Como adicionar trechos de código no WordPress
Publicados: 2023-09-26Às vezes você quer mudar alguma coisa no WordPress. Pode ser um elemento de design, como posicionamento de link social em dispositivos móveis, uma função principal, como comentários, ou um recurso de monetização, como posicionamento de anúncio. Muitas vezes a solução é usar um plugin, mas se tudo que você precisa é fazer uma edição, por que passar por todo esse problema? Em vez disso, você pode usar um trecho de código.
O que é um trecho de código?
Para WordPress, um trecho de código é simplesmente um pedaço de código PHP, JS, CSS ou HTML. Snippets são usados para editar recursos padrão do WordPress em vez de adicionar um arquivo totalmente novo ou instalar um plugin.
O que um trecho de código faz?
Normalmente, um snippet de código é usado para adicionar um recurso ou função específica ao seu site. Cada trecho tem um propósito claro e direto. E o que um trecho faz dependerá dele.
Exemplos de trechos de código
- Adicione trechos para exibir o ano atual com um código de acesso para que você não precise atualizar o ano protegido por direitos autorais todo mês de janeiro.
- Edite o número de postagens exibidas nos resultados da pesquisa para manter seu site organizado.
- Personalize a barra de menu do administrador no backend do WordPress para exibir itens de menu específicos, links rápidos ou uma mensagem de boas-vindas diferente.
- desative funções padrão do wordpress, como incorporações ou carregamento lento de imagens.
- Organize seu feed RSS excluindo certas categorias, adicionando imagens, atrasando postagens e muito mais.
Como adicionar manualmente trechos de código ao WordPress
Uma maneira de adicionar trechos de código é criar manualmente um tema filho com os arquivos WordPress aos quais você deseja adicionar trechos. Este processo não é muito complicado, embora sugerimos seguir esse caminho apenas se você se sentir confortável com a codificação. Como as etapas são muito específicas do tema e do snippet, considere isto uma visão geral do processo manual em vez de um tutorial passo a passo completo.
Crie um backup do seu site
Como você criará um tema filho e editará arquivos, é importante fazer backups regulares e completos do seu site. Dessa forma, se algo quebrar durante a edição, você sempre poderá reverter para um backup anterior do site. Você pode aprender sobre métodos de backup em nosso guia de backup do WordPress.
Crie um tema filho
Você deve evitar adicionar código personalizado diretamente aos arquivos originais do tema WordPress. Isso ocorre porque você inevitavelmente precisará atualizar seu tema WordPress e, quando fizer isso, os novos arquivos atualizados substituirão os arquivos antigos – incluindo seu código personalizado.
Para manter os arquivos do tema em perfeitas condições, bem como para preservar qualquer código personalizado, você deve usar um tema filho. Pense em um tema filho como um clone do seu tema “pai” principal. Ele depende da maioria dos arquivos de tema do tema pai, mas permite fazer quantas personalizações desejar.
Adicionar arquivos
Para construir seu tema filho, você precisará de um editor de código, bem como de acesso FTP para seu site WordPress. Primeiro crie uma nova pasta de tema em wp-content/themes. Para isso, carregue um arquivo style.css que é a folha de estilo do seu tema filho (para edições de design) e um arquivo function.php que deve incluir o código para enfileirar a folha de estilo do seu tema pai. Você pode aprender mais sobre como criar um tema filho e obter o código exato para adicionar ao seu functions.php em nosso guia de tema filho do WordPress.
Assim que seu tema filho estiver pronto, sinta-se à vontade para ativá-lo em seu site WordPress (em Aparência > Temas).
Editar arquivos

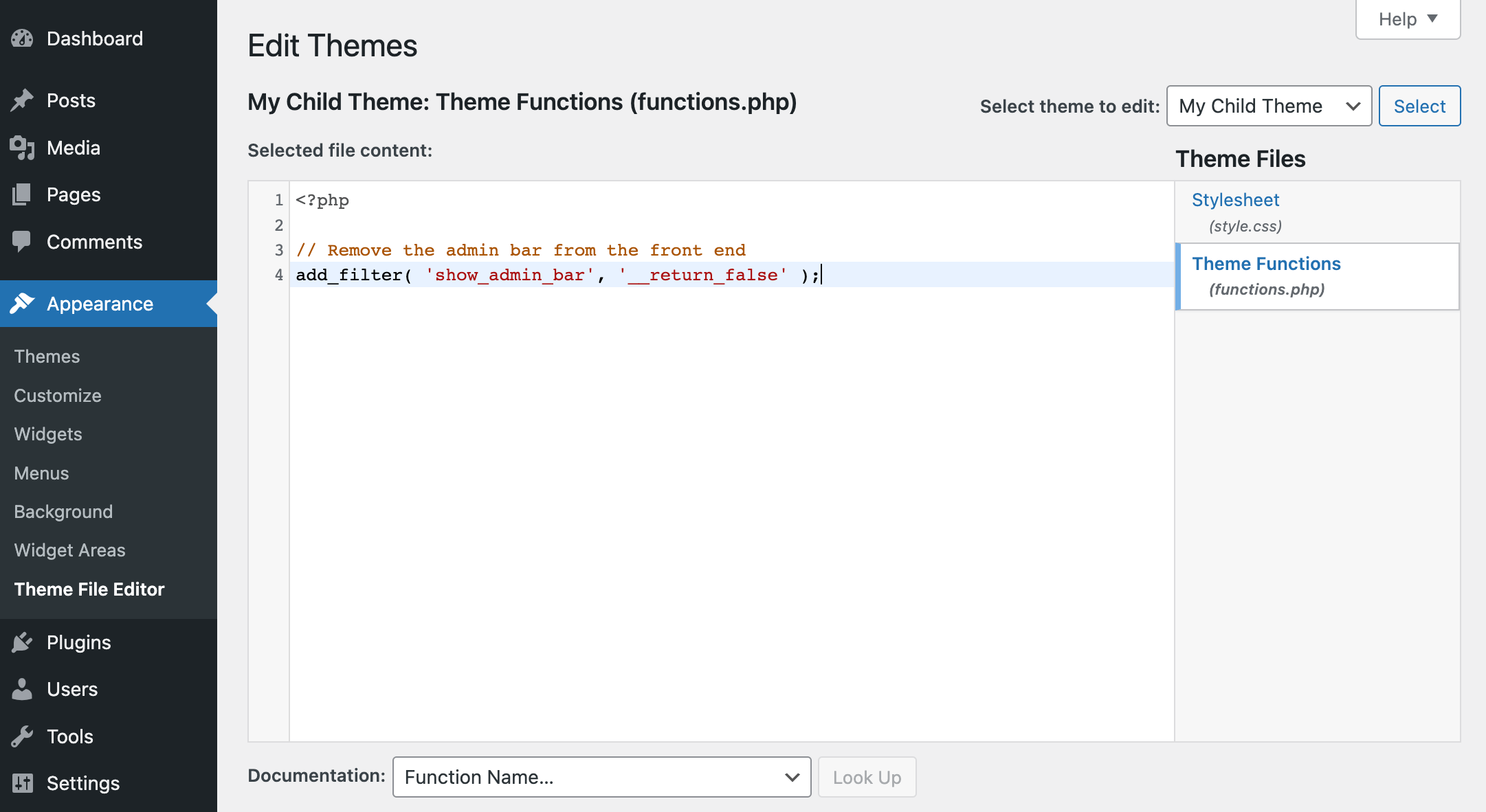
Agora você pode abrir o arquivo functions.php do seu tema filho em um editor de código (ou no WordPress Appearance > Theme File Editor) e adicionar seus snippets. A maioria dos trechos são adicionados ao arquivo function.php (embora existam alguns valores discrepantes).
Basta seguir as instruções da fonte do snippet que você está usando para garantir que copiou, colou e editou o código do snippet corretamente. Nossa única sugestão é que você se limite a fontes confiáveis (WPCode, WPMUdev, WPBeginner, Elegant Themes, Tuts+, Elementor, etc). Dessa forma, os trechos de código que você está usando terão maior probabilidade de serem corretos e seguros de usar.
É claro que este é um guia muito superficial - já que não podemos explicar como adicionar, editar e gerenciar manualmente cada uma das possibilidades de snippet para WordPress.
Mas podemos sugerir um método melhor e mais fácil ao adicionar snippets ao WordPress.
Como adicionar facilmente trechos de código ao WordPress com WPCode
Embora você certamente possa adicionar código aos arquivos do seu tema, esse não é o método recomendado. Como estamos trabalhando com WordPress, existem vários plug-ins de trechos de código que você pode usar. Especificamente, gostamos do WPCode.
WPCode é um plugin gratuito para WordPress que você pode usar para adicionar snippets ao WordPress sem ter que criar um tema filho ou editar arquivos manualmente. Ele também mantém todos os seus snippets organizados em um só lugar, facilitando a localização, edição ou até mesmo a remoção de snippets conforme necessário.
Instale o plug-in WPCode gratuito
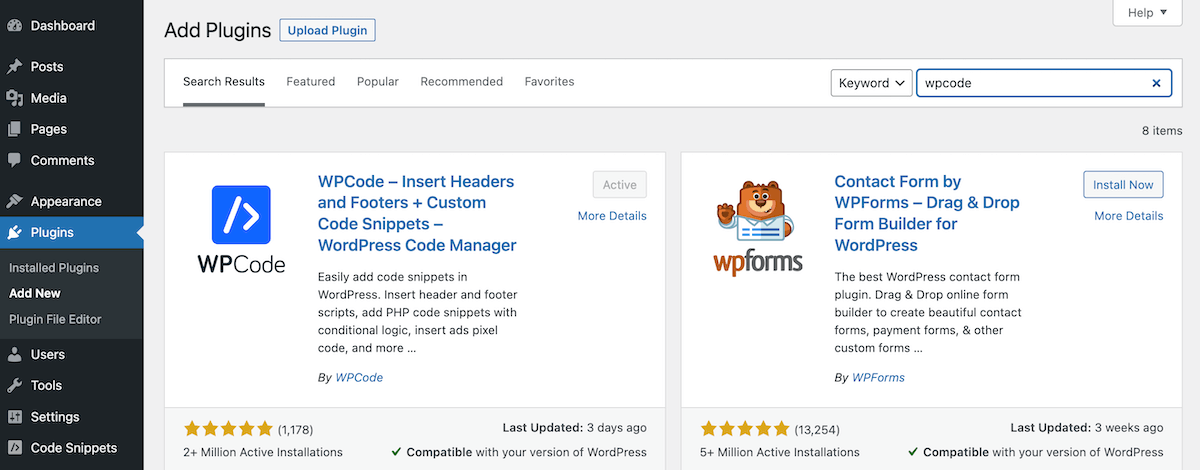
Para começar, primeiro você precisa instalar o plugin. Isso é super fácil, pois o WPCode oferece uma versão gratuita disponível no painel do WordPress. Basta ir em Plugins > Adicionar Novo e procurar por “ WPCode ”.

Em seguida, clique para instalar e ativar o plugin. Agora você está pronto para adicionar seus snippets!
Adicionar um trecho

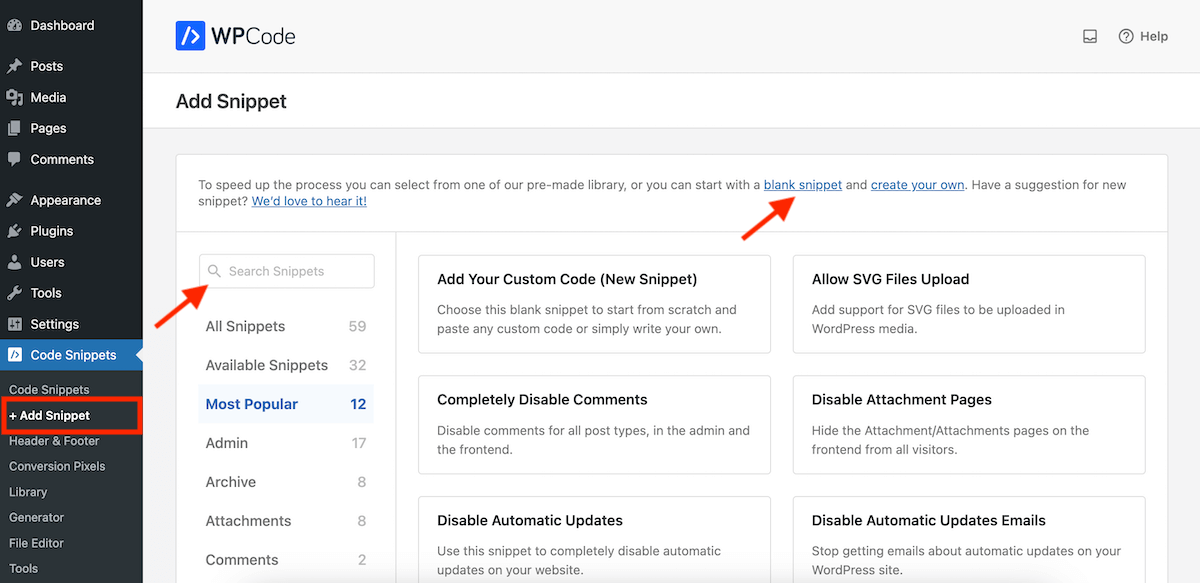
Na nova seção Code Snippets em seu painel do WordPress, clique no item de menu “+ Add Snippet”. Isso o levará a uma tela onde você pode começar com um trecho em branco ou navegar na biblioteca de trechos WPCode.
Alternativamente, para adicionar um snippet personalizado, clique no link do snippet em branco quando estiver na tela “+ Adicionar snippet”. Isso abrirá um editor onde você pode adicionar seu código de snippet. Como você está começando com um trecho em branco, nenhuma das configurações será definida/selecionada.
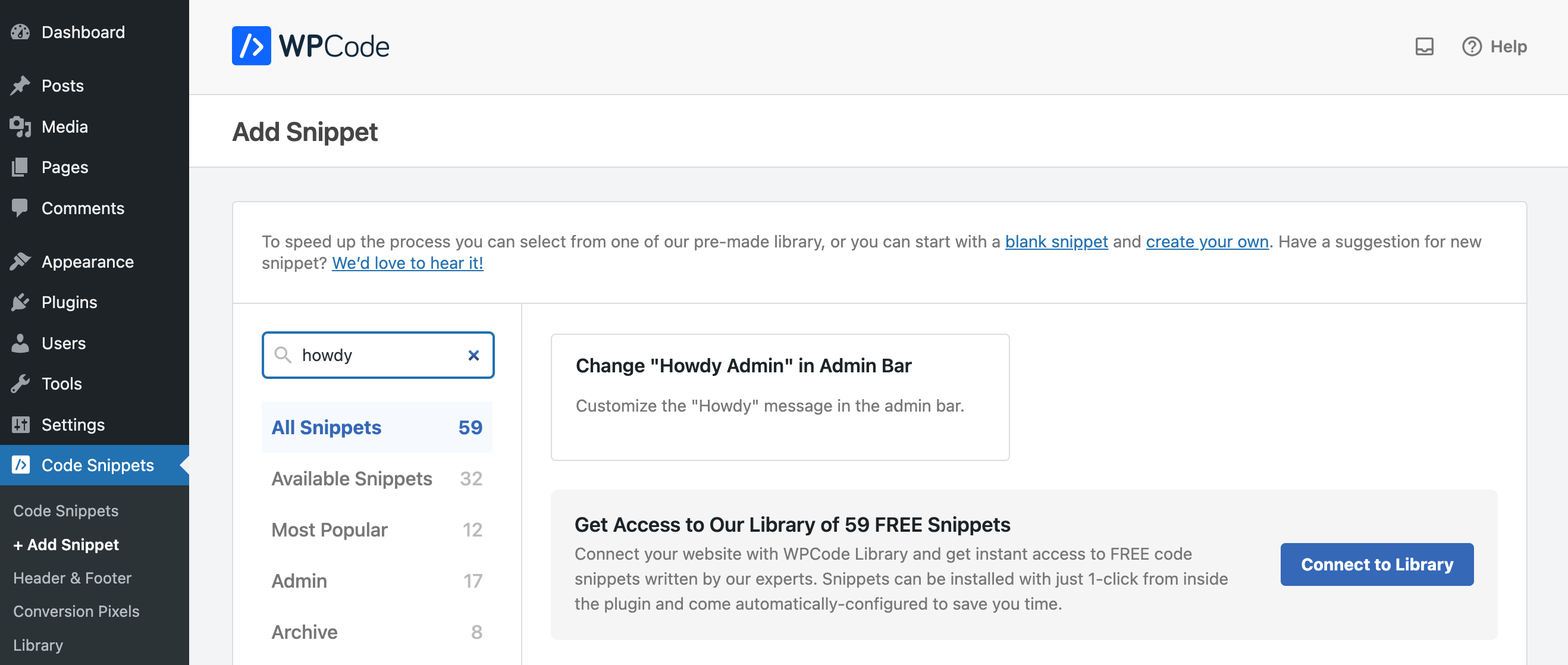
Para usar um snippet existente da biblioteca de códigos, use a caixa de pesquisa para procurar um snippet. Na versão gratuita do plugin existem 59 trechos gratuitos disponíveis, e no Pro existem mais de 100. Com um snippet existente, há configurações padrão selecionadas, que você pode editar antes de salvar e ativar seu snippet.

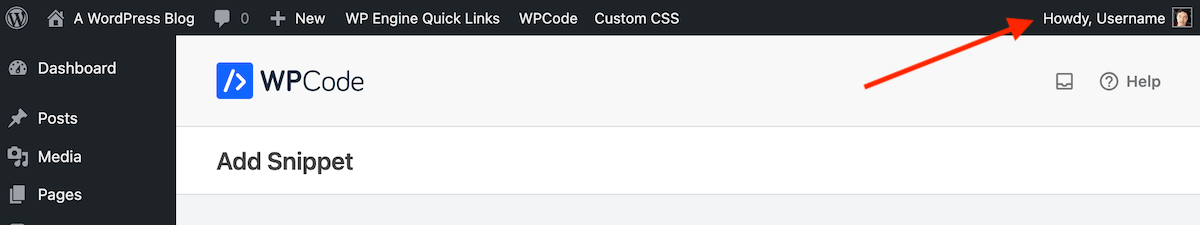
Por exemplo, digamos que você queira alterar o “Olá, nome de usuário” exibido no canto superior direito do painel do WordPress para exibir algo um pouco mais profissional.

Se você pesquisar “olá”, verá que há um trecho na biblioteca para “personalizar a mensagem de Olá na barra de administração”. Passe o mouse sobre o snippet que deseja usar e clique no botão azul que aparece para “Usar snippet”.
Editar configurações de snippet

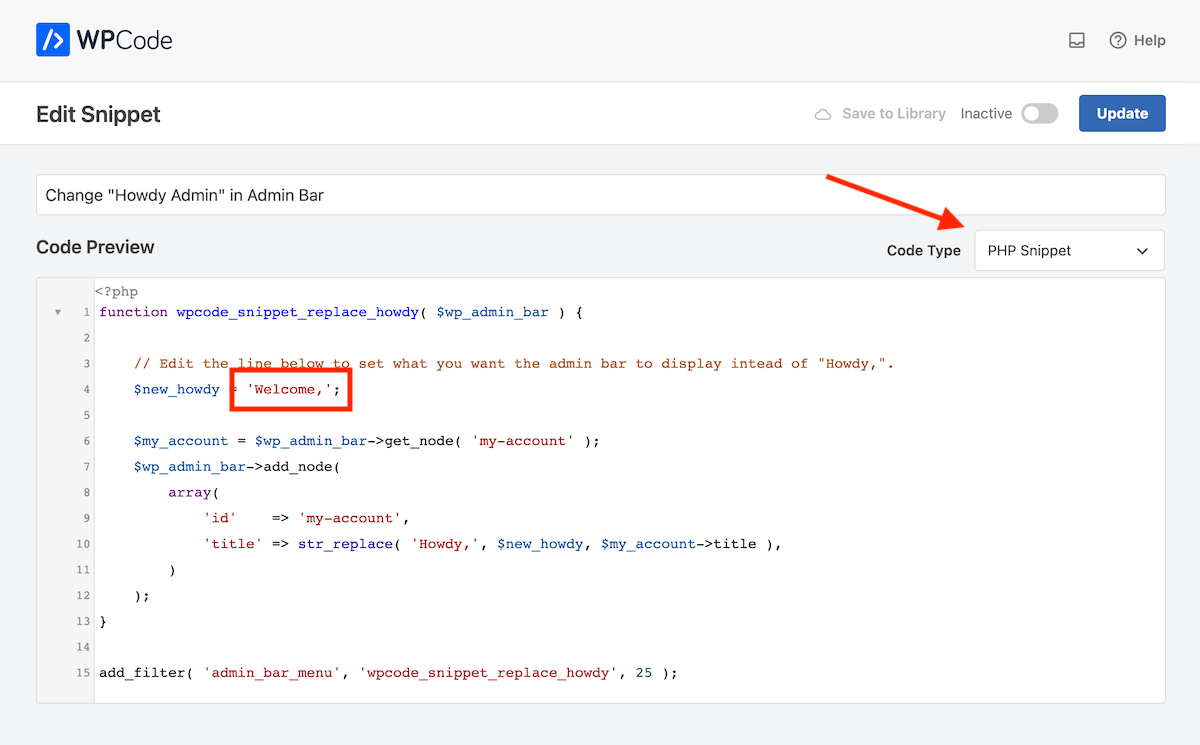
Isso abrirá o editor de snippet com o código e as configurações padrão já adicionadas ao snippet. Neste caso, o snippet já possui uma descrição do título , o tipo de código é pré-definido para PHP e a própria visualização do código foi criada para alterar “Howdy” para “Welcome”. Se você quiser que “Howdy” diga outra coisa, basta editar o código na linha 4.


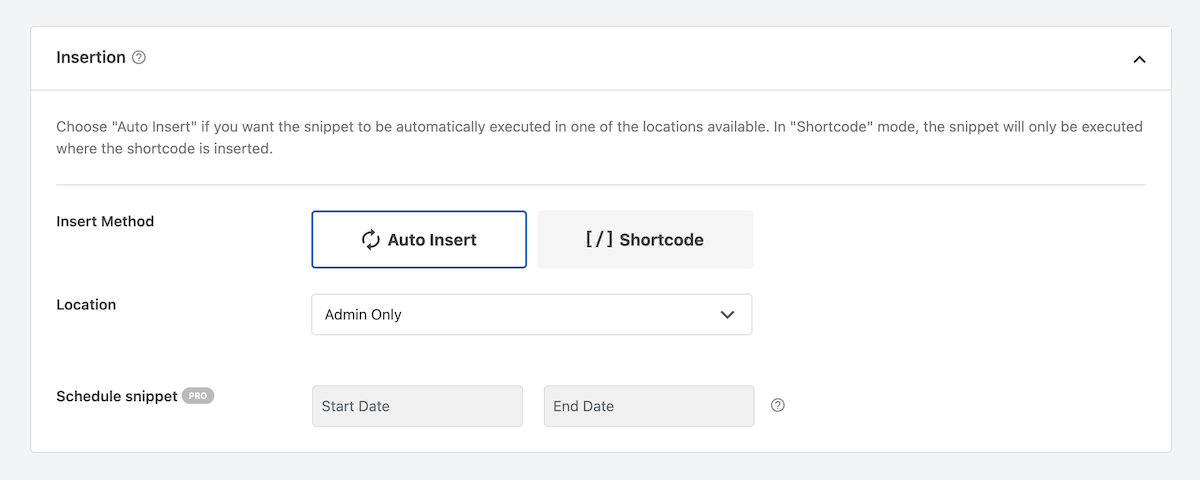
Abaixo da visualização do código você encontrará as regras de inserção do seu snippet. Como selecionamos um snippet pronto para uso, as opções já foram selecionadas. Para o método, este snippet está definido como “Inserção automática”, mas há uma opção para um Shortcode se você quiser inserir seu snippet em páginas ou postagens específicas. E para o local a opção está definida como “Somente Administrador”, já que nosso snippet foi projetado para editar a palavra “Olá” no backend (ou admin) do nosso site WordPress.
Outras opções de localização na versão gratuita incluem:
- Global: executado em qualquer lugar, somente frontend, somente administrador, lógica condicional de frontend, cabeçalho em todo o site, corpo em todo o site, rodapé em todo o site
- Específico da página: antes/depois da postagem, antes/depois do conteúdo, antes/depois do parágrafo, antes/depois do trecho, entre postagens
E a versão Pro adiciona muitos mais locais apenas para trechos de PHP, Anywhere (CSS Selector), WooCommerce, Easy Digital Downloads e MemberPress

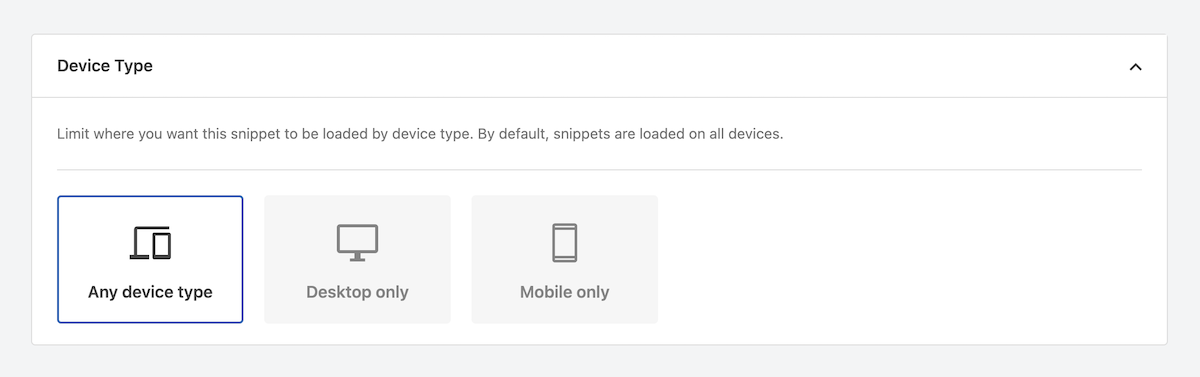
O próximo é o tipo de dispositivo . Para muitos trechos, incluindo o do nosso exemplo, a opção Qualquer tipo de dispositivo será sua melhor aposta. Mas se você estiver adicionando um snippet personalizado para desativar um formulário de comentários em dispositivos pequenos, convém configurar seu snippet para carregar apenas em dispositivos móveis.

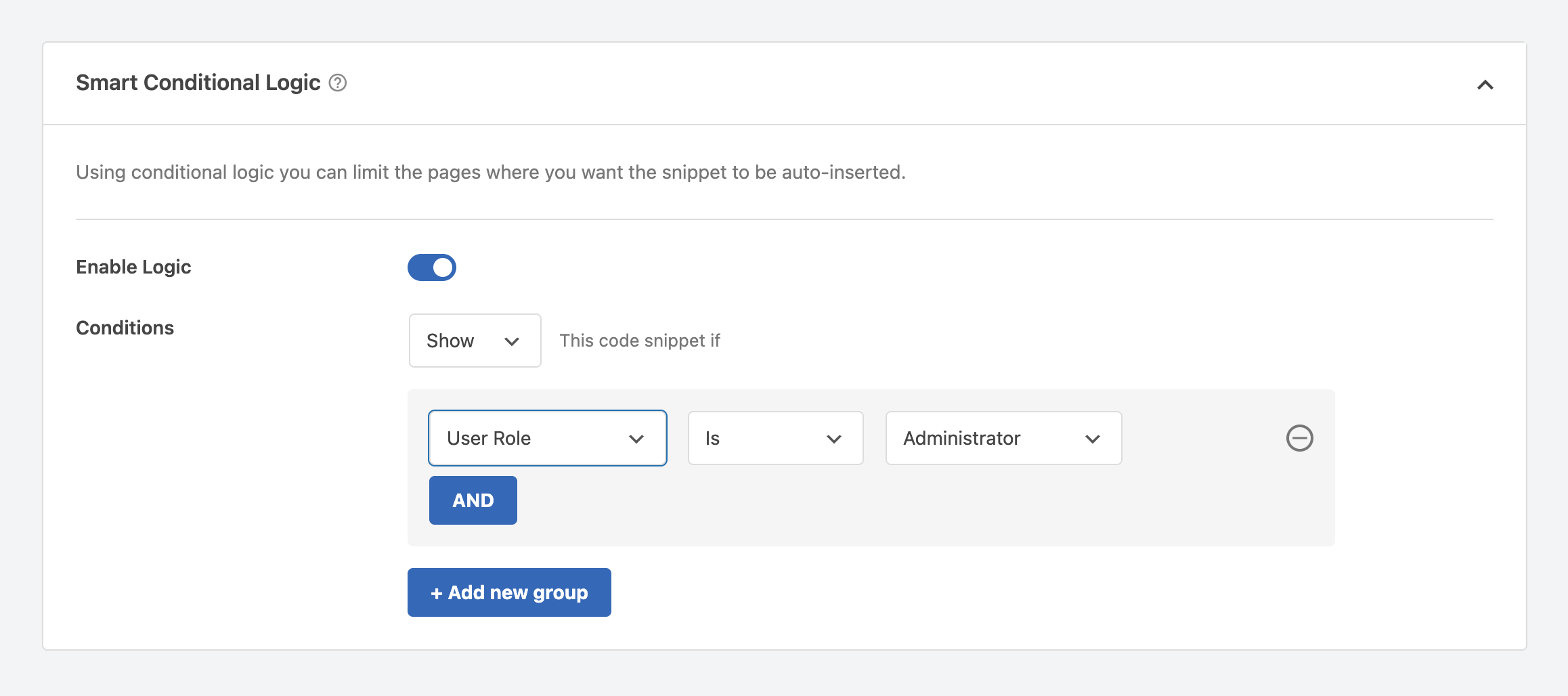
WPCode também oferece a opção de adicionar lógica condicional inteligente . Isso permite que você adicione qualificadores mais específicos para o carregamento do seu snippet de código. Por exemplo, talvez você queira que “Olá” diga mensagens diferentes, dependendo da função do usuário. Você pode adicionar lógica condicional para que a versão “Bem-vindo” seja mostrada apenas para seus administradores e, em seguida, adicionar outras variações para outras funções de usuário relevantes em seu site.

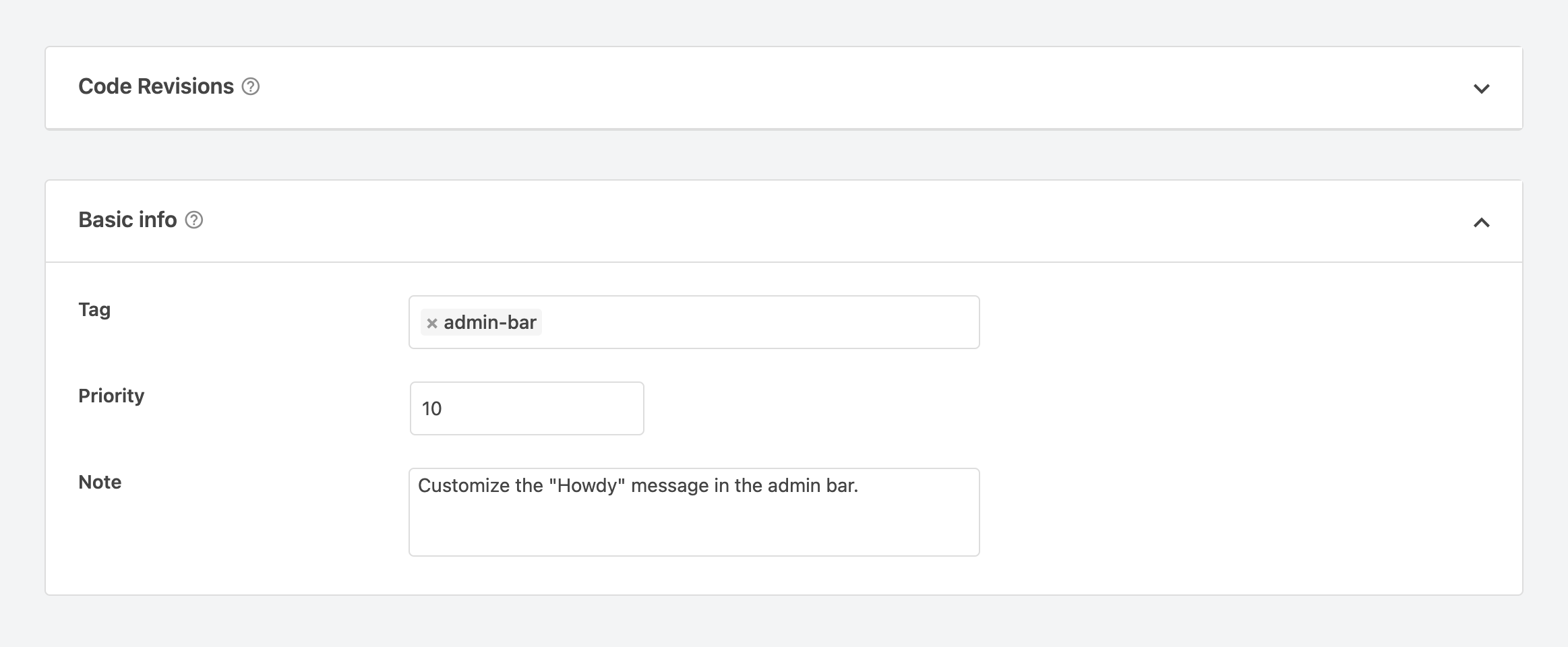
Por último, você verá uma seção para revisões de código , que é um recurso exclusivo do Pro, seguida pelas informações básicas do seu snippet. Isso inclui todas as tags que você deseja usar para manter seus snippets organizados, uma prioridade (isso determina a ordem em que seus snippets são carregados) e uma observação para você mesmo sobre a finalidade do código.
Quando terminar, clique no botão azul no canto superior direito da tela para salvar/atualizar seu snippet.
Ative seu snippet

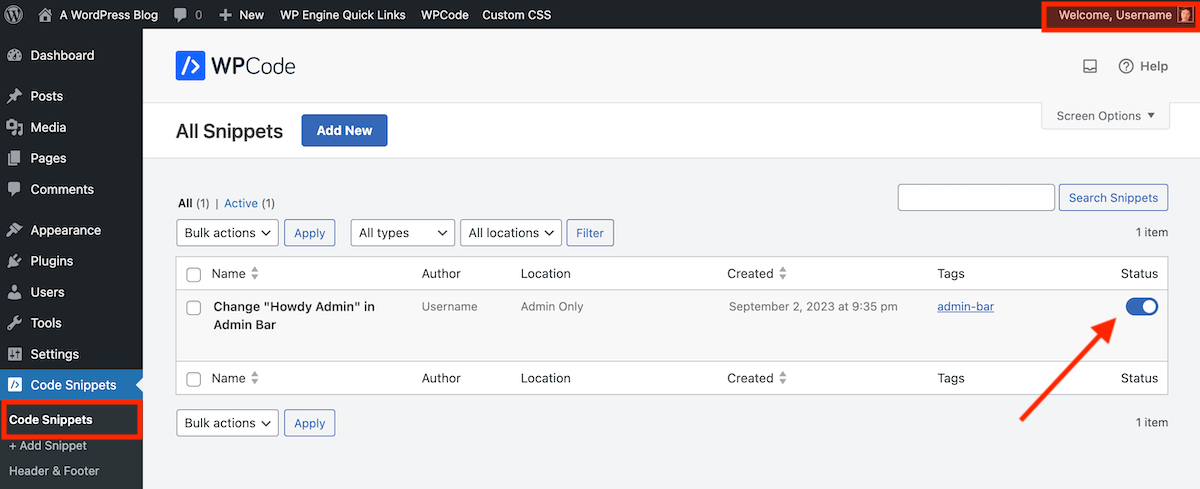
Agora você está pronto para colocar seu snippet para funcionar! Vá para o item de menu principal Code Snippets – é aqui que você poderá ver todos os seus snippets em uma visualização de lista útil.
Para ativar seu snippet, clique no botão de alternância na coluna final para que fique na posição ativado. Agora atualize ou visualize a página onde seu snippet deve entrar em vigor. Como nosso exemplo de snippet edita a mensagem do administrador, atualizamos a página e pudemos ver “Bem-vindo” exibido corretamente no canto superior direito.
Outros recursos de plug-in
Agora que você sabe como adicionar um snippet ao WordPress com o plugin WPCode, vamos dar uma olhada rápida em alguns outros recursos do plugin que você pode querer usar.

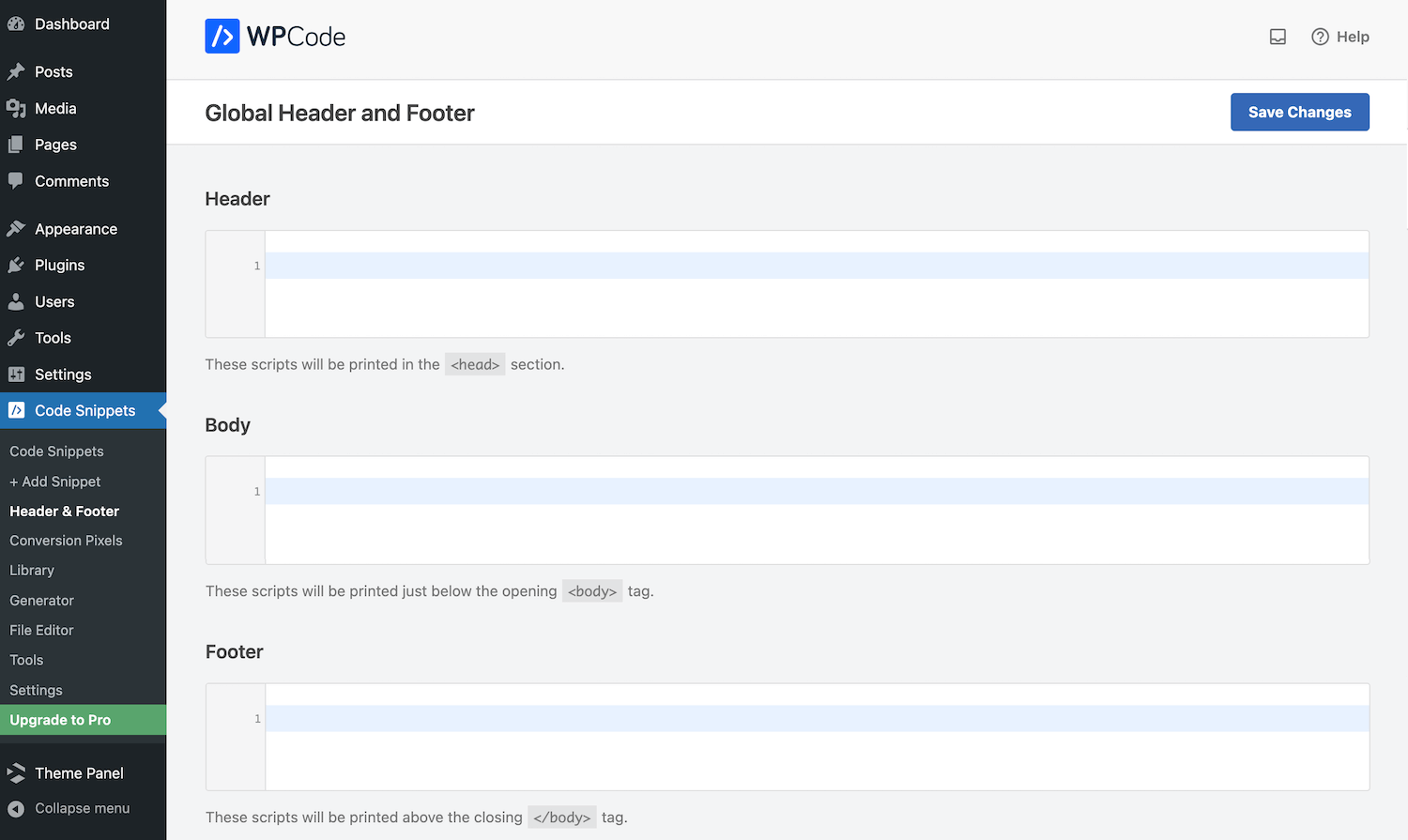
O Cabeçalho e Rodapé Global permite adicionar rapidamente um script ao seu site. Isso é extremamente útil ao habilitar serviços de terceiros ou adicionar personalizações ao seu site. Por exemplo, se você deseja habilitar o Google Analytics para seu site WordPress, você precisará adicionar um código de rastreamento ao seu arquivo header.php. Em vez de editar manualmente o arquivo, você pode simplesmente colar seu código de rastreamento aqui.

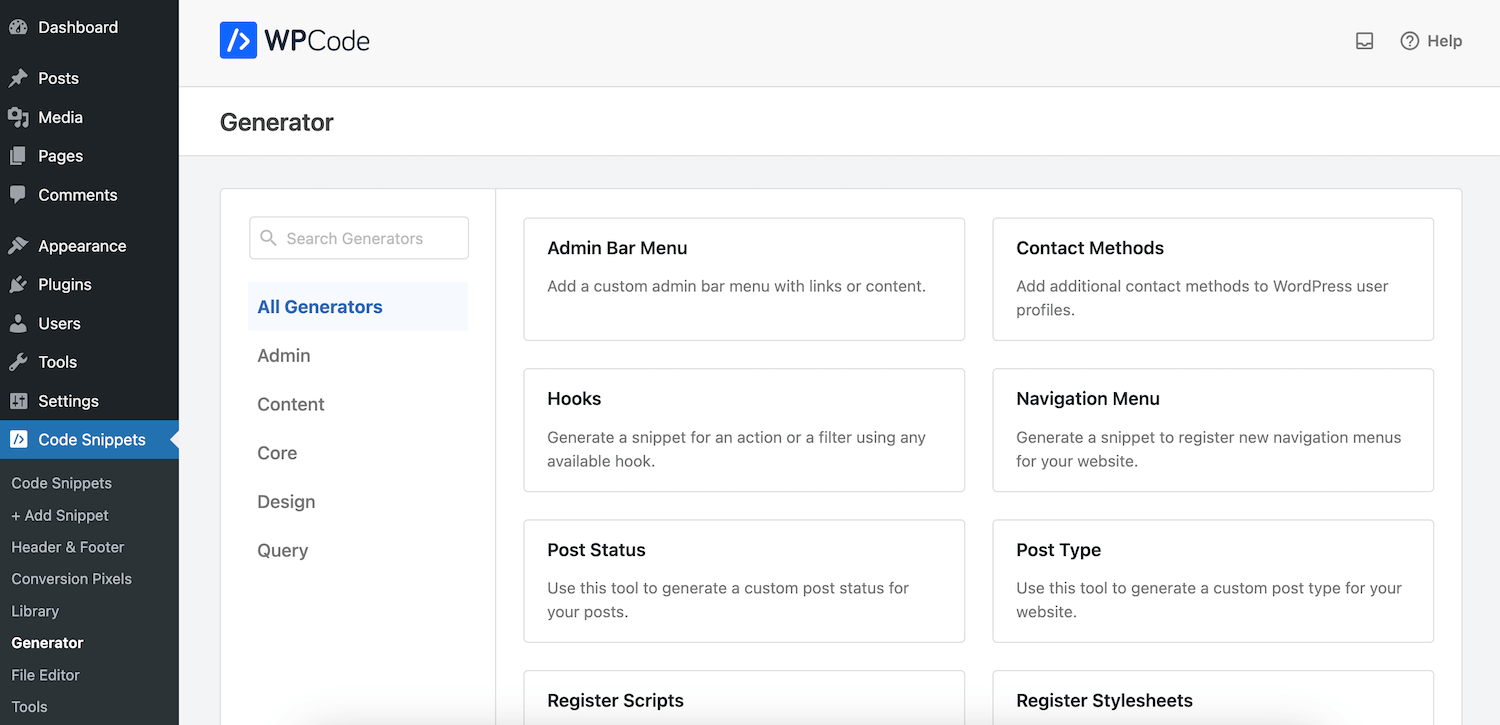
Semelhante à biblioteca de trechos de código, o WPCode Generator fornece um trecho pré-escrito que você pode editar de acordo com as necessidades do seu site. A diferença é que os snippets do Generator requerem um pouco mais de ajustes, pois são um pouco mais complexos (como registrar novas folhas de estilo, adicionar tipos de postagem e taxonomias ou até mesmo agendar tarefas cron para tarefas específicas).

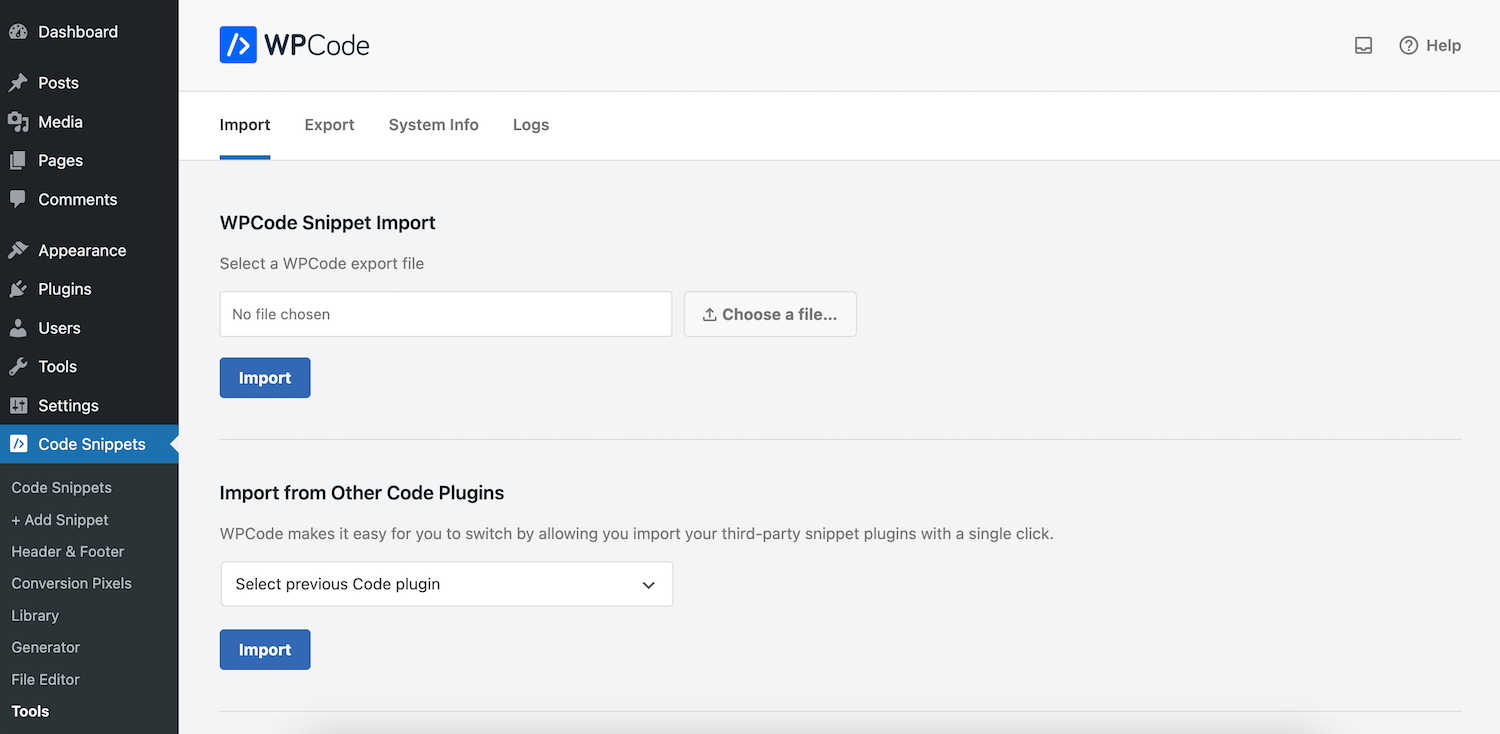
A página Ferramentas contém opções para importar snippets de outra fonte (ou outro plugin de snippet), bem como exportar os snippets atuais do seu site.
E em Configurações você encontrará opções gerais para conectar-se à biblioteca WPCode (para acessar todos os 59 trechos gratuitos), habilitar logs de erros e adicionar sua chave de licença se decidir atualizar para o Pro no futuro.
WPCode Pro
E por falar em Pro – ele adiciona mais recursos se você estiver interessado nisso. Como mencionado, as versões Pro do WPCode aumentam o número de trechos disponíveis na biblioteca para mais de 100+. Ele também adiciona suporte para uma biblioteca de snippets de nuvem privada para seus snippets personalizados, revisões avançadas, ativações de snippets agendadas, snippets de blocos personalizados de Gutenberg e muito mais.
Se você atualizar, também há seções úteis para pixels de conversão (que se integram às mídias sociais) para permitir o rastreamento de eventos de comércio eletrônico, um editor de arquivos que pode ser usado para atualizar arquivos do seu painel de administração (como robots.txt, ads. texto, etc) e configurações adicionais para controle de acesso para escolher quais funções de usuário podem acessar os recursos do plugin.
Você deve atualizar para o WPCode Pro?
Os planos WPCode Pro começam em US$ 49/ano para uma licença de site único se você usar o código SAVE50 na finalização da compra. Mas você deve atualizar? Na nossa opinião, para a maioria dos usuários a versão gratuita é ótima. Você pode adicionar e gerenciar facilmente seus snippets, que é tudo o que você realmente precisa fazer. Mas para sites de comércio eletrônico que precisam usar pixels de rastreamento ou para sites que têm uma equipe de pessoas adicionando ou editando snippets de forma consistente, você provavelmente deve considerar a atualização. Nestes casos, o Pro adiciona recursos que facilitarão sua vida no longo prazo.
Esperamos que este guia tenha sido útil e agora você possa se sentir confiante ao adicionar trechos de código ao seu site WordPress! Para iniciantes, acreditamos fortemente que é melhor usar um plugin como o WPCode (que é nossa principal recomendação). Isso torna muito mais fácil adicionar e gerenciar seus snippets, especialmente com a biblioteca de snippets pronta para usar na ponta dos dedos. Mas se você tiver alguma dúvida sobre como adicionar trechos de código ao WordPress que não abordamos neste post, deixe um comentário abaixo! Adoraríamos ajudar.
