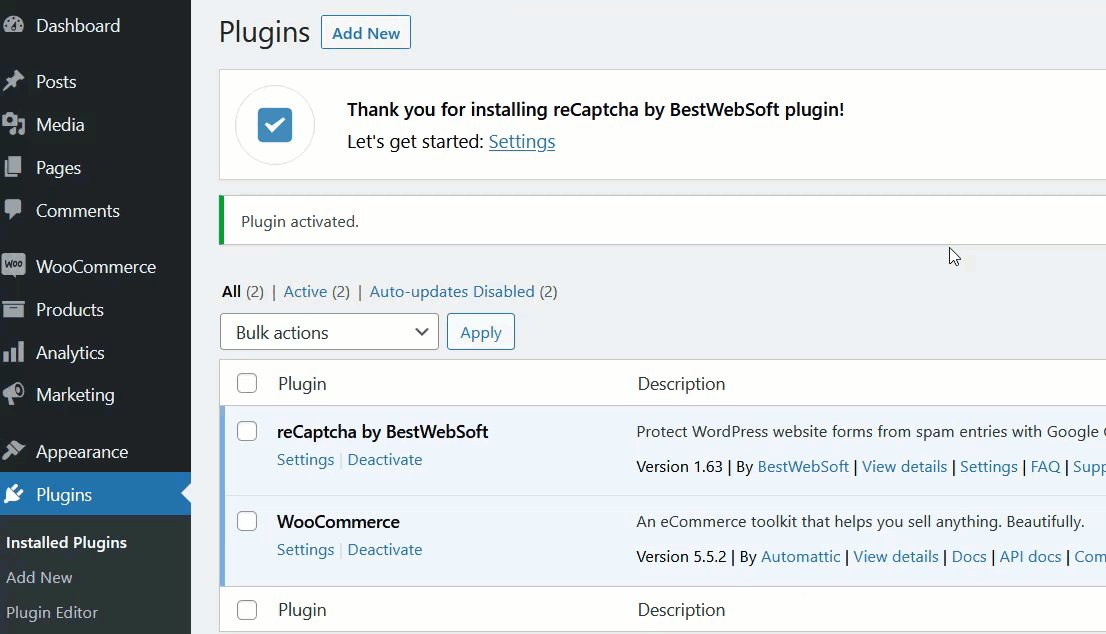
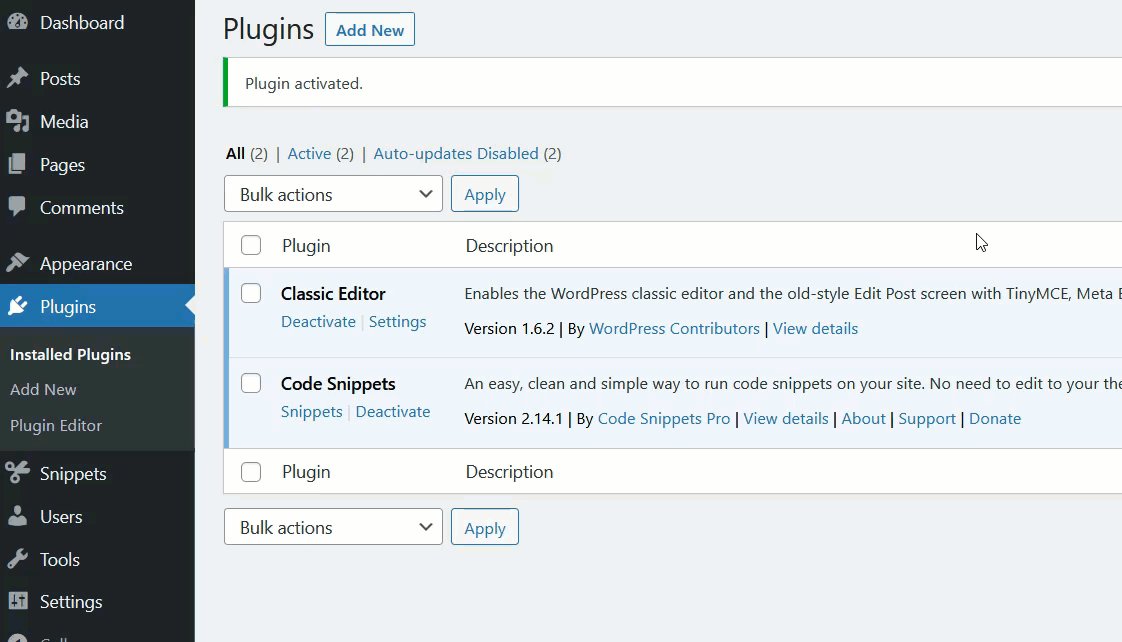
Primeiro, faça login no seu site WordPress e vá para Plugins > Adicionar Novo . Em seguida, procure o reCaptcha da BestWebSoft, pressione Instalar agora e ative-o.

1.1.2) Configuração
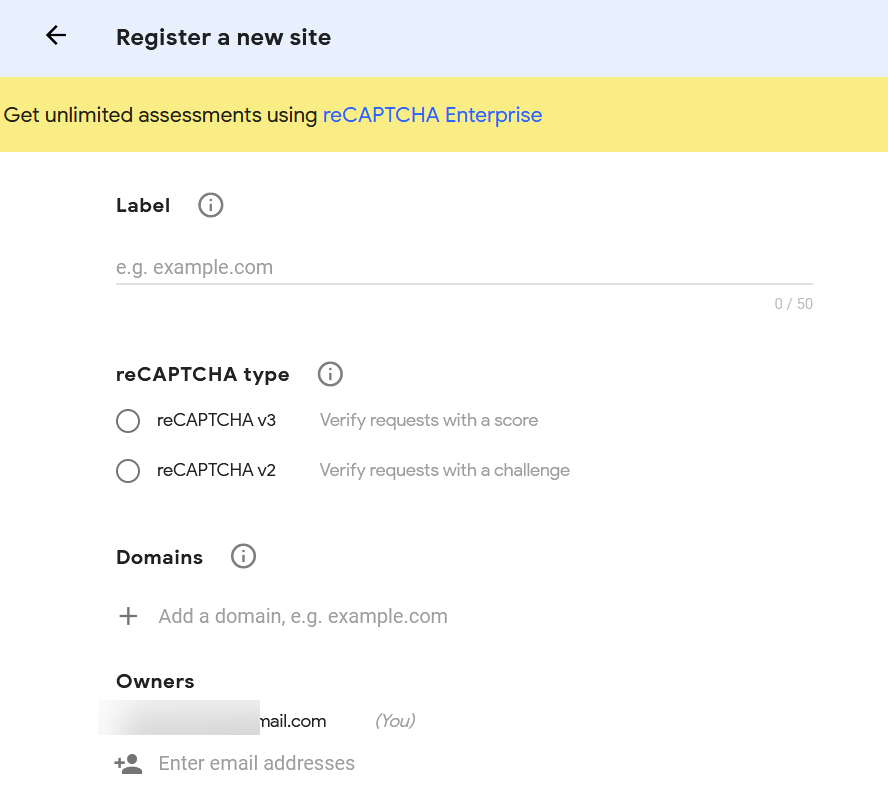
Depois de ativar o plug-in, acesse o console de administração do Google reCAPTCHA e conclua o registro. Para se registrar em um novo site, você precisa inserir:
- Etiqueta
- tipo reCAPTCHA
- Domínios
- os Proprietários

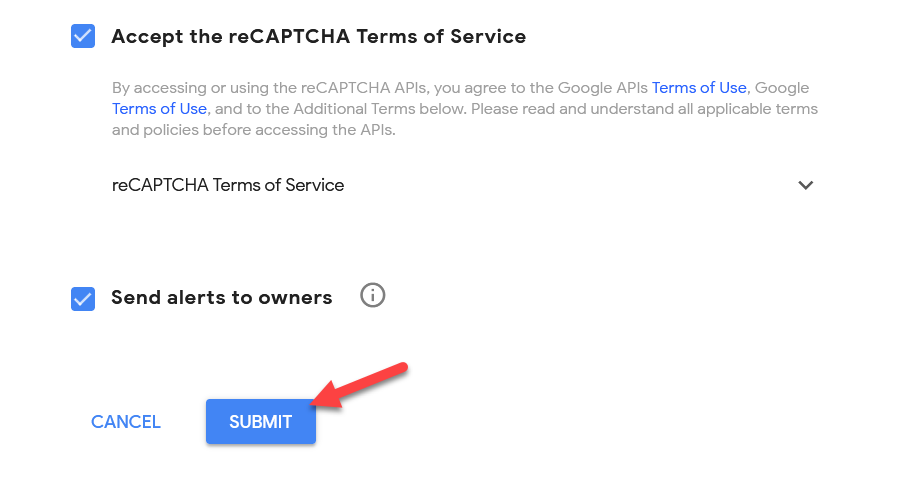
Após preencher as informações solicitadas, envie o formulário.

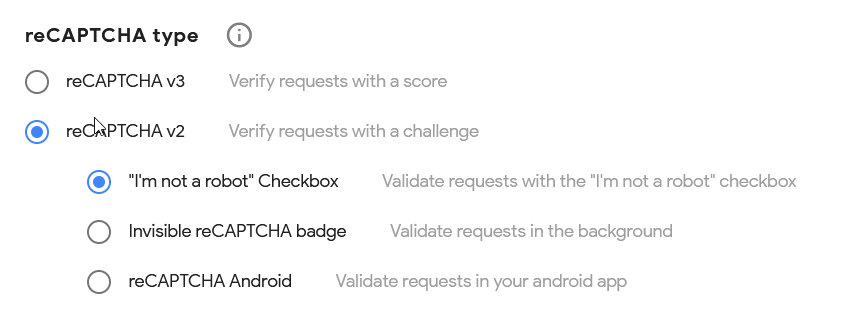
No nosso caso, selecionamos o reCAPTCHA v2, que é o tipo de reCAPTCHA mais simples disponível na lista.

Existem 3 opções que você pode selecionar. Recomendamos marcar a caixa de seleção Não sou um robô , que é a validação mais comum.
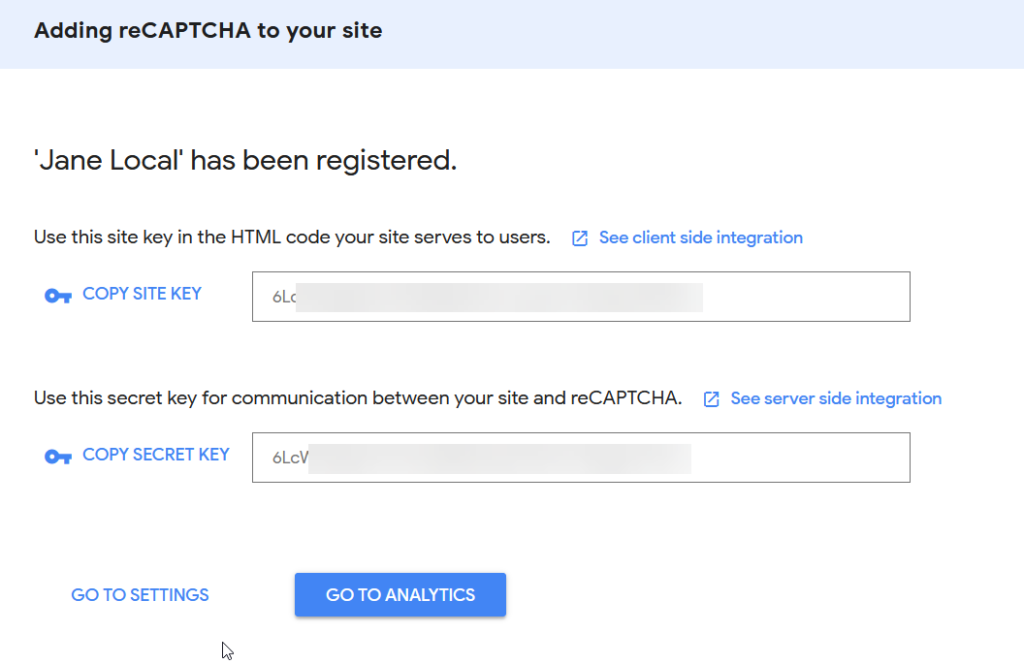
Depois de enviar o formulário, a plataforma exibirá duas chaves na tela: a chave do site e a chave secreta.

Copie-os e coloque-os em algum lugar acessível, pois você os usará em um minuto.
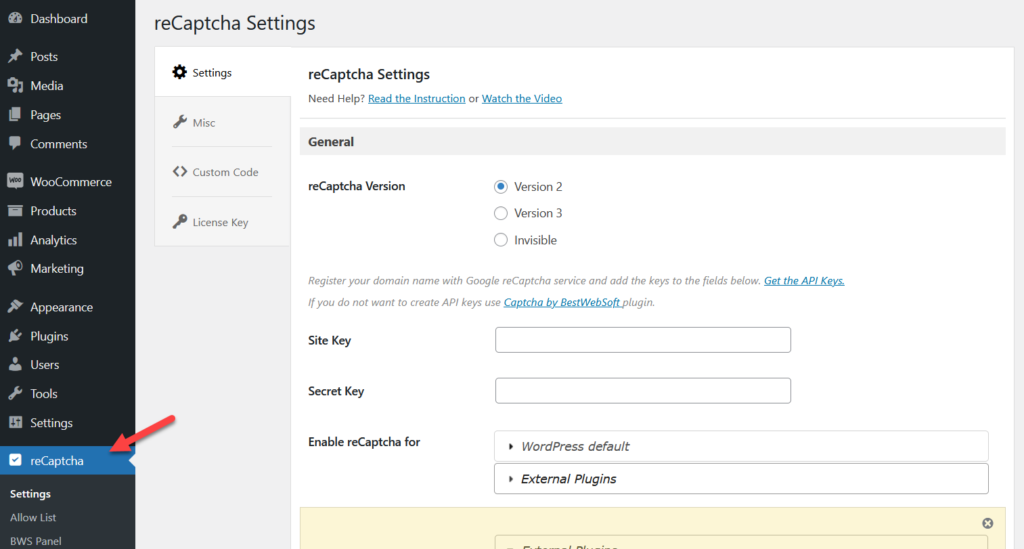
Agora volte ao seu painel do WordPress e vá para as configurações do reCAPTCHA .

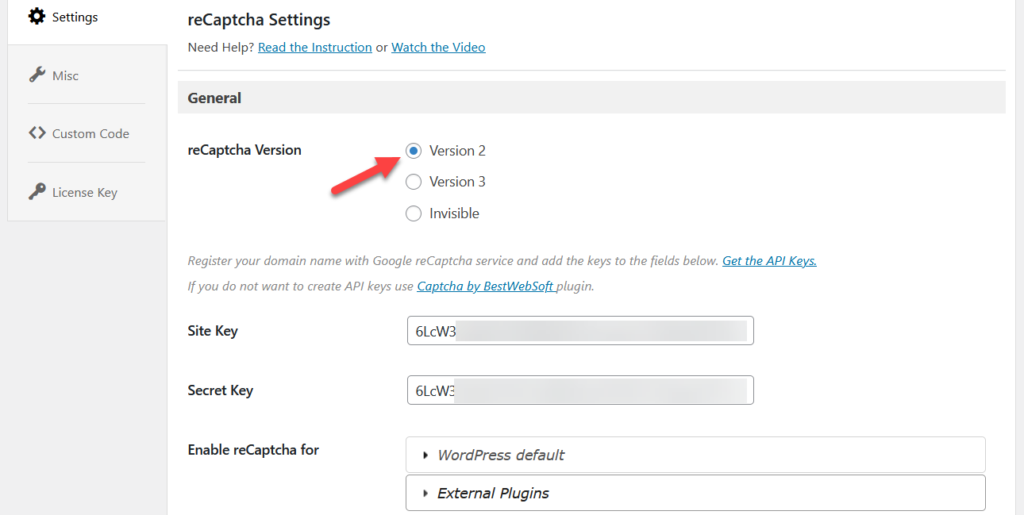
Cole as chaves e antes de clicar no botão enviar, certifique-se de ter selecionado a mesma versão que escolheu antes.

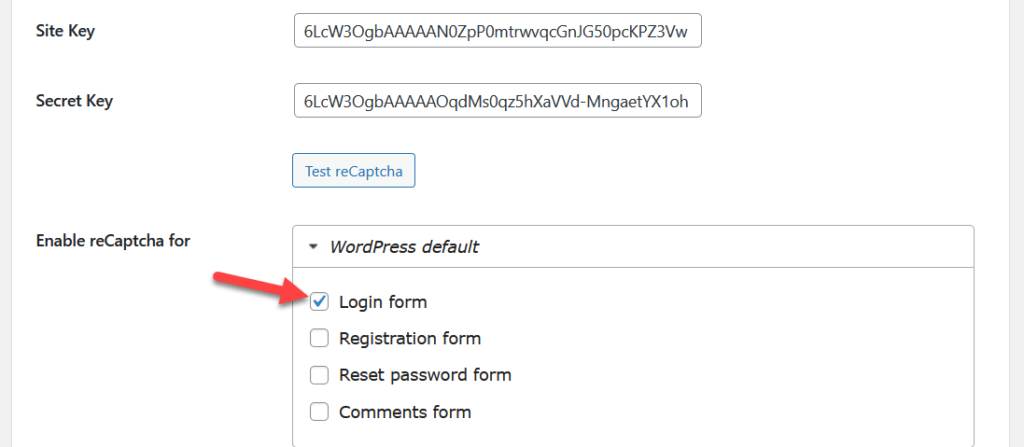
Em seguida, role até o final da página e você verá algumas páginas padrão do WordPress. Selecione as páginas às quais você deseja adicionar CAPTCHA. Para esta demonstração, vamos selecionar a página de login, mas você também pode selecionar mais páginas. Você também pode ocultar o CAPTCHA para determinadas funções de usuário.

Depois disso, salve as configurações e pronto!
1.3) Teste
Para verificar se tudo está funcionando corretamente, acesse sua página de login usando uma janela anônima e você verá uma caixa CAPTCHA abaixo do campo de senha.

Se você não conseguir ver uma caixa de seleção no front end, é porque você digitou as chaves erradas ou selecionou o tipo reCAPTCHA errado. Volte para as configurações e verifique as opções do plugin.
É assim que você pode adicionar CAPTCHA à página de login padrão do WordPress. Se você estiver usando a página de login padrão do WordPress como página de login do WooCommerce, esta é uma ótima opção. No entanto, se você estiver usando uma página dedicada gerada pelo WooCommerce, precisará usar a versão premium deste plugin.
Atualmente, a versão gratuita do reCAPTCHA não vem com integração WooCommerce. A versão premium, no entanto, desbloqueará integrações mais poderosas e funcionalidades mais avançadas por 21 USD por ano.
Depois de comprá-lo, você precisa verificar a chave de licença e adicionar opções reCAPTCHA aos campos de login, registro ou redefinição de senha do WooCommerce.


Se você deseja adicionar um campo CAPTCHA à página de login do WooCommerce sem pagar nada, temos outro plugin para você.
1.2) Avançado noCAPTCHA e reCAPTCHA (V2 e V3)
Advanced noCAPTCHA & reCAPTCHA é um excelente plugin gratuito para adicionar facilmente CAPTCHA ao seu site. Vamos ver como configurá-lo para proteger seu site.
1.2.1) Instalação e Ativação
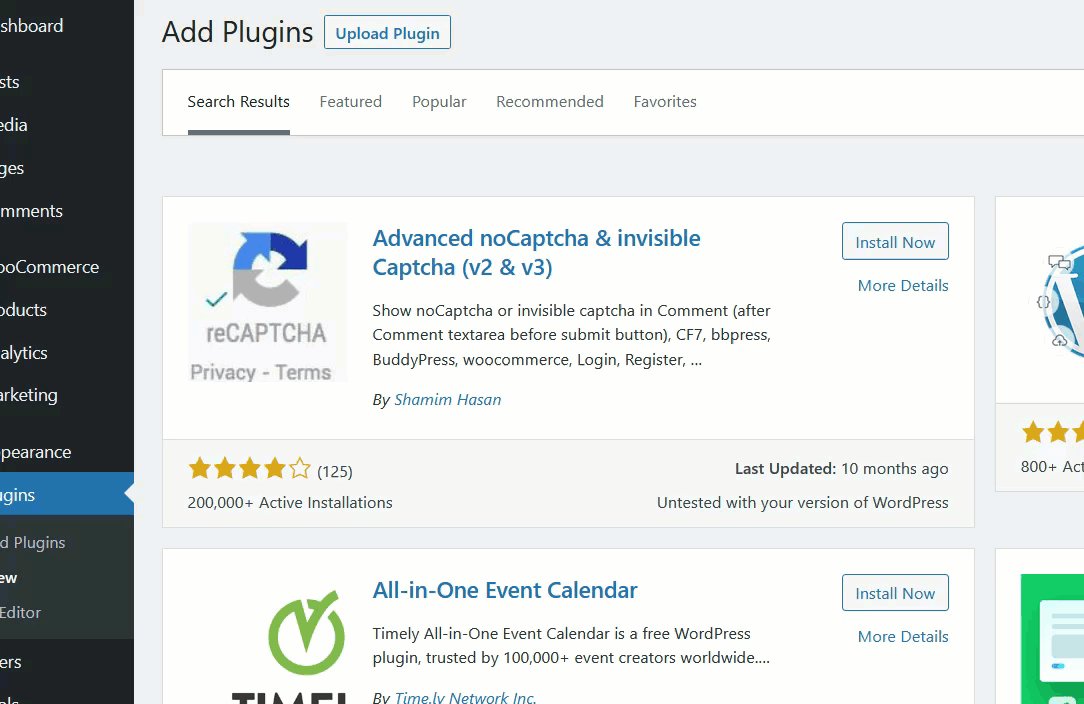
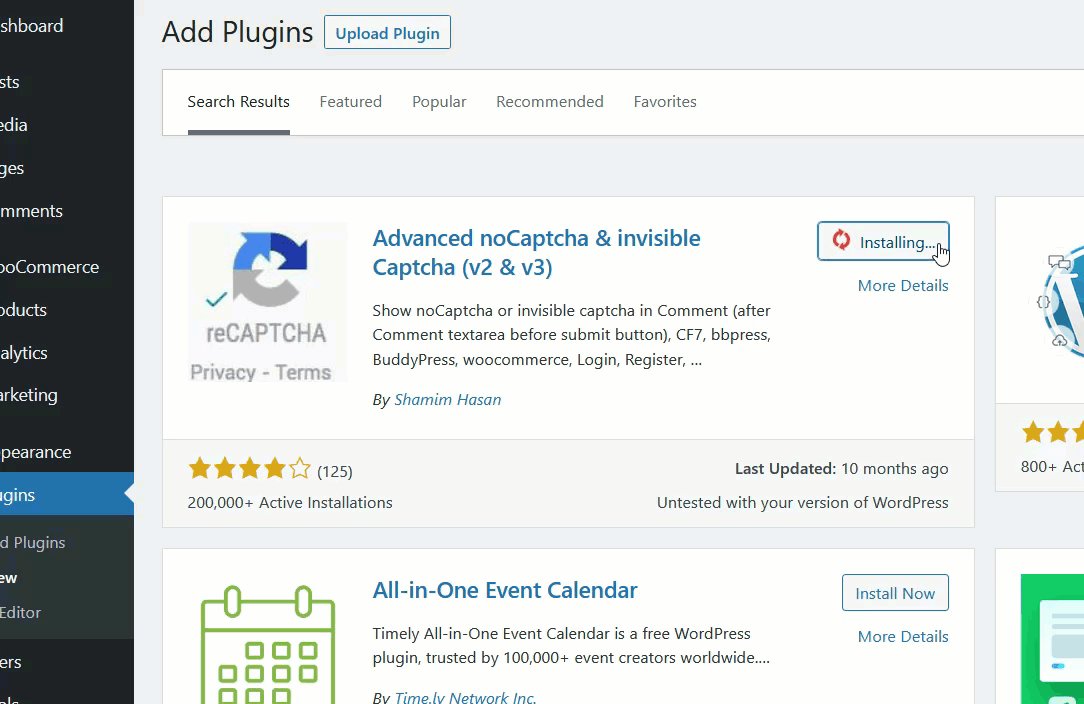
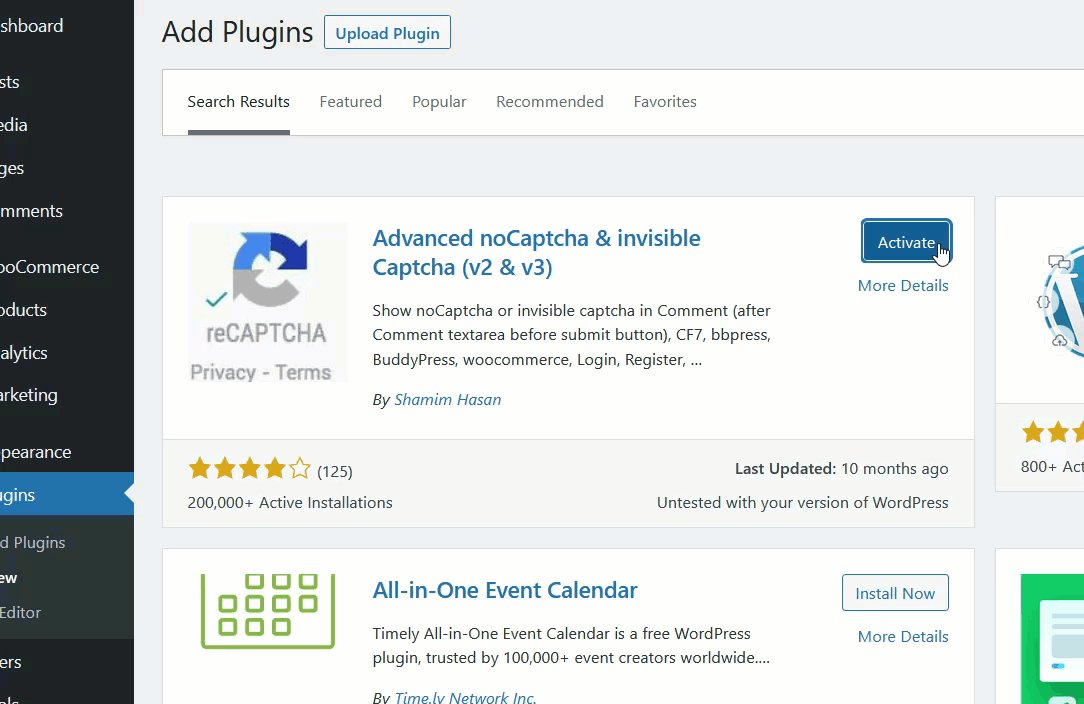
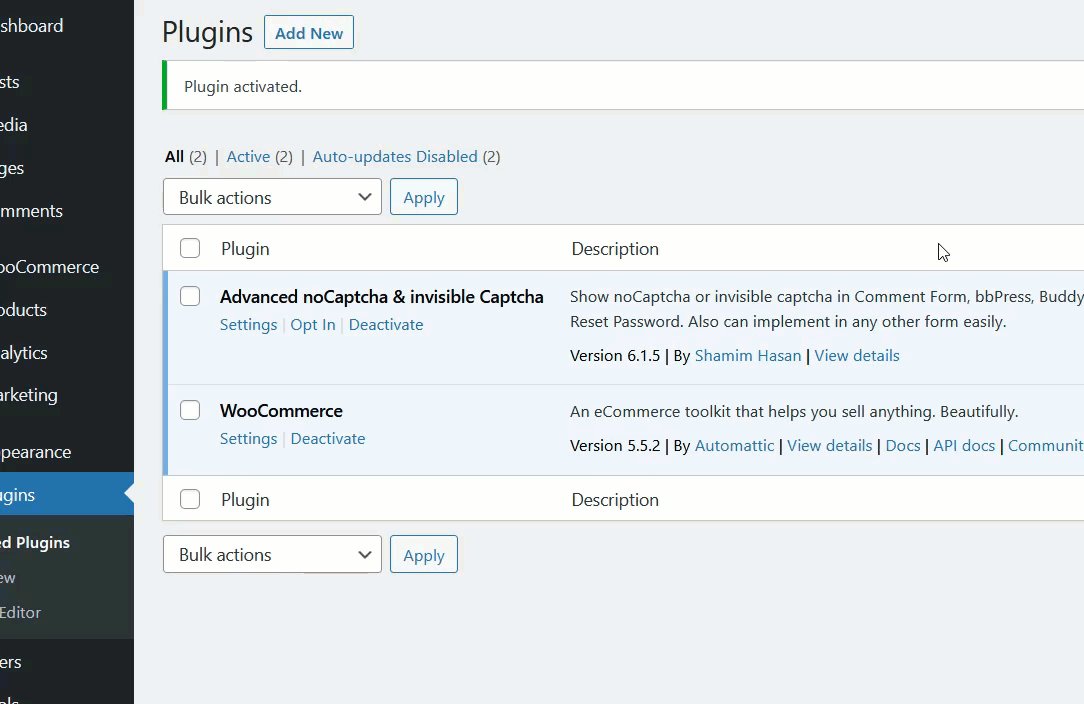
Como de costume, a primeira coisa que você precisa fazer é instalar e ativar o plugin em seu site. Vá para Plugins > Adicionar Novo, procure o plugin e instale-o.

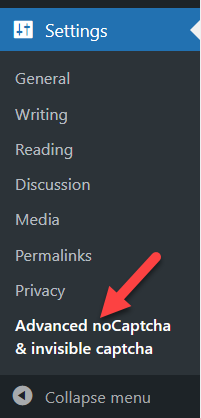
Depois de ativar a ferramenta, você verá as configurações do plug-in na seção Configurações .

1.2.2) Configuração
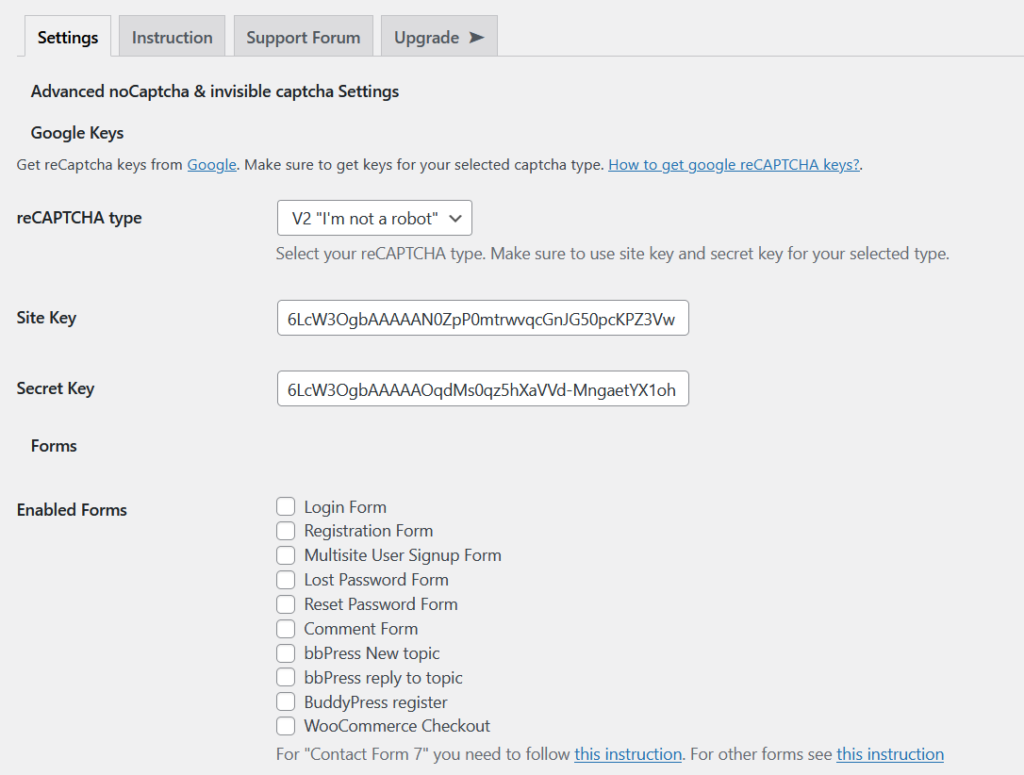
A configuração desta ferramenta é mínima. Acesse o console de administração do Google reCAPTCHA e conclua o registro. Lembre-se de selecionar o tipo de CAPTCHA que deseja e copie a chave do site e a chave secreta.
Em seguida, selecione o tipo reCAPTCHA e cole a chave do site e a chave secreta nos campos correspondentes.

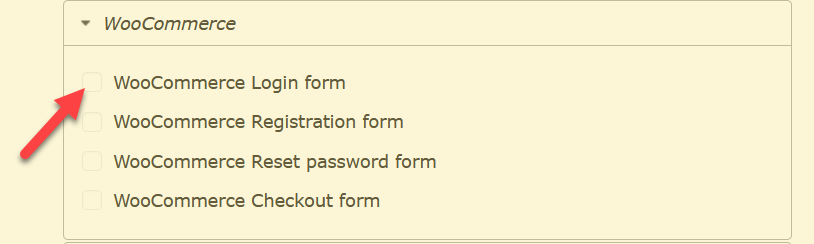
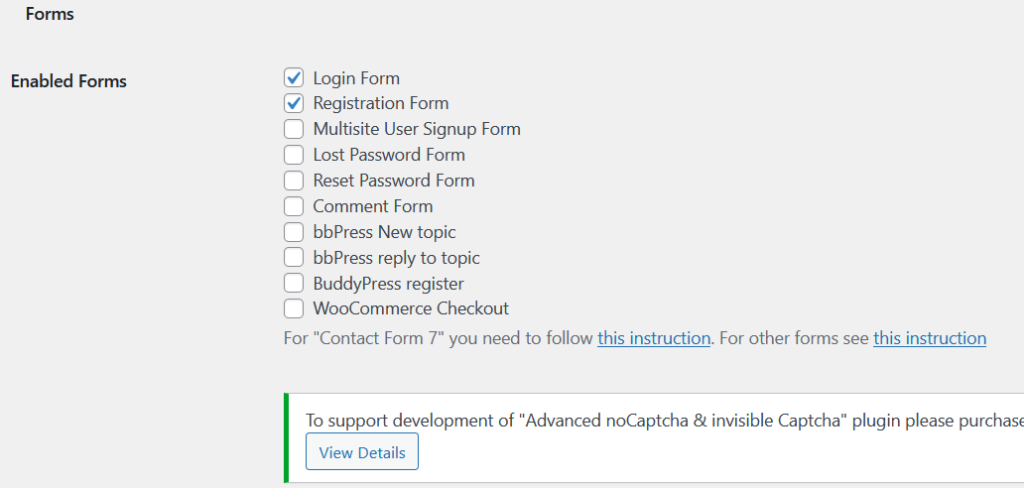
Depois disso, escolha os formulários que deseja proteger com o reCAPTCHA. Nesse caso, selecionaremos nosso formulário de login e registro. Depois disso, salve as alterações.

1.2.3) Teste
Depois disso, é hora de verificar sua página de login do WooCommerce. Abra a página de login em uma janela anônima e você verá uma caixa reCAPTCHA lá.

É isso! É assim que você pode adicionar facilmente um campo CAPTCHA à sua página de login do WooCommerce. Mas e se você não quiser usar nenhuma ferramenta de terceiros para isso? Você também pode fazer isso com um pouco de código.
2) Adicionar CAPTCHA programaticamente
Se você tiver algumas habilidades de codificação, poderá adicionar CAPTCHA à sua página de login do WooCommerce usando snippets PHP. Nesta seção, mostraremos como você pode incluir uma caixa Google reCAPTCHA na tela de login.
Como vamos editar o arquivo functions.php do tema, antes de começar você deve gerar um backup completo do seu site. Além disso, recomendamos que você crie um tema filho, caso ainda não o tenha feito.
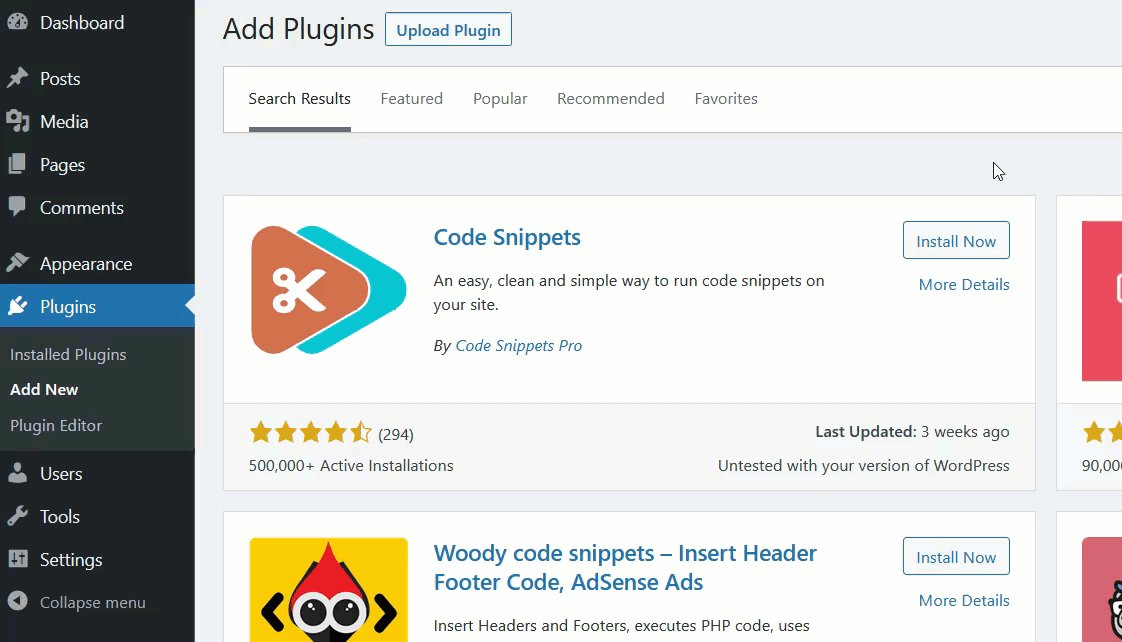
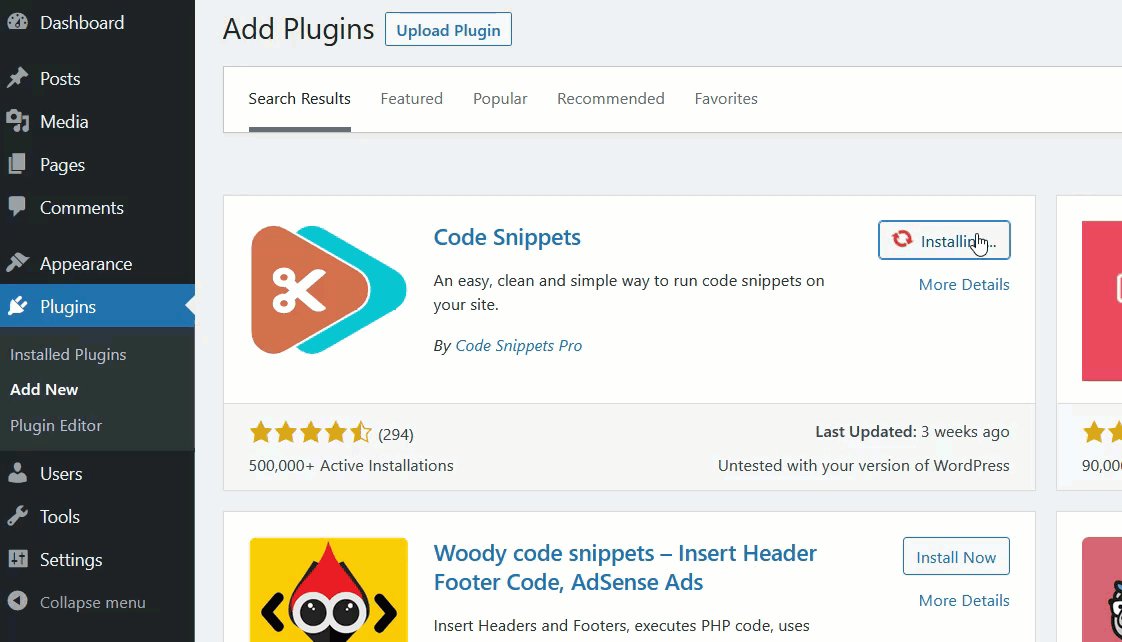
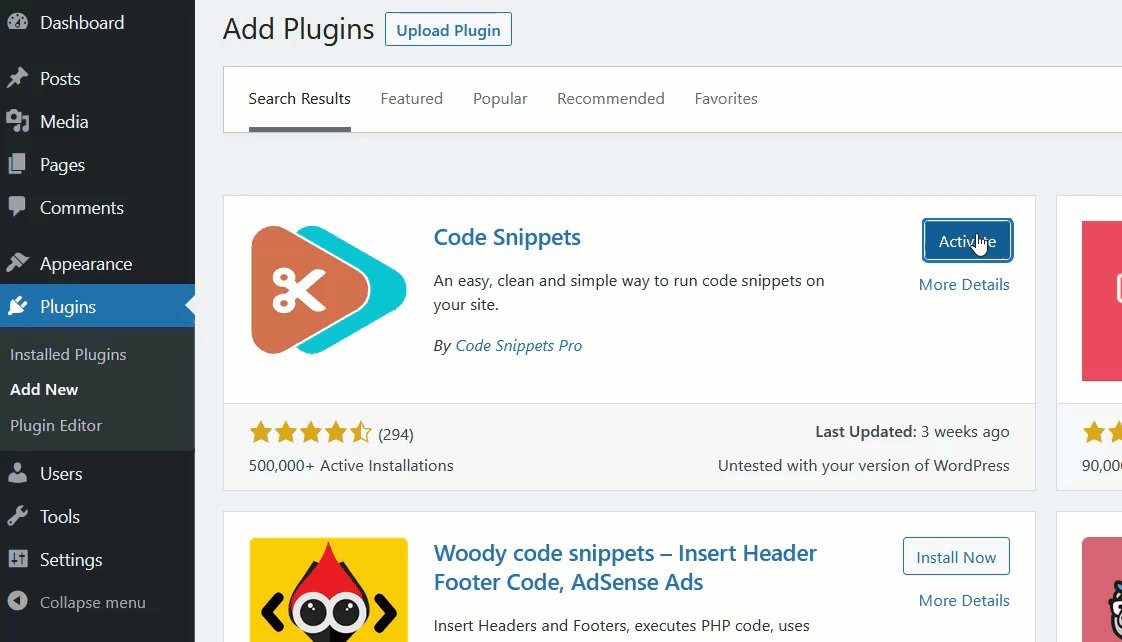
Para este tutorial, em vez de colar o código diretamente no arquivo functions.php , usaremos o plugin Code Snippets. É uma ferramenta específica do site usada por milhares de blogueiros e desenvolvedores para facilitar o processo de edição de arquivos principais.
Instalação e ativação
Primeiro, instale e ative os snippets de código em seu site, conforme mostrado abaixo.

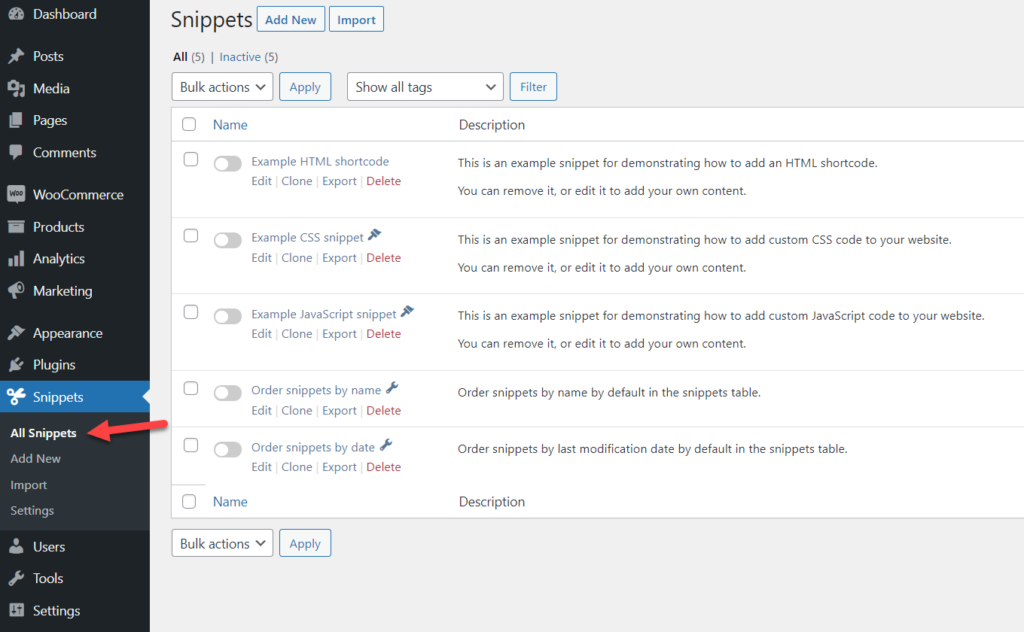
Depois de ativar o plugin, você verá suas configurações no lado esquerdo.
Configuração

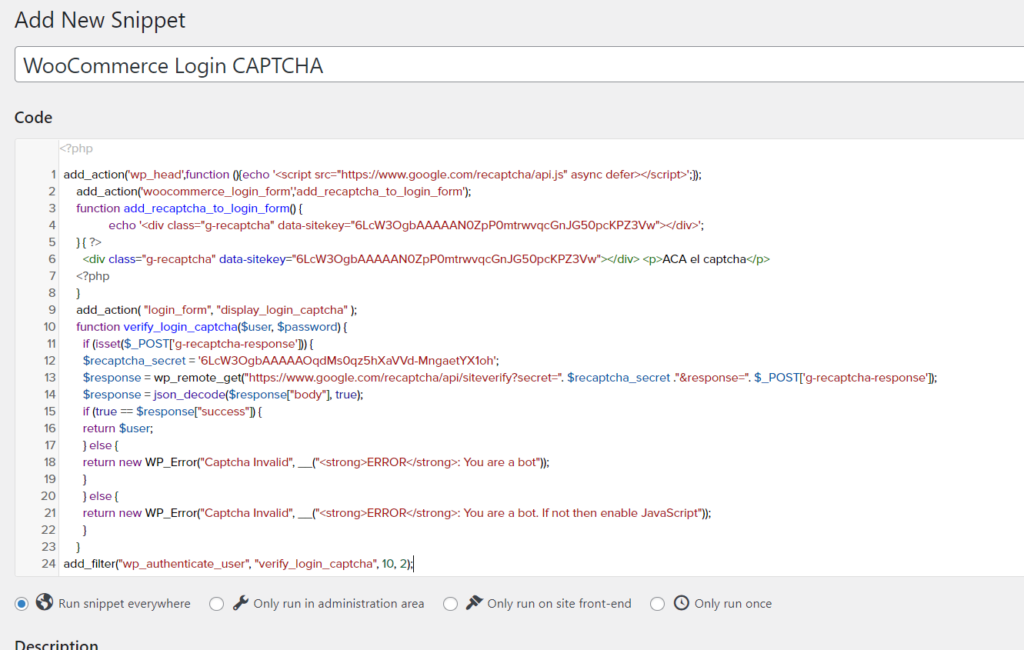
Clique em Adicionar novo, dê um nome ao snippet e cole o seguinte código:
add_action('wp_head',function (){echo '<script src="https://www.google.com/recaptcha/api.js" async defer></script>';});
add_action('woocommerce_login_form','add_recaptcha_to_login_form');
function add_recaptcha_to_login_form() {
echo '<div class="g-recaptcha" data-sitekey="YOUR_PUBLIC_KEY"></div>';
} { ?>
<div class="g-recaptcha" data-sitekey="YOUR_PUBLIC_KEY"></div> <p>ACA el captcha</p>
<?php
}
add_action( "form_login", "display_login_captcha" );
function verifique_login_captcha($usuário, $senha) {
if (isset($_POST['g-recaptcha-response'])) {
$recaptcha_secret = 'YOUR_SECRET_KEY';
$response = wp_remote_get("https://www.google.com/recaptcha/api/siteverify?secret=". $recaptcha_secret ."&response=". $_POST['g-recaptcha-response']);
$resposta = json_decode($resposta["corpo"], true);
if (true == $resposta["sucesso"]) {
retorna $usuário;
} senão {
return new WP_Error("Captcha Inválido", __("<strong>ERRO</strong>: Você é um bot"));
}
} senão {
return new WP_Error("Captcha Invalid", __("<strong>ERRO</strong>: Você é um bot. Caso contrário, habilite o JavaScript"));
}
}
add_filter("wp_authenticate_user", "verify_login_captcha", 10, 2); 
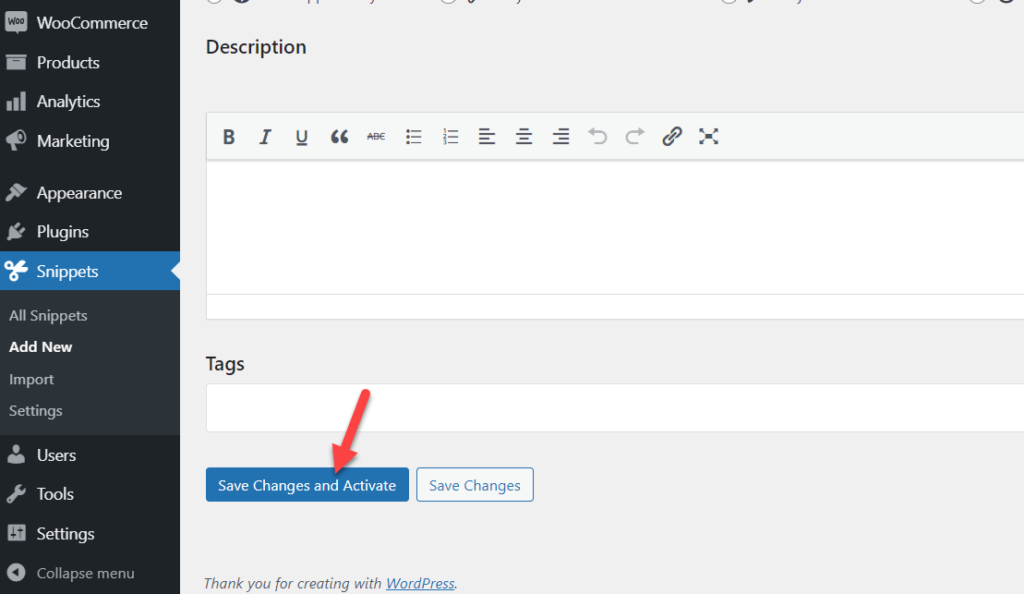
Certifique-se de colar a chave do site e a chave secreta no snippet onde diz YOUR_PUBLIC_KEY e YOUR_SECRET_KEY, respectivamente. Depois de fazer isso, salve as alterações e ative o snippet.

Teste
Agora, você precisa verificar sua página de login do WooCommerce em uma janela anônima. Você deve ver uma caixa reCAPTCHA lá.

É isso! É assim que você pode adicionar CAPTCHA à página de login do WooCommerce usando um pouco de código.
Bônus: Como personalizar a página de login
Ao executar uma loja WooCommerce, é uma boa prática personalizar sua página de login. Isso não apenas se diferenciará de seus concorrentes, mas também tornará seu site mais seguro. Nesta seção, mostraremos como editar sua página de login sem escrever uma única linha de código para oferecer aos usuários uma experiência melhor e manter sua loja segura.
Existem muitos plugins para personalizar a página de login. Neste tutorial, usaremos o Custom Login Page Customizer, uma ferramenta gratuita que você pode baixar do repositório de plugins do WordPress.
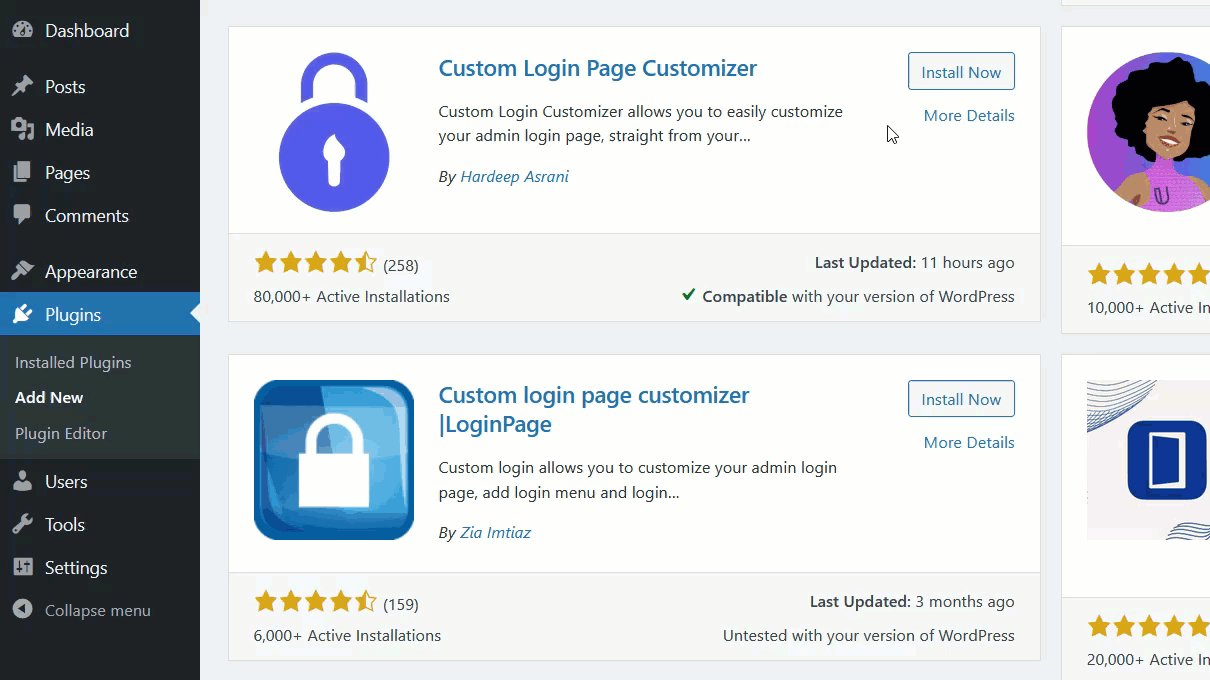
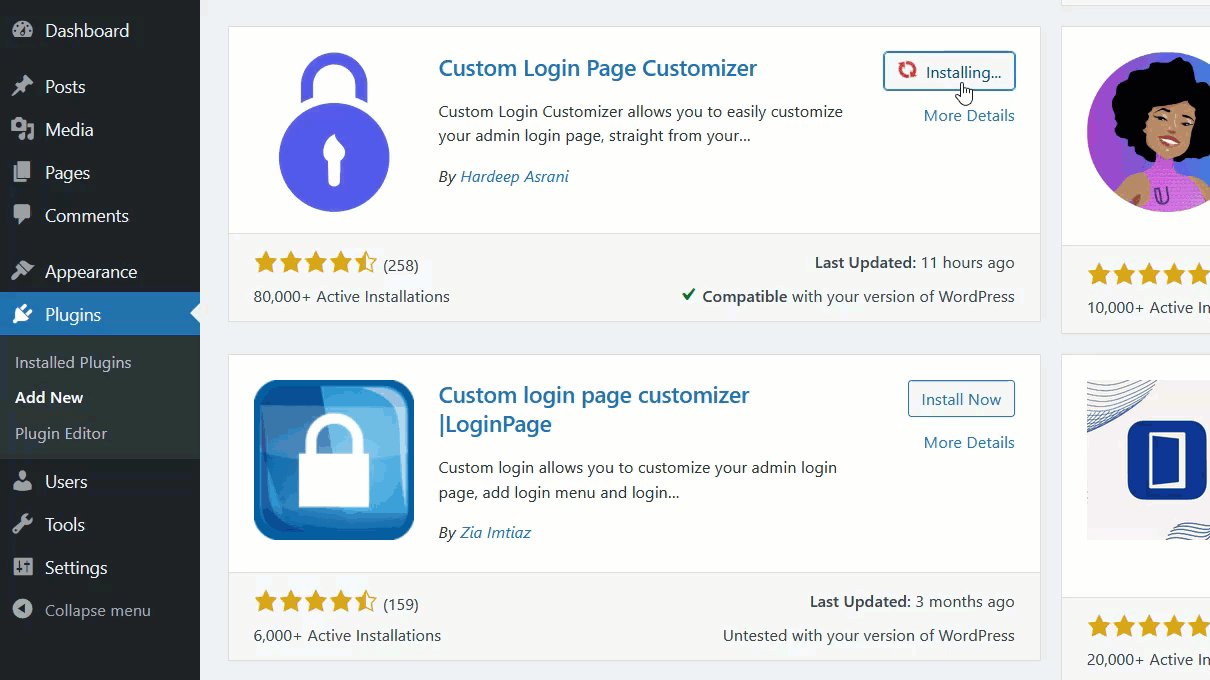
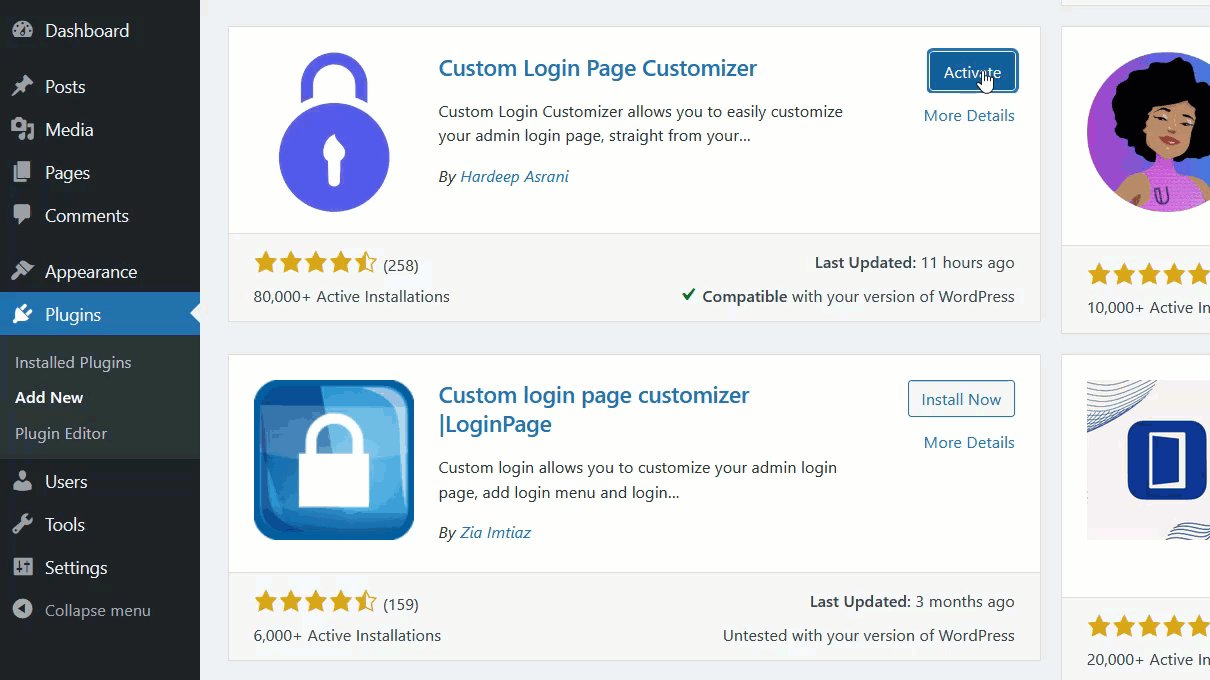
A primeira coisa que você precisa fazer é instalar e ativar o plugin em seu site. Vá para Plugins > Adicionar novo , procure Custom Login Page Customizer e instale-o.

Após a ativação, você verá a opção Personalizador no lado esquerdo em Personalizador de login .

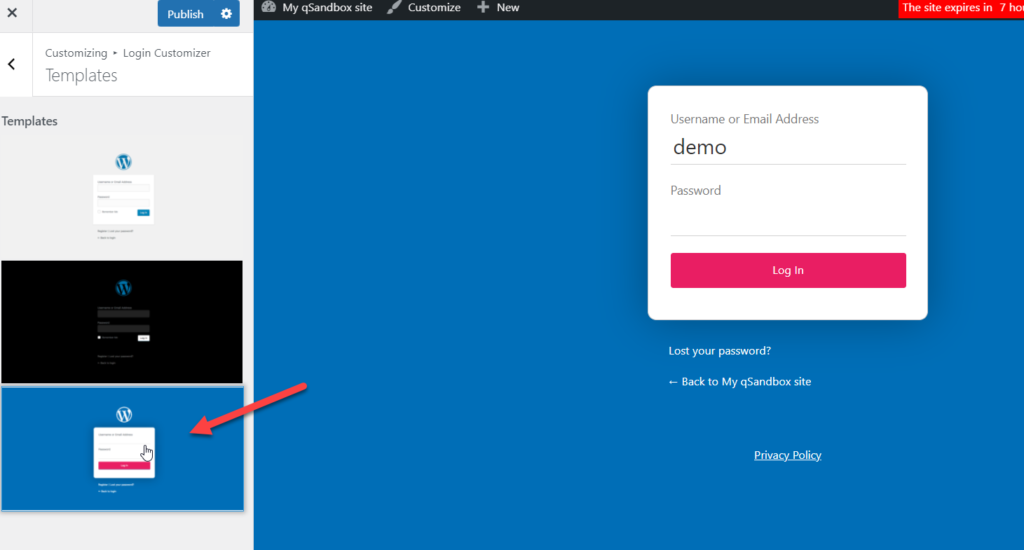
Depois de acessá-lo, você verá o personalizador do WordPress. O plug-in vem com alguns modelos pré-criados que você pode usar para facilitar sua vida e economizar tempo.

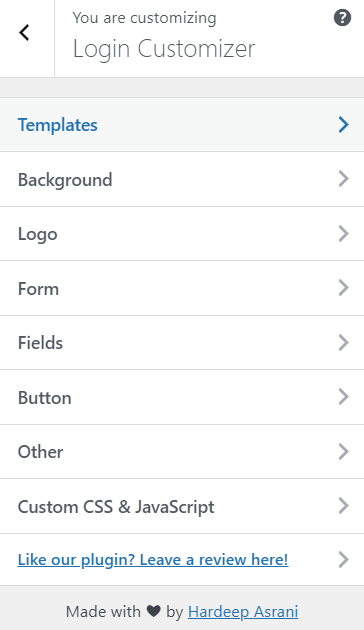
Com este plugin, você poderá personalizar o plano de fundo, logotipo, formulário, campos e botões do seu site. Além disso, você também pode incluir scripts de código personalizados da seção CSS e JavaScript personalizados .

Quando estiver satisfeito com sua personalização, lembre-se de salvar as alterações. É isso! Agora, os visitantes do seu site verão a página de login recém-projetada no front-end.
Para obter mais informações sobre isso, confira nosso guia sobre como personalizar a página de login no WordPress. Além disso, recomendamos que você também dê uma olhada em nosso tutorial para alterar o URL de login.
Conclusão
Em suma, manter sua página de login segura é essencial. Ao usar o CAPTCHA em sua página de login, você torna seu site mais seguro e impede que usuários não autorizados, como bots, acessem seu painel.
Neste guia, vimos como adicionar CAPTCHA à página de login do WooCommerce usando plugins e com um pouco de código. Qual deles você deve usar? Depende. Ambos os métodos farão o trabalho, por isso depende de suas habilidades e necessidades. Se você está procurando uma solução fácil, você pode usar um plugin. Por outro lado, se você tem habilidades de programação e não gosta de instalar muitos plugins, pode adicionar o trecho de código fornecido neste tutorial.
Se você estiver procurando por mais tutoriais dedicados ao WooCommerce, dê uma olhada nestes artigos:
- Como alterar o URL da página de login do WordPress
- O login do WordPress não está funcionando? Como corrigi-lo
- Como personalizar a página de login no WordPress
Você achou este artigo útil? Se sim, compartilhe este artigo com seus amigos nas redes sociais para ajudá-los a proteger seus sites.
