Como adicionar um formulário de contato do WordPress em um rodapé
Publicados: 2022-03-22Neste artigo, mostraremos como adicionar um formulário de contato no rodapé do seu site WordPress usando o Formidable Forms. Abordaremos o uso de edição de site completo (FSE) e widgets.

Escolher onde colocar um formulário de contato pode ser uma decisão difícil. Coloque-o no topo de uma página e os visitantes podem ignorá-lo completamente. Localize-o entre blocos importantes ou na barra lateral, e os usuários podem ignorá-lo. Uma ótima opção de posicionamento para formulários de contato está no rodapé.
Felizmente, adicionar um formulário de contato em um rodapé é fácil com a maioria dos designs de sites. Além disso, temas modernos do WordPress que suportam Full-Site Editing (FSE) tornam o processo ainda mais simples. Para um aviso rápido, o FSE está incluído no editor de blocos que vem com a maioria dos novos temas do WordPress e pode ser adicionado aos temas existentes.
E se o design do seu site não suportar FSE, você sempre poderá usar widgets.
Neste artigo, exploraremos os benefícios de adicionar um formulário de contato em um rodapé. Em seguida, mostraremos dois métodos diferentes que você pode usar para adicionar esse recurso ao seu site WordPress. Vamos lá!
Por que colocar um formulário de contato em um rodapé?
Infelizmente, a maioria dos proprietários de sites não aproveita ao máximo as seções de rodapé. Esta área do seu site pode ser um recurso fantástico para compartilhar links para páginas importantes que não entraram no menu principal.
Você pode até adicionar formulários de contato em rodapés. Dessa forma, os visitantes do site terão uma forma de entrar em contato caso tenham alguma dúvida depois de ler todas as informações.

Outra vantagem de adicionar um formulário de contato em um rodapé é que, quando os visitantes chegarem a ele, provavelmente já saberão se estão interessados ou não. Por outro lado, colocar um formulário de contato no topo de uma página pede aos usuários que ajam antes de terem muitas informações.
Além disso, o rodapé normalmente é onde os visitantes acabam se não encontrarem as informações que estão procurando. Portanto, é o local ideal para incentivá-los a entrar em contato caso tenham alguma dúvida ou dúvida.
Como adicionar um formulário de contato do WordPress em um rodapé
Agora que você conhece alguns dos benefícios de adicionar um formulário de contato em um rodapé, vamos aprender como fazer isso. Para este tutorial, abordaremos dois métodos: WordPress FSE e widgets.
Por favor, tenha em mente que antes de prosseguir com qualquer método, você precisará ter o Formidable Forms instalado e ativado. Você também vai querer ter um formulário de contato simples pronto para usar.
Método 1: use a edição completa do site (FSE)
Se você estiver usando um tema de bloco, terá acesso ao FSE. Isso substitui o menu tradicional do WordPress Widgets por uma experiência baseada no Block Editor.
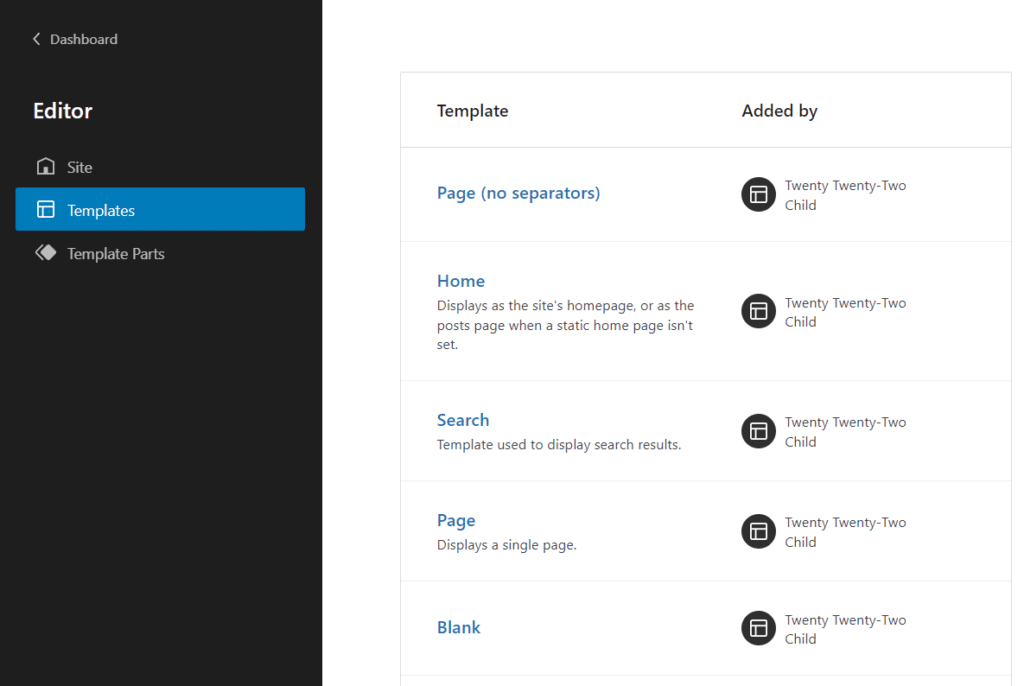
Para iniciar o FSE, vá para Aparência → Editor . Use o menu na parte superior da tela para selecionar a opção Procurar todos os modelos . Uma lista de todos os modelos disponíveis do seu tema aparecerá.

Em seguida, selecione a opção Template Parts no menu à esquerda. Aqui você encontrará os modelos disponíveis para o cabeçalho e rodapé do seu tema ativo.
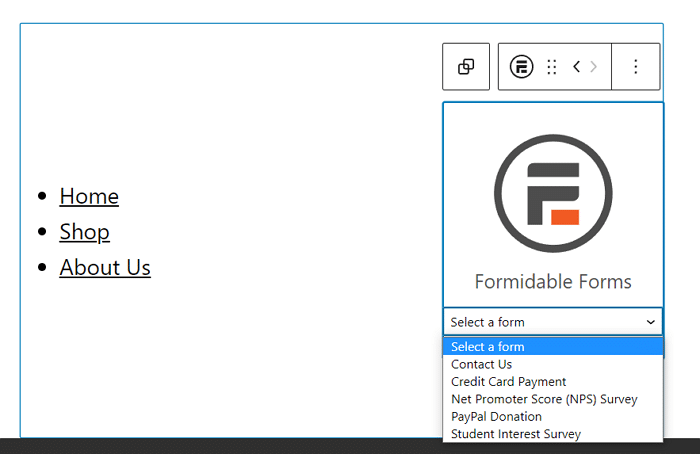
Em seguida, você pode selecionar a opção Rodapé e o Editor de Blocos será iniciado. Agora você pode adicionar, remover e editar blocos no rodapé do tema. Neste ponto, nosso rodapé inclui apenas uma lista de links e o slogan do WordPress.
Para este tutorial, vamos remover o slogan e substituí-lo por um bloco Formidable Forms . Ao adicionar este bloco, você pode escolher qual formulário incorporar:

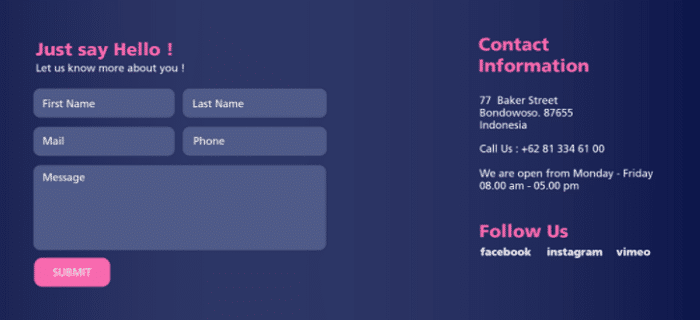
Selecione o formulário de contato desejado e pronto. Agora você pode brincar com o posicionamento e a formatação. Em nosso rodapé, trocamos os links por um simples call to action (CTA).

Quando estiver pronto, clique em Salvar para atualizar seu modelo de rodapé. O WordPress solicitará que você confirme a decisão e o lembrará de que está editando um modelo em todo o site.

Se você não estiver satisfeito com a aparência do formulário de contato, não se desespere! O Formidable Forms usa um construtor de formulários simples de arrastar e soltar que permite personalizar o layout do seu formulário. Isso significa que você obtém controle total sobre todos os aspectos de seu estilo sem se limitar a um plug-in de formulário de contato de uso único.
Quando terminar, certifique-se de publicar suas alterações em suas postagens e páginas. É isso!
Método 2: Use um formulário de contato no widget de rodapé
Criar um formulário de contato no rodapé é simples com o FSE. No entanto, essa é uma funcionalidade relativamente nova do WordPress e você só pode usá-la se tiver um tema de bloco (e seu site for atualizado para o WordPress 5.9).
Felizmente, o FSE não é a única opção. Por exemplo, você pode querer ficar com o tema pré-existente ou seu site simplesmente não está pronto para mudar. Não se preocupe, você ainda pode adicionar um formulário de contato Formidable ao seu rodapé. Você só precisará usar um widget de formulário de contato.
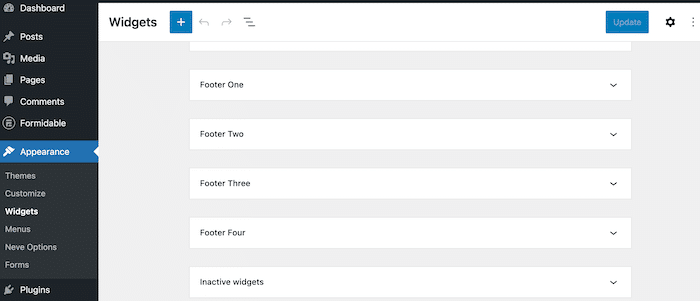
Para fazer isso, navegue até o painel do WordPress e vá para Aparência → Widgets . Nesta tela, você verá todos os componentes do widget que compõem seu site. Role para baixo para encontrar seus widgets de rodapé:

Localize o rodapé com o qual deseja trabalhar e clique nele. Você deve ver um ícone de mais ( + ) aparecer. Clique nele e digite "Formidable Forms" na barra de pesquisa. Em seguida, selecione o widget Formidable Forms .
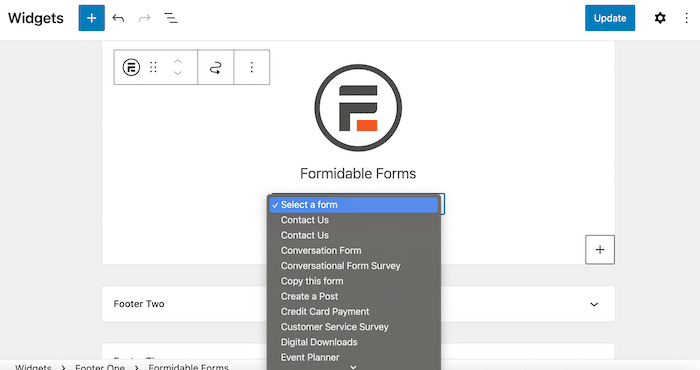
Clique no menu suspenso que aparece e encontre o formulário que deseja adicionar.

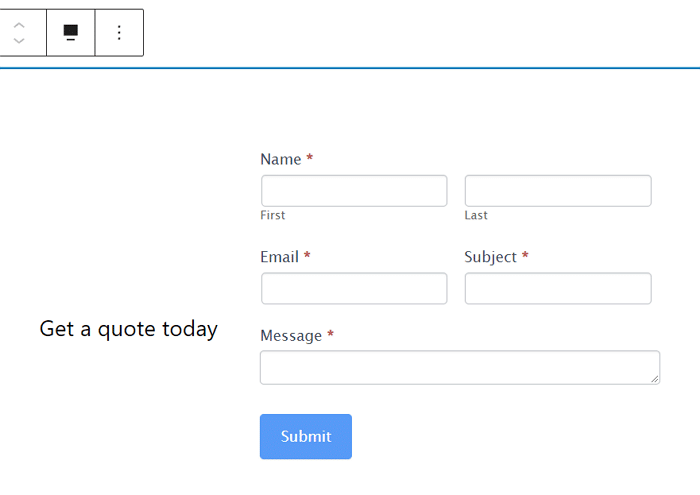
Como você pode ver, você pode facilmente adicionar qualquer formulário ao seu widget de rodapé do WordPress. Vamos usar um de nossos formulários básicos de Fale Conosco .
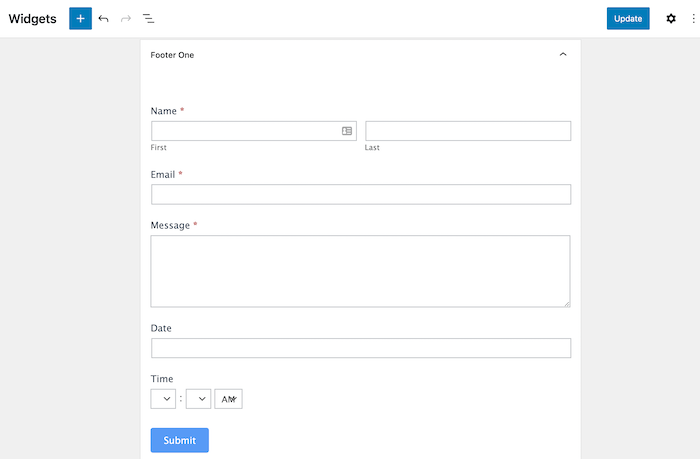
Este formulário contém os campos padrão: Nome , Endereço de e-mail e Mensagem . Dependendo de seus propósitos, seu formulário pode parecer um pouco diferente.

Em seguida, basta clicar no botão azul Atualizar no canto superior direito. Você deve ver um pequeno pop-up temporário no canto inferior esquerdo que diz Widgets salvos .
Agora, você pode visualizar a aparência do seu formulário em seu site ativo. Você sempre pode adicionar colunas e conteúdo adicional para que o rodapé fique exatamente como você deseja.
Para isso, basta retornar a Aparência → Widgets e fazer os ajustes necessários. E é isso!
E se você deseja adicionar um formulário de contato do WordPress a qualquer site, não apenas um para WordPress, você também pode fazer isso!
Adicionar formulário de contato no rodapé do WordPress conclusão
Um formulário de contato é uma das melhores ferramentas à sua disposição para capturar leads e se conectar com os visitantes do seu site. No entanto, decidir onde colocar esse elemento pode ser um desafio.
Como vimos, o rodapé é um local fantástico para formulários. Se você usa o Formidable Forms, pode criar e adicionar formulários de contato ao seu site em questão de minutos. Além disso, com widgets FSE ou WordPress, você pode modificar facilmente o layout do seu rodapé e incorporar quaisquer formulários que você criar.
Crie um formulário para seu rodapé
Você está pronto para criar um rodapé de formulário de contato? Experimente o Formidable Forms hoje mesmo e crie seu próximo formulário usando nosso construtor intuitivo!

 Como incorporar um formulário em qualquer site (não apenas WordPress!)
Como incorporar um formulário em qualquer site (não apenas WordPress!) Marketing de conversação: um guia rápido para um melhor atendimento ao cliente
Marketing de conversação: um guia rápido para um melhor atendimento ao cliente Como adicionar um formulário de contato simples no WordPress
Como adicionar um formulário de contato simples no WordPress