Como adicionar intervalo de datas e várias datas em formulários do WordPress?
Publicados: 2022-05-09Quer saber como adicionar intervalo de datas e vários seletores de datas em formulários do WordPress? Então, este artigo é tudo que você precisa.
Como proprietário de um site, talvez seja necessário fornecer aos usuários a capacidade de selecionar o intervalo de datas ou várias datas em um formulário do WordPress. Você pode fazer isso facilmente com um plugin do WordPress como o Everest Forms.
Portanto, neste artigo do WPEverest, vamos orientá-lo no processo passo a passo de adicionar intervalo de datas e várias datas com o Everest Forms. Por isso, continue lendo!
Por que adicionar intervalo de datas e várias datas em formulários do WordPress?
Os formulários do WordPress com um seletor de data e hora permitem que os usuários selecionem uma data e hora adequadas em um formulário. Por padrão, esses formulários permitem que os usuários escolham apenas uma data. Mas e se um usuário quiser selecionar um intervalo de datas nos formulários de reserva de hotel ou escolher várias datas para compromissos e assim por diante?
Você deve permitir que seus usuários selecionem um intervalo de datas preferencial ou várias opções de data nesses casos. E é por isso que é necessário integrar um intervalo de datas e um seletor de data múltipla nos formulários do WordPress.
Dito isso, é hora de desvendar o processo para adicionar o intervalo de datas dos formulários do WordPress e o seletor de várias datas a seguir.
Como adicionar intervalo de datas e várias datas em formulários do WordPress?
Criar formulários do WordPress com funcionalidades de intervalo de datas e seleção de várias datas é super fácil se você seguir as instruções passo a passo abaixo.
Etapa 1: escolha um plug-in do WordPress Form Builder com um seletor de data e hora
Antes de pular para qualquer outra coisa, você deve primeiro escolher um plug-in do construtor de formulários do WordPress que permite adicionar um calendário selecionador de data e hora.
No entanto, você terá dificuldade em encontrar um plug-in de criação de formulários que também permita adicionar um intervalo de datas em formulários do WordPress ou escolher várias datas. Muitos desses plug-ins precisam da ajuda de outros complementos de terceiros ou exigem a adição de trechos de código para ativar essa função, que não é a xícara de chá de todos.
E é por isso que Everest Forms é a nossa melhor escolha.
Em primeiro lugar, o Everest Forms é um excelente plugin de criação de formulários que ajuda você a criar formulários simples a complexos como um profissional. Você pode criar formulários de contato de ótima aparência, formulários de retorno de chamada, formulários de reserva de hotel e muito mais. O poder de construir todos os tipos de formulários está ao seu alcance com este plugin.

Além disso, permite integrar o campo de data em seus formulários com facilidade, e você pode personalizá-lo totalmente conforme sua necessidade. Sem mencionar que adicionar um intervalo de datas em formulários do WordPress ou um seletor de várias datas é muito fácil com os formulários do Everest. Não há necessidade de instalar extensões de terceiros e sem problemas para adicionar trechos de código.
Além disso, você também pode escolher os estilos de data, formato de data e até mesmo desabilitar datas específicas. Você obtém todos esses recursos de alto nível e adivinhe? Everest Forms está disponível gratuitamente.
No entanto, se você gostar deste plug-in, poderá alternar para a versão premium a qualquer momento para aproveitar recursos mais impressionantes.
Passo 2: Instalar e ativar Everest Forms
Agora que você tem certeza sobre qual plugin WordPress usar, é hora de instalar o plugin. Antes de tudo, faça login no painel do WordPress e vá para Plugins>>Adicionar novo .

Você pode pesquisar e instalar todos os plug-ins gratuitos disponíveis no repositório de plug-ins do WordPress na página Adicionar plug-ins . Como estamos instalando o Everest Forms aqui, você precisa digitar o nome na barra de pesquisa no canto superior direito. Quando o plug-in for exibido, pressione o botão Instalar agora . Levará apenas alguns segundos.

Depois disso, você pode pressionar o botão Ativar para ativar o plugin em seu site.

Alternativamente, você pode visitar a página de plugins do WordPress.org, procurar o plugin Everest Forms e baixá-lo. O plugin será baixado como um arquivo zip.
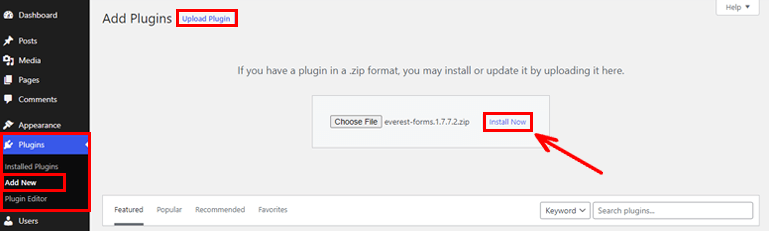
Em seguida, no painel, navegue até Plugins>>Add New . Agora, na página Adicionar plug-ins , clique no botão Carregar plug -in. Em seguida, você pode escolher o arquivo zip baixado anteriormente e clicar no botão Instalar agora . Finalmente, você pode ativar o plugin.

Etapa 3: criar um formulário do WordPress
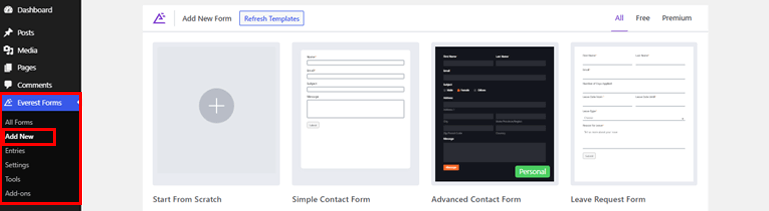
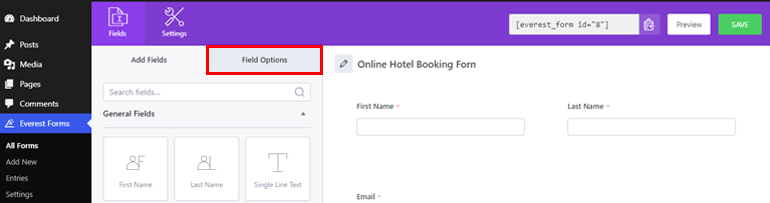
Como você instalou e ativou o plug-in com sucesso, está tudo pronto para iniciar sua jornada de criação de formulários do WordPress. Para isso, vá para Everest Forms>>Add New .

Everest Forms vem com uma biblioteca de templates pré-construída bem projetada. Assim, você pode criar instantaneamente um formulário sem gastar muito do seu tempo. Ao contrário, você também pode criar formulários do zero.
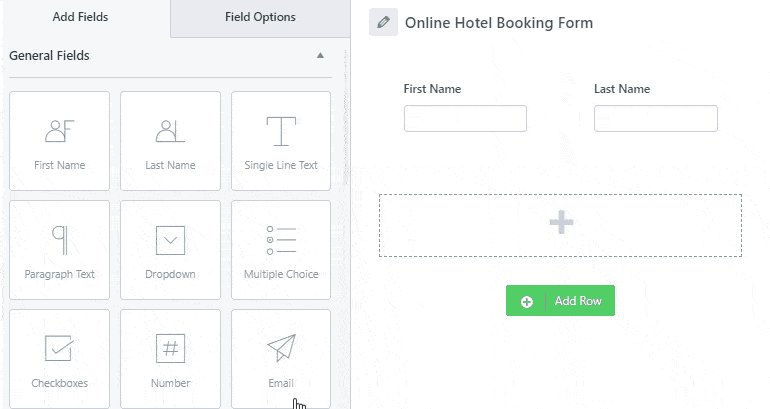
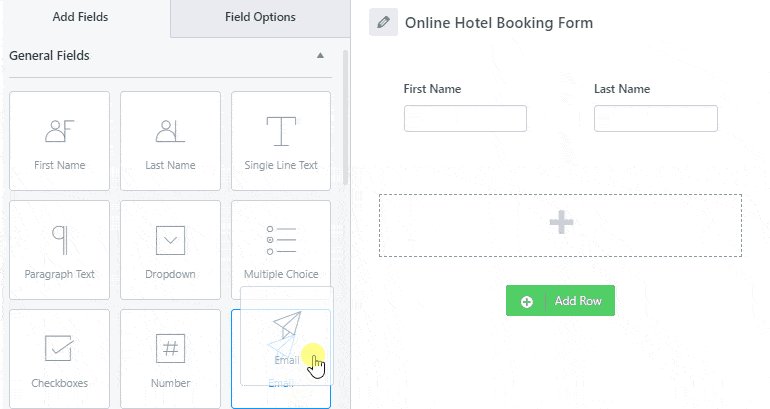
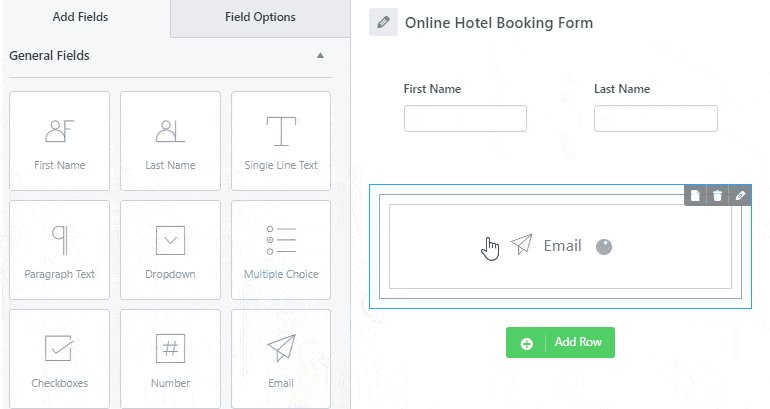
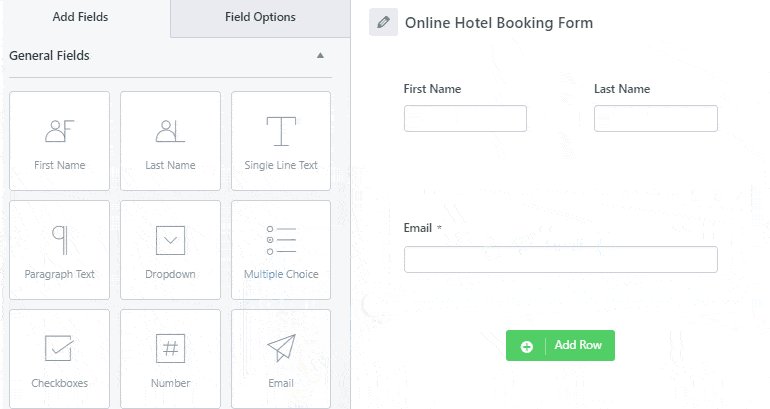
Como é um poderoso plug-in de criação de formulários de arrastar e soltar, qualquer uma das maneiras ajuda a criar belos formulários rapidamente. Você pode facilmente arrastar os campos de formulário necessários da esquerda e soltá-los à direita. Tão fácil quanto isso!

Para um guia mais detalhado, você pode ler o artigo sobre como criar um formulário de contato no WordPress.
Etapa 4: adicione um calendário do seletor de data e hora e personalize
Adicionar um seletor de data e hora aos formulários do WordPress permite coletar datas específicas para retorno de chamada, compromissos, reservas, etc., juntamente com outras informações básicas de seus clientes.
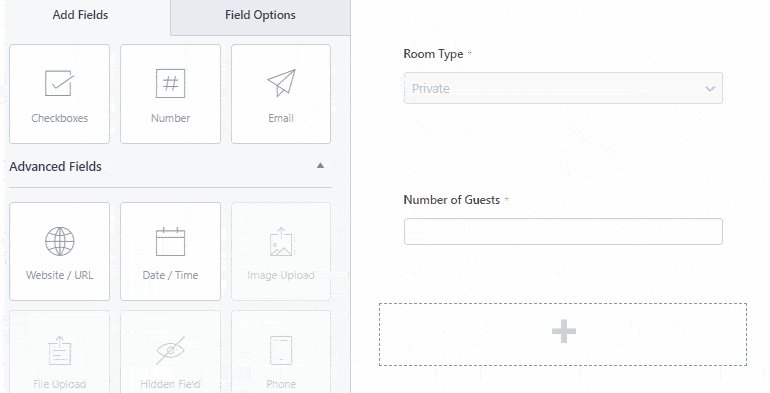
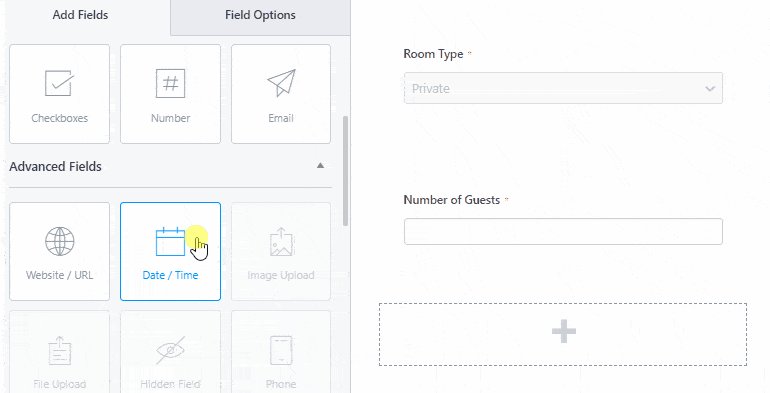
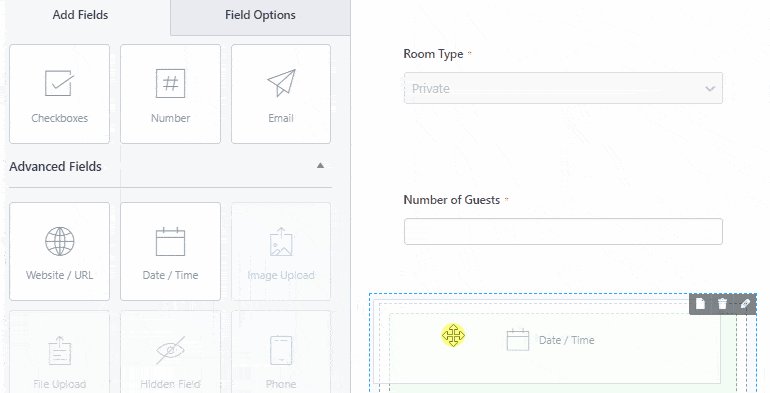
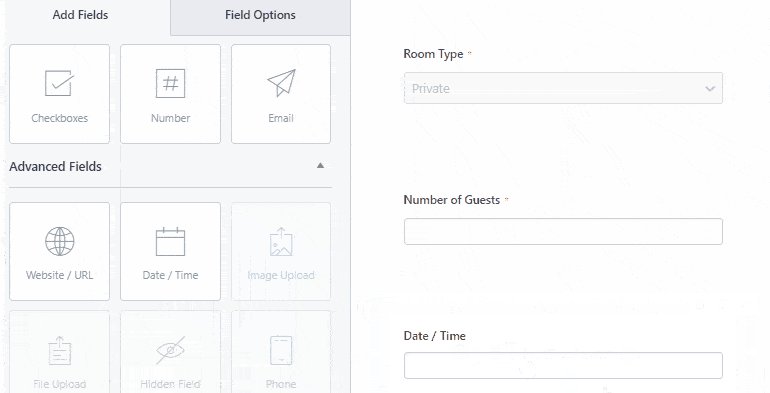
Integrar um seletor de data e hora é muito fácil. Tudo o que você precisa fazer é arrastar um campo Data/Hora da opção Campos avançados como qualquer outro campo e soltá-lo na área desejada. É o mesmo campo personalizado que converteremos em um intervalo de datas ou seletor de várias datas posteriormente.

Além disso, você pode clicar nas Opções de campo na parte superior para personalizar o campo de formulário individual. A partir daqui, você pode editar o rótulo, a descrição e outras opções avançadas dos seus campos de formulário.

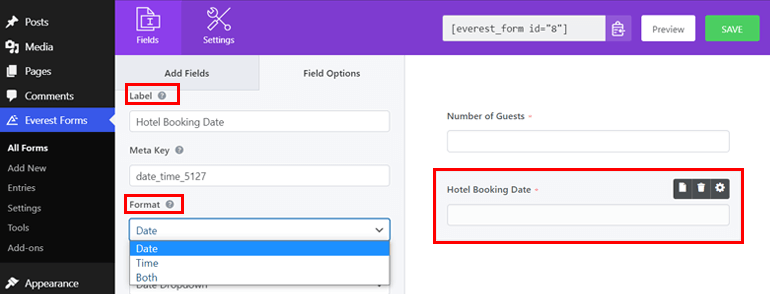
Da mesma forma, clicar no campo de data/hora permite alterar seu rótulo e formato. Existem três formatos de data. Escolher uma data permite que os usuários selecionem apenas a data apropriada. Da mesma forma, escolher Hora permite selecionar apenas a hora e Ambas as opções permitem a seleção de data e hora.

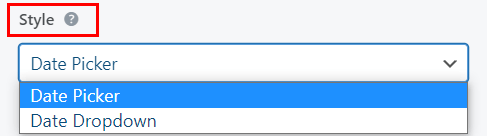
Além disso, você pode escolher entre dois estilos de data: Date Picker (menu de data de estilo de calendário) e Date Dropdown (seletor suspenso).

No entanto, você deve saber que apenas o estilo Date Picker está integrado com a funcionalidade avançada para um intervalo de datas e seleção de várias datas. Enquanto o estilo suspenso de data limita a escolha de uma única data.

Portanto, você deve escolher o Date Picker para adicionar intervalo de datas e vários seletores de datas em seus formulários do WordPress.
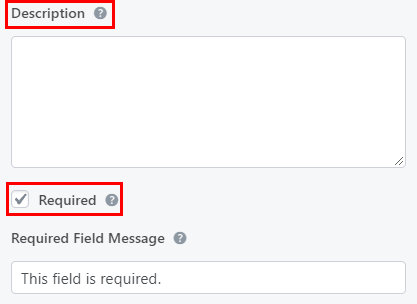
Além disso, você pode adicionar uma descrição e tornar um campo obrigatório. Marcar o campo conforme necessário torna uma compulsão para os usuários preencherem o campo específico para prosseguir com o formulário.

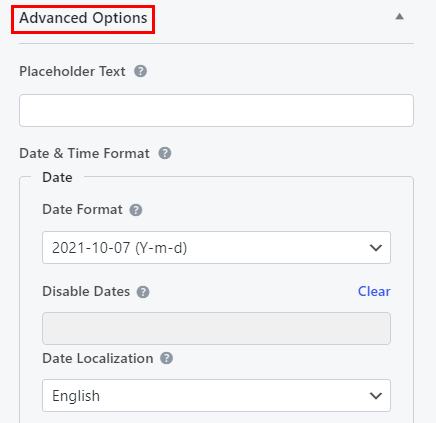
Além disso, você pode adicionar texto de espaço reservado, alterar formatos de data, desativar ou limitar determinadas seleções de data e fazer mais nas Opções avançadas .

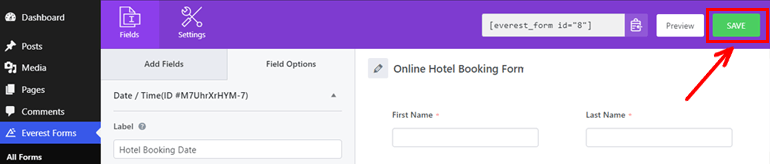
Além disso, não se esqueça de clicar no botão SALVAR depois de concluir as alterações necessárias.

Etapa 5: adicionar intervalo de datas em formulários do WordPress
Agora, vamos entrar no negócio real, ou seja, adicionar o intervalo de datas dos formulários do WordPress. Se você tiver um resort, hotel ou outros formulários de reserva, seu cliente pode querer selecionar a data de início e a data de término das reservas.
Nesses casos, o intervalo de datas nos formulários do WordPress é útil. Permite escolher o intervalo de datas com eficiência e também oferece uma melhor experiência ao usuário. Portanto, se você não sabe como adicionar o intervalo de datas dos formulários do WordPress. Aqui está como é feito.
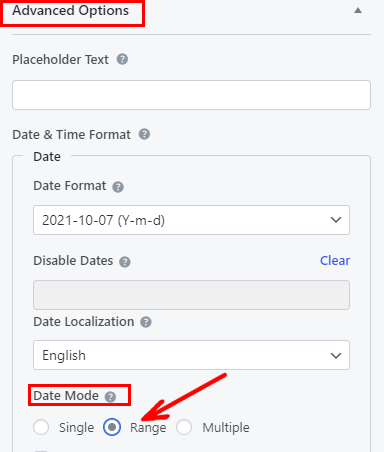
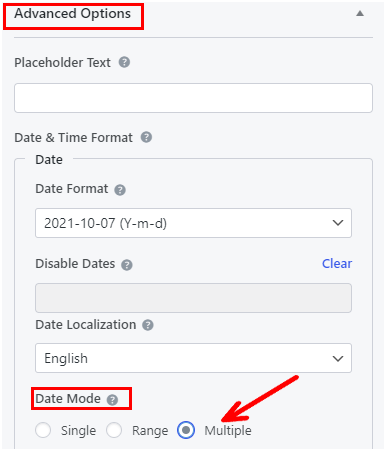
Um intervalo de datas em formulários pode ser integrado a partir das mesmas Opções Avançadas na guia Opções de Campo . Tudo o que você precisa fazer é alternar a opção Date Mode para Range e pronto. Fácil-peasy, não é?

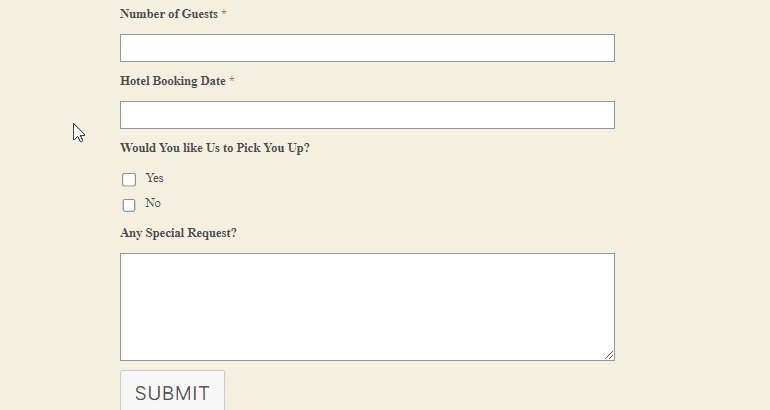
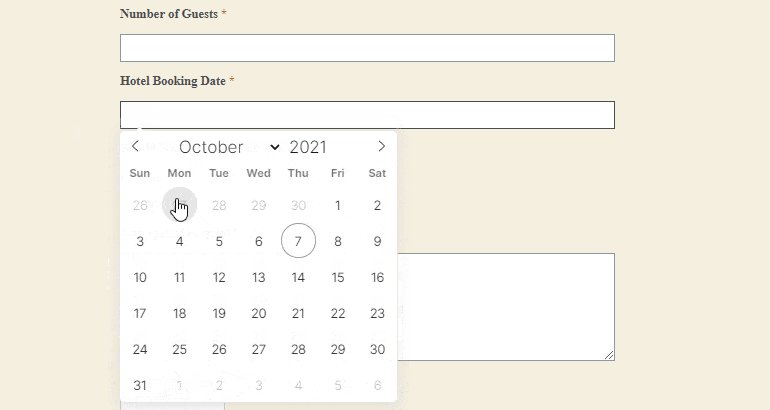
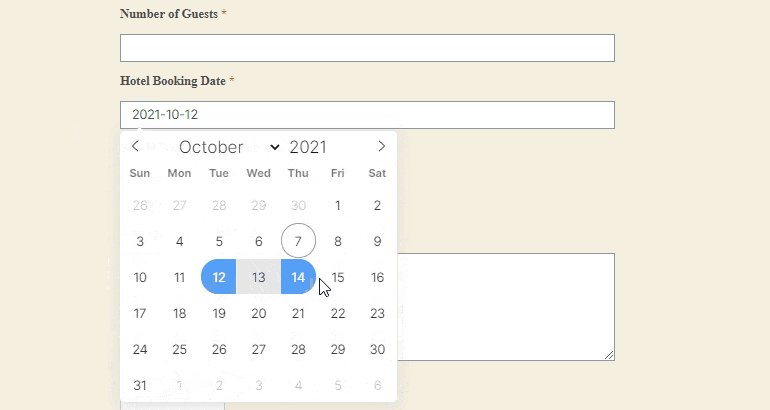
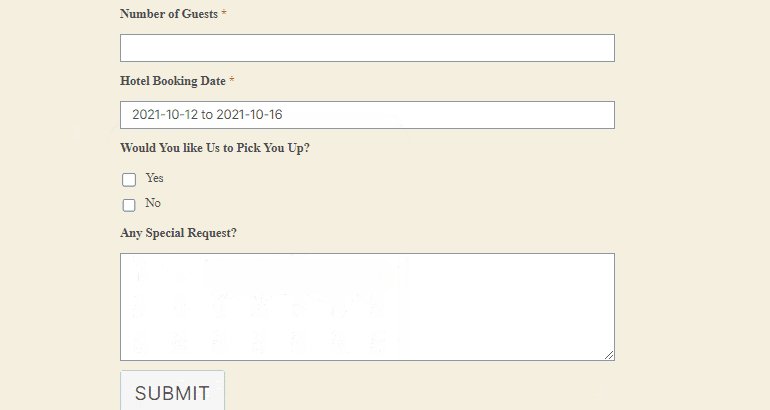
Agora, se você clicar no botão Visualizar no canto superior direito do seu formulário, seu campo de data aparecerá como uma caixa de texto. No entanto, se você clicar neste campo, ele agora deve permitir que você selecione um intervalo de datas preferido, conforme mostrado na imagem abaixo.

Etapa 6: adicionar várias datas em formulários do WordPress
Para vários formulários, como consultas médicas, formulários de solicitação de licença etc., convém adicionar vários seletores de datas em vez de um intervalo de datas. Portanto, o próximo passo em nosso tutorial é adicionar várias datas nos formulários do WordPress.
A integração de um seletor de várias datas não é diferente de adicionar um intervalo de datas nos formulários do WordPress. Você só precisa selecionar Múltiplo como o Modo de Data em vez de Intervalo na seção Opções Avançadas . E a opção de data múltipla é adicionada em um estalar de dedos.

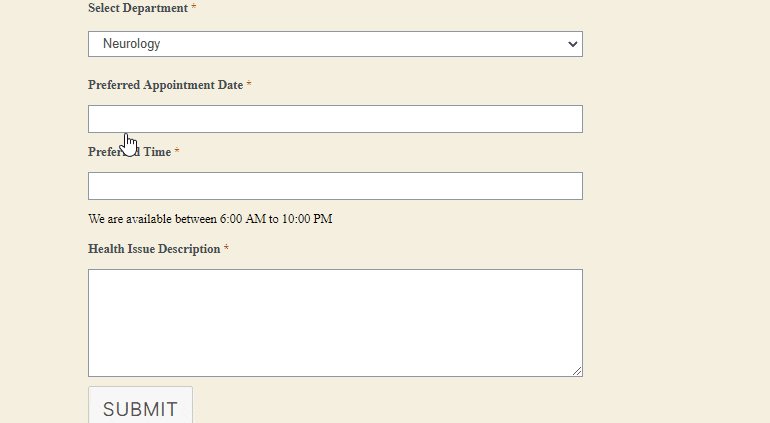
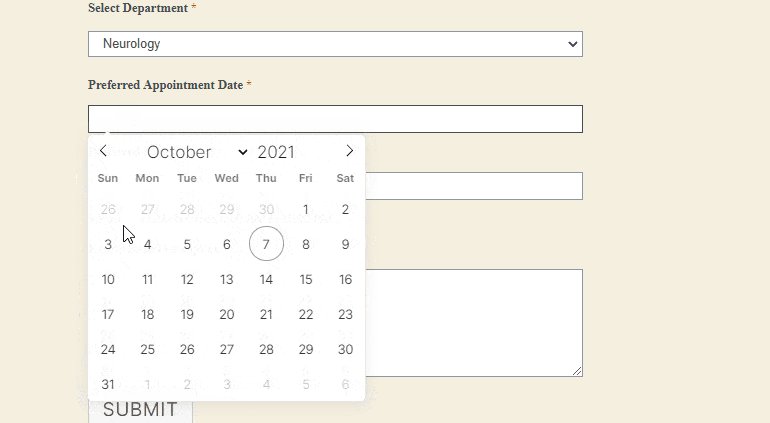
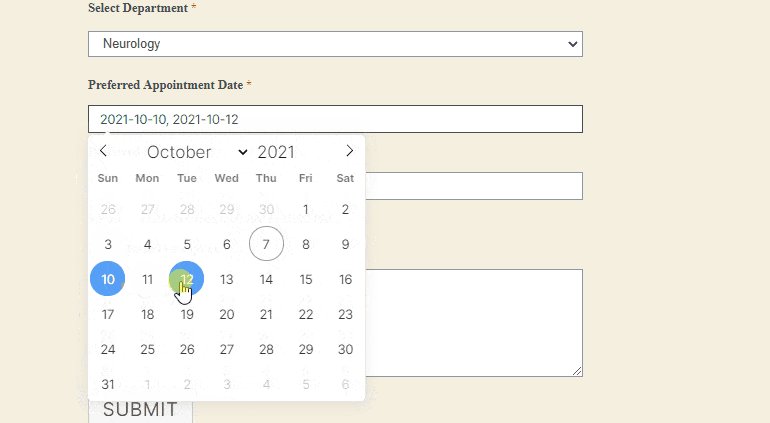
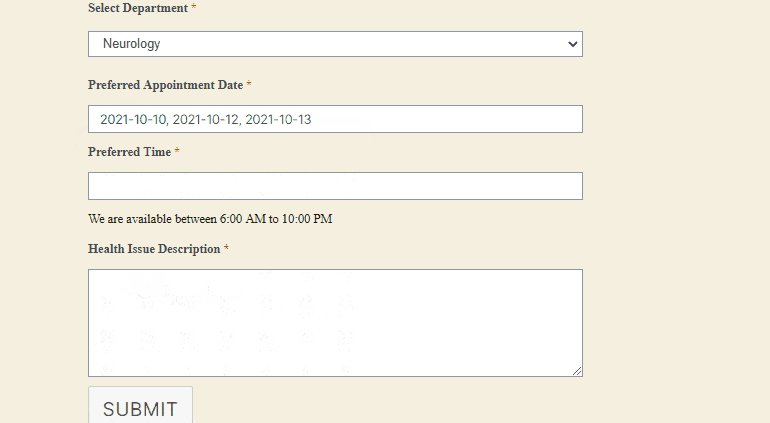
Em seguida, clique no botão Visualizar para verificar seu campo de data. Clicar no campo de data permitirá que você escolha várias datas agora.

Etapa 7: personalizar as configurações do formulário
Para deixar seu formulário pronto para publicação, você deve personalizar o formulário geral e as configurações de notificação por email. Então, vamos discutir brevemente como você pode definir as configurações de seus formulários do WordPress.
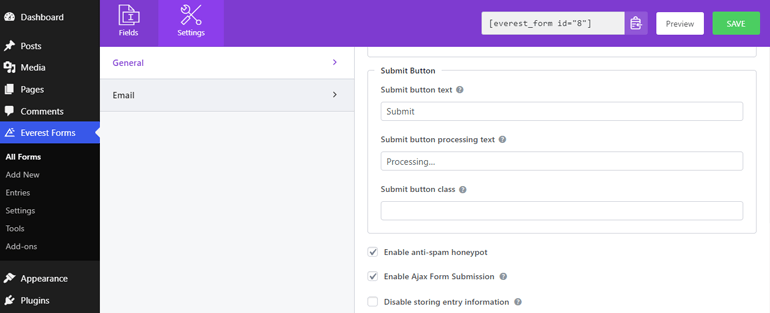
Definir configurações gerais do formulário
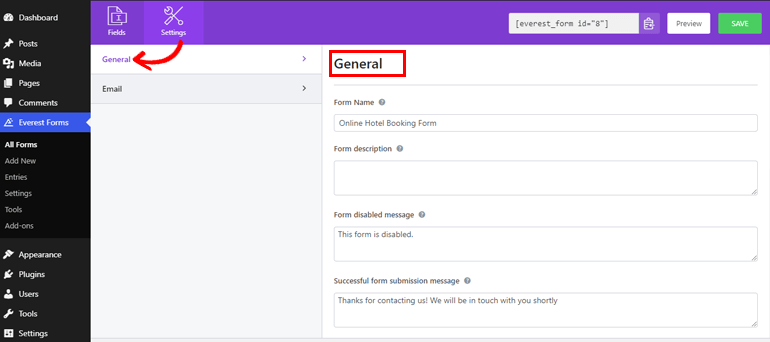
Você pode navegar para Configurações>>Geral para definir todas as configurações básicas do seu formulário. As configurações básicas referem-se ao fornecimento do nome do formulário, descrição curta, mensagem de formulário desabilitado e uma mensagem de envio de formulário bem-sucedida.

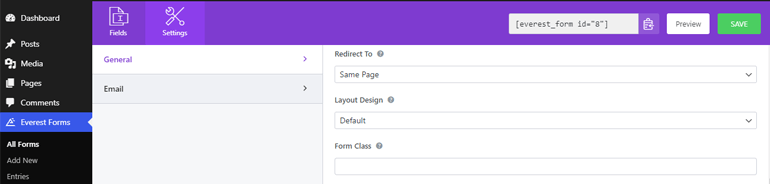
Além disso, você pode escolher a página desejada ou a URL externa para redirecionar seus usuários após o envio do formulário. Além disso, existem dois designs de layout que você pode escolher. Ele também permite que você insira a classe CSS para o formulário.

Além disso, também é possível adicionar texto de botão adequado, enviar texto de processamento de botão e enviar classe de botão para corresponder ao seu estilo. Além disso, há uma opção para habilitar ou desabilitar honeypot anti-spam, envio de formulário ajax e armazenamento de informações de entrada.

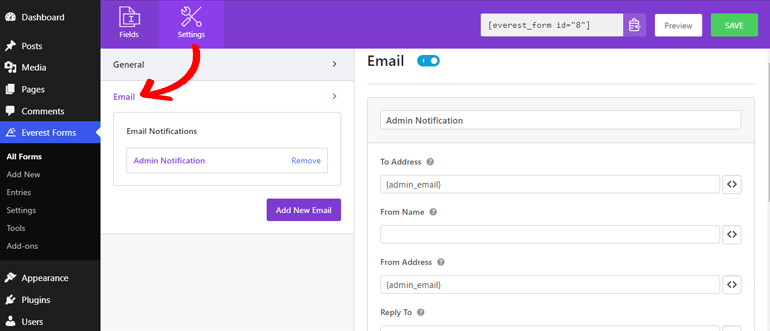
Configurar notificações por e-mail
Para configurar as notificações por e-mail, vá para Configurações>>E-mail . Você pode definir facilmente os endereços de e-mail de e para aqui. Da mesma forma, também permite adicionar assuntos e mensagens de e-mail.

Uma das vantagens de usar o Everest Forms é que ele permite configurações ilimitadas de notificação por e-mail.
Por exemplo, notificação por e -mail do administrador e notificação por e- mail do usuário . A notificação por e-mail do administrador é enviada ao administrador sempre que um usuário envia o formulário. Considerando que uma notificação de usuário é acionada para os usuários para que eles saibam que seu formulário foi recebido.
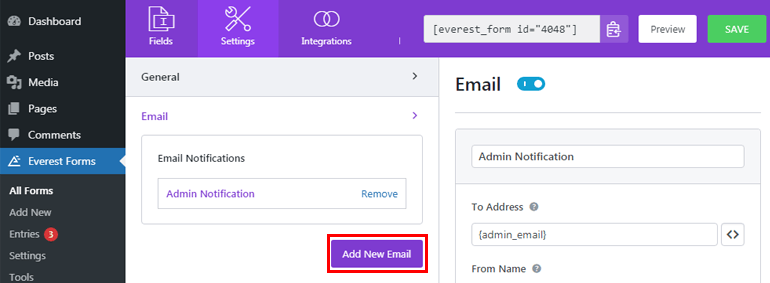
O e-mail do administrador é definido por padrão. No entanto, é melhor verificar a configuração por conta própria para evitar problemas durante a entrega de e-mails. Da mesma forma, você pode pressionar o botão Adicionar novo email para definir a notificação do usuário.

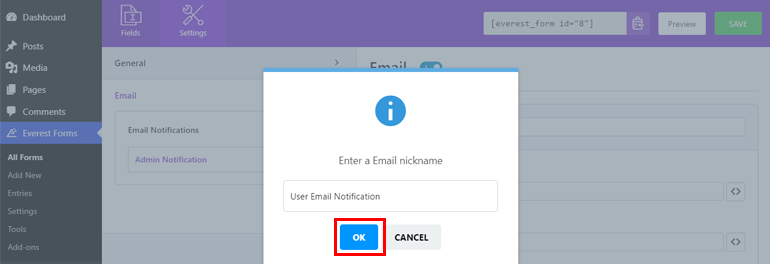
Agora, você pode fornecer um apelido para seu novo e-mail, clicar no botão OK e prosseguir para definir a notificação por e-mail do usuário.

Etapa 8: publique seu formulário do WordPress com o seletor de data e hora
Como seu formulário do WordPress está pronto, agora você pode publicá-lo para que seu formulário seja publicado em seu site. Com o Everest Forms, você pode adicionar formulários aos posts, páginas ou em qualquer lugar do seu site WordPress.
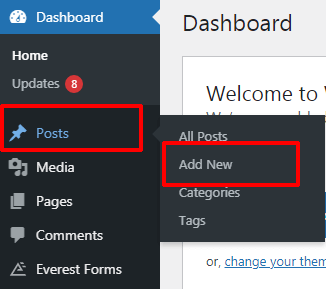
Aqui vamos adicionar os formulários aos posts. Então, no seu painel, vá para Posts>>Add New .

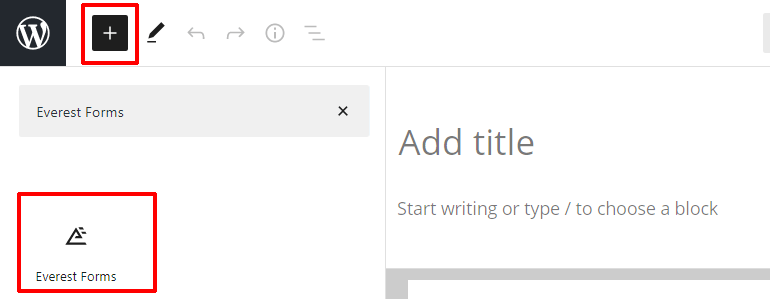
Agora, encontre o botão adicionar bloco ( + ) na parte superior e clique nele. Novamente, procure o bloco Everest Forms e pressione-o.

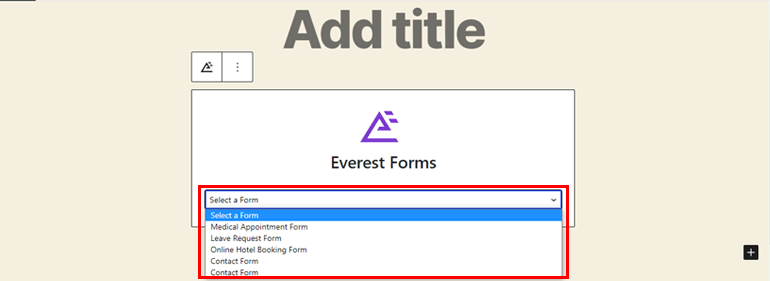
Depois disso, você pode selecionar o formulário desejado nos menus suspensos.

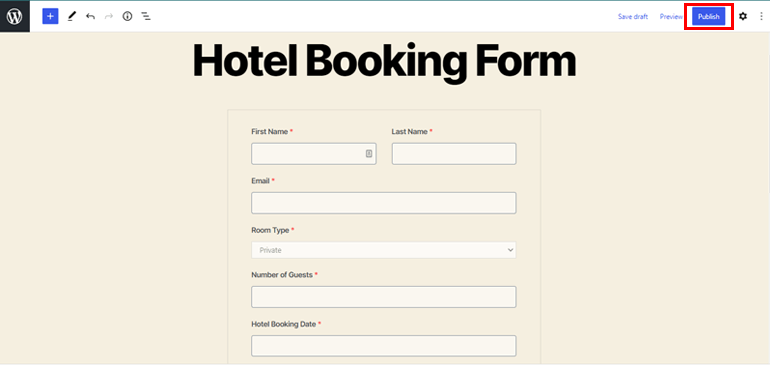
Por fim, você pode dar um título adequado ao seu formulário e clicar no botão Publicar para ver seu formulário em ação.

Conclusão
Então, é assim que você adiciona o intervalo de datas dos formulários do WordPress e o seletor de várias datas. Com um plugin construtor de formulários fantástico como o Everest Forms, é super fácil. Este plugin evita adicionar outras extensões e mexer no código para adicionar intervalo de datas em formulários do WordPress ou escolher várias datas.
E isso encerra nosso artigo por enquanto. Esperamos que você tenha gostado de lê-lo. Se você fez, certifique-se de compartilhá-lo em suas plataformas sociais.
Para mais postagens relacionadas ao WordPress valiosas para qualquer proprietário de site WordPress, visite nosso blog. Você pode começar com nossos artigos sobre empresas de registro de domínios baratas e serviços de hospedagem WooCommerce para garantir que você esteja usando os melhores serviços de domínio e hospedagem do mercado para o seu site.
Por fim, não se esqueça de nos seguir no Twitter e no Facebook para obter as últimas atualizações dos artigos.
