Como adicionar tamanhos de imagem personalizados no WordPress
Publicados: 2020-12-29Deseja incluir tamanhos de imagem personalizados em seu site? Você veio ao lugar certo. Neste tutorial, mostraremos como adicionar tamanhos de imagem personalizados no WordPress e fazer alterações nos existentes.
Quais são os tamanhos de imagens padrão do WordPress?
Por padrão, toda instalação do WordPress vem com três tamanhos de imagem personalizados.
- Miniatura – 150*150
- Médio - 300*300
- Grande – 1024*1024
Isso significa que quando você carrega uma imagem em seu site, o núcleo automaticamente cria cópias nesses tamanhos. No entanto, às vezes essas dimensões não são as que você precisa para seu site.
Por que alterar os tamanhos de imagem padrão?
As dimensões de imagem padrão que o WordPress fornece são padrão, mas às vezes você pode precisar de tamanhos de imagem diferentes. Nesse caso, você precisará criar outros personalizados. Para fazer isso, a maioria dos iniciantes carrega a imagem em seus sites e usa a função de redimensionamento nativo do WordPress para ajustar o tamanho da imagem no front-end.
No entanto, isso não é eficiente se você precisar fazer isso para todas as suas imagens. É por isso que adicionar tamanhos de imagem personalizados ajudará você a economizar muito tempo. Neste guia, mostraremos como incluir novos tamanhos de imagem no WordPress para que toda vez que você enviar uma imagem para o seu site, o WordPress a converta automaticamente para todos os tamanhos diferentes que você precisa sem nenhum trabalho adicional de sua parte.
Por outro lado, você também pode remover tamanhos de imagem padrão que não são necessários para economizar espaço no servidor. Se você sabe como fazer isso, confira este guia.
NOTA: Alguns temas do WordPress já vêm com tamanhos de imagem personalizados, portanto, certifique-se de que as novas dimensões que você planeja registrar ainda não estejam disponíveis.
Como alterar os tamanhos de imagem padrão do WordPress
Se você não usar todos os tamanhos de imagem padrão que o WordPress inclui, poderá alterar essas dimensões em vez de adicionar novas. E a boa notícia é que você pode fazer isso sem usar nenhum plugin adicional ou código personalizado.
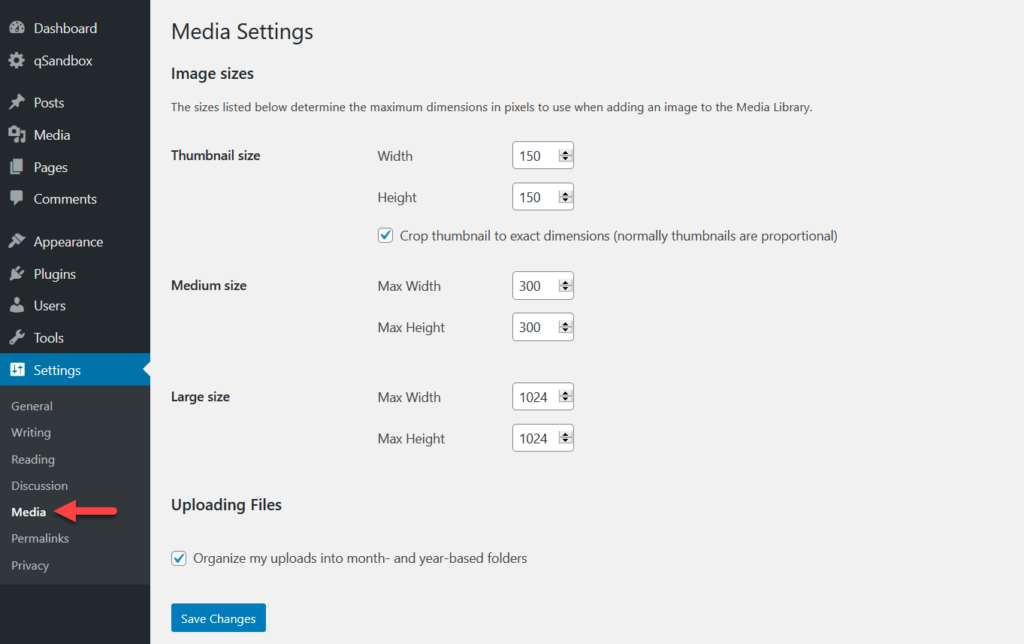
No painel de administração do WordPress , vá para Configurações > Mídia . Lá, você poderá alterar as dimensões dos 3 tamanhos de imagem padrão. 
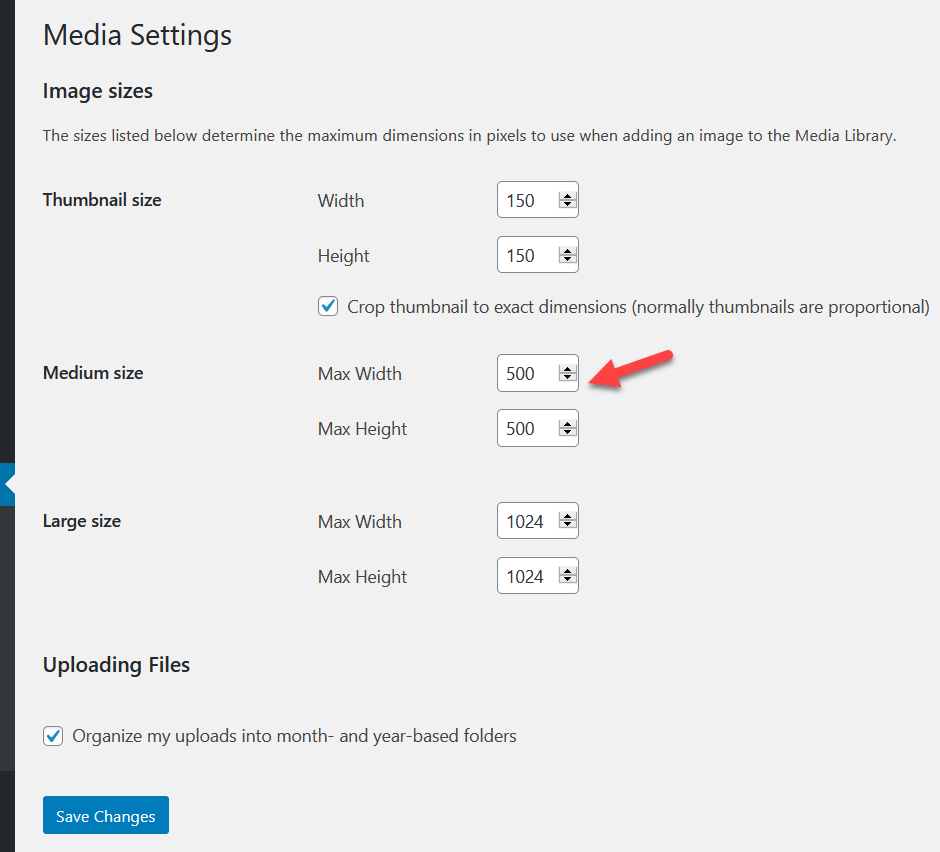
Basta inserir a largura e a altura desejadas no tamanho da imagem que deseja modificar. Por exemplo, digamos que você queira alterar as imagens de tamanho médio para 500*500 px. Adicione os novos valores no campo correspondente e clique no botão Salvar alterações . 
Você pode alterar todos os tamanhos padrão ou específicos de acordo com suas necessidades. Certifique-se de salvar as alterações e considere regenerar as miniaturas depois de adicionar um tamanho de imagem personalizado à sua loja WooCommerce ou site WordPress.
Como adicionar tamanhos de imagem personalizados no WordPress
Se, em vez de alterar os tamanhos padrão, você deseja adicionar tamanhos de imagem personalizados no WordPress, você tem duas opções.
- Manualmente
- Com um plug-in
Nesta seção, explicaremos os dois métodos para que você possa escolher o que melhor se adapta às suas necessidades e habilidades.
1) Adicione tamanhos de imagem personalizados manualmente
Com algumas linhas de PHP, você poderá adicionar tamanhos de imagem personalizados ao seu site WordPress. Como vamos editar alguns arquivos principais, antes de começar recomendamos que você crie um tema filho e gere um backup completo do seu site. Para esta demonstração, vamos usar o plugin Child Themify WordPress.
Instalar e ativar o Child Themify
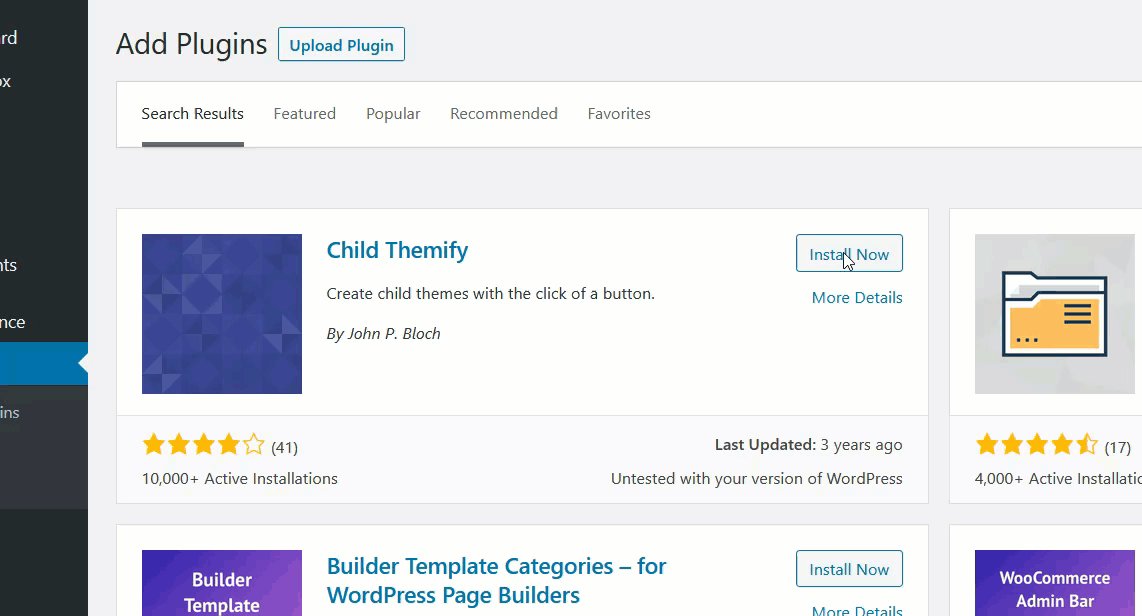
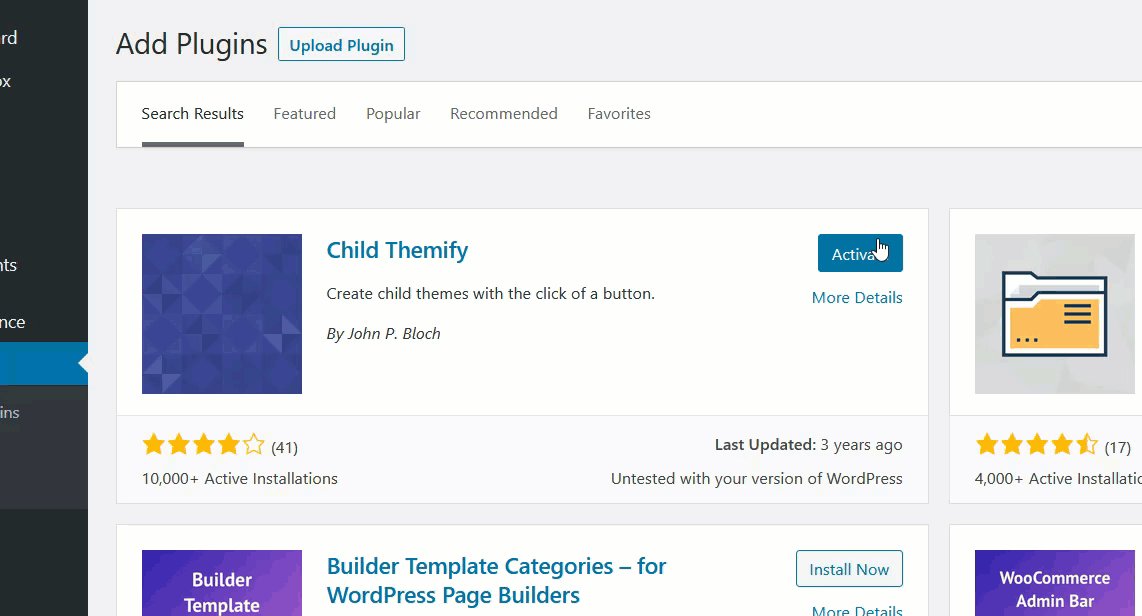
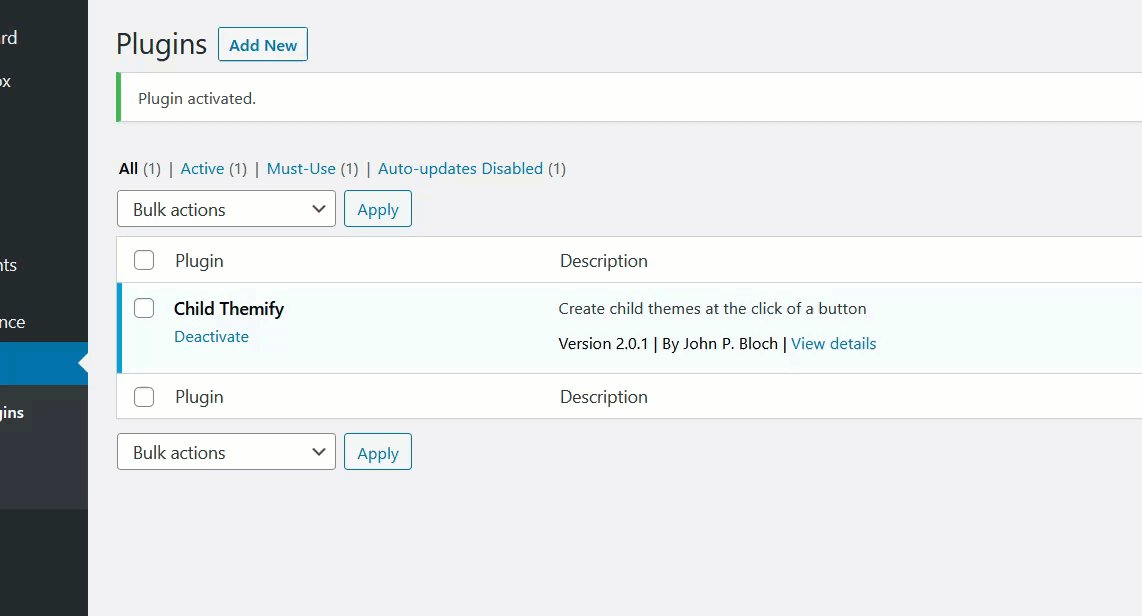
No seu painel do WordPress , vá para a seção Plugins e instale e ative o plugin Child Themify em seu site.

Adicionando tamanhos de imagem personalizados
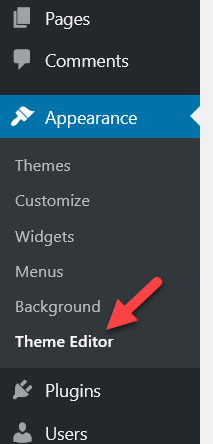
Em seguida, vá para Aparência > Editor de Temas . 
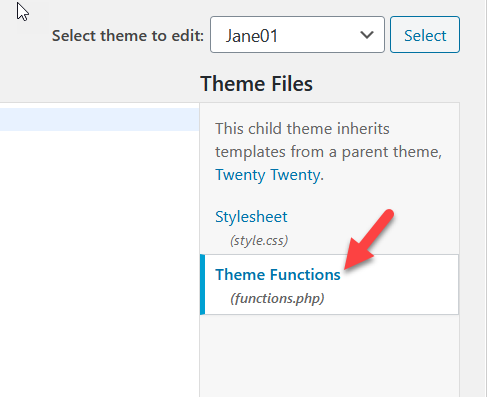
Por padrão, o editor de temas carregará o arquivo style.css , mas para adicionar tamanhos de imagem personalizados, você precisará selecionar o functions.php do seu tema filho.

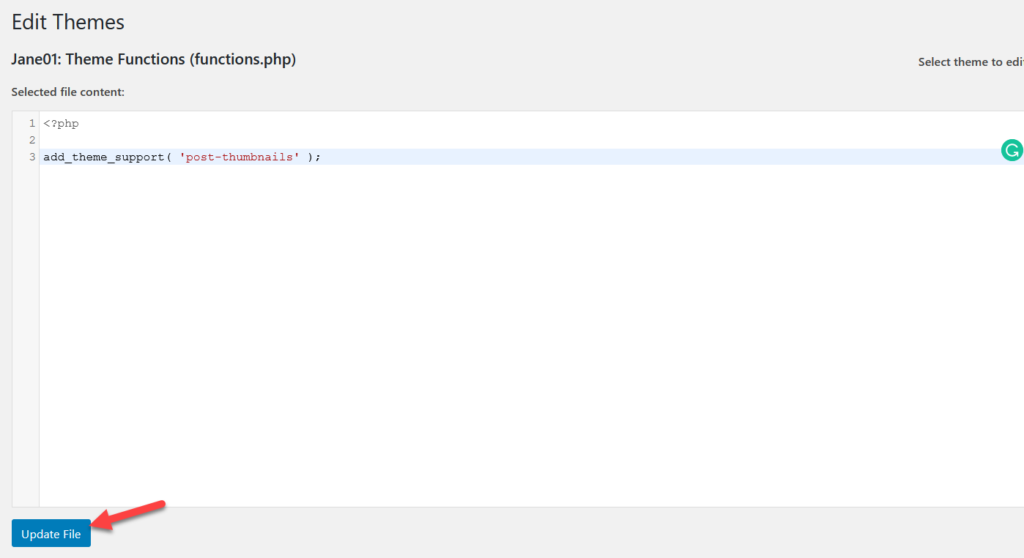
Depois de abrir o arquivo funções.php , cole o código a seguir.
add_theme_support('post-thumbnails');
Este script simples habilitará a função add_image_size em sua instalação. Sem isso, você não poderá criar tamanhos de imagem adicionais. Após colar o código, pressione o botão Atualizar arquivo .

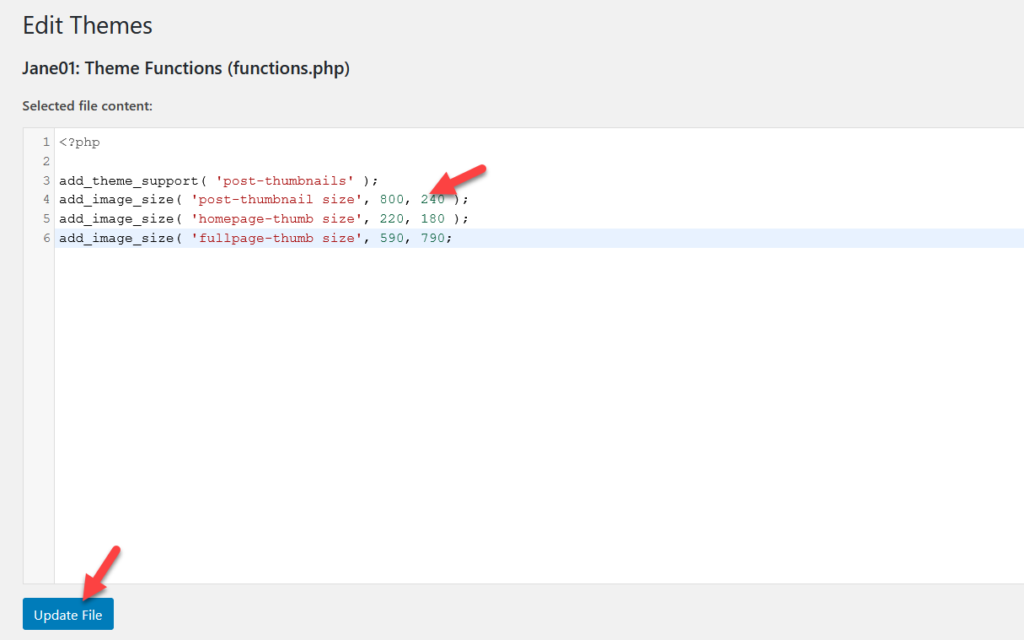
Habilitamos com sucesso a função em seu site. Agora, você precisa adicionar suas dimensões personalizadas preferidas. Para isso, usaremos o seguinte código:
add_image_size('post-thumbnail size', 800, 240 );add_image_size('homepage-thumb size', 220, 180 );add_image_size('fullpage-thumb size', 590, 790 );
Se você observar mais de perto a imagem abaixo, verá que adicionamos o nome e a dimensão de cada tamanho personalizado que queremos incluir. Mude simplesmente o nome e o tamanho dependendo de suas necessidades. Depois de personalizar o código, cole-o no arquivo functions.php e atualize o arquivo.

É isso! Você adicionou com sucesso tamanhos de imagem personalizados ao seu site WordPress .
Agora, toda vez que você carregar uma imagem e verificar a opção de tamanho, verá que o WordPress cria cópias da imagem nos novos tamanhos personalizados. Além disso, você pode usar o plug-in Regenerar miniaturas para criar miniaturas de suas imagens.

2) Crie tamanhos de imagem personalizados com plugins
Se você não quiser editar os arquivos principais do seu tema, poderá adicionar tamanhos de imagem personalizados usando plug-ins. Em vez de editar o arquivo functions.php , adicionaremos código personalizado usando duas ferramentas diferentes:
- Partes de codigo
- Imagem Regenerar e Selecionar Cortar.
Método 1: trechos de código
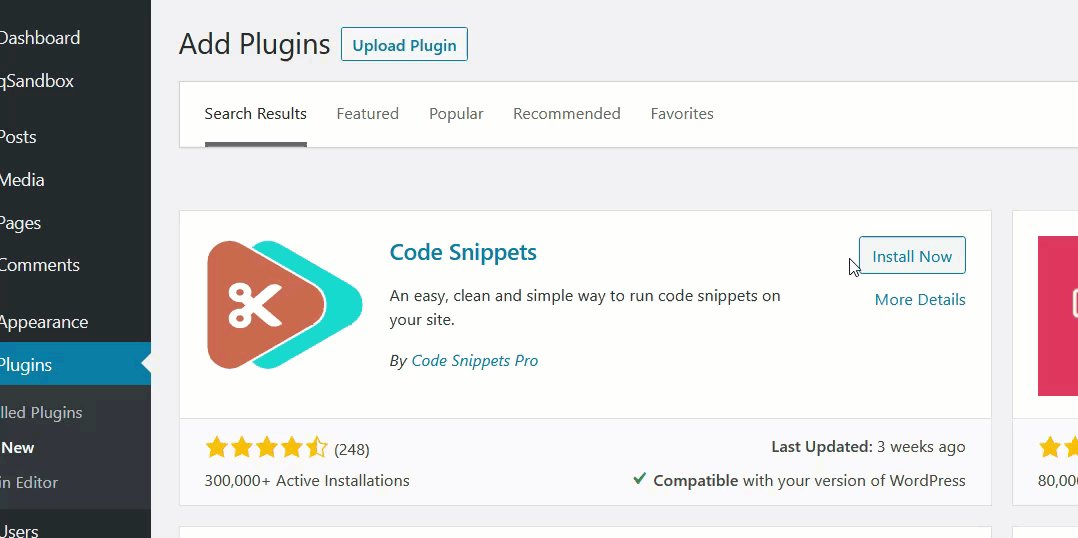
Instalando e ativando trechos de código
Primeiro, no seu painel do WordPress, vá para Plugins > Adicionar novo. Procure por trechos de código, instale-o e ative-o. 
Em seguida, vá para as configurações do snippet.
Adicionando snippet personalizado
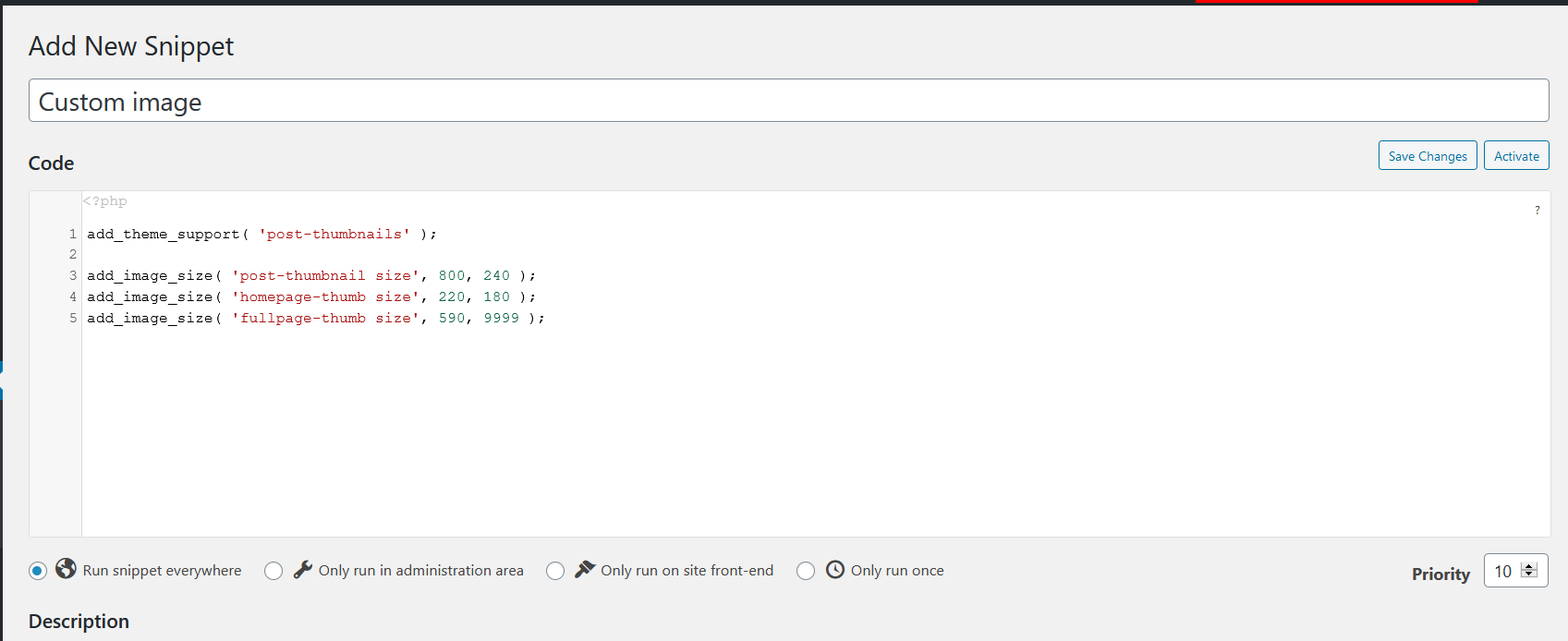
Para adicionar novos tamanhos de imagem personalizados, você precisará criar um novo snippet. 
Para isso, você pode usar o código a seguir e ajustar os nomes e tamanhos de acordo com suas necessidades.
add_theme_support( 'post-thumbnails' ); add_image_size( 'tamanho pós-miniatura', 800, 240 ); add_image_size( 'tamanho do polegar da página inicial', 220, 180 ); add_image_size( 'tamanho do polegar da página inteira', 590, 9999 );
Depois de adicionar o código na seção do snippet, salve-o.

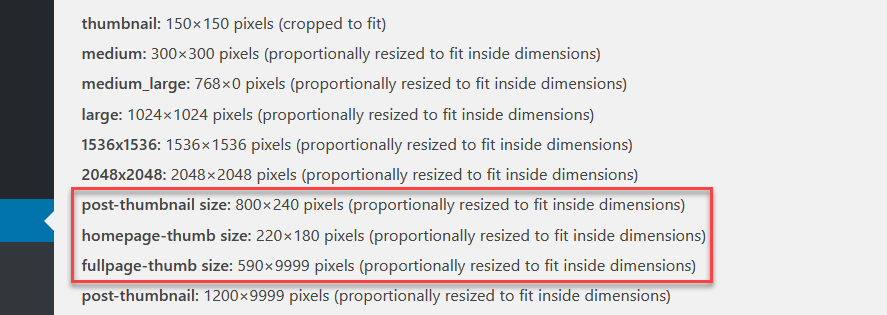
Verificando o código
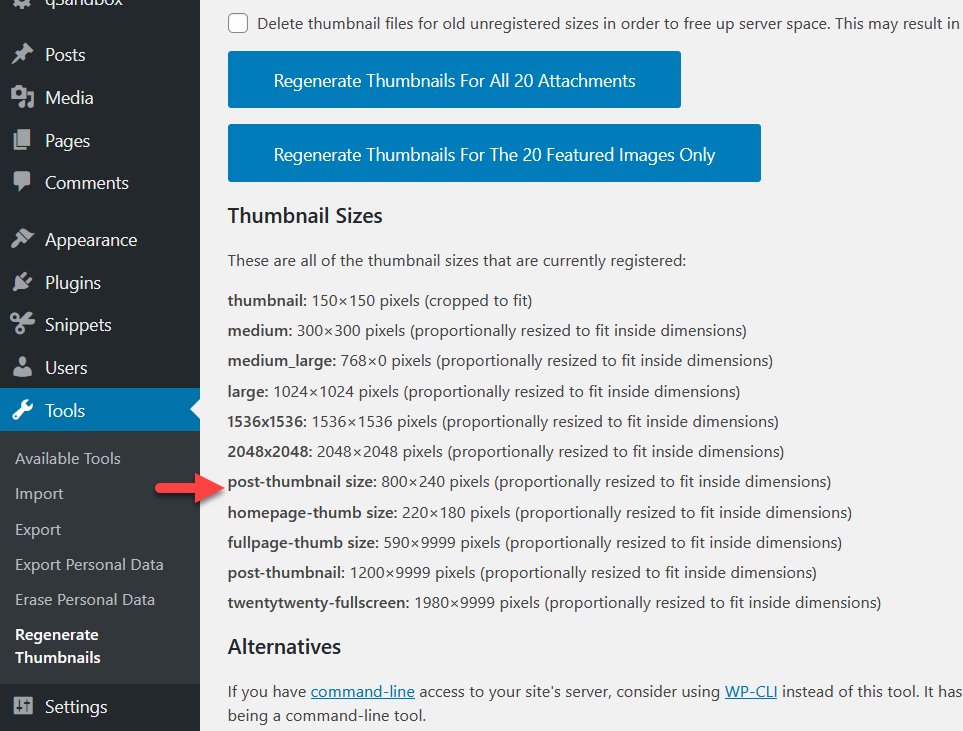
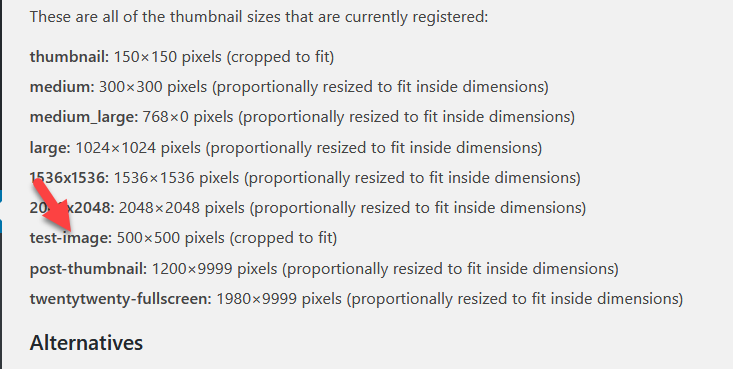
Para garantir que tudo funcione corretamente, verifique os tamanhos das imagens ativas.

Como você vê na captura de tela acima, o WordPress já reconheceu as imagens personalizadas que acabamos de adicionar. Este método envolve um pouco de codificação, mas não requer a edição de seus arquivos de tema. Além disso, Code Snippets é uma excelente opção para inserir código em seu site sem criar nenhum tema filho ou modificar arquivos existentes.
Método 2: Regenerar a imagem e selecionar o corte
Image Regenerate & Select Crop é outro excelente plugin que o ajudará a regenerar e cortar imagens.
Instalando Regeneração de Imagem e Corte Selecionado
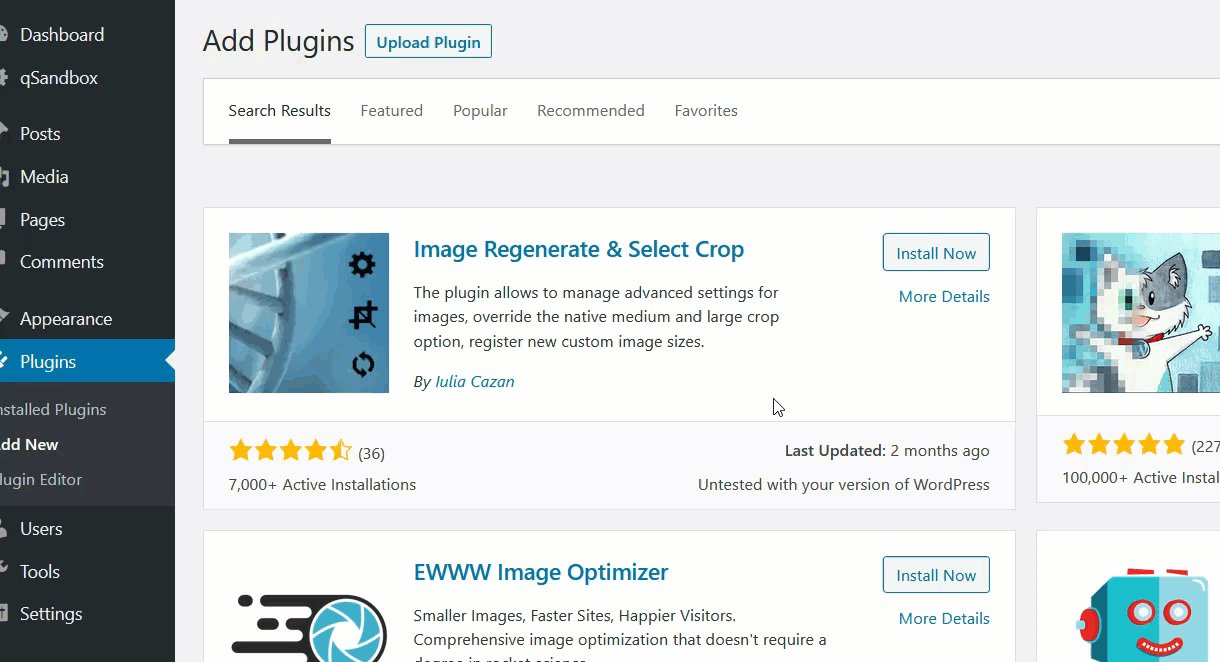
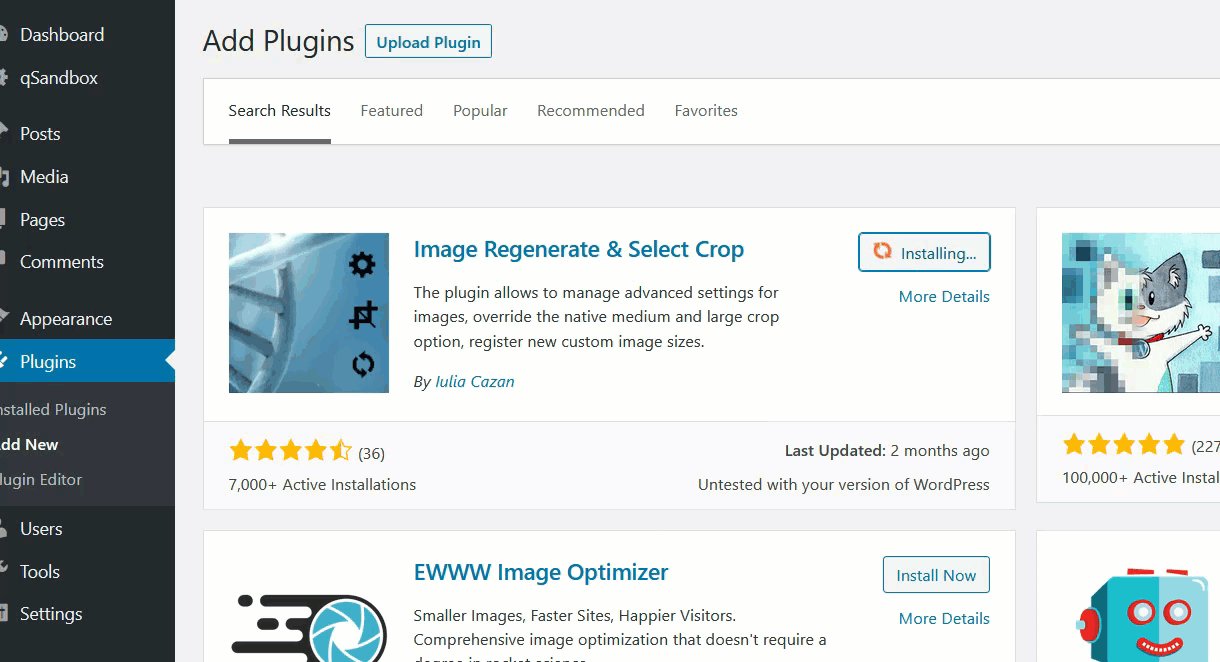
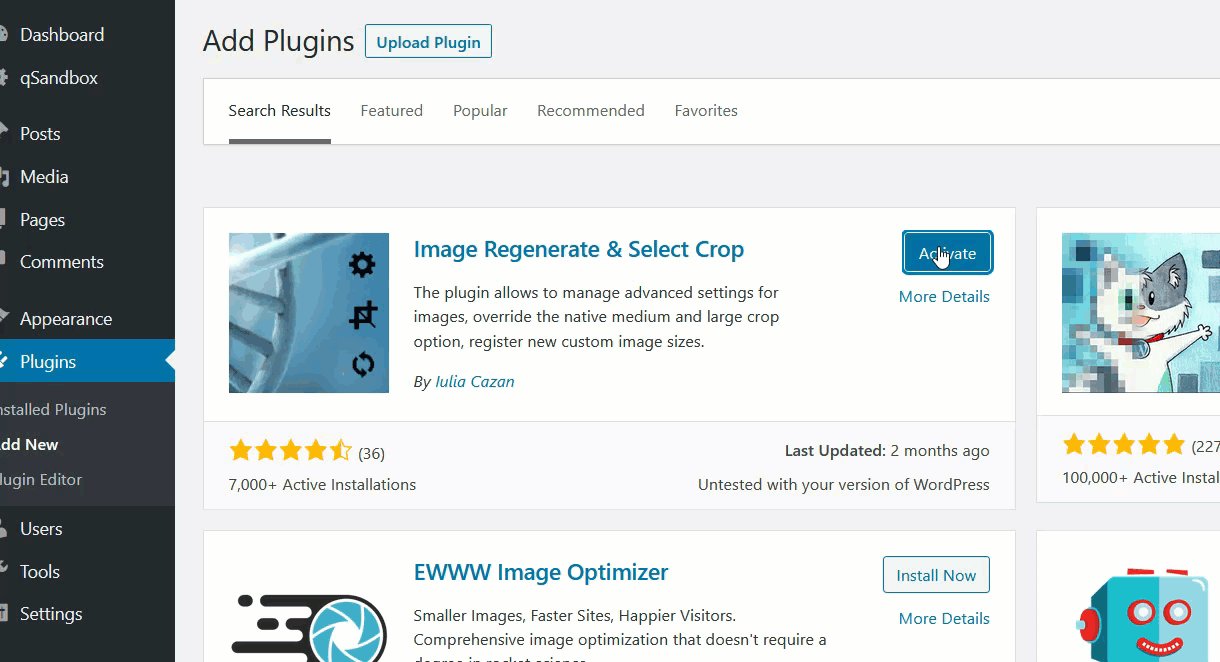
Primeiro, instale e ative o Image Regenerate & Selected Crop em seu site. 
Adicionando tamanhos de imagem personalizados
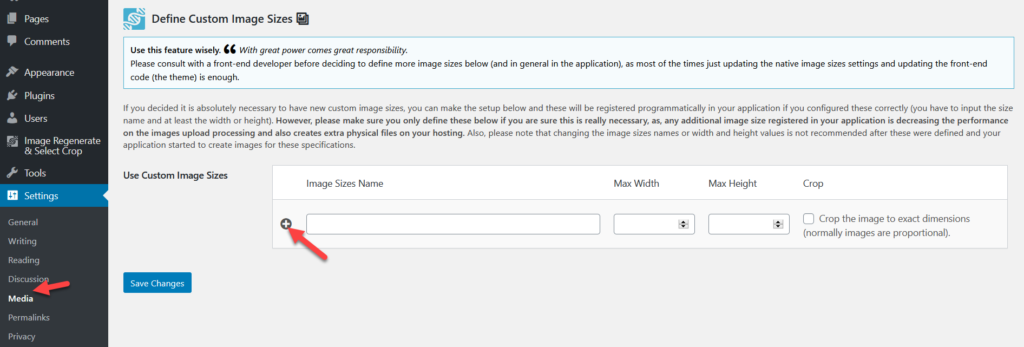
Depois de ativar o plug-in, vá para Configurações > Mídia . No rodapé, você verá uma nova opção para adicionar tamanhos de imagem personalizados.  Basta nomear seu novo tamanho personalizado, inserir a largura, a altura e selecionar a opção de corte. Para esta demonstração, chamaremos a nova imagem de teste de tamanho .
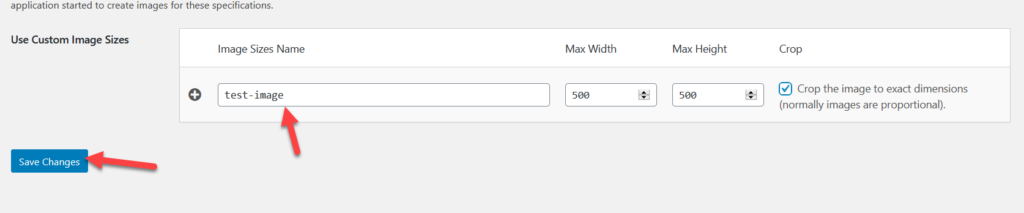
Basta nomear seu novo tamanho personalizado, inserir a largura, a altura e selecionar a opção de corte. Para esta demonstração, chamaremos a nova imagem de teste de tamanho .  Repita o processo para adicionar quantos tamanhos de imagem desejar.
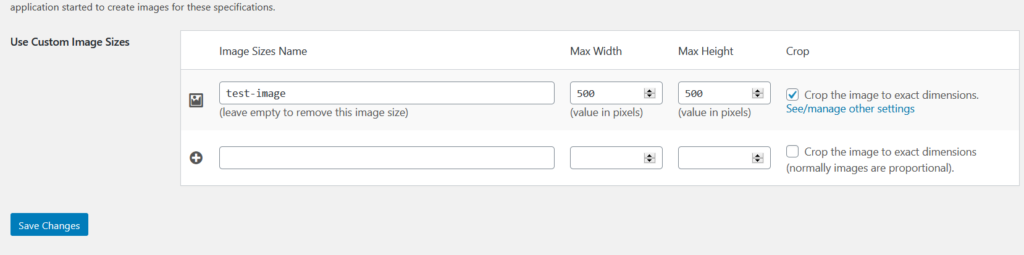
Repita o processo para adicionar quantos tamanhos de imagem desejar.  Se, por outro lado, você precisar remover os tamanhos de imagem que adicionou, apenas limpe o nome e salve as alterações.
Se, por outro lado, você precisar remover os tamanhos de imagem que adicionou, apenas limpe o nome e salve as alterações.
Verificação final
Depois de adicionar os tamanhos de imagem desejados, você deve verificar se eles foram adicionados corretamente ao WordPress nas configurações de Regenerar Miniaturas.  Como você pode ver acima, a imagem de teste aparece nas configurações, o que significa que a adicionamos com sucesso ao nosso site.
Como você pode ver acima, a imagem de teste aparece nas configurações, o que significa que a adicionamos com sucesso ao nosso site.
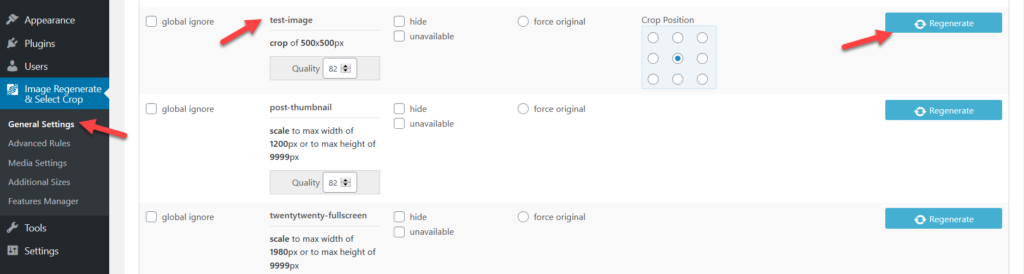
Regenerando imagens
Além disso, você pode regenerar imagens antigas com as novas dimensões personalizadas. Para fazer isso, basta ir em Image Regenerate & Select Crop > General Settings . 
Uma grande coisa sobre este plugin é que você não precisa confiar em nenhum plugin adicional de regeneração de imagem. Image Regenerate & Select Crop cuida da criação do novo tamanho da imagem e da regeneração da imagem.
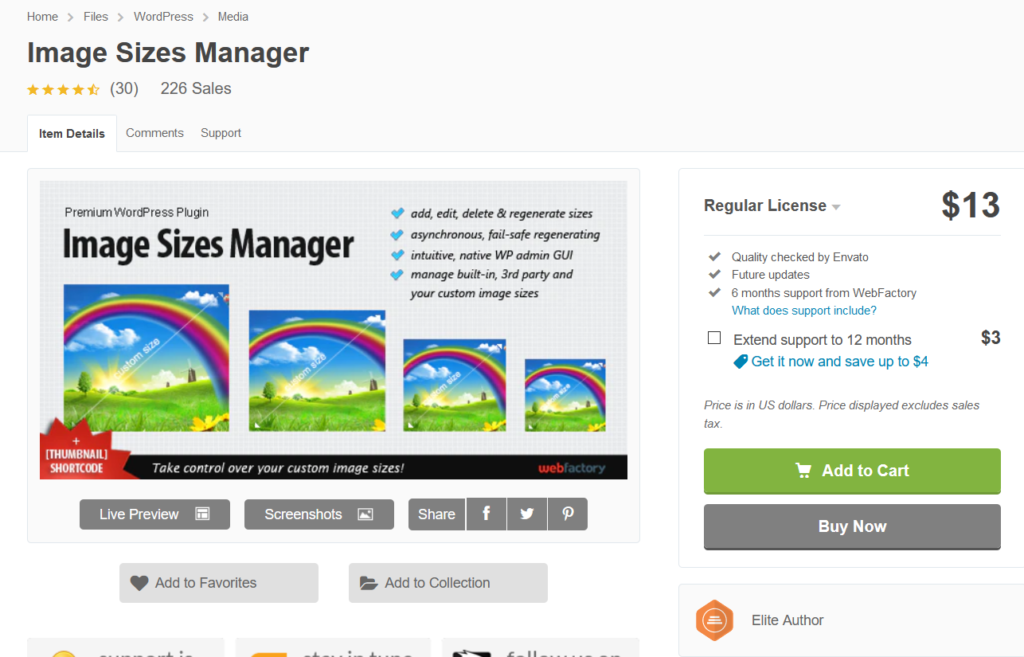
Bônus: Gerenciador de tamanhos de imagem
Se em vez de ferramentas gratuitas você preferir uma solução premium, confira o Image Sizes Manager. Por 13 USD, este plugin acessível oferece uma licença vitalícia e 6 meses de suporte premium.

Assim como os outros plugins, ele permite que você crie tamanhos de imagem personalizados sem precisar editar seus arquivos de tema ou adicionar código. Além disso, você pode exibir uma imagem cortada usando um código de acesso. A coisa boa sobre este plugin é que como você não está adicionando nenhum tamanho de imagem adicional ao seu site, o WordPress não irá gerar nenhuma imagem adicional, então você economizará espaço em disco no seu servidor.
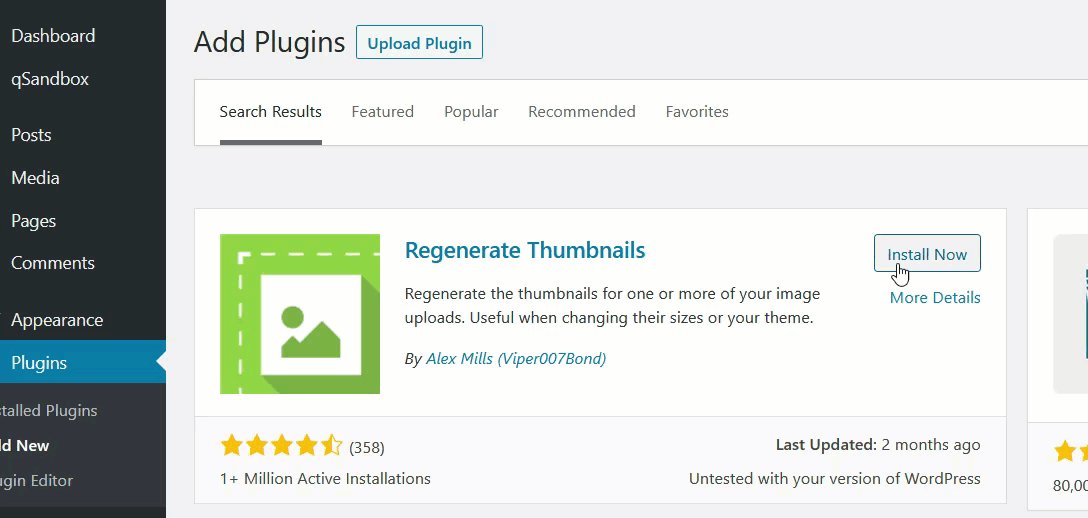
Regenerando Miniaturas
Depois de criar tamanhos de imagem personalizados em seu site WordPress, o servidor converterá todas as novas imagens de acordo. No entanto, ele não cortará suas imagens existentes. Para isso, você deve usar uma ferramenta chamada Regenerate Thumbnails .
Instalando e Ativando Regenerar Miniaturas
Primeiro, instale e ative o plugin em seu site.

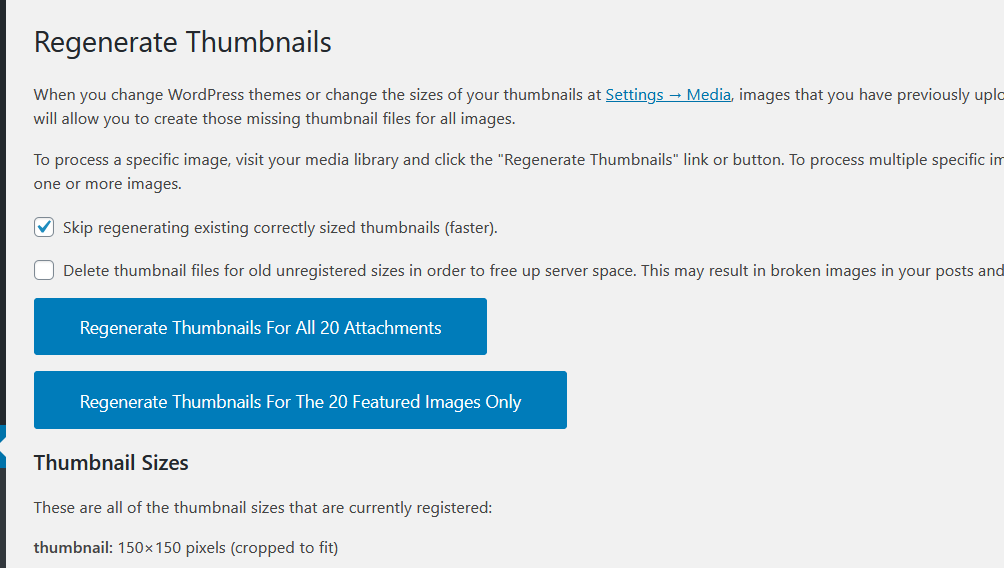
Na seção Ferramentas , você verá as configurações dos plugins e poderá regenerar todos os seus arquivos de mídia ou apenas as imagens em destaque.

Se você alterou recentemente seu tema do WordPress, recomendamos que você regenere as miniaturas de todas as imagens em destaque. Por outro lado, se você precisar aplicar seu novo tamanho de imagem personalizado aos seus arquivos de mídia existentes, escolha a opção Regenerar miniaturas para todos os anexos XX . O plugin iniciará a regeneração e, após alguns minutos, você estará pronto.
NOTA: Se você não conseguir ver os tamanhos de imagem personalizados recém-registrados, isso ocorre devido ao cache do servidor. Se for esse o seu caso, recomendamos que você limpe o cache do WordPress.
Remover tamanhos de imagem padrão
Quando você carrega uma imagem no WordPress, por padrão, seu servidor gera automaticamente cópias dela em 3 tamanhos diferentes:
- Miniatura
- Médio
- Grande
Como isso ocupa espaço em seu servidor, você pode remover alguns desses tamanhos de imagem padrão para evitar a criação de tantas cópias de suas imagens. Você pode fazer isso, mensalmente através do painel de administração do WordPress ou programaticamente. Para obter mais informações sobre ambos os métodos, você pode dar uma olhada neste guia.
Recomendações
Antes de concluir este post, temos algumas recomendações para você.
Criar um tema filho
Como mencionado anteriormente, se você for usar o método de codificação para criar tamanhos de imagem personalizados em seu site WordPress, recomendamos que você use um tema filho. Caso contrário, se você alterar o arquivo functions.php do tema pai, perderá todas as suas personalizações na próxima vez que atualizar o tema.
Considere usar um plug-in de compactação de imagem
Ter muitos tamanhos personalizados significa que seu servidor criará muitas cópias das imagens que você enviar e isso pode afetar o armazenamento do servidor. Normalmente, as empresas de hospedagem limitam o uso de espaço em disco de acordo com o plano do usuário, portanto, é uma boa ideia usar um plug-in de compactação de imagem para ajudá-lo a economizar espaço. Em nossa experiência, o ShortPixel é uma excelente ferramenta para compactar imagens. Este plugin é fácil de configurar e usar e ajudará você a economizar espaço precioso no servidor.
Além disso, você pode usar um plug-in de otimização de imagem. O Jetpack é uma ótima opção e também oferece uma CDN (rede de entrega de conteúdo) de imagem para seus usuários.
Conclusão
Em resumo, o WordPress vem com três tamanhos de imagem personalizados por padrão. No entanto, você pode adicionar tamanhos de imagem personalizados ao seu site WordPress e ajustá-los às suas necessidades. Neste guia, vimos dois métodos para fazer isso:
- Manualmente
- Com plug-ins
Se você não deseja instalar nenhum plugin em seu site, o método manual é o melhor para você. Com algumas linhas de código, você poderá incluir tamanhos de imagem personalizados em seu site.
Por outro lado, se você não se sentir confortável editando arquivos principais, use um dos plugins. Code Snippets é um plugin básico para adicionar código personalizado, mas você precisará de um plugin de regeneração de imagem para regenerar imagens. Por outro lado, a Regeneração de imagem e o corte selecionado ajudam a adicionar tamanhos de imagem personalizados e a regenerar imagens.
Por fim, Image Sizes Manager é uma ferramenta premium que, em vez de gerar tamanhos de imagem adicionais, permitirá redimensionar algumas de suas imagens. Você conhece algum outro método para adicionar tamanhos de imagem personalizados em seu site?
Qual método você usa? Deixe-nos saber na seção de comentários abaixo. Se você acabou de criar novos tamanhos de imagem e precisa excluir miniaturas antigas, confira este guia que explica 3 maneiras diferentes de fazer isso.
Se você estiver procurando maneiras de incluir imagens em seus produtos, consulte nosso guia sobre como adicionar imagens a produtos WooCommerce.
