Como adicionar um campo de check-out personalizado ao e-mail WooCommerce
Publicados: 2020-12-17 Deseja adicionar um campo de checkout personalizado ao e-mail em sua loja WooCommerce?
Deseja adicionar um campo de checkout personalizado ao e-mail em sua loja WooCommerce?
WooCommerce é um poderoso plugin de comércio eletrônico para WordPress que é flexível para personalização.
Nesta postagem, você verá como personalizar dinamicamente campos adicionais, como remover o endereço de cobrança, adicionar/editar campos de checkout personalizados e salvar esses campos personalizados no banco de dados. Além disso, mostrarei como você pode adicionar esses campos personalizados aos e-mails de pedidos.
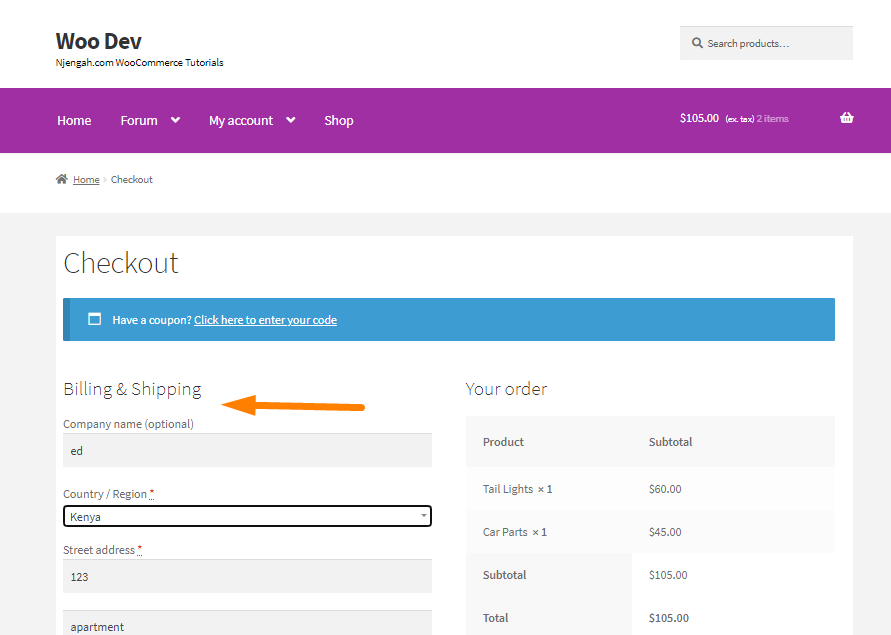
Remover informações adicionais dos campos de checkout personalizados
A primeira etapa é adicionar um snippet de código PHP personalizado no arquivo function.php do seu tema para remover os campos de endereço da tela de cobrança:
function woocommerce_remove_additional_information_checkout($campos){
unset( $fields["billing_first_name"]);
unset( $fields["billing_last_name"]);
retornar $ campos;
}
add_filter( 'woocommerce_billing_fields', 'woocommerce_remove_additional_information_checkout'); Este é o resultado: 
Os trechos de código a seguir adicionarão um campo personalizado à página de checkout, salvarão os dados no meta do pedido e exibirão o meta do pedido no administrador de pedidos. Recebi várias perguntas sobre o processo de adição de vários campos. Para ajudar a resolver o problema, adicionaremos um snippet de código para adicionar dois campos.
Adicionar campo de checkout personalizado ao e-mail WooCommerce
Os trechos de código devem ser adicionados ao arquivo functions.php do seu tema. Eu recomendo usar um tema filho para que suas alterações não sejam perdidas durante uma atualização.
1. Adicione o campo de checkout personalizado do WooCommerce
Adicione o seguinte código no arquivo functions.php para adicionar um campo de checkout personalizado do WooCommerce:
function njengah_custom_checkout_fields($fields){
$fields['njengah_extra_fields'] = array(
'njengah_text_field' => array(
'tipo' => 'texto',
'obrigatório' => verdadeiro,
'label' => __( 'Inserir campo de texto' )
),
'njengah_dropdown' => array(
'tipo' => 'selecionar',
'opções' => array( 'primeira' => __( 'Primeira Opção' ), 'segunda' => __( 'Segunda Opção' ), 'terceira' => __( 'Terceira Opção' ) ),
'obrigatório' => verdadeiro,
'label' => __( 'Campo suspenso')
)
);
retornar $ campos;
}
add_filter('woocommerce_checkout_fields', 'njengah_custom_checkout_fields');
function njengah_extra_checkout_fields(){
$checkout = WC()->checkout(); ?>
<div class="extra-fields">
<h3><?php _e( 'Campos Adicionais' ); ?></h3>
<?php
foreach ($checkout->checkout_fields['njengah_extra_fields'] as $key => $field): ?>
<?php woocommerce_form_field( $key, $field, $checkout->get_value( $key ) ); ?>
<?php endforeach; ?>
</div>
<?php}
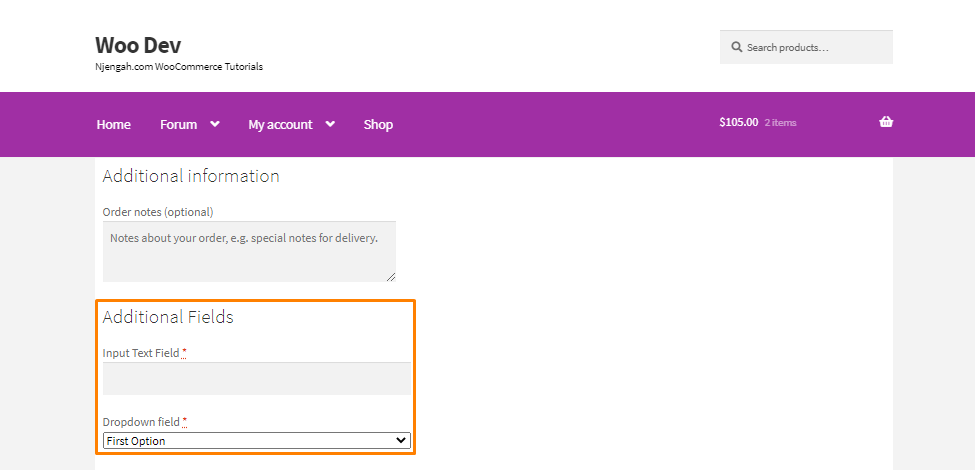
add_action( 'woocommerce_checkout_after_customer_details' ,'njengah_extra_checkout_fields' ); Este é o resultado: 
2. Salve os dados dos campos WooCommerce de checkout personalizado
Adicione o seguinte código no arquivo functions.php para salvar os dados dos campos de checkout personalizado do WooCommerce.
function njengah_save_extra_checkout_fields( $order_id, $posted ){
// não se esqueça da higienização apropriada se estiver usando um tipo de campo diferente
if( isset( $posted['njengah_text_field'] ) ) {
update_post_meta( $order_id, '_njengah_text_field', higieniza_text_field( $posted['njengah_text_field']) );
}
if( isset( $posted['njengah_dropdown'] ) && in_array( $posted['njengah_dropdown'], array( 'primeiro', 'segundo', 'terceiro' ) ) ) {
update_post_meta( $order_id, '_njengah_dropdown', $posted['njengah_dropdown']);
}
}
add_action( 'woocommerce_checkout_update_order_meta', 'njengah_save_extra_checkout_fields', 10, 2 );3. Exiba os dados dos campos personalizados do WooCommerce para o usuário
Adicione o seguinte código no arquivo functions.php para exibir os dados dos campos personalizados do WooCommerce para o usuário.
function njengah_display_order_data( $order_id ){ ?>
<h2><?php _e('Informações extras'); ?></h2>
<table class="shop_table shop_table_responsive Additional_info">
<tbody>
<tr>
<th><?php _e( 'Campo de texto de entrada:' ); ?></th>
<td><?php echo get_post_meta( $order_id, '_njengah_text_field', true ); ?></td>
</tr>
<tr>
<th><?php _e( 'Campo suspenso:' ); ?></th>
<td><?php echo get_post_meta( $order_id, '_njengah_dropdown', true); ?></td>
</tr>
</tbody>
</table>
<?php}
add_action( 'woocommerce_thankyou', 'njengah_display_order_data', 20 );
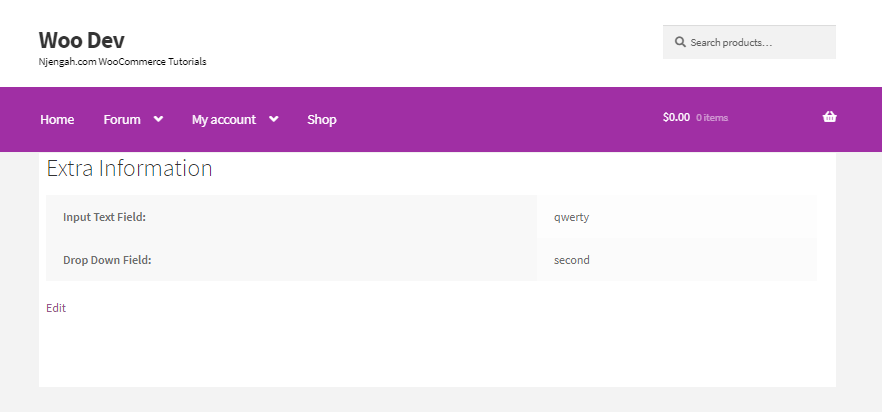
add_action( 'woocommerce_view_order', 'njengah_display_order_data', 20 ); Este é o resultado: 

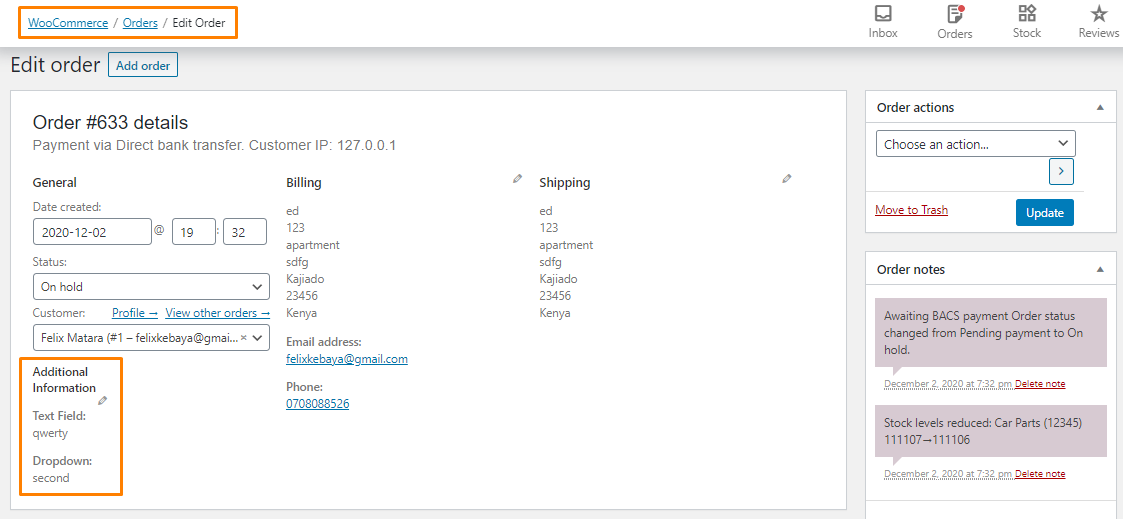
4. Exibir campos de pedidos personalizados do administrador do WooCommerce
Esse snippet de código funcionará como os dados do endereço de entrega e cobrança e revelará as entradas quando o usuário clicar no pequeno ícone de lápis.
function njengah_display_order_data_in_admin( $order ){ ?>
<div class="order_data_column">
<h4><?php _e( 'Informações Adicionais', 'woocommerce' ); ?><a href="#" class="edit_address"><?php _e( 'Edit', 'woocommerce' ); ?></a></h4>
<div class="endereço">
<?php
echo '<p><strong>' . __( 'Campo de texto' ) . ':</strong>' . get_post_meta($order->id, '_njengah_text_field', true) . '</p>';
echo '<p><strong>' . __( 'Suspenso' ) . ':</strong>' . get_post_meta($order->id, '_njengah_dropdown', true) . '</p>'; ?>
</div>
<div class="edit_address">
<?php woocommerce_wp_text_input( array( 'id' => '_njengah_text_field', 'label' => __( 'Algum campo' ), 'wrapper_class' => '_billing_company_field' ) ); ?>
<?php woocommerce_wp_text_input( array( 'id' => '_njengah_dropdown', 'label' => __( 'Outro campo' ), 'wrapper_class' => '_billing_company_field' ) ); ?>
</div>
</div>
<?php}
add_action( 'woocommerce_admin_order_data_after_order_details', 'njengah_display_order_data_in_admin');
function njengah_save_extra_details( $post_id, $post ){
update_post_meta( $post_id, '_njengah_text_field', wc_clean( $_POST[ '_njengah_text_field' ] ) );
update_post_meta( $post_id, '_njengah_dropdown', wc_clean( $_POST[ '_njengah_dropdown' ]) );
}
add_action( 'woocommerce_process_shop_order_meta', 'njengah_save_extra_details', 45, 2 ); Este é o resultado: 
5. Adicione campos personalizados do WooCommerce aos e-mails de pedidos
Adicione o seguinte código no arquivo functions.php para adicionar campos personalizados do WooCommerce para solicitar emails. Se você deseja personalizar a saída nos e-mails, pode adicionar algum texto a qualquer um dos ganchos disponíveis nos modelos de e-mail.
function njengah_email_order_meta_fields( $fields, $sent_to_admin, $order ) {
$fields['instagram'] = array(
'label' => __( 'Algum campo' ),
'value' => get_post_meta( $order->id, '_njengah_text_field', true ),
);
$fields['licença'] = array(
'label' => __( 'Outro campo' ),
'value' => get_post_meta( $order->id, '_njengah_dropdown', true ),
);
retornar $ campos;
}
add_filter('woocommerce_email_order_meta_fields', 'njengah_email_order_meta_fields', 10, 3 );
function njengah_show_email_order_meta($order, $sent_to_admin, $plain_text ) {
$njengah_text_field = get_post_meta( $order->id, '_njengah_text_field', true);
$njengah_dropdown = get_post_meta( $order->id, '_njengah_dropdown', true);
if( $plain_text ){
echo 'O valor de algum campo é ' . $njengah_text_field . ' enquanto o valor de outro campo é ' . $njengah_dropdown;
} senão {
echo '<p>O valor para <strong>campo de texto de entrada</strong> é ' . $njengah_text_field. ' enquanto o valor do <strong>menu suspenso</strong> é ' . $njengah_dropdown . '</p>';
}
}
add_action('woocommerce_email_customer_details', 'njengah_show_email_order_meta', 30, 3 );Conclusão
Em resumo, ilustrei como você pode adicionar, editar e salvar campos personalizados na página de checkout do WooCommerce. Além disso, editei os modelos de e-mail para adicionar as informações dos campos personalizados dos e-mails. Se você precisar personalizar ainda mais a página de checkout, poderá usar um plug-in do personalizador de checkout.
Artigos semelhantes
- Como adicionar o campo de texto personalizado do Woocommerce na página do produto
- Como criar uma área de widget personalizada no WordPress passo a passo
- Como mover o WooCommerce da loja do menu primário
- Como ocultar as taxas de envio se o frete grátis estiver disponível WooCommerce
- Como ocultar a quantidade em estoque no WooCommerce
- Como ocultar SKU, Categoria, Tags Meta Product Page WooCommerce
- Como ocultar o botão Atualizar a página do carrinho WooCommerce
- Como ocultar o título da descrição do produto WooCommerce
- Como ocultar qualquer guia Minha página de conta WooCommerce
- Como alterar as mensagens de erro do WooCommerce Checkout
