Como adicionar campos condicionais ao checkout do WooCommerce
Publicados: 2020-11-05Deseja criar lógica condicional para sua loja? Você veio ao lugar certo. Neste guia, você aprenderá como adicionar campos condicionais ao checkout do WooCommerce .
O checkout é uma das páginas mais importantes para qualquer loja de comércio eletrônico. Existem milhões de sites por aí competindo pelos mesmos usuários. Portanto, para estar à frente de seus concorrentes, você deve personalizar e otimizar ao máximo seu checkout. Uma das opções mais interessantes para fazer isso é adicionar campos condicionais ao seu checkout do WooCommerce .
Esses campos permitem que você crie lógica condicional e exiba apenas os campos que os clientes precisam preencher na página de checkout para acelerar o processo de compra. Então, vamos entender melhor o que são campos condicionais e como eles podem ajudar você a levar sua loja para o próximo nível.
O que são campos condicionais?
Campos condicionais são campos que possuem lógica condicional para que, quando a condição for atendida, outro campo apareça ou fique oculto. Para criar lógica condicional, você precisa de pelo menos um campo pai e um ou mais campos filho que dependam dos valores que o campo pai assume. Por exemplo, se você oferece a seus clientes a possibilidade de pagar com PayPal ou cartão de crédito, talvez queira exibir os campos de detalhes do cartão de crédito somente se os usuários selecionarem a opção Cartão de crédito . Se eles quiserem pagar com PayPal, esses campos não aparecerão. Dessa forma, você melhora a experiência do usuário em seu site e aumenta suas taxas de conversão.
O que é lógica condicional?
Você deve ter uma ideia clara do que é a lógica condicional antes de começarmos, então vamos nos aprofundar um pouco mais. Ao criar lógica condicional, você deseja que o campo condicional faça X se a condição for atendida ou verdadeira, mas Y se a condição for falsa ou não atendida .
Seguindo nosso exemplo de cartão de crédito, queremos que os campos de detalhes do cartão de crédito apareçam apenas se o cliente selecionar a opção de pagamento com cartão de crédito. Este exemplo é bem fácil, mas a lógica condicional pode atingir um nível mais alto de complexidade quando você trabalha com vários tipos de campo e/ou adiciona várias condições e ações.
Na página de checkout do WooCommerce, você pode definir uma condição para um único campo. O valor que o cliente insere nesse campo será verificado em relação às configurações e se a condição for atendida, a ação seria exibir o campo.
Para criar lógica condicional na página de checkout, você precisa usar pelo menos dois campos. Um pai e seu filho. O campo onde os valores são verificados é chamado de campo pai . E aquele em que você cria a lógica condicional para fazer aparecer ou não somente se a condição for verdadeira é o campo filho . Como veremos neste guia, um campo pai pode ter vários campos filho e várias condicionais aplicadas a ele.
Como adicionar campos condicionais ao checkout do WooCommerce
Nesta seção, veremos como usar e adicionar lógica condicional e campos condicionais ao checkout no WooCommerce. A criação de lógica condicional útil programaticamente requer muita codificação, por isso recomendamos que você use um plug-in. Para esta demonstração, usaremos o Gerenciador de Checkout.
Este plugin permite adicionar, personalizar e excluir diferentes tipos de campos na página de checkout. Além disso, você pode aplicar validações condicionais ilimitadas usando vários campos personalizados na página de checkout do WooCommerce. Com mais de 80.000 downloads ativos , é um dos melhores plugins de checkout disponíveis. Possui uma versão gratuita com recursos básicos que você pode baixar aqui e três planos premium a partir de 19 USD.

Dividimos o post em diferentes seções para que você possa ir diretamente para a seção que lhe interessa. Sem mais delongas, vamos ver como adicionar campos condicionais à página de checkout no WooCommerce .
- Como criar lógica condicional
- Lógica condicional com vários campos personalizados filhos
- Como usar vários campos personalizados e condicionais encadeados
- O que você não pode fazer ao usar lógica condicional
1. Como criar lógica condicional
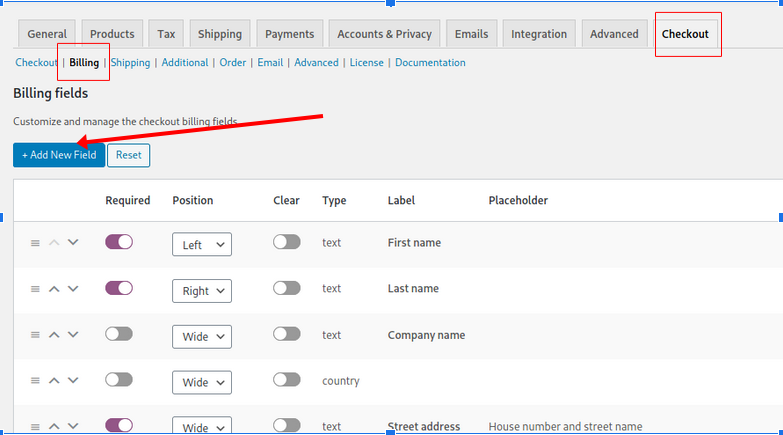
Então, agora que você tem uma ideia clara do que é lógica condicional e como ela funciona, vamos ver como criar um campo de lógica condicional usando o plugin WooCommerce Checkout Manager. Vamos criar uma condição para exibir uma mensagem quando um usuário digitar “ admin ” como o primeiro nome no formulário de cobrança. Para fazer isso, primeiro, vá para WooCommerce > Checkout > Billing no seu painel do WordPress. Lá, pressione o botão Adicionar novo campo .

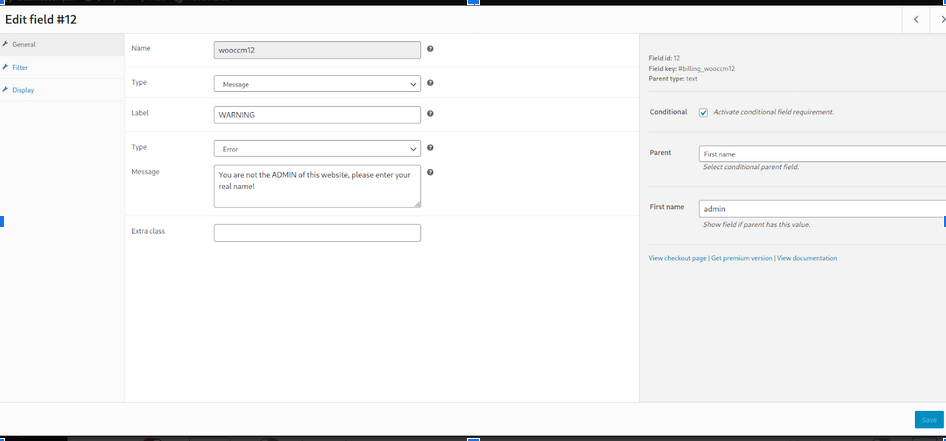
Uma janela se abrirá. Esse é o editor de campo do novo campo. Lá, selecione Mensagem como o tipo e preencha as opções como Rótulo, Tipo e Mensagem. Além disso, selecione o nome como o campo pai na coluna da direita. Por fim, escreva “ admin ” sob o nome e clique em Salvar .

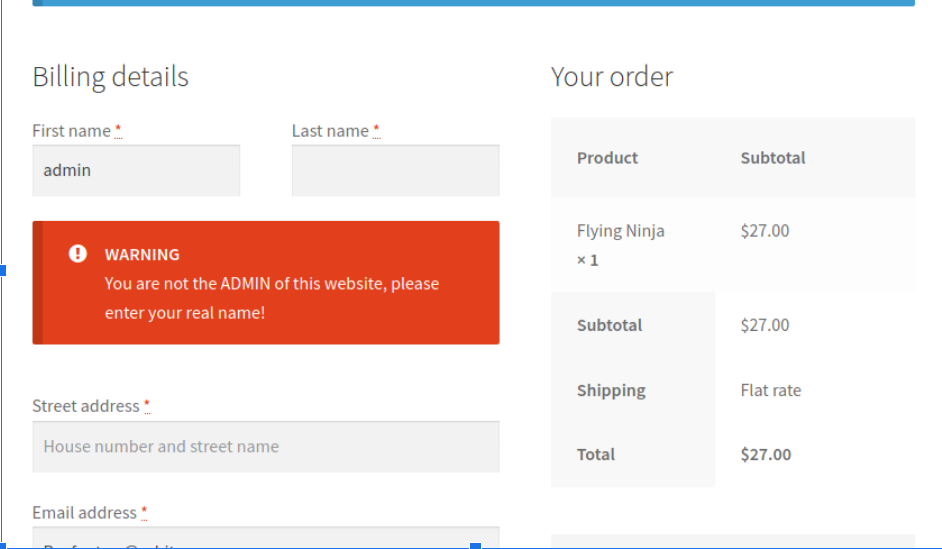
Como você pode ver, estamos definindo o campo Nome como o campo pai. Agora é hora de testá-lo. Então, vá para a sua página de checkout no frontend e digite “ admin ” no campo do primeiro nome. Você deve ver uma mensagem de aviso como esta.

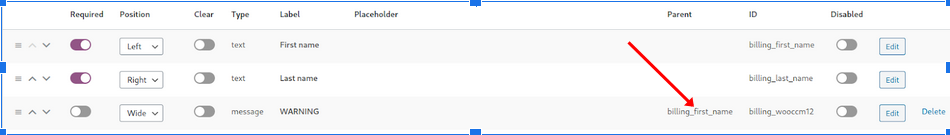
Este é um exemplo simples, mas as condicionais podem incluir muitos campos e as coisas podem ficar muito complexas ao usar muitas condicionais e campos personalizados. Assim, para gerenciá-los facilmente, você pode ver qual campo possui uma condição e o campo pai na tela do gerenciador de campo do formulário de checkout correspondente ( Faturamento, frete, adicional ).

É assim que você pode adicionar um campo condicional ao checkout no WooCommerce usando o Checkout Manager. Agora, vamos dar uma olhada em um exemplo mais complexo. E, claro, o melhor de tudo é que não há limitação de quantos campos personalizados podem aplicar condições iguais ou diferentes ao mesmo campo pai.
2. Lógica condicional com vários campos filho personalizados
Agora, digamos que você queira dar aos seus compradores a opção de receber os produtos que compraram em um de seus centros de distribuição ou escolher uma entrega padrão para um local específico. Para isso, você pode utilizar um campo tipo rádio para que os clientes possam escolher uma das duas opções.
Criar um novo campo pai
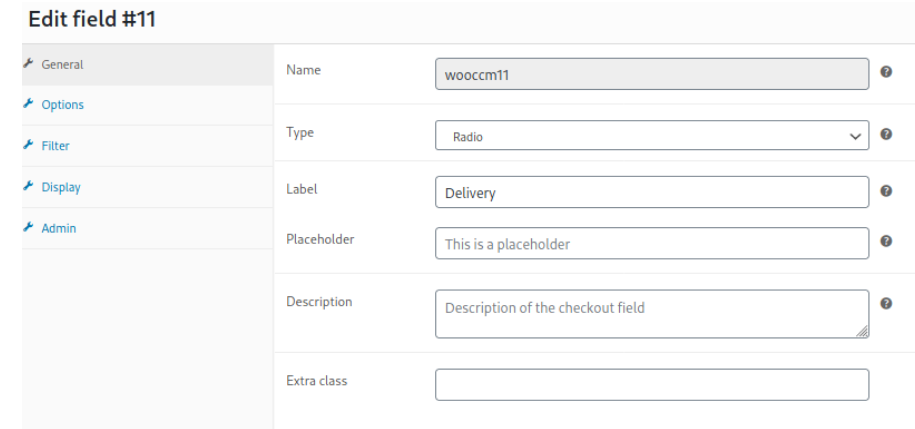
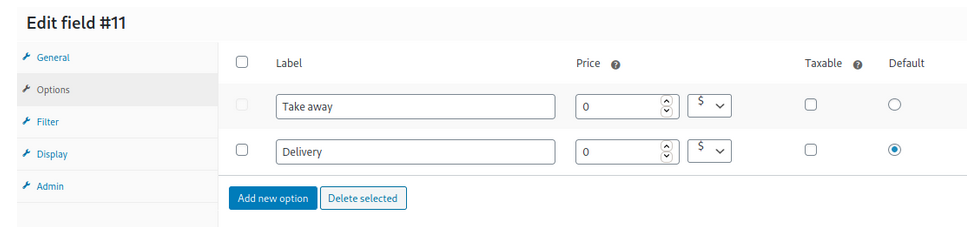
Então, primeiro, vá para WooCommerce > Checkout e crie um campo de tipo de rádio. Para este exemplo, chamaremos este campo de “Delivery”.  Em seguida, digite as opções. Vamos chamá-los de Takeaway e Delivery. Aqui, você também pode selecionar um preço para cada opção e definir um como o padrão.
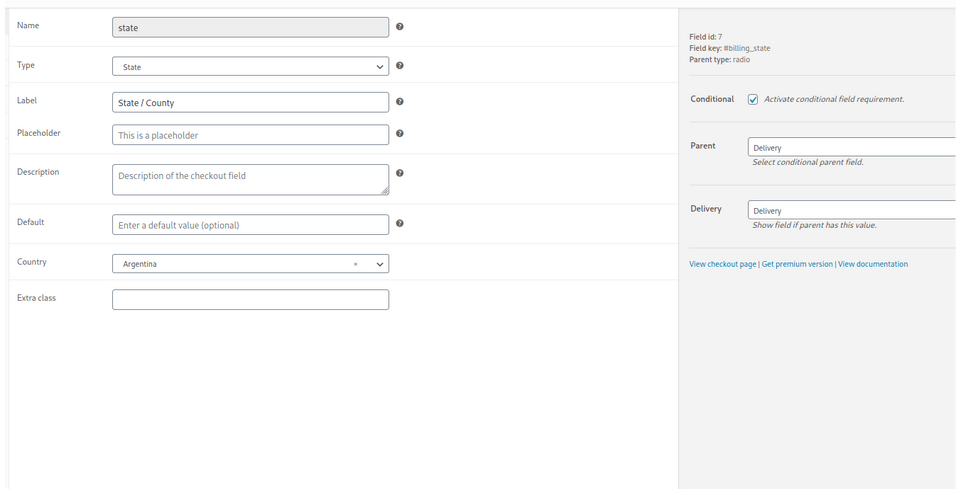
Em seguida, digite as opções. Vamos chamá-los de Takeaway e Delivery. Aqui, você também pode selecionar um preço para cada opção e definir um como o padrão.  Como queremos exibir campos diferentes para os clientes, dependendo da caixa de seleção que eles selecionarem, usaremos alguns dos campos padrão de checkout do WooCommerce para a opção Entrega . Dessa forma, os compradores podem preencher seus dados para receber seus produtos no endereço de sua escolha. Portanto, edite os campos padrão do WooCommerce: estado, cidade, código postal e endereço. Em seguida, crie a mesma lógica condicional para cada um deles. Além disso, criaremos uma condicional e selecionaremos o tipo de campo de rádio Entrega como o campo pai e exibiremos o campo Estado se os usuários selecionarem a opção Entrega.
Como queremos exibir campos diferentes para os clientes, dependendo da caixa de seleção que eles selecionarem, usaremos alguns dos campos padrão de checkout do WooCommerce para a opção Entrega . Dessa forma, os compradores podem preencher seus dados para receber seus produtos no endereço de sua escolha. Portanto, edite os campos padrão do WooCommerce: estado, cidade, código postal e endereço. Em seguida, crie a mesma lógica condicional para cada um deles. Além disso, criaremos uma condicional e selecionaremos o tipo de campo de rádio Entrega como o campo pai e exibiremos o campo Estado se os usuários selecionarem a opção Entrega.  Claro, você pode fazer o mesmo para todos esses campos ou alguns deles. Neste exemplo, criaremos uma condicional para os seguintes campos:
Claro, você pode fazer o mesmo para todos esses campos ou alguns deles. Neste exemplo, criaremos uma condicional para os seguintes campos:
- Estado de faturamento
- cidade_cobrança
- cobrança_postal
- Endereço de cobrança 1
Criar campo filho personalizado
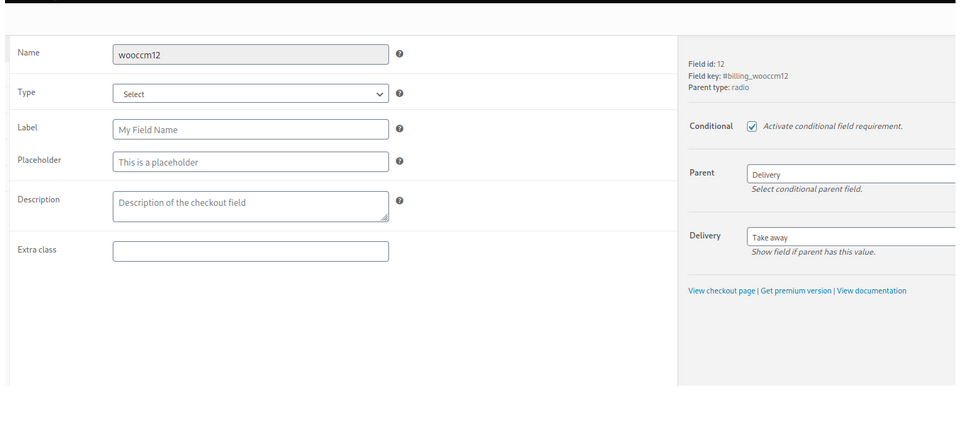
Em seguida, você precisa criar um novo campo personalizado que aparecerá quando o cliente selecionar a opção Takeaway para que você possa enviar o produto para um dos centros de distribuição. Mais uma vez, vá para as configurações do plugin e crie um tipo de campo Select . Ative a caixa de seleção condicional, selecione Entrega como pai e chame-a de Retirada em Entrega .  Depois disso, você precisa criar os endereços dos centros de distribuição. Então, vá para a seção Opções e adicione alguns endereços. Por fim, salve as alterações. Agora, é hora de verificar o frontend. Vá para a página de checkout e selecione algumas das opções que você acabou de criar. Por exemplo, quando os usuários selecionam a opção Takeaway, você pode escolher um dos centros de distribuição.
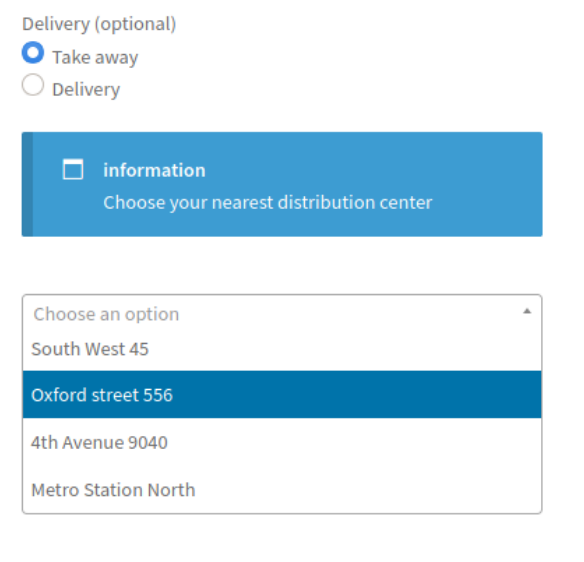
Depois disso, você precisa criar os endereços dos centros de distribuição. Então, vá para a seção Opções e adicione alguns endereços. Por fim, salve as alterações. Agora, é hora de verificar o frontend. Vá para a página de checkout e selecione algumas das opções que você acabou de criar. Por exemplo, quando os usuários selecionam a opção Takeaway, você pode escolher um dos centros de distribuição.  Por outro lado, se selecionarem Entrega , terão de introduzir a morada onde pretendem receber os seus produtos.
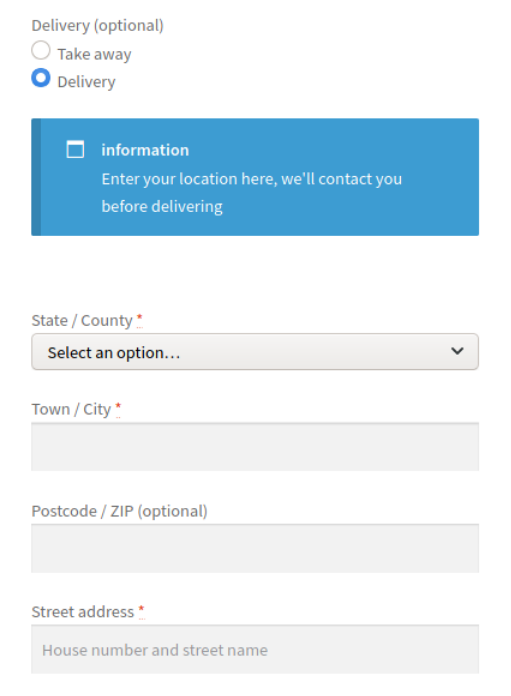
Por outro lado, se selecionarem Entrega , terão de introduzir a morada onde pretendem receber os seus produtos.  NOTA : Adicionamos mais dois campos para exibir a mensagem informativa, um para cada opção, usando as mesmas condicionais que usamos nos outros campos. Agora você sabe como adicionar campos condicionais ao checkout do WooCommerce usando uma lógica mais complexa. No entanto, você pode ir um pouco mais longe e criar uma lógica ainda mais complexa. Vamos ver como criar condicionais encadeadas .
NOTA : Adicionamos mais dois campos para exibir a mensagem informativa, um para cada opção, usando as mesmas condicionais que usamos nos outros campos. Agora você sabe como adicionar campos condicionais ao checkout do WooCommerce usando uma lógica mais complexa. No entanto, você pode ir um pouco mais longe e criar uma lógica ainda mais complexa. Vamos ver como criar condicionais encadeadas .

3. Como usar vários campos personalizados e condicionais encadeados
Quando você trabalha com muitas condicionais relacionadas, as coisas podem ficar bem complexas. Condicionais encadeados são um ótimo exemplo disso. É quando há uma condicional aplicada a um campo que tem outra condicional em um campo diferente. Para entender melhor, você pode pensar em uma condicional com uma subcondicional, que tem outra subcondicional e assim por diante. O nível de hierarquia das condicionais e o número de campos personalizados que você pode usar são ilimitados para que você possa criar uma lógica muito complexa com muitas dependências.
Criando uma condicional encadeada
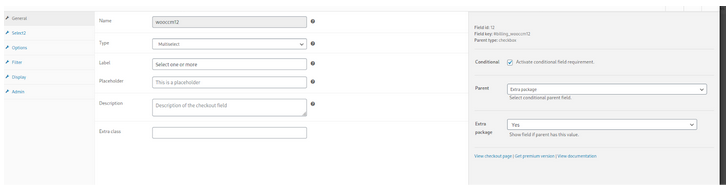
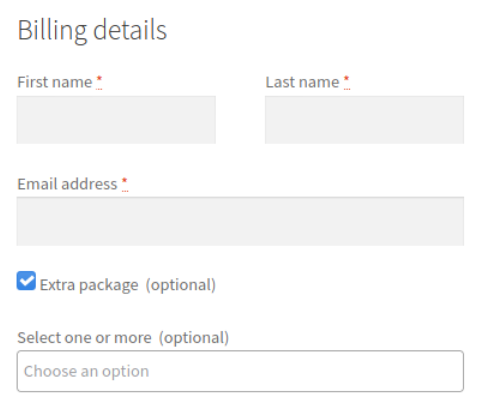
Então, vamos criar um exemplo mais complexo usando condicionais encadeadas. Digamos que você queira oferecer a seus clientes a opção de adicionar um pacote extra ao pedido. As opções serão Paperboard, Gift e Styrofoam. Primeiro, adicione um campo do tipo checkbox para que o cliente possa solicitar o pacote Extra.  Na guia Preço do editor de campo, insira o preço que deseja adicionar ao pedido atual quando o cliente marcar a caixa de seleção Pacote Extra. Então, você precisa trabalhar nas opções de embalagens que vai oferecer aos seus clientes. Permitiremos que os compradores selecionem mais de uma opção, então criaremos um tipo de campo de seleção múltipla. Adicione um rótulo e selecione Extra Package como o campo pai para que sua lógica condicional fique assim:
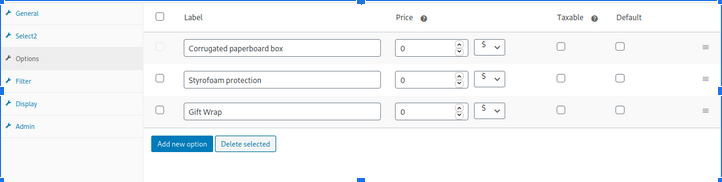
Na guia Preço do editor de campo, insira o preço que deseja adicionar ao pedido atual quando o cliente marcar a caixa de seleção Pacote Extra. Então, você precisa trabalhar nas opções de embalagens que vai oferecer aos seus clientes. Permitiremos que os compradores selecionem mais de uma opção, então criaremos um tipo de campo de seleção múltipla. Adicione um rótulo e selecione Extra Package como o campo pai para que sua lógica condicional fique assim:  Em seguida, vá para a guia Opções e crie as opções para seus clientes.
Em seguida, vá para a guia Opções e crie as opções para seus clientes.  Nesta tela, você pode definir um preço diferente para cada alternativa. Como já definimos o preço quando criamos o campo checkbox, não usaremos essa opção aqui. Depois de terminar isso, é hora de verificar o frontend. Se tudo funcionar corretamente, você poderá selecionar várias opções ao verificar o campo Embalagem extra :
Nesta tela, você pode definir um preço diferente para cada alternativa. Como já definimos o preço quando criamos o campo checkbox, não usaremos essa opção aqui. Depois de terminar isso, é hora de verificar o frontend. Se tudo funcionar corretamente, você poderá selecionar várias opções ao verificar o campo Embalagem extra :  Usamos uma única condicional aqui para exibir um campo de seleção múltipla. Agora, vamos criar uma condicional encadeada com cada uma das opções/valores do campo pai.
Usamos uma única condicional aqui para exibir um campo de seleção múltipla. Agora, vamos criar uma condicional encadeada com cada uma das opções/valores do campo pai.
Adicionar várias opções
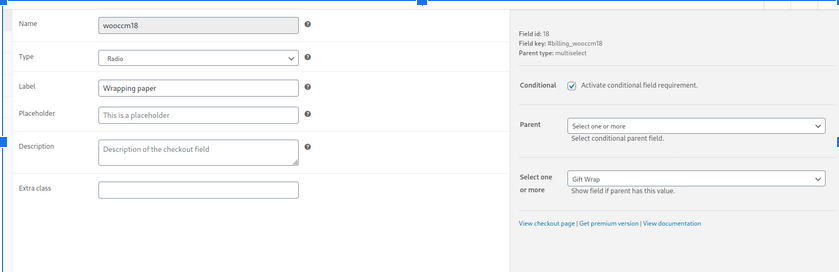
Então, vamos escolher a opção Embrulho de presente e aplicar algumas condicionais. Vamos criar um campo personalizado de rádio e preencher o editor da seguinte forma.  Vamos oferecer várias impressões em papel para embrulhos de presente, por isso vamos usar este campo para permitir que os clientes escolham uma delas. Para fazer isso, vá para a seção Opções e configure as impressões em papel para o campo de rádio. Configuramos as opções assim:
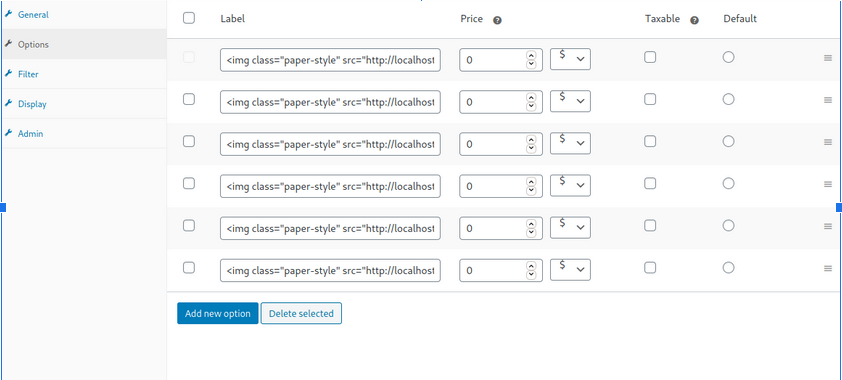
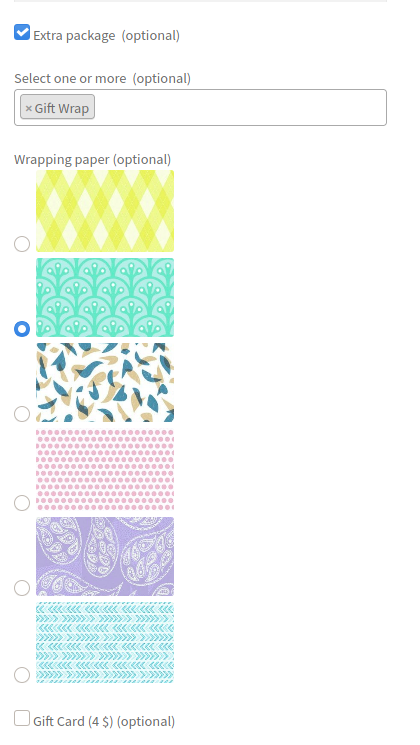
Vamos oferecer várias impressões em papel para embrulhos de presente, por isso vamos usar este campo para permitir que os clientes escolham uma delas. Para fazer isso, vá para a seção Opções e configure as impressões em papel para o campo de rádio. Configuramos as opções assim:  E no frontend, você verá algo assim:
E no frontend, você verá algo assim:  Como estamos exibindo embrulhos de presente, é melhor mostrar imagens em vez de texto. Para exibir imagens em cada opção, usamos algumas imagens que carregamos anteriormente na biblioteca. Você pode inserir imagens para o rótulo de cada opção com o seguinte código:
Como estamos exibindo embrulhos de presente, é melhor mostrar imagens em vez de texto. Para exibir imagens em cada opção, usamos algumas imagens que carregamos anteriormente na biblioteca. Você pode inserir imagens para o rótulo de cada opção com o seguinte código: <img class=”paper-style” src=”#path of your image url”> Até agora, você criou uma lógica condicional encadeada que inclui dois níveis e duas condições que dependem uma da outra. Embalagem extra ->(condição 1)-> Tipo de embalagem ->(condição 2)-> Embalagem para presente
Adicionando outro nível condicional
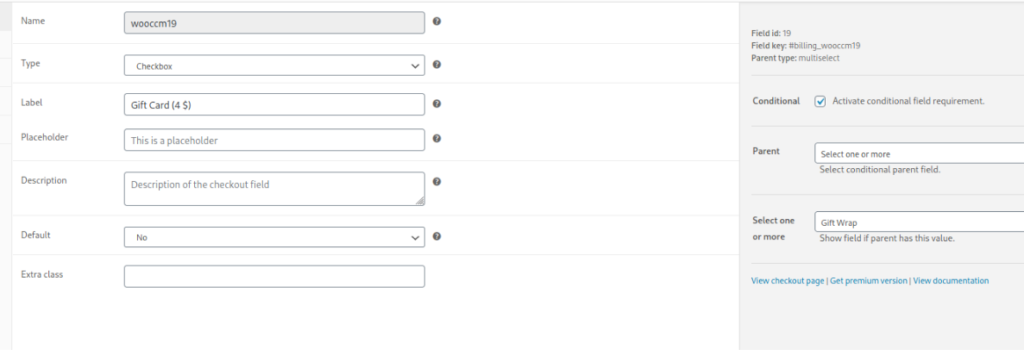
Vamos levar as coisas um pouco mais longe e adicionar um novo nível de condicional. Na última captura de tela, você verá que há um novo campo chamado Gift Card para dar aos usuários a opção de adicionar um cartão-presente dedicado ao pacote. Para isso, cobraremos um adicional de US$ 4. Além disso, usaremos uma condicional para exibir um novo campo personalizado e permitir que os usuários insiram o texto que desejam imprimir no cartão-presente. Então, vamos criar um novo campo checkbox e configurá-lo da seguinte forma:  Você pode ver como estamos nos referindo ao mesmo campo pai e usando a mesma condição que usamos para o Embrulho de presente na etapa anterior. Em seguida, adicione uma área de texto para que os usuários possam digitar o texto que desejam ver no cartão-presente e configurá-lo assim:
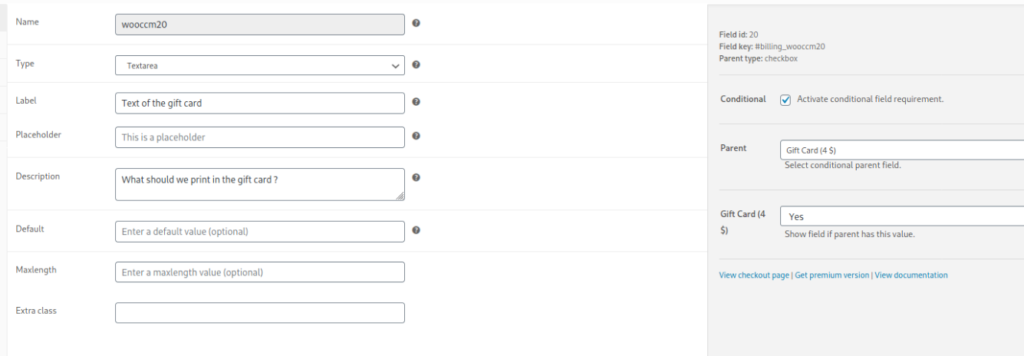
Você pode ver como estamos nos referindo ao mesmo campo pai e usando a mesma condição que usamos para o Embrulho de presente na etapa anterior. Em seguida, adicione uma área de texto para que os usuários possam digitar o texto que desejam ver no cartão-presente e configurá-lo assim:  Esta é a última condicional. Ele tem o campo personalizado Cartão-presente como campo pai e o Texto do cartão-presente como campo filho. Então, agora, quando os compradores selecionarem a opção de vale-presente, eles verão isso:
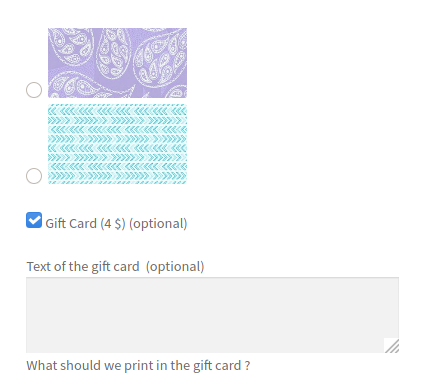
Esta é a última condicional. Ele tem o campo personalizado Cartão-presente como campo pai e o Texto do cartão-presente como campo filho. Então, agora, quando os compradores selecionarem a opção de vale-presente, eles verão isso:  E é assim que você cria uma lógica complexa e adiciona vários campos condicionais à página de checkout no WooCommerce. Encadeamos três condicionais e vários campos personalizados nesta ordem: Embalagem extra ->(condição 1)-> Tipo de embalagem ->(condição 2)-> Embrulho ->(condição 3)->Cartão-presente
E é assim que você cria uma lógica complexa e adiciona vários campos condicionais à página de checkout no WooCommerce. Encadeamos três condicionais e vários campos personalizados nesta ordem: Embalagem extra ->(condição 1)-> Tipo de embalagem ->(condição 2)-> Embrulho ->(condição 3)->Cartão-presente
4. O que você não pode fazer ao usar lógica condicional
Use campos de diferentes formulários
No WooCommerce, os campos condicionais devem se referir a um campo pai localizado no mesmo formulário. Existem três formulários na página de checkout: Faturamento, Envio e Formulários adicionais. Cada um deles funciona como um formulário separado e não pode ter condicionais que dependam de campos de outro formulário.
Condicional em campos sem valor (botão, título, mensagens)
Você não pode usar botões, mensagens e tipos de campo de cabeçalho como campos pai porque eles não têm nenhum valor para verificar se a condição é atendida.
Edite os IDs ou nomes dos campos
Para garantir a integração adequada com o WooCommerce, você não pode editar os nomes e IDs dos campos. Isso se aplica aos campos padrão do WooCommerce e a quaisquer campos personalizados que você adicionar.
Acionar uma ação diferente de exibir/ocultar um campo
No WooCommerce, os campos condicionais podem realizar uma única ação: exibir o campo especificado quando a condição for verdadeira. Isso significa que, infelizmente, você não pode adicionar um desconto, um produto, editar o pedido ou fazer qualquer outra ação quando a condição for atendida.
Aplicar condicionais aos valores dos campos fora do checkout
Finalmente, as condicionais só podem verificar os valores de outro campo de checkout no mesmo formulário. Portanto, você não pode verificar as condições que verificam a quantidade do produto, o preço total, a função do usuário ou qualquer outra coisa que não seja um valor de campo de checkout.
Conclusão
Em suma, a lógica condicional pode ajudá-lo a melhorar a experiência do usuário e aumentar as taxas de conversão em seu site. É por isso que adicionar campos condicionais ao seu checkout do WooCommerce é uma ótima maneira de levar sua loja para o próximo nível.
Neste guia, você aprendeu como criar e configurar campos adicionais usando o plug-in WooCommerce Checkout Manager. Adicionamos campos personalizados e criamos lógica condicional simples e exemplos mais complexos com condicionais encadeadas. Por fim, vimos as limitações da lógica condicional no WooCommerce.
Aqui, vimos alguns exemplos, mas isso é apenas a ponta do iceberg. Há muitas coisas que você pode fazer com campos condicionais para melhorar seu checkout. Portanto, recomendamos que você crie campos personalizados e brinque com a condicional.
Para obter mais informações sobre como aproveitar ao máximo o seu checkout, você pode conferir nosso guia para otimizar o checkout do WooCommerce e nosso tutorial para desativar a validação do código postal. Informe-nos se tiver alguma dúvida ou dúvida para adicionar campos condicionais ao checkout. Ficaremos felizes em ajudá-lo!
