Como adicionar um controle deslizante de conteúdo no WordPress (em 4 etapas)
Publicados: 2022-10-14Salve modelos de construtor de páginas e recursos de design na nuvem! Comece no Assistant.Pro


Ao desenvolver um site, você provavelmente desejará exibir algum conteúdo em destaque em suas páginas principais. Com um controle deslizante, você pode mostrar imagens, vídeos e postagens importantes em slides em movimento. Essa é uma maneira fácil de manter os visitantes envolvidos e chamar sua atenção para informações importantes sobre eventos, promoções e muito mais.
Neste post, explicaremos por que você deve considerar adicionar controles deslizantes de conteúdo ao seu site WordPress. Em seguida, mostraremos como fazer isso com o Beaver Builder. Vamos começar!
Índice:
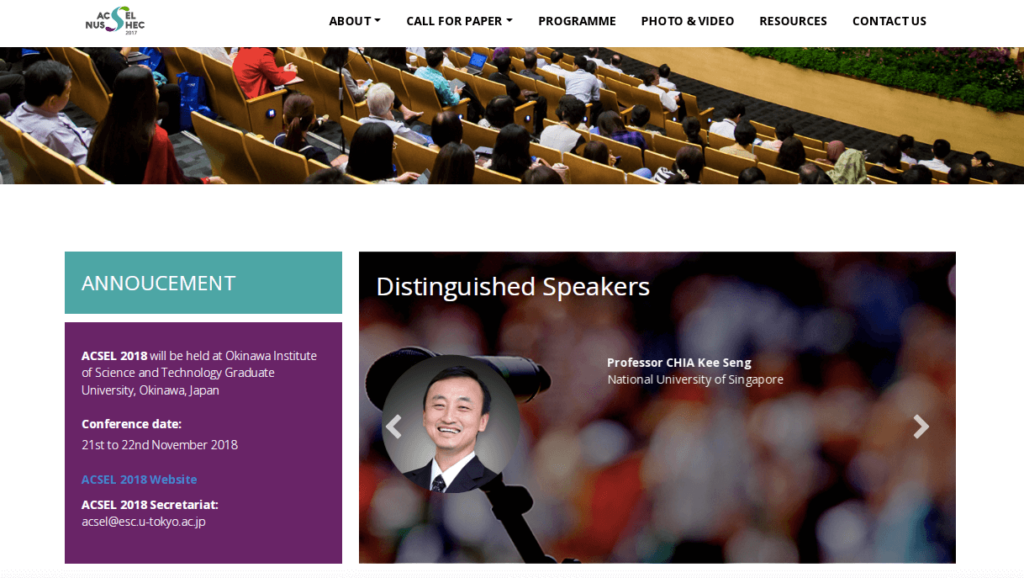
Para simplificar, um controle deslizante é uma ferramenta útil que exibe várias imagens ou vídeos e ajuda a fornecer mais informações aos visitantes do site em um espaço menor. Muitas vezes, os controles deslizantes de conteúdo mudam automaticamente após alguns segundos. Como alternativa, os visitantes podem ter que clicar nos botões de seta para visualizar a próxima mídia:

Aqui estão alguns componentes básicos que você pode ver em cada página de um controle deslizante:
Se você tiver um site rico em mídia, um controle deslizante de conteúdo pode ser uma maneira eficaz de consolidar o espaço. Em vez de criar páginas longas que exigem que os usuários rolem, você pode permitir que eles visualizem vários itens em um controle deslizante. Além disso, usando as ferramentas certas, você pode facilmente colocar um controle deslizante em qualquer lugar do seu site.
Além disso, os controles deslizantes podem fornecer uma melhor experiência ao usuário. Essencialmente, com uma transição automatizada, um controle deslizante pode chamar a atenção para conteúdo importante que os visitantes podem ter perdido de outra forma. Isso também pode ser mais envolvente do que imagens, vídeos ou texto estático.
Se você criar sliders com botões, também poderá incentivar os visitantes a clicar no seu conteúdo. À medida que visualizam imagens adicionais no controle deslizante, provavelmente permanecerão em seu site por períodos mais longos. Ou seja, simplesmente criando um controle deslizante bem projetado, você pode reduzir sua taxa de rejeição.
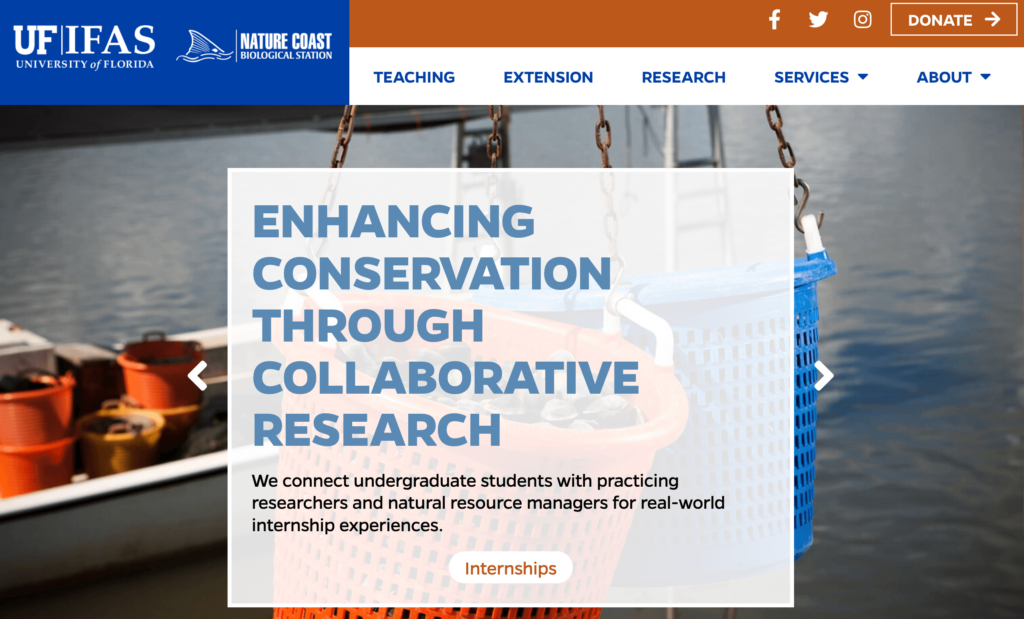
Agora que você conhece os benefícios potenciais que os controles deslizantes de conteúdo podem oferecer, você pode estar se perguntando como usá-los em seu site. Em primeiro lugar, um controle deslizante é uma ótima maneira de apresentar seu conteúdo. Em uma página inicial, os controles deslizantes podem atrair novos visitantes imediatamente:

Isso pode ser especialmente útil para sites de comércio eletrônico. Isso porque você pode promover novos descontos ou ofertas especiais usando um controle deslizante. Quando colocados em uma página de destino, os controles deslizantes também podem gerar mais cliques e conversões.
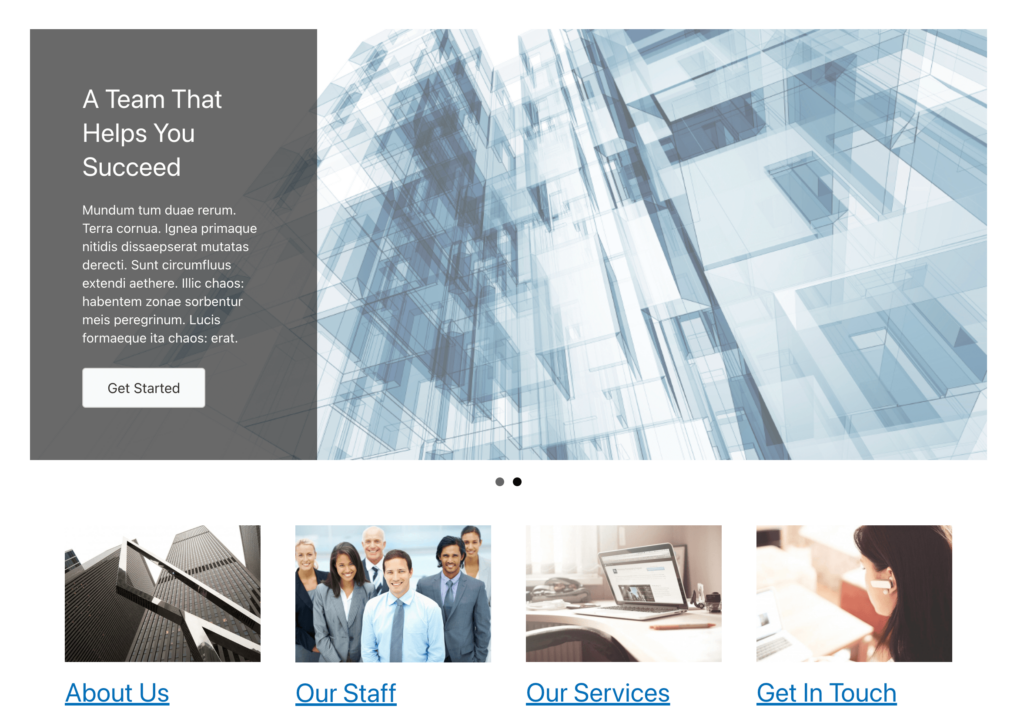
Como alternativa, você pode usar um controle deslizante de conteúdo como um portfólio. Isso pode exibir suas habilidades em um formato mais interativo do que uma simples grade:

Como os controles deslizantes são tão dinâmicos, você pode usá-los para mais do que apenas fotos e vídeos. Por exemplo, se você administra um blog, pode usar esse elemento de design para apresentar novas postagens. Essa pode ser uma maneira eficaz de atualizar seus leitores de longo prazo.
Praticamente não há limite para o que você pode fazer com controles deslizantes de conteúdo. Independentemente do nicho do seu site, os controles deslizantes podem ser um elemento de design importante para manter seus visitantes informados e engajados.
Os controles deslizantes de conteúdo podem ser um toque de design simples e altamente funcional em seu site. Para ajudá-lo a maximizar seus benefícios, vamos discutir como você pode criar seu primeiro controle deslizante no WordPress.
Depois de decidir começar a incluir controles deslizantes de conteúdo em seu site, você pode se esforçar para encontrar as ferramentas de design certas para esse processo. Você pode instalar um plug-in projetado especificamente para controles deslizantes, mas geralmente é melhor minimizar o número de plug-ins que você usa.
No Beaver Builder, criamos um construtor de páginas com um conjunto abrangente de ferramentas de web design, apresentando elementos para vários tipos de controles deslizantes. Usando nosso editor de arrastar e soltar e uma grande variedade de módulos, você pode criar facilmente páginas que atendam às suas necessidades exclusivas:


O Beaver Builder também é responsivo com codificação leve. Ao criar controles deslizantes, você pode se preocupar em deixar seu site mais lento com imagens, vídeos ou efeitos de movimento pesados. No entanto, como o Beaver Builder é otimizado para velocidade, todos os seus designs também serão.
Embora o Beaver Builder esteja disponível como um plugin WordPress gratuito, você precisará adquirir uma assinatura para acessar nossos módulos premium. Isso permitirá que você crie facilmente controles deslizantes de conteúdo, formulários, mapas, tabelas de preços e muitos outros elementos úteis. Depois de comprar um plano, a instalação do Beaver Builder leva apenas alguns minutos.
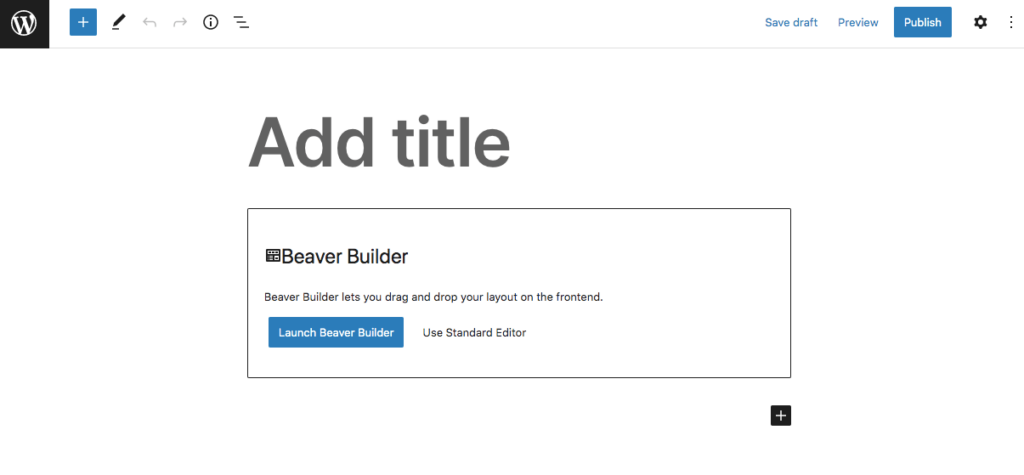
Depois de instalar e ativar o Beaver Builder no WordPress, comece adicionando uma nova postagem ou página ao seu site. Quando o Block Editor abrir, clique em Launch Beaver Builder :

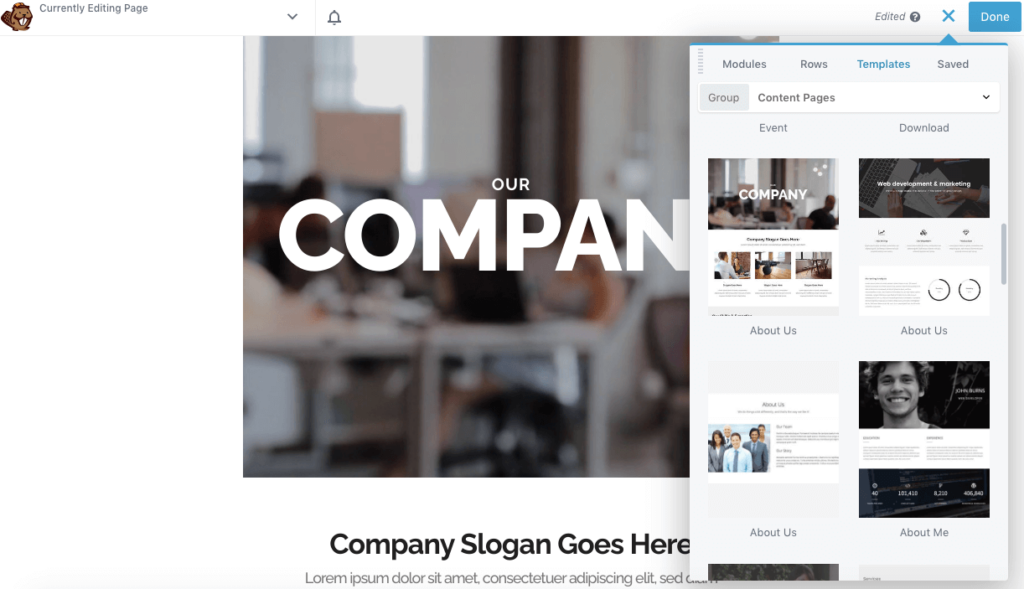
Para formatar facilmente a página, você pode selecionar um dos modelos de página pré-concebidos. Basta clicar no ícone de mais azul no canto superior direito. Navegue até a guia Modelos e clique em um para implementá-lo automaticamente:

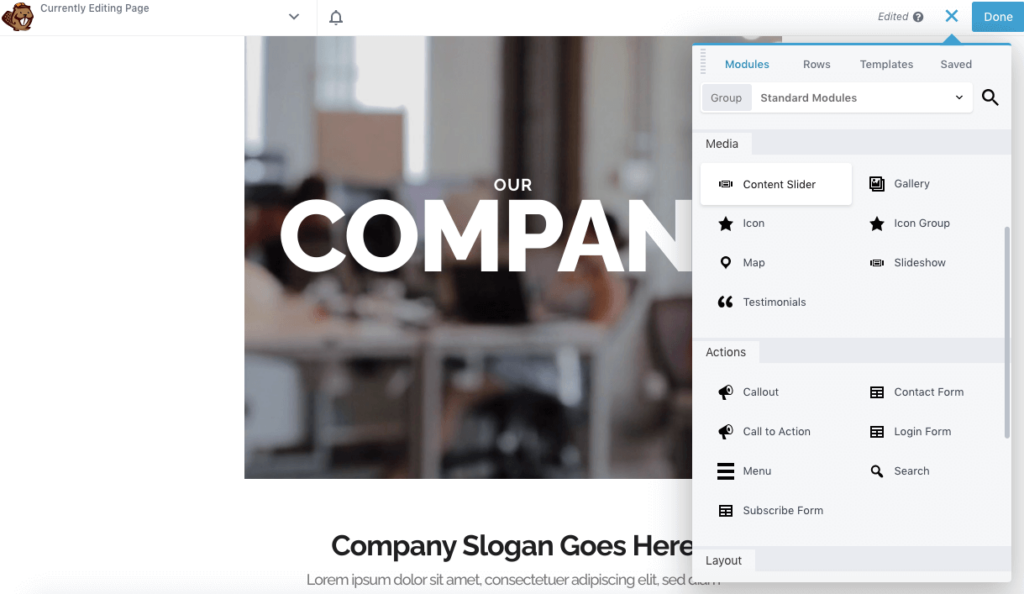
Como alternativa, você sempre pode abrir uma página pré-existente usando o Beaver Builder. Em seguida, vá para a guia Módulos . Aqui, role para baixo até a seção Mídia e encontre o módulo Content Slider. Você pode arrastar e soltar este elemento em qualquer lugar da página:

Agora você pode continuar a personalizar o conteúdo em seu novo controle deslizante!
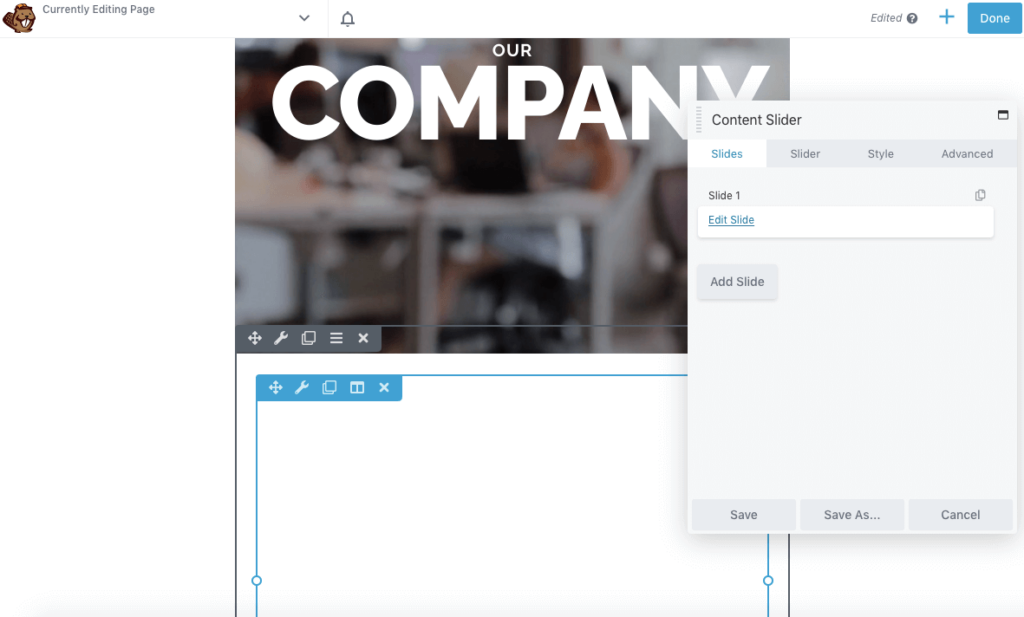
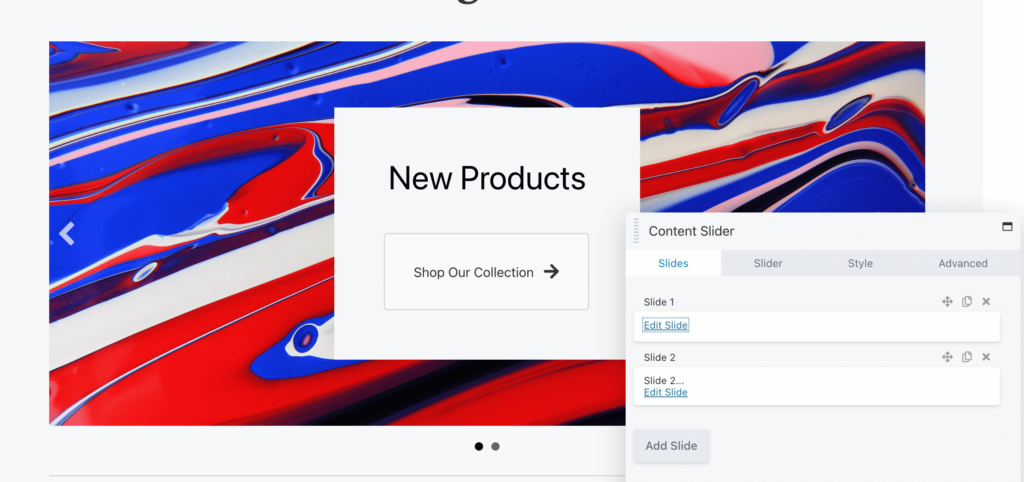
Depois de adicionar um módulo de conteúdo à sua página ou postagem, ele gerará um slide em branco. Para editar isso, abra as configurações do módulo e navegue até a guia Slides :

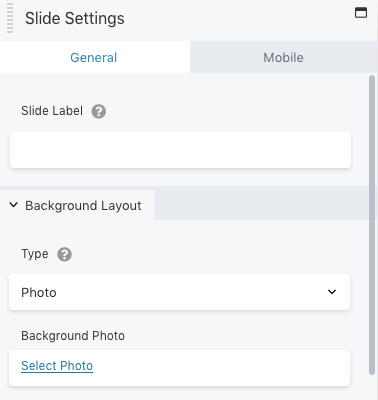
Em seguida, clique em Editar slide . Nas Configurações do slide , adicione um rótulo para identificar esse slide específico. Em seguida, você pode escolher uma imagem, vídeo ou cor sólida para o plano de fundo:

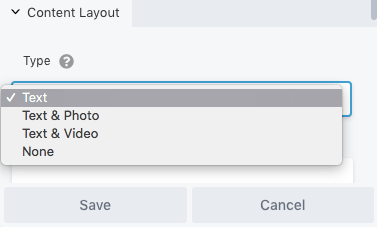
Na parte inferior do pop-up de configurações, você precisará definir um layout de conteúdo. Você pode incluir apenas texto, texto e uma foto ou texto e um vídeo:

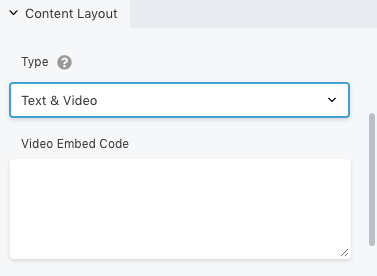
Com base na opção escolhida, novos campos aparecerão. Por exemplo, selecionar Texto e Vídeo permitirá que você cole um código de incorporação de vídeo:

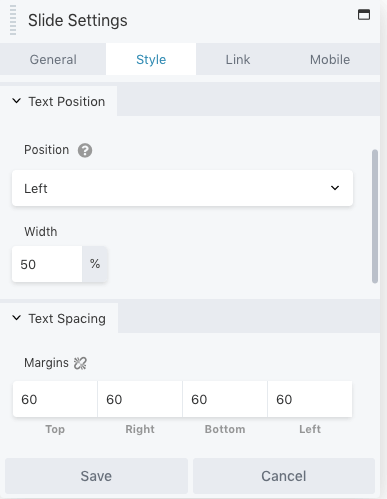
Para personalizar a aparência do texto, você pode acessar a guia Estilo . Isso fornecerá opções para editar posição, espaçamento e cor:

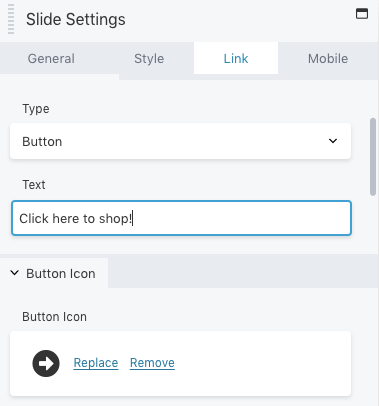
Se você quiser direcionar os usuários para outra página da web, clique em Link . Aqui, cole o URL. Em seguida, você pode adicionar um botão de call-to-action e personalizar sua aparência:

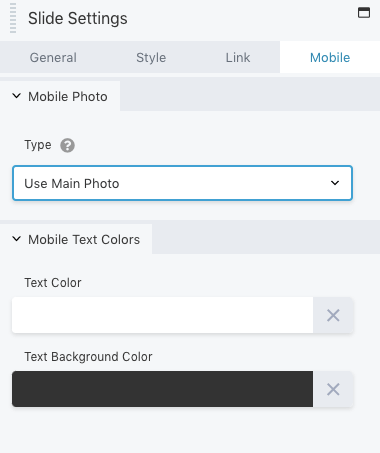
Você também pode editar a forma como o slide aparece para usuários móveis. Basta acessar a guia Mobile para modificar a foto e o texto:

Quando estiver satisfeito com essas alterações, salve o slide. Você pode clicar no controle deslizante de conteúdo novamente e adicionar mais slides:

Basta repetir o mesmo processo para personalizar cada slide. Quando estiver satisfeito com os resultados visuais, passe para a próxima etapa.
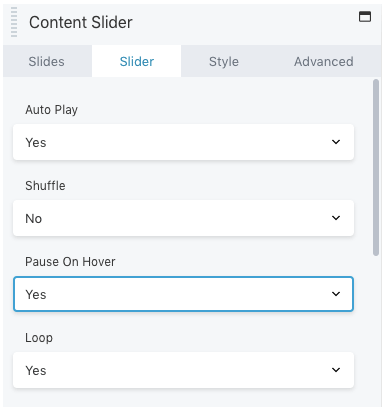
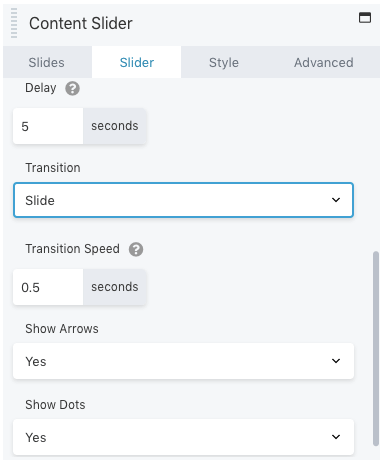
Depois de editar cada slide, é hora de personalizar o próprio controle deslizante. Para fazer isso, clique na guia Slider . Na parte superior, você pode optar por mover ou não os slides automaticamente. Isso determinará se os visitantes podem simplesmente assistir à animação ou clicar nos próprios slides:

Além disso, você pode definir os slides para embaralhar e fazer o movimento pausar quando o mouse passar sobre eles. Você também pode exibir slides em um loop.
Mais abaixo, você pode criar um atraso e escolher uma velocidade de transição. Tenha em mente que a velocidade de transição precisa ser menor que o atraso. Isso evitará pular imagens que não terminaram a transição antes do próximo slide:

Você também pode personalizar a exibição do controle deslizante adicionando setas e pontos para navegação. Isso permitirá que os visitantes cliquem no controle deslizante e vejam o número total de slides.
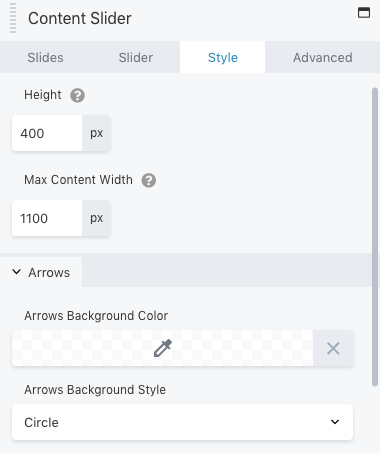
Em Estilo , você pode ajustar a altura e a largura do controle deslizante de conteúdo. Além disso, você pode editar a cor e o estilo das setas:

Semelhante a qualquer outro módulo do Beaver Builder, existem opções avançadas para margens, animações e visibilidade. Você pode modificar essas configurações na guia Avançado antes de salvar e publicar suas alterações.
É isso! Agora você deve poder usar o módulo Content Slider. No entanto, o Beaver Builder oferece outra opção.
Se você deseja exibir vídeos ou imagens deslizantes, um controle deslizante de conteúdo pode ser uma opção eficaz. No entanto, pode ser necessário incluir suas postagens recentes no blog. Como mencionamos anteriormente, essa pode ser uma ótima maneira de promover novos artigos.
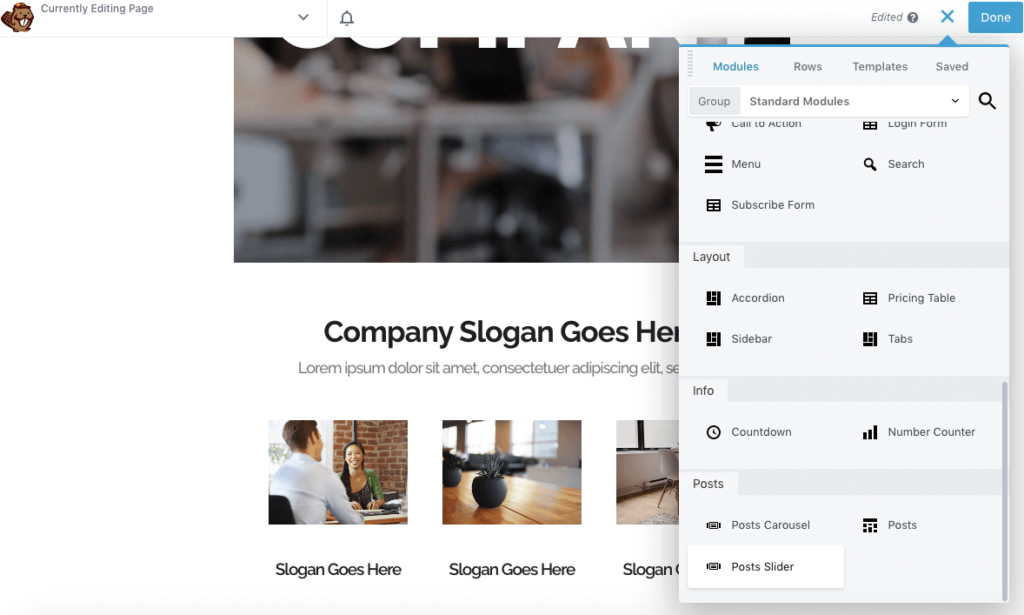
Em vez de ter que editar um slider de conteúdo do zero, você pode inserir um módulo Posts Slider. Para fazer isso, abra o editor Beaver Builder e encontre a opção Posts Slider :

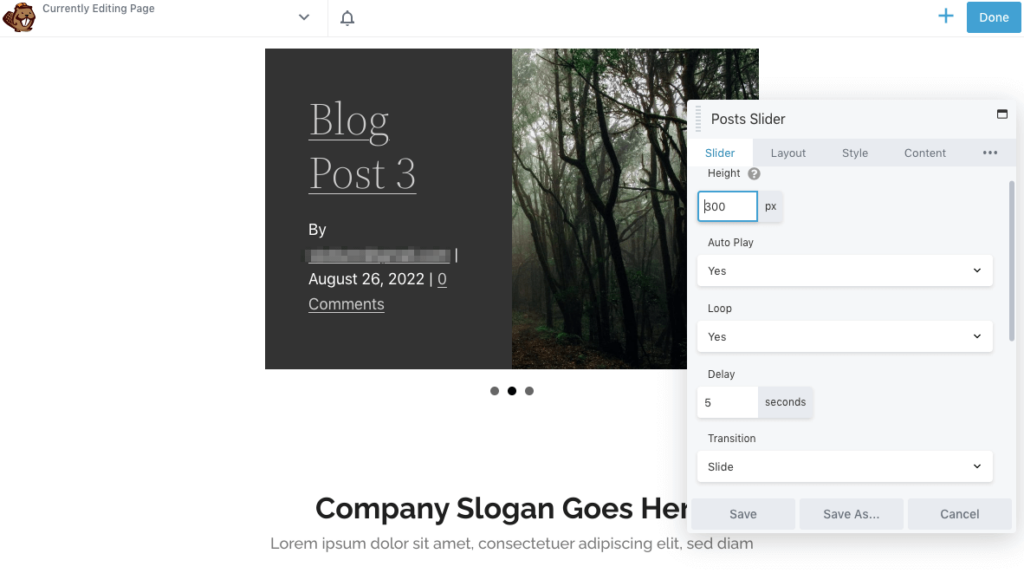
Depois de arrastar e soltar este módulo em uma página, ele configurará automaticamente um controle deslizante padrão para suas postagens recentes. No editor, você pode personalizar sua altura em pixels e decidir se será reproduzido automaticamente. Você também pode definir um loop, atraso e transição personalizada:

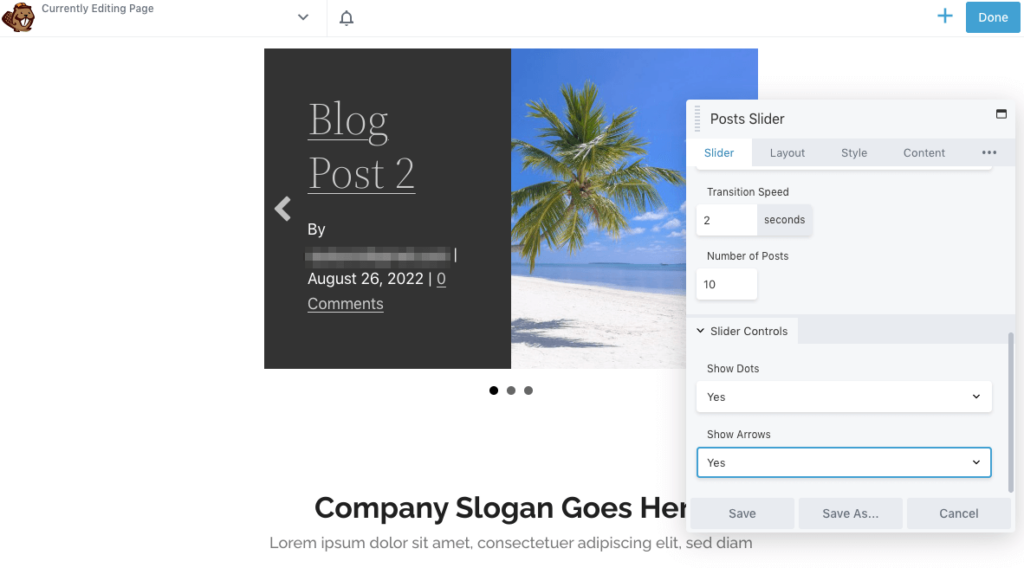
Conforme você rola para baixo, você pode definir uma velocidade de transição e o número de postagens no controle deslizante. Em seguida, escolha se deseja exibir pontos e setas:

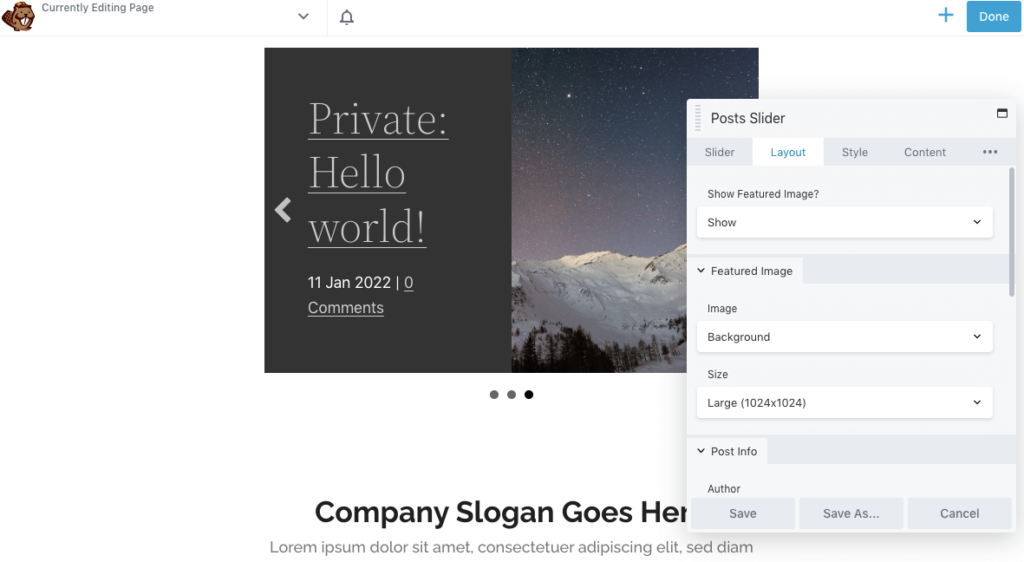
Por padrão, o Beaver Builder incluirá a imagem em destaque da postagem no controle deslizante. Na guia Layout , você pode editar o tamanho desta imagem ou removê-la completamente:

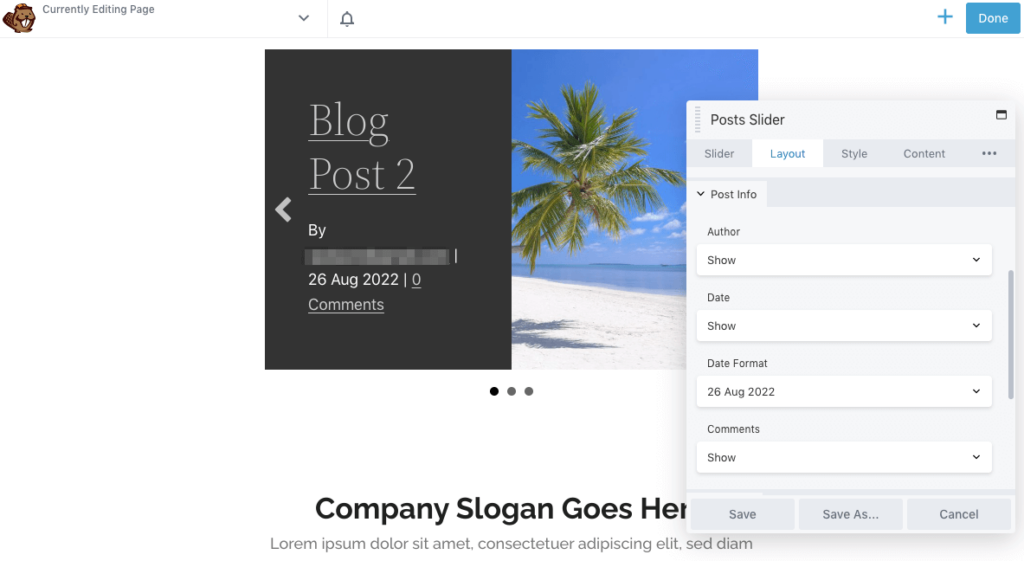
Em Informações da postagem , você pode escolher como exibir cada postagem do blog. Você pode incluir um formato de data personalizado junto com o nome do autor e o número de comentários:

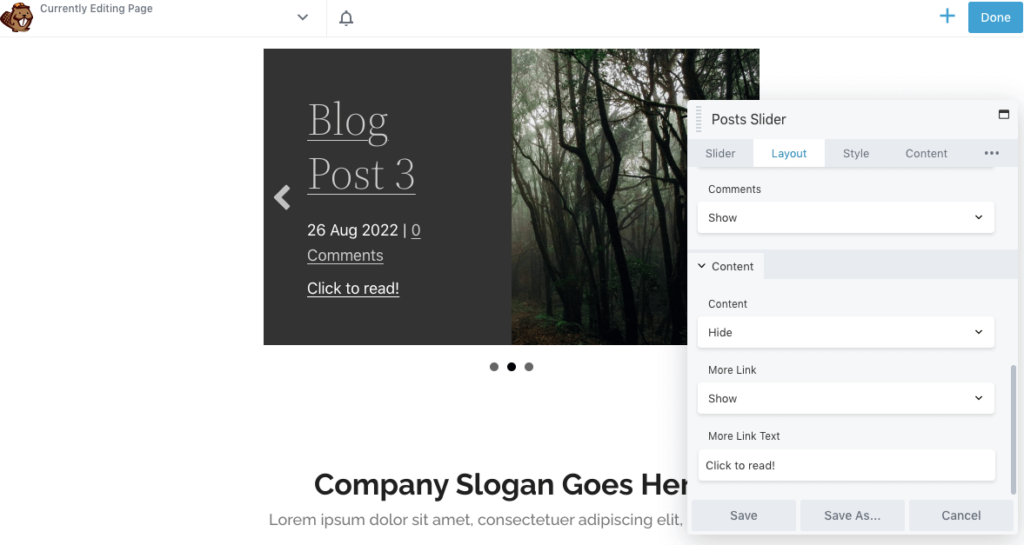
Para incentivar os visitantes a clicar nas postagens do blog, você pode até adicionar uma chamada à ação. Na seção Conteúdo , considere incluir um Mais Link :

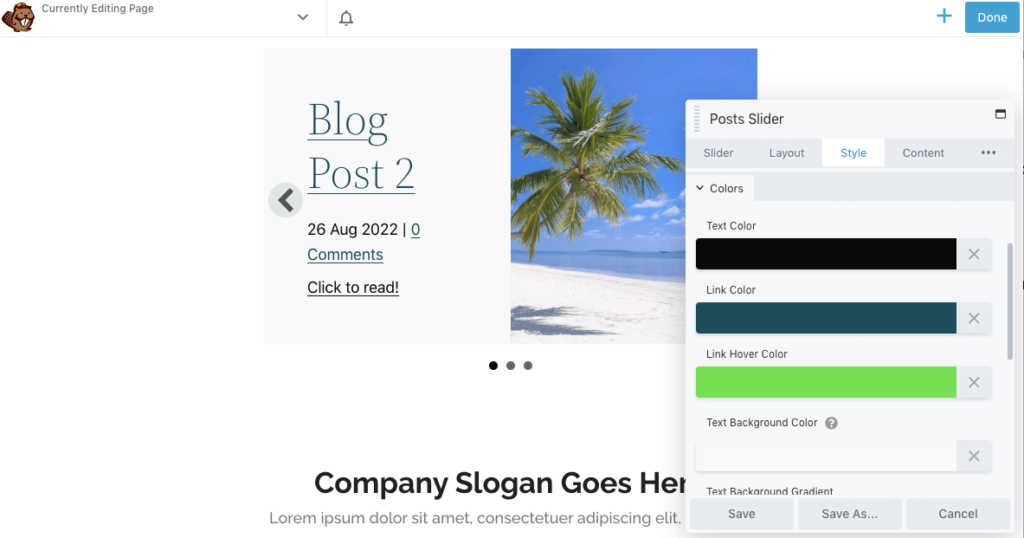
Em seguida, clique na guia Estilo para editar o tamanho e a posição do texto. Você também pode alterar as cores do texto, plano de fundo, links e setas:

Quando estiver satisfeito com a aparência do controle deslizante de postagem, salve suas alterações. Finalmente, você pode publicar a página!
Em vez de exibir uma página inteira de mídia estática, você pode começar a usar controles deslizantes de conteúdo. Esse elemento de design simples pode ser atraente e atraente para novos visitantes, além de economizar espaço em seu site.
Para revisar, veja como você pode usar o Beaver Builder para adicionar um controle deslizante de conteúdo no WordPress:
Os controles deslizantes de conteúdo não são o único elemento envolvente que você pode incluir em seu site. Com o Beaver Builder, você pode adicionar uma animação a qualquer linha, coluna ou módulo. Isso suporta desvanecimento, zoom, salto, deslizamento, rotação e muito mais.
Para tornar as imagens estáticas mais atraentes, o Beaver Builder permite que você coloque imagens em um controle deslizante, galeria ou apresentação de slides. Esses módulos podem fornecer um layout bem projetado para fotos. Além disso, você pode adicionar animação de entrada a qualquer linha, coluna ou módulo do Beaver Builder quando ela se tornar visível pela primeira vez em uma página. Enquanto isso, usuários mais avançados podem configurar CSS para adicionar elementos interessantes, como efeitos de foco.